Como personalizar a página da categoria WooCommerce sem codificação
Publicados: 2022-05-22Você está pensando se deve editar a página da categoria do produto WooCommerce?
Bem, se você for, então eu recomendo fortemente que você deveria. Porque personalizar a página do WooCommerce Archive e otimizá-la pode aumentar suas vendas.
Mas a questão é como personalizar a página de categoria do WooCommerce?
Bem, você com certeza não precisa fazer nenhuma codificação para personalizar sua página de categoria se seguir o processo mostrado neste blog.
Neste artigo, você aprenderá como personalizar a página da categoria WooCommerce sem qualquer codificação . E também maneiras de otimizar sua página de arquivo para aumentar a taxa de conversão.
Então, continue lendo….
Por que personalizar as páginas de categoria do WooCommerce
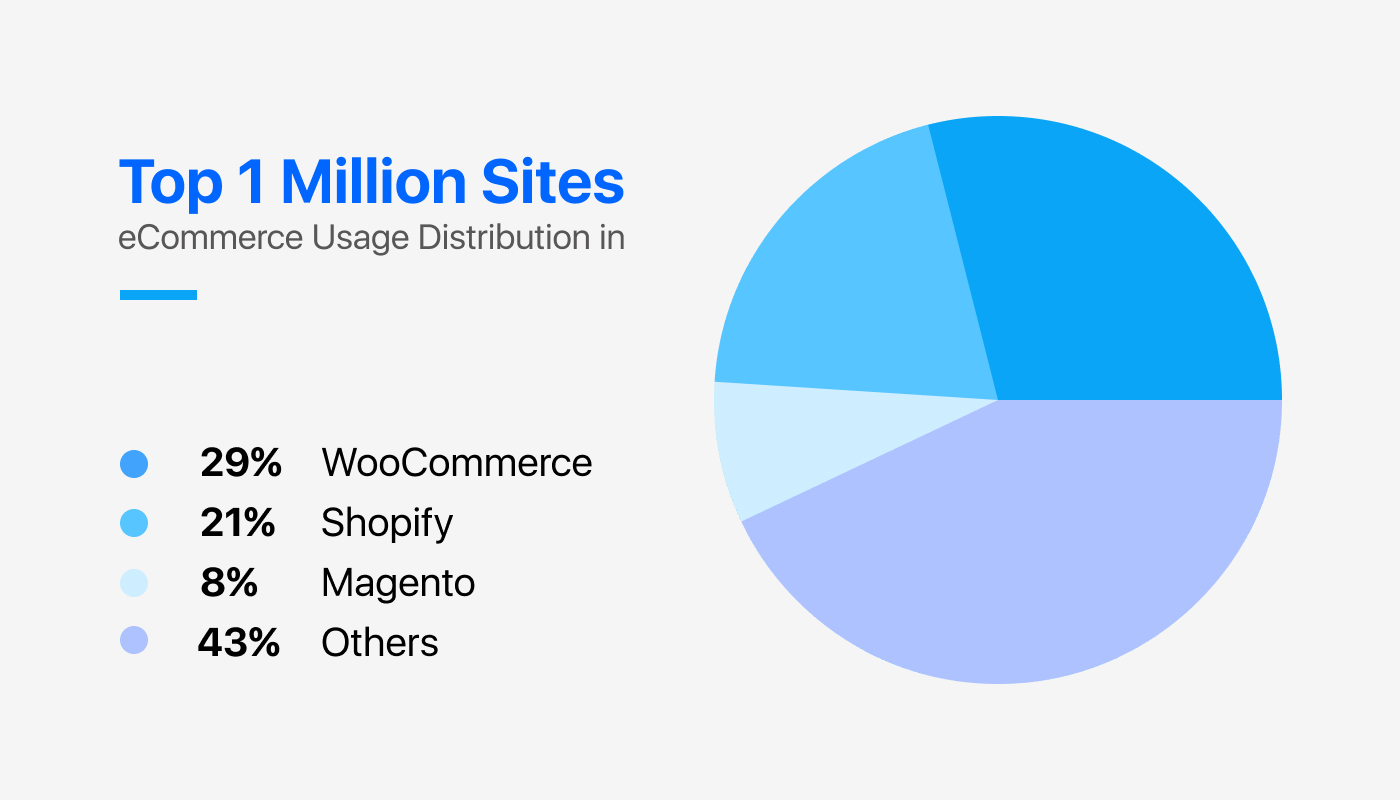
De acordo com o builtWith, o WooCommerce é usado por mais de 29% por cento dos 1 milhão de sites mais acessados. Embora essa popularidade indique a credibilidade do WooCommerce como uma ferramenta de comércio eletrônico, também reflete que milhares e milhares de sites usam o mesmo layout padrão que o WooCommerce tem a oferecer.

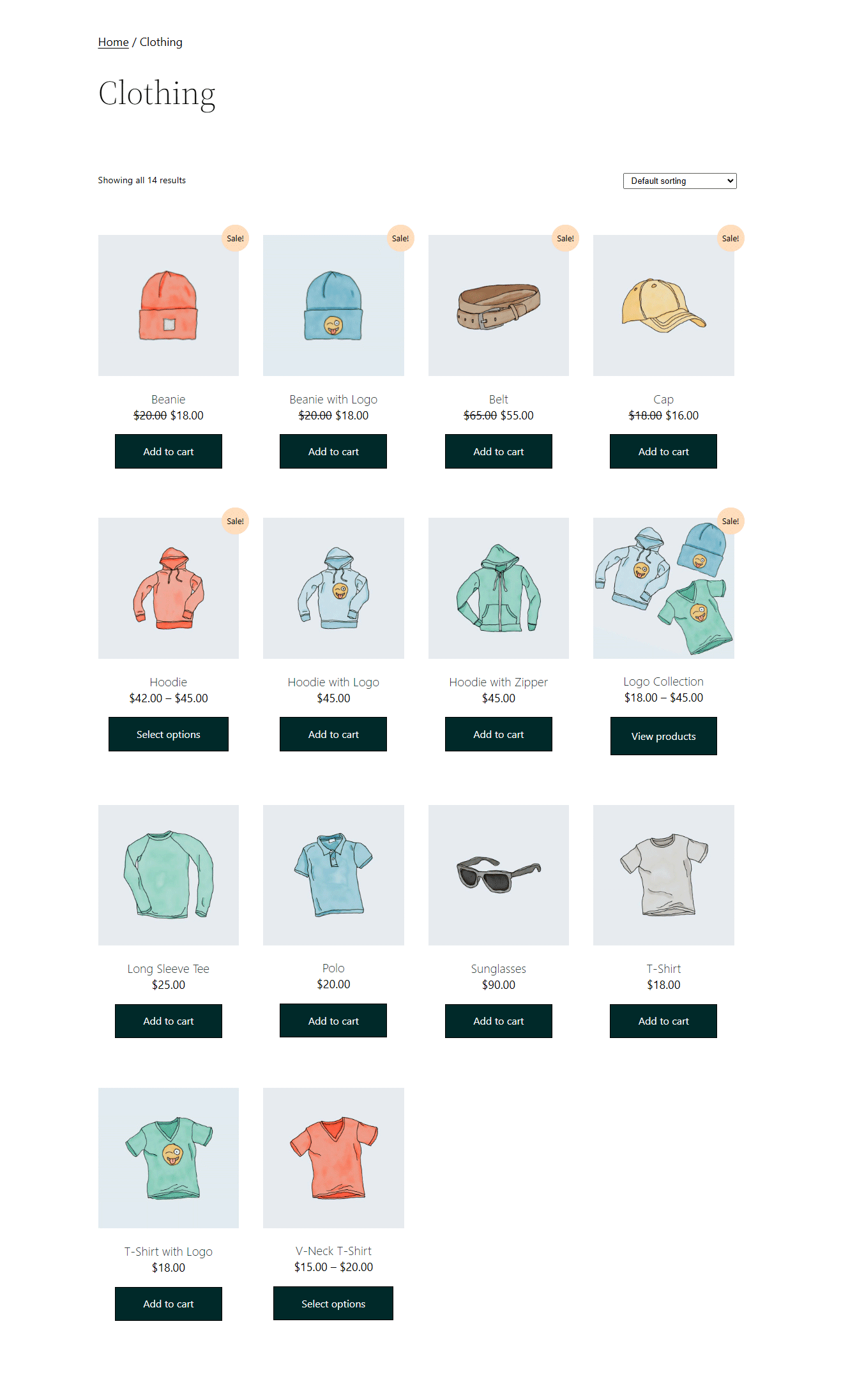
E se você acha que usar a página padrão do WooCommerce apenas minimizará a chance do seu site se destacar na multidão, você está errado. Há outras razões que você precisa considerar também. Para saber sobre esses outros motivos, vamos dar uma olhada na página de categoria padrão do WooCommerce com o tema WordPress vinte e vinte e dois ativado.

Se você vir, a página de categoria padrão do WooCommerce tem uma aparência básica que não é muito atraente. Além disso, não possui opções avançadas como pesquisar produtos por nomes, filtrar produtos com base em diferentes atributos, etc. Tudo isso é importante para garantir uma boa experiência do usuário em sua loja virtual.
Além disso, quem não gosta de um site de boa aparência, agradável aos olhos e fácil de navegar?
Bem, a resposta é todos! E vamos para a próxima seção, onde você aprenderá como personalizar os modelos de página de categoria do WooCommerce sem qualquer codificação.

