Como adicionar um mapa de formulário de contato com um plugin do WordPress
Publicados: 2021-04-09Você deseja adicionar um mapa (como o Google Maps) ao seu formulário de contato com um plugin do WordPress?
Colocar um mapa próximo ao formulário de contato ajudará o usuário a ter clareza sobre a localização e a obter leads de melhor qualidade.
Neste tutorial, mostraremos como exibir um formulário de contato do WordPress com um mapa.
Crie seu mapa de formulário de contato agora
Por que adicionar um mapa a um formulário de contato?
Claro, não é segredo que a maioria dos proprietários de pequenas empresas com sites sabe por que você precisa de um formulário de contato.
Mas, você pode estar se perguntando por que adicionaria um mapa a esse formulário de contato. Bem, adicionar um mapa ao seu formulário de contato pode ser uma ótima ideia.
Aqui estão algumas razões do porquê:
- Mapas em formulários de contato podem ajudá-lo a obter melhores leads com menos erros de digitação
- Esclareça o local em que seu usuário está digitando
- Ajude seu usuário a encontrar um local exato com um alfinete móvel
- É super fácil de fazer com o clique de um botão (usando o plugin WPForms)
Em vez de ter que codificar um mapa em seu site ou pagar um desenvolvedor web, você pode fazer isso facilmente com o WPForms Pro.
A seguir, mostraremos exatamente como adicionar um mapa de formulário de contato com um plugin do WordPress a seguir.
Como adicionar um mapa do formulário de contato
Siga estas instruções fáceis passo a passo para obter um mapa do formulário de contato adicionado ao seu site WordPress, usando um plug-in.
Etapa 1: Baixe o plug-in WPForms
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Aqui está um guia passo a passo sobre como instalar um plugin do WordPress.
Você precisará do WPForms Pro para acessar o complemento Geolocalização.
Etapa 2: ativar o complemento de geolocalização
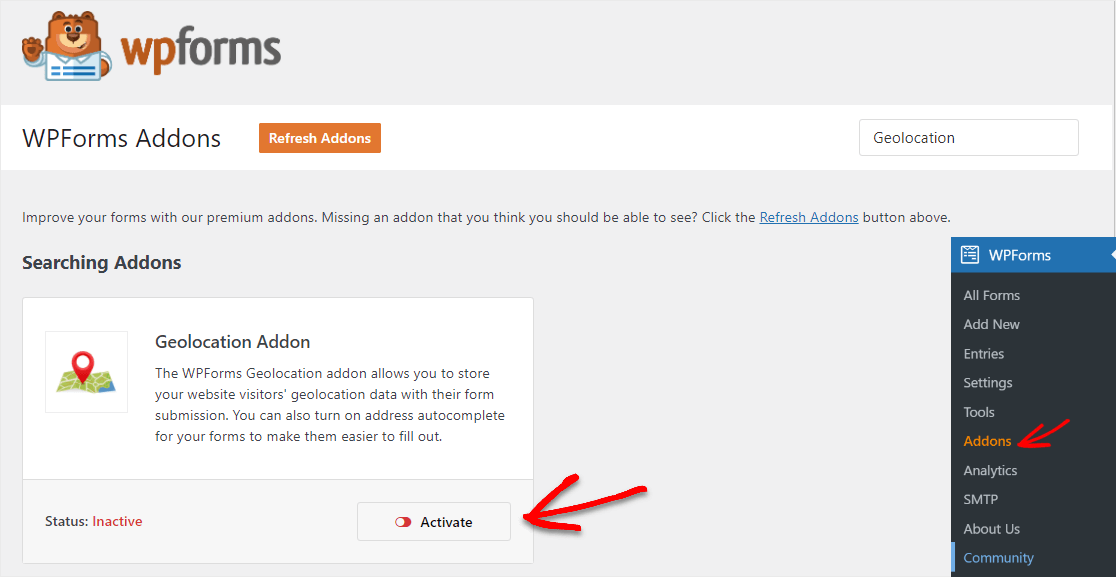
Uma vez que seu plugin WPForms é ativado, vá para WPForms » Addons e use a barra de pesquisa para localizar o Addon Geolocation. Clique em Ativar para ligá-lo.

O complemento de geolocalização tem alguns recursos incríveis que você pode usar em seu site agora que está ativado, como estes 2 incríveis:
- Geolocalização de entrada de formulário: você poderá ver de onde os usuários de seu formulário estão vindo, o que pode ajudá-lo a segmentar melhor sua lista de e-mail.

2. Preenchimento automático de endereço: conforme os usuários digitam, o campo de endereço pode mostrar automaticamente o endereço deles antes que eles o completem.

Você poderá usar essas duas ferramentas legais assim que colocar seu formulário de contato em seu site, então vamos continuar criando seu formulário de mapa.
Etapa 3: personalizar o complemento de geolocalização
Agora que você ativou o complemento Geolocalização, é hora de configurá-lo e personalizá-lo.
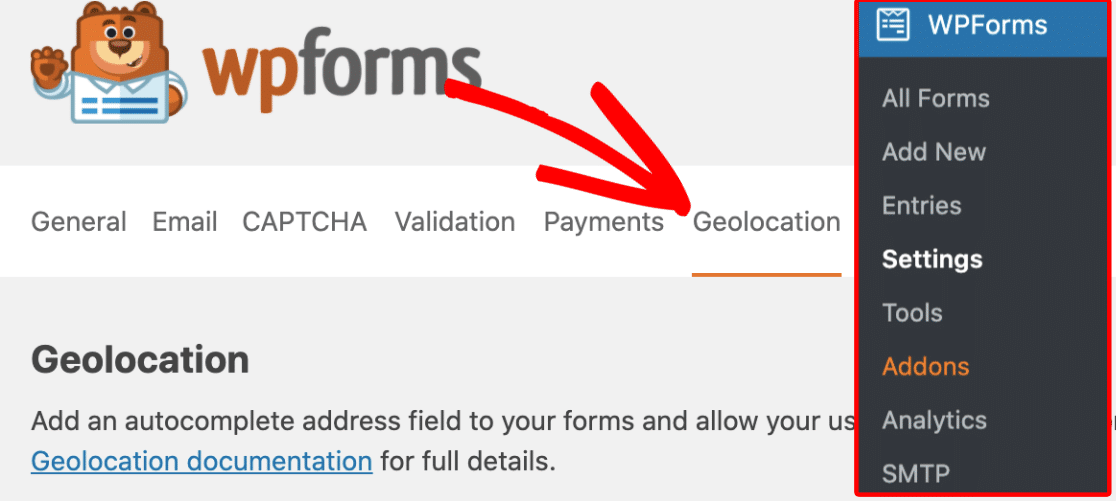
Navegue até WPForms » Configurações e clique na guia Geolocalização .

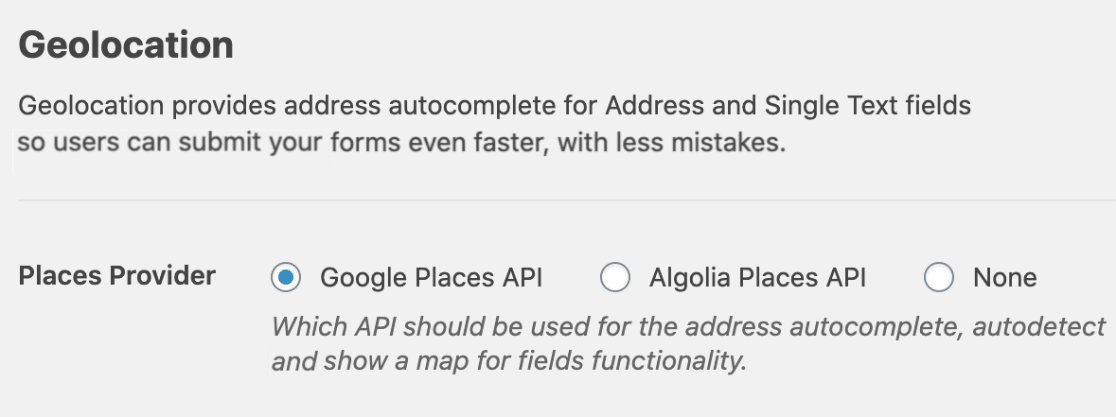
Agora, você precisará escolher o provedor de onde deseja obter suas informações de geolocalização na área do Provedor de locais .

