Como escurecer uma imagem de fundo no WordPress sem CSS
Publicados: 2022-09-08Sempre quis escurecer as imagens de fundo do seu site WordPress?
Adicionar imagens de alta qualidade ao seu site é uma excelente maneira de aumentar o engajamento e ilustrar seu conteúdo. Mas os visitantes que não conseguem ler seu conteúdo por causa de imagens que causam distração podem sair do seu site sem saber mais sobre sua marca.
É por isso que é uma ótima ideia escurecer imagens de fundo para conteúdo importante e, neste post, mostraremos como escurecer imagens de fundo online sem CSS ou HTML.
O que é uma imagem de fundo do WordPress?
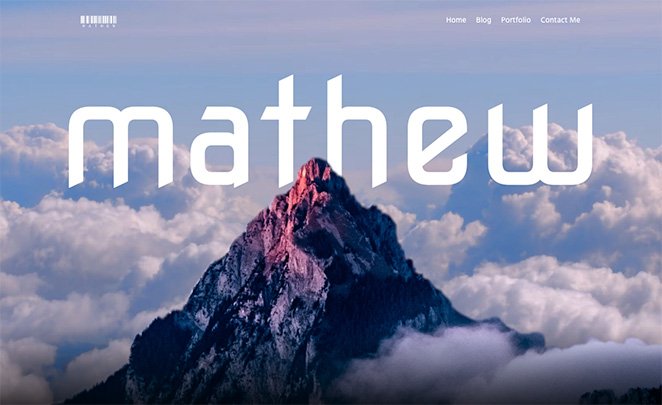
Uma imagem de fundo do WordPress é qualquer imagem que apareça atrás do conteúdo principal do seu site. Por exemplo, você pode ter uma imagem de fundo por trás de tudo assim:

Ou você pode mostrar uma imagem por trás de elementos de conteúdo específicos, como barras laterais, rodapés, cabeçalhos e muito mais.
Essas imagens adicionam interesse ao seu site e podem ajudar a manter os visitantes envolvidos com seu conteúdo. Eles também são essenciais para a marca da sua empresa, ajudando os usuários a diferenciar seu site de seus concorrentes.
Por que você deve escurecer imagens de fundo no WordPress?
Às vezes, as imagens de fundo podem dificultar a leitura do seu conteúdo pelos visitantes. Dê uma olhada neste exemplo:

É muito difícil ver o que o texto diz porque a imagem de fundo é muito vibrante.
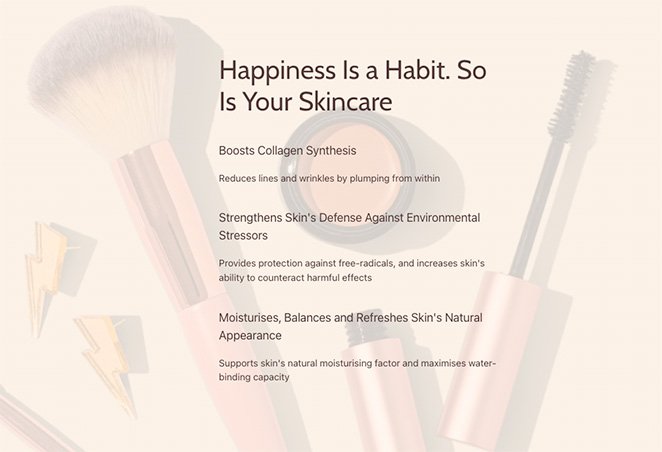
No entanto, se você escurecer a imagem de fundo, poderá fazer com que o conteúdo se destaque mais, tornando mais fácil para os visitantes lerem, aprenderem mais sobre seus produtos e serviços e se tornarem clientes em potencial.

Como faço meu fundo escurecer?
A maneira mais popular de escurecer imagens de fundo online é usar uma combinação de código CSS e HTML. Isso permite que você altere suas propriedades de plano de fundo e adicione um filtro sobre as imagens para que elas não obscureçam o conteúdo do seu site.
O problema com essa abordagem é que não é fácil para os proprietários de sites sem experiência em codificação. Além disso, envolve alterar o código dentro dos arquivos de tema do WordPress, para que você possa quebrar seu site se não souber o que está fazendo.
Uma solução melhor para iniciantes sem conhecimento técnico é usar um plugin do WordPress para tornar sua imagem de fundo mais escura. Nosso plugin WordPress favorito é o SeedProd, um construtor de sites fácil e poderoso.
Por que usar o SeedProd para escurecer imagens de fundo?

