Como personalizar o WordPress em 2024 (sem necessidade de codificação)
Publicados: 2024-06-29À medida que o WordPress evolui, as oportunidades de personalização do seu site aumentam exponencialmente. Imagine ter um site WordPress que não seja apenas funcional, mas também adaptado exclusivamente às suas necessidades. Quer você seja iniciante ou tenha alguma experiência, dominar essas opções de personalização pode melhorar significativamente a aparência e a funcionalidade do seu site.
Este artigo aborda técnicas essenciais sobre como personalizar o WordPress, desde o uso do WordPress Customizer até construtores de páginas avançados e temas como Divi. Mergulhe em nosso guia completo e descubra como tornar seu site WordPress verdadeiramente seu.
DR
- Temas como Divi e plug-ins são a maneira mais rápida de obter ampla personalização de sites no WordPress.
- Veja como personalizar layouts e menus com o Full Site Editor e construtores de páginas como o Divi.
- Utilize o WordPress Customizer, compatível com alguns temas, para alterações visuais em todo o site desde o back-end.
- Aproveite os pacotes de layout pré-fabricados do Divi e o Divi AI para rápida criação e personalização de páginas.
- 1 Personalize o WordPress com temas e plug-ins
- 1.1 Melhores temas para personalizar WordPress
- 2 Personalize a estrutura da página e os menus
- 3 Personalize o WordPress com o Personalizador
- 4 Personalize páginas individuais
- 4.1 Personalizar páginas com o Block Editor
- 4.2 Personalize páginas com o Visual Builder da Divi
- 4.3 Personalize e crie novas páginas com Divi AI
- 5 Personalize modelos de temas WordPress
- 5.1 Personalizar partes do modelo com o editor completo do site
- 5.2 Personalize modelos de tema com Divi Theme Builder
- 6 Personalize o WordPress com um tema infantil
- 6.1 Temas infantis Divi
- 7 Como você personalizará seu site WordPress?
- 7.1 Ferramentas de personalização WP em destaque
Personalize o WordPress com temas e plug-ins
Os temas e plug-ins do WordPress são ferramentas essenciais para personalizar a aparência e a funcionalidade do seu site.
Melhores temas para personalizar WordPress
A primeira grande decisão de personalização que você terá que tomar para qualquer site WordPress é escolher o tema. É a decisão de design mais importante que você pode tomar. Aqui estão algumas de nossas principais recomendações:
Divi

Divi é amplamente considerado um dos temas WordPress mais personalizáveis disponíveis. Alguns recursos principais que o tornam altamente personalizável:
- Construtor de páginas visual de arrastar e soltar (Divi Builder) para criar layouts e designs personalizados sem código.
- Mais de 1.000 pacotes de layout pré-fabricados e mais de 100 pacotes de sites completos para importar e personalizar.
- Capacidade de personalizar visualmente todos os aspectos do design, como cores, tipografia, espaçamento, animações, etc.
- Inclui o Divi Theme Builder para personalizar visualmente cabeçalhos, rodapés, páginas de categorias, etc.
Obtenha Divi
Astra

Astra é um tema personalizável popular, conhecido por seu desempenho e flexibilidade:
- Opções altamente personalizáveis para layouts, designs, cores, tipografia, etc., no WordPress Customizer.
- Leve e de carregamento rápido, usando recursos mínimos.
- Funciona perfeitamente com construtores de páginas populares como Elementor, Beaver Builder, etc.
- Mais de 180 demonstrações de sites prontas para usar para importar e personalizar.
GerarPress

GeneratePress é um tema leve e focado no desempenho com amplos recursos de personalização.
- Altamente extensível com ganchos, filtros e complementos para personalizar todos os aspectos.
- Complementos premium como Elements, Blog, Commerce, etc. desbloqueiam mais opções de personalização.
- Integra-se com construtores de páginas como Beaver Builder, Elementor, etc.
- Carregamento rápido com inchaço mínimo e código limpo.
Melhores plug-ins para personalizar WordPress
Embora possamos fornecer uma longa lista de plug-ins e como eles podem personalizar seus sites, abordaremos alguns destaques. Para mais opções, veja uma lista completa dos melhores plug-ins do WordPress.
- ACPT: personalize seu site criando tipos de postagem personalizados e grupos de metacampos para construir estruturas e tipos de conteúdo exclusivos.
- Rank Math SEO: Um plugin essencial para otimizar o SEO do seu site, ajudando você a personalizar páginas com palavras-chave, meta descrições e legibilidade.
- WooCommerce: o plugin ideal para adicionar funcionalidades de comércio eletrônico de destaque ao seu site WordPress.
- WP Aminify: Oferece temas de administração integrados e a capacidade de criar painéis de administração personalizados para o back-end do seu site.
- Divi Marketplace: Centenas de itens do mercado estão disponíveis para estender o WordPress e o Divi. Eles variam de modelos pré-construídos a extensões Divi que merecem sua atenção.
O WordPress é tão amplamente utilizado por causa do ecossistema de plugins. Pode ser apenas o seu maior diferencial em comparação com as alternativas populares do WordPress.
Personalize a estrutura da página e os menus
Personalizar a estrutura e os menus da sua página melhora a navegação no site e a experiência do usuário. Também pode ajudar no SEO e na organização geral do seu site.
Estrutura da página
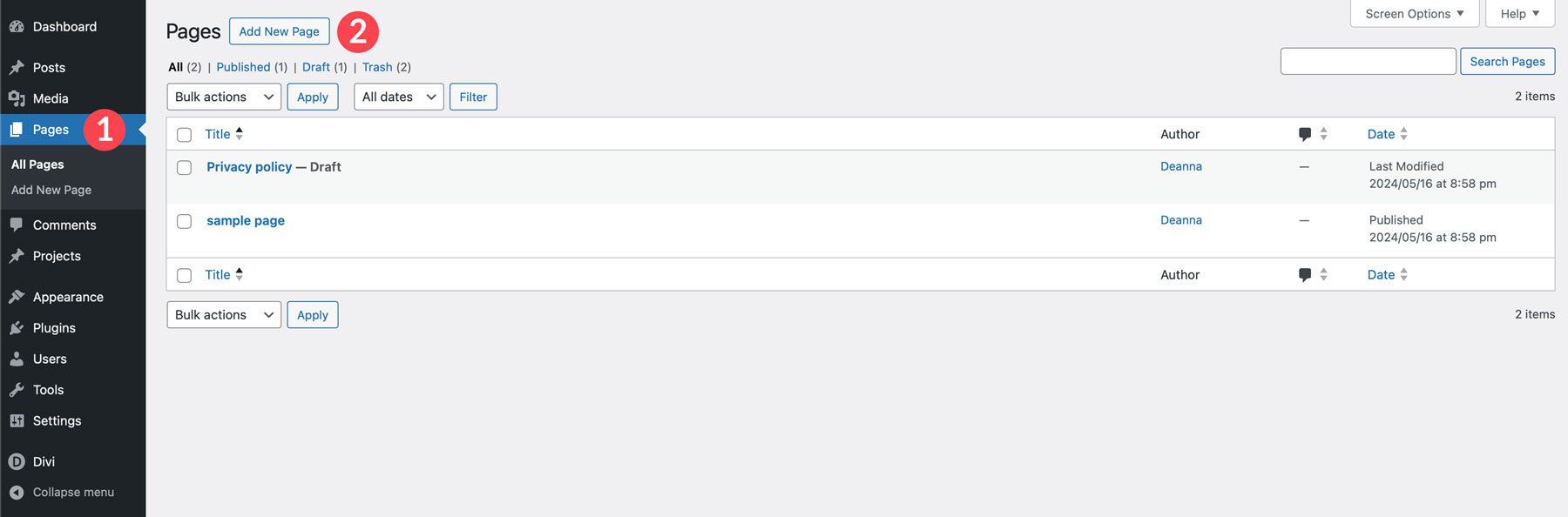
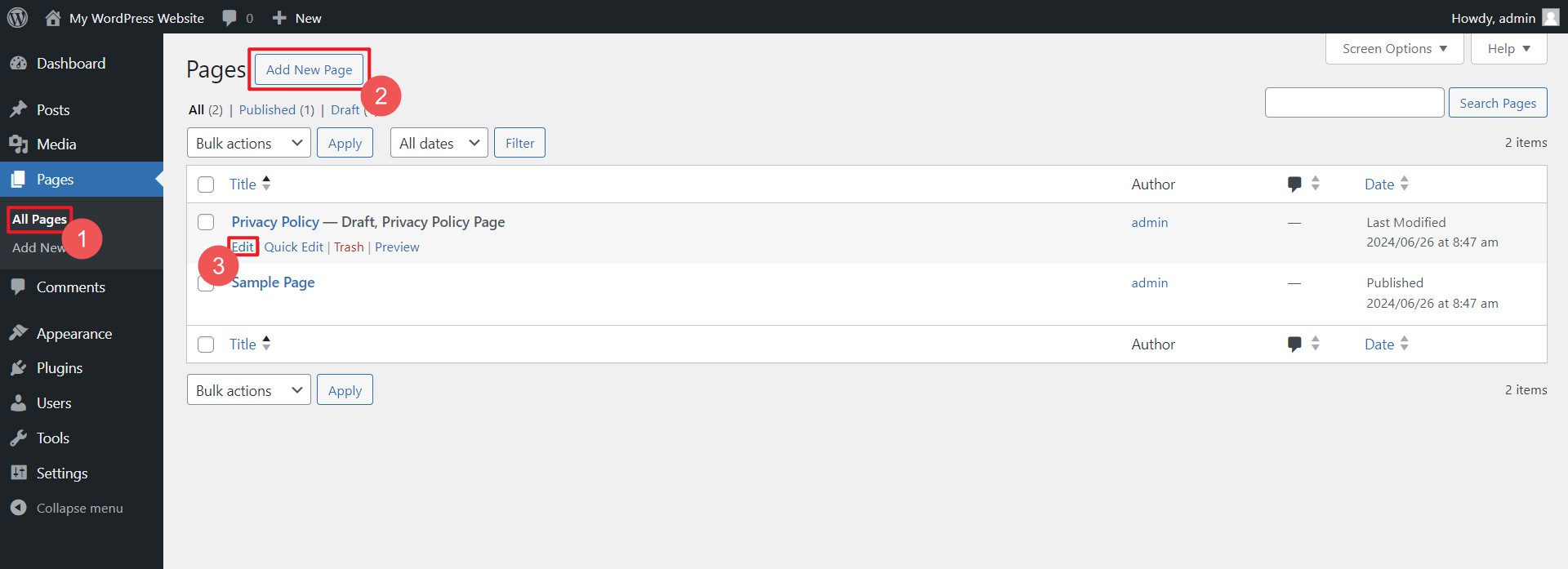
Ter uma hierarquia de páginas bem estruturada melhora a navegação e o SEO do seu site WordPress. Para começar, você precisa criar novas páginas com base nas necessidades do seu site.