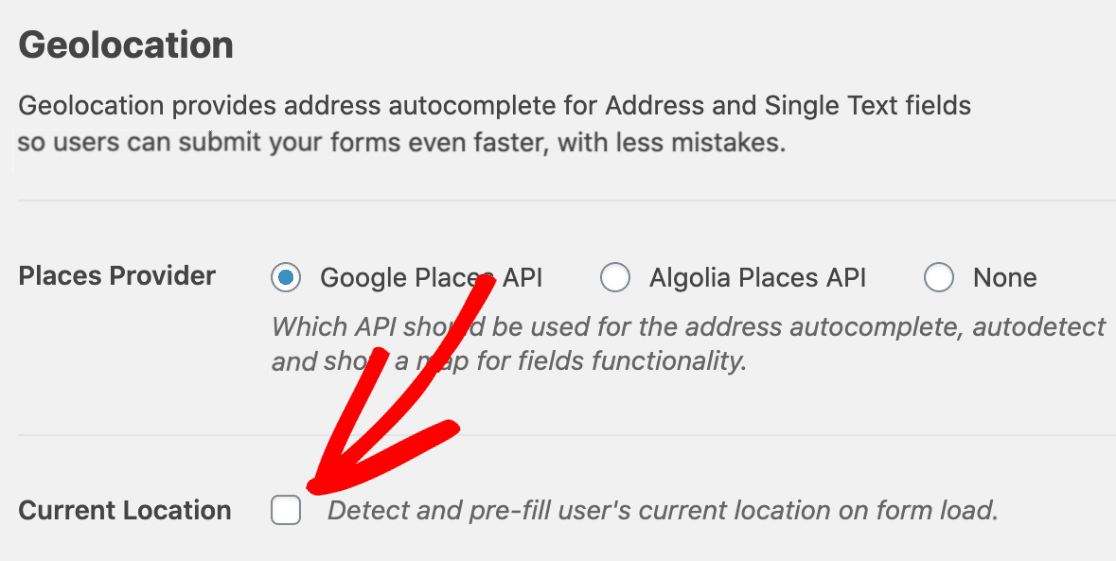
Se desejar, você pode permitir que a localização do seu usuário seja preenchida em um formulário marcando a caixa de seleção Localização atual.

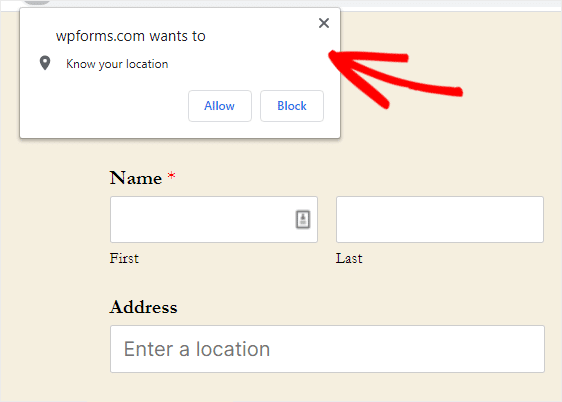
Se você marcar a caixa Local atual, os visitantes verão uma caixa como esta quando abrirem uma página com seu formulário de contato:

Confira nossa documentação completa sobre como configurar o complemento de geolocalização para encontrar detalhes sobre o provedor de serviços de localização que você vai usar e como concluir essa configuração.
Depois que as configurações do provedor de localização estiverem todas preenchidas nas configurações do complemento Geolocalização, você estará pronto para criar o mapa do formulário de contato.
Etapa 4: Crie seu formulário de contato
Então, vamos criar seu formulário de contato com um mapa agora. Esta parte levará menos de 5 minutos.
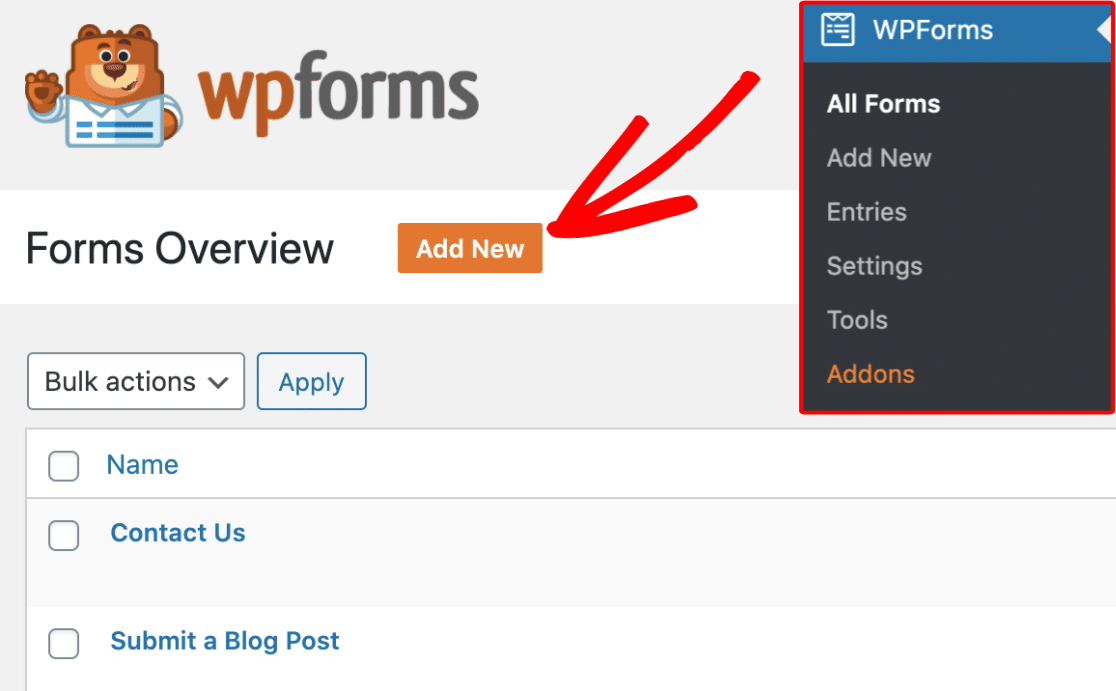
Para começar a criar seu novo formulário, clique no botão Adicionar novo para iniciar o construtor de formulários WPForms.

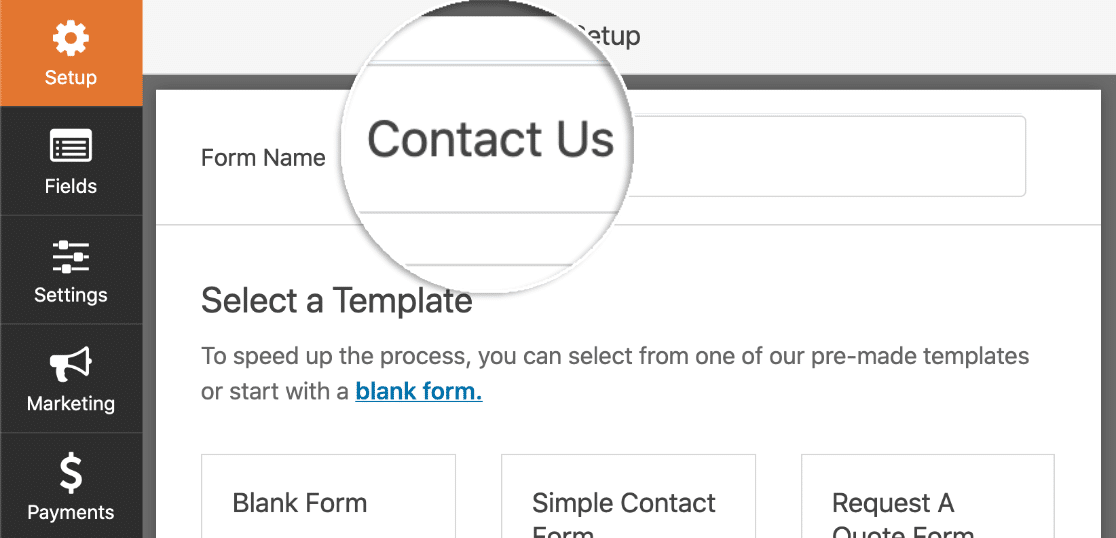
Agora você pode inserir um nome para o formulário no campo de entrada Nome do formulário . Neste exemplo, usaremos “Fale conosco”.

