Como personalizar sua página de agradecimento do WooCommerce em 2025
Publicados: 2025-01-12Seus clientes costumam fazer apenas uma compra e nunca mais retornar? Nesse caso, a página de agradecimento padrão do WooCommerce pode ser o elo que faltava na construção de conexões mais fortes. Embora forneça uma confirmação básica, falta-lhe o toque personalizado que faz com que os clientes voltem.
E se a sua página de agradecimento pudesse fazer mais? Imagine transformá-lo em uma ferramenta para oferecer descontos exclusivos, recomendar produtos relevantes ou incentivar o compartilhamento social – tudo projetado para deixar uma impressão duradoura e impulsionar vendas futuras.
Este guia orientará você nas etapas para personalizar sua página de agradecimento do WooCommerce de maneira eficaz e torná-la mais eficaz para o seu negócio. Vamos começar!
- 1 O que é uma página de agradecimento do WooCommerce?
- 2 elementos principais de uma página de agradecimento do WooCommerce
- 3 benefícios da personalização da página de agradecimento?
- 4 métodos para personalizar uma página de agradecimento do WooCommerce
- 4.1 1. Use o Editor de Site e Blocos WooCommerce
- 4.2 2. Use WooCommerce Builder como Divi
- 4.3 3. Use um plugin de terceiros
- 5 Por que Divi é a melhor escolha para personalizar a página de agradecimento do WooCommerce?
- 5.1 1. Módulos WooCommerce abrangentes
- 5.2 2. Faça alterações no modelo com Divi Builder
- 5.3 3. Ferramentas de marketing integradas
- 6 Como personalizar sua página de agradecimento do WooCommerce com Divi
- 6.1 1. Instalar e ativar Divi
- 6.2 2. Importar layout pré-fabricado do FunnelKit
- 6.3 2. Crie um modelo de página de agradecimento
- 6.4 3. Personalize com os módulos WooCommerce da Divi
- 6.5 4. Dicas adicionais de personalização e casos de uso
- 7 ferramentas adicionais para aprimorar suas páginas de agradecimento
- 8 Conclusão
O que é uma página de agradecimento do WooCommerce?
A página de agradecimento do WooCommerce, ou página de confirmação de compra, é a tela final que o cliente vê após a compra. Ele fornece uma confirmação tranquilizadora de que o pedido foi feito com sucesso. Serve como recibo e confirmação, dando aos clientes a confiança de que sua transação é segura e que seus itens estão a caminho. As páginas de agradecimento são páginas pós-checkout, o que significa que você pode encontrá-las como ponto final após fazer um pedido.
Por padrão, o WooCommerce gera automaticamente a página de agradecimento e redireciona os clientes para lá após uma compra bem-sucedida. Não requer configurações específicas para funcionar, pois faz parte do fluxo de checkout.

Elementos principais de uma página de agradecimento do WooCommerce
Uma página de agradecimento do WooCommerce normalmente contém vários elementos-chave para confirmar o pedido e aumentar o envolvimento do cliente:
- Detalhes do pedido: inclui o número do pedido, data, lista de itens comprados com quantidades e preços e valor total pago.
- Informações de cobrança e envio: Esta seção exibe os endereços de cobrança e entrega fornecidos durante a finalização da compra, confirmando onde os itens serão entregues.
- Informações de pagamento: informações sobre o método de pagamento e quaisquer detalhes relevantes da transação para referência do cliente.
- Mensagem de confirmação personalizada: uma nota de confirmação adiciona um toque pessoal, fazendo com que os clientes se sintam apreciados e valorizados.
- Links para boletins informativos: botões ou links para inscrições em boletins informativos por e-mail incentivam os clientes a permanecerem conectados com a marca.

A página de agradecimento confirma a compra, incentiva o envolvimento contínuo e promove vendas futuras.
Benefícios da personalização da página de agradecimento?
Personalizar a página de agradecimento do WooCommerce oferece uma série de benefícios que aprimoram a experiência do cliente, aumentam o engajamento e, por fim, impulsionam as vendas. Veja por que vale a pena personalizar:
- Aumenta o envolvimento e a fidelidade do cliente: uma página de agradecimento personalizada pode fazer com que os clientes se sintam valorizados. Adicionar uma mensagem calorosa e personalizada e recomendações relevantes pode tornar a experiência memorável, aumentando a probabilidade de compras repetidas.
- Oportunidades de venda cruzada e upsell: a página de agradecimento é um lugar perfeito para sugerir produtos ou serviços relacionados que possam interessar ao cliente. Adicionar essas recomendações pós-compra os mantém na mentalidade de compra e aumenta as chances de vendas adicionais.
- Melhora a experiência e a confiança da marca: uma página de agradecimento personalizada com design consistente e voz da marca reforça a identidade da sua loja. Adicionar elementos de confiança, como informações de suporte ao cliente, links de mídia social e detalhes da empresa, pode ajudar a construir credibilidade e fazer com que os clientes se sintam seguros em relação às suas compras.
- Aumenta o compartilhamento social e as referências: Incluir links de mídia social ou um programa de referência incentiva os clientes a compartilharem suas experiências, potencialmente atraindo novos clientes. Esta página é um excelente lugar para pedir avaliações ou solicitar que os clientes sigam seus perfis sociais.
Uma página de agradecimento personalizada é uma ferramenta eficaz para cultivar relacionamentos com os clientes. No entanto, você deve compreender os métodos tradicionais de personalização para incentivar um maior envolvimento.
Métodos de personalização de uma página de agradecimento do WooCommerce
Antes de apresentar o Divi como a solução mais fácil, vamos primeiro revisar as técnicas comuns que muitos proprietários de lojas usam para personalizar as páginas de agradecimento do WooCommerce.
1. Use o Editor de Site e Blocos WooCommerce
Com o lançamento do editor de blocos do WordPress, personalizar as páginas de agradecimento do WooCommerce tornou-se muito mais fácil, mesmo para usuários com pouca ou nenhuma experiência em codificação. Os blocos WooCommerce permitem adicionar, organizar e personalizar diferentes elementos de sua página de agradecimento diretamente no editor. Usando esses blocos, você pode incluir detalhes do pedido, mensagens do cliente, informações do produto, imagens e até conteúdo personalizado para aprimorar a experiência pós-compra.
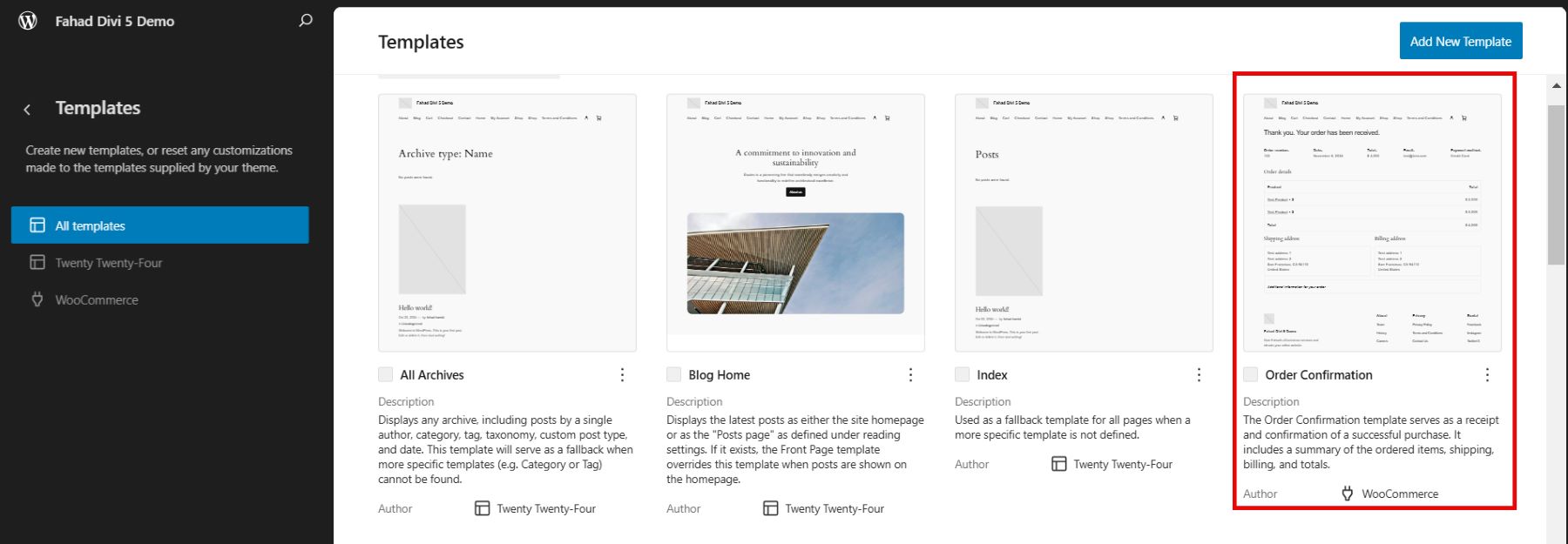
Vá para Aparência> Editor no painel do WordPress. Isso o levará ao menu principal do seu tema padrão. Em seguida, acesse os modelos e procure a página ‘Confirmação do pedido’.

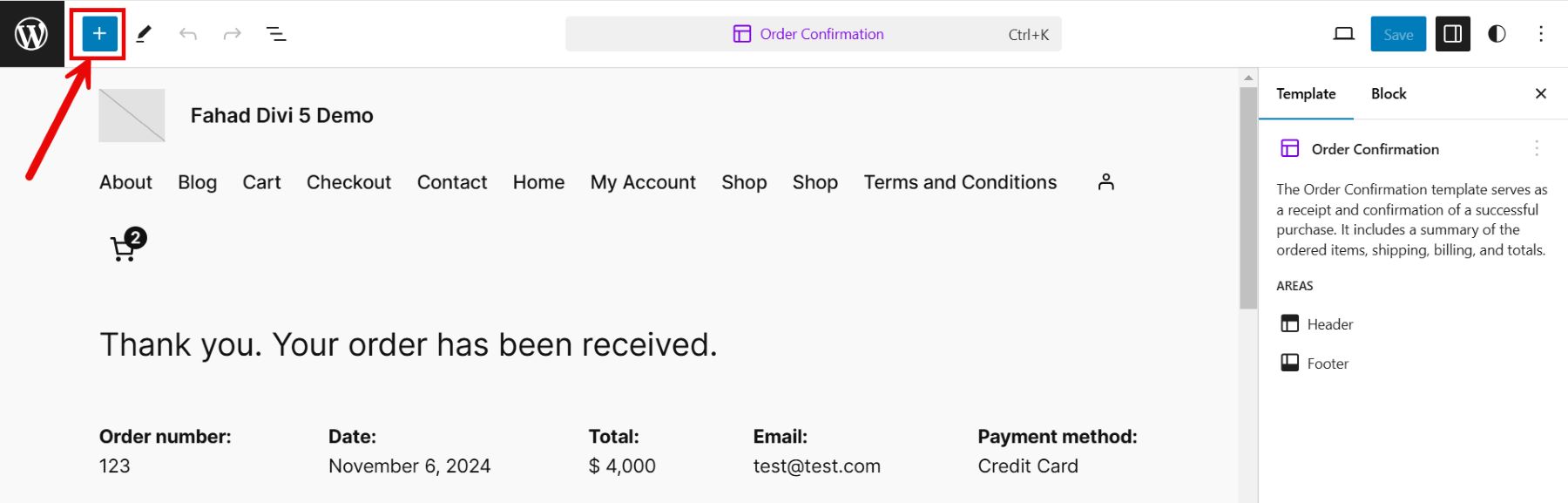
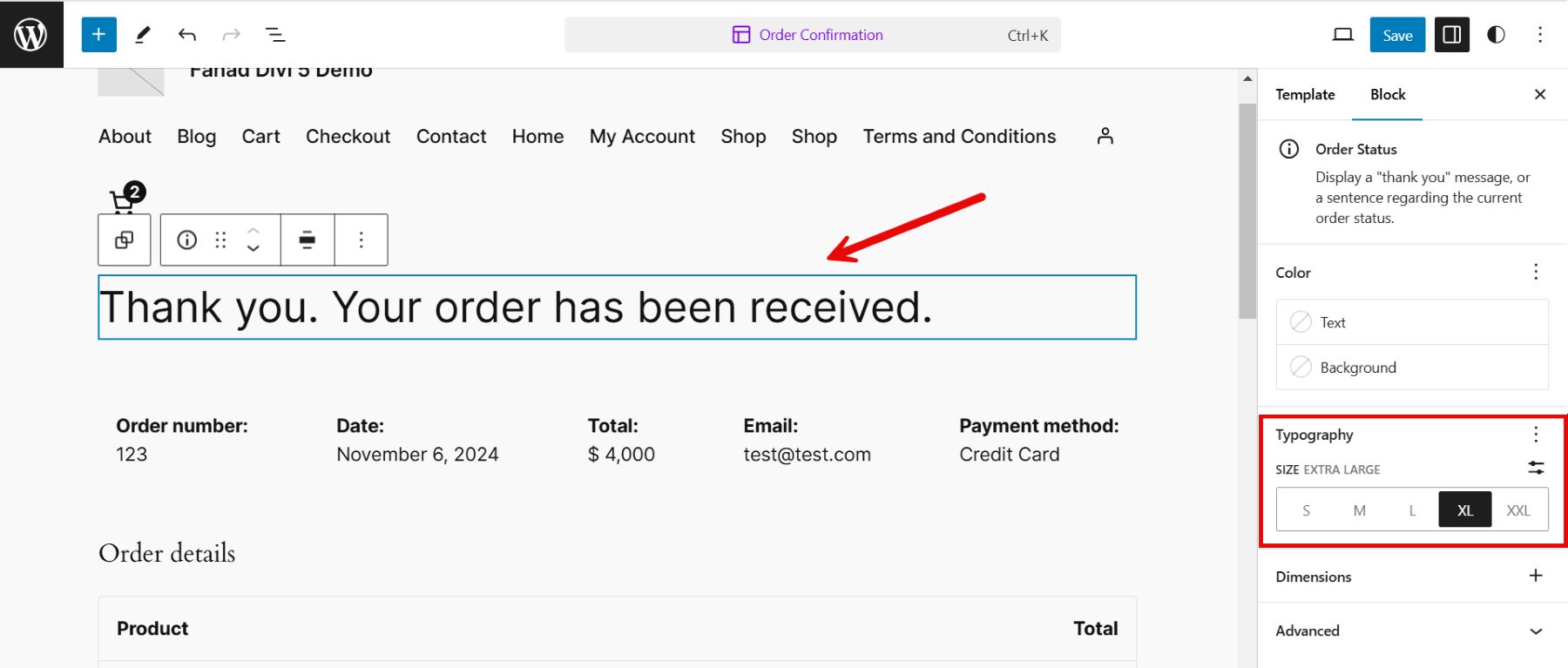
Clicar nele o levará à página de confirmação do pedido, onde poderá iniciar a personalização através do editor padrão. Para mostrar uma grade de todos os módulos, clique no ícone +.

Considerando que nosso modelo adicionado já continha todos os componentes de uma página de confirmação de pedido, decidimos customizar os módulos adicionados. Por isso, optamos por ampliar o tamanho da mensagem de agradecimento.

Para saber mais, você pode consultar nosso guia sobre como usar o editor WordPress.
2. Use WooCommerce Builder como Divi
Os construtores WooCommerce simplificam a criação de uma página de agradecimento personalizada para todos. Divi é um exemplo estabelecido que oferece uma rica biblioteca de módulos personalizados para WooCommerce. Esses módulos permitem personalizar tudo, desde detalhes de confirmação do pedido até mensagens de clientes e ações de acompanhamento.

