Como personalizar seu cabeçalho do WordPress (Guia do Iniciante)
Publicados: 2022-06-06Deseja mostrar um cabeçalho personalizado para o seu site WordPress?
Muitos temas do WordPress vêm com um cabeçalho embutido que fica no topo de cada página. Pode ser necessário personalizá-lo para adicionar links importantes, ícones sociais, pesquisa no site ou outros elementos para causar uma boa primeira impressão.
Neste artigo, mostraremos como personalizar seu cabeçalho do WordPress e até mesmo criar um cabeçalho totalmente personalizado para todo o seu site ou páginas específicas.

O que é o cabeçalho no WordPress?
O cabeçalho do seu site é a seção superior de todas as páginas do seu site WordPress e provavelmente a primeira coisa que seus visitantes verão.
Ele geralmente exibe o logotipo e o título do seu site, menus de navegação e outros elementos importantes que você deseja que os usuários vejam primeiro.
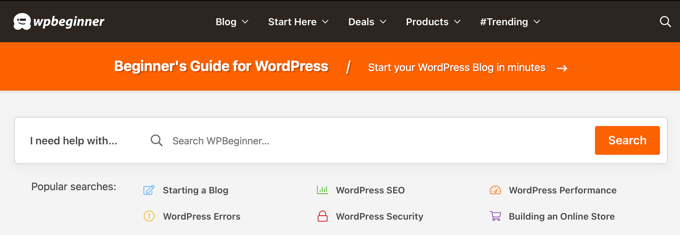
Por exemplo, aqui está nossa área de cabeçalho no WPBeginner que milhões de leitores veem todos os meses.

Ao personalizar o cabeçalho do seu site, você pode dar a ele um design exclusivo e torná-lo mais útil para seus visitantes. Você pode vincular suas páginas mais populares, exibir ícones sociais ou seu número de telefone comercial e exibir botões de chamada para ação para obter mais conversões.
Com isso dito, vamos dar uma olhada em como personalizar facilmente seu cabeçalho do WordPress. Você pode usar os links a seguir para ir para a seção que deseja ler.
- Personalize o cabeçalho usando o WordPress Theme Customizer
- Personalize o cabeçalho usando o editor de site completo do WordPress
- Crie layouts personalizados de cabeçalho e página com o SeedProd
- Adicionando um cabeçalho personalizado para cada categoria
- Adicione uma área de widget ao seu cabeçalho do WordPress
- Adicione imagens de cabeçalho aleatórias ao seu blog WordPress
- Adicionar código personalizado ao cabeçalho do seu site (avançado)
Personalize o cabeçalho usando o WordPress Theme Customizer
Muitos temas populares do WordPress permitem que você use o personalizador de temas do WordPress para fazer alterações na área do cabeçalho do seu layout do WordPress. Esse recurso às vezes é chamado de cabeçalho personalizado, mas nem todos os temas o suportam.
Você deve começar navegando até Aparência » Personalizar na sua área de administração do WordPress.
Nota : Se você não vir Aparência » Personalizar no menu de administração do WordPress, mas apenas ver Aparência » Editor (Beta), isso significa que seu tema ativou a edição completa do site. Nesse caso, você deve pular para a próxima seção.
Seu tema pode adicionar uma seção 'Cabeçalho' ao personalizador ou adicionar opções de cabeçalho na seção 'Cor', mas isso varia de tema para tema. Aqui estão alguns exemplos.
Alguns temas, como o Twenty Twenty-One, não oferecem opções de personalização de cabeçalho. Nesse caso, recomendamos que você use um plug-in de construtor de temas de arrastar e soltar, como o SeedProd, que abordamos abaixo.
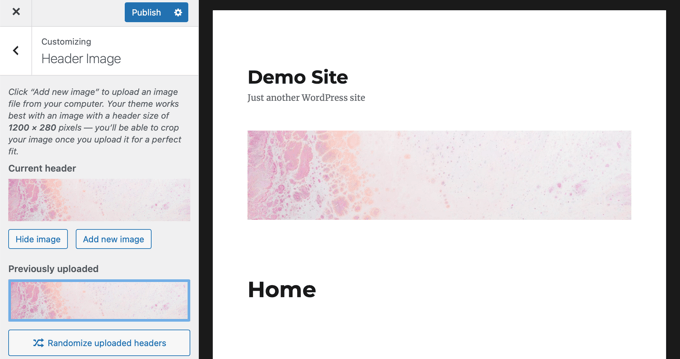
O tema Twenty Sixteen permite adicionar uma imagem de fundo ao cabeçalho e até mesmo adicionar imagens de cabeçalho aleatórias.