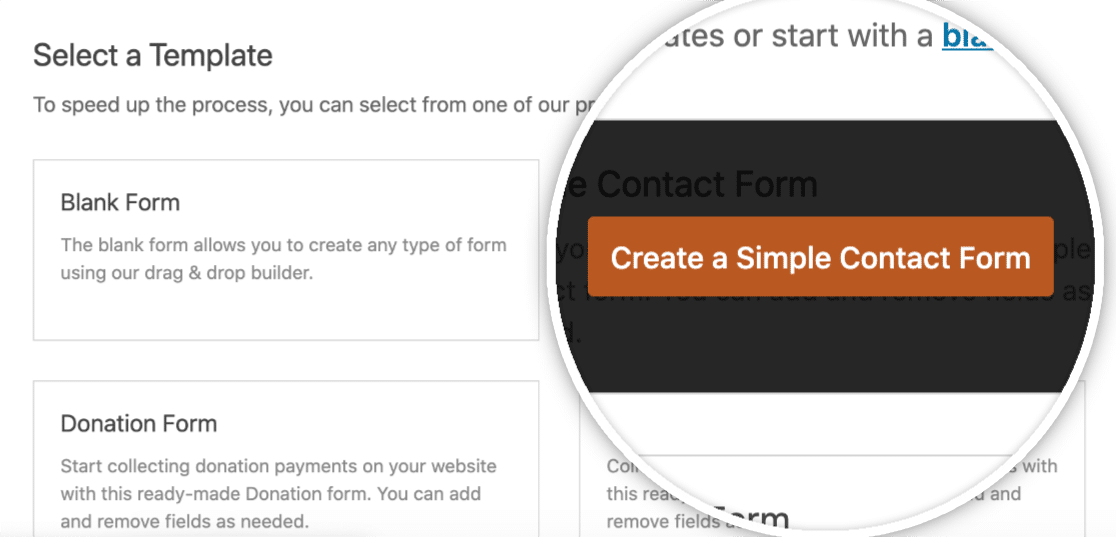
Abaixo do nome do formulário, selecione o modelo que deseja usar clicando nele. Vamos fazer um formulário de contato simples e adicionaremos nosso mapa a ele em breve.

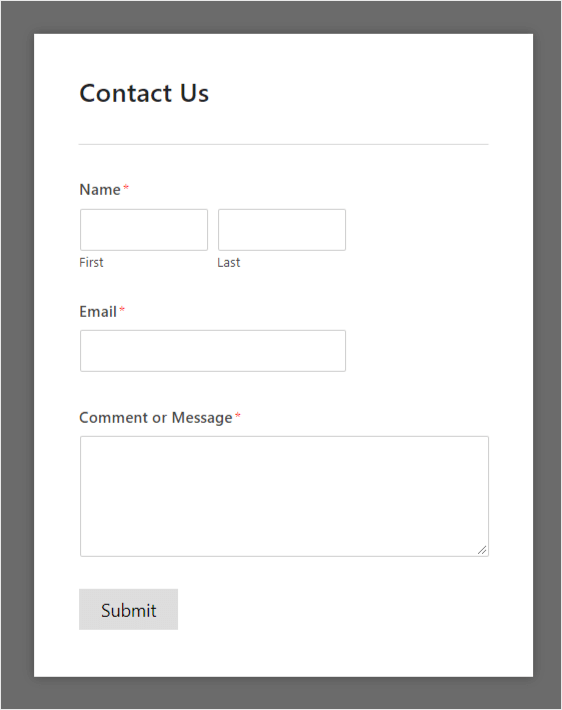
Em seguida, seu modelo de formulário de contato simples será preenchido com alguns campos padrão como:
- Nome (primeiro, último)
- O email
- Comentário ou Mensagem

Agora, provavelmente há mais algumas coisas nas configurações de formulário que você deseja configurar, como notificações e confirmações. Em caso afirmativo, (e isso é altamente recomendável) verifique nosso guia detalhado sobre como criar seu primeiro formulário.
Bom trabalho! A seguir, vamos adicionar um campo ao seu formulário que permitirá que você habilite a opção Exibir Mapa.
Etapa 5: ativar a opção Exibir mapa
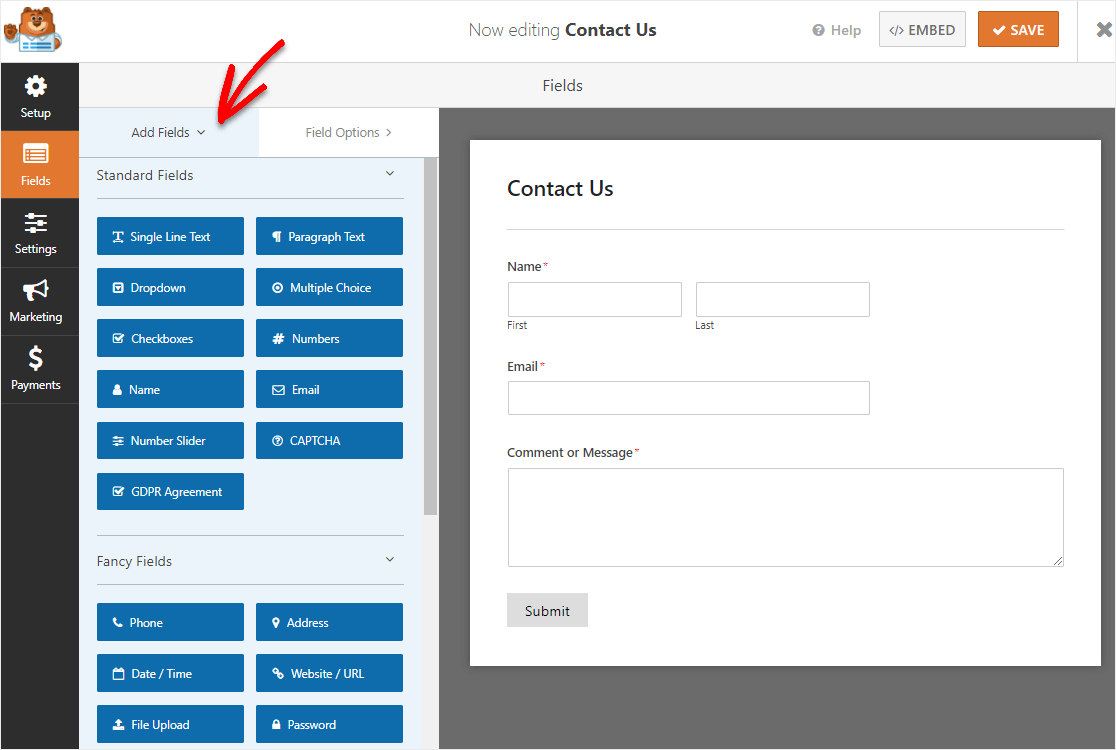
Depois que o formulário for carregado, você verá todos os campos que pode adicionar ao formulário.

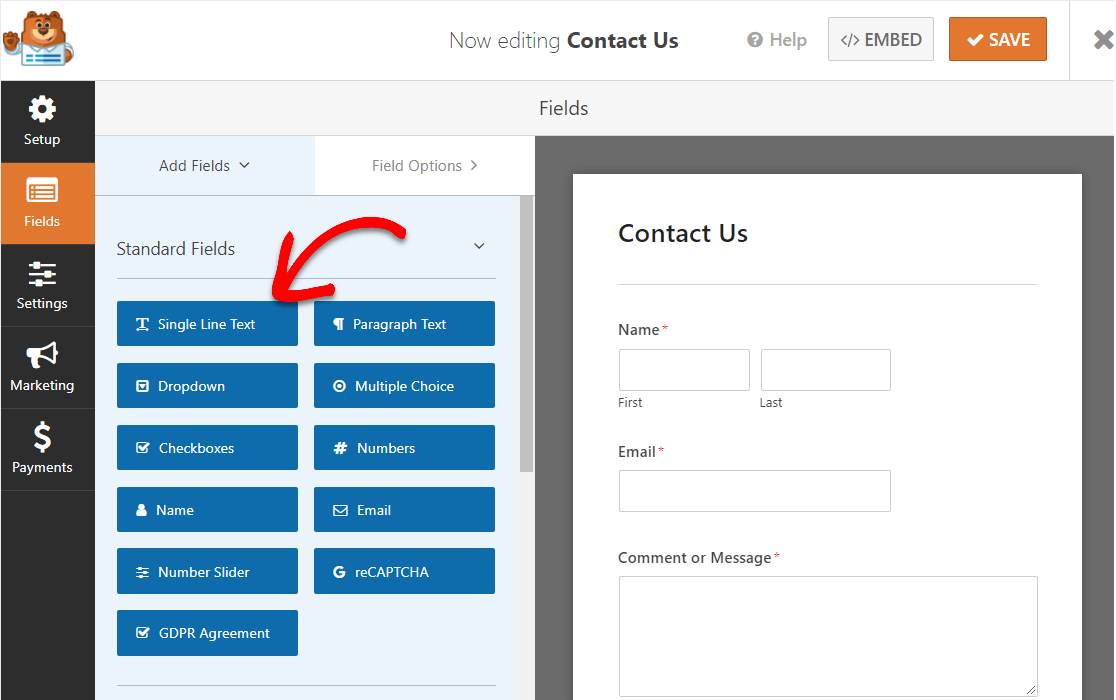
Para usar a opção Exibir mapa em seu formulário, você precisará adicionar o campo Endereço ou o campo Texto de linha única .

Neste tutorial, usaremos o campo Texto de linha única para que o endereço apareça todo em uma linha.
Para adicionar este campo ao seu formulário, você pode clicar no nome do campo ou arrastá-lo e soltá-lo do painel esquerdo para o formulário à direita.

