Como exibir imagens no WordPress com Elementor: as formas criativas
Publicados: 2023-03-07Não é nenhum segredo que as imagens são um componente importante de qualquer site. Melhora o apelo visual do site, bem como o engajamento. No WordPress, inserir imagens em seus posts e páginas é bastante fácil.
Uma maneira de mostrar imagens é simplesmente adicionar mídia no Editor Clássico. Outra maneira é usar os blocos de imagem no editor Gutenberg. Em ambos os casos, os estilos são predefinidos no tema.
No entanto, o Elementor oferece flexibilidade na exibição de imagens no WordPress. Ele oferece uma variedade de formas criativas de exibir imagens em seu site. Mais importante, cada elemento da imagem é personalizável individualmente.
Usando elementos como caixas de imagens , galerias de imagens , mascaramento de imagens
você pode criar seções de imagens impressionantes.
Com um pouco de criatividade e atenção aos detalhes, você pode destacar seu site da multidão usando esses elementos.
Este artigo irá orientá-lo sobre como exibir imagens no WordPress com Elementor para criar uma interface intuitiva e amigável para exibir imagens em seu site.
Por que as imagens são importantes para o seu conteúdo da web
Quando vemos uma imagem, o cérebro humano automaticamente começa a analisar e categorizar a informação visual que recebe, sem um esforço consciente. Esse processo torna o conteúdo mais fácil de lembrar e recordar.
Além disso, as imagens podem tornar seu conteúdo mais envolvente e cativante para os visitantes, aprimorando o apelo visual de um site.
Aqui estão algumas razões pelas quais as imagens são importantes para o conteúdo da web:
- Captura a atenção facilmente: as imagens podem ser usadas para chamar a atenção do visitante e atraí-lo para o seu conteúdo. Isso é especialmente importante para sites que visam vender produtos ou serviços.
- Transmita informações rapidamente: às vezes, uma imagem pode comunicar informações de maneira mais rápida e eficaz do que o texto. Por exemplo, um infográfico pode transmitir informações complexas de forma simples.
