Como projetar um site de comércio eletrônico com Elementor e WooCommerce
Publicados: 2021-12-23Se você planeja administrar sua própria loja online e lançar sua carreira empreendedora com seu negócio online, você veio ao lugar certo.
Neste artigo, mostraremos como criar um site de comércio eletrônico com Elementor e WooCommerce. Cobrimos tudo, ou seja: desde a escolha da melhor plataforma para o seu negócio até o lançamento do seu próprio site de comércio eletrônico.
Por que escolher o comércio eletrônico?
No entanto, iniciar e administrar uma vitrine física é um desafio para você e requer um grande investimento de capital. Mas, construir e lançar um site de comércio eletrônico e vender seus produtos on-line está ao seu alcance.
Neste mundo moderno, fazer compras online não é mais um luxo, torna-se uma necessidade no nosso dia a dia. Atualmente, 25% da população mundial total está comprando em PCs ou celulares, e o número está subindo rapidamente.
Para iniciar seu negócio online, tudo o que você precisa é de um site de comércio eletrônico bem projetado e totalmente funcional que o ajude a promover seus produtos para uma ampla gama de clientes.
Se você vende produtos por meio de uma vitrine física limitada, só pode atingir um número limitado de pessoas e isso depende dos estoques disponíveis e dos horários de funcionamento. Por outro lado, você pode vender seus produtos em todo o mundo através do site de comércio eletrônico.
Então vamos começar!
Como projetar um site de comércio eletrônico com Elementor e WooCommerce
Ecommerce refere-se a um modelo de negócios que envolve vendas e transações feitas na web. Todo site de compras online segue essa estrutura. Um site de comércio eletrônico refere-se a qualquer site onde você pode escolher e obter itens para venda pela internet.
Com WordPress, Elementor e WooCommrece, você pode criar um site de comércio eletrônico totalmente funcional e econômico que não precisa de codificação. Os recursos, modelos e editor de arrastar e soltar do Elementor permitem que você personalize seu próprio site de comércio eletrônico.
Antes de projetar sua loja de comércio eletrônico, você precisa configurar todos os elementos necessários para ela. Para isso, são necessárias configurações básicas e personalizações da sua loja de comércio eletrônico.
Você precisará destes pré-requisitos para criar sua loja online:
- Um site WordPress
- WooCommerce
- Elementor
- Pacote de elementos Pro
Agora, a pergunta surge em sua mente normalmente - 'por que usarei WooCommerce e Elementor para minha loja online WordPress?' A resposta está abaixo-
WooCommerce
WooCommerce ajuda a transformar seu site WordPress em uma plataforma de negócios de comércio eletrônico sem codificação ou HTML em um piscar de olhos, e sabe o quê? você pode fazê-lo com apenas alguns cliques. O mais incrível é que este plugin vem com todas as funcionalidades básicas de uma loja online de graça. Você pode estender os recursos da sua loja com várias opções deste plugin.
Ele fornece toda a flexibilidade e vários recursos interessantes, como inventário, pagamentos seguros, gerenciamento de impostos e integração de remessa. Para isso, administra mais de 28% de todas as lojas online.
Elementor
Agora, vamos colocar os holofotes no Elementor. Você pode facilmente projetar seu site como o ABC com este construtor de páginas de arrastar e soltar. Você pode deixar seu site pronto para funcionar com apenas alguns cliques. Você não precisa da ajuda de um profissional para construir um site bonito. A razão pela qual mais de 5 milhões de pessoas estão usando ativamente em seu site WordPress.
A combinação de WooCommerce e Elementor torna as possibilidades infinitas de vender com sua loja de comércio eletrônico, não importa o que ou quanto você esteja vendendo.
A questão está se movendo em sua mente - 'como criar um site de comércio eletrônico com Elementor e WooCommerce?' Responderemos em um passo. Você tem que esperar um pouco.
