Como projetar uma página inicial (guia 2025)
Publicados: 2025-02-05Toda página inicial conta uma história. Alguns divagam e perdem o público, enquanto outros puxam os visitantes do primeiro pergaminho. O segredo não está em truques chamativos ou seguindo modelos rígidos - trata -se de entender o que faz as pessoas clicarem, ler e agir.
As melhores páginas iniciais compartilham os principais elementos de design que os fazem funcionar. Vamos explorar como organizar essas peças para criar uma página inicial que captura e mantenha a atenção. Ao longo do caminho, mostraremos como o Divi torna todo o processo mais suave.
- 1 Por que sua página inicial é importante
- 1.1 O impacto das primeiras impressões
- 2 elementos de uma ótima página inicial
- 2.1 Navegação que guia
- 2.2 Seção de herói que converte
- 2.3 Proposição de valor atraente
- 2.4 Posicionamento estratégico de chamada para ação
- 2.5 Sinais de confiança e prova social
- 2.6 Design visual que fala muito
- 3 erros de design da página inicial comum
- 3.1 layouts de página superlotada
- 3.2 Elementos de marca inconsistentes
- 3.3 Proposição de valor pouco claro
- 3.4 Design móvel não responsivo
- 3.5 Tempos de carregamento da página lenta
- 3.6 Fotografia genérica de stock
- 3.7 Hierarquia de frase de chamariz negligenciada
- 4 arrastar, soltar, feito: projete a página inicial com divi
- 4.1 Divi Ai: Jack de todos os negócios, mas mestre de todos
- 4.2 se libertar das limitações
- 5 Como projetar uma página inicial: um guia simples
- 5.1 A partir do zero (mais flexível)
- 5.2 Usando um modelo (economizando tempo)
- 5.3 Usando a IA para construir uma página inicial (mais fácil)
- 6 Além do design: otimizando a página inicial
- 6.1 Criando ímãs de mecanismo de pesquisa
- 6.2 Performance da página de sobrecarga
- 6.3 Usando testes de divisão
- 6.4 Analise o comportamento do usuário
- 7 Esmague sua primeira impressão
Por que sua página inicial é importante
Sua página inicial é indiscutivelmente a parte mais importante do seu site - é a sua fachada de loja, sala de reuniões e campo de elevador rolada em uma. Pense nisso como o rosto do seu negócio que cumprimenta todos os visitantes, estejam digitando seu endereço da web ou clicando nos resultados da pesquisa.
A maioria dos visitantes gasta menos de 50 milissegundos decidindo se querem ficar por aqui. Esse julgamento rápido molda como eles veem todo o resto sobre o seu negócio. Uma página inicial bem projetada não parece bem-mostra aos visitantes exatamente o que eles precisam saber e para onde ir a seguir.
Mas aqui está o que muitos proprietários de sites sentem falta: sua página inicial é menos sobre amontoar todos os detalhes sobre o seu negócio e mais sobre a criação de caminhos claros que orientam diferentes tipos de visitantes a seus objetivos. Quando bem feito, ele transforma navegadores casuais em leads interessados e ajuda os clientes atuais a encontrar o que precisam rapidamente.
O impacto das primeiras impressões
Imagem entrando em uma nova cafeteria. Em segundos, você decide se fica para tomar uma bebida ou caminhar direto. A página inicial do seu site cria a mesma reação intestinal para todos os visitantes de lá.
| O que os visitantes observam | Por que isso importa | Resultados |
|---|---|---|
| Aparência geral | Define o tom da marca | Construir credibilidade |
| Navegação fácil | Mostra respeito pelo tempo | Mantenha os visitantes envolvidos |
| Mensagem clara | Respostas "Por que você?" | Converter navegadores em compradores |
O bom design fala muito sobre o seu negócio. Pense nos sites que você gosta de visitar. Eles se sentem convidativos e bem organizados, como sua loja local favorita. Mas quando as páginas iniciais são confusas ou confusas, os visitantes saem rapidamente.
Aqui estão as boas notícias: você não precisa ser um gênio do design para criar uma ótima primeira impressão. Concentre -se nas necessidades de seus visitantes, guiá -los com clareza e observe essas visitas rápidas se tornarem estadias mais longas.
Elementos de uma ótima página inicial
O que faz algumas páginas domésticas clicarem instantaneamente com os visitantes, enquanto outros caem? Desse primeiro role até o último - vamos quebrar os elementos que fazem a diferença.
Navegação que guia
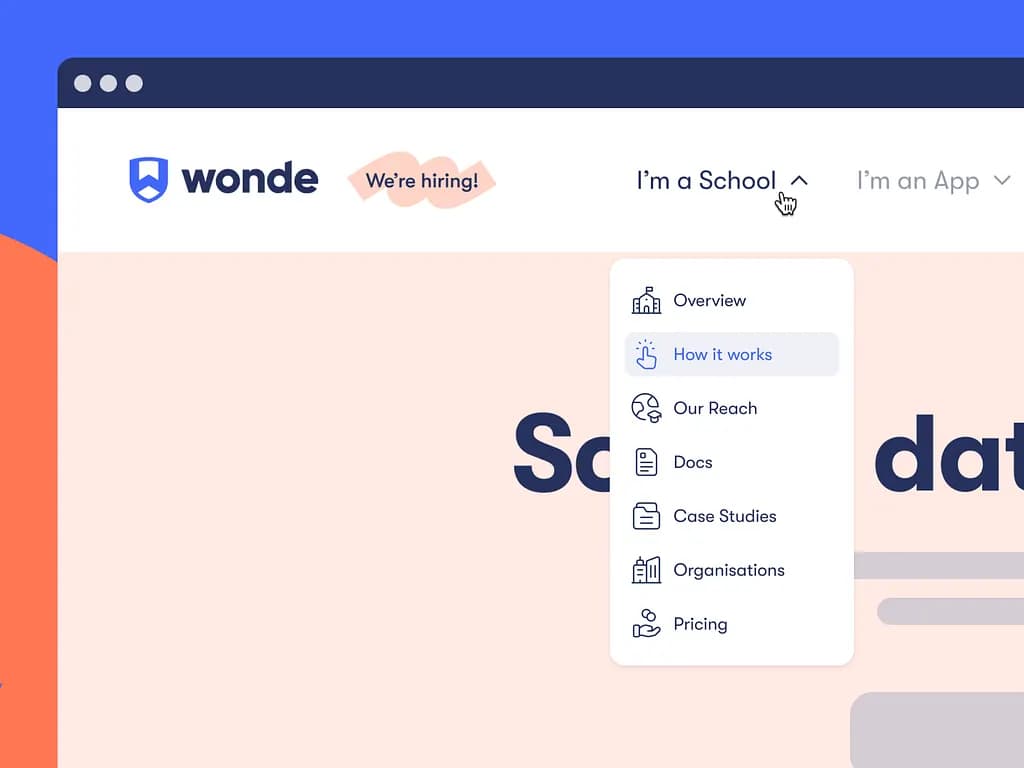
Boa navegação no site funciona como uma viagem bem planejada. Seu menu principal deve apontar os visitantes para o destino deles sem nenhum desvio. Atenha-se a 5-7 itens claros do menu-as páginas que os visitantes mais usam. Coloque páginas semelhantes em menus suspensos que abrem com um clique. A melhor navegação parece invisível. Cada link deve levar a algum lugar útil, e todo caminho deve fazer sentido.

