Como criar um formulário de inscrição no Elementor
Publicados: 2024-05-17Você precisa de um formulário de inscrição para permitir que as pessoas se registrem em seu site ou assinem seu boletim informativo. No entanto, criar um formulário lucrativo pode parecer assustador para alguns proprietários de empresas.
Muitas vezes vejo que as pessoas mantiveram o formulário em seu estilo básico, embora houvesse a oportunidade de torná-lo mais atraente.
Neste guia, mostrarei o processo passo a passo de como criar um formulário de inscrição que pareça agradável aos olhos do usuário.
Usaremos dois produtos para atingir o objetivo. Fluent Forms para construir o formulário e Elementor para projetar o formulário.
Etapa 1: instalar Elementor e Fluent Forms
Elementor é um construtor de páginas popular e você pode atingir seu objetivo de design com sua ampla funcionalidade. Se você já é usuário do Elementor, pode utilizá-lo facilmente com a melhor combinação de Fluent Forms.
Fluent Forms tem uma ótima conexão com Elementor para que você possa elevar sua jornada de construção de formulários com a ajuda do construtor de páginas mais popular do mundo.
Porém, se você não possui o Elementor para o seu site WordPress, recomendo que você instale-o agora. Não é necessário obter a versão pro para estilizar o Fluent Forms. Mas se você quiser usá-lo para uso avançado, vá em frente.
Da mesma forma, você pode usar a versão gratuita do Fluent Forms para usá-lo com o Elementor. Mas sugiro que você adquira a versão pro porque terá muitos recursos incríveis que tornarão sua jornada online mais fácil e eficiente.
Etapa 2: crie seu formulário de inscrição com Fluent Forms
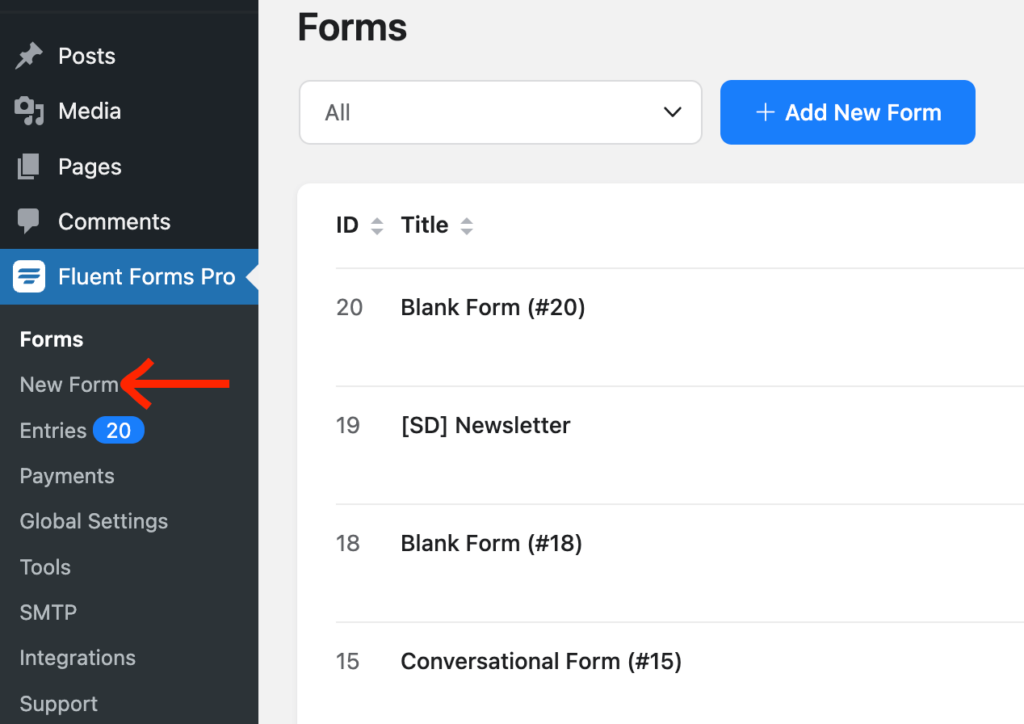
Agora, criaremos nosso formulário de inscrição. Para fazer isso, vá para Fluent Forms >> Novo Formulário no lado esquerdo do painel do WP.

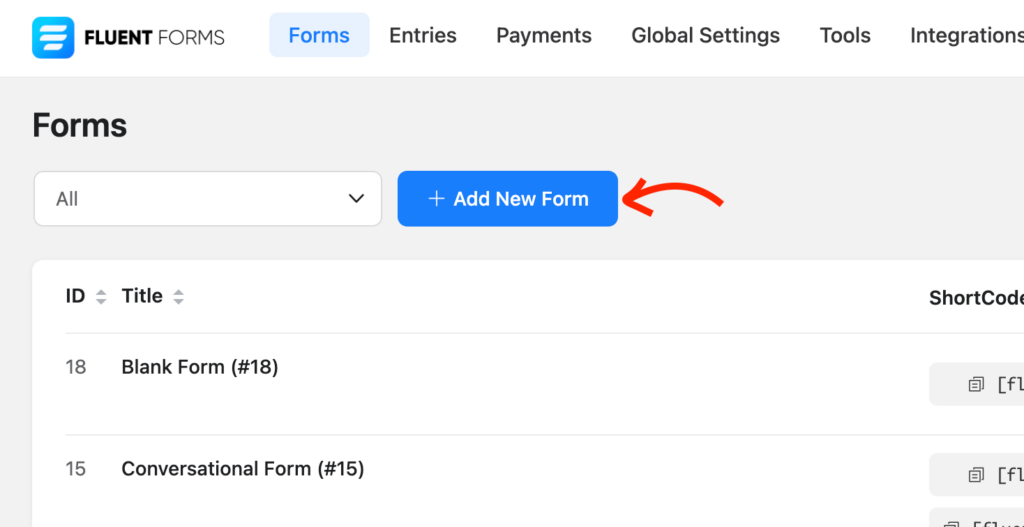
Ou você pode ir a partir do botão superior que fica próximo à seção de filtro de formulário.