Como personalizar a página da categoria WooCommerce em 6 etapas
Este é um tutorial fácil de seguir sobre como personalizar as páginas da categoria WooCommerce sem qualquer codificação. Ao seguir este processo, você pode escolher o layout e o design da sua página de arquivo WooCommerce rapidamente. Então vamos começar…
Etapa 1: Instale o construtor de páginas Elementor e o ShopEngine
Para editar a página de categoria de produto do WooCommerce usando o processo mostrado neste blog, você precisará de dois plugins do WordPress:
- Construtor de Páginas Elementor
- ShopEngine e ShopEngine Pro
ShopEngine é o construtor Ultimate WooCommerce para o construtor de páginas de arrastar e soltar - Elementor. É um complemento para Elementor que vem com um enorme número de widgets e módulos para facilitar a personalização do WooCommerce.
Nota : Você pode usar o cupom community20 para obter 20% OFF no ShopEngine Pro . Instale o Elementor primeiro, pois o ShopEngine depende deste construtor de páginas. Se precisar de ajuda para ativar o ShopEngine Pro, consulte a documentação.
Etapa 2: criar um modelo de página de categoria
Depois de instalar e ativar todos os plugins necessários, você precisa criar um modelo de categoria. Para criar um modelo de página de categoria personalizada do WooCommerce,
- Navegue até: ShopEngine ⇒ Builders Template
- Clique em Adicionar novo
- Forneça um nome de modelo
- Escolha Tipo como Arquivo na lista suspensa
- Ative a opção Definir padrão para substituir qualquer modelo de página de categoria/arquivo existente
- Selecione a opção em branco em Sample Design
- Clique em Editar com Elementor para começar a construir o modelo

Nota : Escolhi a opção em branco porque neste blog vou mostrar como criar uma página de categoria personalizada do zero. ShopEngine oferece vários modelos de página de categoria WooCommerce pré-construídos. Se você quiser usar um modelo pré-criado, escolha o que você gosta e pule para a etapa 5. (as etapas 3 e 4 são obrigatórias se você deseja criar do zero)
Passo #3: Escolha um Layout/Estrutura para a página da categoria WooCommerce
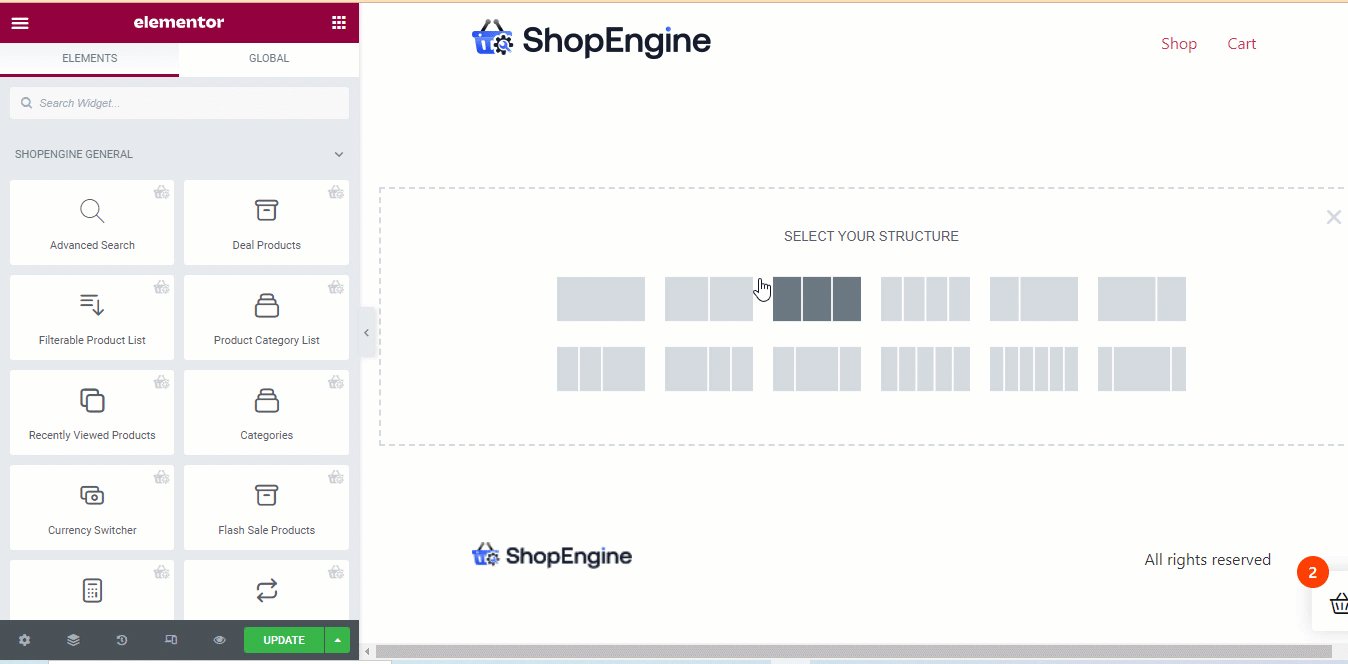
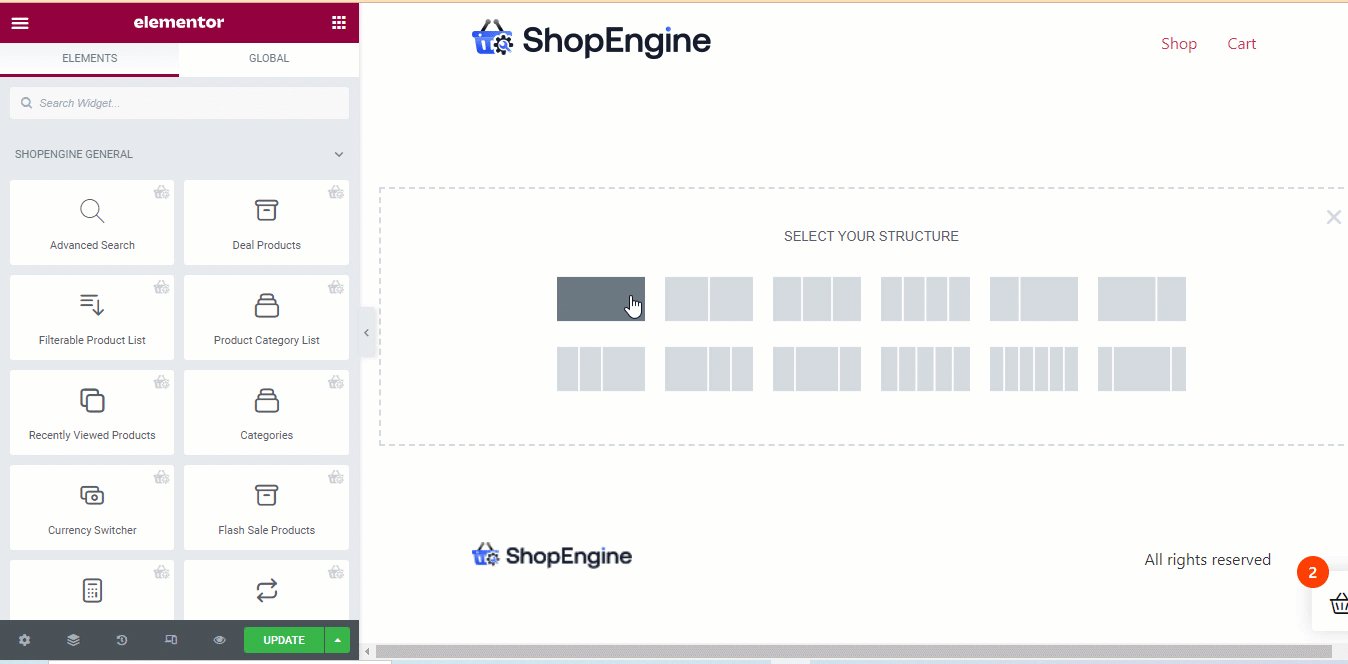
Quando estiver no modo de editor, você precisa escolher uma estrutura para sua página de categoria WooCommerce.
Vou usar 3 tipos diferentes de layouts para três seções diferentes para criar uma página de arquivo personalizada. Você pode fazer o mesmo que mostra no blog ou escolher o layout que preferir.
Para escolher uma estrutura, clique no ícone “+” , passe o mouse sobre o layout desejado e clique nele.

