Como personalizar cabeçalhos no WordPress (plugins + código personalizado)
Publicados: 2017-04-21A segurança e a velocidade do seu site são áreas críticas nas quais se concentrar. No entanto, outra maneira de causar uma impressão positiva nos visitantes é refinar um dos elementos que eles veem primeiro quando acessam seu site – o cabeçalho.

Se você deseja que seu site se destaque, é útil saber como criar seu próprio cabeçalho personalizado do WordPress . Existem vários tutoriais de WordPress por aí, mas poucos se concentram apenas na edição deste importante elemento. Felizmente, existem vários métodos que você pode usar para atingir esse objetivo.
Neste post, explicaremos o que é um cabeçalho no WordPress, onde encontrá-lo e como criar um cabeçalho personalizado no WordPress com e sem plugin . Terminaremos discutindo algumas práticas recomendadas e respondendo às perguntas frequentes (FAQ). Vamos começar!
Neste artigo
- O que é um cabeçalho no WordPress?
- Onde está o cabeçalho no WordPress?
- Como personalizar seu cabeçalho no WordPress (3 métodos)
- Use o personalizador
- Edite o código do seu tema
- Instale um plugin de cabeçalho do WordPress
- Práticas recomendadas para cabeçalhos personalizados do WordPress
- Perguntas frequentes (FAQs) sobre cabeçalhos personalizados do WordPress
- Empacotando
O que é um cabeçalho no WordPress?
O cabeçalho de um site WordPress é um elemento universal que aparece em todas as páginas e postagens . Usando nosso site WP Buffs como exemplo, o cabeçalho é a barra laranja localizada na parte superior desta página, bem como todos os recursos contidos nela:

Considerando seu posicionamento de destaque, o cabeçalho geralmente serve como a primeira impressão que os visitantes têm do seu site. É também para onde vão as informações críticas e os apelos à ação (CTAs) . Por exemplo, no exemplo acima, você pode notar nosso logotipo, links de menu principais e botão Reservar uma chamada.
Não importa se o seu site é um blog, uma loja online, um portfólio ou qualquer outra coisa – o cabeçalho do WordPress é extremamente importante. Muitos temas vêm com recursos que permitem adicionar seu próprio estilo, texto ou imagem ao cabeçalho , que é conhecido como cabeçalho personalizado do WordPress.
Onde está o cabeçalho no WordPress?
Claro, o cabeçalho está localizado na parte superior do seu site (no front end), enquanto o rodapé do WordPress é a seção que aparece na parte inferior. No entanto, encontrar o arquivo de cabeçalho no back-end pode ser confuso se você não estiver familiarizado com o WordPress.
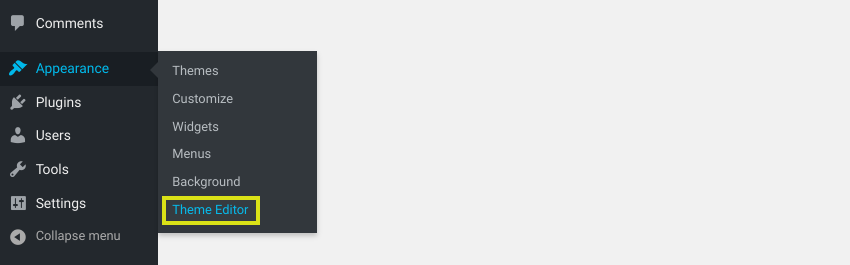
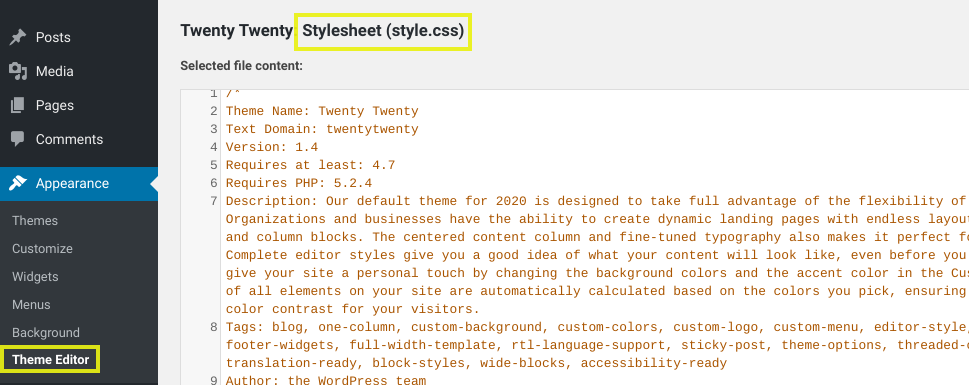
Também depende do tema que você está usando . Por exemplo, normalmente você pode localizar o arquivo que contém o cabeçalho do WordPress navegando até Appearance > Theme Editor :