Alguns temas WordPress gratuitos e premium oferecem ainda mais opções de personalização de temas. Por exemplo, você pode alterar o estilo da fonte do cabeçalho, o layout, as cores e muito mais. Mas você está limitado ao que o desenvolvedor do tema permite que você faça.
Por exemplo, você pode criar um cabeçalho personalizado usando o personalizador de tema com o tema Astra.
Astra tem uma opção dedicada 'Header Builder' no painel à sua esquerda. Aqui você encontrará diferentes configurações para editar a aparência e o estilo do cabeçalho. Você pode criar um cabeçalho personalizado adicionando blocos, assim como ao editar uma postagem de blog ou página no editor de conteúdo do WordPress.
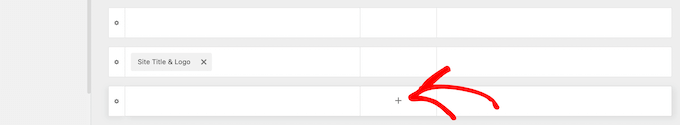
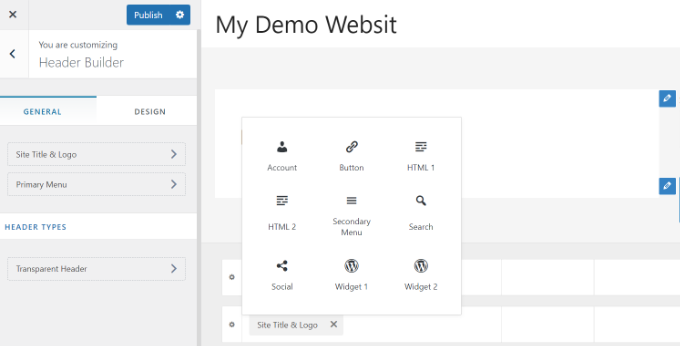
Para começar, basta passar o mouse sobre uma área vazia no cabeçalho e clicar no ícone '+' para adicionar um bloco de cabeçalho.

Em seguida, você pode selecionar qualquer bloco que gostaria de adicionar ao seu cabeçalho personalizado. Por exemplo, você pode adicionar bloco de widget, bloco de conta, bloco de pesquisa e muito mais.
Além disso, o construtor de cabeçalho também permite arrastar e soltar os blocos e colocá-los acima ou abaixo do cabeçalho.

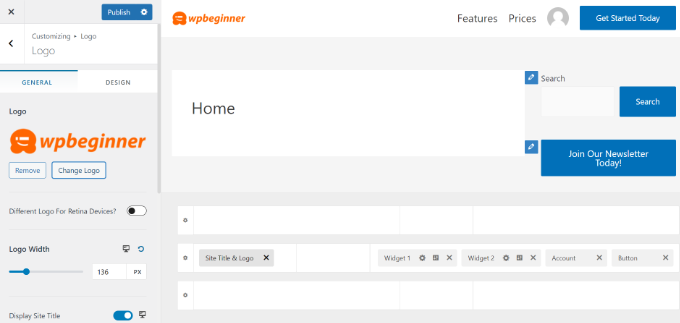
Você pode personalizar ainda mais cada bloco adicionado ao cabeçalho.
Por exemplo, selecionar o bloco Título e logotipo do site oferece opções para fazer upload de um título e logotipo do site, alterar a largura do logotipo, exibir um slogan do site e muito mais.