Um exemplo de um bom design de cabeçalho no wonde.com. Imagem fornecida por Anna Meleshina no Dribbble
Coloque suas páginas mais importantes em primeiro lugar, mantenha as etiquetas claras e adicione uma caixa de pesquisa para achados rápidos, especialmente se você tiver uma revista ou um site de comércio eletrônico. Quando a navegação funciona corretamente, os visitantes passam menos tempo procurando e mais tempo fazendo o que importa.
Seção de herói que converte
Sua seção de herói precisa dar um soco nos primeiros segundos cruciais. Pule as mensagens de boas -vindas genéricas - liderem com o seu tom mais forte. Uma ótima seção de heróis combina uma manchete clara que fala com a maior necessidade do seu visitante, apoiando o texto que backupá sua promessa e um sólido botão de frase de chamariz que se destaca.
Use fotos reais do seu trabalho ou equipe em vez de estocar imagens e verifique se sua mensagem corresponde ao que seu cliente ideal deseja ouvir. As melhores seções de heróis parecem bonitas e fazem os visitantes querem rolar para baixo para mais.
Proposição de valor convincente
Uma proposta de valor não é apenas mais um slogan ou slogan - é por isso que as pessoas devem escolher você sobre todos os outros. Escreva em palavras claras que sua avó entenderia. Concentre -se no problema que você resolve ou na vida que melhorar para seus clientes. As proposições de melhor valor levam sua maior força e a transformam em uma promessa clara.
Talvez você ajude pequenas empresas a crescer mais rápido ou simplificarem a tecnologia complexa para todos. Seja o que for, coloque -o na frente e no centro, onde os visitantes não podem perder. Faça backup com um exemplo rápido ou um número impressionante que prova seu ponto.
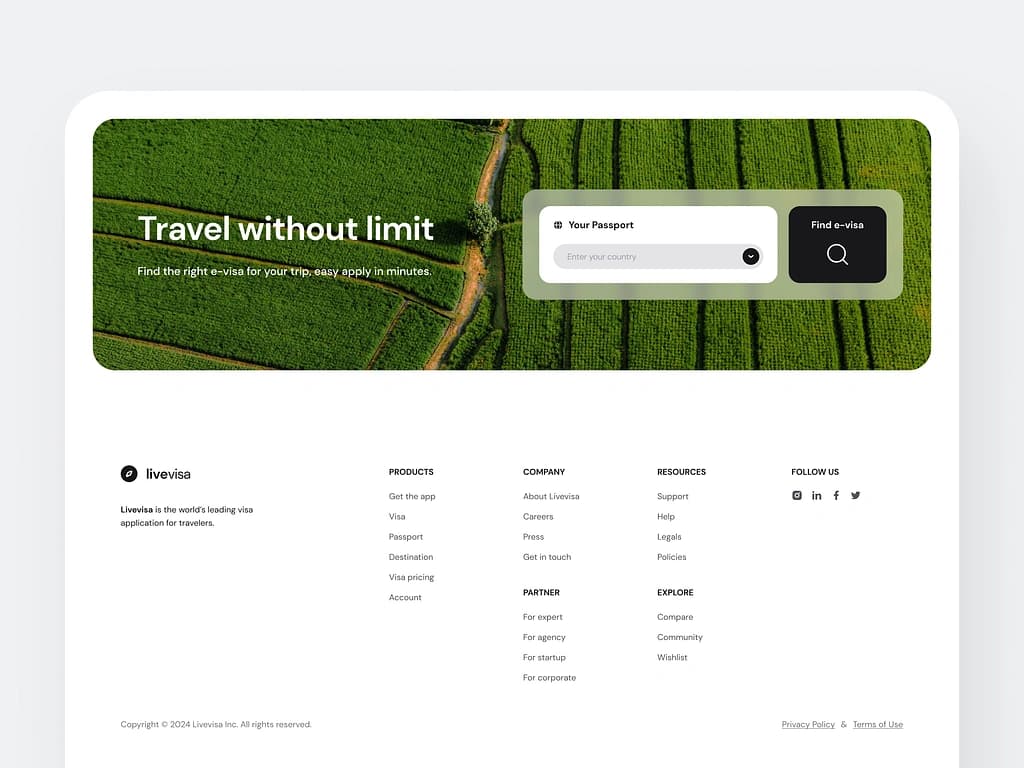
Colocação estratégica de frase para ação
Seus botões de frase para ação precisam fazer mais do que dizer: "Clique aqui". Coloque -os onde eles fazem sentido na jornada do seu visitante - não onde eles se encaixam. Comece com uma ação principal que você deseja que os visitantes tomem e faça com que esse botão se destaque com contraste e espaço em branco ao seu redor.

Um exemplo de um bom CTA de Louis Nguyen no Dribbble
Adicione os CTAs secundários como opções de backup, mas mantenha -os visualmente diferentes do seu objetivo principal. Os melhores botões usam palavras de ação que dizem aos visitantes o que acontece a seguir: "Iniciar sua avaliação gratuita" funciona melhor do que "enviar". Espague -os naturalmente através da sua página, onde os visitantes estão prontos para agir.
Sinais de confiança e prova social
As pessoas confiam no que os outros dizem sobre você mais do que o que você diz sobre você. Polvilhe à prova de sua página inicial que mostra aos visitantes que eles estão em boas mãos. Misture diferentes tipos de construtores de confiança - logotipos de clientes, depoimentos reais, pontuações de revisão, trechos de estudo de caso e números difíceis que mostram resultados.
Use fotos reais dos clientes com seus depoimentos, mantendo -os curtos e específicos. Inclua quaisquer prêmios, certificações ou menções de mídia relevantes para o seu campo. Faça backup de suas promessas com uma prova genuína e relevante que importa para seus visitantes. Evite fotos de ações de aparência falsa e citações genéricas.
Design visual que fala muito
Um design bem pensado puxa os visitantes por sua página como uma boa história. Deixe espaço suficiente para respirar em torno de seu conteúdo - páginas lotadas fazem as pessoas clicarem rapidamente. Atenha -se às cores da sua marca, mas não exagere. Duas ou três cores principais funcionam melhor do que um arco -íris.
Escolha as fontes que jogam bem juntas, garantindo que todos possam lê -los facilmente em qualquer tela. Adicione fotos e gráficos que ajudam a contar sua história, não apenas preenchem o espaço. Quando os visitantes rola sua página inicial, cada seção deve fluir naturalmente para a próxima. Os melhores designs ficam fora do caminho e deixam sua mensagem brilhar.
Erros comuns de design da página inicial
Até as páginas iniciais mais bonitas podem falhar se elas forem construídas em terreno instável. Antes de começar a projetar, vamos olhar para as armadilhas que podem afastar os visitantes mais rapidamente do que um link quebrado.
Layouts de página superlotada
A maioria dos layouts da página inicial falha porque se esforça demais para impressionar. Os proprietários de sites embalam suas páginas como Sardines - enchendo as manchetes, imagens e botões em todos os pixels do espaço. Dê uma olhada nos principais sites do seu campo. Observe como eles usam espaço vazio? Isso não é um acidente.
Sua página inicial precisa de espaço para respirar. Pense em marcas como a Apple - elas escolhem uma mensagem forte e deixam -a se destacar.
Quando você tenta tornar tudo importante, nada é. Comece removendo metade do que você acha que precisa, depois metade novamente. O que resta geralmente é o que mais importa para seus visitantes.
Elementos de marca inconsistentes
Sua página inicial deve manter um estilo consistente. Evite usar fontes diferentes em várias seções, alterando os estilos de botões parcialmente ou escolhendo cores que se chocam com seu logotipo. Esses pequenos erros se acumulam rapidamente. Sua marca precisa se sentir sólida de cima para baixo.
Escolha seus principais elementos de design e fique com eles. Isso significa manter seus títulos consistentes, usando os mesmos estilos de botão e manter seu esquema de cores em todas as seções. Quando sua marca permanece estável, os visitantes confiam mais em você. Eles podem não perceber o porquê, mas eles sentirão isso.
Proposição de valor pouco clara
Muitas páginas domésticas dançam em torno do que oferecem - usando palavras sofisticadas que soam bem, mas não dizem nada. “Aproveitamos soluções inovadoras” ou “Experiências digitais transformadoras” pode parecer impressionante, mas seus visitantes saltarão mais rápido que uma bola de borracha.
Sua proposta de valor precisa acertar com força e rápido. Diga às pessoas exatamente o que você faz e quem você ajuda. “Ajudamos as pequenas empresas a dobrar suas vendas em 90 dias” vence o jargão corporativo todas as vezes. Pule as palavras -chave e concentre -se nos resultados. Seus visitantes devem entender o que você oferece antes de buscar a roda de rolagem.
Design móvel não responsivo
As telas telefônicas agora governam o tráfego da Web, mas algumas páginas iniciais ainda consideram os usuários móveis uma reflexão tardia. Observe como as pessoas navegam em seus telefones - estão andando, multitarefa ou se recuperando durante intervalos rápidos. Sua página inicial precisa funcionar tão suavemente em um telefone quanto em um laptop.
Isso significa texto legível sem zoom, botões grandes o suficiente para polegares e menus que fazem sentido em telas menores. Pule as mesas largas e imagens que forçam os visitantes a rolar de lado. Quando o design móvel clica, suas estatísticas de tráfego mostram - as taxas de rejeição caem e os saltos de engajamento.
Tempos de carregamento da página lenta
Três segundos - isso é tudo o que você recebe antes dos visitantes começarem a sair. Imagens volumosas, animações pesadas e muitos plugins transformam sua página inicial rápida em um rastreador lento. Esses fundos de vídeo sofisticados e controles deslizantes de imagem podem parecer legais na fase de design, mas geralmente são assassinos de conversão da vida real. A velocidade de carga é importante mais do que nunca, especialmente em redes móveis.
Mantenha seus tamanhos de imagem sob controle, corte os scripts desnecessários e teste sua velocidade da página inicial regularmente. Seus visitantes não esperam enquanto a imagem do herói perfeita carrega - eles apenas apertarão o botão traseiro e experimentam seu concorrente.
Fotografia de banco de imagens genéricas
Fotos de gente de pessoas de terno apertando as mãos ou olhando para os laptops - esses clichês fazem sua página inicial se misturar com milhares de outros. Seus visitantes podem identificar imagens de cortador de biscoitos a uma milha de distância.

