Como adicionar facilmente notificação de guia do navegador no WordPress
Publicados: 2022-11-14Deseja adicionar notificações da guia do navegador ao seu site?
Adicionar notificações na guia do navegador pode ser uma ótima maneira de recapturar a atenção do usuário, reduzir a taxa de abandono do carrinho e aumentar as vendas e a receita.
Neste artigo, mostraremos como adicionar notificações de guia do navegador no WordPress.

O que é a notificação da guia do navegador?
Uma notificação da guia do navegador é quando você altera algo na guia do seu site quando o usuário está focando em um site diferente no navegador.
Ao adicionar um recurso de notificação de guia do navegador em seu site WordPress, você pode chamar a atenção do usuário no momento em que ele abrir outra guia para sair de sua página.
Por exemplo, você pode alterar o favicon do seu site, animá-lo, escrever uma mensagem personalizada ou apenas exibir a guia.
Se você tem uma loja online, as notificações da guia do navegador podem realmente ajudá-lo. Essas notificações trarão de volta clientes distraídos, diminuirão as taxas de abandono do carrinho e aumentarão o envolvimento do cliente.
Usando esse recurso, você pode alertar seus clientes sobre o abandono do carrinho ou até mesmo oferecer um desconto caso eles voltem a atenção para o seu site.
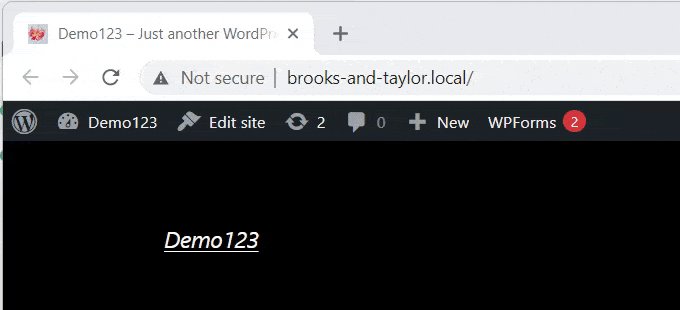
Aqui está um exemplo de uma notificação de guia do navegador.

Com isso dito, mostraremos como adicionar três tipos diferentes de notificações do navegador ao WordPress.
- Instale o WPCode para adicionar notificações da guia do navegador
- Digite 1. Mostrando novas atualizações como uma notificação da guia do navegador
- Tipo 2. Alteração de Favicons como uma notificação da guia do navegador
- Digite 3. Alteração do título do site como uma notificação da guia do navegador
Instale o WPCode para adicionar notificações da guia do navegador
Você pode facilmente adicionar notificações de guia do navegador em seu site adicionando código personalizado no WordPress. Normalmente, você tem que editar o arquivo functions.php do seu tema, mas isso pode quebrar seu site mesmo com um pequeno erro.
É por isso que recomendamos o uso do WPCode, o plug-in de snippet de código mais seguro e popular, usado por mais de 1 milhão de sites.
Primeiro, você precisará instalar e ativar o plug-in WPCode gratuito. Para mais detalhes, você pode ver nosso guia passo a passo sobre como instalar um plug-in do WordPress.
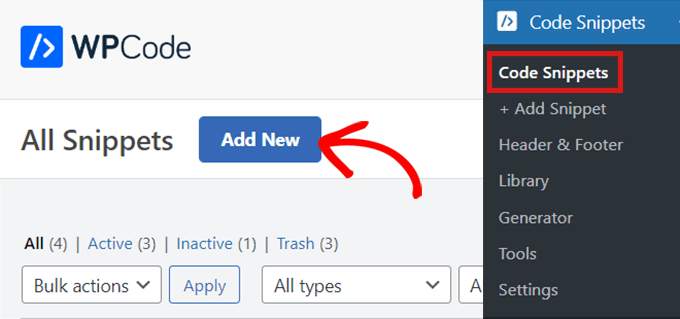
Depois de ativar o plug-in, basta acessar Code Snippets » All Snippets no painel de administração do WordPress.

