Como personalizar a sobreposição do projeto no módulo de portfólio filtrável da Divi
Publicados: 2023-12-20O Módulo de Portfólio Filtrável do Divi inclui muitos ajustes de estilo, permitindo que os usuários do Divi personalizem os elementos do módulo de forma independente. Isso inclui uma sobreposição revelada quando o usuário passa o mouse sobre as imagens do projeto. A sobreposição é simples de estilizar e você pode personalizá-la ainda mais com CSS. Nesta postagem, mostraremos como personalizar a sobreposição de projeto no portfólio filtrável da Divi para ajudá-lo a criar um design exclusivo para seus projetos.
Vamos começar.
- 1 visualização
- 1.1 Primeira área de trabalho de sobreposição de projeto personalizado
- 1.2 Primeiro telefone de sobreposição de projeto personalizado
- 1.3 Segunda área de trabalho de sobreposição de projeto personalizado
- 1.4 Segundo telefone de sobreposição de projeto personalizado
- 1.5 Terceira área de trabalho de sobreposição de projeto personalizado
- 1.6 Terceiro telefone de sobreposição de projeto personalizado
- 2 Como ativar sobreposições
- 3 Exemplo de layout Divi
- 3.1 Adicionar um módulo de portfólio filtrável
- 3.2 Conteúdo filtrável do portfólio
- 3.3 Elementos Filtráveis do Portfólio
- 3.4 Layout de portfólio filtrável
- 3.5 Texto filtrável do portfólio
- 3.6 Texto filtrável do título do portfólio
- 3.7 Texto dos critérios de filtro do portfólio filtrável
- 3.8 Texto de paginação do portfólio filtrável
- 4 exemplos de sobreposição de projeto personalizado
- 5 Exemplo de sobreposição um
- 5.1 Sobreposição
- 6 Exemplo de sobreposição dois
- 6.1 Sobreposição
- 7 Exemplo de sobreposição três
- 7.1 Sobreposição
- 7.2 CSS personalizado
- 8 resultados
- 8.1 Primeira área de trabalho de sobreposição de projeto personalizado
- 8.2 Primeiro telefone de sobreposição de projeto personalizado
- 8.3 Segunda área de trabalho de sobreposição de projeto personalizado
- 8.4 Segundo telefone de sobreposição de projeto personalizado
- 8.5 Terceira área de trabalho de sobreposição de projeto personalizado
- 8.6 Terceiro telefone de sobreposição de projeto personalizado
- 9 pensamentos finais
Visualização
Aqui está uma olhada no que construiremos neste tutorial. Incluí exemplos de telefones, embora os telefones não tenham um mouse para passar o mouse. Os telefones exibirão a sobreposição quando o usuário clicar, por isso é uma boa ideia projetá-los pensando nos telefones.
Primeira área de trabalho de sobreposição de projeto personalizado

Primeiro telefone de sobreposição de projeto personalizado

Segunda área de trabalho de sobreposição de projeto personalizado

Segundo telefone de sobreposição de projeto personalizado

Terceira área de trabalho de sobreposição de projeto personalizado

Terceiro telefone de sobreposição de projeto personalizado

Como ativar sobreposições
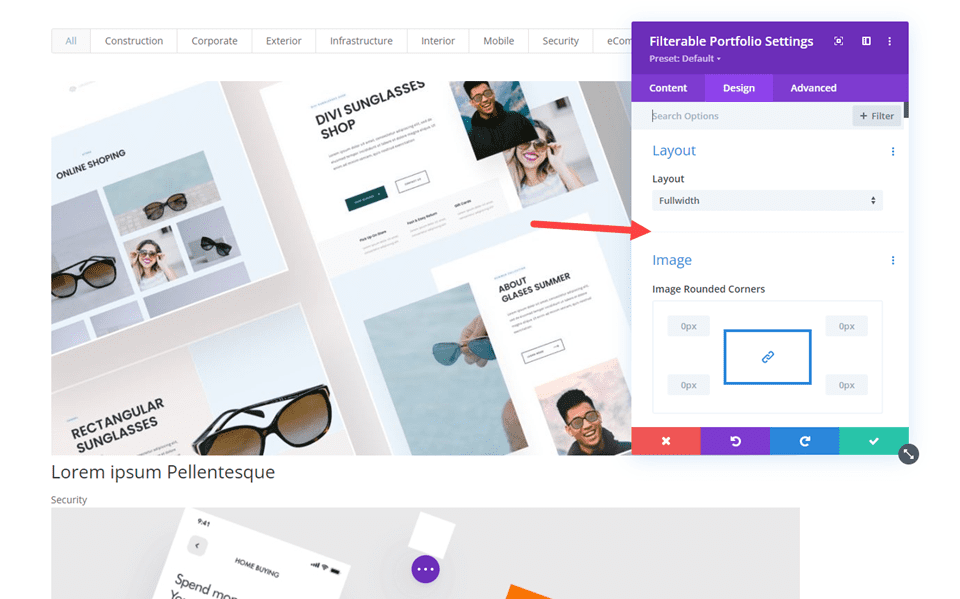
As sobreposições não estão habilitadas no Módulo de portfólio filtrável por padrão. A razão para isso é que as sobreposições só funcionam com o layout Grid. O layout largura total é a configuração padrão. Precisaremos ativar o layout Grid para ver a sobreposição.

