Como projetar uma linha do tempo de fluxo de carrinho WooCommerce para seu Divi
Publicados: 2023-02-01WooCommerce é um dos plugins de comércio eletrônico mais amados do WordPress. Para oferecer suporte a isso, a Divi lançou vários novos módulos centrados no Woo que permitem maior controle sobre o design de suas páginas padrão do WooCommerce. No post de hoje, trabalharemos no desenvolvimento de uma linha do tempo de carrinho WooCommerce para Divi. Para esta linha do tempo, criaremos uma representação visual da jornada do usuário. Queremos mostrar visualmente ao usuário como ele se move da loja para o checkout.
Modelo de página de carrinho
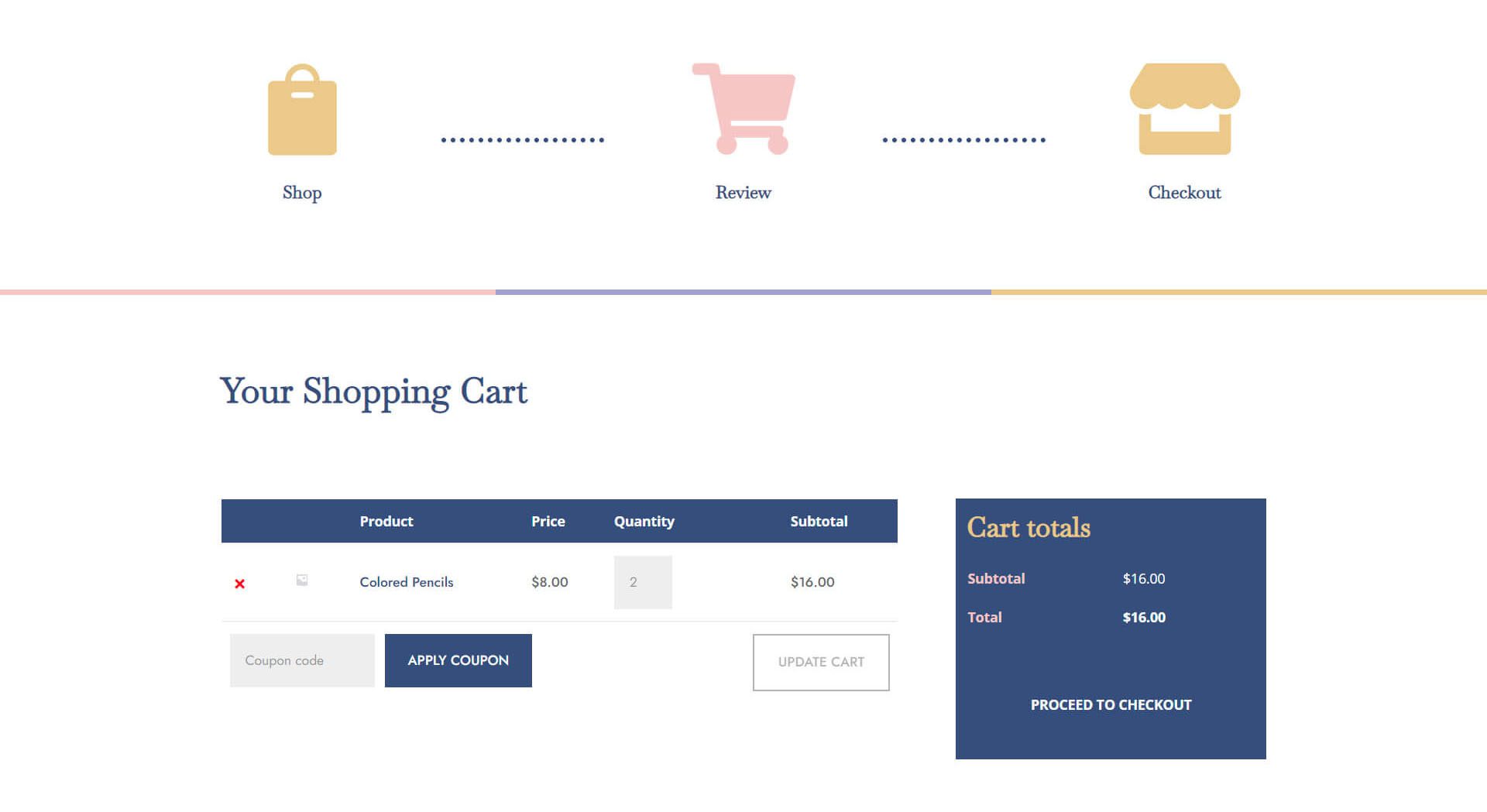
Visualização da área de trabalho

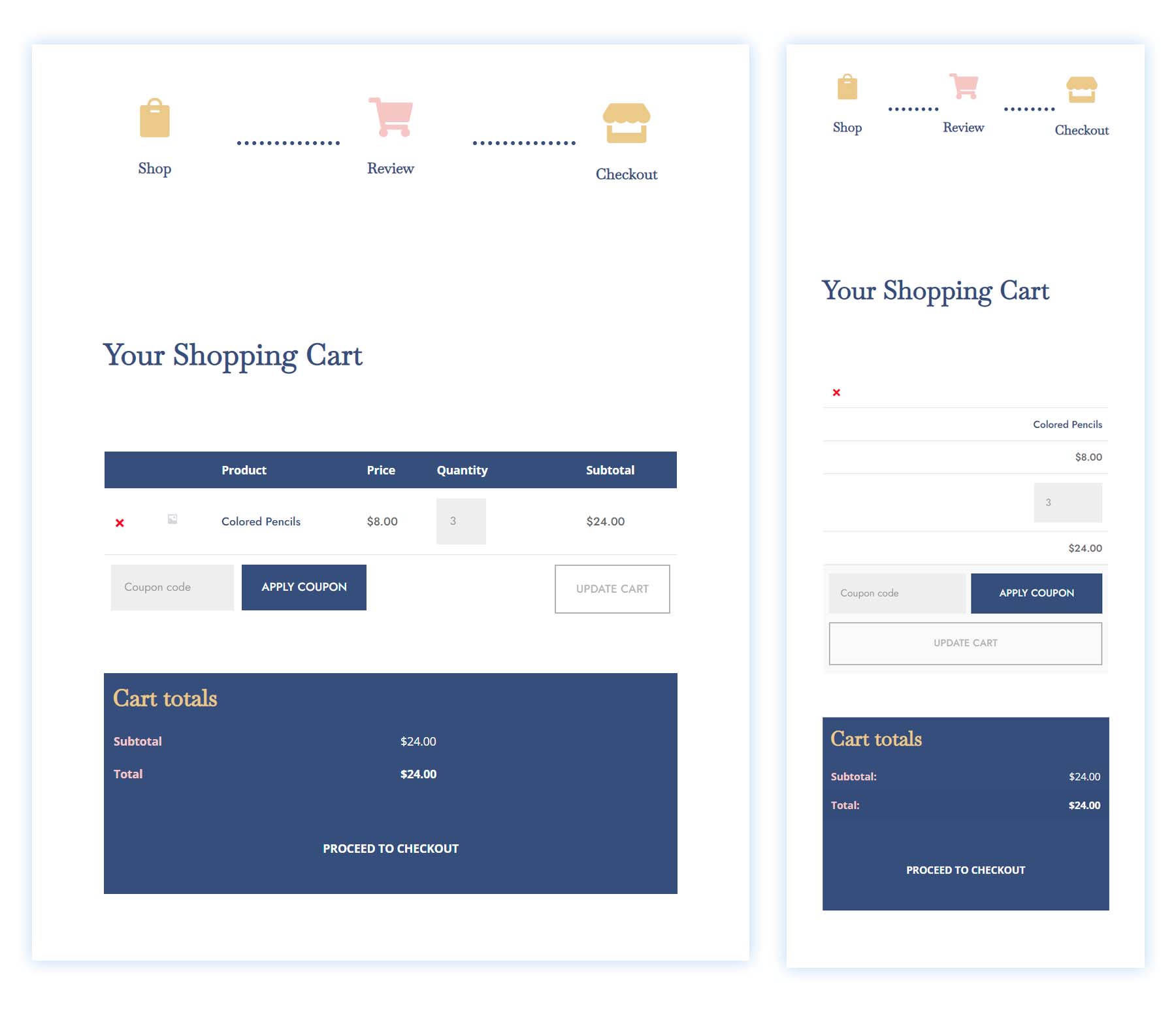
Visualização de tablet e celular

Modelo de página de checkout

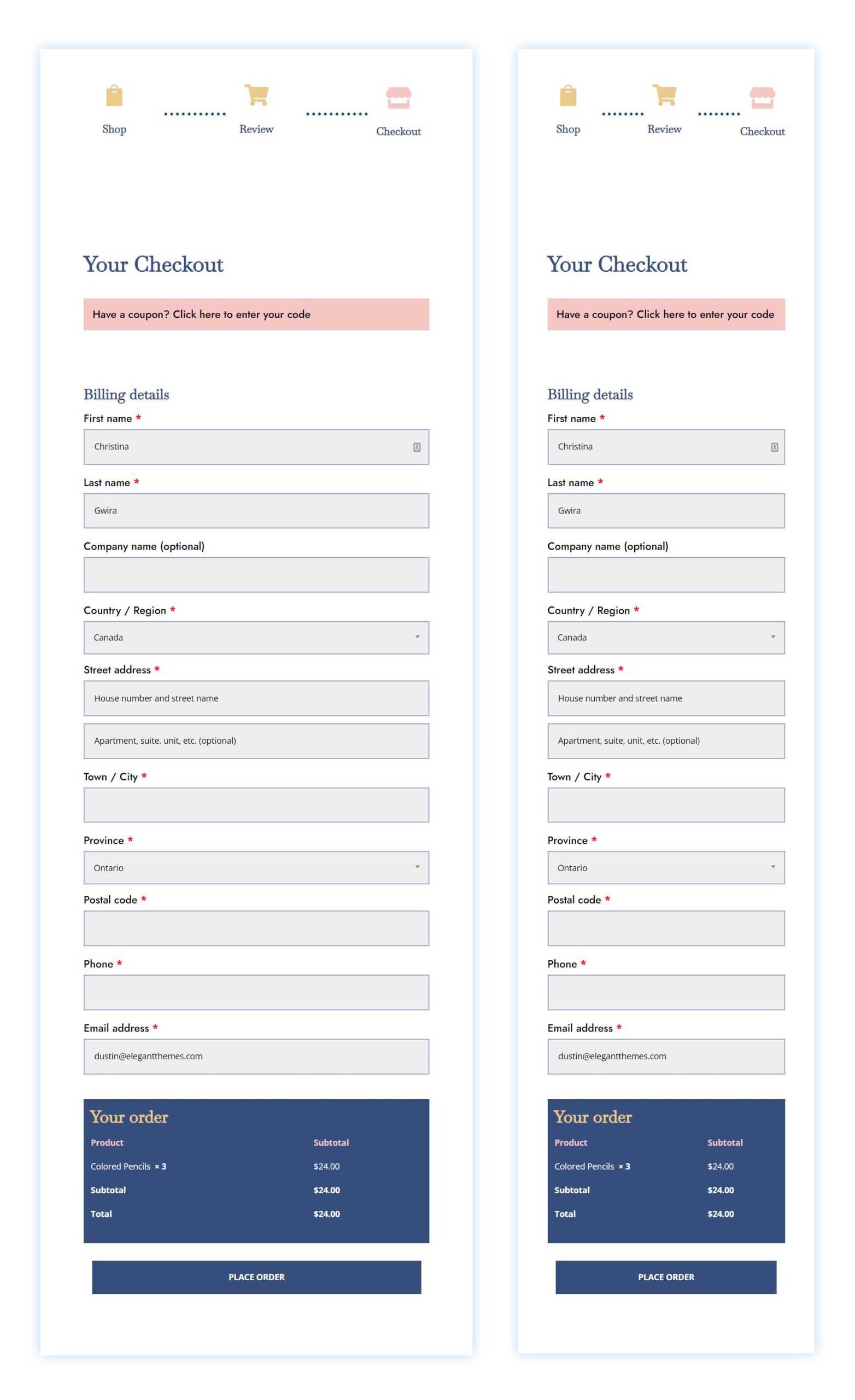
Visualização de tablet e celular

Faça o download do modelo de carrinho e checkout GRATUITAMENTE
Para colocar as mãos no modelo de carrinho e checkout grátis, primeiro você precisa baixá-los usando o botão abaixo. Para ter acesso ao download terá de subscrever a nossa newsletter através do formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” ou receberá e-mails extras.

Download de graça
Junte-se ao boletim informativo Divi e enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi definitivo, além de vários outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e obter acesso a pacotes de layout Divi semanais gratuitos!
Como baixar e instalar os modelos de carrinho e checkout
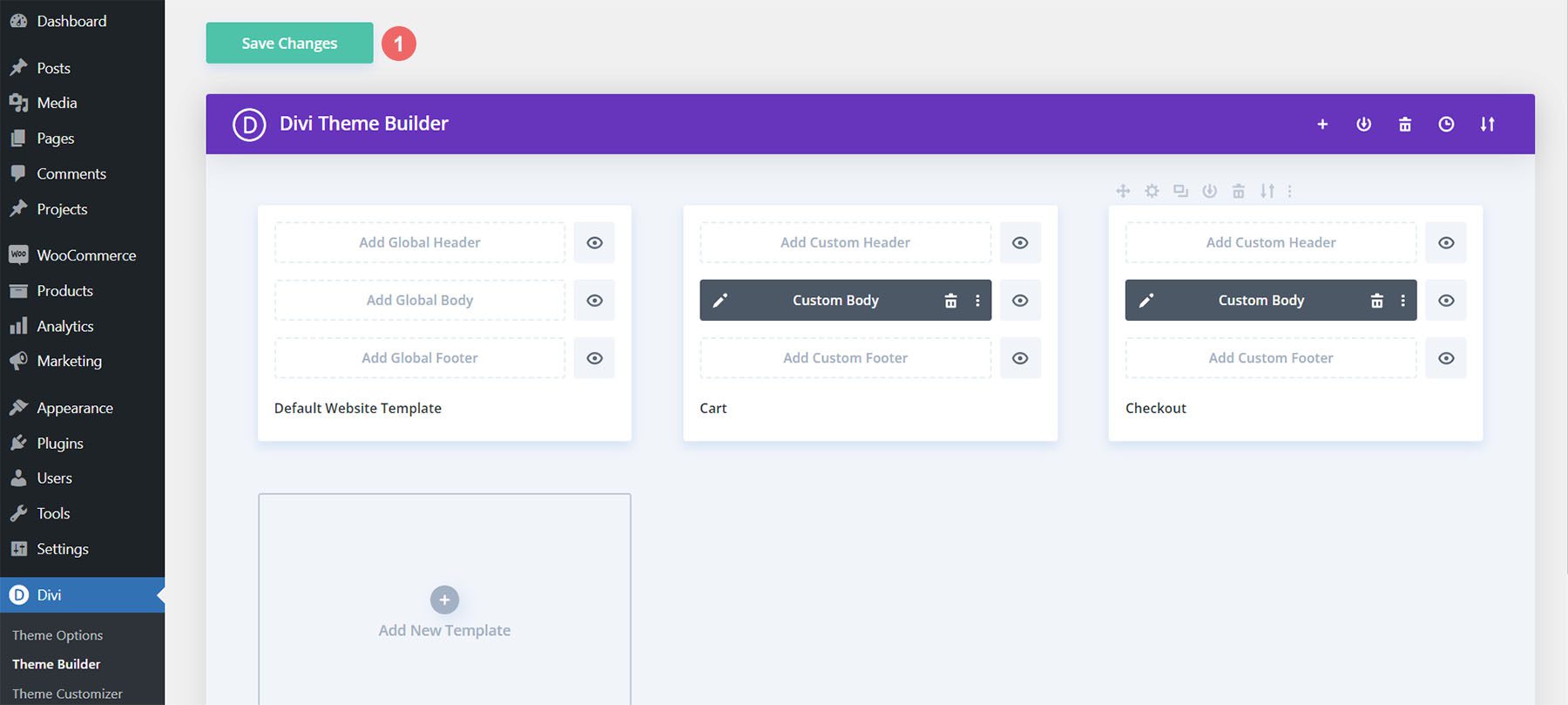
Vá para Divi Theme Builder
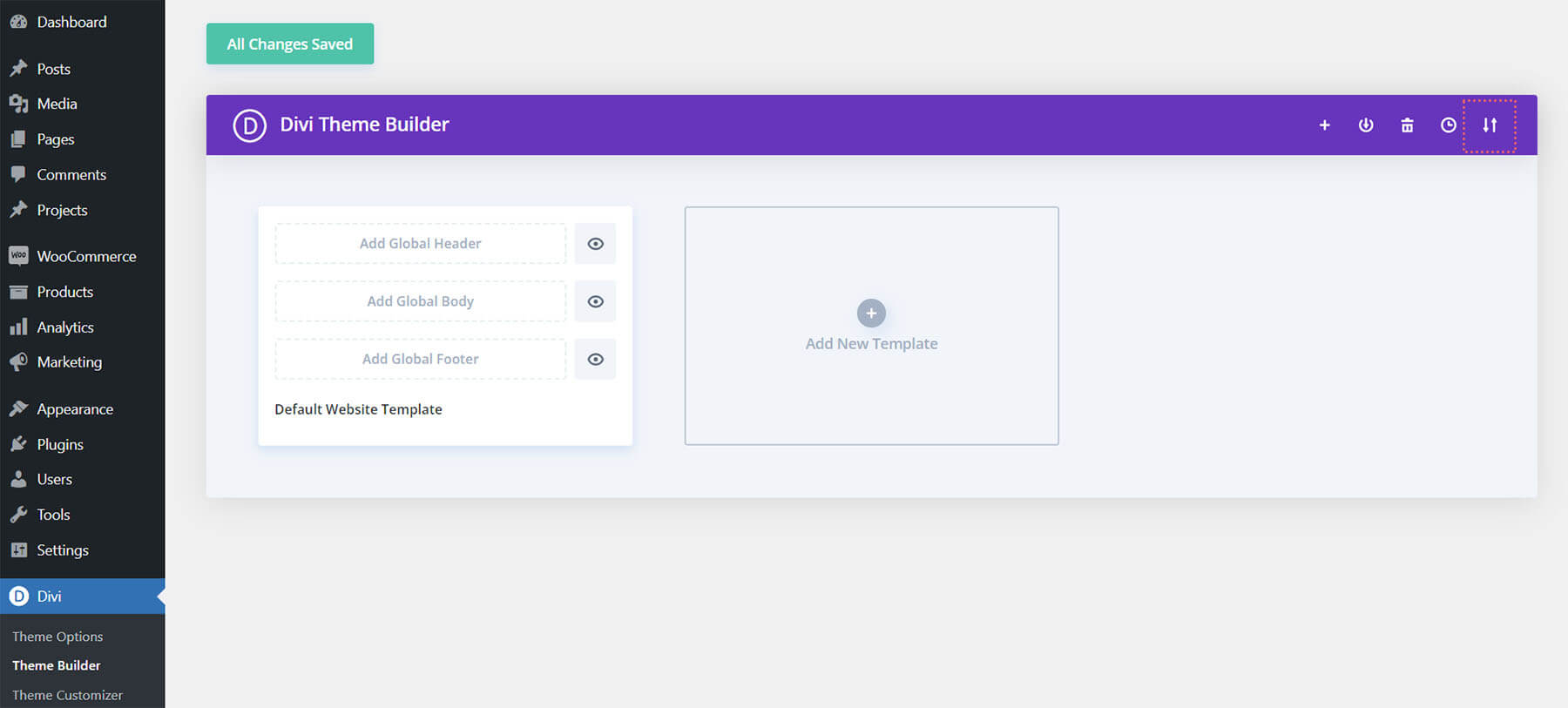
Para carregar o modelo, navegue até o Divi Theme Builder no back-end do seu site WordPress.

Carregar modelo de site padrão global
Em seguida, no canto superior direito, você verá um ícone com duas setas. Clique no ícone.