Com o construtor visual em tempo real do Divi, você tem controle total sobre o design, permitindo ver e ajustar as alterações. Essa flexibilidade permite que você crie uma página de agradecimento exclusiva e envolvente, sem habilidades avançadas de codificação. Outro recurso impressionante do Divi são seus recursos de design responsivo, que permitem personalizar a aparência de sua página de agradecimento para visualizações em dispositivos móveis, tablets e desktops individualmente.
Comece com Divi
3. Use um plug-in de terceiros
Plug-ins de terceiros podem fornecer opções de personalização adicionais além da configuração padrão do WooCommerce. Aqui estão três opções populares:
- FunnelKit: FunnelKit se integra a vários construtores, incluindo Divi, e oferece uma ampla seleção de modelos de páginas de agradecimento, facilitando o design de páginas que envolvem os clientes. FunnelKit oferece mais modelos Divi do que outros plugins, proporcionando flexibilidade e variedade.
- CartFlows: Esta é uma ótima escolha se você usa Elementor como construtor de páginas e deseja opções avançadas de construção de funil.
- WPFunnels: embora tenha menos opções Divi em comparação com o FunnelKit, ele ainda oferece bons recursos de personalização que podem aprimorar a experiência da página de agradecimento.
Cada método oferece vantagens únicas, para que você possa escolher aquele que melhor se adapta às suas ferramentas e necessidades de customização. No entanto, Divi define a referência quando se trata de personalização.
Por que Divi é a melhor escolha para personalizar a página de agradecimento do WooCommerce?
Divi é uma excelente escolha para personalizar páginas de agradecimento do WooCommerce, oferecendo uma combinação única de recursos, flexibilidade e uma interface amigável. Aqui estão cinco razões principais pelas quais a Divi se destaca na criação de páginas de agradecimento personalizadas para WooCommerce:
1. Módulos WooCommerce abrangentes
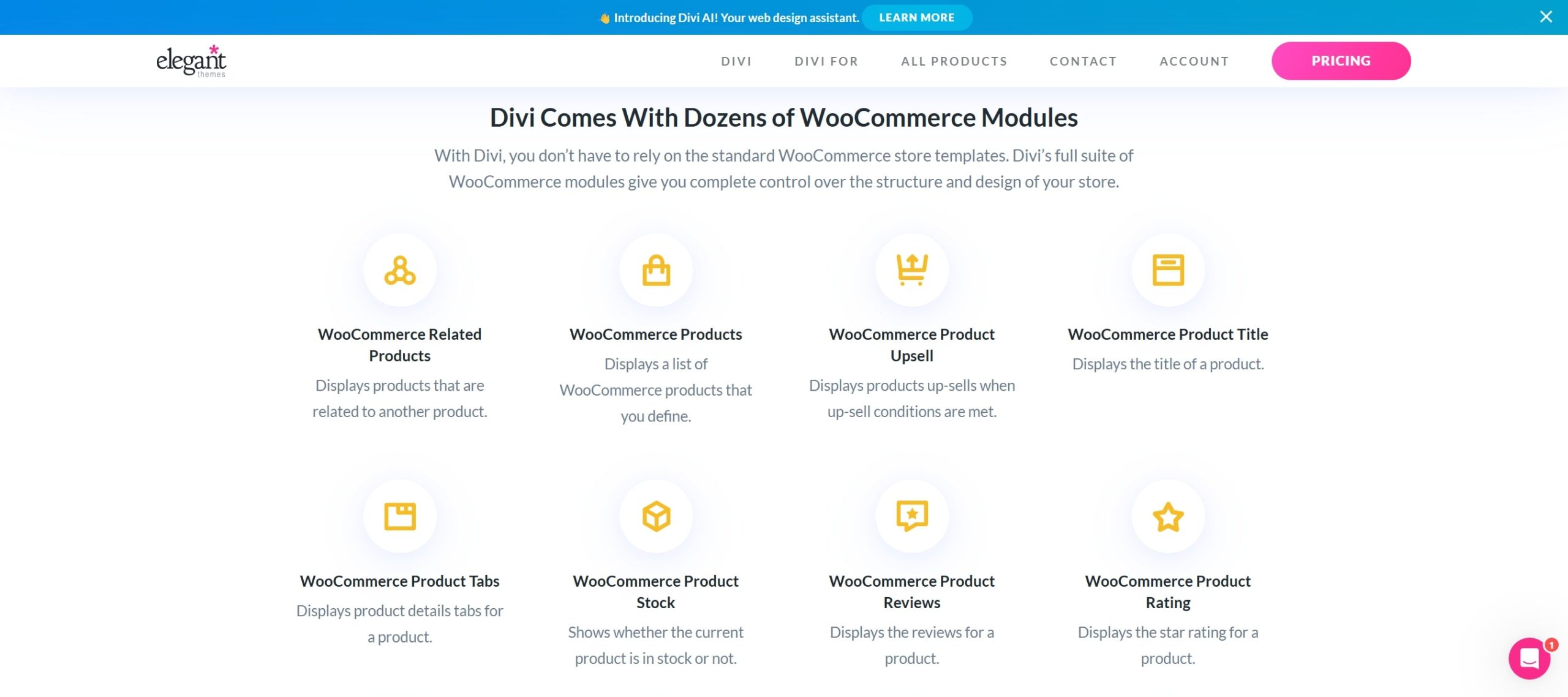
Divi oferece um conjunto poderoso de módulos WooCommerce que permitem controlar o design de sua página de agradecimento completa, permitindo uma experiência pós-compra personalizada e envolvente. Esses módulos são adaptados especificamente para WooCommerce e incluem faturamento de checkout, upsell de produtos e pagamento de checkout.

Divi oferece dezenas de módulos WooCommerce dinâmicos que você pode integrar em toda a sua loja online. Esses módulos permitem destacar recursos essenciais do produto, incorporar frases de chamariz atraentes e adicionar elementos interativos envolventes, como efeitos de foco e filtros dinâmicos.
2. Faça alterações no modelo com Divi Builder
O Theme Builder da Divi vai além dos construtores de páginas tradicionais, permitindo que você crie modelos personalizados que podem ser aplicados em todo o site ou adaptados a páginas, categorias e produtos individuais específicos. Esse recurso é especialmente valioso para WooCommerce, permitindo uma aparência consistente em suas páginas de agradecimento.
Com o Theme Builder, você pode adicionar cabeçalhos, rodapés e barras laterais personalizados às páginas do WooCommerce. Você também pode usar módulos globais para atualizar múltiplas páginas instantaneamente. Isso é ideal para aplicar elementos de marca coesos, como esquemas de cores, fontes e logotipos.

3. Ferramentas de marketing integradas
Divi fornece ferramentas de marketing integradas para ajudar os proprietários de lojas WooCommerce a aumentar o envolvimento do cliente e aumentar as conversões. Um recurso de destaque é o Divi Leads, que permite realizar testes A/B (testes A/B) em diferentes elementos e módulos de design. Você pode testar layouts, frases de chamariz e exibições de produtos para ver quais opções geram mais engajamento.
Além do Divi Leads, ferramentas como Bloom e Monarch apoiam sua estratégia de marketing mais ampla. Bloom é um plug-in de ativação de e-mail que permite criar pop-ups, fly-ins e formulários inline direcionados para capturar leads e expandir sua lista de e-mail. Monarch é o plugin de compartilhamento social da Divi que adiciona botões de mídia social às páginas da sua loja. Isso torna mais fácil para os clientes compartilhar produtos em plataformas como Facebook, Instagram e Twitter.
Como personalizar sua página de agradecimento do WooCommerce com Divi
Estamos empenhados em criar e personalizar uma página de agradecimento do WooCommerce totalmente personalizada. Se você é novo no WooCommerce e acha difícil compreender seus recursos, confira nosso guia para iniciantes sobre como configurar uma loja online para começar.
1. Instale e ative o Divi
Antes de mergulhar no tutorial, certifique-se de que o Divi esteja instalado e ativado em sua loja WooCommerce.
Você pode obter o Divi em Elegant Themes, disponível com uma licença anual por US$ 89 ou uma licença vitalícia por US$ 249 . Depois de fazer sua compra, baixe o tema e instale-o em seu site WordPress seguindo estas etapas:
- Navegue até Aparência > Temas no painel do WordPress.
- Clique em Adicionar novo e selecione Carregar tema .
- Escolha o arquivo Divi.zip que você baixou anteriormente e clique em Instalar agora .
- Clique em Ativar e torne o Divi seu tema ativo.
Assista ao vídeo abaixo para mais detalhes.
Comece com Divi
Depois de concluir a configuração, você estará pronto para começar a construir! Para obter mais orientações antes de mergulhar, confira nosso tutorial do Divi Builder.
Página de agradecimento gerada pela Divi
Com a extensa biblioteca do Divi, você pode escolher um layout WooCommerce, concluir o processo de checkout e ver a página de agradecimento na tela.


Divi cria uma página dinâmica de agradecimento do WooCommerce, que aparece logo após você fazer um pedido.
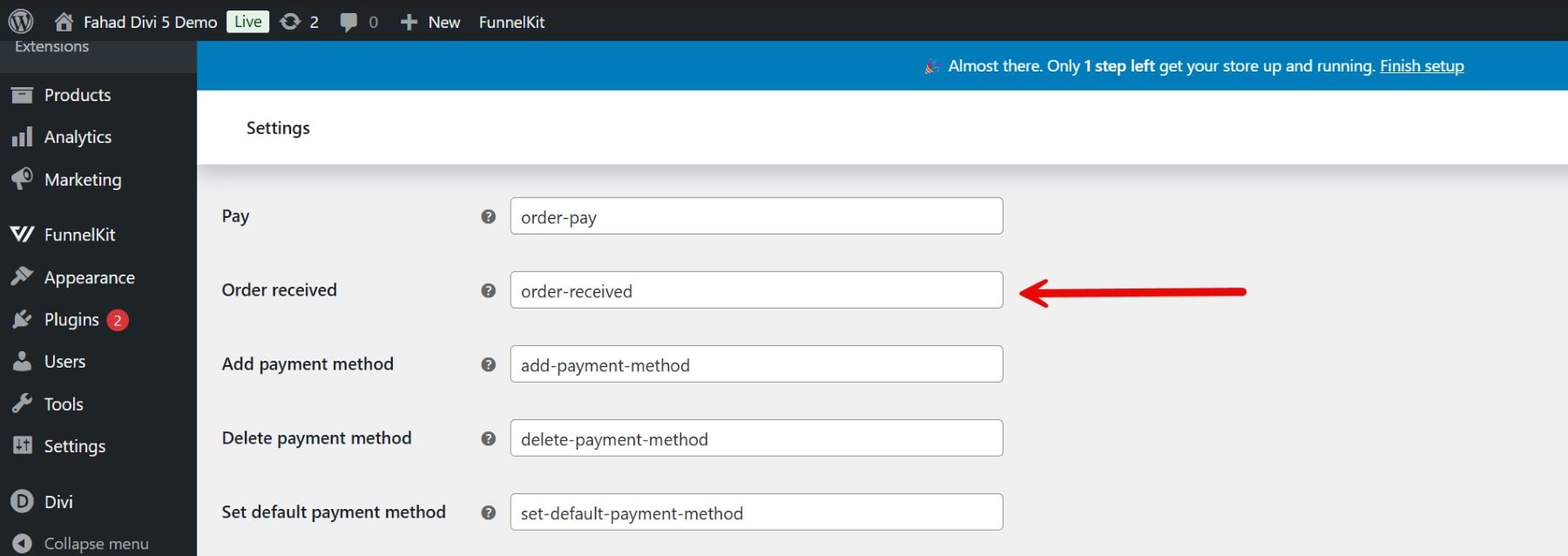
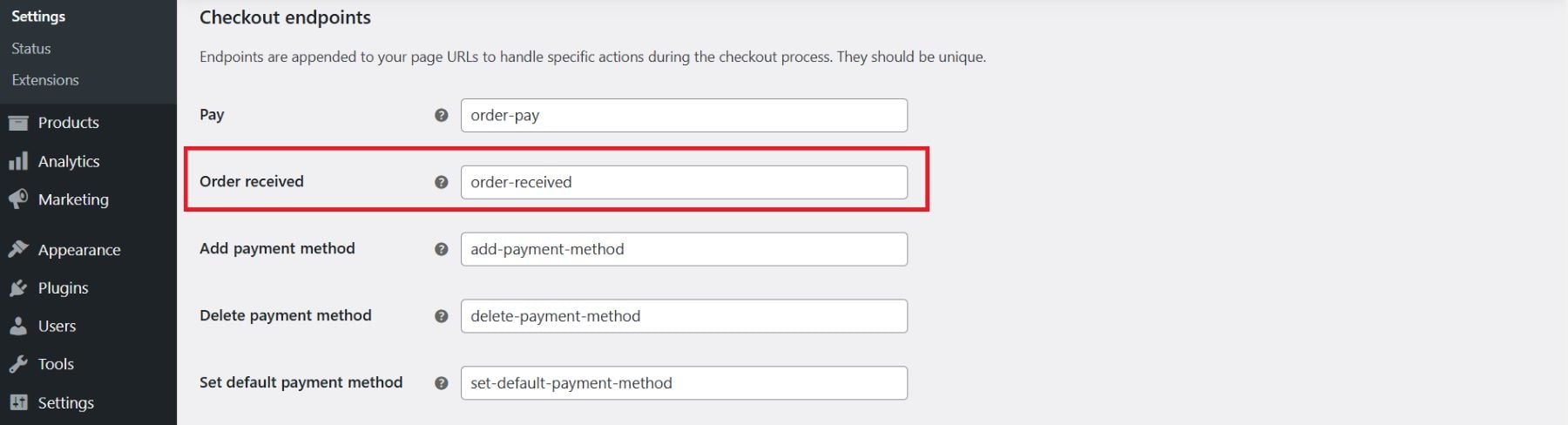
WooCommerce depende de determinados endpoints de URL para ações relacionadas ao checkout. Vá para WooCommerce> Configurações e clique na guia Avançado . Aqui, você verá o ponto final de checkout para 'Pedido recebido'.

Isso confirma que o processo de checkout terá a página de agradecimento como ponto final para o envio do pedido.
Embora o Divi gere automaticamente uma página de agradecimento depois que um cliente conclui um pedido, personalizar ainda mais a página pode elevar a experiência pós-compra. É aqui que um plugin de terceiros como o FunnelKit se torna útil,
2. Importe layout pré-fabricado do FunnelKit
O FunnelKit oferece uma maneira perfeita de importar designs personalizados de páginas de agradecimento para o Divi para aqueles que desejam opções de design mais avançadas ou layouts específicos. Ele fornece uma variedade de modelos de páginas de agradecimento projetados profissionalmente para Divi, otimizados para engajamento pós-compra.

