Como personalizar páginas protegidas por senha
Publicados: 2019-02-05Como personalizar a página protegida por senha
A capacidade de proteger páginas e postagens com senha no WordPress é um recurso útil. Você pode disponibilizar páginas apenas para determinados usuários ou compartilhar a senha para conteúdo premium em seus e-mails de marketing como um incentivo adicional para participar de sua lista de e-mails. Os casos de usuário são limitados apenas pela sua imaginação. Infelizmente, não é um recurso que recebe muito amor no departamento de temas/design. Neste post, mostraremos como usar um CSS simples para garantir que suas páginas protegidas por senha correspondam ao restante da sua marca.
Se você for usar este tutorial para fazer alterações em seu site, certifique-se de estar familiarizado com onde adicionar seu CSS personalizado. Mais adiante no post, aprenderemos como personalizar o loop do WordPress para remover páginas protegidas por senha de lugares que não queremos que apareçam. Se você estiver usando o Divi, precisará de um tema filho ou plug-in de funcionalidade configurado para executar esse código.
Projetando para postagens e páginas padrão
O recurso protegido por senha é tratado de maneira um pouco diferente em páginas e postagens que foram criadas usando o editor padrão, em oposição ao conteúdo criado com o Divi. Na maioria das vezes, isso não muda muito nossa abordagem. Significa apenas que, para continuar com esta parte do tutorial, certifique-se de estar aplicando seu CSS a uma página ou postagem protegida por senha que foi criada com o editor padrão 'Gutenberg' e NÃO com o Divi.

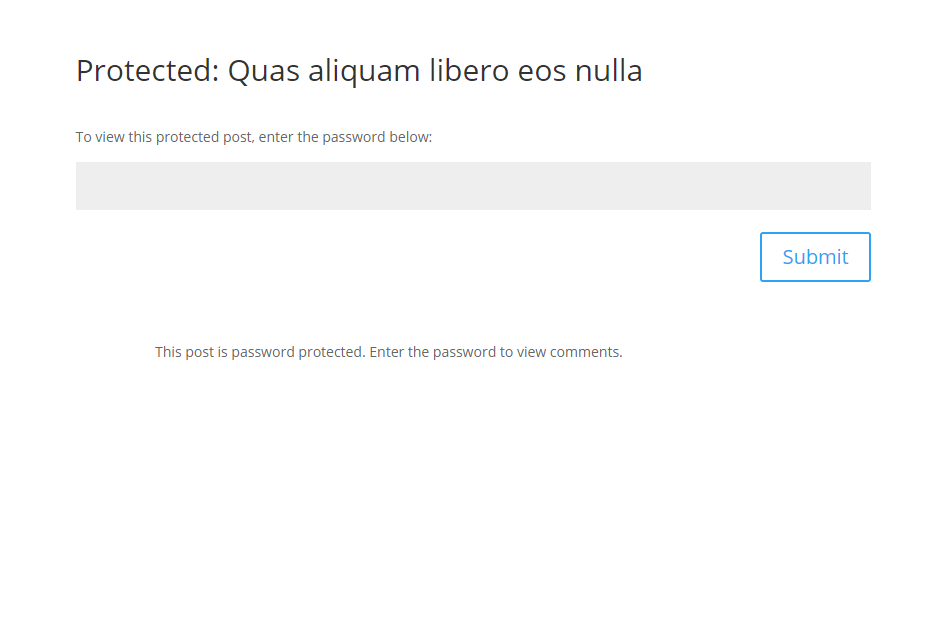
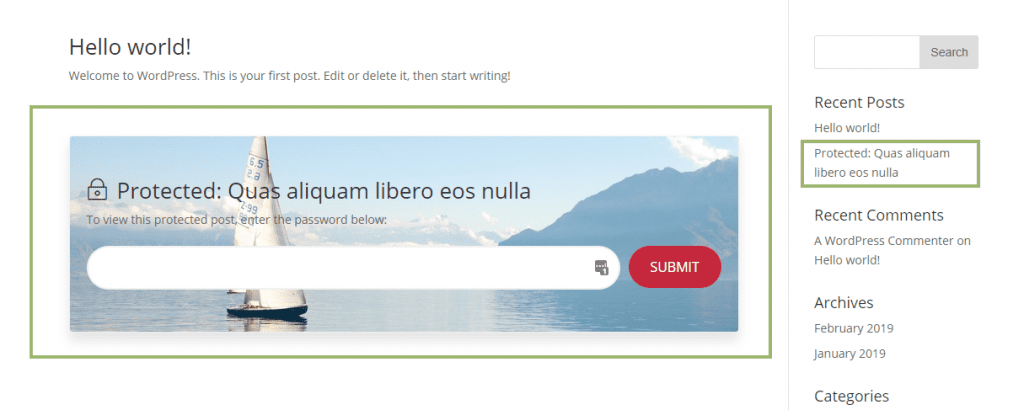
Então, vamos olhar para o estilo padrão. Temos um título, um parágrafo solicitando que digitemos uma senha, um campo de entrada de senha e um botão de envio. Também temos uma linha de texto solicitando que digitemos nossa senha para visualizar os comentários, mas apenas nas postagens. Por quê? Como a fonte de comentários nas postagens não é a mesma que o conteúdo da postagem, o WordPress está verificando se temos acesso para visualizar a postagem e, quando não, gera essa linha estranha em vez do modelo de comentários padrão, vamos para se livrar dele.