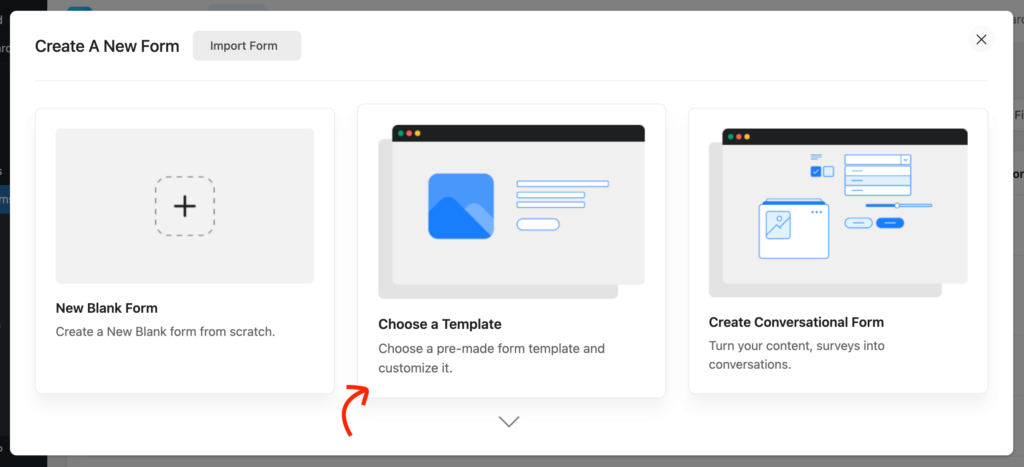
Selecione uma das opções listadas:
- Novo formulário em branco
- Escolha um modelo
- Criar formulário de conversação

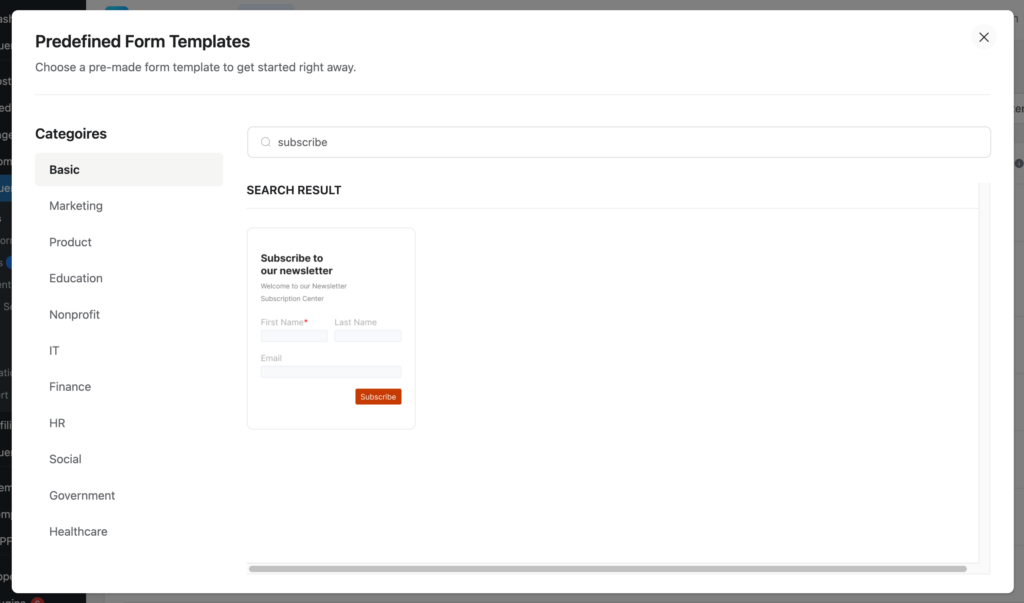
Se você selecionar os modelos pré-construídos, poderá usar um formulário de inscrição da lista.

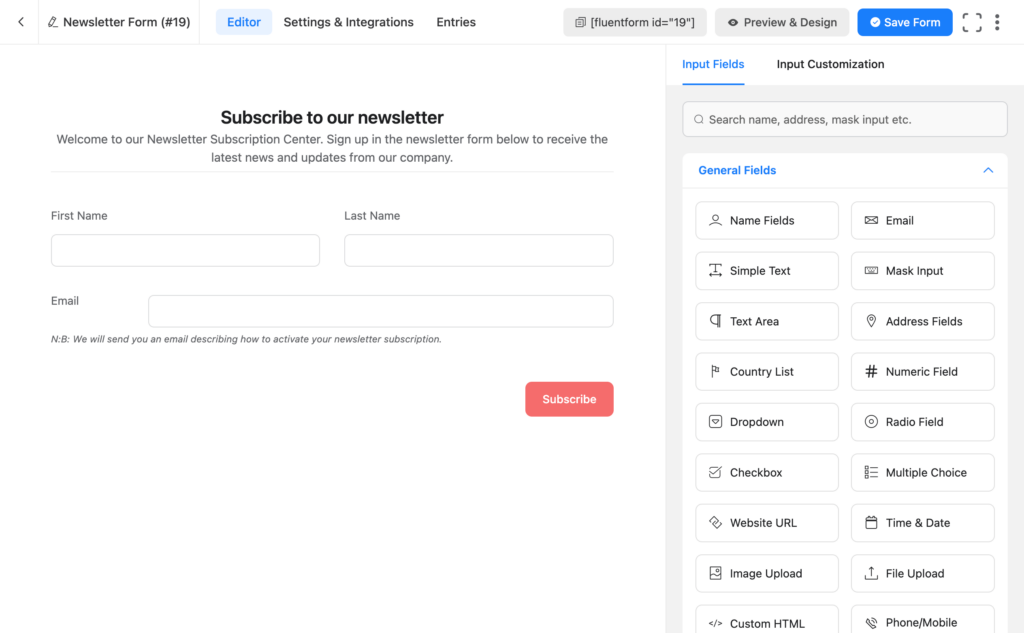
Em seguida, você acessará o editor do Fluent Forms. Dê um nome ao seu formulário e comece a adicionar/remover campos. Você pode arrastá-los ou apenas clicar nos respectivos campos.