Primeiros passos com o FunnelKit
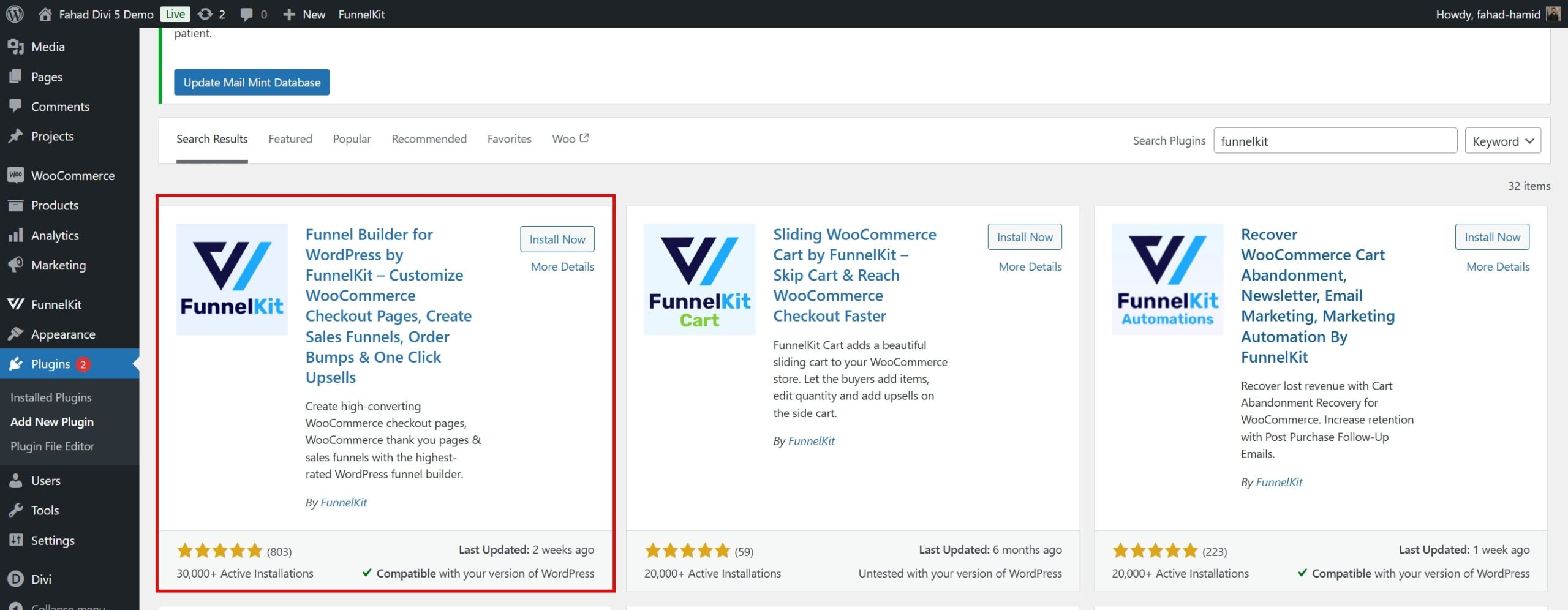
O passo inicial é instalar e ativar este plugin. Para obter mais informações, consulte nosso guia detalhado sobre como instalar um plugin do WordPress.

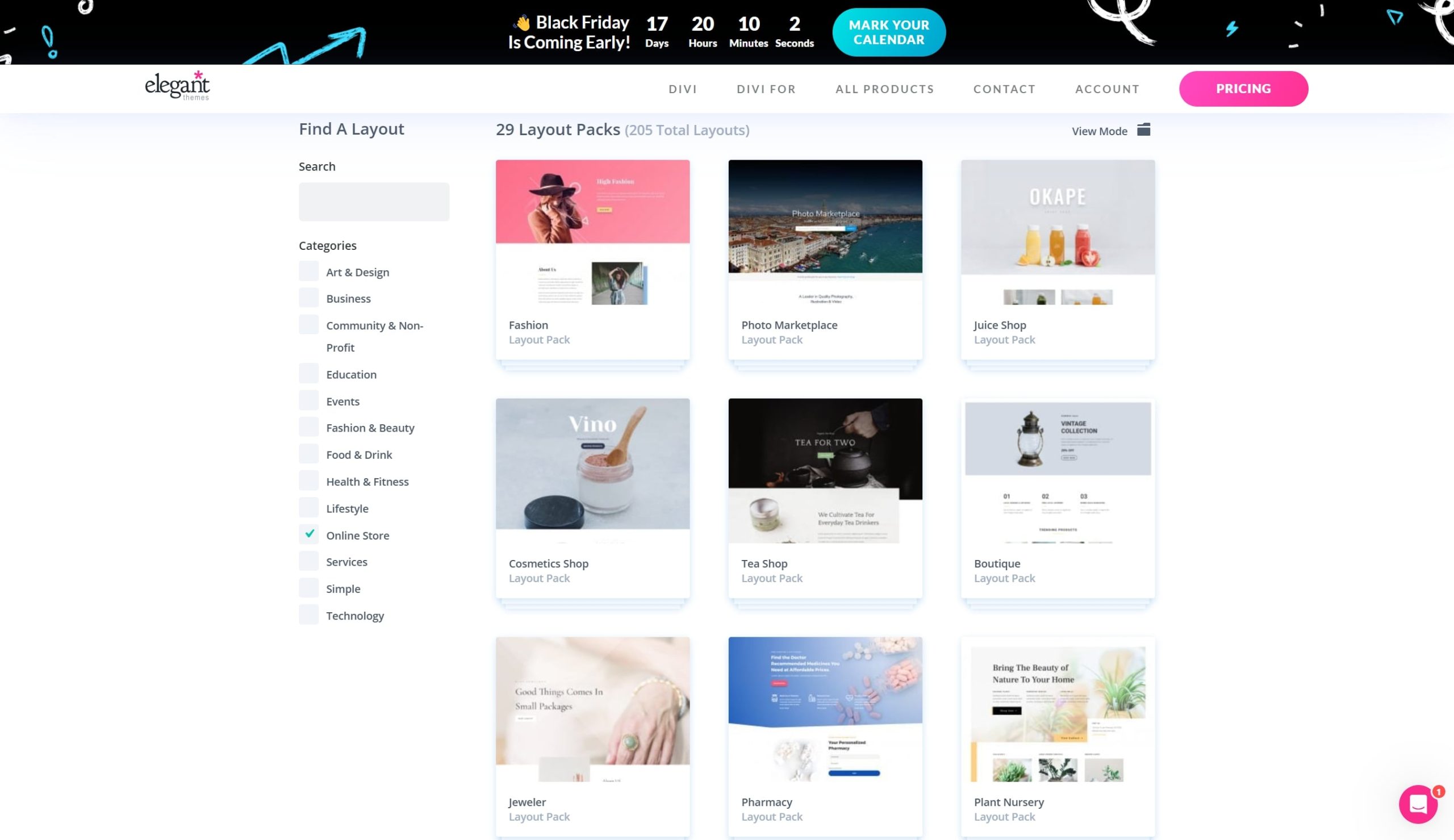
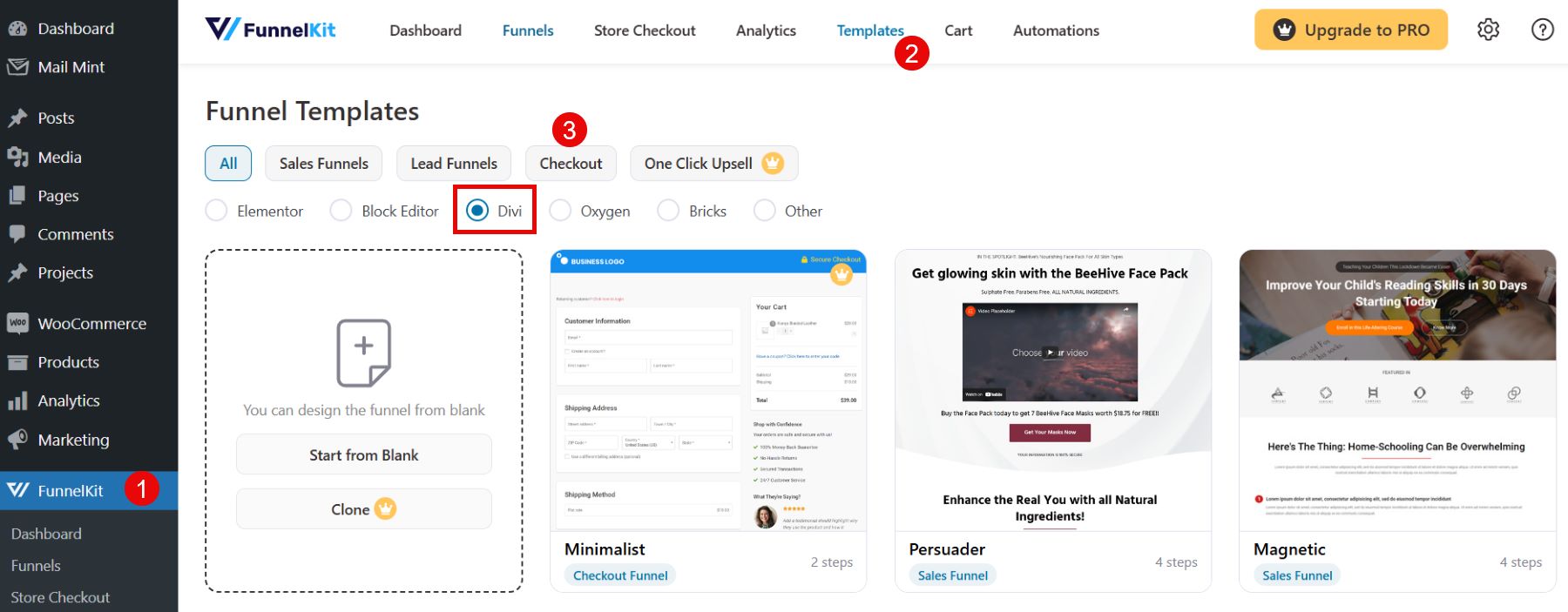
Uma vez ativado, navegue até FunnelKit > Modelos e selecione o botão ‘Checkout’ . Escolha um layout de página de agradecimento entre os modelos Divi disponíveis que se alinhe à sua marca e forneça seções que você deseja personalizar.

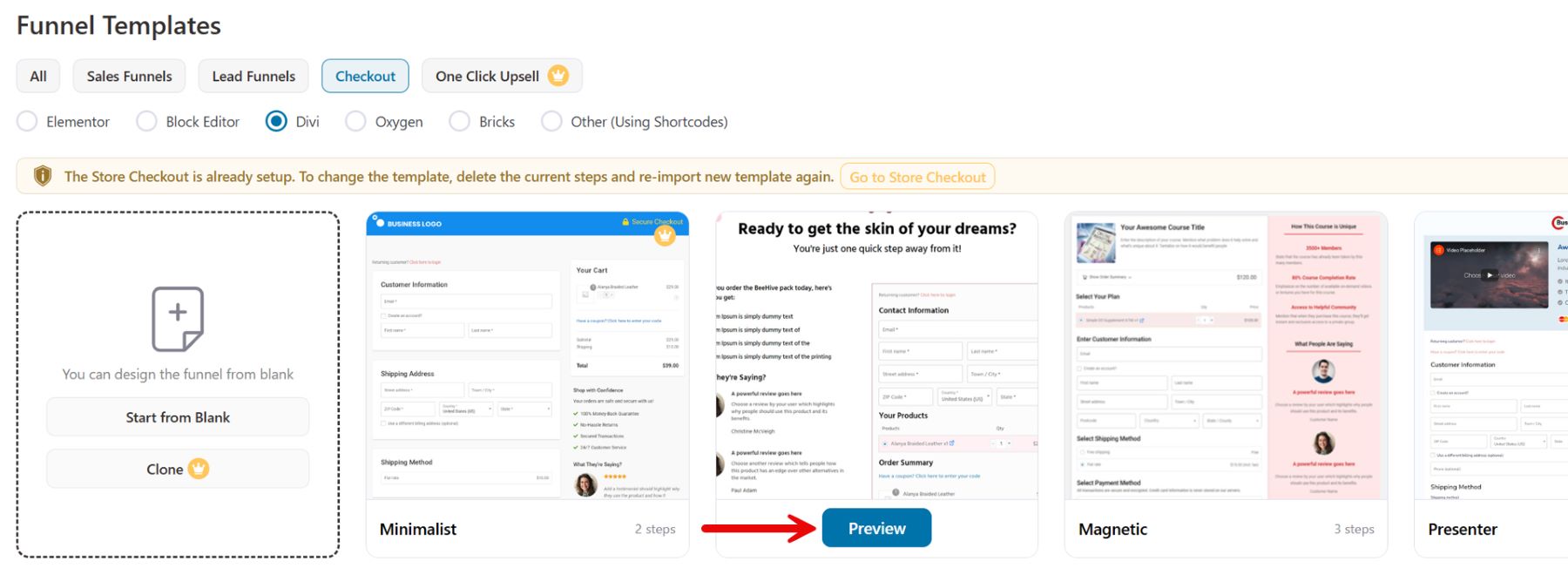
Para visualizar um modelo com mais detalhes, mova o cursor em direção a ele e clique no botão “Visualizar” quando ele aparecer.

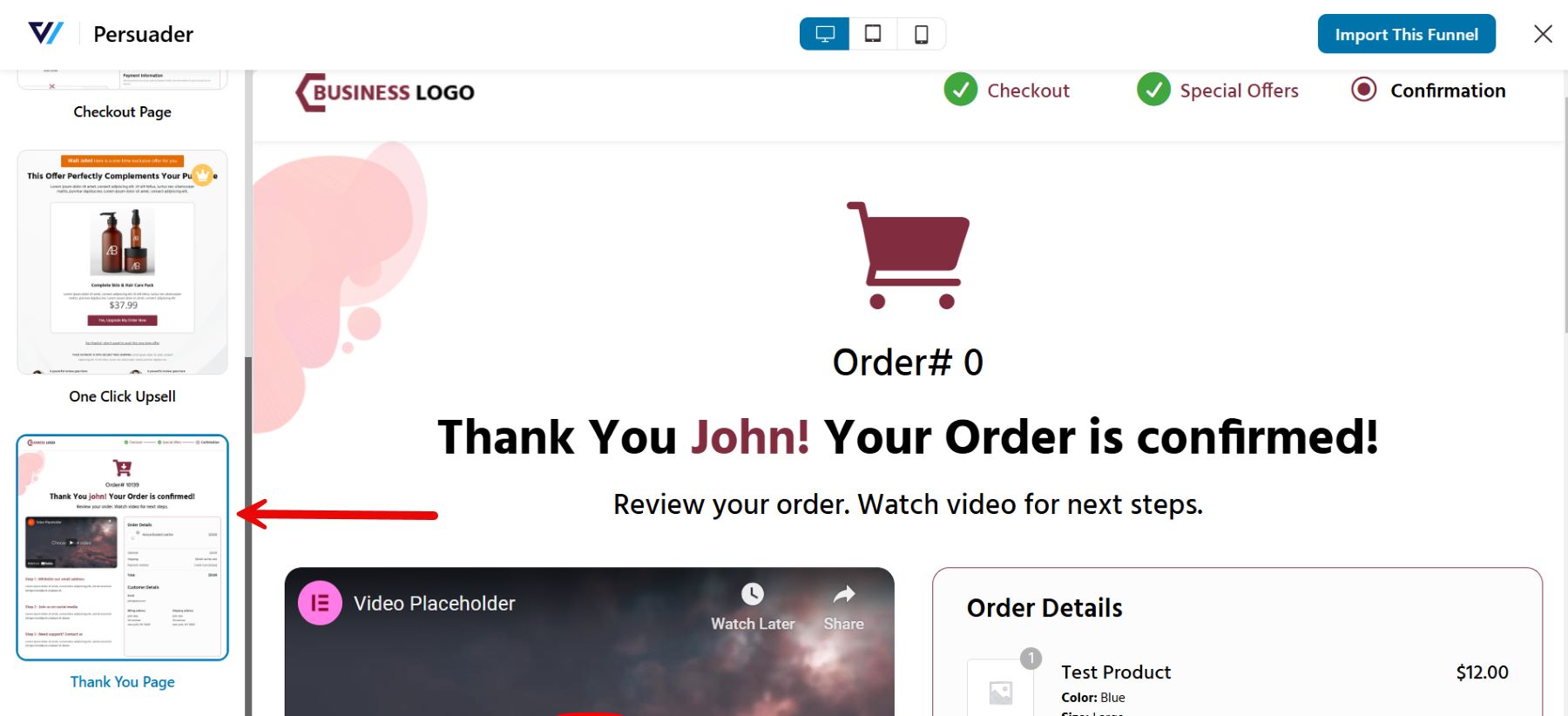
Por padrão, o FunnelKit exibe uma visualização da página de checkout. Para visualizar o design da página de agradecimento, escolha 'Página de agradecimento' no menu à esquerda.