Aquelas fotos perfeitas do escritório e as reuniões da equipe encenadas não contam sua história - elas apenas preenchem o espaço. Fotos reais da sua equipe, espaço de trabalho ou produtos reais constroem mais confiança do que o melhor dinheiro da fotografia pode comprar. Mesmo fotos simples de produtos em um fundo limpo baterem aquelas alternativas brilhantes, mas falsas.
Hierarquia de frase de chamariz negligenciada
Algumas páginas iniciais dispersam CTAs como confete, esperando que os visitantes cliquem em algo - qualquer coisa. Outros enterram suas ações mais importantes sob camadas de conteúdo. Cada botão da sua página compete por atenção e, quando tudo grita "Clique em mim", nada se destaca.
Sua página inicial precisa de uma hierarquia de ação clara. Escolha um gol principal, faça com que esse botão se destaque e deixe o apoio aos CTAs tomar um banco de trás. Pense em seus botões como uma conversa - cada um deve fazer sentido naquele ponto da página.
Arraste, solte, feito: projete a página inicial com divi
A web design percorreu um longo caminho quando você teve que escolher entre o código de aprendizado ou o uso de modelos básicos. Agora você pode dar vida às suas idéias de página inicial exatamente como você as imagina, e o Divi faz com que esse processo pareça brincar com os blocos de construção.

Você pode criar a página inicial perfeita para o site, apontando, clicando e arrastando elementos até que estejam exatamente onde você os deseja. Não há menus ocultos ou configurações complicadas para procurar - tudo o que você precisa fica bem na tela.
Enquanto outras ferramentas de design podem oferecer algumas opções, o Divi abre uma caixa de ferramentas inteira. Você obtém mais de 200 módulos prontos para uso, além de todos os recursos de design principal que você esperaria. Isso significa que você pode criar qualquer layout da página inicial que possa imaginar. Esteja você construindo sua primeira página inicial ou sua centésima, você encontrará tudo para destacá -lo.
Começar do zero pode congelar sua criatividade em vez de provocá -la. É por isso que o Divi oferece mais de 2.000 designs prontos para uso.

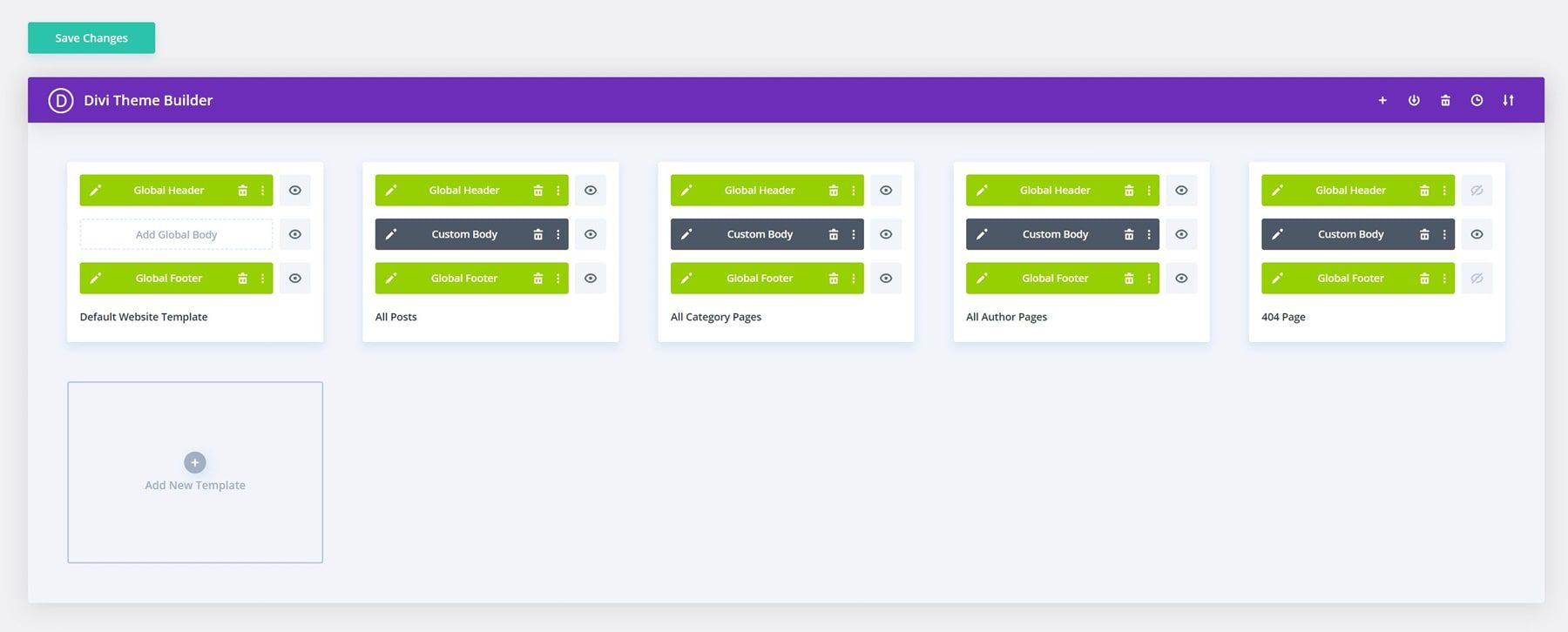
O construtor de temas permite que você projete modelos para várias partes do seu site. Você pode criar cabeçalhos e rodapés personalizados, layouts para páginas de produtos, modelos de blog, arquivos de categoria e até 404 páginas. Decida o que vai aonde, e o Divi fará acontecer para você.

Experimente divi
Divi Ai: Jack de todos os negócios, mas mestre de todos
Não está começando do zero frustrante? Você conhece a broca - alternando entre ferramentas para escrever, pesquisar fotos e caçar idéias de design. Divi Ai muda tudo isso.
Deseja escrever conteúdo da página inicial que se conecte aos visitantes? Conte sobre o seu negócio e isso o ajudará a escrever manchetes e descrições de produtos que parecem naturais. Nenhum texto de cortador de biscoitos aqui-sua página inicial falará em sua voz, seja uma startup divertida ou um profissional experiente.
Talvez suas fotos de equipe precisem de um impulso ou você esteja preso a imagens chatas. Coloque -os na divi ai e diga o que você procura. Antes que você perceba, você terá fotos que parecem nítidas e se encaixam na sua marca.
Adicionar novas seções à sua página inicial é igualmente fácil. Precisa de um lugar para os clientes alcançarem você? Ou um lugar para mostrar seu melhor trabalho? Diga ao Divi ai o que você deseja e criará para corresponder à aparência do seu site sem que você precise mexer com as configurações.
Agora, você pode gastar menos tempo lutando com ferramentas e mais tempo aumentando seus negócios. Simples assim.
Atualize seu fluxo de trabalho com Divi Ai
Se libertar de limitações
WordPress e Divi trabalham juntos como manteiga de amendoim e geléia. Enquanto o Divi faz com que seu site pareça ótimo, o WordPress abre um mundo de possibilidades com milhares de plugins na ponta dos dedos.
Quer que seu site apareça mais alto no Google? Adicione um plug -in de SEO. Pronto para vender associações? Há um plugin para isso também. Tudo o que você sonha no seu site, provavelmente há uma maneira de fazer isso acontecer.
A melhor parte? Tudo funciona. Ao contrário de outros construtores de sites que começam a desacelerar quando você adiciona novos recursos, o Divi é bom com mais de 75 ferramentas diferentes logo prontas. Empilhe o maior número possível de plug -ins - seu site continuará funcionando sem problemas.