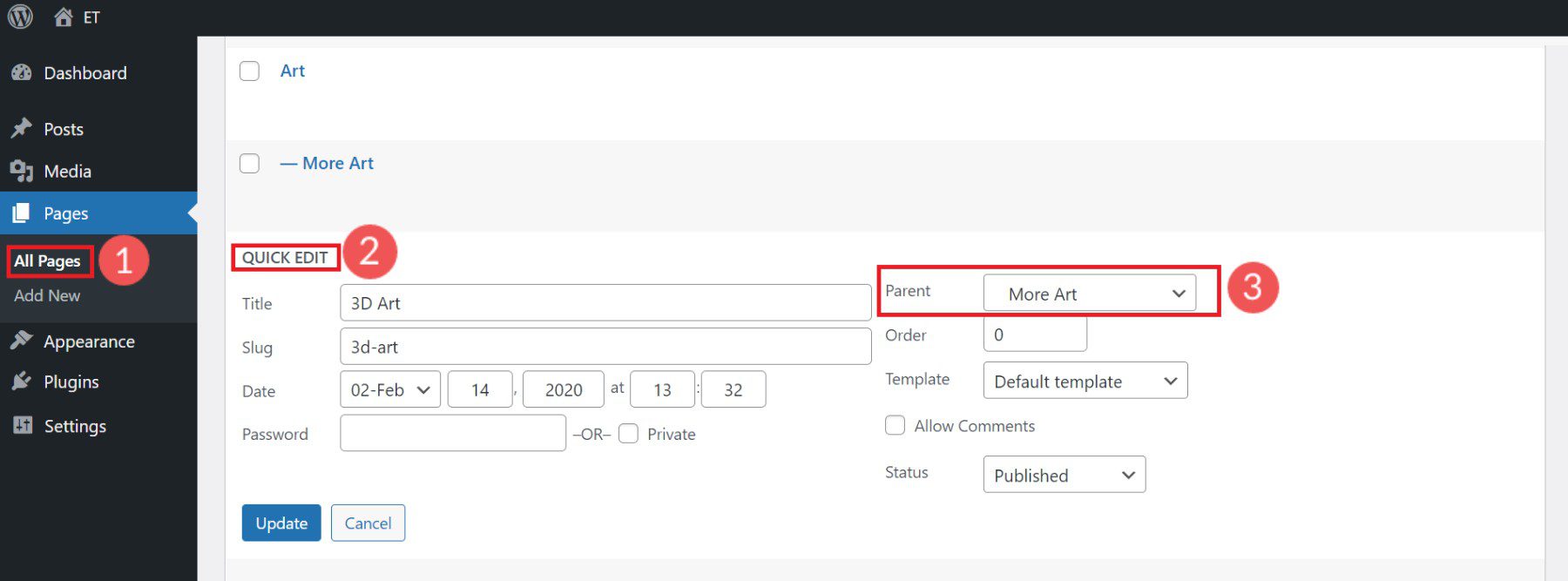
Usando o botão Edição rápida, você pode aninhar páginas filhas nas páginas pai para criar uma estrutura lógica de URL. Defina a página pai da página atual para criar uma estrutura de URL aninhada.

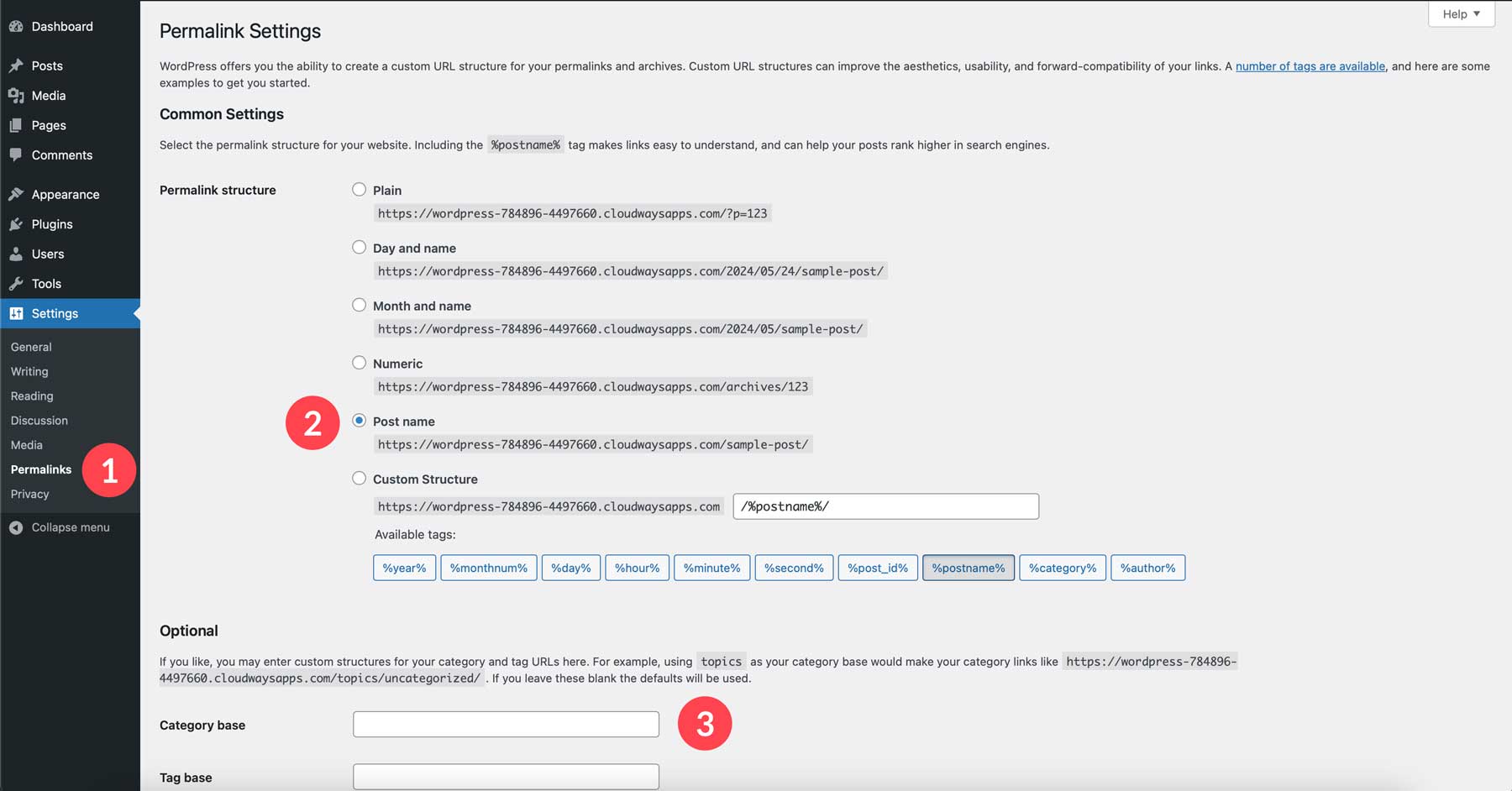
Personalize slugs de URL da página usando configurações de link permanente.

Uma estrutura de página limpa e lógica é uma forma subestimada de personalizar seu site WordPress.
Cardápios
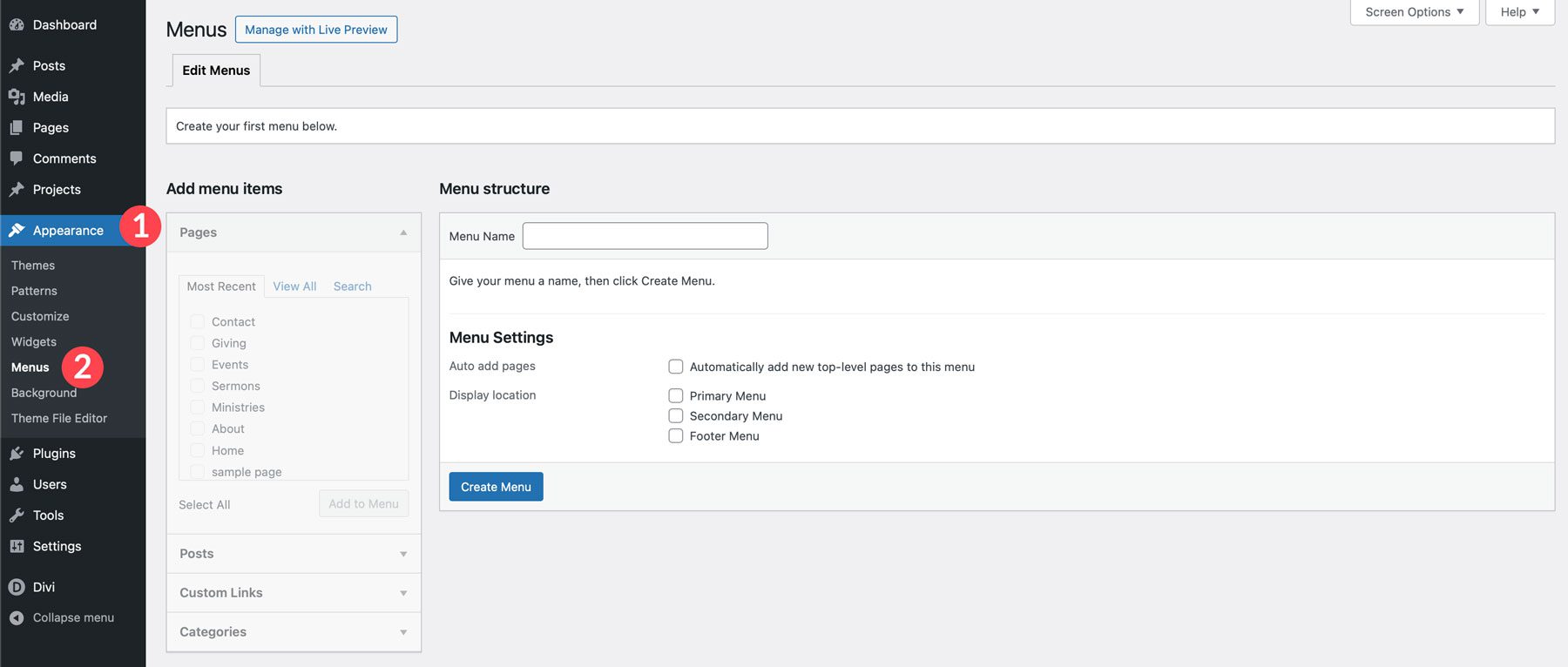
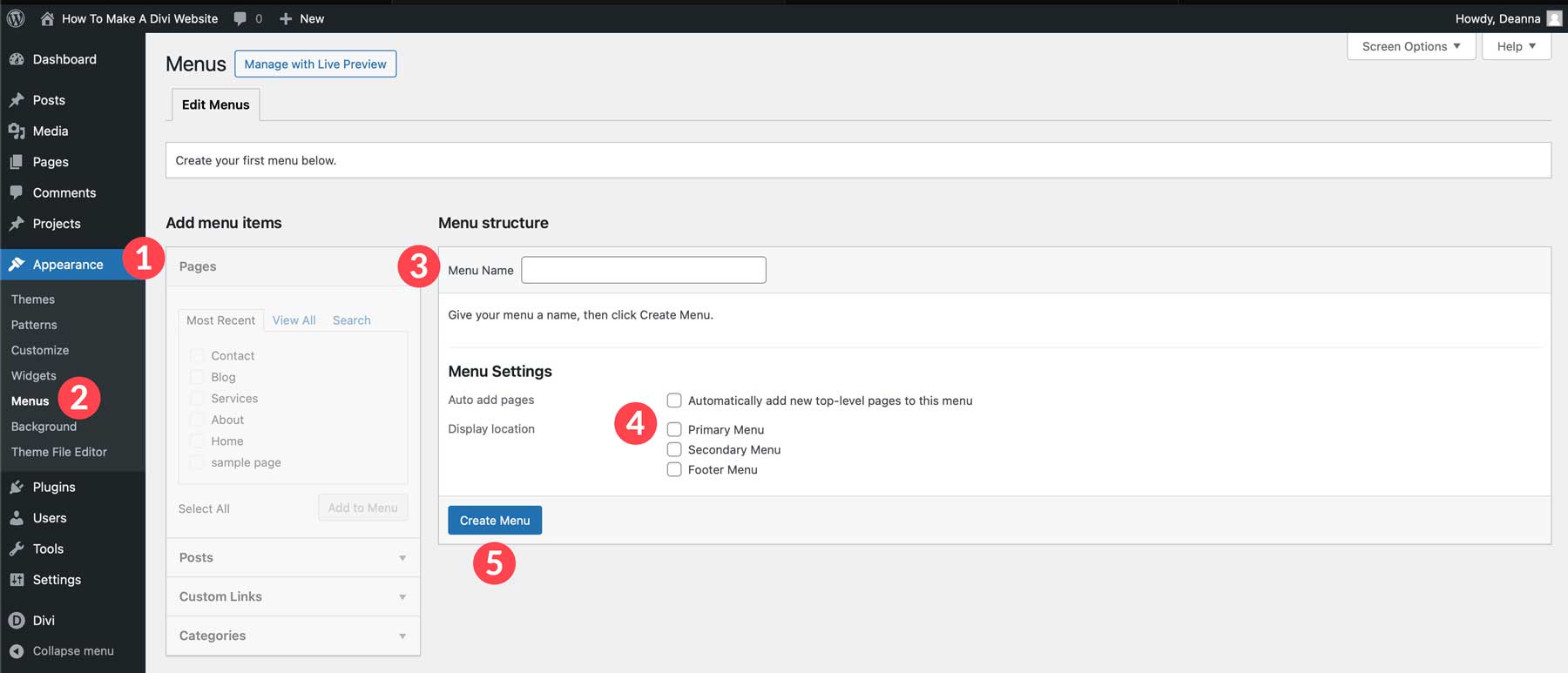
Os menus do WordPress controlam os links de navegação que aparecem no seu site (como no cabeçalho, rodapé e barra lateral). Para personalizar seus menus, vá para Aparência > Menus no painel do WordPress.

