Um guia definitivo para personalizar seu tema WordPress
Publicados: 2020-10-22Projetar um site tornou-se mais fácil do que nunca com o tremendo crescimento de sistemas de gerenciamento de conteúdo como o WordPress. Agora qualquer pessoa pode projetar, personalizar e editar seu site em poucos minutos.
Usando um modelo do WordPress, você pode criar facilmente um site bonito sem ter nenhum conhecimento prévio de codificação. Mas, infelizmente, as opções de tema padrão do WordPress podem não dar permissão total para alterar seu design de layout. É por isso que você precisa aprender a personalizar o tema do WordPress em seu painel de administração e torná-lo único em relação ao seu concorrente.
Um bom design é a maneira mais importante de nos diferenciarmos de nossos concorrentes.
Yun Jong Yong , CEO da Samsung Electronics Company
No post de hoje, vamos guiá-lo através de 5 etapas fáceis para personalizar seu tema WordPress. E também compartilhe algumas das melhores ferramentas de personalização de temas do WordPress com você.
Mas antes de começarmos, vamos verificar a pergunta simples abaixo: -
Por que você precisa personalizar seu tema WordPress?

Bem, você pode estar pensando por que eu realmente preciso personalizar um tema do WordPress. Certo? No entanto, existem vários motivos para alterar a aparência regular do seu tema WordPress.
Como todas as formas de design, o design visual é sobre a resolução de problemas, não sobre preferência pessoal ou opinião sem apoio.
Bob Baxley, executivo de design, Vale do Silício
Mas o principal motivo é dar uma aparência única e criar sua própria aparência visual idêntica. Por exemplo, alterar as configurações do tema, adicionar logotipos e barras laterais, áreas de widgets, opções extras de rodapé, incluindo informações, edição de arquivos CSS e PHP do tema, etc.
Outra razão que insiste que os usuários mudem o layout do tema é adicionar diversos recursos e funções que não vêm com o tema padrão.
Ok, agora você pode obter as respostas de por que você deve personalizar seu tema. Mas lembre-se, um tema é a espinha dorsal de um site. Portanto, você precisa seguir cuidadosamente o processo de personalização e aplicar as etapas sem cometer erros.
Nota: O processo de personalização do tema depende totalmente do tipo de tema (tema de blog, tema de comércio eletrônico, tema de negócios, etc.) que você está usando no momento.
Como personalizar seu tema WordPress (guia passo a passo)

Agora é hora de demonstrar o processo de personalização do tema passo a passo. Para aplicar um processo sem erros, abaixo abordaremos as técnicas mais comuns para editar seu tema no painel do WordPress.
Passo 1: Faça upload de um tema WordPress
Para começar a personalizar o tema WordPress, você deve conhecer o processo de upload de um tema WordPress em seu site. Este processo é tão fácil que você não precisará de nenhum esforço extra ou habilidades adicionais.
Então, vamos ver como fazer upload de um tema WordPress em seu site.
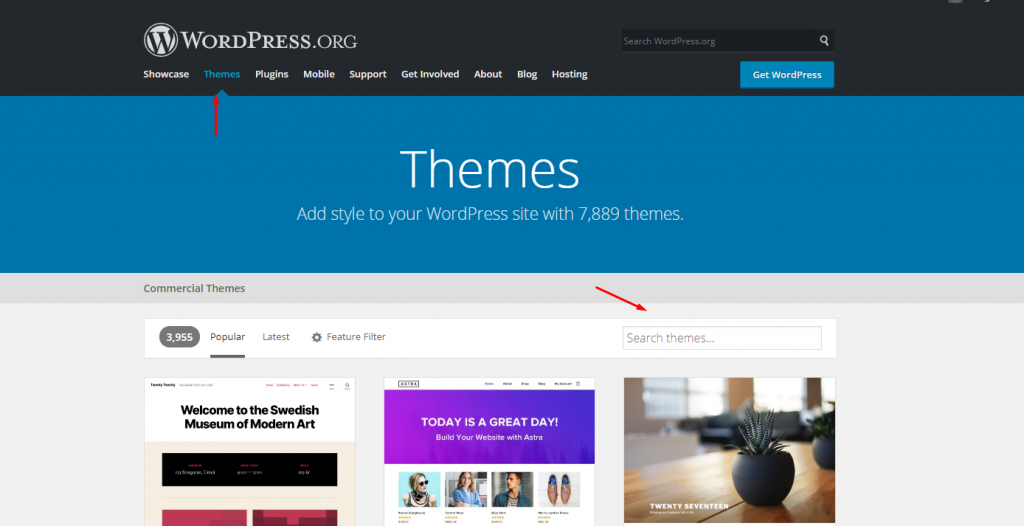
- Antes de tudo, visite WordPress.org e procure um tema que você deseja usar para o seu site.

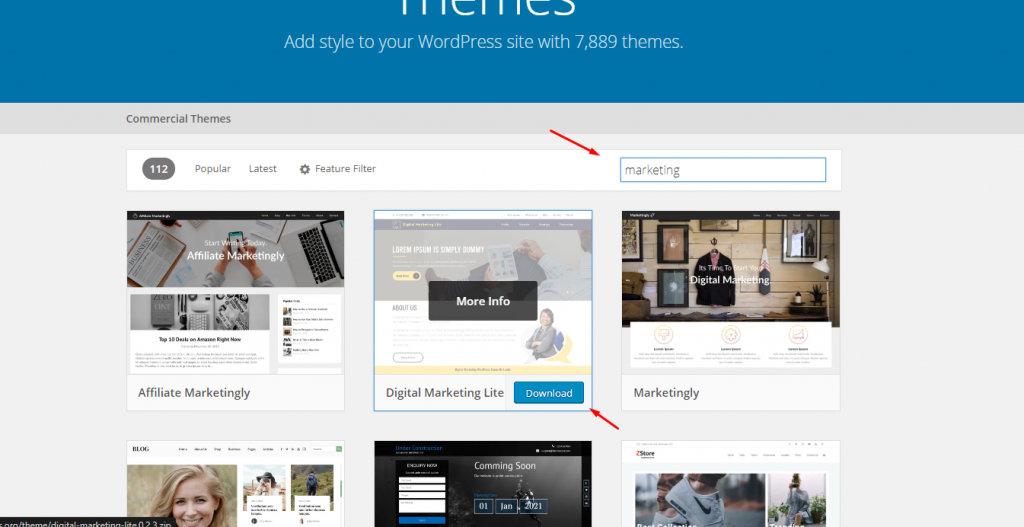
- Depois de encontrar o tema que procura, basta baixá-lo e salvá-lo em seu computador.