Tem perguntas? Você nunca está sozinho. Entre na comunidade Divi Facebook, onde mais de 76.000 usuários compartilham dicas e exibem seus designs mais recentes. Precisa de algo especial? O Divi Marketplace está repleto de extras feitos apenas para sites Divi-de designs prontos para uso a complementos poderosos criados por pessoas que conhecem o Divi por dentro e por fora.
Torne -se um membro do Divi
Como projetar uma página inicial: um guia simples
Vamos discutir o design de páginas iniciais promissoras. Vamos orientá -lo no processo usando o Divi, mas não se preocupe se você estiver usando outra coisa - essas dicas ajudarão você a criar melhores páginas domésticas, independentemente do construtor que você escolher.
Começando do zero (mais flexível)
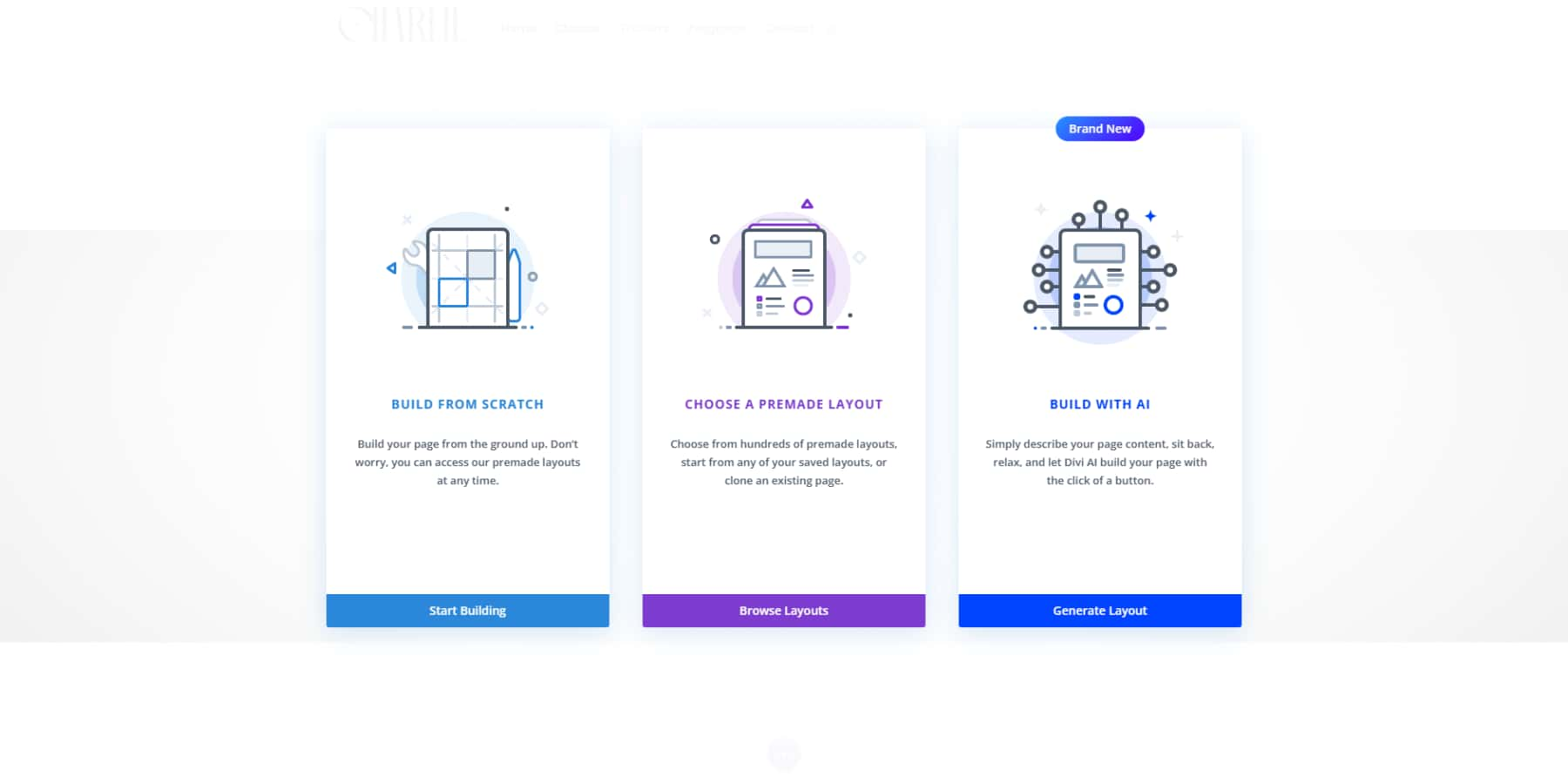
Começar do zero é provavelmente a maneira mais fácil de prosseguir. Adicione uma nova página, abra o Divi Builder e acerte “Build From Scratch” para começar um novo.

Vamos falar sobre essa primeira impressão. Sua página inicial precisa de um abridor forte - chamamos isso de seção de heróis. Pegue um cabeçalho de largura total, solte sua melhor linha e coloque um botão embaixo que diz às pessoas exatamente o que fazer a seguir. Nada chique, apenas claro e direto.

A maioria das pessoas quer saber que pode confiar em você. Jogue em alguns logotipos de empresas com as quais você trabalhou, ou melhor ainda, deixe seus clientes felizes conversarem com um controle deslizante simples de depoimento.
Mantenha seus principais serviços simples. Esses pequenos módulos de soslagem com ícones funcionam como um encanto que alinhe três ou quatro para mostrar o que você é. Precisa dizer mais? O módulo de alternância permite que as pessoas cliquem para ler detalhes extras sem atravessar sua página.

