Como exibir entradas de formulário do WordPress em seu site
Publicados: 2022-06-14Deseja mostrar suas entradas de formulário do WordPress no front-end do seu site?
A exibição de entradas de formulário no front end permite que você mostre informações importantes para seus visitantes. Você pode usá-lo para mostrar avaliações positivas, criar diretórios, exibir calendários de eventos e muito mais.
Neste artigo, mostraremos como exibir entradas de formulário do WordPress em seu site.

Por que exibir entradas de formulário do WordPress no frontend?
Os formulários são ótimos para manter contato com seus visitantes, receber feedback e sugestões, ajudar os usuários a resolver seus problemas e muito mais. A exibição de entradas de formulário em seu site WordPress para seus visitantes pode ser útil em determinadas situações.
Por exemplo, você pode exibir depoimentos e análises de produtos que os usuários enviam por meio de um formulário online. Dessa forma, você pode aproveitar a prova social para criar confiança na marca e aumentar as conversões.
Você também pode exibir entradas de formulário para criar um diretório comercial, exibir eventos enviados pelo usuário em um calendário, exibir estatísticas e mostrar outras informações importantes coletadas por meio de formulários on-line em seu site.
No entanto, por padrão, quando os usuários enviam um formulário em seu site WordPress, suas entradas são mantidas privadas. Apenas o administrador do WordPress e outros usuários que têm permissão podem visualizar as entradas do formulário.
Vamos ver como você pode mostrar entradas de formulário no front-end do seu site WordPress usando Formidable Forms e WPForms. Você pode clicar nos links abaixo para avançar para sua seção preferida.
- Exibindo entradas de formulário do WordPress com formulários formidáveis (maneira fácil)
- Exibindo entradas de formulário do WordPress com WPForms (avançado)
Exibindo entradas de formulário do WordPress usando formulários formidáveis
A maneira mais fácil de mostrar entradas de formulário no WordPress é usando o Formidable Forms. É um plugin de formulário de contato WordPress popular e oferece um construtor de formulários tudo-em-um com muitos recursos para personalização.
Você pode criar todos os tipos de formulários, como pesquisas, questionários, formulários de pagamento e formulários avançados, como calendários de eventos, diretórios e calculadoras.
Primeiro, você precisará instalar e ativar o plug-in Formidable Forms em seu site. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
Para este tutorial, usaremos a versão Formidable Forms Pro porque ela inclui o complemento Visual Views.
Após a ativação, você pode ir para Formidable »Forms e clicar no botão '+ Add New' na parte superior.

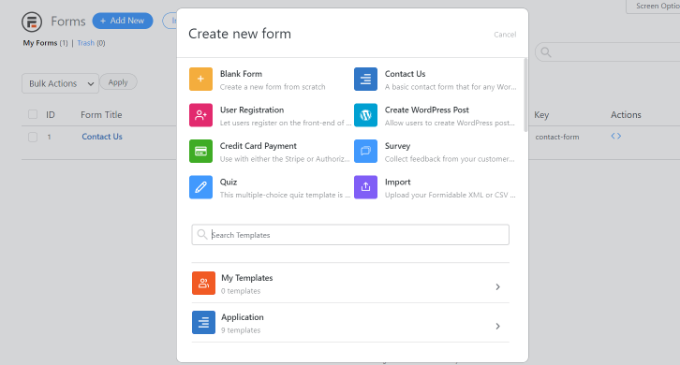
Depois disso, aparecerá um pop-up que solicitará que você selecione um tipo de formulário, como um formulário de contato, formulário de registro de usuário, pesquisa e muito mais.
Vá em frente e selecione seu tipo de formulário preferido. Para este tutorial, criaremos um formulário de contato para coletar depoimentos de usuários.

Em seguida, você precisará inserir um nome e uma descrição do formulário.
Quando terminar, basta clicar no botão 'Criar'.