- Em seguida, navegue até o seu site WordPress em Dashboard> Appearance> Themes> Add a Theme> Upload & Activate it . É isso!
- Seu tema agora está ativado e pronto para personalizar e usar.
Etapa 2: usar o personalizador de tema padrão
Ok, depois de instalar seu tema preferido e ativá-lo, você pode fazer algumas personalizações sem alterar o código principal do site. Por exemplo, alterar o logotipo do site, layout, cores, slogan, adicionar widgets etc.
Portanto, para executar esse processo, você precisará da ajuda do personalizador interno do WordPress.
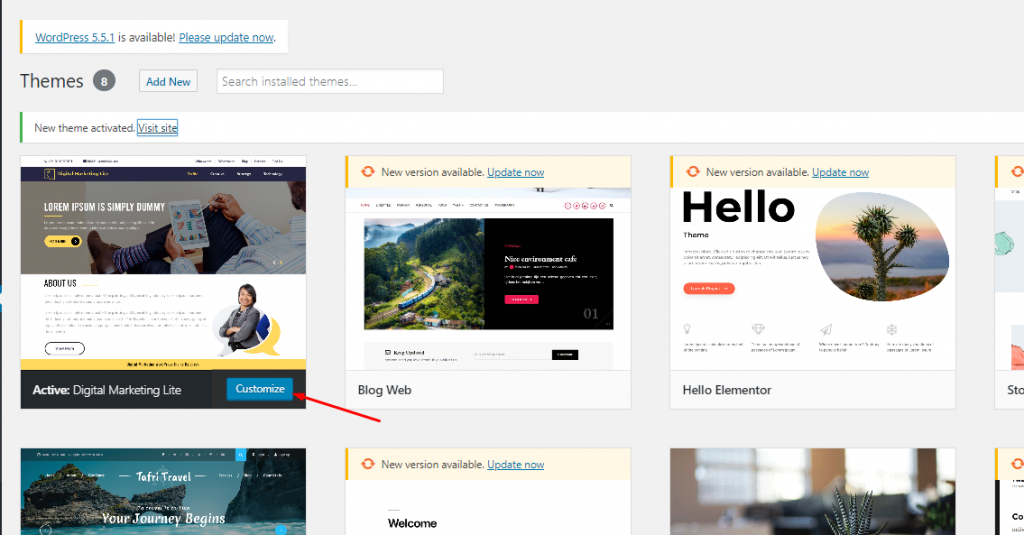
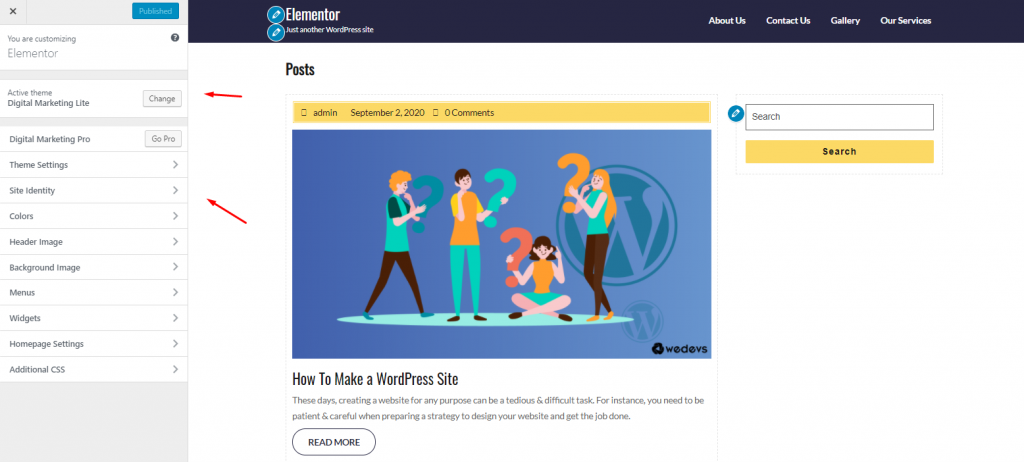
- Para isso, basta clicar no botão ' Personalizar '.

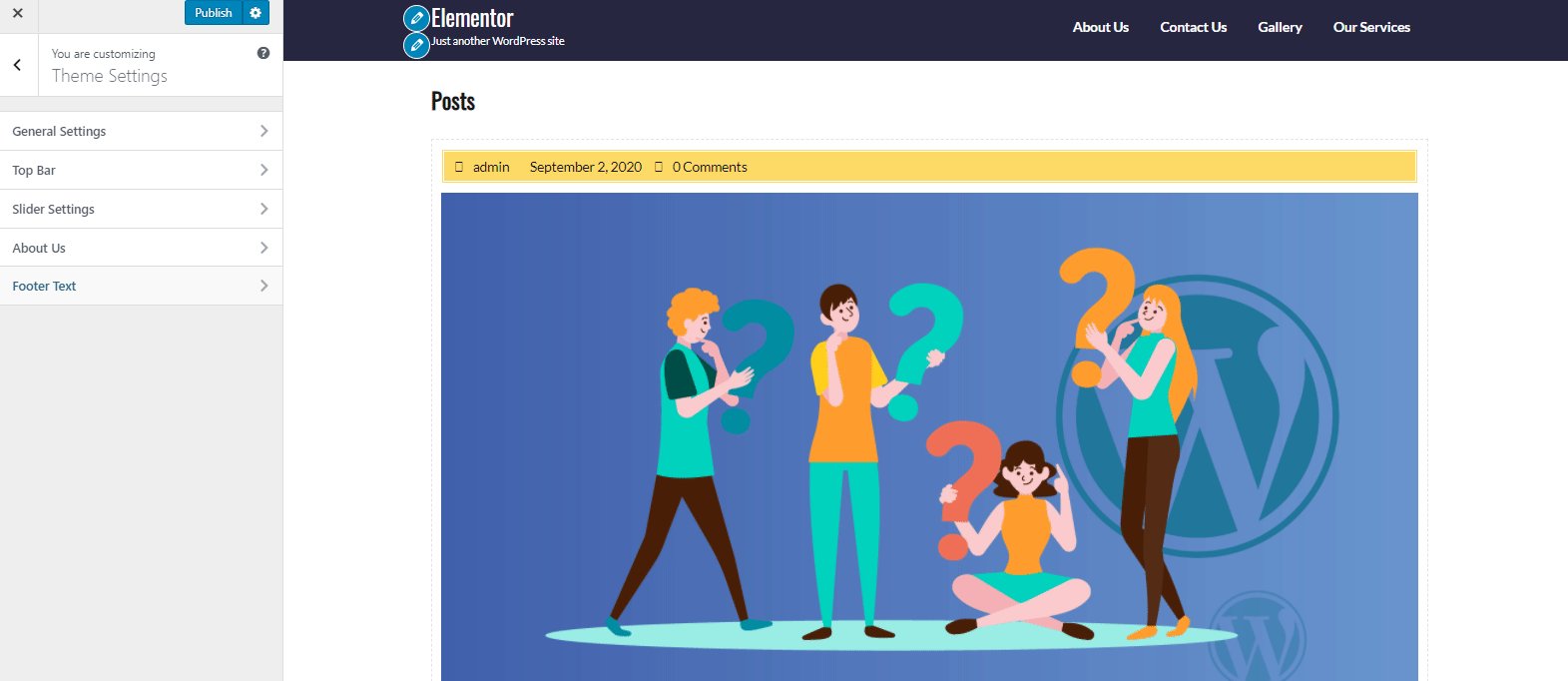
- Depois de clicar no botão personalizar, você verá um menu no lado esquerdo e aqui poderá obter os seguintes elementos do seu site que você pode começar a editar.