- Quebra a monotonia: grandes blocos de texto podem ser tediosos e monótonos de ler. As imagens podem ajudar a quebrar o texto longo e trazer de volta a atenção para o seu conteúdo.
- Deixa uma marca duradoura na memória: o cérebro humano pode processar informações visuais muito mais rapidamente do que texto ou informações verbais e pode retê-las por um longo período.
- Torna seu conteúdo mais compartilhável: plataformas de mídia social como Facebook e Instagram são altamente visuais e as fotos geralmente são mais compartilháveis do que o texto sozinho. Ao incluir imagens de alta qualidade em seu site, você pode aumentar a probabilidade de os visitantes compartilharem seu conteúdo nas mídias sociais.
- Conscientização da marca: as imagens podem ajudar a aprimorar sua marca, apresentando seu logotipo ou outros elementos visuais associados à sua marca.
Como adicionar imagens no WordPress (método básico)
A maneira mais básica de mostrar imagens no WordPress é adicionando uma imagem à biblioteca de mídia e exibindo-a com estilos padrão.
Para adicionar uma imagem à biblioteca de mídia do WordPress:
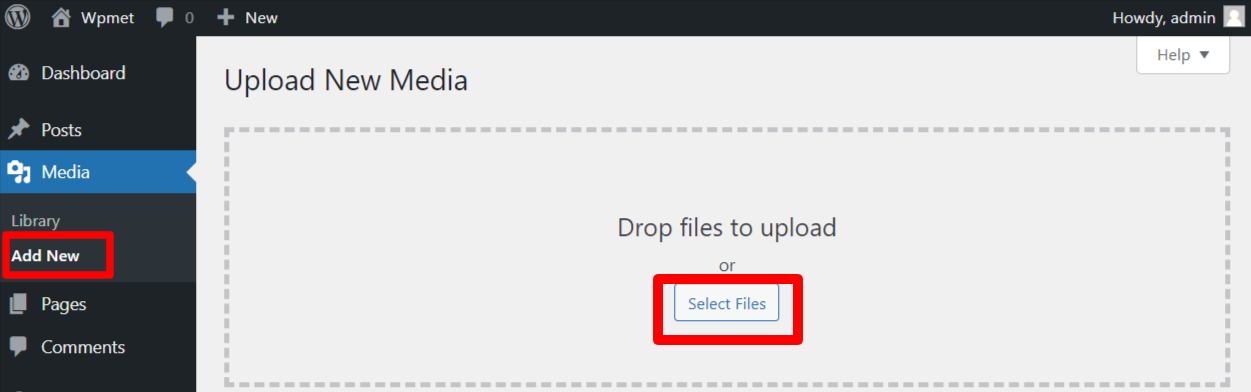
Faça login no seu WordPress, vá para Mídia > Adicionar novo e selecione a imagem do seu computador para fazer o upload para a biblioteca de mídia.

Agora, a exibição de imagens no WordPress depende de qual editor padrão você está usando.
Gutemberg Editor:
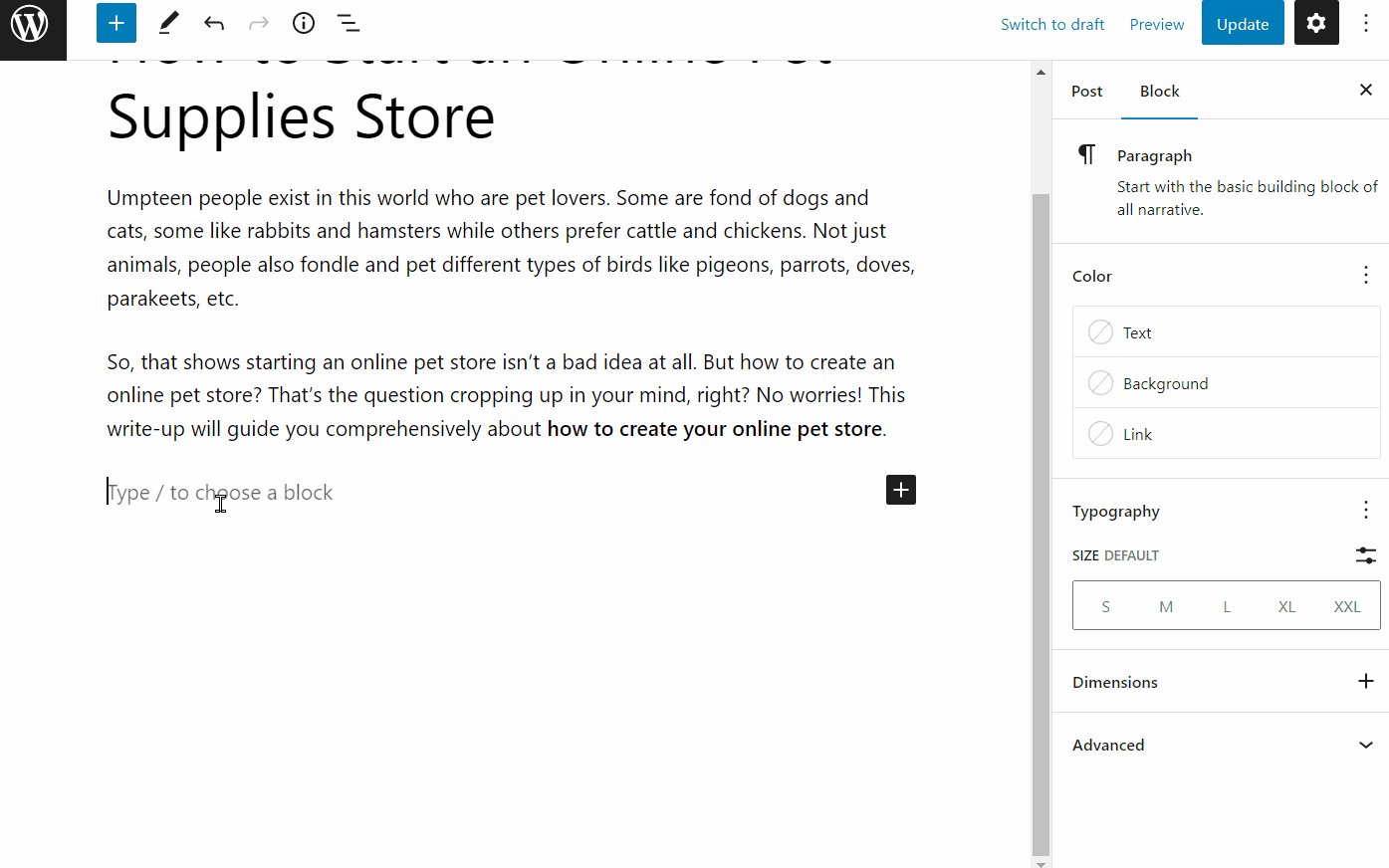
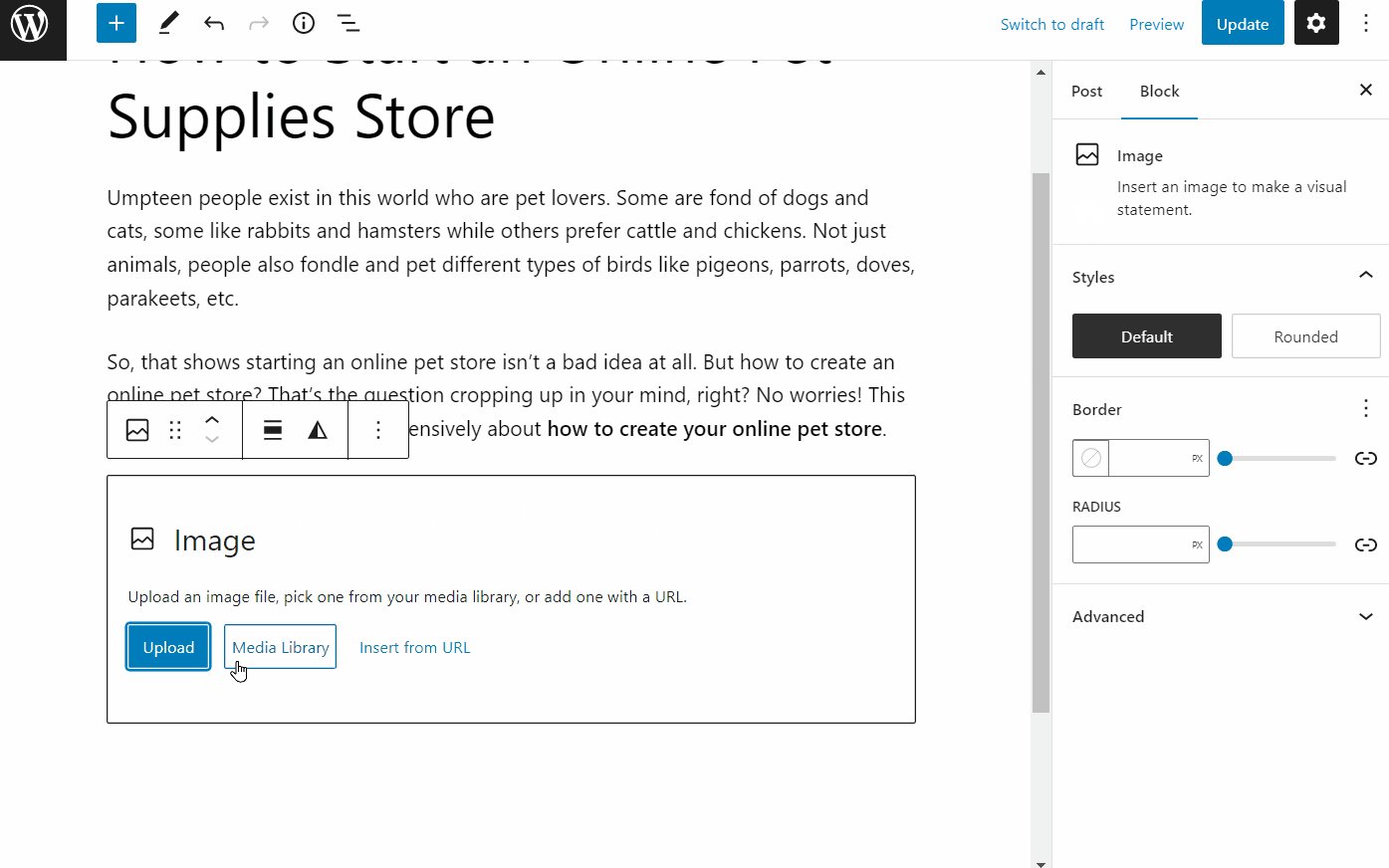
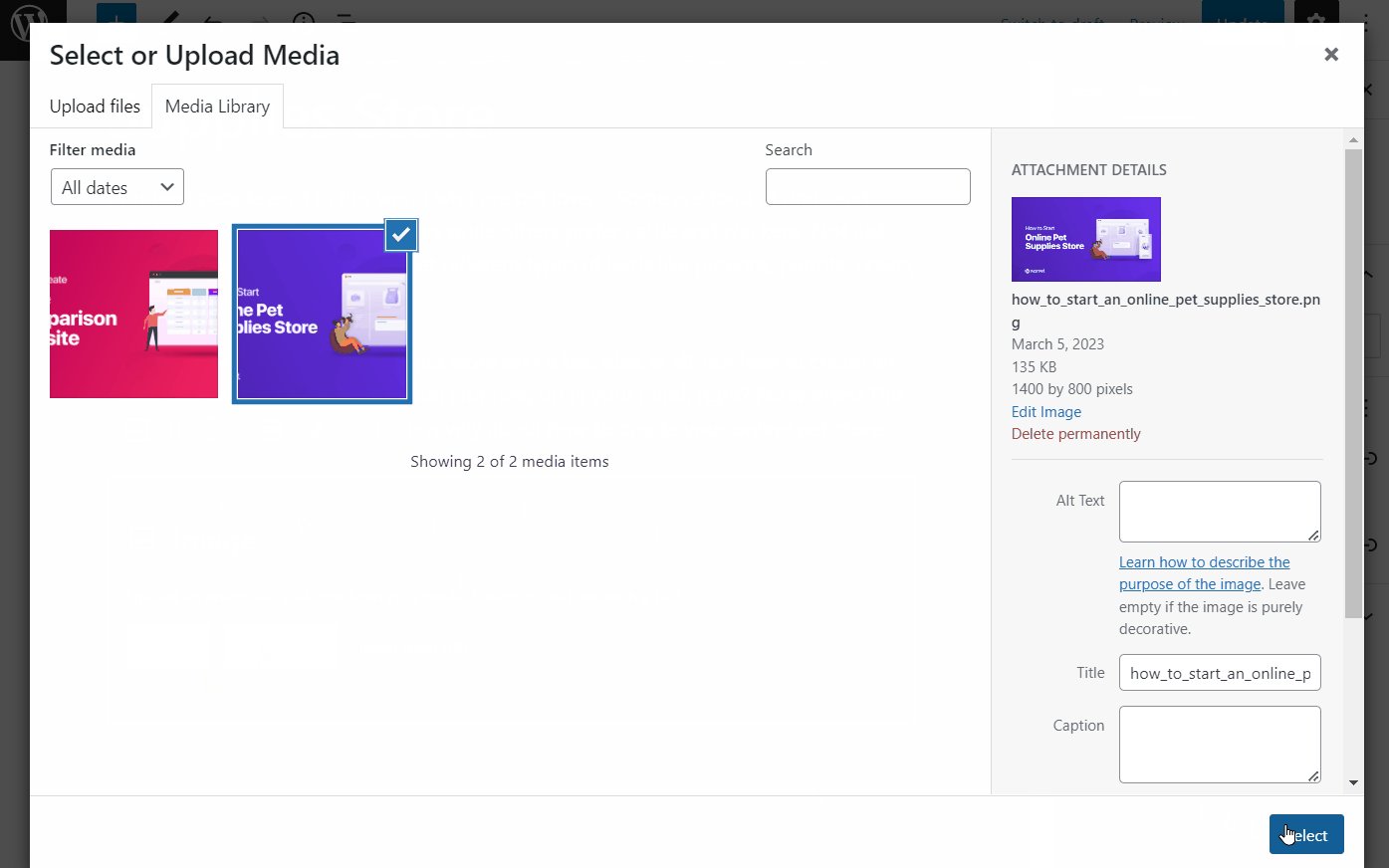
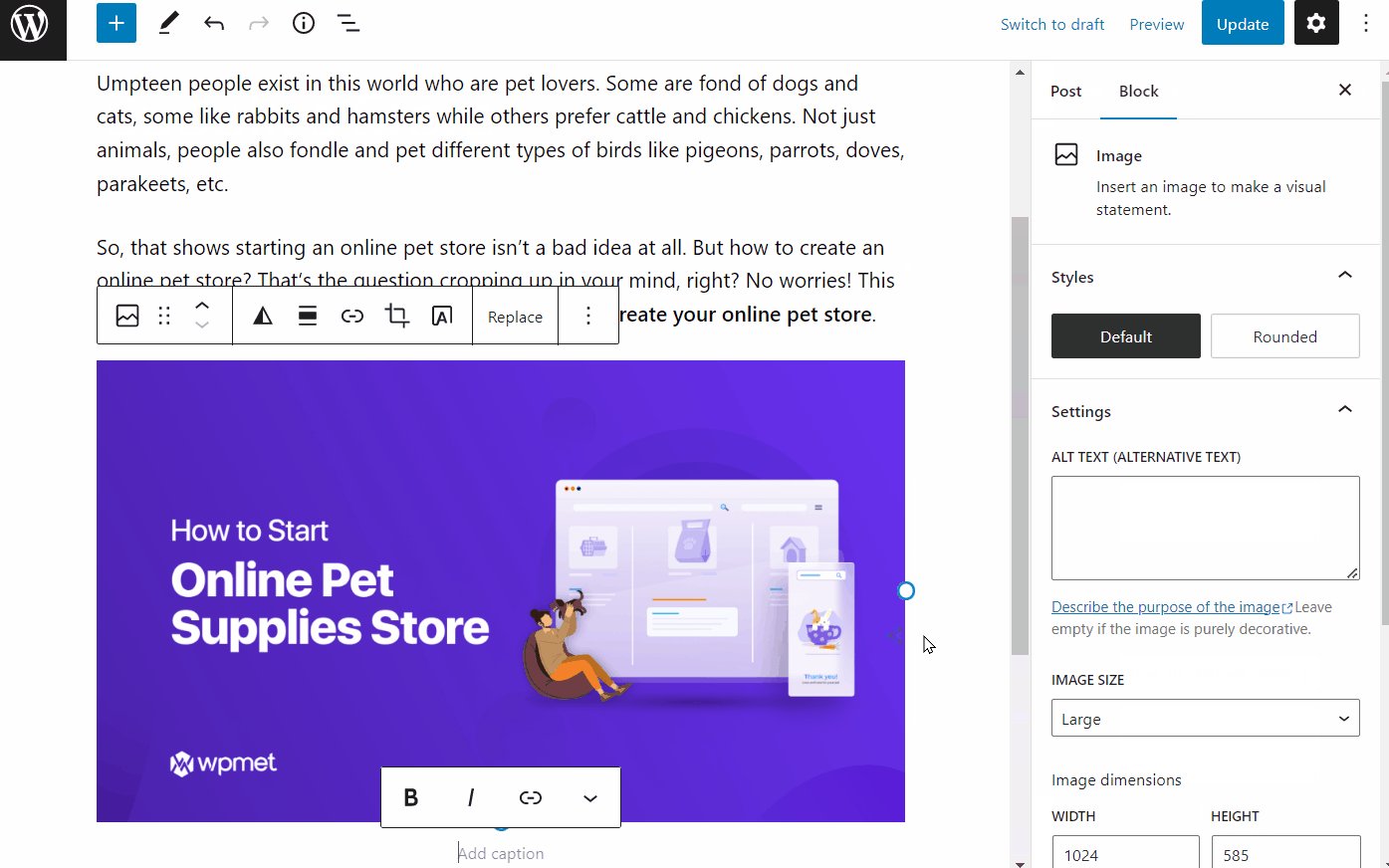
No editor de bloco Gutenberg, também conhecido como padrão do WordPress, você pode mostrar imagens usando blocos de imagem. Para isso, abra o editor e adicione o bloco de imagem na posição desejada para exibição da imagem. Em seguida, carregue ou selecione uma imagem da biblioteca de mídia.

