Como personalizar seu tema WordPress usando CSS personalizado
Publicados: 2022-07-06Adicionar CSS personalizado ao seu site WordPress ajuda a alterar a aparência do seu site. Para começar, todos os temas do WordPress são desenvolvidos usando componentes de linguagem primária específicos. Estes incluem PHP, HTML, CSS e JavaScript. PHP é usado para o código de backend, enquanto HTML, CSS e JavaScript são usados para o frontend. Em resumo, os três últimos são usados para renderizar o que o usuário vê em seu navegador.
Às vezes, ao projetar seu site com WordPress com um tema que você instalou, você pode querer alterar a aparência de certas seções ou elementos dentro do site. Você também pode querer ter um site com aparência diferente do que os outros usuários do tema têm. Qualquer que seja o caso, alterar a aparência do site implicaria em CSS.
A adição de CSS personalizado pode parecer fácil para usuários e desenvolvedores diários do WordPress, mas pode não ser um processo fácil e direto, especialmente para desenvolvedores web iniciantes.
Neste artigo, veremos o que é CSS, bem como algumas das maneiras que você pode usar para adicionar CSS personalizado ao seu site.
Índice
O que é CSS
Como identificar o CSS para personalizar
Como adicionar CSS personalizado
- Por meio de um tema filho
- Através do Personalizador do WordPress
- Usando um plug-in de terceiros
Razões comuns pelas quais as alterações de CSS não têm efeito
Conclusão
O que é CSS
CSS significa Cascading Style Sheet. É uma linguagem da web que é usada para estilizar elementos HTML em seu site. Basicamente, os componentes front-end do seu site que você vê no navegador são criados usando HTML. Para estilizar esses elementos para uma exibição visual adequada aos usuários, você precisará utilizar CSS para isso. O CSS, portanto, trabalha lado a lado com o HTML para renderizar corretamente os elementos no front-end.
Um exemplo de aplicação de CSS pode ser visto em nosso site staxwp.com. Na primeira página, temos um título onde alguns dos textos dentro dele estão destacados como visto abaixo:

O CSS é usado para alterar a cor do texto de destaque e é por isso que a exibição parece diferente do resto do texto.
Esta é apenas uma das muitas maneiras pelas quais o CSS pode ser aplicado em diferentes elementos. Você também pode ter CSS para alterar a cor dos links, tamanhos de fonte para texto, adicionar contornos a vários elementos e muito mais propriedades.
Na maioria dos temas do WordPress que seguem os padrões de codificação do WordPress, o código CSS do tema é armazenado no arquivo style.css. Este arquivo está localizado na raiz dos seus arquivos de tema.
Como identificar o CSS para personalizar
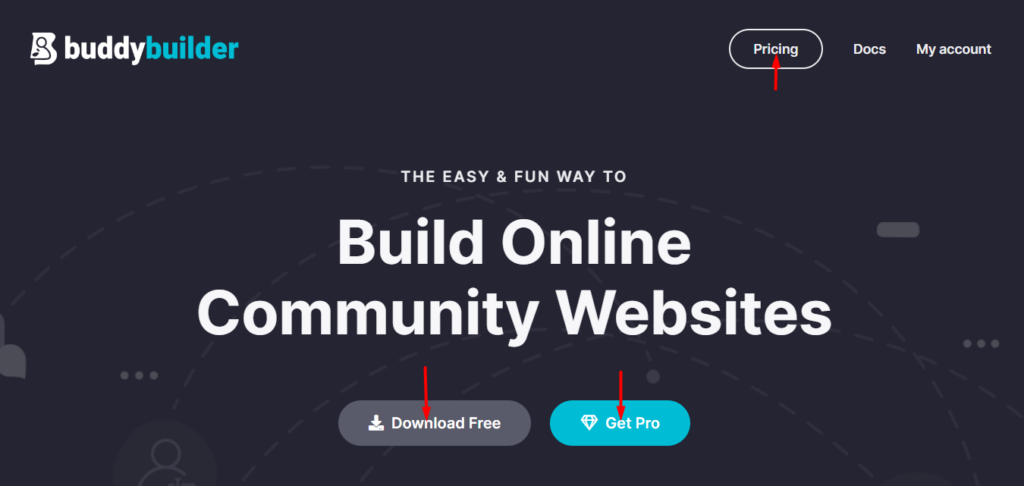
Para identificar o CSS a ser personalizado, você precisará primeiro identificar o elemento ou conteúdo ao qual precisa aplicar o estilo. Digamos que, por exemplo, gostaríamos de alterar as cores do texto dos botões em nossa página de produto aqui ou então o texto nos botões ilustrados abaixo:

