Como criar uma página de depoimento em seu site WordPress
Publicados: 2020-10-05Às vezes, um site bem projetado também não consegue criar uma boa primeira impressão em seus clientes em potencial. Nesse caso, adicionar depoimentos em seu site o torna mais confiável para quem o está explorando pela primeira vez.
Depoimentos, juntamente com avaliações e classificações, ajudarão você a mostrar que administra um negócio legítimo e, portanto, um fornecedor confiável para os serviços que está oferecendo.
Neste artigo, mostraremos como criar facilmente uma página de depoimento para o site da sua empresa em apenas algumas etapas simples. Aqui usaremos o Elementor junto com um de seus poderosos complementos - HappyAddons.
Antes de mergulhar nas profundezas, vamos ver alguma luz sobre-
O que é um Testemunho?

Um depoimento é uma declaração de terceiros que geralmente vem de seus clientes anteriores ou interessantes que usaram seus produtos/serviços. Ele informa seus leads em potencial sobre a qualidade do seu produto, tipo de serviço, especialidade e muito mais. Para que você possa convencer facilmente seus visitantes interessados de que você merece a confiança deles.
As avaliações dos clientes podem vir de diferentes formas, como citações, vídeos curtos, entrevistas com clientes, estudos de caso, histórias de sucesso e muito mais. Estes são conhecidos como depoimentos. Talvez as citações sejam a forma mais comum de depoimentos de sites. Porque eles são fáceis de coletar e parecem mais relacionáveis com seu público.
Qual a importância dos depoimentos em seu site?
Uma página da Web dedicada a depoimentos de clientes é uma ótima maneira de ganhar a confiança de seus visitantes. Ele representa os valores reais que você está oferecendo por meio de seus produtos e serviços. Isso porque, em primeiro lugar, eles são a evidência de que você tem um negócio sustentável e uma base de clientes forte. Também afirma a realidade de que não é algum tipo de golpe online.
Além disso, as pessoas adoram ouvir clientes reais em vez de representantes comerciais. Portanto, esses depoimentos funcionarão como referências, convencendo seus visitantes de que eles podem confiar na sua marca, sem dúvida.
Como adicionar depoimento ao seu site WordPress

Aqui começa a parte principal do tutorial para projetar sua página de depoimento dentro do Elementor.
Estes são os pré-requisitos para criar sua página de depoimento:
- Um site WordPress
- Elementor (Gratuito)
- HappyAddons (Grátis)
Vamos supor que você configurou com sucesso seu site WordPress e instalou todos os plugins necessários, incluindo Elementor e HappyAddons. Se você é novo no Elementor, verifique este guia do Elementor para um início rápido.
Primeiro, navegue até o painel do WordPress e clique em Adicionar nova página. Agora adicione um título à sua nova página. Depois disso, clique no botão azul chamado “Editar com Elementor”. Ele irá levá-lo para a interface Elementor imediatamente
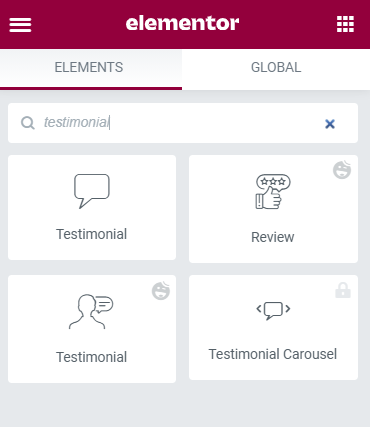
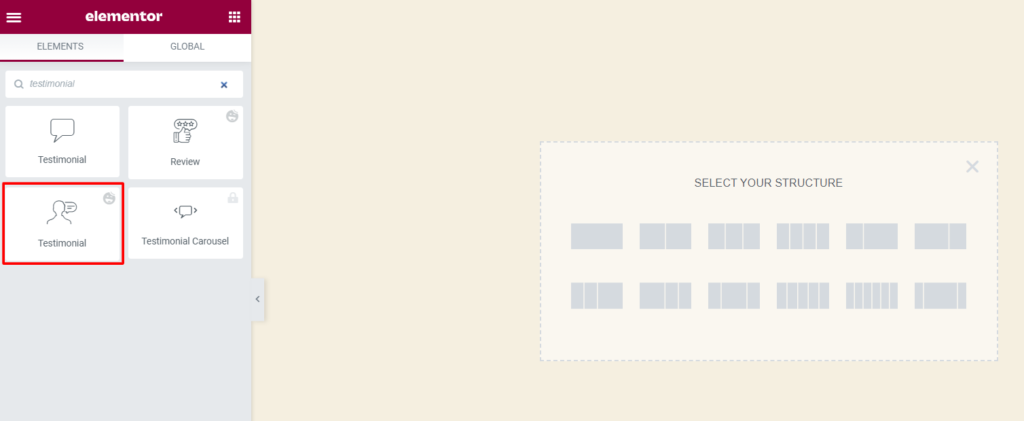
Depois de entrar no Editor, procure o widget Testemunho dentro da barra de pesquisa do painel lateral. Em seguida, arraste e solte o widget na interface.

