Como criar conteúdo de alternância do WordPress no Elementor
Publicados: 2022-11-20Qual é a melhor maneira de mostrar conteúdo com várias seções ou opções?
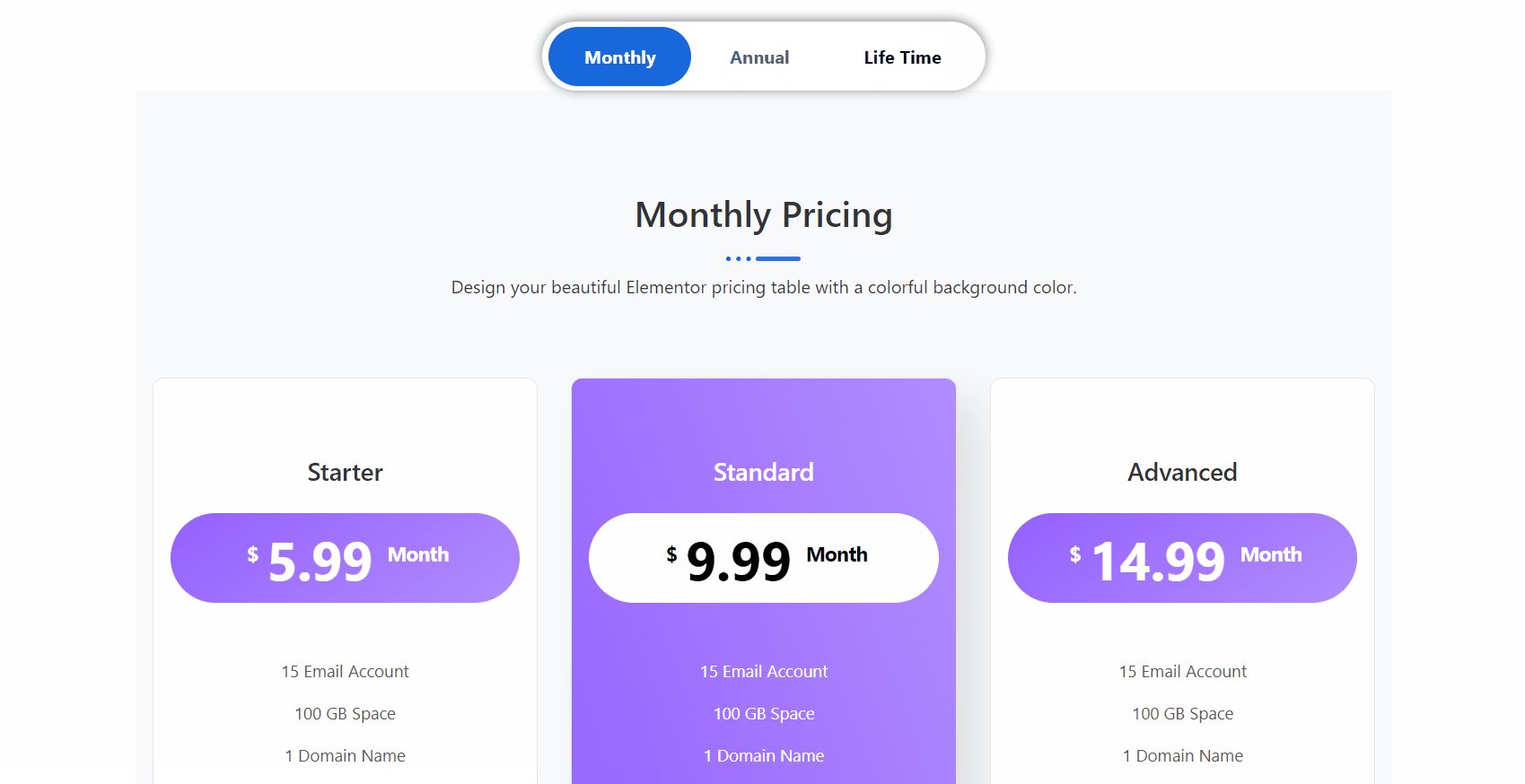
Por exemplo, uma página de preços pode conter diferentes tipos de esquemas de preços, como ofertas mensais, anuais e vitalícias. Mostrar todas essas ofertas em uma página pode ser problemático para os clientes. Eles têm que percorrer um longo caminho para consumir o conteúdo.
Então, como você vai classificar isso para tornar a página limpa e mínima, mantendo todas as informações e conteúdos necessários?
É aqui que o conteúdo de alternância vem em socorro. Ele permite que você crie conteúdo interativo com uma interface inteligente.
Quando se trata de WordPress, existem muitas maneiras de criar conteúdo de alternância. No entanto, a maneira mais fácil vem com o Elementor. Este artigo irá orientá-lo nas etapas de criação do WordPress Toggle Content com Elementor.
O que é alternar conteúdo?
O recurso de alternância permite que o usuário controle a visibilidade do conteúdo em uma página da web. Alternar conteúdo é normalmente usado em sites para mostrar diferentes versões ou seções do conteúdo.
Com o conteúdo de alternância, apenas uma parte do conteúdo ficará visível na janela de visualização, enquanto outras serão agrupadas em uma guia ou título. Quando os usuários clicarem em uma guia, o conteúdo abaixo dela ficará visível apenas.