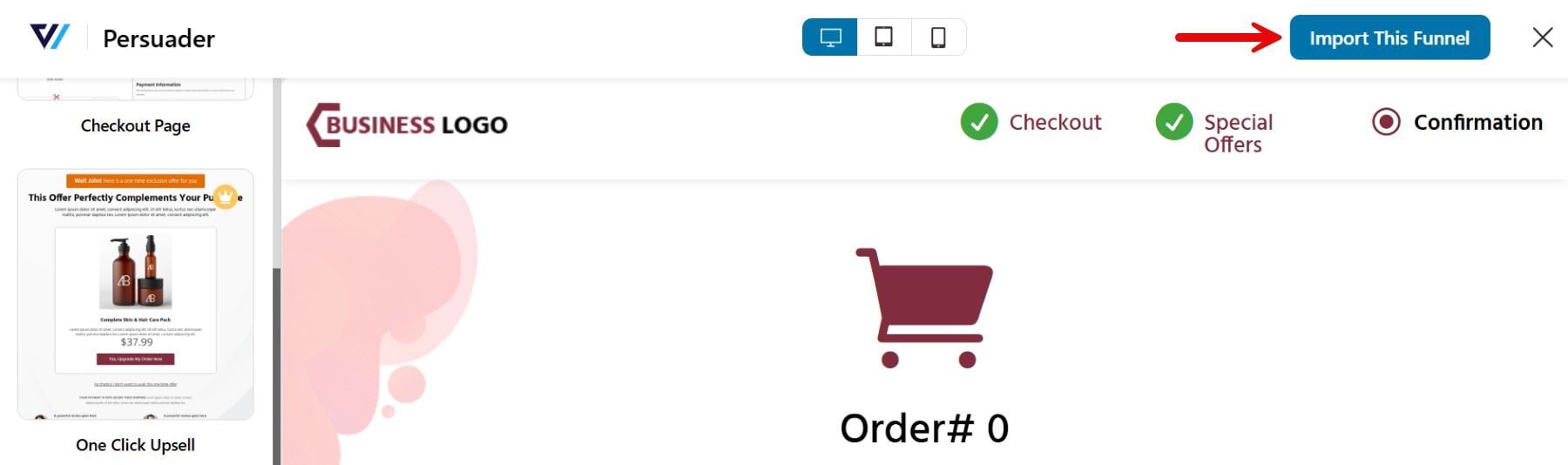
Ao decidir sobre o modelo que deseja usar, clique em 'Importar este funil'.

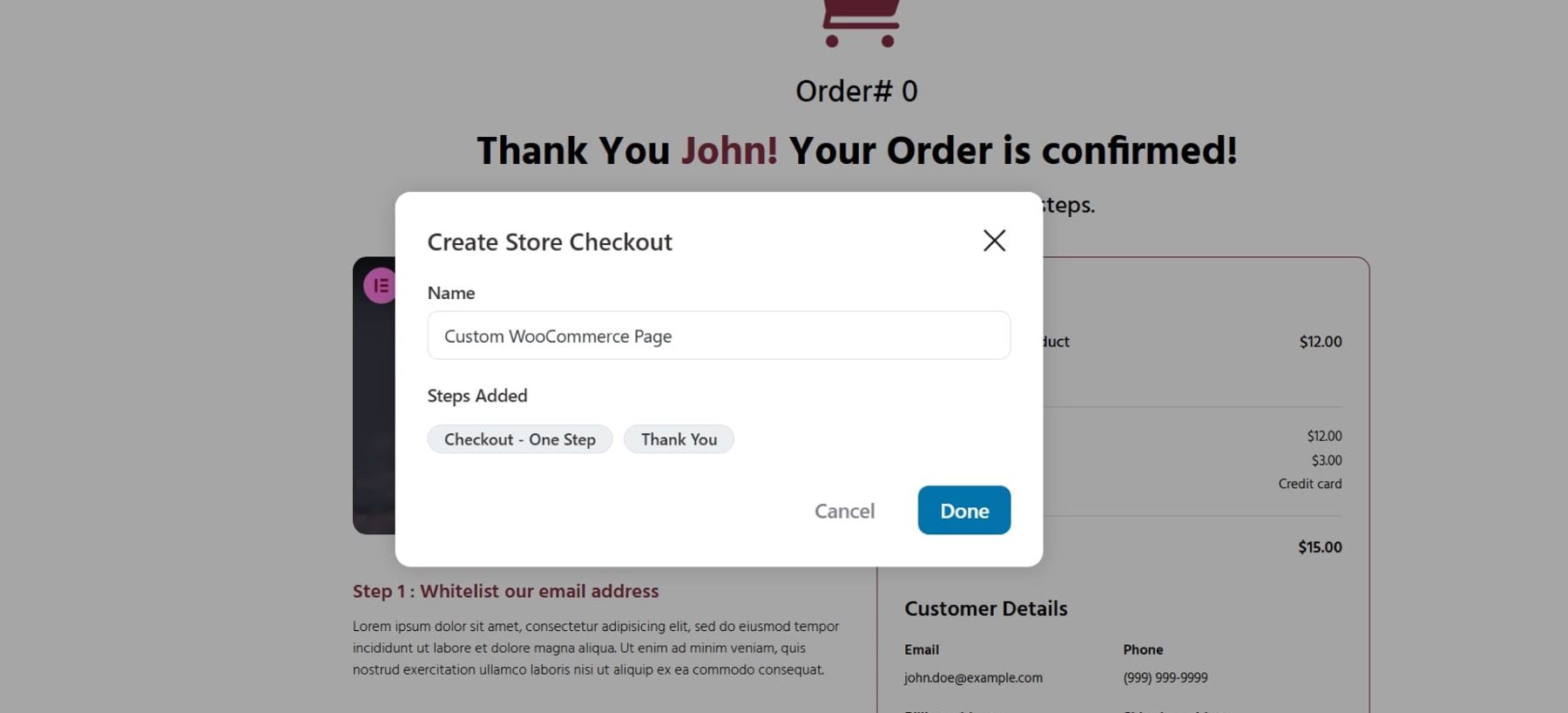
Em seguida, insira um nome para sua página de agradecimento personalizada. Isto é para sua referência, então escolha algo que o ajude a reconhecer facilmente a página no painel do WordPress.

Como você está usando a versão gratuita do FunnelKit, o modelo possui uma página de agradecimento e uma página de checkout personalizada do WooCommerce, que deve ser configurada separadamente.

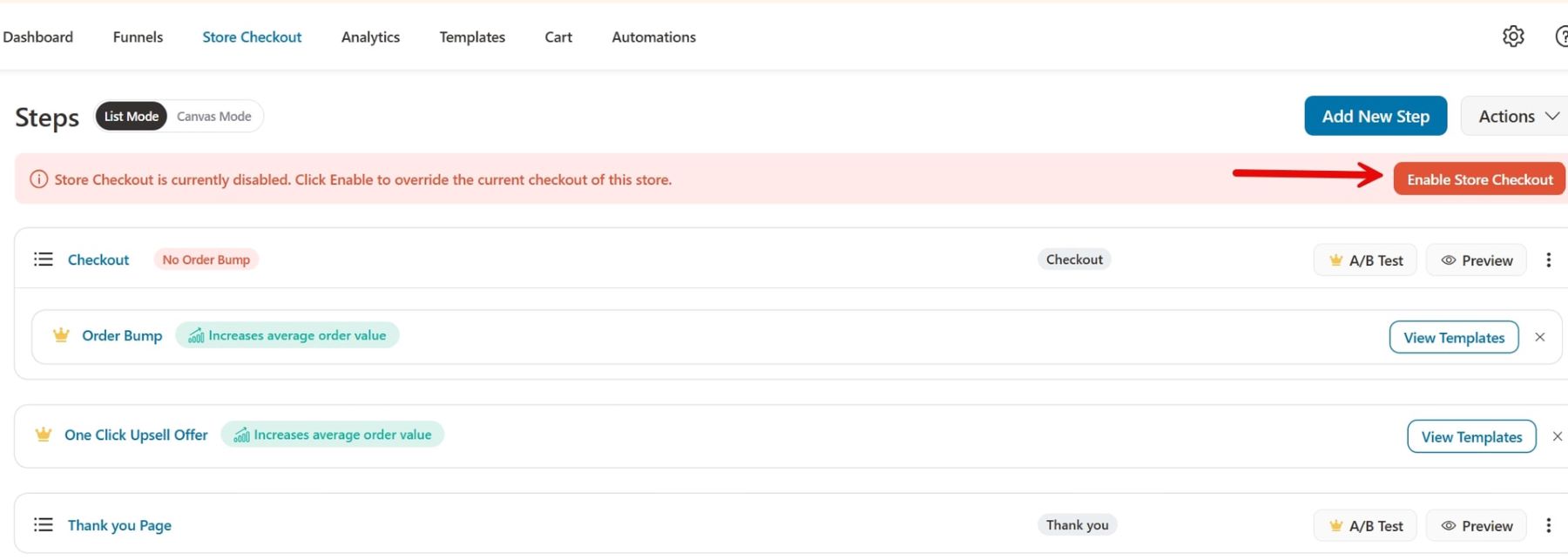
O Checkout da Loja está inicialmente desabilitado. Ao habilitá-lo, você pode substituir sua página de checkout atual pelo modelo Divi importado do FunnelKit.

Confirmação de redirecionamento
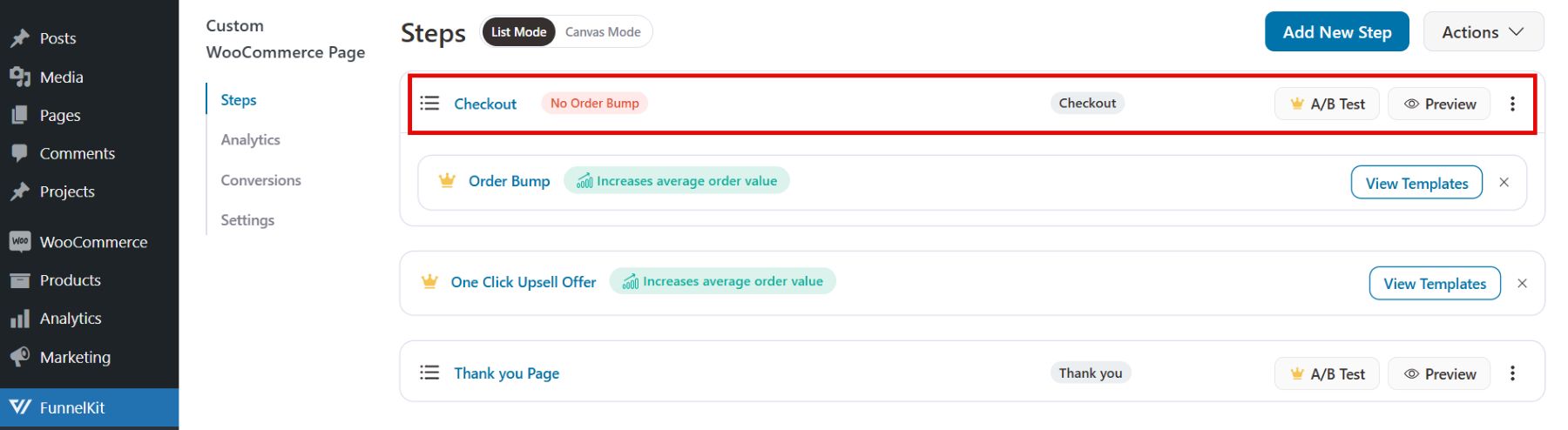
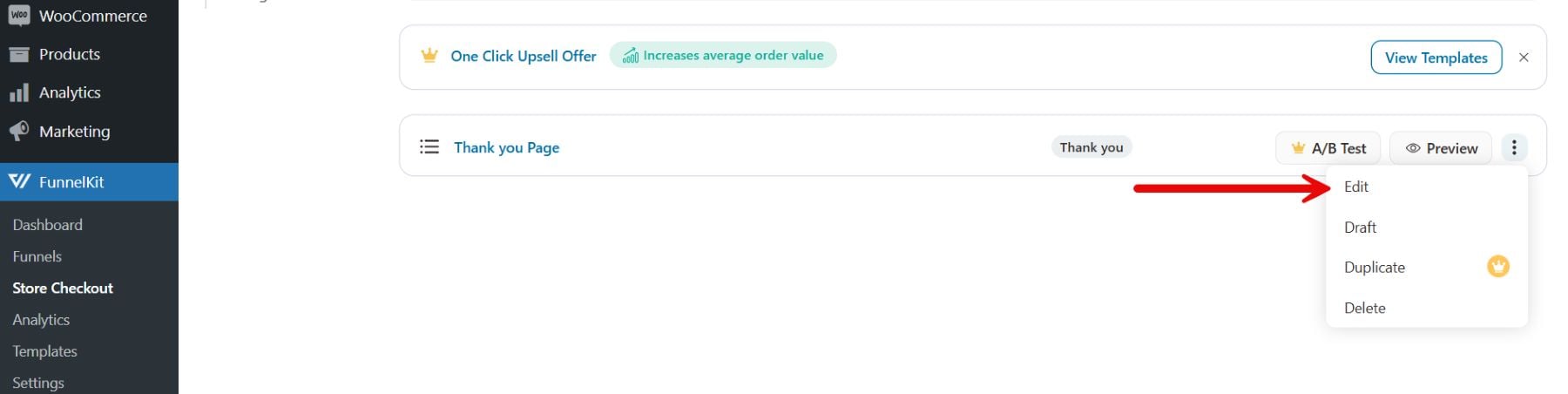
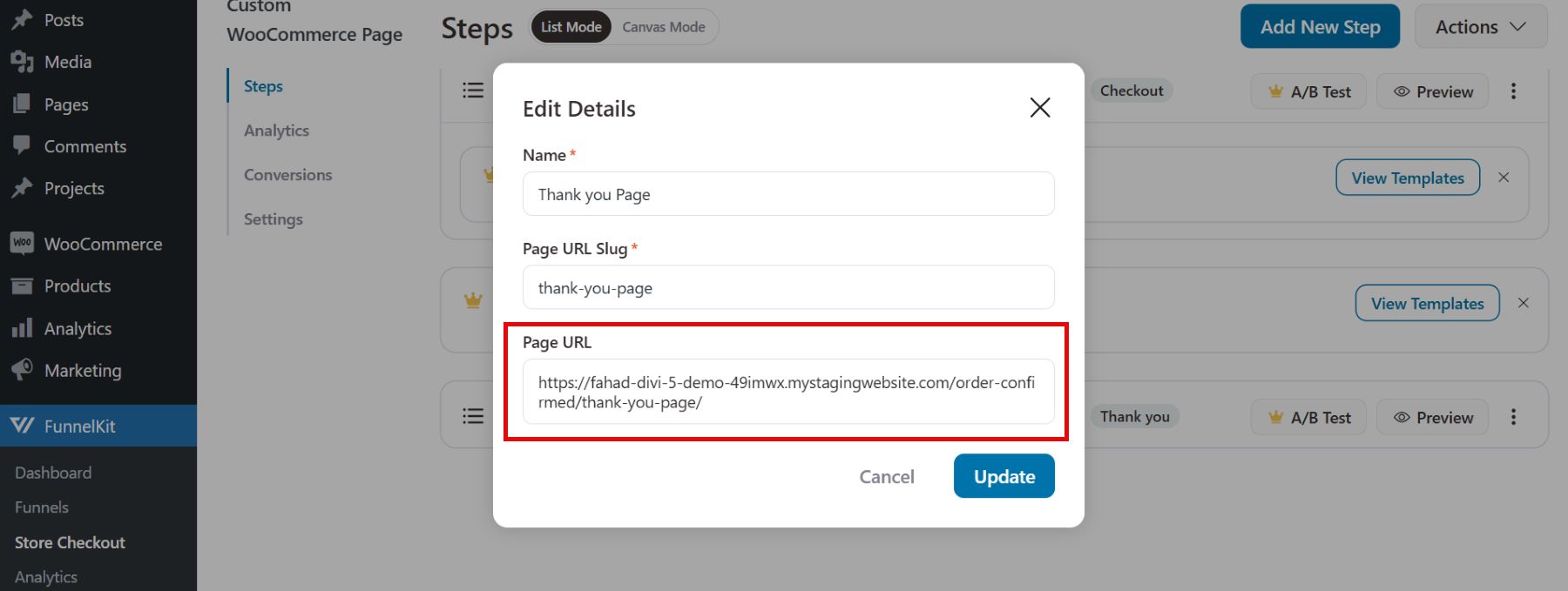
Antes de iniciarmos o processo de personalização da página de agradecimento, é importante verificar se o modelo importado é redirecionado para o seu site Divi original. Para isso, navegamos até Configurações Adicionais > Editar.