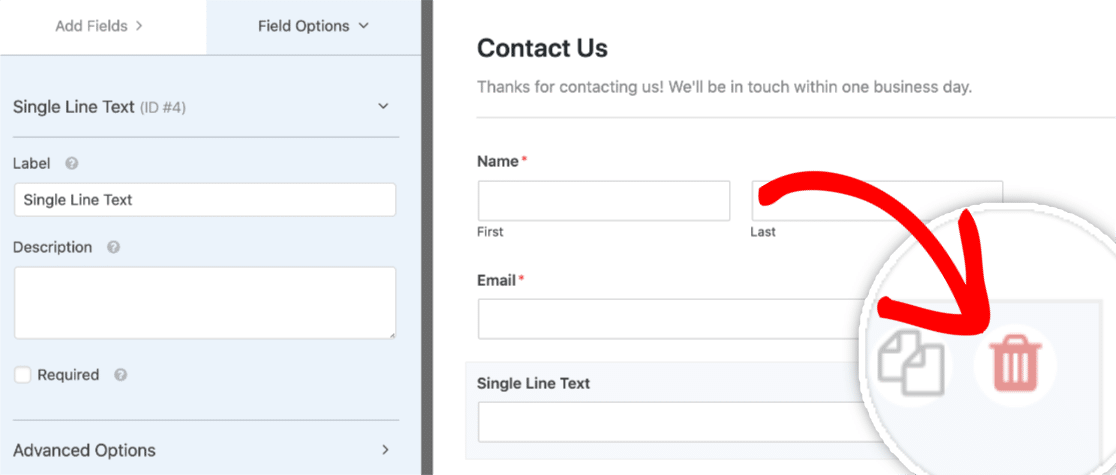
Não precisa de um dos campos? Para excluir qualquer campo do formulário, passe o mouse sobre o campo e clique no botão vermelho da lixeira.

Ok, agora que você adicionou o campo Texto de linha única, é hora de ativar um mapa em seu formulário.
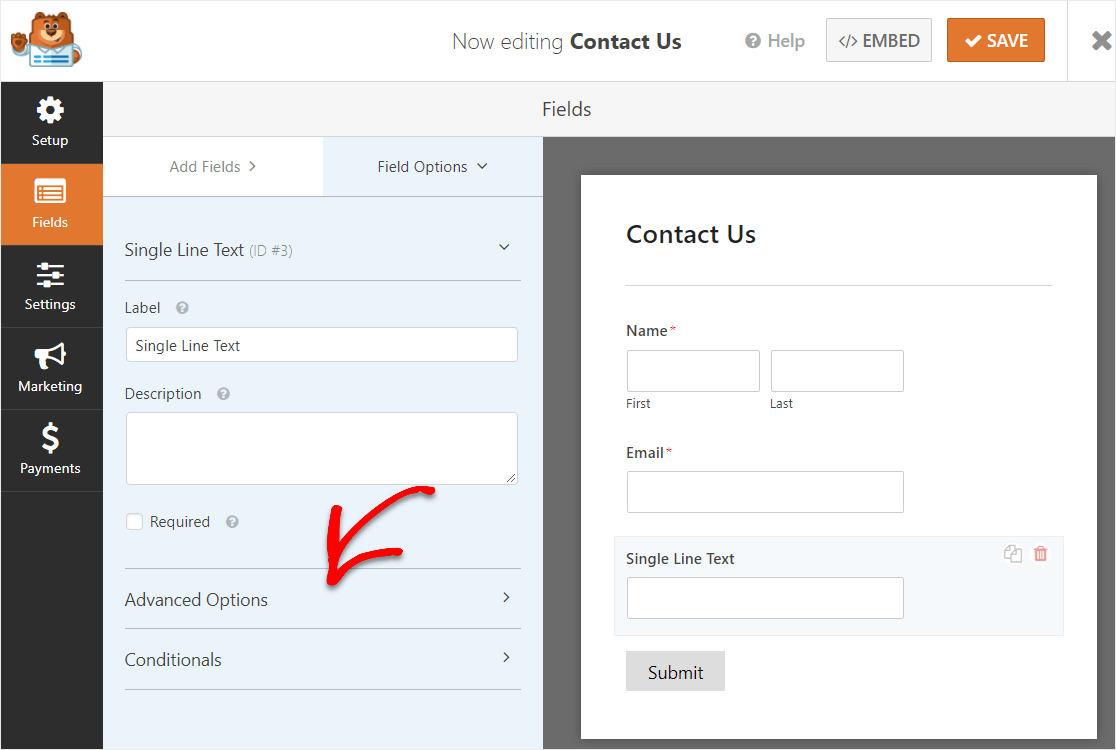
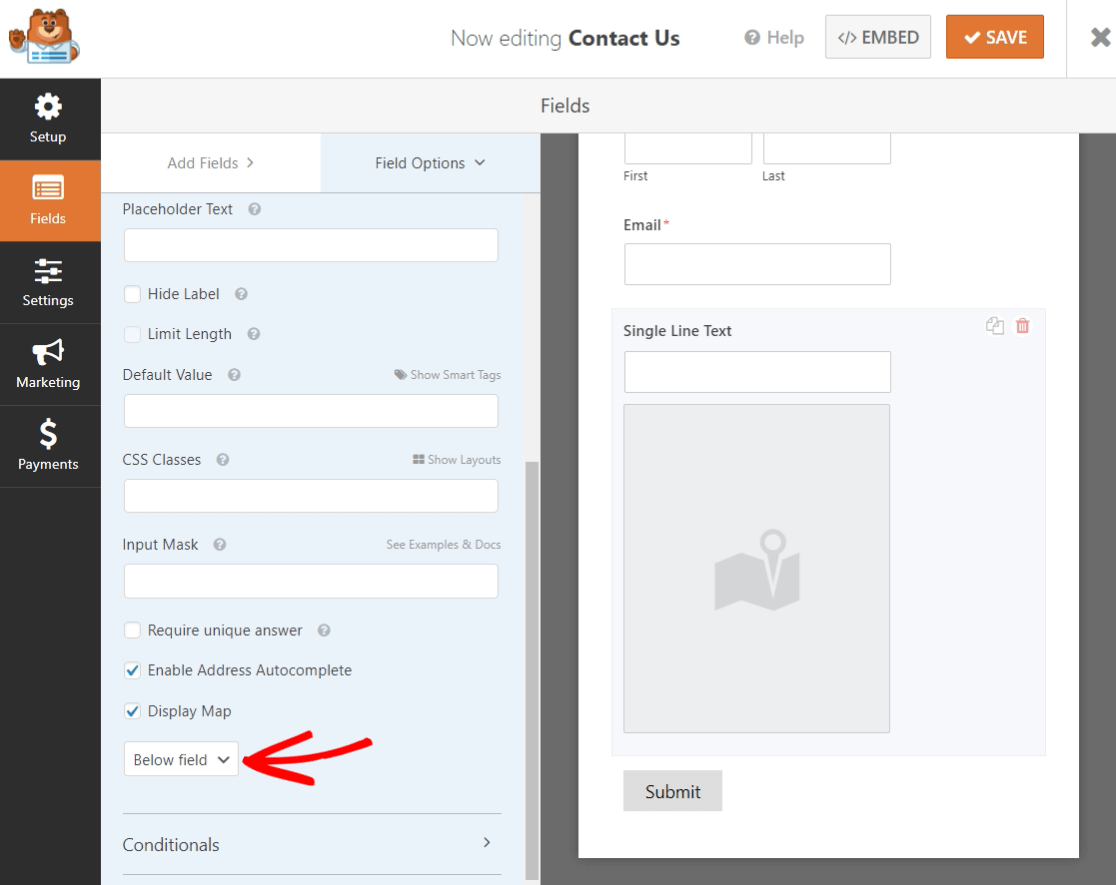
Na guia Opções de campo do campo Texto de linha única, clique em Opções avançadas .
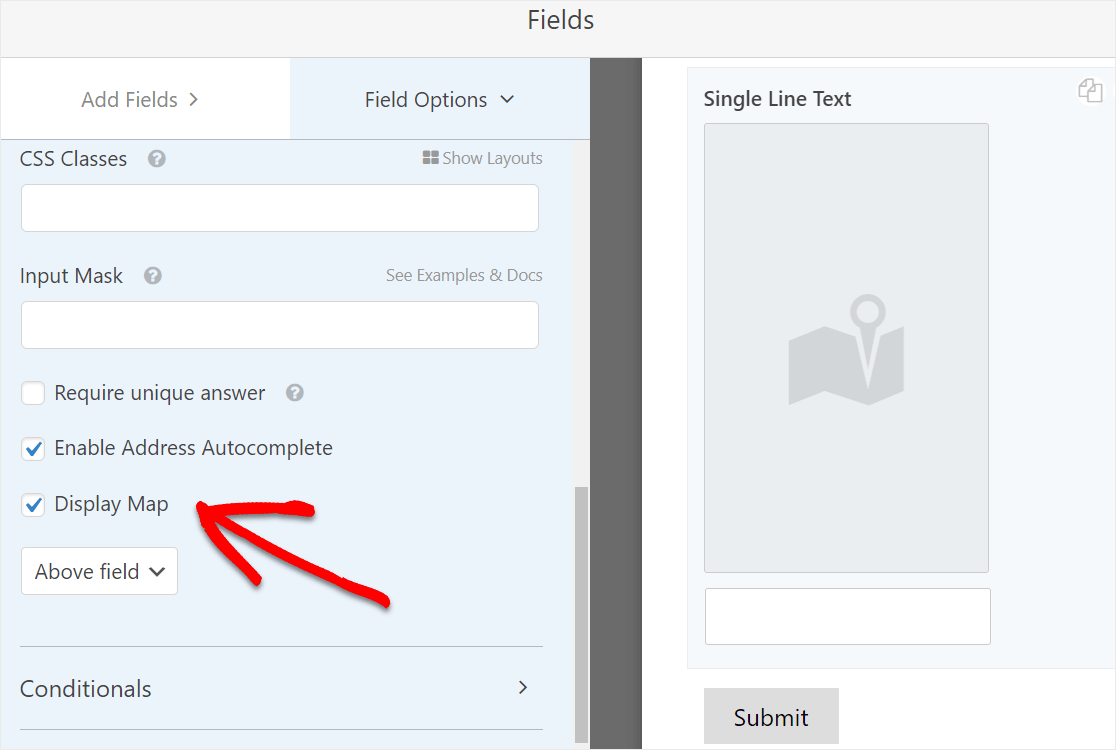
Você verá algumas opções diferentes agora, então role até a parte inferior e marque a caixa de seleção ao lado de Ativar preenchimento automático de endereço e marque a caixa ao lado de Exibir mapa .
O mapa ficará acima do campo por padrão, mas você pode alterá-lo para ficar abaixo, se desejar. Basta clicar no menu suspenso e alternar para o campo Abaixo.