Você pode personalizar o campo Quebra de seção para adicionar seu texto personalizado. Se você começar com um formulário em branco, escolha o campo HTML personalizado , onde poderá fornecer um cabeçalho com uma parte da descrição.
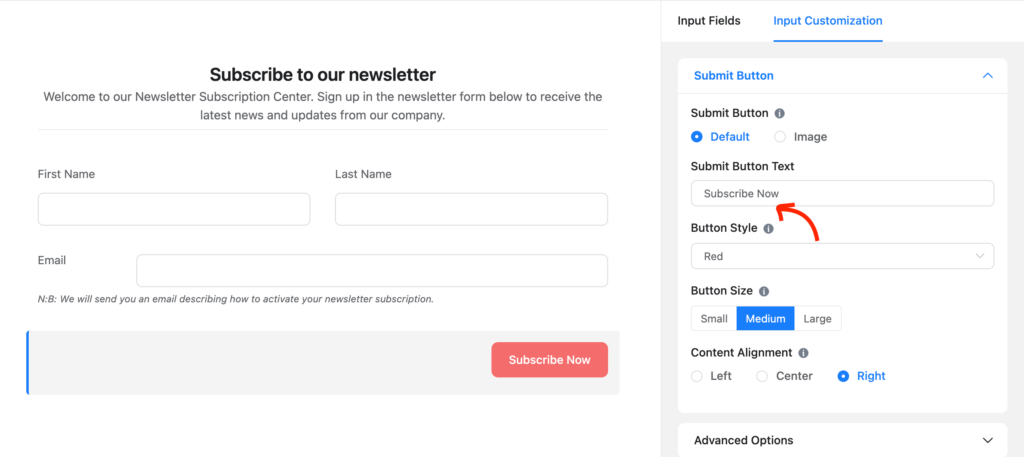
Vamos personalizar o texto do botão enviar para torná-lo mais personalizado. Basta clicar no botão do editor e você verá a opção de edição no painel direito.

Etapa 3: Conecte-se com uma ferramenta de marketing por e-mail
O que há de bom em um formulário de inscrição se você não o conecta a uma plataforma de marketing?
Desde a construção de uma lista de contatos até a comunicação adicional, uma conexão CRM lhe trará muitos benefícios. É uma bênção que o Fluent Forms ofereça um monte de integrações de CRM e email marketing.
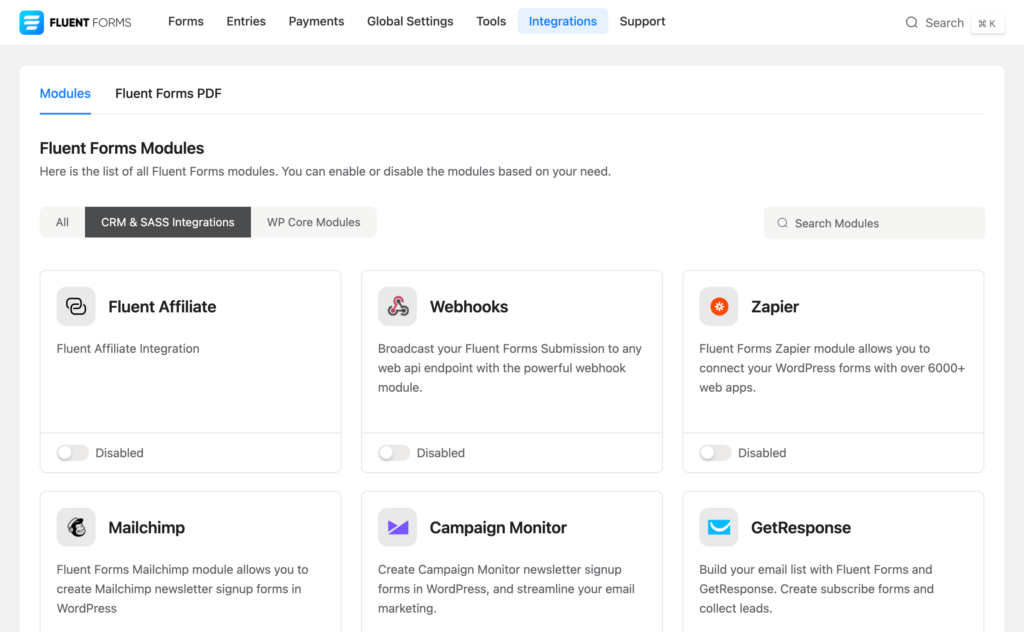
Vá para Integrações no menu suspenso Fluent Forms ou na barra superior. Agora clique na guia Integrações CRM e SASS e encontre a plataforma que você procura. Você também pode usar a caixa de pesquisa.

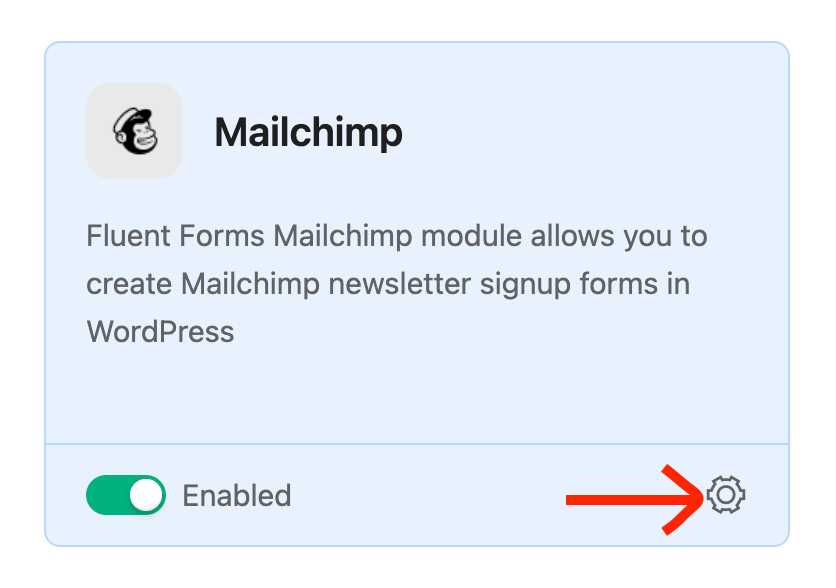
Agora habilite a ferramenta ativando o botão de alternância. Logo após ativar a ferramenta, você pode ver o ícone de configuração aparecendo no canto inferior direito. Clique no ícone e você será direcionado para a página Configurações.