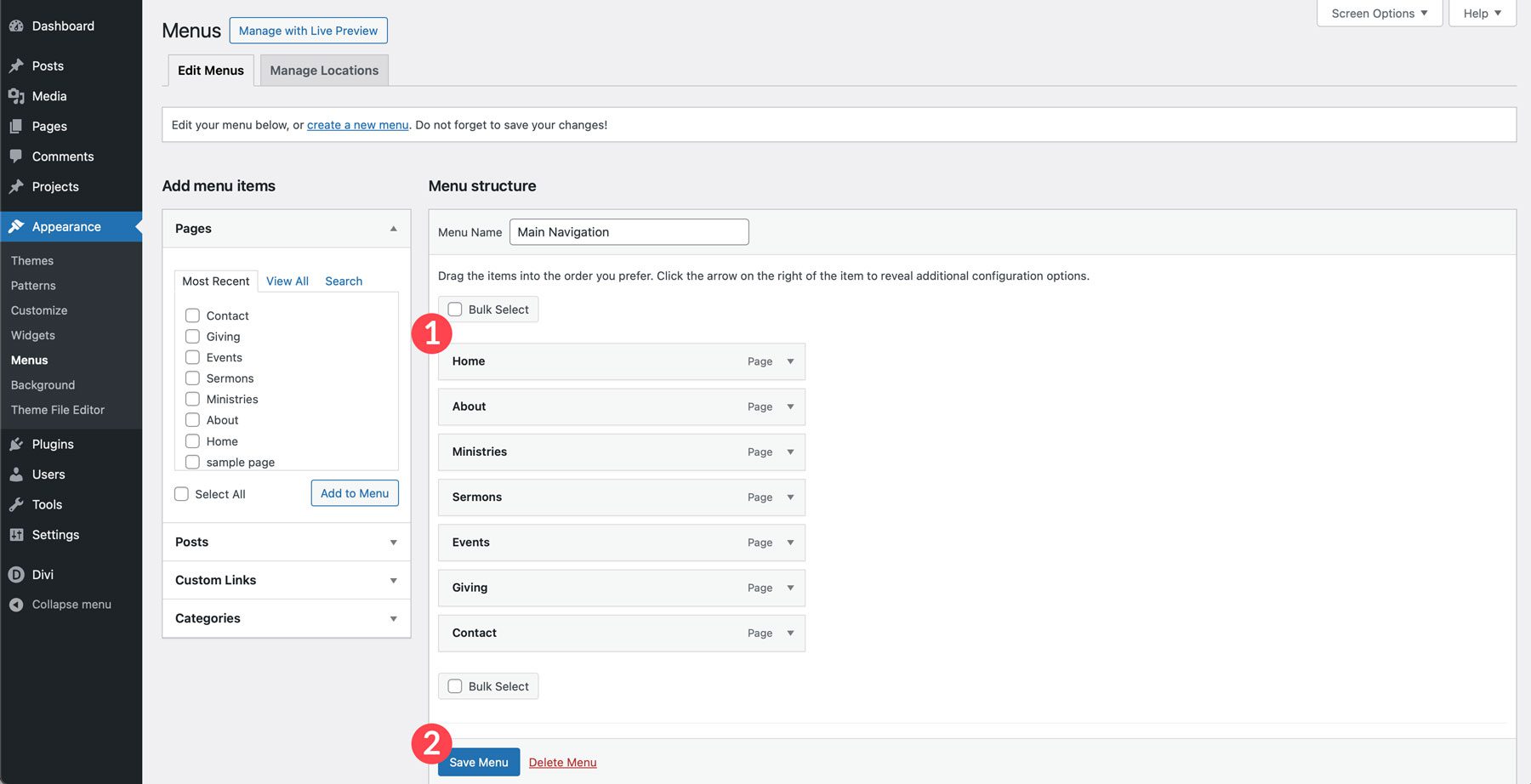
Crie seu primeiro menu personalizado dando um nome a ele e escolhendo o local de exibição. Seu primeiro menu geralmente será o seu “Menu Principal”. Adicione páginas, postagens, links personalizados e páginas de categoria da coluna esquerda ao seu menu (na estrutura do menu).

Organize os itens do menu arrastando e soltando e defina os locais do menu. Você pode aninhar itens de menu sem que eles alterem a estrutura do URL (para criar menus suspensos que limpem sua navegação).

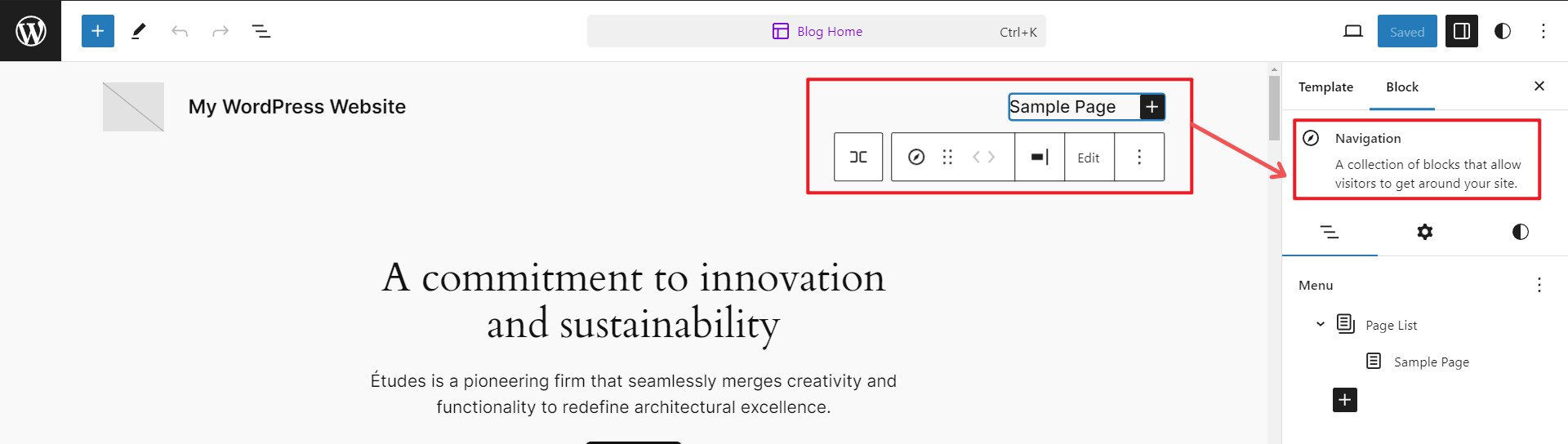
Embora não seja uma parte interessante da criação de um site, é muito importante. Menus fáceis de usar ajudam os visitantes e rastreadores da web a explorar seu site e encontrar as informações mais úteis. O Full SIte Editor do WordPress possui um bloco de navegação onde você exibirá os itens de menu em seu site.

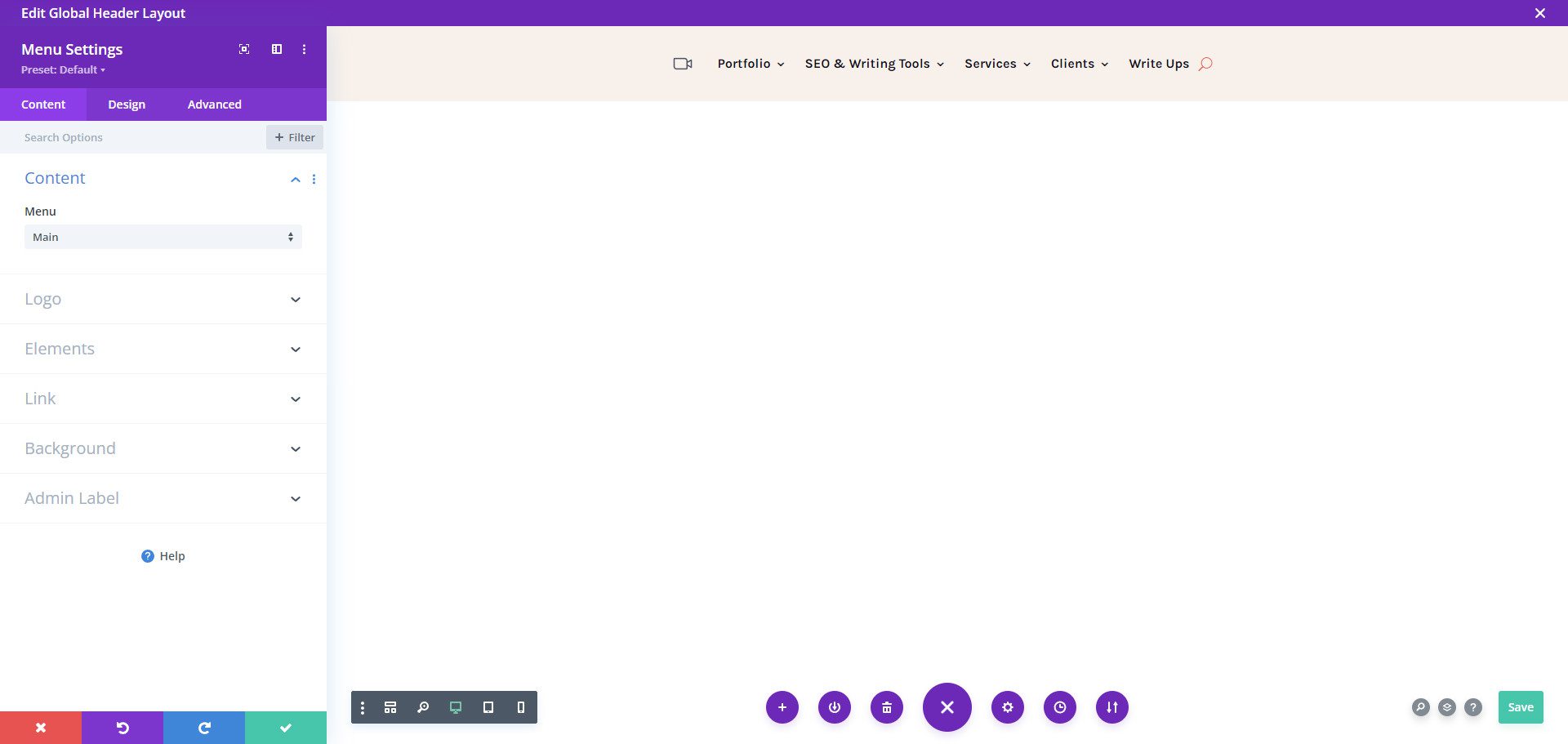
Se estiver usando o Divi Theme, você pode facilmente adicionar seu menu aos modelos do Theme Builder (como o Global Header). 
Ele oferece inúmeras maneiras de estilizar e personalizar seu cabeçalho (enquanto muitos temas oferecem maneiras definidas de exibir seus cabeçalhos e menus).
Personalize o WordPress com o Personalizador
O WordPress Customizer oferece uma interface amigável para fazer alterações em todo o site. Embora muitas vezes seja considerado um recurso mais antigo em fase de desativação, ainda é útil para fazer certas personalizações do WordPress.
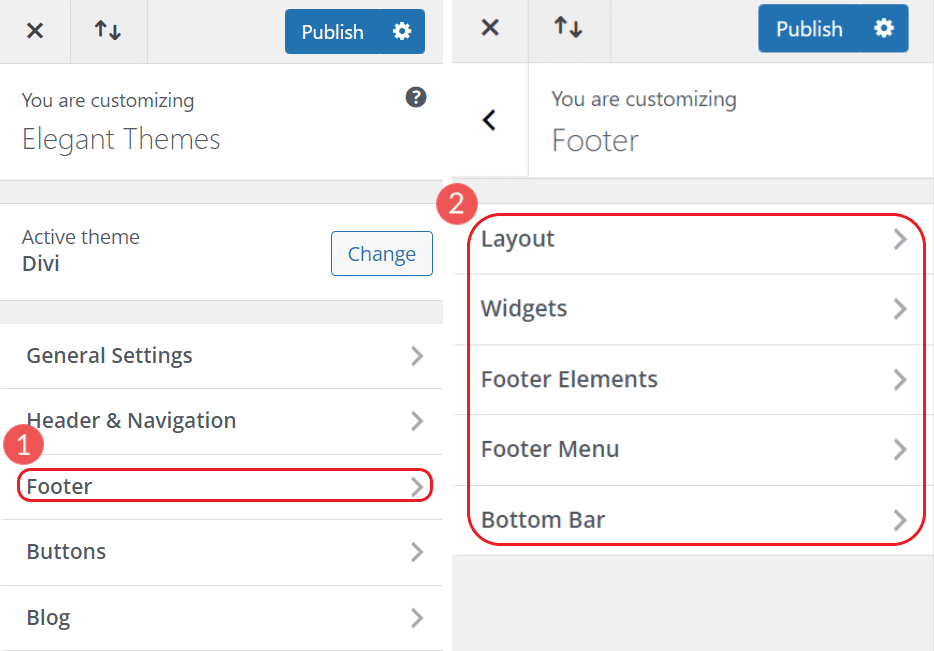
Você pode acessá-lo em Aparência > Personalizar. A partir daí, você pode personalizar as configurações de identidade, cores, tipografia, cabeçalho e rodapé do site.

