Como personalizar e-mails WooCommerce
Publicados: 2022-02-02E-mails transacionais são uma peça-chave do seu processo de atendimento de pedidos. Eles atualizam seus clientes sobre o status de seus pedidos, fornecem informações valiosas sobre políticas e devoluções e são oportunidades para incentivar vendas repetidas.
Na verdade, os e-mails transacionais têm uma taxa de abertura de 80-85%, enquanto a maioria dos e-mails de marketing tem uma média de apenas 20-25%. Apesar desses números impressionantes, a maioria das empresas não personaliza seus emails transacionais. E se forem genéricos, é provável que seus compradores simplesmente vejam as informações de que precisam e sigam em frente. Esta é uma grande oportunidade perdida!
Personalizar o conteúdo de seus e-mails cria confiança, fornecendo informações úteis que permitirão que os compradores aproveitem ao máximo sua compra. Usar suas próprias cores, fontes e linguagem reforça sua marca, fornece consistência e ajuda você a ser lembrado. E incluir produtos relacionados e códigos de cupom pode até levar a compras adicionais.
O WooCommerce fornece funcionalidade integrada que envia automaticamente e-mails aos clientes com base no status do pedido. Como você pode adaptá-los para melhor se adequar ao seu negócio e marca?
Como editar seus emails transacionais
Para visualizar e atualizar as configurações de e-mail, faça login no painel do WordPress. No menu à esquerda, clique em WooCommerce → Configurações.
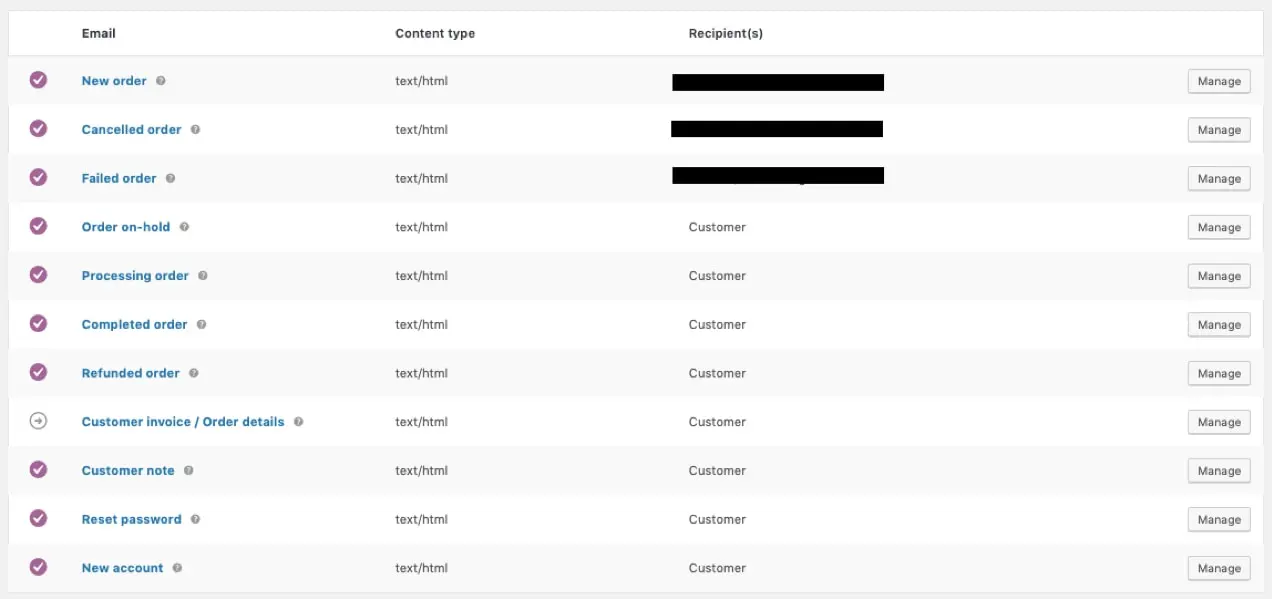
Lá, você encontrará várias guias na parte superior. Clique em E- mails para visualizar os seguintes modelos:
- Novo pedido: Enviado ao administrador da loja para notificá-lo de um novo pedido.
- Pedido cancelado: enviado ao administrador da loja para notificá-lo sobre um pedido cancelado.
- Pedido com falha: enviado ao administrador da loja para notificá-lo sobre um pedido com falha.
- Pedido em espera: enviado aos clientes com detalhes se o pedido for colocado em espera.