Editor Clássico:
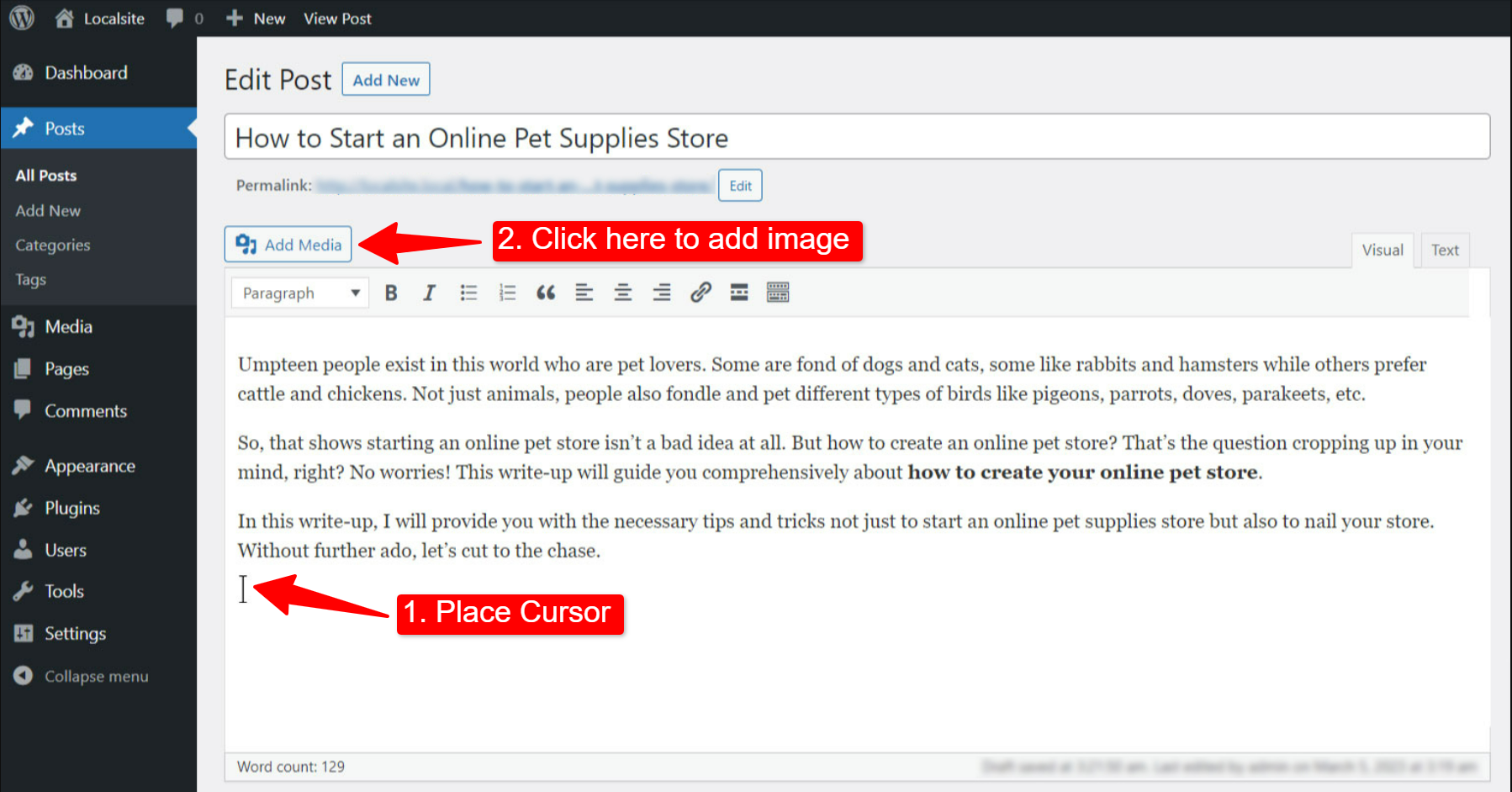
Se você estiver usando um editor clássico antigo, abra uma página ou postagem no editor e coloque o cursor do mouse na postagem/página onde deseja exibir a imagem. Depois disso, clique no botão Adicionar mídia e selecione uma imagem da biblioteca de mídia.

Como exibir imagens no WordPress usando Elementor (métodos avançados)
Agora, se você deseja maneiras mais avançadas de exibir recursos visuais, pode alternar para o construtor de páginas Elementor. Com o Elementor, você pode usar os widgets de imagem para mostrar as imagens do site de forma criativa.
Levando as coisas para o próximo nível, o complemento ElementsKit Elementor vem com vários widgets que permitem exibir imagens com estilo com os recursos mais personalizáveis. O ElementsKit vem com widgets como Elementor Image Box, Image Gallery, Image Swap e assim por diante. Esses widgets oferecem diversas opções para exibir imagens com estilo.
A seguir está uma demonstração de como você pode utilizar esses widgets para exibir imagens no WordPress e tornar seu site mais animado.
Instalar ElementsKit
Para usar os recursos avançados de imagem, você precisa instalar os plug-ins ElementsKit Lite e ElementsKit Pro em seu site WordPress.
Aqui está a documentação para instalar os plugins ElementsKit
Depois de instalar os plugins, você pode avançar com os widgets para exibir imagens no WordPress.
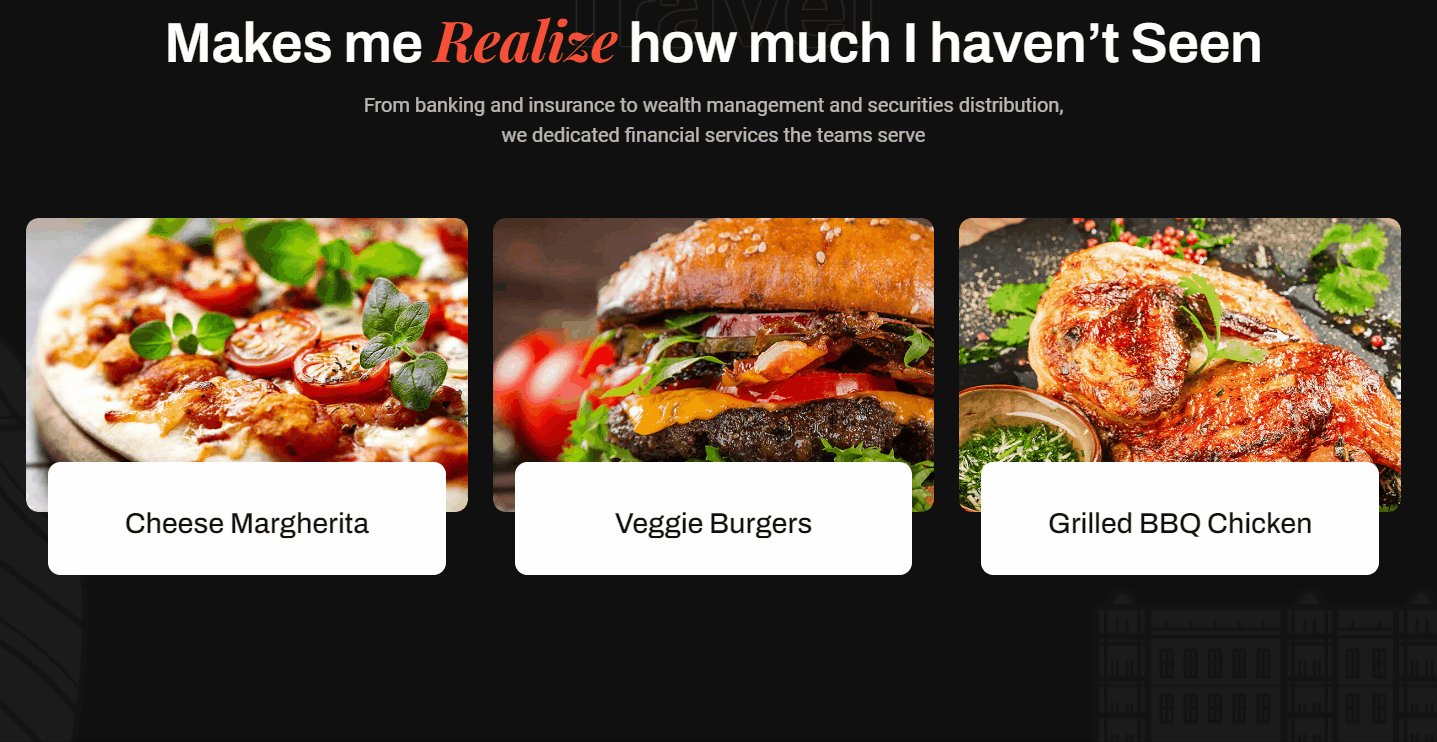
Método 1: Mostrar fotos em uma caixa de imagem estilosa
Usando o widget ElementsKit Image Box, você pode destacar uma seção com uma combinação de imagem e texto. Ele permite que você mostre uma imagem com texto como um cabeçalho e uma descrição. Esses estilos costumam ser usados para destacar um produto, serviço ou recurso principal.