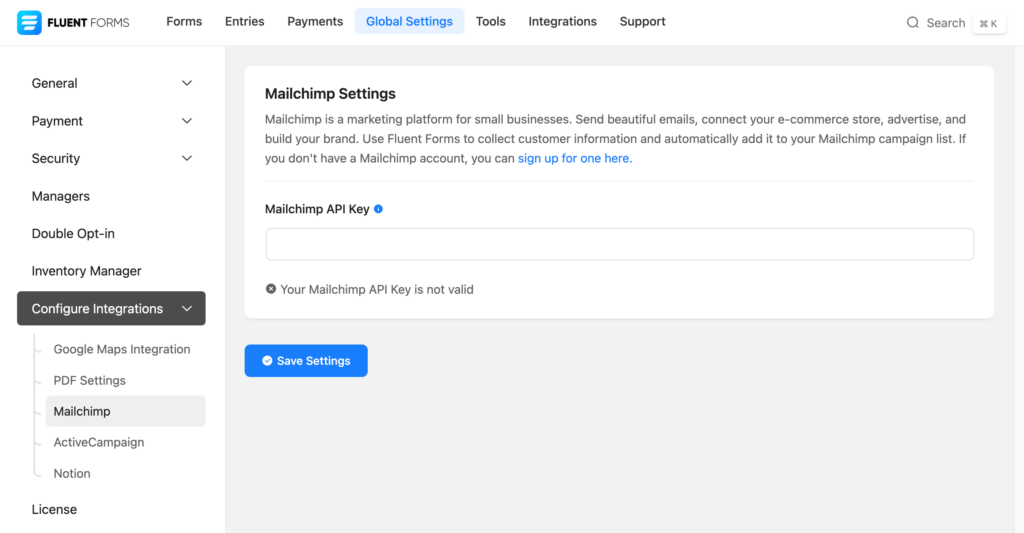
Lá você pode ver as configurações dessa integração específica. Na configuração da API (CRM), você precisa fornecer a chave. Se você não possui uma conta para a ferramenta, pode abrir uma conta e fornecer os detalhes relacionados à API.
Estou mostrando o processo com Mailchimp aqui. Você pode escolher a ferramenta que você adora. De qualquer forma, forneça a chave da API aqui. Você pode obter a chave no painel do Mailchimp.

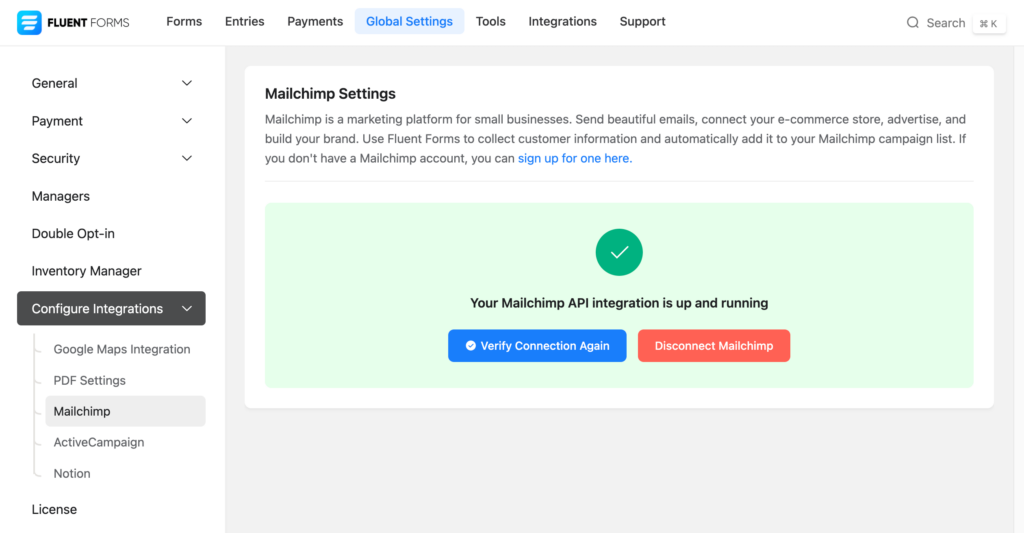
Após a inserção da chave, clique no botão Salvar configurações . Você pode ver se a API está funcionando ou não.

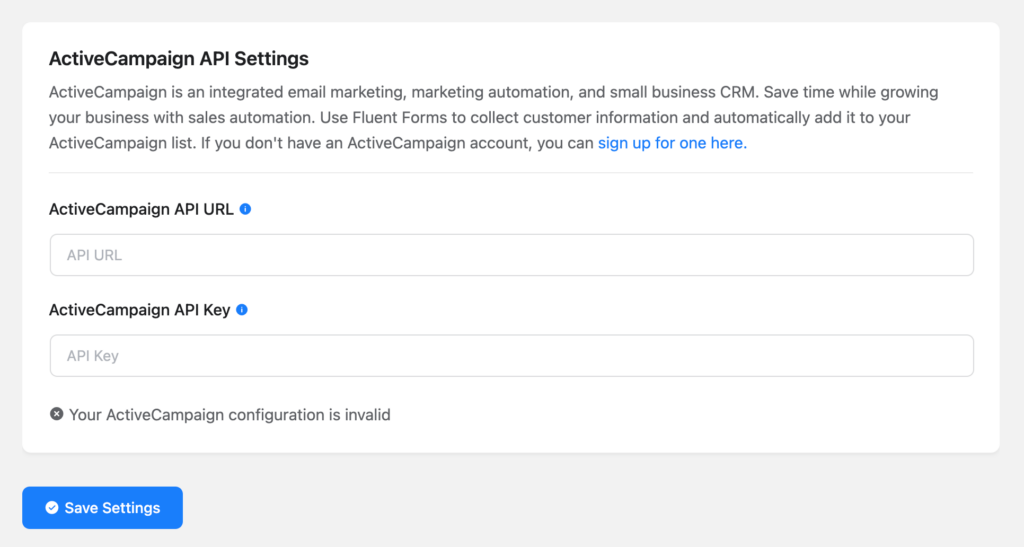
Bem, em muitos casos você terá que fornecer o URL da API e a chave da API, como mostrado abaixo para ActiveCampaign.