SeedProd é a melhor maneira de escurecer imagens de fundo no WordPress porque não requer codificação. Ele vem com um construtor de páginas de arrastar e soltar, permitindo que você aponte e clique para personalizar seu site.
Com seu recurso de sobreposição fácil, você pode escurecer uma imagem de fundo arrastando um controle deslizante simples. Você também pode criar uma sobreposição de cores e alterar a posição da imagem de fundo escolhendo uma opção em um prático menu suspenso.
Além de ajudá-lo a personalizar imagens em seu site WordPress, o SeedProd também permite:
- Crie um tema WordPress do zero
- Construa lojas WooCommerce inteiras
- Crie landing pages que convertem
- Gerencie assinantes e aumente sua lista de e-mail
- Faça o pré-lançamento do seu site com uma página em breve
- Coloque seu site em modo de manutenção
- E muito mais
Conclusão: o SeedProd facilita a personalização de qualquer parte do seu site WordPress sem código .
Como escurecer uma imagem de fundo no WordPress sem código CSS ou HTML
Siga estas etapas fáceis para escurecer uma imagem de plano de fundo no WordPress sem código CSS ou HTML com o SeedProd. Prometemos que é muito mais fácil do que aprender código e fornece resultados impressionantes.
- Etapa 1. Instale e ative o plug-in SeedProd
- Etapa 2. Escolha um kit de site ou modelo de página de destino
- Etapa 3. Adicione sua imagem de plano de fundo ao WordPress
- Etapa 4. Adicione uma sobreposição para escurecer sua imagem de fundo
- Passo 5. Escureça as imagens de fundo em outros lugares do WordPress.
- Etapa 6. Publique suas alterações
Etapa 1. Instale e ative o plug-in SeedProd
Primeiro, você precisará visitar o site da SeedProd e escolher um nível de assinatura. Recomendamos o SeedProd Pro porque inclui recursos avançados de criação de temas.
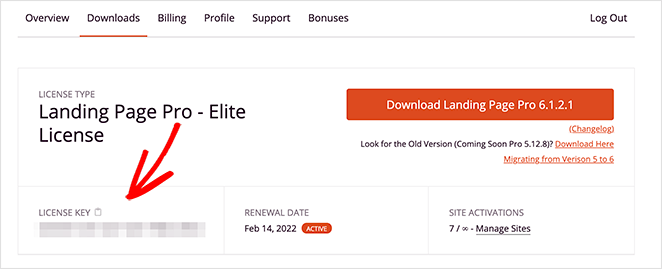
Depois de escolher um plano e abrir sua conta, vá para a seção Downloads do painel do usuário e baixe o plug-in para o seu computador. Enquanto estiver lá, copie a chave de licença do plug-in para usar mais tarde.

Em seguida, vá ao seu site WordPress e instale e ative o plugin SeedProd. Se você nunca fez isso antes, siga este guia sobre como instalar um plugin do WordPress.
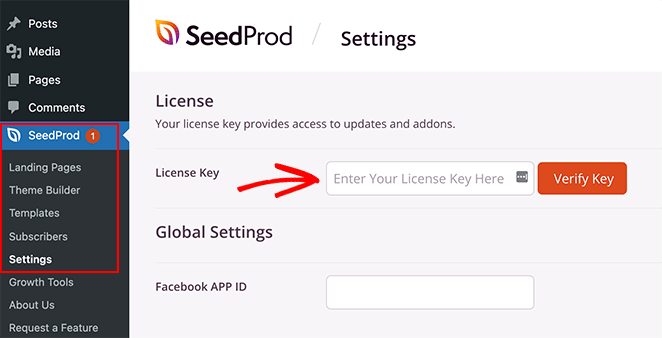
Depois de ativar o SeedProd, vá para a página SeedProd »Configurações e cole sua chave de licença no campo relevante.

