Como exibir links de navegação breadcrumb no WordPress
Publicados: 2025-01-05Quando você visita um site e vê algo como “ Home->Loja->Minha Conta” , eles são chamados de breadcrumbs .
Eles servem como uma “trilha” para ajudar os usuários a entender sua localização atual no site e como chegaram lá. Nomeada em homenagem à história de João e Maria, a localização atual ajuda o usuário na navegação do site.
Na redação de hoje, abordaremos:
- Benefícios de adicionar pão ralado
- Melhores métodos para implementar breadcrumbs em seu site WordPress.
- O melhor plugin do WordPress para adicionar localização atual ao seu site.
Sem perder tempo, vamos começar-
Os benefícios de adicionar localização atual ao seu site
Antes de chegarmos à parte do tutorial, você deve conhecer os benefícios da farinha de rosca-
- A localização atual fornece aos usuários um mapa claro de sua jornada, útil em grandes sites, como sites de comércio eletrônico ou blogs.
- A localização atual contribui para uma experiência de navegação mais tranquila.
- Os visitantes podem pular rapidamente para as páginas sem depender do menu principal ou do botão Voltar.
- Os mecanismos de pesquisa usam trilhas para entender a estrutura do seu site.
- A localização atual pode aparecer nos resultados dos mecanismos de pesquisa, aumentar as taxas de cliques e ajudar os mecanismos de pesquisa a indexar melhor o seu site.
- Breadcrumb reduz as taxas de rejeição e aumenta o engajamento.
- Eles são leves e facilmente adaptáveis
A localização atual não é apenas uma ajuda à navegação, é um componente crucial de qualquer site fácil de usar e otimizado para pesquisa.