Qual é a aparência do Personalizador com Divi. Personalize cabeçalhos, rodapés, botões e muito mais com ele. No entanto, use o Theme Builder para opções de personalização mais poderosas.
Personalize páginas individuais
Quando você pensa em um site, muitas vezes pensa em páginas individuais. O WordPress tem muitas opções para personalizar essas páginas e exibir o conteúdo que você deseja aos visitantes.
Personalize páginas com o Block Editor
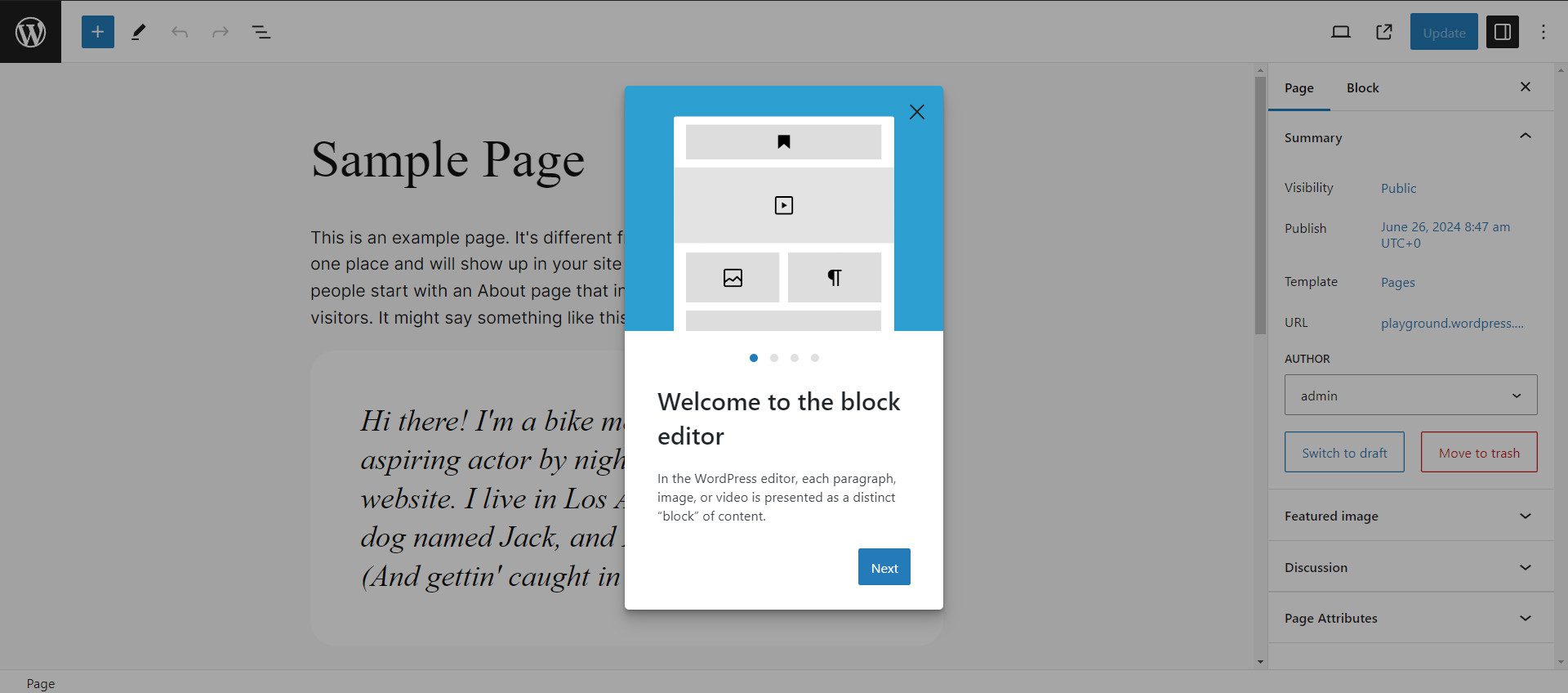
O Block Editor vem com todas as instalações do WordPress. É uma espécie de construtor de páginas visuais do WordPess e pode ser usado para criar e personalizar páginas e postagens de sites. Para começar, crie uma nova página ou edite uma existente.

Se for a primeira vez que usa o Block Editor, você será saudado por um breve e útil tutorial. Isso mostrará o básico para que você possa começar a brincar com suas opções de personalização.

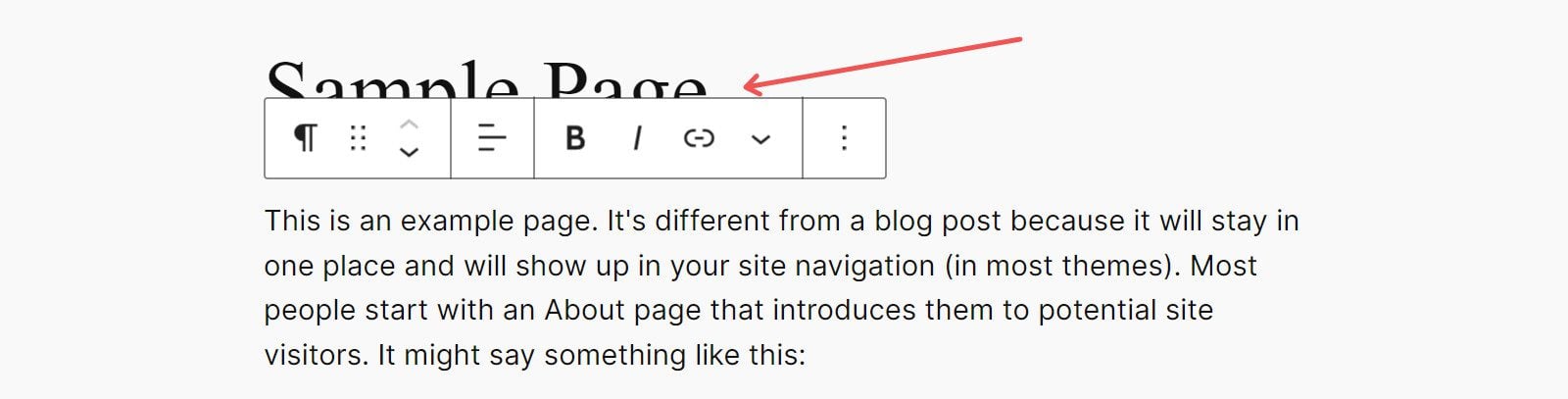
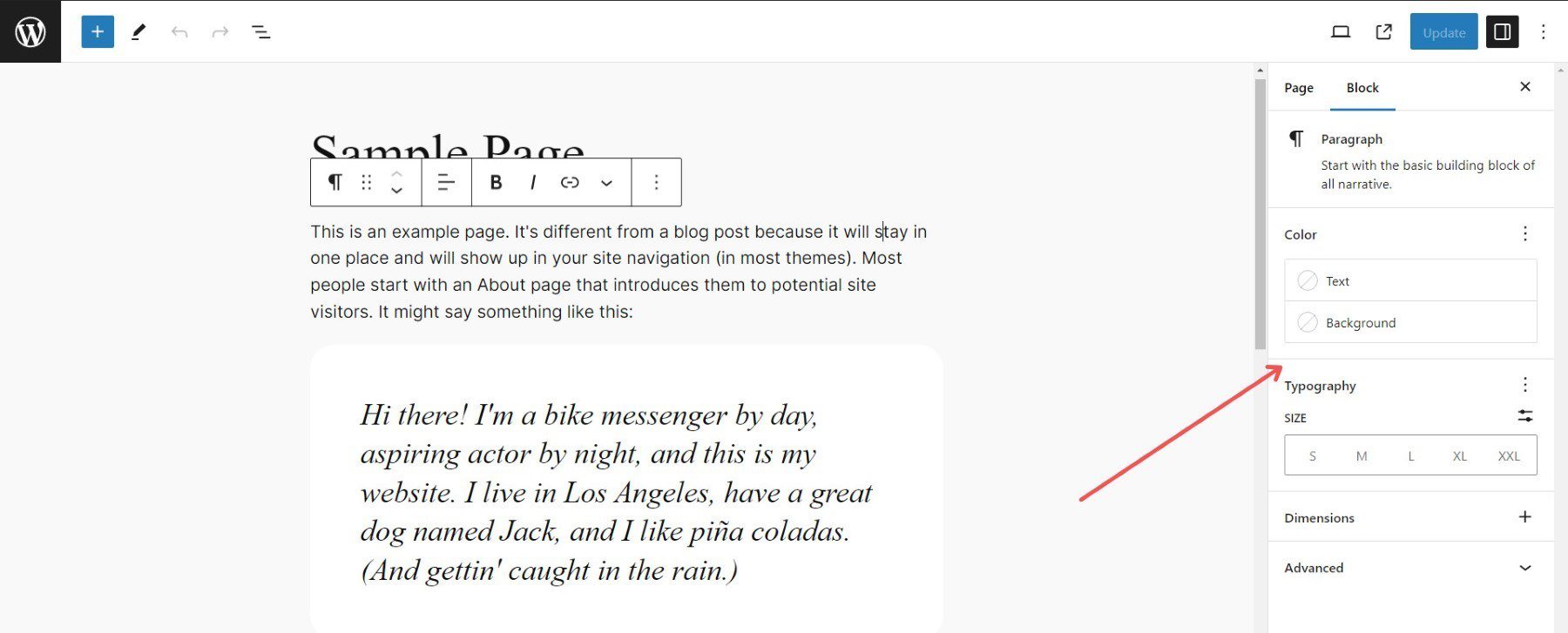
Cada bloco vem com sua própria barra de opções. Por exemplo, com este bloco de parágrafo, podemos alinhar o texto (esquerda, centro, direita), adicionar negrito, itálico ou links e optar por abrir as configurações de bloco para configurações de todo o bloco.

A barra lateral de configurações do bloco é revelada no lado direito do editor e oferece opções de fonte, cor e espaçamento para o bloco atualmente selecionado.