Depois de clicar no botão Verificar chave , você poderá acessar todos os recursos do SeedProd Pro.
Etapa 2. Escolha um kit de site ou modelo de página de destino
Existem 2 maneiras de usar o SeedProd em seu site WordPress. Você também pode:
- Crie um tema WordPress personalizado do zero e substitua seu tema atual
- Crie uma página de destino independente e mantenha seu tema WordPress existente
Para este guia, criaremos um tema personalizado, mas se você quiser criar uma página de destino, siga nosso guia passo a passo: Como criar uma página de destino no WordPress.
Depois de configurar sua página, você pode retornar a este tutorial para aprender como escurecer suas imagens de fundo.
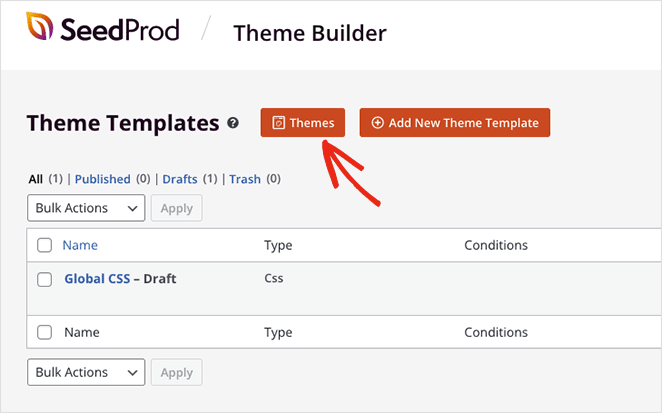
Como estamos criando um tema WordPress para este tutorial, você precisará navegar até SeedProd » Theme Builder na área de administração do WordPress e clicar no botão Temas .

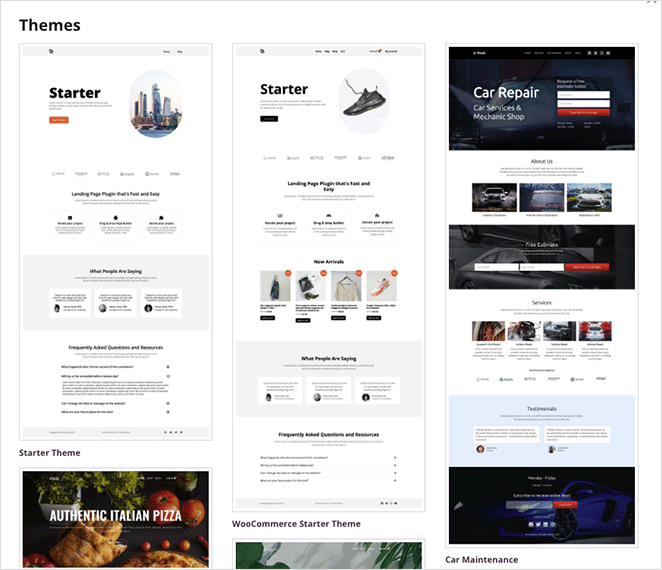
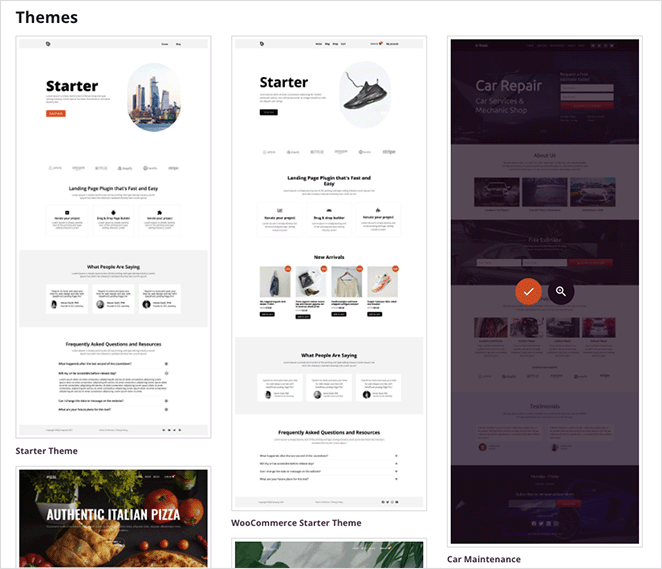
Na próxima tela, você verá uma galeria de kits de sites que você pode usar para criar um tema WordPress instantâneo.

