Como projetar um menu de navegação do processo de checkout no Divi
Publicados: 2021-12-29Liderar os clientes por meio de um processo de checkout bem-sucedido é uma meta desafiadora para todas as lojas online. Por isso, ajuda a otimizar o processo de checkout do seu site para torná-lo mais fácil para os clientes. Como a navegação desempenha um papel crucial no processo de checkout, podemos começar por aí. Criar um menu de navegação de processo de checkout personalizado é uma ótima maneira de aumentar a conversão de UX e vendas. Ele ajuda os usuários a irem para onde quiserem rapidamente. E também pode ser usado para destacar onde eles estão (e para onde estão indo) no processo.
Neste tutorial, mostraremos como criar um menu de navegação do processo de checkout no Divi. Você poderá usar este menu personalizado para impulsionar o UX nas páginas mais cruciais para o processo de checkout (loja, carrinho, checkout, etc.). Esse tipo de menu também foi usado em nossos conjuntos gratuitos de modelos de carrinho e página de checkout do WooCommmerce.
Vamos começar.
Espiada
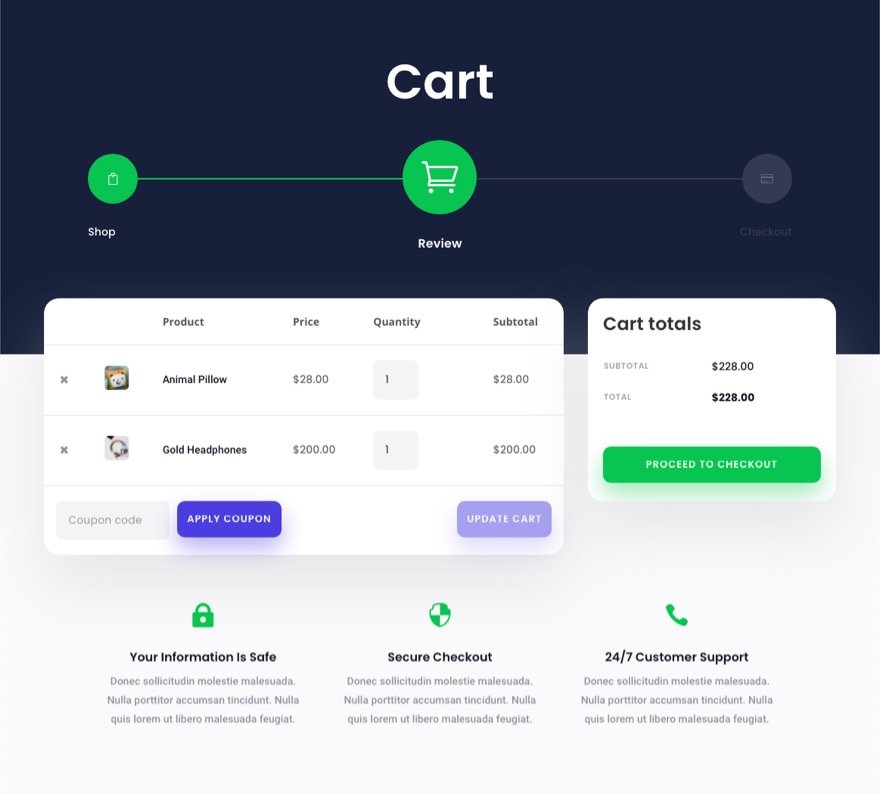
Aqui está uma rápida olhada no design que construiremos neste tutorial.




Você também pode conferir a demonstração ao vivo deste design de menu de navegação do processo de checkout.
Baixe o Layout GRATUITAMENTE
Para colocar as mãos no layout deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
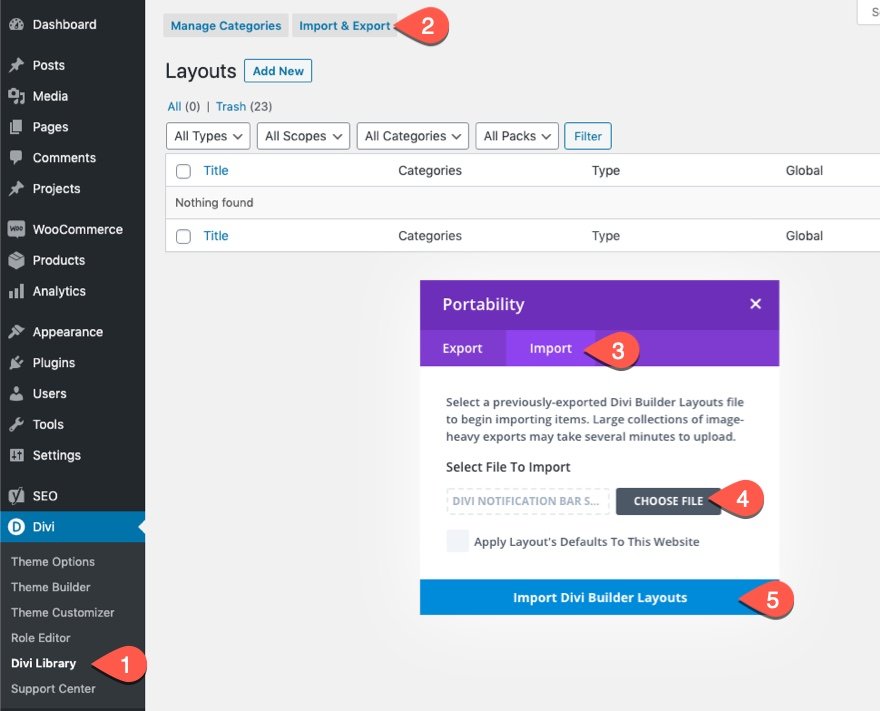
Para importar o layout da seção para sua Biblioteca Divi, navegue até a Biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a guia de importação e escolha o arquivo de download do seu computador.
Em seguida, clique no botão importar.

Uma vez feito, o(s) layout(s) estará(ão) disponível(is) no Divi Builder.
Este design do menu de navegação do processo de checkout foi apresentado em um de nossos conjuntos de modelos de página de carrinho e checkout GRATUITOS para Divi.
Vamos ao tutorial?
O que você precisa para começar

Para começar, você precisará fazer o seguinte:
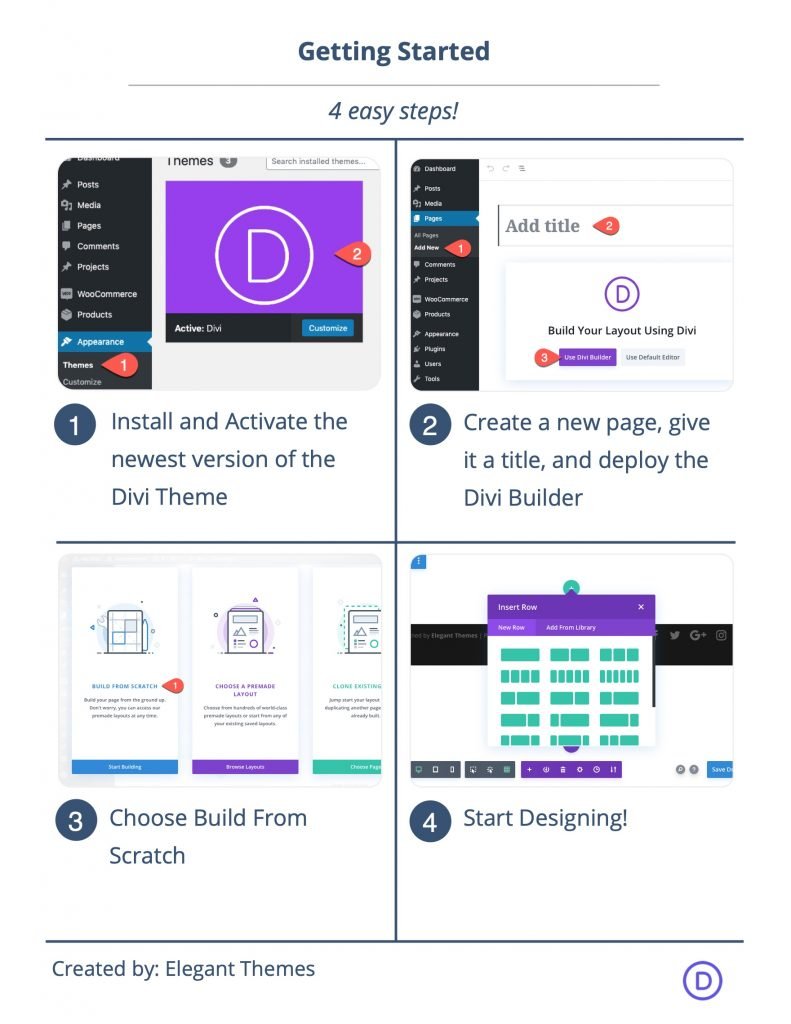
- Se você ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
Depois disso, você terá uma tela em branco para começar a desenhar no Divi.
Como projetar um menu de navegação do processo de checkout para seu carrinho ou página de checkout no Divi
Criando a seção e a linha
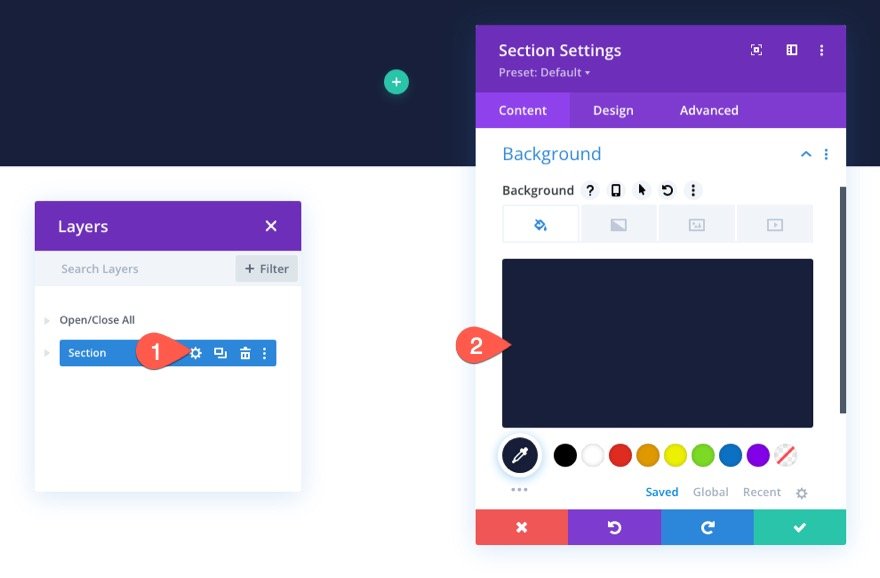
Para começar, vamos adicionar uma cor de fundo à seção regular existente. Abra as configurações da seção e adicione o seguinte:
- Cor de fundo: #171f3a

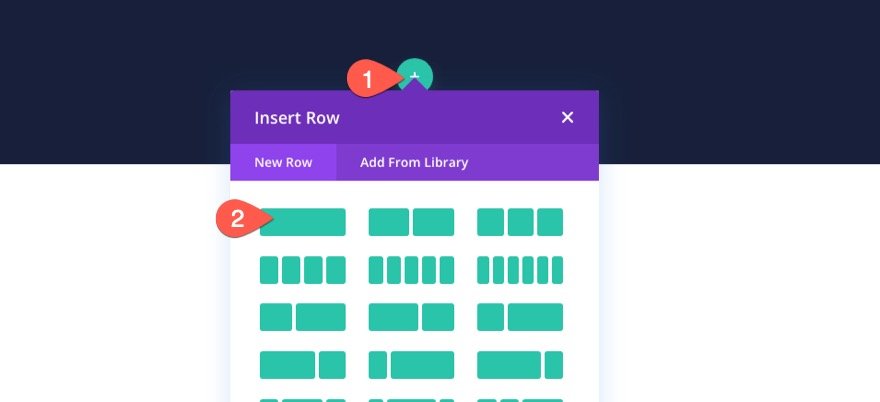
Em seguida, adicione uma linha de uma coluna à seção.

Criando os links de navegação do processo de checkout
Para criar os links de navegação do processo de checkout, usaremos três módulos de sinopse que vinculam à página da loja, à página do carrinho e à página de checkout.
Adicionando o link de navegação da loja
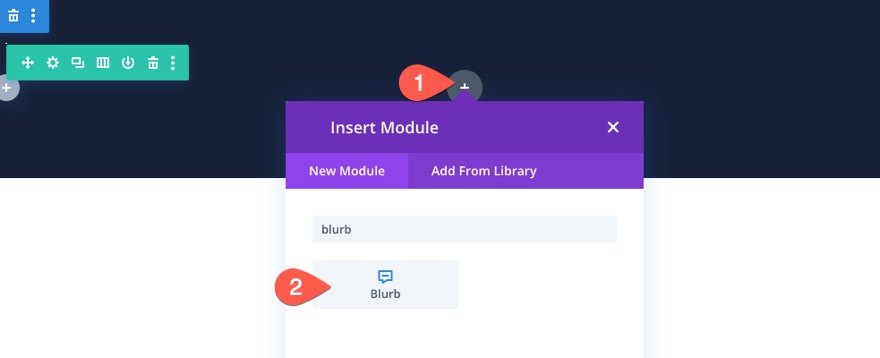
Para criar o link de navegação da loja, adicione um novo módulo de sinopse à coluna.