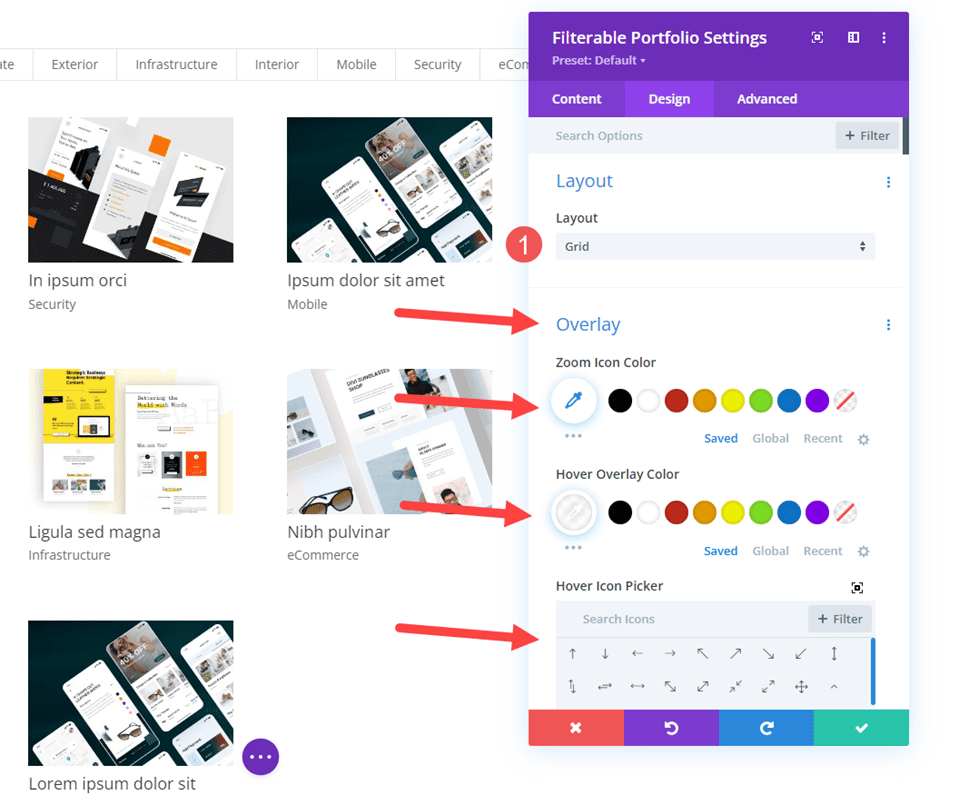
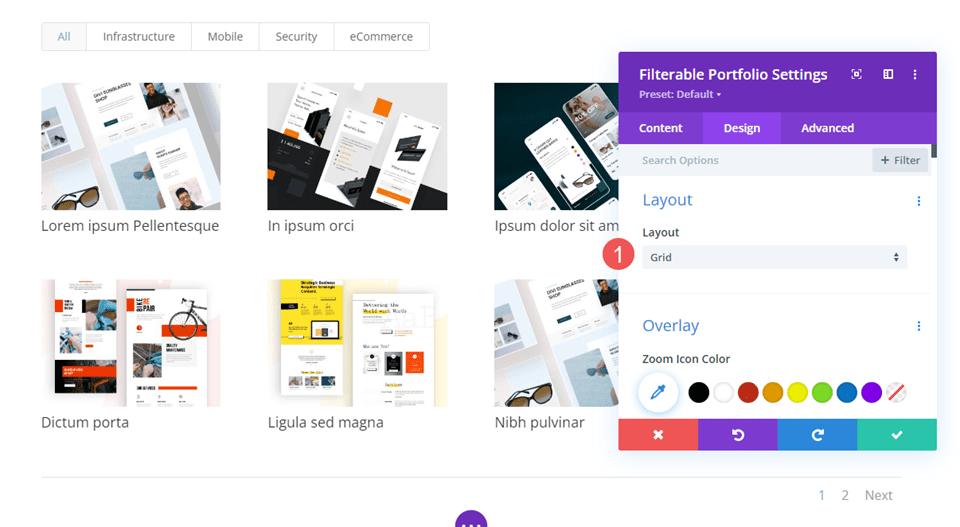
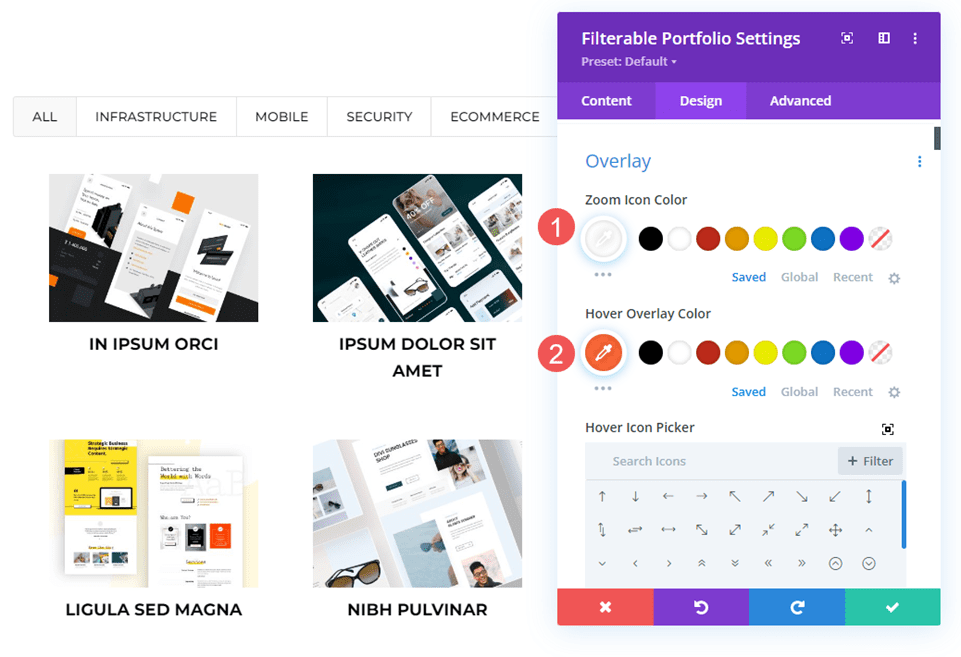
Para ativar sobreposições, selecione Grade como opção de layout. Para fazer isso, vá para a guia Design no Módulo Portfólio Filtrável. A primeira opção é Layout . Clique na caixa suspensa e escolha Grade . Você verá então um novo conjunto de opções em Sobreposição. Eles incluem a cor do ícone de zoom, a cor de sobreposição de foco e o seletor de ícone de foco.