Os detalhes mostrarão que a página de agradecimento foi redirecionada automaticamente, com o URL da página e o slug direcionados ao site Divi original.

Isso garantirá que os clientes vejam esta página de agradecimento após concluir uma compra. Agora, sem perder mais tempo, vamos para a página de agradecimento clicando na visualização no Checkout da loja do FunnelKit.

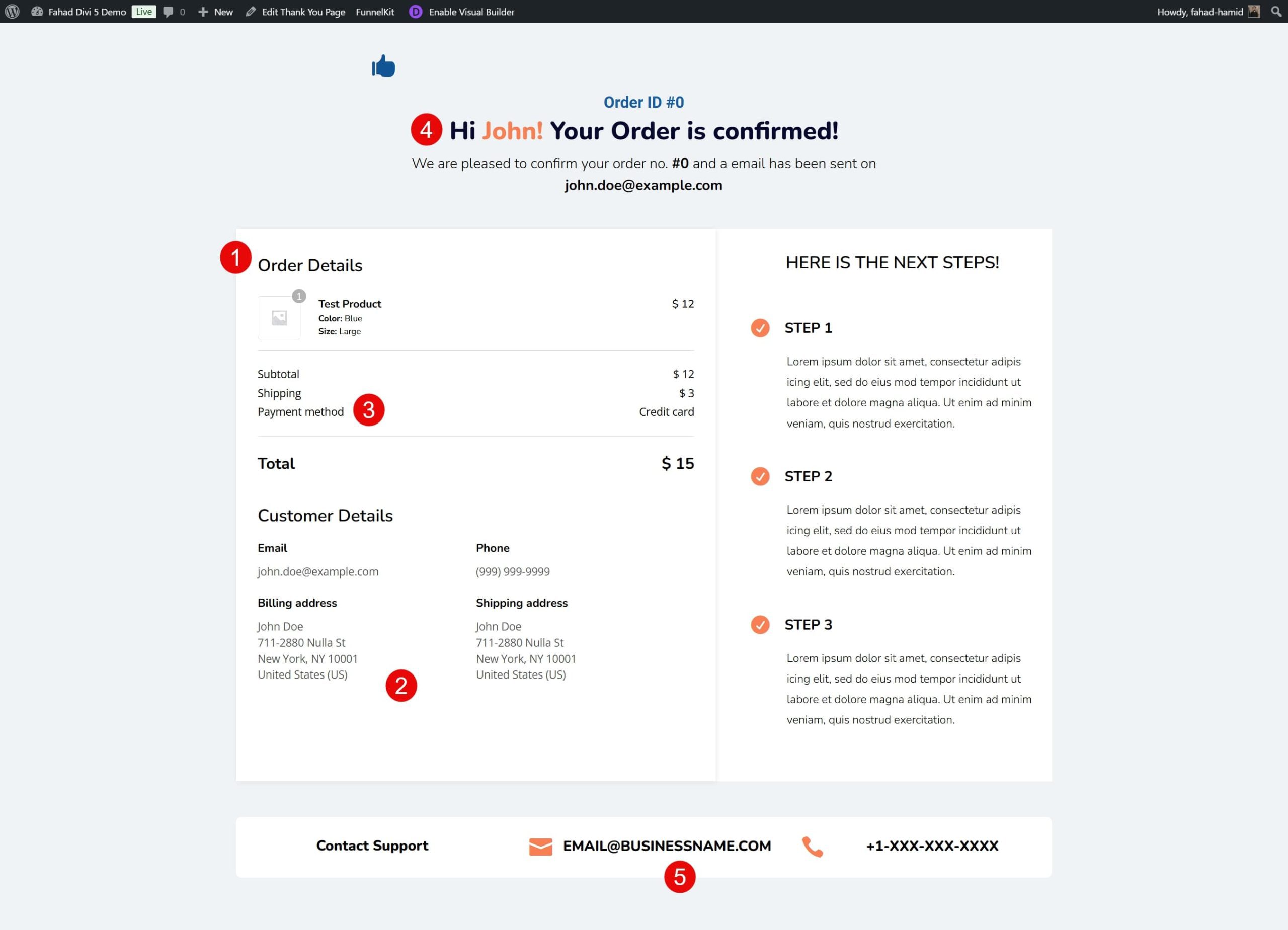
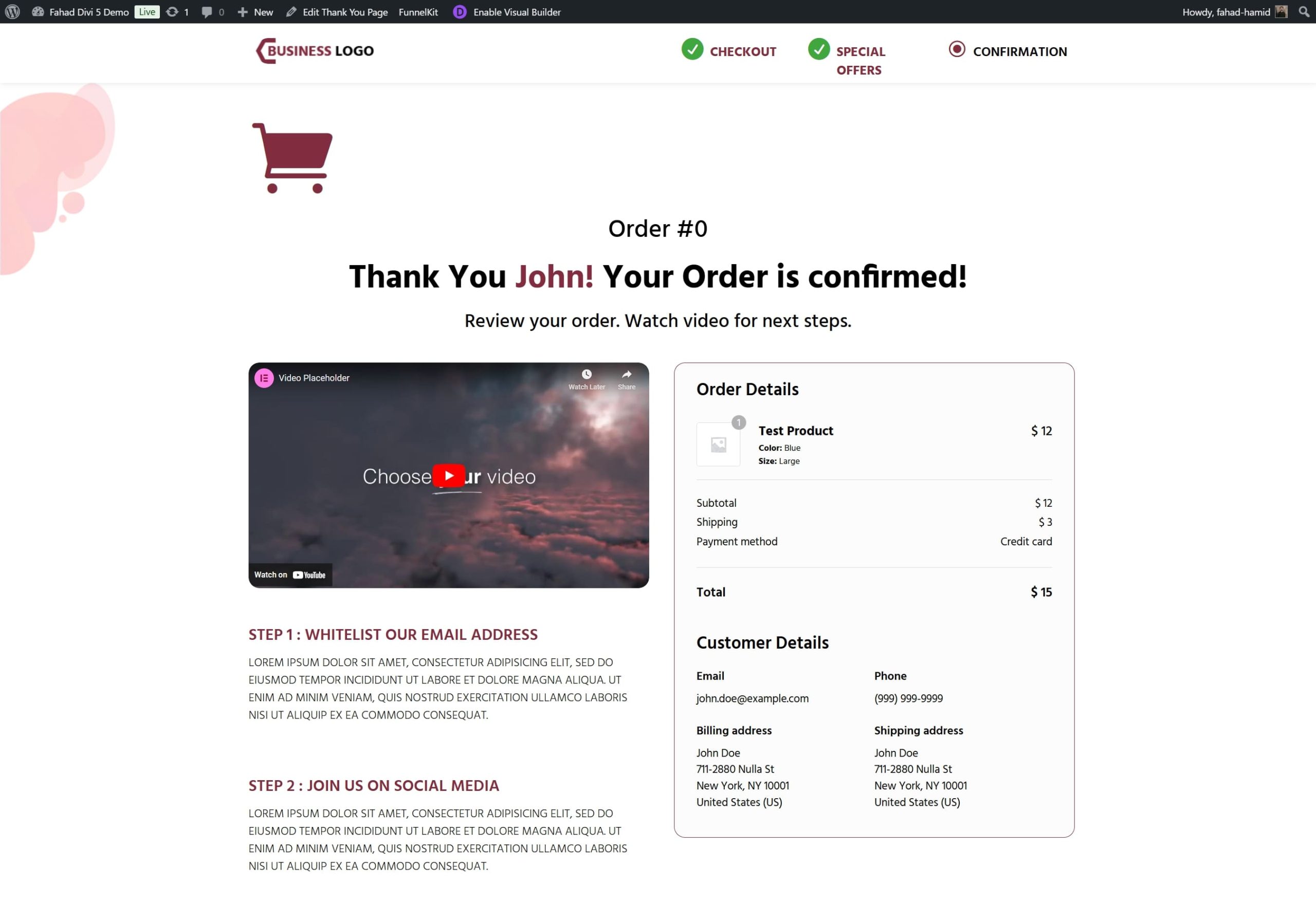
Antes de passar para o construtor visual Divi, você poderá ver a página de agradecimento integrada do FunnelKit.

2. Crie um modelo de página de agradecimento
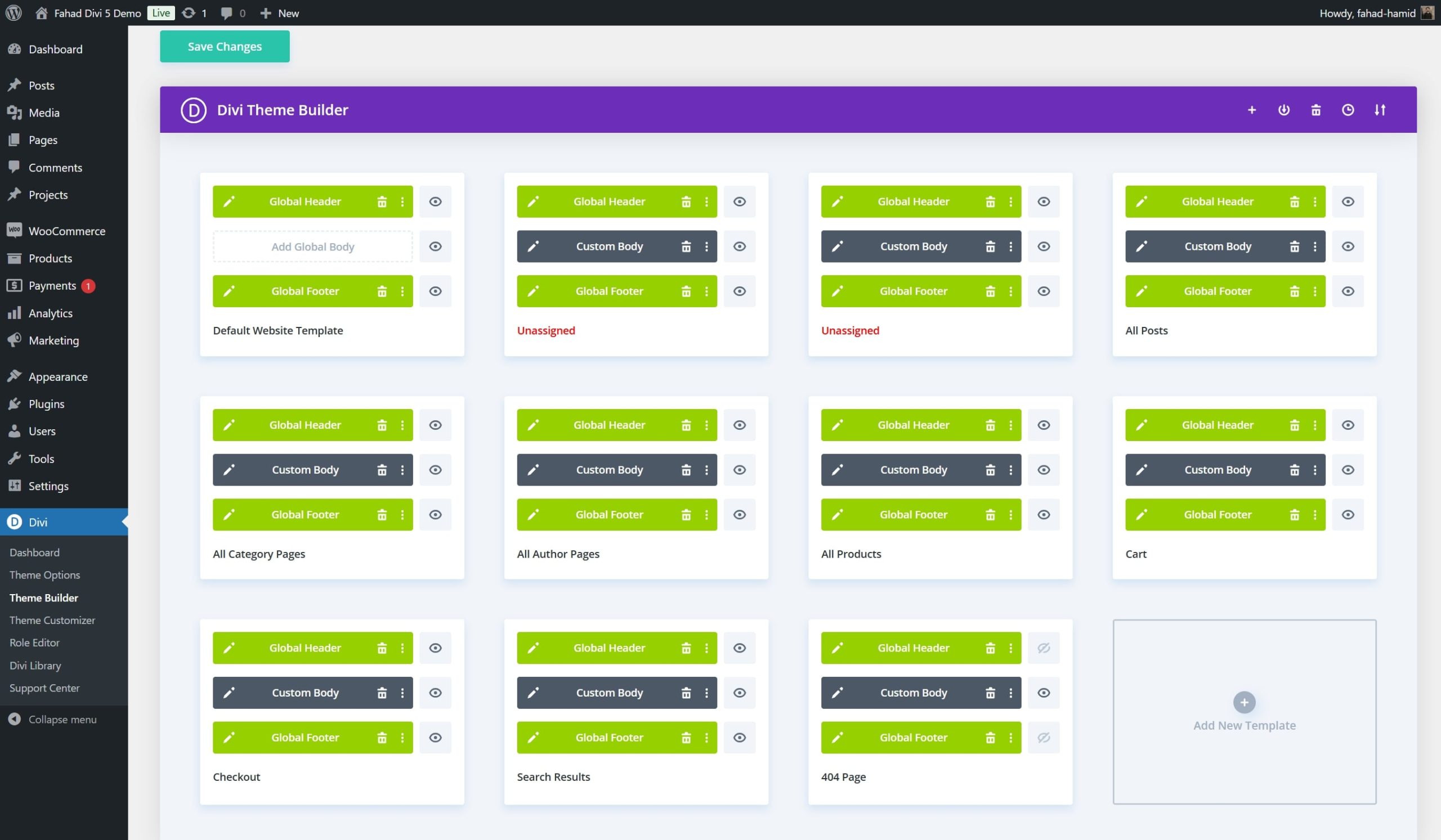
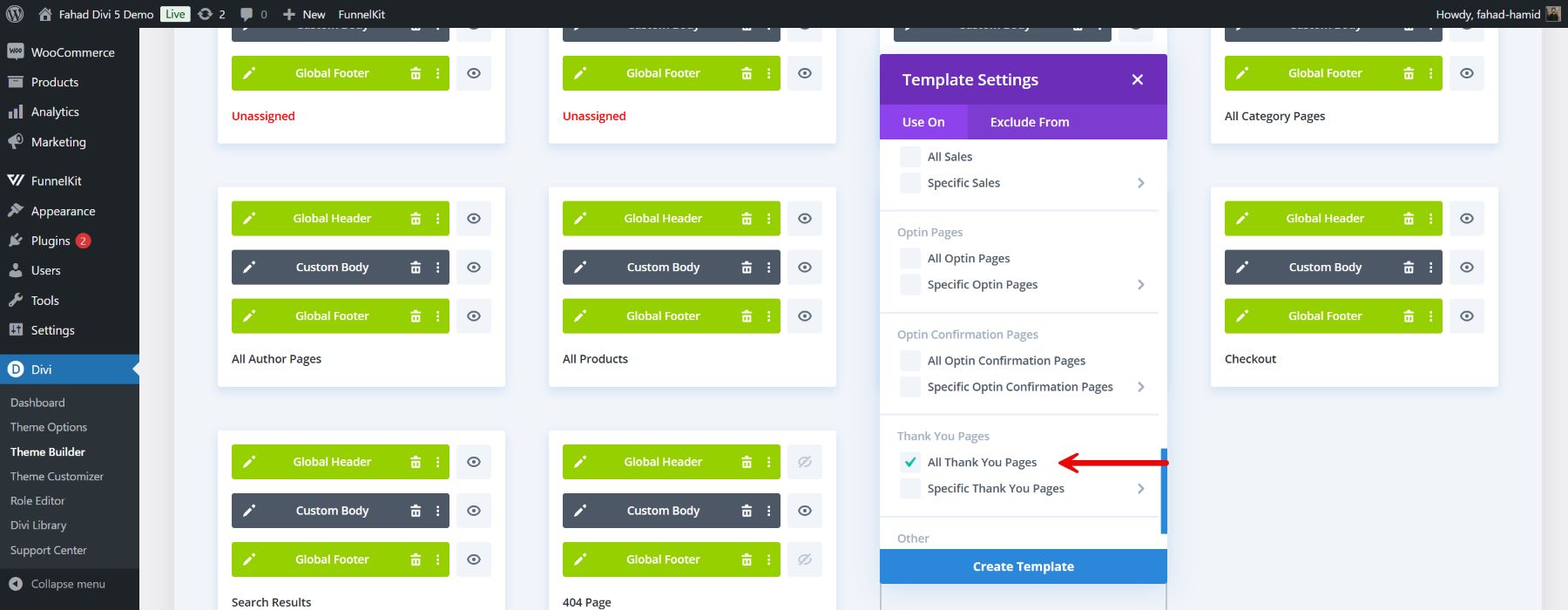
Depois de importar o modelo, você pode ir para o Divi Theme Builder e criar um modelo personalizado para sua página de agradecimento do WooCommerce. Comece acessando o Theme Builder no menu Divi e configurando um novo modelo especificamente para a página de agradecimento.