Agora vamos ver como você pode adicionar navegação estrutural em sites WordPress.
Como adicionar navegação breadcrumb ao site WordPress
Então, vamos mostrar como adicionar navegação estrutural ao seu site WordPress usando 3 métodos.
- Usando um plug-in WordPress
- Usando código personalizado
- Usando o suporte de um tema.
Vamos começar-
1. Usando um plug-in WordPress para adicionar navegação estrutural
Como normalmente acontece, sempre existe um plugin WordPress para adicionar qualquer tipo de funcionalidade ao seu site WordPress. Existe um plugin chamado Breadcrumb NavXT que adiciona navegação breadcrumb.
Este é um dos plug-ins de localização atual do WordPress mais populares, com mais de 900.000 instalações ativas. O plugin possui todos os recursos necessários na versão gratuita que o ajudarão a adicionar e personalizar a navegação estrutural em seu site.
Aqui estão as etapas para exibir a navegação estrutural em seu site-
Etapa 1: instalar e ativar o plug-in
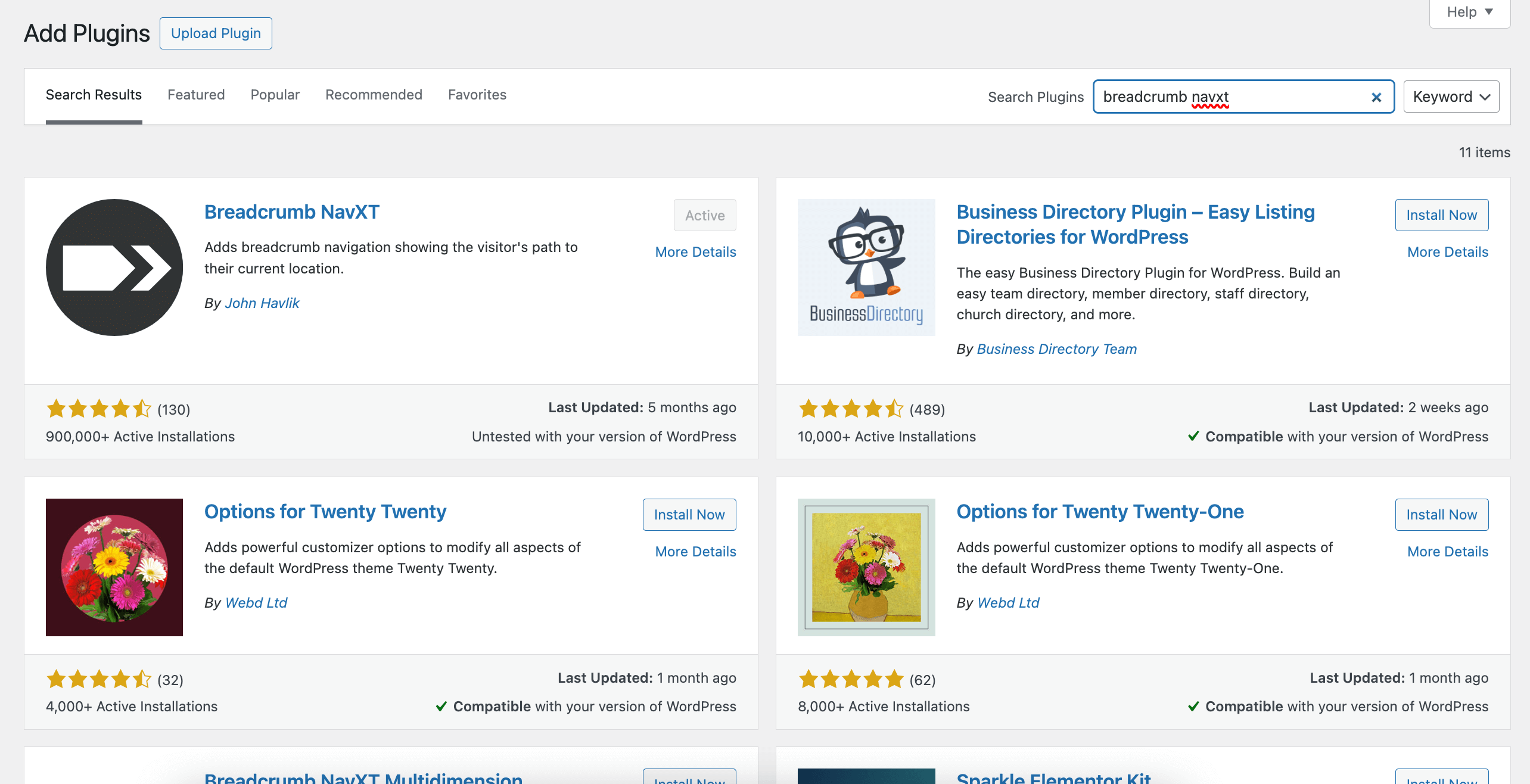
Em primeiro lugar, instale o plugin no painel do WordPress. Vá para Plugins–> Adicionar Novo e digite Breadcrumb NavXT na caixa de pesquisa. Em seguida, instale e ative o plugin-

Etapa 2: definir as configurações do Breadcrumb NavXT
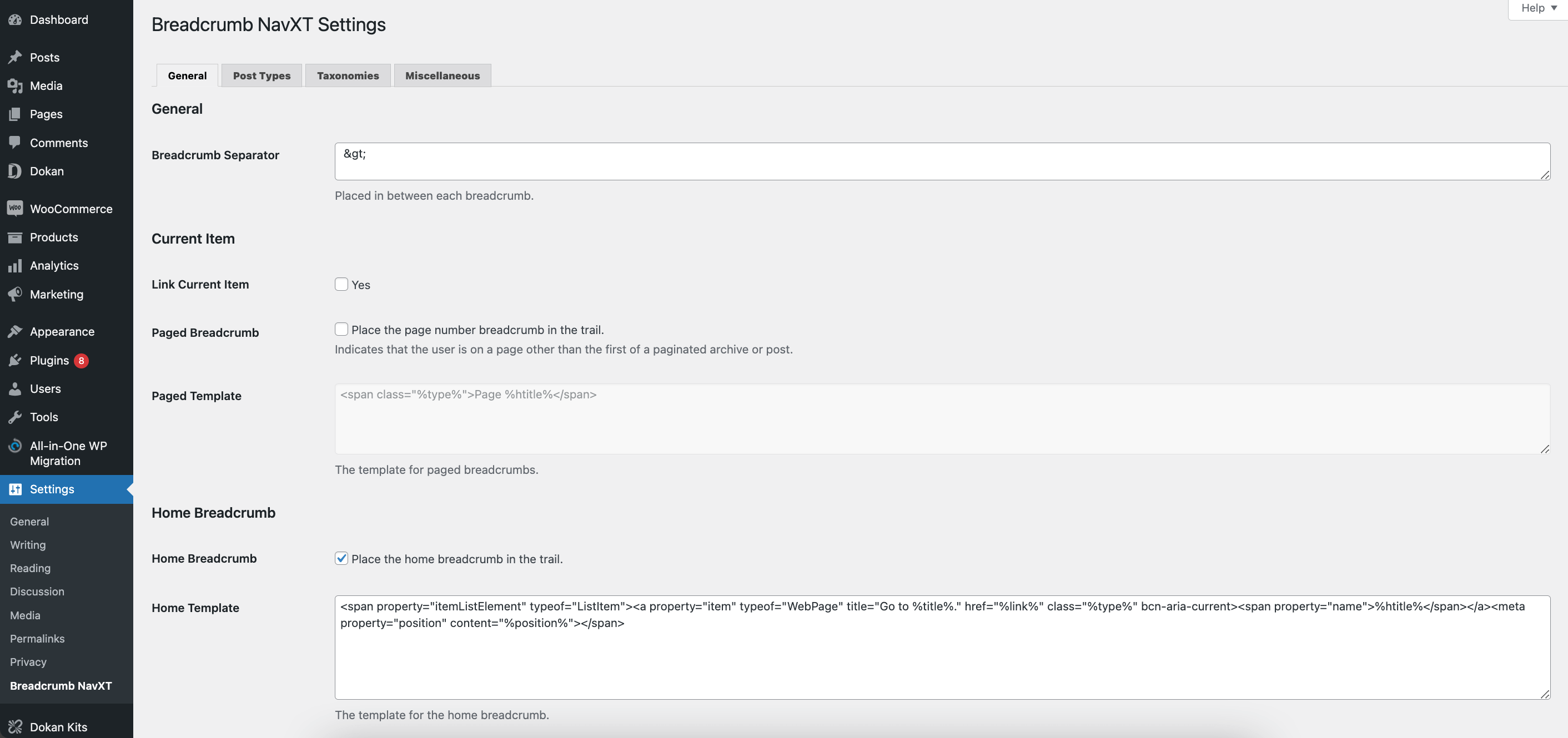
Você encontrará as opções de personalização do plugin em Configurações–> Breadcrumb NavXT . Você encontrará várias opções para personalizar a localização atual. Mas se você tiver pouco tempo ou pouco conhecimento técnico, mantenha as configurações padrão.