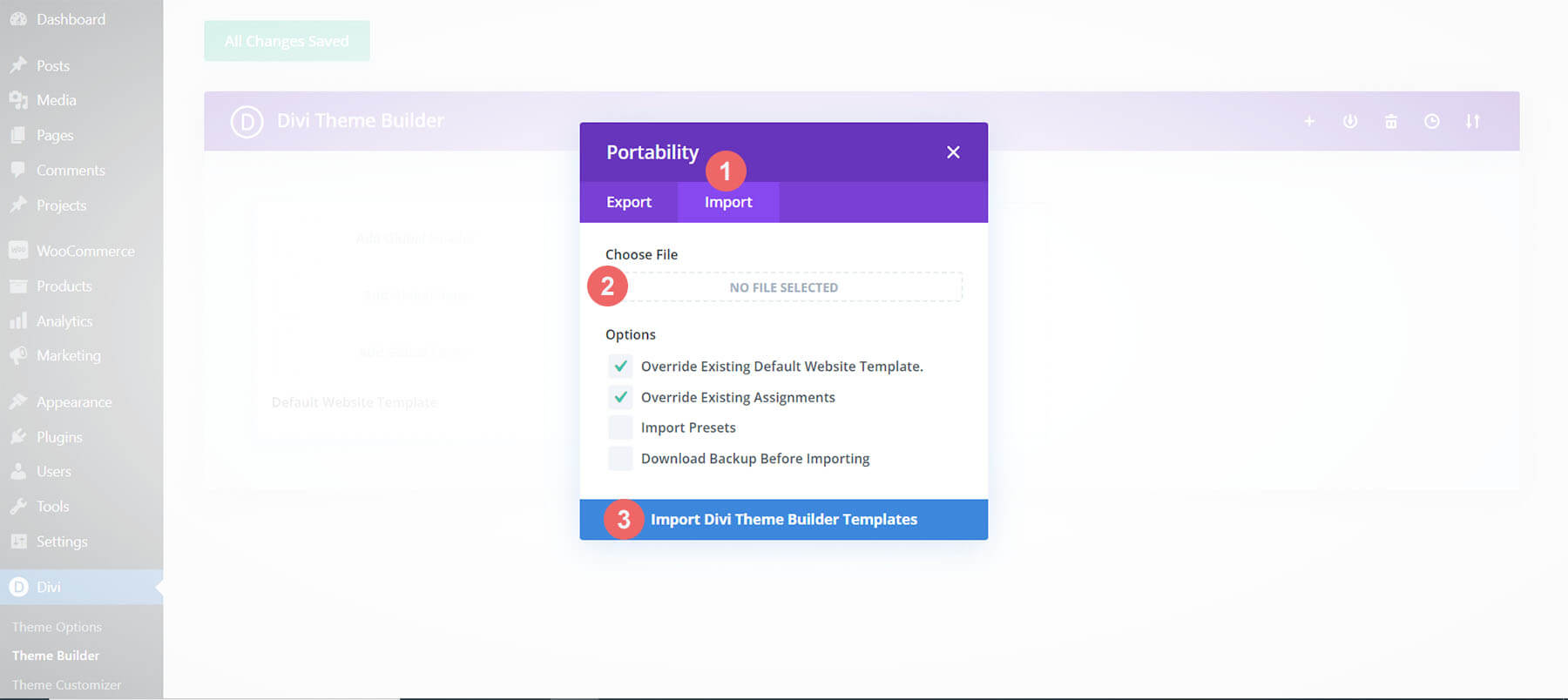
Navegue até a guia de importação, carregue o arquivo JSON que você conseguiu baixar nesta postagem e clique em 'Importar modelos do Divi Theme Builder.

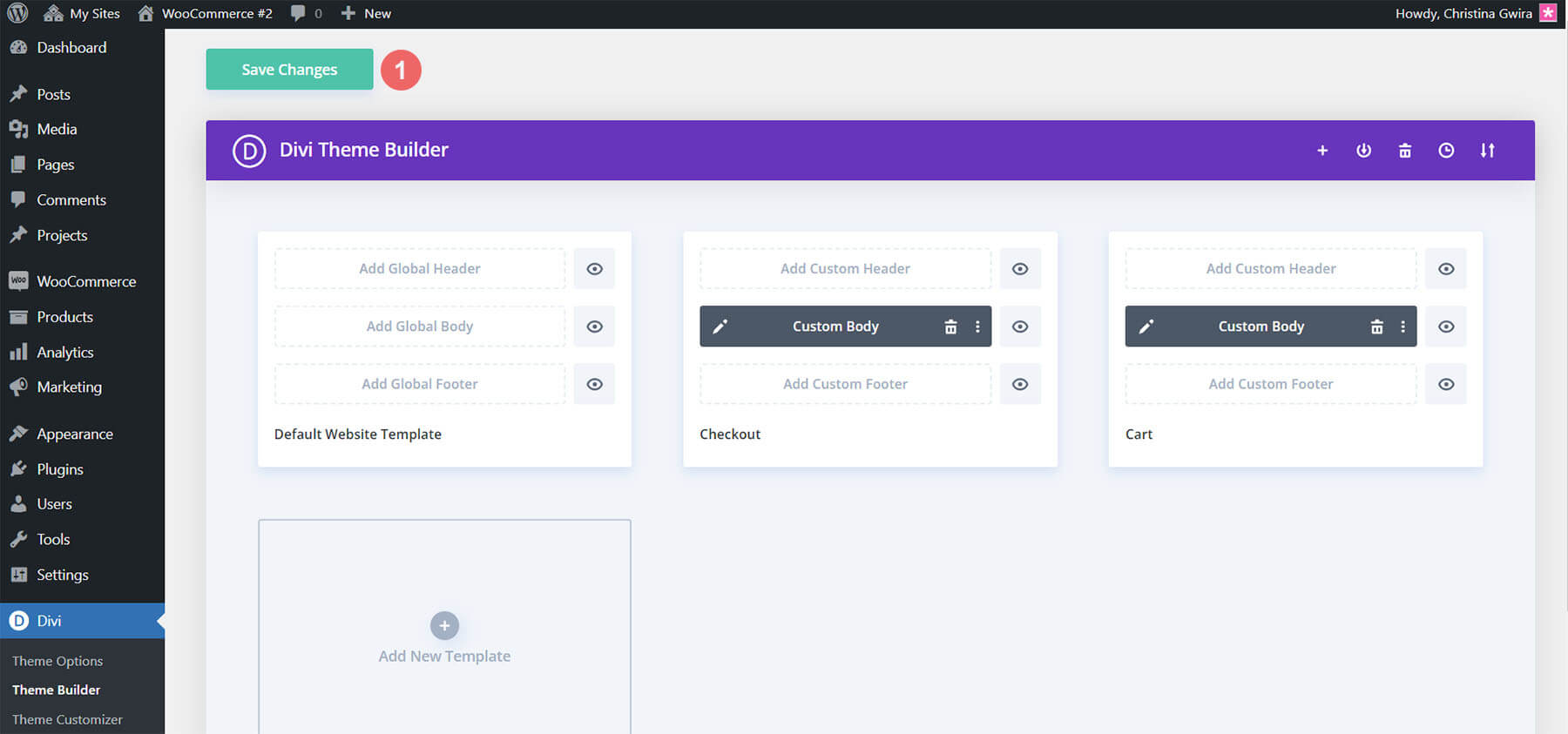
Salvar alterações do Divi Theme Builder
Depois de carregar o arquivo, você notará um novo modelo de carrinho, checkout e loja. Salve as alterações do Divi Theme Builder assim que desejar que os modelos sejam ativados.

Como criar a linha do tempo do carrinho WooCommerce do zero
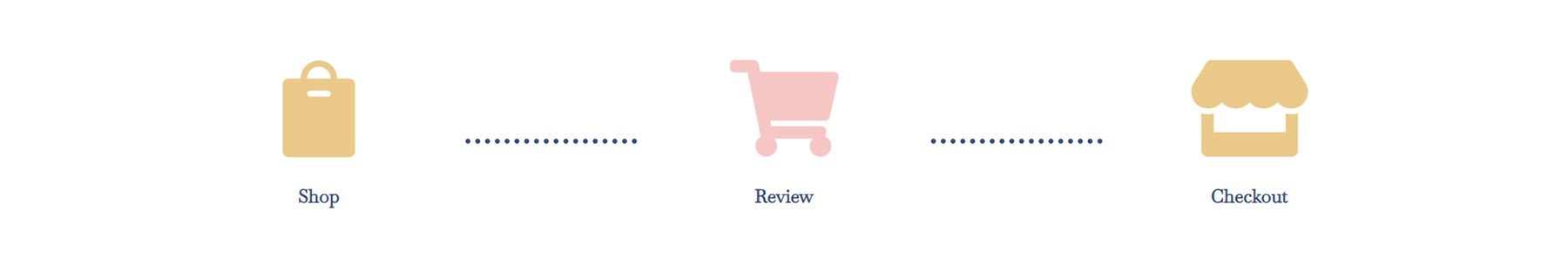
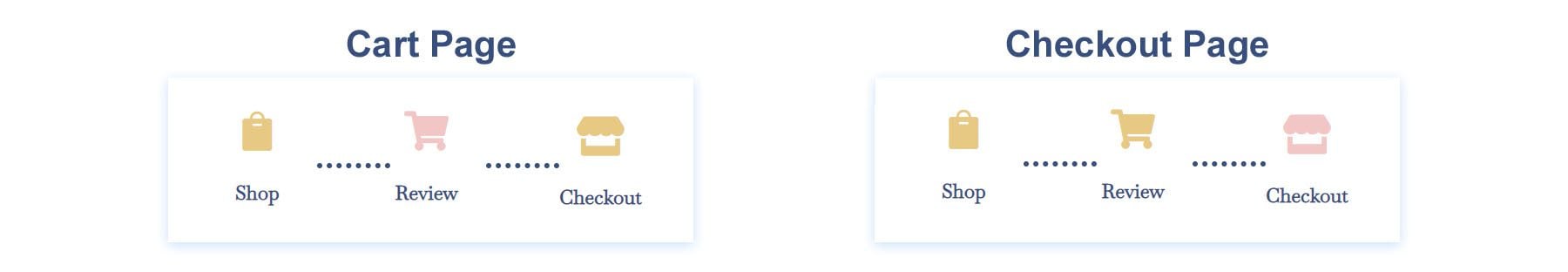
Se você quiser um pouco mais de desafio, a próxima parte de nossa postagem no blog mostrará como recriar a linha do tempo do carrinho WooCommerce para Divi. Você pode usar as etapas deste tutorial para personalizar sua própria linha do tempo do carrinho. Use-o como inspiração para o seu próximo projeto WooCommerce e Divi! A linha do tempo do carrinho WooCommerce que criaremos se parece com isto:
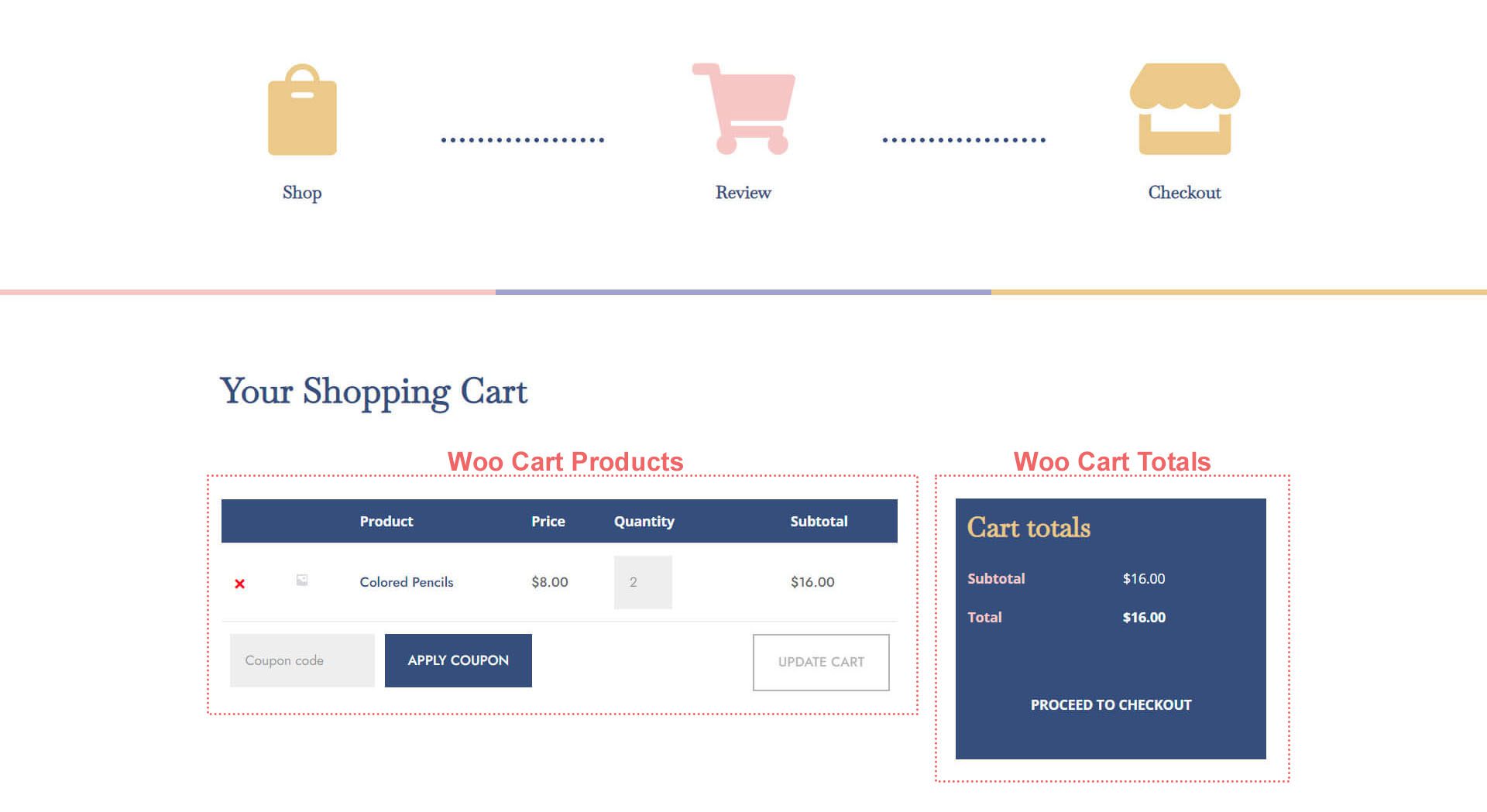
Página do Carrinho

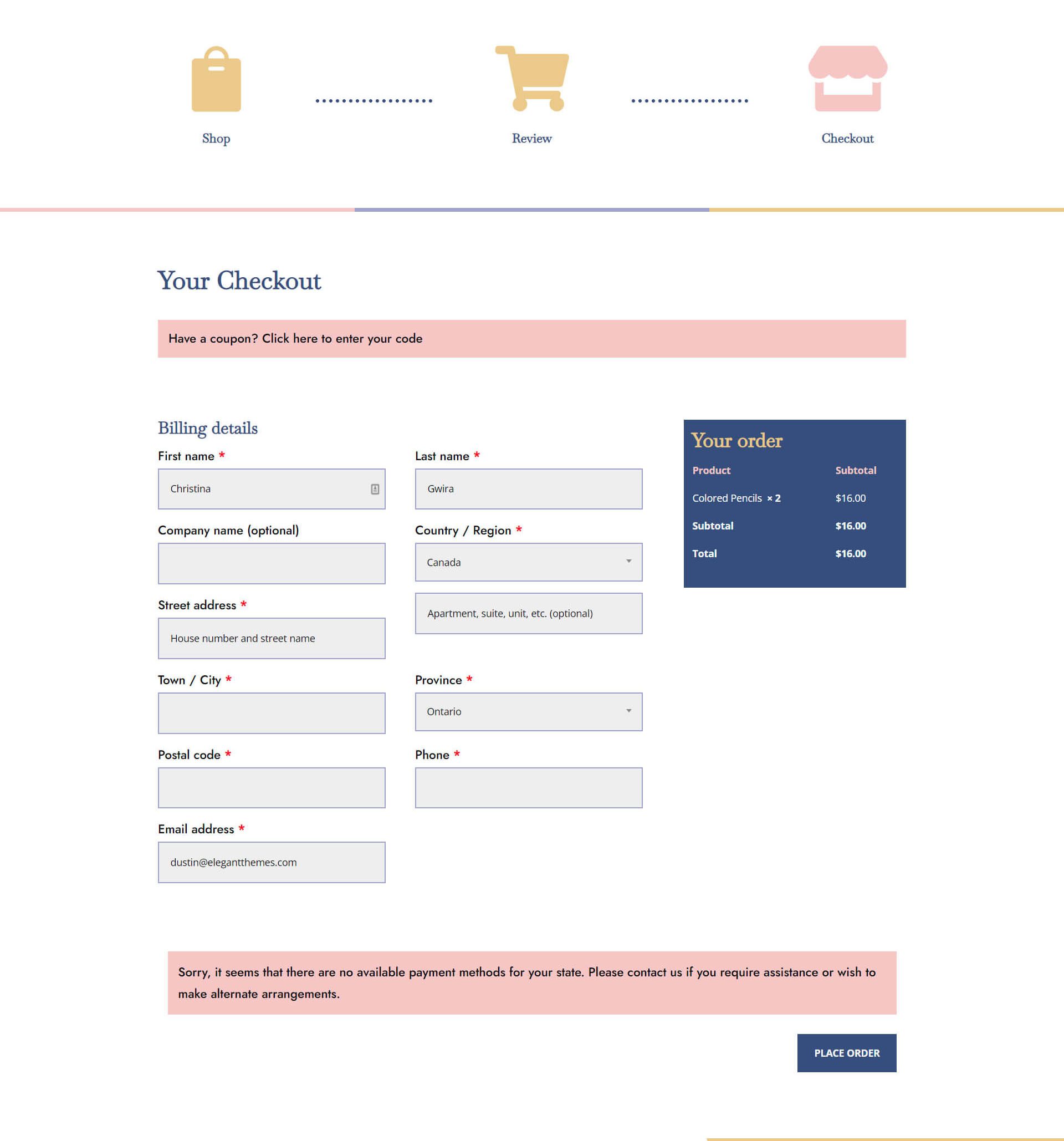
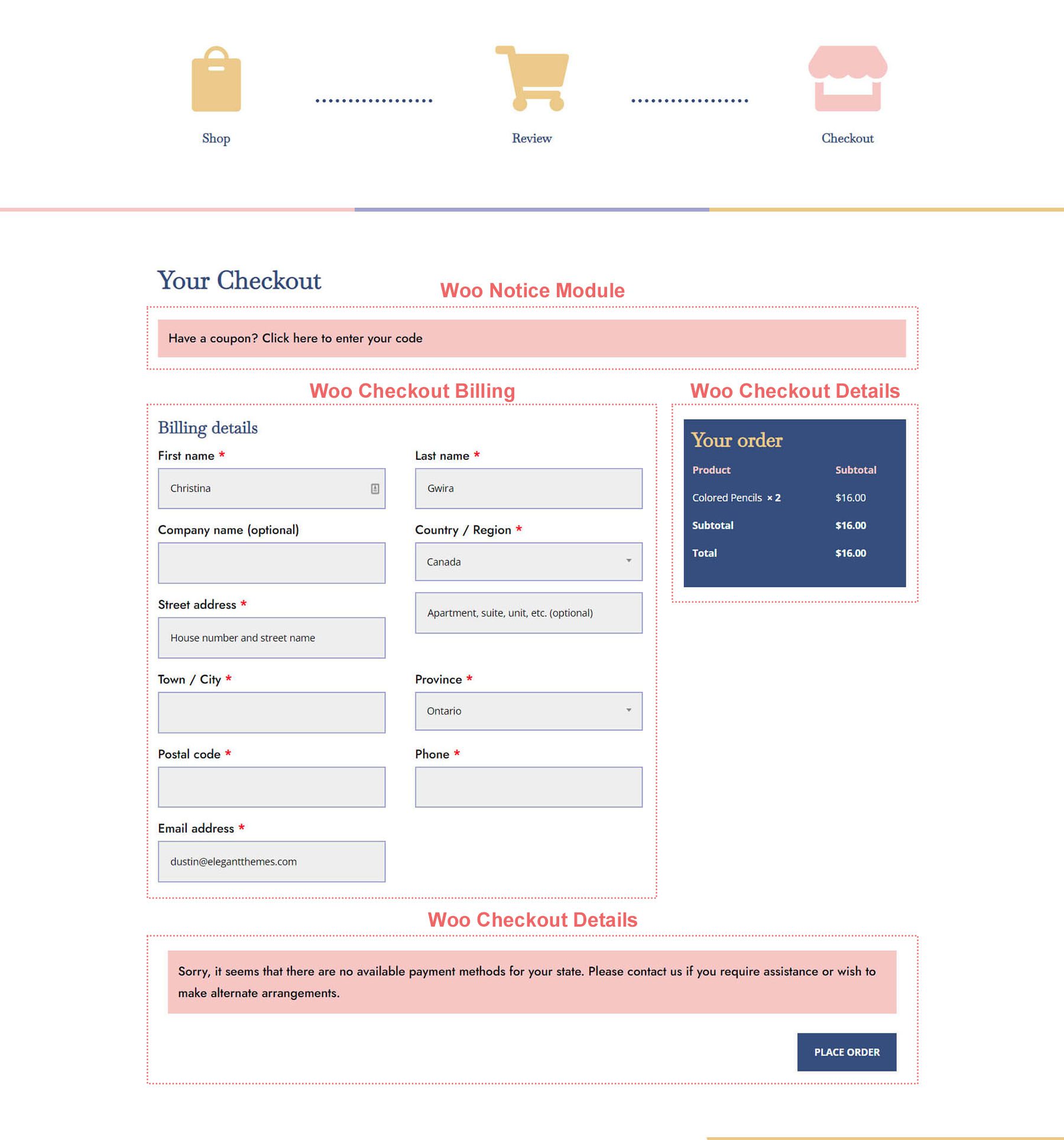
Página de finalização de compra

Esta linha do tempo do carrinho Woocommerce para Divi também é responsiva a dispositivos móveis. Ele permanece como uma linha do tempo horizontal em dispositivos móveis:

Agora que temos um guia visual do que iremos construir, vamos começar!
Configure o Divi Theme Builder
Estaremos criando esses modelos para afetar as páginas de carrinho e checkout do WooCommerce. Como tal, começamos nossa tarefa no Divi Theme Builder.

Criar modelo de carrinho
Clique no ícone de mais no cartão Adicionar novo modelo.

Em seguida, selecione Criar novo modelo .

