Como personalizar a página do produto WooCommerce (3 maneiras simples)
Publicados: 2021-09-14Uma página de produto bem projetada é importante para garantir uma experiência de compra tranquila para o cliente. Isso ajuda a aumentar as conversões, reduzir as reclamações dos clientes e até aumentar o valor médio do pedido. A página padrão do produto no WooCommerce é bastante básica, não é nada especial de se olhar.
É por isso que você precisa personalizar a página do produto WooCommerce.
Personalizar a página padrão do produto WooCommerce ajudará você a criar uma experiência de compra única para seus clientes e ajudará muito a se destacar dos demais. Portanto, redesenhar a página do produto é essencial para que sua loja se esforce e sobreviva.
Hoje vamos demonstrar três maneiras de redesenhar sua página de produto padrão WooCommerce. Leia cada um com atenção e escolha o que melhor se adapta a você.
Como personalizar a página do produto WooCommerce

Personalizar a página do produto é uma tarefa assustadora. Você pode usar temas WooCommerce para dar uma aparência diferente. Mas a instalação de um tema totalmente novo pode não fornecer a saída desejada que você está procurando. É por isso que encontramos três maneiras diferentes de personalizar a página de produto individual. Aqui estão eles:
- Incluir pequena linha de códigos
- Use Extensões WooCommerce e Dokan
- Personalize a página do produto WooComerce usando o Elementor Page Builder
1. Inclua uma pequena linha de códigos
Se você tiver algum conhecimento básico de CSS, poderá personalizar facilmente a página do produto WooCommerce adicionando alguns códigos CSS.
O lado positivo da codificação é que você não está colocando seu site em nenhum risco potencial de segurança. Além disso, você pode fazer pequenas alterações com facilidade e rapidez, em vez de adicionar um plug-in ou extensão. Além disso, você pode adicionar esses códigos diretamente no painel do WordPress.
Você pode adicionar códigos CSS usando o WordPress Theme Customizer. Navegue até Aparência > Personalizar no painel do WordPress. Role para baixo e clique em “ CSS adicional” no menu. Você encontrará um campo de texto para adicionar seus códigos CSS.
Nota : Aplicando regras de estilo a “.woocommerce div. product h2” mudará a aparência de todos os cabeçalhos h2 apenas nas páginas do produto.
Aqui estão alguns códigos CSS para monopolizar o design da página do seu produto:
Alterar a cor e o peso do título do produto
O título do produto é uma parte importante da página do produto. É importante que os usuários observem claramente o título do produto. O título do produto padrão do WooCommerce não é facilmente perceptível. Mas com algumas linhas de código, você pode alterar o título do produto para negrito.
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
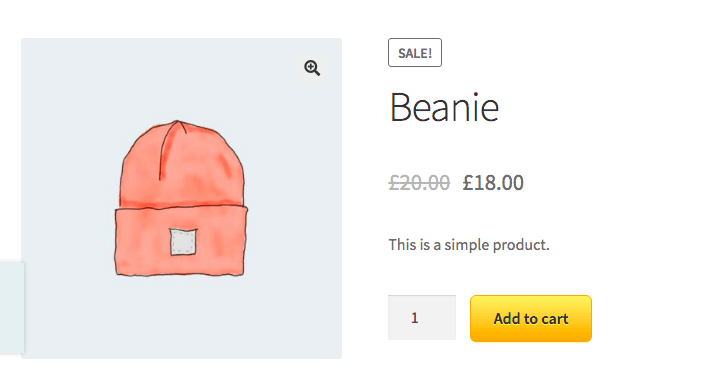
Personalize o botão Adicionar ao carrinho
Você sabe que pode transformar o botão Adicionar ao Carrinho normal em um botão Adicionar ao Carrinho estilo Amazon! Sim, se você adicionar este trecho de código na área de texto, poderá alterar o estilo padrão do botão.
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
Remover/ Adicionar Novos Elementos
É fácil alterar a aparência da página do produto usando códigos CSS. No entanto, quando você deseja alterar os elementos da página do produto, pode ser um pouco difícil. Se você não possui nenhum conhecimento básico de codificação ou desenvolvimento do WordPress, sugerimos que você use plug-ins ou extensões para personalizar a página do produto WooCommerce.
Mas se você está pronto para um desafio, pode experimentar os métodos que estamos prestes a mostrar.
O WooCommerce usa dois arquivos de modelo para criar páginas de produtos:
- single-product.php – isso constrói a estrutura do modelo de página.
- content-single-product-php – isso preenche o modelo com o conteúdo de cada produto.
Portanto, você pode usar facilmente os ganchos do WooCommerce para adicionar ou remover elementos da página do produto. Você precisa criar um WordPress Child Theme e adicionar seus códigos ao arquivo functions.php para fazer as alterações.
As funções para adicionar e remover elementos na página do produto são:
- remove_action()
- add_action()
Você pode usar essas linhas de códigos para remover elementos como “Título do produto, avaliações do produto, meta descrição, descrição do produto, imagens do produto, guias adicionais, etc”.
