Como exibir anúncios apenas para visitantes de mecanismos de pesquisa no WordPress
Publicados: 2023-11-30Você deseja exibir anúncios direcionados apenas aos visitantes dos mecanismos de pesquisa?
Com base em nossa experiência e na pesquisa de muitos especialistas do setor, parece que os visitantes dos mecanismos de pesquisa têm maior probabilidade do que os leitores regulares de clicar em anúncios direcionados. Ao exibir anúncios apenas para esses visitantes, você pode aumentar a taxa de cliques (CTR) e aumentar as vendas.
Neste artigo, mostraremos como exibir anúncios apenas para visitantes de mecanismos de pesquisa no WordPress.

Por que exibir anúncios gráficos apenas para visitantes de mecanismos de pesquisa?
Existem diferentes maneiras de ganhar dinheiro online, e exibir anúncios gráficos é uma delas.
Você pode usar o Google AdSense para exibir anúncios em seu blog WordPress e ganhar uma taxa definida quando um usuário clicar nos anúncios. Essa estratégia é chamada de custo por clique (CPC).
No entanto, conseguir mais cliques pode ser um desafio se os anúncios não forem direcionados ao público certo. É aqui que limitar os anúncios gráficos aos visitantes dos mecanismos de pesquisa pode ajudar a aumentar a receita publicitária.
Diferentes estudos, especialistas do setor e nossa própria experiência mostram que os visitantes dos mecanismos de pesquisa têm maior probabilidade de clicar nos anúncios do seu site em comparação com outros visitantes. Você pode exibir os anúncios certos para os usuários certos e melhorar o CPC.
Essa estratégia também ajuda a exibir anúncios apenas quando necessário. Ter muitos anúncios pode distrair e prejudicar a experiência do usuário. Ao exibi-los apenas para visitantes de mecanismos de pesquisa, seu site WordPress não ficará cheio de anúncios.
Dito isso, vamos ver como você pode exibir anúncios apenas para visitantes de mecanismos de pesquisa.
Exibindo anúncios gráficos apenas para visitantes de mecanismos de pesquisa
Para exibir anúncios apenas para visitantes de mecanismos de pesquisa, você precisará adicionar um snippet de código personalizado ao seu site WordPress.
Isso pode parecer técnico e difícil, mas mostraremos uma maneira fácil de adicionar trechos de código sem editar o código ou contratar um desenvolvedor.
Se você não configurou anúncios em seu site, consulte nosso guia sobre como adicionar corretamente o Google AdSense ao WordPress.
Em seguida, você precisará instalar e ativar o plugin WPCode. Para saber mais, consulte nosso guia sobre como instalar um plugin do WordPress.
WPCode é o melhor plugin de snippet de código para WordPress e ajuda você a inserir código personalizado em qualquer lugar do seu site. Também ajuda a gerenciar e organizar todos os seus trechos de código.
Nota: Para este tutorial, usaremos a versão WPCode Lite, que está disponível gratuitamente. No entanto, existem planos premium que oferecem mais recursos como lógica condicional, tratamento seguro de erros, biblioteca de trechos de código e muito mais.
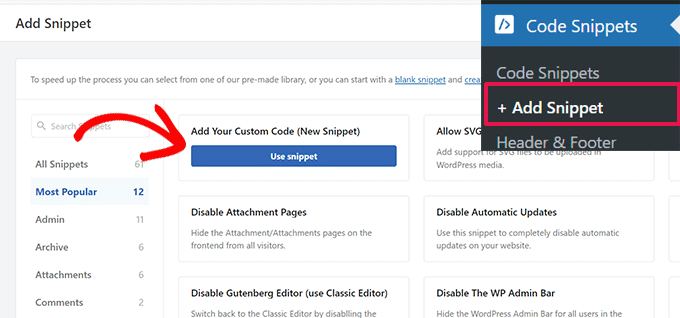
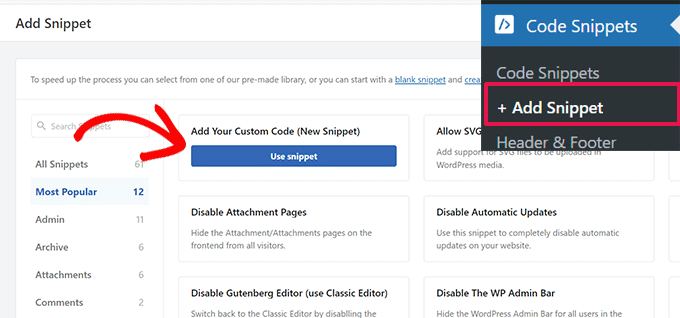
Após a ativação, você precisa ir para Code Snippets »+ Add Snippet no painel do WordPress. Em seguida, clique na opção ‘Adicionar seu código personalizado (novo snippet)’.