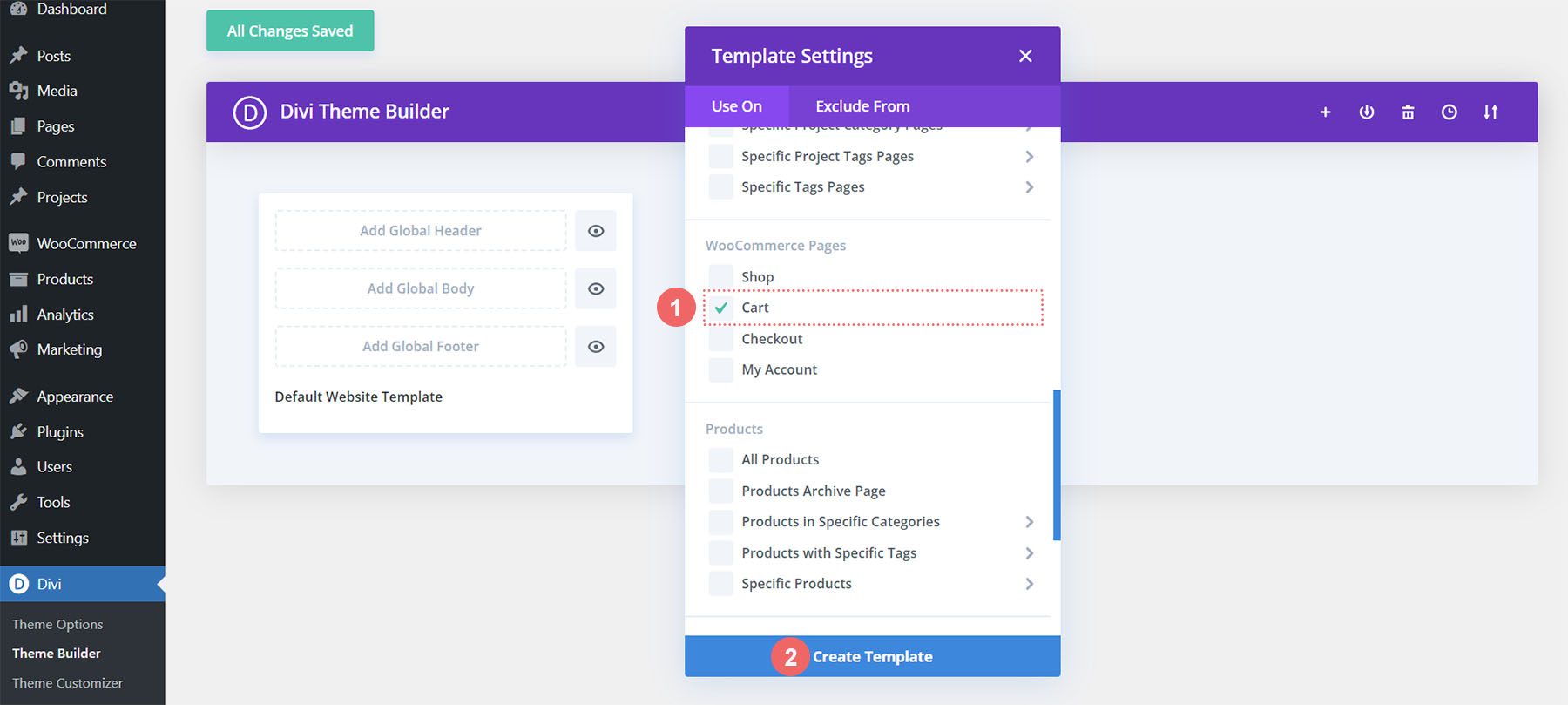
Depois, você será presenteado com uma caixa modal de todas as várias atribuições que você pode anexar ao novo modelo que está criando. No nosso caso, criaremos um modelo para a página do carrinho da nossa loja WooCommerce. Então, role para baixo na caixa modal e selecione Carrinho sob o cabeçalho WooCommerce. Depois de selecionado, clique em Criar modelo . Ao fazer isso, estamos atribuindo o modelo recém-criado à página do carrinho.

Criar modelo de checkout
Iremos passar pelas mesmas etapas para criar o modelo de checkout. Clique no ícone de mais no cartão Adicionar novo modelo.

Novamente, selecione Criar novo modelo .

Para a página de checkout, precisaremos rolar a caixa modal e selecionar Checkout sob o cabeçalho WooCommerce. Depois de selecionado, clique em Criar modelo .
Salvar modelos e atribuições
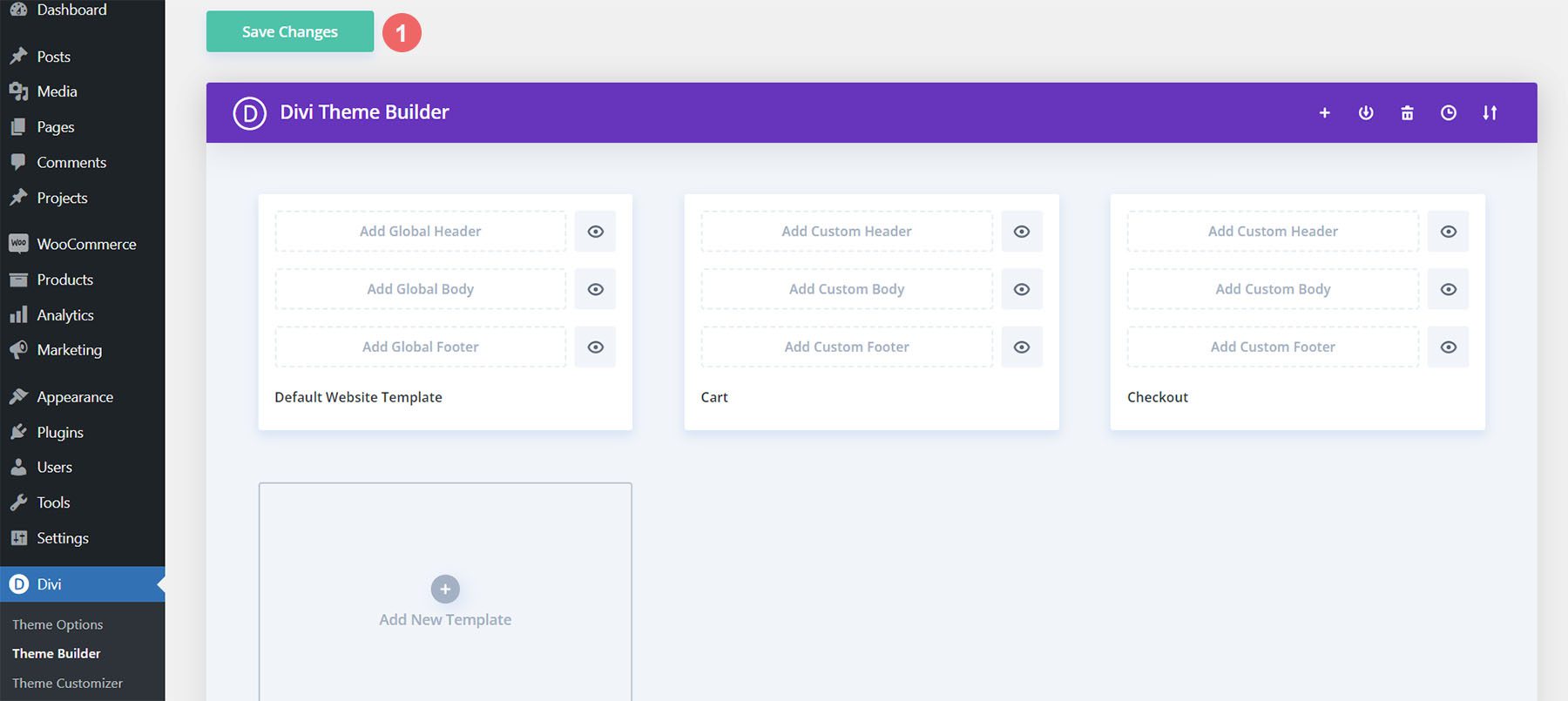
Agora que nossos modelos de carrinho e checkout foram criados, podemos salvá-los. Clique no botão verde Salvar alterações na parte superior do Divi Theme Builder.

Vamos começar a construir a linha do tempo do fluxo do carrinho WooCommerce
Configurando o modelo de página do carrinho
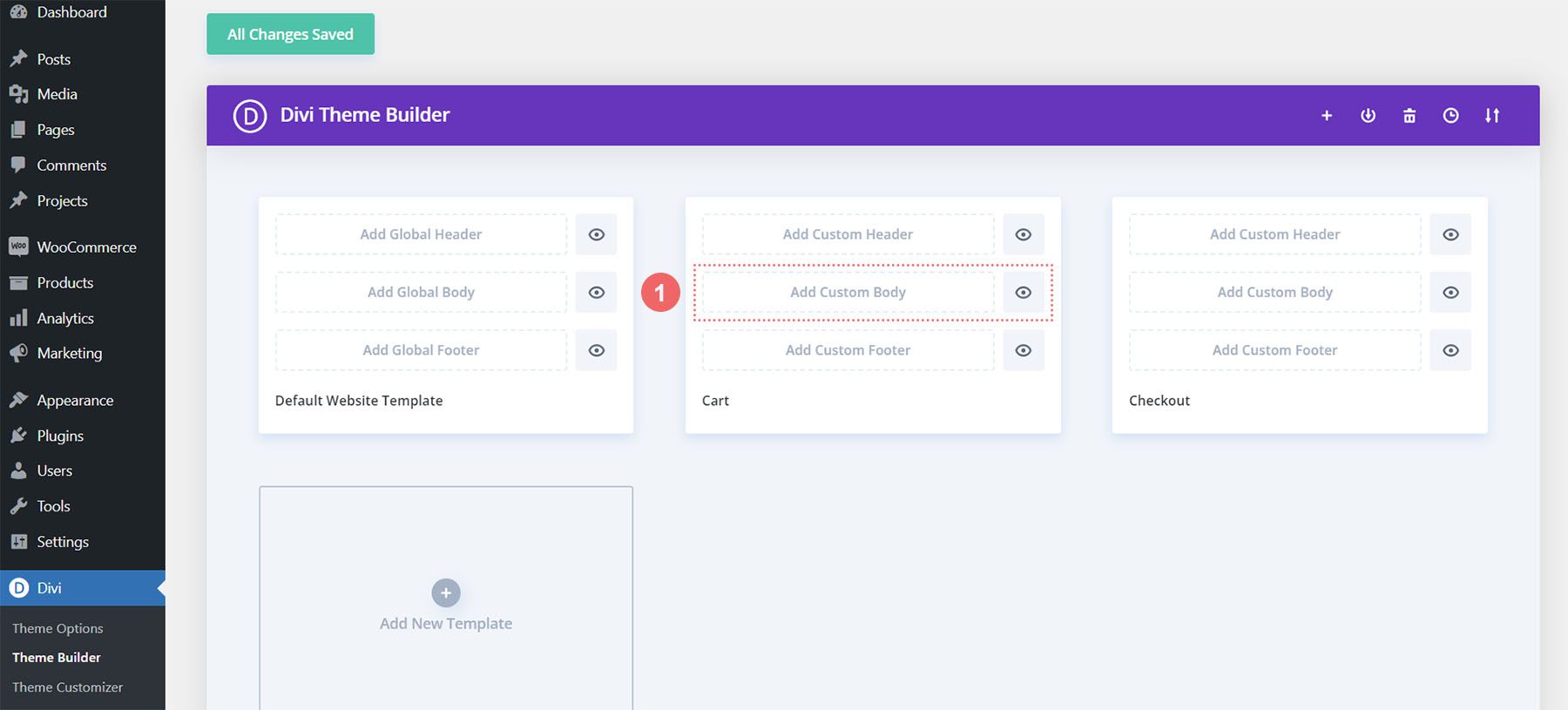
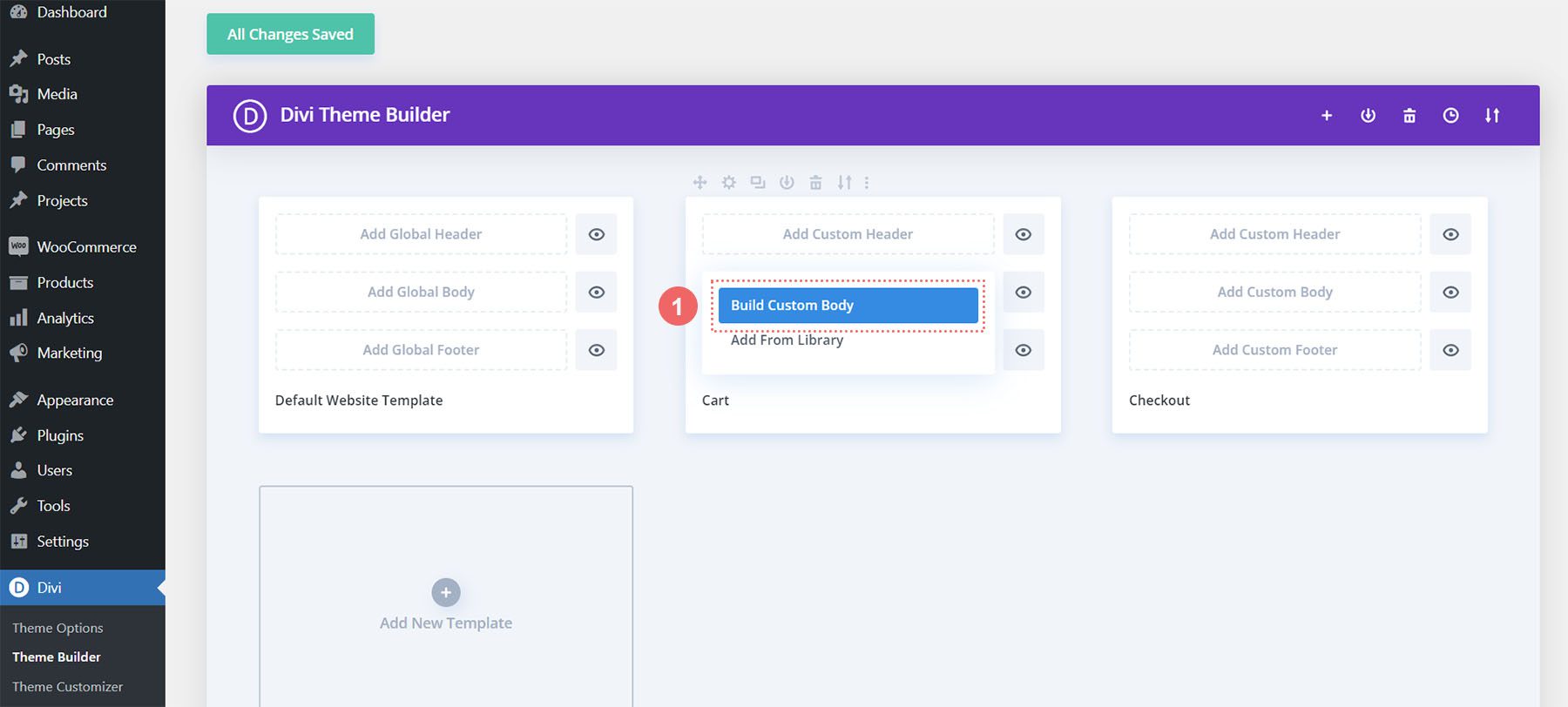
Agora a diversão começa! Vamos começar a criar nossa linha do tempo do fluxo do carrinho para a página do carrinho. Para fazer isso, clicamos no botão Add Custom Body dentro do modelo de Carrinho que acabamos de criar.

Semelhante a quando criamos esses modelos e suas atribuições, vamos clicar no botão Build Custom Body que aparece na caixa modal.

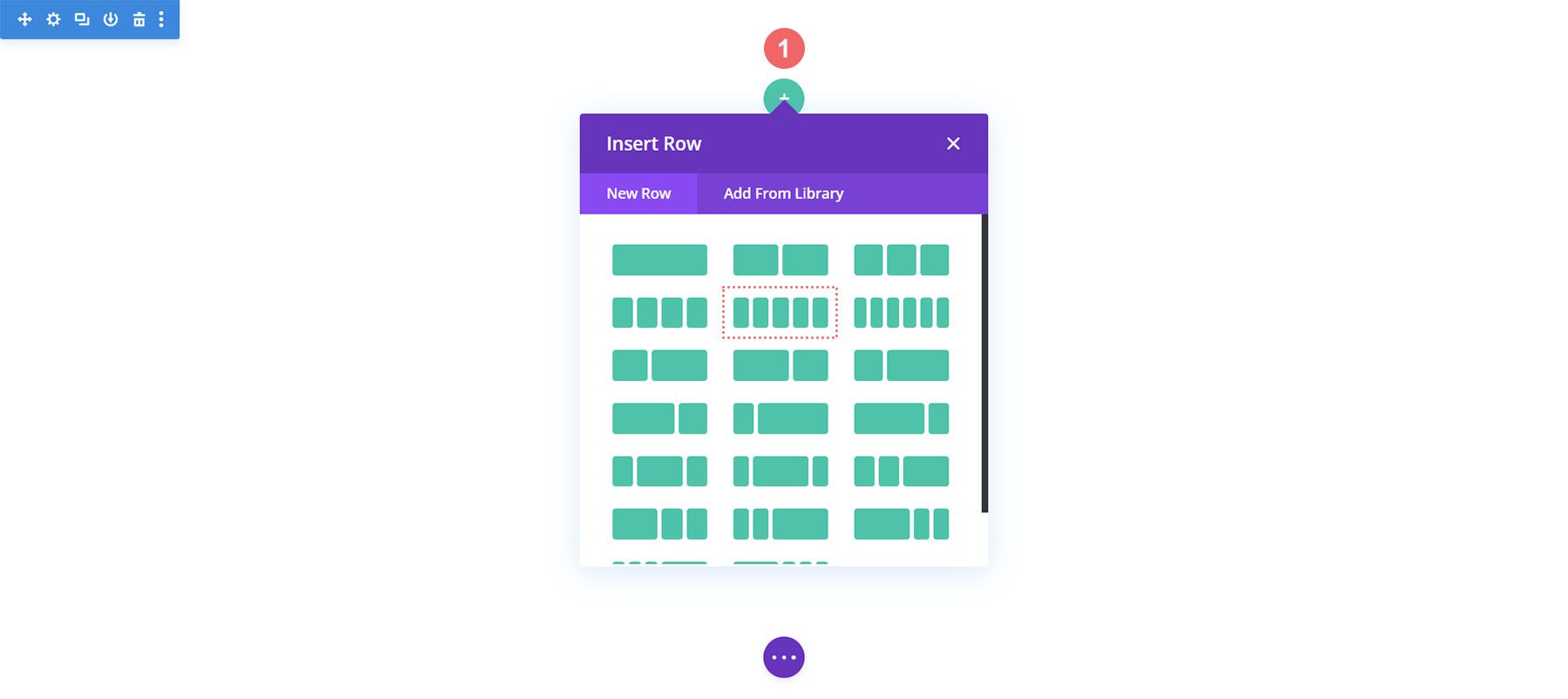
Adicionar uma nova seção e linha
Agora que estamos no Divi Builder, vamos adicionar uma nova linha. Esta linha terá cinco colunas.