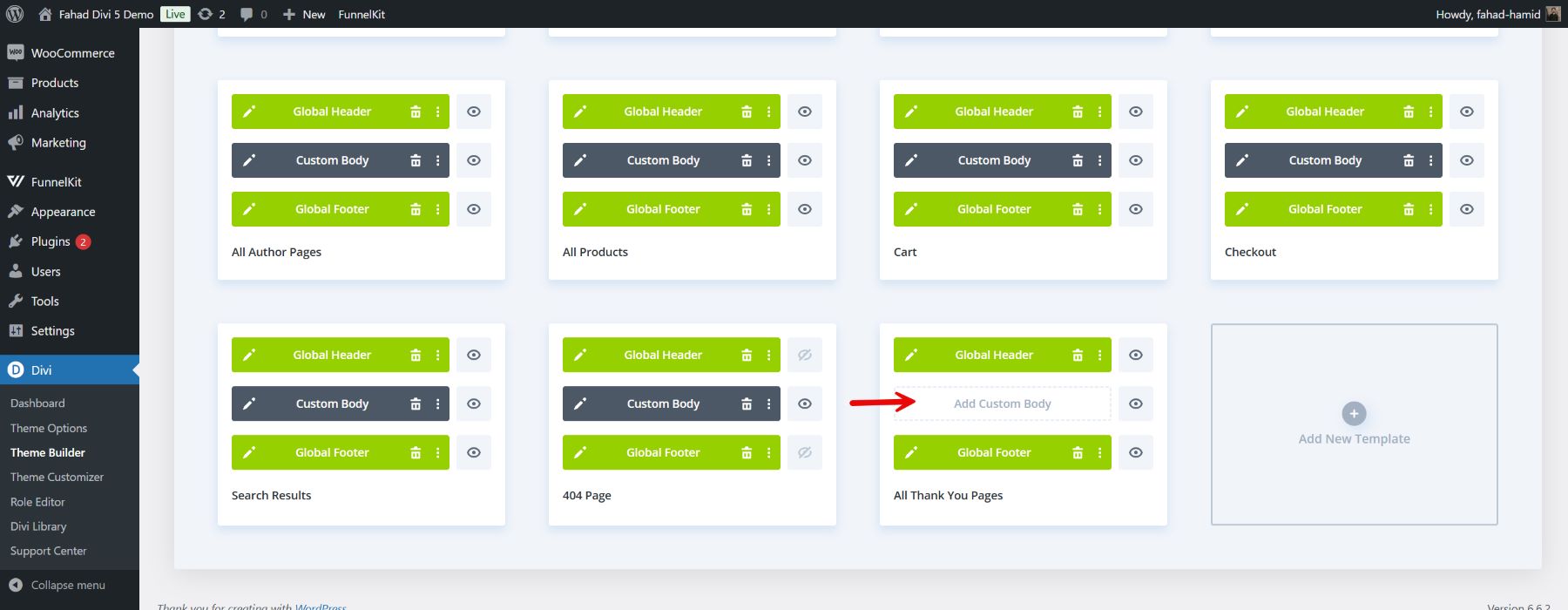
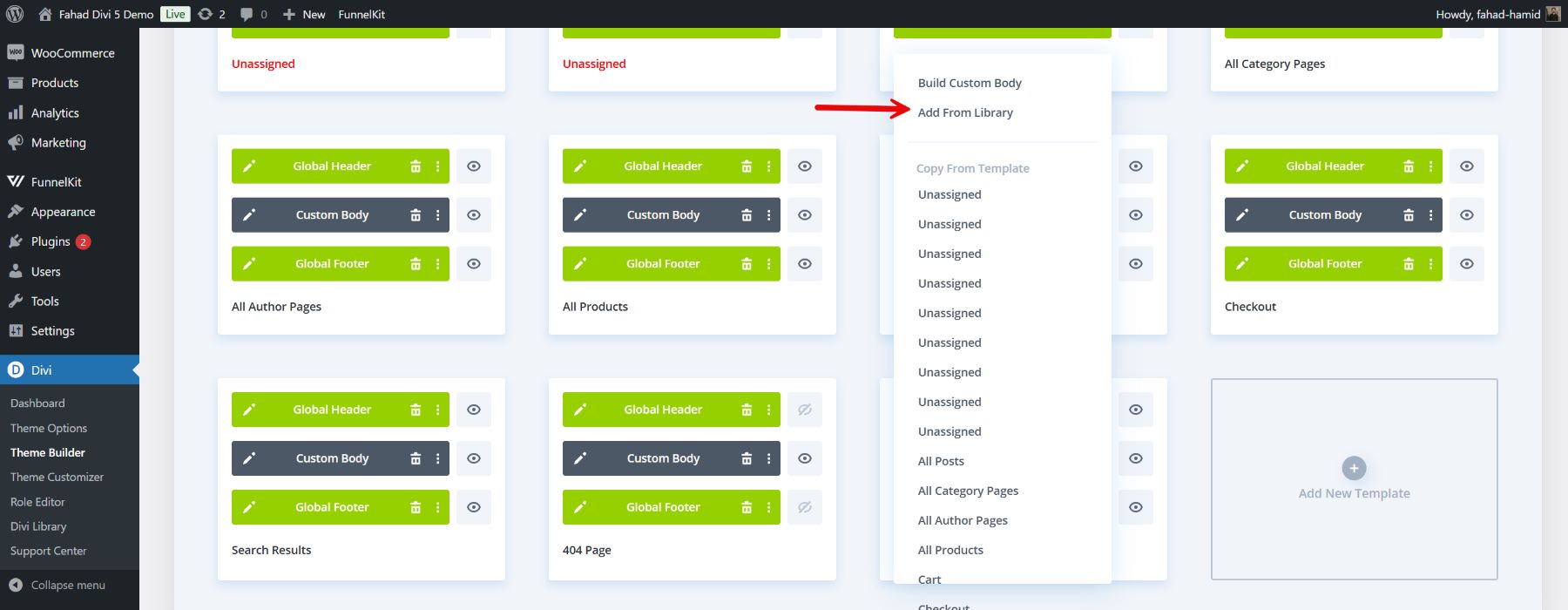
Depois de criar o modelo, serão exibidas opções para adicionar cabeçalho, corpo e rodapé personalizados. Selecionar o corpo personalizado iniciará a interface do Divi Builder.

Depois de clicar na opção de adicionar o corpo personalizado, você terá a opção de adicioná-lo da biblioteca.

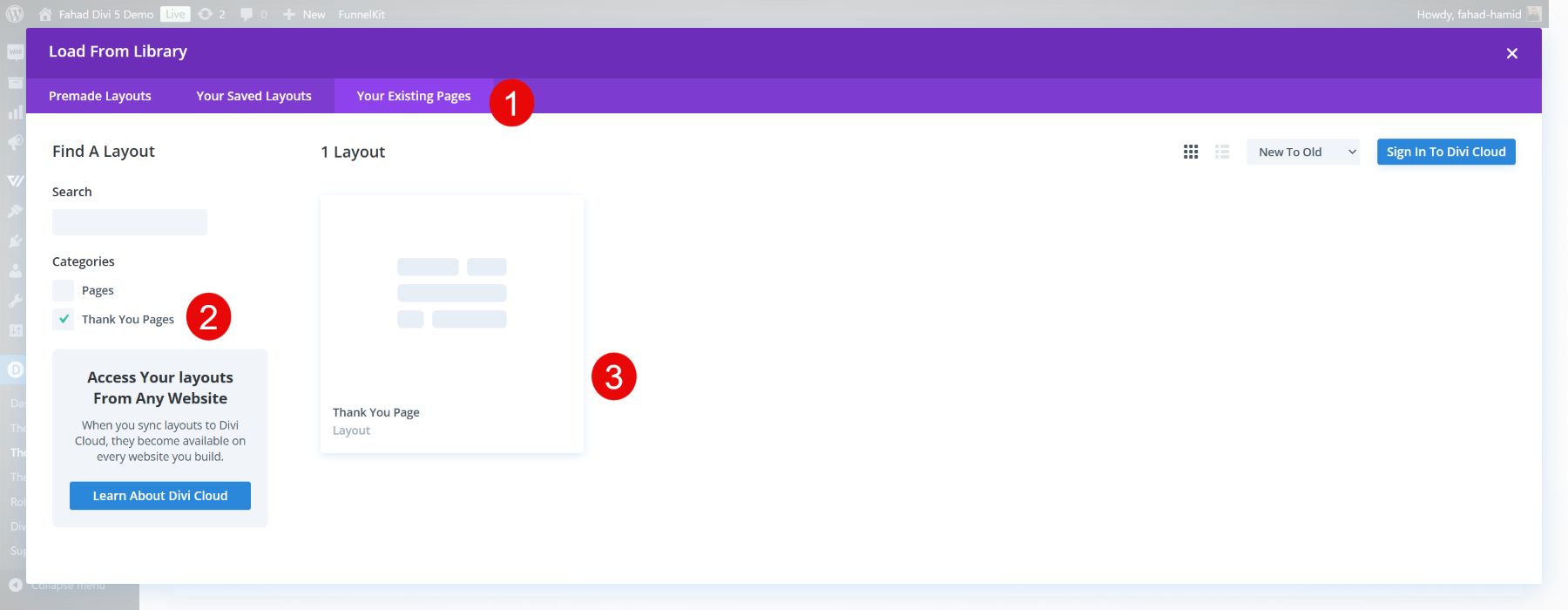
Ao ir para a biblioteca, certifique-se de ir para a guia das páginas existentes. A partir daí, você encontrará sua página de agradecimento integrada.

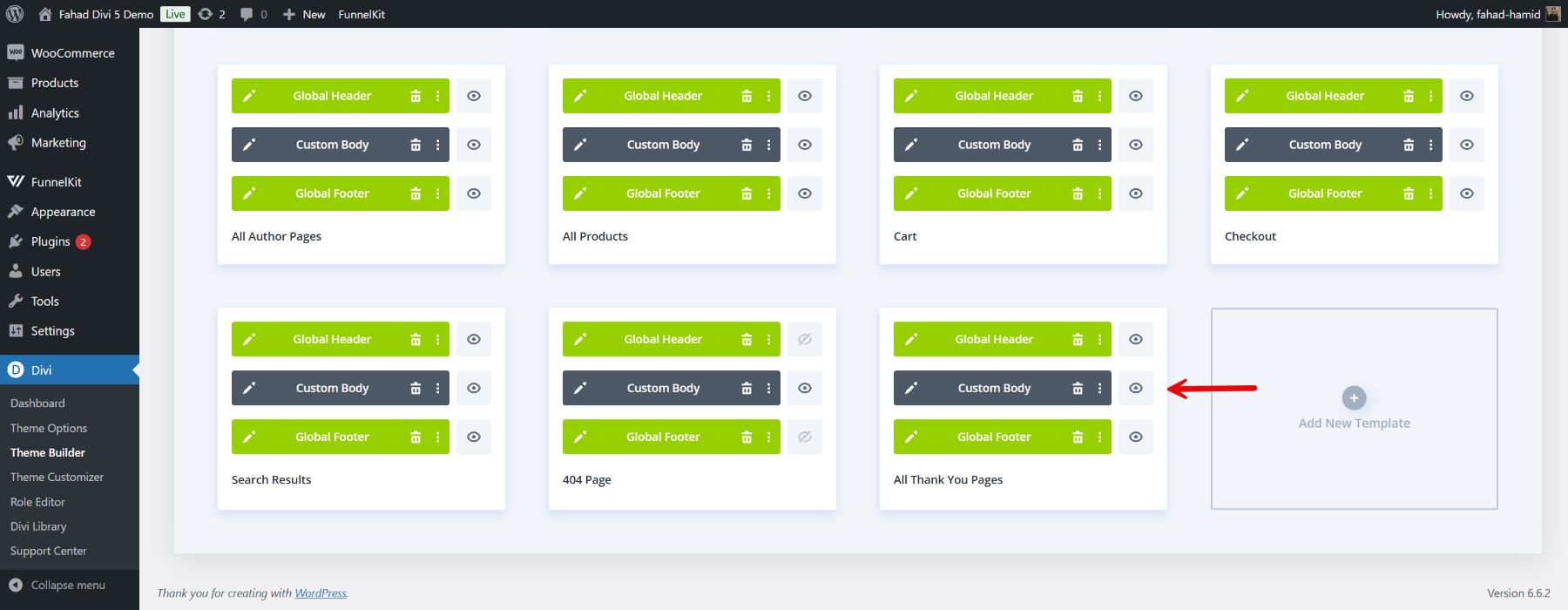
Após importar o layout, ele aparecerá no corpo do modelo de página de agradecimento criado.