Para fazer isso, você precisará usar ferramentas de desenvolvedor. Recomendamos o uso de um navegador como Google Chrome ou Firefox para você utilizar essas ferramentas de maneira fácil e adequada. No nosso caso aqui, estaremos utilizando o navegador Google Chrome.
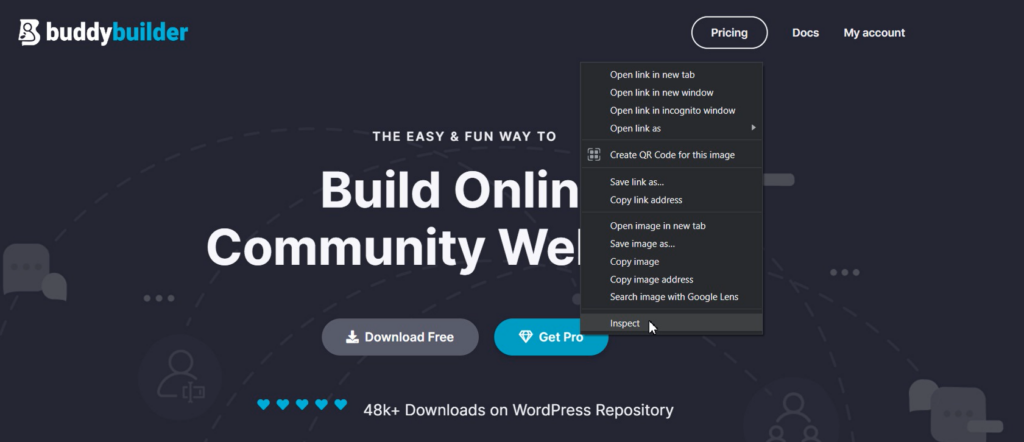
Para usar essas ferramentas, você precisará “inspecionar o elemento” primeiro. Para conseguir isso para o texto do nosso botão, clique com o botão direito do mouse em um dos textos dentro dos elementos do botão e selecione a opção “inspecionar”. Abaixo está uma captura de tela de exemplo sobre isso:

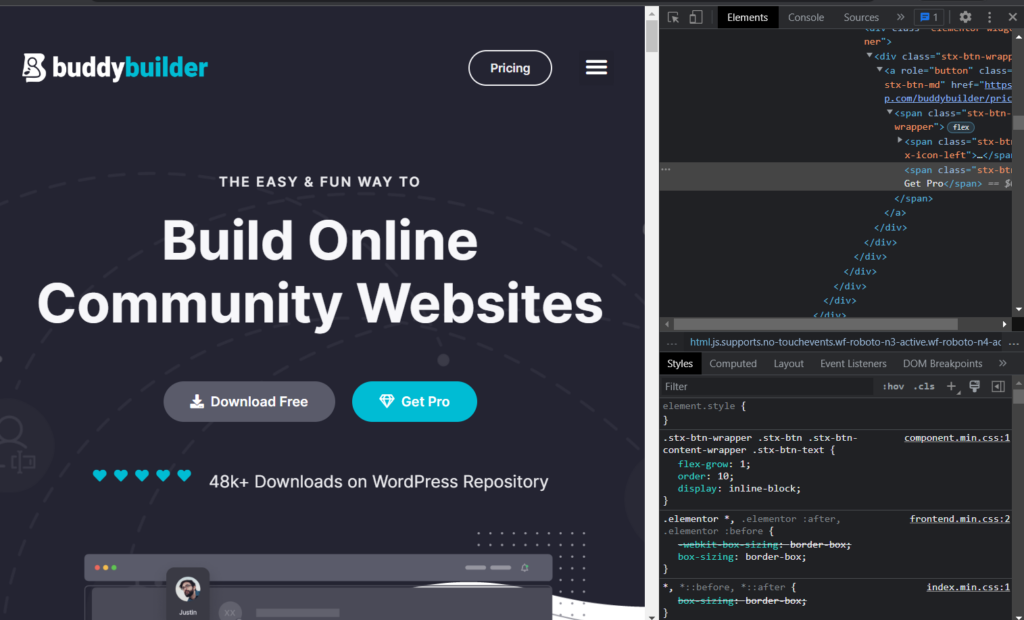
Um painel de ferramentas de desenvolvimento com várias guias será renderizado.

Dentro da captura de tela, você notará que existem duas guias que são renderizadas na primeira visualização. Estes são "Elementos" e "Estilos". Em outros navegadores, eles podem ter nomes diferentes.
Se você inspecionou corretamente o elemento, terá uma visão do texto do botão cuja propriedade text desejamos alterar, dentro da aba Elementos.
Como no nosso caso estamos interessados apenas em alterar a propriedade de cor do texto para os botões, podemos fazer o seguinte:
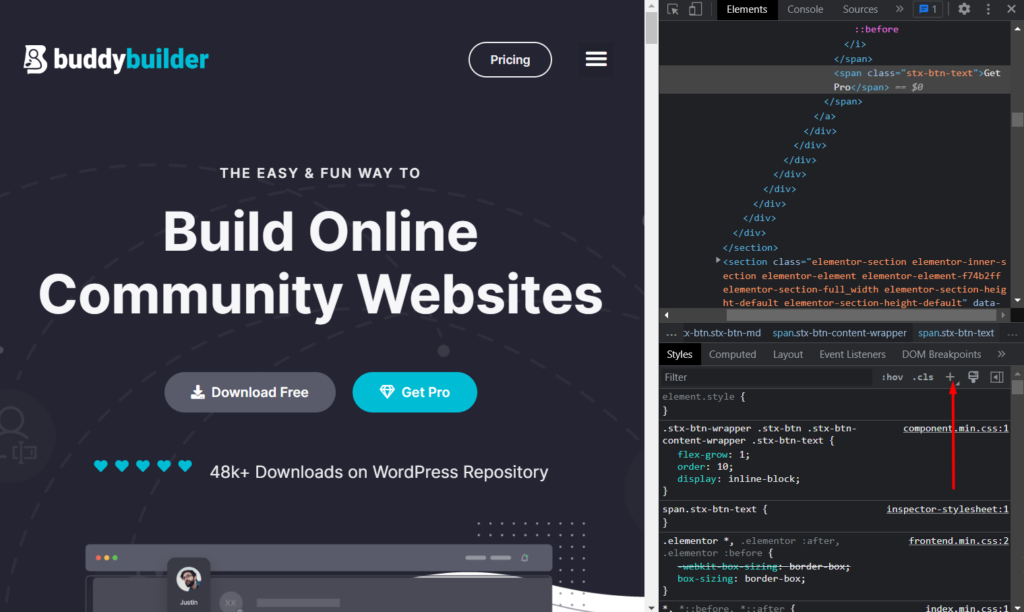
1. Clique no ícone “Nova Regra de Estilo” ilustrado abaixo:

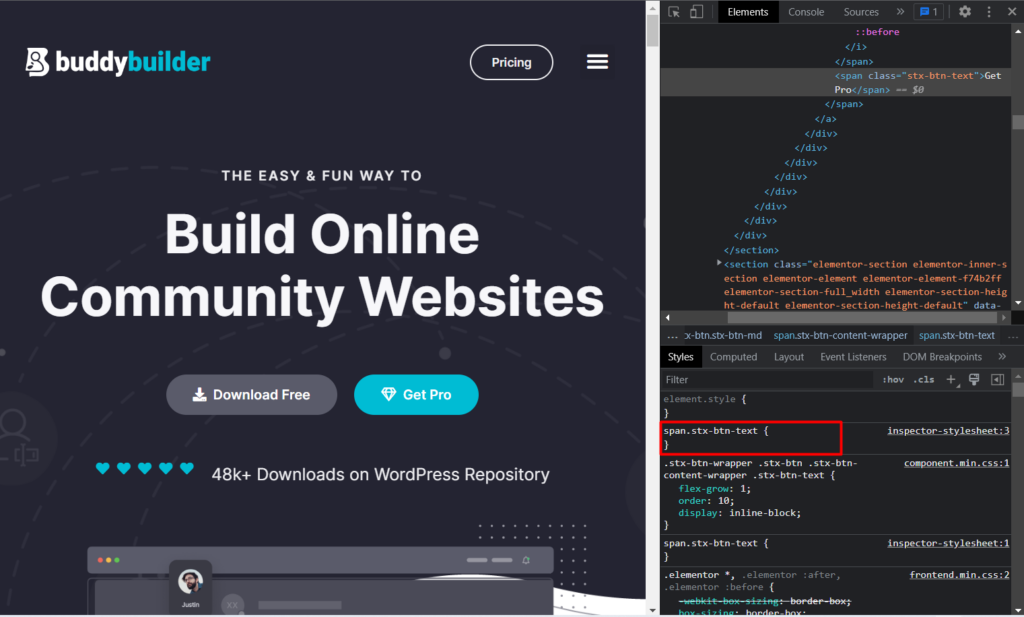
Ao clicar nele, uma folha de estilo do inspetor será renderizada. Neste caso, uma classe CSS para o botão será gerada conforme ilustrado abaixo.