Além disso, você também pode alterar a cor de fundo do cabeçalho ou adicionar uma imagem de fundo para aparecer no cabeçalho.
Quando terminar de editar o cabeçalho personalizado, basta clicar no botão 'Publicar'.
Para obter mais detalhes, consulte nosso guia definitivo sobre como usar o personalizador de temas do WordPress.
Personalize o cabeçalho usando o editor de site completo do WordPress
WordPress adicionou edição de site completo ao WordPress na versão 5.9. Se o seu tema for compatível com o novo recurso, ele substituirá o personalizador de temas. No entanto, neste momento, existem apenas alguns temas que funcionam com o editor completo do site.
Ao usar um tema compatível, você pode personalizar seu cabeçalho navegando até Aparência » Editor . Isso iniciará o editor completo do site, que é como o editor de blocos que você usa para escrever posts e páginas do WordPress.
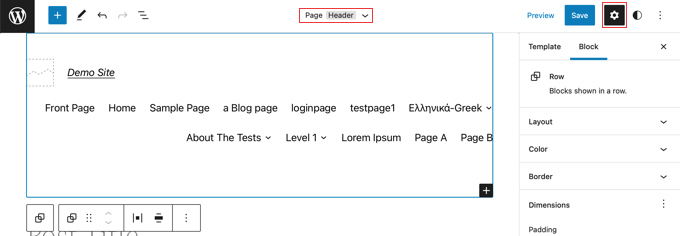
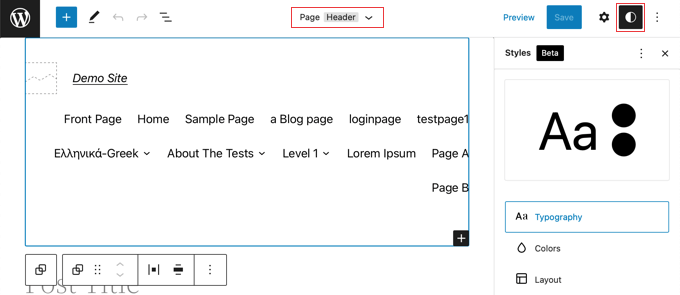
Ao clicar no cabeçalho, você notará que o nome do modelo na parte superior da página muda para 'Cabeçalho da página'.

Agora, ao clicar no ícone 'Configurações' na barra de ferramentas, você verá opções para personalizar o layout, a cor, a borda e as dimensões do cabeçalho.
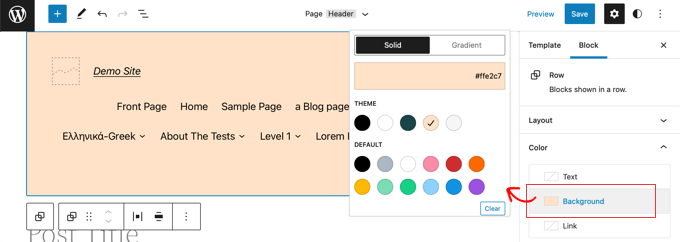
Como exemplo, mudaremos a cor de fundo do cabeçalho. Primeiro, você precisa clicar na seção 'Cor' para expandi-la. Depois disso, você deve clicar na opção 'Fundo'.

Aparecerá um pop-up que permite selecionar uma cor sólida ou gradiente. Haverá também um número de cores que você pode selecionar. Ao clicar em uma cor, o plano de fundo do seu cabeçalho será alterado imediatamente.
Você pode encontrar mais opções de personalização clicando no ícone 'Estilos' no canto superior direito da página. Isso permitirá que você altere a fonte, as cores e o layout do cabeçalho.

Para saber mais sobre como funciona o editor de site completo, consulte nosso guia para iniciantes sobre como personalizar seu tema do WordPress.
Crie layouts personalizados de cabeçalho e página com o SeedProd
Se você deseja ter controle total sobre seus cabeçalhos, rodapés e barras laterais para dar ao seu site um design exclusivo, recomendamos o uso do SeedProd.
SeedProd é o melhor plugin construtor de temas WordPress que permite criar facilmente um tema WordPress personalizado sem escrever nenhum código. Isso inclui a criação de cabeçalhos, rodapés e tudo o mais necessário para um tema WordPress atraente.
Você pode até criar vários estilos de cabeçalho personalizados para diferentes páginas e seções do seu site.