Exemplo de layout Divi
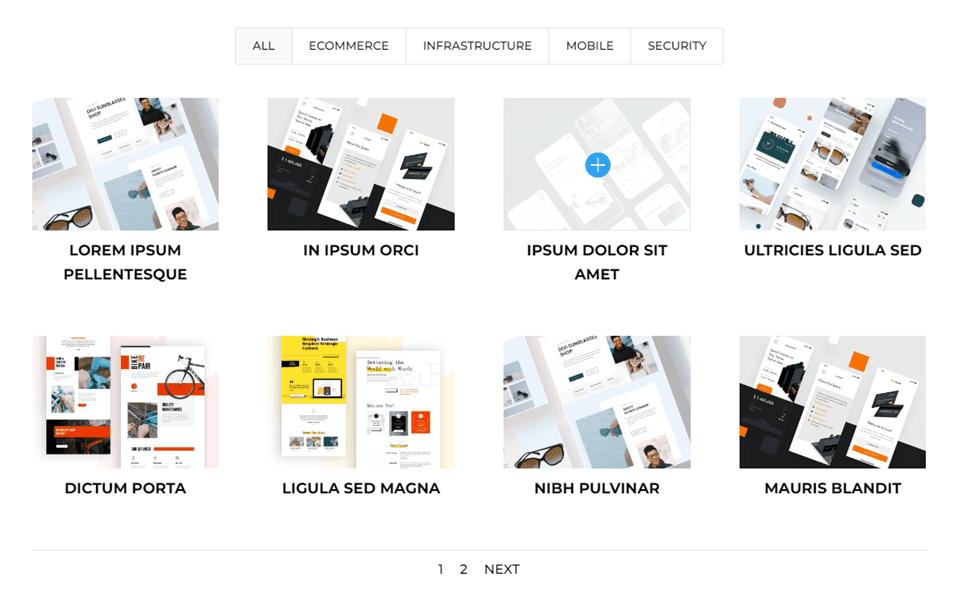
Primeiro, vamos adicionar o Módulo de Portfólio Filtrável a um layout Divi. Estou usando a página Portfólio do Creative CV Layout Pack gratuito disponível no Divi. Para referência, veja o layout antes de adicionar o Módulo de portfólio filtrado. Isso mostra o título e os projetos em destaque. Adicionarei o módulo sob o título acima dos projetos em destaque. Usaremos dicas de design do layout.

Adicionar um módulo de portfólio filtrável
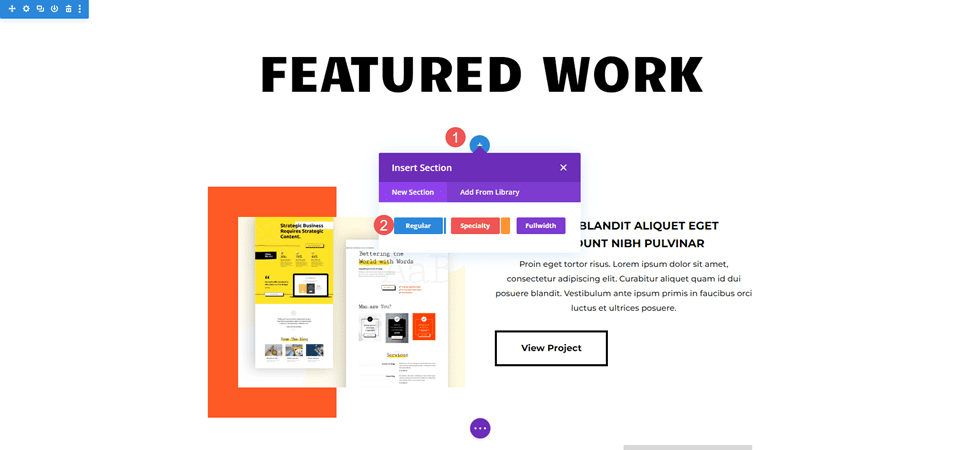
Primeiro, adicione uma nova seção na seção herói.

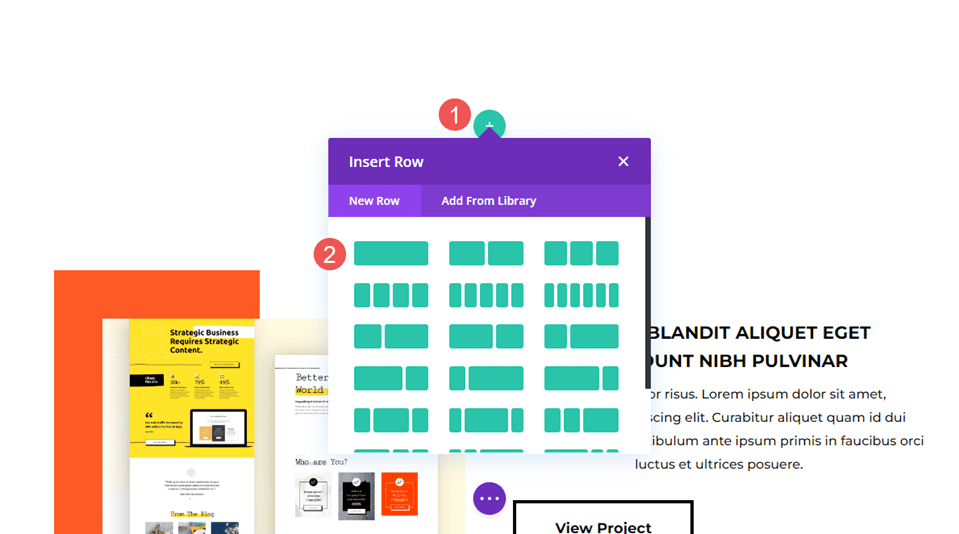
Em seguida, adicione uma coluna única Row .