Definições de conteudo
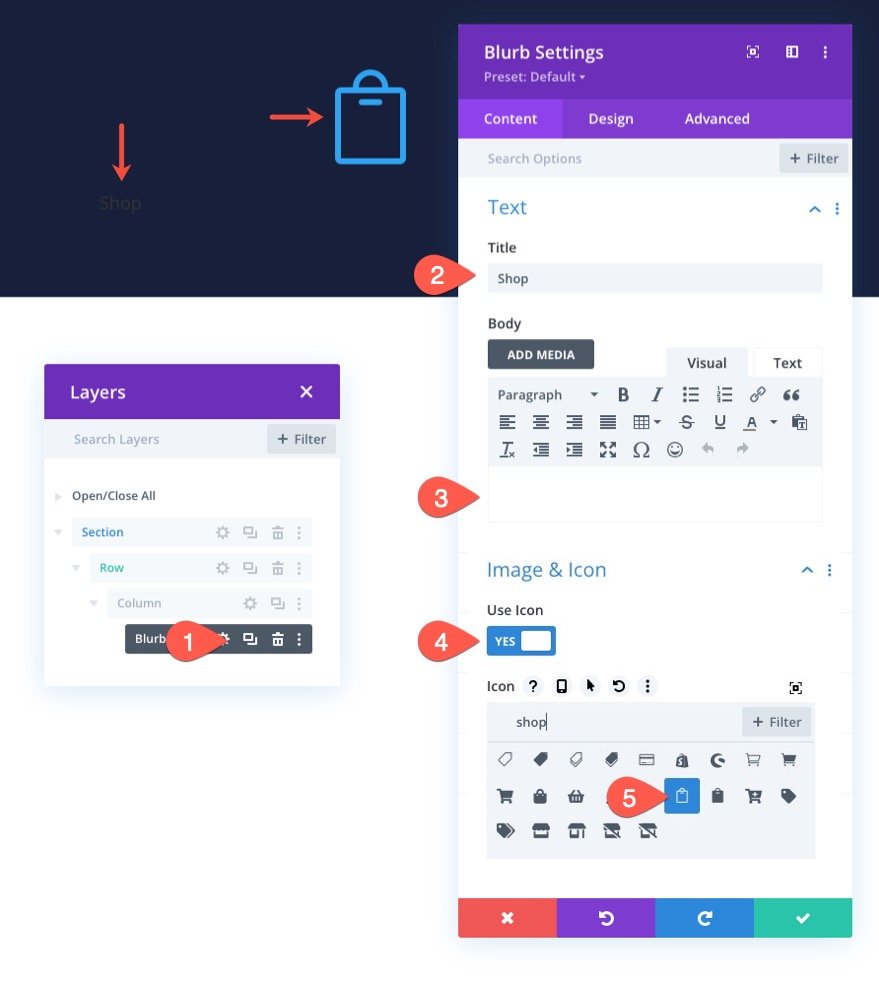
Nas configurações de sinopse, atualize o conteúdo da seguinte forma:
- Título: Loja
- Use o ícone: SIM
- Ícone: veja a captura de tela
- URL do link do módulo: link para a página da loja

Configurações de design
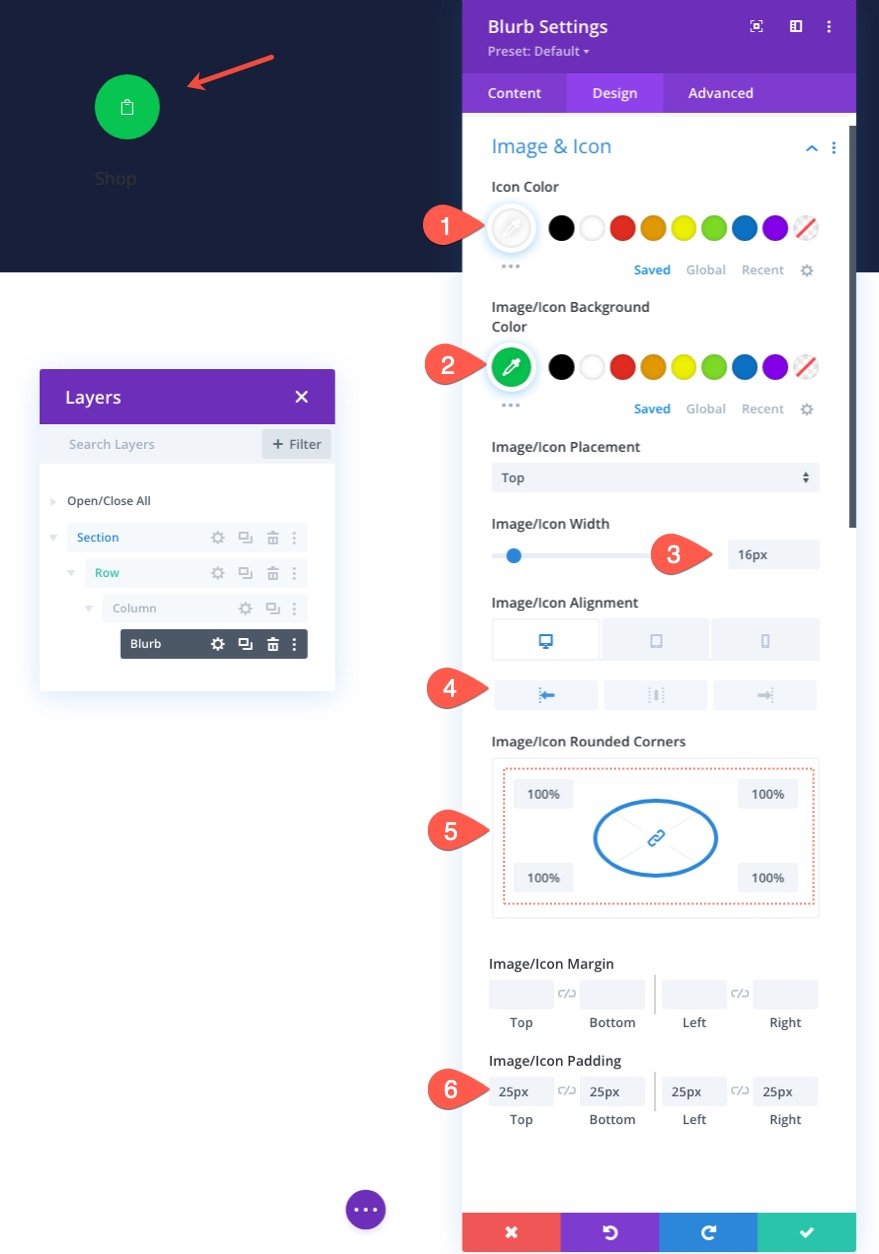
Na guia design, atualize o seguinte:
- Cor do ícone: #fff
- Cor de fundo da imagem/ícone: #08c451
- Largura da imagem/ícone: 16px
- Alinhamento de imagem/ícone: Esquerda (desktop), Centro (tablet e telefone)
- Cantos arredondados de imagem/ícone: 100%
- Preenchimento de imagem/ícone: 25px (superior, inferior, esquerda, direita)

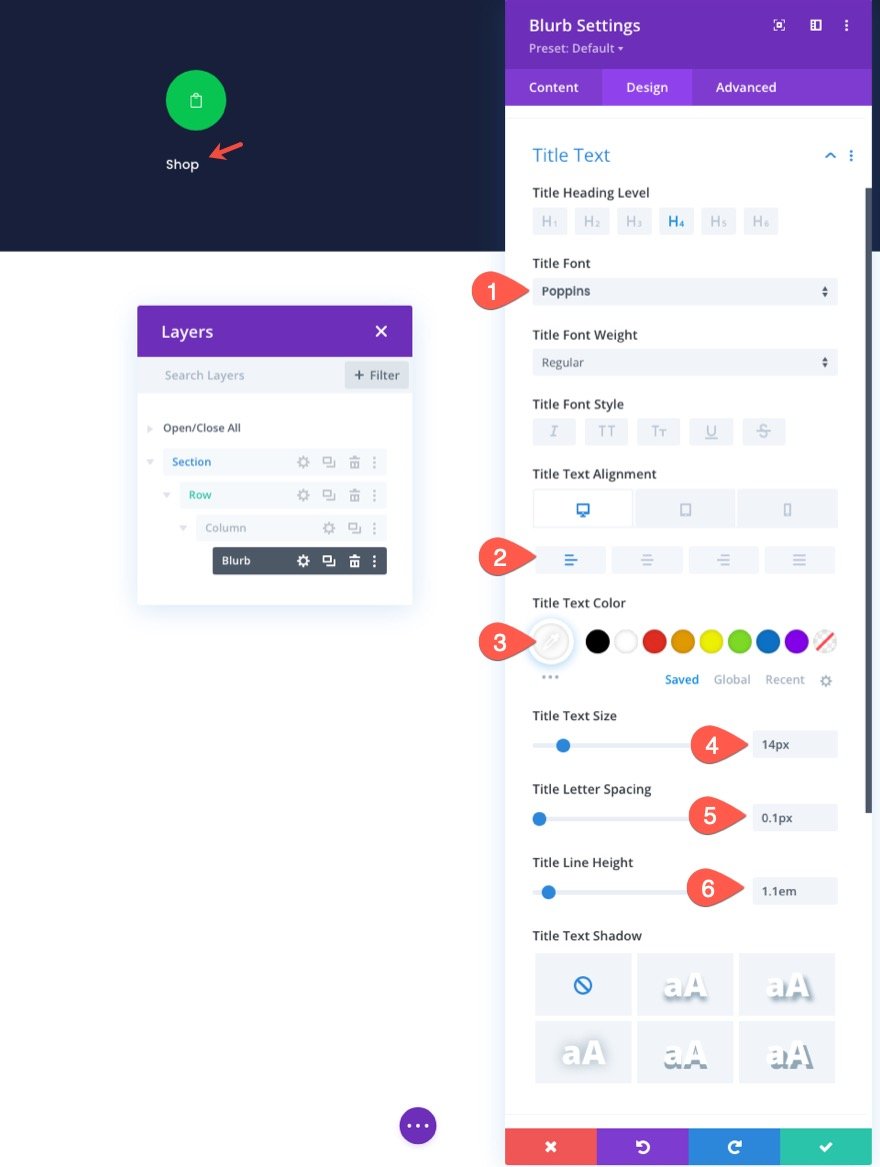
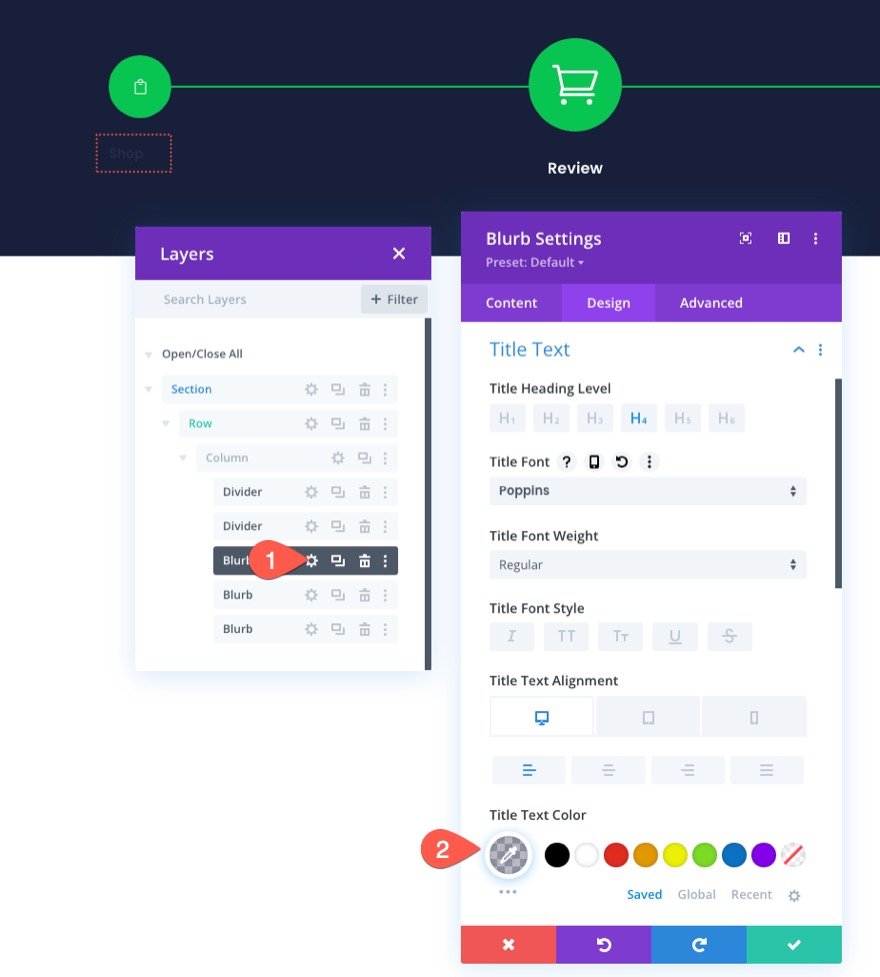
Após a conclusão do design do ícone, atualize o texto do título da seguinte maneira:
- Poppins da fonte do título
- Alinhamento do texto do título: esquerda (desktop), centro (tablet e telefone)
- Cor do texto do título: #fff
- Tamanho do texto do título: 14px
- Espaçamento entre letras de título 0,1px
- Altura da linha de título: 1,1em