Agora vamos começar a personalizar o design de acordo com sua preferência.
Inserir imagem no design da página de depoimento
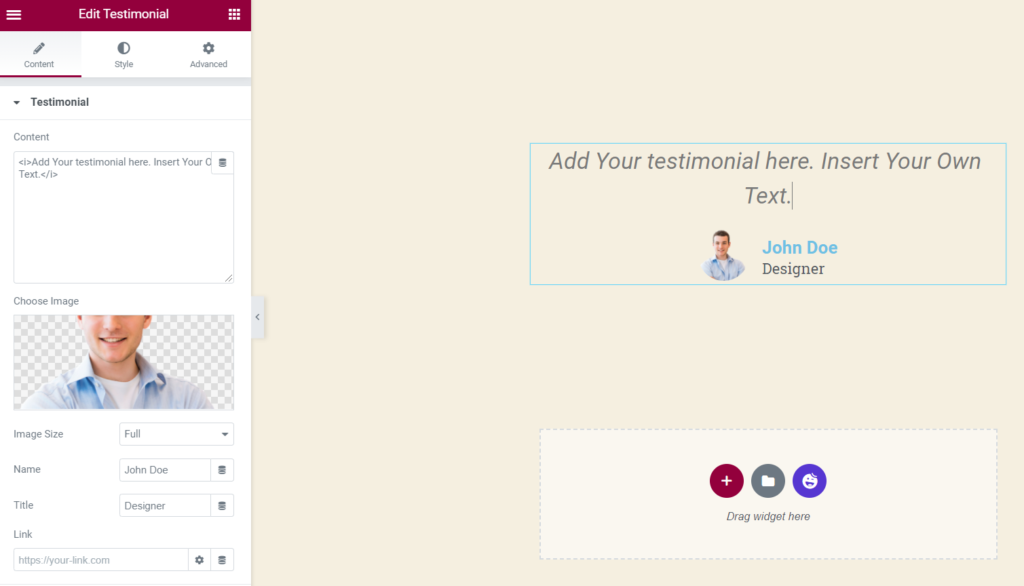
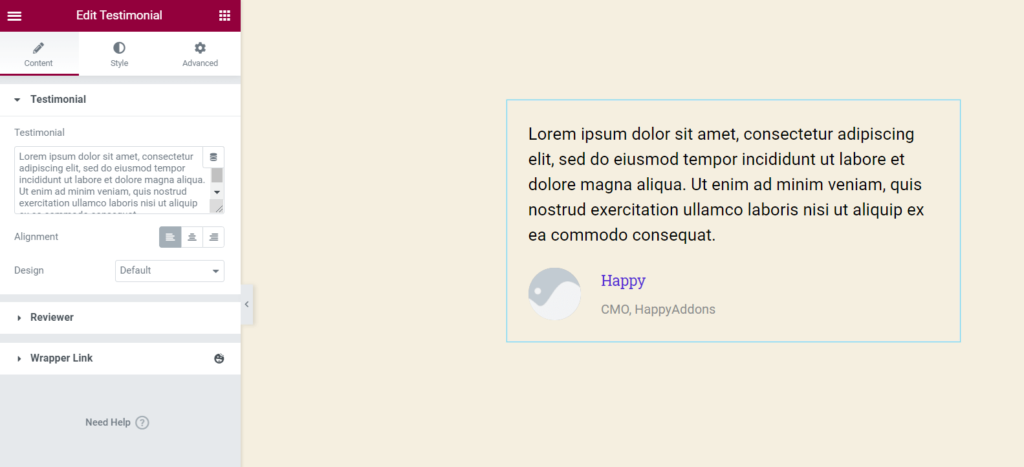
Comece a personalizar o design do seu depoimento adicionando uma imagem da guia de conteúdo. Você tem total flexibilidade para especificar o tamanho, a posição e o alinhamento da imagem. Além disso, você também pode definir um tamanho personalizado para sua imagem.

Dentro da guia Conteúdo, você encontrará a opção de inserir Nome, Título e Link também.
Amplifique o Outlook usando a guia Estilo
Após personalizar todo o conteúdo da aba Conteúdo agora vamos para o próximo passo. Na guia de estilo, você pode-
- alterar a cor e a tipografia do texto para a descrição, nome e designação do depoimento
- modifique o tamanho da imagem, defina o tipo de borda, raio, cor e muito mais.