Nota : Você pode repetir o mesmo processo para escolher layouts diferentes.
Relacionado: Como personalizar a página do produto WooCommerce
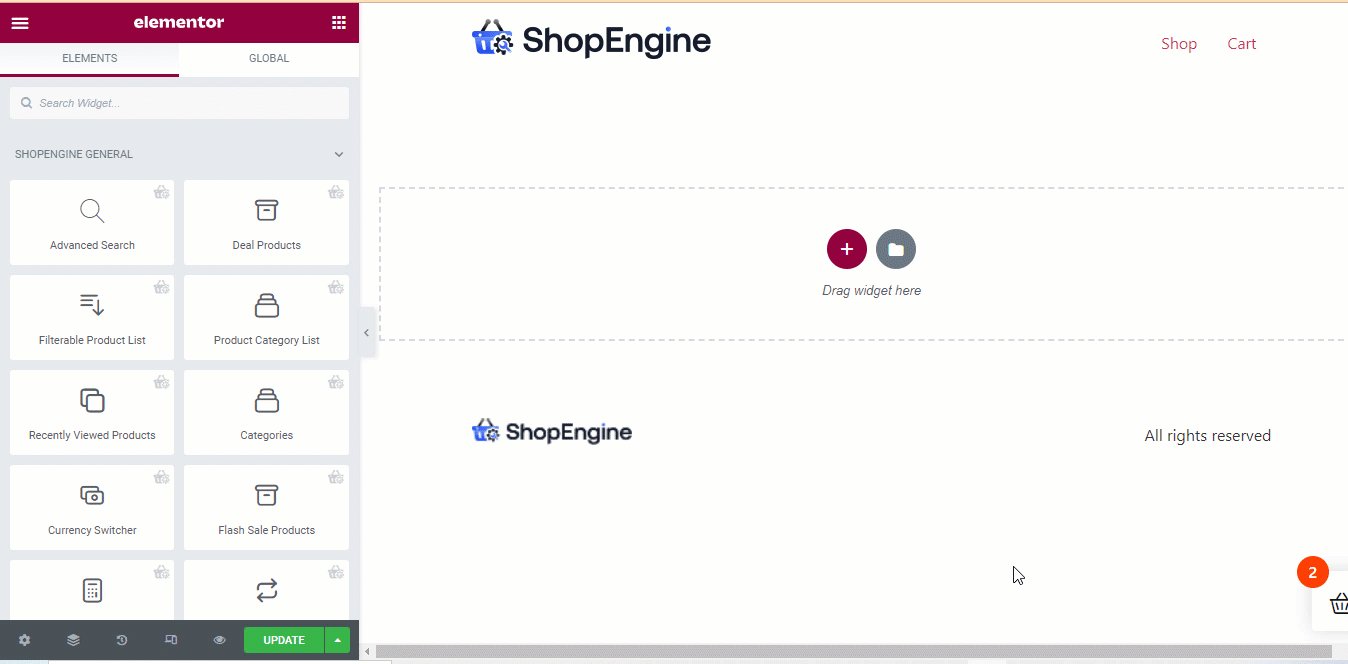
Passo #4: Arraste e solte os widgets do ShopEngine e personalize as configurações
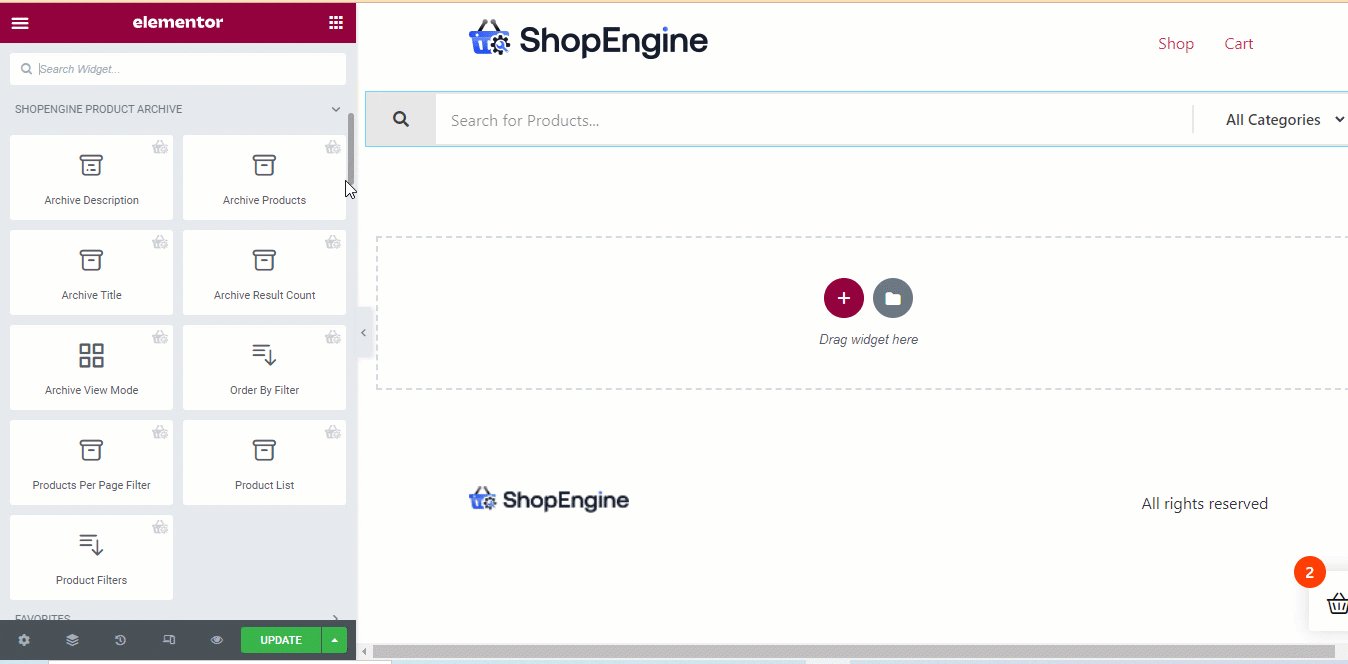
O ShopEngine fornece mais de 8 widgets dedicados para criar páginas de arquivo personalizadas do WooCommerce. Esses widgets de página de categoria são
- Descrição do arquivo
- Arquivar produtos
- Título do arquivo
- Contagem de resultados do arquivo
- Modo de visualização de arquivo
- Ordenar por filtro
- Filtro de produtos por página
- Lista de produtos
- Filtros de produtos
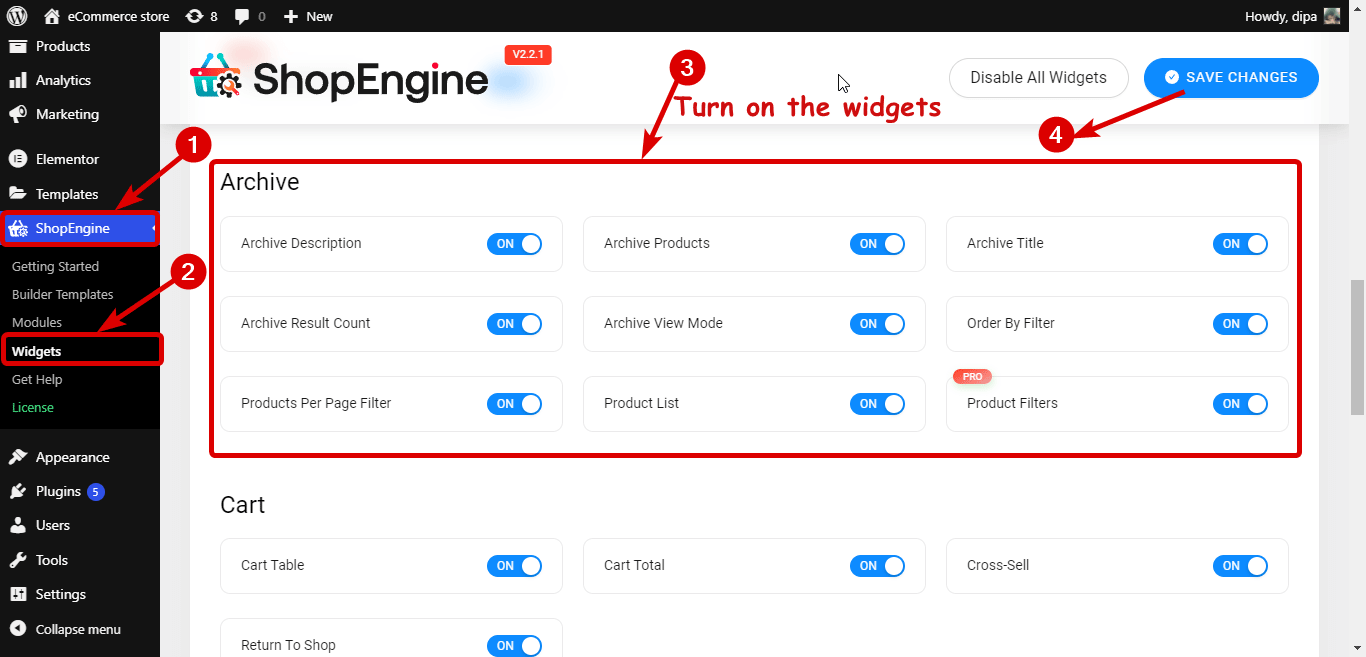
Eu vou usar alguns desses. Você pode optar por usar todos eles. Mas antes disso, você precisa garantir que todos os widgets estejam ativados e disponíveis para uso.
Você pode ativar/ativar os widgets em ShopEngine ⇒ Widgets . Aqui ative todos os widgets ou aqueles que você vai usar e, finalmente , clique no botão Salvar alterações para atualizar o status .