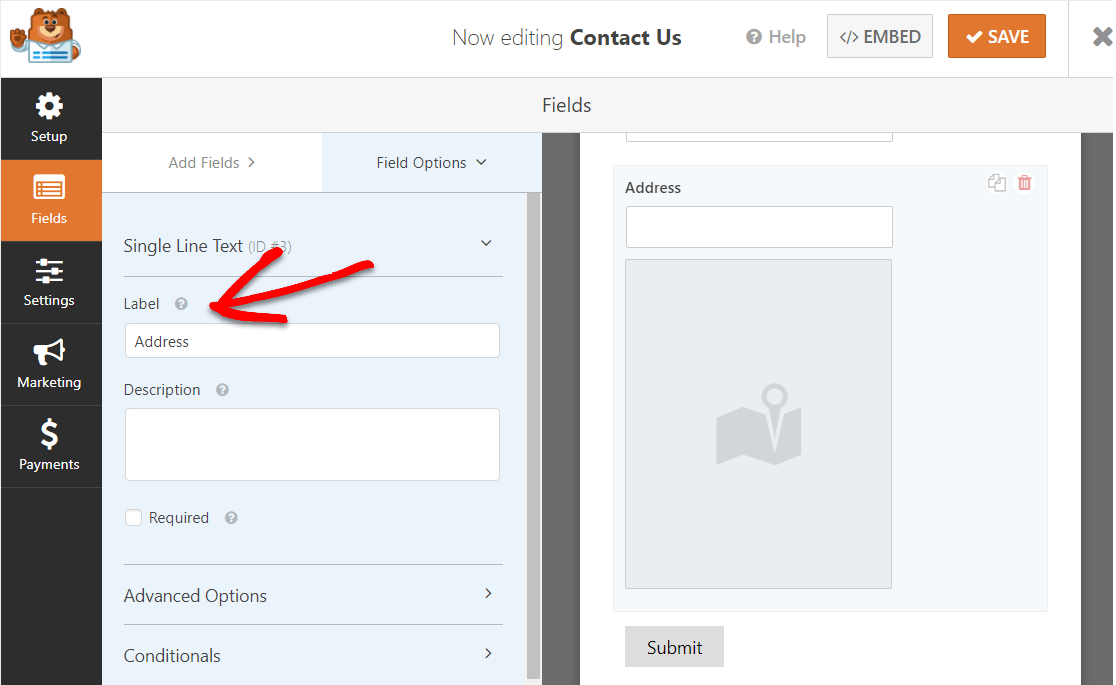
Por fim, vamos renomear este campo para 'Endereço' para que seus usuários não vejam 'Texto de linha única' ao preencher o formulário.
Role para cima no painel Opções de formulário no lado esquerdo e edite o rótulo para dizer 'Endereço'.

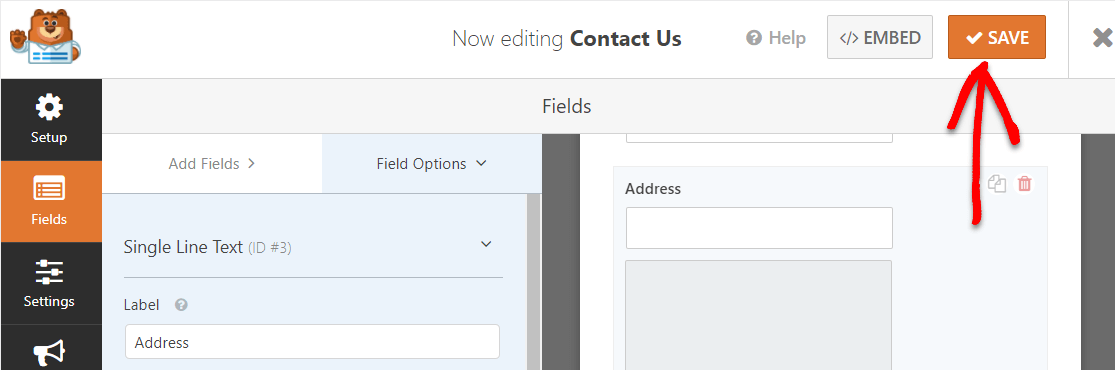
Agora, faça as outras alterações que desejar em seu formulário e, quando você gostar, clique em Salvar no canto superior direito.

Bom trabalho. Seu formulário está pronto para fazer sua estreia.
Etapa 6: Publique o mapa do formulário de contato
Pronto para publicar seu formulário de contato com um mapa? Com seu plugin WPForms Pro, é muito fácil incorporar seu formulário em seu site.
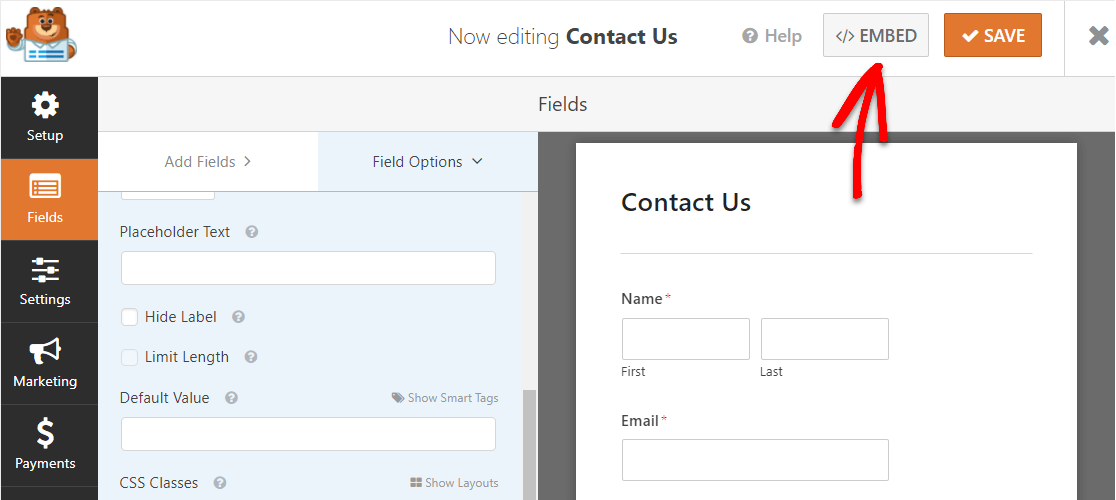
Assim, uma vez que o formulário tenha a aparência que você deseja e esteja salvo, clique no botão Incorporar no canto superior direito.