Observação: você pode usar a versão gratuita do SeedProd para criar páginas de destino personalizadas, incluindo cabeçalhos personalizados, mas precisará da versão Pro para criar temas totalmente personalizados que incluem layouts de cabeçalho em todo o site.
Primeiro, recomendamos seguir nosso guia sobre como criar facilmente um tema WordPress personalizado sem nenhum código. Depois de fazer isso, o SeedProd simplifica a personalização do seu cabeçalho.
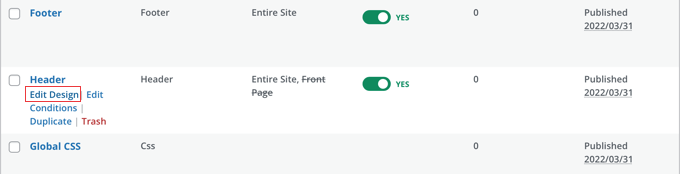
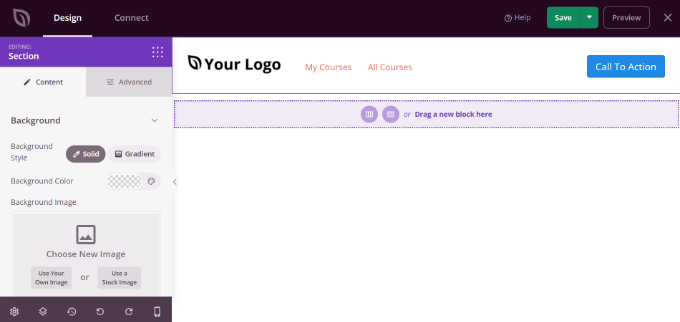
Tudo o que você precisa fazer é clicar no link 'Editar design' encontrado no cabeçalho.

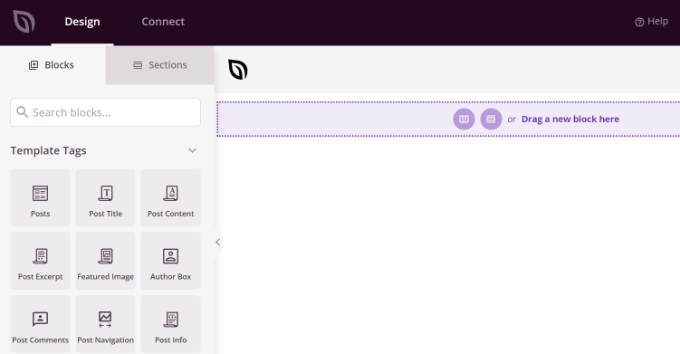
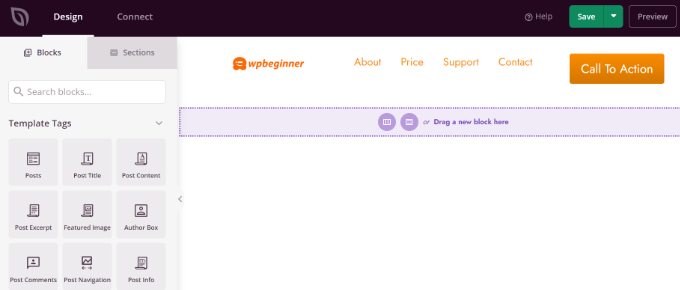
Isso abrirá o cabeçalho no editor de arrastar e soltar do SeedProd.
A partir daqui, você pode personalizar facilmente seu cabeçalho adicionando novos blocos.