Para usar o recurso: habilite o widget Image Box em ElementsKit > Widget
Veja como usar o widget ElementsKit Image Box para Elementor:
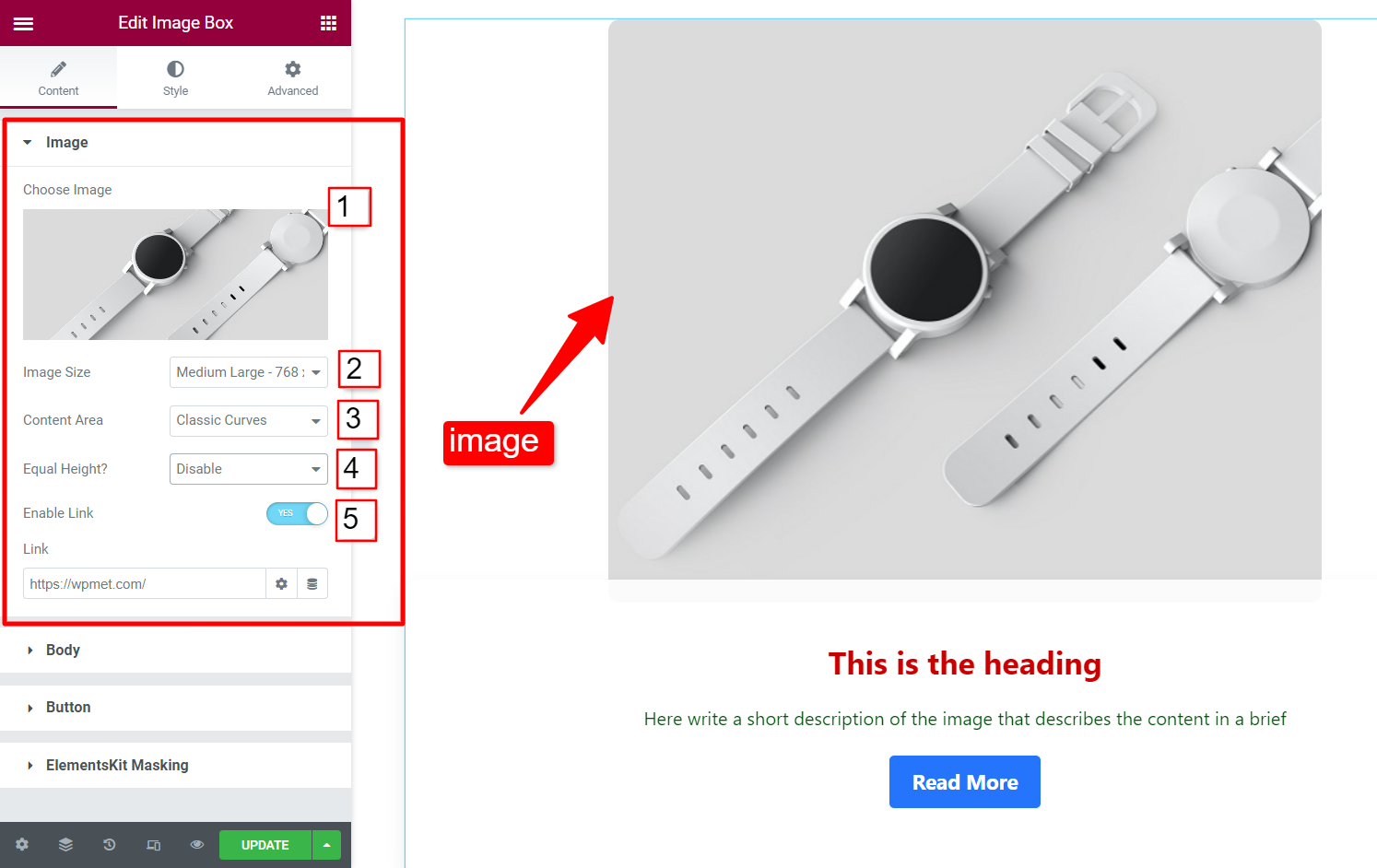
Imagem
Na seção de imagem, você pode personalizar a imagem e sua aparência.
- Escolher imagem: selecione uma imagem da biblioteca de mídia ou carregue uma.
- Tamanho da imagem: Defina o tamanho da imagem.
- Área de conteúdo: você pode escolher o estilo da área de conteúdo entre as opções fornecidas.
- Altura igual: ative ou desative a altura igual para a imagem e a área de conteúdo.
- Ativar link: você pode usar a imagem como uma seção âncora ativando o link. Quando ativado, adicione o link à imagem.

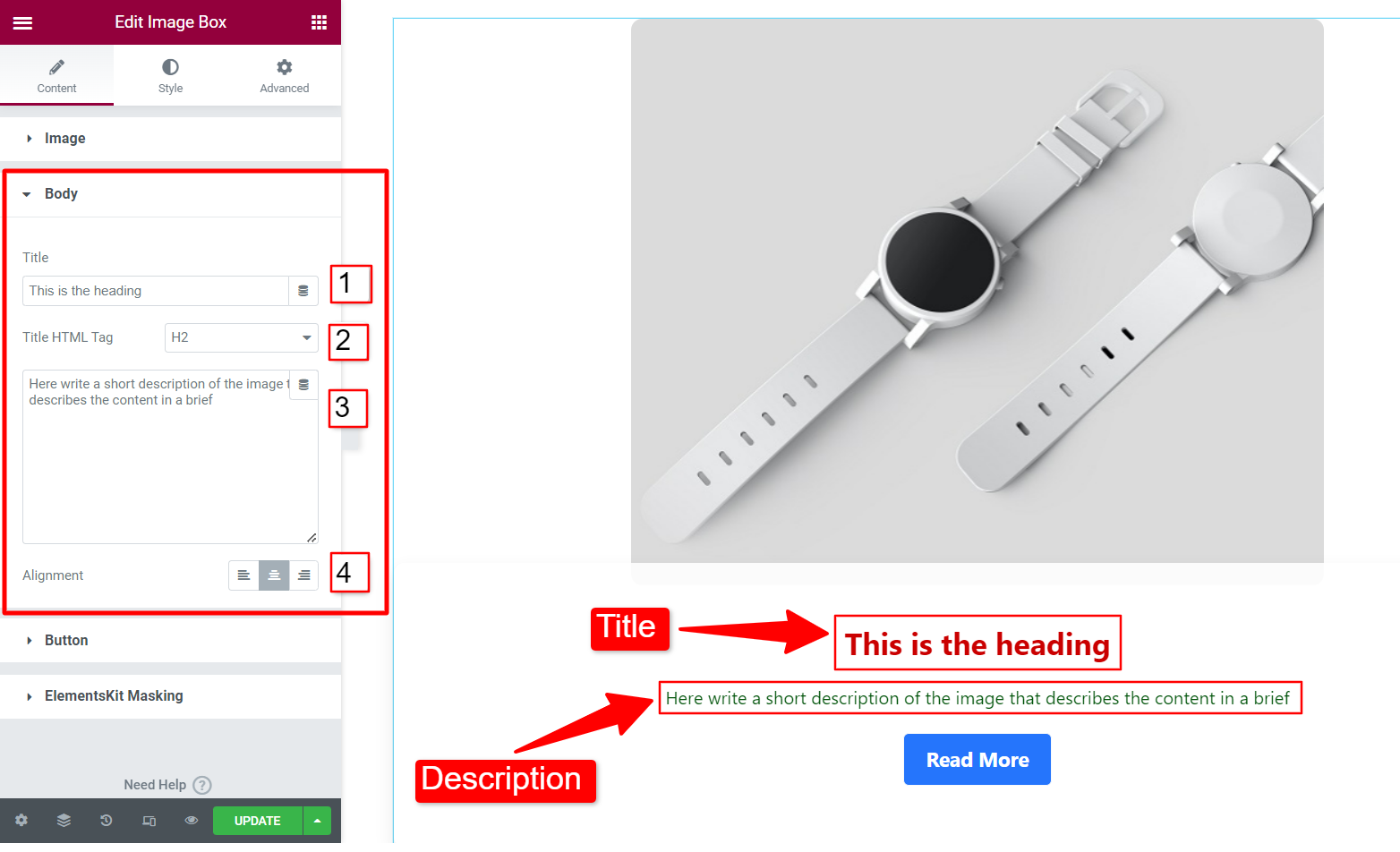
Corpo
Na seção do corpo, você pode adicionar todo o texto à caixa de imagem do Elementor. Isso inclui um cabeçalho, descrição, tag de título HTML e alinhamento de texto.
- Título: Adicione o texto do cabeçalho neste campo.
- Título HTML Tag: Selecione qual tag HTML você deseja para o título (H1, H2, H3, div, span, parágrafo, etc.)
- Descrição: neste campo adicione uma breve descrição do conteúdo.
- Alinhamento: Defina o alinhamento do texto para a imagem, título, descrição e botão.