- Processamento de Pedidos: Enviado aos clientes após a conclusão do pagamento; contém detalhes do pedido.
- Pedido Concluído: Enviado aos clientes quando seus pedidos são marcados como concluídos; indica que o pedido foi enviado.
- Pedido Reembolsado: Enviado aos clientes quando um pedido é reembolsado.
- Fatura do cliente: Enviada aos clientes; contém informações de pedidos e links de pagamento.
- Nota do cliente: Enviada quando uma nota do cliente é adicionada ao painel.
- Redefinição de senha: Enviada a um cliente após solicitar a redefinição de sua senha.
- Nova Conta: Enviada ao cliente quando ele cria uma conta.

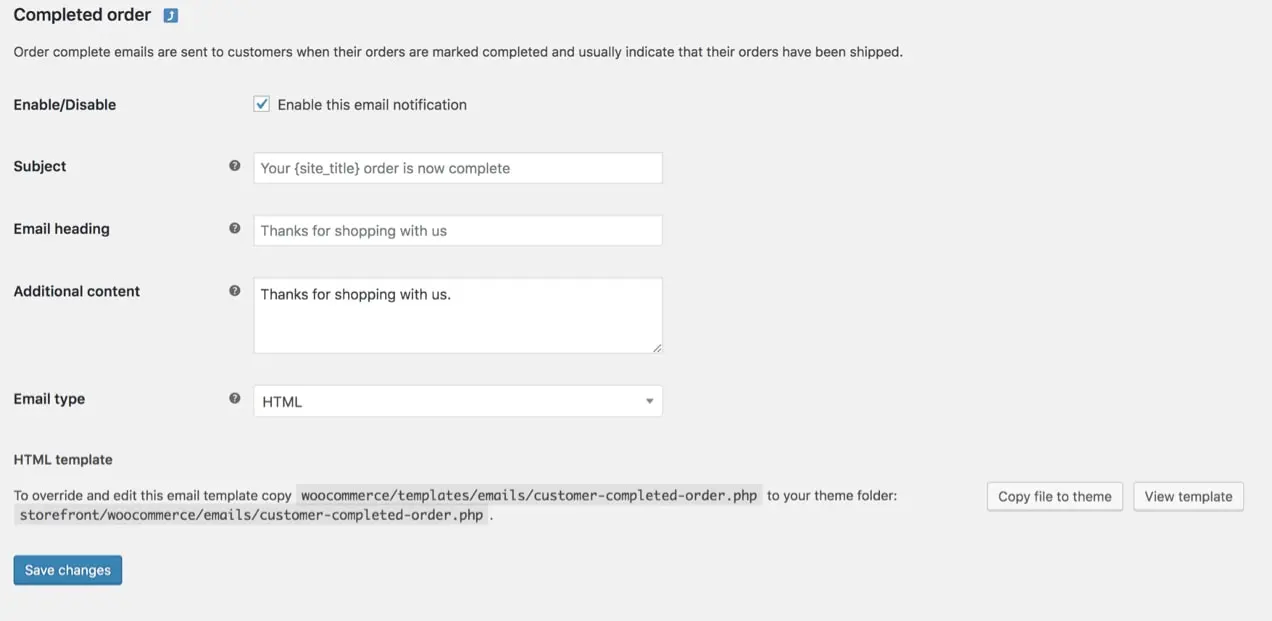
Clique no botão Gerenciar à direita do modelo de e-mail que você deseja editar. Lá, você pode personalizar a linha de assunto do e-mail, o título, o conteúdo e o tipo. Você também pode usar variáveis de modelo — com a extensão WooCommerce Follow-ups — para preencher informações de forma rápida e automática, como {customer_name}, {order_shipping_address} ou {item_names}. Essas variáveis permitem que você personalize e-mails para cada cliente individual.

O campo Conteúdo Adicional pode ser especialmente útil para e-mails enviados a seus clientes, como o e-mail de Pedido Concluído. Incluir uma nota especial de agradecimento ajuda seus compradores a se sentirem apreciados e adiciona um toque de personalidade à marca.
Considere também vincular informações de garantia, políticas de devolução e outras documentações que se apliquem a todos os seus produtos. Os clientes devem poder acessar facilmente tudo o que precisam saber depois de fazer uma compra.
Personalizações de design comuns
Se você rolar abaixo da lista de modelos de e-mail em Configurações do WooCommerce → E-mails , você verá opções globais de personalização. Observe que alterar essas opções atualizará todos os seus modelos de email de uma só vez.