Elementos-chave de um site de comércio eletrônico e suas funções
Antes de iniciar o guia para criar seu site, você precisa conhecer as páginas e elementos que todo site de comércio eletrônico de fácil acesso precisa:
- Homepage: É a vitrine do seu negócio que atrai a atenção dos visitantes que leva ao sucesso do seu negócio. A imagem principal mostra o nome de sua loja e seus produtos mais recentes, novos e populares, juntamente com uma mensagem atraente e exibindo claramente uma barra de pesquisa.
- Página da categoria: Esta página é a visualização da lista dos produtos de uma categoria específica da sua loja. Você pode categorizar seus produtos aqui. Isso pode ser decidido com base nas normas do setor, volume de pesquisa e pesquisa de mercado. Cada categoria precisa de sua própria página de lobby descrevendo os produtos disponíveis, uma grade bem projetada, com fotos do produto e informações de preços. Certifique-se de que seus clientes possam navegar, pesquisar e obter o produto exato que estão procurando.
- Visão geral da categoria: Você pode exibir todas as categorias da sua loja, incluindo subcategorias e outras. Assim, seus visitantes podem entender facilmente o que você está vendendo e verificar imediatamente os produtos necessários. Você pode pular isso se sua loja tiver apenas uma categoria de produtos.
- Página do produto: esta página exibe os detalhes de um determinado produto, ou seja: descrição do produto, preço, fotos do produto, CTA 'Adicionar ao carrinho', detalhes de envio e entrega e qualquer informação relevante, como tamanho, peso, classificações do produto, depoimentos, estoque disponibilidade, etc. Se você quiser fazer upsell de produtos adicionais, inclua um carrossel 'As pessoas também compram' com produtos relacionados relevantes.
- Pesquisa e resultados de pesquisa: você pode adicionar opções de pesquisa essenciais em uma loja online para ajudar seus clientes que desejam acesso rápido à página desejada.
- Localização da sua loja física: Se você também tem uma loja física, deve incluir o endereço e os dados de contato da mesma, pois algumas pessoas consultam seu site apenas para saber o endereço do seu ponto de venda mais próximo.
- Carrinho: Os compradores digitais podem ver aqui os produtos que adicionaram da sua loja. Eles podem ver o preço total, incluindo a taxa de envio, inserir o código promocional e descontos nesta página. Lembre-se sempre de que o abandono de carrinho é um grande problema para qualquer negócio de comércio eletrônico.
- Meu pedido: nesta página, seus clientes podem verificar o histórico de pedidos que os ajuda a verificar seus itens de compras anteriores - reencomendá-los ou cancelar um item.
- Devoluções: Uma opção de devolução/troca sob algumas condições dá grande confiança aos seus visitantes para continuarem suas compras em seu site.
- Funil de checkout: o funil de checkout deve ser suave, contínuo e totalmente otimizado. O funil inclui um carrinho de compras onde seus clientes adicionam seus produtos, finalizam a compra com CTA e confirmam.
- Guest Checkout: Nem todos os visitantes se sentem à vontade para compartilhar suas informações para comprar um produto. Você pode permitir que seus visitantes comprem sem se registrar em seu site.
- Comentários: Permitir que seus clientes compartilhem suas opiniões, demandas, consultas e experiências de compra em seu site de comércio eletrônico é muito importante. O feedback positivo funciona como um grande influenciador para novos clientes.
- Blog: Finalmente, você precisa de um blog para sua loja de comércio eletrônico. Você precisa informar seus visitantes e clientes em potencial sobre os benefícios de seus produtos por meio de seu site. Uma postagem de blog de alta qualidade ajuda muito a promover seu site nos mecanismos de busca que aumentam mais tráfego para seu site e vendas.
Você está esperando ansiosamente pela resposta a esta pergunta - 'como criar um site de comércio eletrônico com Elementor e WooCommerce?' Bem, vamos a esse ponto. Por favor, tenha paciência.
Vamos supor que você já tenha o domínio e o plano de hospedagem necessários para o seu site. Agora, configure seu site WordPress e instale todos os plugins necessários, incluindo WooCommerce, Elementor e Element Pack Pro.
Em seguida, você pode criar e personalizar ou projetar seu site de comércio eletrônico facilmente no WordPress e Elementor instalando o WooCommerce.