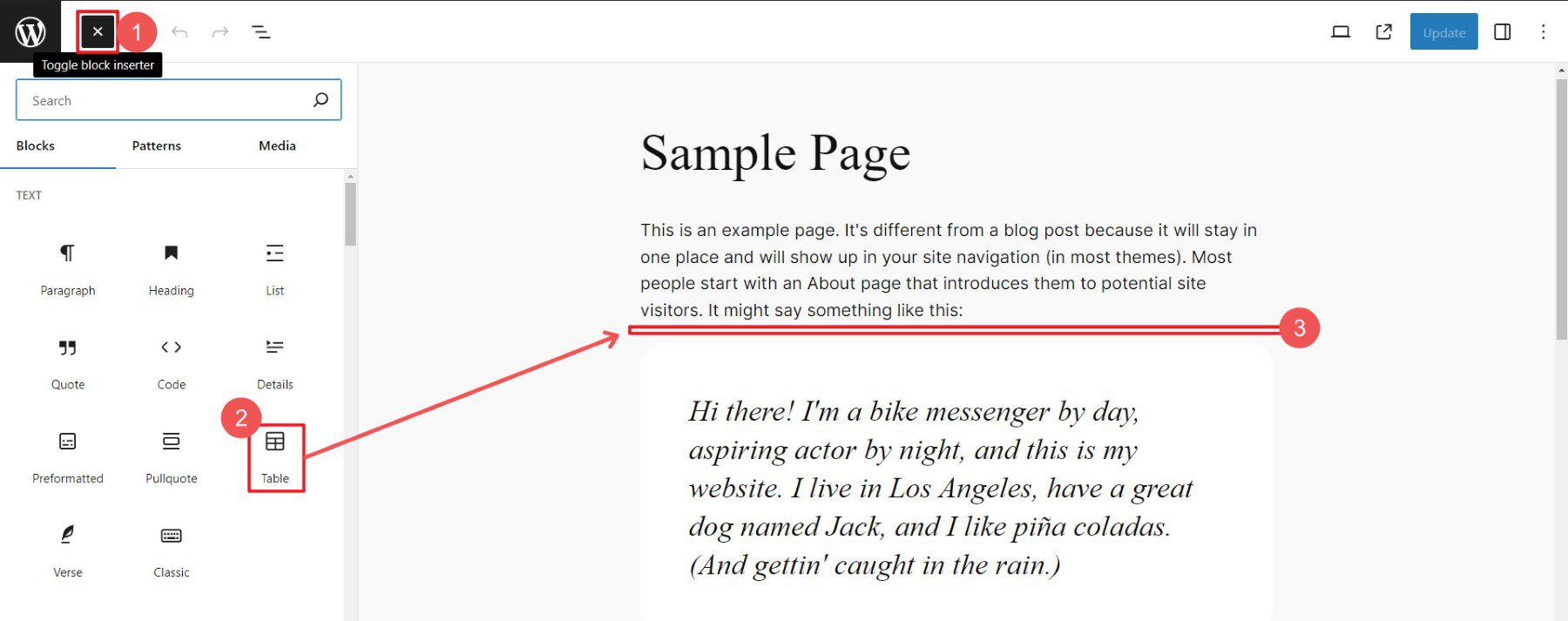
Se quiser adicionar um bloco diferente, você pode clicar no ícone Block Inserter no canto superior direito para revelar os blocos disponíveis. Em seguida, encontre o bloco que deseja usar e arraste-o para sua página com o editor ao vivo.

O Block Editor é uma maneira agradável de personalizar páginas individuais usando WordPress nativo. Mas não é isento de peculiaridades. Se você é uma daquelas pessoas que não gosta do Block Editor, temos mais uma coisa para lhe mostrar.

Personalize páginas com o Visual Builder da Divi
Divi é um tema popular e construtor de páginas com amplas opções de personalização. Construtores de páginas de arrastar e soltar, como Divi, Elementor e Beaver Builder, permitem criar visualmente layouts e designs personalizados para páginas/postagens sem código. Se você preferir assistir a um vídeo para aprender como usar o Divi, veja nosso vídeo Primeiros passos com o Divi.
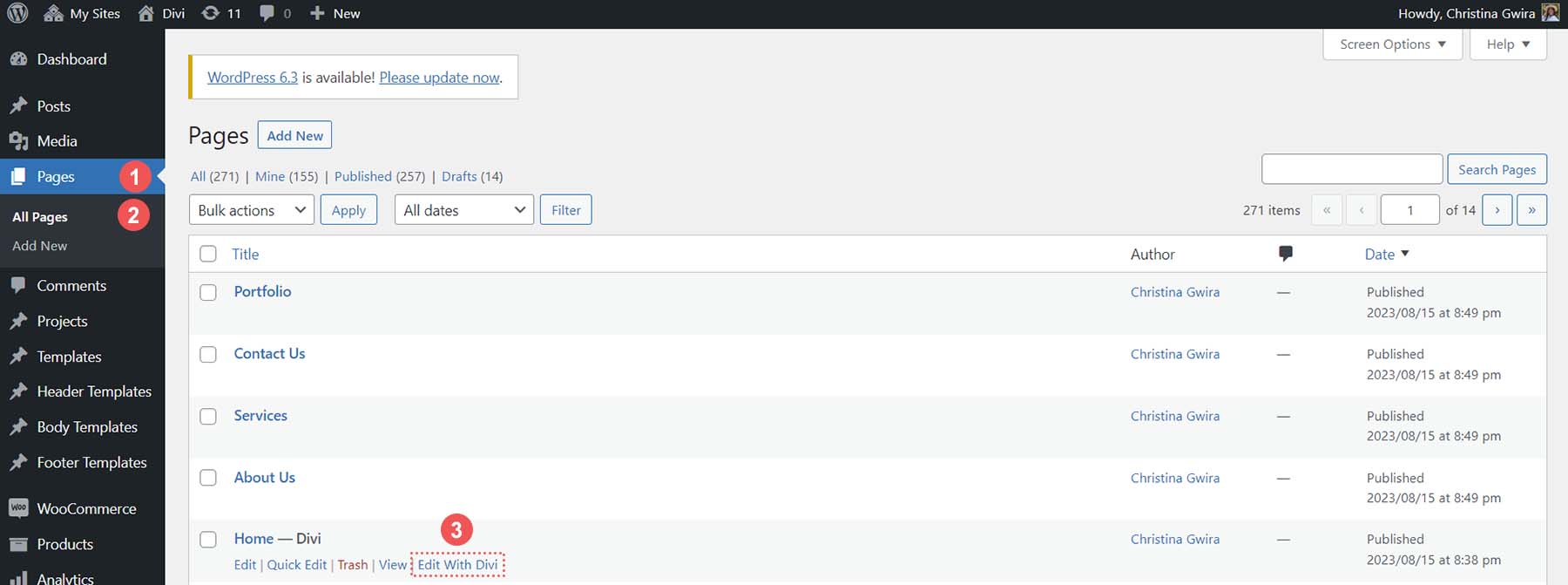
Depois que o Divi estiver instalado, edite uma página para ver o impressionante construtor visual do Divi. Você não vai acreditar que este nível de personalização está disponível para não programadores no WordPress.

Escolha como você gostaria de construir sua página (do zero, do layout ou da IA – mais sobre IA a seguir). Para criar uma página rapidamente, use um layout de página predefinido e personalize-o ao seu gosto.

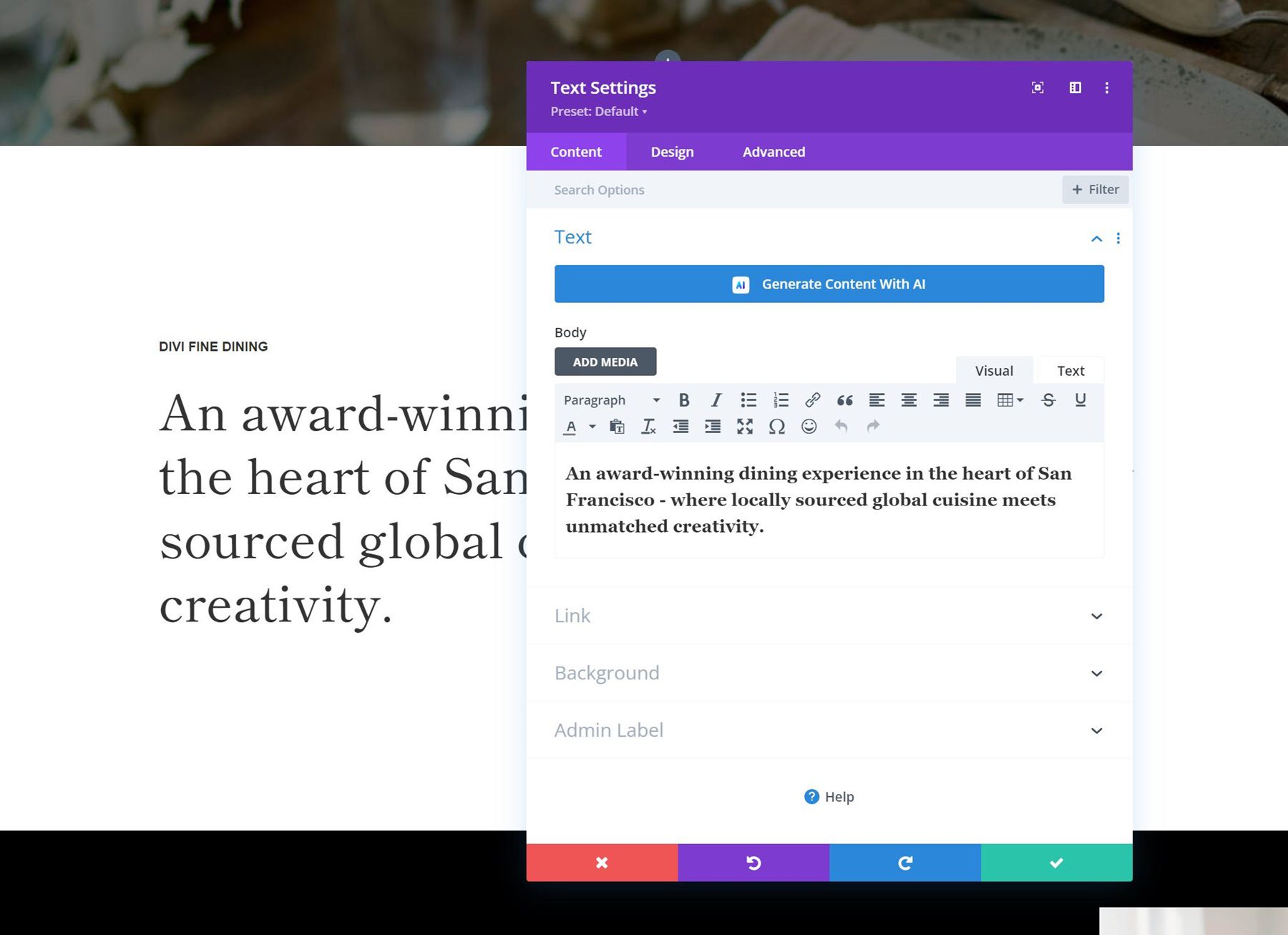
Clique em módulos individuais para ajustar seu conteúdo e configurações de design. Com o Divi, você tem muito mais opções para cada módulo (em comparação com os blocos). Isso torna muito mais fácil criar designs personalizados sem depender de código personalizado.

Além disso, há muito mais módulos Divi para escolher do que blocos do Block Editor.

Divi tem ainda mais recursos que economizam tempo disponíveis para os usuários.
Personalize e crie novas páginas com Divi AI
Divi tem uma ferramenta complementar chamada Divi AI que usa IA para criar novos layouts de página e conteúdo com base em suas informações. Divi AI também pode ser usado de forma mais granular para editar o texto de um módulo, gerar ou editar imagens e escrever código.