Nosso código real neste caso será, portanto:
.stx-btn-text { }Agora, para alterar a cor dos textos dos botões, precisaremos adicionar o código de cores. Para isso, usaremos a propriedade color, especificaremos uma cor e a adicionaremos ao nosso código original. Isto será:
color: #ff0000;No caso acima, #ff0000 é o código de cores que pretendemos usar. Você pode definir qualquer outro código de cor de sua preferência.
Nosso código final agora será:
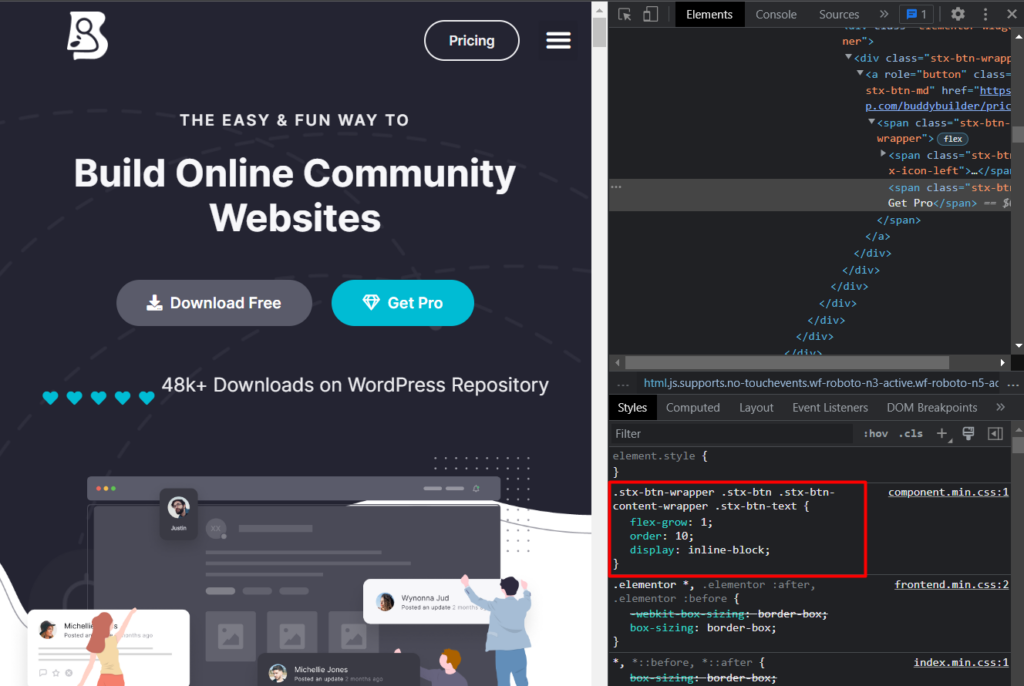
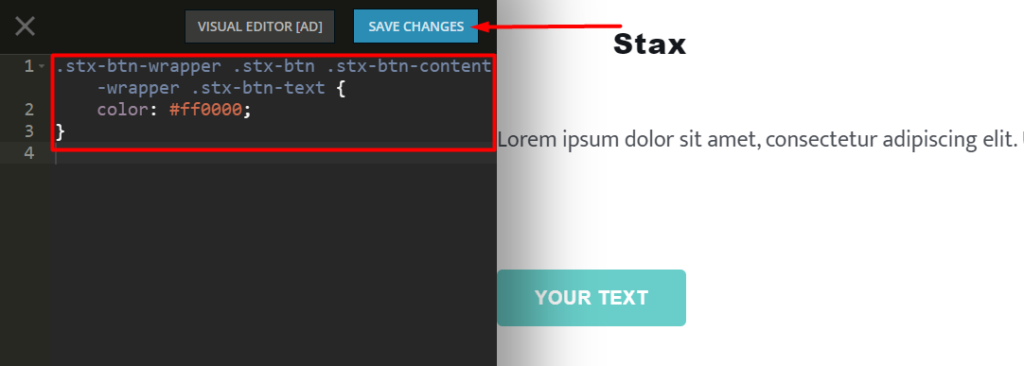
.stx-btn-text { color: #ff0000; }2. Alternativamente, ao inspecionar um elemento, você pode usar o primeiro código para o elemento renderizado ou então o código usado para estilizar o elemento, para fins de estilização. Abaixo está uma ilustração para este código:

Dentro do código, adicione a propriedade color e o código de cor a ele, bem como remova as outras propriedades especificadas nele, pois no nosso caso aqui não precisamos sobrescrevê-los:
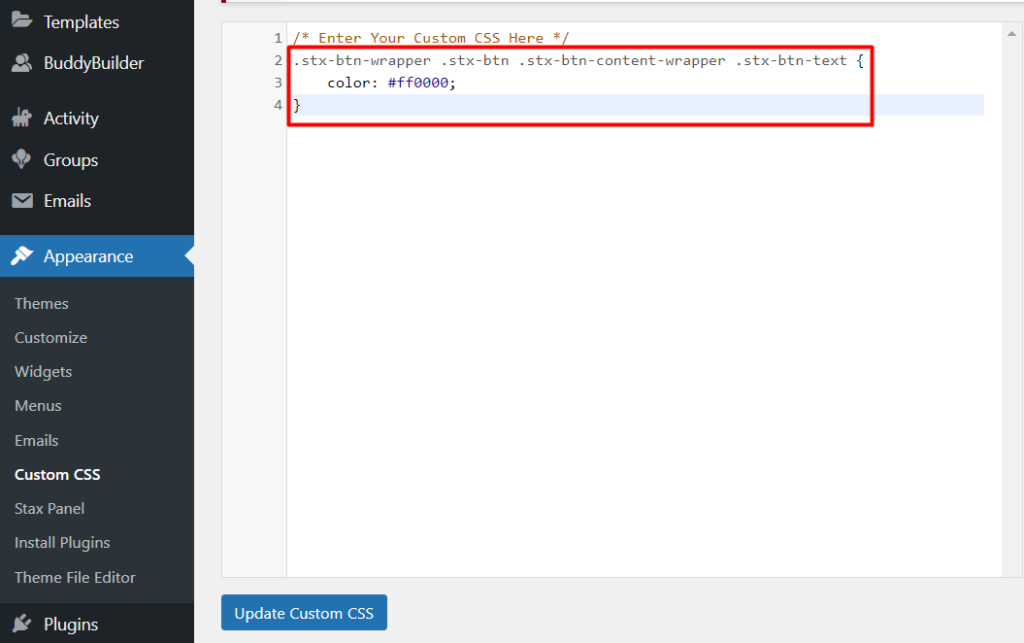
color: #ff0000;O código final agora será lido como:
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }Qualquer uma das abordagens acima pode ser usada para identificar e determinar o CSS a ser personalizado ou adicionado.
Ao especificar o código, você pode notar que a mudança de cor entra em vigor, mas isso não ocorre até que a página seja atualizada. Portanto, precisamos salvar o CSS para que o CSS sempre tenha efeito. Isso agora nos leva ao nosso próximo passo.
Como adicionar CSS personalizado
Agora que analisamos como identificar e criar CSS personalizado. Agora precisamos de uma maneira de adicionar e salvar o CSS em nosso site.
Existem várias abordagens que podemos usar para adicionar CSS personalizado ao nosso site. Esses incluem:
- Por meio de um tema filho
- Através do Personalizador do WordPress
- Usando um plug-in de terceiros
Por meio de um tema filho
Um tema filho permite que você personalize seu tema pai, eliminando assim a probabilidade de perder suas personalizações durante as atualizações do tema. Para mais detalhes sobre temas filhos e como configurá-los, você pode conferir o tópico Temas Filhos aqui: Temas Filhos .
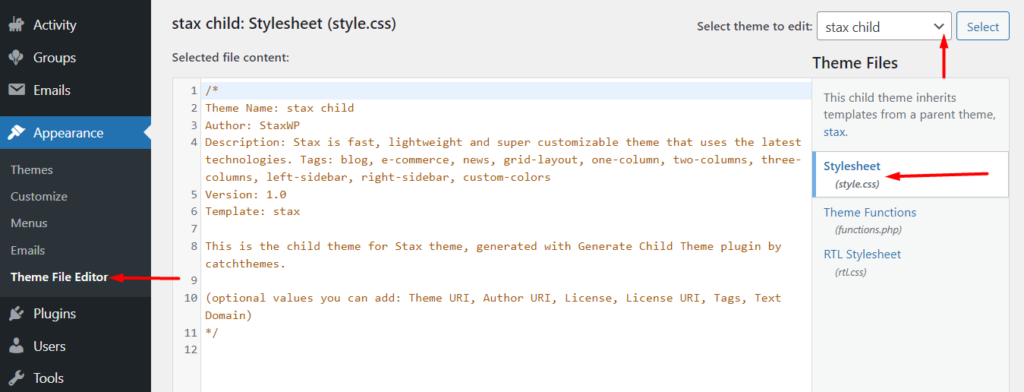
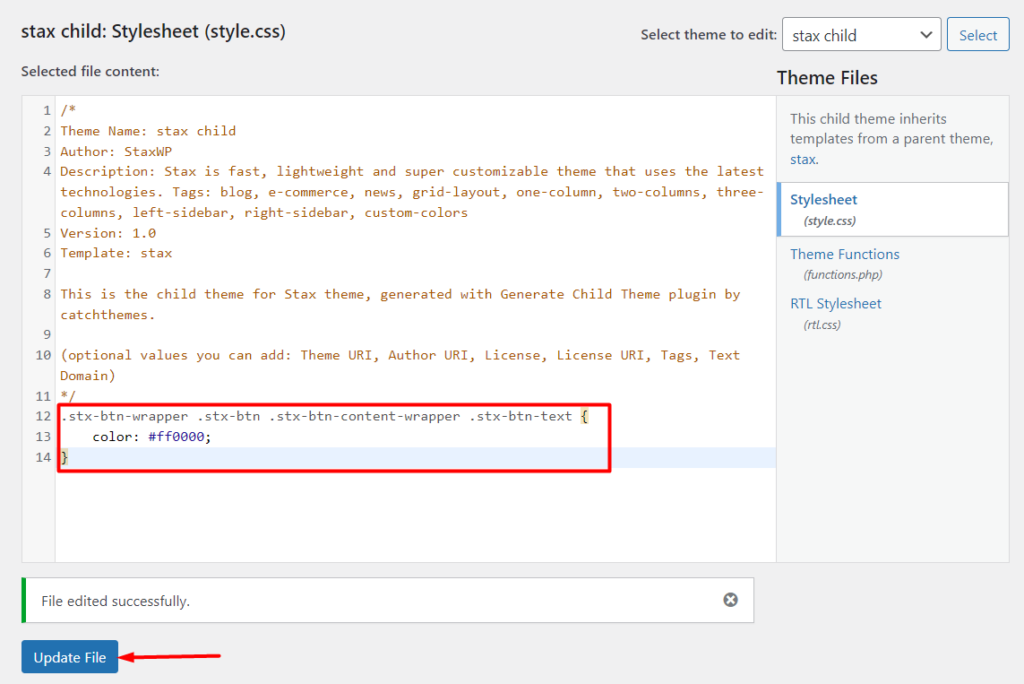
Um tema filho contém um arquivo style.css. Este é o arquivo onde você pode adicionar seu CSS personalizado. Para acessá-lo, isso pode ser feito acessando os arquivos do seu site via FTP usando um software de FTP como o Filezilla. Alternativamente, você pode acessá-lo em Appearance > Theme File Editor e selecionar seu tema filho na lista suspensa de temas, conforme ilustrado abaixo:

Ao identificar o arquivo style.css, adicione seu código personalizado à última linha do arquivo e salve suas alterações. No nosso caso aqui, adicionaremos o código na linha 12 conforme ilustrado abaixo:

Através do Personalizador do WordPress
A adição de CSS personalizado por meio do WordPress Customizer é outra ótima opção a ser considerada. Neste método, você precisará:

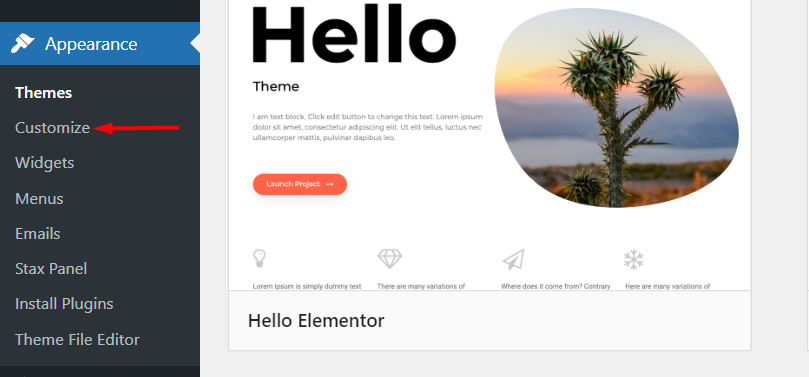
Navegue até a seção Aparência > Personalizar em seu painel do WordPress.