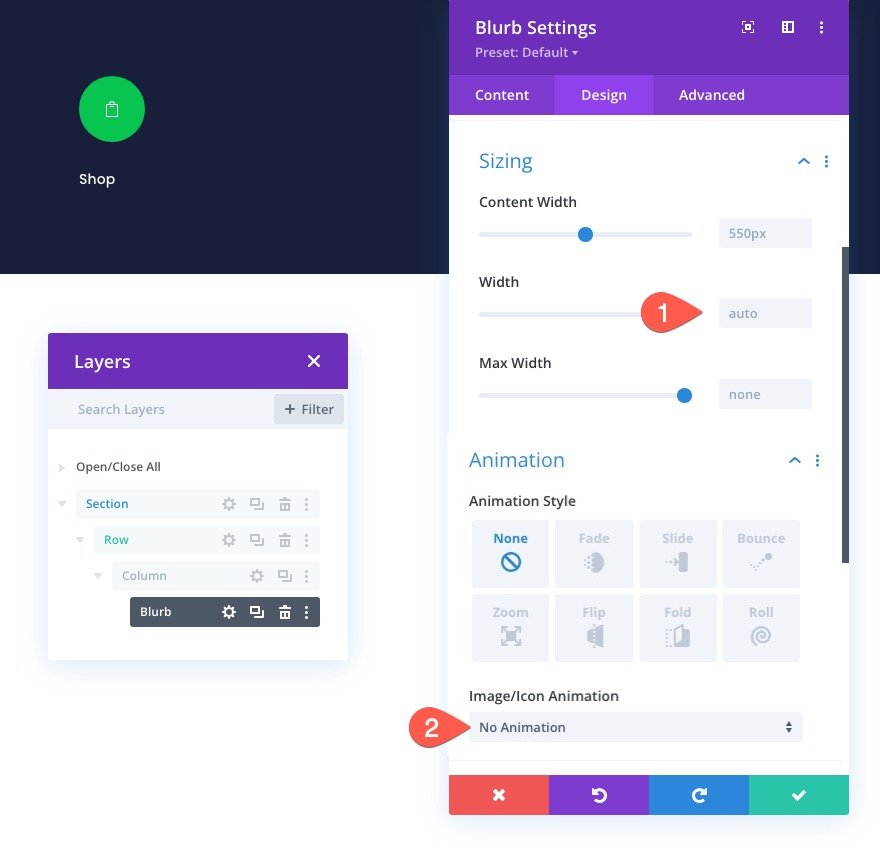
Em seguida, atualize a largura e desative a animação padrão.
- Largura: automático
- Animação de imagem/ícone: sem animação

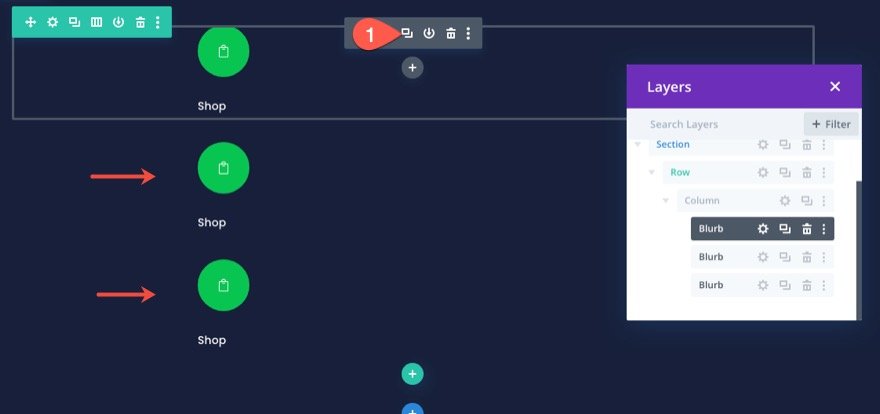
Duplique o Blurb para criar mais links de navegação
Para acelerar o processo de design, duplique a sinopse duas vezes para que você tenha um total de três sinopses (ou links de navegação).

Posicionando o primeiro e o terceiro links de navegação
A primeira e a terceira sinopse no menu de navegação terão uma posição absoluta. Isso permitirá que eles permaneçam no lugar e não empilhem no celular.
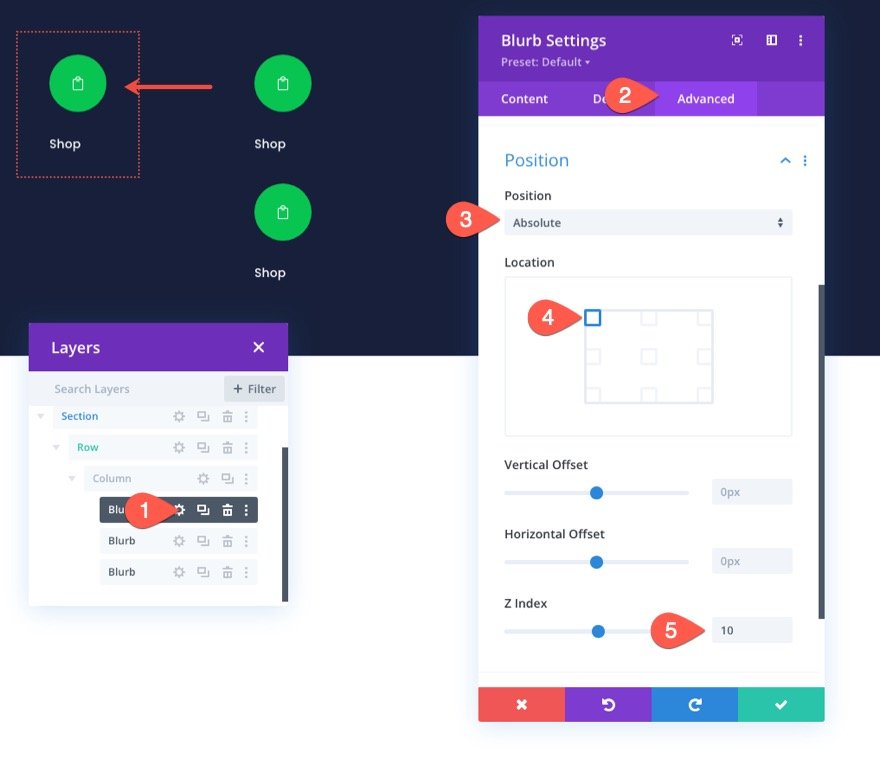
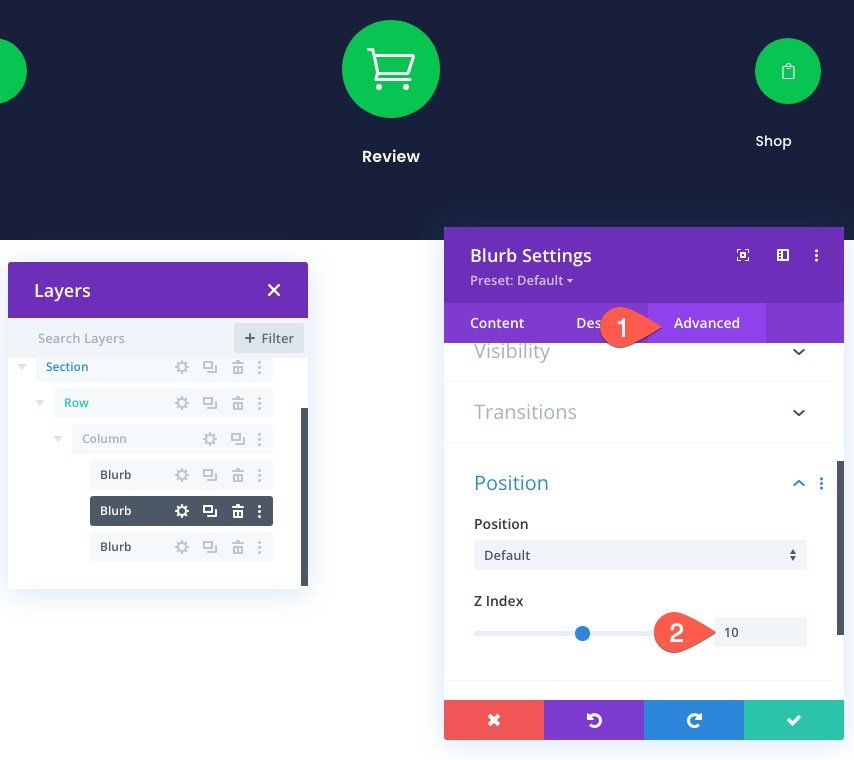
Para posicionar a primeira sinopse, abra as configurações da sinopse e atualize o seguinte:
- Posição: Absoluto
- Localização: Superior Esquerdo
- Índice Z: 10
Nota: A adição do índice z é importante para manter a sinopse na frente da linha divisória que adicionaremos mais tarde.

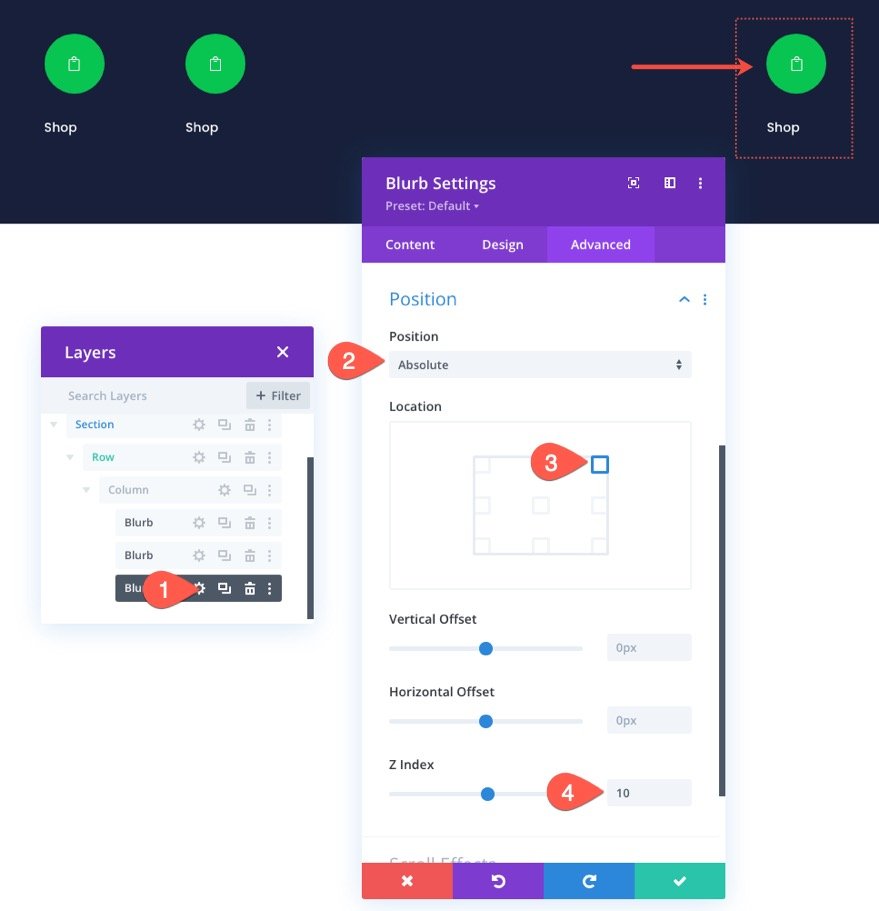
Para posicionar a terceira sinopse, abra as configurações da terceira sinopse e atualize o seguinte:
- Posição: Absoluto
- Localização: Superior Direita
- Índice Z: 10

Personalizando o Link de Navegação do Carrinho/Revisão
A sinopse do meio será o link de navegação do carrinho.
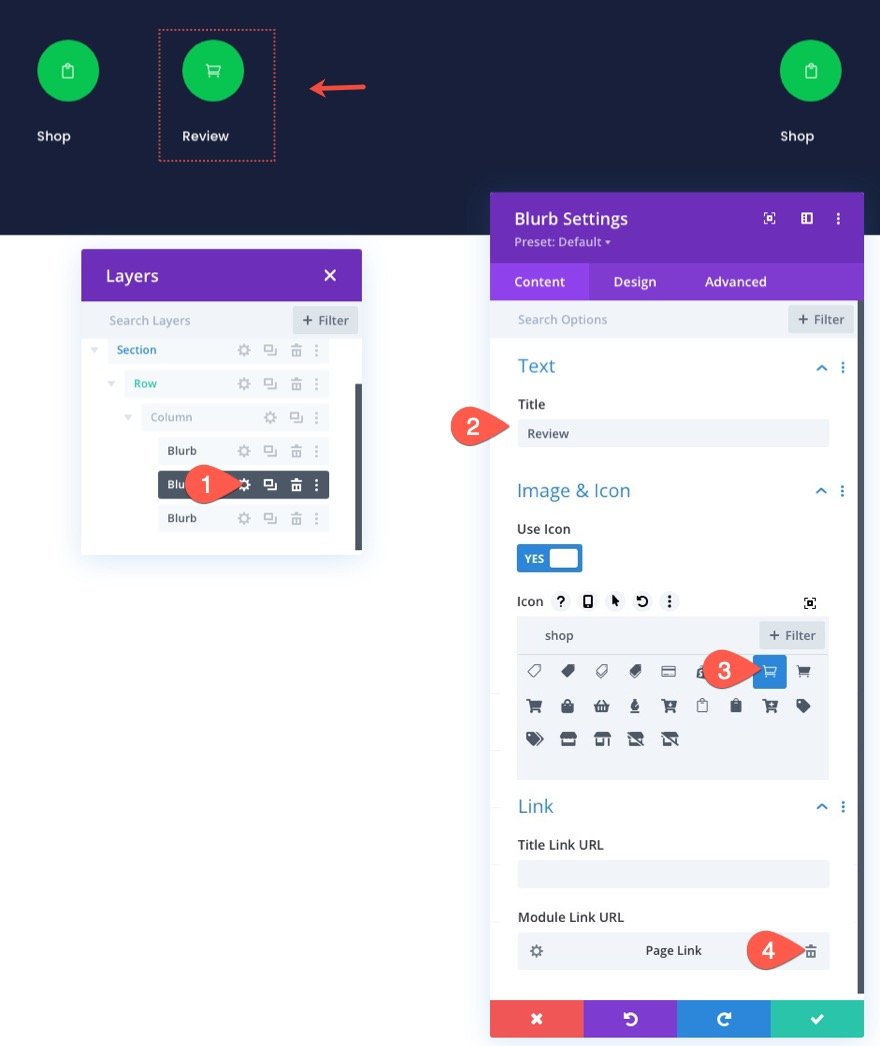
Abra as configurações do segundo/meio anúncio e atualize o conteúdo da seguinte forma:
- Título: Revisão
- Use o ícone: SIM
- Ícone: veja a captura de tela
- URL do link do módulo: link para a página do carrinho

