Como exibir o formulário de login do WordPress na barra lateral
Publicados: 2022-06-08Um formulário de login atraente apresenta uma aparência estética em seu site, mas também deve ser acessível simultaneamente. Na verdade, alguns usuários acham fácil criar uma conta com um formulário de login na barra lateral.
Geralmente, um formulário de login na barra lateral ajuda a tornar outras páginas e conteúdos mais acessíveis. Existe um estereótipo de que uma barra lateral está sempre posicionada em uma coluna vertical na lateral. Embora não seja verdade, uma barra lateral também pode localizar horizontal, retângulo ou até mesmo acima e abaixo da seção de rodapé.
Se você estiver executando um site de associação e direcionando alto tráfego para páginas e conteúdo específicos, aproveite o formulário de login da barra lateral.
Este artigo apresentará como exibir um formulário de login do WordPress na barra lateral.
Mas primeiro, vamos em frente e aprender como um login na barra lateral pode ajudar seu site.
Como um formulário de login da barra lateral pode ajudar seu site WordPress?
No web design, a barra lateral é um item “obrigatório” que fornece aos usuários informações críticas sem compartilhar nenhum conteúdo comum. Anexar um formulário de login na barra lateral faz com que os usuários voltem a acessar rapidamente seu site.
Francamente, é chato não fazer login quando este formulário continua aparecendo na tela. De uma forma ou de outra, seus visitantes acabam se inscrevendo ou fazendo login na barra lateral.
Usar o login da barra lateral economiza espaço para páginas reais, surpreendentemente. Você pode economizar mais espaço colocando o formulário na barra lateral em vez de exibi-lo diretamente em uma página. Também é útil não estragar o layout da sua página.
Sem mencionar uma vantagem de aumentar o engajamento com o login da barra lateral, onde os visitantes podem ser perdidos. Supondo que seus visitantes desejam participar de uma seção de comentários, eles são solicitados a fornecer informações de login. A esse respeito, eles só precisam realizar uma ação de login na barra lateral, em vez de fazê-lo em páginas diferentes.
Resumindo, um formulário de login na barra lateral oferece aos usuários comodidade de acesso e uma excelente experiência em seu site.
Agora seguindo para se inscrever na ilustração do formulário de login da barra lateral do WordPress.
Como exibir o formulário de login na barra lateral
Você é servido com duas opções de plugin para mostrar seu formulário de login na barra lateral. Tentamos manter as instruções curtas e legíveis. Tudo o que você precisa fazer é seguir nossas diretrizes abaixo e fazer isso.
#1 Usando o Plugin de Login da Barra Lateral
Para começar, você precisará instalar e ativar o plugin Sidebar Login primeiro.

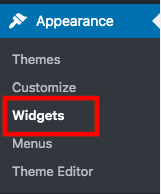
Quando terminar a ativação, basta acessar Aparência > Widgets no painel de administração do WordPress.

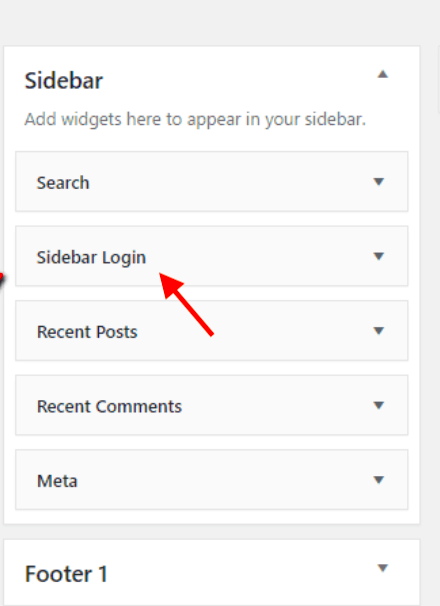
Em seguida, arraste e solte o widget de login da barra lateral na área do widget da barra lateral. Ele adicionará um formulário de login à barra lateral do WordPress automaticamente. Se você quiser personalizar as configurações do formulário de acordo com suas preferências, esteja pronto para fazer isso em toda a página de configurações do widget.

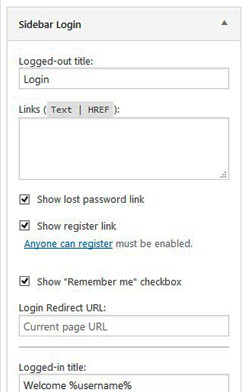
Existem muitas opções disponíveis para você escolher, como links personalizados ou títulos desconectados. Há também títulos de login que os usuários podem ver ao fazer login. Para conveniência de seus usuários, ative o botão Lembrar-me para salvar as informações de login por acesso.

Se a customização te atender bem, não esqueça de clicar no botão “Salvar” e colocar seu login na barra lateral em funcionamento.
#2 Usando o plug-in WPForms
Enquanto o Login da Barra Lateral habilita a opção Lembrar-me , o plugin WPForms oferece uma Senha Esquecida para conveniência de seus usuários. Em outras palavras, você pode adicionar um link de senha esquecida em seu formulário de login para que os usuários possam recuperar suas senhas rapidamente. Este plugin é muito mais flexível para exibir seu formulário de login em qualquer lugar, incluindo barra lateral e barra de rodapé. O processo de configuração deste plugin é bastante simples.

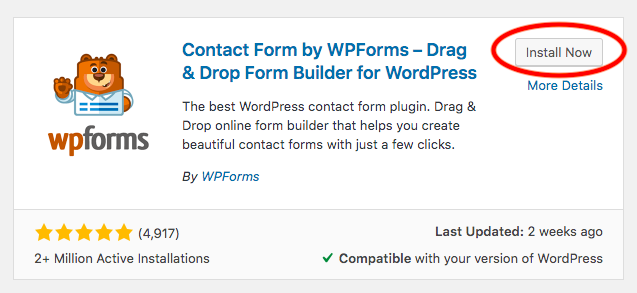
Como sempre, instale e ative o plugin antes de personalizar qualquer coisa.