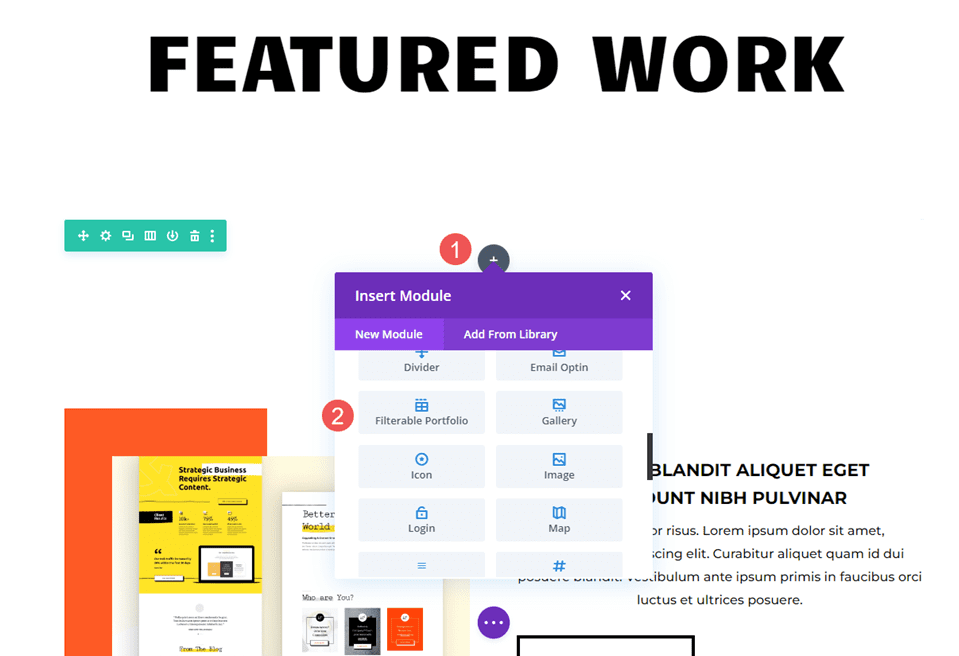
Por fim, adicione um Módulo de portfólio filtrável . Agora podemos escolher o conteúdo e estilizar o módulo.

Conteúdo filtrável do portfólio
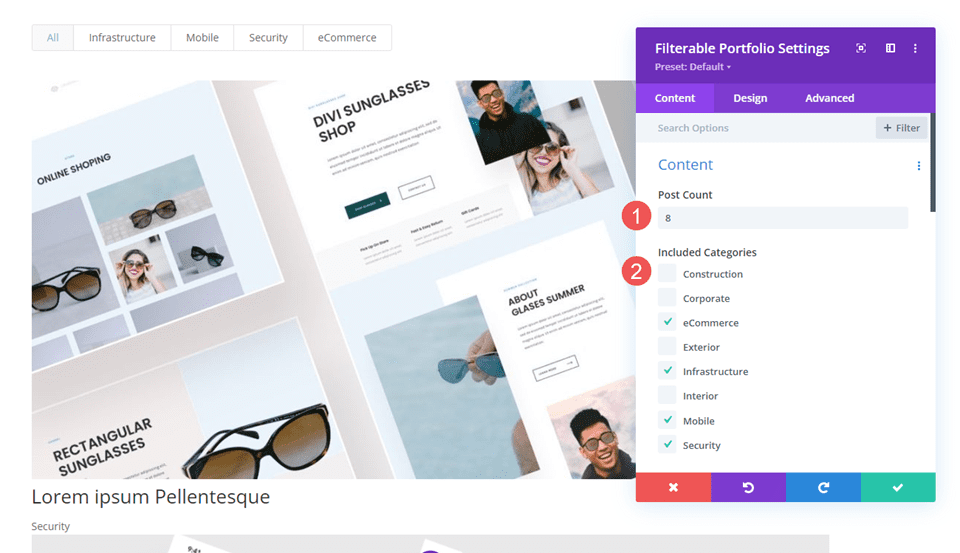
Primeiro, defina Post Count como 8. Isso exibe quatro colunas com duas linhas de projetos. Selecione suas categorias na lista de categorias incluídas .
- Contagem de postagens: 8
- Categorias incluídas: sua escolha

Elementos filtráveis do portfólio
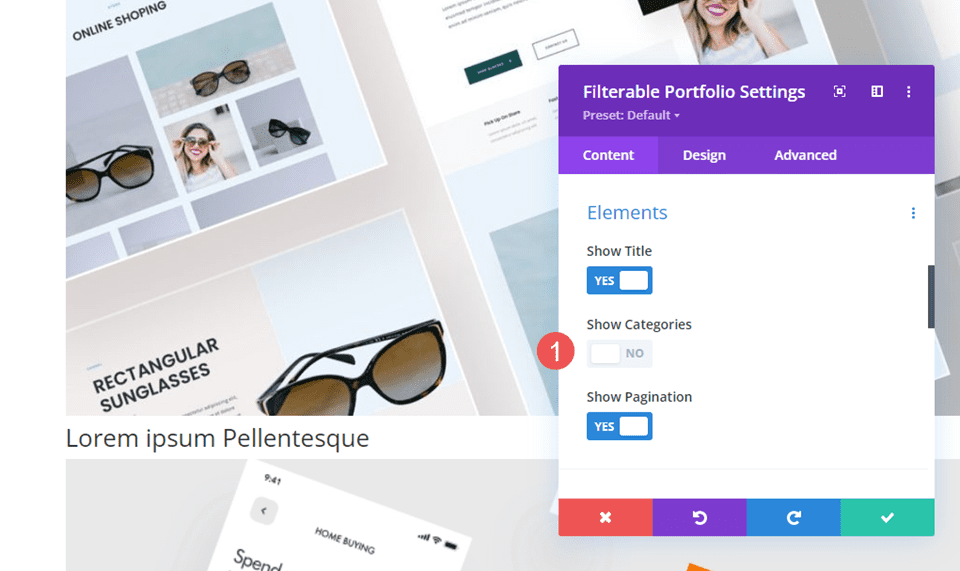
Em seguida, role para baixo até Elementos e desative Mostrar categorias . Deixaremos o restante com as configurações padrão.

