Como personalizar o botão Adicionar ao carrinho do WooCommerce
Publicados: 2022-09-13O WooCommerce criará seu carrinho e outras páginas necessárias automaticamente. E se você quiser fazer mudanças, então? Deseja personalizar seu próprio botão Adicionar ao carrinho do WooCommerce ?
Se você usa o WooCommerce há algum tempo, deve saber que o WooCommerce não oferece muitas possibilidades de personalização. Qualquer layout de página do WooCommerce pode ser modificado trocando de temas. Ainda assim, você não tem acesso a todos os recursos de edição disponíveis. O que então? Editando o processo de checkout do WooCommerce
Aqui, você aprenderá como personalizar o botão Adicionar ao carrinho do WooCommerce para melhor atender às suas necessidades e gerar mais negócios para sua loja online.
Personalizar o botão Adicionar ao carrinho do WooCommerce é melhor para o seu negócio?
Se você possui um site WordPress e deseja vender produtos online, deve usar o WooCommerce. Embora faça um excelente trabalho fora da caixa, você pode realmente fazer sua loja online brilhar ao mexer nas opções.
Agilizar e simplificar o procedimento de compra é uma estratégia testada e comprovada para atrair mais compradores.
Vimos uma variedade de opções de personalização e otimização da página de checkout, tudo para aumentar as taxas de conversão e diminuir as taxas de abandono. A etapa anterior no funil de vendas, no entanto, também é crucial.
Se o consumidor típico da sua empresa compra muitos itens, ou se você deseja que eles naveguem em sua loja e adicionem e removam itens antes de finalizar a compra, o botão “Adicionar ao carrinho” é obrigatório.
Ao contrário, várias lojas online optam por um procedimento de compra mais ágil, contornando a tela “Adicionar ao carrinho” para enviar os clientes diretamente para o checkout.
É perfeito para lojas de um único item quando os clientes sabem que sairão com apenas um item. Embora ciclos de compra mais curtos às vezes forneçam melhores resultados, nem sempre é esse o caso, dependendo dos bens e serviços oferecidos.
Como personalizar o botão Adicionar ao carrinho do WooCommerce?
Você pode usar vários métodos para criar um botão exclusivo “Adicionar ao carrinho” no WooCommerce. Além disso, você tem controle total sobre como personalizar a aparência do botão "adicionar ao carrinho" para combinar com sua loja online e seus produtos. Para modificar o botão Adicionar ao carrinho no WooCommerce, talvez você precise estar familiarizado com a codificação ou usar um plugin ou tema de terceiros.
Boas notícias para você, porque mostraremos as duas maneiras de personalizar o botão adicionar ao carrinho.
Mas primeiro, vamos discutir o processo de customização sem usar nenhum plugin.
Personalize o botão Adicionar ao carrinho do WooCommerce sem plug-in
O botão “adicionar ao carrinho” pode ser personalizado alterando a exibição do texto. Por exemplo, é possível personalizar o texto do botão “Adicionar ao carrinho” para melhor se adequar ao tom e propósito da sua loja online. Da mesma forma, você pode personalizar o texto dos botões do carrinho de compras WooCommerce para atender às suas necessidades.
Como alterar o texto do botão Adicionar ao carrinho
Use as instruções abaixo para personalizar o texto do botão "Adicionar ao carrinho" do seu carrinho de compras.
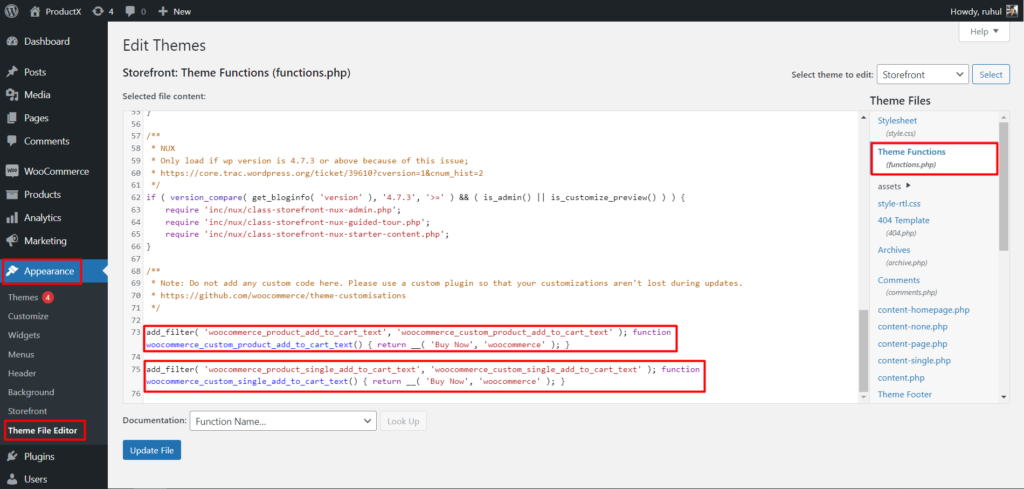
- Vá para o painel do WordPress e vá para Aparência → Editor de Temas.
- Abra o arquivo Theme Functions (functions.php) para o seu tema.
- Ao final do arquivo function.php, adicione os seguintes códigos.