Basta clicar no botão 'Adicionar novo', que o levará à página 'Adicionar trecho'.
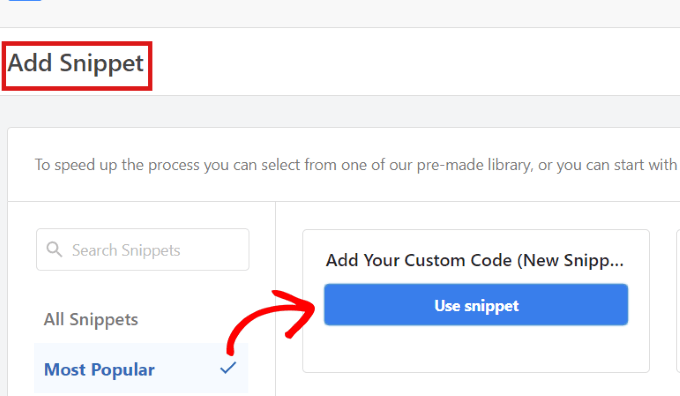
Agora, passe o mouse sobre a opção 'Adicionar seu código personalizado (novo trecho)' e clique no botão 'Usar trecho' abaixo dela.

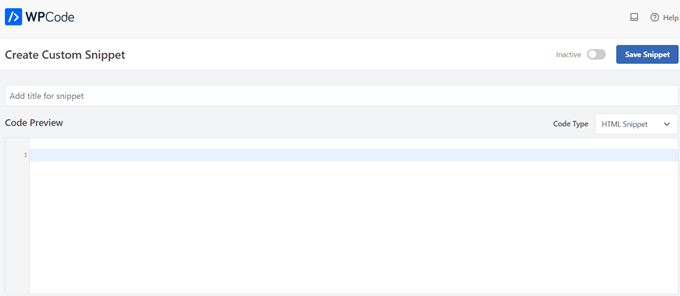
O plug-in o levará à página 'Criar snippet personalizado'.
Não importa qual tipo de notificação de guia do navegador você usa, você inserirá o código abaixo usando esta página.

Digite 1. Mostrando novas atualizações como uma notificação da guia do navegador
Se você usar o código abaixo, seus usuários serão alertados sobre quaisquer novas atualizações que forem postadas em seu site. Um número aparecerá na guia para informar quantos itens novos estão faltando.
Por exemplo, se você tem uma loja online e acabou de adicionar alguns novos produtos ao estoque, o usuário verá a notificação da guia do navegador como um número que indica quantos novos produtos foram adicionados.
Você pode ver isso na imagem abaixo:

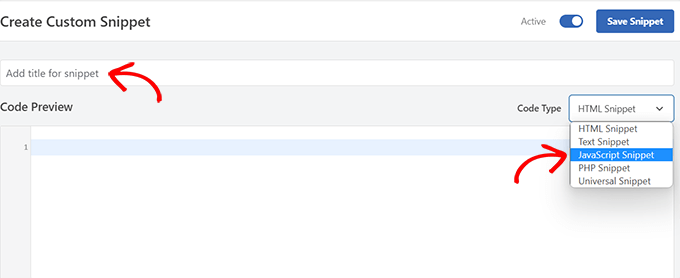
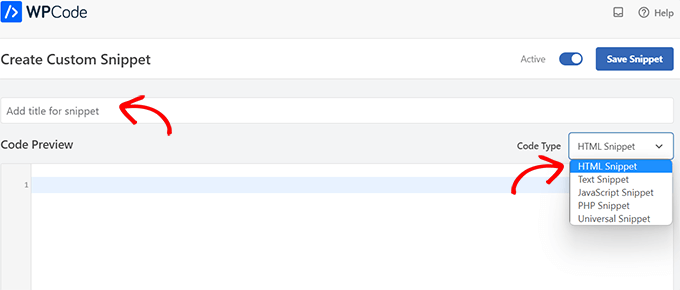
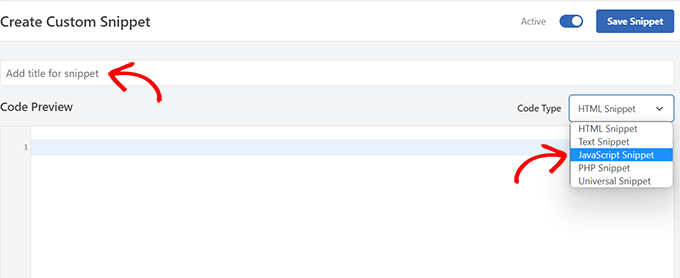
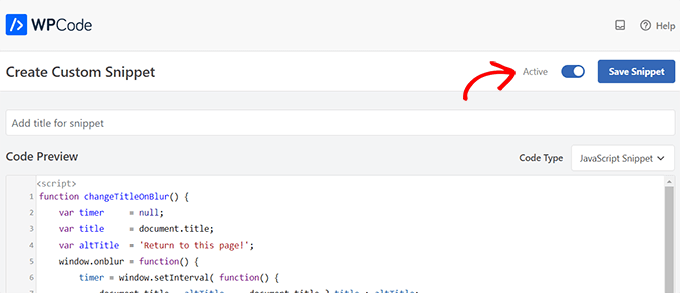
Quando estiver na página 'Criar snippet personalizado', você precisará nomear seu snippet. Você pode escolher qualquer coisa que o ajude a identificar o código. Isto é apenas para você.
Em seguida, você selecionará o 'Tipo de código' no menu suspenso à direita. Este é o código JavaScript, então simplesmente clique na opção 'JavaScript Snippet'.