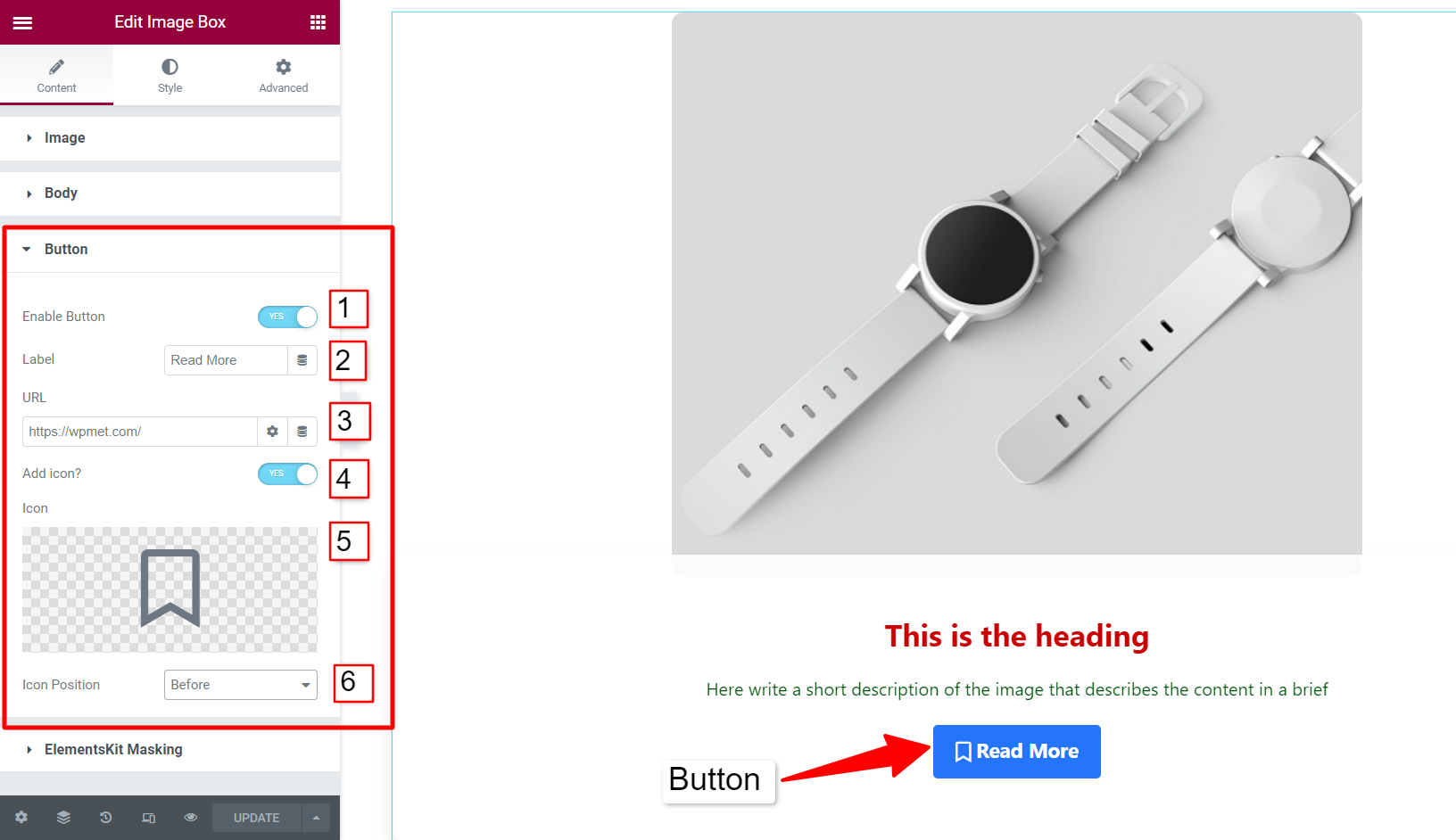
Botão
Você tem a opção de adicionar um botão CTA na caixa de imagem Elementor. Por isso,
- Ativar Botão: Para adicionar um botão na caixa de imagem, ative esta opção.
- Rótulo: Adicione um rótulo de botão (texto) que indique a finalidade do CTA.
- URL: Insira o link da página que você deseja redirecionar o visitante assim que ele clicar.
- Adicionar ícone: se você quiser mostrar um ícone com o rótulo do botão, habilite este recurso.
- Ícone: escolha um ícone da biblioteca de ícones Elementor.
- Posição do ícone: Selecione se o ícone ficará antes ou depois do texto do botão.

Em seguida, na guia estilo, você pode personalizar a aparência da caixa de imagem Elementor, incluindo cores, plano de fundo, tipografia e assim por diante.