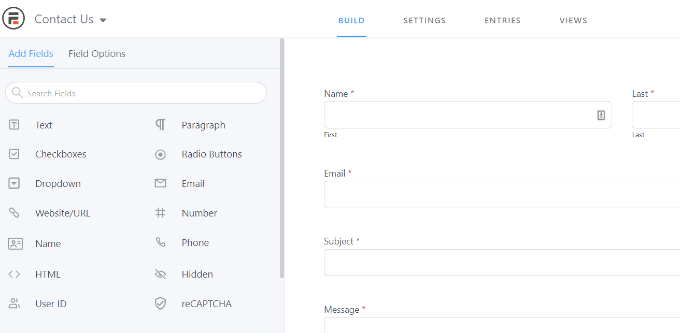
Agora você pode usar o construtor de formulários para personalizar seu formulário.
Formidable oferece um construtor de arrastar e soltar que é super fácil de usar. Basta selecionar qualquer campo de formulário que você gostaria de adicionar ao seu formulário nas opções à sua esquerda e colocá-los no modelo de formulário.

Depois de personalizar seu formulário de contato, vá em frente e incorpore-o em qualquer lugar do seu site.
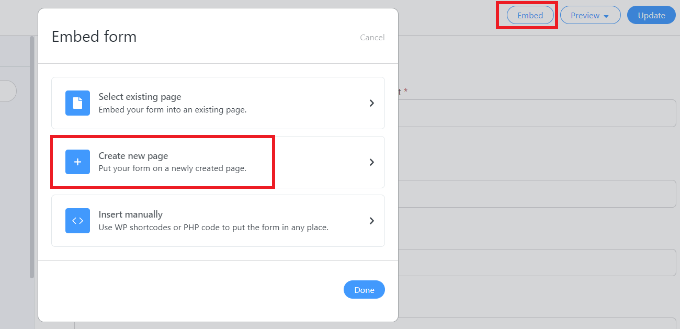
O plugin oferece várias opções para adicionar seu formulário. A maneira mais fácil é clicar no botão 'Incorporar' no construtor de formulários na parte superior e selecionar uma página existente ou criar uma nova página para adicionar seu formulário.

Como alternativa, você também pode usar um bloco Formidable Forms ou um bloco de shortcode no editor de conteúdo do WordPress para incorporar seus formulários.
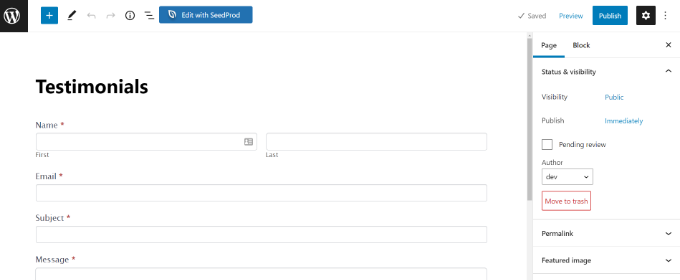
Em seguida, você pode dar um nome à sua página e visualizá-la.
Quando estiver satisfeito com sua aparência, vá em frente e publique sua página.

Depois que seu formulário estiver ativo e você começar a obter entradas, será necessário instalar e ativar o complemento Visual Views no Formidable Forms.
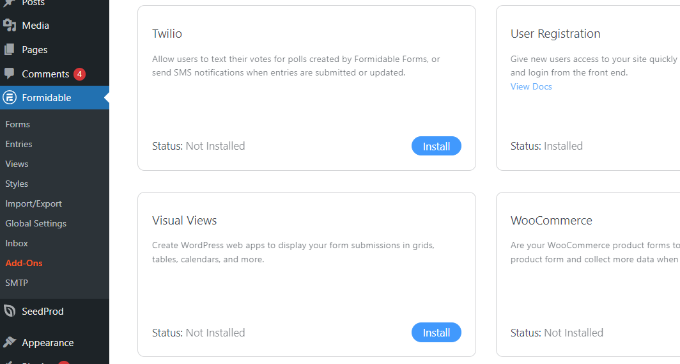
Para fazer isso, basta acessar Formidable » Add-Ons no seu painel do WordPress. Em seguida, role para baixo até o addon 'Visual Views' e clique no botão 'Install'.