Nota: Quando instalei o plugin, não ajustei nenhuma configuração. Mantive os padrão. Funcionou bem para mim.

Etapa 3: adicione o bloco Gutenberg
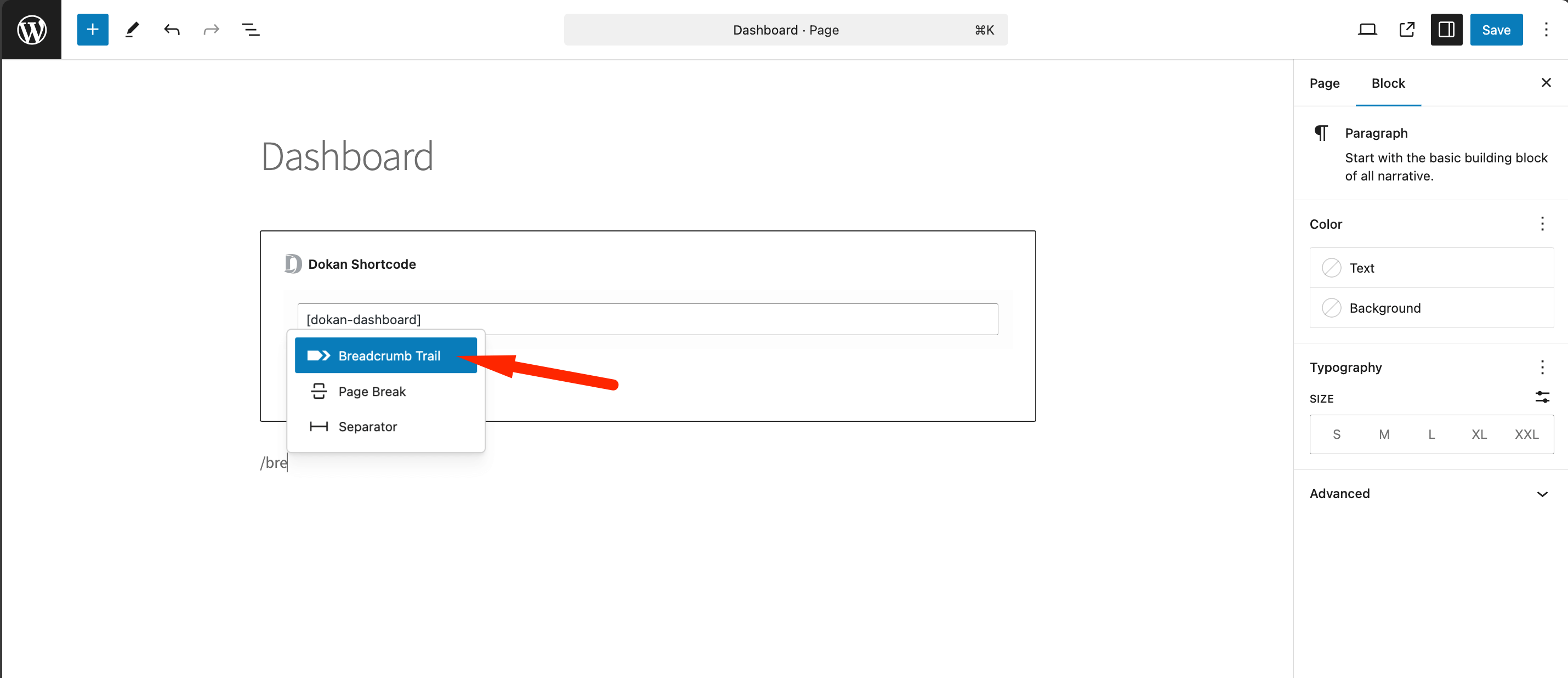
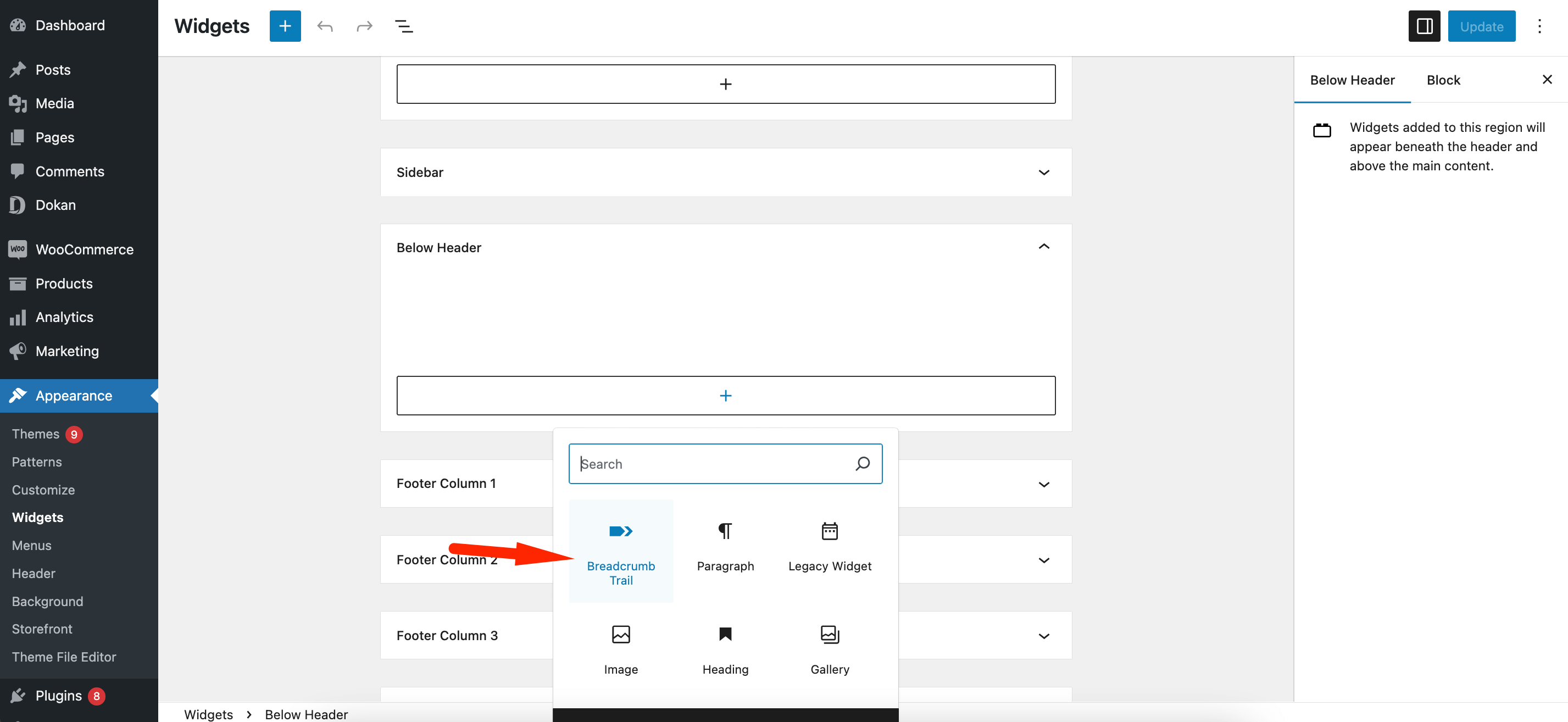