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);E para adicionar elementos,
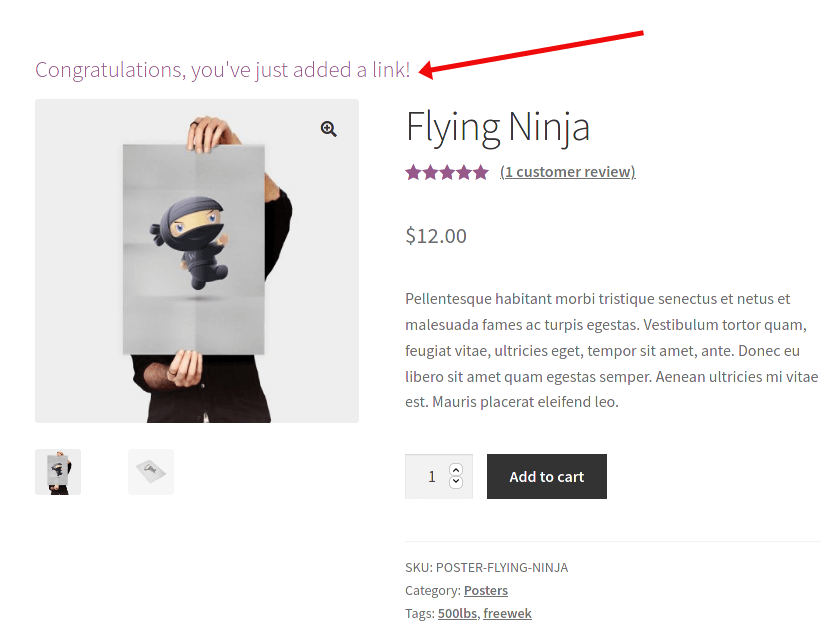
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
Adicionar/editar novas guias de produtos
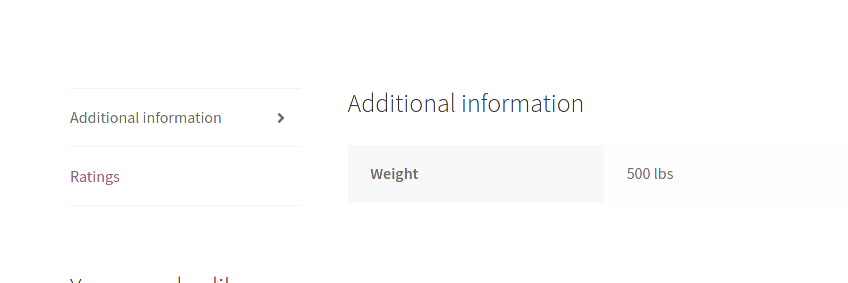
Você pode usar o gancho de filtro woocommerce_product_tabs para remover, adicionar, editar ou reordenar as guias na seção Informações adicionais. O script a seguir removerá a guia Descrição e seu conteúdo, renomeará a guia Revisões e alterará a prioridade de Informações adicionais para o primeiro lugar.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
Reordenar elementos
Você pode colocar a descrição do produto abaixo do título. Você pode usar este código,
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );Inicialmente, removemos a descrição da prioridade (20) e novamente adicionamos a descrição de volta à prioridade (5). Isso ocorre porque o elemento title tem um valor de prioridade 5. Portanto, se colocarmos a descrição em prioridade 6, ela será exibida logo abaixo do título do produto.
2. Use Extensões WooCommerce e Dokan

O WooCommerce possui extensões próprias que ajudarão a dar uma nova aparência à sua página de produto. No entanto, se você estiver executando um mercado de vários fornecedores usando o Dokan, terá mais alguns módulos que o ajudarão a personalizar a página do produto WooCommerce.
Analisaremos cada um deles e explicaremos como você pode usar esses módulos e extensões para redesenhar a página do produto.