Existem blocos para tags de modelo, como um logotipo do site, qualquer um dos seus widgets do WordPress e blocos avançados, como um cronômetro de contagem regressiva, menu de navegação ou botões de compartilhamento social.
A melhor parte é que você pode personalizar ainda mais cada bloco usando o construtor de temas. Por exemplo, você pode alterar o tamanho e o alinhamento do seu logotipo ou escolher quais páginas exibir no menu de navegação. Ele ainda permite que você adicione uma imagem no cabeçalho.
Com o SeedProd, você também pode adicionar uma seção completa ao modelo de cabeçalho do seu tema.
As seções são um grupo de blocos e você pode usá-las para diferentes áreas do seu site. Isso inclui cabeçalhos, rodapés, recursos, depoimentos, call to action e muito mais.
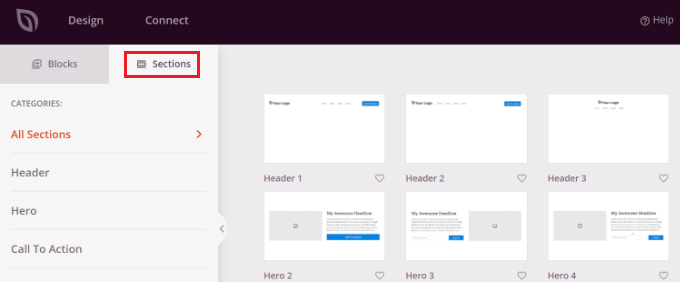
Para usar uma seção de cabeçalho, primeiro alterne para a guia 'Seções' no painel Design.

Depois disso, escolha uma seção de cabeçalho que você gostaria de usar para seu site. O SeedProd oferece vários modelos de seção que você pode usar.
Em seguida, vá em frente e personalize a seção de cabeçalho.

Quando estiver satisfeito com seu cabeçalho personalizado, certifique-se de clicar no botão 'Salvar' para armazenar suas alterações.

Agora, você está pronto para publicar seu cabeçalho personalizado.
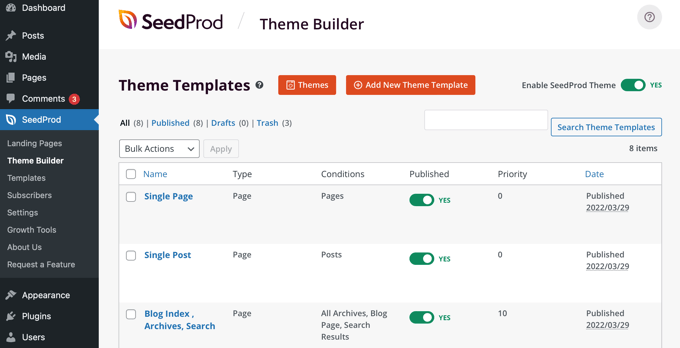
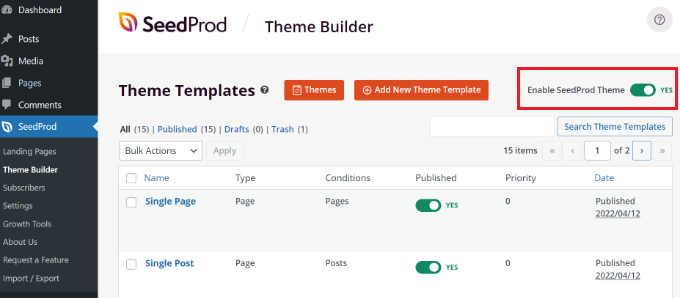
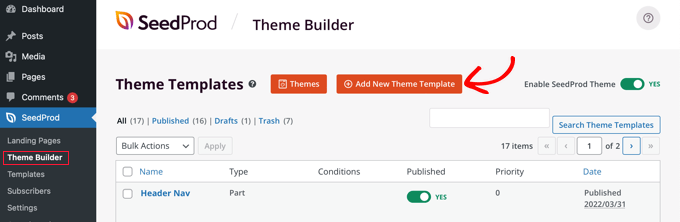
Basta acessar a página SeedProd » Theme Builder no painel do WordPress e clicar no botão de alternância ao lado da opção 'Ativar tema SeedProd' para Sim.

Depois de ativar a opção, o SeedProd substituirá seu tema padrão do WordPress por um novo tema e cabeçalho personalizados.
Agora você pode visitar seu site para ver o novo cabeçalho personalizado em ação.