Você pode fazer alterações em seu:
- Imagem do cabeçalho: uma imagem que você gostaria de exibir na parte superior de todos os e-mails. Você pode usar seu logotipo ou outros gráficos da marca aqui.
- Texto do rodapé: informações encontradas na parte inferior de cada e-mail. Inclua um link para seu site e informações de contato para facilitar o contato de seus clientes.
- Cor base: a cor usada para títulos, links e o plano de fundo do título do seu e-mail.
- Cor do plano de fundo: a cor usada para o plano de fundo do email.
- Cor do plano de fundo do corpo: a cor do plano de fundo do conteúdo do seu email.
- Cor do corpo do texto: a cor de todo o conteúdo de e-mail escrito.

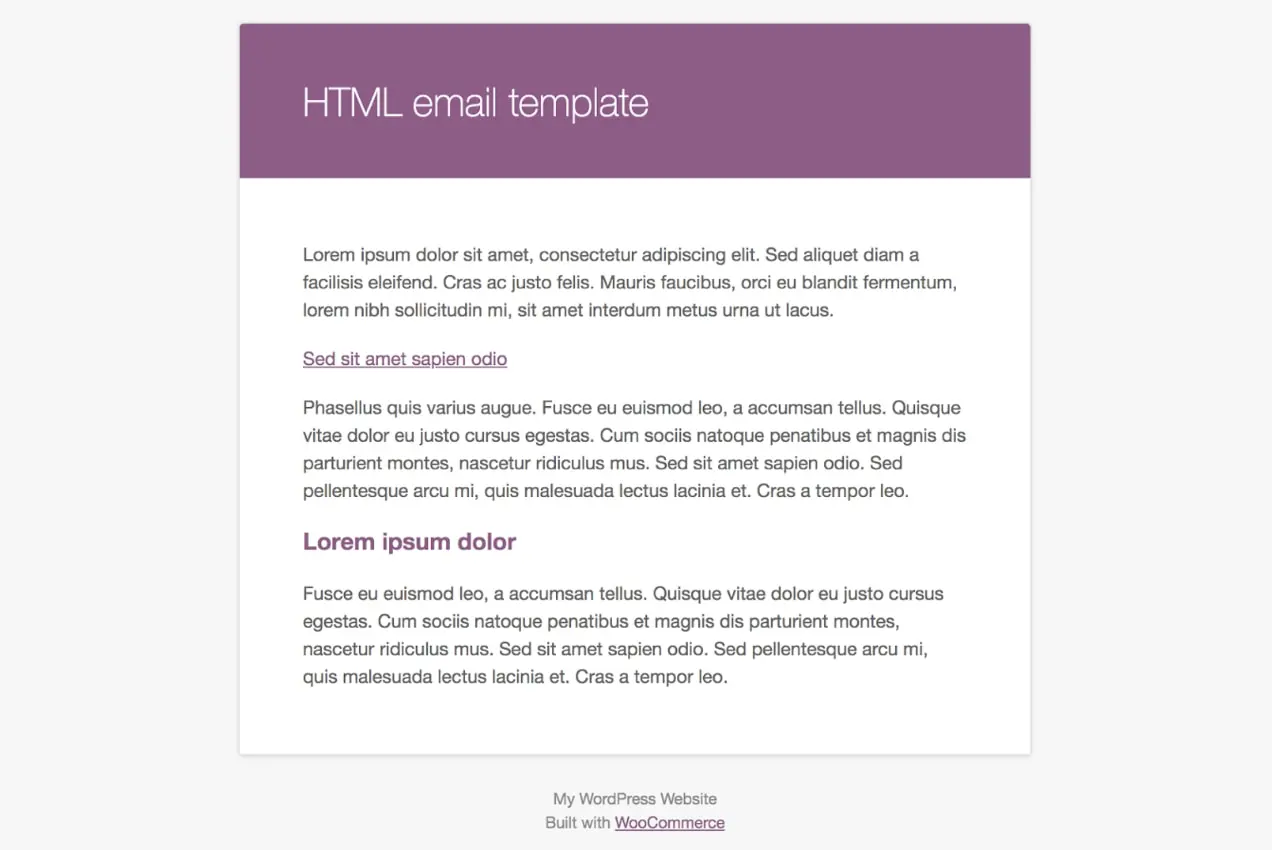
Clique no link que diz “ clique aqui para visualizar seu modelo de email” para visualizar seus emails.