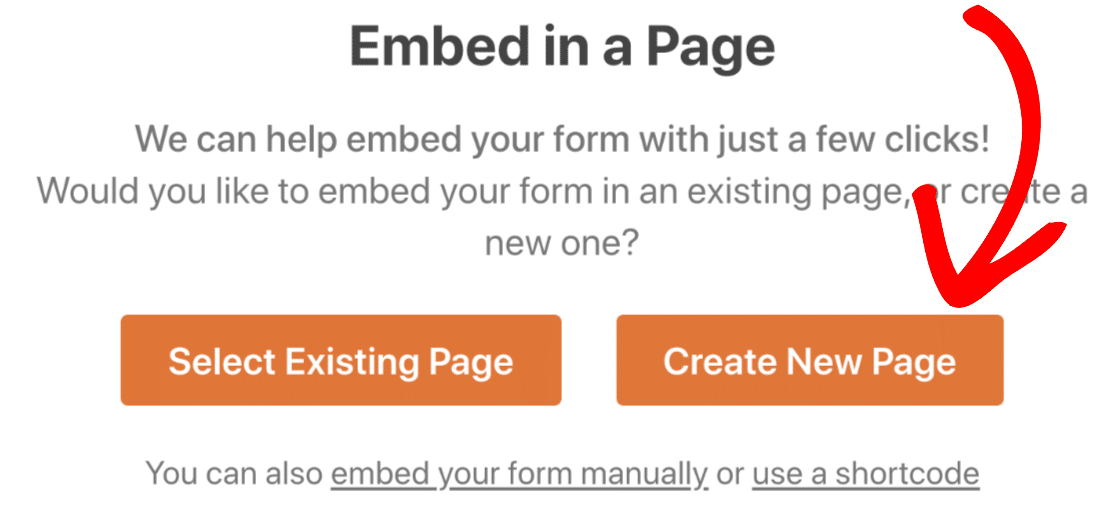
Aqui, você pode selecionar qualquer página do WordPress que desejar, seja uma página existente ou uma nova página.
Neste tutorial, clicaremos em Criar nova página .

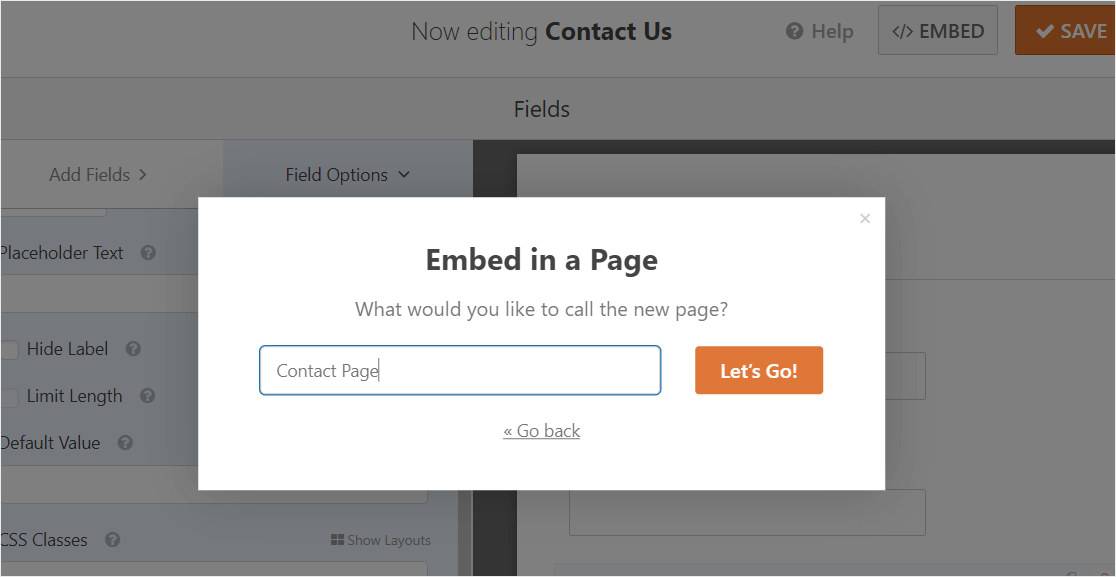
Em seguida, dê o nome que desejar à sua página e clique em Vamos lá!

Voila. Isso adicionará automaticamente seu formulário de contato com mapa à sua página no WordPress.
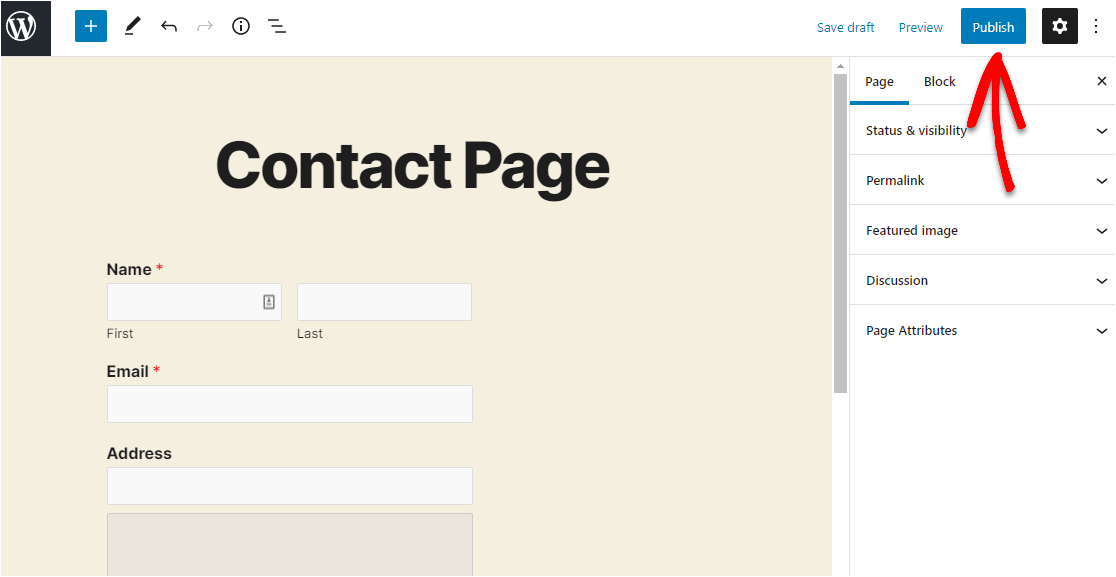
Em seguida, clique em 'Publicar' (ou atualizar, se estiver usando uma página existente) para finalmente liberar seu formulário ao vivo na internet.