A partir daqui, você precisará copiar este trecho de código:
$ref = $_SERVER['HTTP_REFERER'];
$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');
foreach ($SE as $source) {
if (strpos($ref,$source)!==false) {
setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com");
$sevisitor=true;
}
}
function wpbeginner_from_searchengine(){
global $sevisitor;
if ($sevisitor==true || $_COOKIE["sevisitor"]==1) {
return true;
}
return false;
}
Nota: Na linha setcookie , certifique-se de alterar .wpbeginner.com para o domínio do seu próprio site.
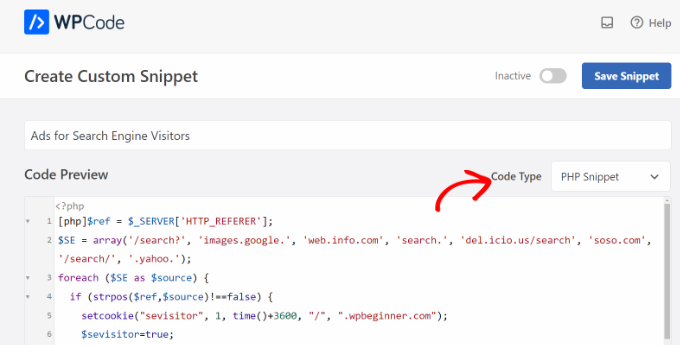
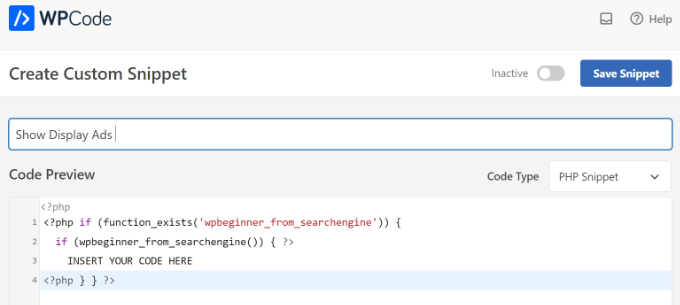
Em seguida, você deve colar o código na área 'Visualização do código' do WPCode. Você também precisará inserir um nome para o seu snippet e, em seguida, clicar no menu suspenso ‘Tipo de código’ e selecionar a opção ‘Snippet PHP’.

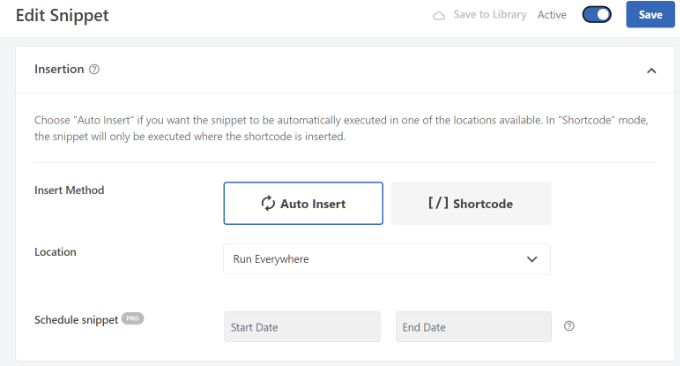
Depois disso, você precisará rolar para baixo e selecionar o método de inserção para o trecho de código.
WPCode usará a opção ‘Inserção automática’ por padrão e executará o código em qualquer lugar. No entanto, você pode alterar isso e inserir o código personalizado em páginas específicas, antes ou depois do conteúdo, exibi-lo em páginas de comércio eletrônico e muito mais.


Como alternativa, você também pode mudar para o método de inserção ‘Shortcode’ e inserir manualmente um shortcode para executar o trecho de código.
Para este trecho de código, recomendamos usar o método Inserção automática.
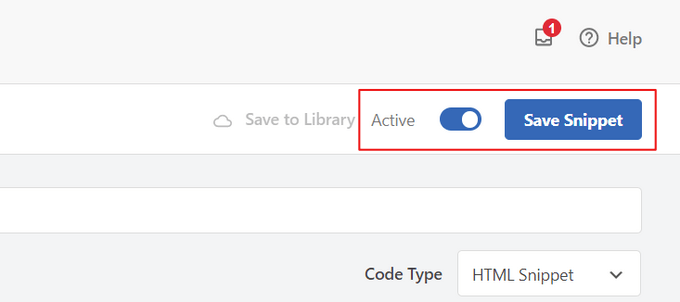
Quando terminar, não se esqueça de clicar no botão de alternância na parte superior para ativar o trecho de código e, em seguida, clicar no botão ‘Salvar trecho’.