Aplique recursos avançados ao design da sua página de depoimento
Na guia Avançado, você terá várias opções de personalização para ajustar a margem, preenchimento, posição e outros. Se você estiver familiarizado com a codificação CSS, poderá incluir seu próprio trecho de código CSS diretamente de lá.
Explore mais ferramentas de design com os complementos Happy Elementor
Você pode fazer o design da sua página de depoimento de forma mais sofisticada usando o HappyAddons – um complemento Elementor rico em recursos. Ele também possui um widget dedicado para projetar sua página de depoimento em um flash.
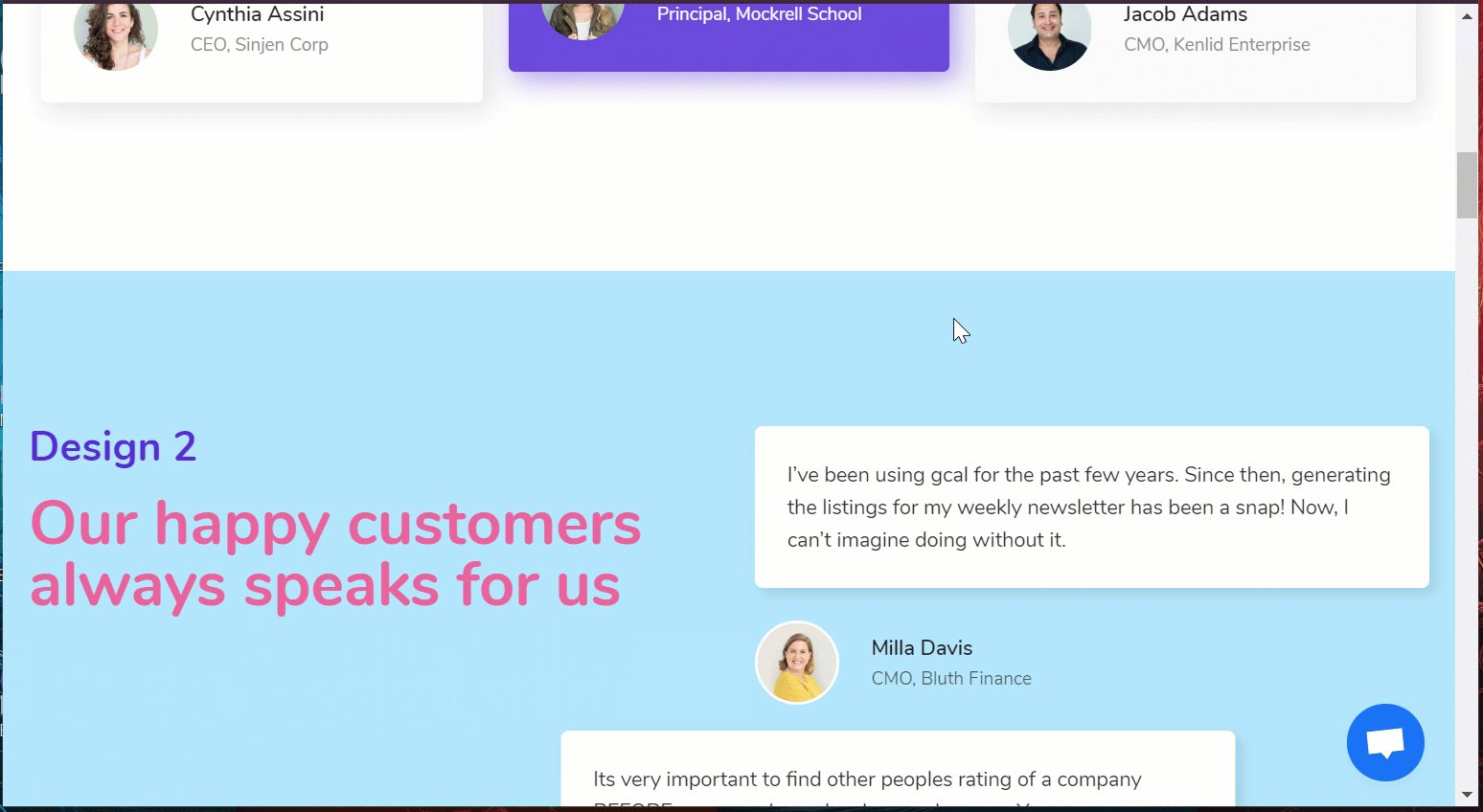
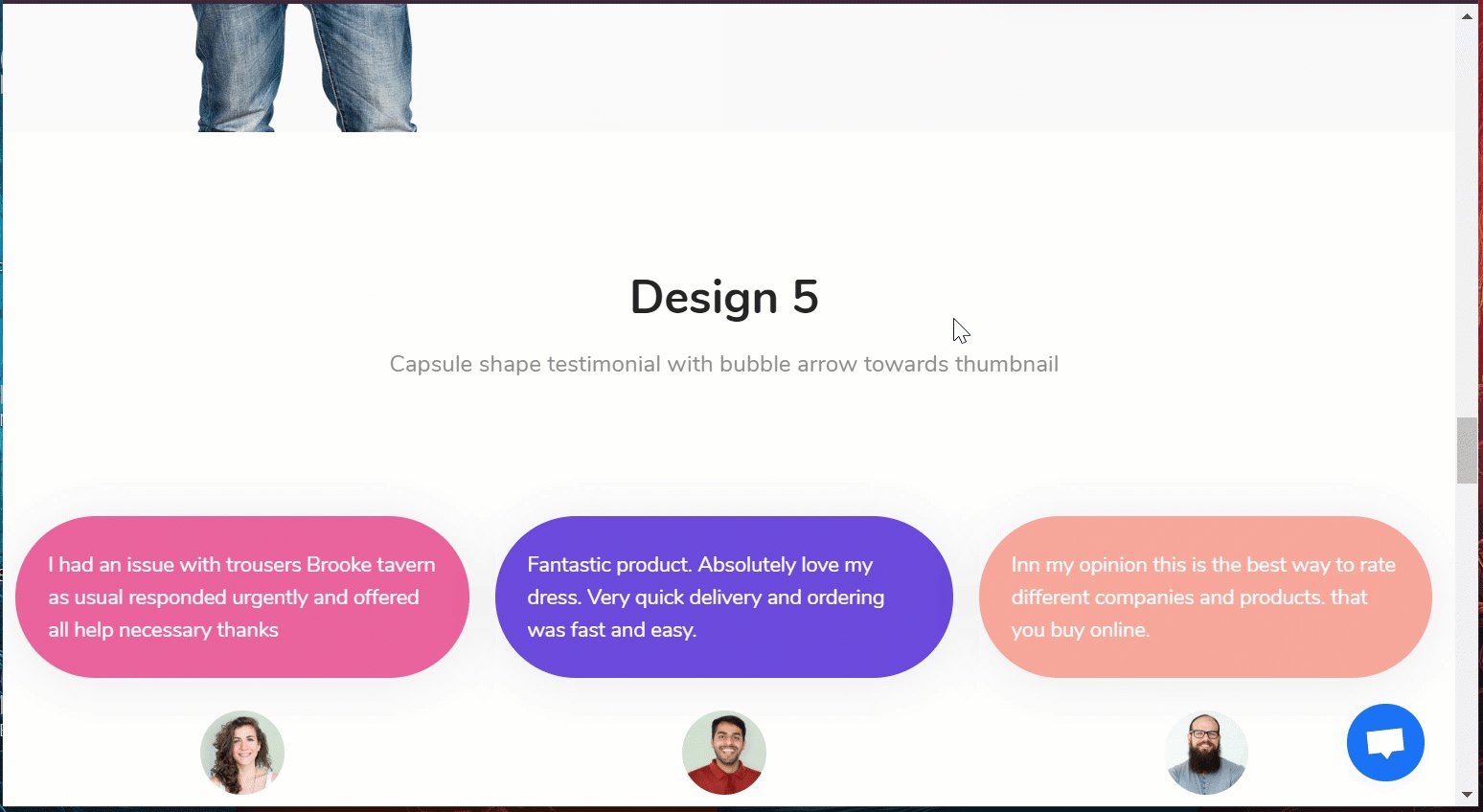
No entanto, você encontrará um monte de belos designs de depoimentos no site oficial do HappyAddon. Você pode usar qualquer um desses designs em seu site Elementor, basta copiá-los e colá-los. Só porque o HappyAddons oferece a flexibilidade de importar designs pré-fabricados em seu site diretamente de um grande número de demonstrações do HappyAddons.