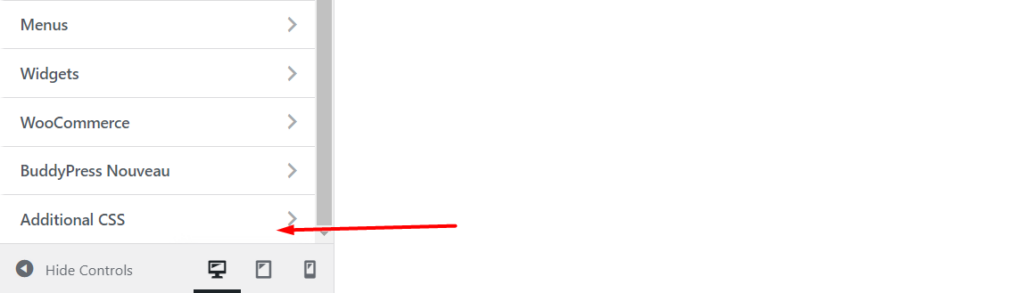
Na próxima tela, várias opções, como menus, widgets e muito mais, dependendo do seu tema, serão renderizadas no painel esquerdo. Role para baixo até encontrar a opção “CSS adicional”.

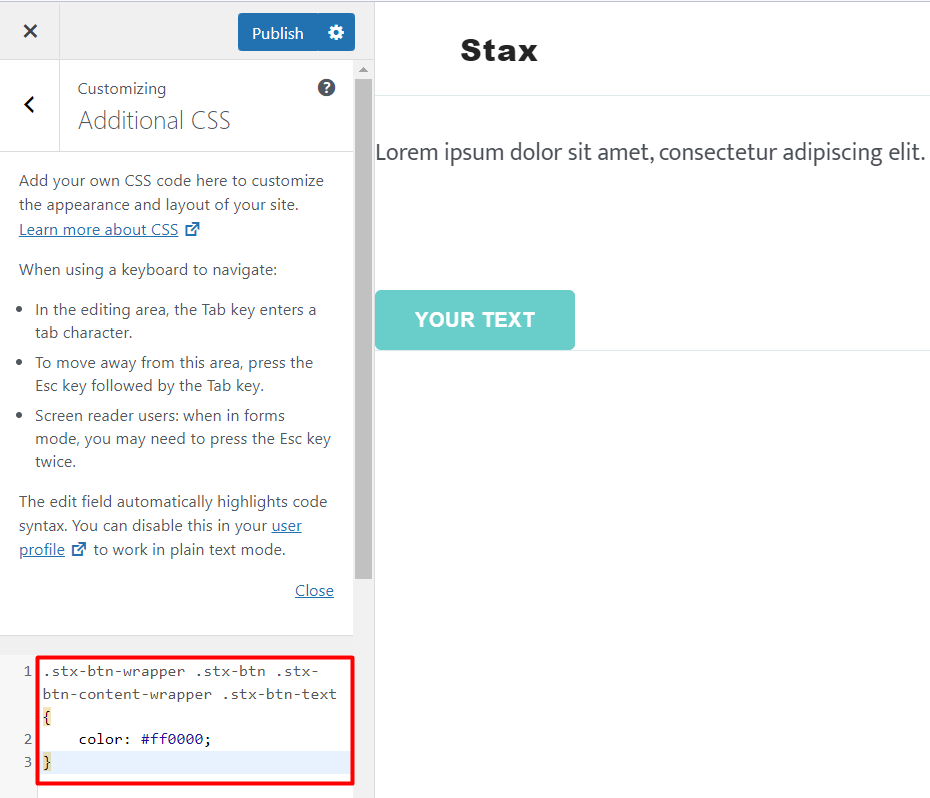
Ao clicar na seção “CSS Adicional”, você terá uma seção de entrada de código onde poderá adicionar seu CSS personalizado. Agora adicione seu CSS personalizado à seção:

Ao adicionar seu código CSS, você pode salvá-lo como rascunho para publicação posterior ou publicá-lo imediatamente.
Também é importante observar que esta seção fornece validação e realce de sintaxe de código. Se houver algum erro em seu código, ao adicioná-lo, você terá alguns destaques sobre isso.
Usando um plug-in de terceiros
A adição de CSS personalizado com a ajuda de um plugin é outra consideração. Isso é realmente mais aplicável se você mudar de tema mais tarde e quiser que o CSS que você adicionou seja usado no novo tema também.
Existem vários plugins de terceiros que podem ser usados na adição de CSS personalizado em seu site WordPress. Aqui abordaremos pelo menos três desses plugins e você pode optar por usar qualquer um deles em seu site.
CSS personalizado Pro

O plugin Custom CSS Pro fornece uma interface fácil de usar com uma experiência de edição ao vivo para usuários que precisam adicionar CSS personalizado em seus sites.
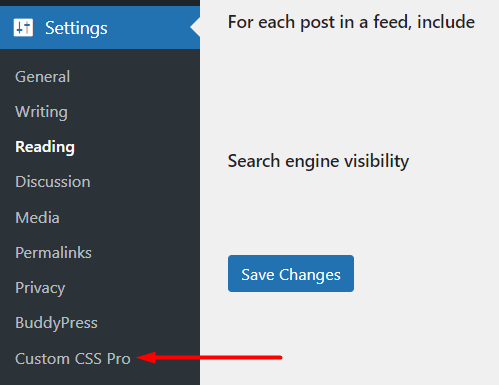
Após a instalação do plug-in, você pode adicionar seu CSS personalizado acessando a seção Configurações > Custom CSS Pro no painel do WordPress.

