Como personalizar a página de checkout do WooCommerce com Elementor e HappyAddons
Publicados: 2022-09-16Ótimas páginas de checkout têm um grande impacto na sua taxa de conversão. Se você tem uma loja WooCommerce ou planeja iniciar uma, deve fornecer um processo de checkout confortável para os clientes.
De acordo com o Digital Marketing Institutes, a otimização de checkout pode aumentar as conversões em 35,62% . Independentemente da qualidade de um produto, os clientes podem sair do seu site se você não conseguir oferecer uma experiência de checkout perfeita.
Mas não se preocupe. No blog a seguir, você verá um tutorial passo a passo sobre como personalizar as páginas de checkout do WooCommerce com estética, além de algumas práticas recomendadas do setor. O bom é que você não precisará de nenhuma experiência em codificação para seguir este guia. Vamos começar a ler.
Por que você deve personalizar sua página de checkout do WooCommerce?

Usando o plugin WooCommerce, você pode criar sites de comércio eletrônico de praticamente qualquer tipo. Com o plug-in instalado, seu site gerará automaticamente uma página de checkout padrão. Mas a página de checkout padrão é tão simples que não pode ajudá-lo a oferecer experiências modernas aos clientes.
É por isso que personalizar o checkout do WooCommerce é tão importante. A menos que sua página de checkout seja fácil de usar e difícil de navegar, é mais provável que os clientes abandonem seu site e nunca mais retornem. Abaixo estão alguns dos principais motivos pelos quais você deve personalizar sua página de checkout do WooCommerce.
1. Remova os campos desnecessários
A maioria dos clientes não vai aceitar se você pedir muitas informações pessoais na página de checkout. Como ninguém gosta de compartilhar informações pessoais desnecessárias com outras pessoas, inclua apenas os campos (nome, e-mail, telefone, endereço etc.) obrigatórios para o processo de checkout.
2. Adicionar várias opções de pagamento
A taxa de abandono de checkout pode aumentar incrivelmente se os clientes não encontrarem suas opções de pagamento preferidas. Você deve tentar adicionar métodos de pagamento na sua página de checkout do WooCommerce o máximo possível. Como dinheiro na entrega, cheque bancário, cartões de débito e crédito, pagamento móvel e transferências eletrônicas de dinheiro.
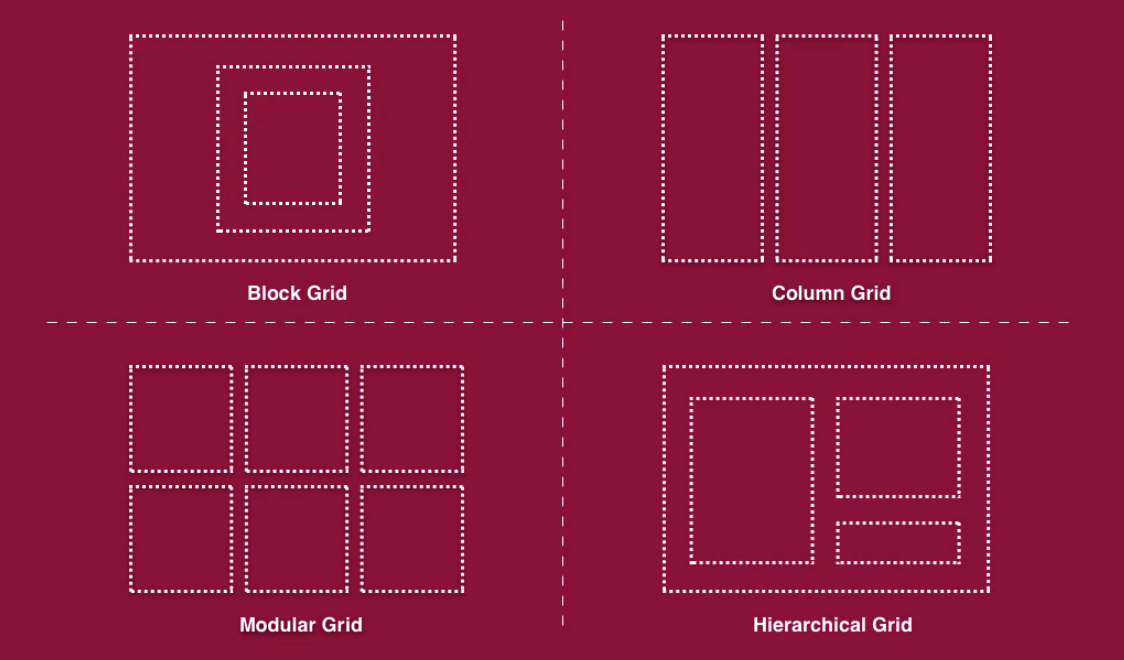
3. Altere o design e o layout da página
O layout de grade é uma ótima maneira de exibir vários conteúdos da Web no menor espaço possível. A grade de duas colunas é atualmente o estilo mais popular na criação da página de checkout do WooCommerce. Ao personalizar a página de checkout do WooCommerce, você pode trazer mais variação ao sistema de grade.