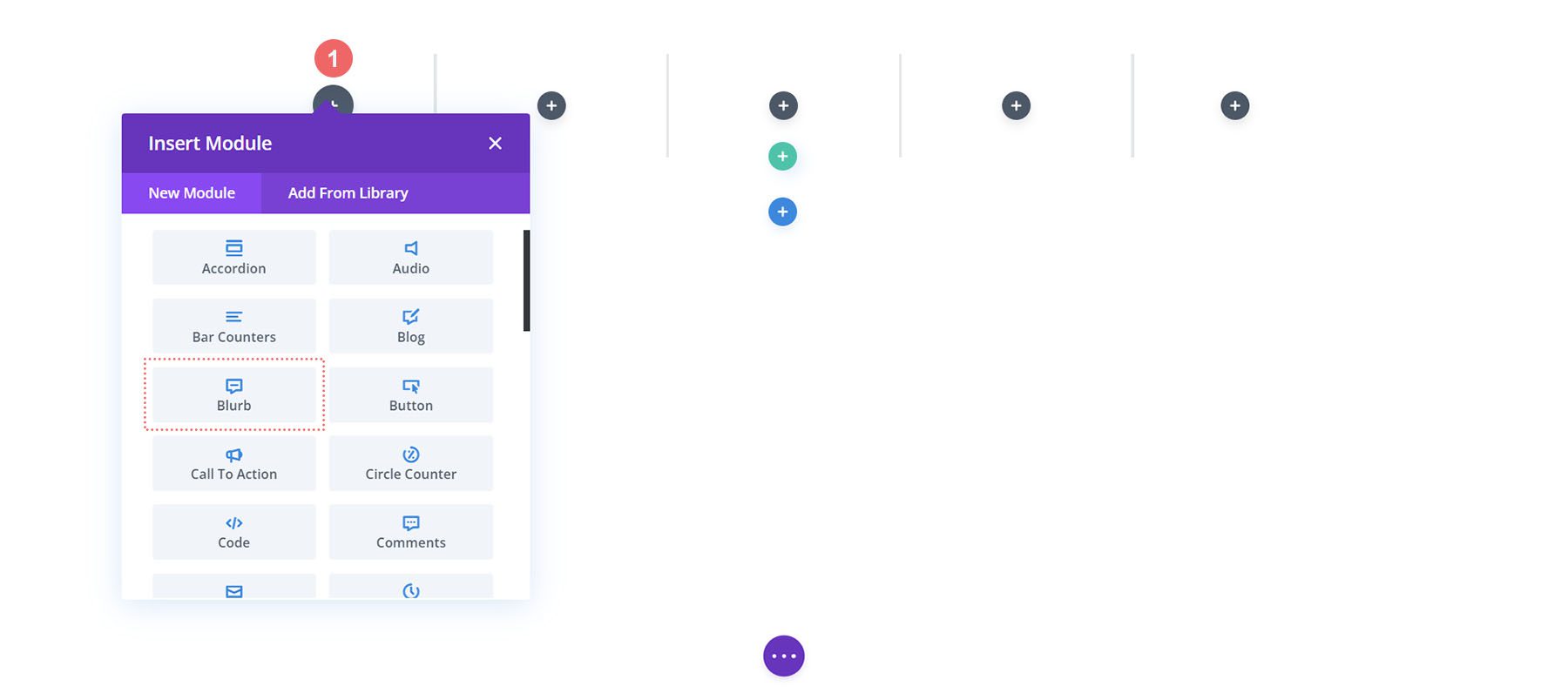
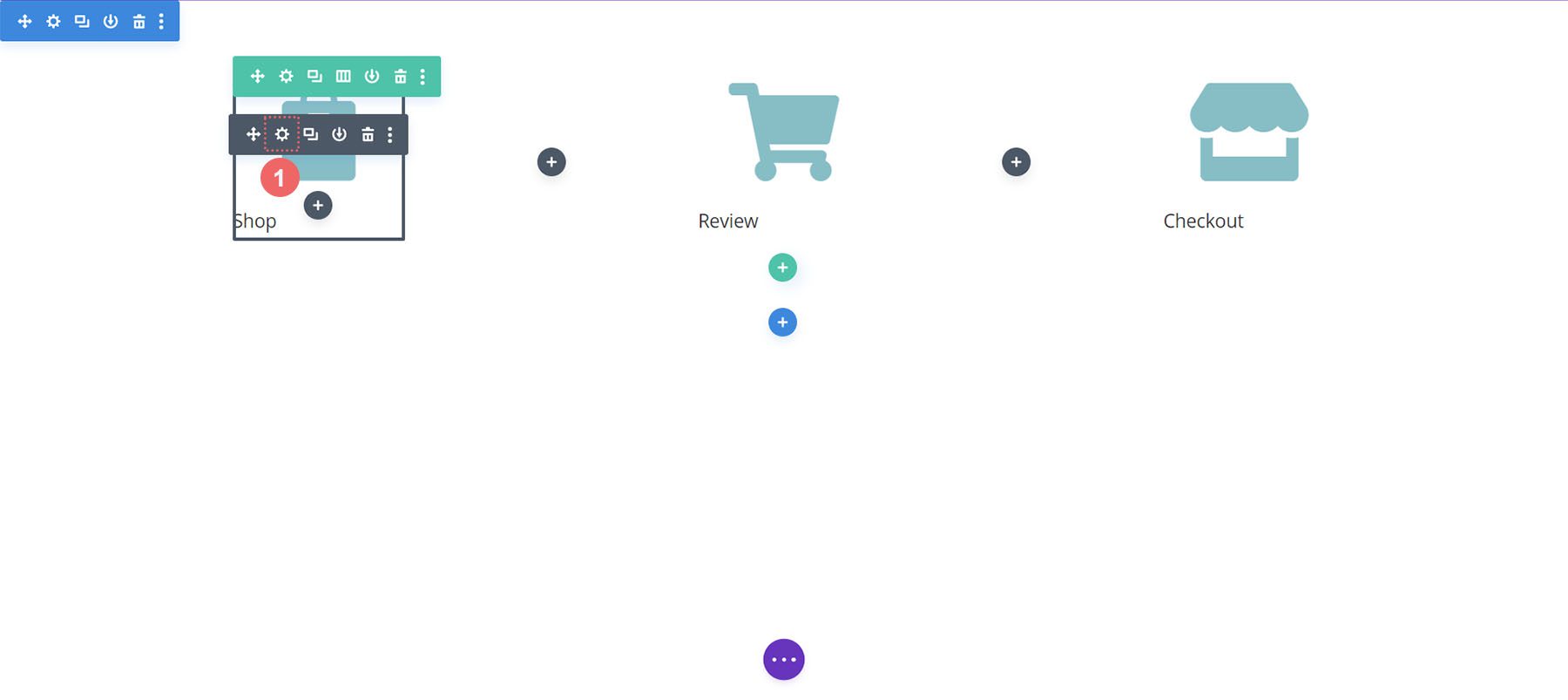
Adicionar Módulos Blurb
Adicione três Módulos Blurb às colunas 1, 3 e 5 da sua nova linha.

Aqui está o conteúdo de cada Módulo Blurb que usaremos:
Primeira sinopse (coluna 1)
- Título: Loja
- Corpo: Deixe em branco
- Usar ícone: Sim
- Ícone: Veja a captura de tela abaixo
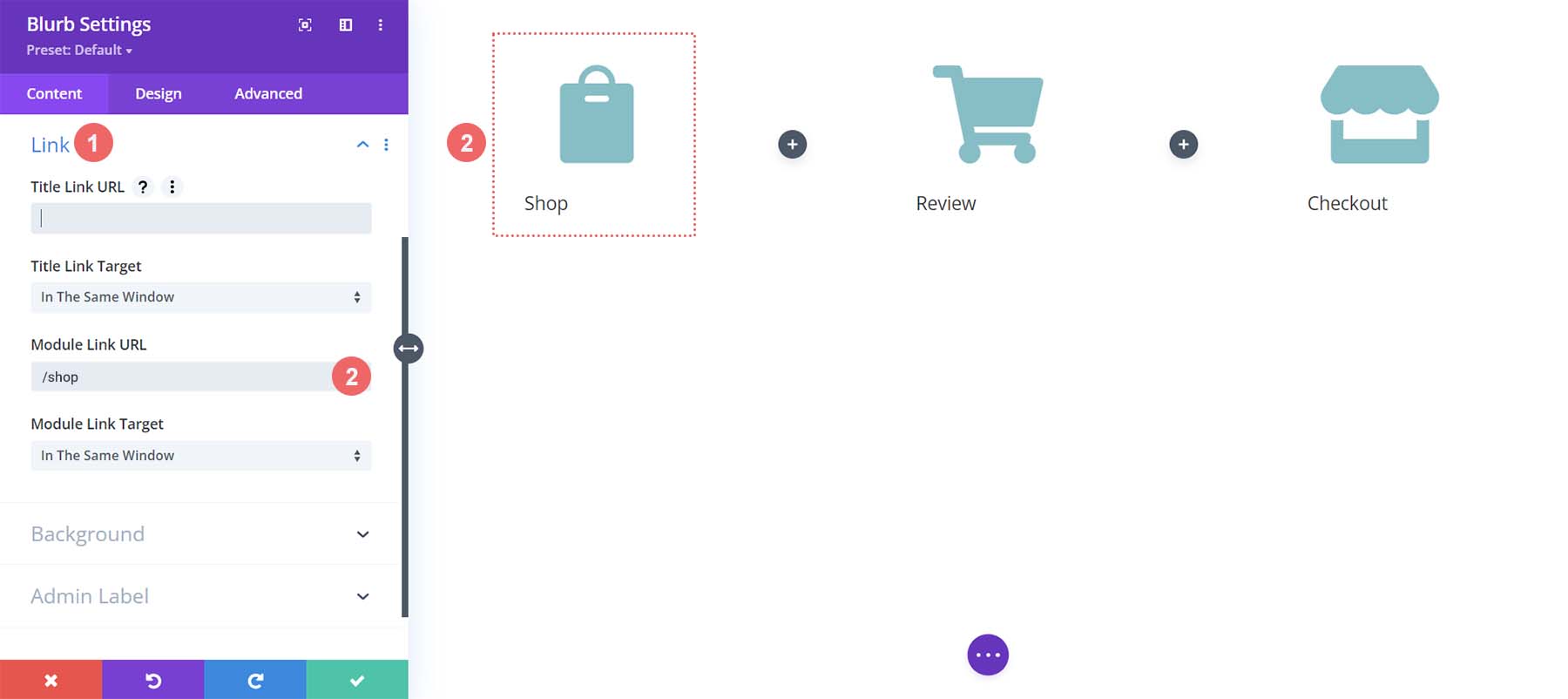
- URL do link do módulo: /shop (ou seu link personalizado para a página da sua loja)
Segunda sinopse (coluna 3)
- Título: Revisão
- Corpo: Deixe em branco
- Usar ícone: Sim
- Ícone: Veja a captura de tela abaixo
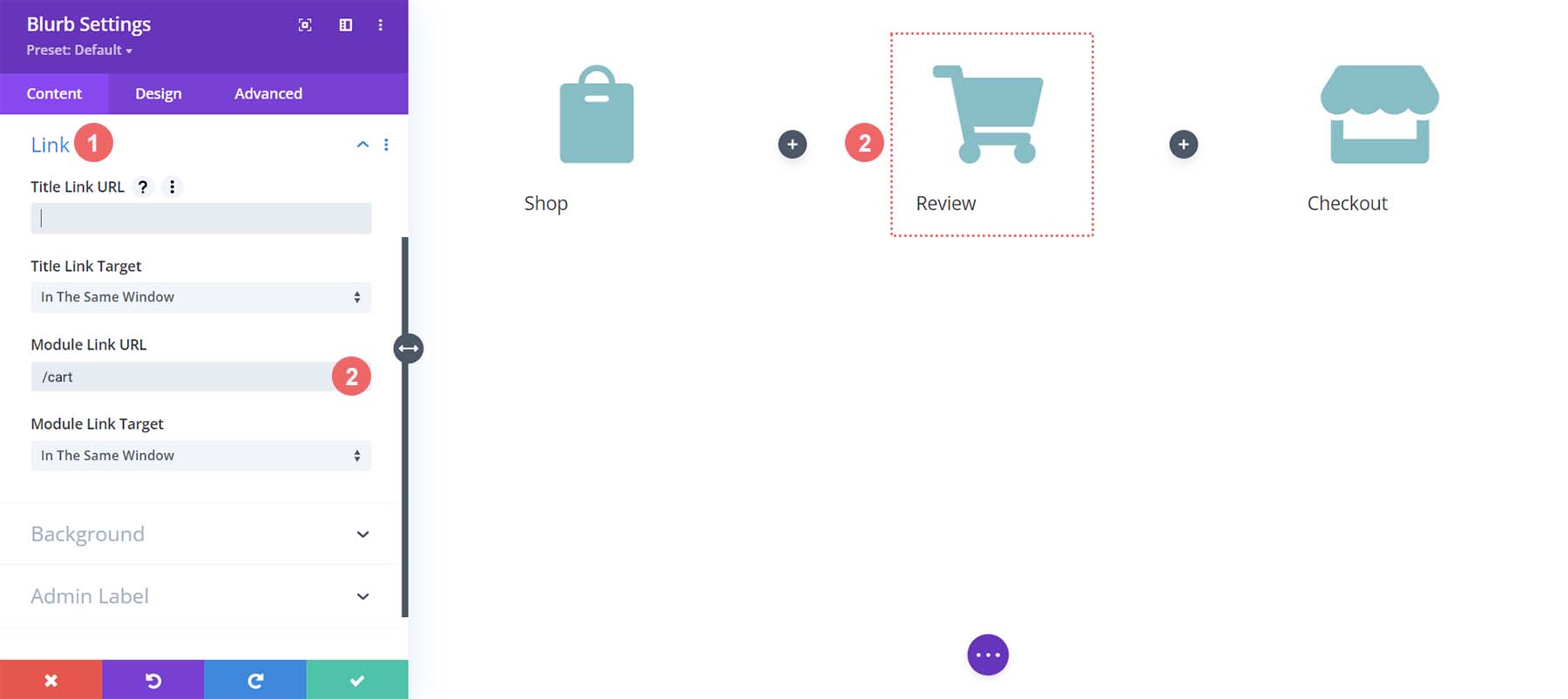
- URL do link do módulo: /cart (Ou seu link personalizado para a página do carrinho)
Terceira sinopse (coluna 5)
- Título: Check-out
- Corpo: Deixe em branco
- Usar ícone: Sim
- Ícone: Veja a captura de tela abaixo
- URL do link do módulo: /checkout (ou seu link personalizado para a página de checkout)
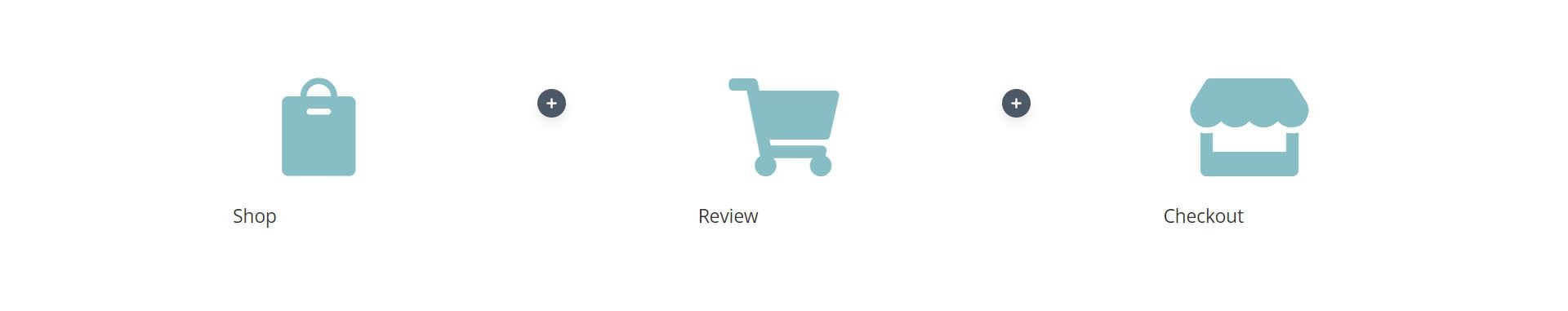
Agora, nossa linha do tempo WooCommerce ficará assim neste ponto:

Adicionando Links a Blurbs
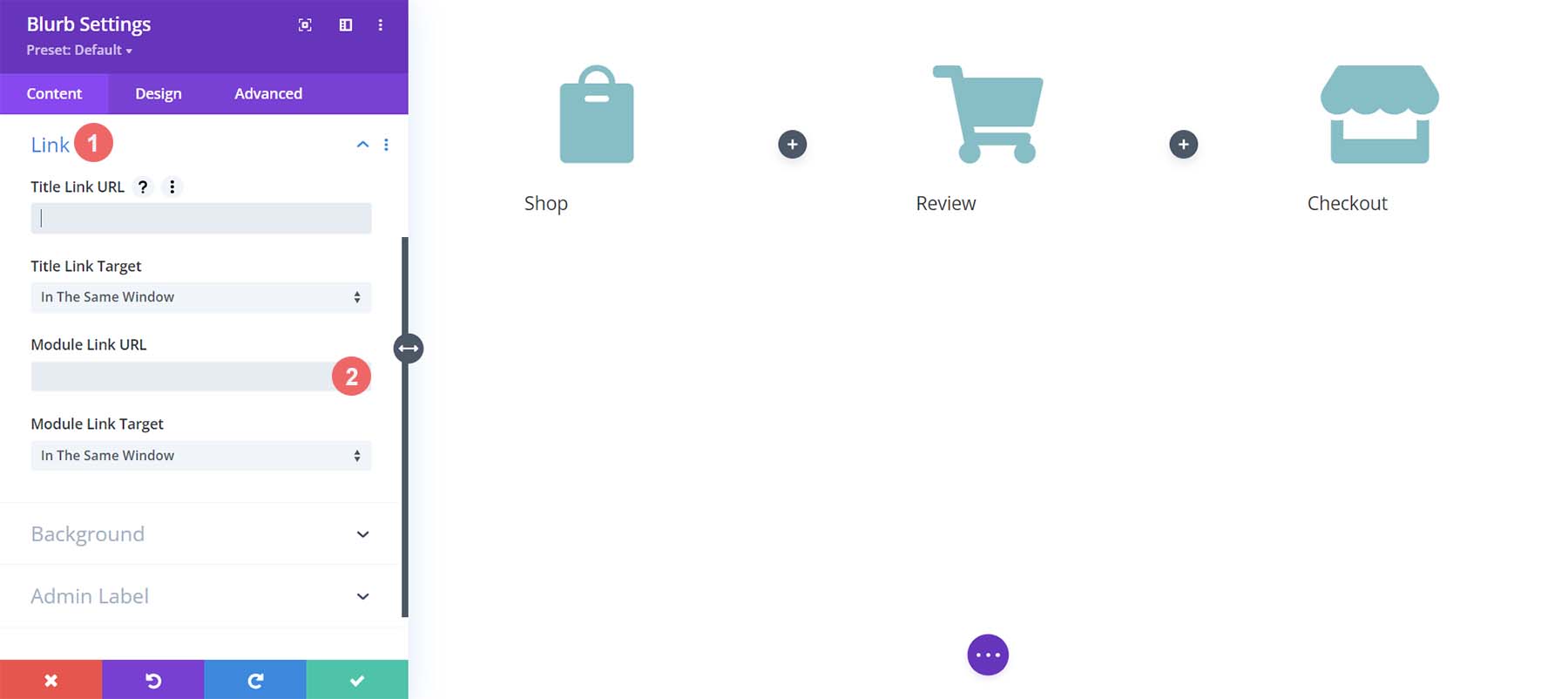
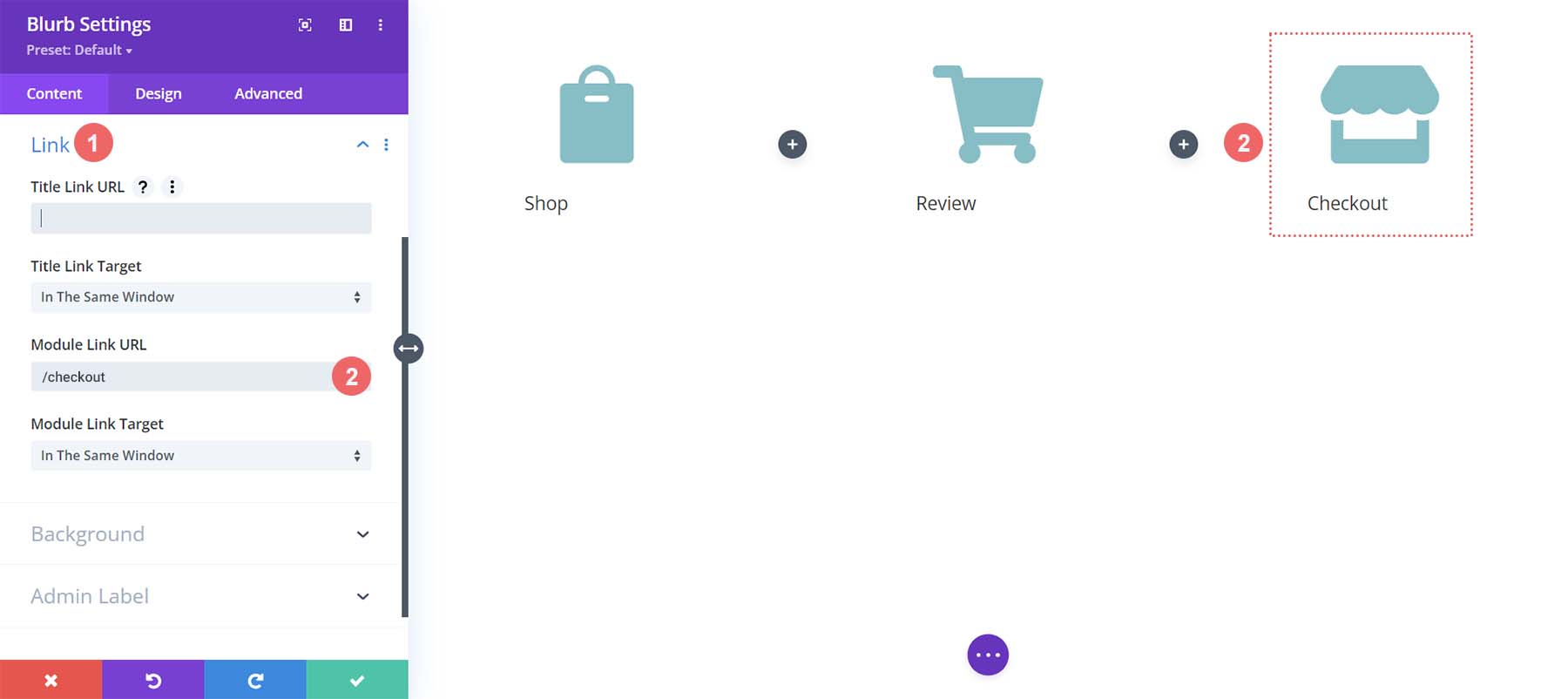
Como estamos criando modelos para o carrinho e a página de checkout, precisamos que nossos Módulos Blurb sejam fáceis de acessar, não importa em quais páginas o cliente acesse. Um recurso central da linha do tempo do WooCommerce é que o usuário final – seu cliente – poderá navegar facilmente entre os vários estágios do processo de checkout. Para adicionar o link para as páginas padrão de loja, carrinho e checkout do nosso site, vamos primeiro inserir as configurações do módulo da primeira sinopse, shop.

Assim que a caixa de configurações do módulo aparecer, vamos rolar para baixo até o cabeçalho Link. Adicionaremos o link à caixa URL do link do módulo porque isso garantirá que, independentemente de onde seus cliques personalizados – seja no título do Blurb ou no próprio ícone – eles serão direcionados para a página para a qual precisam navegar.