Cada kit vem com todas as páginas e templates de temas que seu site precisa. Você pode personalizar cada página com o construtor de páginas de arrastar e soltar do SeedProd.
Percorra os kits até encontrar um que se adeque ao seu negócio, passe o mouse sobre a miniatura do kit e clique no ícone de marca de seleção.

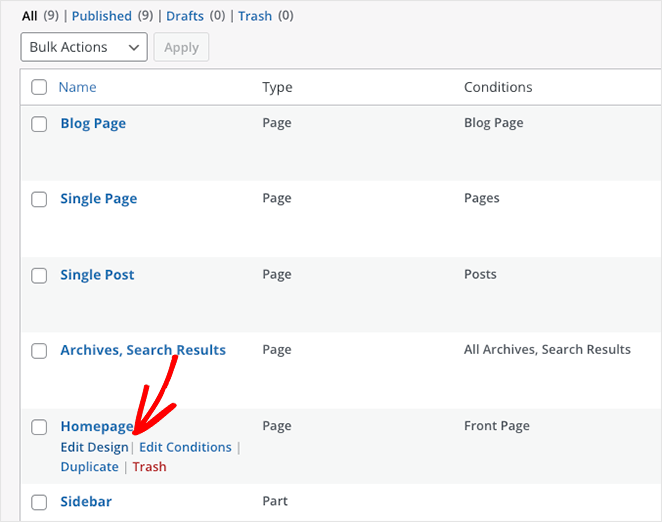
Após importar o kit do site, você verá uma lista das partes que compõem seu novo tema WordPress. Para personalizar qualquer parte, clique no link Editar design e ele será aberto no construtor de página visual, onde você poderá adicionar sua imagem de plano de fundo personalizada.


Vamos começar editando o design da página inicial.
Etapa 3. Adicione sua imagem de plano de fundo ao WordPress
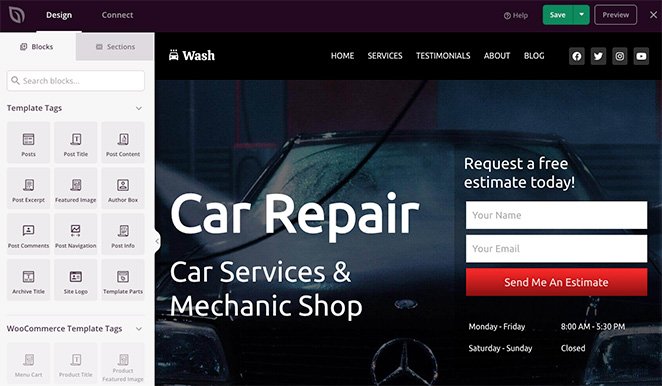
Ao abrir um modelo no construtor de páginas do SeedProd, você verá um layout semelhante ao exemplo abaixo.

Existem blocos e seções para adicionar conteúdo à esquerda e uma visualização ao vivo do seu design à direita com elementos usados no kit do seu site.
Você pode personalizar seu modelo facilmente clicando em qualquer elemento na visualização. Isso abrirá um painel com configurações para esse elemento e opções de personalização.

Você também pode arrastar um bloco da esquerda para sua página para adicionar mais conteúdo, como formulários de inscrição, ícones de mídia social, vídeos, imagens, botões e muito mais.

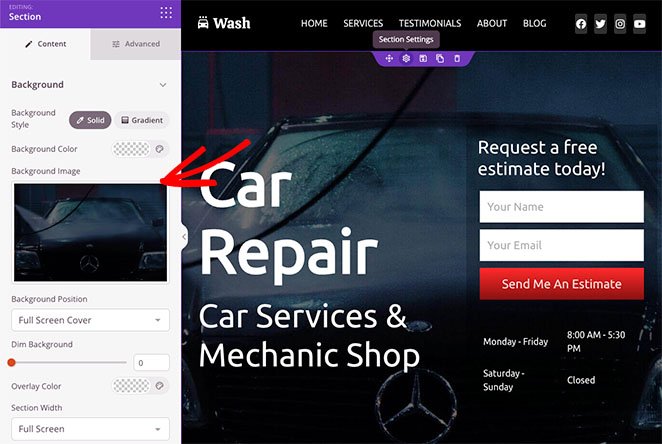
Adicionar uma imagem de fundo a qualquer seção é tão fácil quanto. Clique na área que deseja editar e exclua a imagem de fundo padrão.