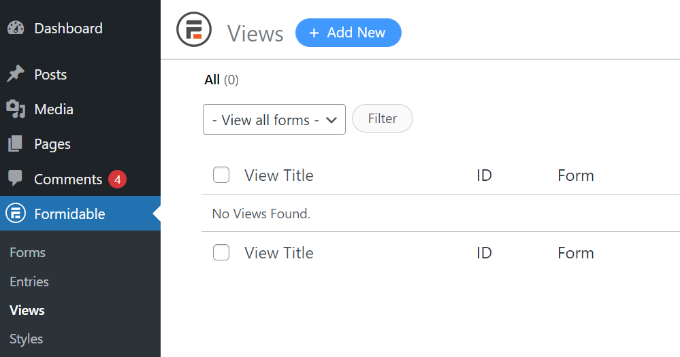
Quando o addon estiver ativo, você pode acessar Formidable » Views no painel do WordPress.
Depois disso, basta clicar no botão '+ Adicionar novo' na parte superior.

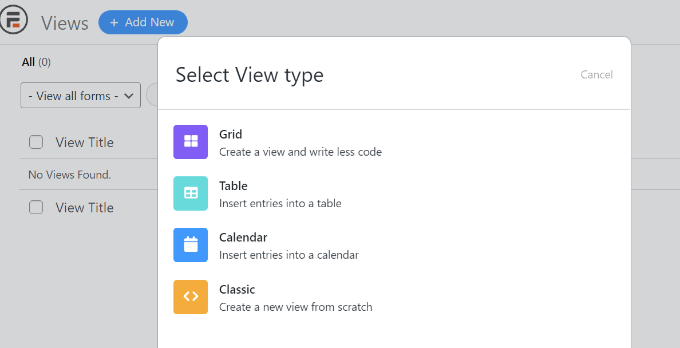
Em seguida, uma janela pop-up aparecerá onde você precisará selecionar um tipo de visualização. O plug-in oferece uma grade, tabela, calendário e visualização clássica que você pode usar.
Para este tutorial, usaremos a visualização 'Grid' para mostrar as entradas do formulário.

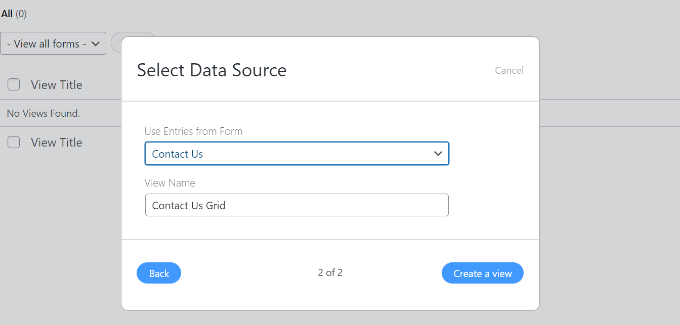
Depois disso, você terá que selecionar uma fonte de dados para sua exibição.
Vá em frente e clique no menu suspenso 'Usar entradas do formulário' e selecione seu formulário. Há também uma opção para inserir um nome de exibição.
Depois de selecionar sua fonte de dados, basta clicar no botão 'Criar uma visualização'.

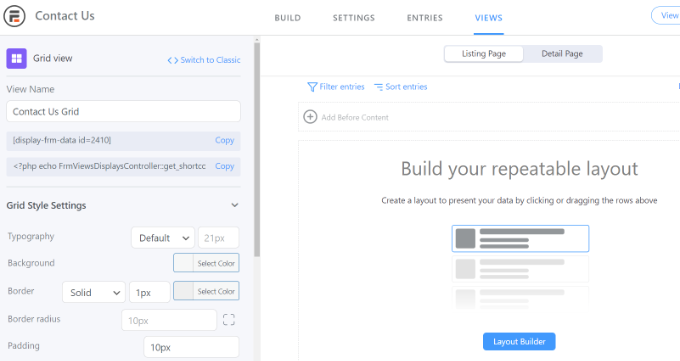
Isso iniciará o construtor de visualizações no Formidable Forms.
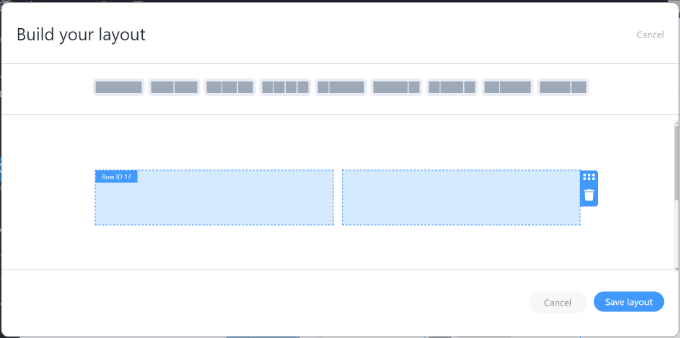
Para começar, vá em frente e clique no botão 'Layout Builder'.