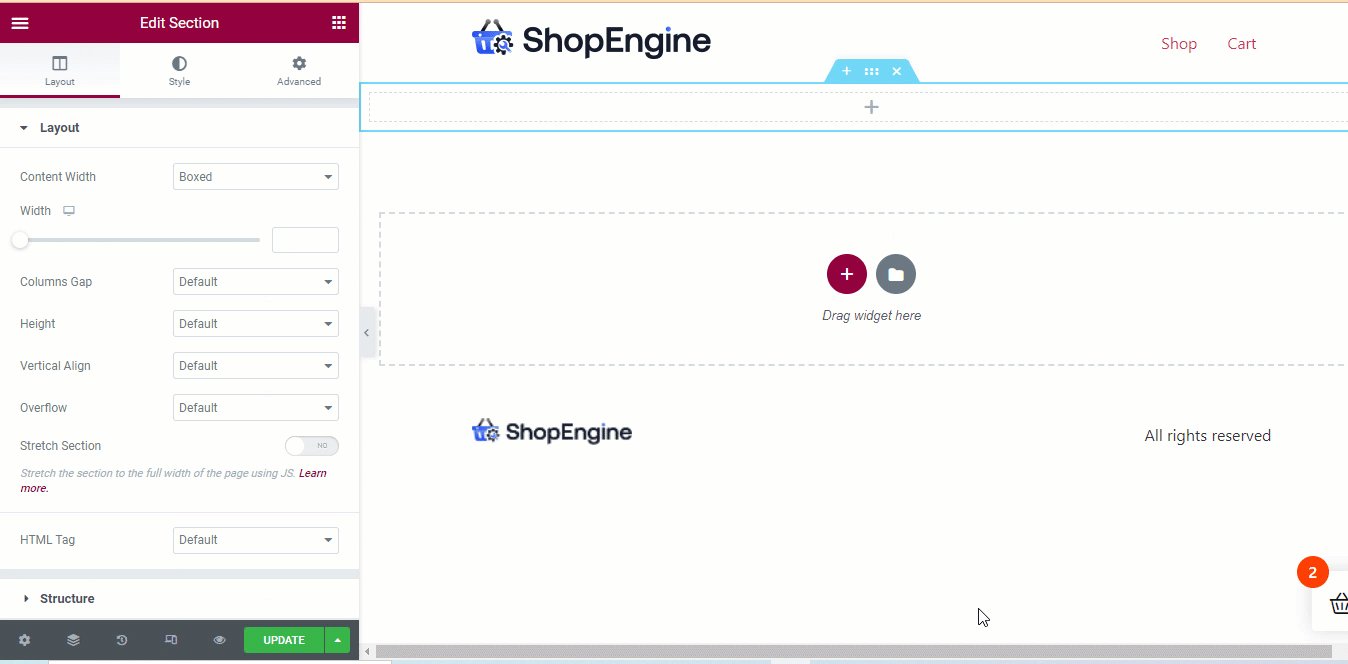
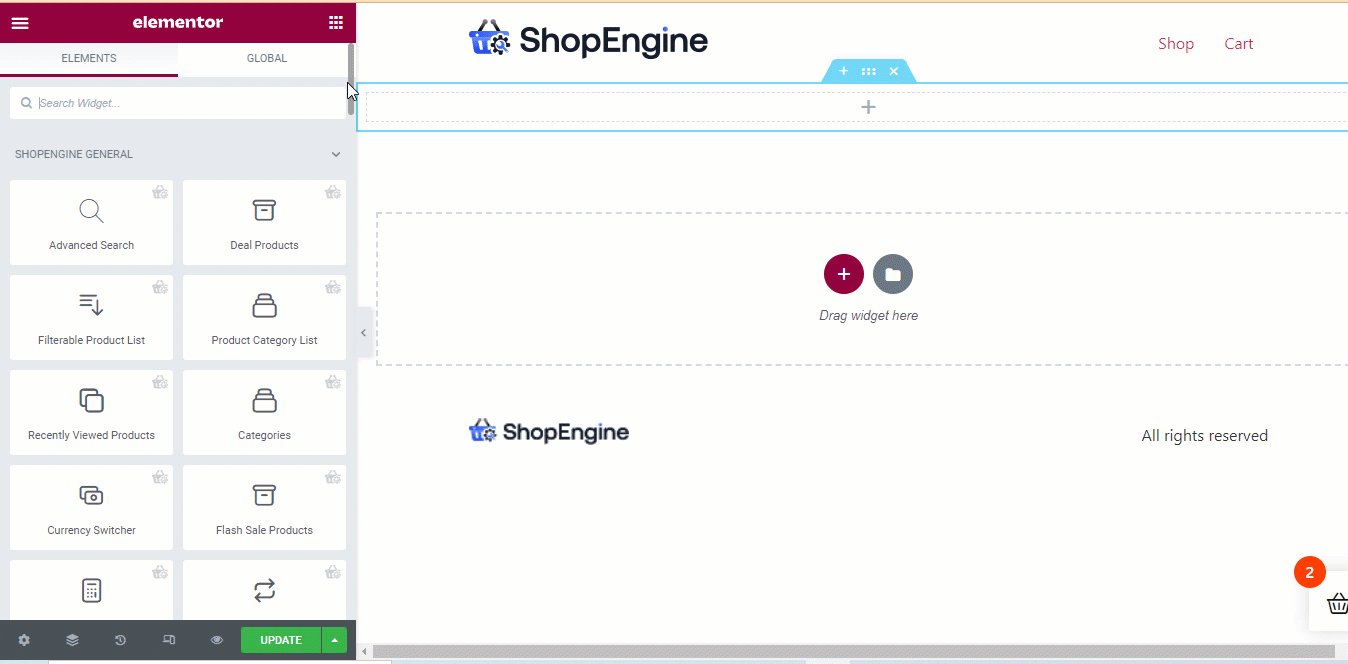
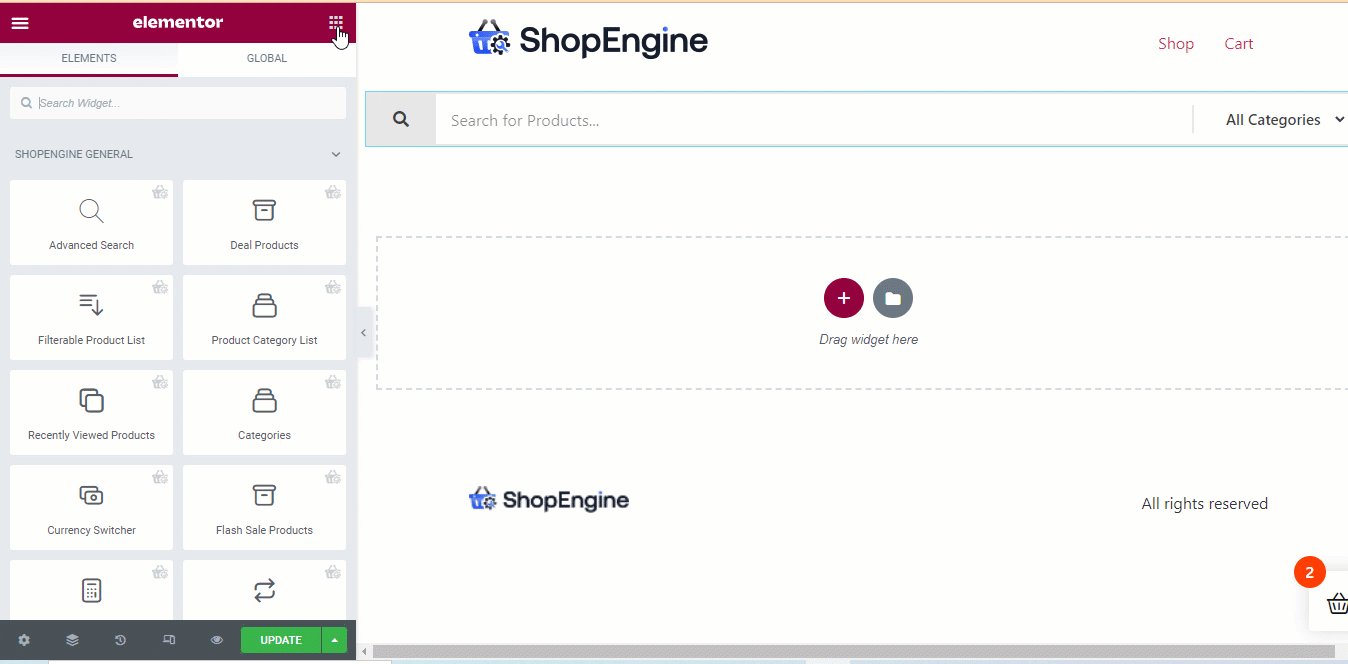
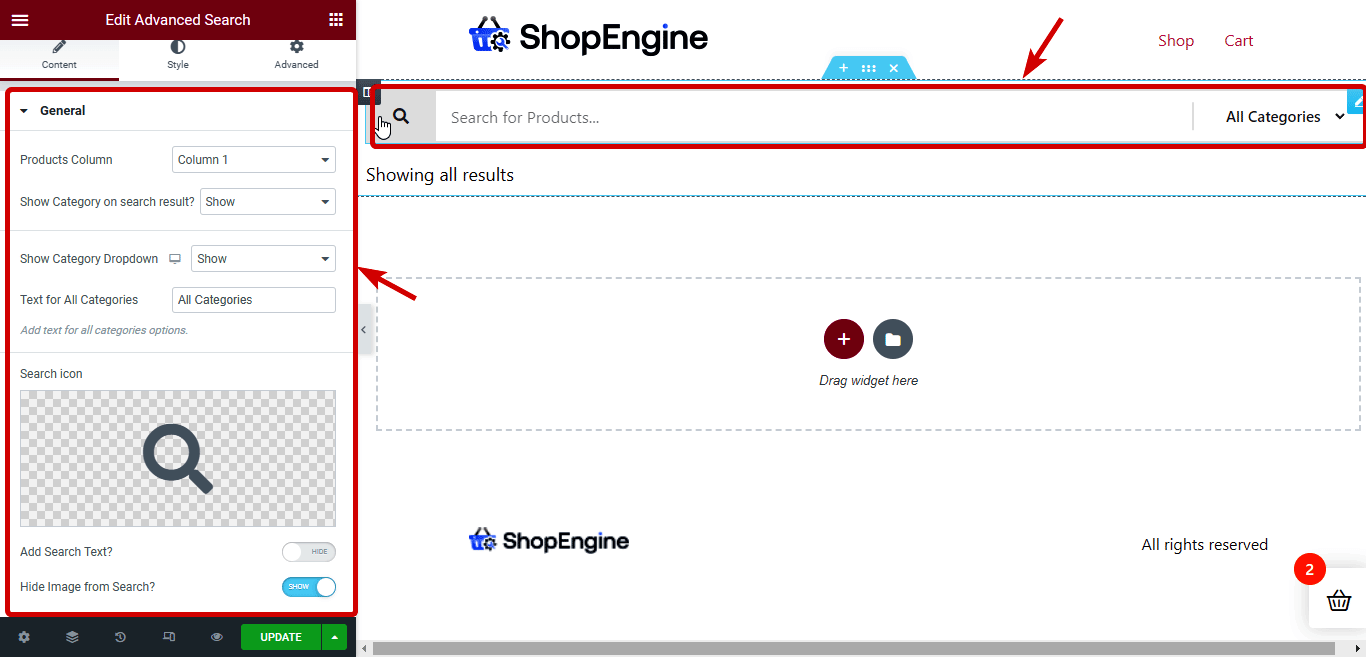
Vou escolher um layout de uma coluna e arrastar e soltar os widgets Pesquisa Avançada e Contagem de Resultados de Arquivo.