Adicionaremos os links para as páginas padrão do WooCommerce a cada Módulo Blurb. Se você criou links personalizados para essas páginas na instalação do WooCommerce, ajuste os links de acordo. Primeiro, começamos com o Módulo Shop Blurb. Para o URL do link do módulo, inserimos /shop. Este é o URL padrão para a página da loja no WooCommerce. Lembre-se, se você alterou este URL, insira seu URL personalizado aqui.

Clique no botão de marca de seleção verde para salvar suas alterações. Em seguida, passamos para o Módulo Review Blurb. Este módulo serve como link para a página do carrinho. Novamente, navegamos para a guia Link e, em seguida, adicionamos o URL do link do módulo /cart ao URL do módulo.


Para o último Módulo Blurb, o Módulo Checkout Blurb, estaremos vinculados ao link da página de checkout padrão do WooCommerce, que é /checkout.

Módulos de Blurb de estilo
Em seguida, começaremos a estilizar nossos módulos Blurb adicionados. Estaremos usando estilos de foco nos módulos. Isso ajuda na experiência do usuário (UX) da linha do tempo do carrinho WooCommerce. Queremos que o Módulo Blurb que representa a página em que estamos atualmente tenha uma cor diferente. E também queremos que o ícone seja ampliado quando passamos o mouse sobre ele e mudamos de cor.
Estilização do Módulo Blurb
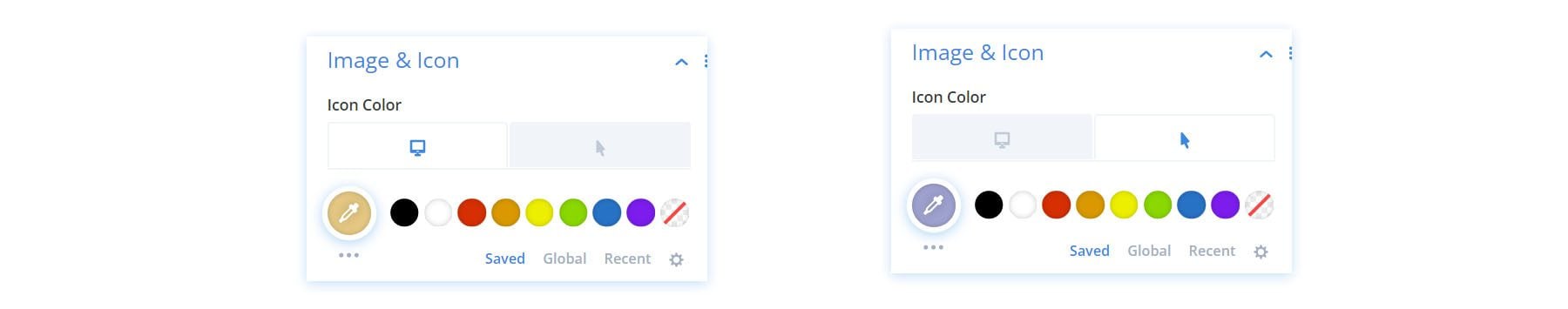
- Cor do ícone: #eac989
- Cor do ícone de foco: #9fa2ce
- Alinhamento do Texto: Centro

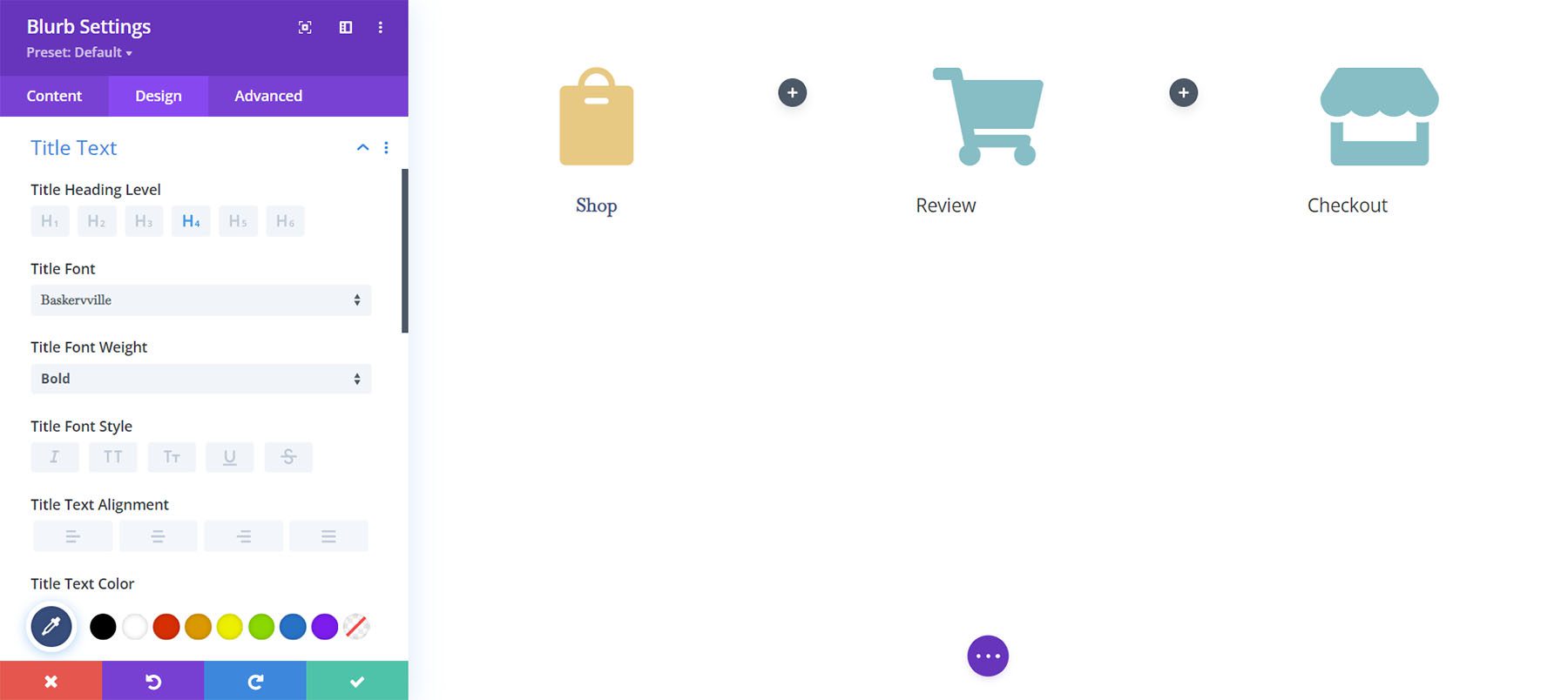
- Texto do título:
- Texto do título do título: H4
- Fonte do título: Baskerville
- Peso da fonte do título: Negrito
- Cor do texto do título: #354e7c

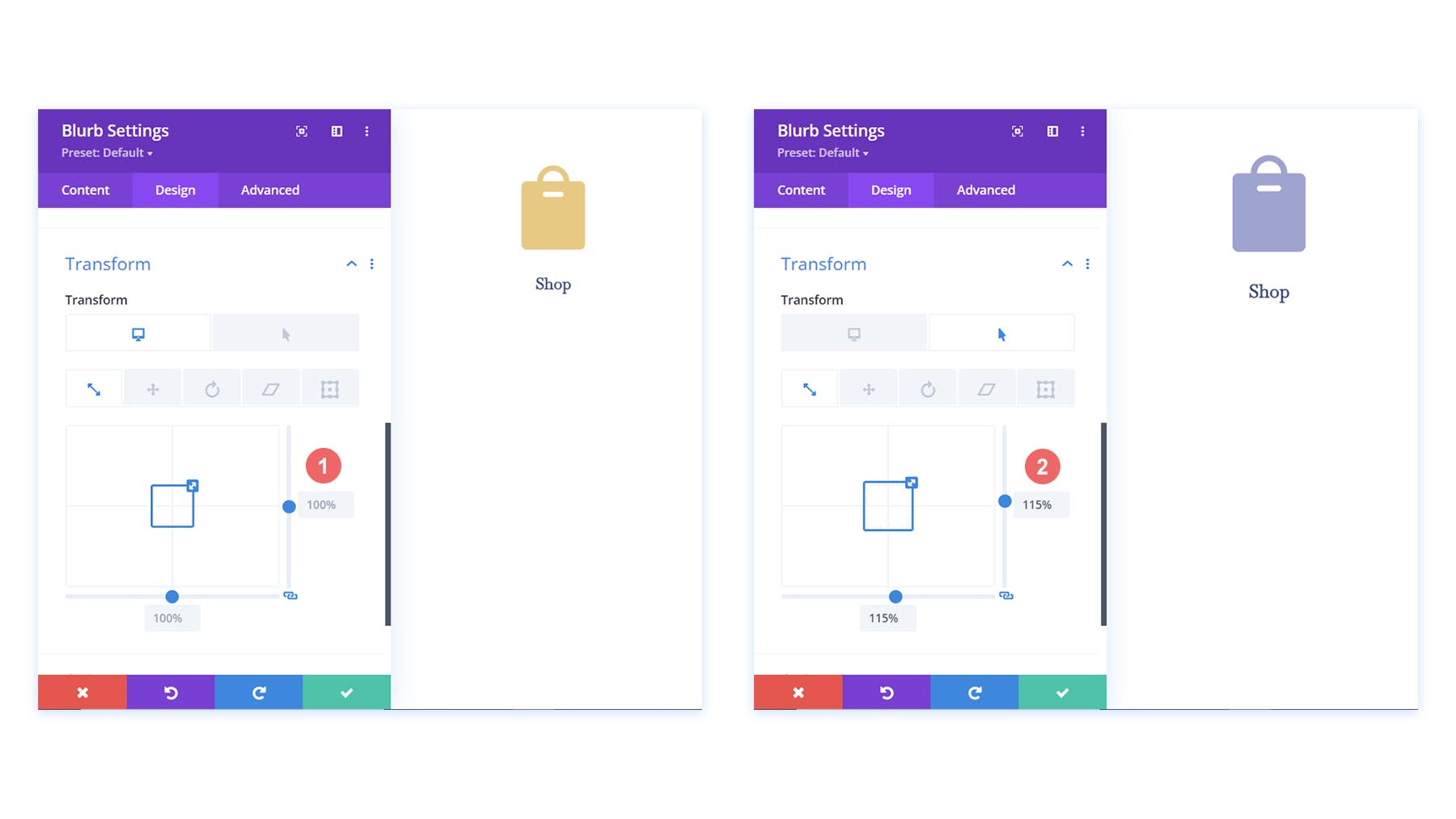
Transformar:
- Escala de Transformação (Desktop): 100%
- Escala de Transformação (Passar o mouse): 115%

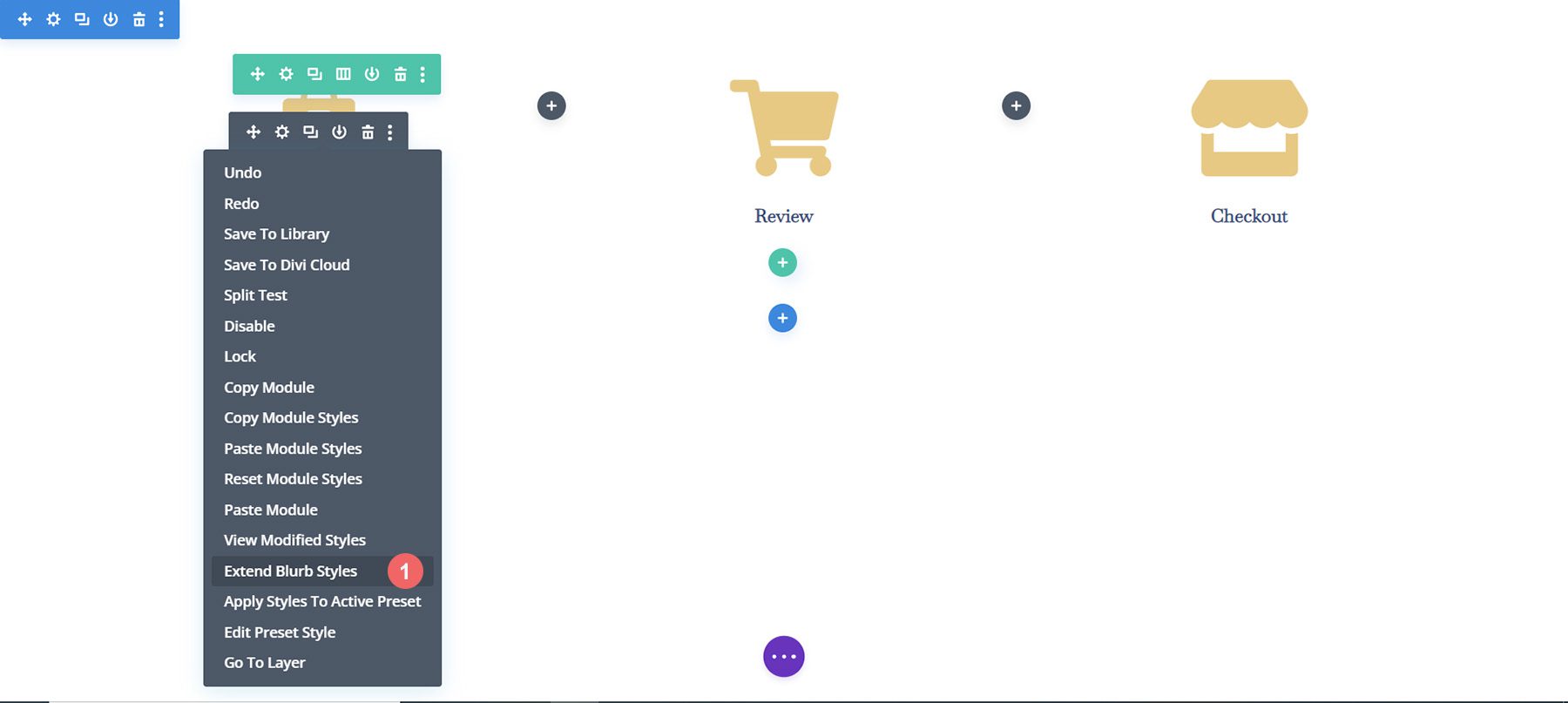
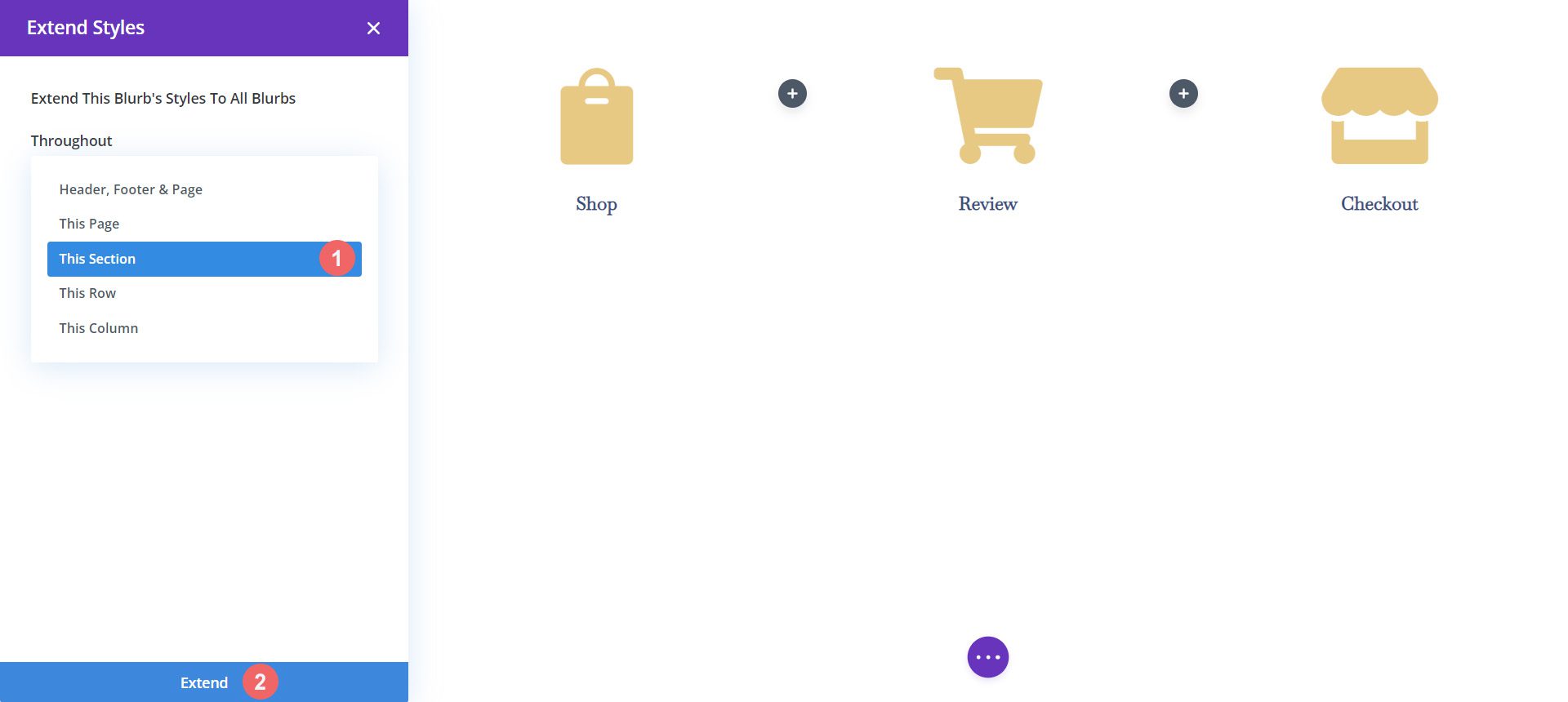
Depois de definir as configurações de design para o primeiro Módulo Blurb, vamos estendê-las para os outros Módulos Blurb em nossa linha.

Queremos estender nossos estilos apenas para os módulos do Blurb em nossa seção. Isso é importante observar especialmente se você estiver trabalhando em uma página que já possui conteúdo.

Estilizando o módulo Cart Blurb
Para denotar os diferentes estágios do processo de checkout, vamos dar uma cor de ícone diferente para o estágio atual em que nosso usuário está. Por exemplo, se estiverem na página do carrinho, mudaremos a cor do Módulo Blurb referente à etapa do processo do carrinho.

Módulo Blurb da página do carrinho:
- Cor do ícone (desktop): #f6c6c5
- Cor do ícone (hover): #9fa2ce
Adicionar divisores de linha do tempo
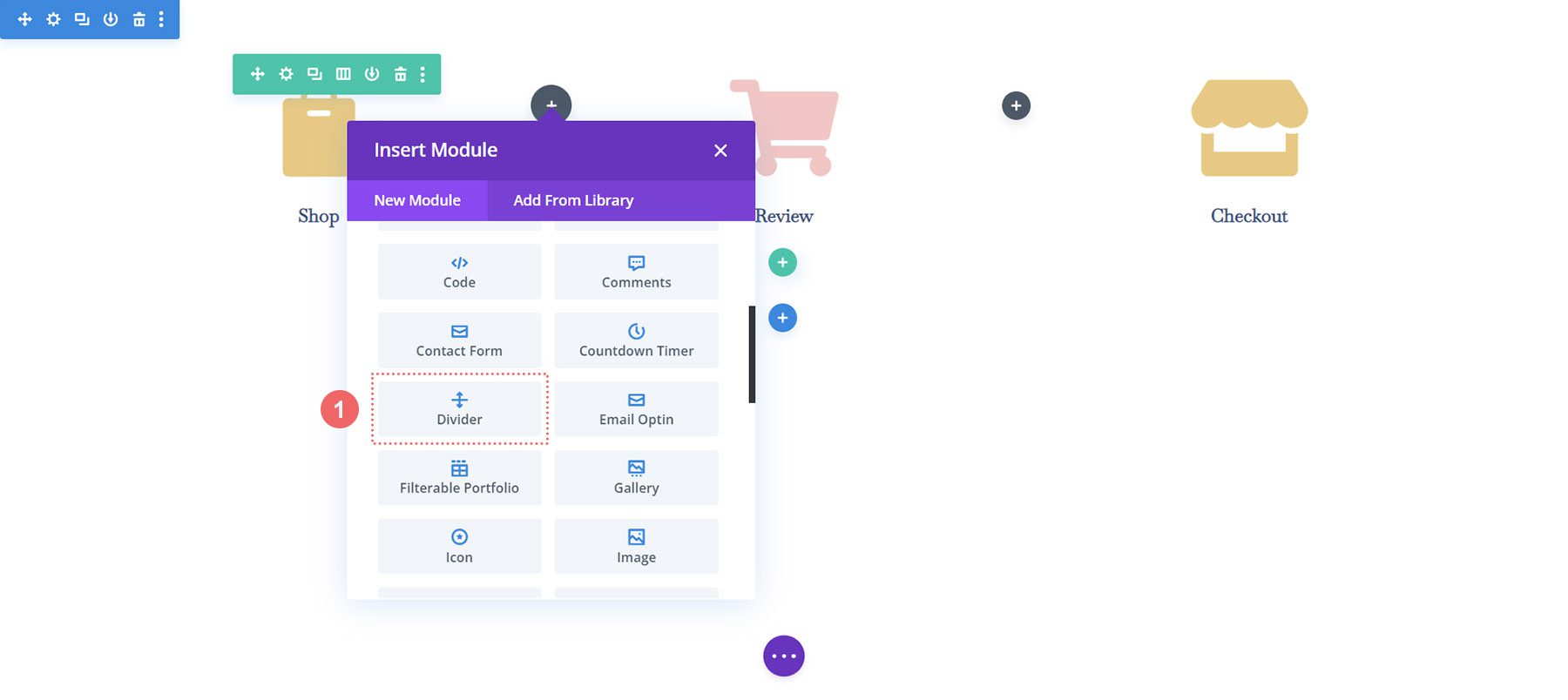
Depois de criar e estilizar nosso módulo Blurb, começaremos a adicionar e estilizar nossos módulos divisores. Usamos o Módulo Divisor nas colunas dois e quatro da nossa linha.