3. Personalize com os módulos WooCommerce da Divi
As opções robustas de módulos do Divi facilitam a adição de elementos específicos do WooCommerce que agregam valor e fortalecem a conexão da sua marca com os clientes. Considerando que o modelo tem muitas coisas importantes adicionadas à página de agradecimento, veja como você pode usar os módulos WooCommerce para personalizá-lo ainda mais.
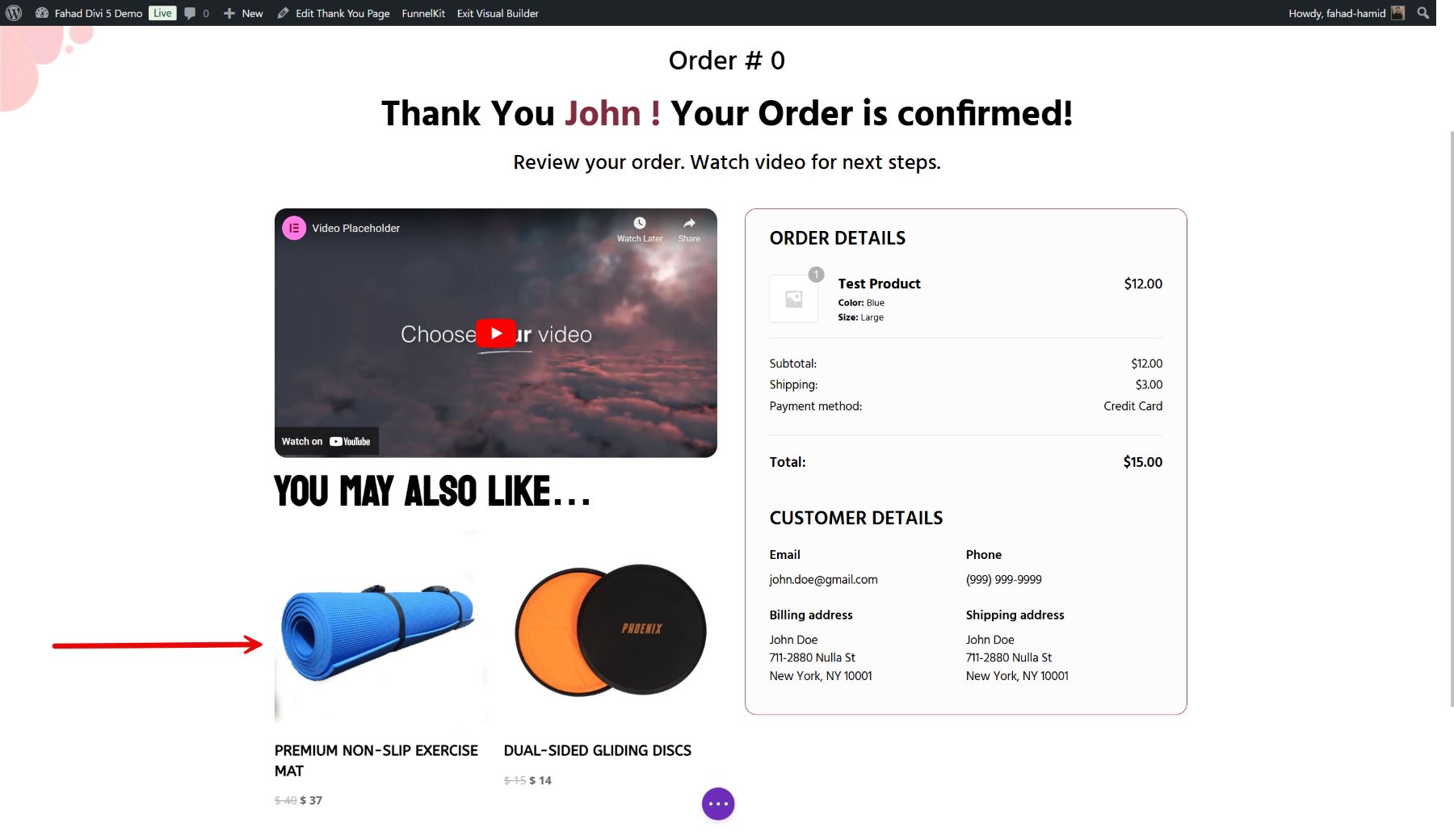
Adicione a seção de upsell para atrair mais vendas
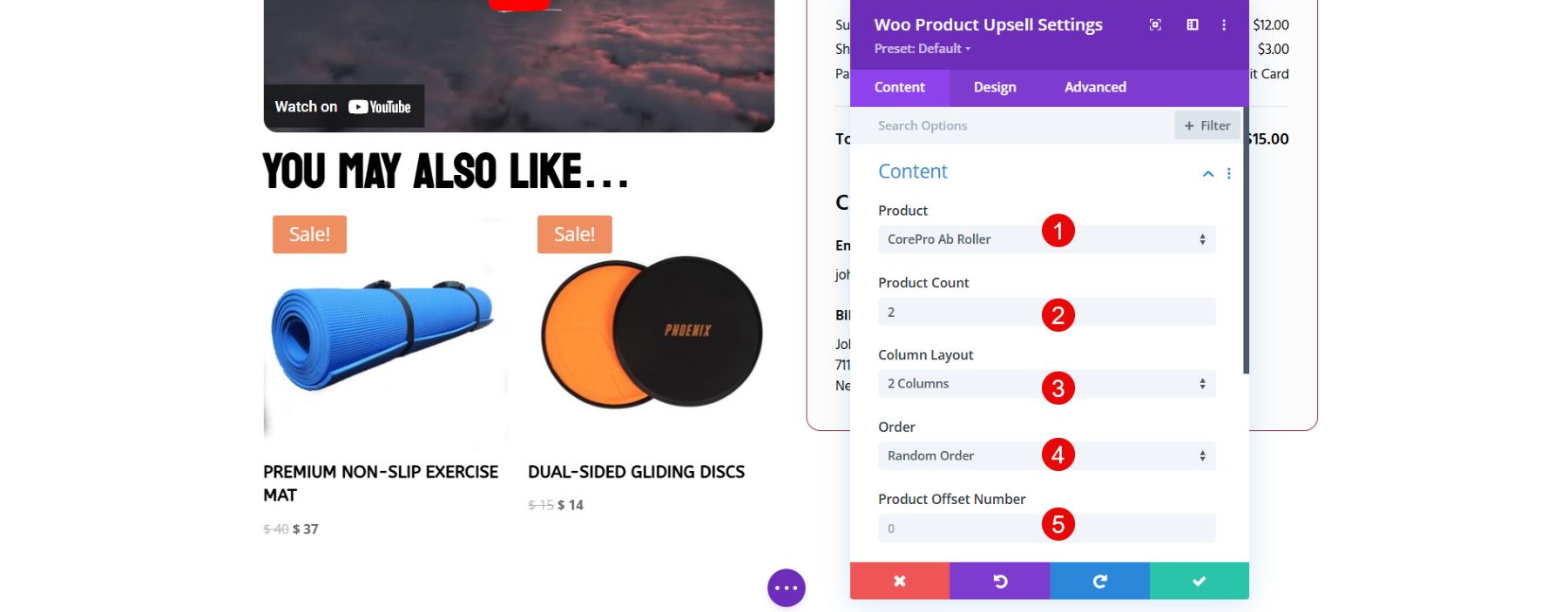
Uma maneira poderosa de maximizar sua página de agradecimento é usar o Módulo Woo Product Upsell da Divi. Este módulo permite que você apresente produtos adicionais nos quais os clientes possam estar interessados logo após concluírem uma compra.
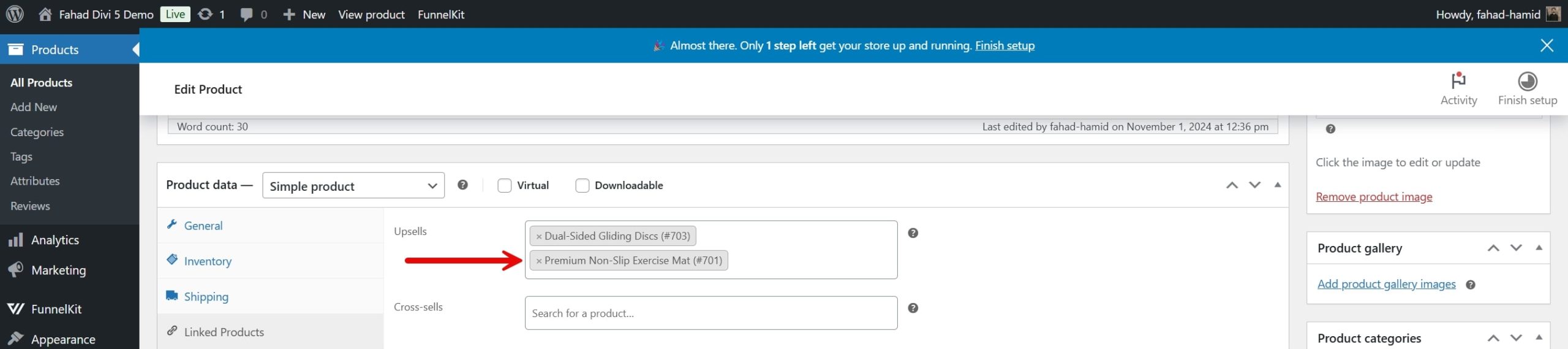
Em primeiro lugar, você precisa vincular esses produtos adicionais ao produto encomendado. Certifique-se de vincular esses produtos adicionais no back-end.

NOTA: O módulo Divi Woo Product Upsell não exibirá nenhum conteúdo se você não adicionar nenhum produto adicional no back-end.
Depois de adicionar o módulo Upsell, defina as configurações. Em seguida, escolha quais produtos deseja exibir como upsell. Personalize o número de produtos, colunas e configurações de exibição para alinhar com seu design.

Estilize o módulo para combinar com a estética da sua página de agradecimento usando as opções de personalização integradas do Divi. A melhor opção seria adicionar o módulo Upsell aos detalhes do pedido. Isso chamaria a atenção para os produtos de upsell rapidamente.

4. Dicas adicionais de personalização e casos de uso
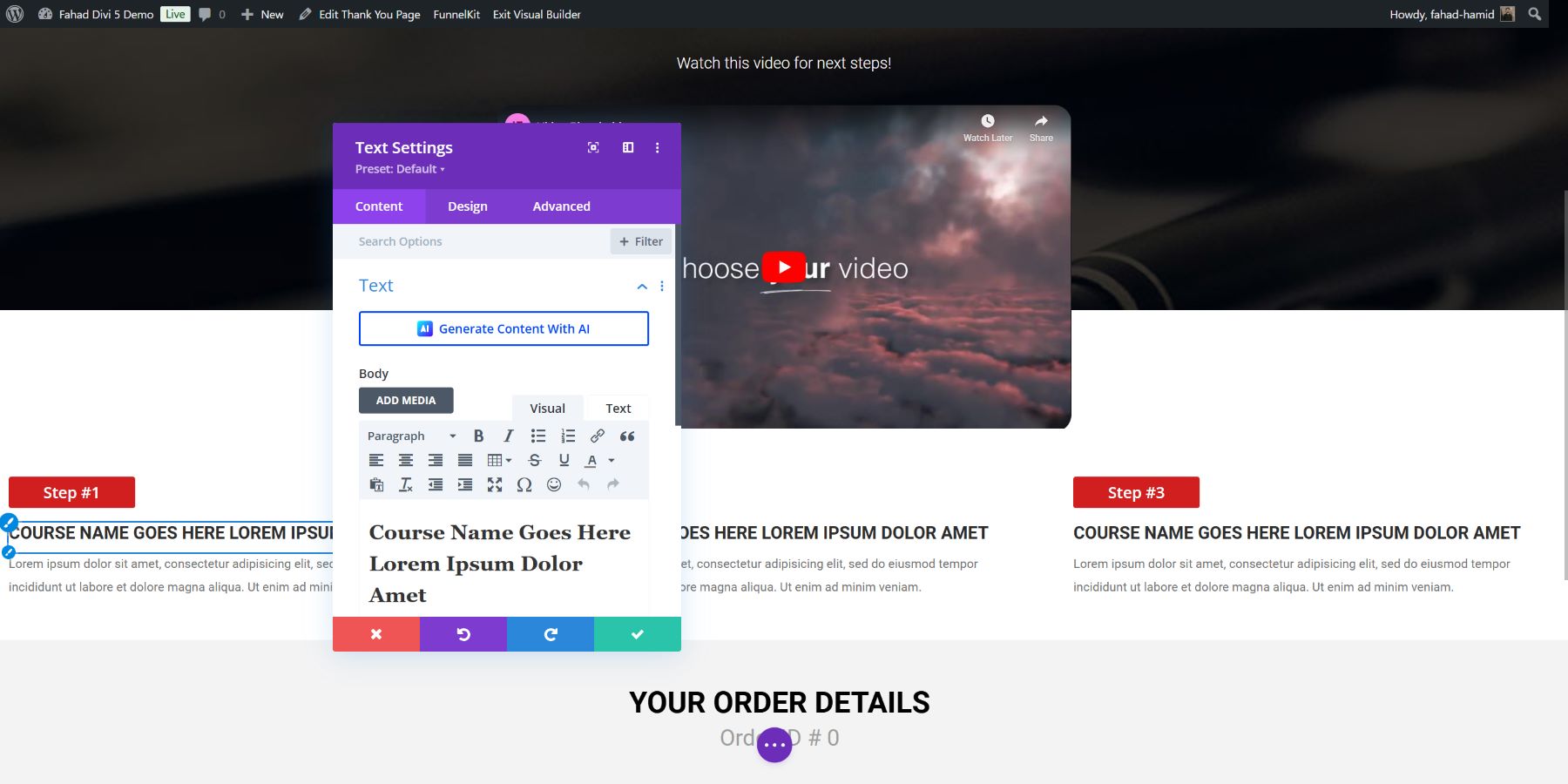
Depois de integrar os módulos WooCommerce, você pode aproveitar alguns outros módulos Divi e personalizar os módulos adicionados do FunnelKit para melhorar a aparência de sua página de agradecimento. Veja como você pode personalizar os módulos adicionados:
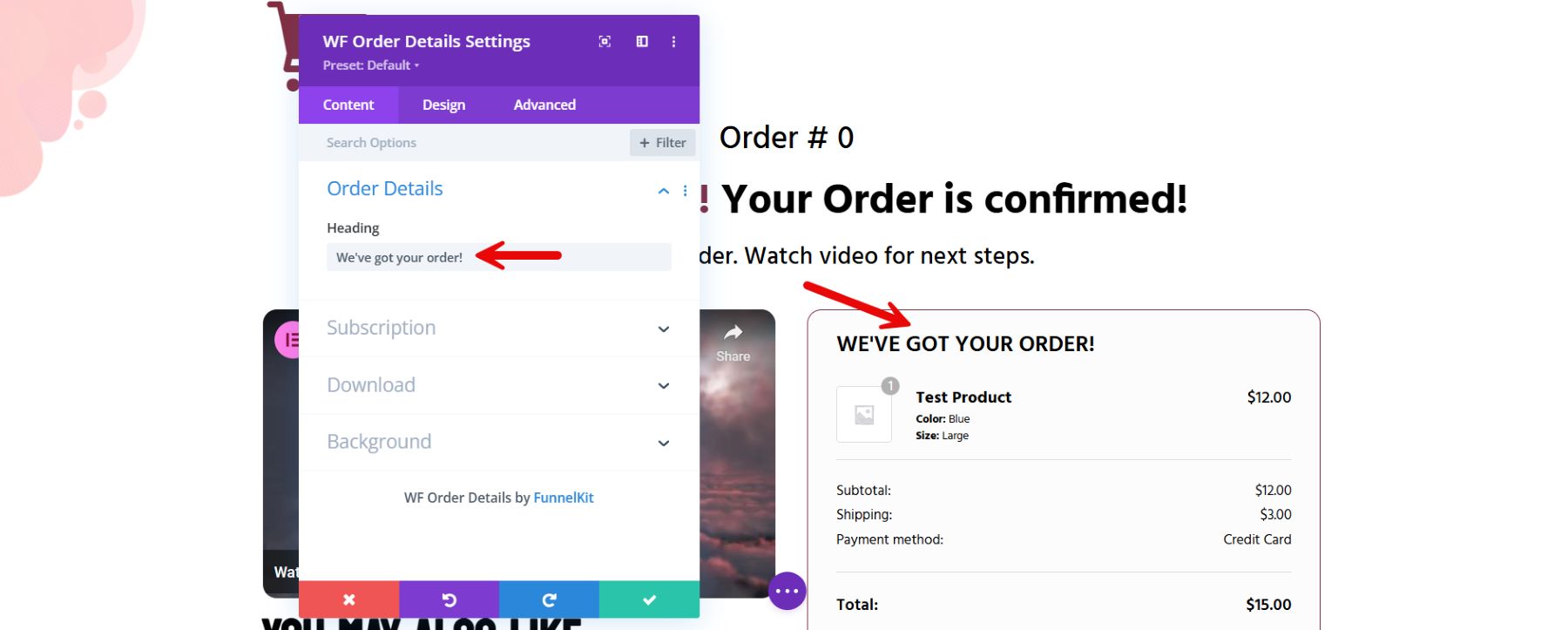
Personalize os detalhes do pedido
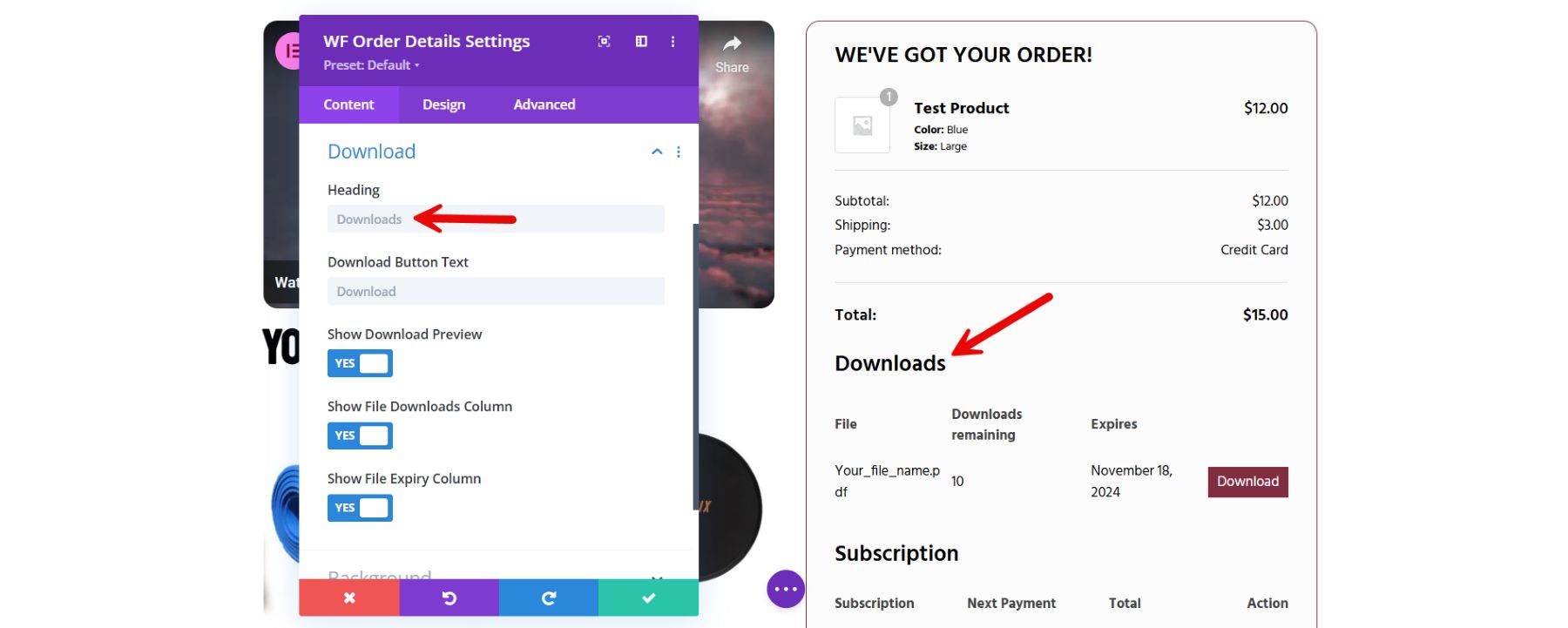
O FunnelKit forneceu um modelo Divi contendo o módulo Detalhes do pedido, conhecido como Detalhes do pedido WF. Este módulo fornece detalhes sobre os pedidos do cliente. No entanto, você pode otimizar este módulo para corresponder à marca da sua loja WooCommerce.
Primeiro, você pode modificar o título da seção inserindo texto no campo ‘Título’.