- Mostrar categorias: Não

Layout de portfólio filtrável
Em seguida, selecione a guia Design e selecione Grade para o Layout . Isso habilita a opção Sobreposição. Deixaremos a sobreposição padrão por enquanto. Criaremos três sobreposições diferentes na próxima seção.
- Layout: Grade

Texto do portfólio filtrável
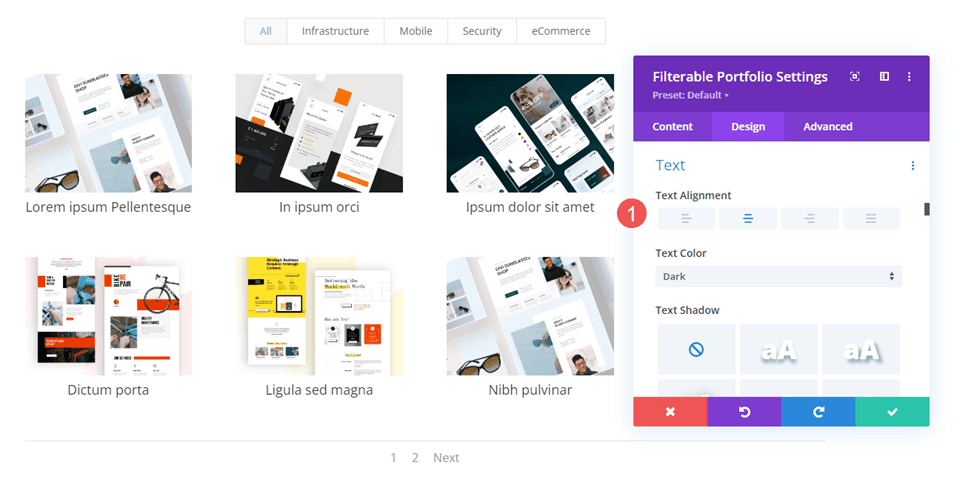
Role para baixo até Texto e defina o Alinhamento como Centro.
- Alinhamento: Centro

Texto filtrável do título do portfólio
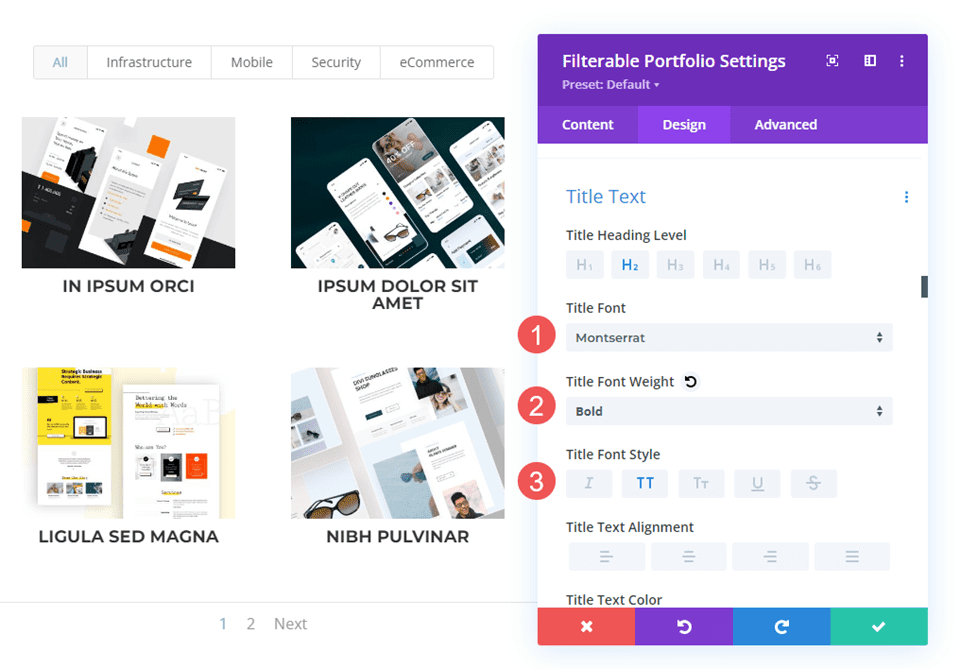
Role para baixo até Texto do título . Escolha Montserrat para a fonte , defina a espessura como negrito e o estilo como TT.
- Fonte: Montserrat
- Peso: Negrito
- Estilo: TT

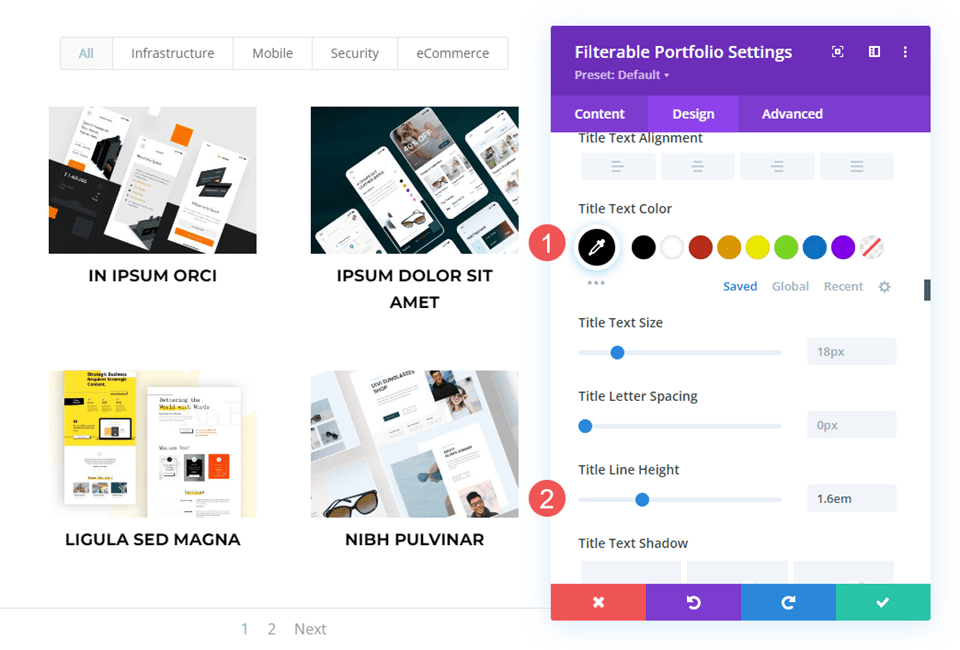
Em seguida, defina a cor como preto. Altere a altura da linha para 1,6em. Deixe o tamanho da fonte com as configurações padrão.
- Cor: #000000
- Altura da linha: 1,6em