Como estamos projetando o menu de navegação para a página do carrinho neste design, vamos destacar essa sinopse (torná-la maior e em negrito) para que o usuário saiba onde está no processo de checkout.
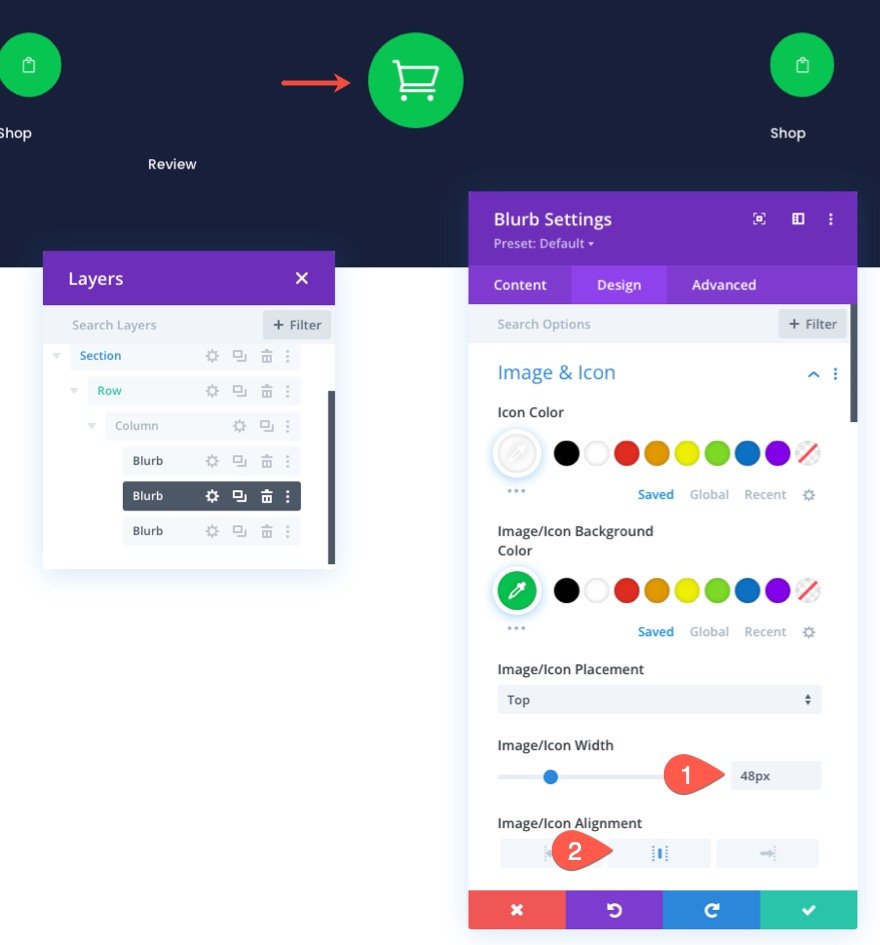
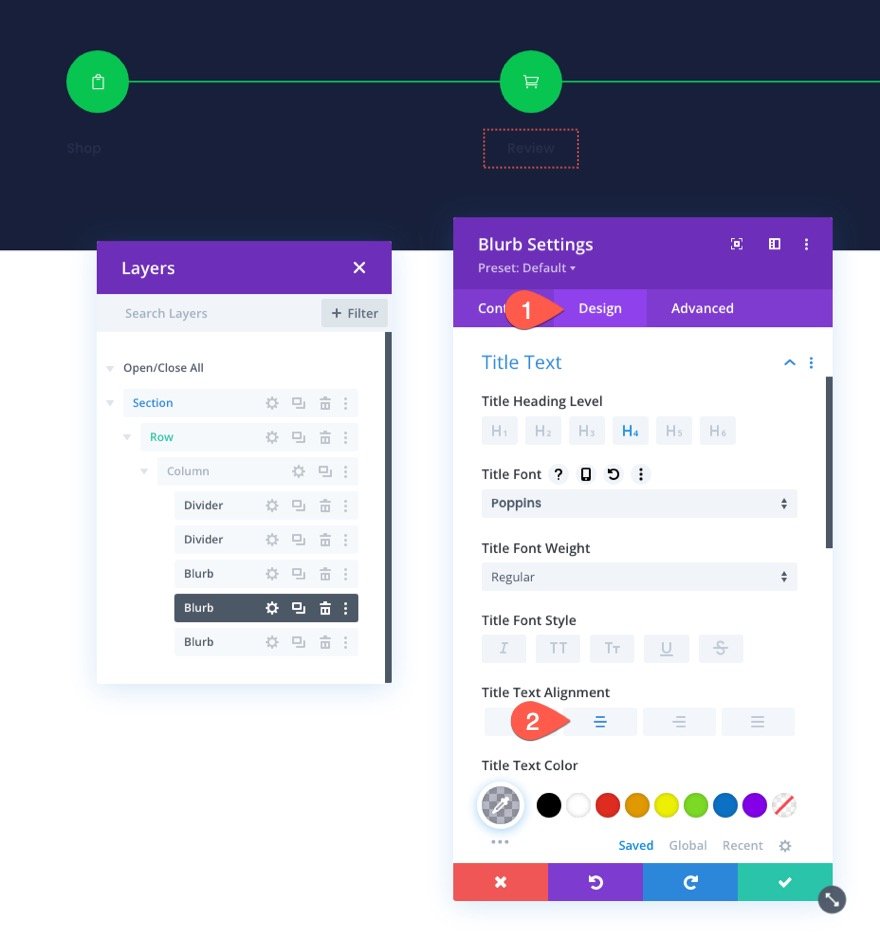
Nas configurações de design, atualize o seguinte:
- Tamanho da imagem/ícone: 48px
- Alinhamento de imagem/ícone: centro

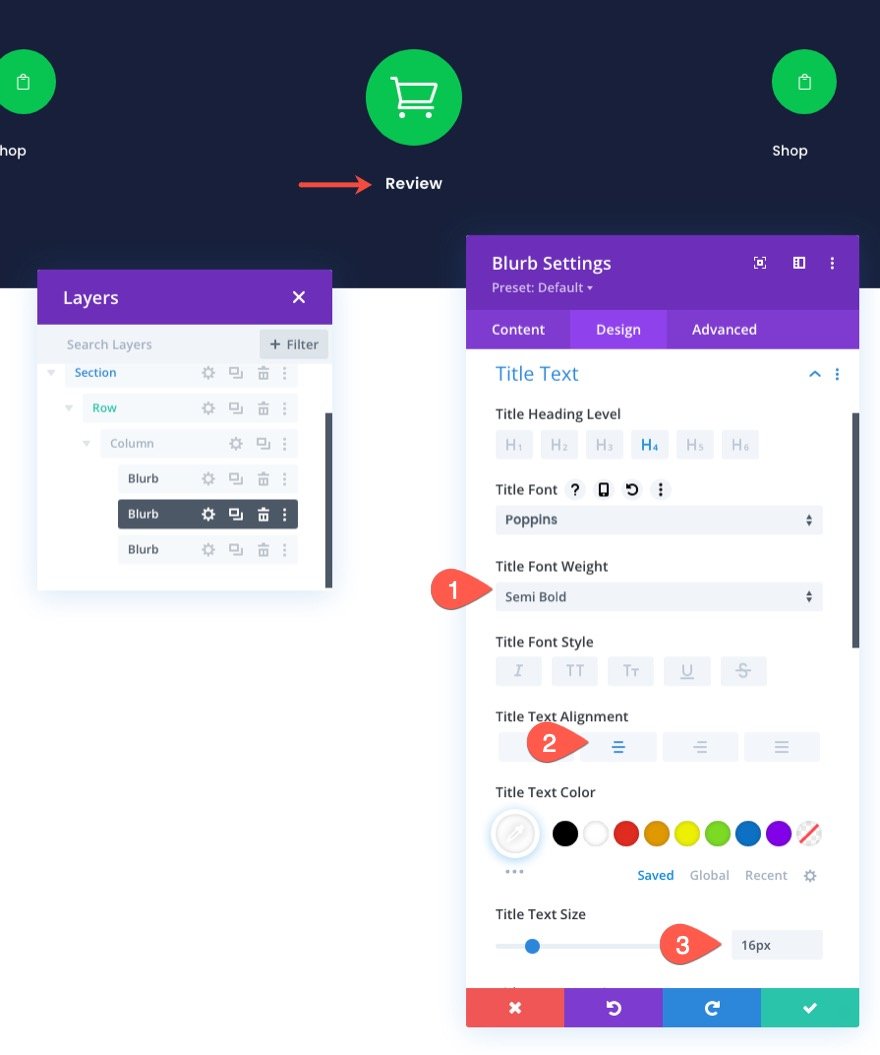
- Peso da fonte do título: Semi negrito
- Alinhamento do Texto do Título: Centro
- Tamanho do texto do título: 16px

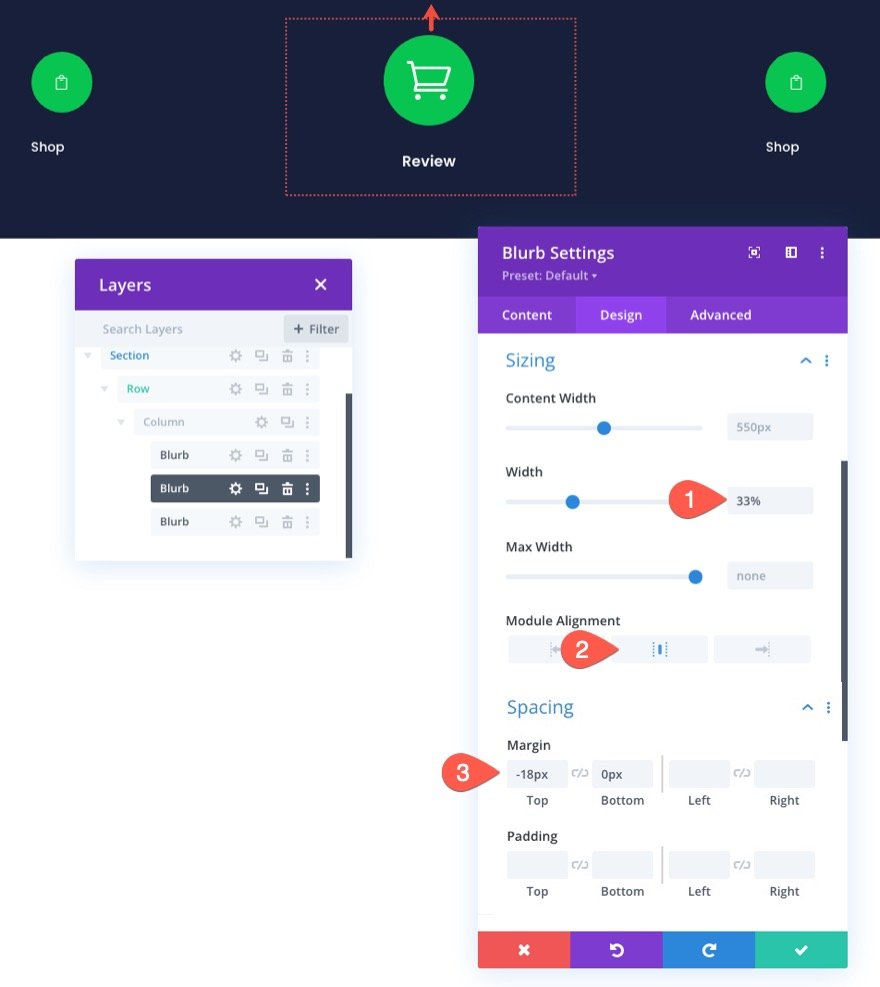
Em seguida, atualize o tamanho e o espaçamento da seguinte forma:
- Largura: 33%
- Alinhamento do módulo: centro
- Margem: -18px superior, 0px inferior

Além disso, certifique-se de que o Índice Z esteja atualizado para o valor de 10.
- Índice Z: 10

