Como Desativar Emojis no WordPress (Passo a Passo)
Publicados: 2023-02-26Você está querendo desativar os emojis no seu site WordPress?
Emojis são pequenos ícones usados para expressar sentimentos ou emoções. O WordPress carrega CSS adicional e um arquivo JavaScript para adicionar suporte a emoji e alguns usuários podem querer removê-lo para melhorar o desempenho e a velocidade.
Neste artigo, mostraremos como desativar facilmente os emojis no WordPress.

O que são Emojis?
Emojis são os pequenos ícones ou smileys usados na internet.
Originários do Japão, os emojis chegaram ao conjunto de caracteres Unicode e agora são suportados por computadores de mesa, bem como por dispositivos móveis iOS e Android.
O recurso de emojis foi introduzido pela primeira vez no WordPress 4.2 e o principal motivo para adicionar esse recurso foi adicionar suporte nativo para conjuntos de caracteres dos idiomas chinês, japonês e coreano.

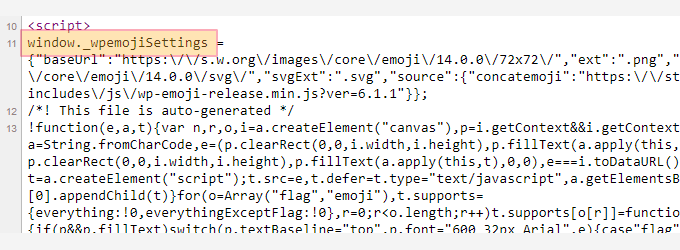
Por padrão, o WordPress carrega um arquivo JavaScript adicional e algum CSS para adicionar suporte a emojis.
Você pode vê-lo visualizando o código-fonte do seu site ou usando a ferramenta Inspecionar.

No entanto, alguns proprietários de sites podem querer desabilitar esse suporte de emoji extra para aumentar a velocidade e o desempenho do WordPress, não baixando códigos e scripts adicionais.
Nota: Quando dizemos desabilitar Emoji no WordPress, queremos dizer desabilitar as verificações e scripts extras usados pelo WordPress para lidar com Emojis. Você ainda pode usar Emoji em seu site e os navegadores que os suportam ainda poderão exibi-los.
Dito isto, vamos dar uma olhada em como desabilitar facilmente o suporte a Emoji no WordPress.
- Método 1. Desativando Emojis no WordPress Usando Código
- Método 2. Desativar emojis no WordPress usando um plug-in
Método 1. Desativando Emojis no WordPress Usando Código
Para este método, usaremos um trecho de código personalizado para desativar o suporte a emojis no WordPress.
Você pode adicionar este trecho de código ao arquivo functions.php do seu tema WordPress ou a um plug-in específico do site. No entanto, um pequeno erro no código pode facilmente quebrar seu site e torná-lo inacessível.
Para evitar isso, recomendamos o uso do WPCode. É o melhor plug-in de trechos de código para WordPress e oferece a maneira mais segura de adicionar código personalizado ao seu site sem quebrá-lo.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para obter mais instruções, consulte nosso guia sobre como instalar um plug-in do WordPress.
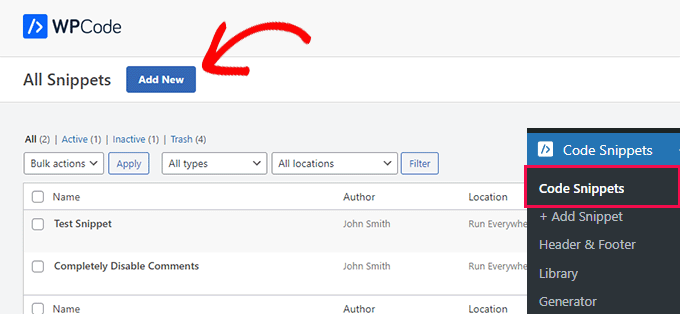
Após a ativação, basta acessar a página Code Snippets »All Snippets no painel de administração do WordPress.
A partir daqui, você precisa clicar no botão 'Adicionar novo' na parte superior.

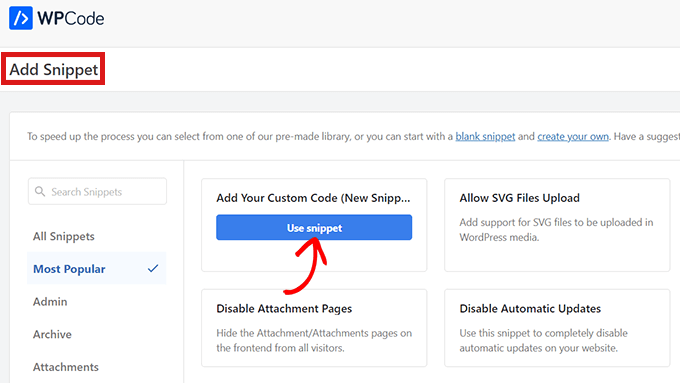
Isso o levará à página 'Adicionar snippet'.
A partir daqui, passe o mouse sobre a opção 'Adicionar seu código personalizado (novo snippet)' e clique no botão 'Usar snippet'.