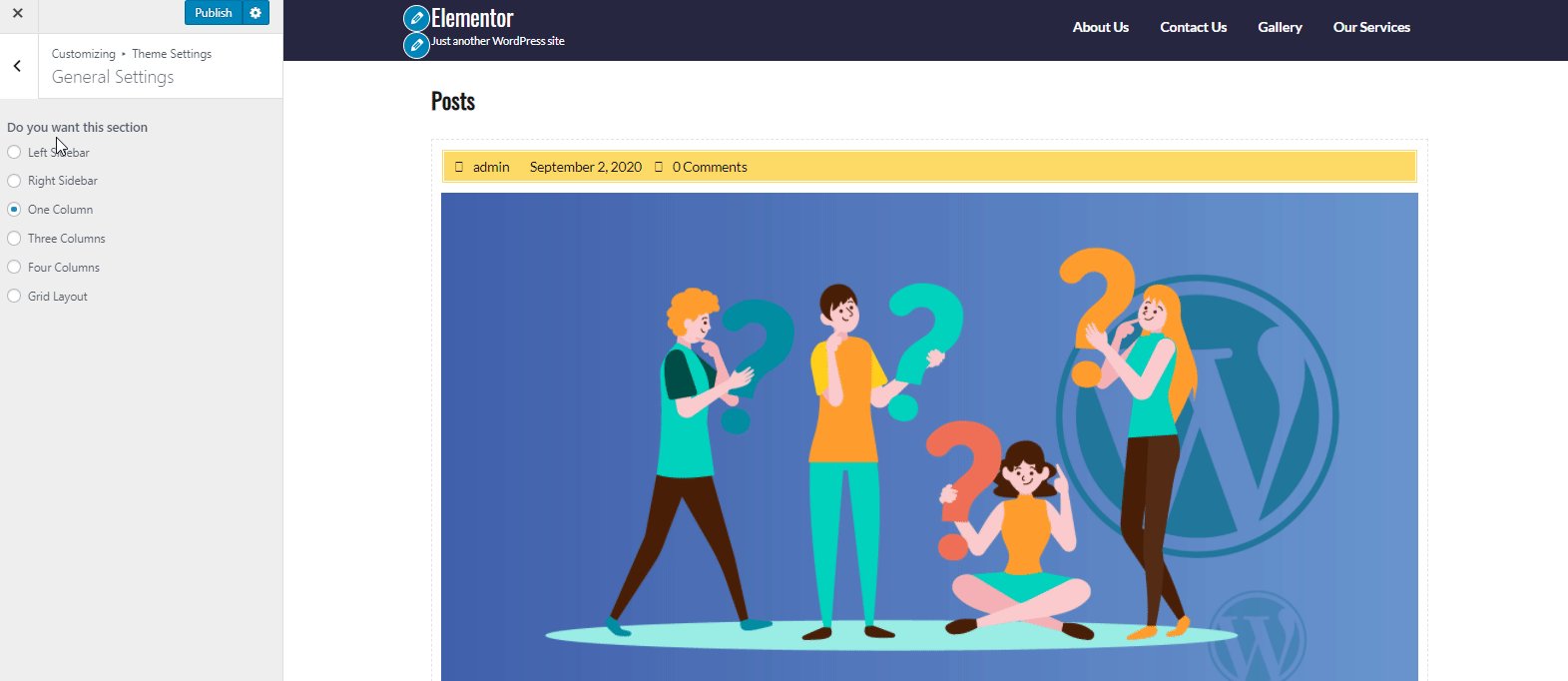
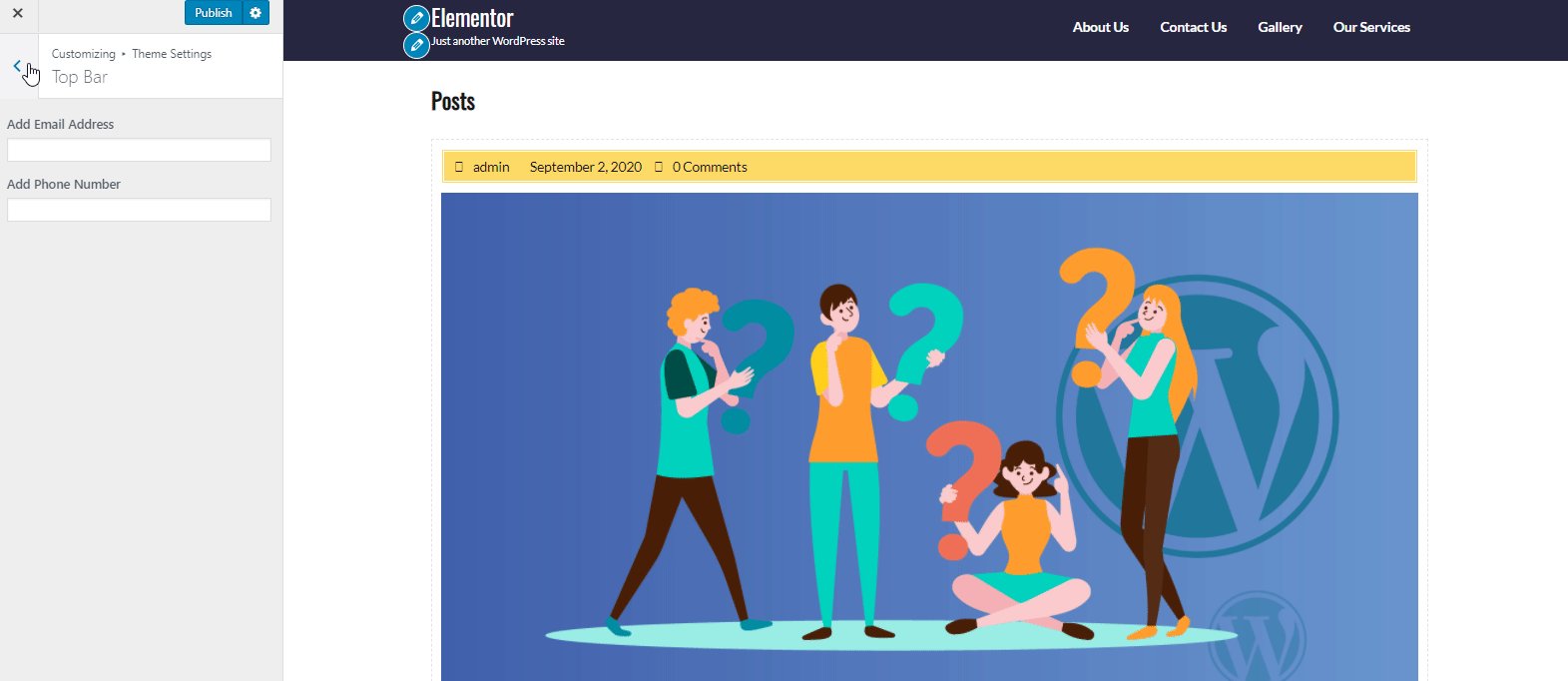
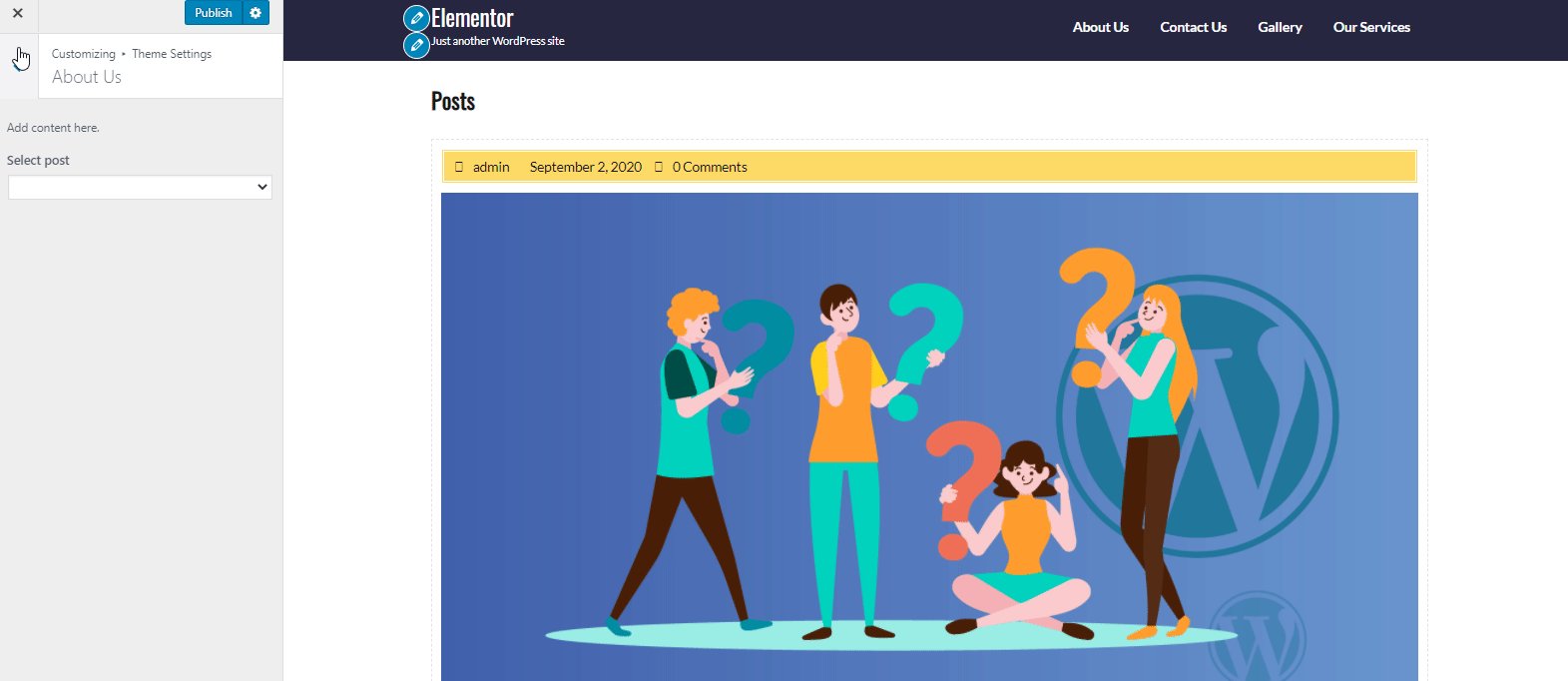
Configurações de tema:
Nas configurações do tema, você pode adicionar algumas informações do seu negócio e do seu site. Como quantas seções você deseja, informações da barra superior, imagens do slider, um breve resumo do seu site e um texto de rodapé, etc.