A atualização de elementos como cor e fonte para combinar com seu site e sua marca oferece uma experiência mais perfeita para seus clientes. Afinal, se o seu site usa um esquema de cores azul e amarelo e o e-mail que seu cliente recebe é laranja, ele pode ficar confuso. Se um comprador sabe o que esperar e se sente confortável com uma marca, é mais provável que se torne um cliente fiel e de longo prazo.
Adicionando informações específicas do produto
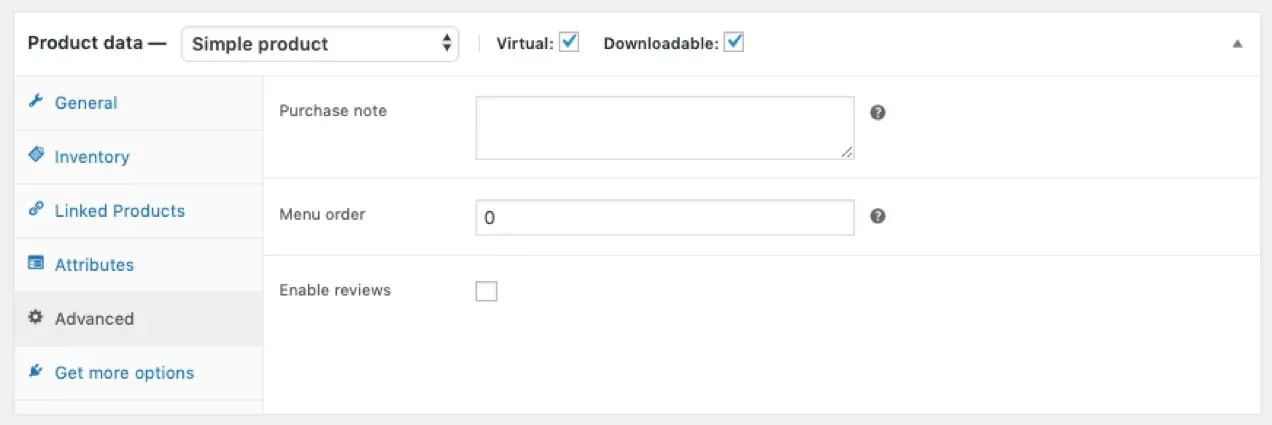
Se você vende diferentes tipos de produtos, convém incluir informações específicas que se apliquem a cada um em seus e-mails de clientes. Para fazer isso, vá para Produtos e clique em Editar no produto que você deseja alterar. Role para baixo até o seção Dados do produto e clique em Avançado. Lá, você verá uma caixa em branco onde poderá adicionar uma Nota de Compra .

As Notas de Compra podem ser usadas de várias maneiras. Você pode vincular a um manual de instruções em PDF ou a uma página que seu cliente tenha acesso especial. Ou você pode incluir um código de cupom para um desconto na próxima compra. O objetivo é fornecer o máximo de informações valiosas possível para seus clientes para que eles adorem seus produtos e continuem voltando.
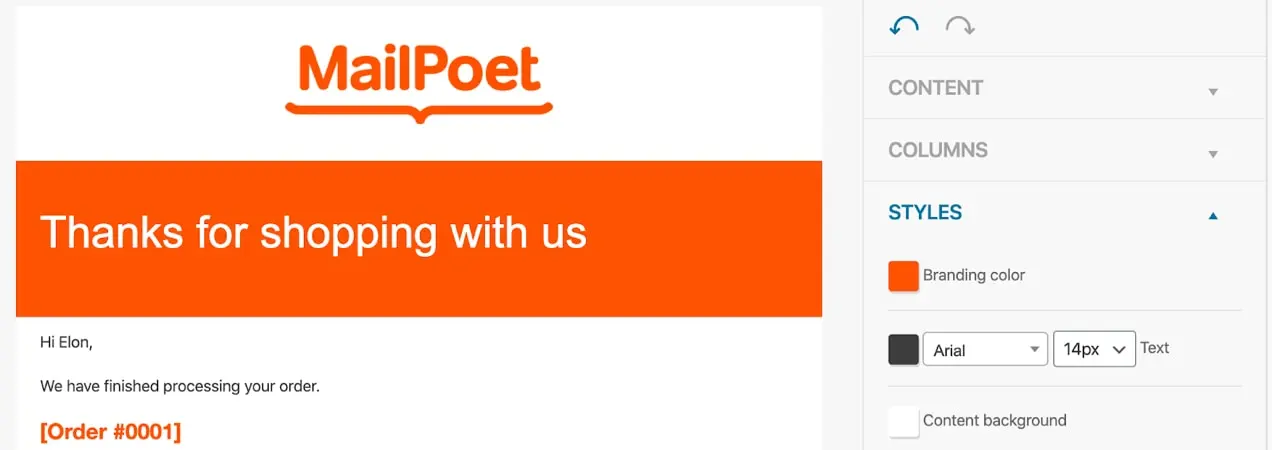
Personalizando e-mails com MailPoet
A extensão MailPoet permite que você aproveite o poder de marketing e personalização do MailPoet para seus e-mails transacionais. Comece instalando a extensão do seu painel do WordPress, assim como faria com qualquer outro plugin. Então:
- Vá para MailPoet → Configurações → WooCommerce no painel do WordPress, selecione Usar MailPoet para personalizar seus e-mails WooCommerce e salve suas configurações.