Personalize o design da sua página de depoimentos com extrema facilidade
Certifique-se de ter instalado com sucesso o HappyAddons no seu site Elementor. Em seguida, ative-o como qualquer outro plugin do WordPress. Isso requer apenas alguns segundos, de fato. Agora siga as etapas a seguir para criar sua seção de depoimentos.
Etapa 1: Arraste e solte o widget de depoimento
Primeiro, abra uma seção no seu editor Elementor e, em seguida, procure o widget Testemunho do HappyAddons. E inclua esse elemento em seu design.

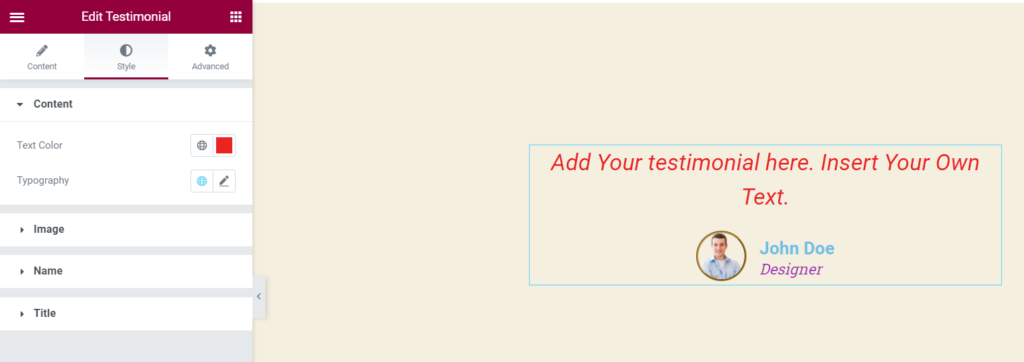
Depois de adicionar o widget, você obterá um painel de edição como a captura de tela abaixo:

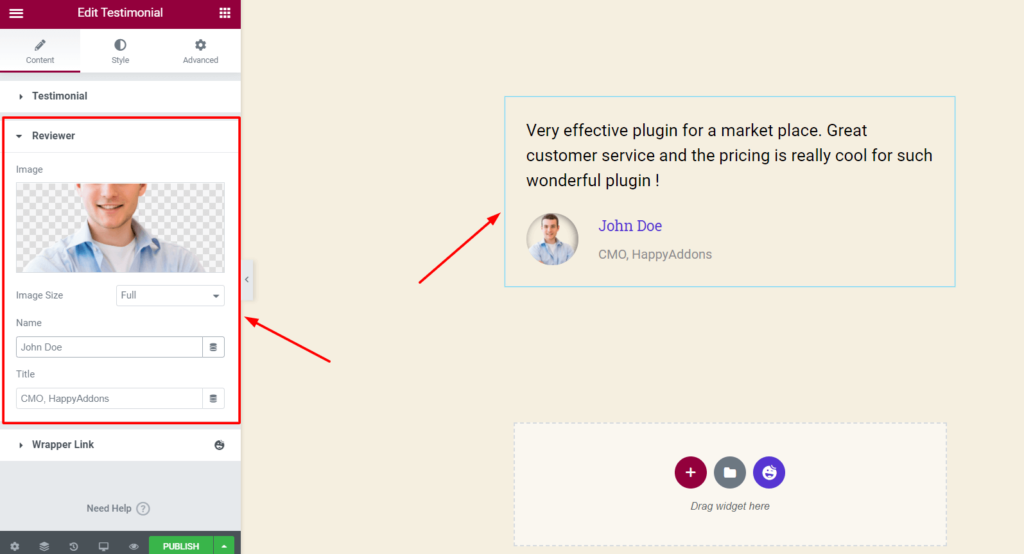
Aqui você pode adicionar imagens, descrições e também o nome do revisor e o cargo.