Na seção Curvas clássicas , você pode ajustar a largura e a margem da área de conteúdo. Em seguida, estilize a imagem alterando o preenchimento e a opacidade.
Além disso, você pode personalizar a aparência do título e do texto descritivo alterando a cor, a tipografia, a cor de fundo e assim por diante. Além disso, personalize estilos de botão e seu ícone com seus atributos.

Assista ao vídeo para obter conhecimento mais detalhado sobre o widget ElementsKit Image Box.
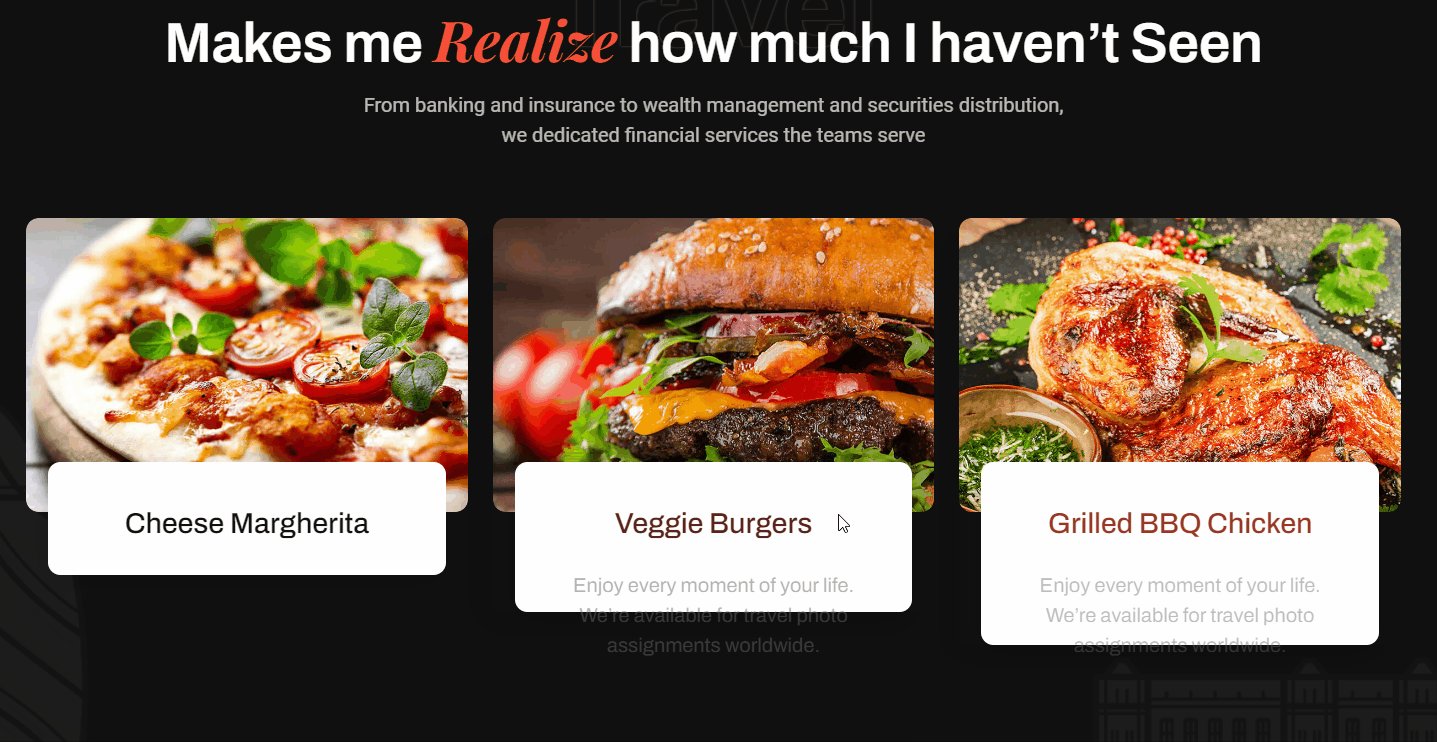
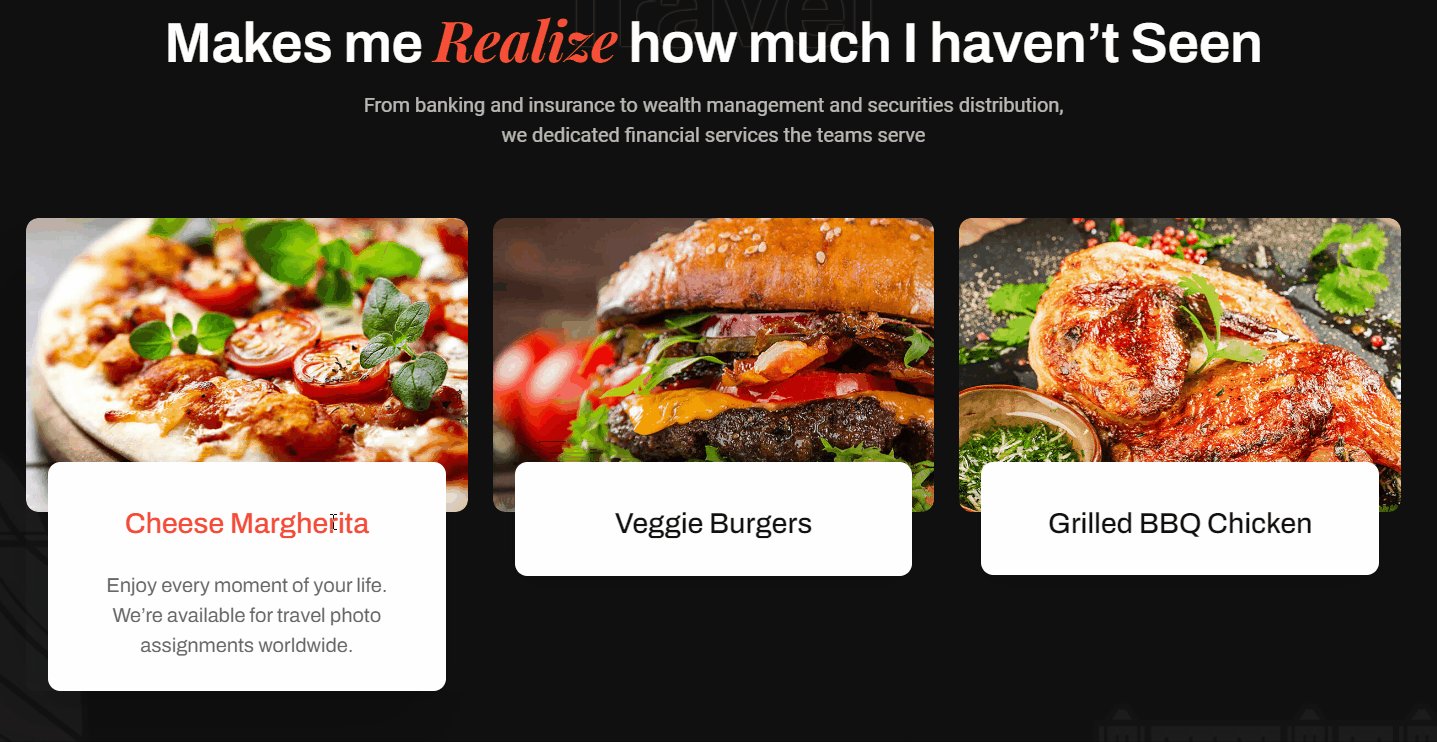
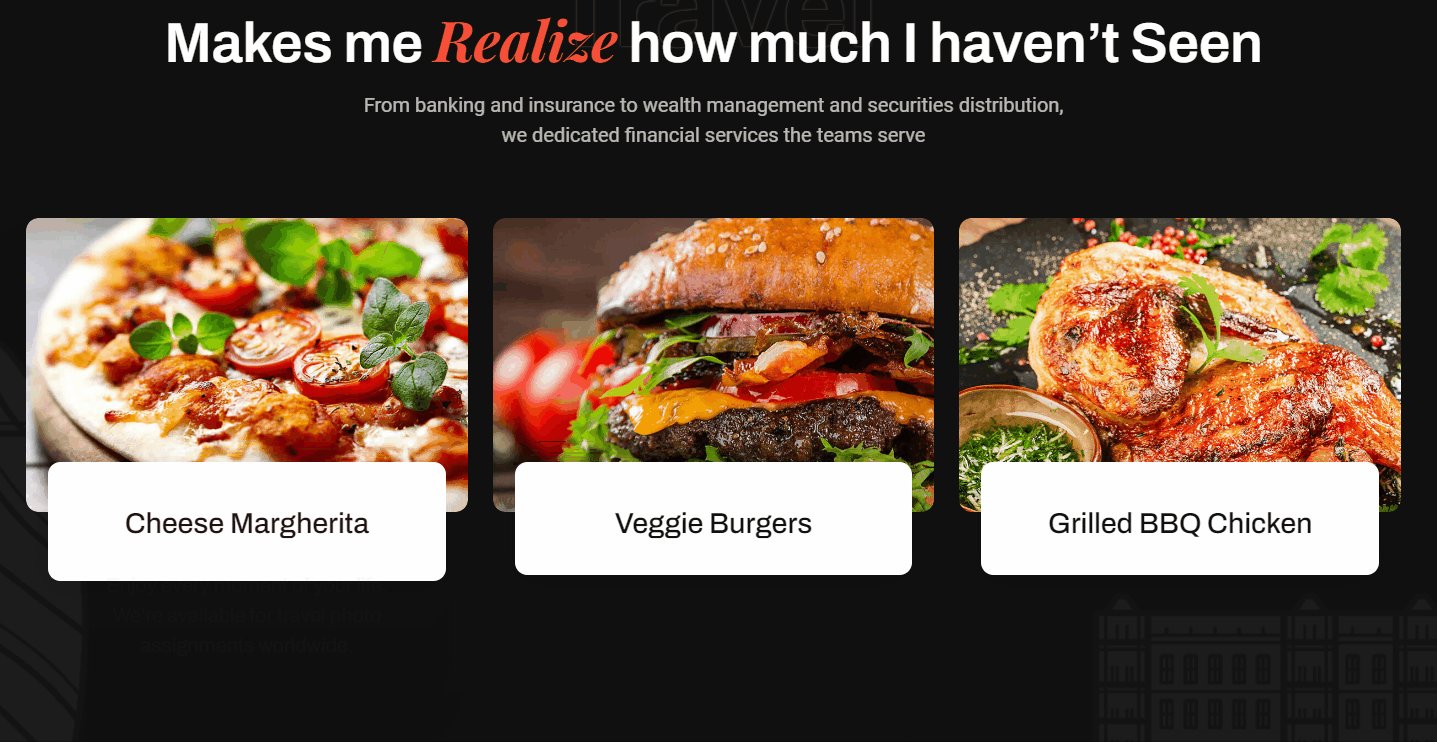
Método 2: exibir duas imagens com animações de troca
A troca de imagens é uma maneira elegante de mostrar duas imagens alternativas em um só lugar que trocam quando os visitantes passam o mouse ou clicam na imagem. O widget ElementsKit Image Swap vem com algumas dezenas de efeitos impressionantes que tornam seu site ainda mais atraente visualmente.