- Clique em Abrir Editor de Modelos.
Agora, você usará o editor de arrastar e soltar do MailPoet para fazer as alterações desejadas. Observe que o modelo que você está editando controla a aparência de todos os e-mails do WooCommerce, não cada um individualmente. Mas você pode editar livremente as áreas acima e abaixo do cabeçalho do e-mail e da área de conteúdo principal (o espaço onde as informações do pedido, etc. são exibidas). Aqui estão algumas coisas que você pode fazer:
- Adicione seu logotipo no topo do e-mail
- Altere as cores para combinar com sua marca
- Inclua ilustrações ou outras imagens atraentes
- Adicione um botão com links para conteúdo importante, manuais de instruções, fóruns de suporte ou ofertas exclusivas para novos clientes.
- Coloque links para suas contas de mídia social para incentivar o engajamento

Cada uma dessas alterações exige apenas que você arraste e solte o conteúdo no lugar - é isso! Sem modelos de edição ou código de escrita. Para obter mais informações, consulte o guia para editar e-mails do WooCommerce com o MailPoet.
E o melhor é que, com o MailPoet, você também pode aproveitar outras ferramentas de marketing. Envie boletins informativos por e-mail com atualizações, descontos ou recomendações de produtos. Alcance novos clientes com uma mensagem de boas-vindas ou um cupom exclusivo. Adapte as mensagens com base no produto específico que cada pessoa comprou. Envie e-mails de carrinho abandonado para quem adiciona produtos ao carrinho sem finalizar a compra. O céu é o limite!
As opções de segmentação de público no MailPoet são robustas e permitem que você personalize seus e-mails para que sejam hiper relevantes. Aqui estão apenas algumas das opções de segmentação que você pode usar:

- Número de aberturas de e-mail
- Se alguém clicou ou não em um link específico (ou em qualquer link)
- Data de assinatura
- Número de pedidos
- Se alguém comprou um produto específico
- Se alguém comprou em uma categoria específica
- Total gasto
- País do cliente
- Se alguém tem uma assinatura ativa
Você também não terá que se preocupar com a capacidade de entrega de e-mail — MailPoet tem uma taxa de entrega de 99%, então você pode ficar tranquilo sabendo que seus e-mails transacionais chegarão na caixa de entrada do cliente.