Você pode selecionar o widget e personalizar as configurações relacionadas. Por exemplo, se você clicar no widget Pesquisa avançada, no painel esquerdo, você obtém opções como Coluna de produtos, Mostrar categoria no resultado da pesquisa, Mostrar menu suspenso de categoria, Texto para todas as categorias, ícone Pesquisar etc.

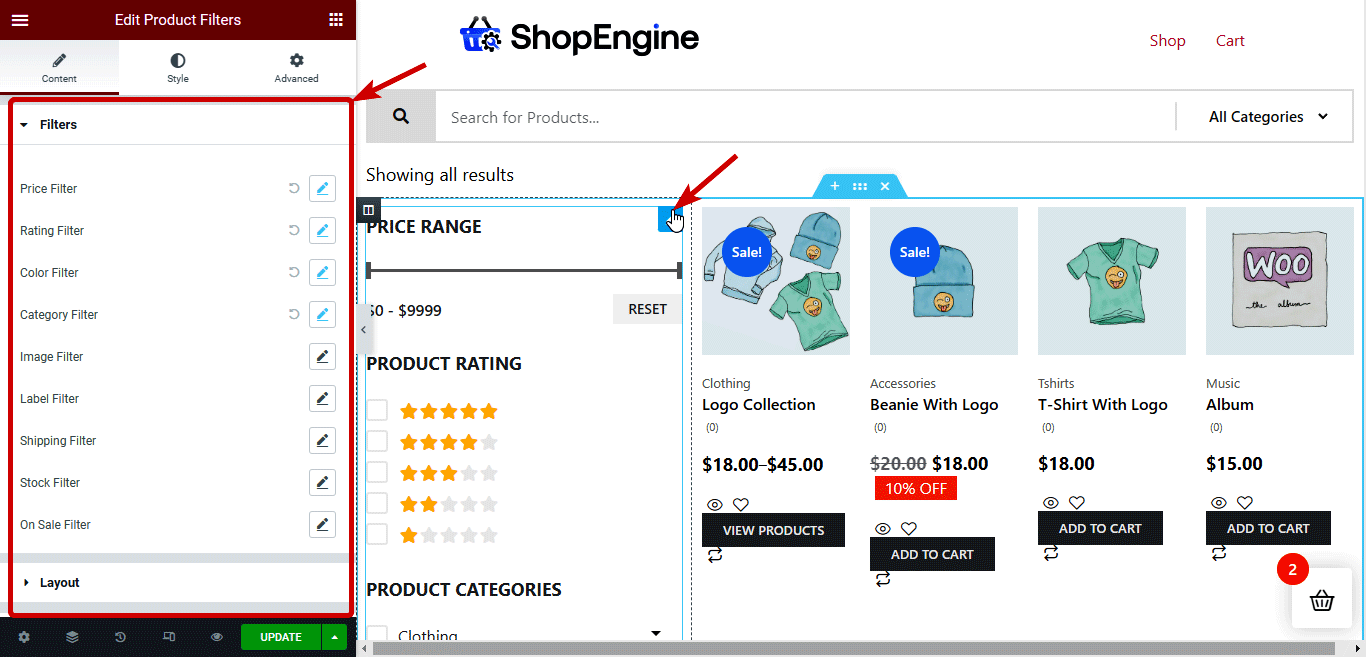
Agora, para a próxima seção, usarei as etapas descritas na etapa 3 para inserir um novo layout de duas colunas. Em seguida, arraste e solte os widgets Filtros de Produto e Produtos de Arquivamento.

Nota: O widget de filtro de produto só está disponível com ShopEngine Pro . Portanto, certifique-se de ter instalado e ativado o ShopEngine Pro.
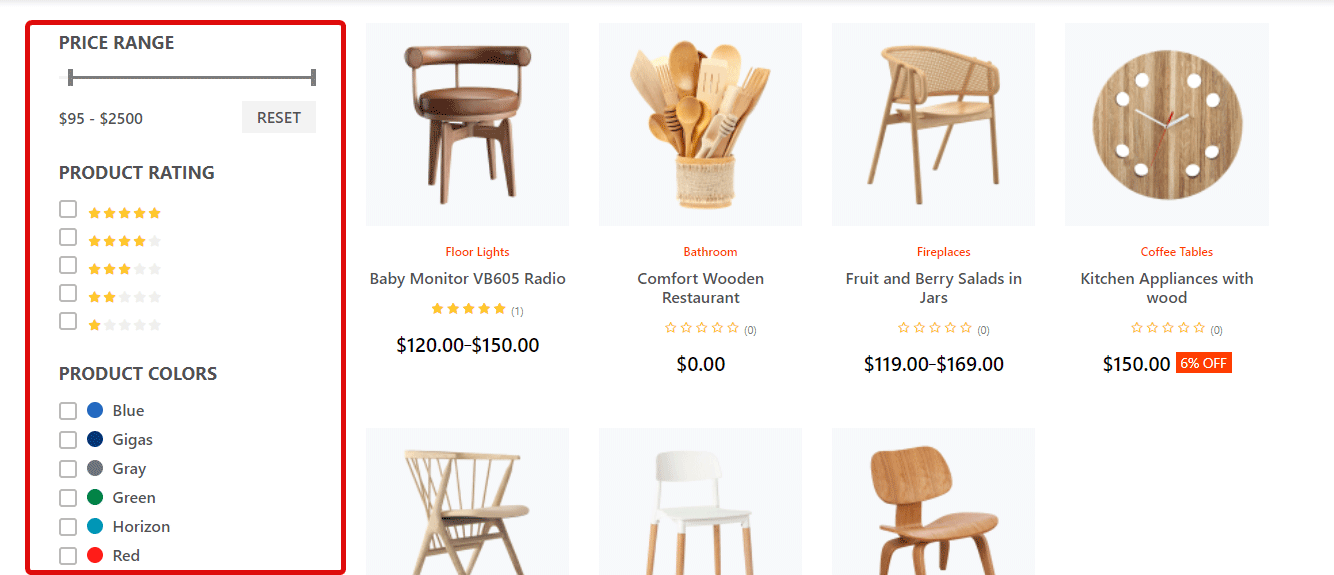
Você pode personalizar as opções relacionadas ao filtro, como Filtro de preço, Filtro de classificação, Filtro de cor, Filtro de categoria etc. Além disso, você pode personalizar opções relacionadas ao layout, como Modo de exibição de filtro, Ativar botão de alternância de contêiner, Colunas (por linha), etc. Você também pode adicionar uma lista de atributos personalizados, se desejar.

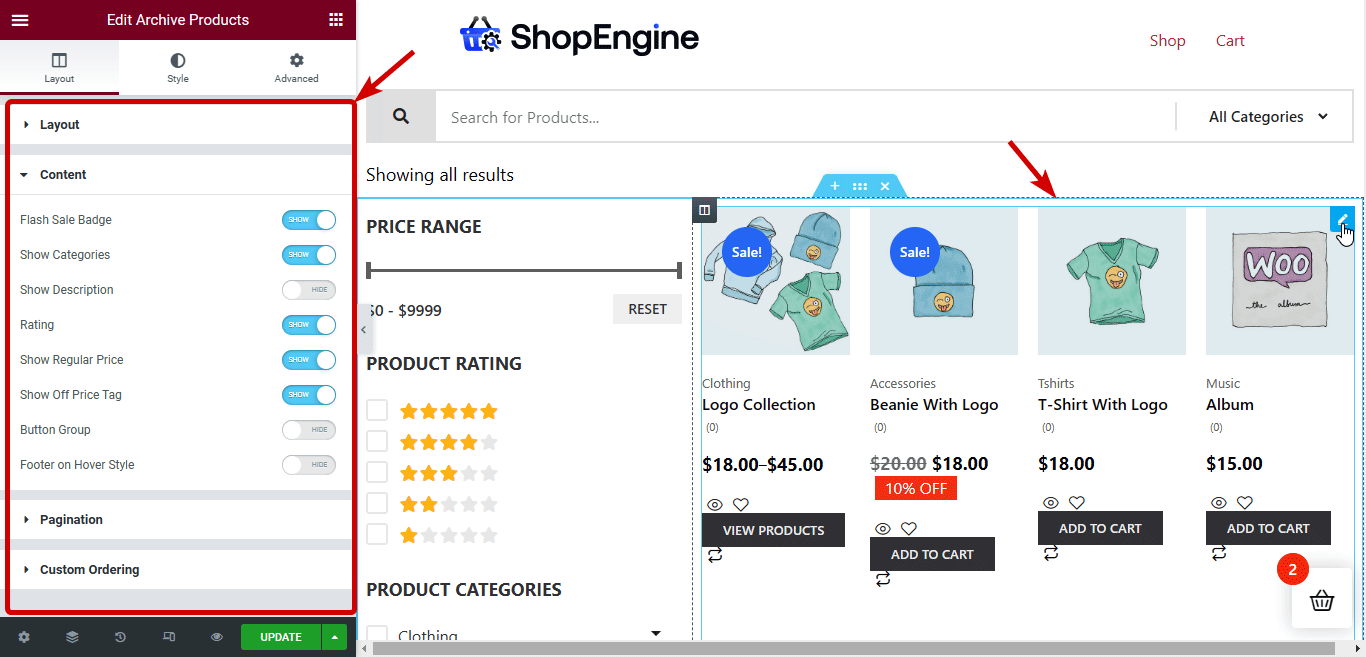
Você pode alterar as configurações de layout de produtos arquivados na opção de layout do WooCommerce. Para mais detalhes sobre como alterar a opção de layout, você pode verificar este documento. Além disso, você pode personalizar as configurações de conteúdo, como Flash Sale Badge, Show Categories, Show Description Rating, etc. .