Escolha onde exibir anúncios em seu site
Em seguida, você precisará adicionar outro snippet de código e escolher onde deseja exibir os anúncios apenas para usuários de mecanismos de pesquisa.
Basta copiar o seguinte código:
<?php if (function_exists('wpbeginner_from_searchengine')) {
if (wpbeginner_from_searchengine()) { ?>
INSERT YOUR CODE HERE
<?php } } ?>
Observação: não se esqueça de substituir 'INSIRA SEU CÓDIGO AQUI' no snippet acima pelo seu código do Google AdSense.
O snippet acima usa o primeiro código como referência e analisa se o agente referenciador é de algum tipo de URL de pesquisa, que inclui Google, Yahoo, Delicious e muito mais.
Se o navegador de um visitante disser que o agente referenciador é de qualquer site de pesquisa que você especificou, ele armazenará um cookie no navegador chamado 'visitante' por 1 hora a partir do momento em que ele visitou seu site.
Para adicionar o código, basta ir em Code Snippets » + Adicionar Snippet no painel do WordPress e selecionar a opção ‘Adicionar seu código personalizado (novo snippet)’.

Em seguida, você pode inserir um nome para o seu snippet de código na parte superior e colar o código na área ‘Visualização do código’.
Você também precisará alterar o ‘Tipo de código’ clicando no menu suspenso e selecionando a opção ‘Snippet PHP’.

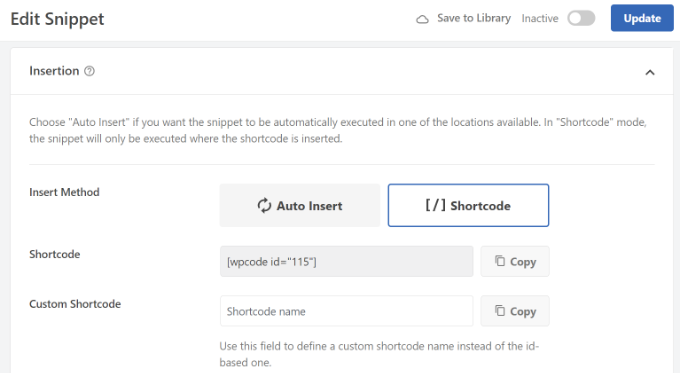
Depois disso, você pode clicar no botão ‘Salvar trecho’ e rolar para baixo até a seção Inserção.
Aqui, você precisará selecionar o método ‘Shortcode’. Dessa forma, você pode adicionar facilmente o código de acesso para exibir anúncios gráficos em qualquer lugar do seu site.

Você pode copiar o shortcode ou anotá-lo em um arquivo do bloco de notas.
Quando terminar, não se esqueça de clicar no botão de alternância na parte superior para ativar o código e depois clicar no botão ‘Atualizar’.
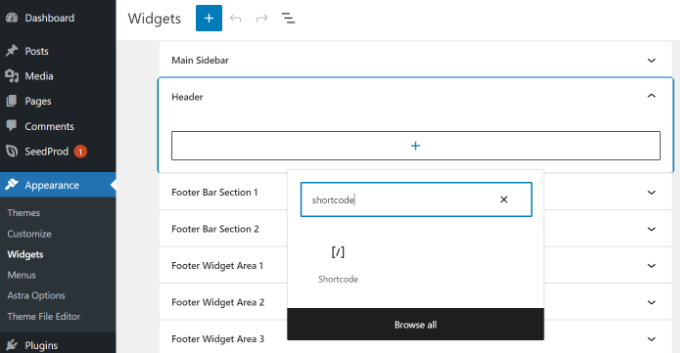
Para adicionar o shortcode, você pode acessar qualquer seção do seu site. Por exemplo, se você deseja mostrar banners para usuários de mecanismos de pesquisa na barra lateral, basta ir para Aparência »Widgets no painel do WordPress.
A partir daqui, você pode clicar no botão ‘+’ para adicionar um bloco de widget Shortcode à área da barra lateral.

Vá em frente e insira o código de acesso que você acabou de copiar. Quando terminar, basta clicar no botão 'Atualizar'.
O WordPress agora exibirá os anúncios específicos do mecanismo de pesquisa que você escolheu para esses usuários por um total de uma hora a partir do momento em que visitaram seu site pela primeira vez.
Se esse usuário marcar seu site como favorito e voltar a ele um dia depois porque gostou do seu conteúdo, ele será considerado seu leitor regular e não verá os anúncios específicos do mecanismo de pesquisa.
Esperamos que este artigo tenha ajudado você a aprender como exibir anúncios apenas para visitantes de mecanismos de pesquisa no WordPress. Você também pode querer ver nosso guia definitivo para WordPress SEO e nossas escolhas de especialistas para os melhores plug-ins de gerenciamento de anúncios para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