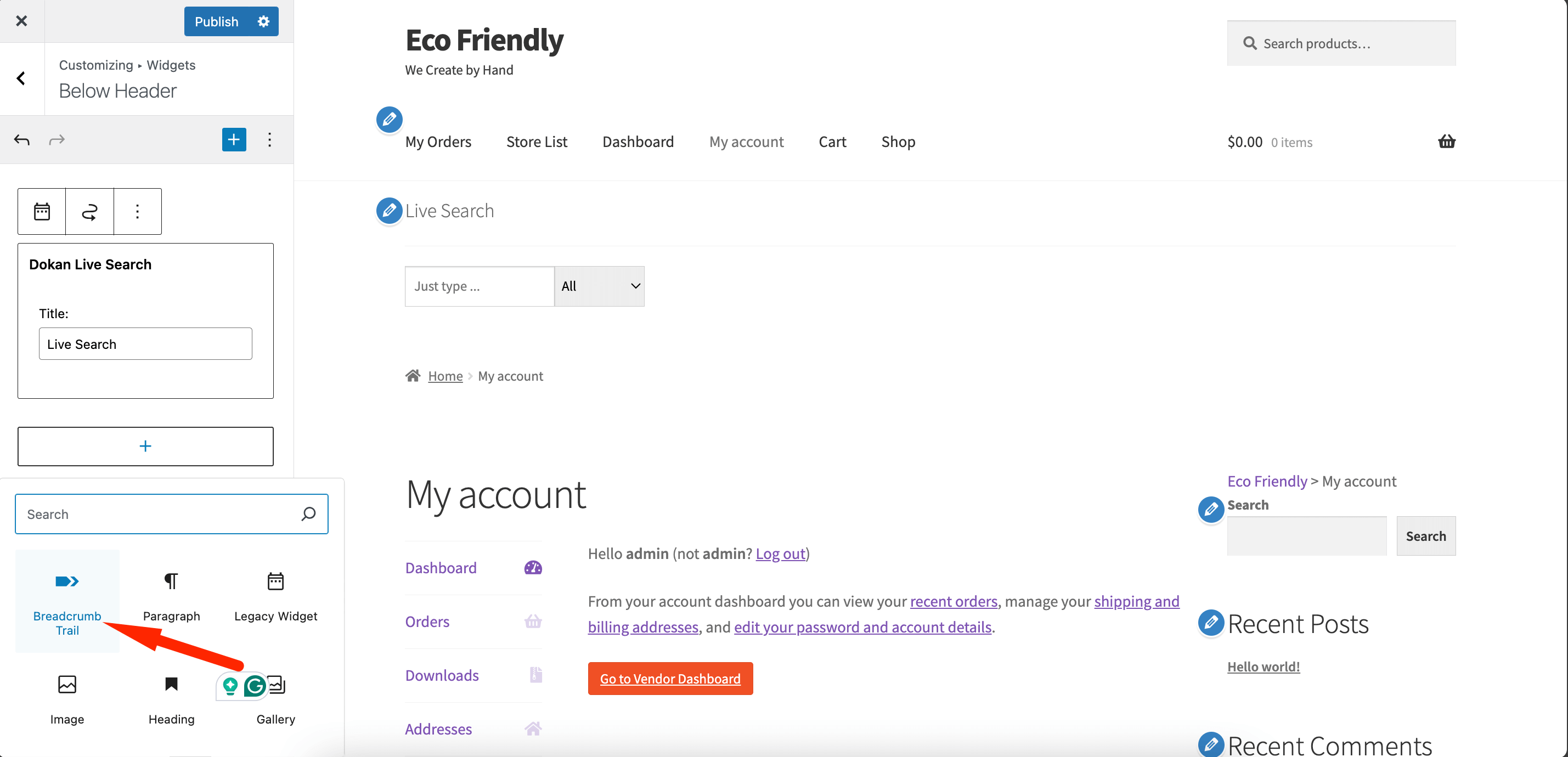
Depois de definir as configurações, você precisa adicionar o bloco Breadcrumb Trail na página ou postagem para a qual deseja mostrar a localização atual. Selecione qualquer página ou