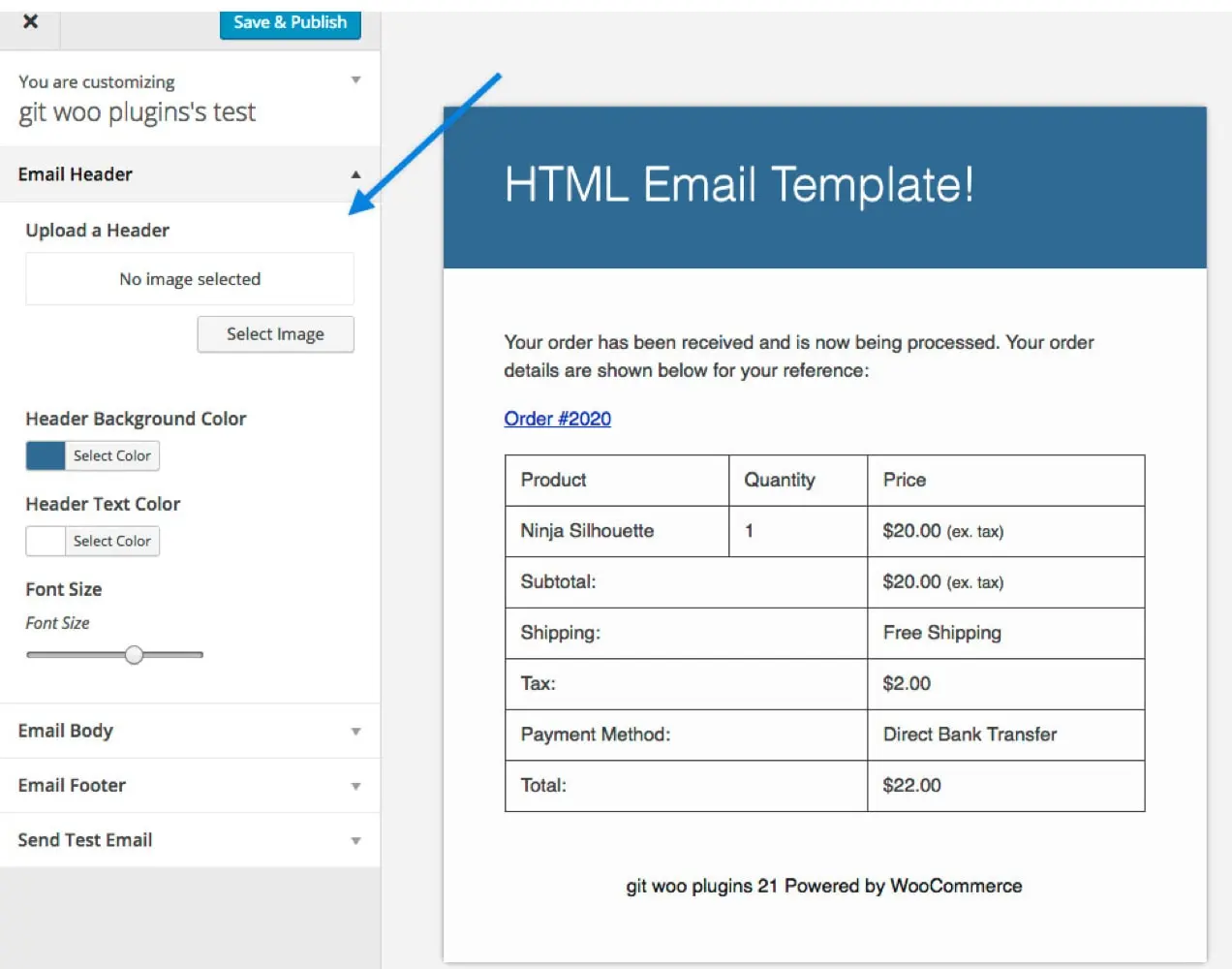
Editando e-mails com o personalizador de e-mail WooCommerce
A extensão WooCommerce Email Customizer permite que você tenha mais controle sobre seus e-mails. Usando o personalizador do WordPress, você pode alterar a imagem e as cores nos cabeçalhos, corpo e rodapé do seu e-mail. É uma maneira super simples de fazer alterações básicas sem nenhum código.

Você pode visualizar suas alterações no editor ao vivo, mas lembre-se de que essa extensão personaliza o design de seus e-mails, não o texto ou o conteúdo.