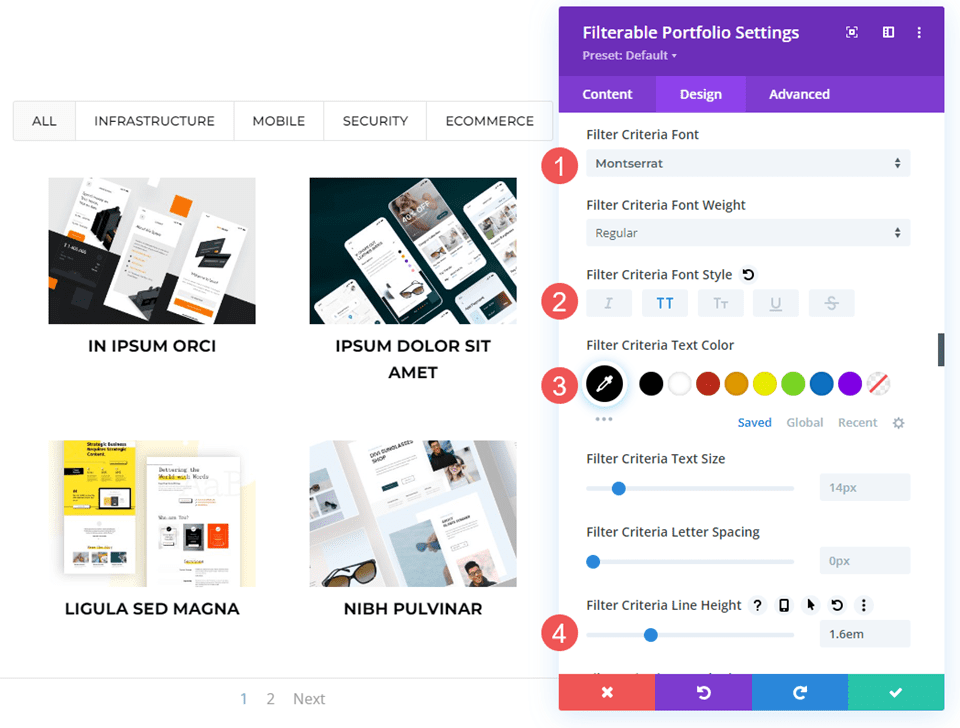
Texto dos critérios de filtro do portfólio filtrável
Em seguida, role para baixo até Filter Criteria Text . Mude a fonte para Montserrat, o estilo para TT, a cor para preto e a altura da linha para 1,6em.
- Fonte: Montserrat
- Estilo: TT
- Cor: #000000
- Altura da linha: 1,6em

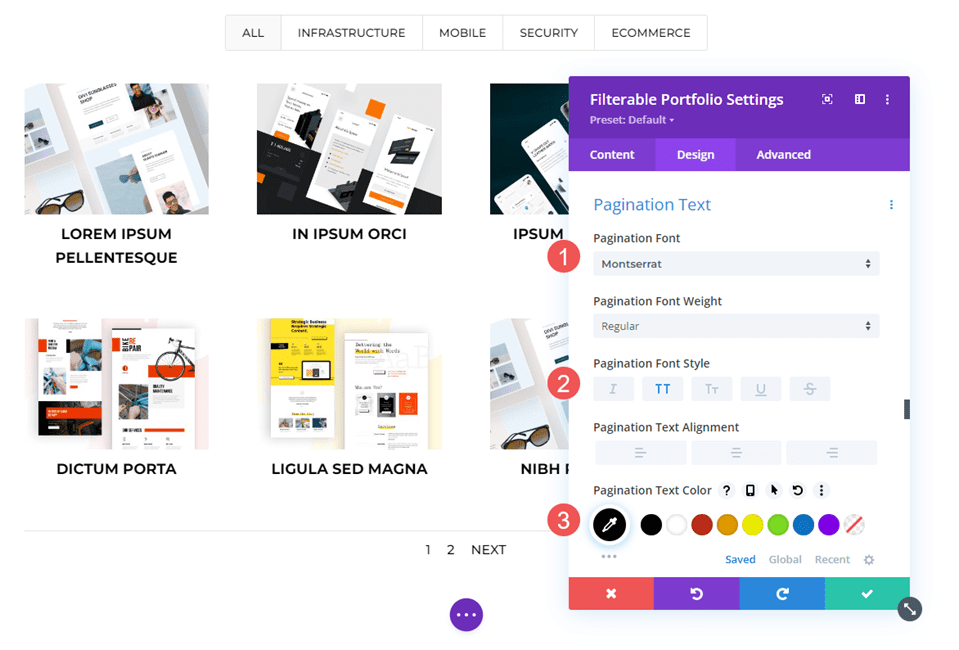
Texto de paginação de portfólio filtrável
Por fim, vá até Texto de Paginação e escolha Montserrat para a Fonte . Defina o estilo como TT e a cor como preto. Salve seu trabalho. A seguir, criaremos três sobreposições personalizadas.
- Fonte: Montserrat
- Estilo: TT
- Cor: #000000

Exemplos de sobreposição de projetos personalizados
Agora, vamos criar nossos três exemplos de sobreposição. Os dois primeiros usam configurações simples para obter uma aparência diferente. O terceiro usa CSS personalizado. Para referência, veja a sobreposição padrão. Ele não fornece uma cor para o ícone, portanto ele é exibido no azul padrão. A sobreposição usa rgba(255.255.255.0.9), que é branco com 90% de opacidade. O ícone é um sinal de mais circulado sólido.