Após fornecer todas as informações necessárias, clique no botão Salvar configurações .
Etapa 4: crie uma página e edite com Elementor
Bem, não é necessário criar uma nova página. Você pode incorporar seu formulário de inscrição a uma página existente. Mas optaremos pela nova página para manter as coisas simples.
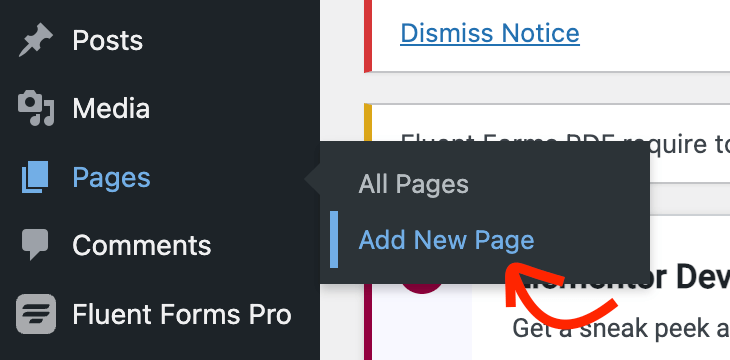
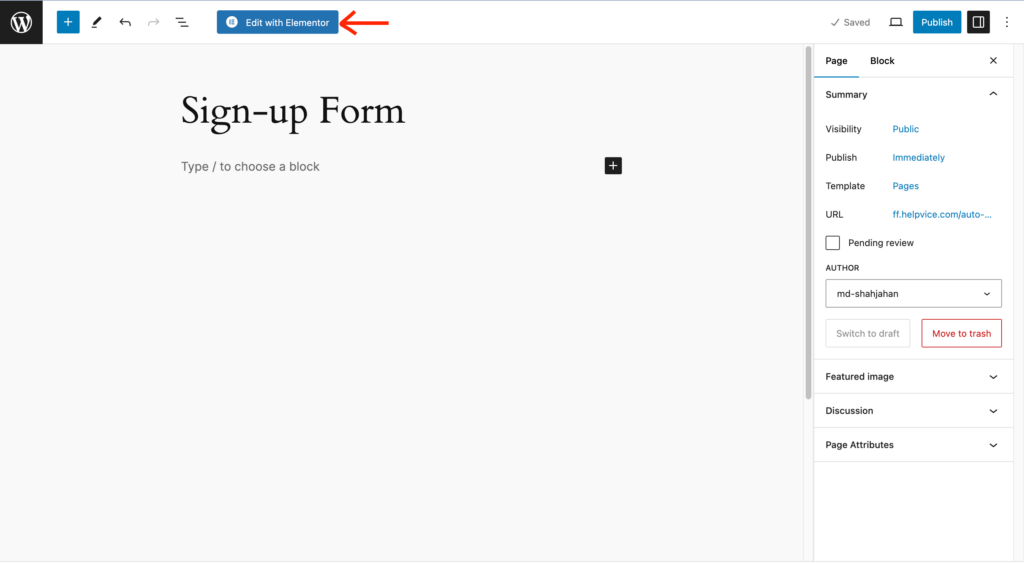
Vá para Páginas >> Adicionar nova página no painel do WordPress.

Quando estiver dentro do editor de blocos, clique no botão Editar com Elementor .

O editor Elementor aparecerá agora. Depois de carregar a ferramenta, você pode criar sua landing page facilmente, pois é um construtor de arrastar e soltar.
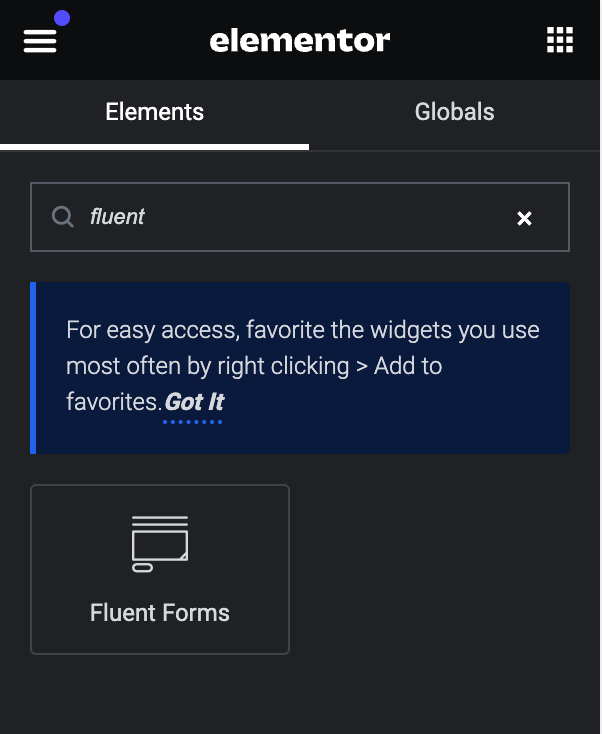
No entanto, agora usaremos o Fluent Forms Elementor Widget para personalizar nosso formulário. Para encontrar o widget, pesquise com Fluent Forms na barra de pesquisa superior.

O widget Fluent Forms aparecerá na tela. Clique na seção suspensa e todos os seus formulários aparecerão lá. Agora escolha o formulário que deseja usar.