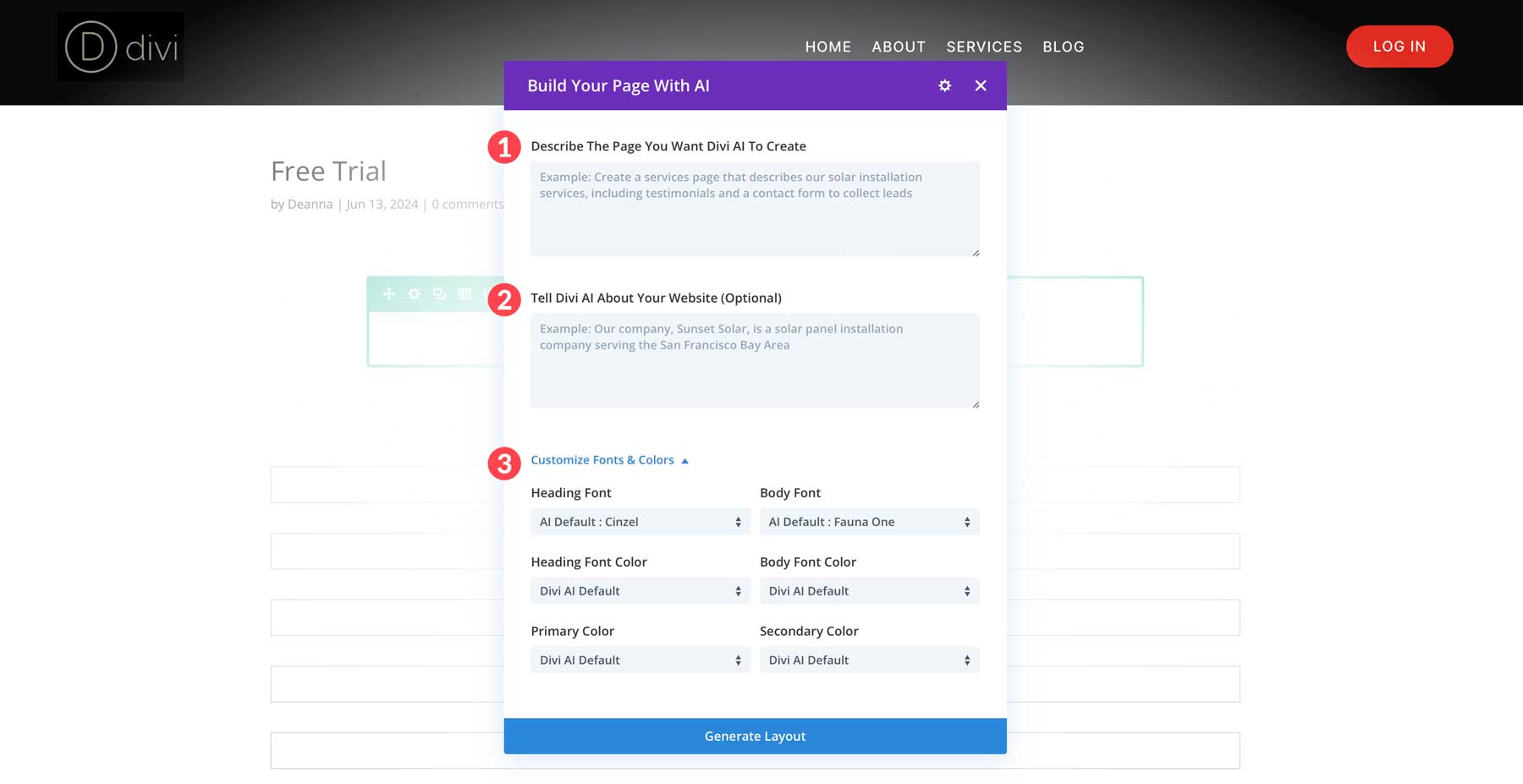
Editar página> Construir com Divi AI. Isso lhe dará um local para inserir seu prompt.

No seu prompt, inclua tudo o que você precisa na própria página. Forneça seções, leads de conteúdo e as ações que os clientes devem realizar na página. O prompt também trará informações contextuais sobre o restante do site, bem como esquemas de cores específicos e fontes preferidas.

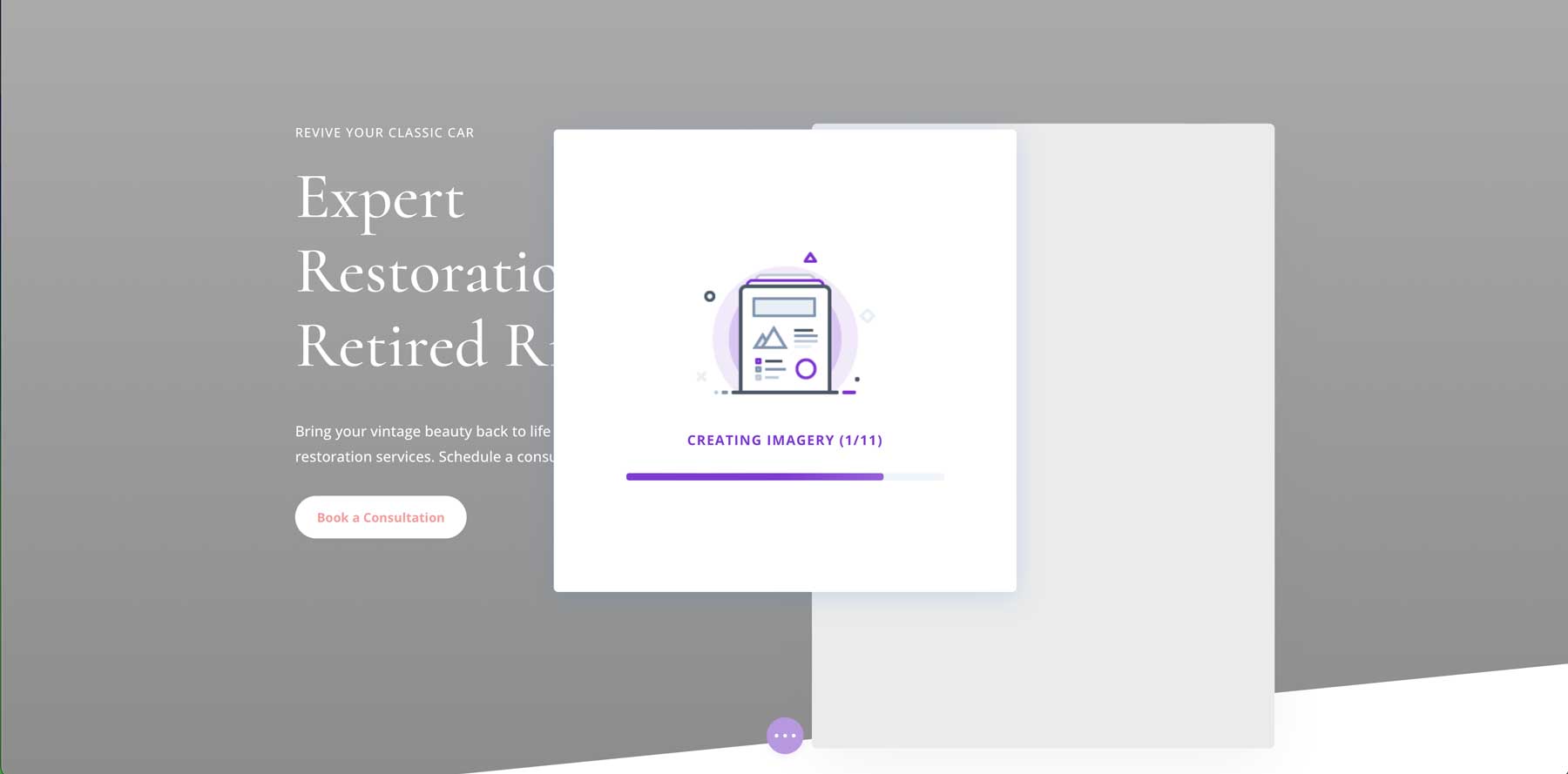
Clique no botão “ Gerar Layout ”. Divi AI criará um novo layout de página com conteúdo, estoque ou imagens geradas por IA e um layout baseado em suas especificações.

O layout gerado por IA será aberto no construtor visual Divi. A partir daqui, você pode personalizar o layout e editar qualquer conteúdo ou módulo com módulos Divi padrão.
Obtenha Divi AI
Alguns construtores de páginas também permitem o design visual de cabeçalhos, rodapés e outros modelos de temas, que discutiremos a seguir.
Personalize modelos de temas WordPress
A personalização de modelos de tema permite controlar o layout e a aparência de diferentes tipos de página. Isso é particularmente útil para páginas dinâmicas que usam programaticamente conteúdo da parte CMS do WordPress (pense em várias postagens de blog aparecendo em uma página de arquivo de blog).
O WordPress possui uma forma integrada de edição de modelos de temas, que iremos destacar. Também mostraremos como o Divi lida com isso (o que parece mais fácil de entender para a maioria das pessoas).
Personalize partes do modelo com o editor completo do site
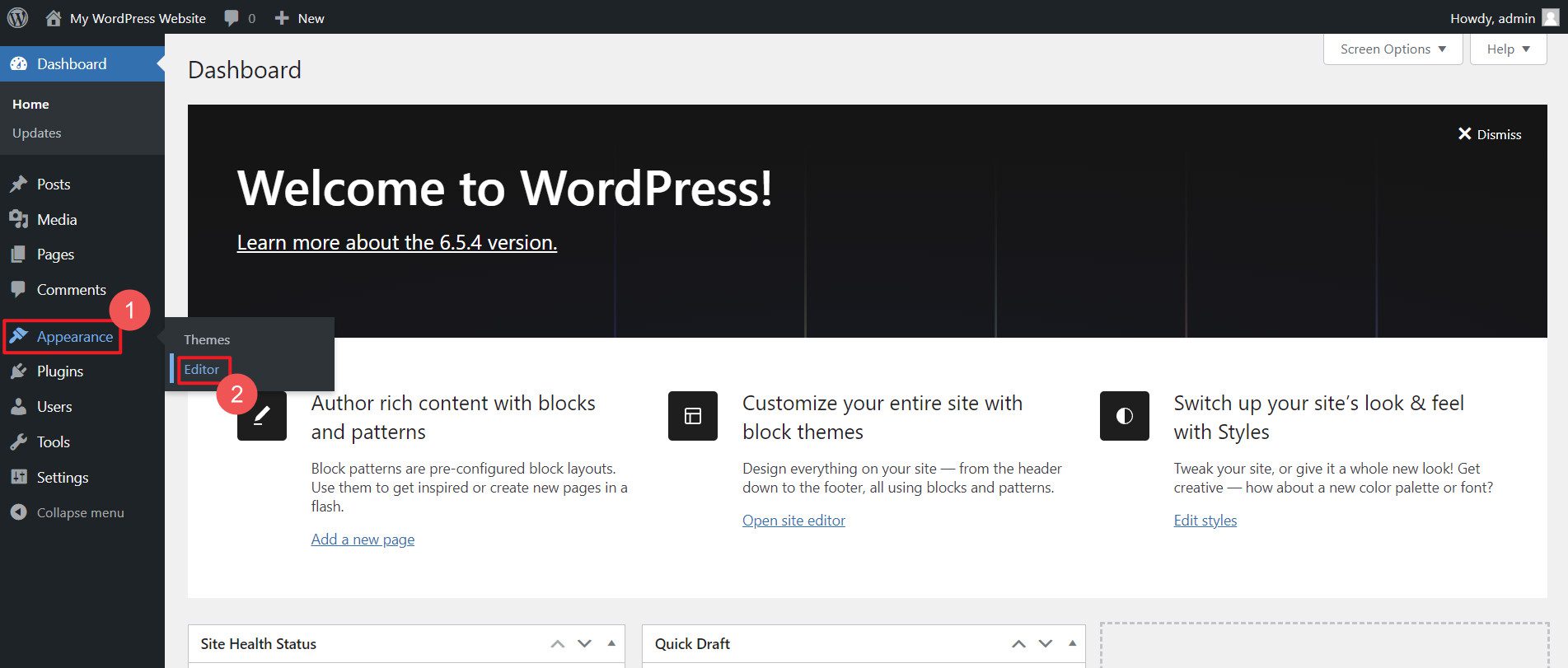
O Full Site Editor (FSE) pode ser acessado por meio do painel de administração, encontrando Appearance > Editor .