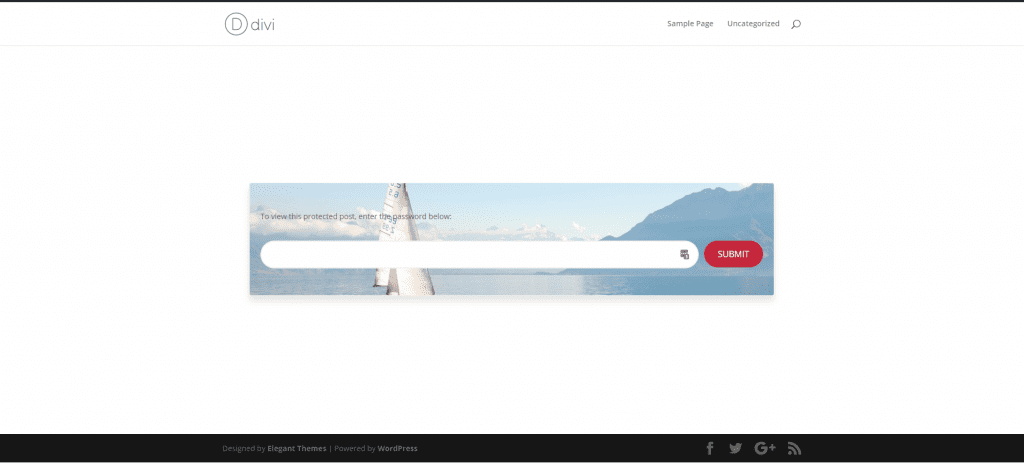
Veja como ficará quando aplicarmos nosso CSS. Se você quiser apenas o código, você pode rolar para baixo e agarrá-lo. Se você quiser acompanhar como estamos estilizando a proteção por senha dessa maneira, continue lendo.
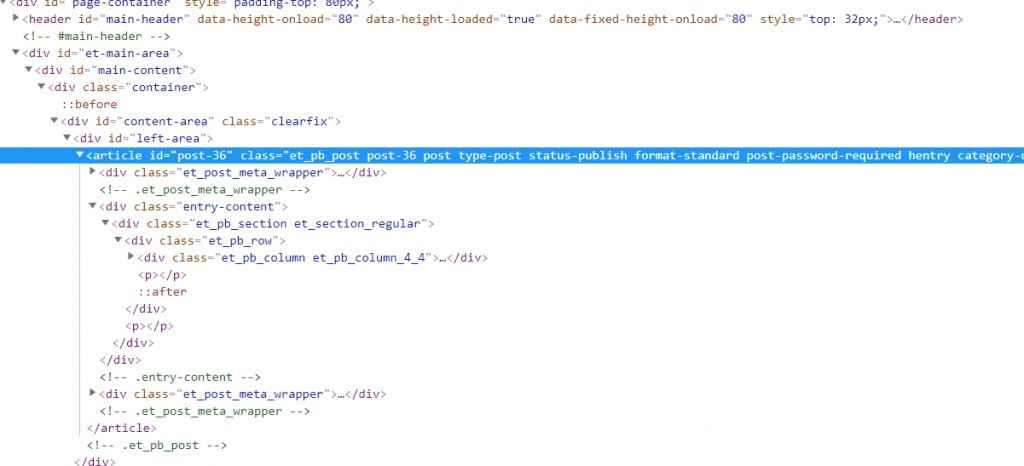
Podemos ver todos os elementos que queremos estilizar clicando com o botão direito do mouse no bloco de conteúdo protegido por senha e inspecionando-os.