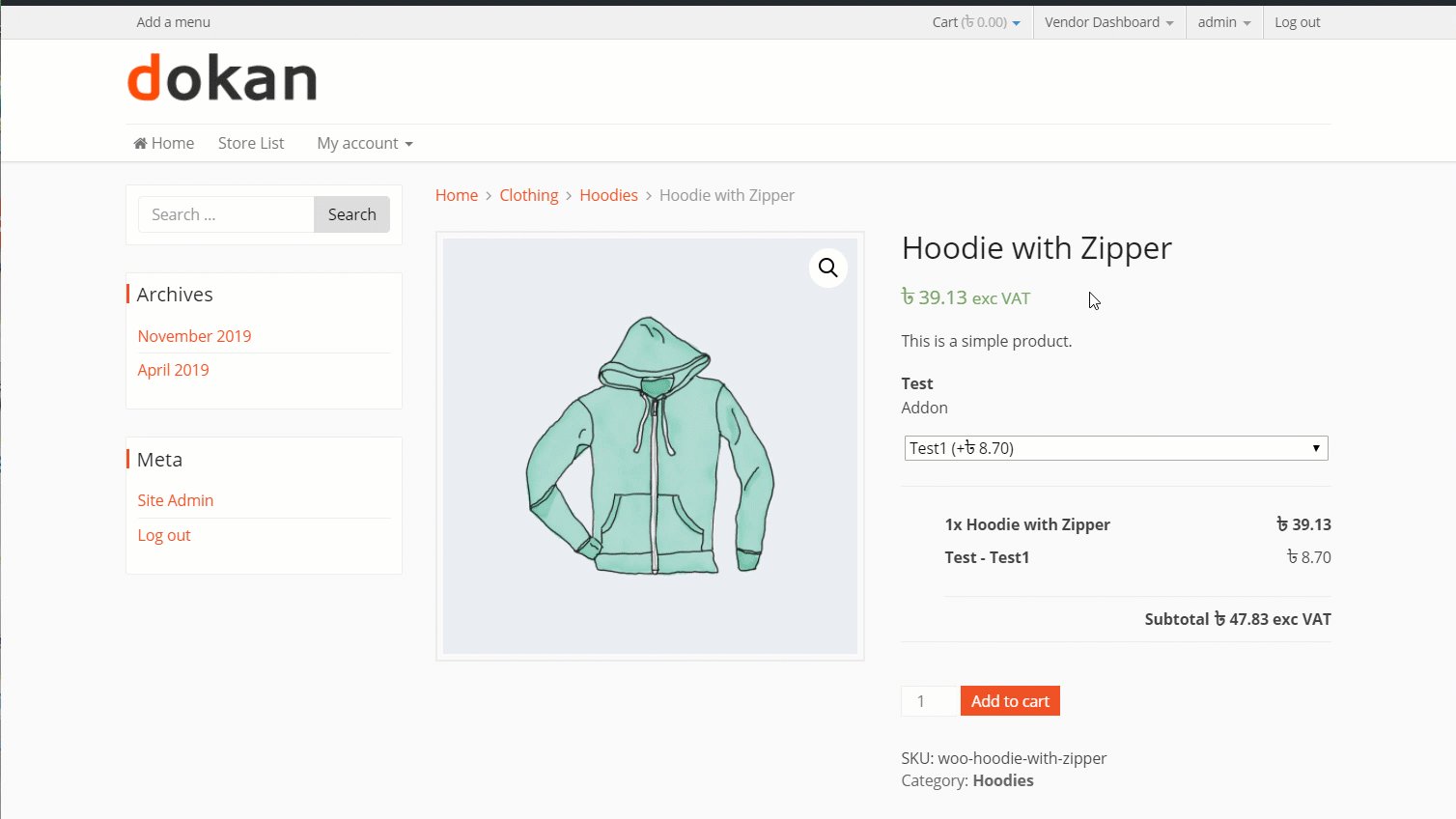
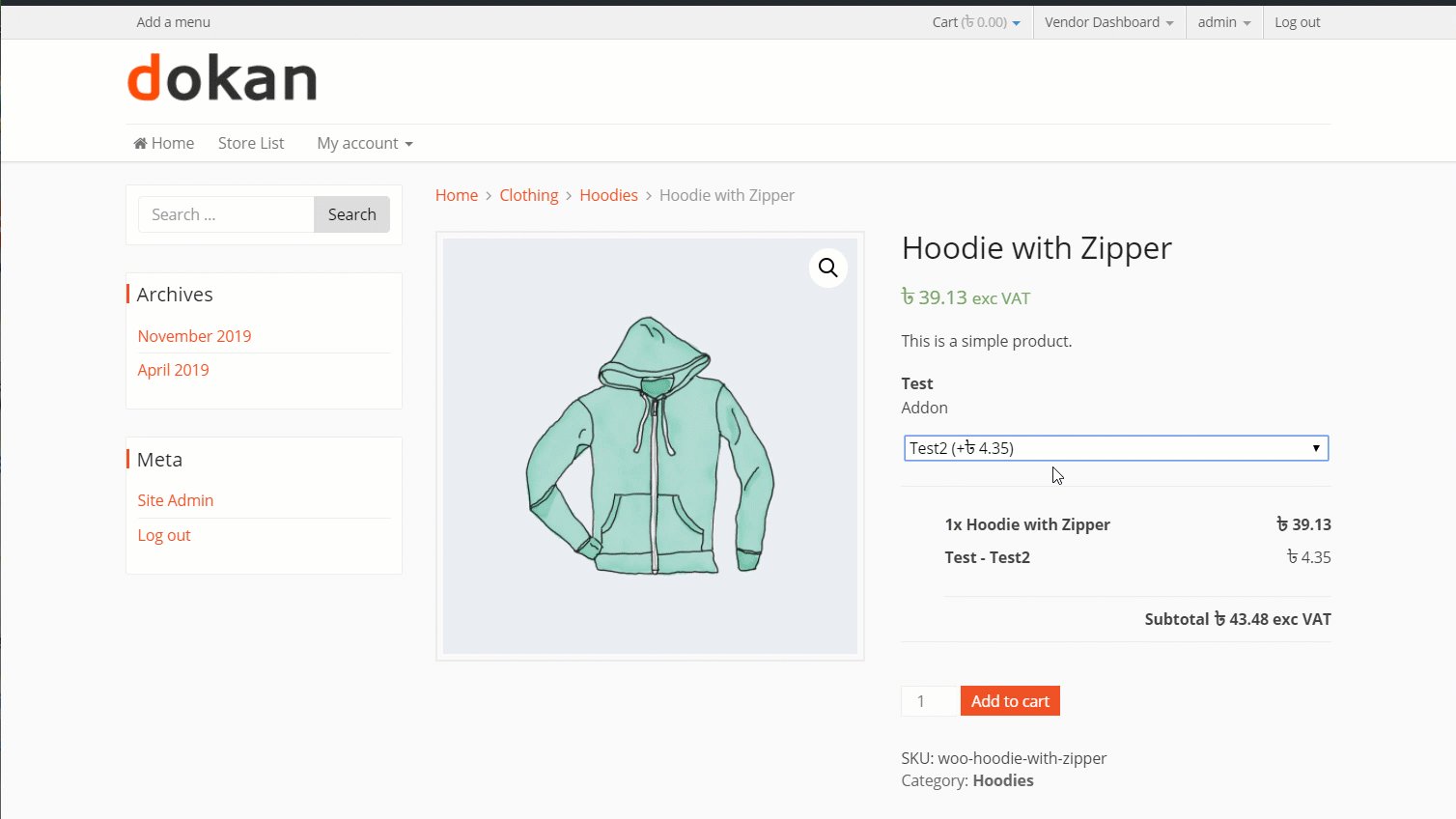
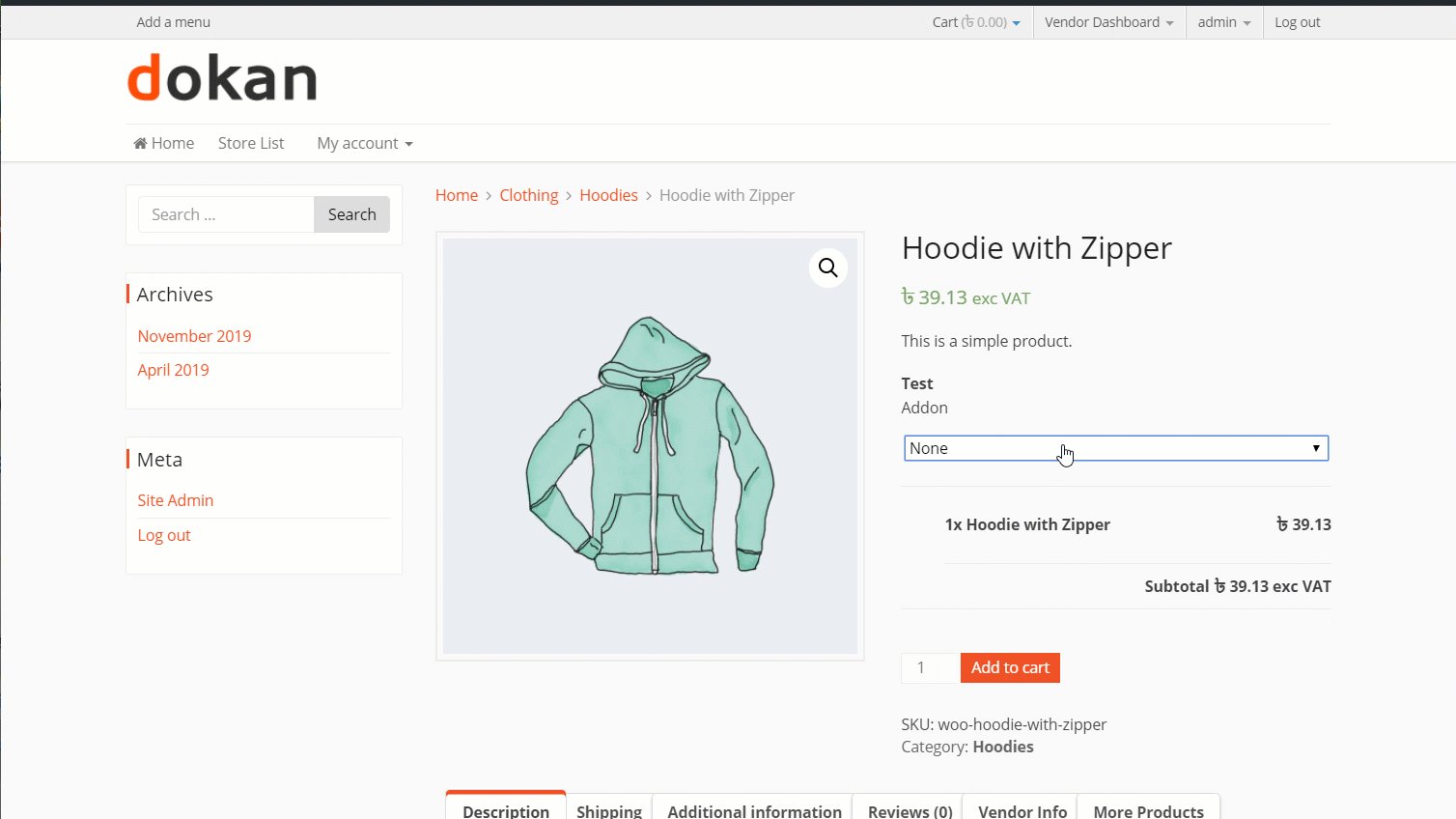
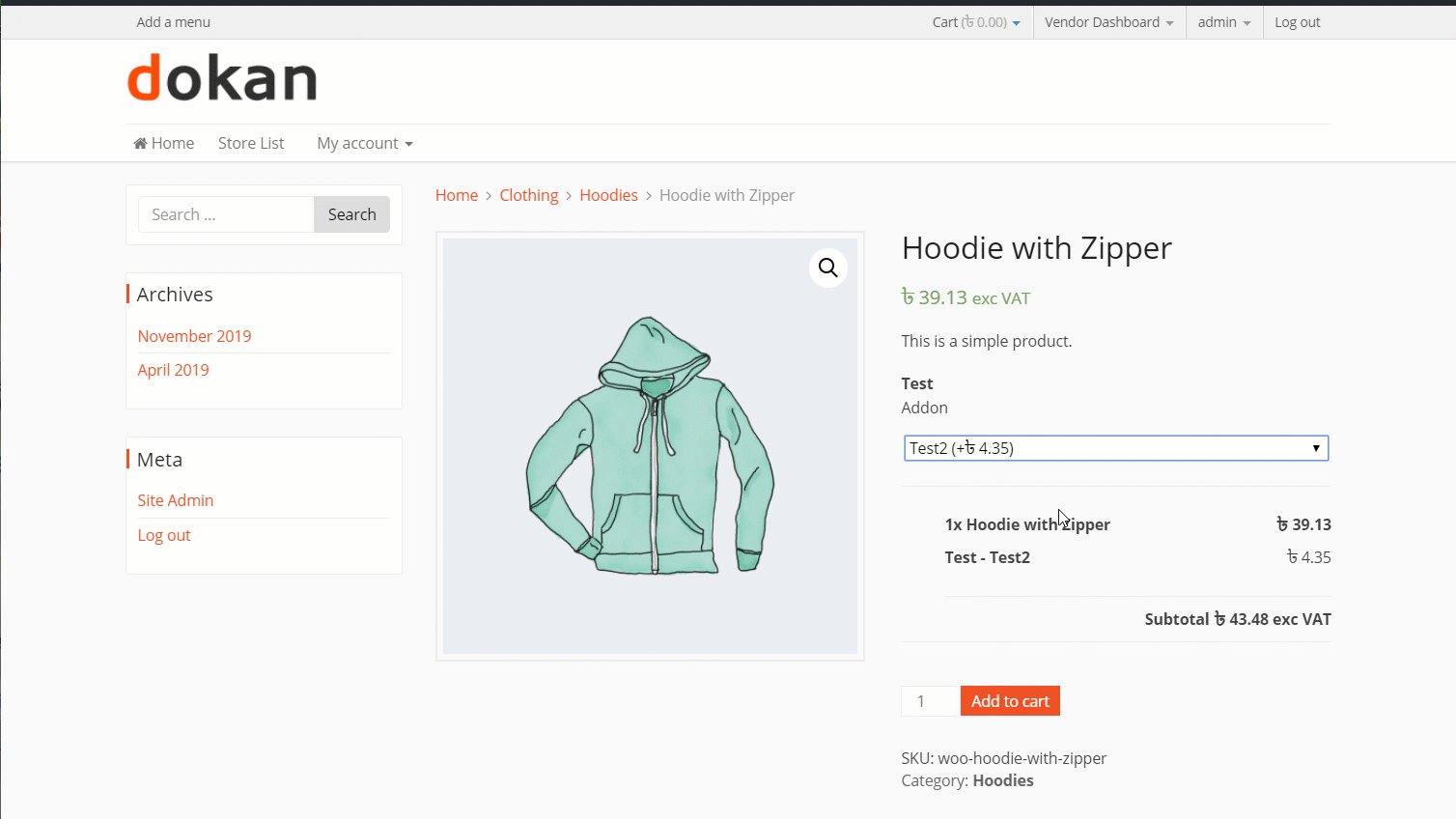
Complementos de produto
Este é um dos módulos/extensões importantes que você pode usar para criar a página do seu produto. Você pode adicionar mais opções aos seus produtos na forma de uma caixa suspensa, caixa de seleção, caixa de texto, etc. Por exemplo, você pode oferecer uma garantia para seus produtos eletrônicos ou pode oferecer cores diferentes para suas camisetas.