Exemplo de sobreposição um
Escureceremos a sobreposição em nosso primeiro exemplo para que a imagem mal apareça. Este tem uma sobreposição laranja com um ícone branco.
Sobreposição
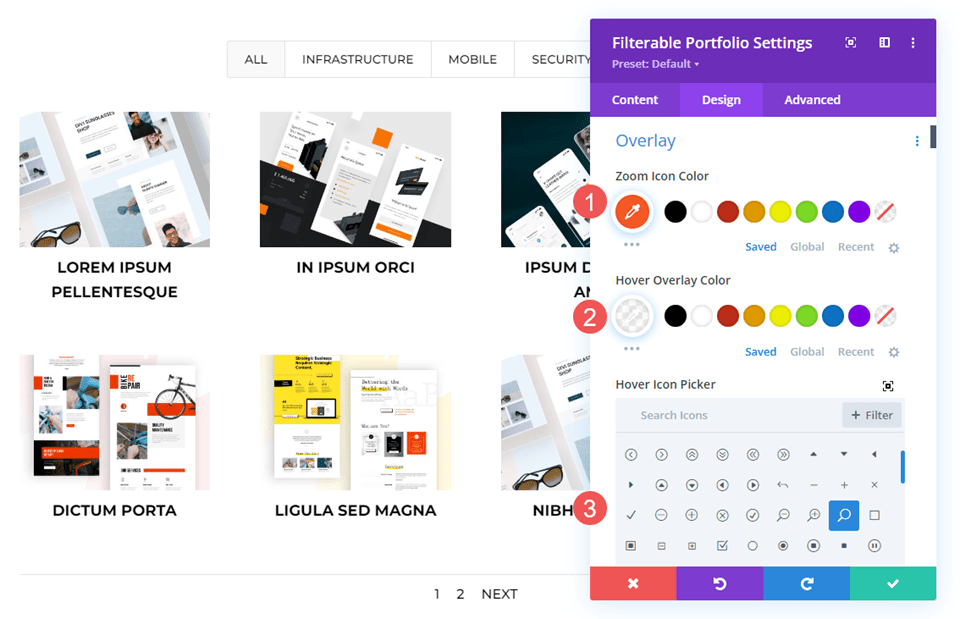
Escolha branco para a cor do ícone de zoom . Defina a cor da sobreposição como rgba (254,90,37,0,9). Para este, usaremos o ícone de foco padrão. Feche o módulo e salve suas configurações.
- Cor do ícone: rgba (254,90,37,0,9)
- Cor da sobreposição: #ffffff

Exemplo de sobreposição dois
Neste exemplo, inverteremos a direção do exemplo anterior e permitiremos que a maior parte da imagem apareça através da sobreposição. Este tem uma sobreposição branca com um ícone laranja.
Sobreposição
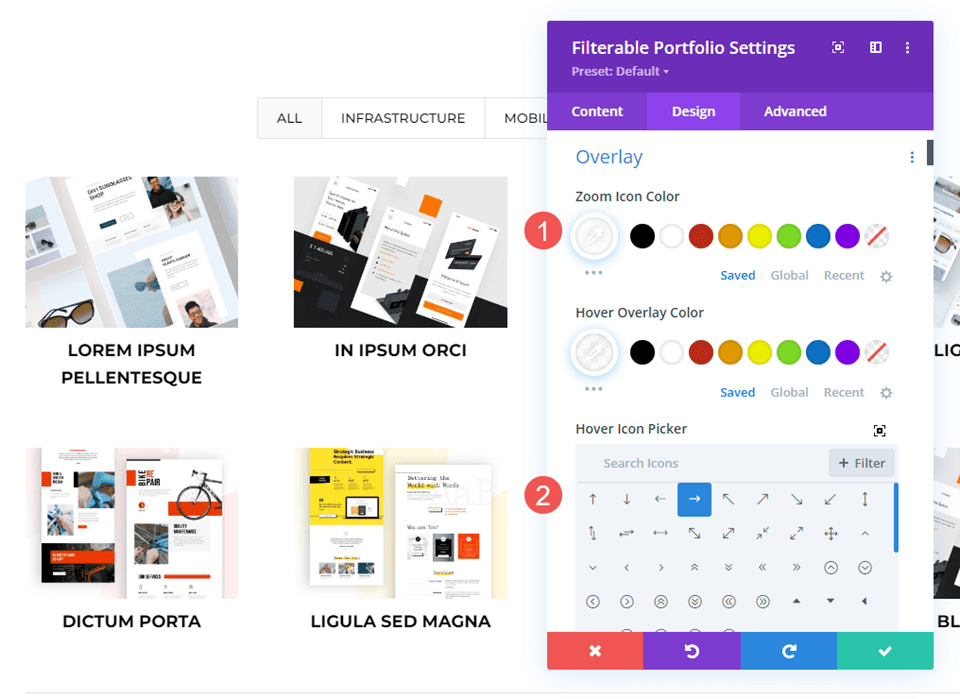
Defina a cor do ícone de zoom como #fe5a25 e a cor de sobreposição como rgba (255.255.255.0,75). No Hover Icon Picker , selecione a lupa. Feche o módulo e salve suas configurações.
- Cor do ícone: #fe5a25
- Cor de sobreposição: rgba (255.255.255.0,75)
- Ícone de foco: lupa

Exemplo de sobreposição três
Neste exemplo, usaremos CSS para mover a localização do ícone. Em vez de mostrar uma sobreposição de cores, usaremos CSS para alterar a imagem para algo do layout. Como este é um layout de currículo, usaremos uma imagem do proprietário do site. Isso tornará o trabalho mais pessoal e atraente para clientes ou empregadores em potencial.
Sobreposição
Altere a cor do ícone de zoom para branco. No Hover Icon Picker , selecione a seta para a direita. Não precisaremos fazer seleções para a cor da sobreposição desta vez. Cuidaremos da sobreposição no campo CSS personalizado.
- Cor do ícone de zoom: #ffffff
- Ícone de foco: seta para a direita