postagem, escolha e adicione o bloco de trilha de navegação.

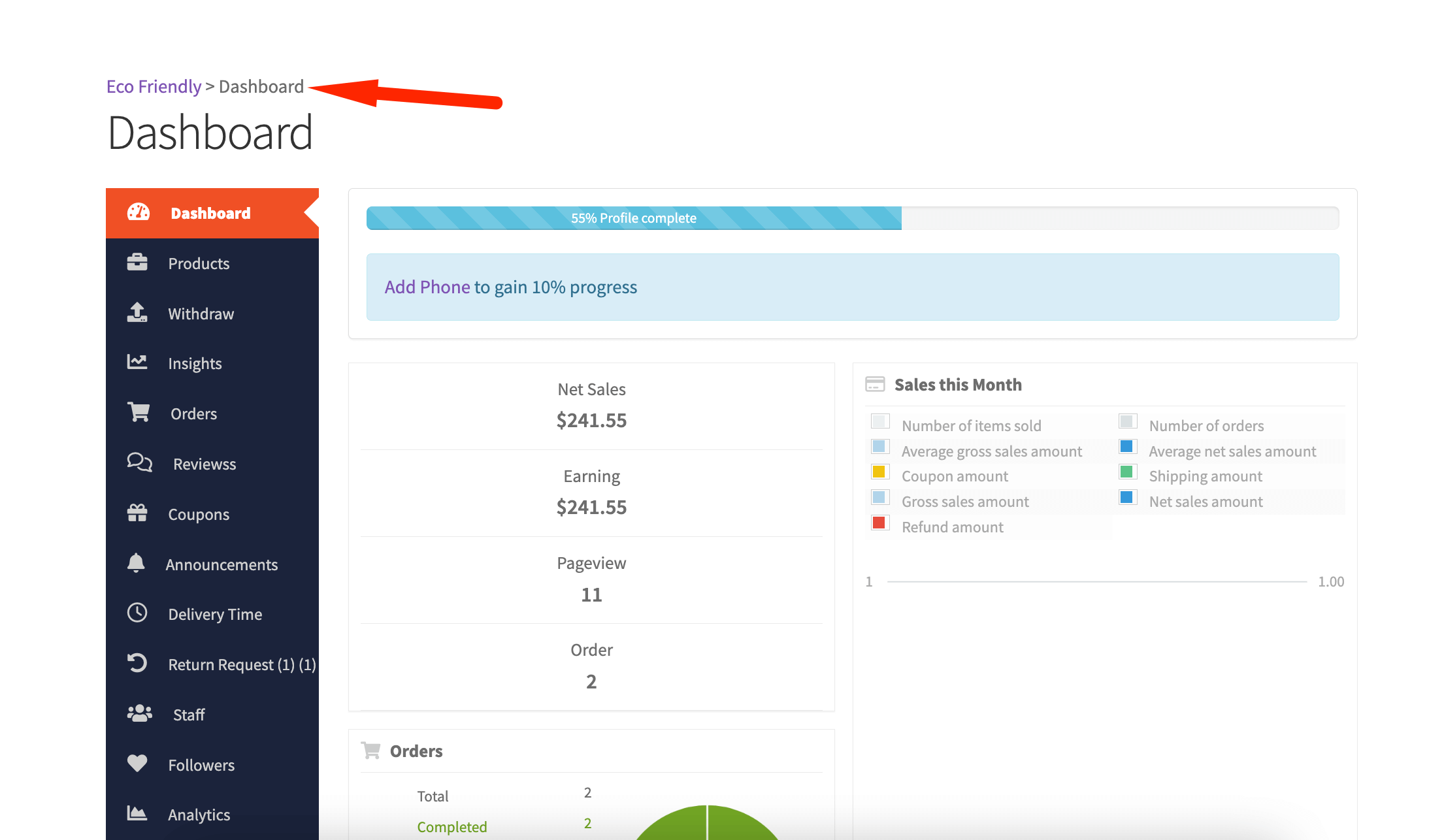
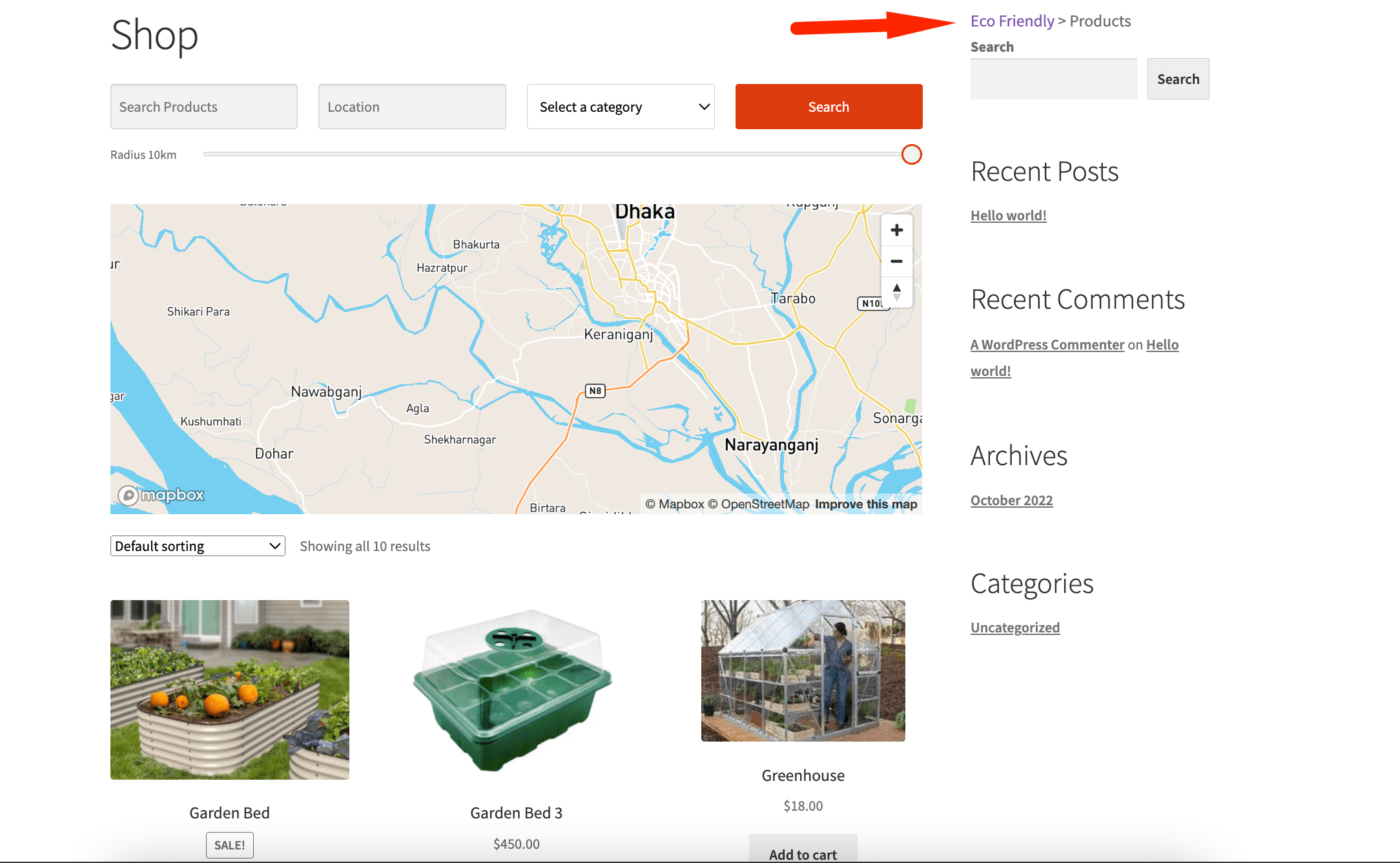
Isso adicionará a navegação estrutural à página ou pós-

Você também pode usar o widget para adicionar a localização atual. Basta ir em Aparência -> Widgets . Lá, encontre o widget Breadcrumb Trail e adicione onde deseja mostrar a localização atual em seu site-

É assim que você pode facilmente navegar até o seu site.