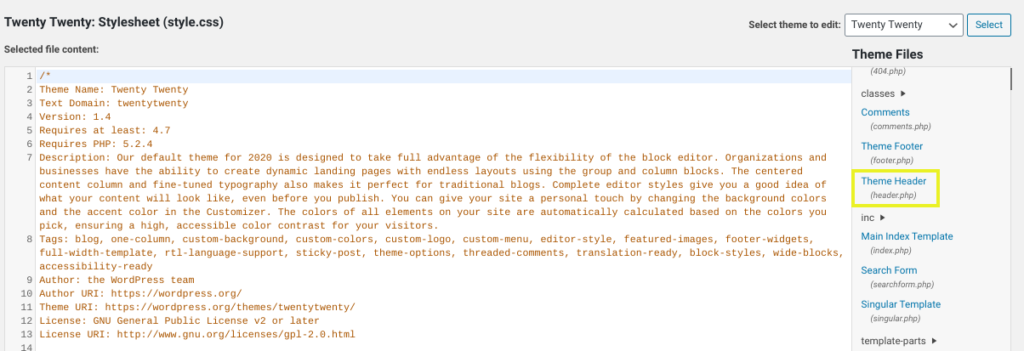
Aqui você verá todos os arquivos que compõem o seu tema. As funções do cabeçalho estão contidas no arquivo header.php , enquanto o código de seu estilo e aparência está localizado no arquivo style.css :

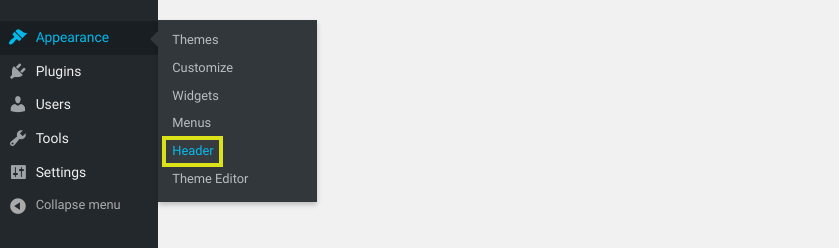
No entanto, com alguns outros temas, como Twenty Seventeen, você pode encontrar seu cabeçalho navegando até Aparência > Cabeçalho no painel do WordPress:

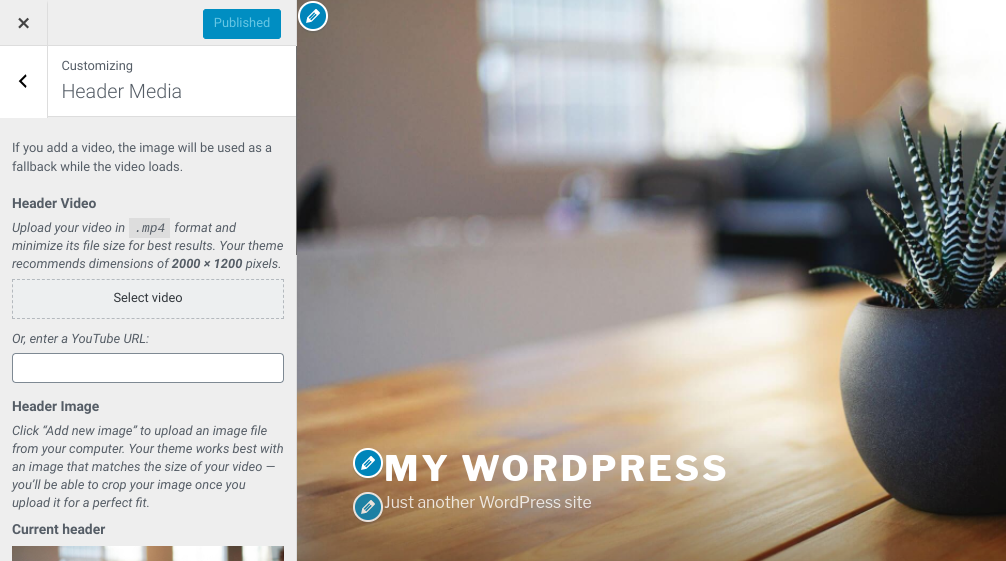
Isso o levará ao WordPress Customizer, onde você pode encontrar seções dedicadas para alterar a mídia do cabeçalho do WordPress :