No editor ao vivo fornecido, você pode adicionar seu CSS personalizado e salvar suas alterações. Abaixo está uma amostra sobre isso:

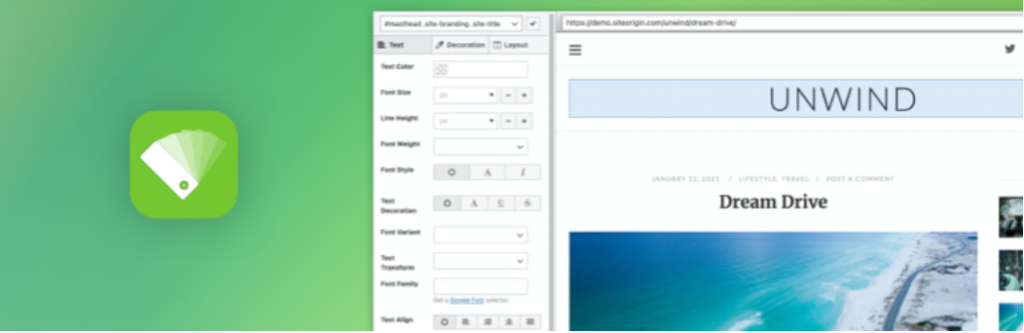
SiteOrigin CSS

O plug-in SiteOrigin CSS fornece fortes recursos de edição de CSS. Uma adição importante ao plug-in é que ele permite identificar um seletor que você pode usar para aplicar CSS personalizado a um elemento.
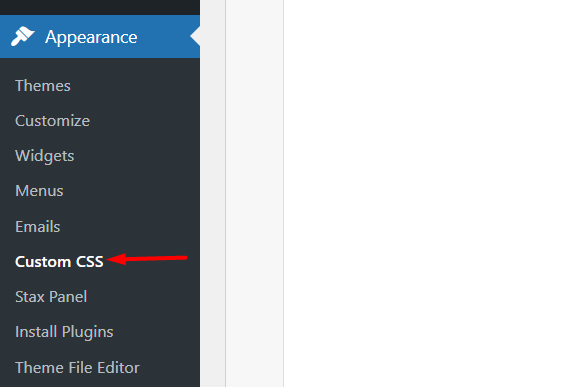
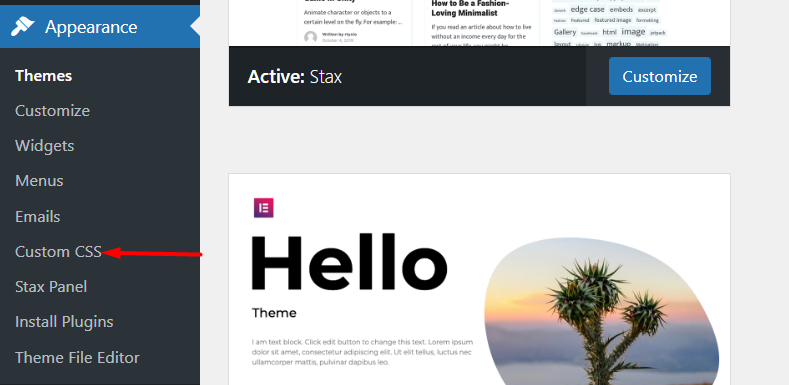
Depois de instalar e ativar o plug-in, você precisará navegar até a seção Aparência > CSS personalizado, conforme ilustrado abaixo:

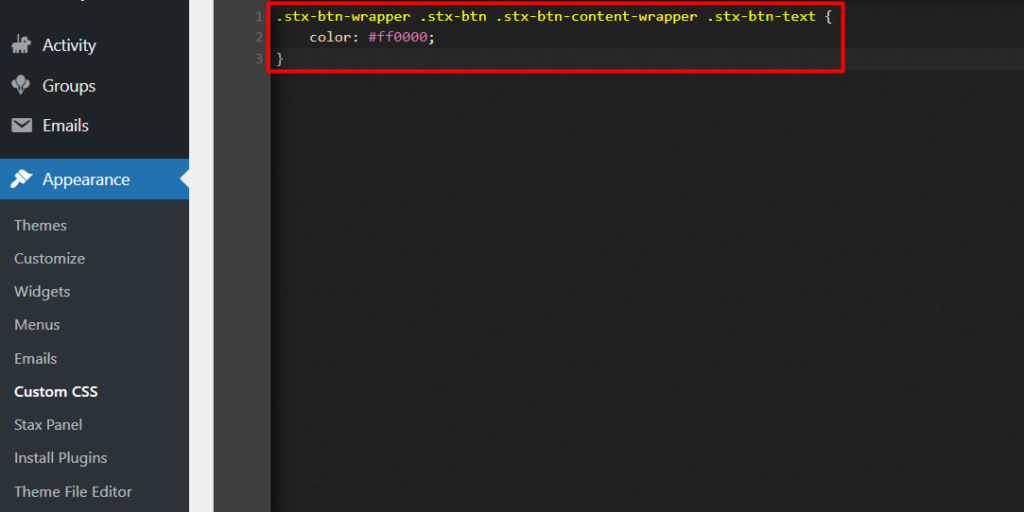
Em seguida, adicione seu CSS personalizado no editor de CSS personalizado renderizado conforme mostrado abaixo:

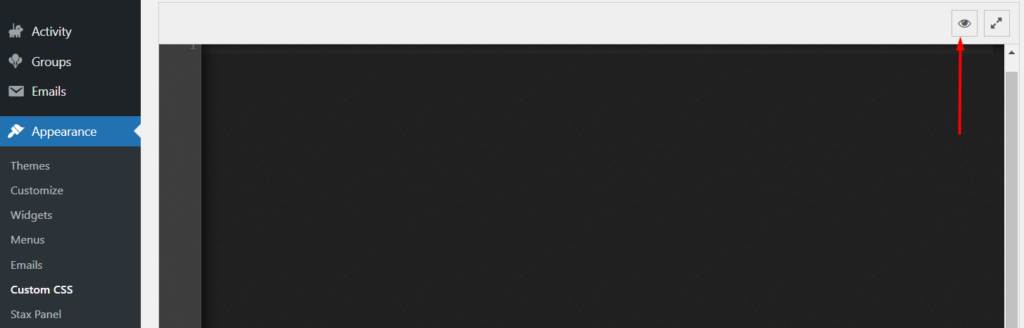
Se você também deseja usar o editor visual, precisará clicar no ícone de olho destacado abaixo:

CSS personalizado simples

O plug-in CSS personalizado simples é um plug-in leve e fácil de usar que permite que os administradores de sites adicionem CSS personalizado aos seus sites.
Ao instalar o plug-in, você precisará navegar até a seção Aparência > CSS personalizado.

Em seguida, dentro do editor renderizado, adicione seu CSS personalizado. Abaixo está uma ilustração de exemplo sobre isso:

Feito isso, salve suas alterações clicando no botão “Atualizar CSS personalizado”.
Razões comuns pelas quais as alterações de CSS não têm efeito
Em alguns casos, o CSS personalizado que você adiciona ao seu site nem sempre entra em vigor. Isso pode ser causado por vários motivos, entre eles:
1. Cache
Se você tiver um plug-in de armazenamento em cache instalado, isso pode resultar no armazenamento em cache de vários ativos em seu site. Portanto, é vital que você limpe o cache do site depois de salvar seu CSS personalizado ou desative o plug-in de cache que você poderia estar usando.
Às vezes, você também pode ter cache em um nível de servidor se o seu provedor de hospedagem fornecer suporte para cache de servidor. Nesses casos, é importante que seu host desative o cache para você ou faça isso no painel de hospedagem, se uma opção para isso for fornecida.
2. Erros de sintaxe
Um erro de sintaxe CSS geralmente é um erro em seu código CSS. Pode ser, por exemplo, uma falta de dois pontos, ponto e vírgula ou até mesmo uma ortografia de propriedade incorreta.
É importante verificar se o seu código CSS não apresenta esses erros. Você pode usar um validador de CSS, como o CSS Validation Service, para realizar a validação de CSS.
3. Especificidade CSS
A especificidade do CSS basicamente determina qual CSS terá precedência se você tiver regras de CSS direcionadas ao mesmo elemento.
Digamos por exemplo no nosso caso se tivéssemos dois códigos CSS para alterar a cor dos botões, onde um dos códigos usa um ID para especificar o estilo e o outro usa uma classe.
#stx-btn-text { color: #000000; } .stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }O código CSS com o seletor de ID é o que será usado. Isso se deve ao fato de que os seletores de ID possuem uma especificidade maior que as classes. No caso acima a cor que seria aplicada seria o preto (#000000).
No entanto, você pode usar a regra !important após o valor da propriedade para substituir a especificidade do CSS. Por exemplo, no nosso caso aqui, se aplicarmos a regra !important ao código com uma classe, então esse código CSS será o que será aplicado e nesse caso a cor seria vermelha (#ff0000).
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000 !important; }A regra !important deve ser usada com moderação (somente quando realmente necessário). Uma das razões para isso é porque, se a regra for aplicada em um elemento em várias instâncias, pode causar confusão ao aplicar estilos e pode ser muito difícil depurar o problema.
Conclusão
Entender como identificar e adicionar CSS personalizado em seu site WordPress pode ser bastante útil para os proprietários do site. Uma das vantagens disso é reduzir o tempo necessário para projetar seu site. Além disso, também ajuda a eliminar a necessidade de terceirizar um desenvolvedor para pequenas personalizações de CSS.
Esperamos que este guia tenha sido informativo quando se trata de adicionar CSS personalizado. Você pode aprender mais sobre CSS aqui. Se você tiver quaisquer sugestões, perguntas ou comentários, sinta-se à vontade para apresentá-los na seção de comentários abaixo.