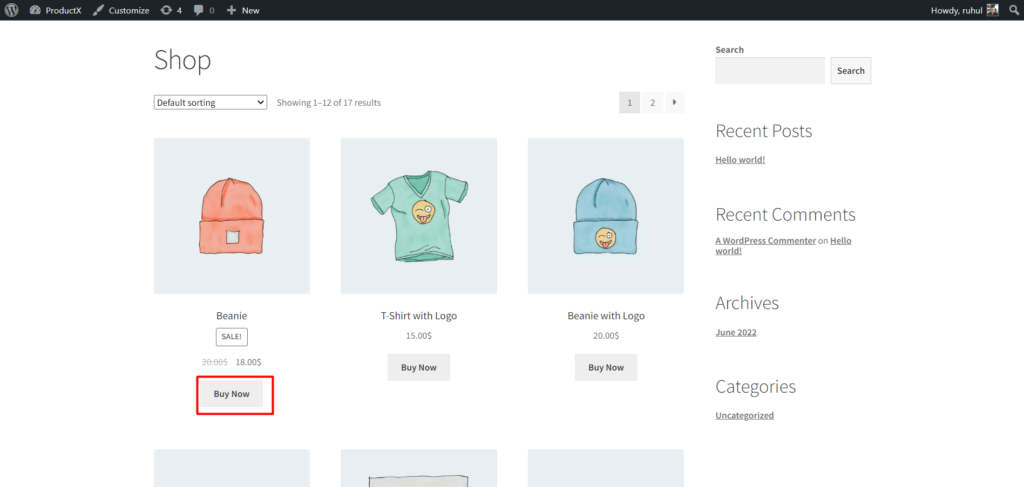
Para alterar o texto de adicionar ao carrinho na página da loja:
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Veja como ficará depois de inserir o código:

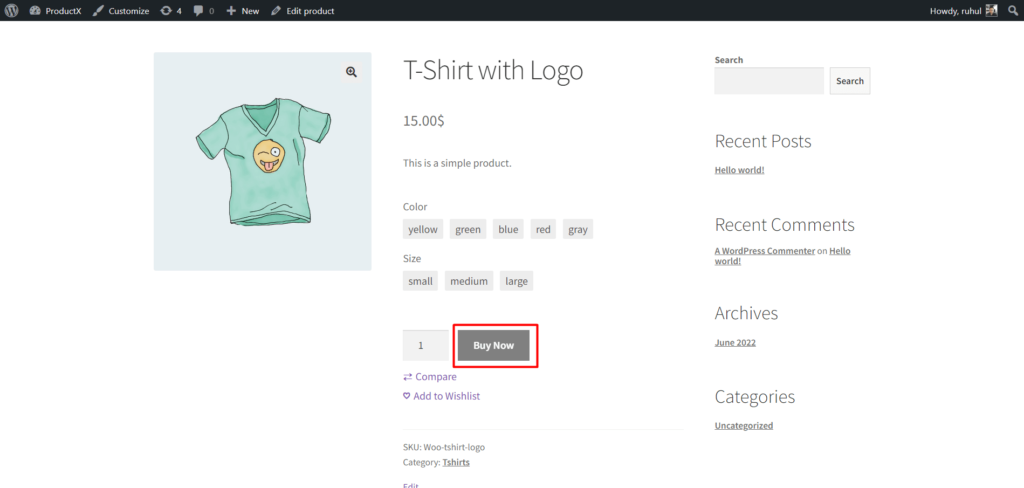
Para alterar o texto de adicionar ao carrinho na página de um único produto:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Veja como ficará depois de inserir o código:

Personalizar Adicionar ao carrinho tipografia
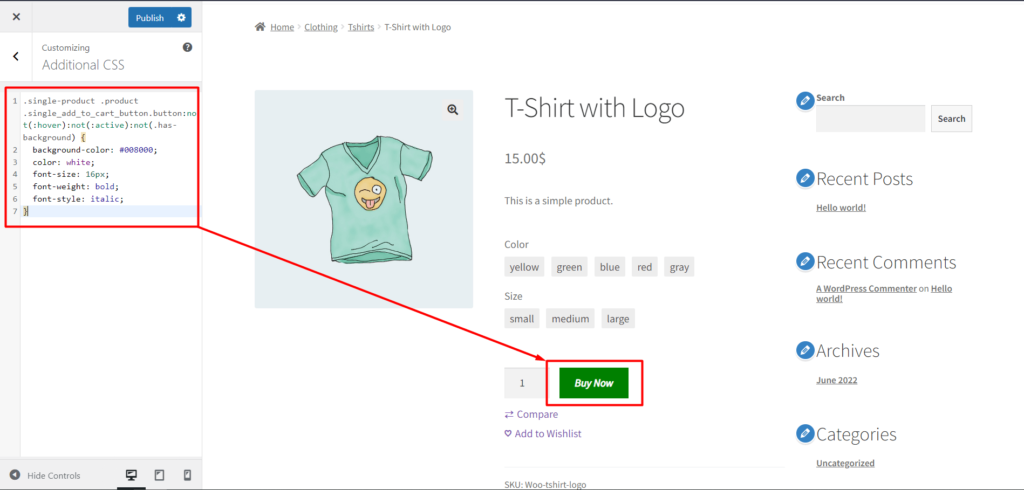
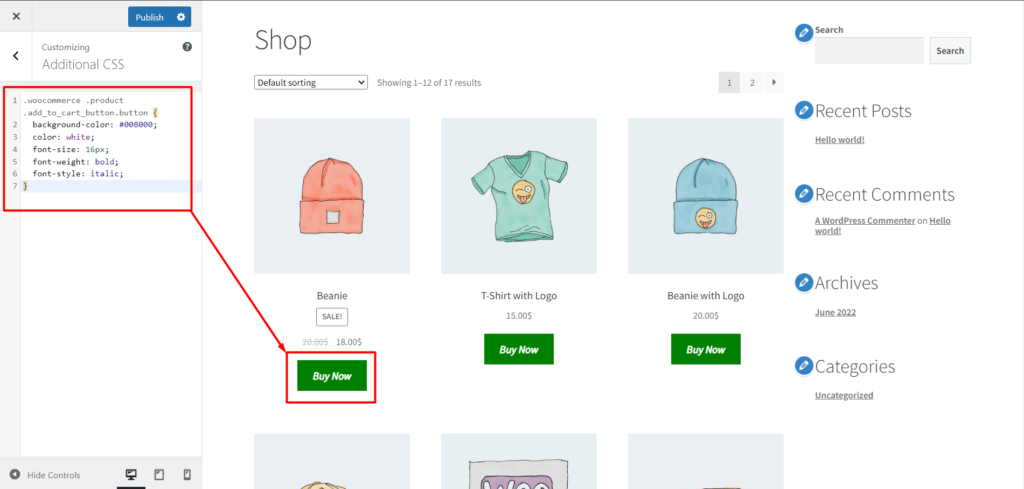
Selecione CSS adicional para incluir seu código personalizado para personalizar a fonte, a cor e o tamanho.
Alterando a tipografia de adicionar ao carrinho em uma única página de produto:

- Vá para a página do seu único produto e clique em personalizar.
- Selecione CSS Adicional.
- Em seguida digite o seguinte código:
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Alterando a tipografia de adicionar ao carrinho na página da loja:

- Vá para a página da sua loja e clique em personalizar.
- Selecione CSS Adicional.
- Em seguida digite o seguinte código:
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Personalize o botão Adicionar ao carrinho do WooCommerce com plug-in
Agora mostraremos como personalizar o botão Adicionar ao carrinho do WooCommerce usando um plugin incrível chamado ProductX.
Instalando o ProdutoX
Para usar o ProductX, você precisa instalá-lo primeiro. Para instalar o ProductX, você precisa:
- Vá para a seção Plugin do seu painel do WordPress.
- Digite o nome do plug-in “ProductX” na barra de pesquisa.
- Instale e ative o plug-in ProductX.
Ativar o complemento WooCommerce Builder
WooCommerce Builder é uma extensão para ProductX. Você pode usar esses layouts pré-criados como ponto de partida para a página inicial da sua loja online, páginas de categorias, páginas de arquivo e páginas de detalhes do produto e do carrinho de compras. Precisamos ativar o construtor antes de começarmos a trabalhar com ele. Fazer isso:
- Vá para a seção ProductX.
- Clique em “Addons” para ir para a seção Todos os Addons.
- Em seguida, ative o complemento do construtor.
Personalize o botão Adicionar ao carrinho na página da loja
Para personalizar o botão adicionar ao carrinho na página da loja, você precisará primeiro criar um modelo. Não vamos incomodá-lo informando todas as etapas que você precisa seguir para criar um modelo. Em vez disso, você pode verificar este artigo que fornece um processo completo para criar um modelo de página de loja.

Depois de criar um modelo e adicionar blocos para criar sua página de loja, você pode passar para o processo de personalização.