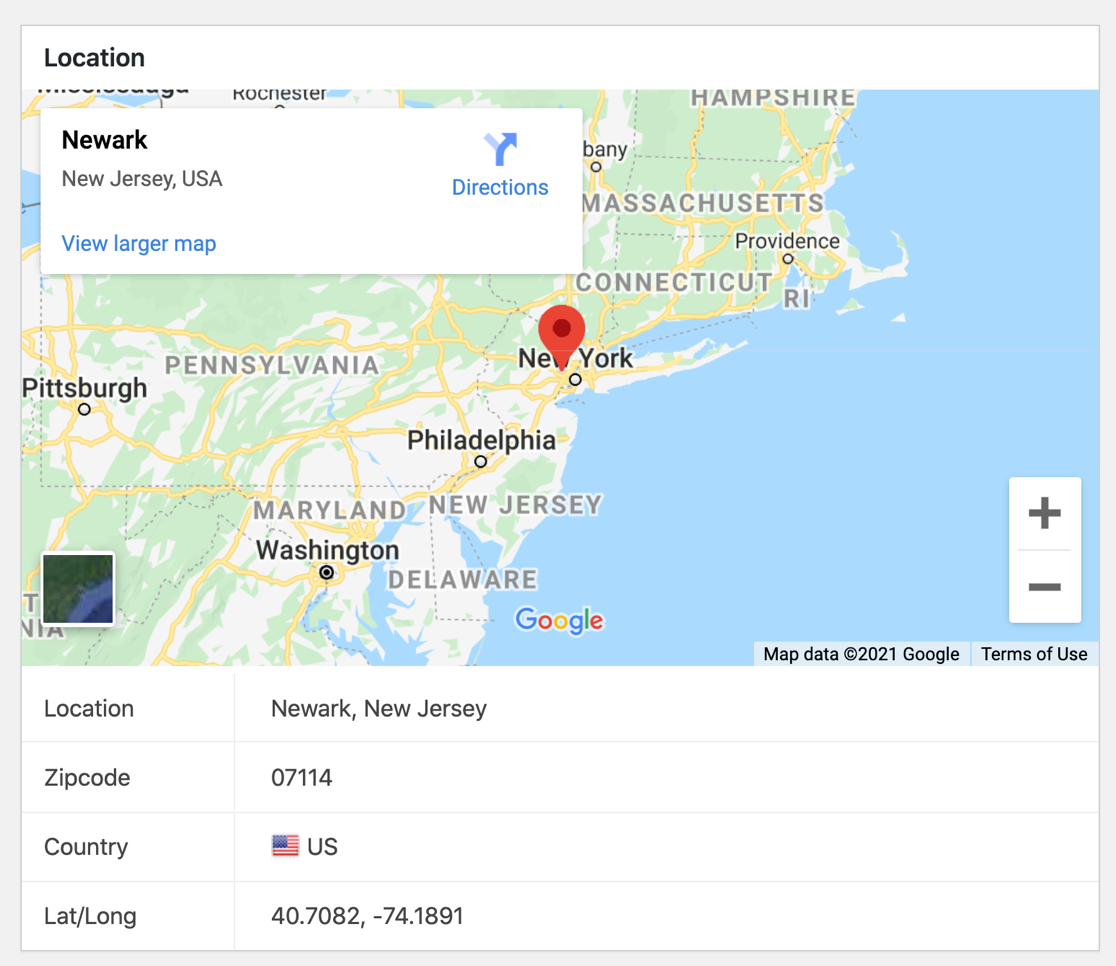
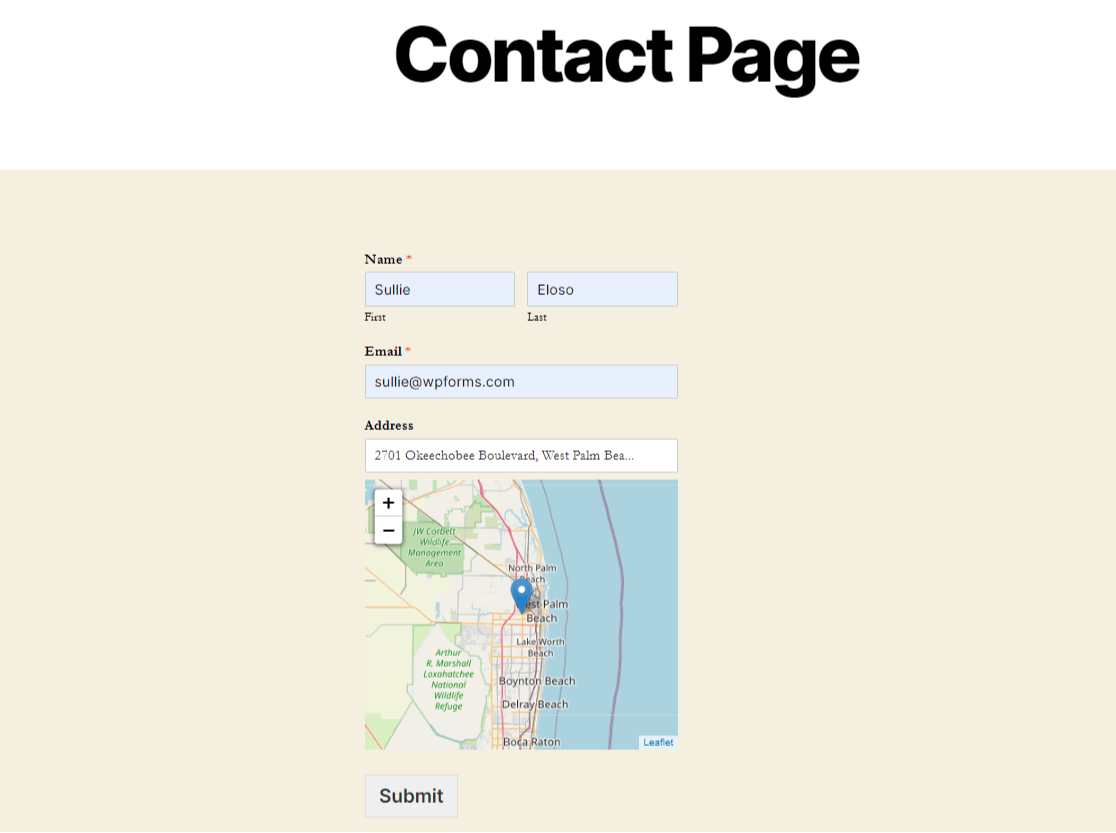
Parabéns - o seu formulário de contato com um mapa já está ao vivo na internet.
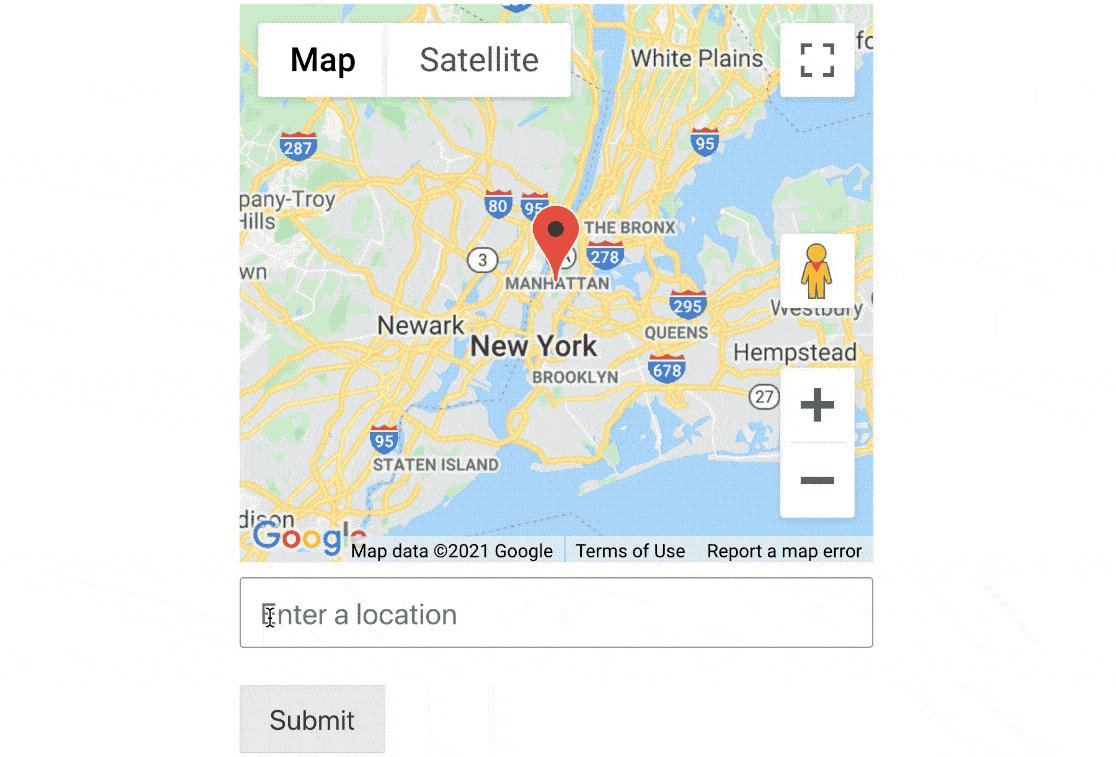
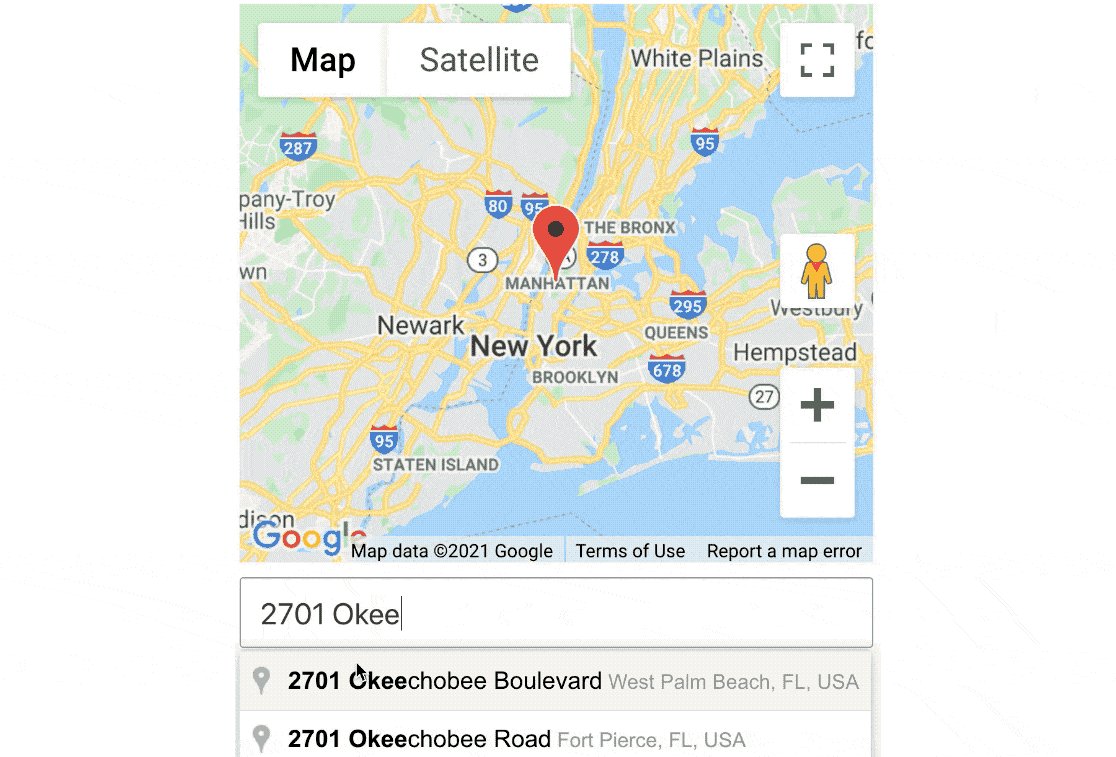
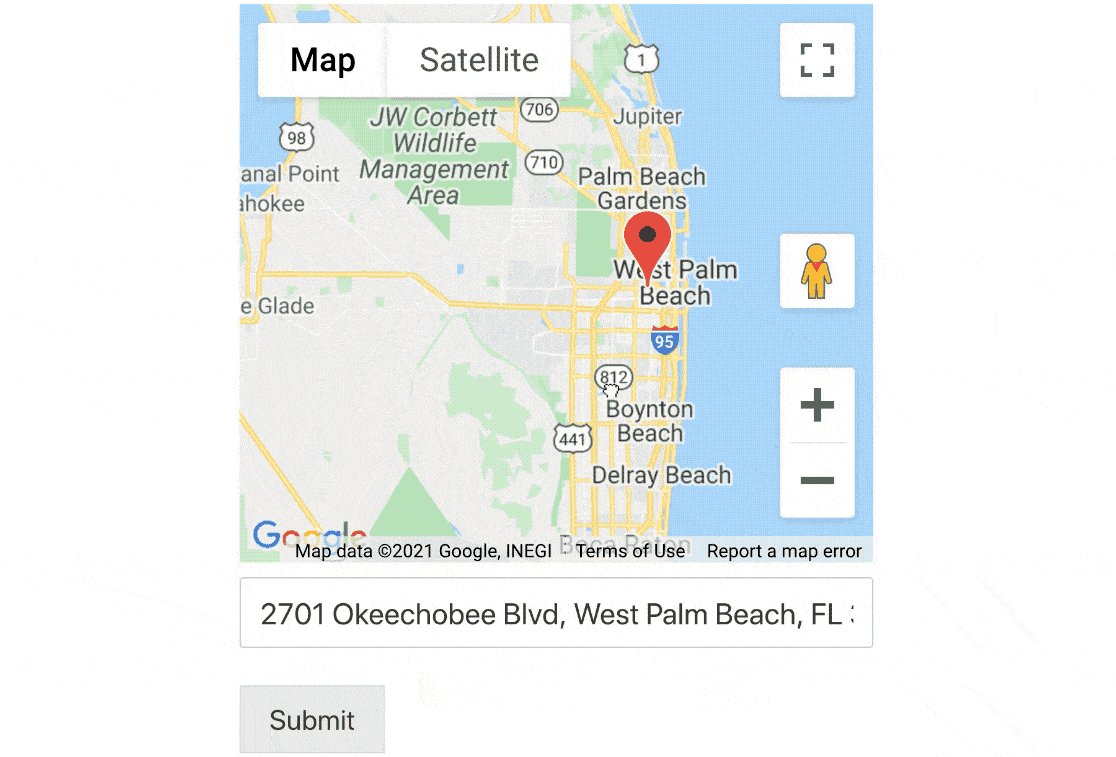
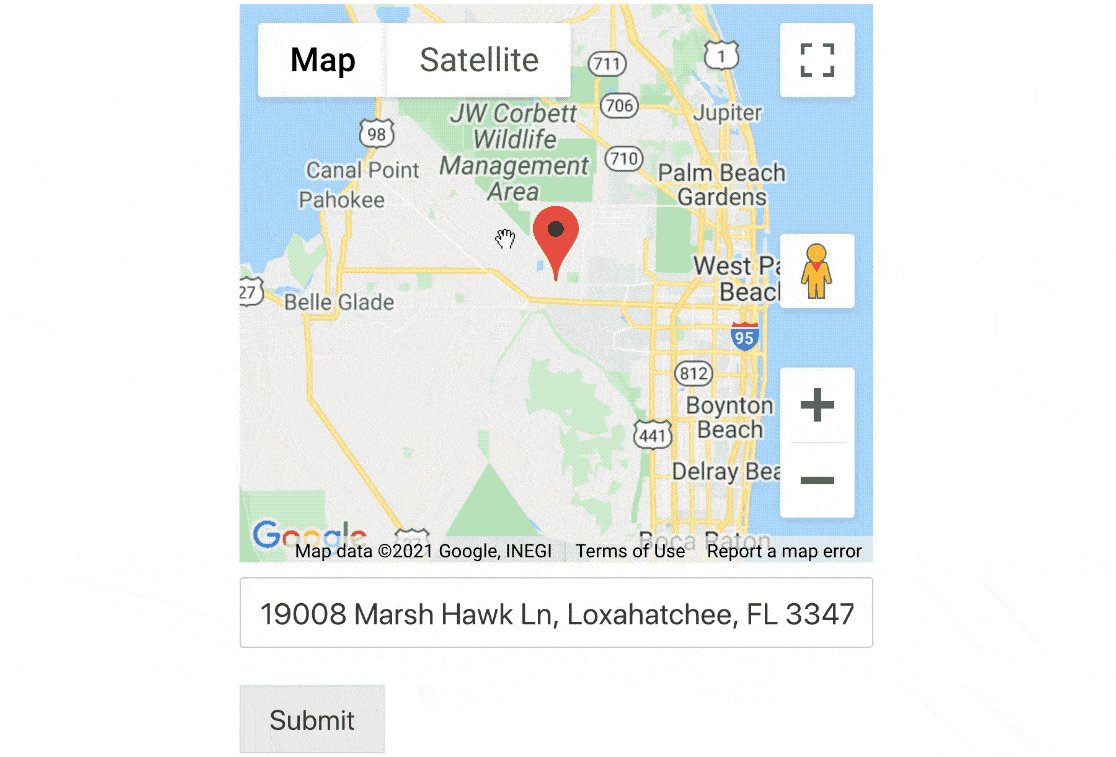
Aqui está uma ideia de como ficará:

É isso! Agora você sabe criar facilmente um mapa de formulário de contato com um plugin do WordPress.
Crie seu mapa de formulário de contato agora
Crie seu próprio mapa do formulário de contato hoje mesmo
É super fácil construir seu próprio mapa de formulário de contato.
Obtenha o WPForms Pro hoje para acessar o complemento de geolocalização que permite adicionar esses mapas incríveis. Você também terá acesso a muitos outros recursos úteis.
E além dos mapas do formulário de contato, o WPForms Pro inclui:
- Um construtor fácil de usar - crie seus próprios formulários em minutos sem escrever uma única linha de código.
- Pesquisas - reúna dados por meio de pesquisas e enquetes e veja-os em belos relatórios.
- Páginas de formulário - Faça com que mais pessoas concluam seus formulários criando páginas de formulário sem distrações com apenas um clique.
- Formulários de pedido - aceite Stripe e PayPal diretamente em seus formulários e aceite dinheiro online.
- Relatórios de jornada do usuário - Veja onde as pessoas estavam em seu site antes de preencherem o formulário.
- Formulários seguros - proteja formulários com opções anti-spam, como captcha personalizado, hCaptcha ou Google reCAPTCHA v2 ou v3.
- Formulários de conversação - veja as taxas de conversão dispararem com formulários altamente envolventes e de aparência moderna.
- Mais de 100 modelos - Nunca crie um formulário do zero novamente com modelos pré-construídos dos tipos de formulário mais populares que existem.
- Suporte Premium - Acesse uma equipe amigável e experiente que o ajudará a guiá-lo na direção certa se precisar de ajuda com os formulários do seu site.
- …e muito mais.
Na verdade, se você olhar para o WPForms Lite vs Pro, verá que há vários motivos pelos quais o Pro é tão popular.
Considerações finais sobre mapas do formulário de contato
Esperamos que este post tenha ajudado você a aprender como é fácil (e benéfico) adicionar um mapa de formulário de contato ao seu site WordPress com um plugin.
Quer adicionar seu logotipo ou uma imagem ao seu formulário? Você também pode querer verificar nosso guia sobre como adicionar uma imagem a um formulário WordPress.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso.
E se você gostou deste post, siga-nos no Facebook e Twitter para mais tutoriais WordPress gratuitos.