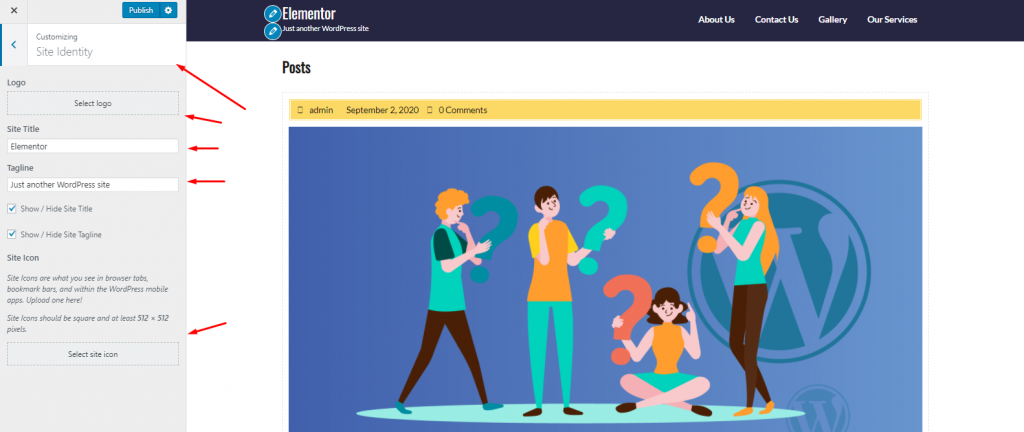
Identidade do site:
Em seguida, temos a opção de identidade do site. Nesta seção, você pode adicionar o logotipo do site, o título do site e o slogan (você também pode ocultá-los e exibi-los) e o ícone do site.