Aqui podemos ver que tudo que queremos estilizar está acontecendo dentro de um elemento <article> com uma classe de 'post-password-protected'. Sabemos que tudo o que precisamos para estilizar é filho desse elemento, portanto, podemos usar essa classe primeiro quando construímos nossos seletores CSS para garantir que não exageremos acidentalmente em nossos estilos. Você pode aprender mais sobre como os seletores CSS funcionam aqui .
O CSS
.post-password-required { /* Nosso item pai */
borda: 1px sólido #f1f1f1;
box-shadow: 0 10px 20px rgba(0,0,0,0.10); /* sombra projetada do estilo do material */
preenchimento: 50px 20px;
raio da borda: 4px; /* bordas arredondadas */
background-image: url('/wp-content/uploads/2019/02/background-image.jpg'); /* carregue sua própria imagem e copie o caminho aqui */
tamanho do fundo: capa;
posição de fundo: centro;
}
.post-password-required .et_pb_section {
cor de fundo: transparente; /* é branco por padrão */
}
.post-password-required .et_pb_button {
cor de fundo: #C5283D;
borda: nenhuma;
cor: #ff;
transformação de texto: maiúsculas;
tamanho da fonte: 16px;
largura: 110px;
margem superior: -14px;
altura: 50px;
raio da borda: 32px; /* botões arredondados */
transição: .6s facilitam tudo; /* velocidade de mudança de cor ao passar o mouse */
}
.post-password-required .et_pb_button:hover {
cor de fundo: #481D24;
}
.post-password-required .et_pb_button:after {
Mostrar nenhum;
}
.post-password-required .et_password_protected_form p input {
largura: calc(100% - 120px);
flutuar: esquerda;
raio da borda: 32px;
cor de fundo: #fff;
borda: 2px sólido #f1f1f1;
transição: .6s facilitam tudo;
}
.post-password-required .et_password_protected_form p input:focus {
borda: 2px sólido #481D24; /* contorno grosso ao digitar */
}
.single-post .post-password-required .et_post_meta_wrapper:last-child {
Mostrar nenhum; /* remove texto de comentários estranhos */
}
.post-password-required .entry-title:before {
conteúdo: "\7e"; /* define o ícone do cadeado */
família de fontes: 'etModules'; /* define a fonte do ícone */
margem direita: 10px;
}
.et_password_protected_form > p {
margem inferior: 20px;
}
.page #main-content .post-password-required, .post #main-content .post-password-required {
largura máxima: 980px;
largura: 90%;
margem: 13vw automático;
}
O código foi comentado por toda parte, para que você possa ver exatamente o que ele faz. Você verá que usamos a pseudo classe :before para adicionar um ícone de cadeado ao título. Também definimos a linha sobre a visualização de comentários para não serem mais exibidos em postagens protegidas.
A próxima coisa que precisamos fazer é garantir que isso fique bem em páginas protegidas que foram criadas usando o Divi Builder.
Personalizando páginas e publicações Divi protegidas por senha
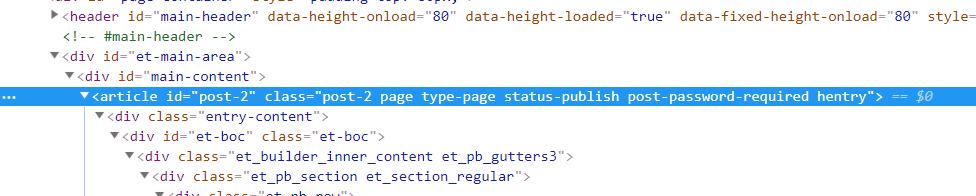
Quando usamos o editor padrão, o elemento <article> que mencionamos anteriormente aparece dentro do elemento div da área esquerda, que já possui largura, preenchimento e estilos de margem atribuídos a ele. Isso significa que nossa caixa protegida por senha parece muito boa. Quando o Divi Builder é usado, a tag <article> é adicionada diretamente dentro da div de conteúdo principal, que é configurada para ter largura total com estilos mínimos, porque espera um layout Divi, não um formulário de senha.