4. Exibir informações adicionais
Se você tiver alguma mensagem especial para os clientes que deseja que eles leiam, poderá mostrá-la na página de checkout. Por exemplo, você pode notificá-los sobre ofertas futuras, descontos em produtos específicos, códigos promocionais para novos usuários etc.
5. Torne-o responsivo em todos os dispositivos
A menos que você torne sua página de checkout perfeitamente responsiva para todos os dispositivos, você perderá muitos clientes em potencial. Personalizar a página de checkout pode torná-la atraente em todos os dispositivos : desktops, laptops, tablets e smartphones .
Como personalizar a página de checkout do WooCommerce com Elementor e HappyAddons
Personalizar a página de checkout do WooCommerce é super fácil hoje. Elementor é um construtor de páginas de arrastar e soltar pelo qual você pode criar qualquer tipo de página da web que desejar. Além disso, se você precisar personalizar outras seções da web, como a página do carrinho, a página do produto, o cabeçalho, o rodapé e outras, você pode fazer isso usando este plugin.
HappyAddons é um poderoso complemento do Elementor que pode potencializar ainda mais as funcionalidades do seu site de comércio eletrônico. Aqui usaremos esses plugins para demonstrar como editar as páginas de checkout do WooCommerce.
Pré-requisitos para personalizar a página de checkout do WooCommerce
- WooCommerce
- Elementor
- HappyAddons
- HappyAddons Pro
Certifique-se de que esses plugins estejam instalados e configurados corretamente em seu site. Em seguida, comece a seguir os passos demonstrados abaixo.
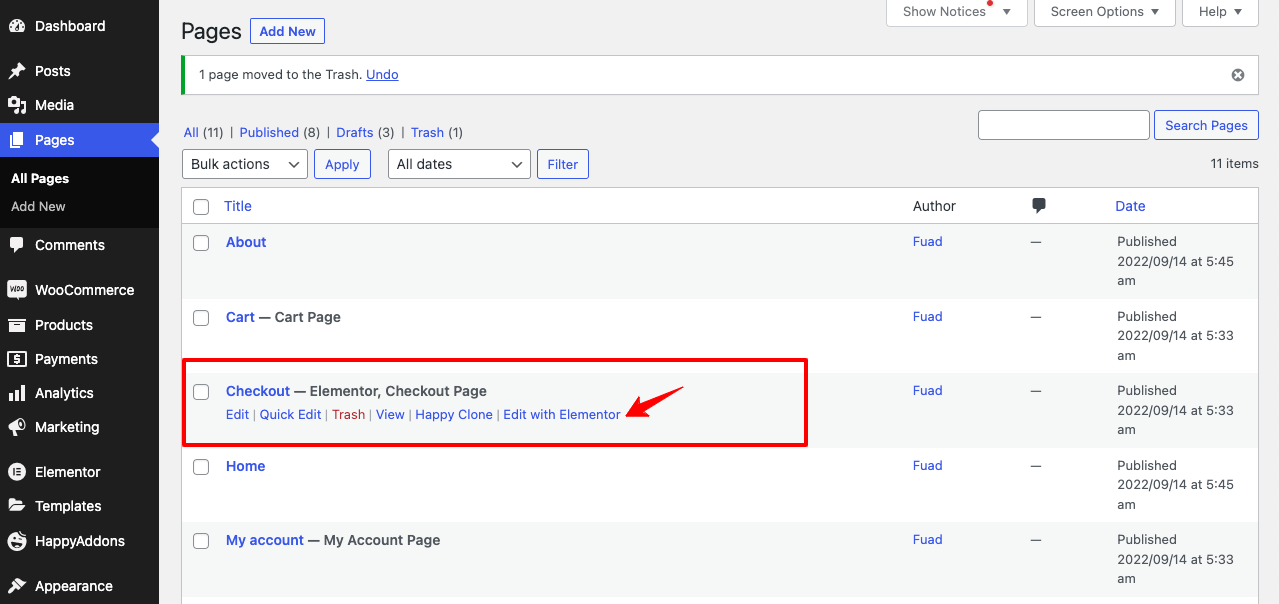
Etapa 01: criar uma página de checkout
Depois de instalar o plug-in WooCommerce, você receberá uma página de checkout padrão do WooCommerce na seção da página. Você pode abri-lo com o Elementor para personalizar a página de checkout.