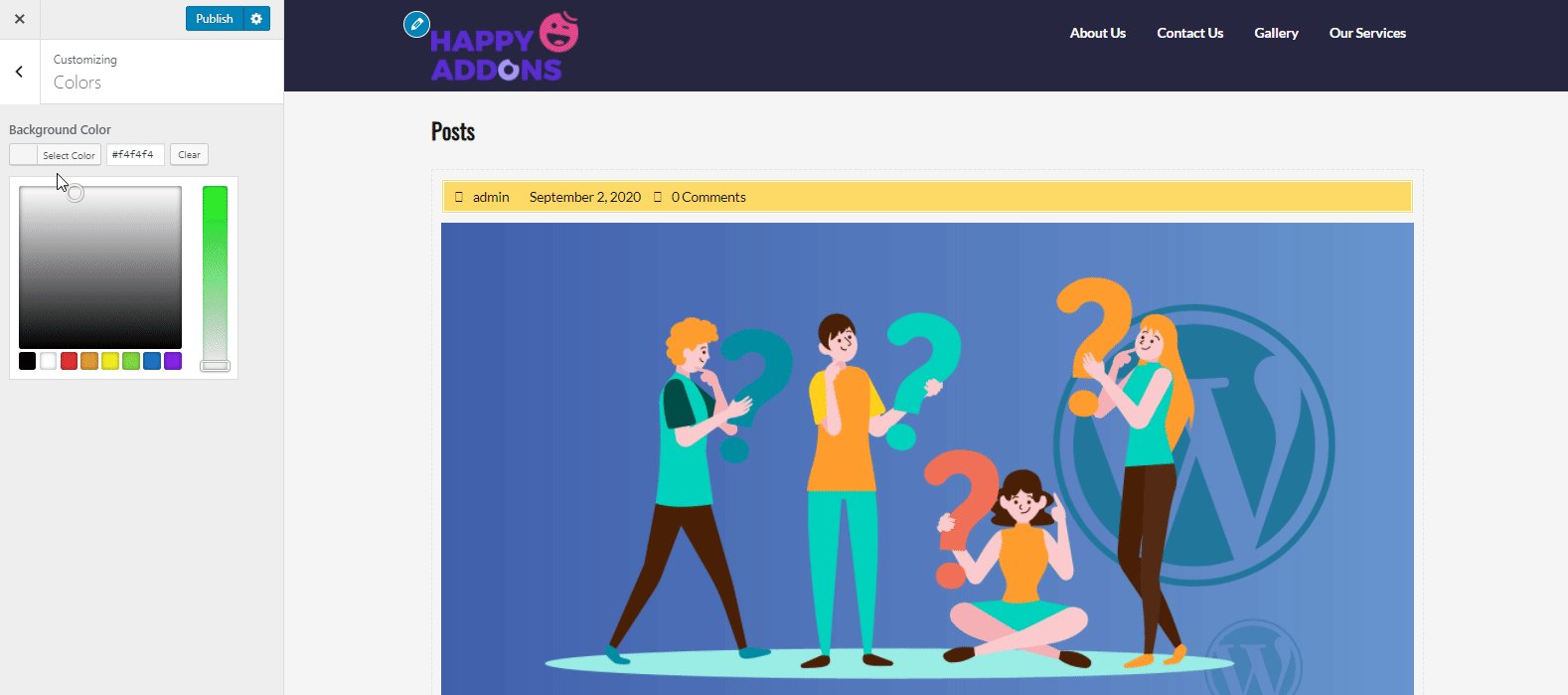
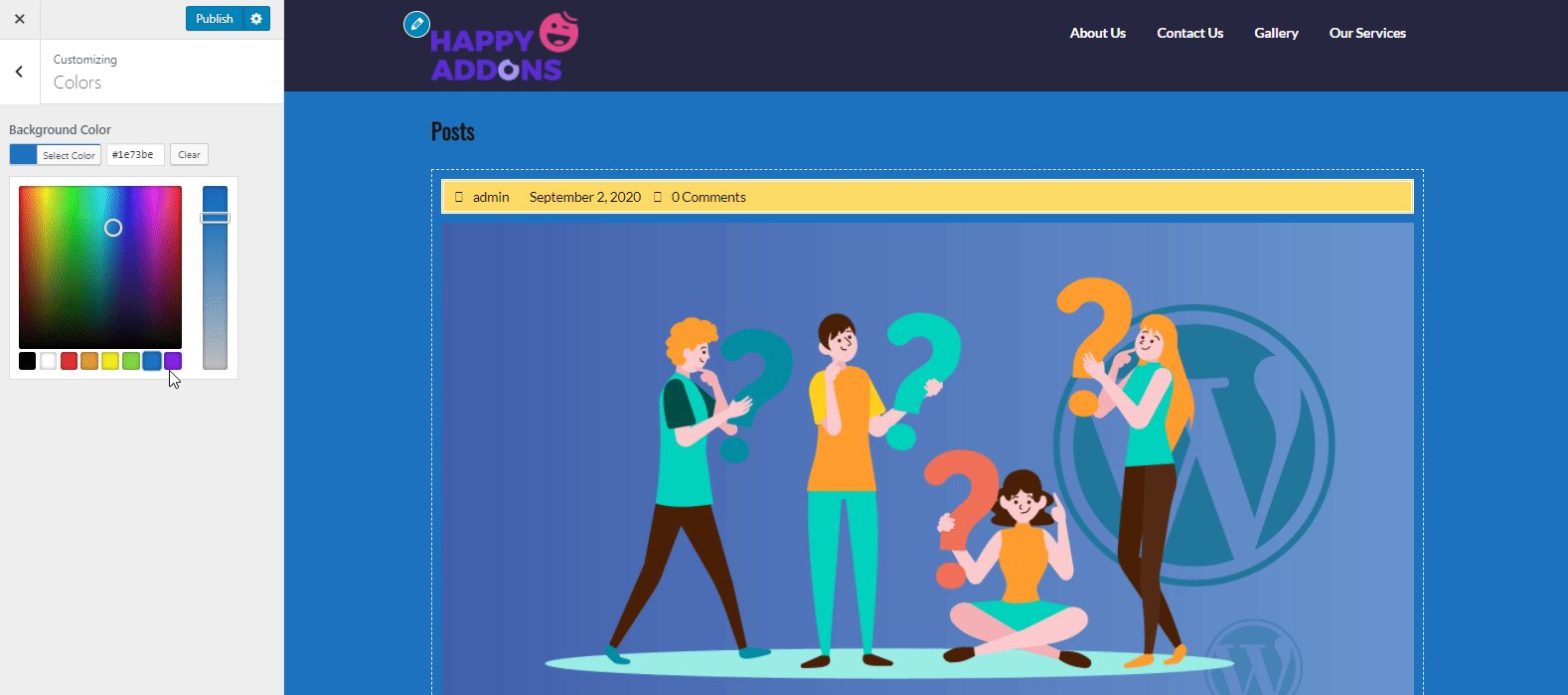
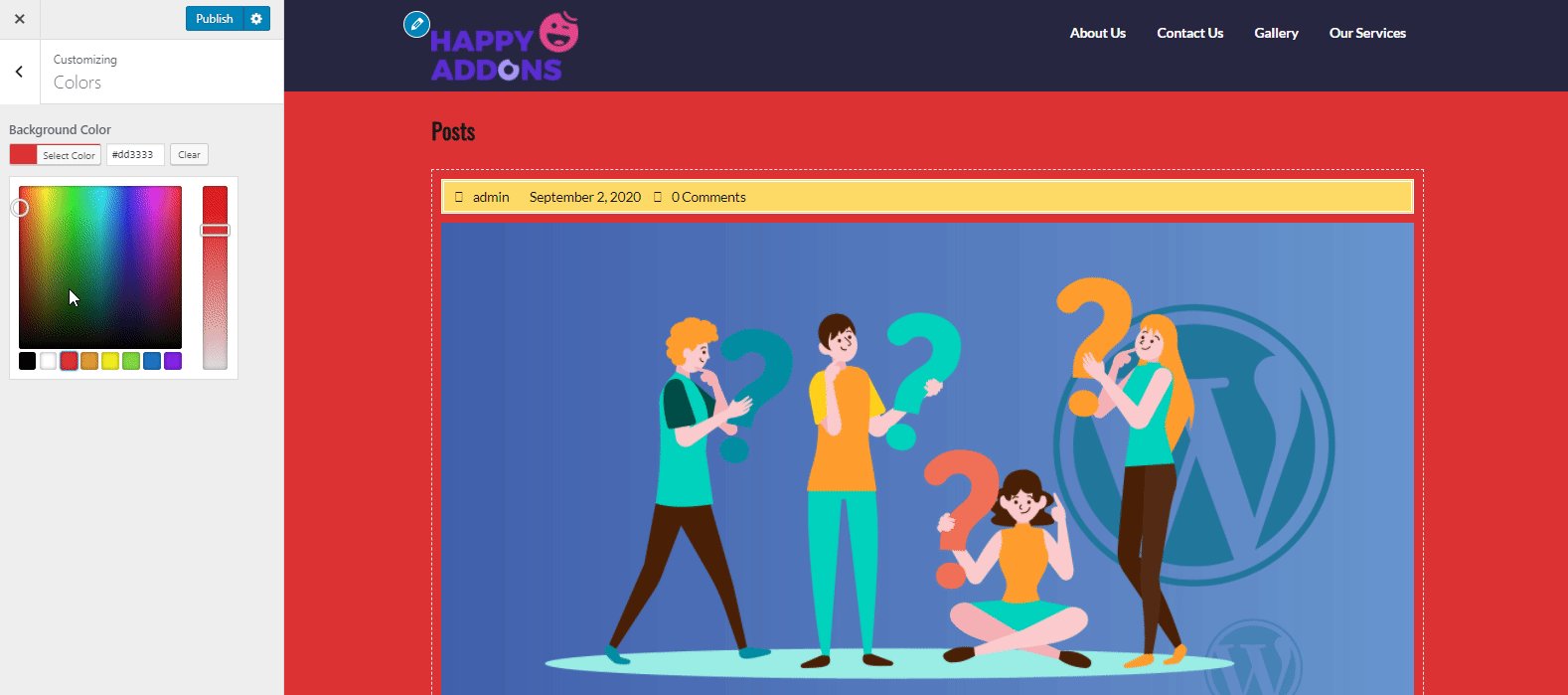
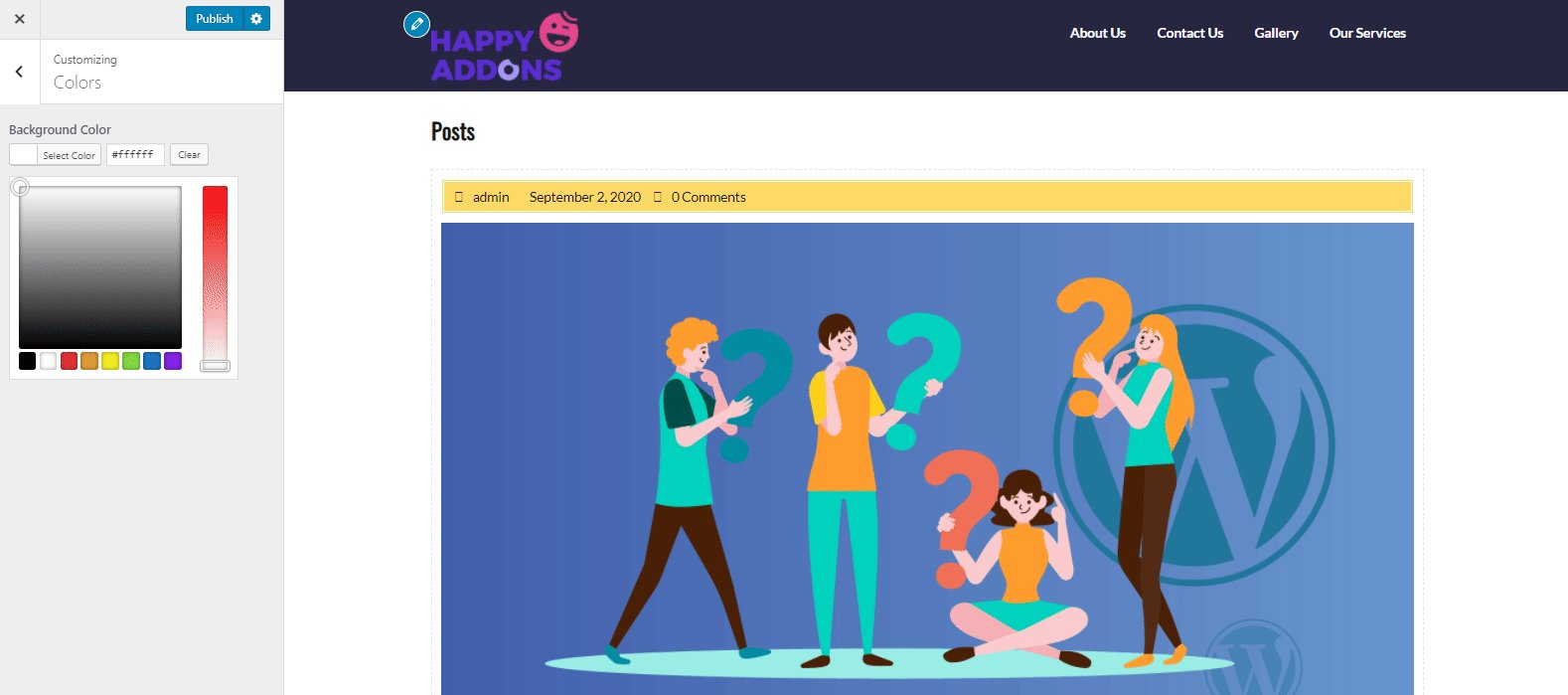
Cores:
Se você clicar na cor, poderá encontrar uma opção de cor na qual poderá alterar facilmente a cor de fundo do seu site.