O Dokan também possui o módulo Product Addon. Com esse módulo, os fornecedores também podem criar complementos diretamente no painel do fornecedor.

Este addon/extensão é perfeito para produtos que possuem extensões, serviços extras (como uma nota de agradecimento manuscrita para produtos presenteáveis), diferentes variações de cores, tamanhos (para roupas), etc.
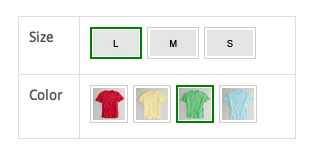
Amostras de variação
Isso também adiciona variações aos seus produtos. Mas a extensão Variations Swatch substitui a caixa suspensa, caixas de texto e exibe variações - estilos, tamanhos, padrões, cores etc. - por uma imagem ou amostra de cor para dar aos clientes uma ideia melhor do que exatamente estão comprando e melhorar o design das páginas de seus produtos.


Ele dá à sua página de produto uma aparência polida e limpa, e você pode definitivamente se destacar da concorrência.
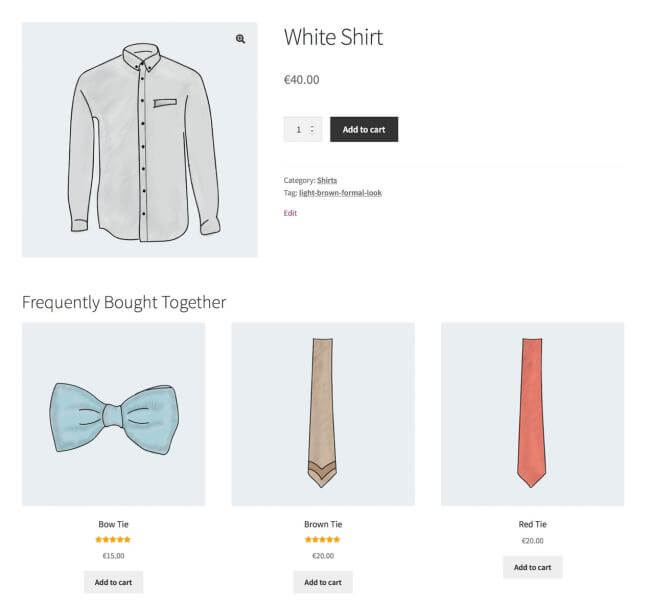
Recomendações de produto
Esta é uma extensão muito útil para a personalização da página do produto WooCommerce. Se você está vendendo sapatos, pode recomendar meias ou graxa para sapatos. Ou se você está vendendo smartphones, pode recomendar capas, carregadores, etc.

Você pode adicionar produtos recomendados com base no que é popular, no que há de novo, no que está à venda etc.
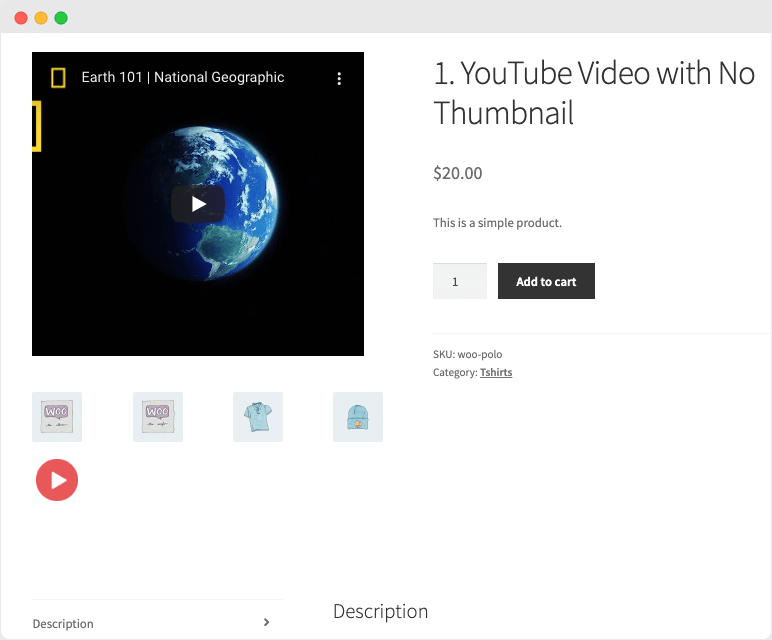
Vídeo do produto para WooCommerce
73% mais visitantes que assistem a vídeos de produtos farão uma compra.
Um vídeo de produto é uma maneira poderosa de mostrar seus produtos. É fácil explicar todos os recursos e os usuários também acham isso muito convincente. Você pode usar esta extensão para adicionar um vídeo à galeria de imagens ou pode substituir a imagem do recurso por um vídeo.