Mas, se desejar, você pode criar uma nova página, vinculá-la como a página de checkout padrão do WooCommerce e personalizá-la com o Elementor. Assista ao vídeo abaixo sobre como criar uma nova página de checkout do WooCommerce e defini-la como padrão.
A prática recomendada é criar uma nova página de checkout e personalizá-la com o Elementor. Em seguida, abra a nova página de checkout na tela Elementor pelo vídeo a seguir.
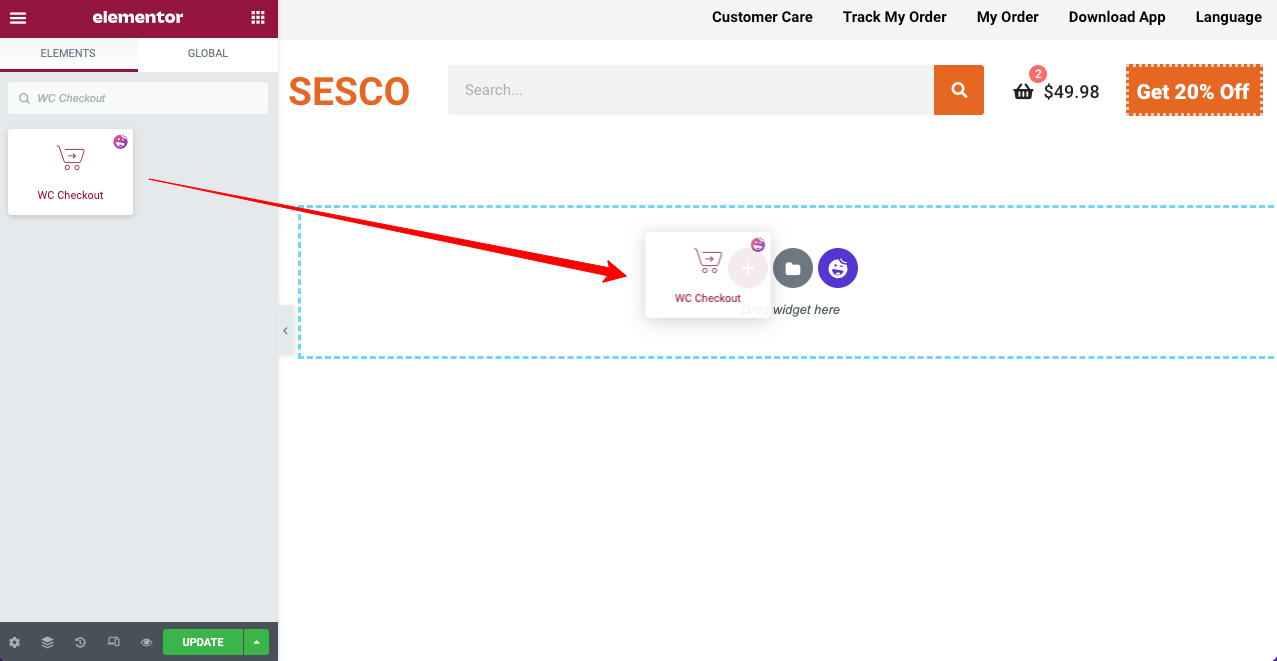
Passo 02: Arraste e Solte o Widget WC Checkout
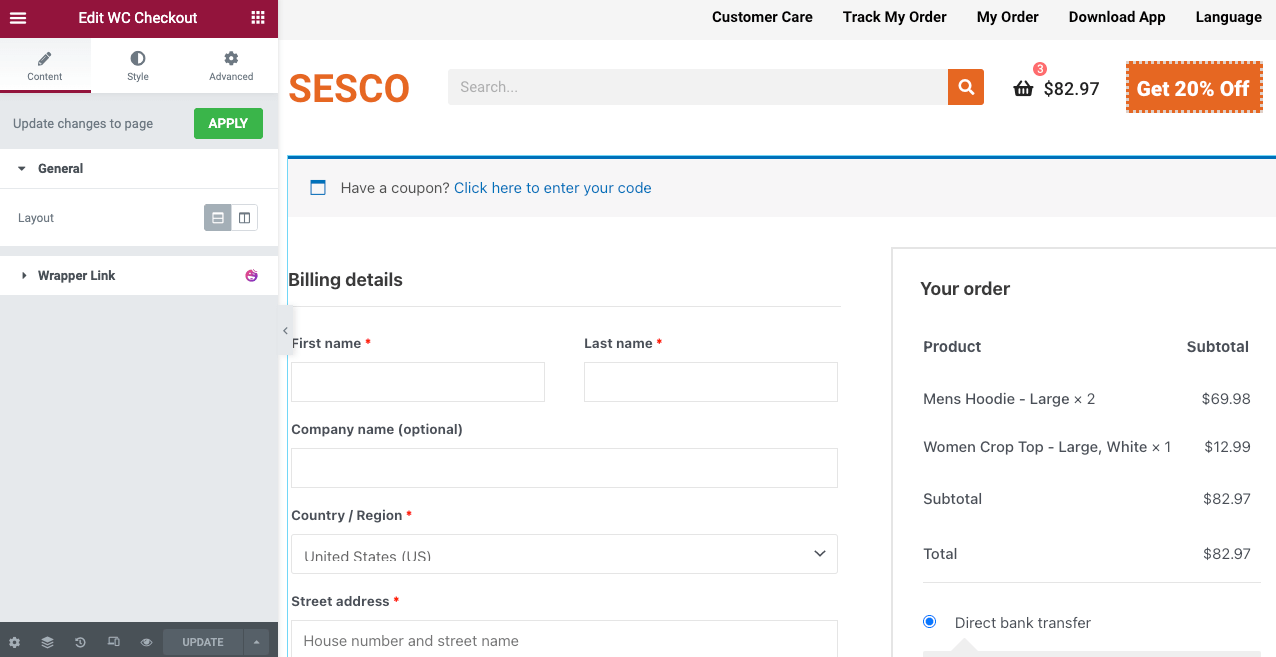