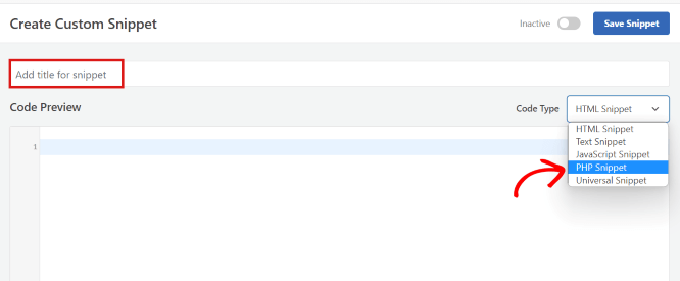
Isso o levará à página 'Criar snippet personalizado'. Você pode começar digitando um nome para seu trecho de código. Pode ser o que você quiser.
Depois disso, você precisa selecionar 'PHP Snippet' como seu 'Tipo de código' no menu suspenso presente no canto direito.


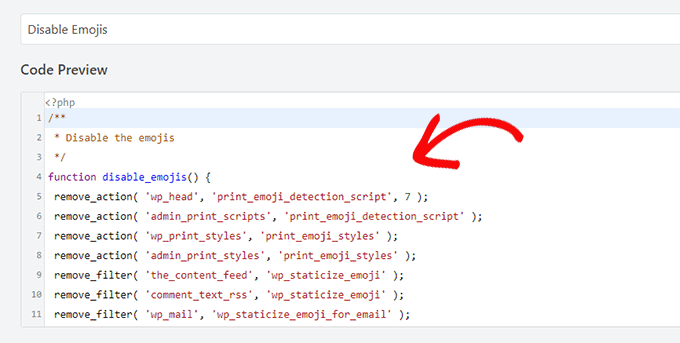
Agora tudo que você precisa fazer é copiar e colar o seguinte código na caixa 'Code Preview'.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

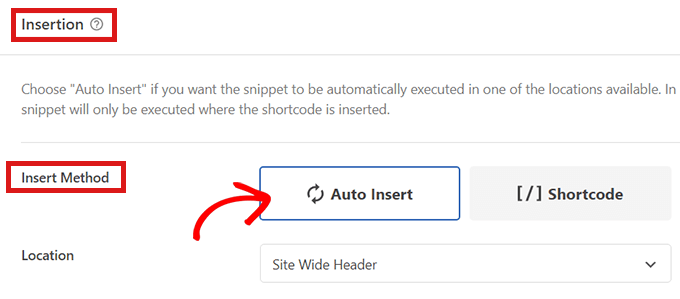
Depois disso, role para baixo até a seção 'Inserção' para escolher um método de inserção para o seu código.
Basta selecionar o modo 'Inserção automática' para que o código possa ser executado automaticamente em seu site após a ativação.

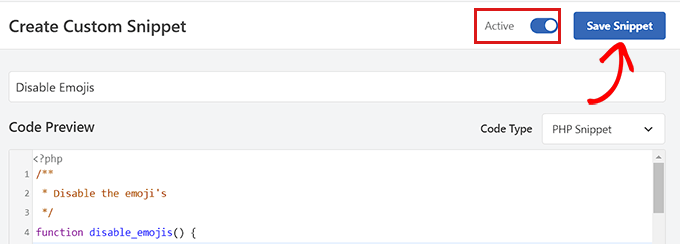
Agora volte para o topo da página e mude o botão à direita de 'Inativo' para 'Ativo'.
Por fim, clique no botão 'Salvar trecho' para salvar seu trecho de código personalizado.

Isso é tudo, você desativou com sucesso os emojis no WordPress.
Método 2. Desativar emojis no WordPress usando um plug-in
Para este método, usaremos um plug-in para desabilitar Emojis no WordPress.
Primeiro, você precisa instalar e ativar o plugin Disable Emojis. Consulte nosso guia sobre como instalar um plug-in do WordPress para obter mais instruções.
O plug-in funciona imediatamente e não há configurações para você definir.
Após a ativação, ele desativará automaticamente o suporte a emojis do seu site WordPress.
Esperamos que este artigo tenha ajudado você a aprender como desativar Emojis em seu site WordPress. Você também pode conferir nosso guia sobre como criar um feed personalizado do Facebook no WordPress e nosso artigo sobre como adicionar notificações push da Web ao seu site WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