Você pode usar esse recurso como usar a primeira imagem como uma imagem de capa que chama a atenção e a segunda imagem para fornecer as informações necessárias.
Para usar o recurso: habilite o widget Image Swap em ElementsKit > Widget
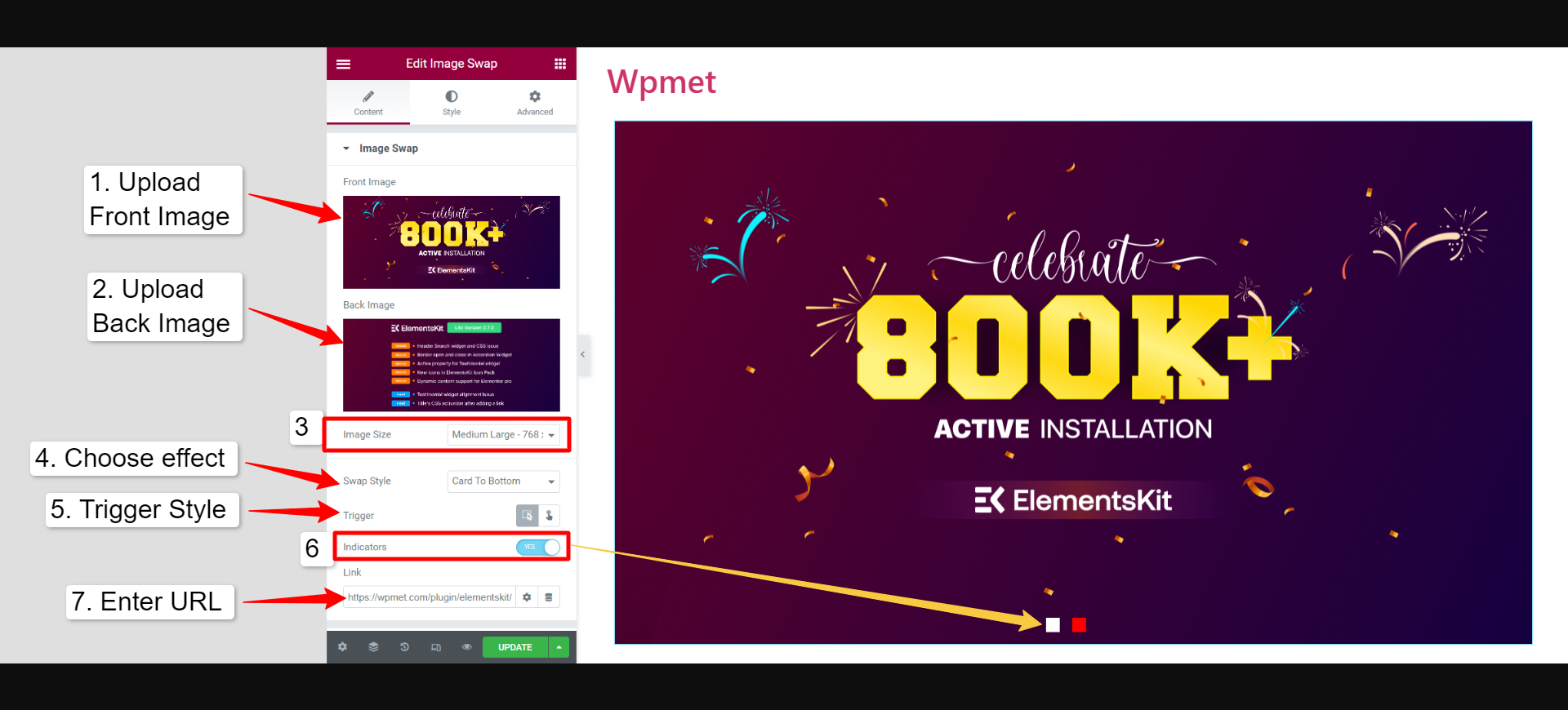
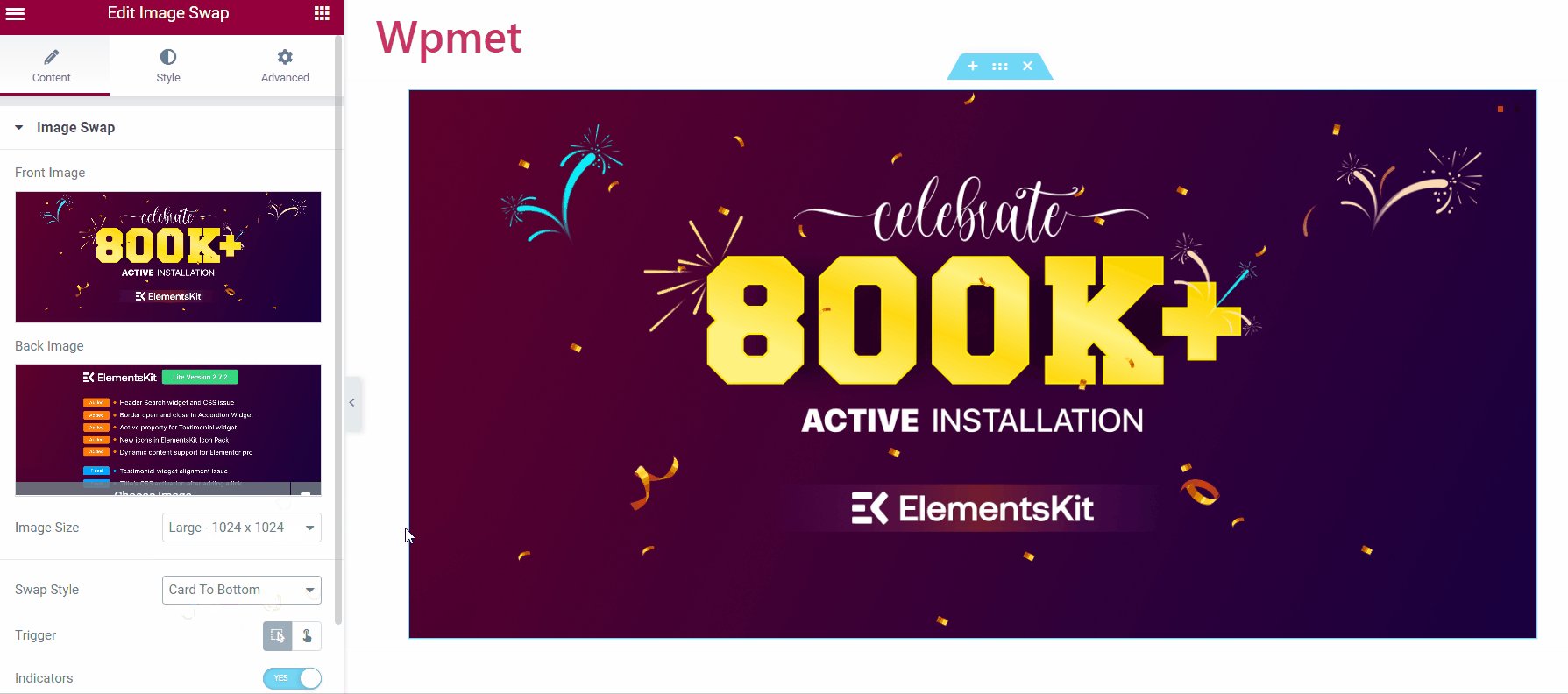
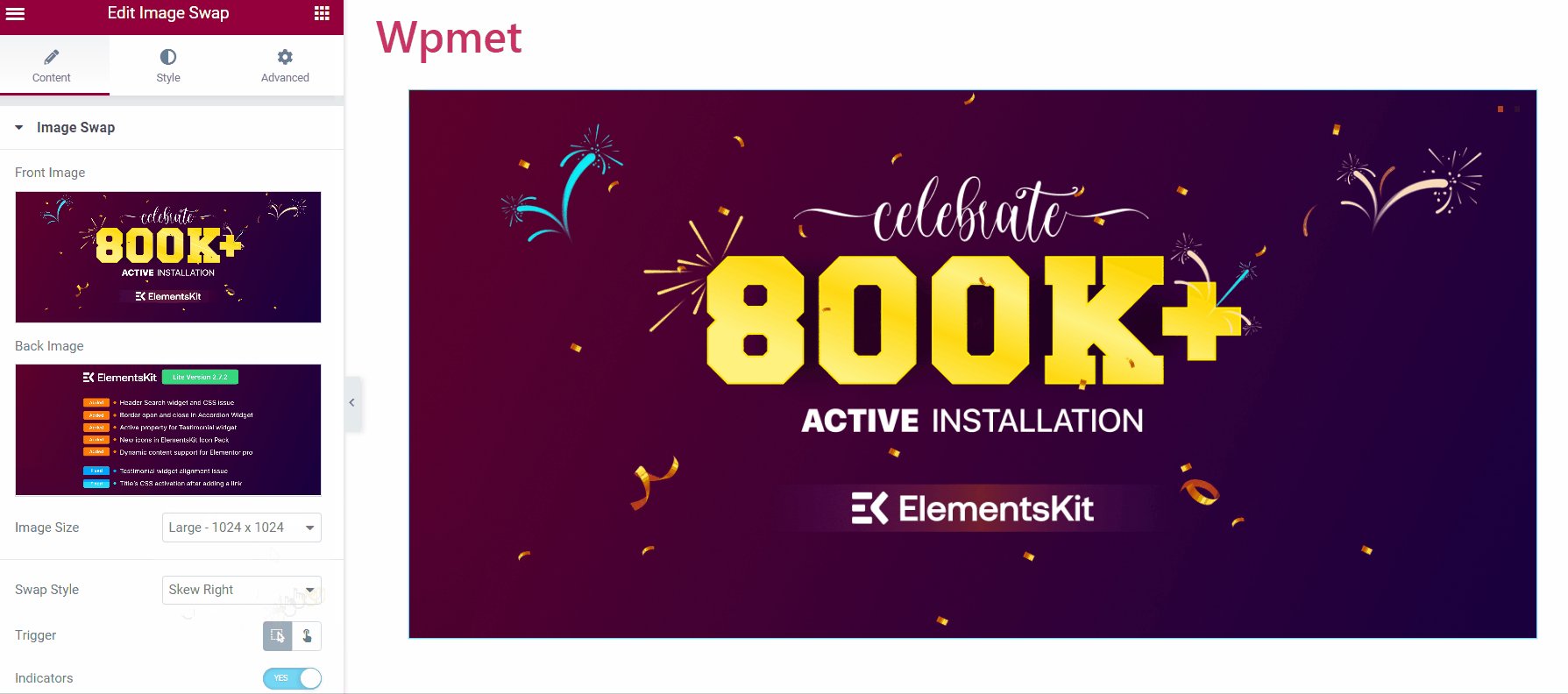
Aqui está como usar o widget ElementsKit Image Swap para Elementor:

- Front Image: Esta é a imagem que aparece por padrão quando a página é carregada no navegador da web.
- Back Image : Esta é a imagem que aparece quando a ação é feita, ou seja, um visitante passa o mouse ou clica na imagem.
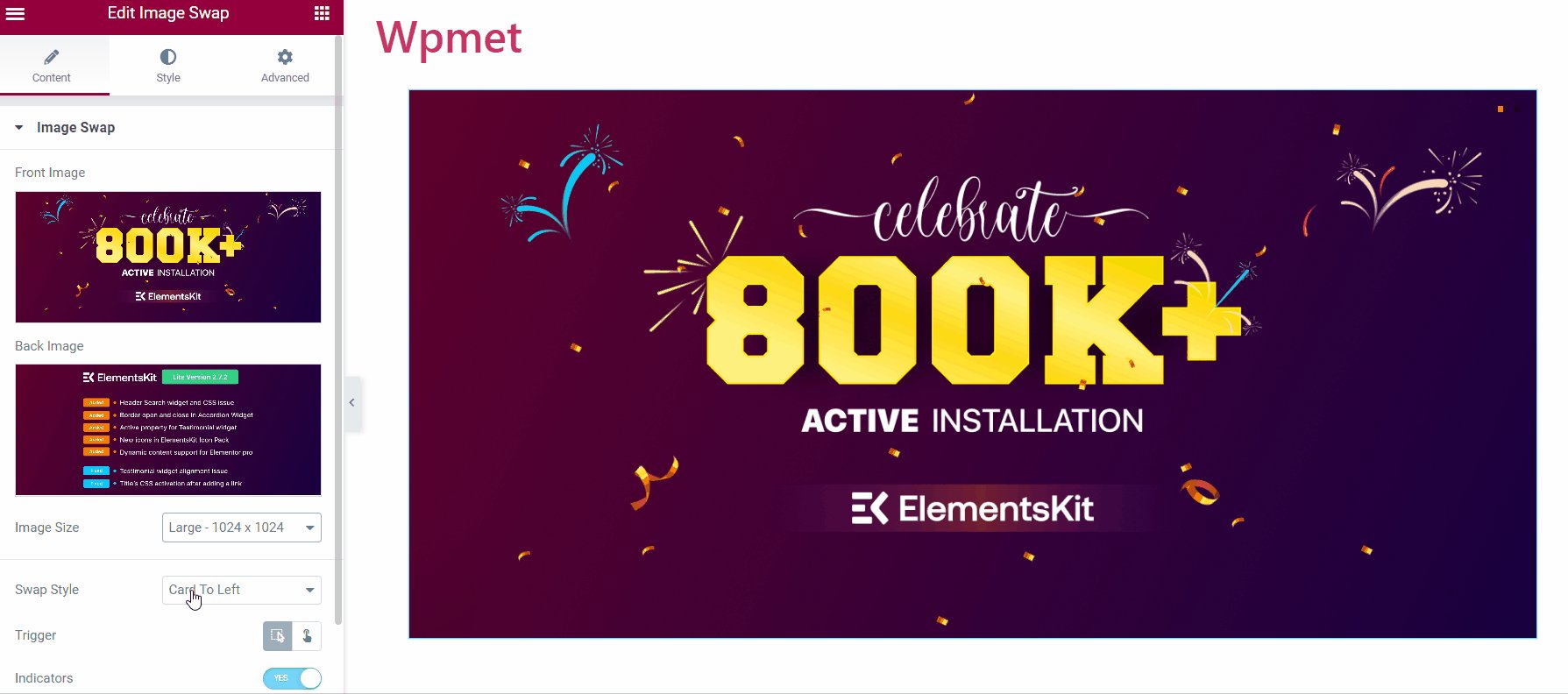
- Tamanho da imagem: Defina o tamanho da imagem para ambas as imagens.