Digite WC Checkout na barra de pesquisa do widget Elementor. Você receberá o widget que aparece abaixo. Arraste e solte-o na seção selecionada da tela Elementor.

Logo após colocar o widget, todos os campos necessários para uma página de checkout aparecerão na tela. Em seguida, você deve modificar esses campos conforme desejar usando as opções disponíveis no painel Elementor.

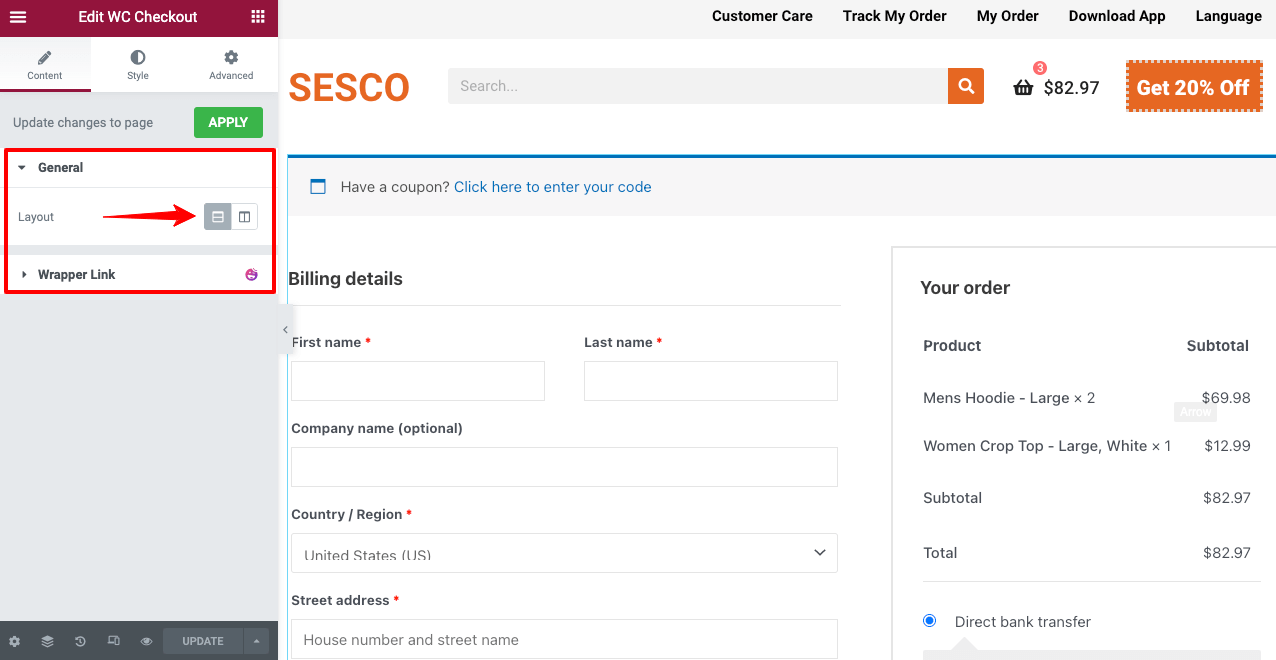
Etapa 03: selecione um layout para a página de checkout
Selecione um estilo de layout na seção Geral . Existem dois layouts na seção geral: Uma Coluna e Duas Colunas .