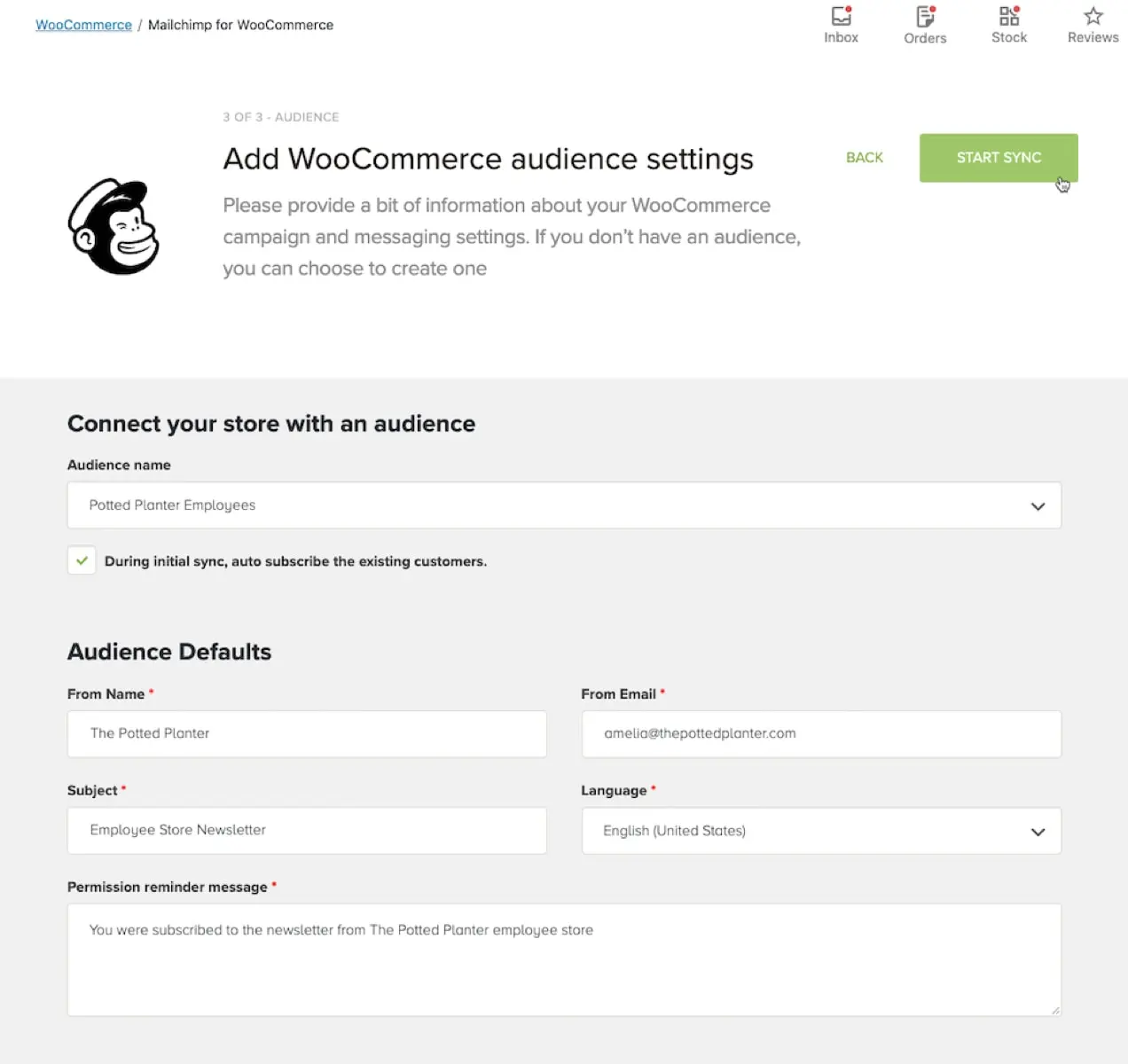
Personalizando e-mails com o Mailchimp
Pode haver momentos em que você gostaria de fazer alterações mais amplas em seus e-mails transacionais. A extensão Mailchimp para WooCommerce é uma maneira de fazer isso sem tocar em uma linha de código. Além disso, você pode gerenciar todos os seus esforços de marketing por e-mail e e-mails transacionais em um só lugar!
Para configurar a extensão Mailchimp para WooCommerce:
- Navegue até o mercado WooCommerce e baixe a extensão Mailchimp para WooCommerce.
- No lado esquerdo do painel do WordPress, clique em Plugins → Adicionar novo .
- Selecione Carregar Plugin → Escolher Arquivo e adicione o arquivo ZIP que você baixou do mercado WooCommerce.
- Clique em Ativar plug-in .
Em seguida, você será redirecionado para a página Configurações , onde poderá sincronizar sua loja com o Mailchimp e definir opções. O Mailchimp fornece um tutorial completo que ajudará você a começar.

Depois que o Mailchimp for WooCommerce estiver configurado, você poderá:
- Personalize as notificações de pedidos de acordo com as cores, fontes e muito mais da sua marca.
- Adicione produtos recomendados a emails transacionais.
- Configure e-mails de carrinho abandonado.
- Acompanhe e segmente clientes com base no histórico e na frequência de compras.
A segmentação de público do Mailchimp é um dos métodos mais valiosos para enviar e-mails personalizados. Você pode segmentar seu público com base no total do pedido, valor gasto ao longo da vida, data de compra e muito mais. Essa é uma ótima maneira de incentivar compras adicionais com base nos produtos exatos que seus clientes já compraram ou em outras ações que eles realizaram em seu site.