Divi vem cheio de mais de 200 módulos, mas não enlouqueça. Escolha o que você precisa, adicione um espaço para respirar entre as seções e sempre verifique como ele fica no seu telefone. Confie em nós - as visualizações móveis podem ser complicadas.
Por último, facilite para as pessoas alcançarem você. Um formulário de contato simples ou um botão "vamos conversar" na parte inferior faz o trabalho bem.
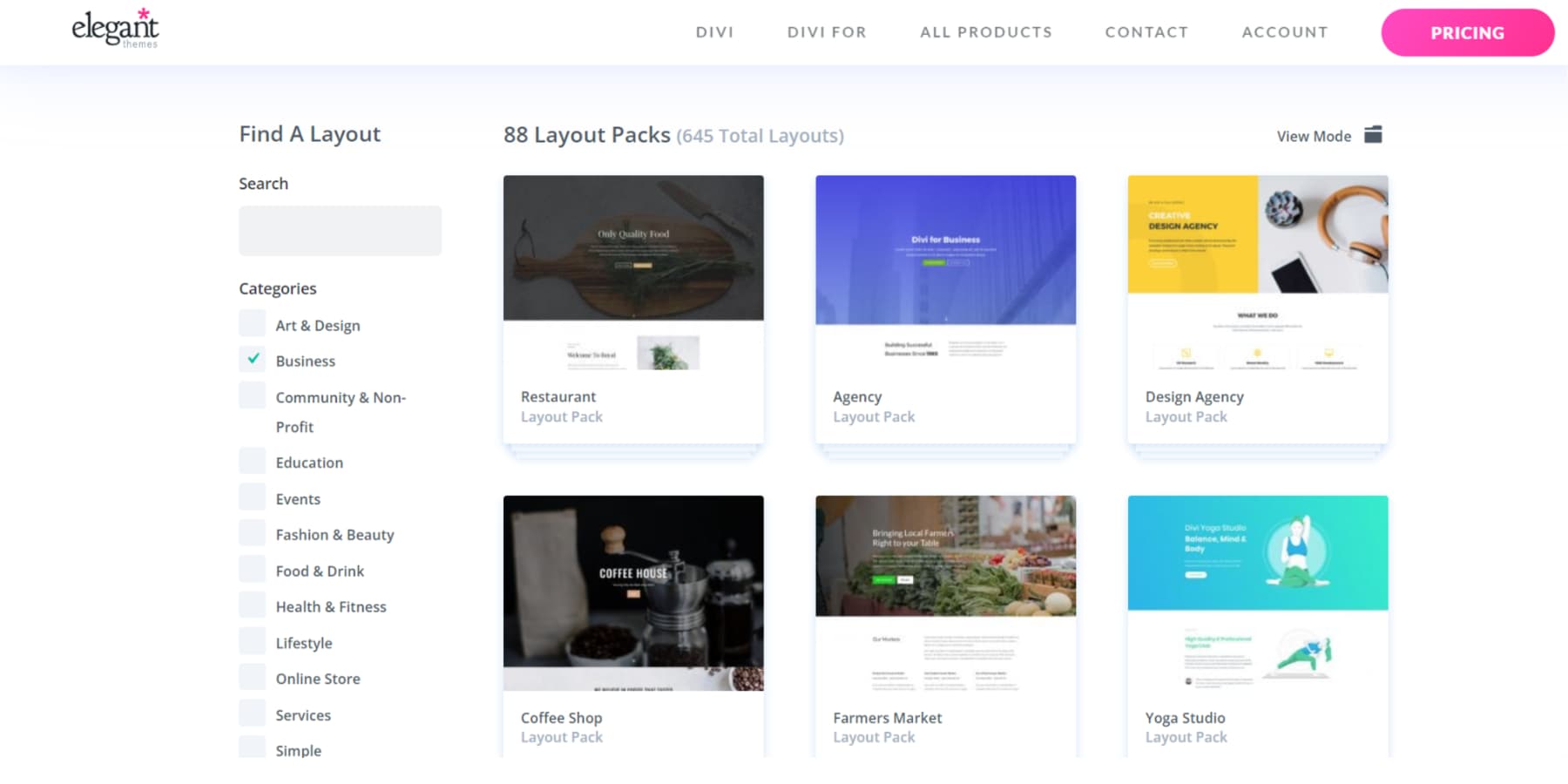
Usando um modelo (economizando tempo)
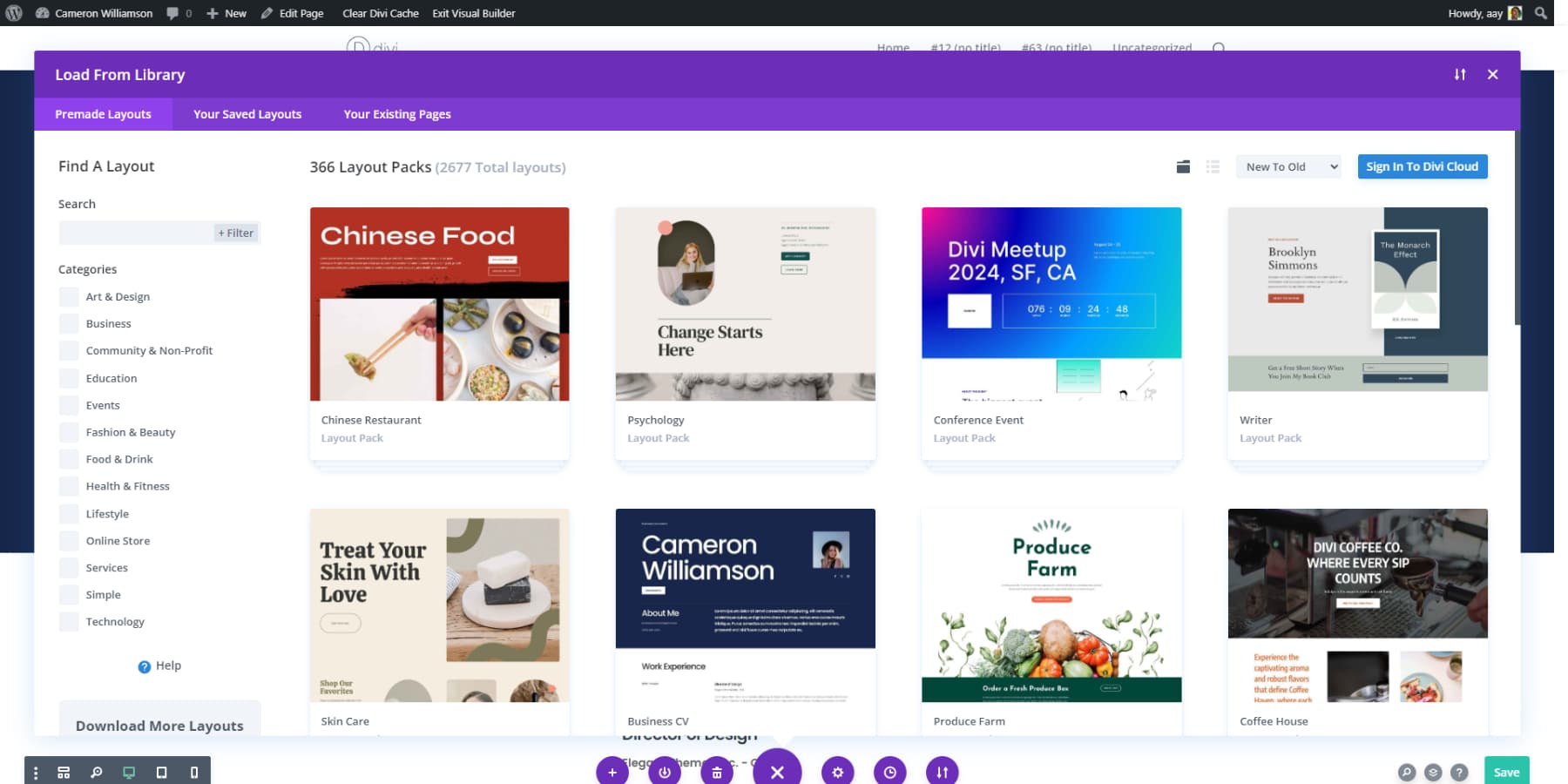
A Biblioteca de Design da Divi torna a descoberta do layout da página perfeita. O construtor coloca centenas de designs prontos para uso direto na ponta dos dedos. Filtros rápidos e uma barra de pesquisa útil ajudam você a identificar exatamente o que você precisa, sem rolar sem fim pelas páginas de opções.

Os layouts cobrem todos os indústrias que se possa imaginar. Os proprietários de restaurantes podem navegar por designs de alimentos e bebidas, repletos de seções de menu. Os sites de negócios recebem layouts profissionais com galerias de equipe. Artistas e designers encontrarão layouts de portfólio que colocam seu trabalho no centro do palco.
Nos bastidores, a Biblioteca da Divi possui mais de 300 pacotes completos de sites e mais de 2.000 layouts individuais. Cada um vem da nossa equipe de design de especialistas, que entende o que faz um site funcionar. Lidamos com todos os detalhes técnicos - testando todos os layout em telefones, tablets e computadores para garantir que seu site pareça perfeito em todos os lugares. Basta escolher seu design favorito e começar a personalizá -lo para combinar com sua visão.
Mais opções do nosso mercado
O Divi Marketplace oferece uma variedade de temas e extensões profissionais que inspiram novas idéias. Vamos explorar os temas infantis mais populares do nosso mercado:
Flexil

Com o Divi Flexile, você pode criar facilmente qualquer tipo de site sem precisar codificar. Desfrute de mais de 20 layouts da página inicial, 25 páginas internas e 70 cabeçalhos e rodapés. Você encontrará 40 seções de heróis e integração de WooCommerce com modelos de produtos, carrinhos e check -out. Use a demonstração de um clique para começar rapidamente e explorar mais de 100 elementos da biblioteca Divi para flexibilidade de design. Você pode usá -lo em sites ilimitados e está disponível apenas por US $ 19.
Fique flexível
Divi Cart Pro

O Divi Cart Pro é um tema infantil de comércio eletrônico premium para o Divi, disponível por US $ 39. Com ele, você recebe quatro módulos nativos: mini carrinho, loja personalizada, carrossel de produtos e categorias. Inclui mais de 10 layouts da página inicial, 10 layouts da página do produto e 20 layouts de seção. Você pode facilmente personalizar modelos de carrinho e checkout. O tema é responsivo, suporta sites multilíngues e se integra perfeitamente ao WooCommerce. Você pode criar várias fachadas de lojas sem plugins de terceiros.
Get Divi Cart Pro
Avanti

Com a Avanti, você obtém um versátil tema da criança divi com mais de 60 páginas para nichos diferentes, todos integrados ao WooCommerce. Desfrute de quatro slides personalizados, duas caixas de flip e mais de 30 elementos pré-construídos para aumentar o engajamento e o design da flexibilidade. Instale-o facilmente com uma ferramenta de importação de demonstração com um clique. Por apenas US $ 35, você recebe uso ilimitado de sites e uma assinatura de um ano para suporte e atualizações.
Obtenha Avanti
Phoenix Super Theme

Com o Phoenix Super Theme, você obtém um design moderno e lindamente responsivo, perfeito para tablets e dispositivos móveis. Ele se concentra em linhas limpas, espaço em branco e tipografia sólida para tornar seu site visualmente atraente. Você pode criar sites impressionantes com facilidade, sabendo que fica ótimo em qualquer tela. O tema está disponível por US $ 99, oferecendo a você uma solução rica em recursos para suas necessidades de design.
Obtenha o Phoenix Super Theme
Molti