Crie diferentes cabeçalhos personalizados para cada página
Você sabia que usando o SeedProd, você pode criar cabeçalhos personalizados para diferentes páginas?
O construtor de temas permite adicionar cabeçalhos personalizados para cada página do seu site WordPress. Dessa forma, você pode mostrar um cabeçalho personalizado para diferentes categorias, tags, tipos de postagem, tipos de página e muito mais.
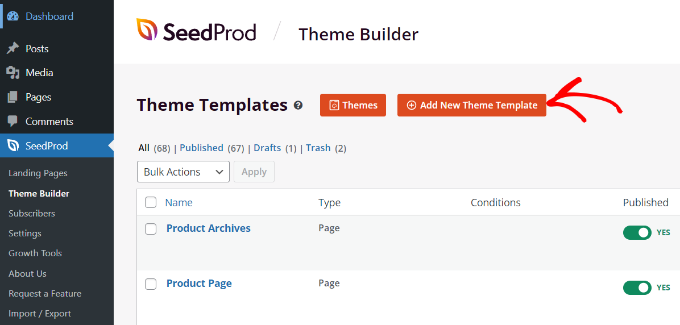
Para começar, você precisará acessar SeedProd » Theme Builder no painel do WordPress e clicar no botão 'Adicionar novo modelo de tema'.

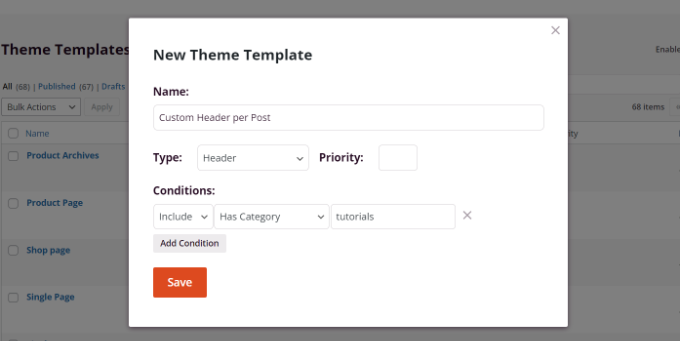
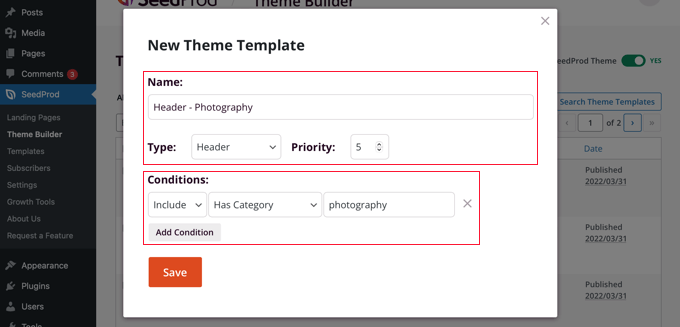
Uma nova janela pop-up aparecerá onde você precisará inserir os detalhes do modelo de tema.
Vá em frente e insira um nome para o seu modelo de tema. Depois disso, escolha 'Cabeçalho' como o tipo de modelo no menu suspenso. Você pode deixar o campo 'Prioridade' em branco.
Em seguida, você precisará inserir as condições de exibição do seu cabeçalho personalizado. Por exemplo, usamos as condições em que ele será exibido em todas as postagens e páginas que estão na categoria de tutoriais.

Não se esqueça de clicar no botão 'Salvar' quando terminar.
Depois disso, você pode editar o cabeçalho personalizado usando o construtor de temas de arrastar e soltar SeedProd.

Quando terminar de editar o cabeçalho personalizado, basta clicar no botão 'Salvar' na parte superior.
Você pode ver mais ideias sobre como personalizar seu cabeçalho usando o SeedProd em nosso guia para iniciantes sobre como criar facilmente um tema WordPress personalizado usando o construtor de temas SeedProd.
Adicionando um cabeçalho personalizado para cada categoria
A maioria dos sites exibe o mesmo cabeçalho em todas as postagens, páginas, categorias e páginas de arquivo. No entanto, você pode exibir um cabeçalho diferente para cada categoria do WordPress.
Isso pode ser feito adicionando código aos seus arquivos de tema, mas você terá mais controle usando um construtor de temas.
Mostramos anteriormente como personalizar seu cabeçalho usando o plug-in do construtor de temas SeedProd. O SeedProd também permite criar vários cabeçalhos personalizados e exibi-los para diferentes categorias usando lógica condicional.
Para criar um novo cabeçalho, você precisa navegar até SeedProd » Theme Builder e clicar no botão laranja 'Adicionar novo modelo de tema'. Como alternativa, você pode duplicar seu cabeçalho atual e usá-lo como ponto de partida.