Em seguida, clique em “WPForms” e selecione Adicionar novo .
Você precisará nomear seu formulário quando a tela de configuração aparecer.
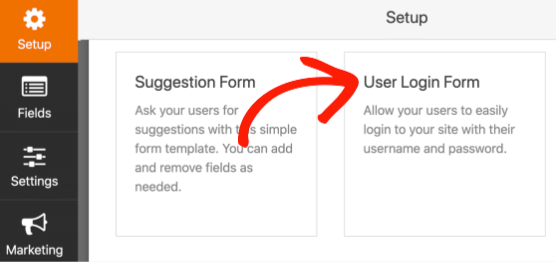
Role para baixo e escolha o modelo de formulário de login do usuário .

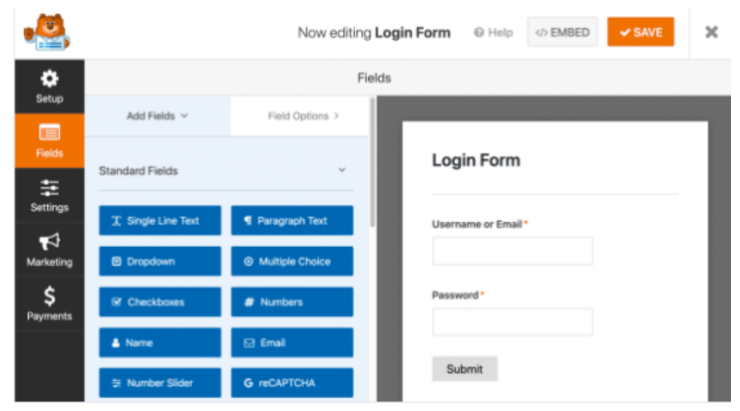
Nesta fase, você verá um formulário de login aparecendo no construtor de formulários com algumas configurações personalizadas.

Para adicionar um link de senha esquecida, navegue até seus Campos de senha .
Na guia Adicionar campos , cole este código em sua descrição :
Esqueceu sua senha? <a href={url_lost_password} >Clique aqui</a> para redefini-lo.WPForms irá lidar com a conexão do banco de dados, então você não precisa fazer mais nada.
Se você quiser controlar o formulário do botão e a página para a qual os usuários serão redirecionados, basta acessar Configurações no lado esquerdo do construtor de formulários.
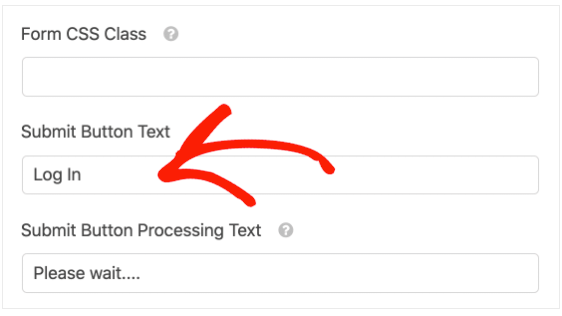
Há uma guia Geral e você pode alterar o Texto do botão Enviar para Fazer login, por exemplo. Você também pode digitar o que quiser para personalizar uma mensagem no botão Enviar texto de processamento. Isso seria útil para os usuários, pois eles podem ver o status de suas solicitações.

Quando estiver satisfeito com a personalização, clique em Confirmações para revisar a aparência do seu formulário de login. Depois disso, clique em Salvar na parte superior do construtor de formulários.
A próxima etapa é incorporar seu formulário de login na barra lateral.
Primeiro, navegue até Aparência no painel de administração do WordPress e escolha Widgets .
Você verá um menu suspenso na barra lateral principal , clique no botão “+” para procurar WPForms.
Adicione os WPForms na área do widget. Selecione o formulário que deseja adicionar à barra lateral no menu suspenso, como formulário de login do usuário.
Depois disso, você pode ver uma prévia do formulário antes de torná-lo ativo.
No canto superior direito, clique em Atualizar para terminar de adicionar seu formulário de login na barra lateral.
Aqui está um exemplo de um formulário de login exibido na barra lateral do incorporado.
E se você quiser fazer um formulário de login na barra de rodapé? Não se preocupe, o WPForm está pronto para você fazer isso.
Além disso, escolha Widgets em Aparência. Role para baixo para encontrar a seção da barra de rodapé. Expanda o menu da barra de rodapé, pressione “+” e repita o mesmo passo acima. Parece fácil, certo?
Você já experimentou seu formulário de login da barra lateral?
Sobre esses dois plugins, qual você prefere exibir seu formulário de login do WordPress na barra lateral?
É certo que ambos oferecem soluções simples para personalizar e exibir seu formulário de login da barra lateral. Enquanto o plugin Sidebar Login permite que você personalize títulos desconectados ou conectados, o WPForms permite adicionar links de senha esquecida e personalizar a mensagem de processamento de login. Não importa qual plugin você escolha, nenhum deles irá decepcioná-lo.
Ter um formulário de login na barra lateral para seu site e páginas específicas é vantajoso para seus usuários. Eles podem fazer login na barra lateral sem redirecionar para uma página de login. Isso também ajudaria a economizar espaço para suas páginas reais. Isso significa que um login na barra lateral não ocupa muito espaço ou atrapalha o layout e o tema da sua página. Assim, um formulário de login na barra lateral torna seu site mais acessível e volta a ter um layout inteligente.
O que você está esperando, mas não está aprendendo a exibir seu formulário de login do WordPress na barra lateral com nossas instruções?