Você pode então fazer upload de uma nova imagem do seu computador ou da biblioteca de mídia do WordPress.

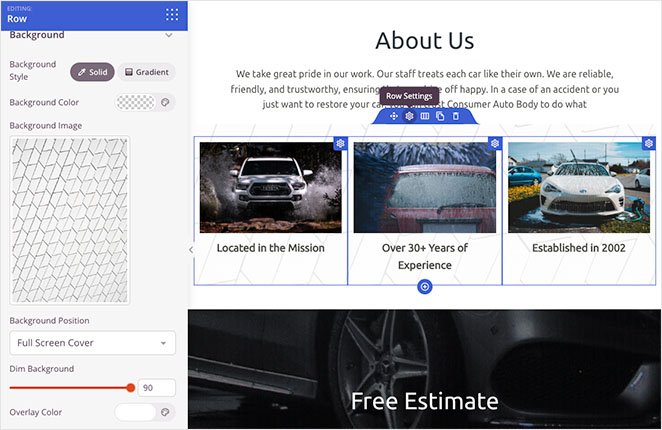
Etapa 4. Adicione uma sobreposição para escurecer sua imagem de fundo
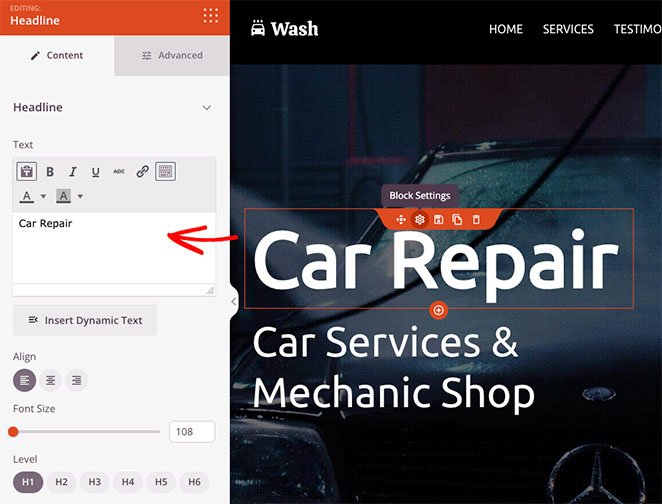
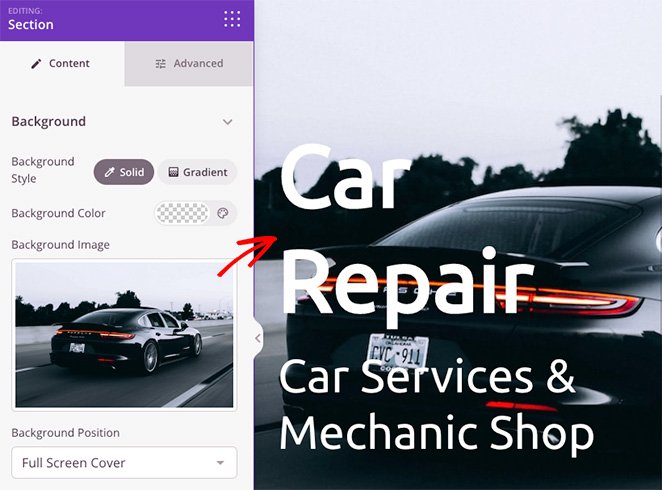
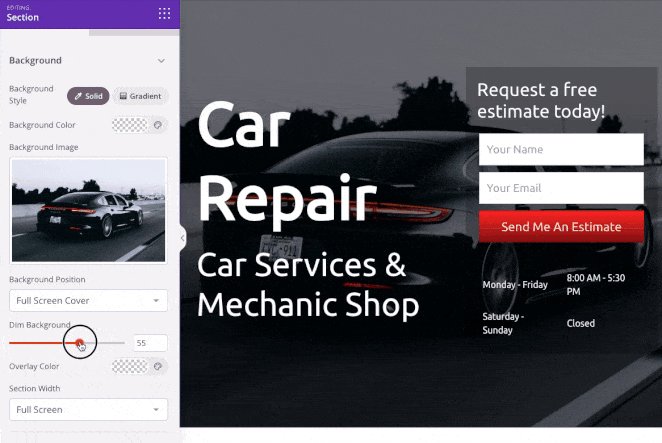
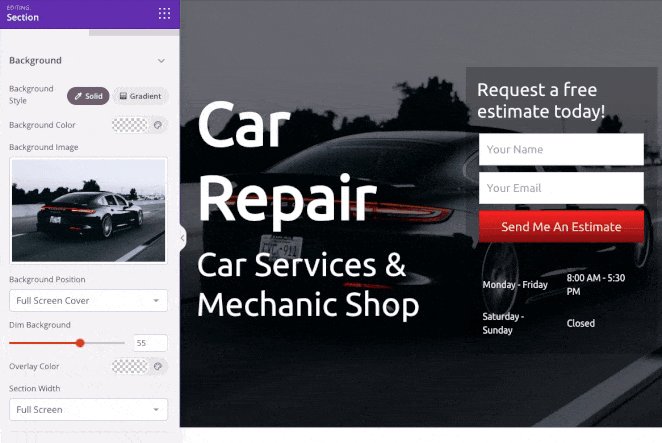
Como você pode ver em nosso exemplo anterior, a imagem de fundo que estamos usando não contrasta o suficiente com o título, dificultando a leitura.
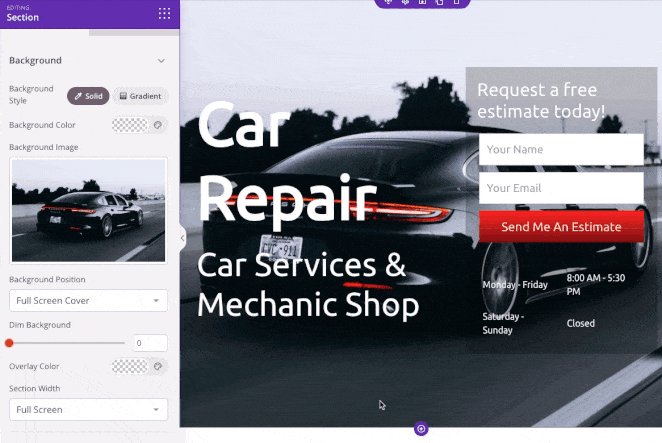
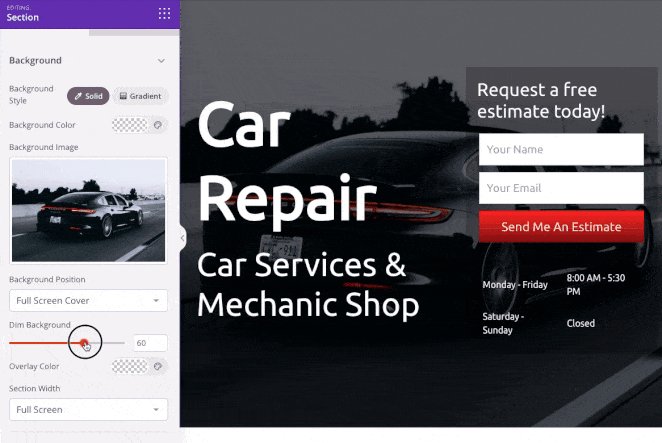
Corrigir isso é super fácil e leva apenas alguns cliques. Basta encontrar o título Dim Background nas configurações da seção e arrastar o controle deslizante para a direita até que seu título se destaque.