Se você escolher o layout de duas colunas, terá algumas opções adicionais (Stack-On, Columns Gap e Column Width) para personalizar a página WooCommerce. Confira o vídeo abaixo para explorar como o layout de duas colunas funciona.
Etapa 04: estilize a página de checkout
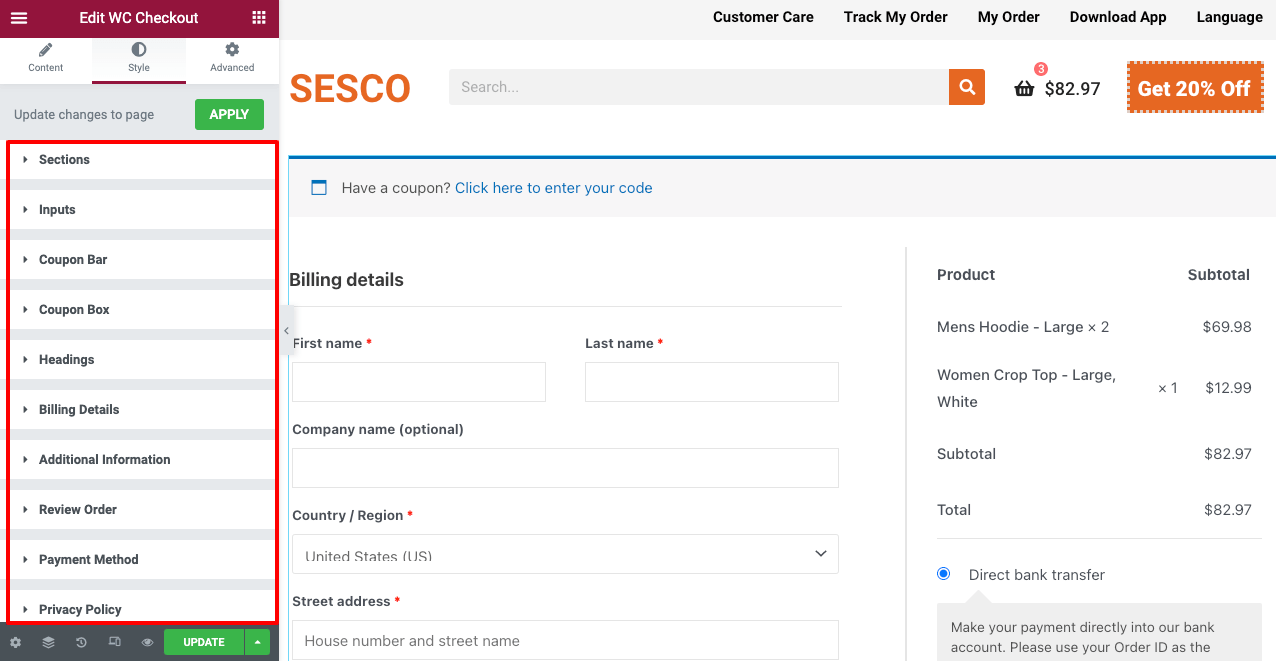
Na seção Estilo, você terá mais onze opções para criar a página de checkout. Abaixo está a lista das opções que você encontrará lá.
- Seções
- Entradas
- Barra de cupons
- Caixa de cupom
- Títulos
- Detalhes de faturamento
- informação adicional
- Revisar pedido
- Forma de pagamento
- Política de Privacidade
- Botão

Usando essas opções, você pode alterar a cor do plano de fundo, a cor do campo, a tipografia da etiqueta, a tipografia de entrada e a cor da tipografia. Vamos explorar o que você pode fazer com essas opções.
- Seções
Na opção Seção, você pode editar o espaço entre as seções, alterar a cor de fundo e adicionar sombras às caixas de campo.
- Entradas
A seção de entrada permite que você personalize a altura, cor, espaçamento, tipografia e sombras de caixa dos campos em sua página de checkout.