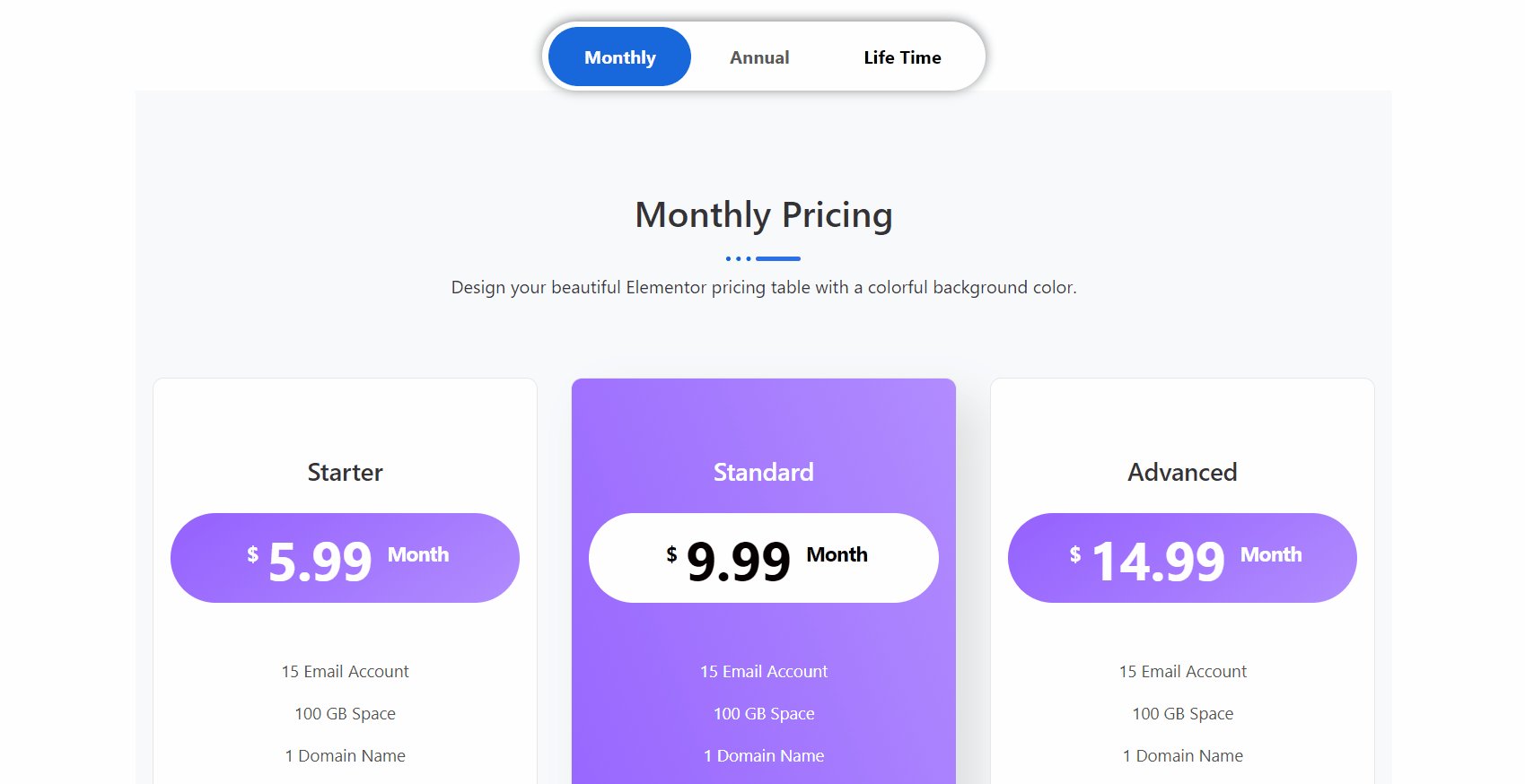
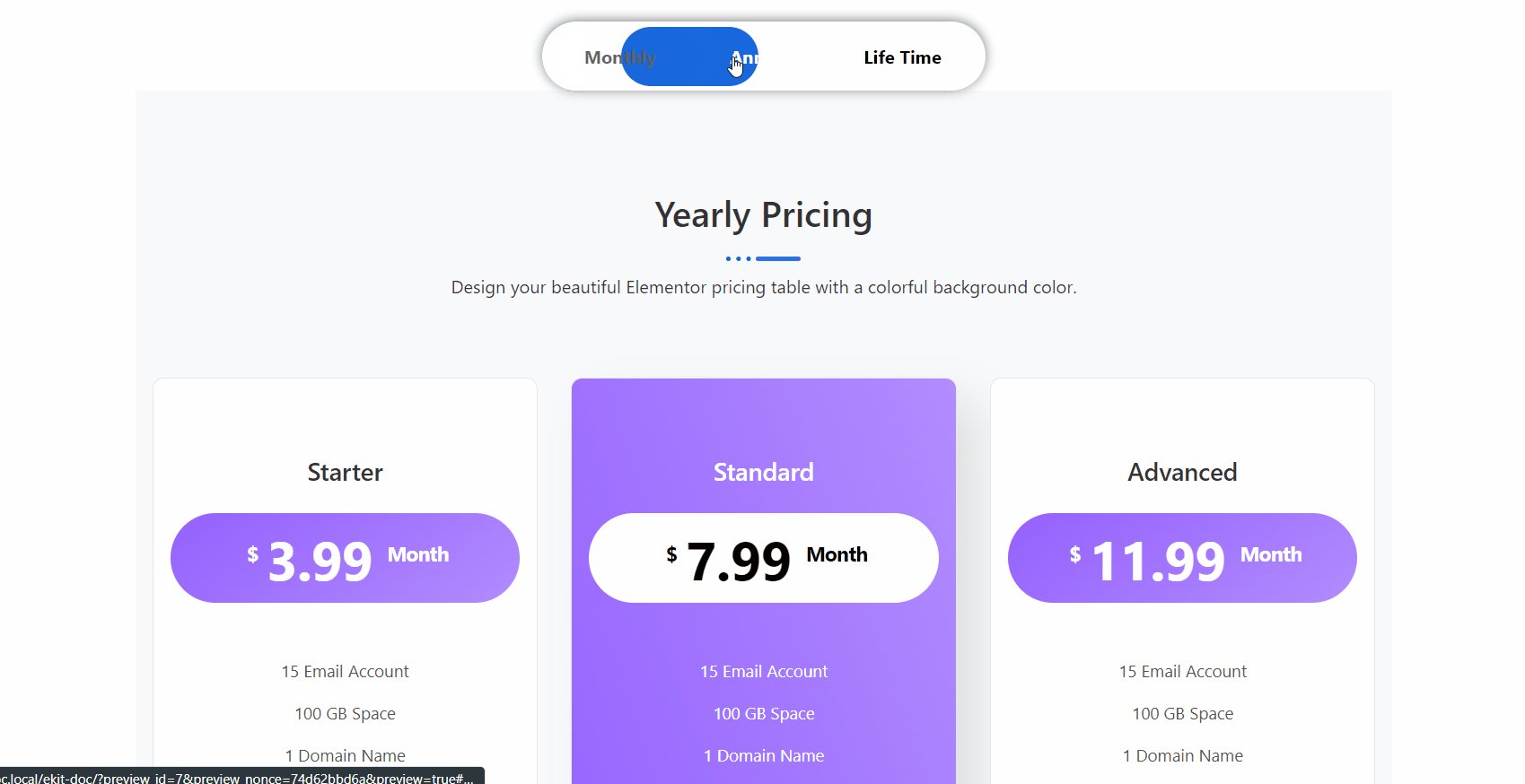
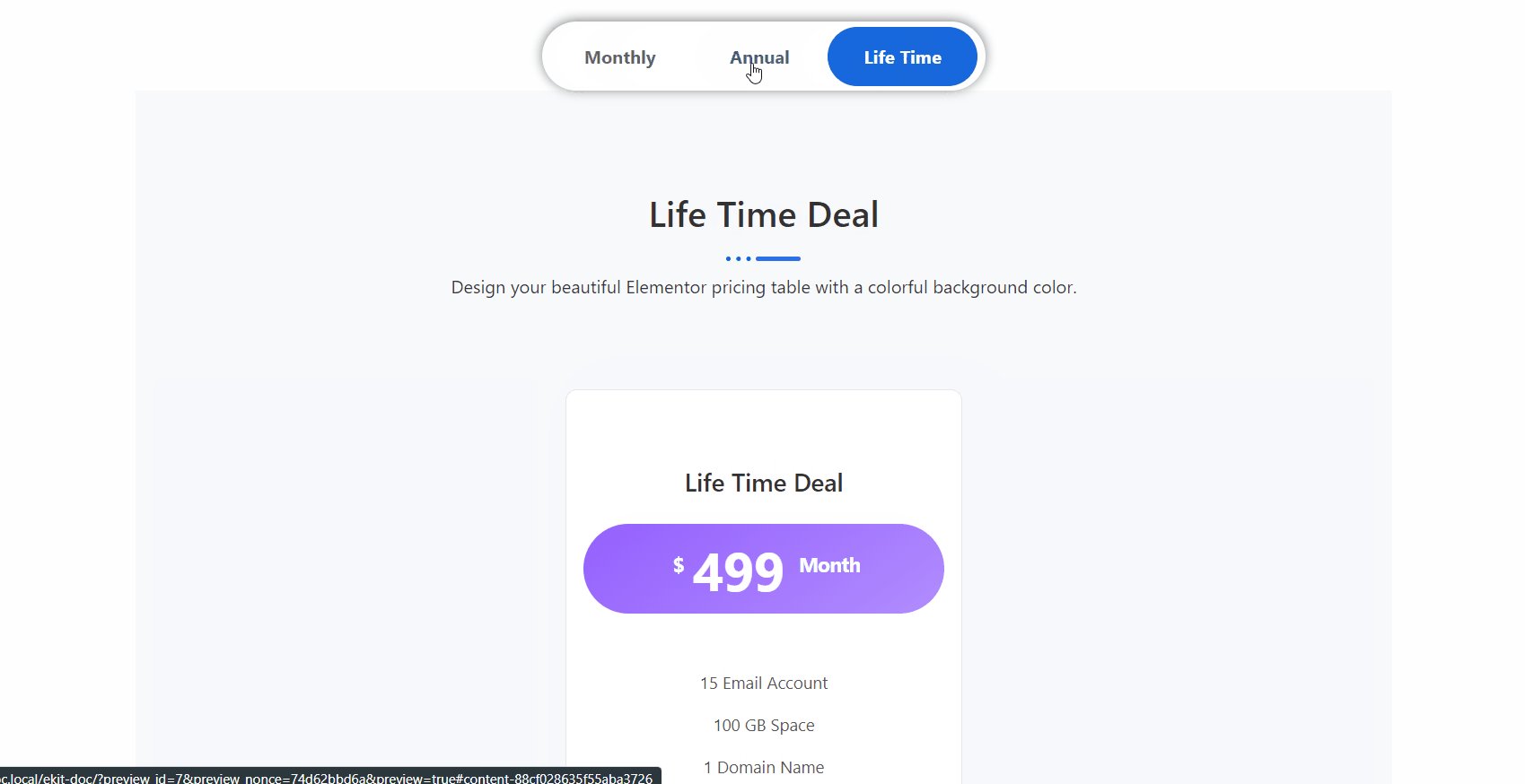
Por exemplo, uma página de preços com duas ofertas de preços, mensal e anual. Se você usar um conteúdo de alternância, apenas uma das ofertas, sejam elas mensais ou anuais, ficará visível na tela.