Encontrar a resposta para 'como criar um site de comércio eletrônico com Elementor e WooCommerce?' Apenas espere um minuto!
Aqui está o guia passo a passo para isso:
Passo 1: Comece instalando o plugin WooCommerce.
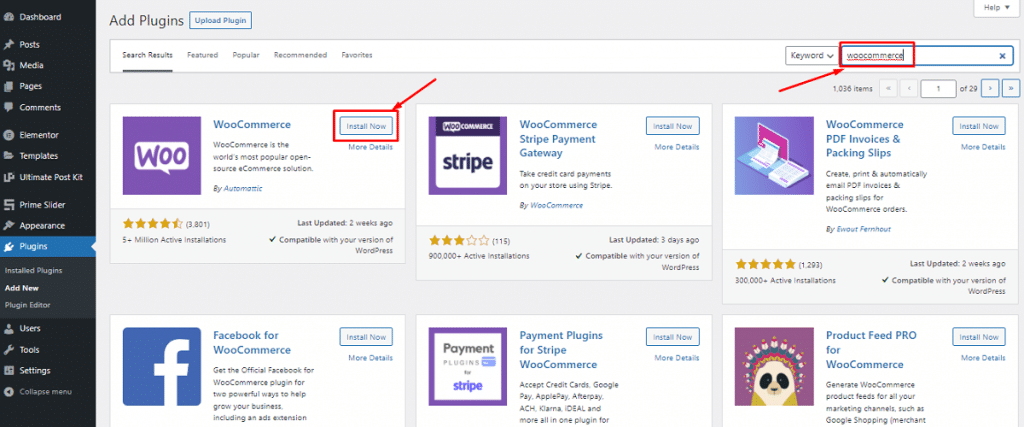
Navegue até o painel de administração do WordPress>Plugins>Adicionar novo.
Em seguida, procure por 'WooCommerce'.
Depois disso, instale o plugin clicando no botão 'Instalar agora'.

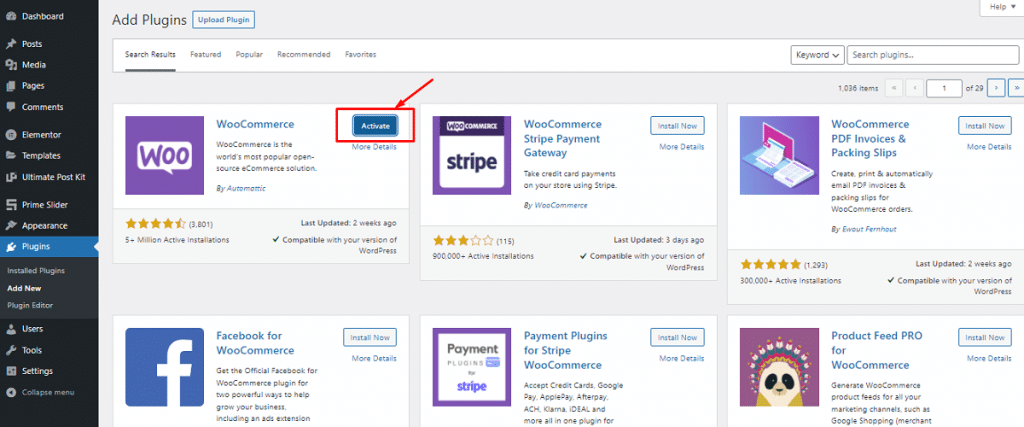
Agora, clique em 'Ativar' como tentativas consecutivas.