Divisores de linha do tempo de estilo
Em seguida, adicionaremos nosso estilo aos nossos módulos divisores.
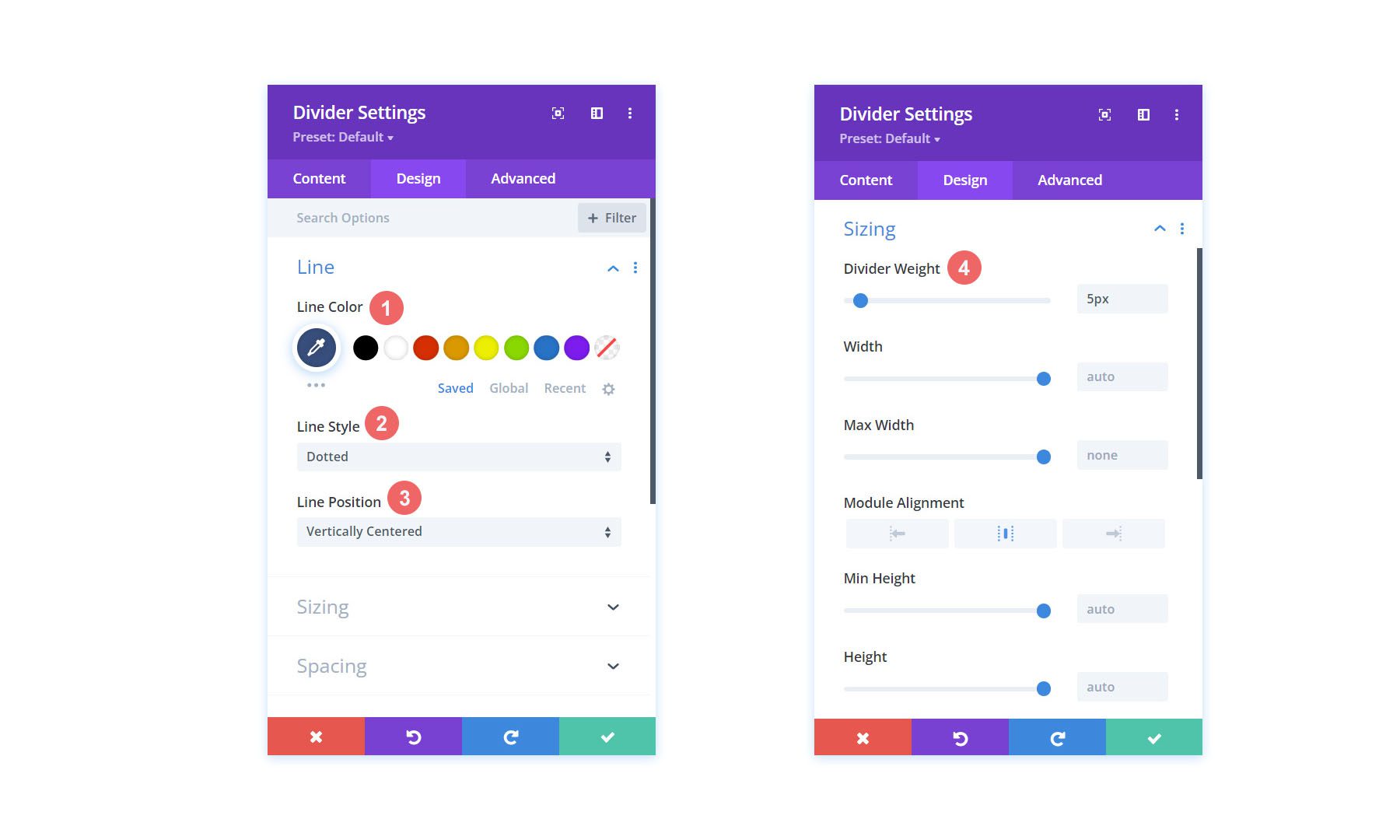
Configurações do divisor
Visibilidade:
- Divisor de exibição: Sim
Linha:
- Cor da linha: #354e7c
- Estilo de linha: pontilhado
- Posição da linha: centralizado verticalmente
Dimensionamento
- Peso do divisor: 5px

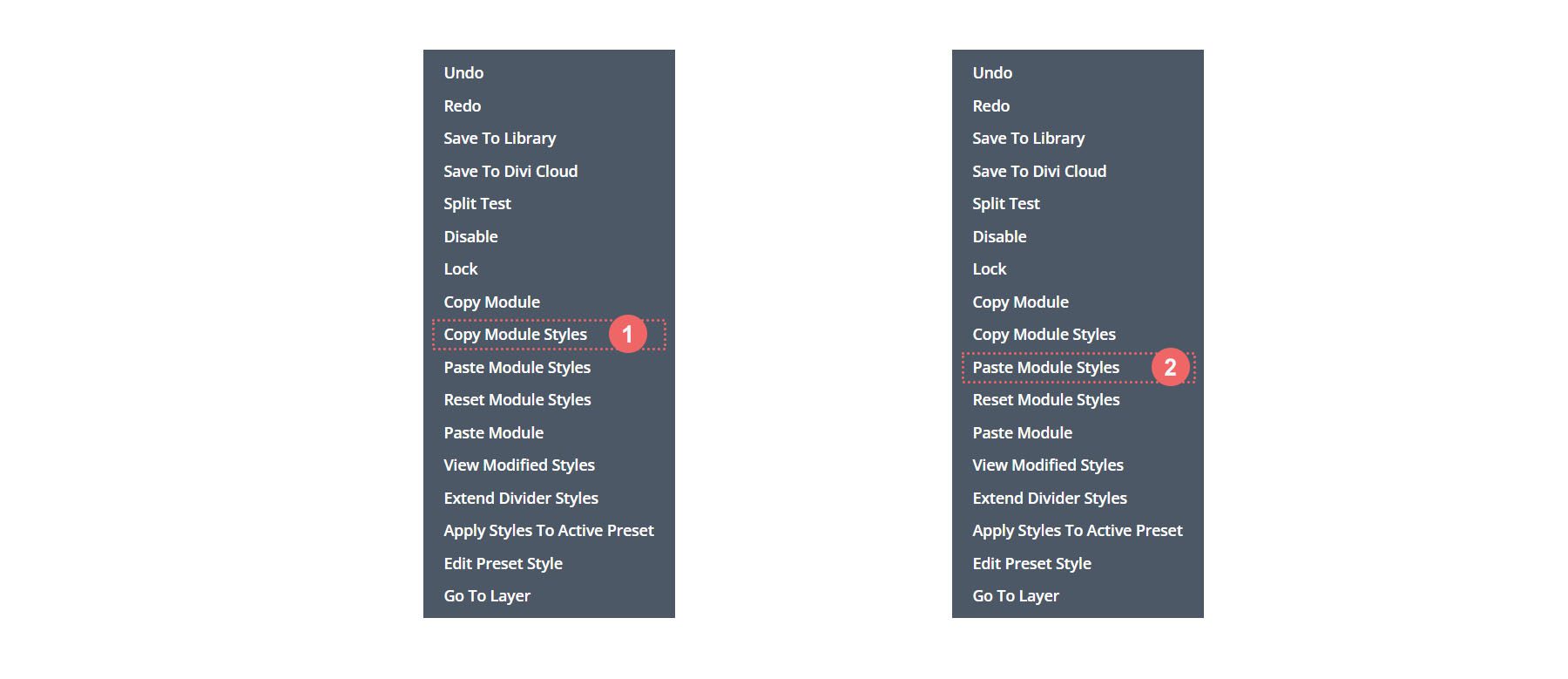
Vamos usar outro recurso Divi muito legal para copiar e colar os estilos deste Módulo Divisor para o outro módulo dentro de nossa linha. Primeiro, vamos clicar com o botão direito do mouse em nosso Divider Module concluído . Em segundo lugar, vamos clicar em Copiar configurações do módulo . Em seguida, clicamos com o botão direito do mouse no Módulo divisor que está atualmente sem estilo. Por fim, clicamos em Colar configurações do módulo . Tempo economizado é tempo ganho!

Adicionando CSS personalizado
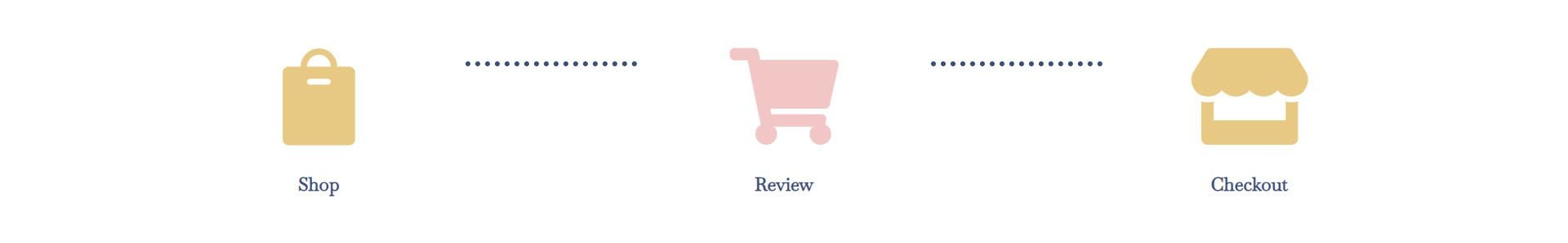
É assim que nossa linha do tempo do carrinho WooCommerce se parece atualmente:

Para garantir que nossos módulos divisores estejam alinhados corretamente e para tornar nosso módulo de linha do tempo responsivo para dispositivos móveis, adicionaremos um pouco de CSS à nossa linha.

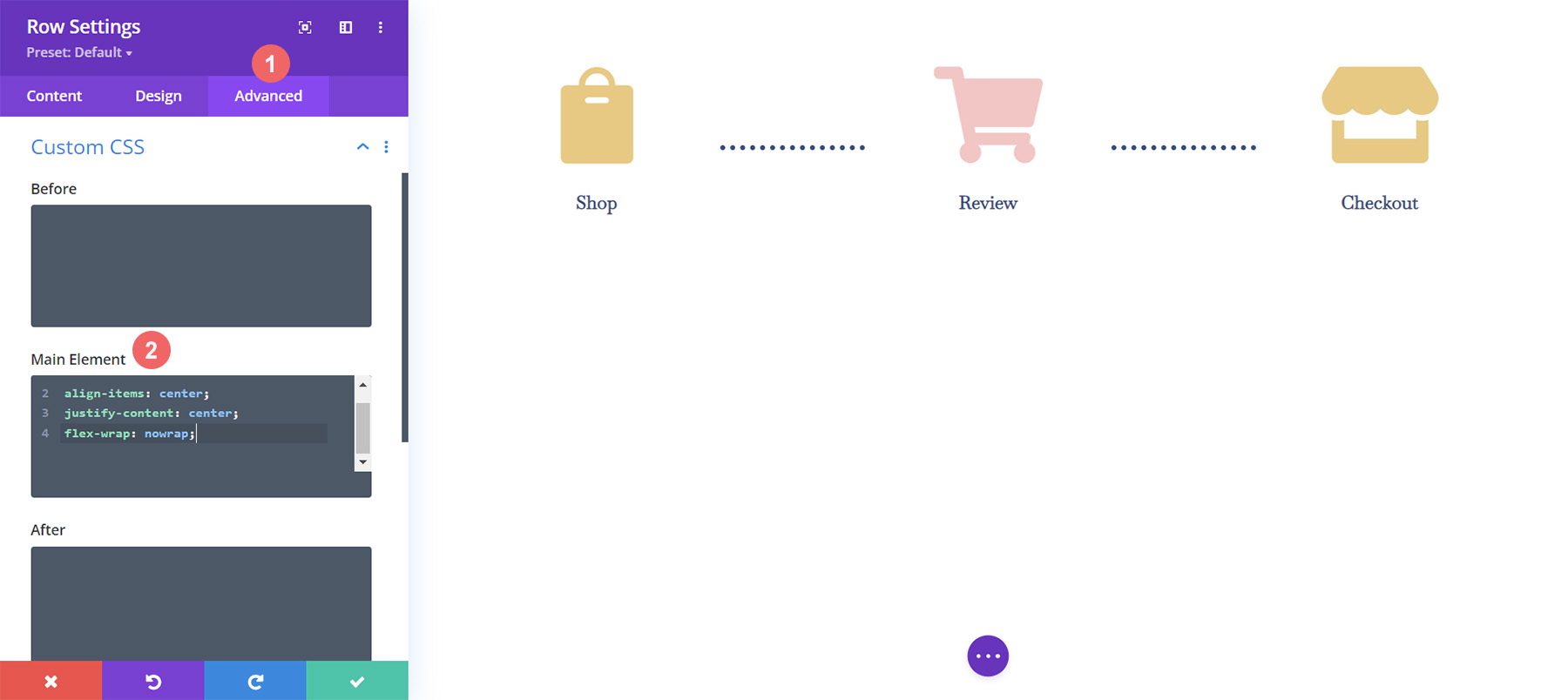
Para adicionar nosso CSS personalizado, primeiro precisamos inserir as configurações de linha para nossa linha do tempo do carrinho WooCommerce. Em seguida, selecionamos a guia Avançado . Por fim, adicionaremos o seguinte CSS ao elemento principal:
CSS customizado:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
Depois de adicionar isso às configurações de linha, clicamos na marca de seleção verde para salvar nossas configurações.
Personalização final para capacidade de resposta móvel
Um benefício incrível do Divi é o fato de que você pode personalizar vários elementos profundamente. Precisamos fazer uma edição final no último Módulo Blurb na última coluna de nossa linha. Essa alteração ajudará a ter uma aparência melhor em dispositivos móveis e telas menores. O fato de Divi nos permitir granular com nosso estilo garante que nosso trabalho pareça bom para nossos clientes, bem como para nossos próprios sites.

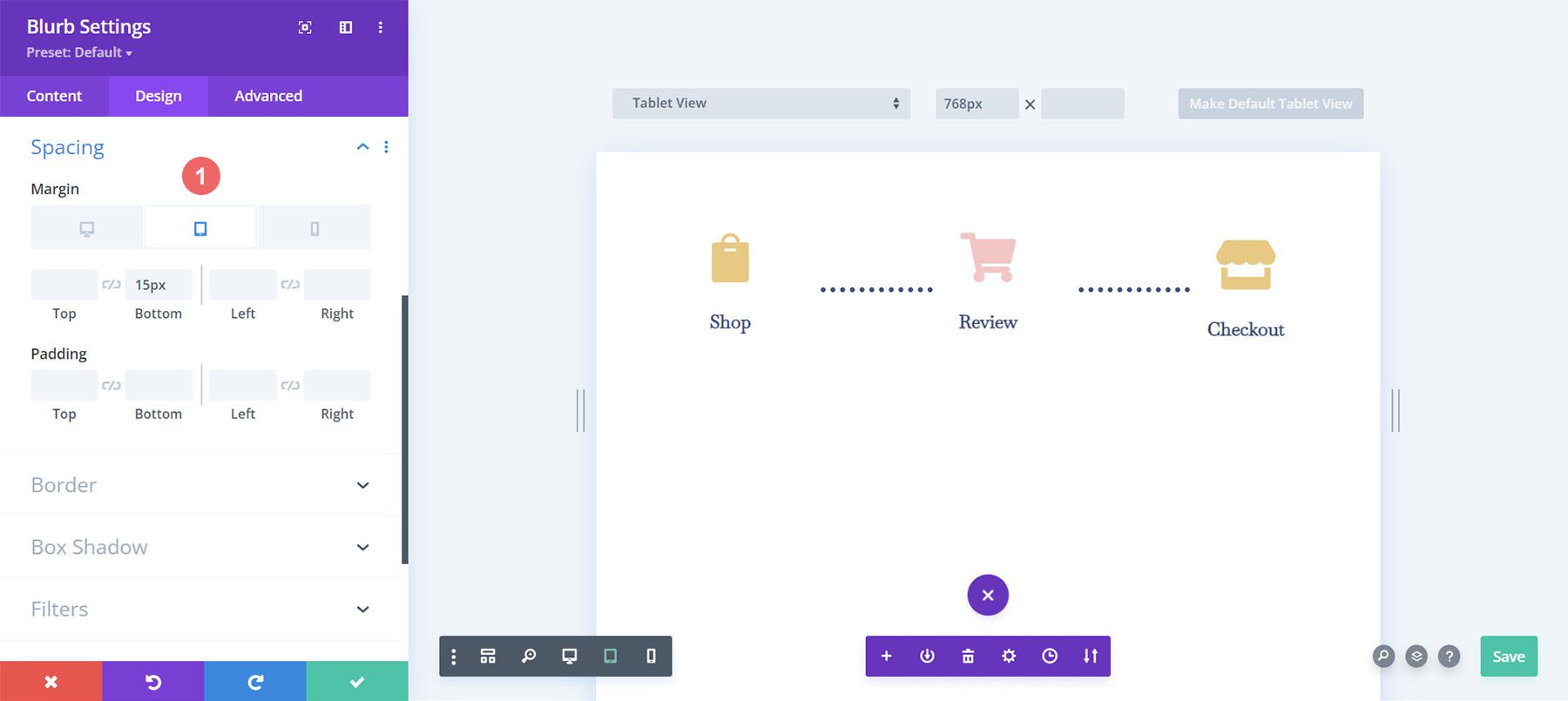
Observe como a última coluna, no mobile, é um pouco mais baixa que os outros Módulos do Blurb. Nós vamos mudar isso! Para fazer isso, vamos inserir as configurações do terceiro e último módulo . Em seguida, iremos para Espaçamento > Margem . Vamos deixar a margem para a visualização da área de trabalho. No entanto, vamos adicionar uma margem inferior de 15px para tablets .