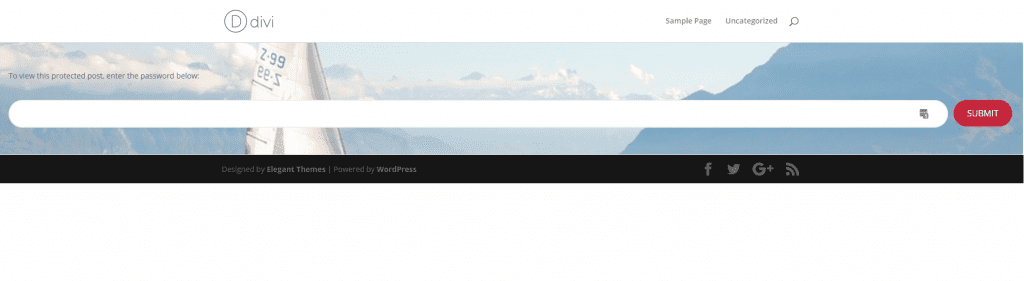
Como nosso formulário é a única coisa na página, fica assim…

Não é ideal. Nossos estilos ainda estão sendo aplicados a ele, mas parece estranho ter nossa pequena seção de estilo entre o cabeçalho e o rodapé. O que precisamos fazer é dar-lhe algum espaço. Usaremos margens e uma largura máxima fixa para fazer isso. Como o #main-content ID é usado apenas em páginas com tecnologia Divi, podemos adicioná-lo na frente de nosso seletor para garantir que ele afete apenas as páginas que desejamos.
.page #main-content .post-password-required , .post #main-content .post-password-required { largura máxima : 980px ; largura : 90% ; margem : 10vw automático ; }

Isso é melhor.
Removendo páginas protegidas por senha de arquivos e barras laterais
Nossas páginas e postagens protegidas por senha agora parecem muito boas. Uma coisa que você ainda pode querer mudar, no entanto, é que as páginas protegidas por senha ainda aparecem nas páginas de arquivo e categoria, bem como nas listas de postagens na barra lateral e em outros lugares.

Isso ocorre porque, por padrão, eles ainda estão sendo puxados para o loop WP. Se você estiver usando páginas protegidas de uma maneira que preferiria que elas não fossem exibidas dessa maneira, podemos usar o filtro 'posts_where' do WordPress para removê-las.
Adicione o seguinte a um plug-in de funcionalidade ou ao arquivo php do seu tema filho. Tenha cuidado ao editar o PHP, pois qualquer erro pode deixar seu site em branco. Certifique-se de testar as edições em um ambiente de desenvolvimento com antecedência.
function remove_ppp_filter( $onde = '') { // visível apenas para administradores e aqueles que têm permissão para editar postagens privadas... if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $onde .= " AND post_password = ''"; } retornar $onde; } add_filter( 'posts_where', 'remove_ppp_filter' );
As postagens protegidas ainda estarão visíveis para aqueles que têm privilégios de edição ou administrador, mas serão removidas no front-end para os visitantes do site.
Espero que este post dê uma ideia sobre como você pode melhorar o design das páginas protegidas por senha, se você estiver usando o Divi ou o editor padrão do Gutenberg para criar seu conteúdo. Certifique-se de nos informar nos comentários se você tiver alguma dúvida sobre qualquer uma das instruções acima.