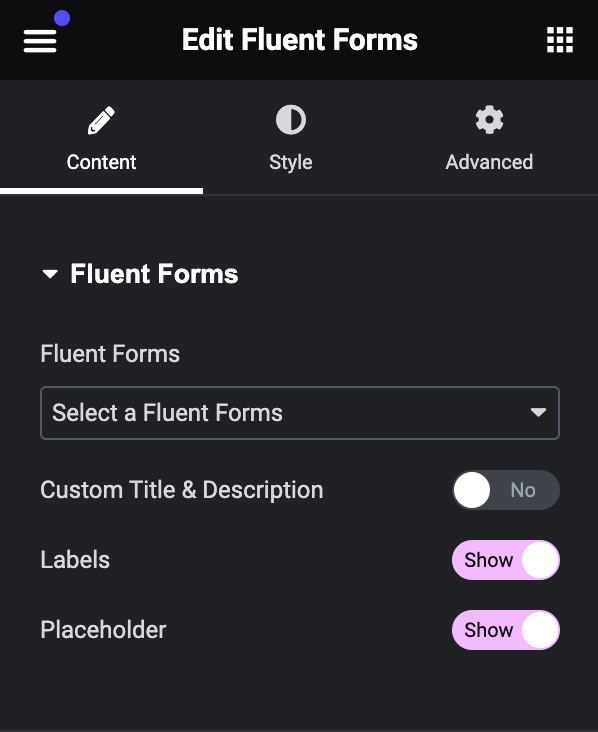
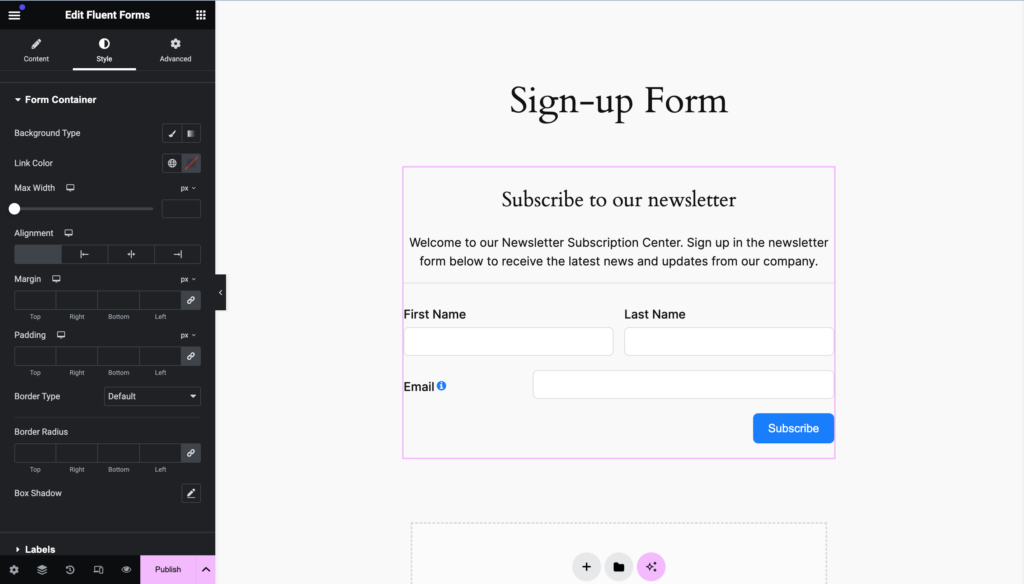
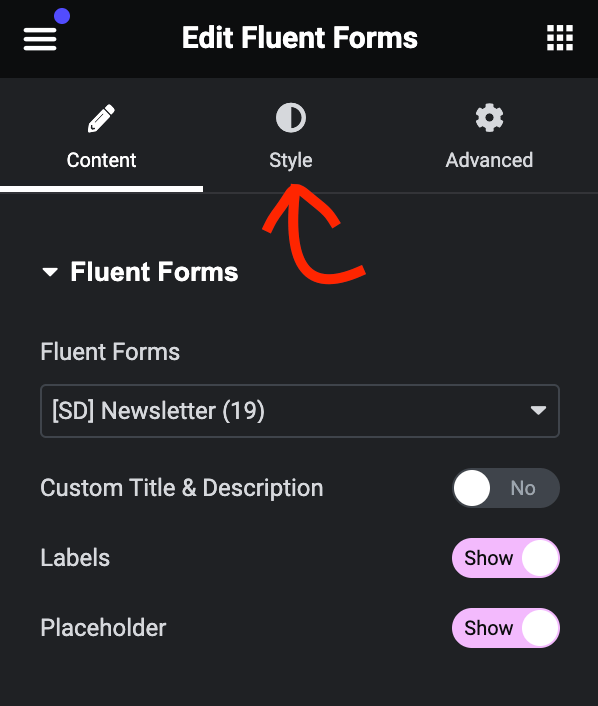
O formulário agora aparecerá no editor. Clique na guia Estilo no painel esquerdo do editor Elementor.

Esta guia mostrará várias opções para personalizar seus formulários com estilos diferentes. Por exemplo, você pode alterar o tipo de plano de fundo, a cor do link, a cor do texto, a tipografia e muitas outras coisas.

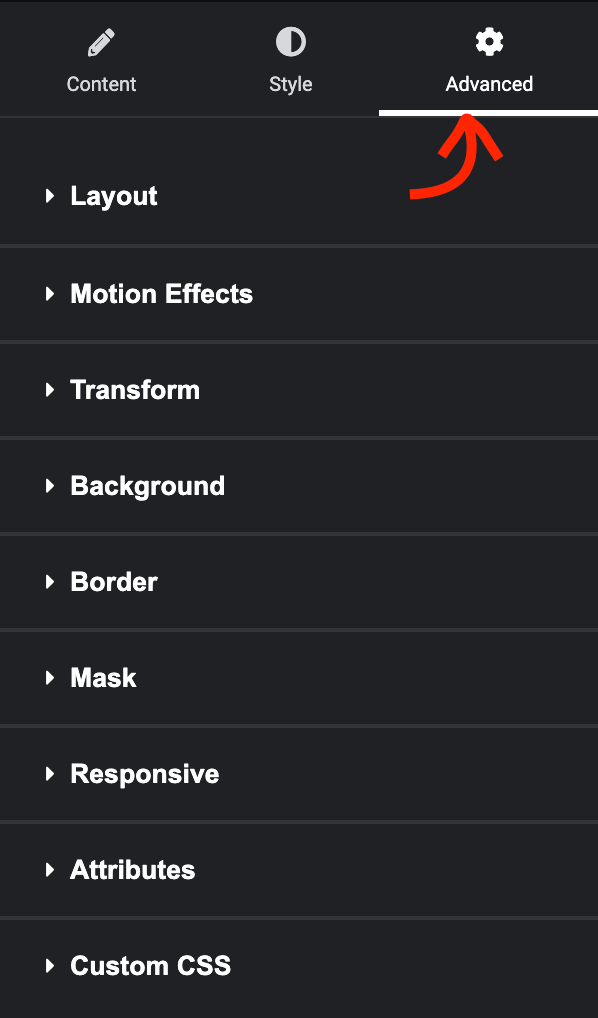
A última guia é chamada Avançado , que contém vários estilos que ajudam você a alterar seu contêiner.

