Como personalizar a página de agradecimento do WooCommerce
Publicados: 2022-10-26Um aspecto essencial de cada loja WooCommerce é a satisfação do cliente. Inclui adicionar uma página de agradecimento personalizada à loja WooCommerce. Além disso, você pode se conectar com sucesso com seus consumidores exibindo uma mensagem personalizada após a jornada do comprador. Você pode aumentar a receita da loja com uma página de agradecimento WooCommerce bem projetada.
Por padrão, a página de agradecimento do WooCommerce exibe apenas uma mensagem padrão e dados do pedido. No entanto, isso pode ser mais atraente e você não pode adicionar mensagens personalizadas. Para ter funcionalidades extras, deve-se usar uma solução sob medida.
Personalizar a página de agradecimento ou criar uma página de agradecimento personalizada pode precisar de esclarecimentos se você lançou recentemente um negócio WooCommerce.
Aqui está uma instrução passo a passo sobre como criar uma página de agradecimento personalizada do WooCommerce .
Por que você deve personalizar a página de agradecimento padrão do WooCommerce
Quando um cliente conclui uma compra e chega à página de agradecimento, isso não deve ser considerado o fim da experiência do comprador. No entanto, muito mais pode ser feito para melhorar o envolvimento do consumidor e inspirar confiança.
A página de agradecimento do WooCommerce precisa dar a seus clientes uma mensagem forte, metaforicamente, obviamente, para voltar novamente. No entanto, também deve criar confiança, o que ajudará você a obter clientes recorrentes e criar uma base de clientes fiéis.
Singularidade
Seu site se destacará da concorrência e proporcionará uma experiência marcadamente única aos visitantes devido às páginas de agradecimento que foram cuidadosamente construídas.
Criando uma ótima experiência a bordo
Quando relevante, uma página de agradecimento pode fornecer recursos de integração para clientes que compraram um produto recentemente. Isso pode conter documentação, vídeos de produtos e qualquer outro conteúdo que possa ser útil para o usuário final. Essas informações permitem que o usuário comece a usar o produto com pouco esforço para descobrir como utilizá-lo.
Criando uma incrível experiência pós-venda
Em comparação com a página de agradecimento padrão, uma página de agradecimento bem projetada e personalizada causa uma impressão favorável nos clientes. Em última análise, isso contribui para uma experiência positiva do usuário no site.
Construindo confiança
Uma vez que um comprador compra um novo produto, ele pode ter dúvidas sobre se a coisa funciona conforme o planejado. Suponha que uma página de agradecimento seja personalizada para incorporar material como críticas ou depoimentos favoráveis. Nesse caso, eles ajudam a tranquilizar esses clientes, dissipando suas preocupações. Com base nisso, os clientes provavelmente realizarão mais atividades no site.
Boa estratégia de marketing
Suponha que um comprador acesse a página de agradecimento e confie no produto. Nesse caso, eles provavelmente compartilharão suas compras em várias redes sociais. Esses compartilhamentos provavelmente atrairão clientes em potencial para seu site. Você também pode exibir promoções no site, permitindo que você promova produtos adicionais que você possa ter disponíveis.
Então, informações suficientes, vamos seguir em frente sobre como personalizar a página de agradecimento do WooCommerce.
Como criar e personalizar o modelo de página de agradecimento do WooCommerce com o ProductX
A mais nova adição do ProductX, o recém-atualizado “WooCommerce Builder”, pode ajudá-lo a criar e personalizar diferentes modelos, como a página de agradecimento. Este guia mostrará como personalizar as páginas de agradecimento do WooCommerce sem nenhum código.
Etapa 1: instalar e ativar o ProductX