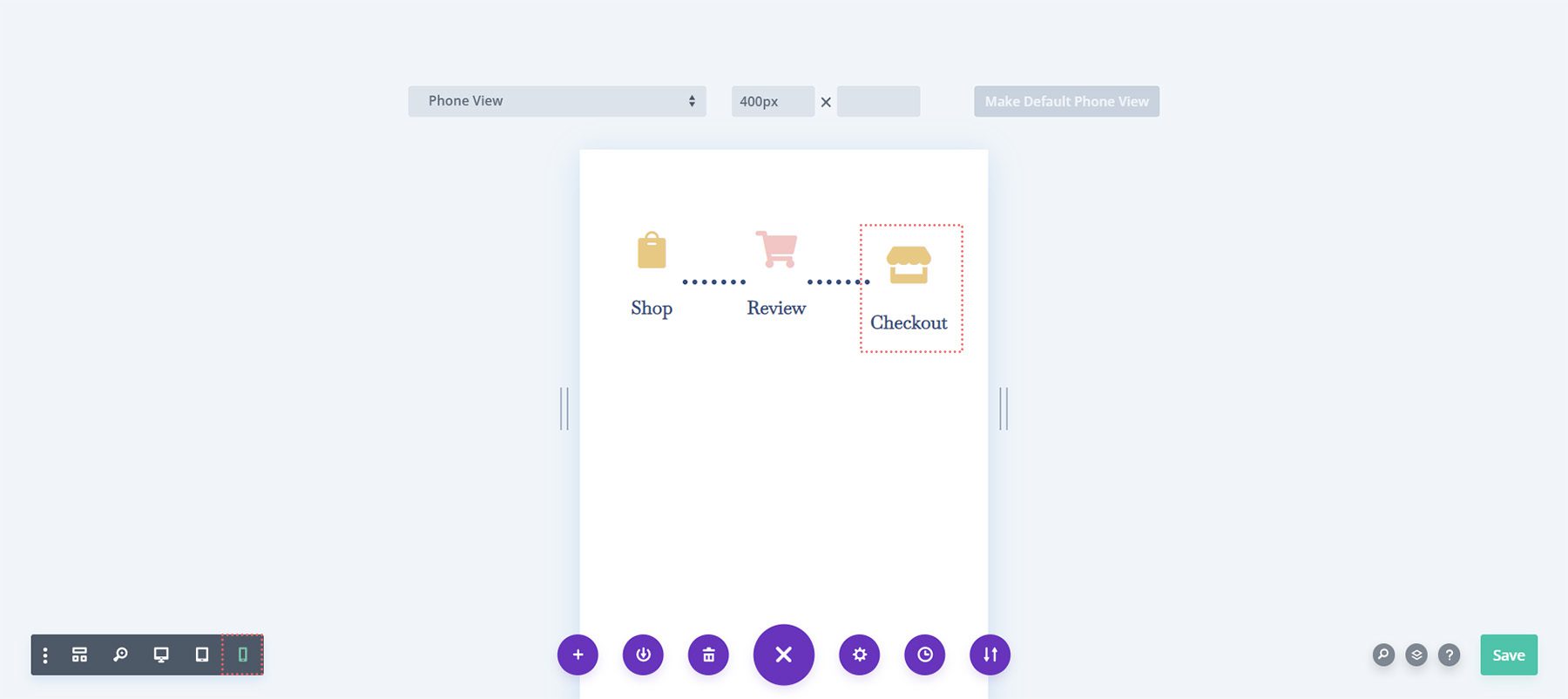
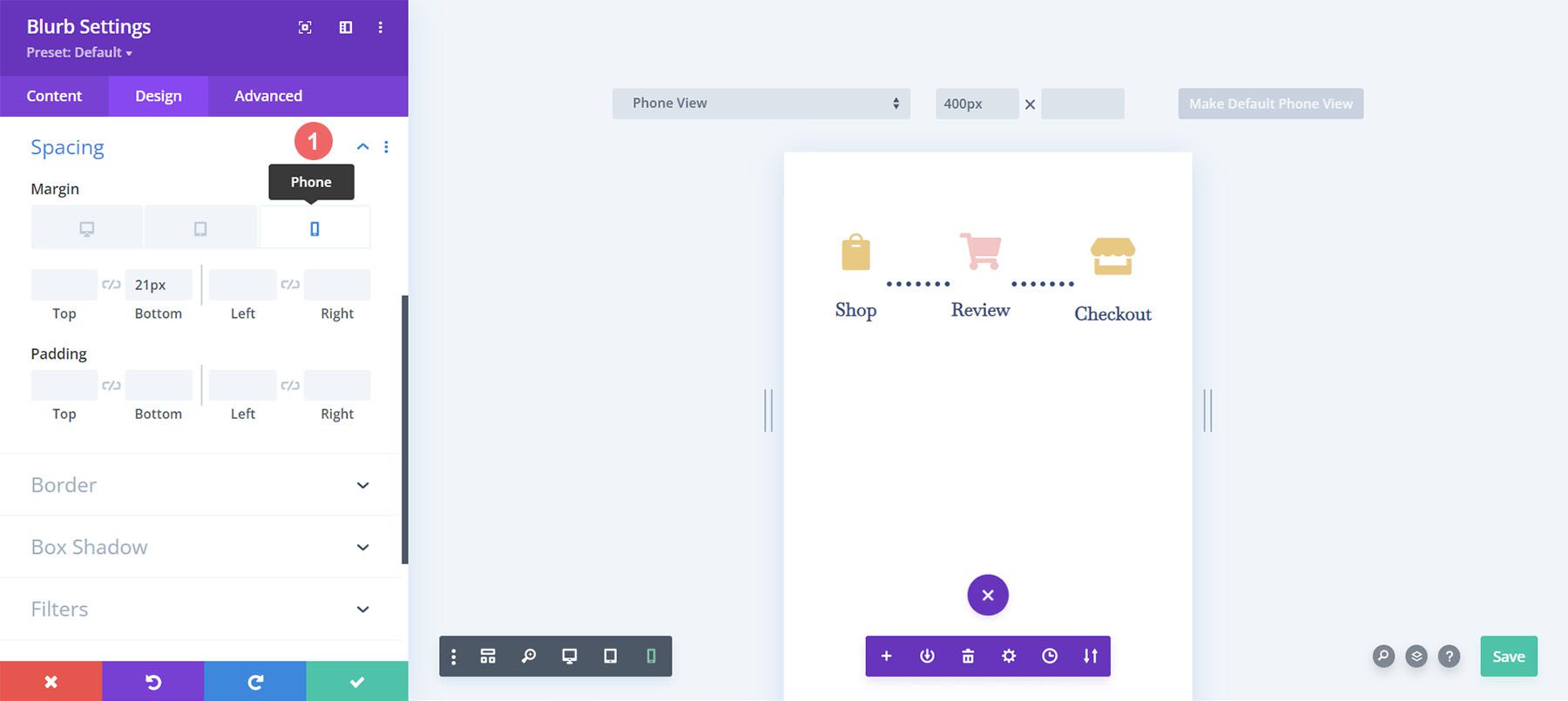
Finalmente, vamos adicionar uma margem inferior de 21px para dispositivos móveis.

Agora, temos uma linha do tempo do carrinho Woocommerce verdadeiramente responsiva para dispositivos móveis que podemos usar para orientar os usuários da loja ao checkout.
Configurando a página de checkout
Definimos a base para nossa linha do tempo de fluxo de carrinho WooCommerce em nossa página de carrinho. No entanto, precisamos concluir nossa linha do tempo adicionando o trabalho que fizemos ao nosso modelo de página de checkout. Estaremos usando o recurso OG do Divi, o menu do botão direito para ajudar a facilitar nosso processo para a página de checkout. Vamos começar!
Copie a linha do tempo do fluxo do carrinho WooCommerce da página do carrinho
Voltaremos à página do carrinho. No entanto, não entraremos no Divi Builder para o corpo.

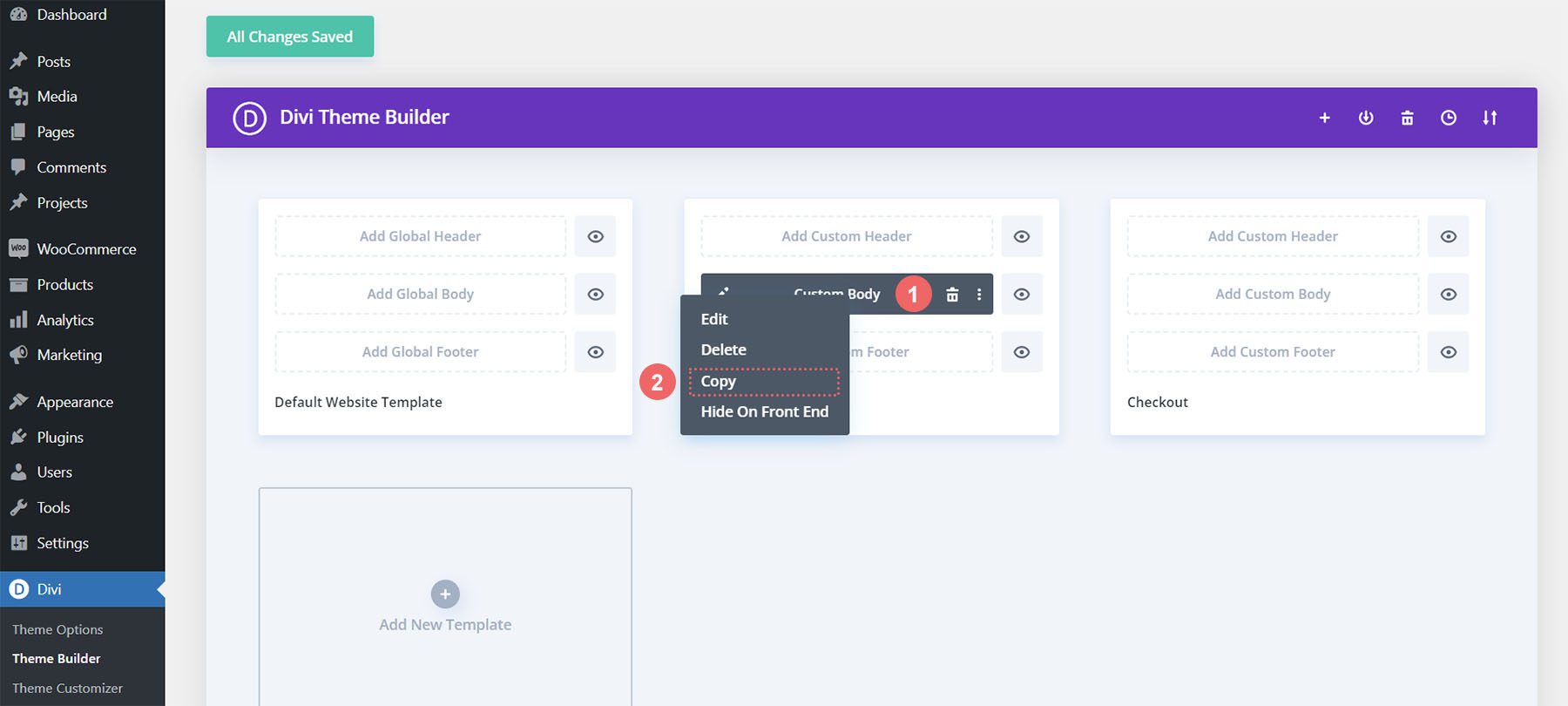
Clique com o botão direito do mouse no corpo personalizado do modelo de carrinho. Em seguida, clique na opção Copiar no menu do botão direito.

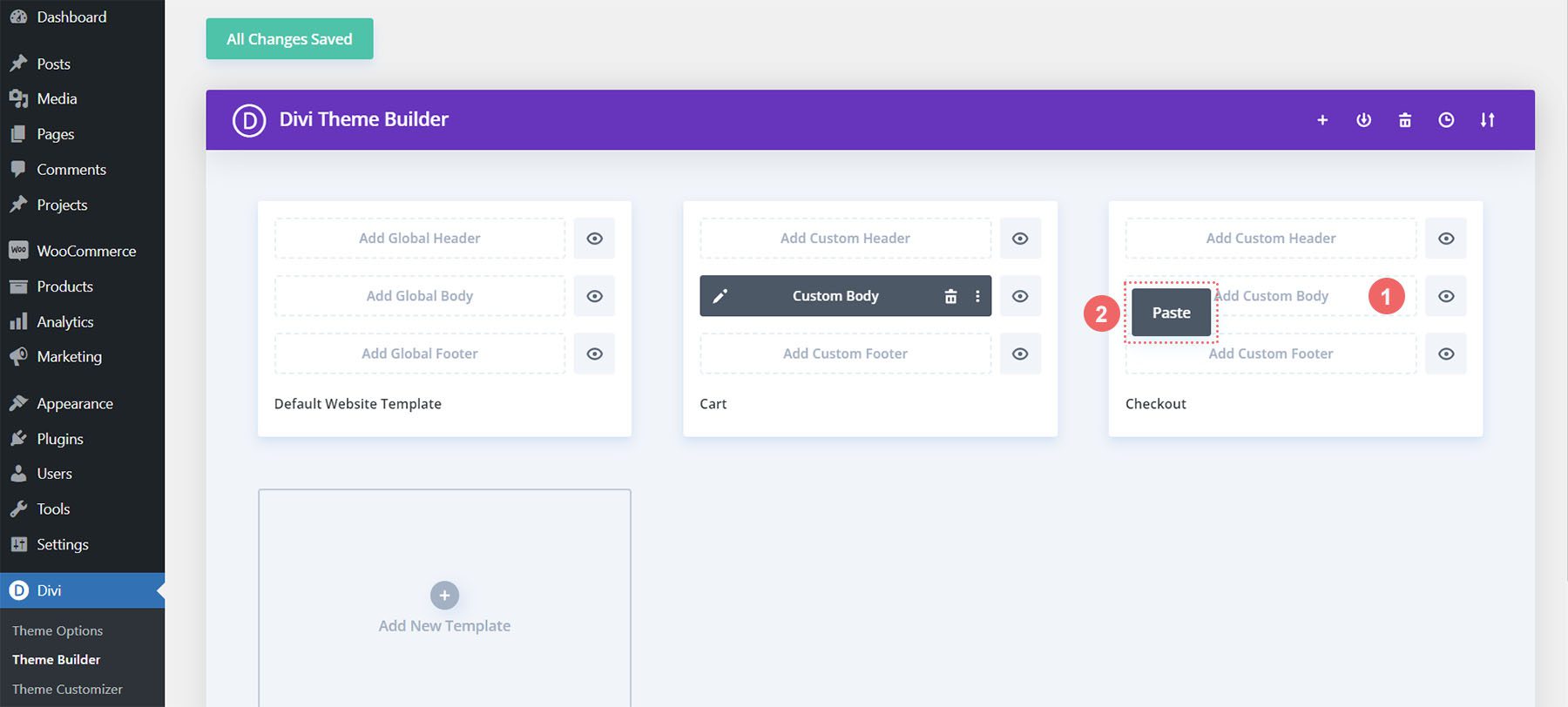
Agora que copiamos o trabalho que fizemos no modelo de carrinho, vamos colá-lo no modelo de checkout. Para fazer isso, clique com o botão direito do mouse no botão Adicionar corpo personalizado no modelo de página de checkout. Feito isso, o menu mostrará a opção Colar. Clique em Colar para copiar o corpo personalizado do modelo de página de carrinho para o modelo de página de checkout.

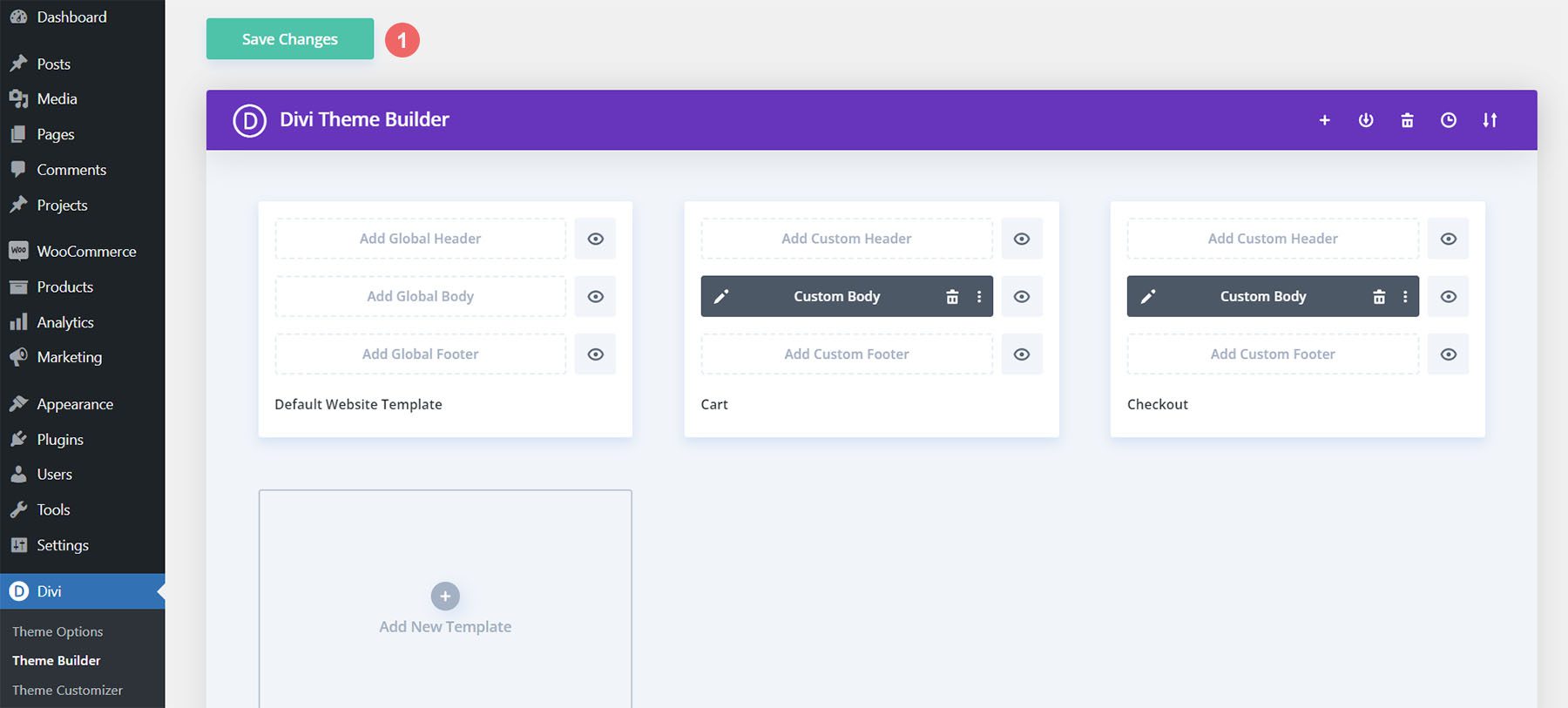
Agora, você verá que os modelos de página de carrinho e checkout têm um corpo personalizado. Isso nos ajudará a economizar tempo em nosso processo de web design. Obrigado, Divi Para salvar nossas alterações no modelo de checkout, clicaremos no botão verde Salvar alterações na parte superior do construtor.

Atualizar modelo de página de checkout
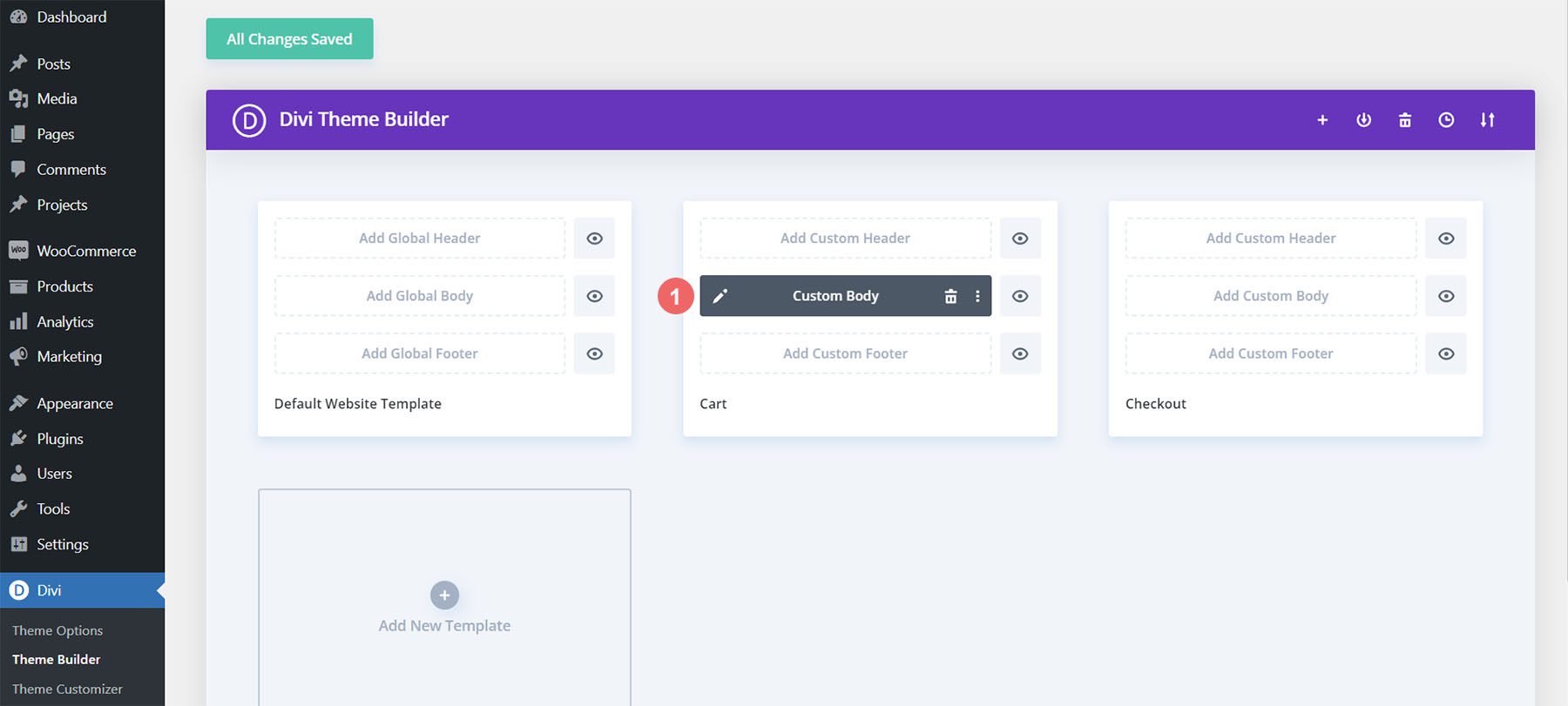
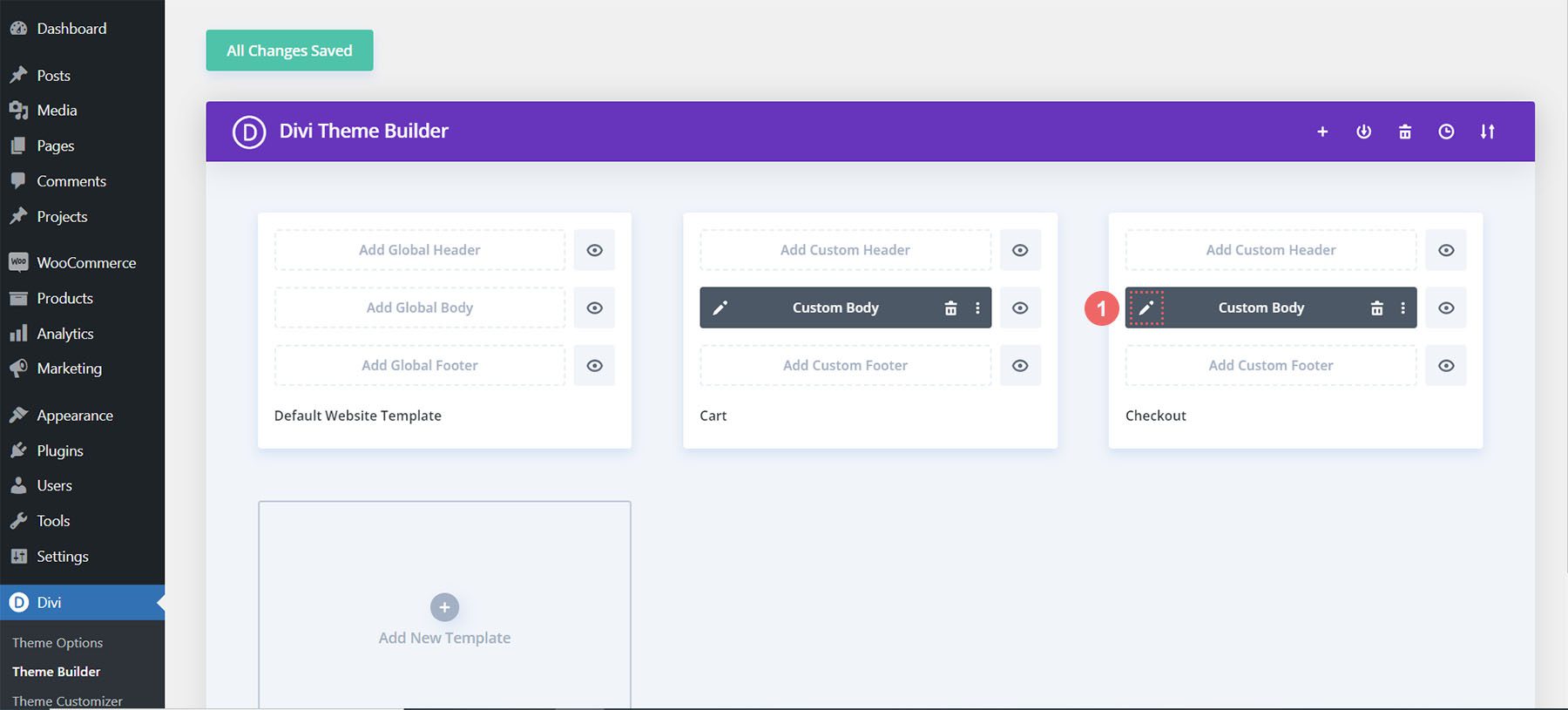
Agora que economizamos algum tempo em nosso processo de design, vamos fazer as edições finais na página de checkout para garantir que funcione bem com o restante do projeto. Primeiro, clique no ícone de lápis para editar o corpo personalizado do modelo de página de checkout.