Aqui, você terá inúmeras configurações que incluem margem, preenchimento, alinhamento, plano de fundo, animações e muito mais.
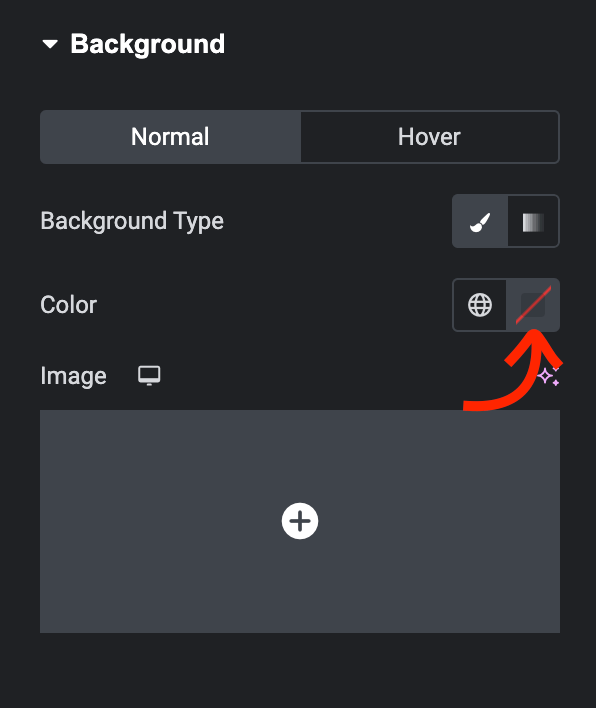
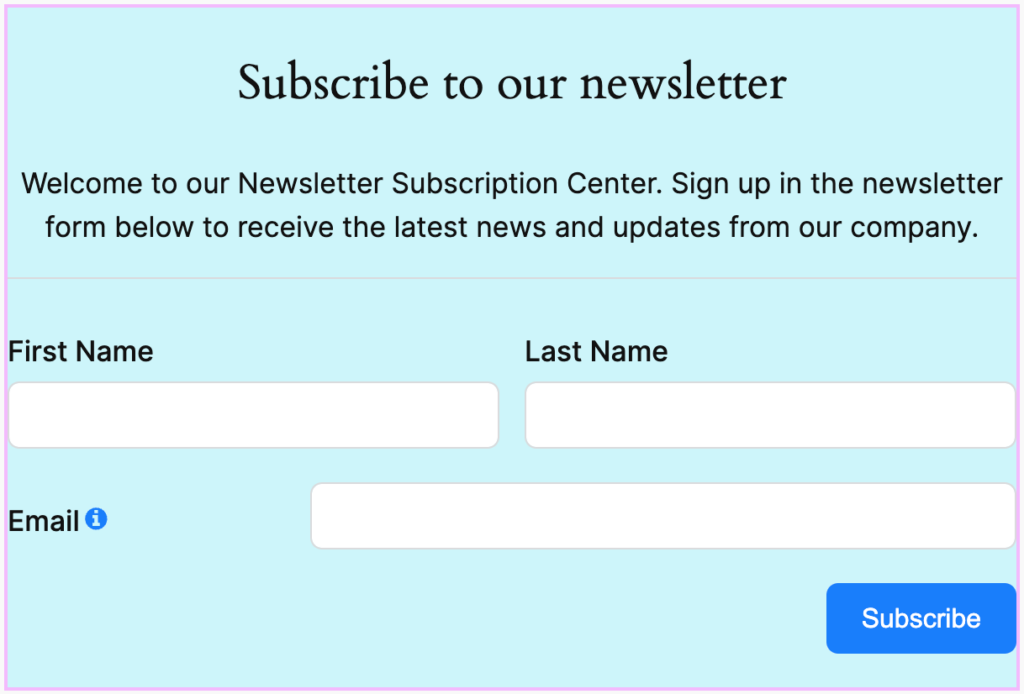
Mostrarei como alterar a cor de fundo do nosso formulário. Para fazer isso, clique na seção Plano de fundo e ela aparecerá com algumas opções adicionais.
Vamos simplificar: quero adicionar uma cor limpa que combine com o tema do meu site. Clique no ícone de seleção de cores à direita.