[img.gif]
Quando o usuário clicar na guia mensal, as ofertas mensais ficarão visíveis. Da mesma forma, quando a guia anual é aberta, os negócios anuais são exibidos.
Um guia passo a passo para criar conteúdo avançado de alternância Elementor no WordPress
Embora existam muitos plugins de alternância do WordPress disponíveis, a maneira mais fácil de criar um botão de alternância Elementor avançado no WordPress vem com o ElementsKit!
O widget Advanced Toggle do ElementsKit adiciona funcionalidade extra ao seu conteúdo de alternância do WordPress. Ele permite que você exiba o conteúdo de uma forma mais elegante com o maior número de opções personalizáveis.
Aqui está como você pode criar conteúdo sofisticado de alternância do WordPress usando o widget Advanced Toggle do ElementsKit:
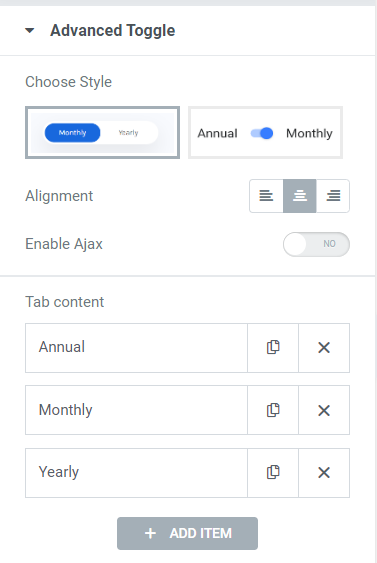
Etapa 1: escolha estilos para o botão de alternância Elementor
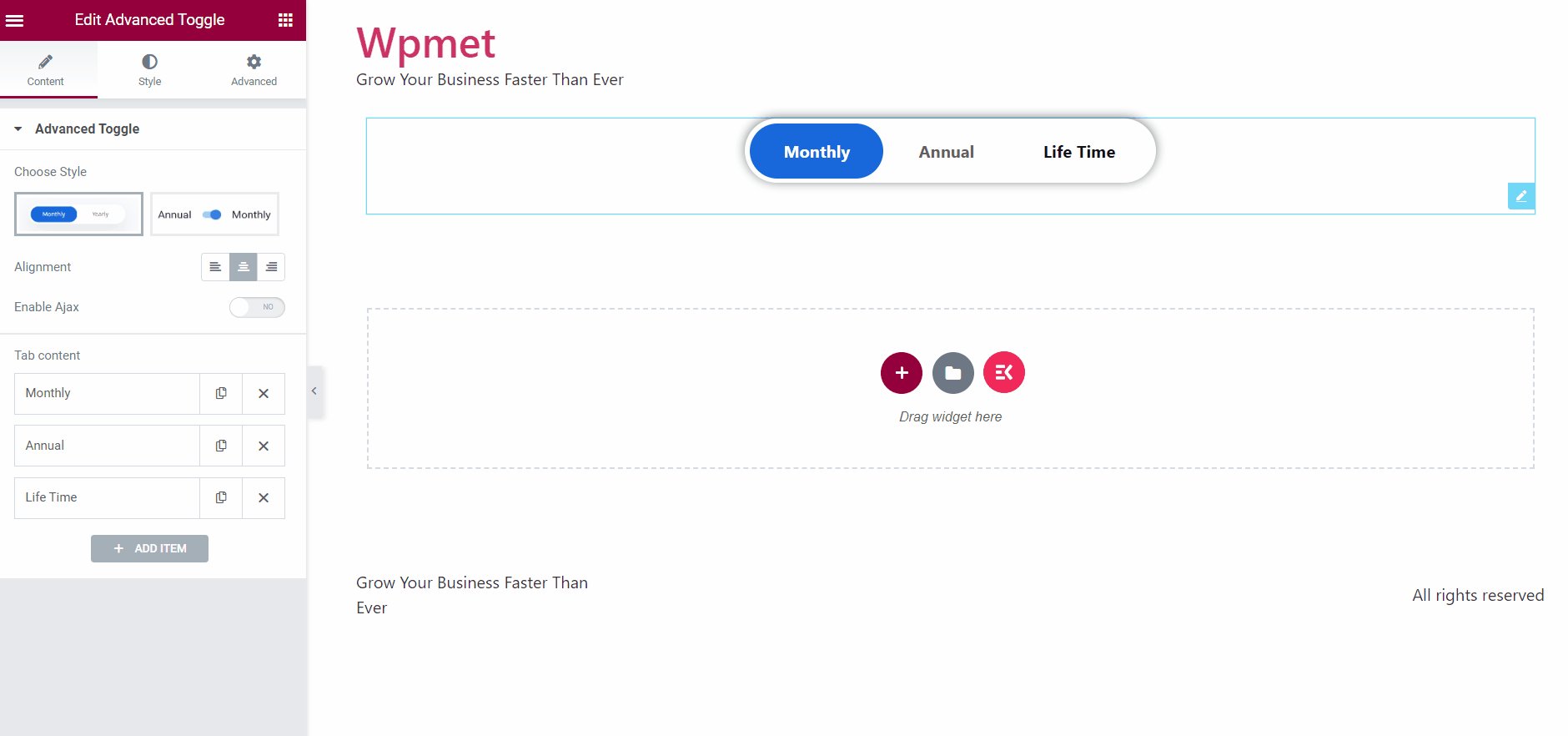
Para usar o widget de alternância avançado, primeiro arraste e solte o widget no design do Elementor. Depois disso, você poderá configurar o conteúdo de alternância e personalizar seus estilos.