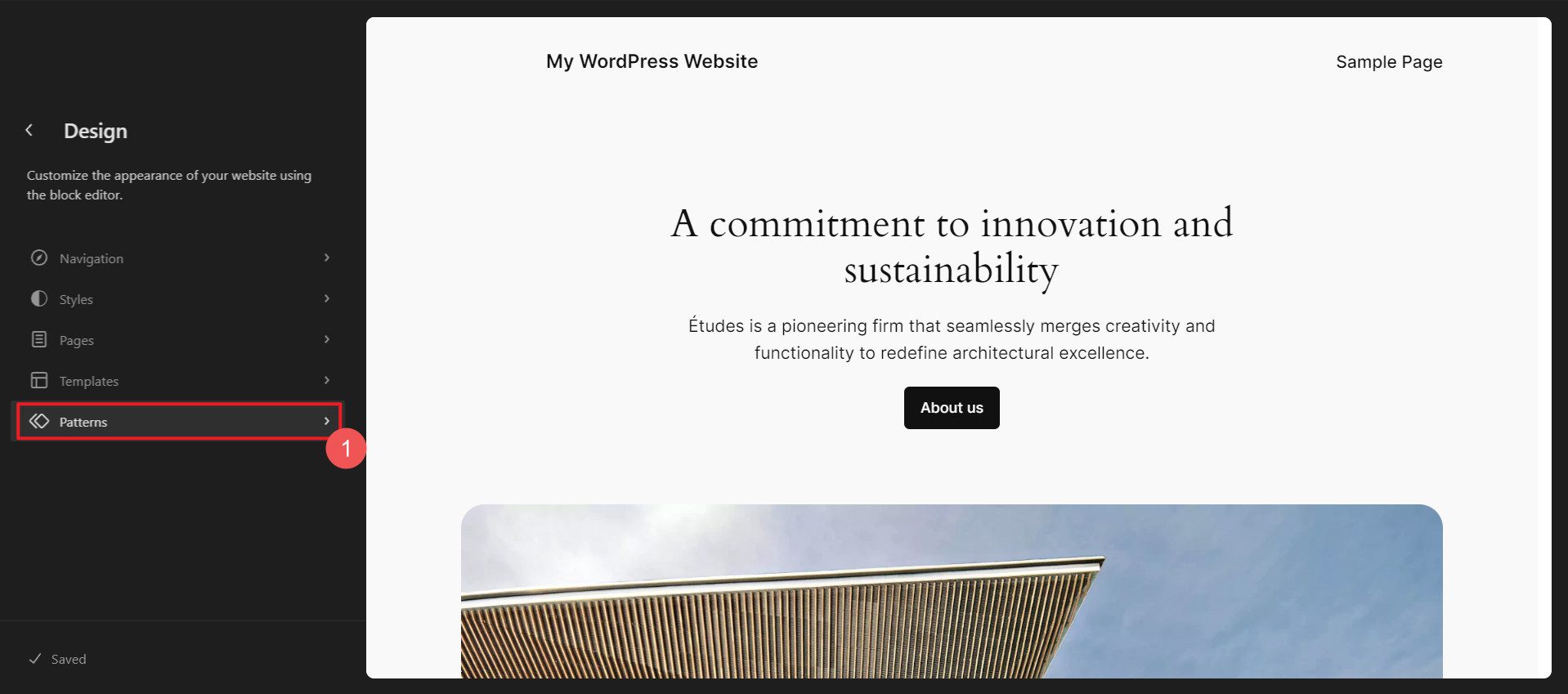
Como você verá, você pode editar muitas partes diferentes do seu site aqui. Como atualmente estamos interessados em editar o cabeçalho de um site, selecionaremos Patterns .

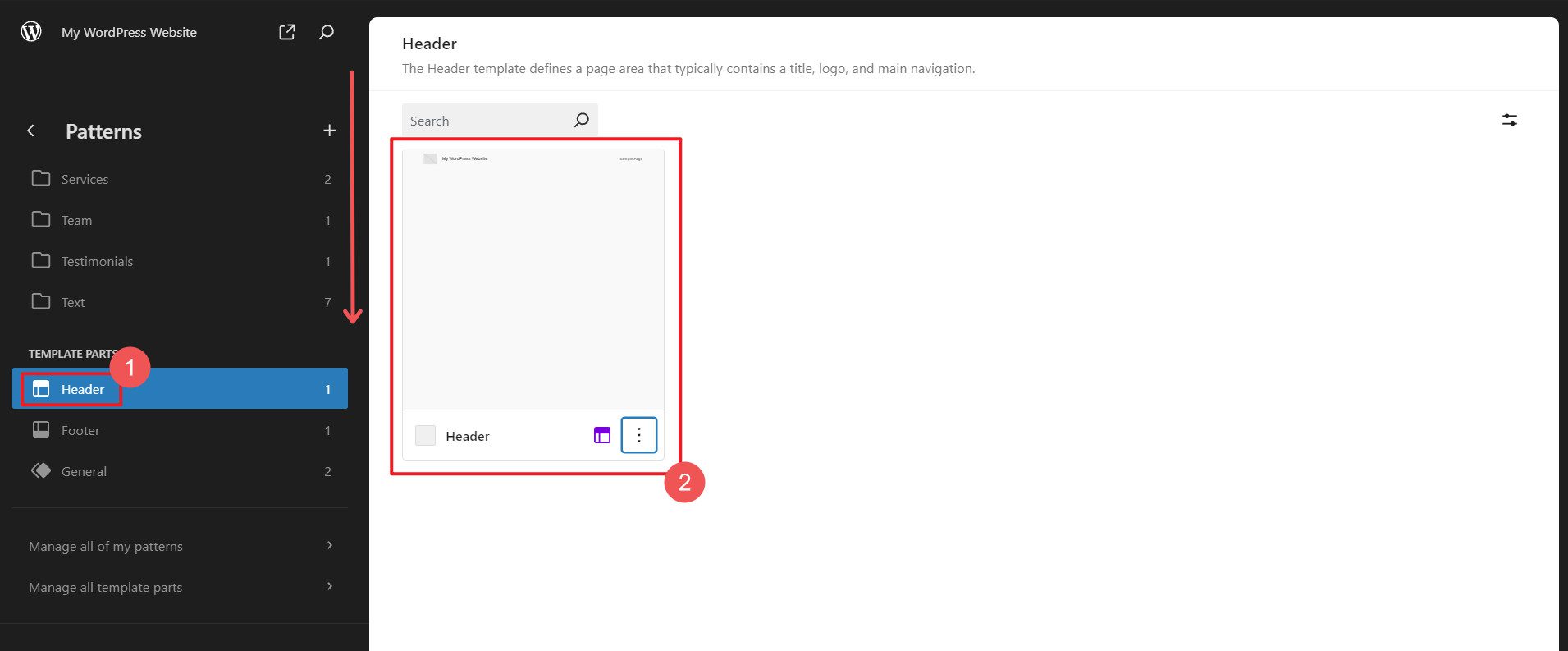
A seguir, rolaremos para baixo na barra lateral esquerda para encontrar o Template Parts . No topo dessa seção, você encontrará Cabeçalhos – clique nele. Na seção principal (à direita), você verá todos os cabeçalhos carregados pelo seu tema ou que você mesmo construiu anteriormente. Clique em um para abrir a parte do modelo para edição.

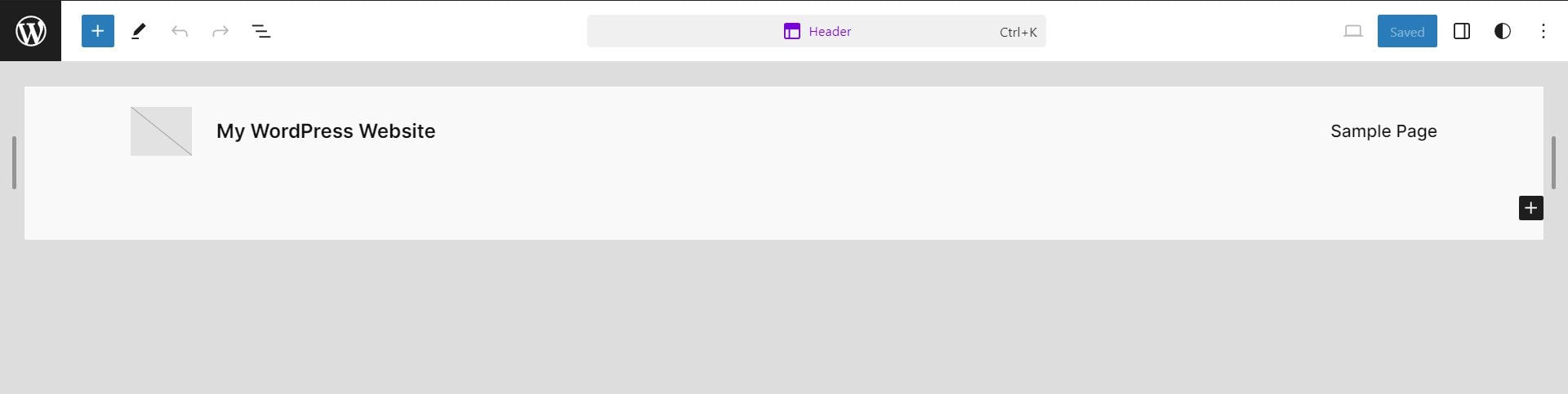
Aqui, você pode usar a interface integrada de edição de blocos do WordPress para projetar o cabeçalho do seu site. Tudo é personalizável adicionando blocos e alterando suas configurações de exibição.

Personalize modelos de tema com Divi Theme Builder
O Theme Builder da Divi é um pouco mais óbvio em como funciona. A organização é um pouco mais aparente e há menos submenus nos quais você pode clicar para personalizar cabeçalhos e rodapés.
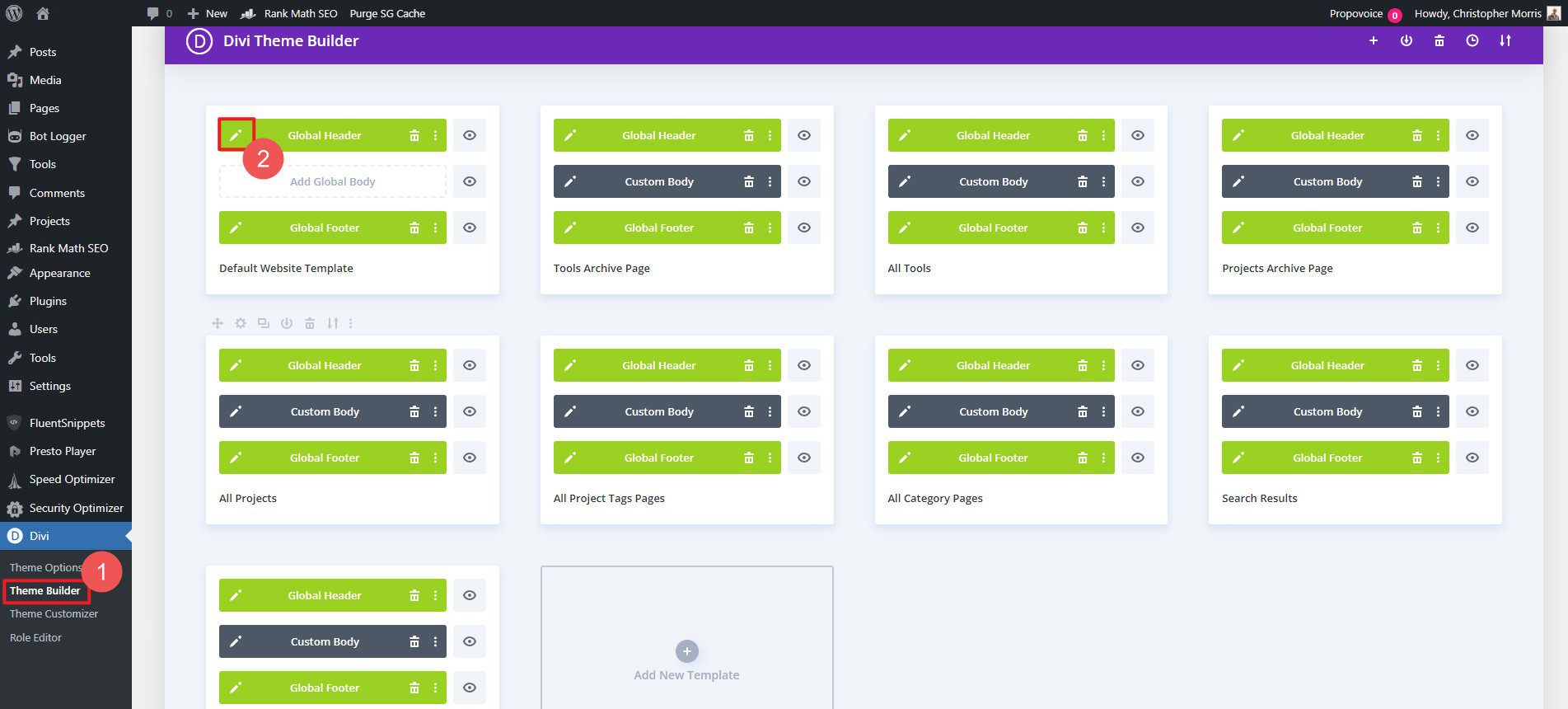
Para começar, certifique-se de que o Tema Divi esteja em seu site. Em seguida, através do painel de administração, role para baixo até Divi > Theme Builder .