Carregue os vídeos em sua biblioteca de mídia do WordPress ou incorpore-os de serviços de terceiros, como Vimeo ou YouTube.
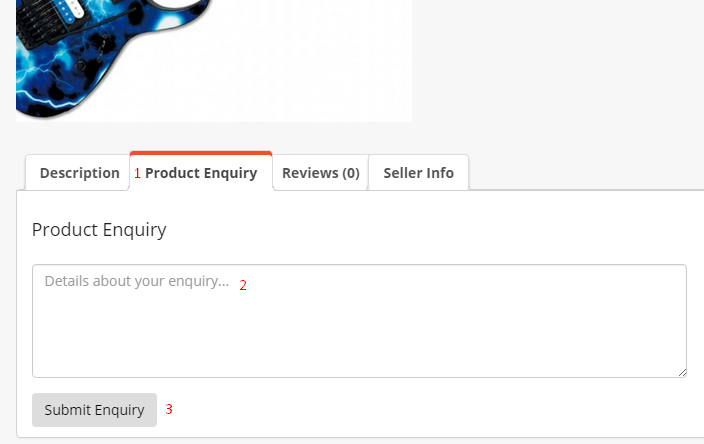
Módulo de Consulta de Produtos Dokan
Este módulo Dokan permitirá que visitantes e clientes entrem em contato com os proprietários das lojas a partir da página do produto. Eles podem enviar uma consulta detalhada por e-mail sobre o produto ou serviço aos fornecedores e também podem responder a essas perguntas por e-mail.

O visitante verá uma guia na seção de informações adicionais e poderá escrever suas perguntas lá. Este módulo adicionará uma dimensão extra à página do produto.
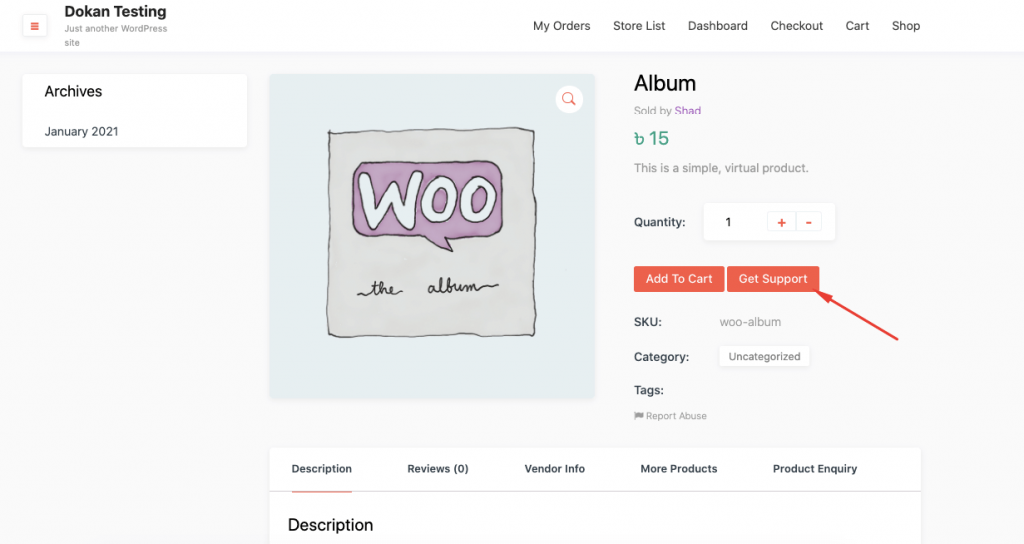
Suporte da Loja Dokan
O suporte é uma parte importante de qualquer loja de comércio eletrônico. Se o suporte for ruim, definitivamente prejudicará a imagem da sua loja online. O módulo Dokan Store Support pode ajudá-lo a preencher essa lacuna.
Você pode adicionar um botão de suporte na página do produto que ajudará seus usuários a contatá-lo de qualquer lugar. Isso dará uma sensação de credibilidade de que você está sempre disponível para eles em qualquer lugar.

Estas são as extensões e módulos disponíveis que você pode usar para dar à sua página de produto WooCommerce aquele impulso extra. Além disso, existem extensões e módulos disponíveis, mas essas são as extensões que achamos que você pode adicionar sem prejudicar muito o design.
3. Personalize a página do produto WooComerce com o Elementor Page Builder
Por último, mas não menos importante, você pode alterar o design da página do produto WooCommerce usando um construtor de páginas como o Elementor.
O Elementor se tornou um dos principais plugins de criação de páginas no WordPress. Já tem mais de 5 milhões de usuários em todo o mundo. E tem uma incrível coleção de widgets criados especialmente para personalizações do WooCommerce. Como,
- Widget de título do produto
- Widget Woo Breadcrumbs
- Widget de imagem do produto
- Widget de classificação do produto
- Widget de descrição curta
- Widget de preço do produto
- Relacionado ao produto
- Adicionar widget ao carrinho
- Meta widget do produto
- Guias de dados do produto
- Widget de upsell.