Relacionado: Como personalizar a página da minha conta do WooCommerce
Passo #5: Personalize as configurações de estilo da página do WooCommerce Archive
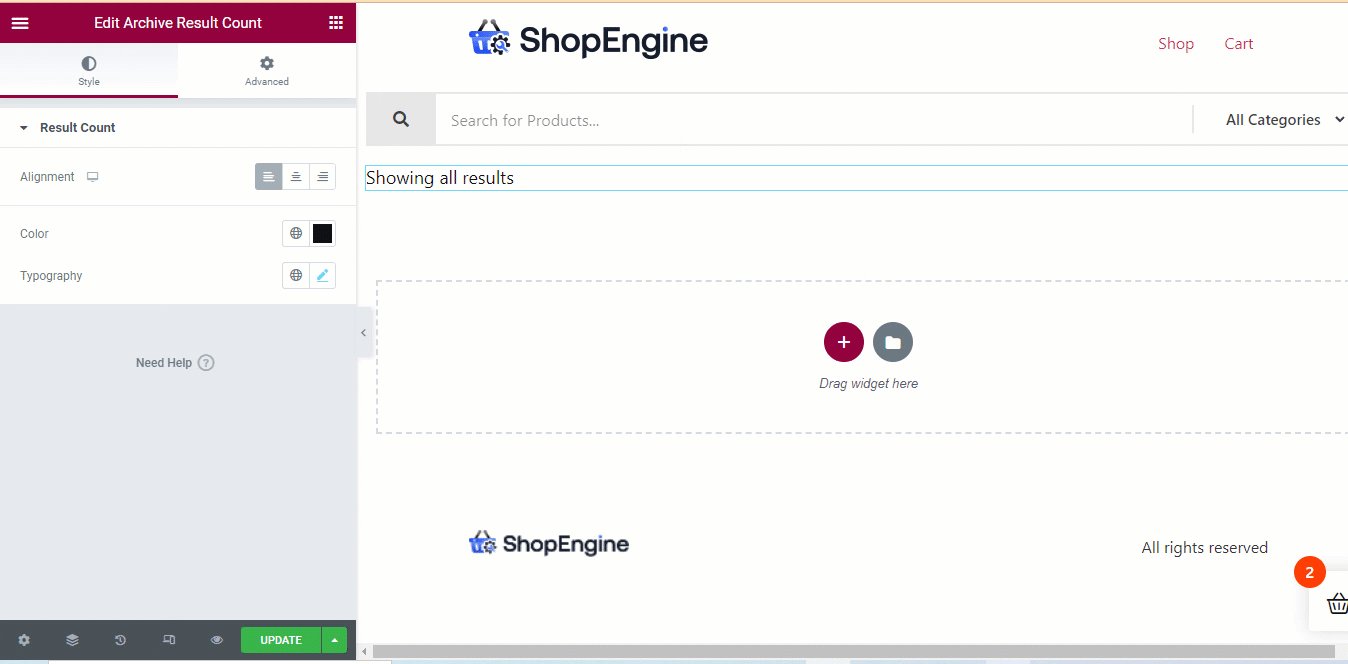
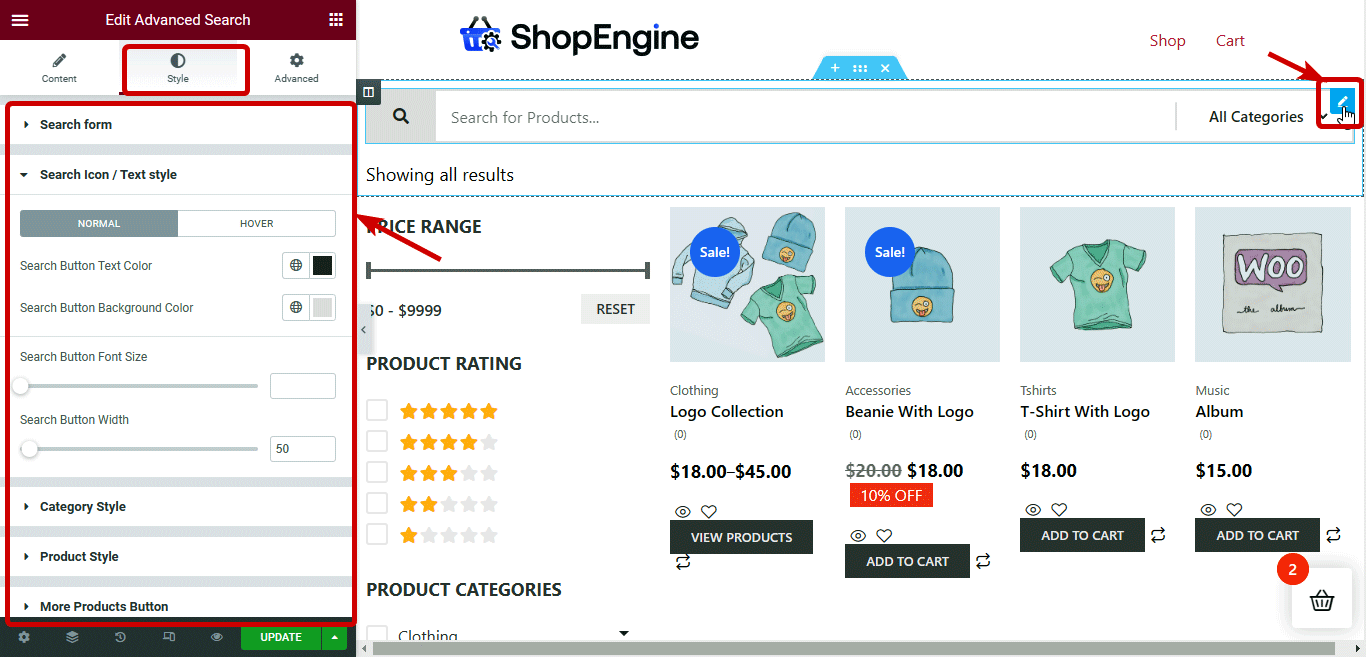
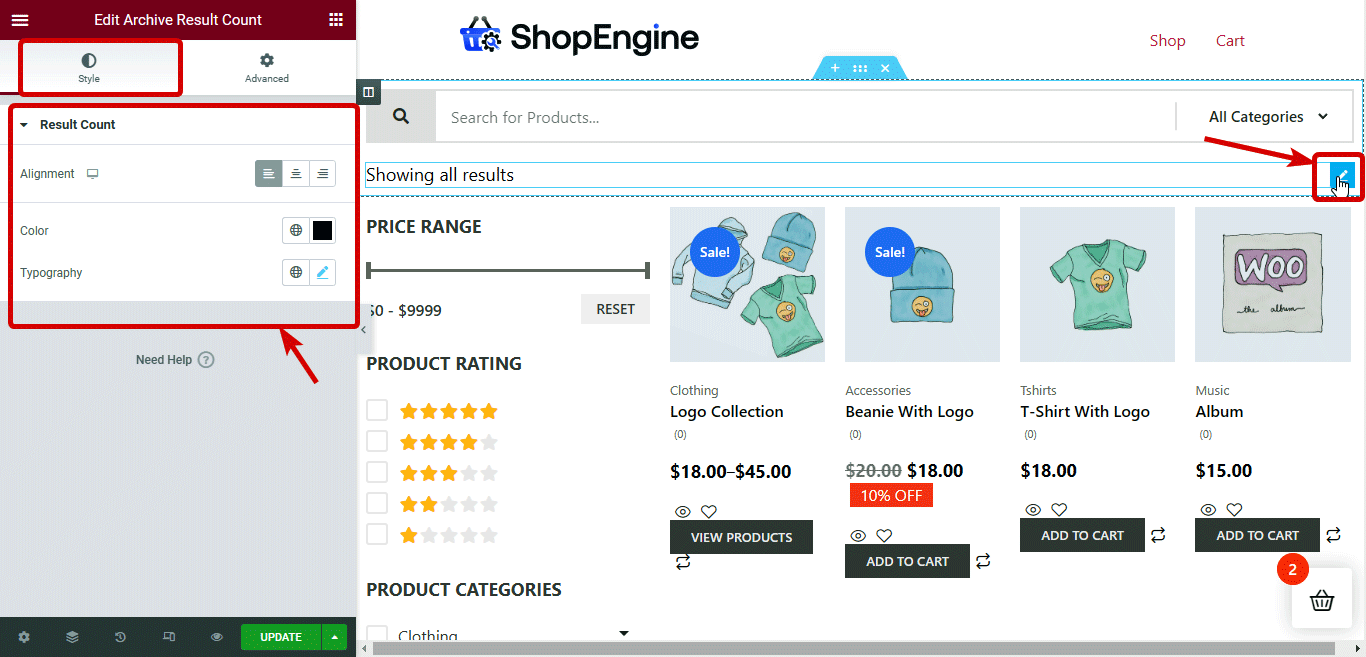
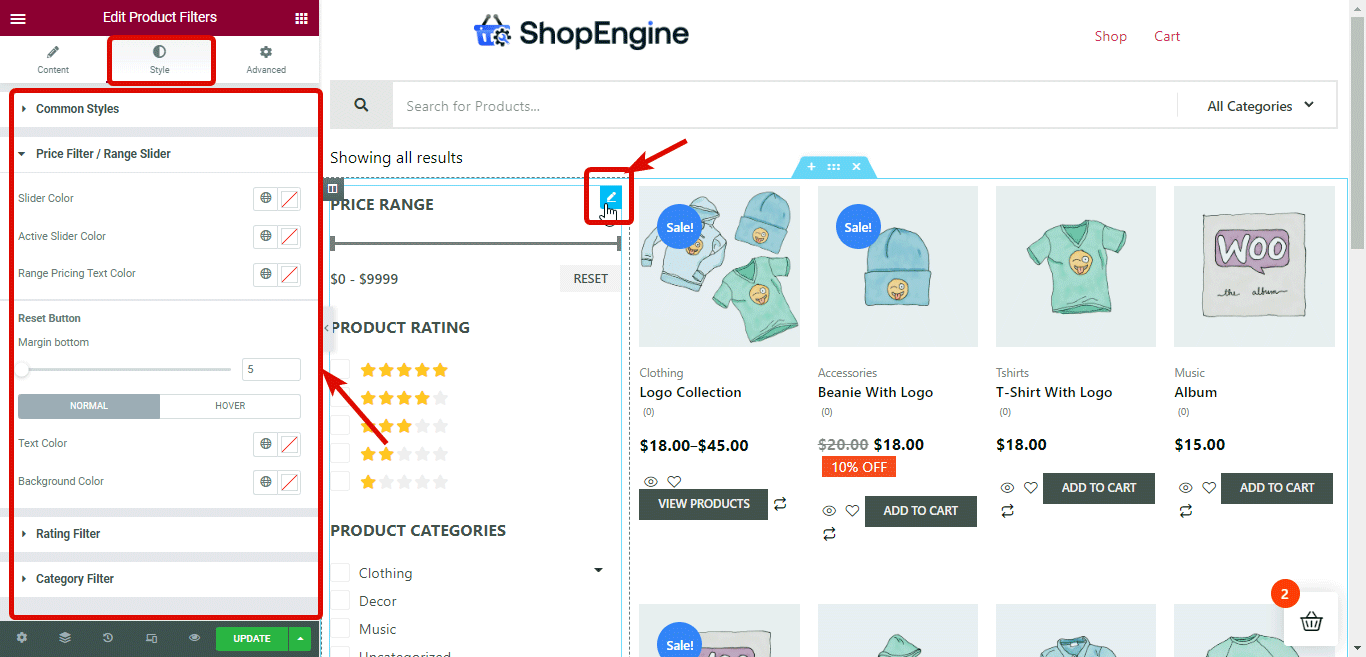
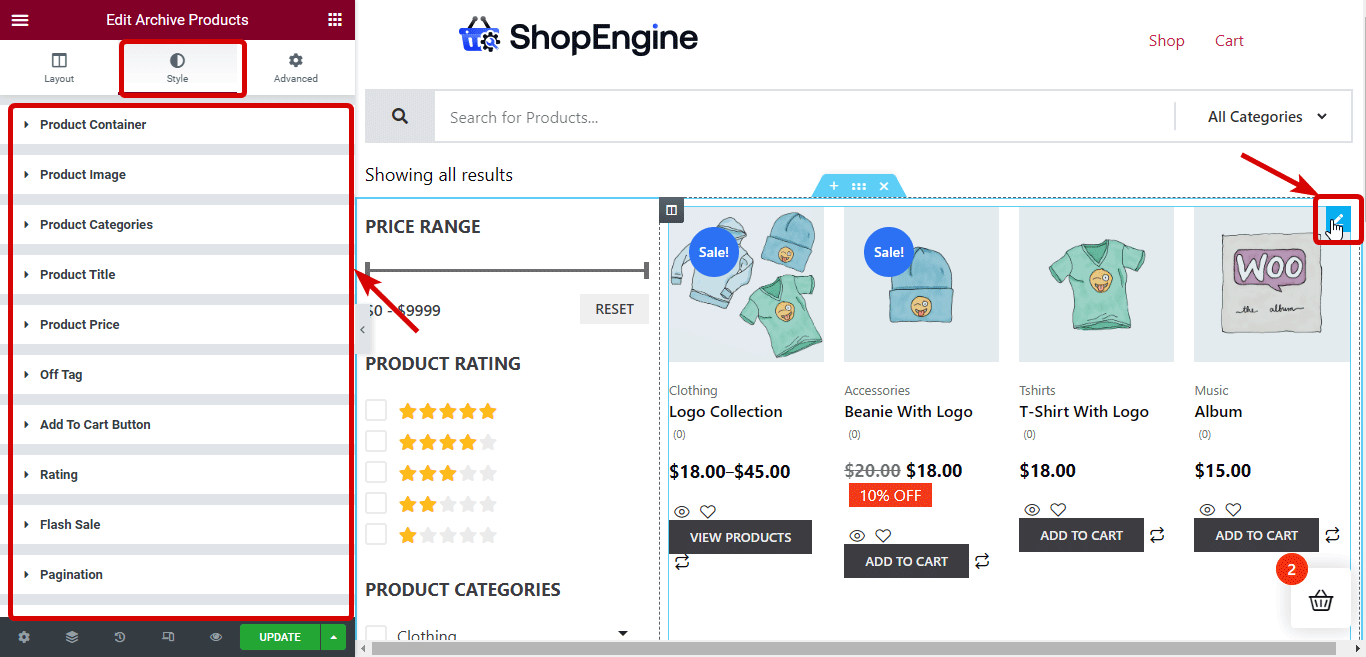
Depois de definir seus layouts personalizados e widgets personalizados, é hora de alterar a aparência alterando as configurações de estilo desses widgets. Para alterar as configurações de estilo você precisa clicar no widget e no painel ir até a aba Estilo para acessar todas as configurações de estilo. Vamos dar uma olhada na opção de estilo para os widgets usados neste tutorial:
Pesquisa avançada: você pode personalizar várias opções do formulário de pesquisa, ícone de pesquisa / estilo de texto, estilo de categoria, estilo de produto, botão mais produtos e fonte global.