Você também pode editar tamanhos de imagens, layout, alinhamento e muito mais no painel do editor.

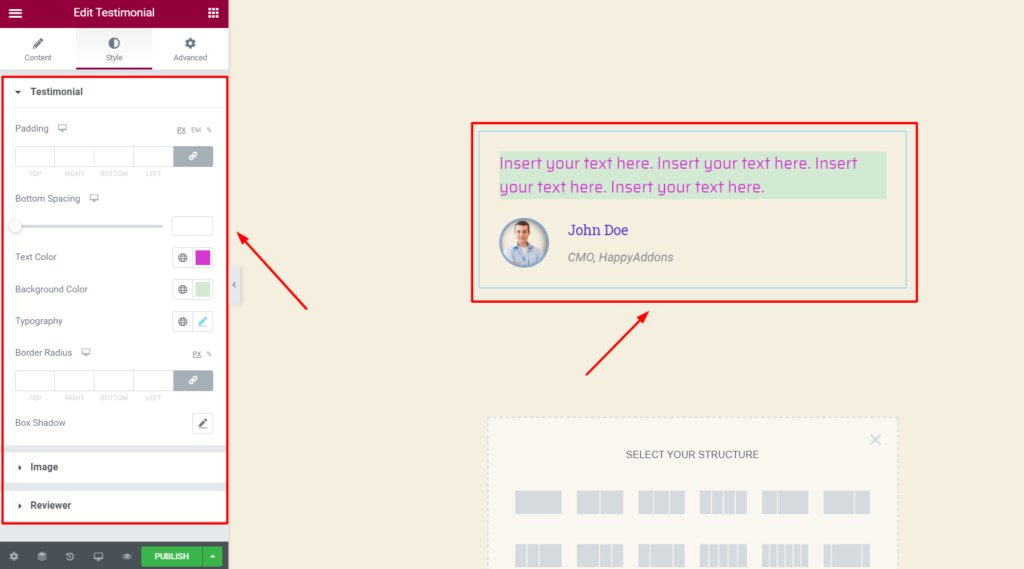
Etapa 2: Projete sua seção de 'testemunho'
Em seguida, clique na guia Estilo e comece a personalizar seu design do seu jeito. Aqui você tem a chance de modificar tudo o que deseja, incluindo design de borda, representação de imagem, cor de texto, tipografia e muito mais.

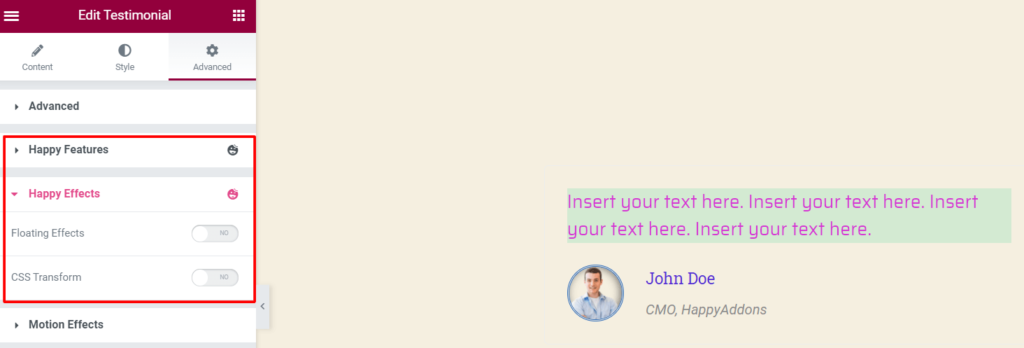
Etapa 3: dê um toque único ao seu design
Agora avance e verifique a guia Avançado. Esta seção avançada inclui vários recursos excelentes para levar seu design ao próximo nível.