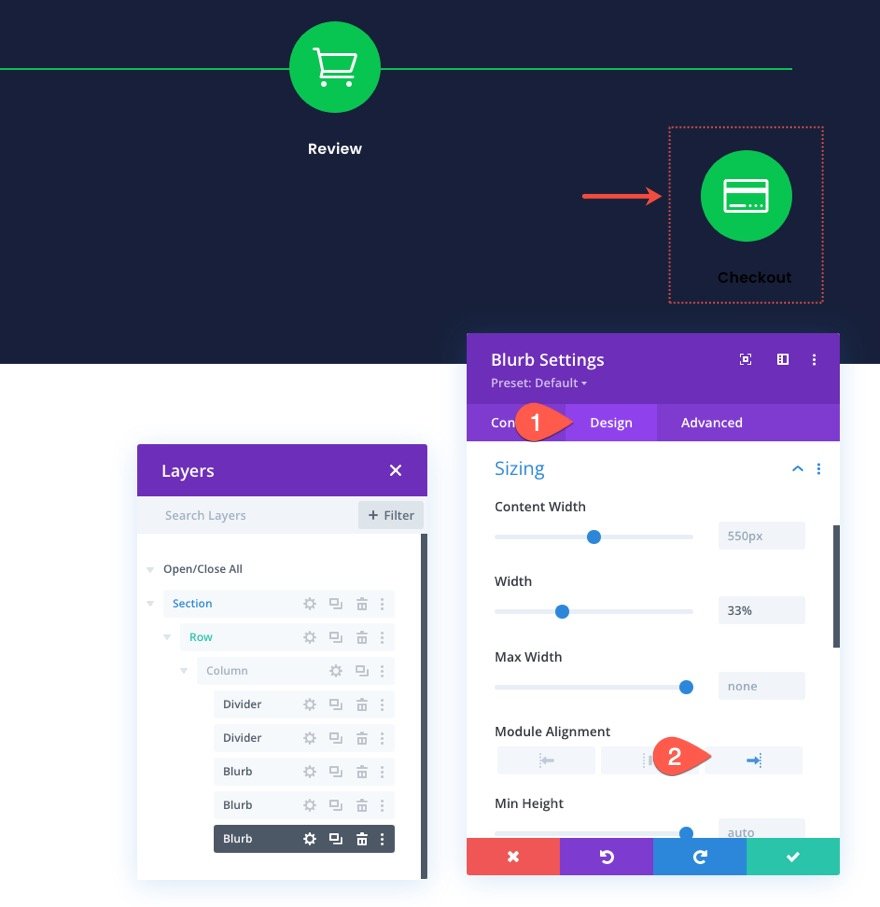
Personalizando o link de navegação do Checkout
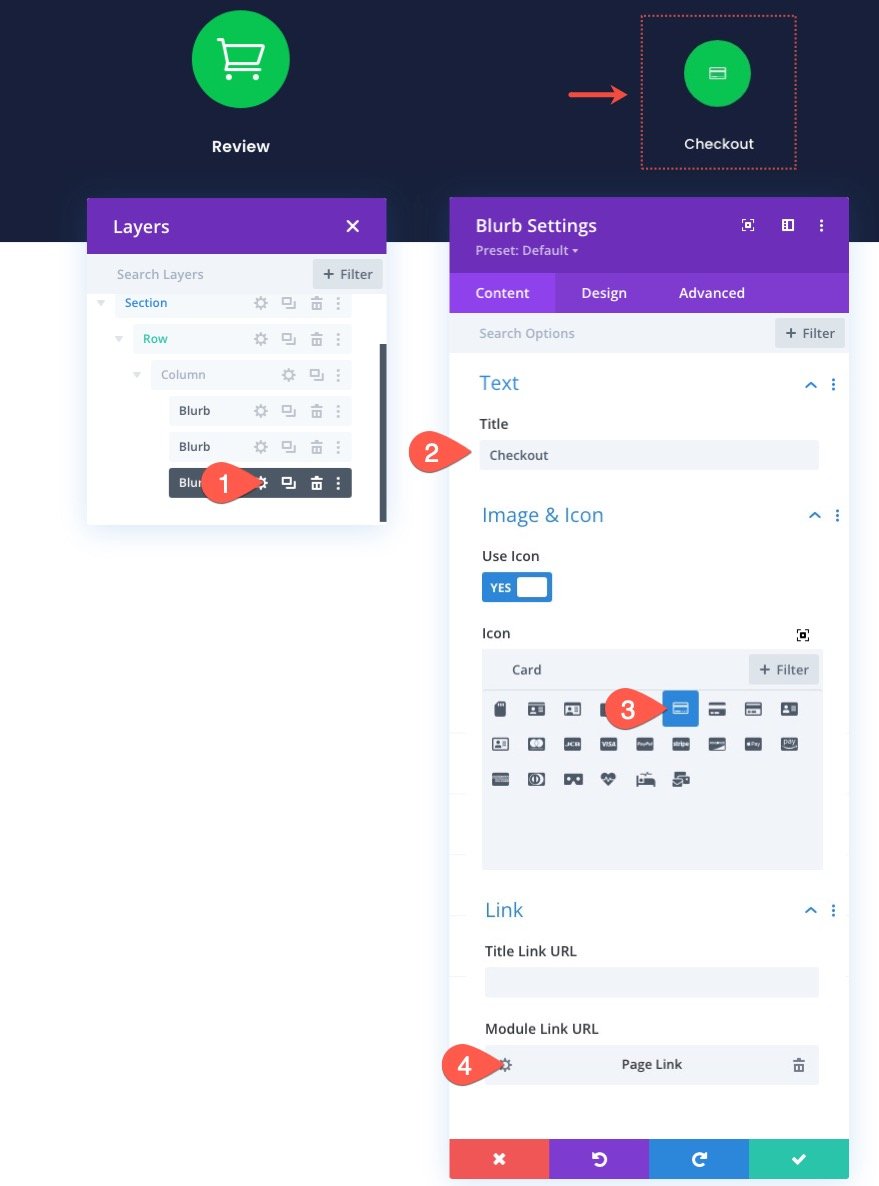
Para personalizar o link de navegação de checkout, abra as configurações da terceira sinopse e atualize o conteúdo da seguinte forma:
- Título: Checkout
- Use o ícone: SIM
- Ícone: veja a captura de tela
- URL do link do módulo: link para a página de checkout


Como a página de checkout é o próximo passo no processo de checkout, vamos dar a ela um esquema de cores desbotado.
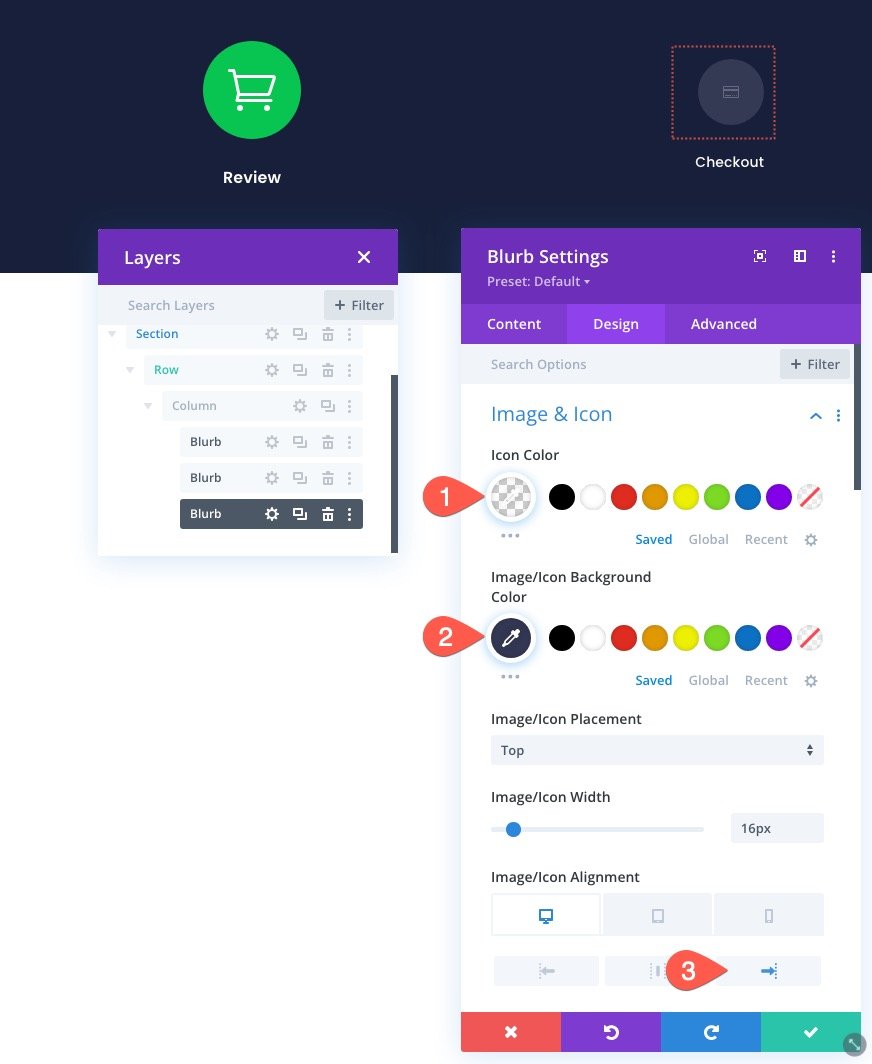
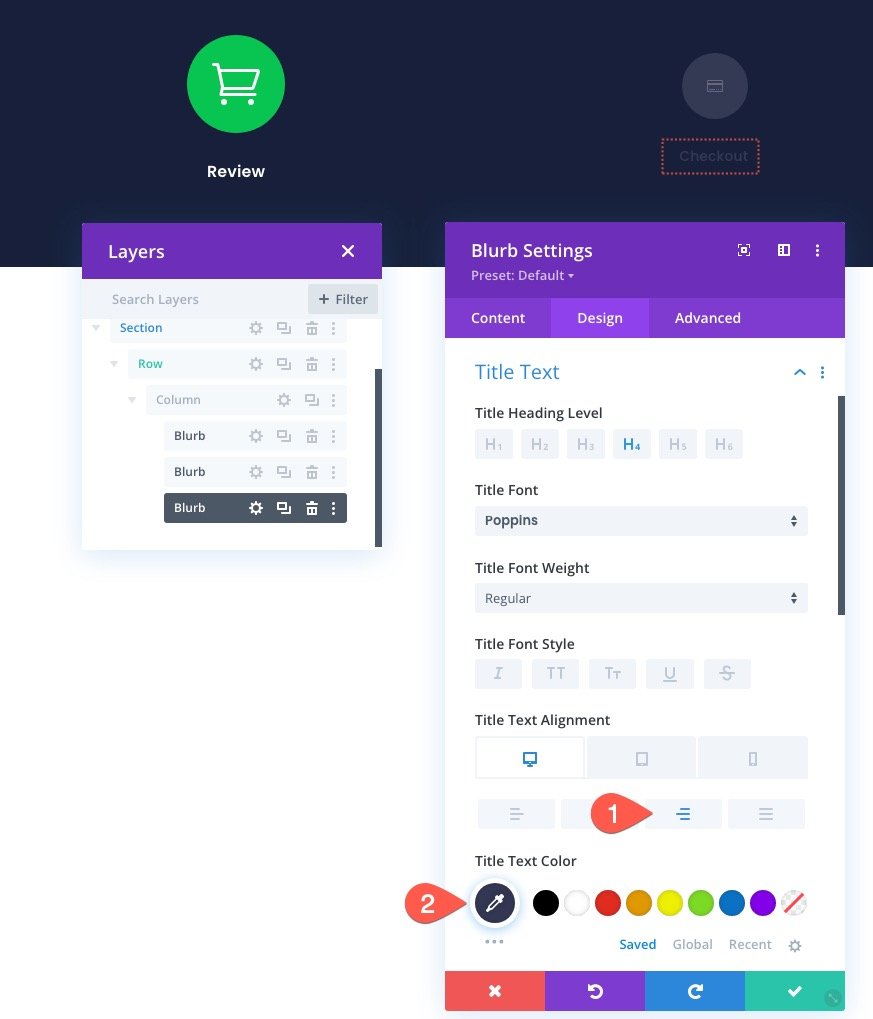
Na guia design, atualize o seguinte:
- Cor do ícone: rgba(255,255,255,0,24)
- Cor de fundo da imagem/ícone: #343854
- Alinhamento de imagem/ícone: Direita (desktop), Centro (tablet e telefone)

- Alinhamento do texto do título: Direita (desktop), Centro (tablet e telefone)
- Cor do texto do título: #343854

Criando as linhas divisórias para demonstrar a progressão
Agora que os links de navegação do processo de checkout estão em vigor, estamos prontos para adicionar as linhas divisórias para demonstrar a progressão no processo de checkout.
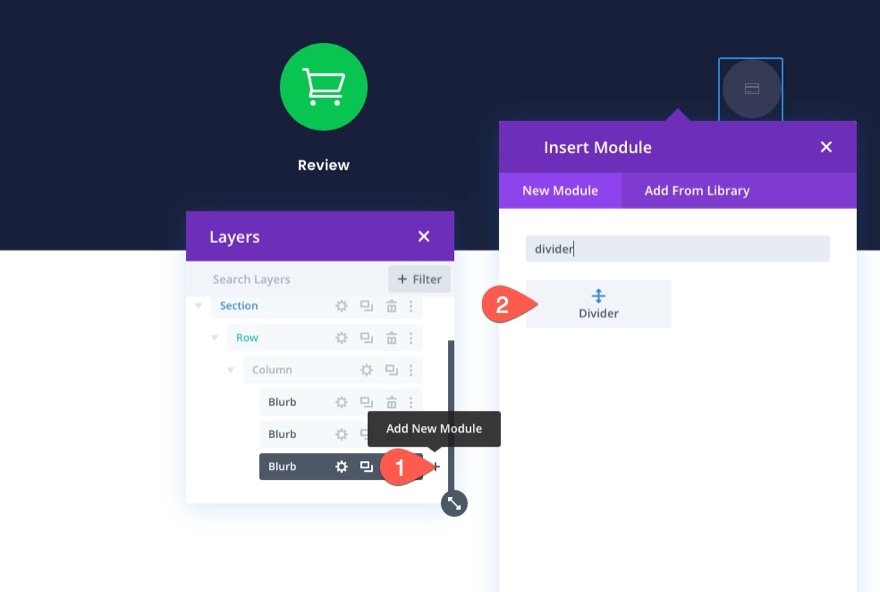
Sob o terceiro módulo de sinopse, adicione um novo módulo divisor.

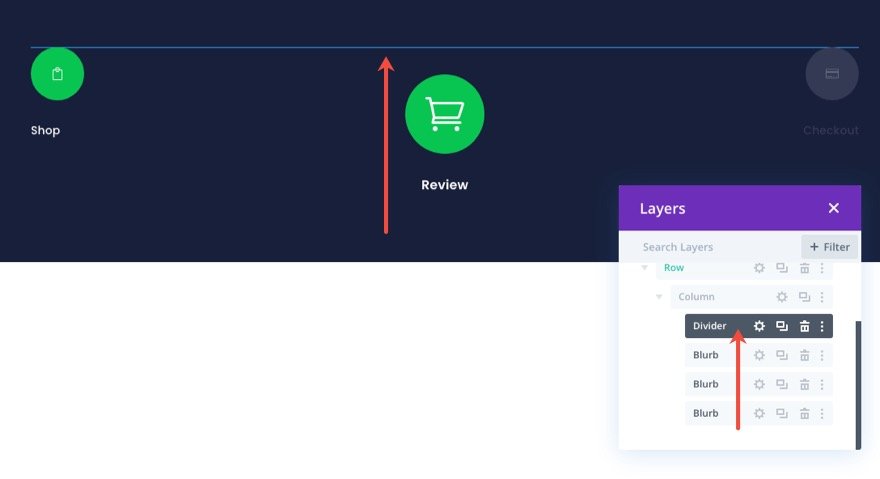
Em seguida, use a visualização/modal de camadas para arrastar a linha divisória acima dos outros anúncios.