Com o Molti, você pode criar facilmente sites de negócios diversos usando seu design moderno e multiuso. Você tem acesso a mais de 22 páginas lindamente criadas, juntamente com 6 designs de cabeçalho e rodapé. O layout totalmente responsivo garante que seu site fique ótimo em qualquer dispositivo. Você pode importar demos com apenas um clique e alterar as cores do sotaque sem esforço, economizando tempo. Desfrute de animações impressionantes e funcionalidades versáteis, perfeitas para sites como consultoria ou comércio eletrônico. O preço é de US $ 25.
Obtenha Molti
Como usar modelos no divi
Existem três maneiras de usar um modelo ou um layout no Divi:
- Carregue um layout pré -fabricado diretamente: Adicione uma nova página e clique em 'Use o Divi Builder'. Quando o editor visual abrir, você verá três opções: escolha um layout pré -fabricado. Navegue pela coleção da Divi, selecione o seu favorito e comece a editar. É isso.
- Importação do Marketplace: Você tem um pacote de layout no mercado ou em nosso blog? Primeiro, descompacte o arquivo baixado. Vá para a Biblioteca Divi → Divi e procure a opção de importação e exportação. Você pode trazer todo o layout ou apenas as peças que deseja. Depois de importado, abra o Visual Builder, selecione 'Escolha um layout pré -fabricado' e encontre seu design em 'seus layouts salvos'.
- Use um tema infantil: alguns layouts de mercado vêm como temas infantis. Para usá -los, vá para a aparência → Temas → Adicione um novo tema e faça o upload do arquivo de tema filho. O processo funciona como a instalação de qualquer outro tema do WordPress.
Economize tempo e dinheiro com divi pro
Armazene todas as suas peças de site favoritas em um local com o Divi Cloud. Cabeçalhos, rodapés, layouts - mantenha todos organizados e prontos para uso. Você precisa compartilhar designs com sua equipe ou usá -los em sites diferentes? O Divi Cloud lida com isso perfeitamente.
Acendendo para o Divi Pro abre ainda mais possibilidades. Você receberá um tratamento VIP com apoio rápido-nossa equipe responde dentro de 30 minutos, dia ou noite. Além disso, economize 10% nos guloseimas do mercado e leve a quatro membros da equipe para o passeio por meio de equipes Divi. Precisa de mais mãos no convés? Adicione membros extras da equipe por apenas US $ 1,50 cada por mês.
O pacote Pro inclui divi ai e armazenamento em nuvem ilimitado. Em conjunto, e você economizará cerca de US $ 200 em comparação com a compra de tudo separadamente.
Obter divi pro
Divi Sites rápidos
Quer uma opção ainda mais rápida? Confira nossos sites iniciais. Esses não são apenas modelos - cada um vem embalado com fotos personalizadas e obras de arte originais que você não encontrará em nenhum outro lugar.
Vá para a guia Divi → Divi Quick Sites, clique no botão "Gere um novo site", selecione "Use o site de partida pré-fabricado", navegue pelos designs e escolha um que pareça certo para sua marca. Descanse seus detalhes básicos, selecione cores e fontes (opcional) e deixe o Divi Sites Quick faz o que você faz. Você terá um site completo pronto antes de terminar seu café.
A melhor parte? Tudo funciona em perfeita harmonia - desde o seu esquema de cores até suas fontes. Depois que seu site estiver ativo, você pode entrar e fazer ajustes como qualquer outro site da Divi.
Usando a IA para construir uma página inicial (mais fácil)
Lembra dos dias em que a construção de um site significava semanas de trabalho? Não mais. Com os sites rápidos do Divi e o Divi AI, você pode ter sua página inicial em funcionamento antes do almoço.
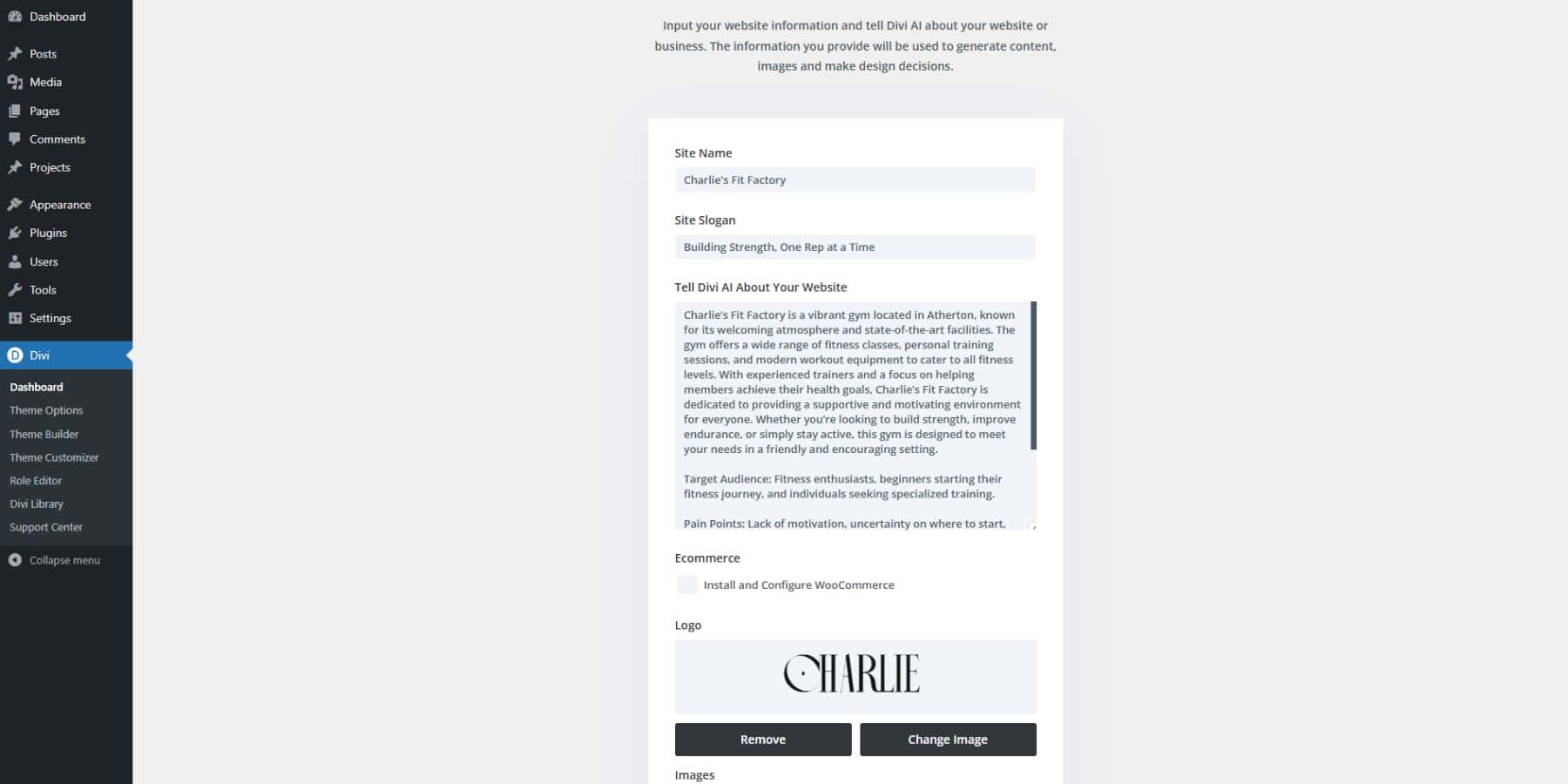
Basta aparecer no seu painel Divi e clicar em "Gere um novo site". Em seguida, selecione Gere seu site com a opção AI e diga sobre o que sua empresa é em detalhes. Quanto mais os detalhes, melhor. Lembre -se, você precisaria de uma assinatura da Divi AI para esse caminho. Por exemplo:
Nome do site: Charlie's Fit Factory
Slogan do local: força de construção, um representante de cada vez
Então, no Divi Ai, sobre o campo do seu site:
A Fit Factory de Charlie é uma academia vibrante localizada em Atherton, conhecida por sua atmosfera acolhedora e instalações de última geração. A academia oferece uma ampla gama de classes de fitness, sessões de treinamento pessoal e equipamentos de exercícios modernos para atender a todos os níveis de condicionamento físico. Com treinadores experientes e foco em ajudar os membros a alcançar seus objetivos de saúde, a Fit Factory de Charlie se dedica a fornecer um ambiente de apoio e motivação para todos. Esteja você procurando aumentar a força, melhorar a resistência ou simplesmente permanecer ativo, esta academia foi projetada para atender às suas necessidades em um ambiente amigável e encorajador.
Público -alvo: entusiastas do fitness, iniciantes iniciando sua jornada de condicionamento físico e indivíduos que buscam treinamento especializado.
Pontos problemáticos: falta de motivação, incerteza sobre onde começar, a necessidade de orientação para atingir as metas de condicionamento físico.
O que oferecemos: programas de condicionamento físico abrangentes, equipamentos de ponta, treinadores pessoais certificados, aulas de grupo e aconselhamento nutricional.
Chamada de ação: Inscreva-se para uma aula de avaliação gratuita.