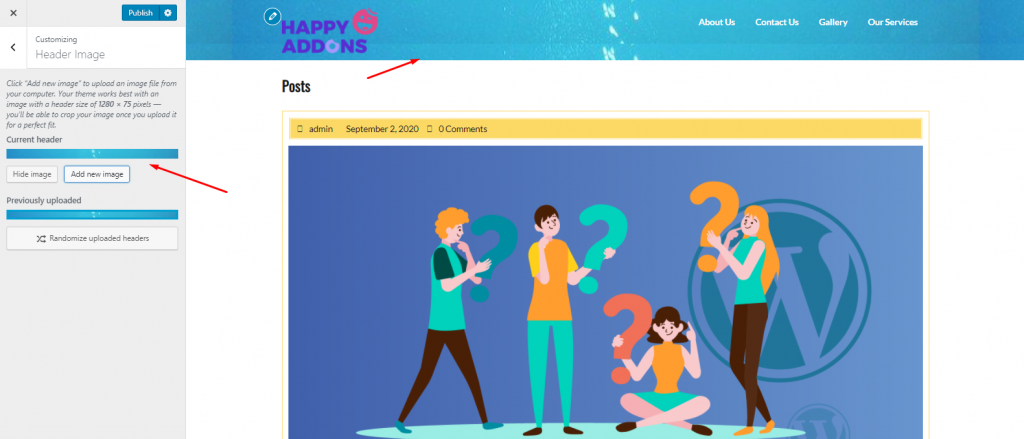
Imagem de cabeçalho:
Para adicionar uma imagem na parte do cabeçalho, basta clicar na Imagem do Cabeçalho e adicionar uma imagem. Certamente ele aparecerá bem na parte do cabeçalho.