Primeiro, instale e ative o ProductX. Aqui está um guia passo a passo para fazer isso:
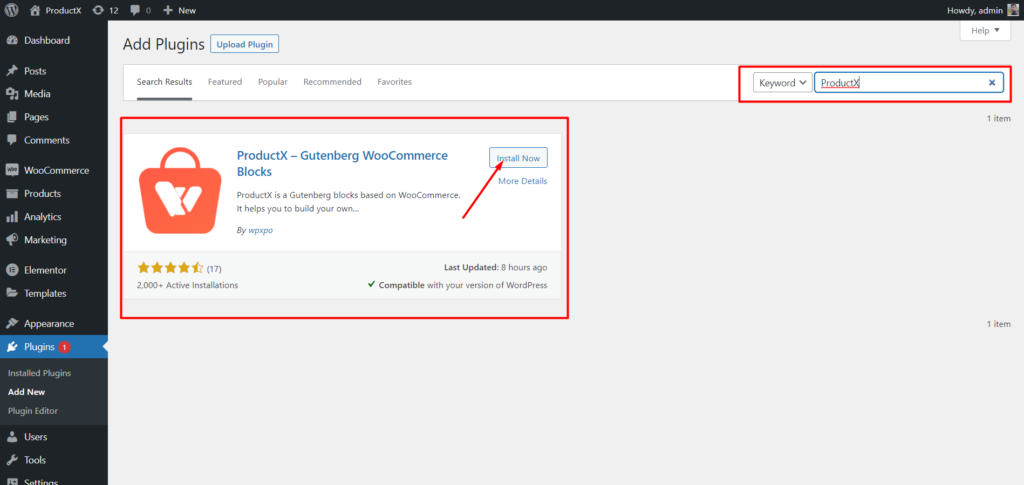
- Abra o menu Plugins no Painel do WordPress.
- Agora instale o plugin clicando na opção “Add New”.
- Digite “ProductX” na barra de pesquisa e clique no botão “Instalar”.
- Clique no botão “Ativar” depois de instalar o plug-in ProductX.
Etapa 2: ative o Construtor

Após instalar o ProductX, você precisa ativar o Builder. Para ativá-lo, você precisa:
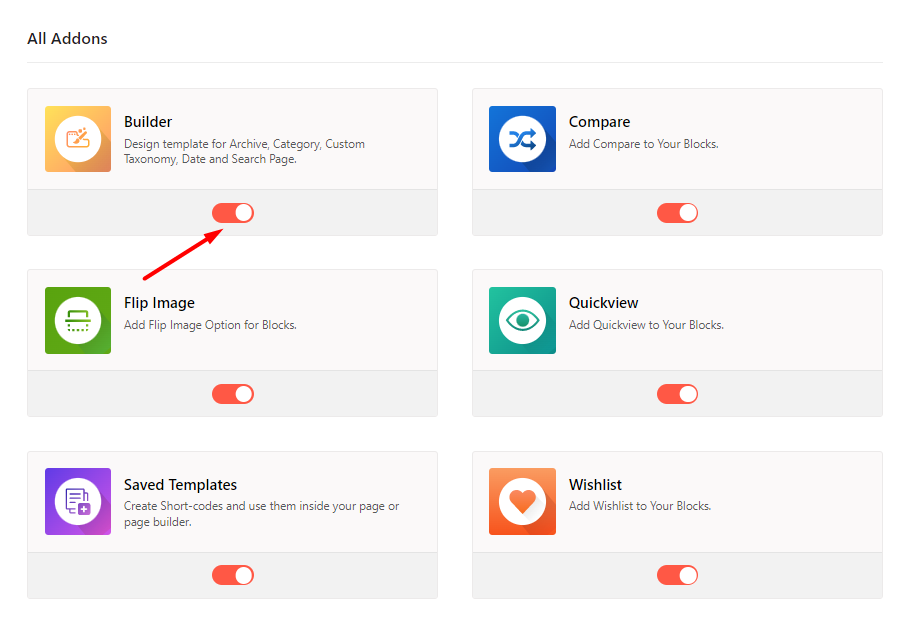
- Vá para ProductX no painel do WordPress.
- Selecione a guia Complementos
- Habilite o Construtor através da opção de alternância.
Etapa 3: criar modelo de página de agradecimento
Depois de ativar o Builder, você deve criar uma página de agradecimento. Fazer isso:

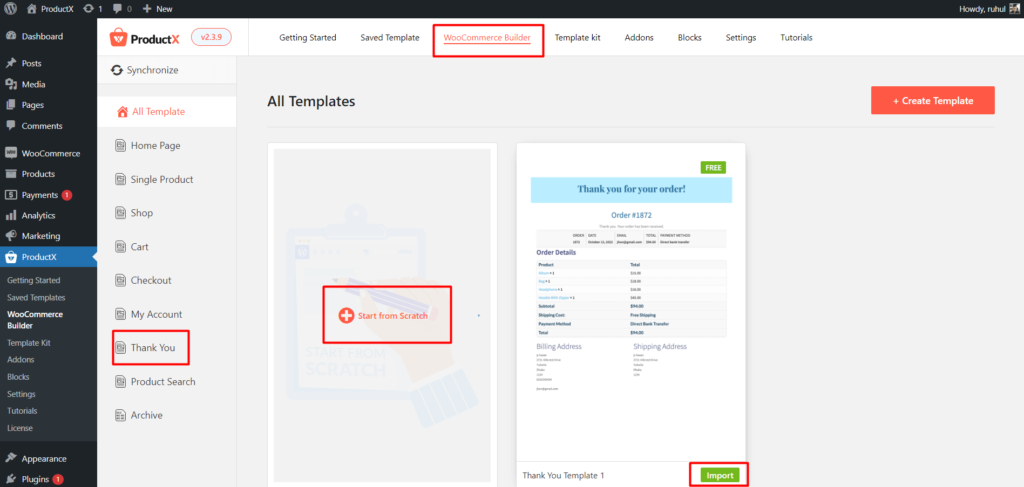
- Vá para ProductX no painel do WordPress.
- Acesse o Construtor WooCommerce.
- Selecione 'adicionar obrigado'.
- Selecione Iniciar do zero, o modelo Importar pré-fabricado.
- E depois de organizar sua página de agradecimento, clique em Publicar.
E você terminou de criar um modelo de página de agradecimento do WooCommerce.
Etapa 4: organize a página de agradecimento do WooCommerce

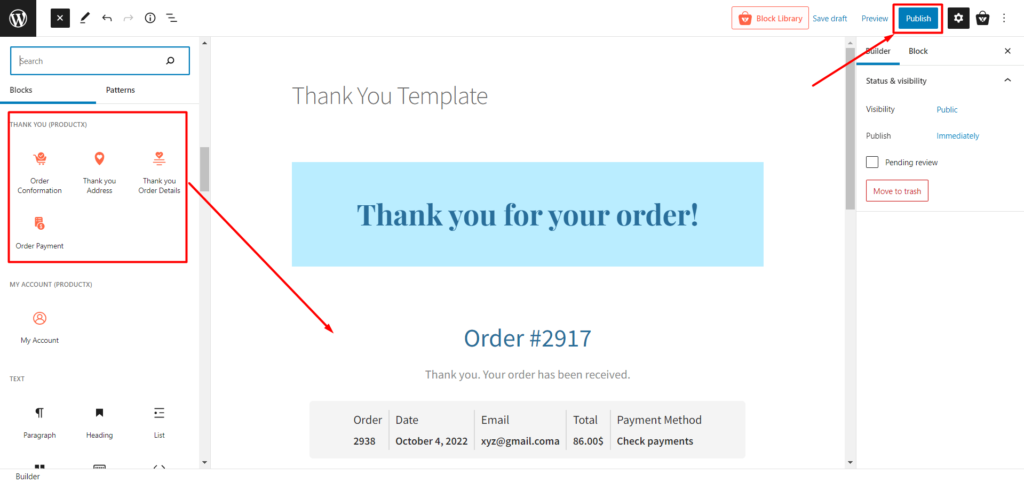
Você criou o modelo de página de agradecimento. Agora você deve organizá-lo. Este guia irá ajudá-lo a organizar sua página de agradecimento do WooCommerce adicionando alguns blocos.
Especificamos uma seção de blocos para a criação da página de agradecimento. Que são:
- Confirmação do pedido
- Ordem de pagamento
- Obrigado Endereço
- Obrigado Detalhes do pedido
Você pode criar sua página de agradecimento como quiser com esses blocos.
Etapa 5: personalize o modelo de página de agradecimento do WooCommerce
Você já criou e projetou a página da categoria, então passaremos para as modificações agora. Portanto, vamos economizar tempo e ir para as opções de personalização.