Contagem de resultados do arquivo: Você pode personalizar as opções de alinhamento, cor e tipografia.

Filtros de produtos: você pode encontrar opções para estilizar a seção de filtros de produtos em diferentes categorias, como Estilos comuns, Filtro de preço / Controle deslizante de intervalo, Filtro de classificação e Filtro de categoria.

Arquivar produtos: você pode personalizar a configuração de estilo do produto de arquivamento personalizando as opções fornecidas em seções como Recipiente do produto, Imagem do produto, Categorias do produto, Título do produto, Preço do produto, Etiqueta de desativação, Botão Adicionar ao carrinho, Classificação, Venda em flash e Paginação.

Relacionado: Como personalizar a página do carrinho WooCommerce
Passo #6: Atualize e visualize o modelo de página de categoria personalizada do WooCommerce
Após finalizar a personalização do estilo, clique no botão Atualizar para salvar. Agora você pode clicar no botão de visualização para ver a visualização ou visitar qualquer página de categoria manualmente e você verá que o novo modelo está ativado como na visualização abaixo:


Bônus: 5 maneiras de otimizar a página da categoria WooCommerce para aumentar a taxa de conversão
Aqui estão algumas dicas úteis que você pode seguir para otimizar sua página de arquivo WooCommerce para aumentar a taxa de conversão:
Fornecer opção de filtro de produto

Sua página de categoria por padrão mostra todos os produtos dessa categoria. Mas geralmente as pessoas procuram um produto de uma determinada cor ou tamanho ou qualquer outro atributo.
Portanto, você deve fornecer as opções para filtrar e restringir o número de produtos de uma categoria de acordo com seu atributo preferido. Dessa forma, as pessoas podem encontrar facilmente seus produtos e isso ajudará você a aumentar suas vendas.
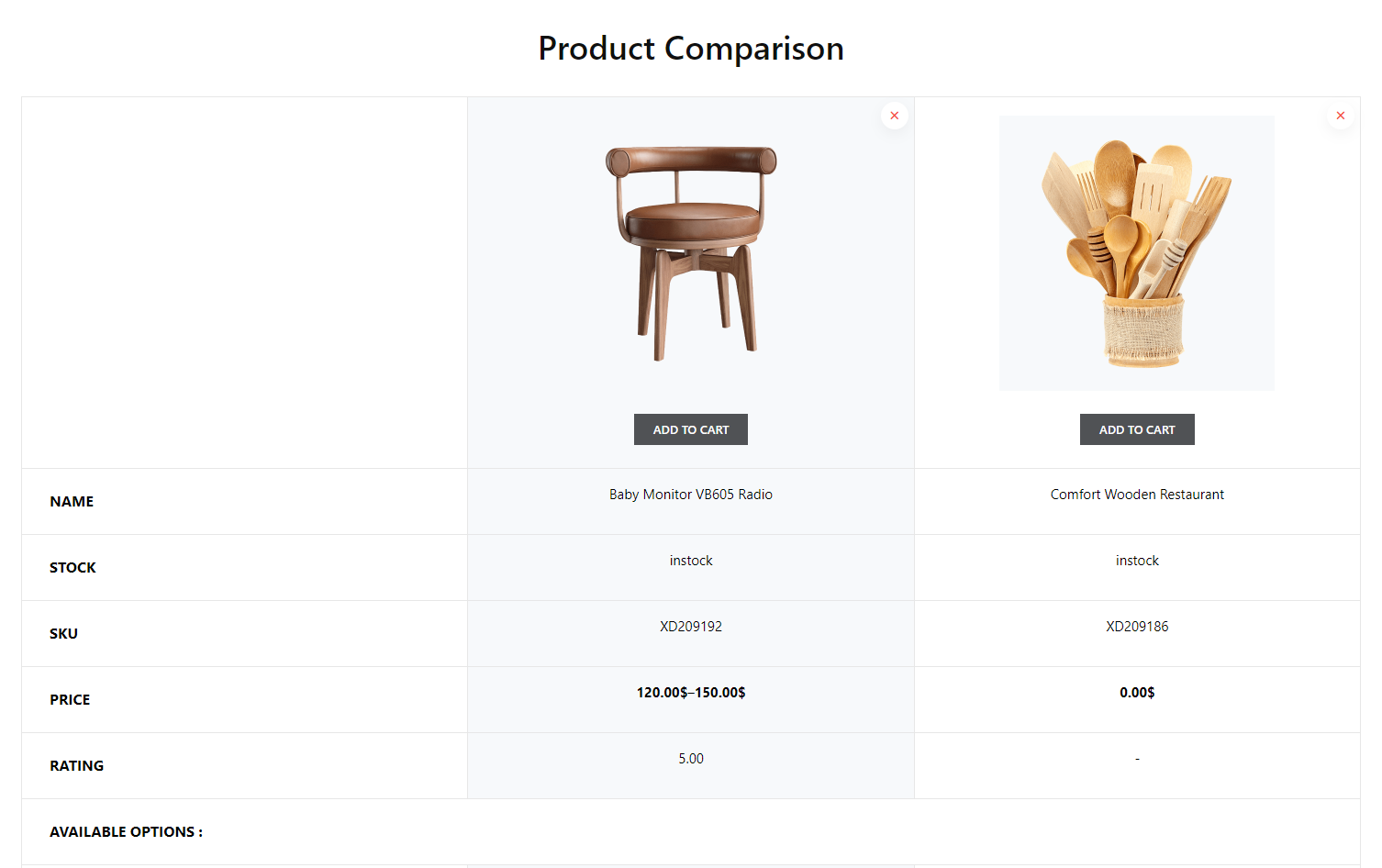
Adicionar opção de comparação de produtos