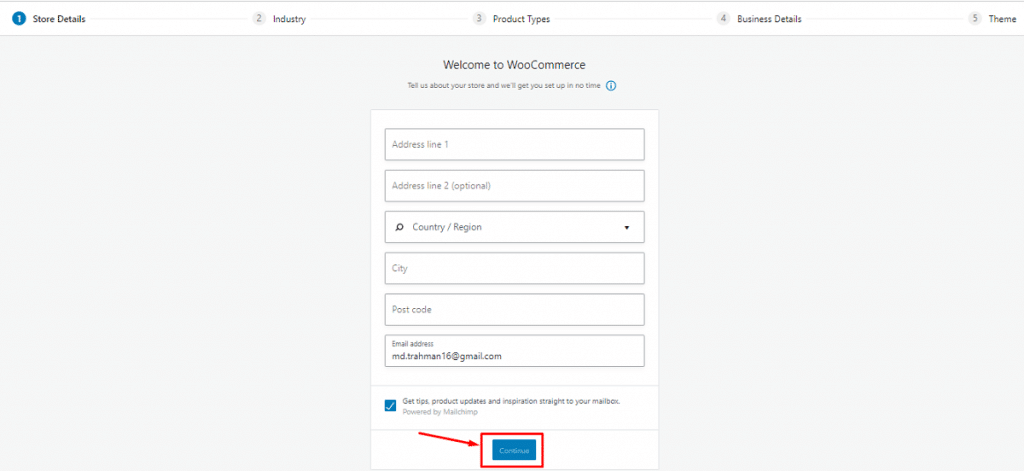
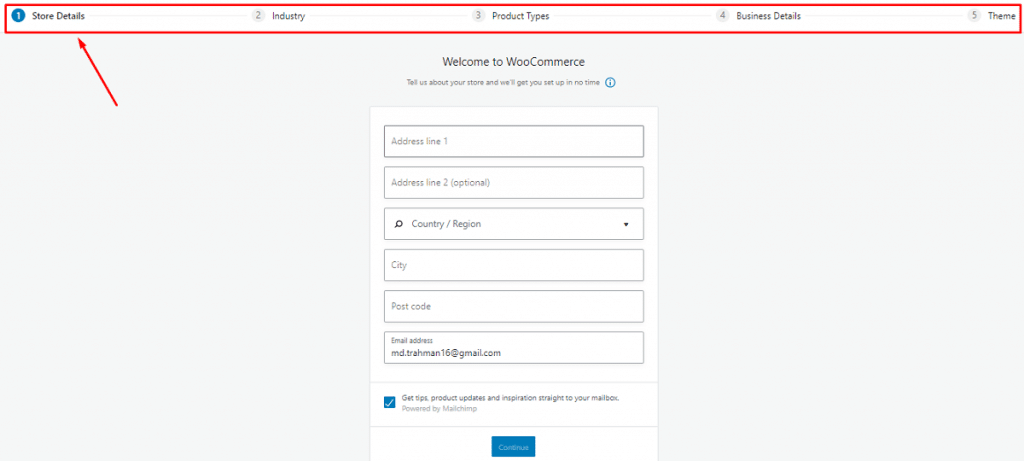
Agora, você receberá um assistente de instalação. Em vez de pular esta parte, é melhor passar pelo processo e fazer toda a personalização básica de acordo. Aqui vamos escolher 'Continuar' para começar com o assistente de configuração.


A. Forneça informações básicas passo a passo

Em primeiro lugar, está pedindo os dados iniciais da sua loja, incluindo a localização da loja, tipo de produto, a moeda que você está usando e os tipos de mercadorias que você planeja vender, ou seja: físico, digital, ambos, pessoalmente e outros.
Você também pode determinar se deseja permitir que o WooCommerce rastreie seu uso para melhorar sua loja. Preencha o formulário adequadamente, clique no botão 'Continuar' na parte inferior e vá direto para as próximas configurações.
B. Configurar gateways de pagamento WooCommerce
Você pode configurar as opções de pagamento para sua loja online aqui. As opções desta etapa dependem da localização da sua loja e dos tipos de produtos que você deseja vender.
Você só receberá Stripe e Paypal se não marcar a opção 'vender produtos pessoalmente'. Você verá Square, Paypal e Stripe se tiver marcado a opção 'Vender pessoalmente' e morar no Canadá, Austrália, EUA, Japão e Reino Unido, pois esses gateways de pagamento estão disponíveis nesses países.