Por padrão, quando você cria uma página de agradecimento com o ProductX, os blocos oferecem várias opções de personalização. Então, vamos descobrir qual personalização o ProductX tem para seus blocos.
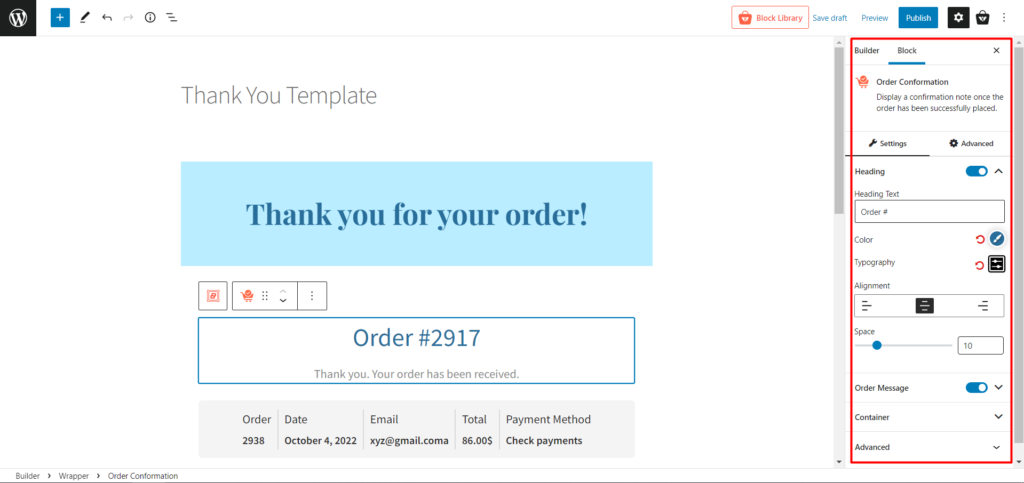
Confirmação do pedido
Este bloco exibe uma mensagem de confirmação após a colocação bem-sucedida do pedido.

Você obterá a seguinte personalização neste bloco.
- Título (Alterar textos de título, tipografias, cores e alinhamentos)
- Mensagem de pedido (alterar o texto da mensagem, tipografias, cores e alinhamentos)
- Container (Alterar plano de fundo, raio da borda, borda e preenchimento)
Ordem de pagamento
Com a ajuda deste bloco, você pode exibir a síntese de pagamentos.
Você terá uma grande quantidade de personalização neste bloco.
- Textos (Alterar todos os textos e alinhamentos de campo necessários)
- Item de lista (alterar o raio da borda, borda e espaçamento)
- Rótulo (Alterar cor e tipografia)
- valor (Alterar cor, tipografia e espaçamento)
- Separador (Alterar cor, largura e estilo)
- Container (Alterar plano de fundo, borda, cor da borda, sombra da caixa e preenchimento)
Obrigado Endereço
Mostrar endereços de cobrança e entrega com este bloco. E aqui estão as opções de personalização:
- Geral (Alterar os textos do título do endereço de cobrança e entrega, cor, espaço e tipografia do título)
- Corpo (altere a cor, a tipografia e o alinhamento)
- Container (Alterar plano de fundo, borda, cor da borda, sombra da caixa e preenchimento)
Obrigado Detalhes do pedido
Este bloco exibe todos os detalhes do pedido, como informações do produto, atributos do produto, preços etc. Veja o que você pode personalizar:
- Geral (Alterar textos, também para produtos para download, cor, tipografias, borda de mesa e raio)
- Cabeçalho da tabela (alterar textos, cores, tipografias, plano de fundo, borda, etc.)
- Corpo da tabela (Alterar a cor do texto, plano de fundo, cor do link, cor de foco do link, tipografias do corpo, alinhamento e todas as tipografias de botão necessárias)
- Rodapé de Tabela (Alterar textos necessários, cor, tipografias, etc.)
- Container (Alterar plano de fundo, borda, cor da borda, sombra da caixa e preenchimento)
Como você vê, você terá total liberdade para criar e personalizar sua página de agradecimento do WooCommerce com a ajuda do ProductX.
Conclusão
Suponha que você use o ProductX para personalizar sua página de agradecimento do WooCommerce. Nesse caso, você deve planejar maximizar o retorno do investimento. Você pode se concentrar em outros aspectos para atrair mais clientes e focar em aumentar a fidelidade do cliente. Ao mesmo tempo, o ProductX pode ajudá-lo a criar uma fantástica página de agradecimento do WooCommerce. Boa sorte!
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Como exibir a grade de categorias de produtos WooCommerce

Como criar variações de produtos WooCommerce

Como mostrar o próximo post anterior no WordPress

Crie um site de notícias completo usando PostX e Qoxag