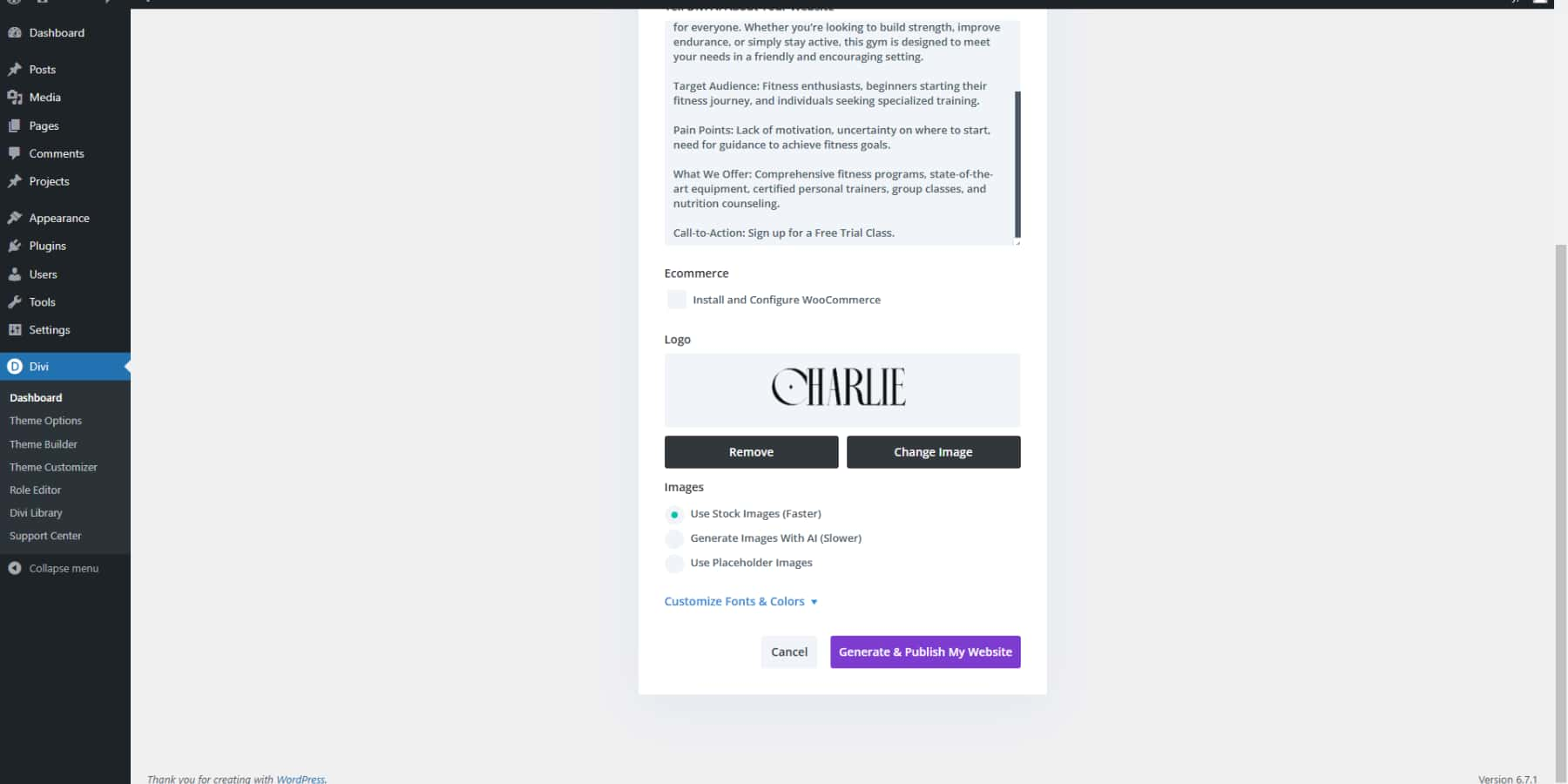
Você tem produtos para vender? Selecione a opção Instale WooCommerce e ela também configurará suas páginas da loja. Em seguida, imagens. Você pode selecionar a opção Divi Quick Sites para criar algo perfeito da enorme coleção da Unsplash ou deixar o Divi preparar imagens personalizadas. Se você já possui imagens, também pode selecionar a opção "Usar espaço reservado".

Em seguida, você pode brincar com cores e fontes. Escolha o seu se souber o que deseja ou deixe o Divi sugerir algumas combinações vencedoras. Quando você estiver feliz com a aparência, clique em "Gereate & Publish" e observe a mágica acontecer.
Alguns minutos depois, você verá a sua página inicial nascendo para a vida.
Talvez você administre uma cafeteria aconchegante no centro da cidade ou lança a próxima grande startup de tecnologia - seja qual for a sua história, os sites rápidos da Divi acertam. Sua cafeteria não soa como um robô corporativo, e sua startup não se lerá como um blog casual.
Algo não está certo? Sem problemas. Use o Visual Builder para ajustar até que tudo seja onde você deseja.
Pense nisso como tendo um web designer profissional no seu bolso - aquele que trabalha na velocidade da luz, mas ainda permite dar as fotos.
Além disso, se você deseja projetar seções adicionais com IA, clique no botão Adicionar novo seção (Blue +) e selecionar seção Gerar com IA. Descreva e observe como Divi Ai montar uma seção para você.
Além do design: otimizando a página inicial
Um belo design chama a atenção, mas a otimização inteligente o mantém colado. Veja como transformar sua página inicial em uma potência de conversão que os mecanismos de pesquisa e os visitantes vão adorar.
Criando ímãs de mecanismo de pesquisa
Sua página inicial precisa falar dois idiomas - um para visitantes e outro para mecanismos de pesquisa. Enquanto os visitantes digitalizam seu conteúdo, o Google o rasteja para entender o que você oferece. Bom SEO ajuda você a aparecer quando as pessoas procuram empresas como a sua.
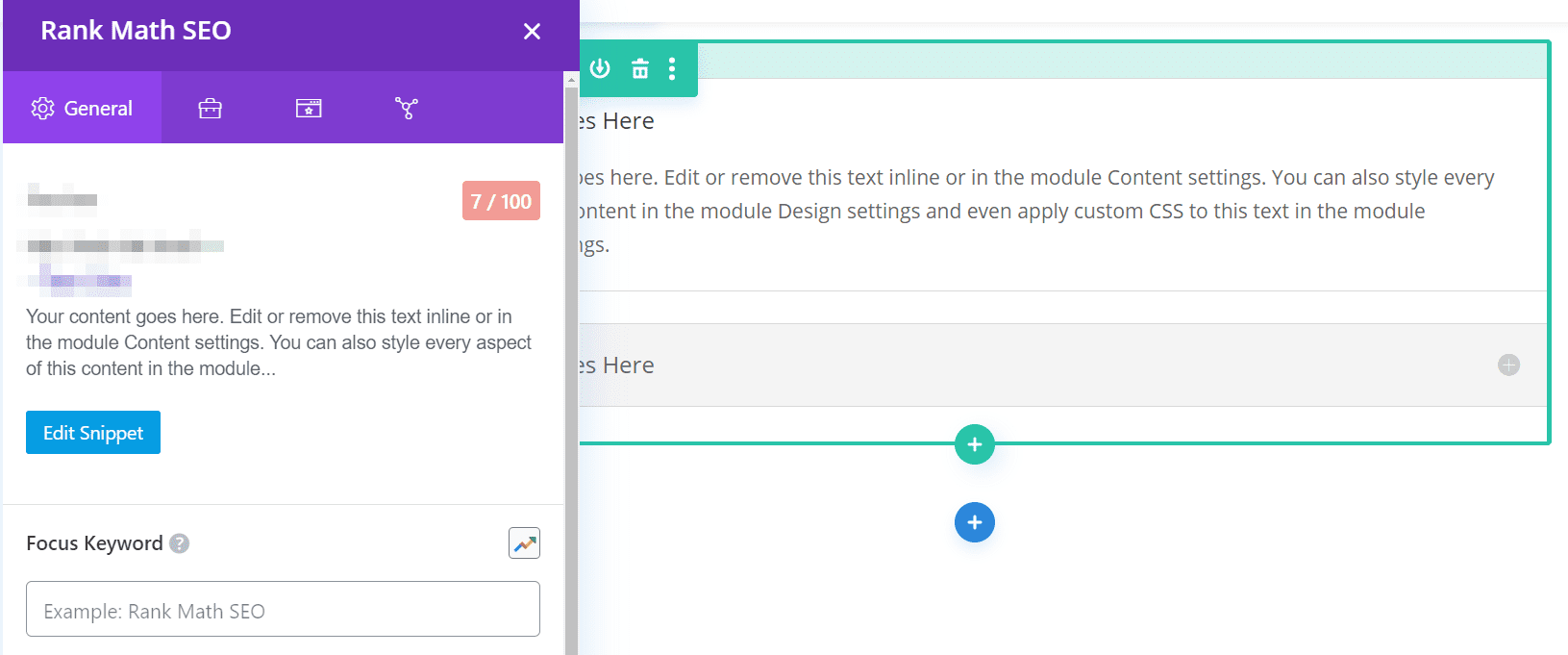
Ferramentas de pesquisa de palavras -chave como o SEMRush ajudam você a encontrar as palavras exatas que seu público digita no Google. Depois de conhecer essas palavras -chave, a Divi AI pode ajudar a texê -las naturalmente no seu conteúdo. Deseja verificar se sua página atinge todas as marcas certas de SEO? O RankMath se conecta ao Visual Builder da Divi - é como ter um especialista em SEO olhando por cima do ombro enquanto você trabalha. Este plug -in do WordPress mostra exatamente o que consertar ao criar sua página.