Você pode escolher uma opção de pagamento, ou seja: cheque, transferência bancária ou dinheiro no menu suspenso, selecionando a opção 'Pagamentos off-line'.
Depois de terminar todas as configurações, clique no botão 'Continuar' e prossiga para a próxima etapa.
C. Configure o envio do WooCommerce
É tudo sobre o envio dos detalhes do produto nesta etapa. WooCommerce suporta duas (2) zonas de envio:
- Zona 1- EUA e Canadá
- Zona 2- resto dos países
Se sua loja estiver na zona 1, você terá a opção de taxa de envio ao vivo. Mas você pode definir uma taxa de frete fixa ou frete grátis com flexibilidade. Você deve configurar o peso e a dimensão corretos em termos da taxa de envio real.
Clique no botão 'Continuar', mas primeiro marque a opção 'imprimir etiquetas de envio em casa' para imprimir suas credenciais.
D. Configure algumas opções extras
Neste ponto, o WooCommerce pede que você instale alguns plugins essenciais, ou seja: impostos automatizados com Jetpack, MailChimp para email marketing e o plugin Facebook para WooCommerce. Você pode escolher o que for essencial para o seu site de comércio eletrônico. Para fazer isso, basta marcar a caixa de seleção para obter tudo isso automaticamente em seu site ou instalá-los manualmente posteriormente.
E. Conecte o WooCommerce com o Jetpack e finalize a configuração
Aqui, o assistente de configuração solicita que você conecte seu site ao Jetpack mencionado anteriormente. Este plugin funciona surpreendentemente com todas as funcionalidades de impostos automatizados garantindo a mais alta segurança.
Clique em 'Continuar com Jetpack' e você estará na última página do assistente. Você pode criar, importar produtos, visitar seu painel ou revisar todas as configurações nesta página. Basta verificar e seguir em frente.
Tudo feito! Agora você pode adicionar produtos à sua loja.
Você está esperando a resposta para esta pergunta - 'como criar um site de comércio eletrônico com Elementor e WooCommerce?' Estamos caminhando para esse ponto.
Etapa 2: adicione produtos à sua loja WooCommerce.
É hora de encher sua loja de comércio eletrônico on-line com os produtos essenciais que os clientes podem comprar. Vamos ver como podemos fazer isso.
A. Adicionar um produto
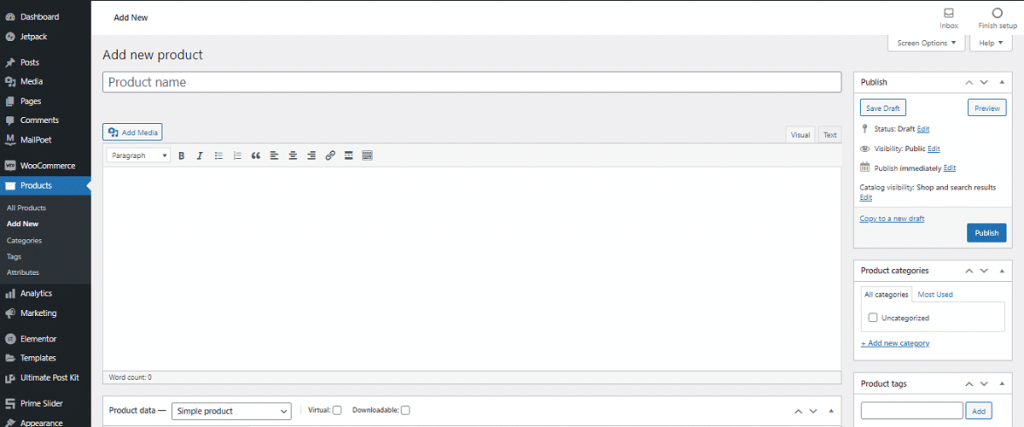
No seu painel do WordPress, vá em Produtos>Adicionar novo, aqui você pode inserir as informações sobre seu produto.

Você pode adicionar os detalhes do seu produto, incluindo nome do produto, categoria, imagem, tag, galeria, descrição e outros. Inclua todos os seus produtos um a um em sua loja com todas as informações necessárias.