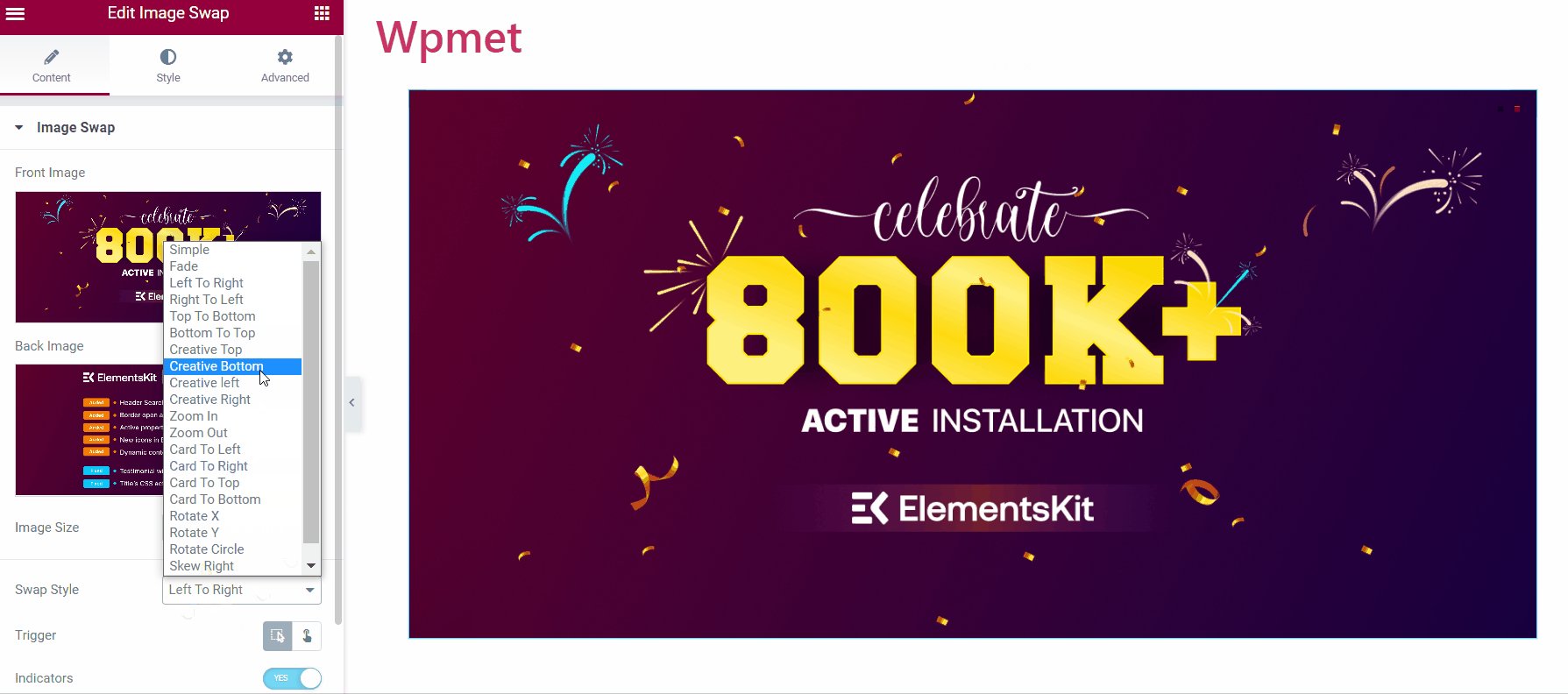
- Estilo de troca: você tem 21 efeitos de troca diferentes disponíveis com o widget ElementsKit Image Swap, que pode ajudá-lo a tornar seu design da web mais atraente para os visitantes.

- Tigger: Aqui você pode escolher entre a ação de passar o mouse ou clicar para acionar as imagens de troca.
- Indicadores: Funciona como um navegador, que indica qual imagem está em exibição e qual é o fundo.
- Link: Você pode vincular as imagens a uma página, se desejar.
Na guia estilo, você pode ajustar a altura da imagem e a duração da animação de troca. E se você ativar o indicador, poderá alterar sua posição e personalizar seu tamanho e cores.
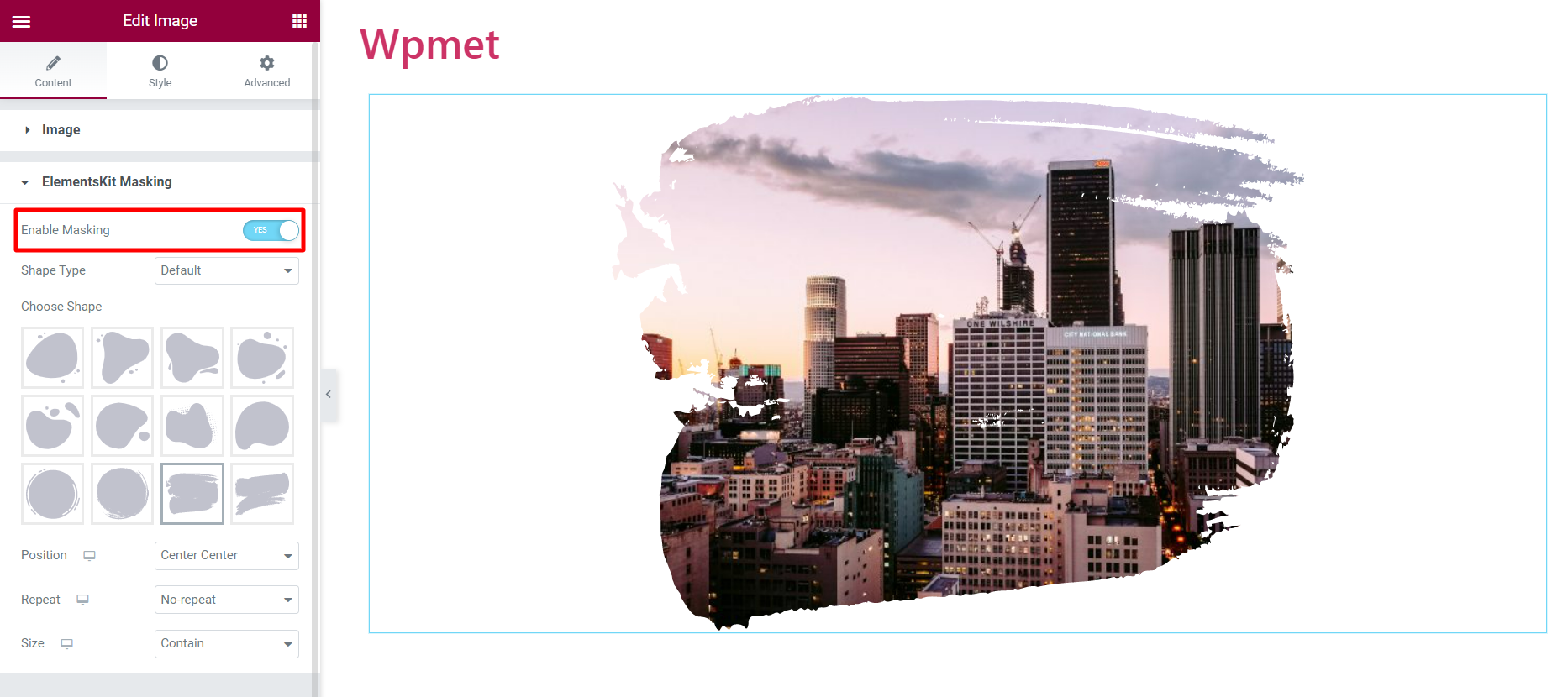
Método 3: Dê formas únicas às imagens do site com máscara de imagem
Esta é uma maneira única de tornar seu site animado com imagens de formato exclusivo. Os recursos de máscara de imagem transformam as imagens de formato tradicional em imagens mais atraentes. No WordPress, mascarar é muito fácil com Elementor.
O ElementsKit for Elementor vem com um módulo de máscara para imagens. O módulo está disponível para qualquer elemento no Elementor que envolva uma imagem. No editor Elementor, habilite o ElementsKit Masking e selecione uma forma entre as pré-carregadas. Você também pode adicionar uma forma personalizada às imagens.

Método 4: Mostrar imagens em uma galeria
Elementor vem com uma ótima maneira de mostrar várias imagens em uma galeria elegante. O widget Galeria básica do Elemntor funciona com uma abordagem tradicional, onde você pode adicionar imagens, definir o tamanho da imagem e personalizar o básico, como espaçamento e bordas da imagem.
No entanto, o widget ElementsKit Image Gallery vem com opções mais flexíveis. Com o widget, você pode personalizar o layout com descrições, adicionar filtros na galeria e individualmente cada aspecto da miniatura, sobreposição, imagem e filtros.
Saiba mais sobre o widget Galeria de imagens e como ele pode aprimorar o design do seu site em nosso blog.

Embrulhar
No geral, o Elementor vem com várias maneiras de exibir imagens no WordPress. Para aproveitar ao máximo os recursos do Elementor, o ElementsKit pode ser um ótimo complemento.
O ElementsKit possui diversas formas e estilos: Caixa de imagem para mostrar uma imagem com título e descrição; Troca de imagem para exibir duas imagens alternadamente; Além disso, existem os widgets Galeria de imagens e Mascaramento de imagens para oferecer mais opções.
Cada um desses elementos oferece recursos exclusivos e opções de personalização, permitindo que você crie conteúdo envolvente e visualmente atraente para o seu site.
Se você achar isso útil, há mais para você com o ElementsKit. O complemento Elementor vem com dezenas de outros elementos que podem ajudá-lo a criar e projetar um site com o maior número de recursos e opcionais.