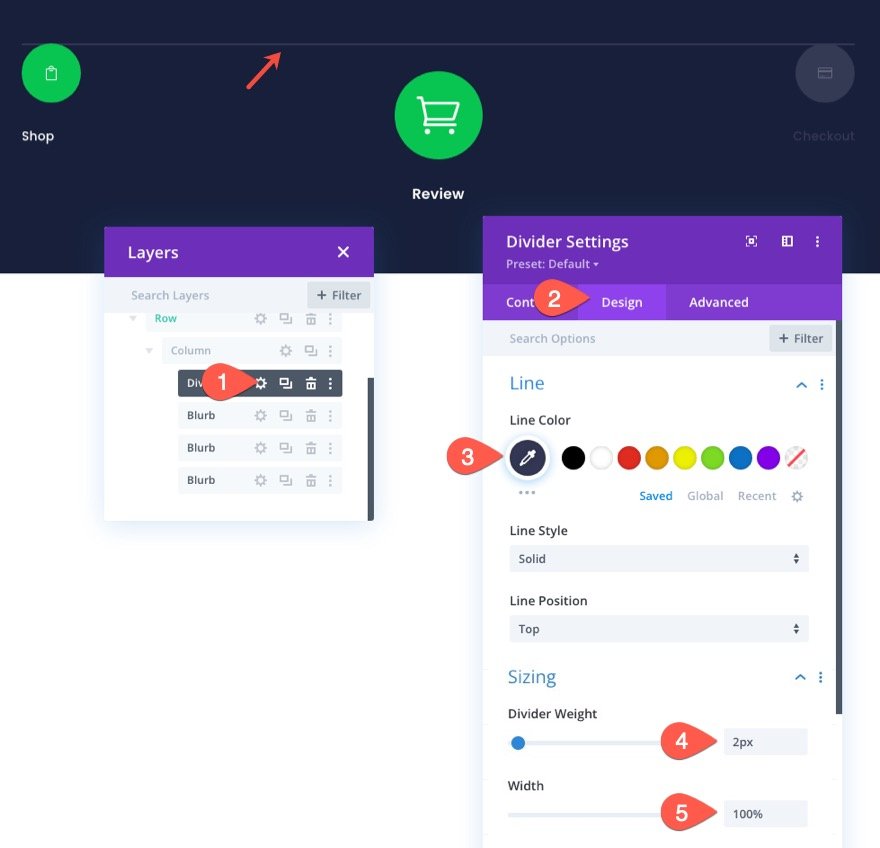
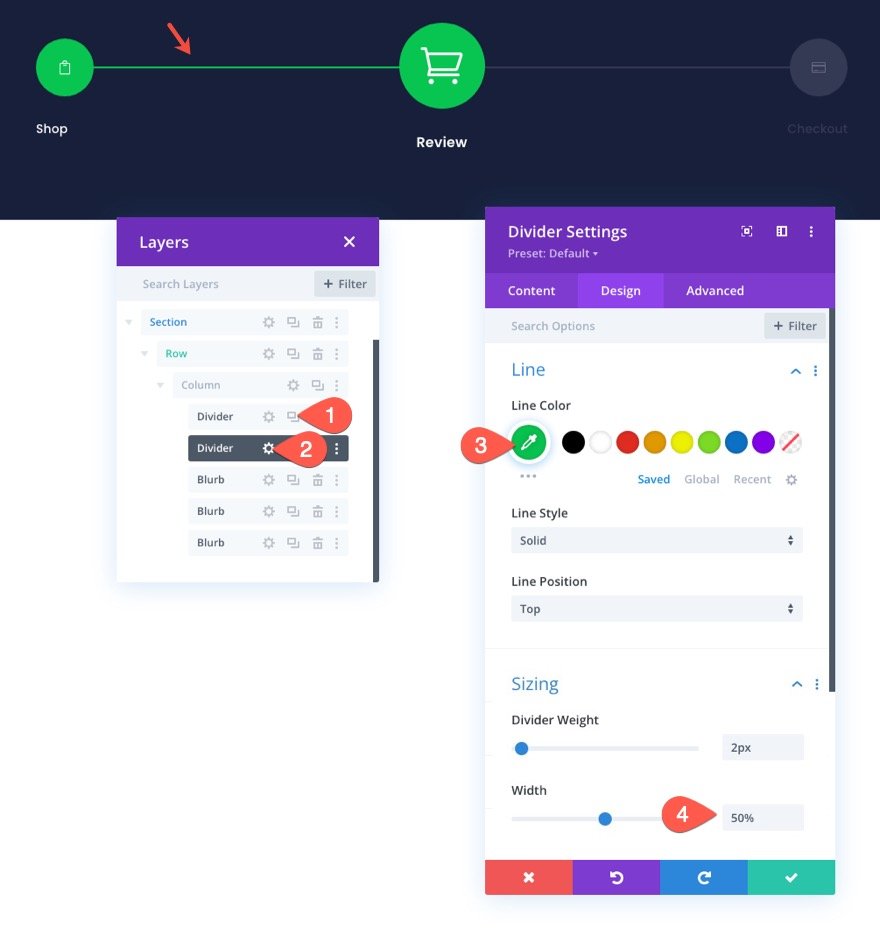
Em seguida, abra as configurações do divisor e atualize as seguintes configurações de design:
- Cor da linha: #343854
- Peso do divisor: 2px
- Largura: 100%

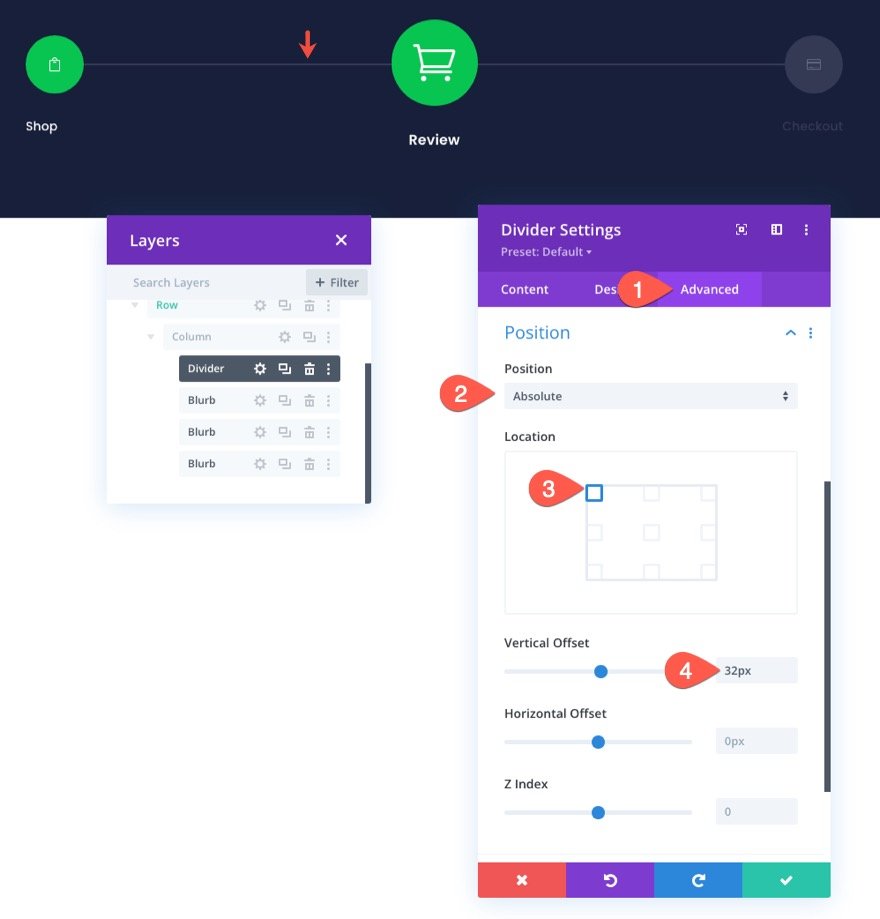
Na guia Avançado, posicione a linha divisória da seguinte forma:
- Posição: Absoluto
- Localização: Superior Esquerdo
- Deslocamento vertical: 32px

Uma vez que a primeira linha divisória esteja no lugar, estamos prontos para adicionar a segunda linha divisória. Essa linha destacará a parte da primeira linha divisória que conecta as duas primeiras sinopses. Isso ajudará a demonstrar a progressão do processo de checkout, como uma barra de progresso.
Para adicionar o segundo divisor, duplique o divisor existente e atualize as seguintes configurações de design:
- Cor da linha: #08c451
- Largura: 50%

Resultado Final do Menu de Navegação da Página do Carrinho
Tudo feito. Agora, dê uma olhada no resultado no desktop e no celular.


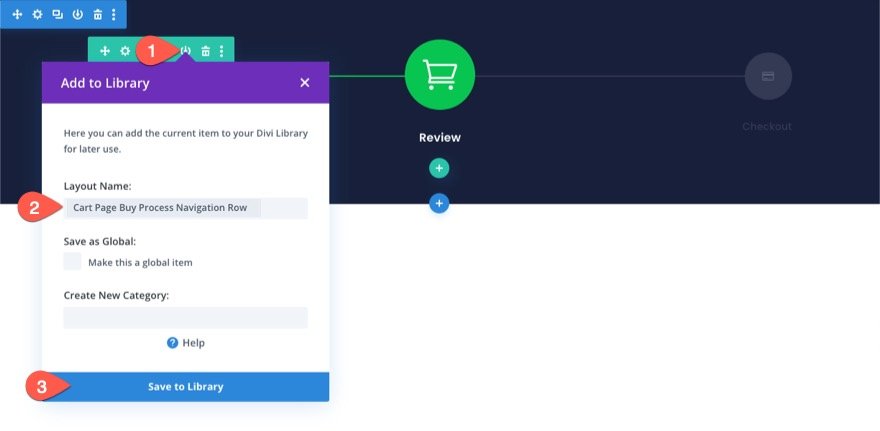
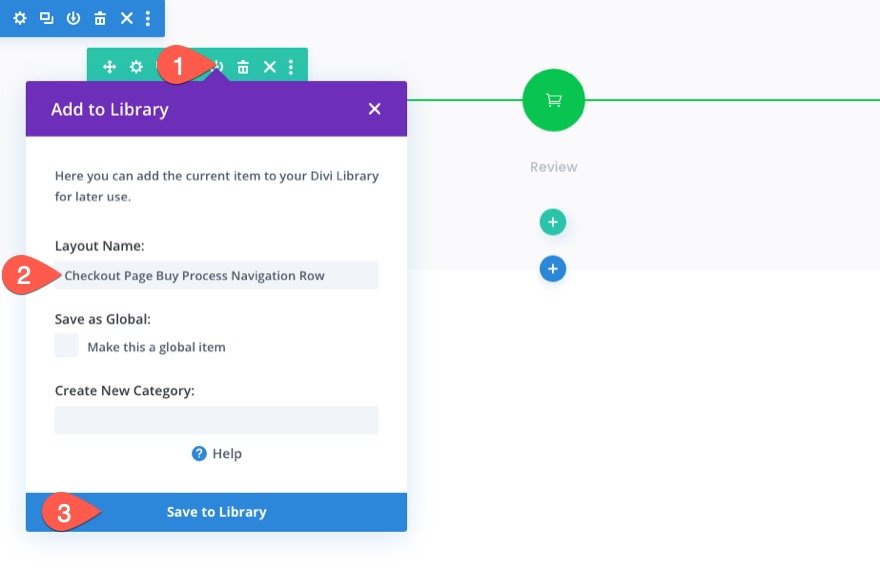
Salvando a linha na biblioteca Divi
Como queremos adicionar esse menu de navegação do processo de checkout à nossa página ou modelo de checkout no futuro, é importante salvá-lo na Biblioteca Divi. Para este exemplo, salvaremos a linha na biblioteca. Para fazer isso, clique no ícone Salvar na Biblioteca ao passar o mouse sobre a linha. No modal Adicionar à Biblioteca, adicione o Nome do Layout e clique em Salvar na Biblioteca.

Alterando o design de navegação para uma página de checkout
Depois que o menu de navegação da página do carrinho for salvo na biblioteca, podemos ajustar o design para criar um menu de navegação para a página de checkout. Queremos manter o mesmo conteúdo e links iguais. Mas queremos mudar o design para refletir a nova progressão do processo de checkout.
Atualizando a progressão da linha divisória
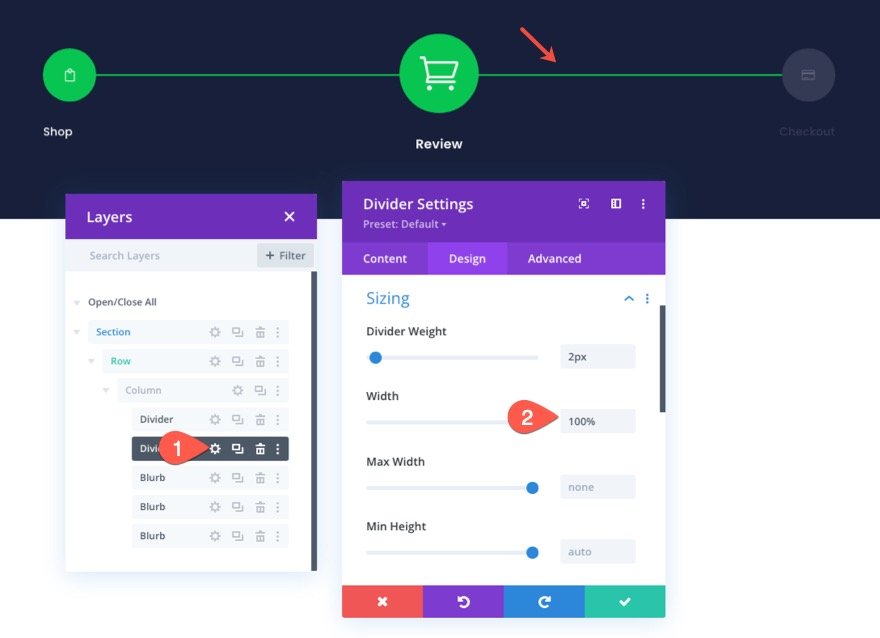
Para atualizar a linha divisória para que ela complete a progressão para o link de navegação de checkout, abra as configurações da segunda linha divisória e atualize a largura para um valor de 100%.
- Largura: 100%