Você também pode adicionar um bloco de código promocional aos seus e-mails. Isso incentiva compras repetidas, fornecendo um incentivo na forma de um código de cupom. O melhor lugar para incluir isso é em um e-mail pós-entrega, porque os clientes já tiveram a chance de experimentar seu produto. Se você enviá-lo muito cedo, eles podem ficar irritados por não poderem usá-lo em sua compra original.
Por que isso é tão eficaz? Digamos que seu cliente receba seu pedido, o abra e fique emocionado. Eles o usam por alguns dias e funciona exatamente como eles querem. Em seguida, eles abrem o e-mail e recebem um desconto ou frete grátis para a próxima compra. Como seu produto já é o mais lembrado, é mais provável que eles peçam outro para si mesmos ou comprem um para presente.
Existem inúmeras maneiras de usar o Mailchimp para personalizar seus e-mails e torná-los o mais eficazes possível. Saiba mais sobre as opções.
Criando modelos personalizados com código
Se você é um desenvolvedor ou se sente à vontade para editar arquivos PHP, o WooCommerce fornece tudo o que você precisa para fazer alterações nos modelos de e-mail transacionais.
No menu à esquerda do painel do WordPress, selecione WooCommerce → Configurações. Então, clique na guia E- mails na parte superior. Encontre o e-mail que deseja personalizar e clique no botão Gerenciar na extremidade direita. Na parte inferior dessa página, há uma nota que informa qual modelo PHP está associado a esse e-mail.
Todo e-mail transacional consiste em uma combinação de modelos. Isso permite mais controle sobre a personalização do que os outros métodos listados aqui.
Por exemplo, se você quiser apenas editar o cabeçalho do seu e-mail, você só precisará fazer edições no arquivo email-header.php. Para alterações no rodapé, você trabalhará com email-footer.php. Para editar um modelo de e-mail específico, como a fatura do cliente, você alterará customer-invoice.php.
Digamos que você queira atualizar a cor de qualquer link incluído em seus e-mails:
- Copie o arquivo encontrado em wp-content/plugins/woocommerce/templates/emails/email-styles.php no tema filho da sua loja. Observe que, se você personalizar o tema pai em vez do tema filho, todas as alterações serão substituídas pelas atualizações do tema.
- Encontre a classe “link” no arquivo copiado.
- Edite o código para alterar a cor do link.
.link { color: #a4bf9a; }Existem infinitas personalizações que você pode fazer. Para obter mais informações sobre a estrutura do modelo para e-mails do WooCommerce, confira a documentação da estrutura do modelo.
Ganchos WooCommerce
Os ganchos do WooCommerce são uma ótima maneira de adicionar conteúdo ao layout de seus e-mails. Tenha em mente que os ganchos permitirão que você adicione conteúdo, mas não modifique o texto existente. Para modificar o texto, consulte a seção acima sobre como personalizar modelos.
Adicione os trechos abaixo ao arquivo functions.php do seu tema filho. Os ganchos que você usa dependem do que você deseja adicionar e onde deseja colocar o conteúdo.
Abaixo do cabeçalho:
Para adicionar conteúdo abaixo do cabeçalho, use o gancho woocommerce_email_header( $email_heading, $email ) :
<?php add_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 ); function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>"; }Depois da mesa:
Para adicionar conteúdo abaixo da tabela de pedidos, use o gancho woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email) :
<?php add_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 ); function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p>Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>"; }Acima do rodapé:
Para adicionar conteúdo acima do rodapé, use o gancho woocommerce_email_footer($email) :
<?php add_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 ); function mm_email_footer( $email ) { ?> <p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %s', 'woocommerce' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p> <?php }Nota: Esses ganchos e opções de personalização estão fortemente vinculados ao tema que você está usando devido à localização do arquivo functions.php dentro de seus arquivos de tema. Se você alterar seu tema, terá que mover seus arquivos de modelo modificados ou ganchos para seu novo tema.
Para obter mais informações, leia nossa documentação WooCommerce Hooks.
Comece a personalizar seus e-mails
Personalizar o design e o conteúdo de seus e-mails ajuda você a atualizar os compradores com mais sucesso sobre o andamento do pedido, promover o reconhecimento da marca e incentivar vendas repetidas. Não importa o nível de experiência em codificação que você tenha, o WooCommerce oferece várias maneiras de fazer as alterações necessárias.
Como você personalizou seus emails transacionais para aumentar as vendas? Deixe-nos saber nos comentários.