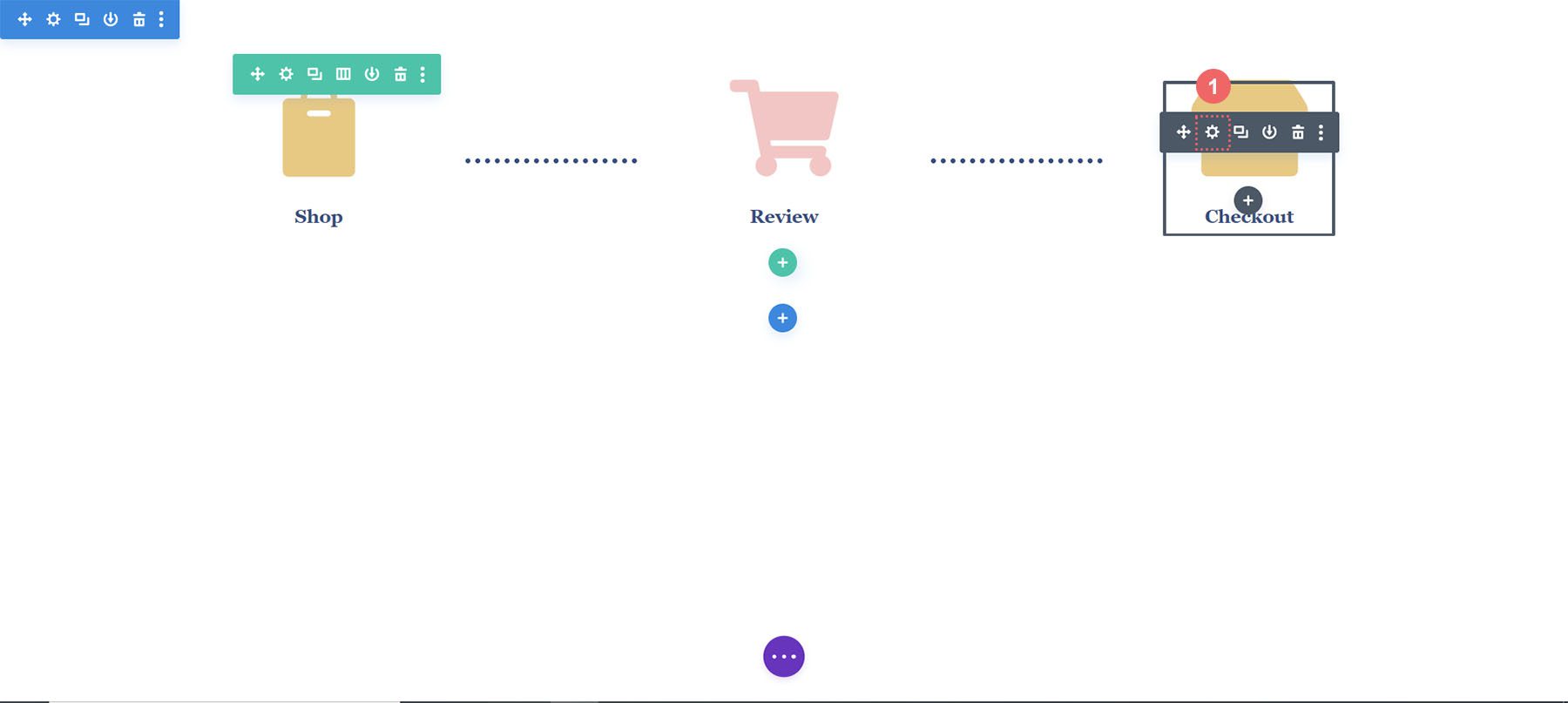
Ícone de checkout de estilo
Vamos começar a estilizar nosso ícone de checkout. Clique no ícone de engrenagem que abrirá as configurações do módulo do ícone de checkout.

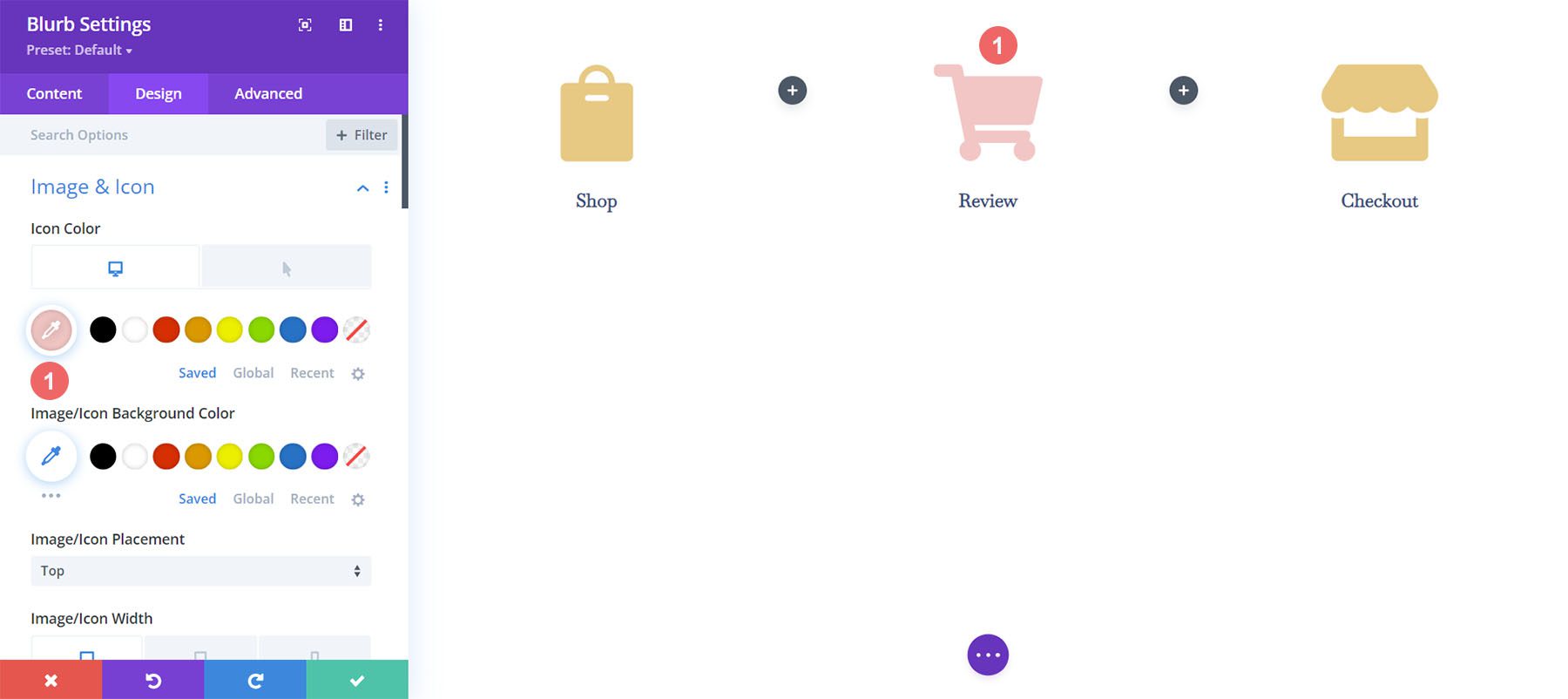
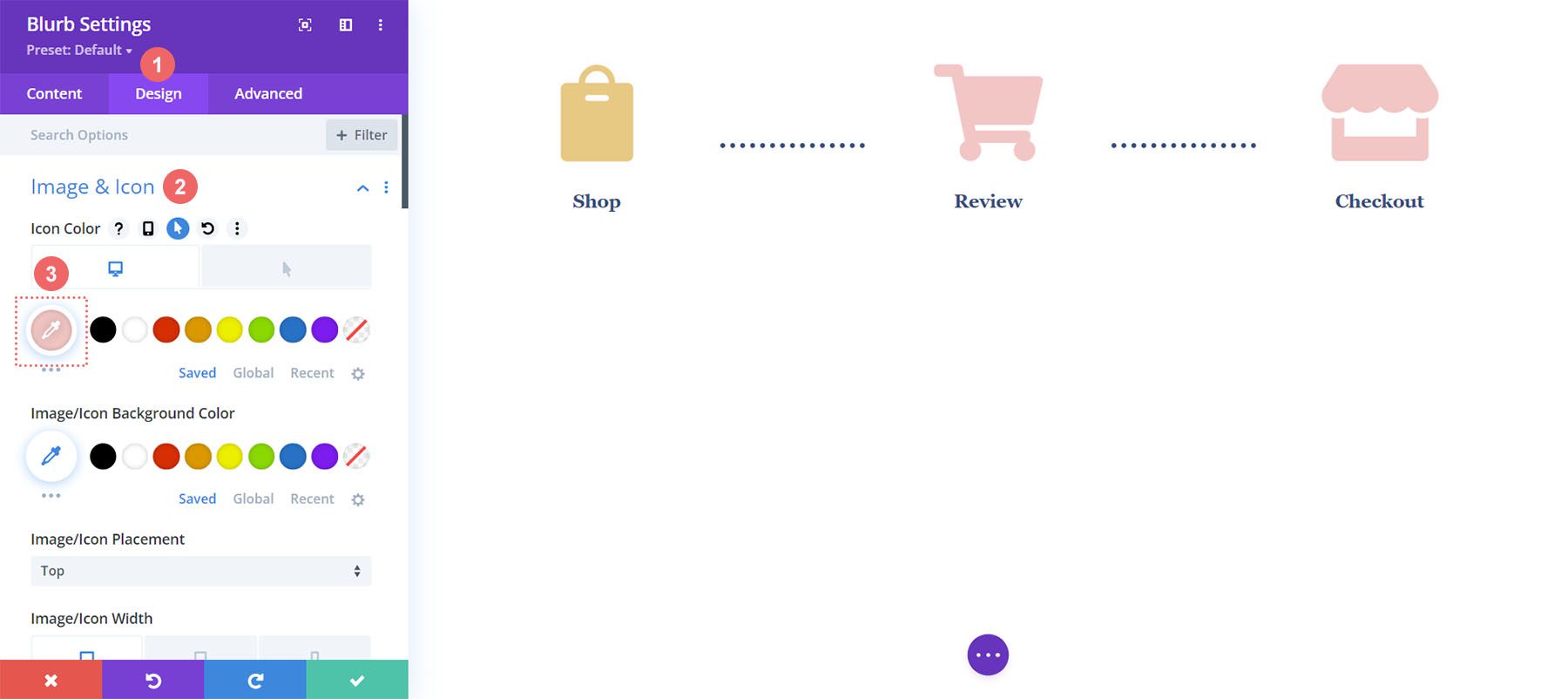
Vá para a guia Design do módulo Module Settings. Clique no título Imagem e ícone . Estaremos editando a cor do ícone. Assim, clique no ícone do conta-gotas e digite o código hexadecimal #f6c6c5 . Isso fará com que o ícone fique com a cor rosa que estamos usando para denotar a página atual.

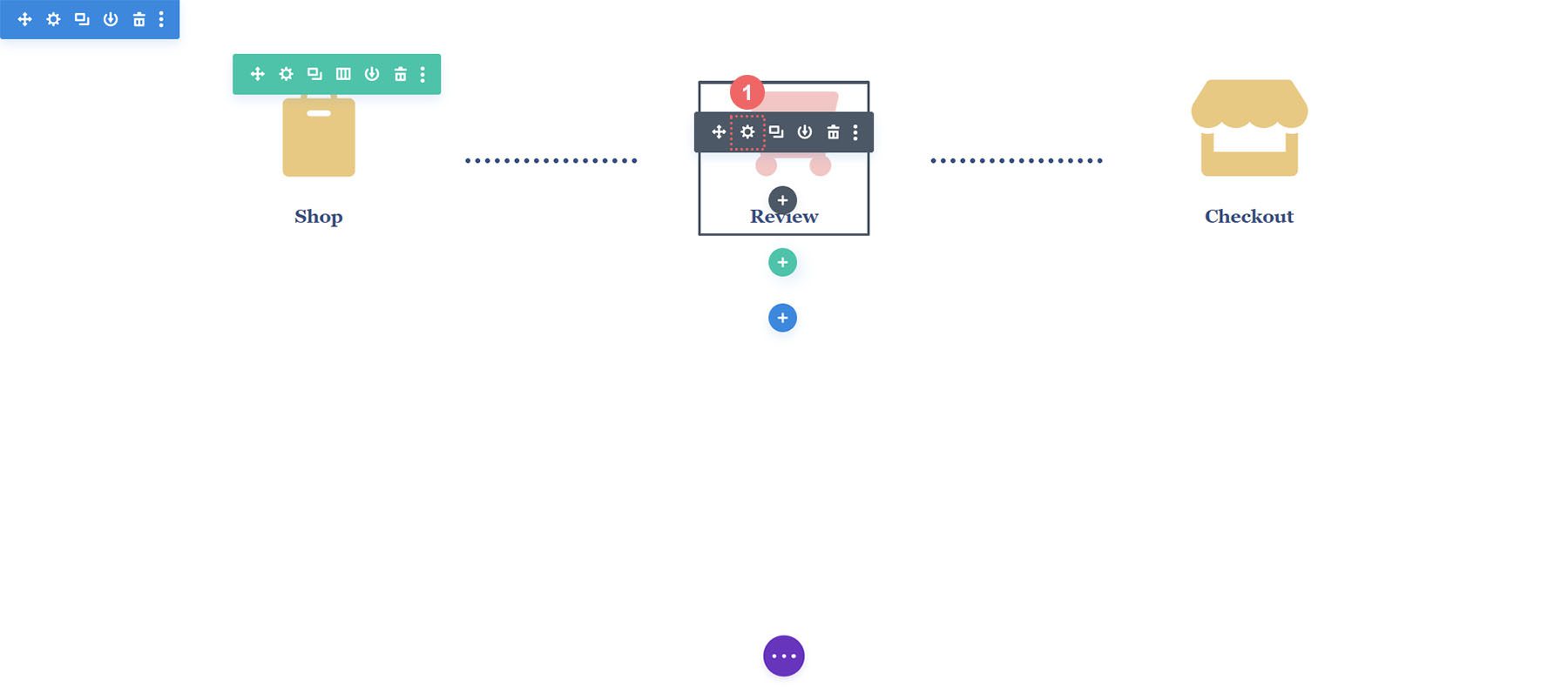
Atualizar ícone do carrinho
Teremos que voltar e atualizar a cor do ícone do carrinho. Para fazer isso, vamos voltar para as configurações do módulo do módulo. Em seguida, clicamos no ícone de engrenagem do ícone do carrinho .

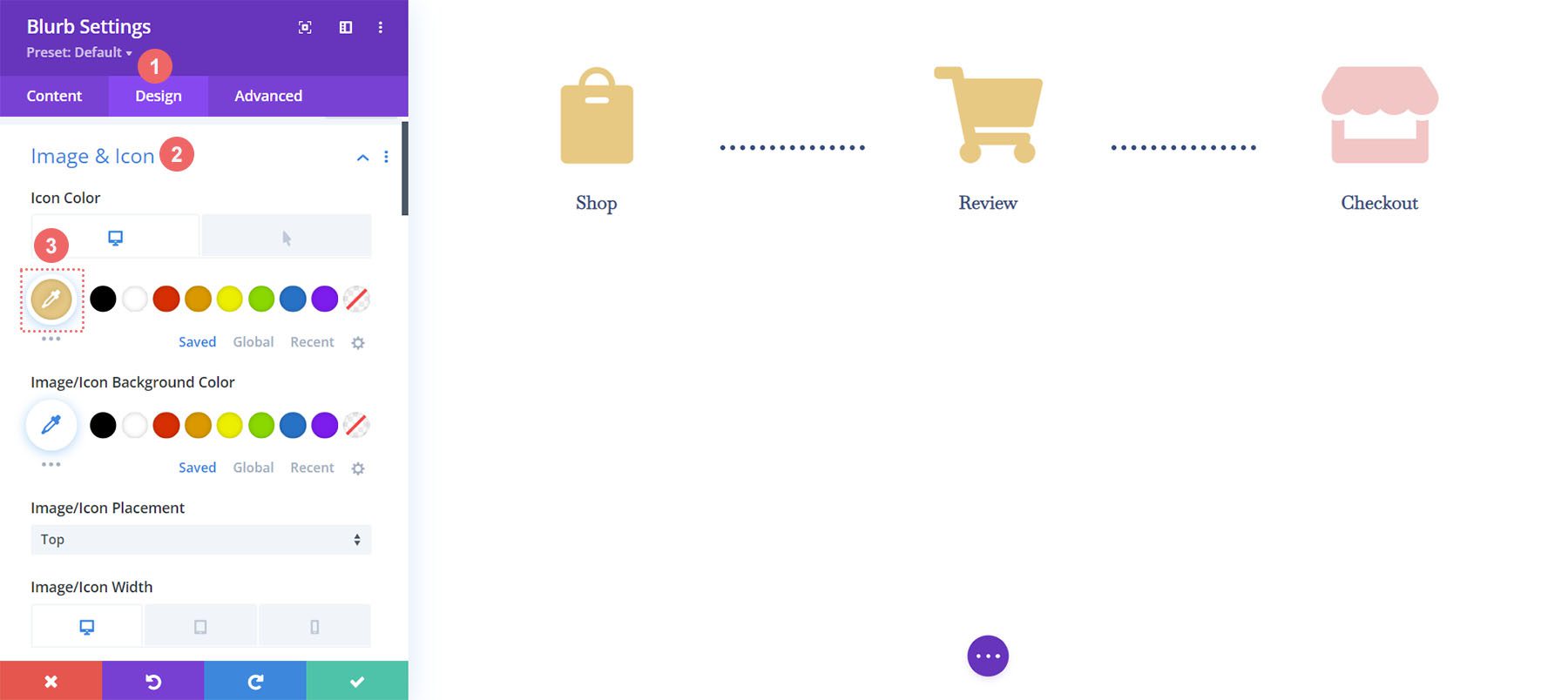
Novamente, passaremos para a guia Design das configurações do módulo. Em seguida, sob o título Imagem e ícone, clique na ferramenta conta-gotas . Em seguida, adicione o código hexadecimal #eac989.

Lembre-se de salvar suas configurações e todo o seu trabalho duro depois de sair do Divi Builder.

Juntando tudo
Embora tenhamos focado este tutorial na construção da linha do tempo do carrinho, existem outros módulos WooCommerce usados para completar o modelo. Para este tutorial, usamos o Divi Toy Store Layout Pack GRATUITO como inspiração para o estilo. Aqui estão os outros módulos WooCommerce que você precisará adicionar a cada página de modelo para completar sua loja.
Modelo de página de carrinho
- Woo Cart Products: Isso exibirá o carrinho WooCommerce
- Woo Cart Totals: mostre o subtotal, impostos e muito mais com este módulo

Modelo de página de checkout
- Módulo Woo Notice: Usamos este módulo para mostrar quaisquer erros, informações ou avisos relacionados ao check-out
- Woo Checkout Billing: Este módulo irá colorir os detalhes de cobrança de seus clientes
- Woo Checkout Details: Ao contrário dos totais do carrinho, este módulo mostrará os nomes reais do produto, quantidade e muito mais
- Woo Checkout Billing: Para mostrar os métodos de pagamento disponíveis, adicionamos este módulo à página de checkout

Para concluir
Ter uma linha do tempo do carrinho adiciona uma representação visual do processo que seus clientes realizam em sua loja. Com o Divi, você tem o poder de personalizar e criar uma peça adicional à sua loja WooCommerce. O Divi fornece as ferramentas para você levar o que aprendeu aqui para seus próprios clientes e sites pessoais. Eu adoraria ouvir de você se você usar este tutorial na natureza!