Um pop-up será exibido onde você pode dar um nome ao modelo de tema e selecionar 'Cabeçalho' no menu suspenso Tipo.
Você também precisa inserir uma prioridade. Isso é usado se mais de um cabeçalho atender às condições de uma determinada página, e o cabeçalho com a maior prioridade será exibido. O cabeçalho padrão tem prioridade 0, portanto, certifique-se de inserir 1 ou superior.

Depois disso, você precisará configurar uma ou mais condições. Isso permite que o SeedProd saiba quando exibir um determinado cabeçalho. Você simplesmente seleciona as condições nos menus suspensos.
Nos dois primeiros menus, você precisa selecionar 'Incluir' e depois 'Tem Categoria'. No último campo, você deve digitar o nome da categoria onde deseja que o cabeçalho seja exibido.
Você pode exibir facilmente o mesmo cabeçalho para várias categorias clicando no botão 'Adicionar condição' e incluindo outra categoria. Quando terminar, certifique-se de clicar no botão 'Salvar' para salvar o novo cabeçalho.
Agora você pode personalizar o design de cada novo cabeçalho usando o editor de arrastar e soltar do SeedProd, como mostramos anteriormente.
Para saber mais, incluindo como fazer isso usando código, consulte nosso guia sobre como adicionar cabeçalho, rodapé ou barra lateral personalizados para cada categoria.
Adicione uma área de widget ao seu cabeçalho do WordPress
Se você estiver criando um tema personalizado do zero usando código, talvez queira adicionar um widget do WordPress ao seu cabeçalho para capturar a atenção de seus visitantes. Os widgets permitem que você adicione blocos de conteúdo a seções específicas do seu tema com facilidade, mas nem todo tema inclui uma área de widget de cabeçalho.
Mencionamos anteriormente como é simples adicionar widgets ao seu cabeçalho usando o construtor de temas SeedProd. Mas e se você quiser adicionar um widget ao cabeçalho de um tema normal do WordPress?
Alguns temas, como o tema Astra, permitem que você faça isso usando o personalizador de temas do WordPress. Por exemplo, o Astra adiciona uma opção chamada 'Header Builder' que permite personalizar completamente o cabeçalho, incluindo a adição de widgets.
Se o seu tema do WordPress não tiver atualmente uma área de widget do WordPress no cabeçalho, você precisará adicioná-lo manualmente adicionando o seguinte código ao seu arquivo functions.php, em um plug-in específico do site ou usando um código plug-in de trechos.
Essa é uma opção mais avançada, pois você precisará saber onde colocar o código e como estilizá-lo usando CSS.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Este código registra uma nova barra lateral ou uma área pronta para widget para o seu tema.
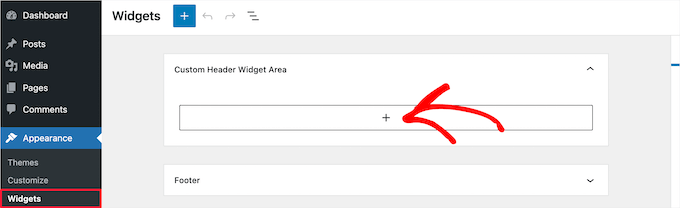
Se você for para Aparência » Widgets , verá uma nova área de widget chamada 'Área de widget de cabeçalho personalizado'. Agora, você pode adicionar seus widgets a essa nova área.