Pronto para criar um cabeçalho impressionante para o seu site WordPress? Aqui está um artigo para você. Saindo agora! ?
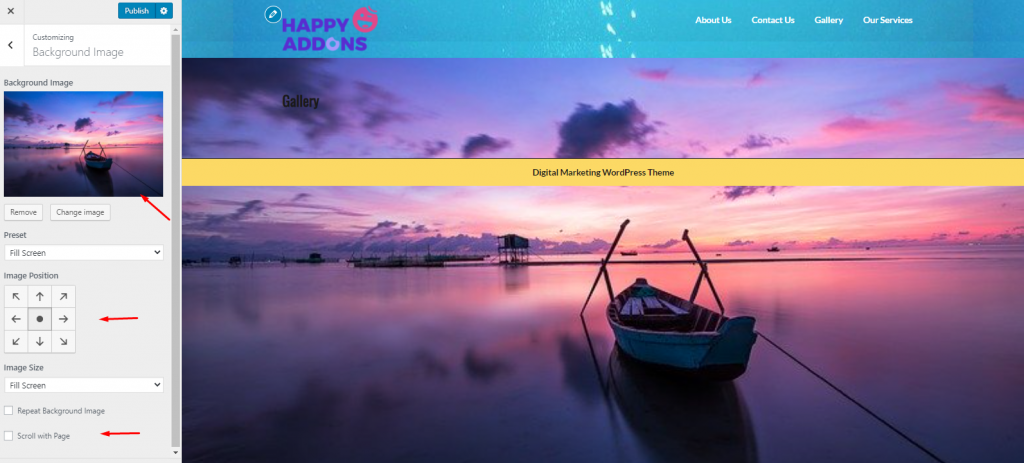
Imagem de fundo:
Toque na imagem de fundo se quiser adicionar uma imagem na página inicial do seu site. Basta adicionar uma imagem e personalizar suas configurações no lado esquerdo da tela.
Você pode redimensionar a imagem, colocar um valor personalizado, selecionar como a imagem deve ficar, etc.

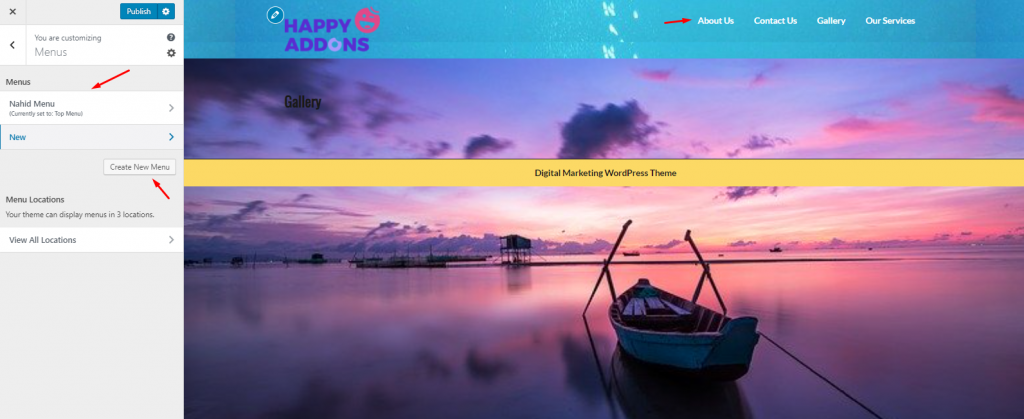
Menus:
Basicamente, a maioria dos temas do WordPress não inclui um menu com as opções padrão. Nesse caso, você cria um menu personalizado navegando em Aparência>Menus ou pode fazê-lo a partir desta parte.


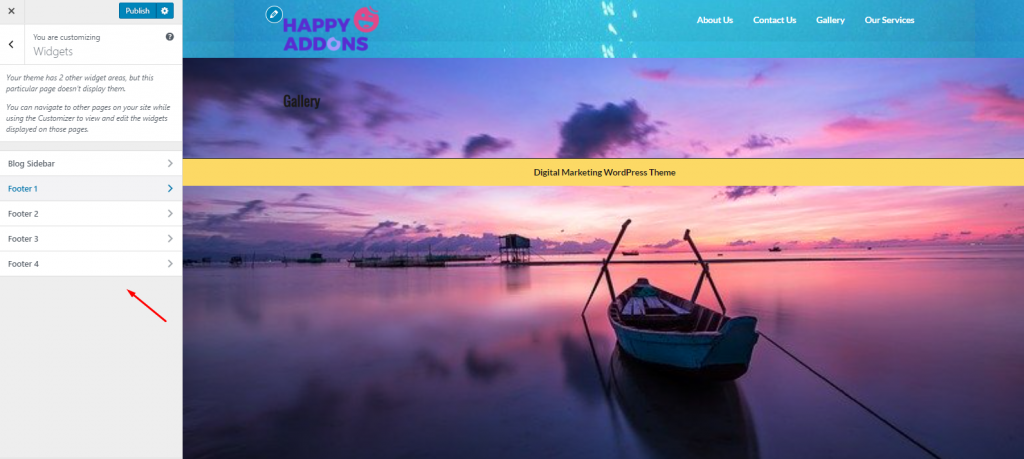
Widgets:
Para adicionar um widget, você pode seguir duas maneiras. Primeiro, você pode personalizá-lo diretamente em Appearance>Widgets ou pode personalizá-lo aqui.

No entanto, se você quiser ter uma ideia detalhada de como o widget realmente funciona, o tutorial abaixo pode orientá-lo no processo mais fácil de usar widgets no WordPress.

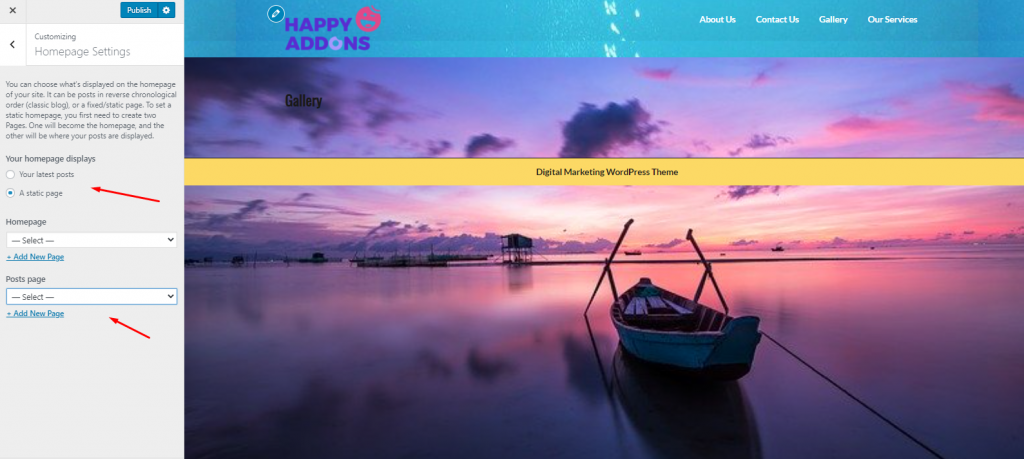
Configurações da página inicial:
Esta parte permitirá que você escolha o que sua página inicial incluirá ou não. Por exemplo, você deseja adicionar sua postagem mais recente ou deseja que seus usuários redirecionem uma página quando clicarem em seu site, etc. Assim, você pode editar rapidamente essas funções a partir daqui.