- Barra de cupons
Você pode alterar a cor, a tipografia e o link do cupom na Barra de Cupons.
- Caixa de cupom
Coupon Box permite alterar a tipografia do texto de entrada, a cor da caixa, a tipografia do botão e a cor do botão.
- Cabeçalho
Na opção de título, você pode alterar a cor e a tipografia dos títulos principais da página de checkout.
- Detalhes de faturamento
Detalhes de cobrança permitirão que você altere a cor do texto de entrada, a cor do campo, a cor do plano de fundo, a tipografia da etiqueta e muito mais.
- informação adicional
Se você quiser manter uma nota para os compradores, esta seção permitirá que você faça isso. Você pode usar esta opção para personalizar a área de texto, estilo de texto de entrada, sombra de caixa, espaçamento, estilo de foco, etc.
- Revisar pedido
A opção Revisar Pedido permite que os clientes vejam o resumo dos produtos que vão encomendar. A partir daqui, você pode alterar a tipografia, tipografia de fundo, cor, cor do texto, espaçamento e muito mais.
- Forma de pagamento
Você pode editar o estilo da fonte da etiqueta, a cor, a tipografia, a cor de fundo e a caixa de mensagem da sua caixa de pagamento na opção Forma de pagamento.
- Política de Privacidade
Você receberá a Política de Privacidade abaixo da caixa do método de pagamento na sua página de checkout. Usando essa opção, você pode personalizar a cor do texto, a tipografia, a cor de foco do link e a cor do link da seção.
- Botão
No final, você pode personalizar o botão de colocação do pedido em sua página de checkout. A opção Botão permitirá que você altere o texto do botão, tipografia, cor, cor de fundo e muito mais.
Para obter orientações adicionais, visite esta documentação sobre como personalizar as páginas de checkout no WooCommerce usando este widget HappyAddons. Se você ainda tiver problemas para personalizar sua página de checkout usando o widget, solicitamos que nos informe através da seção de comentários. Um dos membros de nossa equipe responderá a você em breve.
Etapa 05: tornar a página de checkout responsiva para dispositivos móveis
De acordo com várias estatísticas, cerca de 50% a 60% das vendas de comércio eletrônico hoje são geradas a partir de dispositivos móveis. Portanto, você deve garantir que sua página de checkout do WooCommerce esteja perfeitamente otimizada para dispositivos móveis.

Basta clicar no botão Modo responsivo no rodapé do painel Elementor. Ele abrirá uma opção acima da tela Elementor de onde você pode visualizar sua página em diferentes tamanhos de tela e aplicar modificações. Assista ao vídeo abaixo.