A melhor maneira de acessar ou editar o cabeçalho do WordPress varia dependendo de alguns fatores. Mais especificamente, será baseado no seu nível de experiência, nas alterações que você deseja fazer e no tema que está usando.
Como personalizar seu cabeçalho no WordPress (3 métodos)
Agora que você entende um pouco mais sobre os cabeçalhos do WordPress, é hora de explorar as diversas opções para personalizar o seu. Vamos dar uma olhada em três métodos para fazer isso:
- Use o personalizador
- Edite o código do seu tema
- Instale um plugin de cabeçalho do WordPress
1. Use o Personalizador
Como acabamos de mencionar, uma das maneiras de personalizar o cabeçalho do WordPress é usando o WordPress Customizer . Dependendo do seu tema, você poderá fazer isso acessando Appearance > Header .
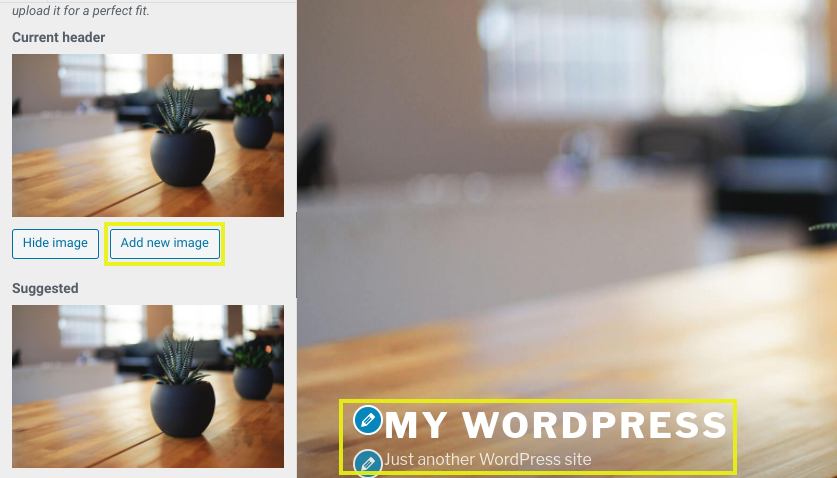
No entanto, com a maioria dos temas, você pode acessá-los navegando até Aparência > Personalizar . No Personalizador, você pode trocar a imagem do cabeçalho, bem como editar o título e o slogan do site (Observação: em alguns temas, esses elementos estarão na guia Identidade do site ):

A vantagem de usar o Personalizador é que você não precisa mexer em nenhum código se não quiser. Você também poderá ver suas alterações no painel de visualização ao vivo à direita.
2. Edite o código do seu tema
Outra opção que você tem para personalizar o cabeçalho do WordPress é editar diretamente o código dos arquivos do seu tema . Isso oferece mais controle sobre as personalizações, mas obviamente requer algum conhecimento de codificação. Antes de começar, é aconselhável criar um tema filho.
Para editar o código do seu cabeçalho , navegue até Appearance > Theme Editor e abra o arquivo style.css :

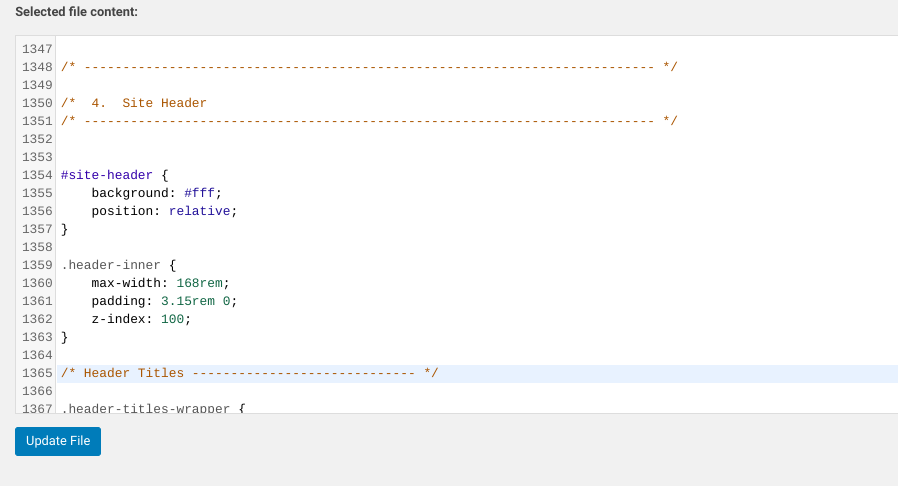
Você pode adicionar ou remover código na seção Cabeçalho do site deste arquivo:

Os comandos que você pode usar incluem, mas não estão limitados a:

- fonte: itálico; Este código altera o estilo da fonte para itálico.
- opacidade de fundo: 0,5; Isso altera a opacidade do fundo (0 é completamente transparente e 1 não é transparente).
- tamanho da fonte: 20px; Use isto para modificar o tamanho da fonte do texto do cabeçalho (altere o px para o que desejar).
- preenchimento: 20px; Você pode usar isso para alterar o preenchimento ou espaço ao redor do cabeçalho (altere 20 para o que quiser).
- borda: 20px; Isso cria uma borda ao redor do cabeçalho.
- cor da borda: branco; Isso altera a cor da borda para branco (você também pode usar uma cor hexadecimal).
- altura da linha: 20px; Use isto para definir o espaçamento para corresponder ao tamanho da fonte, o que pode ser útil se você estiver usando uma fonte maior e ela estiver sobreposta nas quebras de linha.
Se o seu novo código não funcionar, tente adicionar !important ao final do comando, como em padding-left: 0 !important; . Se isso ainda não funcionar, seu cabeçalho pode não ter o nome “header” .
Alguns temas do WordPress usam “masthead”, “inline-header” ou outros rótulos.
Você também pode fazer alterações em seu arquivo header.php se achar necessário. No entanto, este código trata mais de funções do que de estilo. Como a maioria das pessoas que desejam personalizar seus cabeçalhos estão mais interessadas em atualizar a aparência de seus sites do que no que está acontecendo nos bastidores, você provavelmente concentrará a maior parte de sua atenção no CSS.
3. Instale um plug-in de cabeçalho personalizado do WordPress
Uma maneira mais fácil de personalizar o cabeçalho do WordPress é com um plugin . Este método é recomendado se você não se sentir confortável em editar os arquivos do seu site diretamente.
Existem várias ferramentas disponíveis, dependendo do seu nível de experiência e das edições que você deseja fazer. Um plugin gratuito e popular é Inserir cabeçalhos e rodapés:

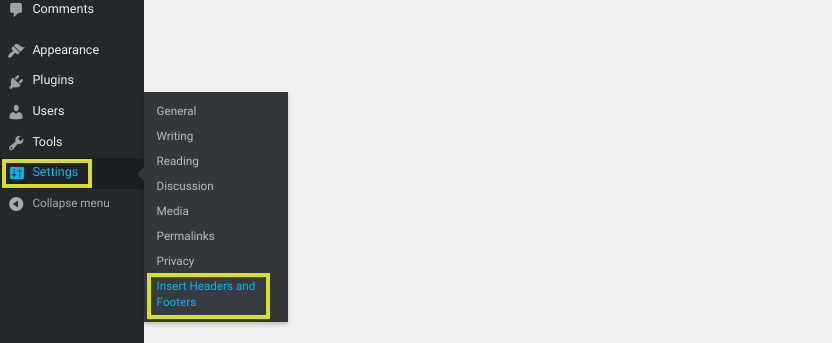
Depois de ativado em seu site, você pode localizá-lo em Configurações > Inserir cabeçalhos e rodapés :

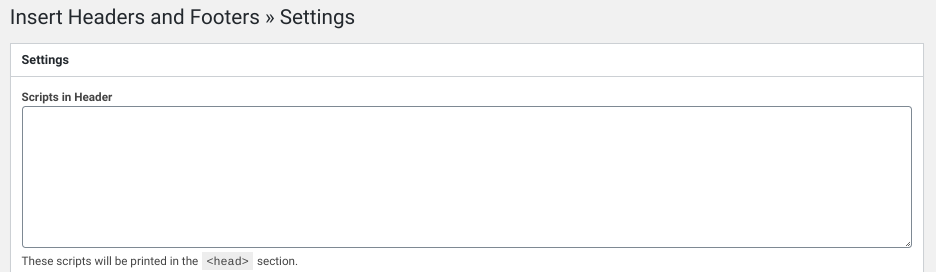
A seguir, na seção Cabeçalho , você pode adicionar código para qualquer coisa que queira adicionar ou remover do seu cabeçalho:

Os scripts que você colocar aqui serão adicionados automaticamente à tag ‘head’ do seu site WordPress . Quando terminar, clique no botão Salvar alterações .
Outra opção é usar um plugin WordPress de cabeçalho personalizado premium, como Popping Sidebars & Widgets:

Este plugin permite criar widgets (texto, formulários, ícones de mídia social, etc.), que você pode adicionar ao seu cabeçalho. Se você deseja evitar completamente o código, esta solução pode ser ideal. Ele também permite que você personalize as áreas da barra lateral e do rodapé.
Para começar a usar o plug-in Popping Sidebars & Widgets, você pode visualizar uma demonstração no site OTWthemes. Se quiser testá-lo antes de comprar o plugin premium, você também pode se inscrever para uma avaliação gratuita.
Práticas recomendadas para cabeçalhos personalizados do WordPress
Depois de saber como personalizar os cabeçalhos do WordPress, você precisará descobrir o design que deseja usar no seu. Para aproveitar ao máximo, existem algumas práticas recomendadas e dicas que você pode seguir:
- Tente usar uma ilustração. Fotos de banco de imagens sem graça podem ser enfadonhas e enfadonhas. Eles podem até fazer com que seu site pareça genérico e não confiável. Portanto, você pode considerar o uso de uma ilustração para infundir um pouco de criatividade em seu cabeçalho e destacá-lo.
- Escolha imagens que combinem com sua marca. Ao escolher imagens e logotipos, use aqueles que se relacionem com você ou sua empresa. Consistência é fundamental no branding. Claro, as flores são lindas, mas se você não for florista, elas podem ser enganosas.
- Use suas próprias imagens quando possível. Se e quando possível, incorpore seu próprio trabalho e imagens personalizadas. Isso é óbvio para artistas, designers e fotógrafos. No entanto, mesmo construtores, empresas industriais e outras empresas menos orientadas visualmente podem apresentar a imagem de um dos seus próprios produtos.
Se você está procurando ideias sobre como personalizar o cabeçalho do WordPress , pode ser útil inspirar-se em outros sites. Recomendamos verificar estes 14 designs artísticos de cabeçalho do WordPress.
Perguntas frequentes sobre cabeçalhos personalizados do WordPress
Esperamos que, neste ponto, você tenha uma compreensão sólida de como editar ou criar um cabeçalho personalizado do WordPress. No entanto, ainda recebemos algumas perguntas frequentes que queremos abordar aqui.
Muitos temas do WordPress permitem apenas que você modifique o título e o slogan do site no Personalizador. No entanto, se quiser adicionar mais texto ao cabeçalho personalizado do WordPress, você pode fazer isso editando o arquivoheader.php.
Por exemplo, você pode adicionar o seguinte código ao seu arquivo, que adicionará uma caixa de texto ao cabeçalho do WordPress:
<div class="custom-header">
<div class="custom-header-media">
<?php the_custom_header_markup(); ?>
</div>
<div class="custom_textbox">
<div class="custom_textbox_content"><p>É aqui que você pode colocar o texto do cabeçalho.</p></div>
</div>
Conforme discutimos nesta postagem, você pode editar o arquivo header.php diretamente do seu painel por meio do Editor de temas. Se quiser adicionar texto sem editar seus arquivos de tema , você pode usar um plugin como Inserir cabeçalhos e rodapés ou Popping Sidebars & Widgets (que apresentamos anteriormente).
Muitos temas padrão no WordPress permitem que você carregue sua própria imagem de cabeçalho do WordPress por meio do Personalizador. No entanto, se o seu tema não oferecer essa opção, ou se você quiser usar uma imagem de cabeçalho diferente para cada página da web, você também pode usar um plugin como Unique Headers ou WP Header Images.
Esses plug-ins permitem que você adicione suas próprias imagens de cabeçalho personalizadas do WordPress a cada página da web. Eles também podem adicionar imagens de cabeçalho personalizadas para postagens de blog, tipos de postagens personalizadas e até produtos WooCommerce.
Empacotando
Embora não haja dois cabeçalhos do WordPress iguais, todos eles têm um propósito semelhante. Cabeçalhos eficazes mostram aos visitantes do que se trata o seu site e causam uma primeira impressão positiva. É por isso que recomendamos personalizar o seu para atender aos seus objetivos e marca específicos.
Conforme discutimos nesta postagem, existem três métodos principais que você pode usar para criar um cabeçalho personalizado do WordPress :
- Use o Customizer, que é uma opção amigável para iniciantes que não requer nenhuma codificação.
- Edite o código do cabeçalho do seu tema WordPress, que oferece mais controle, mas requer habilidades em CSS e PHP.
- Instale um plugin de cabeçalho do WordPress , como Inserir cabeçalhos e rodapés, Barras laterais e widgets pop ou Imagens de cabeçalho WP.
Personalizar o cabeçalho do WordPress pode ajudar a melhorar sua aparência e usabilidade . No entanto, quanto mais sites você tiver, mais tedioso isso se tornará. Na WP Buffs, oferecemos planos de cuidados e soluções de marca branca que podem tornar o gerenciamento, a manutenção e as personalizações do site extremamente mais fáceis . Confira hoje!
Quer dar seu feedback ou participar da conversa? Adicione seus comentários no Twitter.