Mas há um problema. Você só pode fazer isso página por página ou postagem por postagem. Isso levará muito do seu tempo.
Se quiser fazer isso em todo o site, você precisará usar uma codificação personalizada.
2. Usando código personalizado para adicionar navegação estrutural
Se você tiver o plug-in Breadcrumb NavXT instalado, poderá usar um pouco de código para mostrar a localização atual em todo o site.
Você pode usar a opção Theme File Editor em Appearance ou abrir seu Gerenciador de Arquivos no CPanel e encontrar o arquivo header.php.

Adicione este código-
if (function_exists('bcn_display')) { bcn_display(); } ?>Nota: inicialmente tive problemas ao adicionar este código como usado “<!–?php”. Mas o código já tinha um “<!–?php” desde o início. É por isso que estava me dando um erro. Forneci a única parte do código que você precisa usar. Copie-o e coloque-o no final do código.
Isso adicionará navegação estrutural em todo o site-

É tão simples quanto isso.
3. Usando suporte de tema para adicionar localização atual
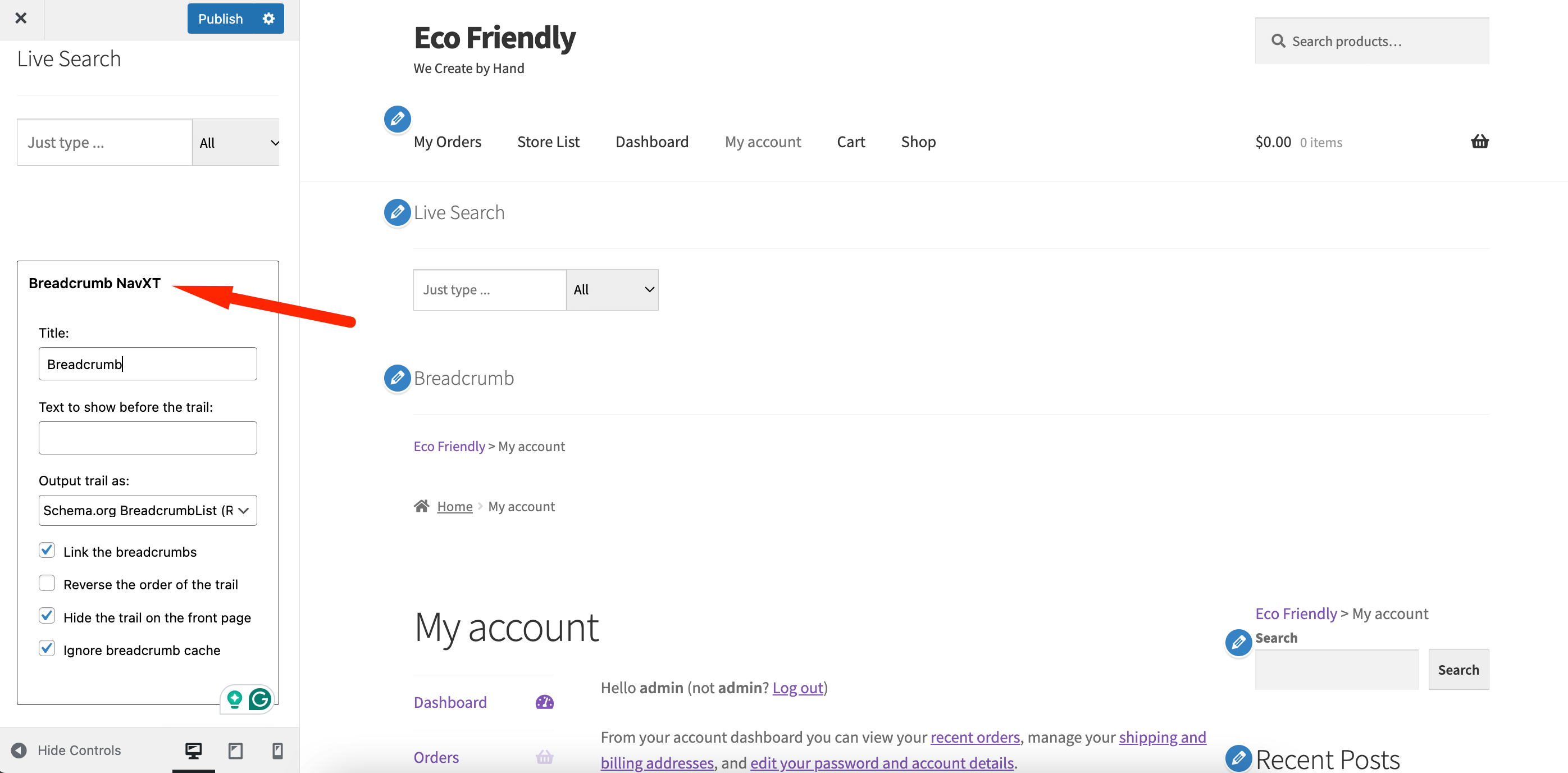
Você também pode usar o suporte de tema para adicionar trilhas ao seu site. Por exemplo, no tema vitrine, vá para a opção de personalização do tema. Lá na seção de widgets você encontrará o bloco Breadcrumb NavXt-

Você pode definir as configurações aqui. Em seguida, você pode adicionar um bloco Breadcrumb Trail para exibir a localização atual-

É assim que você pode mostrar a navegação estrutural em seu site WordPress.

Plug-ins populares para adicionar localização atual ao seu site WordPress
Se você não se sentir confortável em usar o plugin Breadcrumb NavXT, existem outros plugins que você pode usar-
1. Yoast SEO
Yoast SEO é um plugin popular desenvolvido para melhorar o desempenho de SEO do seu site. Inclui um recurso de localização atual integrado .
Isto o torna uma excelente escolha para quem deseja aliar navegação com otimização SEO.
A localização atual é personalizável e ajuda você a combinar a estrutura e o design do seu site.
Características:
- Integra-se perfeitamente com as configurações de SEO do seu site.
- Oferece flexibilidade para ajustar a estrutura e a aparência do breadcrumb.
- Ajuda os mecanismos de pesquisa a indexar melhor o seu site, incluindo localização atual na marcação HTML.
- Suporta postagens, páginas e tipos de postagem personalizados.
2. Classificação matemática