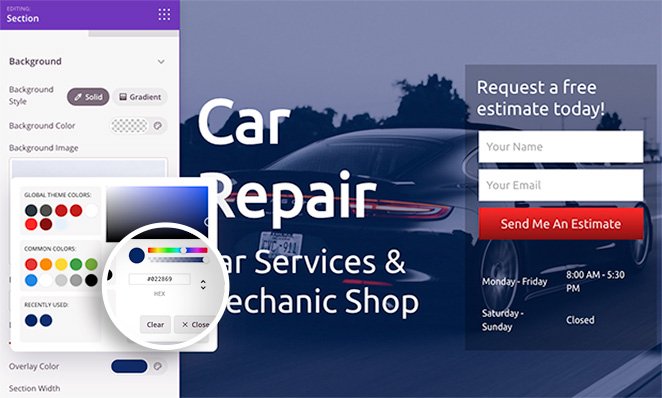
Você também pode usar o mesmo painel para adicionar uma sobreposição de cores à sua imagem de fundo. Essa é uma excelente maneira de vincular as cores da sua marca ao design da web e tornar seu site mais reconhecível.
Para fazer isso, localize o cabeçalho Cor da sobreposição e clique no seletor de cores para selecionar uma cor personalizada. Escolher uma cor é bastante simples. Você pode apontar e clicar para encontrar uma cor que funcione ou usar as setas para inserir um:
- Valor hexadecimal
- Valor RGBA
- Valor HSLA