Em seguida, você precisará selecionar um layout para exibir suas entradas de formulário.
Basta escolher um layout entre as opções fornecidas na parte superior. Você pode adicionar vários layouts para mostrar entradas de formulário.

Depois de selecionar um layout, vá em frente e clique no botão 'Salvar layout'.
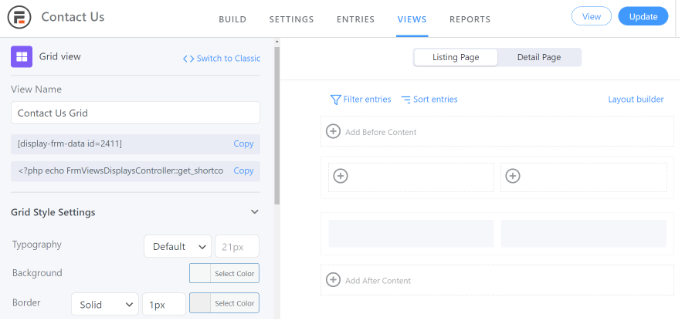
Em seguida, você pode adicionar conteúdo ao construtor de visualizações clicando no botão '+'. Existem opções para personalizar o layout das entradas do formulário e adicionar conteúdo antes e depois das entradas do formulário.
O plug-in também oferece opções para alterar a tipografia, cor de fundo, borda e muito mais no painel Configurações de estilo de grade à sua esquerda.
Você também verá um código de acesso no campo Exibir nome, necessário ao mostrar entradas de formulário em seu site.

Existem opções mais avançadas no painel Configurações de estilo de grade. Nas configurações avançadas, você pode limitar o número de entradas, o tamanho da página e muito mais.
Quando você personalizar a visualização, não se esqueça de clicar no botão 'Atualizar' na parte superior.
Em seguida, você precisará exibir suas entradas de formulário em seu site WordPress. Para fazer isso, copie o shortcode fornecido em View Name.
O shortcode ficará assim:
[display-frm-data id=2410]
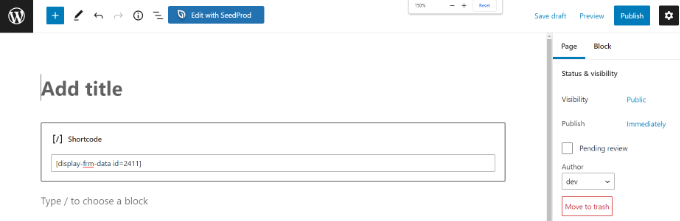
Depois disso, vá para qualquer postagem ou página onde você gostaria de exibir as entradas do formulário. Quando estiver no editor de conteúdo, basta adicionar um bloco 'Shortcode'.

Agora, insira o código de acesso que você copiou anteriormente no bloco de código de acesso.

Depois disso, você pode visualizar a página e publicá-la.

Agora você pode visitar seu site para ver as entradas do formulário em ação.
Veja como eles se parecem em nosso site de demonstração:

Exibindo entradas de formulário do WordPress usando WPForms
Outra maneira de exibir entradas de formulário no front-end do seu site WordPress é através do WPForms. No entanto, esse método requer edição de código e é recomendado para usuários avançados que tenham conhecimento sobre codificação.
WPForms é o melhor plugin de formulário de contato para WordPress e permite criar diferentes tipos de formulários usando um construtor de formulários de arrastar e soltar.
Apenas observe que, se você quiser ver suas entradas de formulário no painel do WordPress, precisará da versão WPForms Pro. Há também uma versão do WPForms Lite que você pode usar gratuitamente, que envia notificações por e-mail de todas as suas entradas de formulário.
Primeiro, você precisará instalar e ativar o plugin WPForms. Para obter mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
Em seguida, você precisará criar um formulário online usando WPForms. Você pode conferir nosso guia passo a passo sobre como criar um formulário de contato no WordPress.
Assim que começar a obter entradas de formulário, você precisará inserir o seguinte código no arquivo functions.php do seu tema ou em um plug-in específico do site. Consulte nosso guia sobre como adicionar facilmente código personalizado no WordPress para obter mais informações.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
Depois de adicionar o código personalizado ao seu site, você precisará inserir o seguinte código de acesso em qualquer página ou postagem para mostrar as entradas do formulário.
[wpforms_entries_table id="FORMID"]
Basta substituir o FORMID pelo ID do seu formulário.
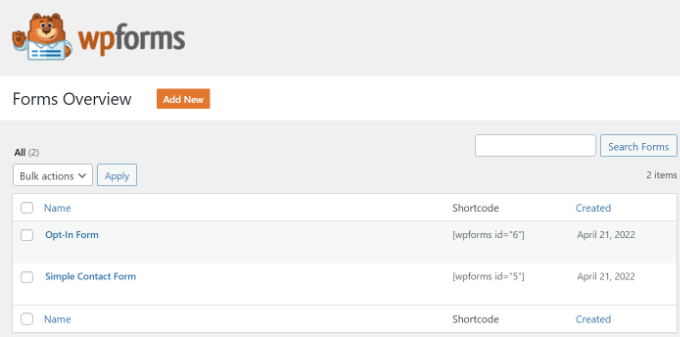
Você pode encontrar o ID do formulário acessando WPForms » Todos os formulários e, em seguida, olhando para a coluna Shortcode.

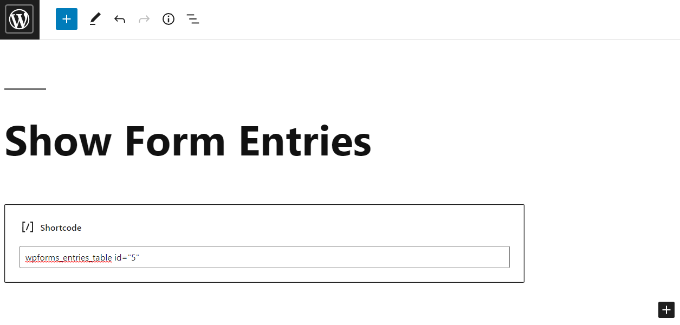
Para adicionar um shortcode, basta criar uma nova página ou editar uma existente.
Em seguida, vá em frente e adicione um bloco 'Shortcode'.

Depois de adicionar o bloco, basta digitar seu código de acesso.
Agora visualize sua página do WordPress e clique no botão 'Publicar' na parte superior.

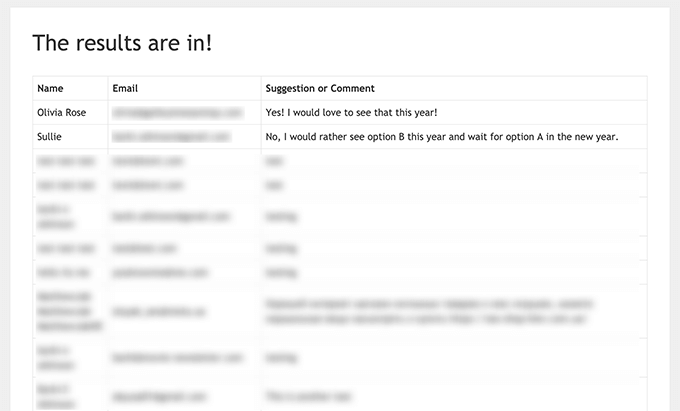
Veja como era a visualização de nossas entradas de formulário no front-end:

Você pode personalizar ainda mais a exibição usando estilos CSS personalizados conforme necessário.
Esperamos que este artigo tenha ajudado você a aprender como exibir entradas de formulário do WordPress em seu site. Você também pode querer ver nosso guia sobre como criar um tema WordPress personalizado ou nossa comparação especializada do melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