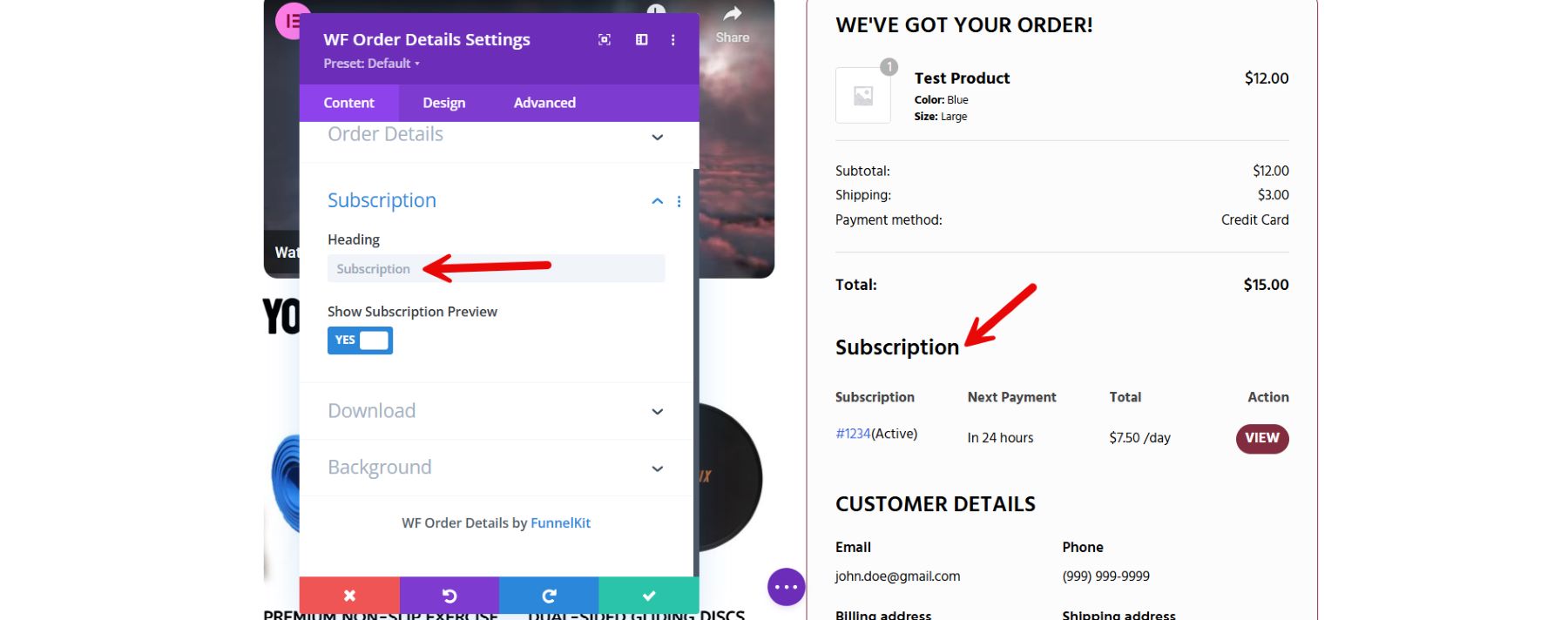
Você oferece assinaturas para um site online? Nesse caso, pode ser útil exibir detalhes sobre a assinatura do cliente, como o custo e a data do próximo pagamento.

Se você oferece downloads digitais, considere adicionar uma seção “Downloads”. Esta seção consiste em quatro colunas, ou seja, o nome do arquivo, o número de downloads restantes, a data de validade e o botão de download. Você também pode incluir um botão que permite aos clientes baixar seus produtos digitais diretamente da página personalizada.

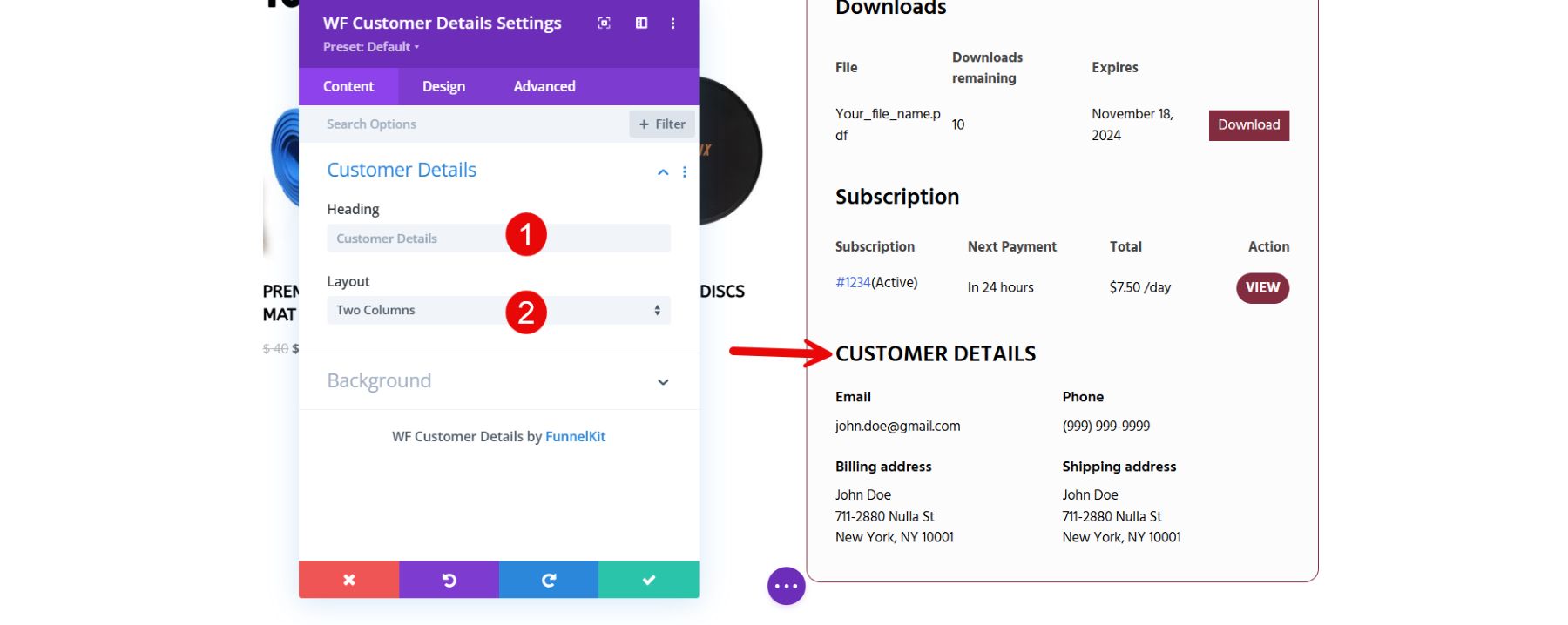
Personalize os detalhes do cliente
Junto com os detalhes do pedido, o modelo Divi fornecido pelo FunnelKit também contém o widget de detalhes do cliente integrado. Para iniciar o processo de personalização, você pode ir até as configurações e, primeiro, ir até a seção de títulos. Você pode alterar o título padrão com o seu próprio. Você também pode ter várias colunas para os detalhes do cliente selecionando sua preferência no menu suspenso 'Layout'.

Ferramentas adicionais para aprimorar suas páginas de agradecimento
Além do Divi e do FunnelKit, várias ferramentas podem ajudá-lo a aprimorar ainda mais sua página de agradecimento do WooCommerce. Você pode adicionar funcionalidades, coletar insights e aumentar as conversões. Aqui estão algumas ferramentas adicionais valiosas a serem consideradas:
- RankMath: Embora as páginas de agradecimento normalmente não sejam indexadas, o RankMath fornece insights e recomendações de SEO para todo o site, garantindo que todas as páginas - incluindo as pós-compra - contribuam para o desempenho geral da sua loja.
- WP-Rocket: Ao acelerar o tempo de carregamento em seu site, incluindo a página de agradecimento, o WP-Rocket garante uma experiência do cliente mais tranquila e rápida. Isso é crucial, pois uma página de agradecimento com bom desempenho pode impactar positivamente a satisfação do cliente, especialmente para usuários móveis.
- Bloom: Bloom da Elegant Themes é um popular plugin de aceitação de e-mail projetado para converter visitantes em assinantes. Você pode usar o Bloom em sua página de agradecimento para apresentar um formulário de inscrição atraente, oferecendo aos clientes um desconto ou conteúdo especial em troca de ingressar em sua lista de e-mail. Isso ajuda a capturar leads diretamente após a compra, quando os clientes estão altamente engajados.
- Monarch: Monarch é um plugin de compartilhamento social da Elegant Themes que é perfeito para incentivar o envolvimento social. Adicionar Monarch à sua página de agradecimento pode oferecer aos clientes opções fáceis de compartilhar suas compras nas redes sociais, criando visibilidade orgânica para sua marca. Essa ferramenta também permite posicionamentos personalizados nas redes sociais, aumentando a probabilidade de compartilhamentos sociais.
- OptinMonster: Crie pop-ups direcionados e formulários de aceitação. Sua página de agradecimento pode exibir descontos exclusivos, ofertas de fidelidade ou promoções urgentes, incentivando compras repetidas. Suas opções avançadas de segmentação garantem que a mensagem mostrada esteja alinhada aos interesses e comportamentos do cliente.
Essas ferramentas adicionais, junto com o Divi, ajudam você a criar uma página de agradecimento WooCommerce poderosa e envolvente que pode gerar satisfação, fidelidade e vendas adicionais do cliente.
Conclusão
Personalizar sua página de agradecimento do WooCommerce é essencial para criar uma experiência pós-compra memorável no competitivo mundo do comércio eletrônico. Divi oferece uma solução poderosa, permitindo utilizar o construtor visual enquanto mantém controle total sobre o design. Essas opções de personalização permitem aprimorar o layout, simplificar a navegação e adicionar recursos que incentivam compras repetidas e promovem a fidelidade do cliente.
Procurando criar uma página de agradecimento memorável do WooCommerce? Experimente o Divi para fortalecer o envolvimento do cliente após cada compra. Explore nossos plug-ins e ferramentas selecionados para agregar valor e personalização à sua experiência na página de agradecimento.
| Ferramentas | Preço inicial | Opção Gratuita | ||
|---|---|---|---|---|
| 1 | Divi | $ 89 por ano | Visita | |
| 2 | FunnelKit | $ 129 por ano | ️ | Visita |
| 3 | Fluxos de carrinho | $ 129 por ano | ️ | Visita |
| 4 | WPFunnels | $ 58,2 por ano | ️ | Visita |
| 5 | Classificação matemática | $ 78,96 por ano | ️ | Visita |
| 6 | Foguete WP | $ 59 por ano | Visita | |
| 7 | Monarca | Fornecido com assinatura Divi ($ 89 por ano) | Visita | |
| 8 | Florescer | Fornecido com assinatura Divi ($ 89 por ano) | Visita |
Comece com Divi