Esta é uma excelente solução se você já sabe qual cor deseja usar.
Além de adicionar uma sobreposição à sua imagem, você também pode alterar a cor de fundo da seção, usar um gradiente em vez de uma imagem e alterar a posição da imagem de fundo.

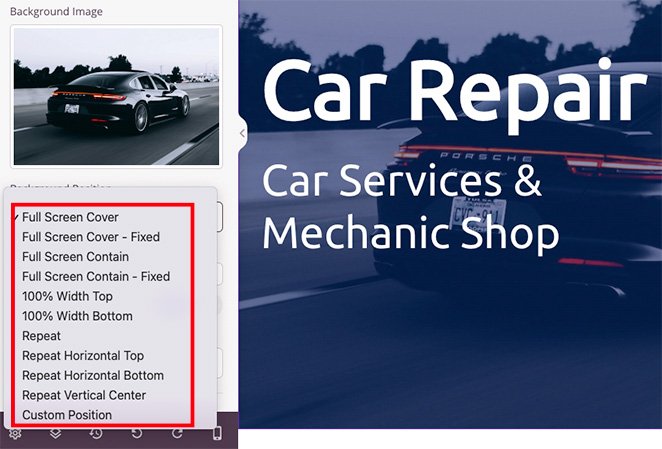
Por exemplo, clicar na seta suspensa permite posicionar seu plano de fundo das seguintes maneiras:
- Capa de tela cheia
- Cobertura de tela cheia - Fixa
- Tela cheia contém
- Contenção de tela cheia - Corrigido
- 100% de largura superior
- 100% Largura Inferior
- fundo de repetição
- Repetir Topo Horizontal
- Repetir a parte inferior horizontal
- Repetir Centro Vertical
- Posição personalizada
Escolher a opção Posição Personalizada abre opções de personalização mais detalhadas.

Por exemplo, você pode alterar a posição X ou Y para mostrar uma parte específica de sua imagem. Você também pode alterar o tipo de anexo para fixo ou de rolagem, definir como a imagem se repete e alterar o tamanho do plano de fundo.
Como resultado, você pode personalizar cada área de suas imagens de fundo para obter a aparência perfeita.
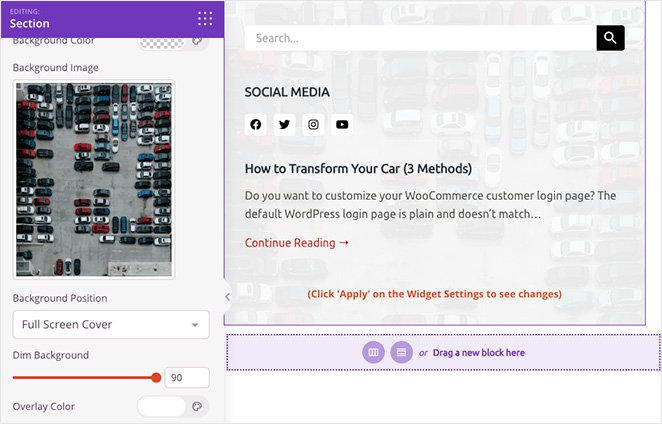
Passo 5. Escureça as imagens de fundo em outros lugares do WordPress.
Agora que você sabe como escurecer imagens de fundo com o SeedProd, você pode usar o conhecimento em outras partes do seu web design.
Por exemplo, você pode adicionar uma imagem de plano de fundo a linhas e colunas e adicionar uma propriedade de filtro para escurecê-la, para que seu conteúdo se destaque.

Você pode até personalizar a barra lateral do seu blog com uma imagem de fundo, para que seja mais fácil de ver em comparação com as postagens do seu blog. Basta carregar sua imagem, ajustar rapidamente suas configurações e você estará pronto para publicar.