Adicionar uma opção de comparação de produtos ao seu WooCommerce ajudará os consumidores a comparar produtos de tipo semelhante. Esta opção é necessária especialmente se você oferece produtos digitais como celulares, relógios, etc.
A opção de comparação de produtos ajudará os clientes a tomar uma decisão mais rapidamente. E isso irá ajudá-lo a atingir seu objetivo de vendas mais rápidas.
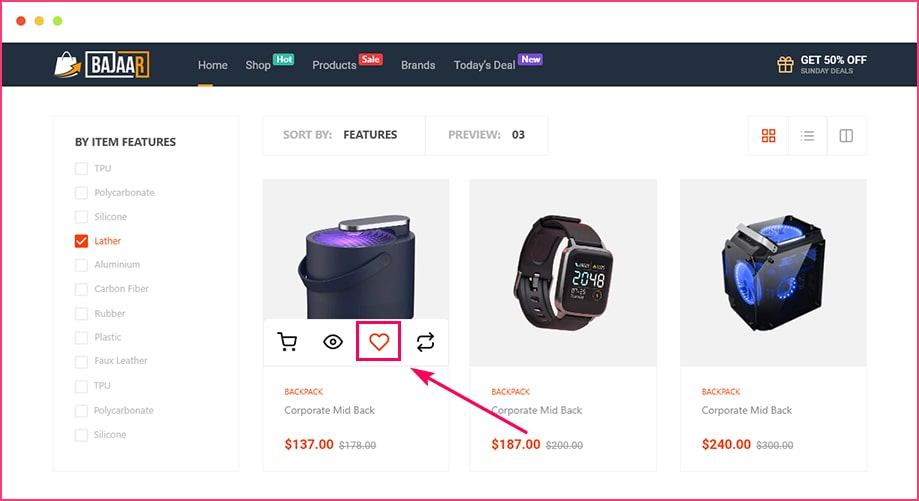
Botão de lista de desejos

A lista de desejos oferece a opção de adicionar produtos ao carrinho para compra posterior. Algumas pessoas não acham que a lista de desejos é tão eficaz quando se trata de conversão. Mas honestamente, é altamente eficaz.
Porque as pessoas geralmente adicionam produtos à sua lista de desejos quando realmente gostam do produto, mas por algum motivo não podem comprá-lo imediatamente. Mas isso não significa que essa pessoa não comprará os produtos mais tarde.
Na maioria dos casos, as pessoas tendem a comprar produtos que adicionaram à sua lista de desejos. Então, adicione uma opção de lista de desejos na sua página de categoria WooCommerce.
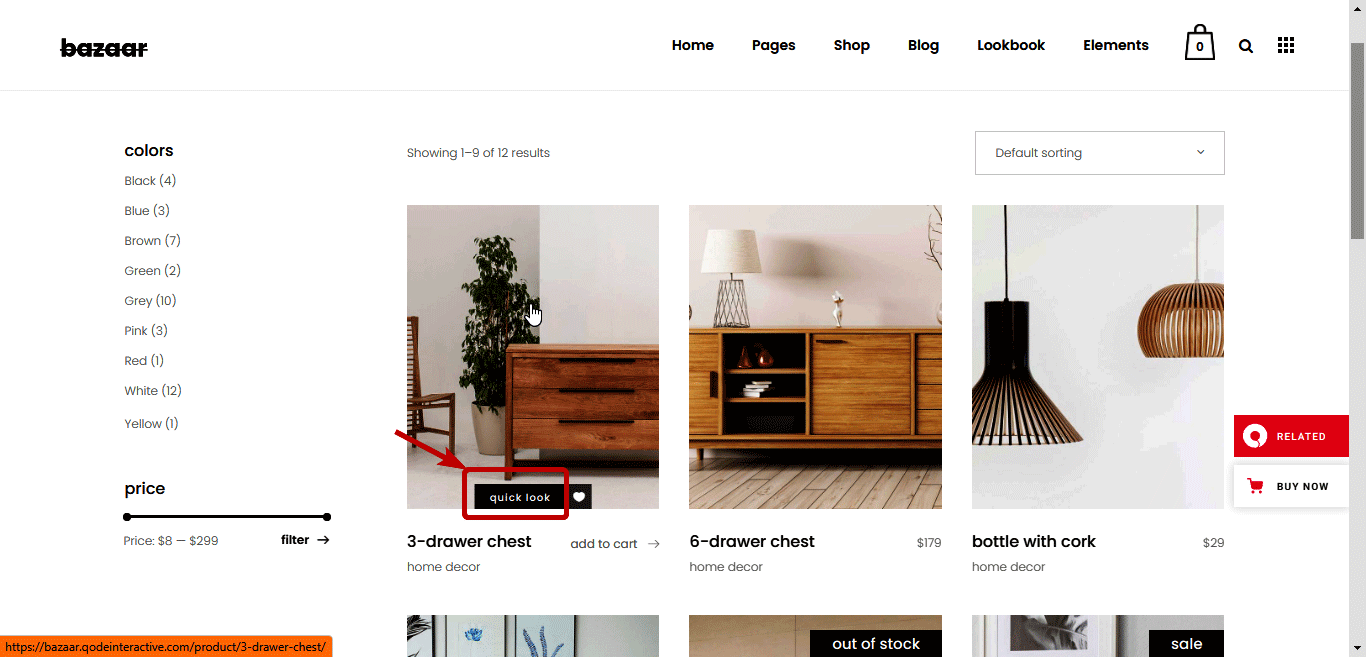
Opção de visualização rápida

Adicionar um botão de visualização rápida garante uma ótima experiência do usuário, pois as pessoas não precisam visitar páginas separadas para conhecer um produto. Usando esta opção de visualização rápida, seu cliente pode ficar na página da categoria e conhecer detalhes dos produtos com apenas um clique.
Se as pessoas precisarem acessar a página de um produto para visualizá-lo, elas poderão sair do site sem comprar o produto, caso não gostem. No entanto, se você fornecer a opção de visualização rápida para que os clientes possam conferir vários produtos enquanto permanecem na mesma página, isso elevará a experiência de compra. E como resultado, irá ajudá-lo a aumentar as vendas da sua loja.
Otimização de SEO na página

As páginas de categoria são o indicador da hierarquia de páginas em seu site. Portanto, otimizar sua página de categoria para mecanismos de pesquisa nunca deve ser negligenciada. Porque, embora você queira que sua página inicial e de produto seja classificada, sua página de categoria, se classificada, também pode trazer muito tráfego.
Quanto mais tráfego você receber em seu site, aumentará sua chance de obter mais conversões. Portanto, certifique-se de adicionar metadados de SEO adequados, otimizar links internos e externos, otimizar o URL etc. Você pode obter ajuda de plugins de SEO como Rankmath, Yoast SEO etc.
Você está achando que todos os pontos parecem válidos, mas precisarei de vários plugins para adicionar essas opções ao meu site para aumentar a conversão?
Bem, você não tem nada para se preocupar. Porque ShopEngine além de ser um personalizador WooCommerce fabuloso com abundância de widgets WooCommerce, ele também fornece mais de 13 módulos como lista de desejos, checkout rápido, comparação de produtos, etc.
Além disso, você pode personalizar sua loja WooCommerce completa com este plugin. usando este editor de categorias, você pode editar todas as suas páginas do WooCommerce; da página da loja para a página de agradecimento. Assista ao vídeo para conhecer as vastas funcionalidades que ShopEngine tem para oferecer.
Outros blogs relacionados ao WooCommerce:
Como adicionar campos personalizados avançados à página de checkout do WooCommerce.
Melhores plugins de carrinho de compras para WooCoomerce
Como resolver o erro de carrinho vazio WooCommerce
Palavras finais
Uma página de categoria é uma página essencial tanto para seus clientes quanto para o mecanismo de pesquisa. E personalizar e otimizar suas páginas de categoria só pode ajudá-lo a obter mais sucesso em seu negócio de comércio eletrônico.
O bom é que agora você sabe como personalizar a página da categoria WooCommerce e como otimizar a página para dobrar sua taxa de conversão.
Você pode aproveitar o construtor WooCommerce mais completo disponível no mercado chamado ShopEngine para otimizar a página de categoria da sua eStore. E você pode obter o plug-in completo do WooCommerce com 20% de desconto agora! Para comprar ShopEngine Pro com 20% a menos de preço, use o código de cupom community20 .
Então, vamos nos apressar e se juntar à comunidade de amantes do WooCommerce agora!