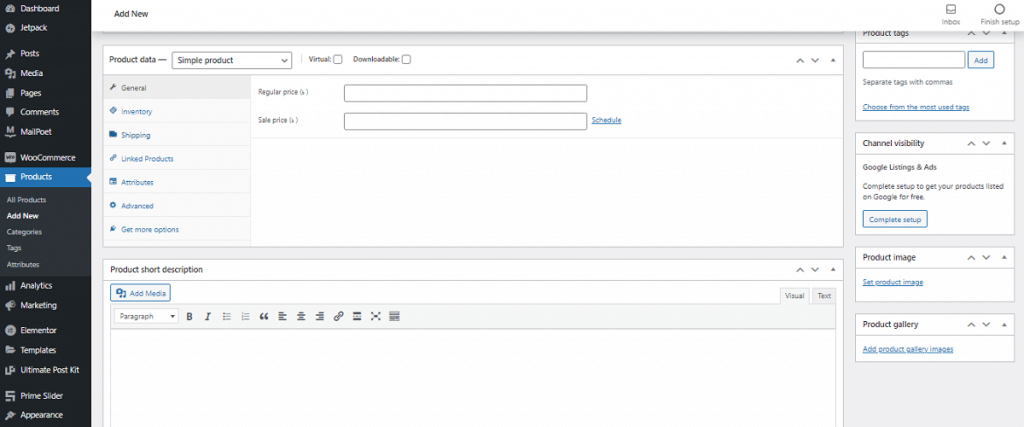
B. Configurar dados do produto

No painel abaixo da janela principal do editor, defina os dados do seu produto. Personalize cuidadosamente os dados conforme necessário para que sua loja funcione sem problemas.
Primeiro, selecione o tipo de dados dos produtos que você está vendendo no menu suspenso conforme
- Produto simples
- Produto agrupado
- Produto externo/afiliado
- Produto variável
Diferentes opções de configuração aparecerão à sua escolha. Portanto, de acordo com o seu nicho de negócios, tipo de setor, categorias de produtos e outros, você precisa definir todos os dados. Você pode verificar o produto em 'Todos os produtos' assim que terminar e salvar.
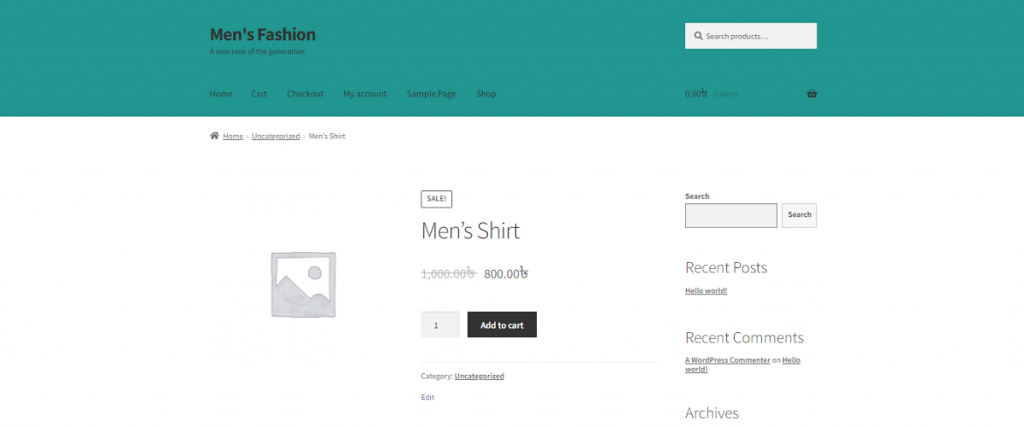
C. Verifique a visualização frontal do produto

Excelente! Você fez todas as tarefas necessárias. Agora é hora de ver o frontend da sua loja online e a aparência dos seus produtos. Depende muito do tema que você usou. <Selecione um tema>
Finalmente, chegamos à pergunta - 'como criar um site de comércio eletrônico com Elementor e WooCommerce'! Vamos prosseguir.