Finalmente, você precisa adicionar algum código ao template de cabeçalho do seu tema localizado no arquivo header.php do seu tema. Isso adicionará a área de widget que você criou anteriormente ao seu cabeçalho para que os widgets sejam exibidos em seu site.
Você precisa copiar este trecho de código e colá-lo onde deseja que o widget seja exibido.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Dependendo do seu tema, você também pode precisar adicionar CSS ao WordPress para controlar como a área do widget é exibida.
Para obter mais detalhes, consulte nosso guia sobre como adicionar um widget do WordPress ao cabeçalho do seu site.
Adicione imagens de cabeçalho aleatórias ao seu blog WordPress
Outra maneira de tornar seus cabeçalhos do WordPress mais atraentes é adicionar imagens aleatórias à seção de cabeçalho.
Mostrar imagens que mudam aleatoriamente ajuda a capturar a atenção de seus visitantes e tornar seu conteúdo mais atraente.
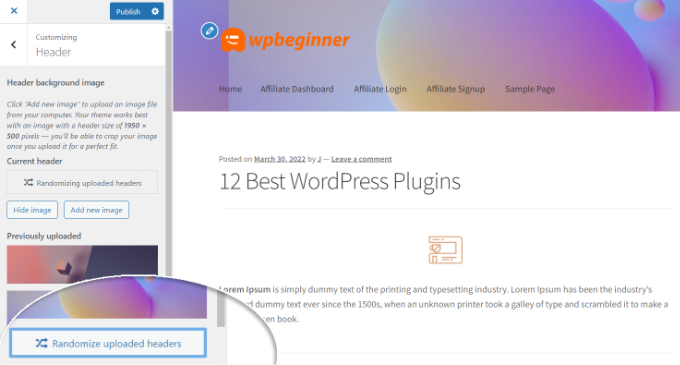
Para adicionar imagens de cabeçalho aleatórias ao seu blog WordPress, você pode usar o personalizador de temas e fazer upload de imagens para a seção de cabeçalho. Essa opção pode variar dependendo do tema do WordPress que você está usando.
Em seguida, vá em frente e selecione a opção 'Aleatorizar cabeçalhos carregados'.

Se você deseja mais controle e flexibilidade na exibição de imagens aleatórias na seção de cabeçalho, também pode usar um plug-in do WordPress.
Para obter mais detalhes, consulte nosso guia sobre como adicionar imagens de cabeçalho aleatórias ao seu blog WordPress.
Adicionar código ao cabeçalho do seu site (avançado)
Por fim, se você deseja adicionar um código personalizado à seção de cabeçalho do seu site, pode fazer isso facilmente no painel do WordPress. Este método é recomendado para usuários avançados e não é adequado para iniciantes porque inclui edição de código e requer conhecimento técnico.
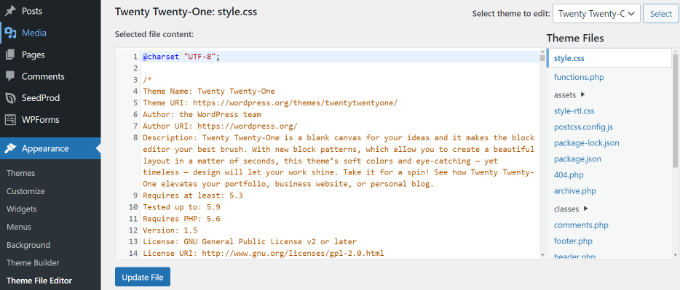
Você pode encontrar os arquivos de cabeçalho do seu tema acessando Appearance »Theme File Editor no painel de administração do WordPress. Nos arquivos de tema 'style.css', você pode rolar para baixo até a seção de cabeçalho do site e adicionar ou remover código.

Nota: Não recomendamos que você edite diretamente os arquivos do tema porque o menor erro pode quebrar seu site e atrapalhar o design.
Uma maneira mais fácil de adicionar código personalizado para editar o cabeçalho do seu site é usando o plug-in Inserir cabeçalhos e rodapés.
Primeiro, instale e ative o plugin Insert Headers and Footers. Para obter mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
Após a ativação, você pode acessar Configurações » Inserir cabeçalhos e rodapés no painel do WordPress. Em seguida, insira o código personalizado na seção 'Scripts no cabeçalho'.

Após inserir o código, salve suas alterações.
Para mais detalhes, você pode ver nosso guia sobre como adicionar código de cabeçalho e rodapé no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como personalizar seu cabeçalho do WordPress. Você também pode querer aprender a escolher o melhor software de web design ou confira nossa lista de plugins obrigatórios para expandir seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