Não se preocupe, se você alterar algo para a visualização móvel ou de mesa, isso não fará nenhuma alteração na visualização da área de trabalho. As alterações serão aplicadas a esse dispositivo específico.
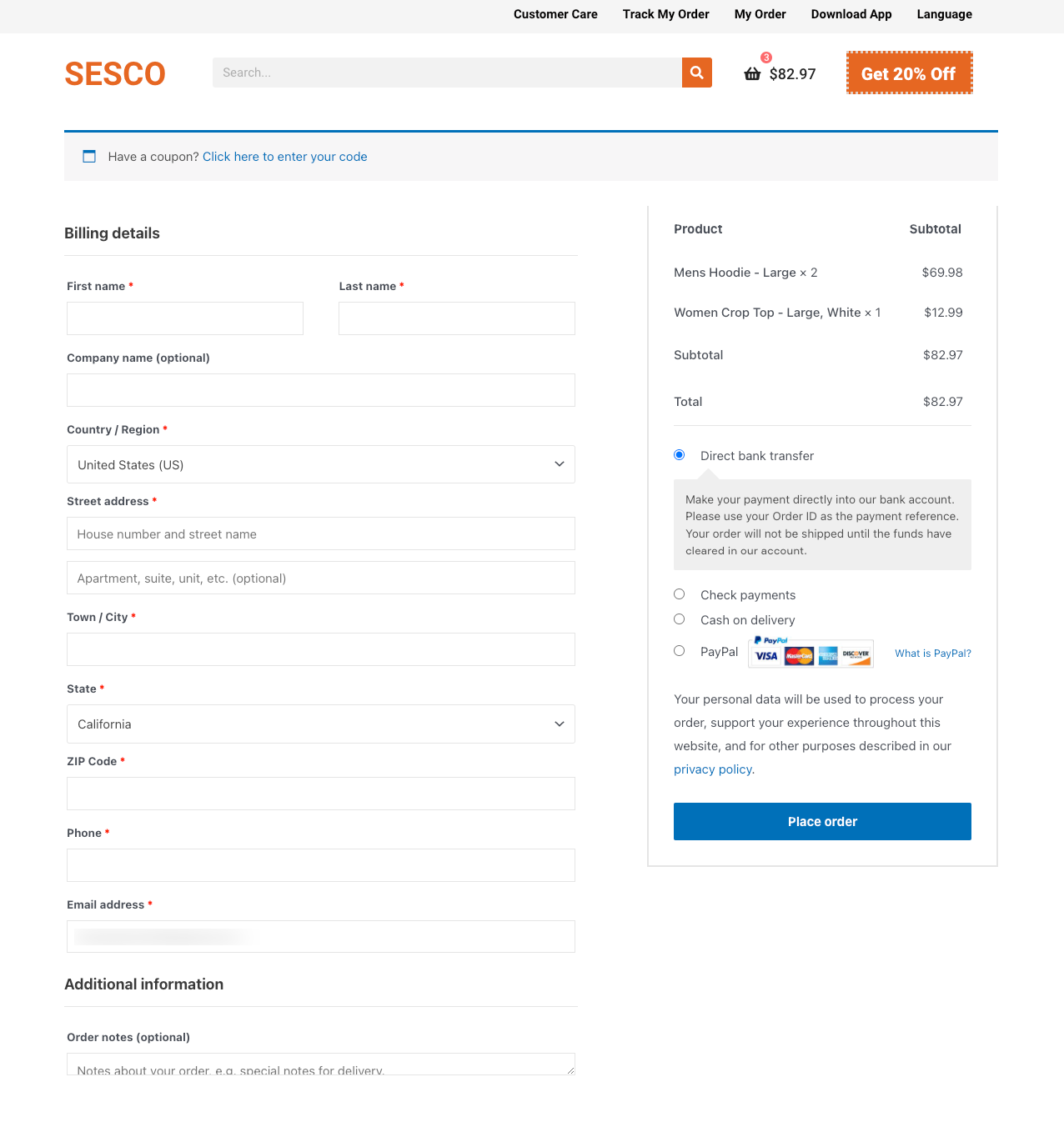
Agora, visualize a página de checkout do WooCommerce abaixo que criamos usando este widget.

Bônus – 7 práticas recomendadas para aumentar as conversões nas páginas de checkout
De acordo com a XP2 Dynamic Yields, mais de 70% dos produtos de comércio eletrônico são abandonados do carrinho de compras por que as lojas online perdem cerca de US$ 18 bilhões a cada ano . Uma das principais razões por trás disso é que a maioria dos sites de comércio eletrônico não oferece aos clientes experiências de usuário de alto nível.
Se você tem um site de comércio eletrônico ou planeja iniciar um novo, aplique as seguintes práticas em sua página de checkout para melhorar sua taxa de conversão.
1. Dê nomes aos campos de checkout
Rotular os campos da página de checkout do WooCommerce facilita para os clientes saberem para onde ir e o que fazer. Isso acelerará o processo de checkout e economizará tempo valioso para os clientes.
2. Adicione dicas explicativas
Uma dica de ferramenta é um trecho de texto que aparece sempre que alguém passa o cursor sobre elementos específicos da web. Ele permite que você adicione informações adicionais à página de checkout sem usar muito espaço. A dica de ferramenta é um recurso gratuito do HappyAddons. Leia como adicionar dicas de ferramentas às suas seções da web.
3. Ofereça promoções e descontos atraentes
Ofertas e descontos têm o poder de aumentar as vendas do seu produto da noite para o dia. De acordo com uma estatística recente da Statista, cerca de 90% dos americanos usam um cupom ou código de desconto ao longo do ano. Tente aplicar promoções e descontos para aumentar suas vendas como abaixo.
- Porcentagem de desconto
- Bye One Get One (BOGO)
- Envio Grátis
- Cartão Presente
- Cupom de pontuação de fidelidade
4. Permita que os usuários atualizem a quantidade do produto
Os compradores podem mudar de ideia quando quiserem. Eles podem querer alterar a quantidade do produto antes mesmo de clicar no botão de pagamento. Você deve ter a opção na sua página de checkout para que os clientes possam alterar a quantidade do produto. Caso contrário, eles precisam visitar a página do carrinho, o que resultará em uma experiência ruim para o usuário.