Usando esses widgets, você pode alterar completamente a dinâmica da página do seu produto.
Para criar uma nova página de produto para WooCommerce, navegue até Templates–> Add New–> Landing page . Agora selecione a opção Single Product Page e crie um novo modelo.
Você encontrará um conjunto de modelos feitos para a página do produto WooCommerce. Selecione um e use os widgets da lista para criar a página do seu produto.

E você deseja adicionar ainda mais algumas funcionalidades, você pode adicionar addons de terceiros como Happy Addons.
Estas são as três maneiras pelas quais você pode aprender a personalizar a página do produto WooCommerce. No entanto, não exagere ao redesenhar a página de um único produto. Você precisa manter o design limitado e manter algumas coisas em mente.
Dicas para otimizar sua página de produto para aumentar a taxa de conversão
Não importa o quão bem você comercialize sua marca ou gaste em branding ou quanto tráfego você obtenha, provavelmente você não obterá vendas para sua página de produto mal otimizada.
Então, quando você está redesenhando sua página de produto, você precisa considerar coisas como,
Adicionar imagens de produtos de alta qualidade
Se as imagens do seu produto não refletem o que o produto representa, é provável que suas vendas fiquem estagnadas. Para aumentar as vendas, você precisa ter imagens claras dos produtos.
Você pode contratar um fotógrafo profissional para tirar fotos de seus produtos ou usar um dispositivo de alta qualidade para tirar fotos. Quanto mais um cliente puder ver o produto nessas imagens, mais confiante ele se sentirá ao fazer a compra. Além disso, você precisa ter certeza de que são fotos de alta resolução.
Inclua informações relevantes, evite qualquer coisa desnecessária
Não escreva nada que não esteja relacionado com os seus produtos ou a sua loja online. Em uma página de produto, existem vários tipos de informações. Mas você precisa ter cuidado com o que seus usuários estão vendo.
Além disso, organize suas informações adequadamente para que seja mais fácil para seus clientes entenderem mais sobre seus produtos.
Mantenha a página do produto limpa
Sugerimos que você abra novamente a página padrão do produto Wooommerce. Mas certifique-se de não exagerar. Adicione apenas os elementos necessários e que agregarão valor à sua página de produto.
Melhore a descrição do seu produto
Sua página de produto deve ter descrições longas e curtas. A descrição curta dará a seus clientes um resumo, enquanto a descrição longa discutirá fatos e estatísticas.
Além disso, você pode expandir a breve descrição e contar uma história atraente sobre seu produto que vai além dos recursos básicos. Isso pode ajudar a deixar os clientes mais confortáveis ao fazer uma compra.
Mostre o preço certo no lugar certo
Coloque seu preço no lugar certo ao personalizar a página do produto WooCommerce. Se você deseja que seus clientes entendam e vejam o preço rapidamente, exiba o preço em fonte grande.
O preço deve ser um dos maiores elementos na página do produto. Você deve definir o contraste de cores de forma a destacar o preço. Destaque quaisquer códigos de desconto ou cupom, ao lado do preço.
Se você seguir essas dicas, certamente poderá criar uma página de produto WooCommerce otimizada.
Você também pode conferir este vídeo,
FAQ(s) Regrading Customizing WooCommerce Product Page
Você pode usar o plugin FAQ para adicionar uma seção de FAQ na página do seu produto. Vá para Plugins–> Adicionar novo. Digite o FAQ e você verá que muitos plugins aparecerão. Encontre o que funciona para você e adicione o plug-in ao seu painel do WordPress.
Você pode seguir estas dicas para otimizar sua página de produto WooCommerce,
1. Use imagens de alta qualidade
2. Deixe clara a descrição do seu produto
3. Não escreva nada desnecessário
4. Mantenha a página do seu produto limpa
5. Use o posicionamento de preço correto
Você pode seguir estas etapas para editar o código WooCommerce,
1. Faça login nos arquivos do site WordPress.
2. Vá para /wp-content/, depois /plugins/.
3. Abra a pasta /Woocommerce/, depois abra /templates/ e finalmente /cart/.
4. Selecione o arquivo chamado cart.php e abra-o em seu editor de texto.
Crie uma página de produto perfeita para sua loja WooCommerce
Ao criar uma loja de comércio eletrônico com o WooComerce, você pode personalizar facilmente sua loja da maneira que desejar. Porque o WooCommerce tem tudo a ver com flexibilidade e personalização.
Personalizar sua loja é a chave para se destacar da concorrência. Mostramos três maneiras diferentes de personalizar a página do produto WooCommerce. Escolha um e comece a personalizar suas páginas de produtos individuais.
Espero que este guia tenha sido útil para detalhar as maneiras de personalizar suas páginas de produto padrão.