Etapa 3: crie seu site de comércio eletrônico com o Elementor
Nesta etapa, você pode projetar sua loja online com o Elementor. Para fazer isso você tem que-
- Navegue até o painel de administração do WordPress>Plugins>Adicionar novo
- Procure por 'Elementor'
- Depois disso, instale e ative o plugin
- Em seguida, ative o plugin da mesma forma que você fez para WooCommerce
Ou você pode fazer isso manualmente baixando o Elementor e carregando o arquivo usando a opção 'Upload Plugin'.
Agora, comece a projetar suas páginas de loja com o Elementor nas seguintes etapas-
A. Crie uma página de produto via Elementor
Personalize cada centímetro da sua loja online com recursos dinâmicos e widgets do Elementor. Se é sua primeira vez com o Elementor, você pode seguir esta diretriz passo a passo:
Para criar uma página de produto para mostrar os detalhes de um produto específico, siga as etapas:
- Vá para o seu painel do WordPress> Páginas> Adicionar novo
- Insira um título de página e selecione a opção 'Elementor Canvas' no menu suspenso de modelo do lado direito
- Por fim, clique no botão 'Editar com Elementor' e comece a trabalhar com este construtor WordPress
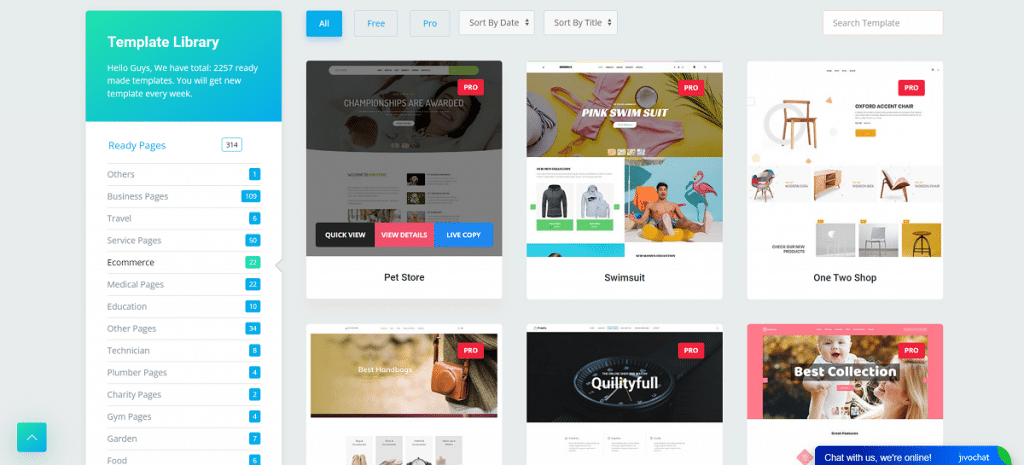
Caso contrário, se você quiser, pode usar um modelo ou bloco pré-criado para projetar sua página. Além disso, você pode instalar complementos de terceiros para estender sua biblioteca de modelos com recursos mais exclusivos.
Você pode projetar a seção individual inserindo vários tipos de widgets úteis. Aqui, usamos widgets do núcleo gratuito Elementor e Element Pack Pro para tornar a página do produto impressionante.
B. Finalize seu projeto

Você fez todo o processo de personalização com sucesso. Agora, é hora de publicar a página. Antes disso, você deve definir a condição para mostrar sua página em uma categoria específica.
Você também pode projetar suas outras páginas dessa maneira e não há ligações. Tudo o que você precisa fazer é pensar em um design e retratá-lo na vida real usando diferentes widgets. Você também pode usar animação e mover seus objetos em qualquer direção com o Element Pack Pro.
Conclusão
Neste artigo, mostrei a você uma maneira fácil de criar um site de comércio eletrônico com Elementor e WooCommerce. Espero que isso o ajude muito e você possa estabelecer sua própria loja online e gerenciá-la.
Se precisar de mais ajuda, comente na seção de comentários abaixo.
Obrigado por ler. Tenha um bom dia!