O widget ElementsKit Advanced Toggle vem com dois estilos diferentes de botões. Não são apenas os estilos diferentes, mas suas funcionalidades também são diferentes.
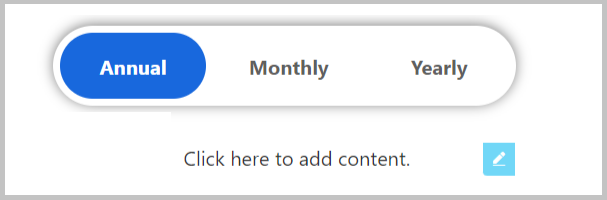
Com o Estilo 1, você pode mostrar várias guias. Nessas guias, você pode adicionar conteúdo de alternância. Quando você tem várias opções para mostrar, pode escolher esse estilo.


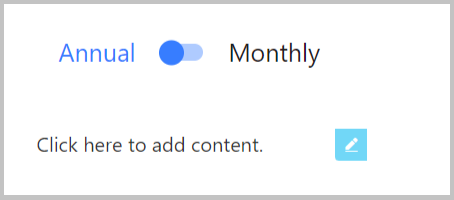
O estilo 2 é alternar entre dois conteúdos com um botão de alternância tradicional. Ao escolher esse estilo, apenas as duas primeiras guias serão exibidas . Aparecerá um botão de alternância típico que alterna entre os dois conteúdos.
Para este tutorial, você usará o Estilo 1 para mostrar mais opções personalizáveis.
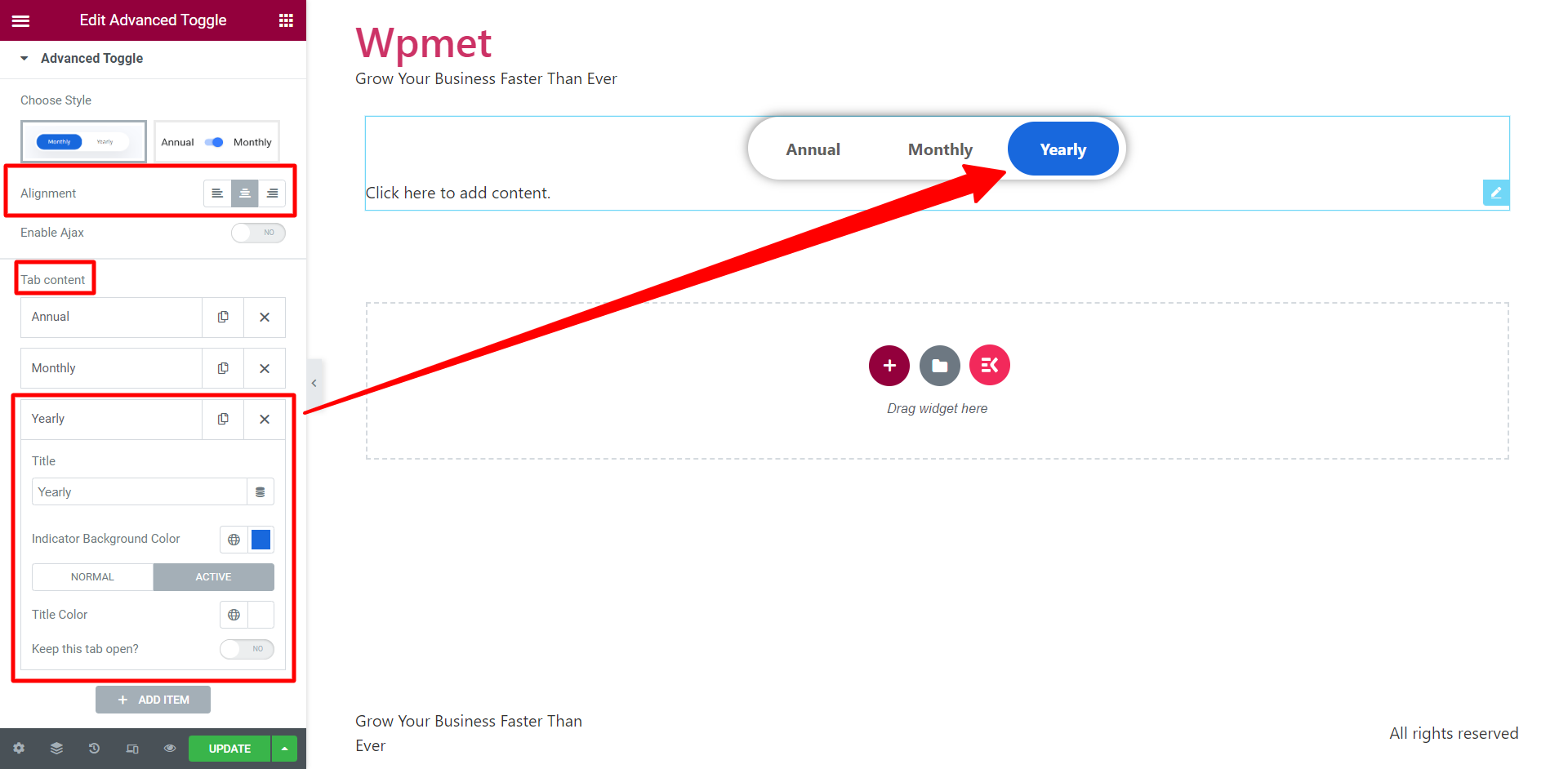
Etapa 2: adicionar guias no menu de alternância no wordpress
Você pode adicionar guias com apenas um clique usando o widget de alternância ElementsKit Advanced. Para adicionar uma nova guia, clique no botão ADICIONAR ITEM. Para cada conteúdo da guia, você pode definir o Título , a Cor de fundo do indicador , a Cor do título para Normal e o efeito de foco para cada guia individualmente. Além disso, se você deseja tornar uma guia visível por padrão, pode ativar o recurso Manter esta guia aberta .