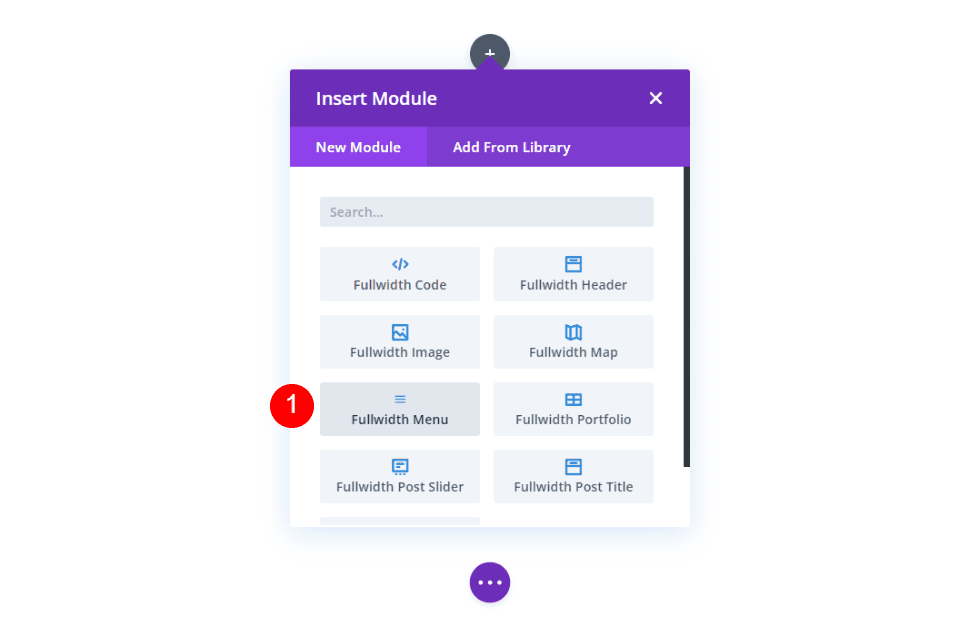
Isso abre o Divi Visual Editor, que facilita a criação de cabeçalhos de sites. Adicione o módulo Menu e tudo o que você precisa para criar banners de notificação, menus móveis e muito mais.

Personalize o WordPress com um tema infantil
Já abordamos como a escolha de um tema com WordPress é muito importante. Os temas filhos foram desenvolvidos para usar a maioria das configurações e funcionalidades de um tema de estrutura popular, mas adicionam mais personalizações. Usar um tema filho garante que essas personalizações de alto nível sejam preservadas durante atualizações regulares do tema. Muitos temas filhos vêm com designs predefinidos e funcionalidades adicionais e oferecem suporte ao tema pai ou principal.
Temas infantis Divi
Criar um tema infantil para Divi é algo que qualquer pessoa pode fazer se quiser. Há também vários temas infantis predefinidos que você pode encontrar no Marketplace. Aqui estão alguns de nossos temas infantis Divi mais populares para você escolher:
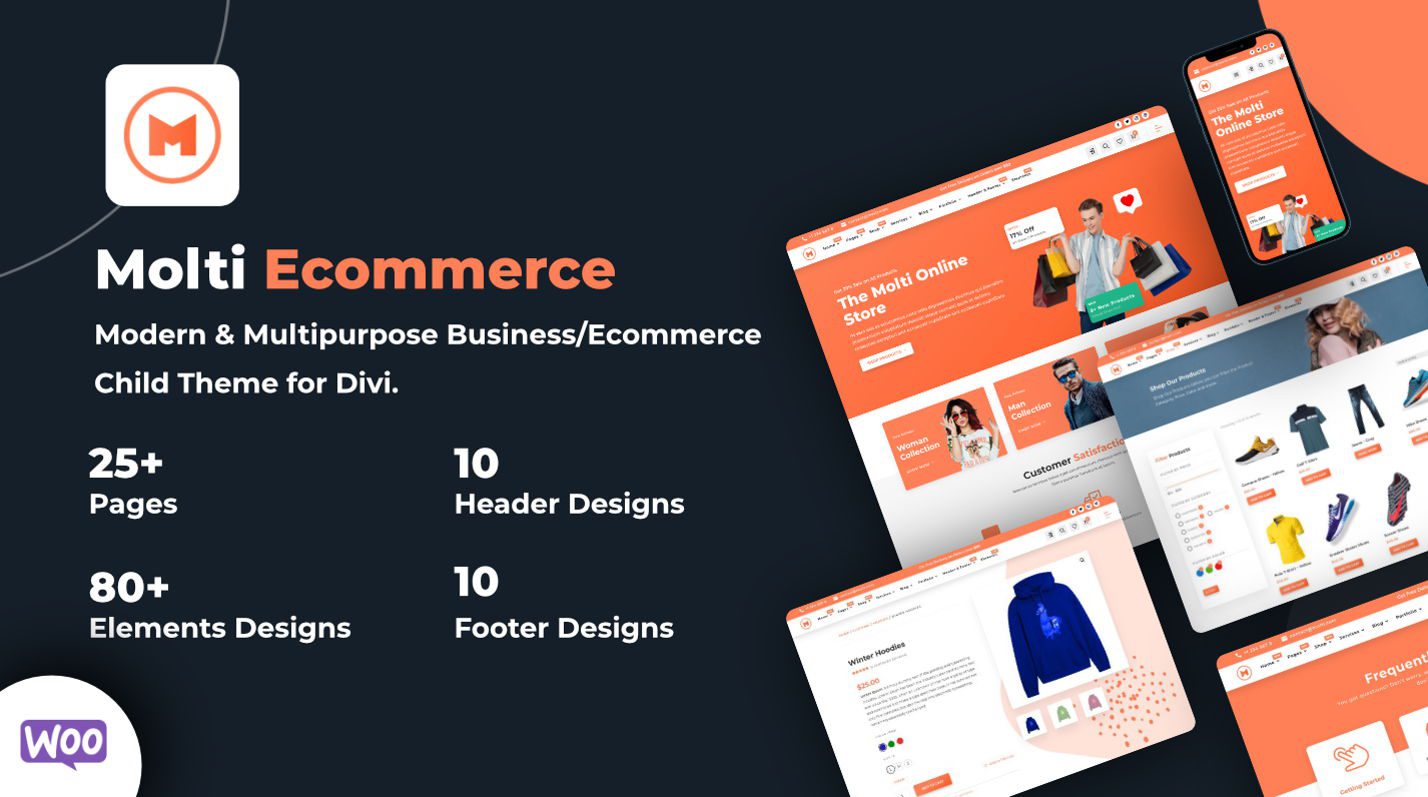
Comércio eletrônico Molti
Molti eCommerce é um tema infantil Divi altamente confiável para sites de comércio eletrônico e negócios. Projetar páginas de loja que convertam e tenham um design refinado é difícil de realizar. Molti torna isso muito mais fácil e traz essa customização por meio de seus layouts de páginas e construtores de temas.
- Integração WooCommerce : É totalmente integrado ao WooCommerce, tornando-o adequado para a construção de lojas online e sites de comércio eletrônico. Inclui recursos como filtros de produtos, designs exclusivos de carrinho e checkout, uma visualização rápida de produtos, um módulo de loja personalizado e uma experiência elegante de lista de desejos.
- Layouts de página pré-projetados : Molti Ecommerce vem com mais de 25 layouts de página totalmente projetados para diversos fins, como páginas iniciais, páginas sobre, serviços, páginas de contato, etc.
- Mais de 10 designs de cabeçalho e rodapé : oferece 10 designs de cabeçalho e 10 rodapés exclusivos, proporcionando diferentes visuais que você pode usar automaticamente em seu site.
Veja nosso destaque do produto Divi do comércio eletrônico Molti
Obtenha o comércio eletrônico Molti
Avanti

Avanti é um tema infantil multifuncional que traz páginas sincronizadas e designs de construtores junto com módulos de extensão Divi. Funciona bem com WooCommerce e é um excelente tema infantil.
- Mais de 40 layouts de página personalizados : vem com mais de 40 layouts de página pré-concebidos para diversos fins, como páginas iniciais, páginas sobre, serviços e páginas de contato. Isso fornece um ponto de partida sólido para construir sites rapidamente.
- 8 layouts de página inicial : Avanti inclui 8 designs de layout de página inicial diferentes, atendendo a diferentes necessidades e estilos de negócios. Isso é um acréscimo a outros layouts de página, cabeçalho e rodapé que você pode usar.
- Integração WooCommerce : O tema é totalmente integrado ao WooCommerce, tornando-o adequado para a construção de lojas online e sites de comércio eletrônico.
Veja nosso destaque do produto Divi da Avanti
Obtenha Avanti
Como você personalizará seu site WordPress?
Conforme detalhamos, a personalização do seu site WordPress pode envolver uma combinação de temas e plug-ins e a configuração do que já está integrado no núcleo. Seja usando ferramentas integradas como um personalizador de tema, construtores de páginas avançados como Divi ou temas filhos personalizados, essas estratégias podem ajudá-lo a criar um site exclusivo e funcional que atenda às suas necessidades.
Ferramentas de personalização WP em destaque
Apresentamos muitos produtos e métodos que outras pessoas usam para personalizar e adaptar seus sites às suas necessidades. Aqui está a lista completa em um só lugar para fácil referência.
| produtos em destaque | Preço | Descrição | Ação | |
|---|---|---|---|---|
| 1 | Tema Divi | $ 89/ano | Tema WordPress premium | Pegar |
| 2 | Mercado Divi | Múltiplo, Varia | Módulos e temas Divi Premium | Pegar |
| 3 | Astra | US$ 59/ano | Tema WordPress leve | Pegar |
| 4 | Elementor | US$ 59/ano | Construtor de páginas WordPress | Pegar |
| 5 | GerarPress | US$ 59/ano | Tema rápido e leve | Pegar |
| 6 | Classificação matemática | Livre; US$ 7,99/mês | Plug-in de SEO | Pegar |
| 7 | WooCommerce | Livre | Plataforma de comércio eletrônico | Pegar |
| 8 | Administração WP | US$ 79/ano | Tema de administração do WordPress | Pegar |
| 9 | Divi AI | US$ 21,36/mês | AI Website Builder, escritor, codificador e editor de imagens | Pegar |
| 10 | Comércio eletrônico Molti | $ 35/ano | Tema infantil de comércio eletrônico para Divi | Pegar |
| 11 | Avanti | $ 35/ano | Tema infantil multifuncional para Divi | Pegar |
Ao investir em um site WordPress personalizado, os proprietários de sites podem criar uma presença on-line exclusiva que reflita sua marca e forneça uma experiência de usuário ideal, gerando engajamento, conversões e sucesso comercial de longo prazo.
Agora é hora de você deixar sua marca no seu site e começar a personalizar! Se você gostou do que viu no Divi, encorajamos você a conhecer o tema hoje.