Atualizando o link de navegação da loja
Como a página de checkout à qual vamos adicionar isso terá um fundo claro, queremos um texto de título mais escuro para cada um de nossos links de navegação.
Para fazer isso, abra as configurações da sinopse “Loja” à esquerda e atualize a cor do texto do título:
- Cor do texto do título: rgba(64,71,104,0,36)

Atualizando o link de navegação do Checkout
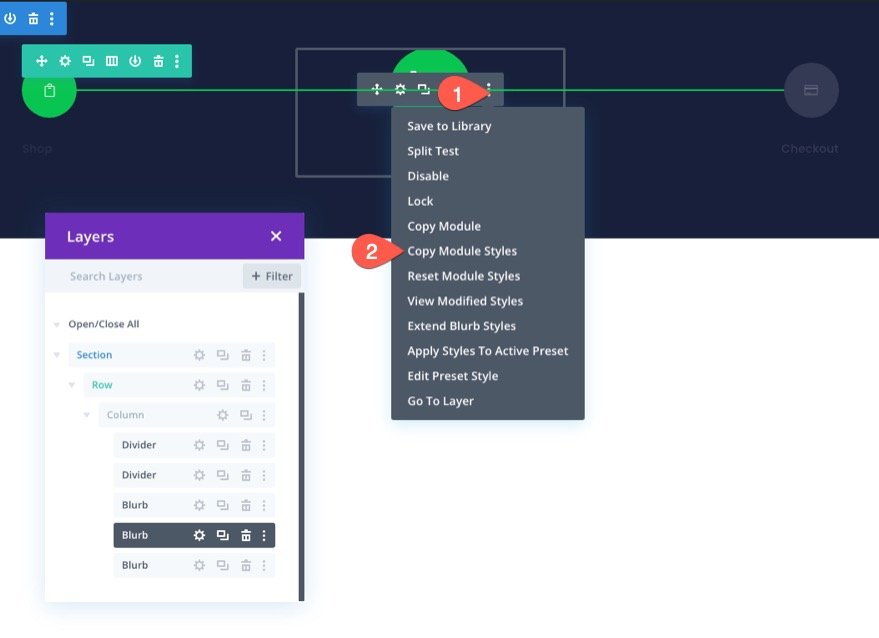
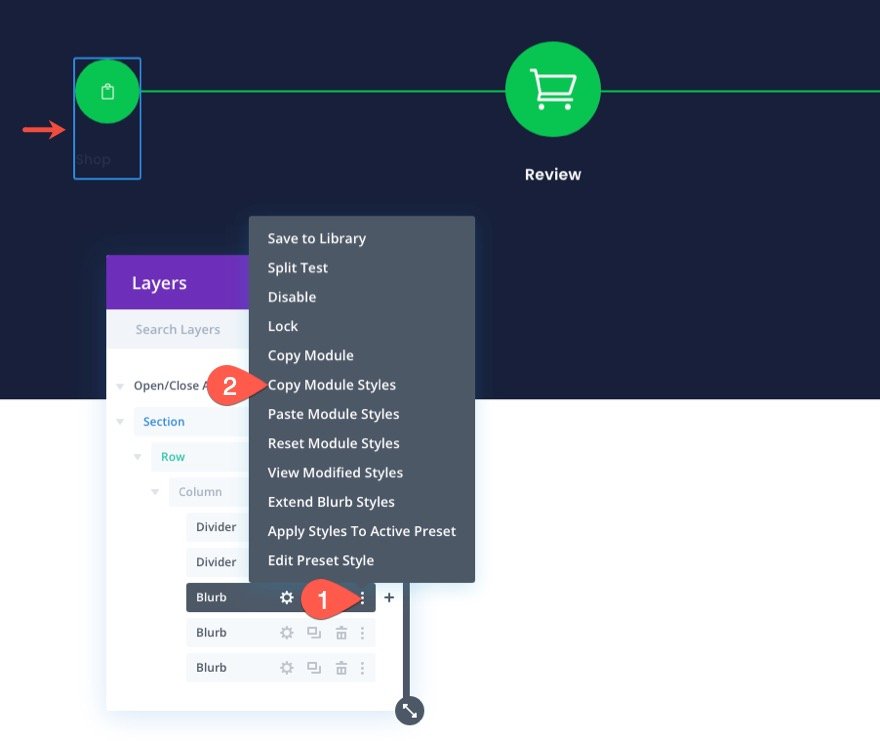
Para atualizar o design do link de navegação de checkout, copie os estilos de módulo da sinopse do meio (o link Carrinho/Revisão).

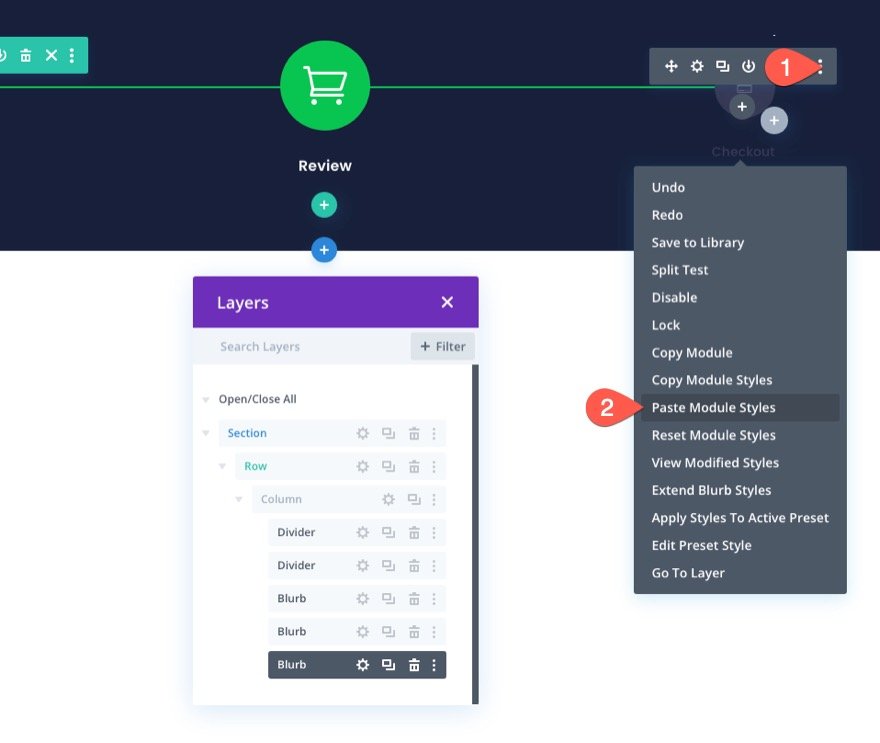
Em seguida, passe os estilos de módulo para a sinopse “Checkout” à direita.

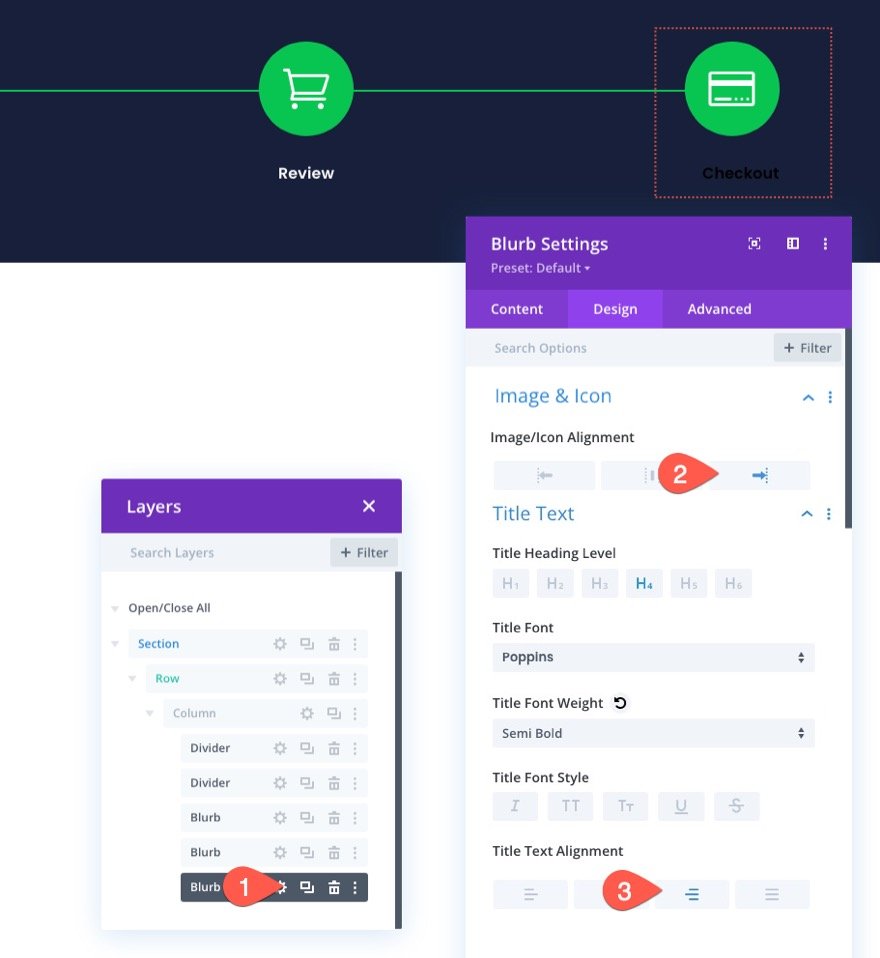
Abra as configurações da sinopse “Checkout” e atualize o seguinte:
- Alinhamento de imagem/ícone: à direita
- Alinhamento do Texto do Título: Direita

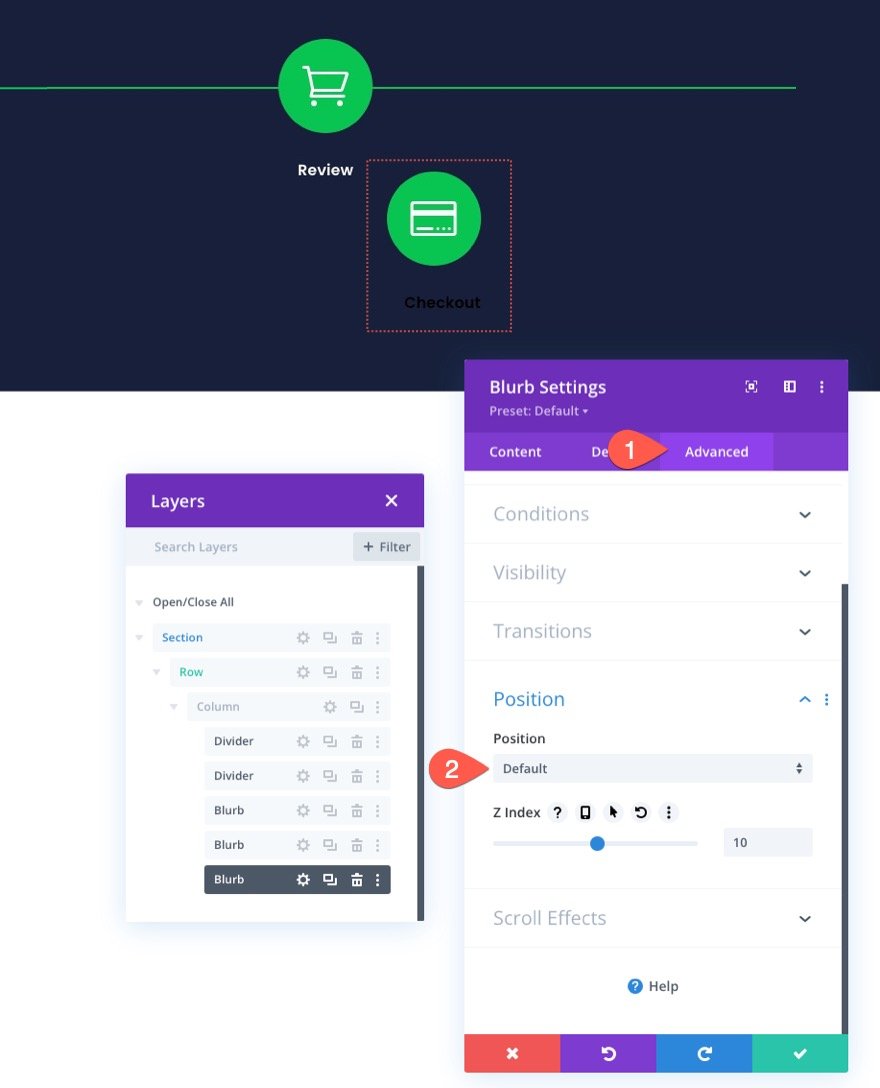
Embora os estilos da sinopse do meio agora ocupem essa sinopse, a sinopse ainda tem uma posição absoluta.
Na guia avançado, altere a posição de volta para o padrão. (Isso fará com que o módulo caia abaixo dos módulos existentes até darmos à sinopse do meio uma posição absoluta.)