Aqui você encontrará Happy Features - que permite aplicar condições de exibição em seus widgets Elementor. Outro recurso incrível chamado Happy Effects. Usando esse recurso, você pode criar animações impressionantes para qualquer widget Elementor. Há muito mais para explorar.
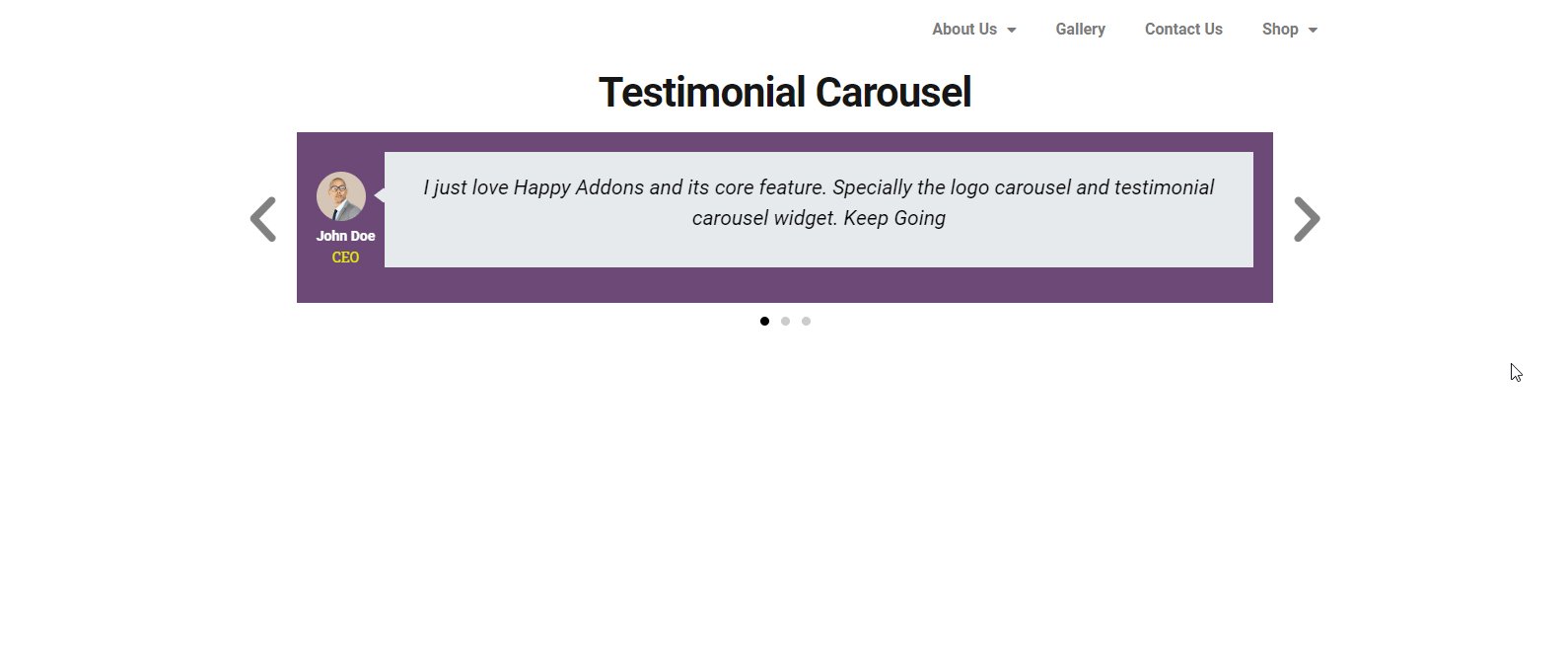
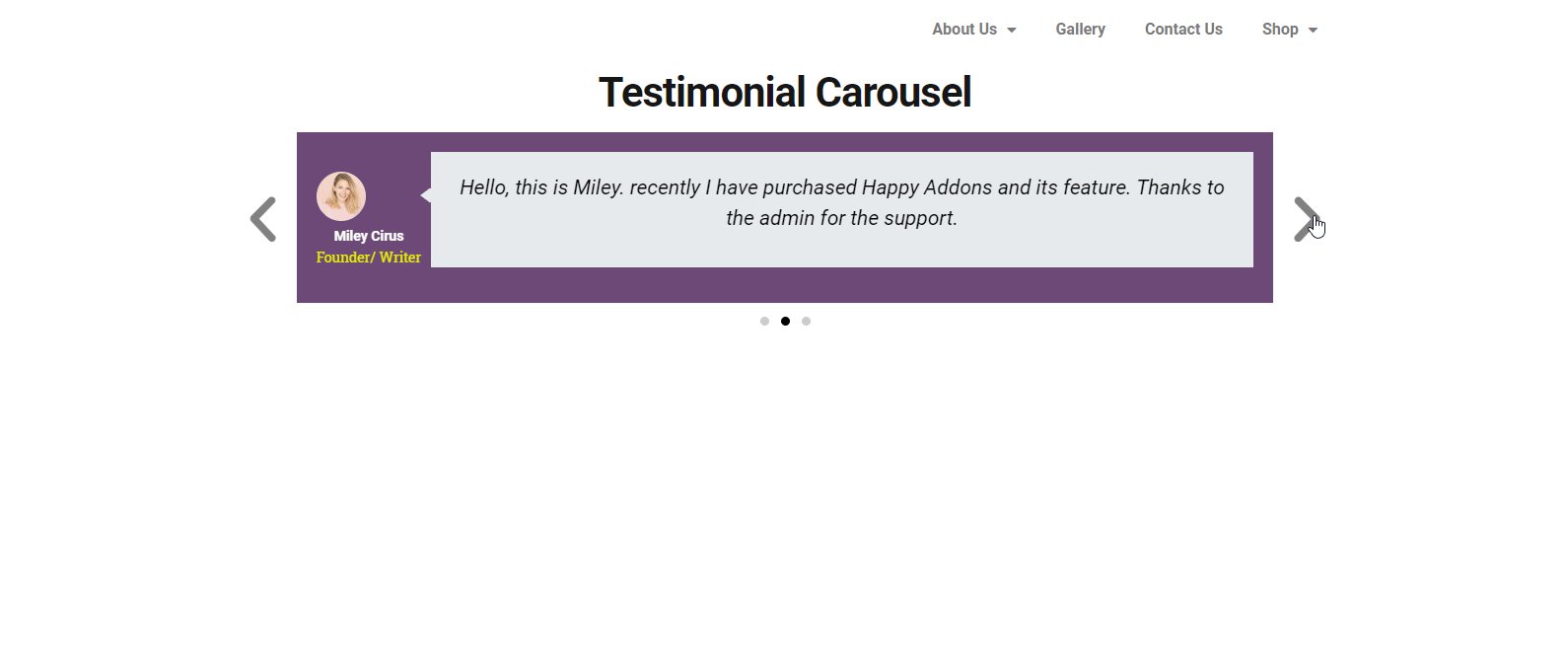
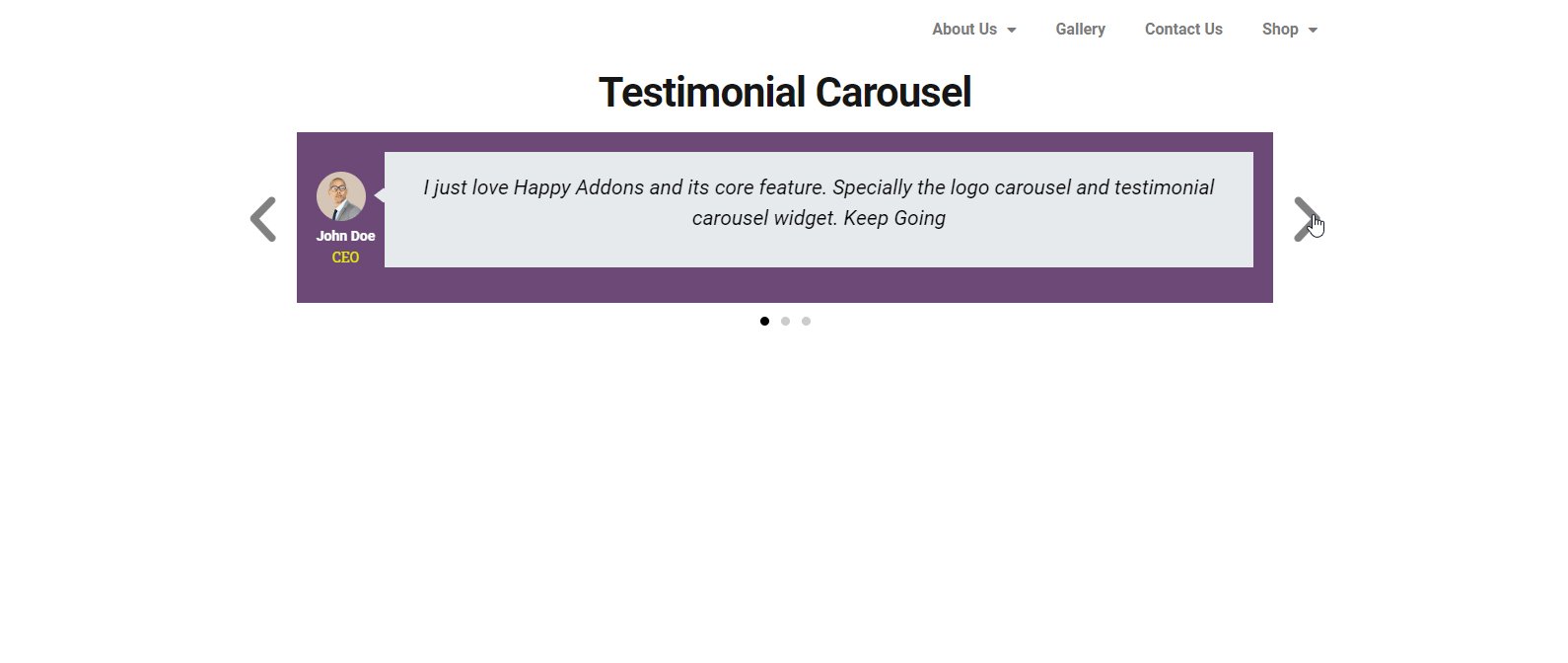
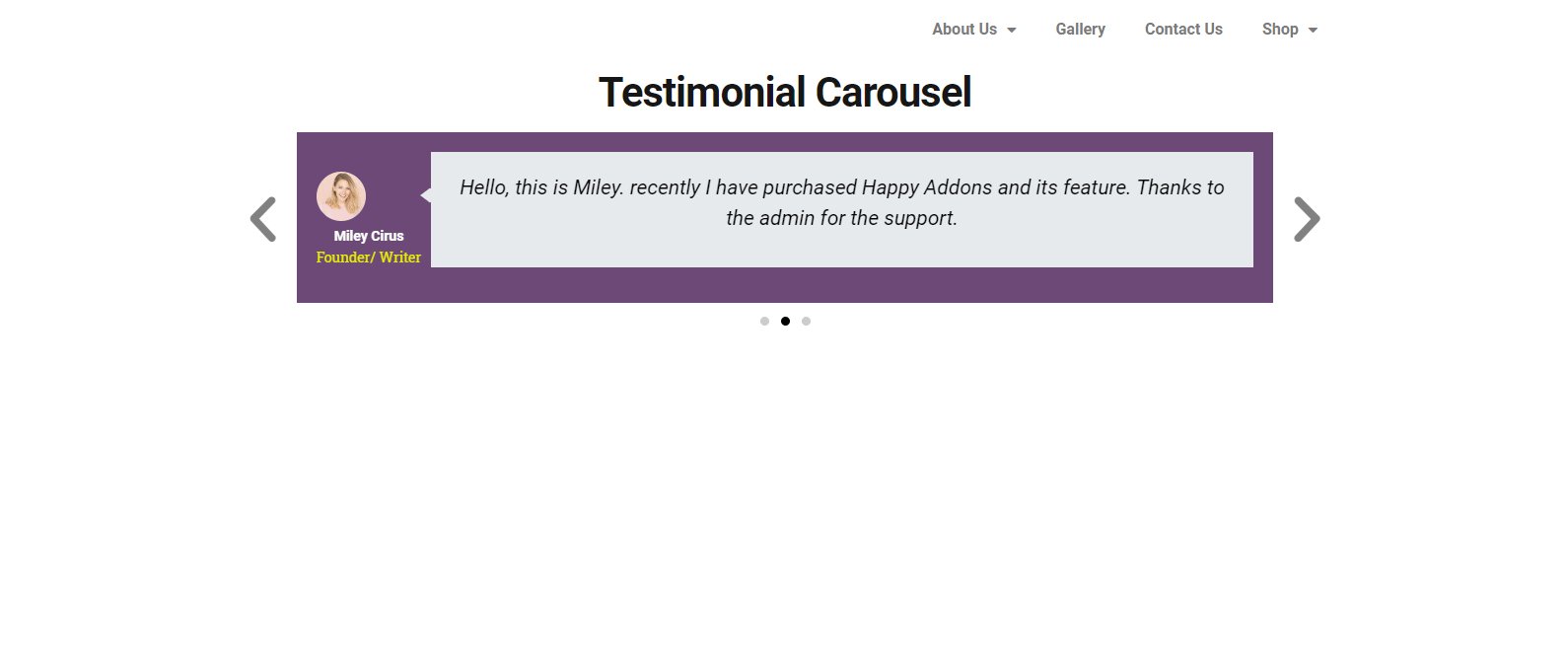
Bônus: embeleze o design da sua página usando o carrossel de depoimentos (Pro)
O Carrossel de Testemunhos dá ao seu design uma aparência única e o destaca dos demais, exibindo os depoimentos em um belo carrossel. Você pode obter este widget da mesma forma que mencionamos acima. E, em seguida, personalize o design conforme sua necessidade usando as ferramentas de design disponíveis no painel do editor.