Rank Math é outro plugin de SEO altamente popular que oferece recursos avançados, incluindo localização atual. É popular por sua interface amigável e opções de personalização. Sua localização atual pode ser facilmente configurada e estilizada para se adequar ao tema do seu site.
Características:
- Fornece opções detalhadas para personalização da localização atual.
- Adiciona automaticamente localização atual a postagens, páginas e outros tipos de conteúdo.
- Integra-se totalmente com o conjunto de ferramentas de SEO do Rank Math para funcionalidade adicional.
- Leve e compatível com dispositivos móveis para navegação.
3. Pão ralado WooCommerce
WooCommerce Breadcrumbs é um plugin projetado especificamente para lojas WooCommerce. Ele melhora a navegação adicionando trilhas às páginas de produtos, categorias e outras seções específicas da loja.
Características:
- Adiciona automaticamente localização atual às páginas de produtos e categorias do WooCommerce.
- Melhora a experiência do usuário mostrando a localização do produto na hierarquia da loja.
- Etiquetas e separadores de migalhas personalizáveis para melhor estética.
- Ajuda a melhorar o SEO, fornecendo navegação estruturada para mecanismos de pesquisa.
4. Pão ralado flexível
Flexy Breadcrumb é um plugin projetado para adicionar trilhas de navegação personalizáveis ao seu site WordPress.
Ele funciona com a maioria dos temas e permite ajustar o design e a estrutura da localização atual para se adequar ao estilo do seu site. Sua interface amigável o torna adequado tanto para usuários iniciantes quanto avançados.
Características:
- Oferece várias opções de design para migalhas de pão.
- Permite a personalização da hierarquia e dos separadores de localização atual.
- Suporta integração com construtores de páginas populares como Elementor.
- Leve e otimizado para desempenho rápido
Melhore a navegação do seu site com localização atual
Você não encontrará muitos sites sem navegação estrutural. É uma ótima maneira de manter os clientes e visitantes envolvidos, para que saibam onde estão no seu site. E como dissemos, também é ótimo para otimização de SEO.
Quer você goste ou não, a navegação estrutural é importante para um site. Até o Google diz que a navegação estrutural pode melhorar a estrutura do site e o SEO.
Mostramos três maneiras de adicionar localização atual ao seu site. Você pode seguir qualquer um deles.
Portanto, adicione localização atual ao seu site e se você tiver dúvidas em algum momento, avise-nos na seção de comentários.