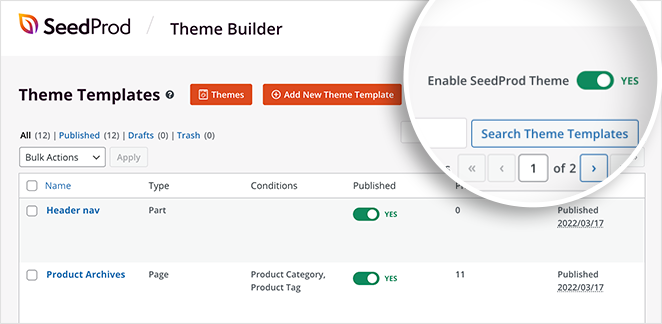
Etapa 6. Publique suas alterações
Para que os visitantes do seu site vejam suas novas imagens de plano de fundo, você precisará ativar seu tema personalizado do SeedProd. Para fazer isso, vá para SeedProd » Theme Builder e gire a opção Enable SeedProd Theme para a posição “Sim”.

É isso! Agora você pode visualizar seu tema e ver suas sobreposições de plano de fundo em ação.
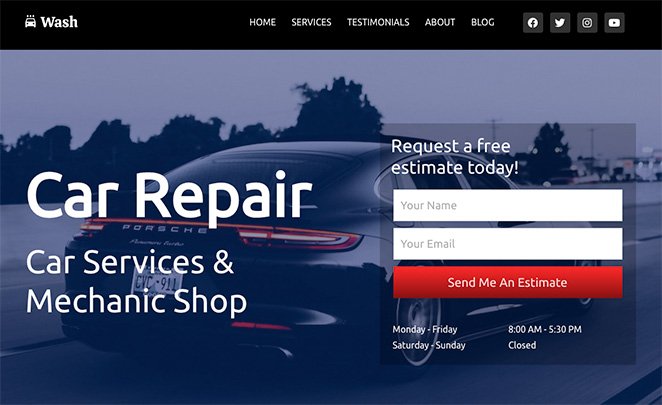
Aqui está um exemplo da nossa nova imagem de fundo da página inicial:

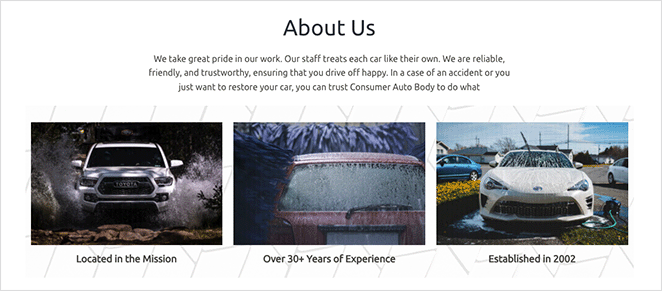
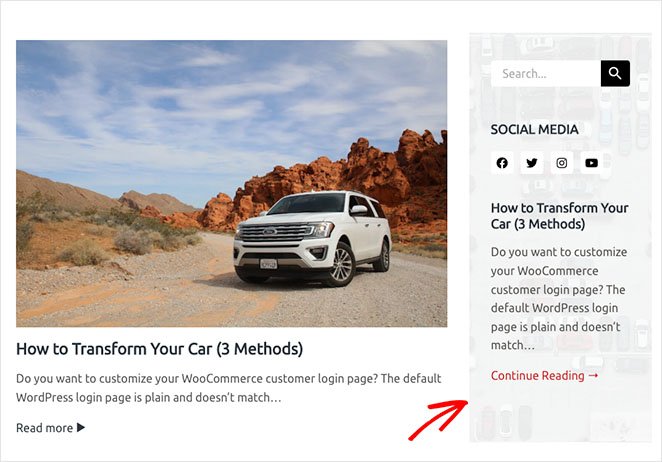
Você também pode ver nossa seção “Sobre nós” e as imagens de fundo da barra lateral abaixo:


Neste guia passo a passo, você aprendeu como escurecer uma imagem de fundo no WordPress sem CSS, HTML ou qualquer outro conhecimento de codificação.
Aqui estão alguns outros guias que achamos que você achará úteis:
- A navegação da página de destino está morta: eis o porquê
- Como criar animações de texto no WordPress (etapas fáceis)
- Como criar divisores de seção extravagantes para sites WordPress
Pronto para mergulhar e personalizar seu site WordPress sem código?
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.