Você também pode gostar de ler: Como melhorar o design do site usando o carrossel de depoimentos.
Dicas e práticas recomendadas para depoimentos de sites
Um depoimento de cliente é simplesmente uma revisão honesta de qualquer negócio, serviço ou produto. É esmagadora na construção de confiança nos clientes e na melhoria.
Suponha que você esteja criando sites pessoais e comerciais. Seu cliente pode dar uma classificação de 5 estrelas e uma mensagem descrevendo por que você é a melhor opção para ele. Isso pode influenciar seus visitantes a trabalhar com você. Além disso, eles podem sugerir alguma melhoria ou sua demanda por meio de avaliações. Isso seria útil para planejar sua próxima estratégia de marketing. Portanto, é uma situação ganha-ganha para todos!
Tipo de Depoimentos do Site

Depoimentos de clientes podem aparecer em vários formatos, os padrões comuns são:
Citação: Esses depoimentos geralmente destacam por que você é o melhor para eles e quais são os benefícios que você oferece aos seus clientes.
Revisão por pares: A revisão por pares geralmente motiva clientes em potencial sobre suas ações. Ele gerencia mais engajamento com seus clientes-alvo.
Avaliação Pessoal: Avaliações pessoais nas redes sociais que custam muito pouco tempo pelo usuário como feedback. O impacto é muito influente do que se imaginava. Nesta arena de mídia social, as pessoas colocam comentários quando estão felizes com você e mostram sua lealdade.
Depoimento do influenciador: Se algum influenciador social faz uma avaliação, é mágico. O depoimento do influenciador em si é uma prova de publicidade e qualidade do seu serviço ou produto.

Entrevista: É complicado. No entanto, quando você a representa como uma história como a história de sucesso de seus clientes por meio de uma entrevista, aumenta muito a reputação da sua marca. Um simples vídeo contando histórias ou um pequeno conteúdo pode ser suficiente.
Referência: As pessoas satisfeitas referem-se à sua comunidade sobre o seu serviço ou dão uma mensagem sobre o grau de satisfação delas. Isso impacta os futuros clientes. A recomendação influencia a compra das pessoas.
Depoimento em vídeo: as pessoas só dão esse depoimento quando estão sobrecarregadas e muito empolgadas com o que recebem de você. A maioria das pessoas fornece um testemunho de negócios e serviços relacionados às indústrias de viagens e turismo, como hotéis, locais naturais, ver praias, parques, etc.
Dicas para criar uma excelente página de depoimento na Web
- Permitir que os visitantes usem filtros nas páginas de depoimentos
- Crie a página o mais simples possível para receber o máximo de depoimentos possível
- Design para aceitar depoimentos de mídia social
- Use a opção de classificação (como 5 estrelas) para o seu serviço com opções de escrita
- Inclua imagens reais, logotipo ou rostos de pessoas
- Use imagens de alta qualidade
- Tente deixar a foto do cliente o mais bonita possível
Crie sua página de depoimentos de maneira atraente
Fazer sites era um pouco complicado até alguns anos atrás. Mas hoje fica tão fácil que você pode fazer tudo sozinho sem contratar um desenvolvedor. O WordPress faz com que esse construtor de páginas como o Elementor estende esse conceito ainda mais. Ele permite que você crie o site dos seus sonhos em menos de 10 minutos.
No entanto, os depoimentos são provas da sua experiência que você faz pelos seus clientes e da gratidão que eles mostram em troca. É por isso que é uma parte essencial do seu site de negócios. Usando o Elementor, você pode criar sua página de depoimento com extrema facilidade. Além disso, adicionando HappyAddons, você terá controle total sobre seu design e adquirirá possibilidades ilimitadas de design.
Comece a criar sua página de depoimento por lá e nos avise se estiver com alguma confusão. Pergunte nos comentários!