CSS customizado
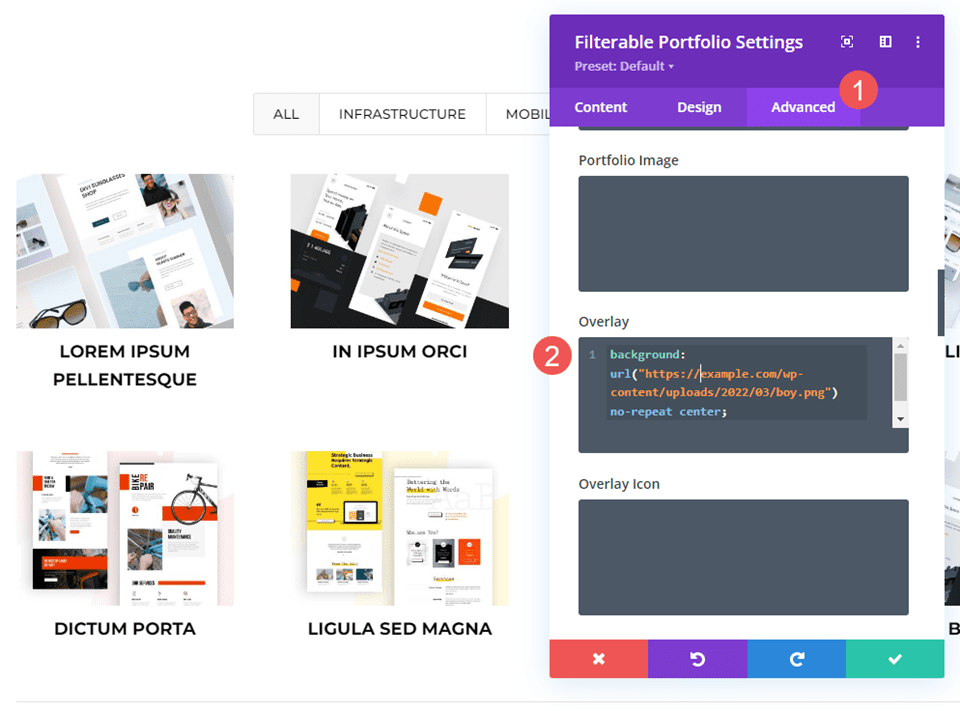
A seguir, usaremos CSS simples para substituir a imagem em destaque e mover o ícone. Selecione a guia Avançado e role para baixo até Sobreposição e ícone de sobreposição .
Sobreposição
Adicione este CSS no campo Overlay. Isso exibe uma imagem da sua biblioteca de mídia quando um usuário passa o mouse sobre a imagem em destaque. Está definido como sem repetição e centralizado. Substitua o URL pela imagem que você deseja exibir.
- Sobreposição de CSS:
background: url("") no-repeat center;

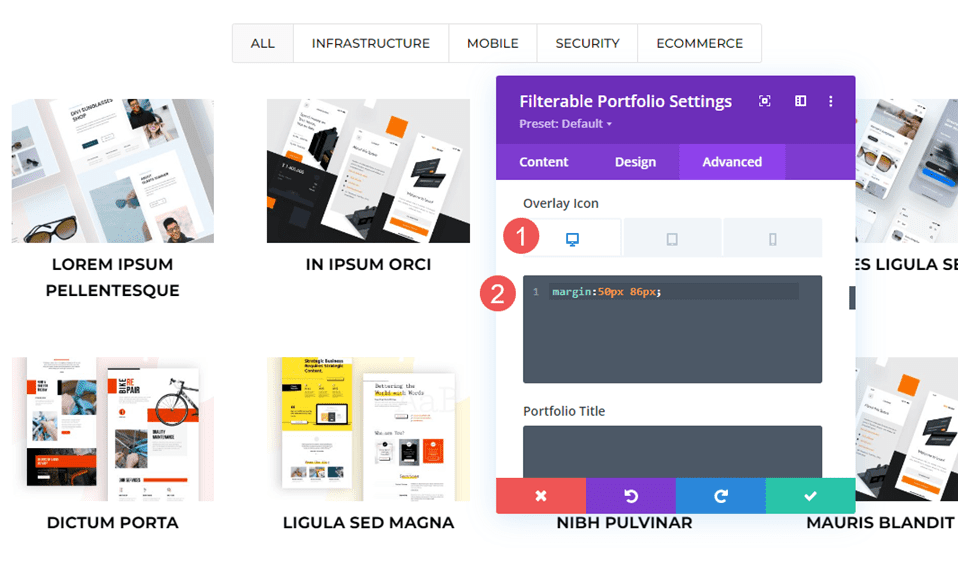
Ícone de sobreposição
A seguir, moveremos a posição do ícone. Insira este CSS no campo Overlay Icon CSS. Também adicionaremos CSS para tablets e telefones. Tablets e telefones normalmente não exibem o foco (porque o usuário apenas clica com o dedo em vez de passar o mouse). No entanto, a sobreposição instantânea é exibida quando o usuário clica na imagem. Com isso em mente, é mais seguro incluir configurações para tablets e telefones do que não.
O ícone agora irá para o canto inferior direito e a imagem mudará para mostrar a imagem da nossa biblioteca.
- CSS da área de trabalho:
margin:50px 86px;
- CSS para tablets:
margin:40px 60px;
- CSS do telefone:
margin:70px 100px;

Resultados
Primeira área de trabalho de sobreposição de projeto personalizado

Primeiro telefone de sobreposição de projeto personalizado

Segunda área de trabalho de sobreposição de projeto personalizado

Segundo telefone de sobreposição de projeto personalizado

Terceira área de trabalho de sobreposição de projeto personalizado

Terceiro telefone de sobreposição de projeto personalizado

Terminando os pensamentos
Esta é a nossa visão de como personalizar a sobreposição do projeto no Módulo de portfólio filtrável do Divi. As configurações são simples, mas podem impactar significativamente o design do módulo. Você pode estilizar a sobreposição e o ícone para combinar com o seu site e personalizá-lo ainda mais com CSS. Algumas configurações simples ou linhas curtas de CSS podem fazer com que a sobreposição do seu projeto fique ótima com qualquer layout Divi.
Nós queremos ouvir de você. Você usa sobreposições de projeto personalizadas para seu módulo de portfólio filtrável? Deixe-nos saber sobre isso nos comentários.