Na guia design, atualize o alinhamento do módulo:
- Alinhamento do Módulo: Direito

Criando o link de navegação de revisão do carrinho
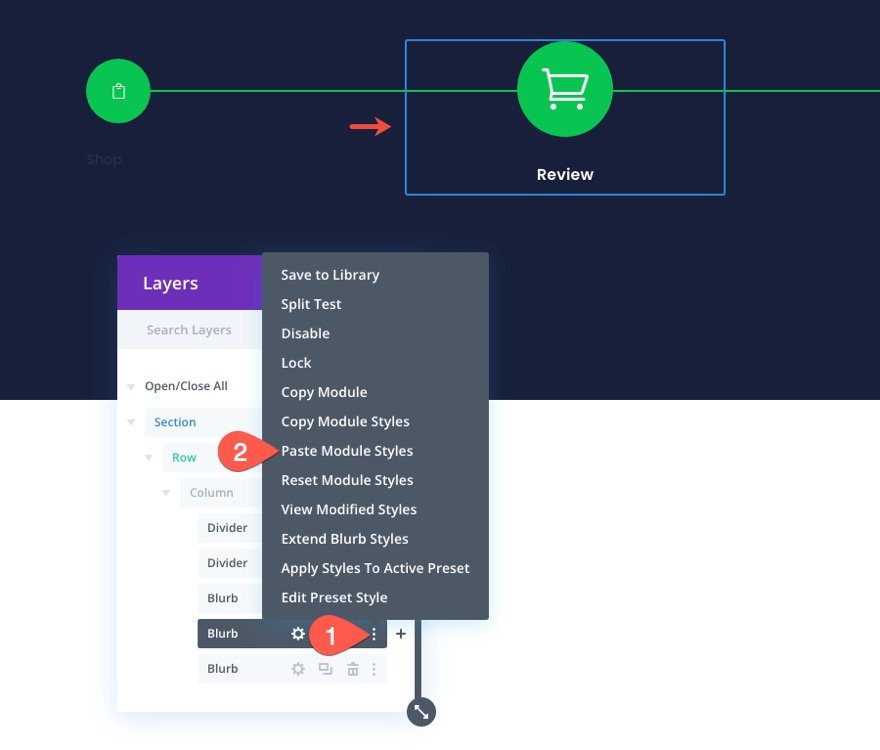
Depois que o link de navegação do checkout estiver concluído, podemos atualizar a sinopse do meio (link de navegação do carrinho/revisão). Para acelerar o processo de design, copie os estilos de módulo da sinopse “Loja” à esquerda.

Em seguida, passe os estilos de módulo para a sinopse “Review” do meio.

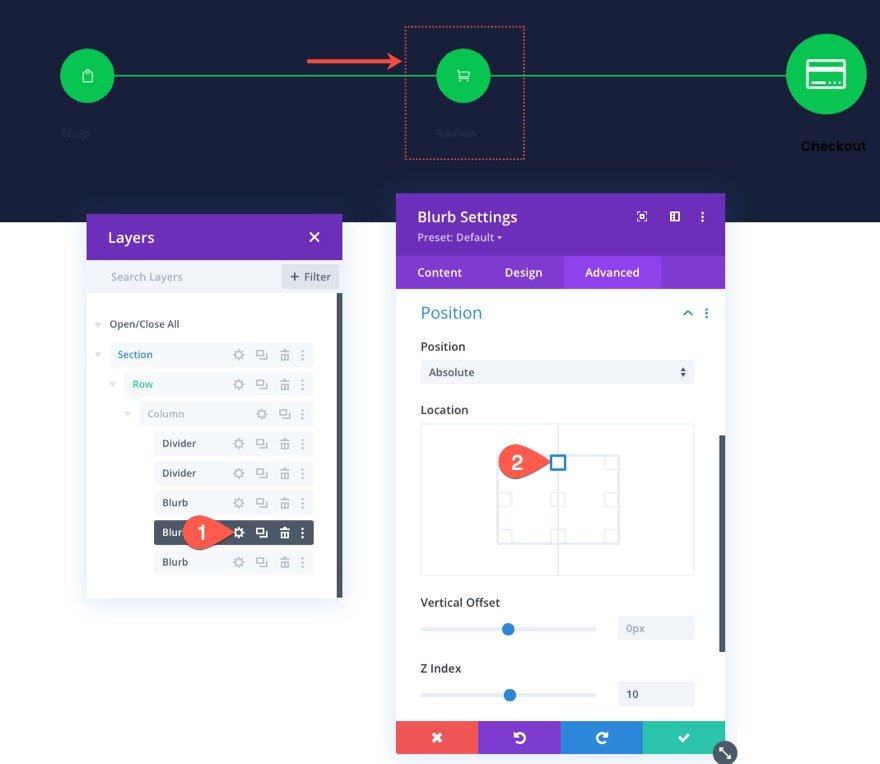
Uma vez feito, a sinopse “Review” será posicionada à esquerda, diretamente em cima do módulo “Shop”. Use o modal de camadas para selecionar as configurações de sinopse “Revisar” e atualize o local da posição da seguinte maneira:
- Localização: Centro Superior

Para terminar de atualizar a sinopse do meio, atualize o seguinte:
- Alinhamento do Texto do Título: Centro

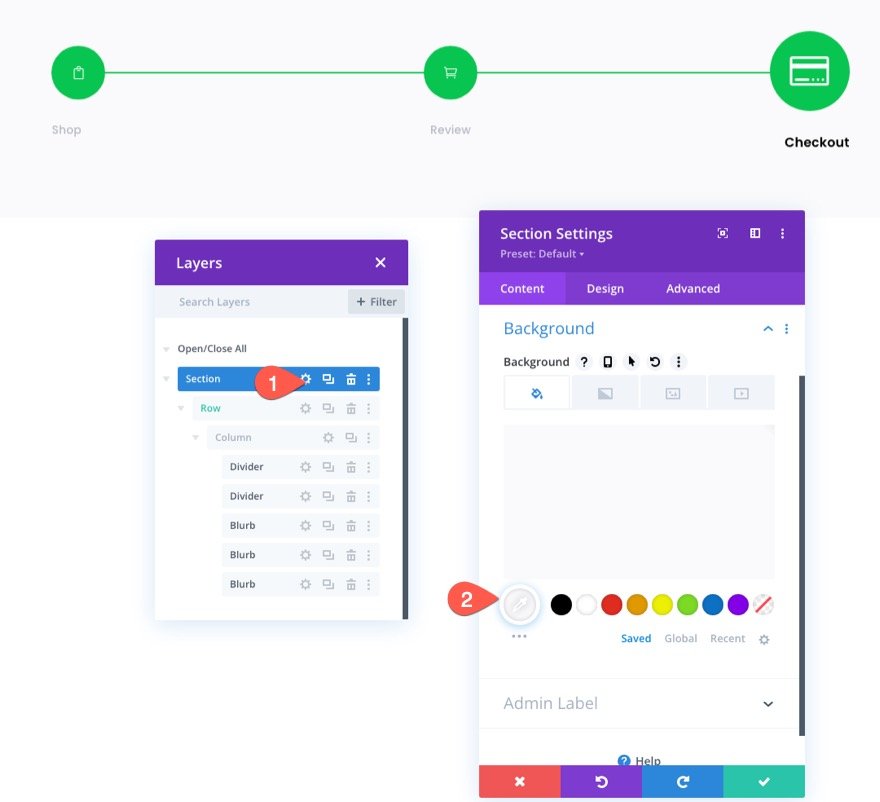
Plano de fundo da seção
Para refletir com precisão a aparência do menu de navegação em uma página de checkout com fundo claro, atualize a cor de fundo da seção da seguinte maneira:
- Cor de fundo: #fafafb

Salvando a linha na biblioteca Divi
Assim como fizemos com o menu de navegação da página Carrinho, podemos salvar este menu de navegação da página Checkout na Biblioteca Divi para uso futuro.
Vá em frente e salve a linha que contém o menu na biblioteca usando o ícone Salvar na Biblioteca no menu de linha.

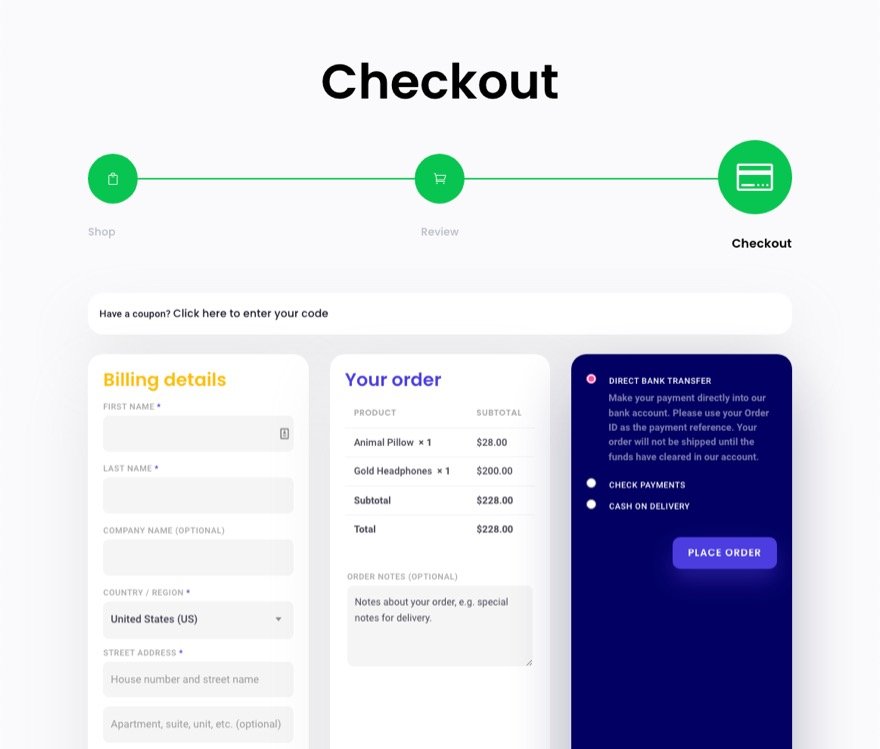
Resultado final do menu de navegação da página de checkout
Aqui está o resultado final do menu de navegação da página de checkout que reflete com precisão a progressão final no processo de checkout.


Adicionando o menu de navegação do processo de checkout ao carrinho e à página ou modelo de checkout
Agora que ambas as versões dos menus de navegação do processo de checkout estão salvas na biblioteca, podemos adicioná-los a qualquer página ou modelo que desejarmos.
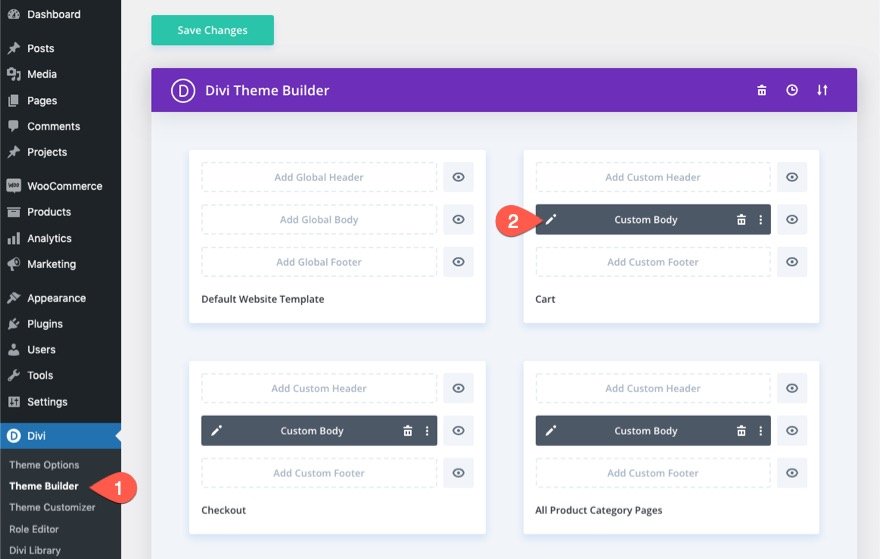
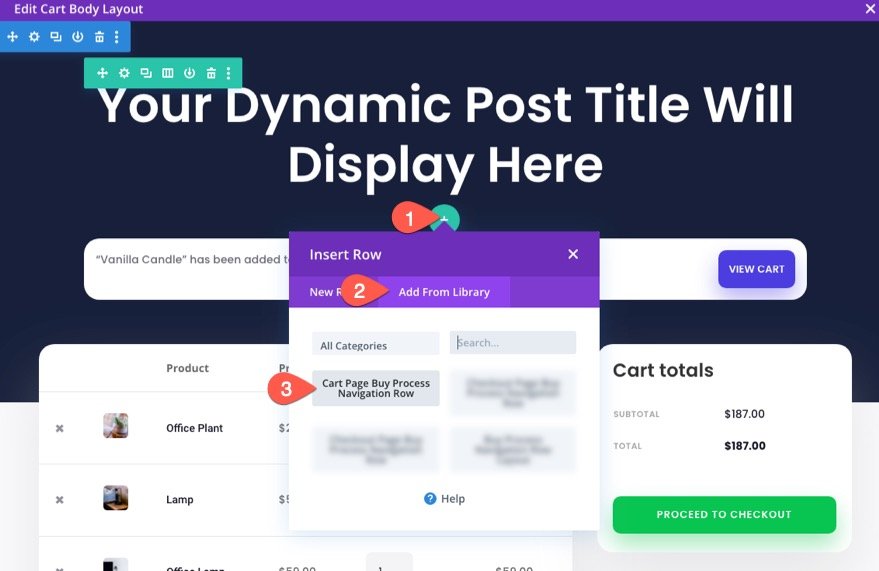
Por exemplo, para adicionar o menu de navegação do processo de checkout a um modelo de carrinho do WooCommerce, vá para o Theme Builder e clique para editar o layout do corpo do modelo de carrinho.

Como salvamos nosso menu de navegação como uma linha na biblioteca, devemos nos lembrar de adicionar uma nova linha ao nosso modelo para carregar o menu de navegação. Então, encontre um local para a linha e clique para adicionar uma nova linha. No modal Insert Row, clique na guia Add From Library e selecione a linha salva na lista.

Você também pode repetir o mesmo processo para adicionar o menu de navegação ao modelo de página do Checkout.

Resultado final
Confira como esses links de navegação do processo de checkout ficam em um modelo totalmente projetado. Esses designs também são apresentados em um de nossos conjuntos de modelos de página de carrinho e checkout GRATUITOS para Divi.


Pensamentos finais
Um menu de navegação do processo de checkout pode ser um grande trunfo para o seu site. E, com o Divi, você pode construí-los completamente do zero com todas as personalizações necessárias. Além disso, você pode salvar o layout em sua biblioteca para adicionar o menu a qualquer página ou modelo desejado com apenas alguns cliques. Espero que isso o inspire a criar um para seu próximo projeto e ajude a trazer mais clientes através do processo de checkout.
Estou ansioso para ouvir de você nos comentários.
Saúde!