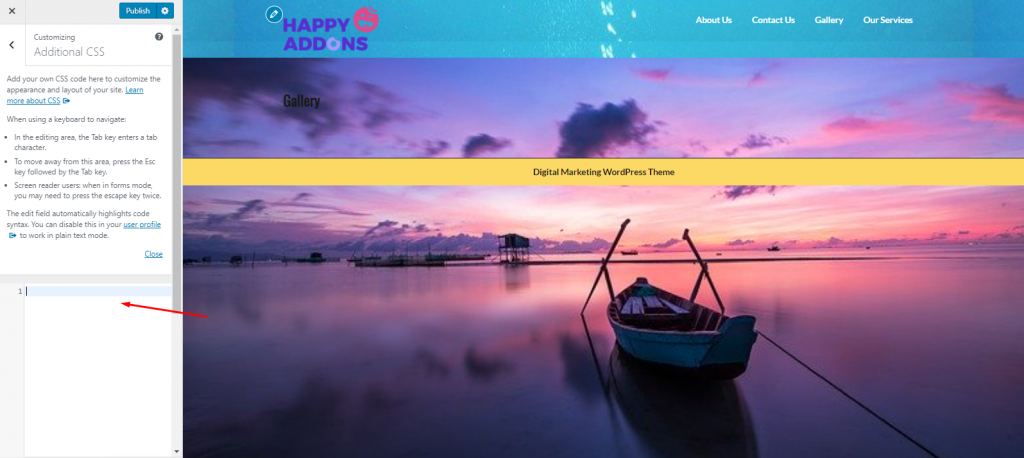
CSS adicional:
Se você deseja adicionar vários estilos em uma única página HTML, o código CSS o ajudará a fazer isso facilmente. Portanto, na última parte da personalização do seu tema WordPress, você pode adicionar trechos de código CSS adicionais diretamente em seu site para criar alguns estilos e formatos diferentes.

No entanto, você pode ler o artigo a seguir, aqui você terá uma ideia visual de como adicionar trechos de CSS em seu design Elementor.
Etapa 3: use as opções de personalização de tema do WordPress integradas (se houver)
Essa opção de personalização depende de qual tema você instalou. Nem todos os temas têm opções integradas para permitir que você personalize as coisas de acordo com suas expectativas.
Se tiver, você poderá acessar as opções de tema no painel do WordPress. Portanto, você terá uma seção no lado esquerdo com o mesmo nome do tema que você instalou.
De qualquer forma, aqui está um exemplo se você instalar um tema com as opções adicionais. Nesse caso, você pode baixar e instalar o GeneratePress para obter as opções adicionais.

Dessa forma, você pode personalizar seu tema, como ativar ou desativar páginas, adicionar logotipos, tipografia, opções de layout, adicionar novas páginas e muito mais.
Etapa 4: faça alterações no CSS se precisar
Bem, antes falamos sobre o que é CSS. Agora vamos dar uma olhada profunda nele. Na verdade, o CSS controla a aparência do seu site. Você pode fazer algumas alterações na cor, espaçamento, tipografia etc. do seu site, utilizando códigos CSS.
Lembre-se, você não deve alterar os arquivos CSS principais do seu site enquanto personaliza os temas. Caso contrário, você perderá todo o acesso aos dados e informações do seu site.
Para personalizar com segurança o arquivo CSS em seu tema, você encontrará diferentes editores de arquivos CSS ou plugins no diretório do WordPress. Simplesmente você pode baixar o plugin e continuar a personalização do seu tema.
Nesse caso, você pode tentar CSS e JS personalizados simples para alterar a aparência do seu site e adicionar código CSS e JS personalizado sem prejudicar os arquivos principais do seu site. Além disso, você pode imprimir os códigos na área de cabeçalho e rodapé, adicionar CSS e JS ao frontend e adicionar quantos códigos precisar.

Etapa 5: use os plugins do personalizador de temas do WordPress
Então, depois de aprender o processo manual, agora compartilharemos alguns dos principais plugins do construtor de páginas do WordPress. E usando esses plugins do construtor de páginas, você pode facilmente personalizar, editar e implementar coisas diferentes com apenas alguns cliques.
Portanto, sem escrever uma única linha de código, você pode facilmente adicionar e reorganizar certas coisas em seu site. E os plug-ins do construtor de páginas do WordPress produzirão automaticamente o código para tornar a aparência do seu site mais lucrativa.
Bem, vamos ver alguns dos melhores construtores de páginas do WordPress ainda customizadores de temas:
- Happy Add-ons: Ele pode aprimorar e levar suas habilidades de edição e design de páginas da Web para outro nível. Além disso, você pode usar gratuitamente e premium, que consiste em widgets de ponta para levar sua experiência de criação de páginas com o Elementor
- Elementor: oferece total versatilidade para criar designs diferentes para o seu site WordPress. Você pode criar sites mais rápido do que antes com este compositor visual de arrastar e soltar
- Beaver Builder: É um construtor de páginas de arrastar e soltar flexível que funciona bem na visualização de front-end. Não importa se você é iniciante ou profissional, você vai gostar de ter o controle total do seu site usando o Beaver Builder
- Divi Builder: Este plugin oferece recursos poderosos de arrastar e soltar, privilégios de edição em tempo real e designs responsivos integrados. Assim, depois de instalar o plug-in, você poderá editar as páginas e o layout do seu site por meio de um construtor de arrastar e soltar
- Construtor de páginas por origem do site: com este construtor de páginas, você pode criar facilmente conteúdo responsivo baseado em colunas e, depois disso, seu conteúdo se adaptará automaticamente a todos os dispositivos móveis, garantindo que seu site esteja pronto para uso em dispositivos móveis
Portanto, esses são os principais plugins do construtor de páginas para personalizar seu tema do WordPress. Mas se você quiser saber mais detalhes sobre os construtores de páginas do WordPress, confira o post abaixo.?
Dicas de bônus: coisas que você deve anotar antes de personalizar um tema
Bem, agora você pode entender que personalizar um tema do WordPress não é tão difícil quanto você pensa. Mas você precisa ter cuidado porque o que quer que você mude dentro do seu tema, você não voltará as opções de configuração anteriores.
Portanto, há uma chance de perder os dados e arquivos importantes. É por isso que aqui descobrimos alguns aspectos importantes em relação à personalização do tema. aqui estão eles:
- Tente anotar todas as alterações que você fizer
- Tenha cuidado ao personalizar ou adicionar barras laterais
- Acompanhe suas alterações (criar registro de alterações)
- Deve manter um backup do seu tema
- Teste todas as funcionalidades e recursos, funcionando bem ou não
- Verifique a capacidade de resposta do tema tema recém-projetado
- Compare as compatibilidades do seu tema em outros navegadores
- Garanta segurança de primeira classe para o seu tema para evitar o ataque de malware
Portanto, tente manter esses pontos antes de fazer qualquer alteração no seu tema. No entanto, se você deseja proteger seu site WordPress contra ataques de malware ou atividades suspeitas, confira a postagem abaixo?
? Deve ler: Como remover malware de um site WordPress
Palavras finais sobre como personalizar o tema do WordPress
A personalização do tema é muito importante para você se você deseja apenas trazer algumas alterações ou variações no tema. Portanto, você deve seguir as instruções para poder modificar facilmente seu tema sem prejudicar a estrutura do seu site.
Design cria cultura. A cultura molda os valores. Os valores determinam o futuro. – Robert L. Peters, designer e autor Click To TweetNo entanto, tentamos ao máximo transmitir os termos e aspectos cruciais sobre o processo de personalização do tema. Portanto, acreditamos que agora você pode personalizar seu tema sem esforço, sem contratar nenhum desenvolvedor WordPress ou aplicar qualquer linguagem de programação. E os plugins sobre os quais falamos ajudarão você a aumentar seu esforço e economizar seu tempo crucial.
Então, você está pronto para personalizar seu tema WordPress e criar um site completo para o seu negócio? Clique no link abaixo??