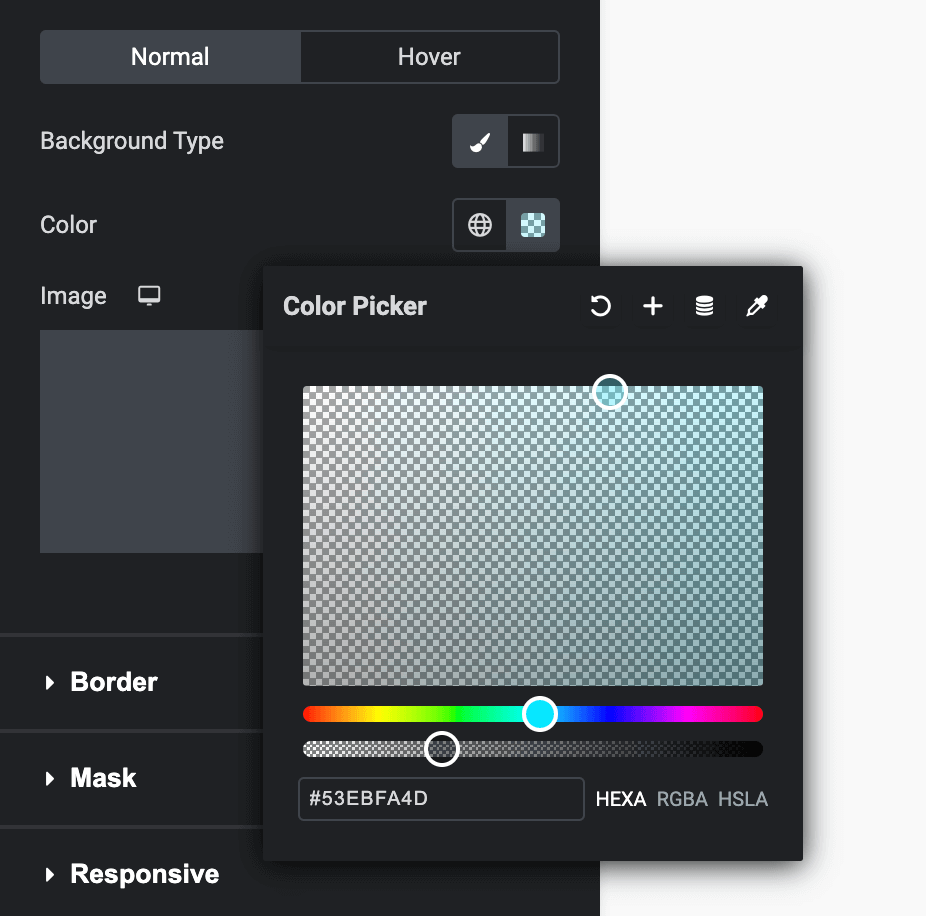
Agora você pode escolher uma cor com a ferramenta de seleção de cores. Para sua conveniência, você pode mover o seletor por diferentes partes da página e selecionar a cor certa.

Após selecionar a cor, você poderá ver que o plano de fundo do seu formulário mudou. Se você está feliz com isso, mantenha essa cor. Caso contrário, mova o cursor até obter a combinação perfeita.

Outra coisa que você pode notar é que os campos do formulário estão muito próximos do container. Podemos mudar isso facilmente, dando algum espaço ao seu redor.
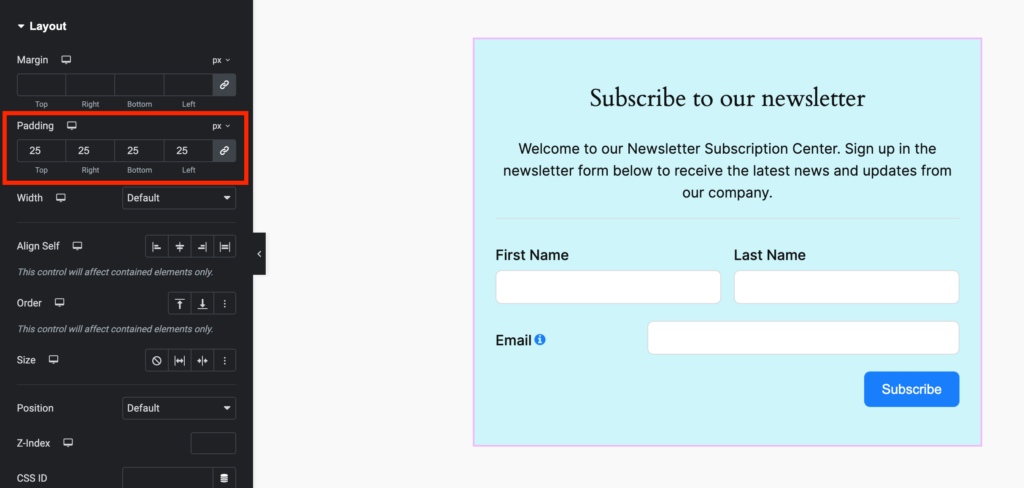
Vá para a guia Layout no painel Avançado. Aqui você pode ver as configurações de margem e preenchimento. Vamos adicionar algum preenchimento e ver a diferença instantaneamente.

Acabei de explicar um passo simples para que você entenda como o Elementor funciona para personalizar o estilo de um formulário. Você tem total liberdade para navegar por todas as configurações para dar ao seu formulário uma aparência visualmente atraente.
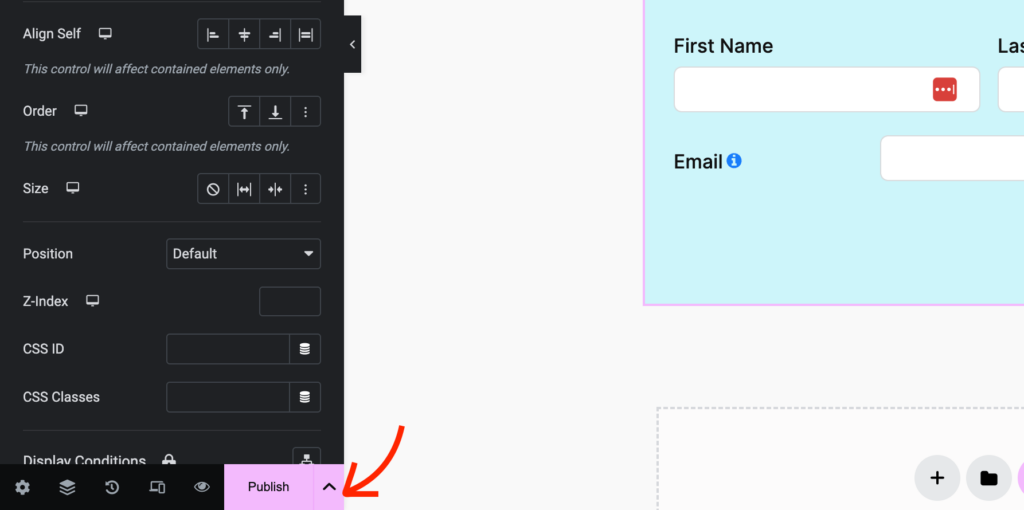
Quando terminar, clique no botão Publicar no canto inferior esquerdo. Uma mensagem aparecerá perguntando se você deseja visualizar a página publicada.

É isso. Agora você sabe como criar um formulário facilmente com Fluent Forms e personalizá-lo com Elementor. Fluent Forms e Elementor são uma combinação brilhante para criar formulários excelentes para qualquer necessidade. Não há limitações para criar um formulário que se destaque!