5. Mostrar selo de segurança e confiança
Mostrar crachás de segurança e confiança garantirá aos clientes que é um site legítimo para comprar produtos. Isso fará com que os clientes se sintam confiantes para compartilhar informações pessoais, como números de cartão de débito/crédito, números de telefone, endereços de e-mail etc.

6. Mostrar período de devolução e reembolso
Na Shopify, mais de 20% dos produtos online são devolvidos ao varejista por vários motivos. É por isso que os clientes se preocupam muito com a política de devolução e reembolso antes de comprar online. Você também deve esclarecer o período de devolução e reembolso na página de checkout ao lado das páginas do produto e do carrinho.
7. Venda de produtos relacionados
Upselling é uma técnica de vendas que incentiva os clientes a comprar mais produtos ou serviços do que o planejado inicialmente. Ao mostrar produtos relacionados na página de checkout, você pode convencer os clientes a comprar mais desses itens e fazê-los sentir sua importância. Você pode oferecer esses itens com desconto para mais vendas adicionais.
8. Oferecer benefícios exclusivos para os usuários existentes
Oferecer ofertas interessantes aos clientes existentes para convencê-los a comprar mais é uma ótima abordagem de marketing para qualquer organização de comércio eletrônico. Isso fará com que eles se sintam mais valorizados do que os usuários não registrados. Usando o recurso de exibição condicional do HappyAddons, você pode oferecer cupons e códigos promocionais para seus usuários registrados.
Perguntas frequentes sobre como personalizar a página de checkout do WooCommerce
Se você ainda tiver alguma pergunta sem resposta ao longo deste artigo, esta seção pode respondê-la. Aqui abordaremos algumas perguntas mais frequentes sobre como personalizar a página de checkout do WooCommerce.
O que é a página de checkout do WooCommerce?
A página de checkout do WooCommerce é a última página de destino em que os clientes fornecem todas as informações necessárias, como informações de pagamento, endereço de cobrança, código promocional etc.
O que uma página de checkout do WooCommerce deve conter?
Você deve incluir obrigatoriamente as seguintes seções na página de checkout do WooCommerce.
1) Detalhes de faturamento
2) Endereço de entrega
3) Resumo do pedido
4) Formas de pagamento
5) Link do formulário de inscrição (somente para novos usuários)
O que é o checkout de várias páginas do WooCommerce?
O checkout de várias páginas do WooCommerce é uma abordagem em que um comprador precisa visitar várias páginas para concluir a compra.
O que é o checkout WooCommerce de uma página?
No checkout WooCommerce de uma página, os compradores não precisam visitar várias páginas para fazer uma compra. Eles podem completar todas as coisas em uma única página para fazer um pedido online. Como economiza muito tempo e oferece uma experiência melhor aos compradores, o checkout de uma página do WooCommerce tem sido tão eficaz para a conversão.
Como reduzir a taxa de abandono do carrinho de compras do e-commerce?
Das maneiras a seguir, você pode reduzir a taxa de abandono do carrinho de compras do comércio eletrônico.
1) Oferecer opção de check-out para convidados
2) Forneça várias opções de entrega
3) Não cobre preços excessivos desnecessários
4) Certifique-se de opção de devolução e reembolso
5) Inclua uma opção de frete grátis lá
6) Garantir atendimento ao cliente 24 horas por dia, 7 dias por semana
7) E-mail aos clientes para lembrá-los sobre os itens do carrinho
O que é o checkout de convidado do WooCommerce?
No WooCommerce, os compradores de checkout de convidados fazem uma compra na loja online sem fazer login em uma conta ou salvar qualquer informação (nome de usuário, senha, endereço de entrega etc.) no banco de dados. Há muitos que não gostam de compartilhar suas informações pessoais com sites de comércio eletrônico. O checkout de convidados do WooCommerce é a melhor opção para eles.
Dicas finais sobre como personalizar a página de checkout do WooCommerce
Personalizar a página de checkout do WooCommerce é importante para garantir uma experiência de compra positiva para os compradores. Esta é a última página onde os clientes em potencial chegam para comprar os produtos desejados. Portanto, manter isso simples, fácil e atraente é uma obrigação para o sucesso de qualquer negócio de comércio eletrônico.
Neste guia, explicamos a maneira mais fácil de personalizar a página de checkout do WooCommerce. Seguindo essas dicas, esperamos que agora você possa criar uma página de checkout para sua loja WooCommerce, mesmo que não tenha experiência anterior.
Se você ainda tiver algum problema, deixe-nos um comentário abaixo, e ficaremos felizes em ajudar! Além disso, siga nossos canais no Facebook e Twitter para receber atualizações regulares.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