Além disso, você pode definir o alinhamento das guias de alternância para a direita, esquerda ou centro. A opção de Habilitar Ajax também está disponível.

Etapa 3: como adicionar conteúdo de alternância do WordPress no Elementor?
O processo de criação de conteúdo torna este um widget de alternância “ Avançado ”. Você pode literalmente criar conteúdo para cada guia sem sair do editor Elementor. Isso oferece uma grande vantagem, pois você pode criar e personalizar o conteúdo dentro da mesma página em que está editando o botão de alternância.

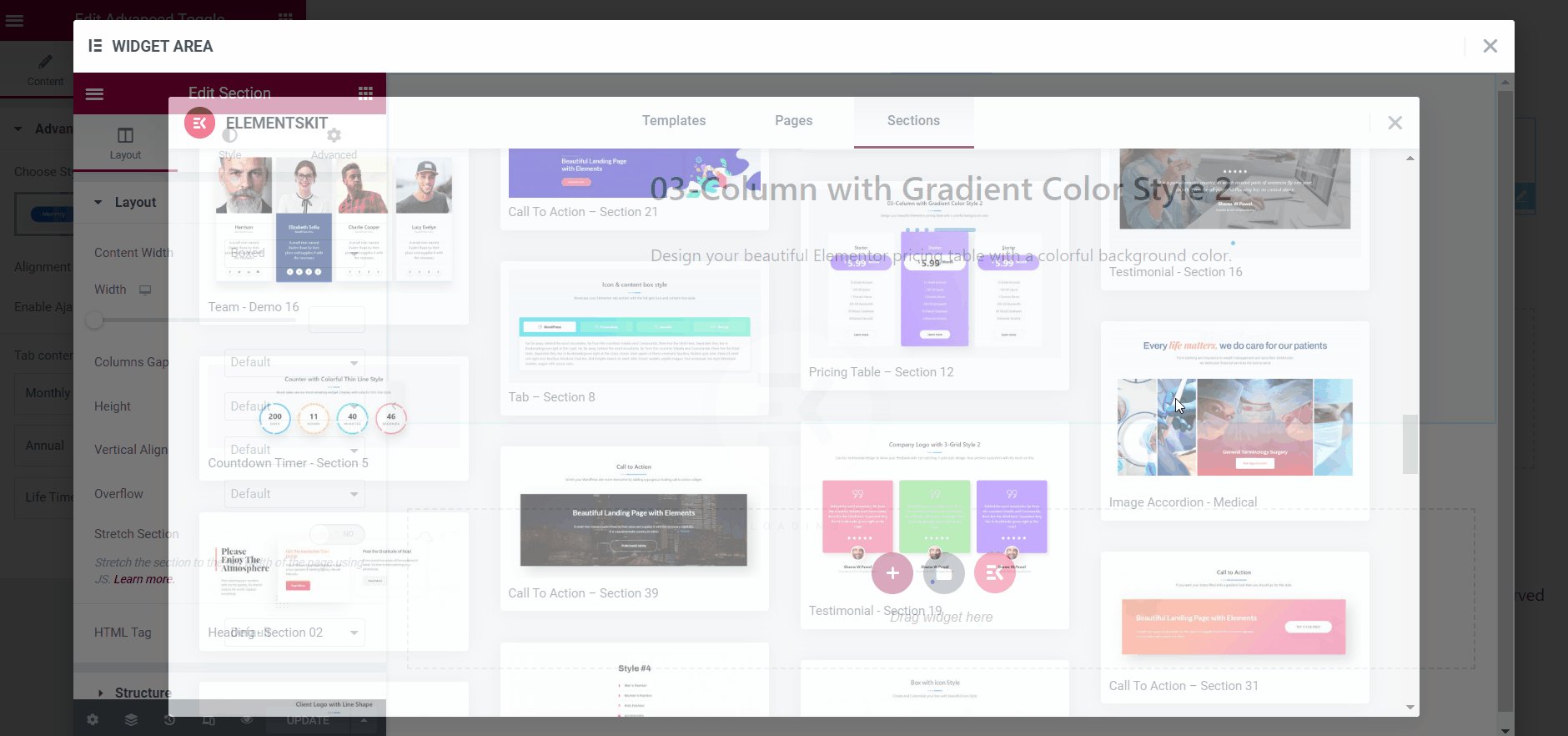
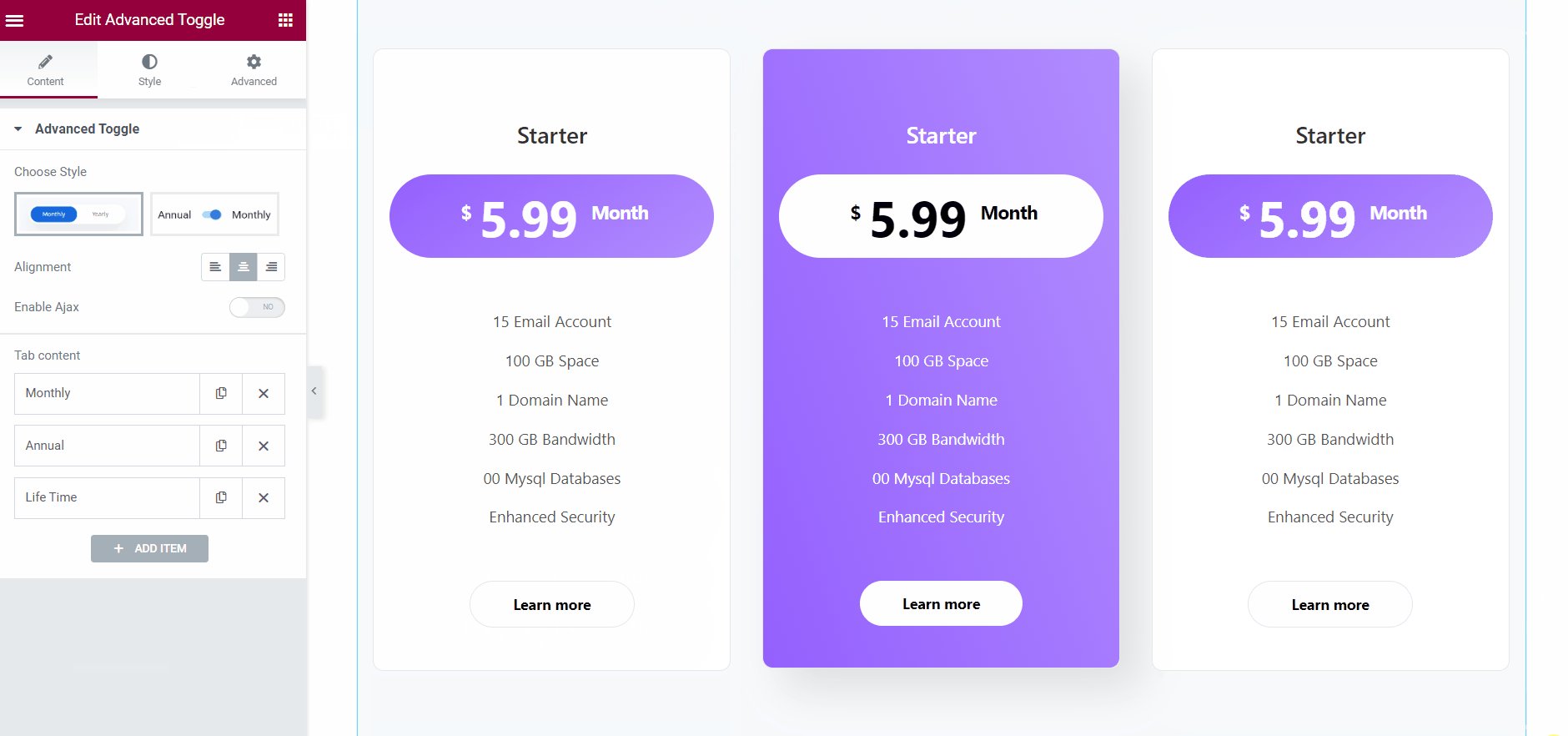
Para criar o conteúdo de alternância, clique na seção de conteúdo abaixo do botão de alternância. Uma área de widget aparecerá na tela. Nesta interface, você pode criar conteúdo de alternância com todos os elementos Elementor e ElementsKit. Você tem a opção de criar seu próprio design ou usar modelos salvos . Além disso, você pode usar a biblioteca de modelos ElementsKit para criar um esplêndido conteúdo de alternância do WordPress.