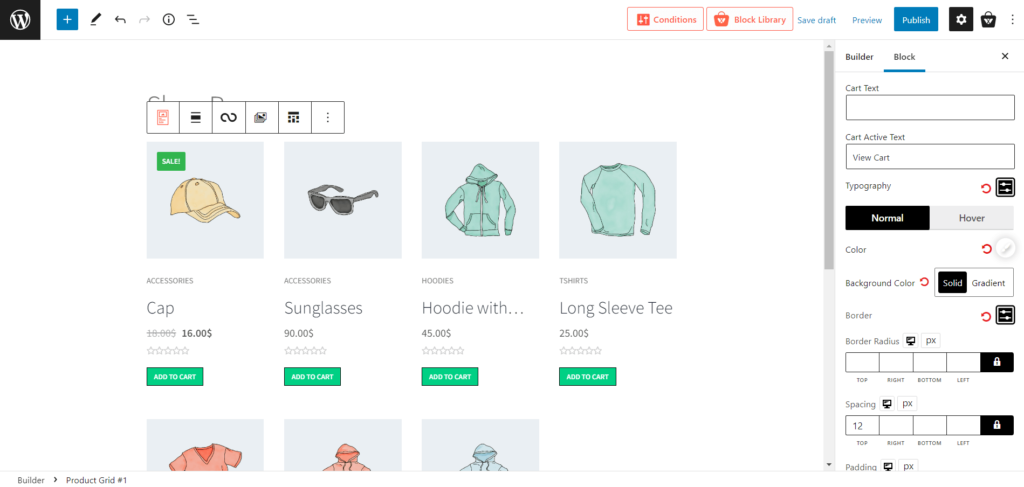
Ao selecionar uma lista/grade de produtos, você verá a opção de configurações na barra lateral direita. Nas configurações, habilite o carrinho e o texto adicionar ao carrinho aparece. Além disso, essa configuração do carrinho em si é um menu de arrastar. E quando você clicar nele, verá uma tonelada de opções de personalização.
Você pode personalizar tudo, desde o texto e a cor do texto até o tamanho, a borda, o espaçamento e tudo mais. Além disso, o ProductX adicionou uma configuração de tipografia na opção de arrastar o carrinho.
Você pode usá-lo para selecionar o estilo da fonte, tamanho, altura, peso, espaçamento e também decorações como herdar, sublinhar, sublinhar e alinhar.
Ele também tem uma opção de configurações de cores que você pode usar para alterar a cor do botão adicionar ao carrinho, textos, cor da borda, cor de fundo e muito mais.
Personalize o botão Adicionar ao carrinho na página do produto único
Assim como antes, você precisará criar um modelo antes de alterar a aparência do botão "adicionar ao carrinho" em páginas de produtos individuais. Não perderemos seu tempo descrevendo tudo o que você deve fazer para criar um modelo. Em vez disso, consulte este artigo para aprender um procedimento passo a passo para criar um único modelo de página de produto.
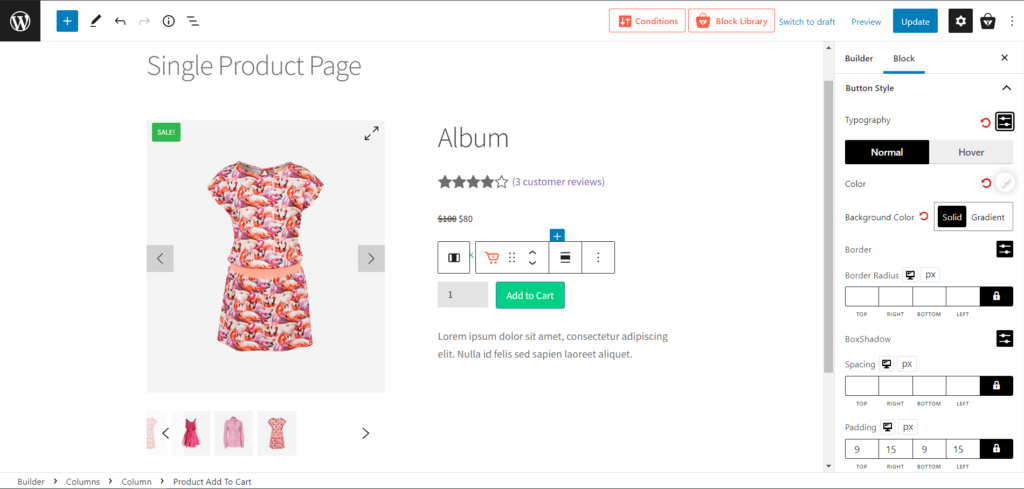
Assim, quando você cria uma única página de produto, adiciona blocos “Adicionar produto ao carrinho”. E este bloco em si fornece o botão adicionar ao carrinho junto com toda a personalização necessária.

Em seguida, você pode alterar os textos, cores e todas as personalizações de tipografia que mencionamos acima, assim como você faz em uma página de loja.
O ProductX oferece o controle completo para personalizar seu botão adicionar ao carrinho sem usar códigos.
Conclusão
O ProductX tem tudo a ver com flexibilidade e personalização, e é por isso que oferece acesso a todas as opções necessárias para personalizar a aparência e a operação dos botões de adicionar ao carrinho do WooCommerce. No entanto, compartilhamos os dois processos de personalização de botões de adicionar ao carrinho com e sem códigos, para que você saiba qual flexibilidade de personalização deseja. Boa sorte!
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Como adicionar categorias à barra lateral no WordPress
![Como criar um estilo de lista de postagens do WordPress? [Guia de demonstração] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
Como criar um estilo de lista de postagens do WordPress? [Guia de demonstração]

Apresentando o Gutenberg Post Blocks PRO #1
![Como usar o WordPress functions.php [Guia Rápido] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
Como usar o WordPress functions.php [Guia Rápido]