Além disso, tente estas dicas de SEO da página inicial comprovada:
- Coloque sua palavra -chave principal em sua manchete
- Nomeie suas imagens com texto alt descritivo
- Use títulos claros para interromper seu conteúdo
- Escreva uma meta descrição que faça as pessoas clicarem
Desempenho da página de sobrecarga
Uma página inicial rápida mantém os visitantes felizes e o Google sorrindo. O Visual Builder da Divi faz o trabalho pesado nos bastidores - ele cria código limpo enquanto você projeta e carrega apenas o que cada página precisa. A estrutura dinâmica do módulo dinâmico do construtor e os recursos críticos do CSS significam que a sua página inicial carrega um raio-rápida desde o início.
Quer aumentar ainda mais sua velocidade? Emparelhe o Divi com o WP Rocket para armazenar em cache seu conteúdo e o otimizador de imagem ewww para diminuir essas fotos grandes sem perder a qualidade. Cubra com as ferramentas de velocidade integradas da Siteground Hosting e você terá uma página inicial que carrega em um snap. Lembre -se - todo segundo conta. Um atraso de um segundo pode custar 7% de suas conversões.
Boosters de velocidade rápida:
- Compressa suas imagens de cabeçalho
- Ativar cache do navegador
- Escolha um plano de hospedagem rápido
- Remova os plugins não utilizados
- Minimizar os redirecionamentos
Usando testes divididos
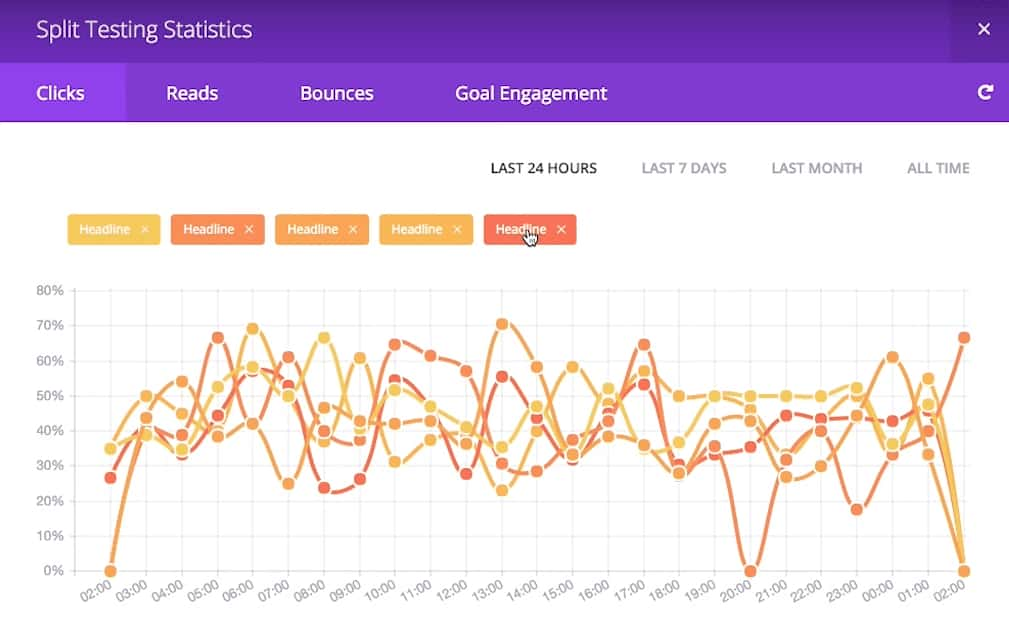
Você já se perguntou por que alguns sites parecem saber exatamente o que faz as pessoas clicarem? Eles provavelmente estão usando testes divididos - mostrando duas versões diferentes de sua página inicial para visitantes diferentes e vendo qual deles funciona melhor. É como ter dois sabores de sorvete e deixar os clientes dizer qual preferem pelo que compram, não apenas o que eles dizem.
O Divi simplifica esses experimentos com sua ferramenta embutida chamada Divi Leads. Deseja testar se um fundo de vídeo supera uma imagem estática? Ou se "Start Free Trial" funcionar melhor do que "Tente agora"? Basta criar as duas versões no Visual Builder, e o Divi mostra cada uma para metade dos seus visitantes. Ele rastreia tudo - cliques, inscrições, vendas - e informa qual versão ganha. Sem adivinhação, apenas dados claros sobre o que seus visitantes preferem.

Analisar o comportamento do usuário
Os testes divididos mostram o que funciona, mas a análise indica o porquê. Ao assistir os visitantes passarem pela sua página inicial, você identificará padrões que nunca notaria o contrário. Talvez as pessoas rolem além dos seus melhores recursos ou fiquem presos no meio da página - essas idéias ajudam a corrigir o que está quebrado.
Ferramentas como o Hotjar mostram como os visitantes interagem com sua página inicial através de mapas de calor e gravações de sessão. Você verá onde eles clicam, até que ponto rolam e até assistem gravações de visitas reais. Combine isso com o MonsterInsights, que traz o Google Analytics ao seu painel WordPress, e você terá a imagem inteira.
Essas ferramentas transformam dados complicados em ações claras-como determinar se o seu menu móvel precisa de trabalho ou se o botão de chamada para ação está no local errado. Essas pequenas correções, guiadas por dados reais, podem transformar sua boa página inicial em uma ótima.
Esmague sua primeira impressão
Construir a página inicial perfeita é menor do que seguir uma fórmula e mais sobre a criação de uma experiência que fala com seus visitantes e gera resultados. Ao longo deste guia, exploramos os elementos essenciais, armadilhas comuns e estratégias comprovadas que fazem as páginas iniciais funcionarem.
A verdadeira mágica acontece quando você combina as ferramentas certas com sua visão.
| Ferramenta | Propósito | |
|---|---|---|
| Divi | Tema WordPress multiuso e construtor de páginas | Pegar |
| Divi ai | Assistente de design movido a IA | Pegar |
| Divi Cloud | Projeto de armazenamento de ativos | Pegar |
| Equipes divi | Colaboração da equipe | Pegar |
| Divi VIP | Tempos de resposta de suporte rápido + descontos nas compras do mercado | Pegar |
| Divi pro | Todos os acima incluídos em um (economize até US $ 200) | Pegar |
| Semrush | Ferramenta de pesquisa de SEO | Pegar |
| Rankmath | Plugin SEO | Pegar |
| Rocket WP | Plugin de cache | Pegar |
| Ewww | Otimização da imagem | Pegar |
| Siteground | Hospedagem na web | Pegar |
| Hotjar | Ferramenta de análise | Pegar |
| MonsterInsights | Plugin de análise | Pegar |
Procurando uma vantagem? Nosso Marketplace oferece temas especializados projetados para quase todos os setores e estilo:
| Ferramenta | Características | |
|---|---|---|
| Flexil | Tema da criança multiuso com mais de 20 layouts | PEGAR |
| Divi Cart Pro | Tema Child mais adequado para lojas WooCommerce | PEGAR |
| Avanti | Tema infantil versátil com mais de 60 páginas | PEGAR |
| Phoenix Super Theme | Tema da criança responsiva moderna | PEGAR |
| Molti | Tema infantil de negócios com mais de 22 páginas | PEGAR |
Mas o ótimo design precisa de uma base sólida. Combine o Divi com a hospedagem robusta do Siteground, e você terá uma página inicial impressionante com desempenho perfeito. Sua página inicial perfeita está a poucos cliques de distância - e os divi têm tudo o que você precisa para que isso aconteça.
Obtenha divi hoje