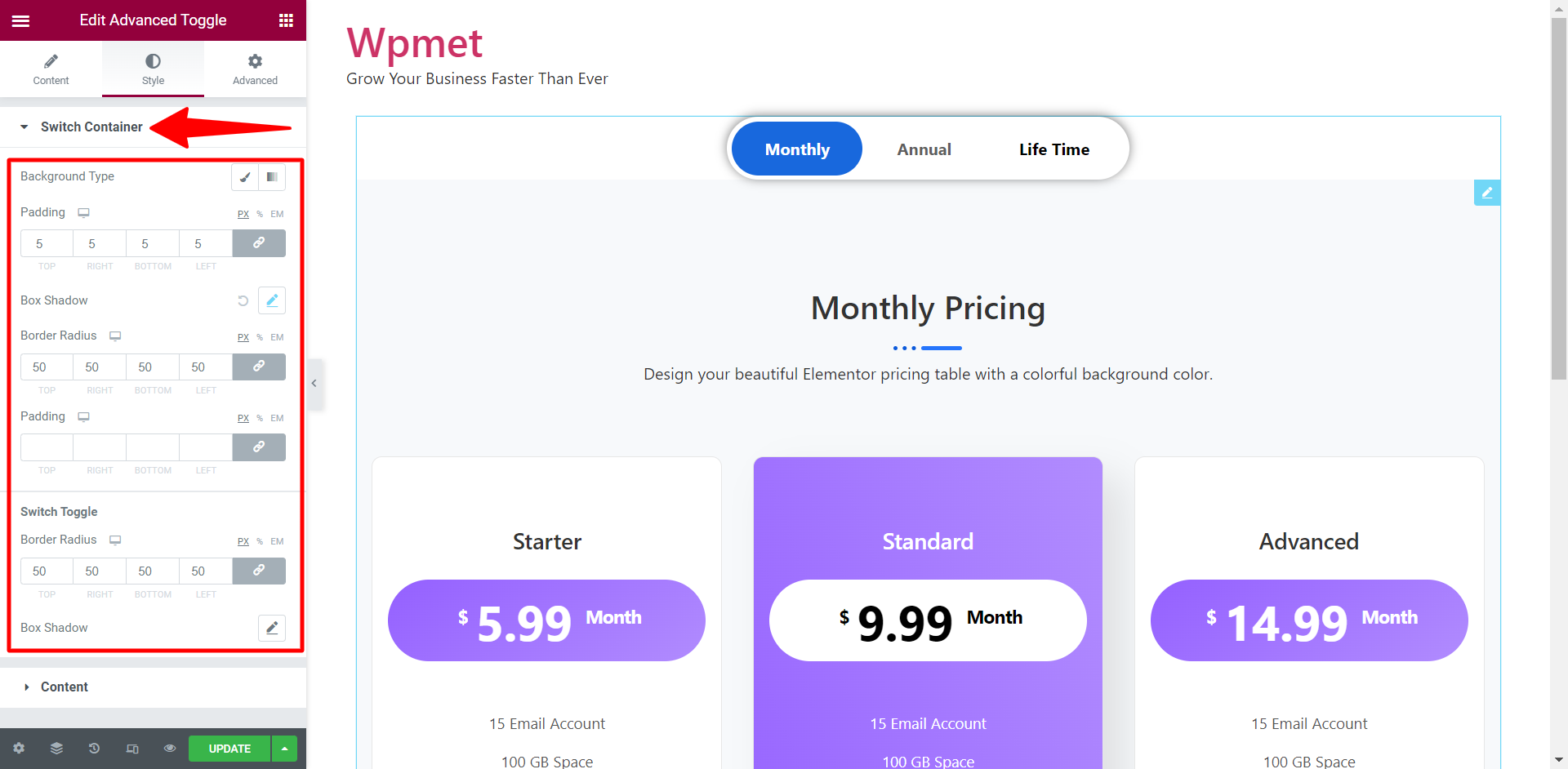
Etapa 4: Personalize o botão de alternância do Elementor com o ElementsKit
Personalizar o botão de alternância Elementor é fácil e flexível com o ElementsKit. Na seção Alternar contêiner (na guia Estilo), você pode escolher o tipo de plano de fundo para os botões de alternância e, em seguida, definir padding , box shadow style e border-radius .

Para o botão de alternância , também estão disponíveis opções para definir o raio da borda e a sombra da caixa.
Além disso, na seção Conteúdo , você pode definir a tipografia para os títulos das guias de alternância.
É isso! O conteúdo de alternância agora está pronto. Agora você pode adicionar o conteúdo de alternância para tornar seu design da web mais elegante e dinâmico.

Para saber mais, leia a documentação completa sobre como usar o widget ElementsKit Advanced Toggle.
Por que você deve escolher o ElementsKit para criar o botão de alternância Elementor?
Uma pergunta muito legítima que você pode fazer é, entre todos os plugins de alternância do WordPress disponíveis, por que você escolheria o ElementsKit? Uma resposta de linha seria, é o widget de alternância avançado com todos os recursos avançados.
Para elaborar, o ElemensKit possui um recurso avançado de criação de conteúdo. A maioria dos widgets de alternância Elementor oferece a opção de alternar entre apenas dois conteúdos. Com o ElementsKit, você pode criar o máximo de conteúdo de alternância que desejar com um determinado estilo. Além disso, você pode criar um botão de alternância Elementor e o conteúdo de alternância no mesmo editor. Isso torna a criação de conteúdo de alternância do WordPress mais fácil do que nunca. Além disso, você também pode usar modelos pré-fabricados.
Aqui está o porquê de escolher o ElementsKit Advanced Toggle Widget para criar conteúdo de alternância do WordPress no Elementor:
- Criação de conteúdo avançado.
- Adicione um número ilimitado de conteúdo de alternância.
- Crie um botão de alternância e crie conteúdo de alternância em um só lugar, sem precisar sair do editor.
- Crie conteúdo de alternância sofisticado com Elementor.
- Torna a seção interativa para os usuários.
- Reduz o tempo de rolagem para melhorar o engajamento.
Resumindo
O conteúdo de alternância do WordPress é uma ótima maneira de melhorar a experiência do usuário em seu site. As alternâncias permitem que você altere a aparência do seu site, tornando-o mais interativo.
Ao criar conteúdo de alternância, o ElementsKit oferece os recursos mais flexíveis e avançados. Se você seguiu o guia acima, poderá criar um botão de alternância Elementor com facilidade.