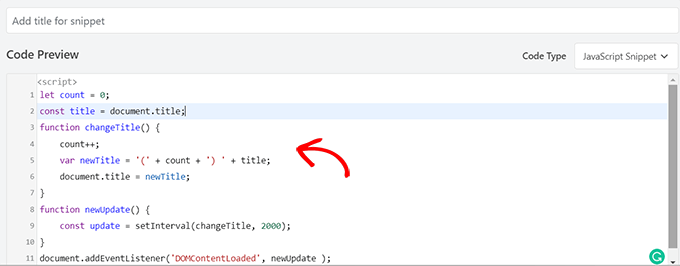
Em seguida, tudo o que você precisa fazer é copiar e colar o trecho de código a seguir na área 'Visualização do código'.
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );

Depois de colar o código, role para baixo até a seção 'Inserção'. Você encontrará duas opções: 'Auto Insert' e 'Shortcode'.
Basta escolher a opção 'Auto Insert', e seu código será automaticamente inserido e executado em seu site.
Você pode usar o método 'Shortcode' se quiser apenas mostrar novas atualizações em páginas específicas onde você adiciona o shortcode.

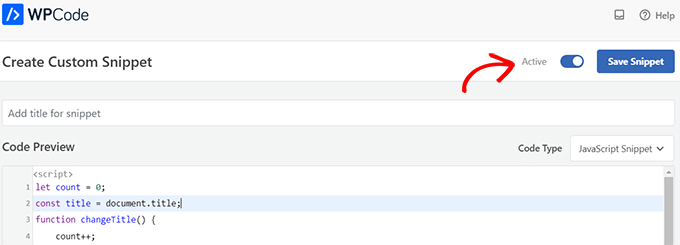
Depois de escolher sua opção, retorne ao topo da página.
Clique na opção de 'Inativo' para 'Ativo' no canto superior direito e, em seguida, simplesmente clique no botão 'Salvar trecho'.

Com isso concluído, seu snippet de código personalizado será adicionado ao seu site e começará a funcionar.
Tipo 2. Alteração de Favicons como uma notificação da guia do navegador
Com esse método, você mostrará um favicon diferente na guia do navegador do seu site quando os usuários navegarem para outra guia.
Um favicon é uma pequena imagem que você vê em navegadores da web. A maioria das empresas usará uma versão menor de seu logotipo.

Agora, para alterar os favicons na aba do seu navegador, usaremos o plugin WPCode.
Primeiro, vá para Code Snippets »All Snippets no painel de administração do WordPress e clique no botão 'Adicionar novo'.

Em seguida, basta passar o mouse sobre a opção 'Adicionar seu código personalizado (novo snippet)' e clicar no botão 'Usar snippet' abaixo dela
Isso o levará à página 'Criar snippet personalizado'. Você pode começar inserindo um título para seu snippet de código.
Agora basta escolher um 'Tipo de código' no menu suspenso à direita. Para este snippet de código, você precisa selecionar a opção 'HTML Snippet'.

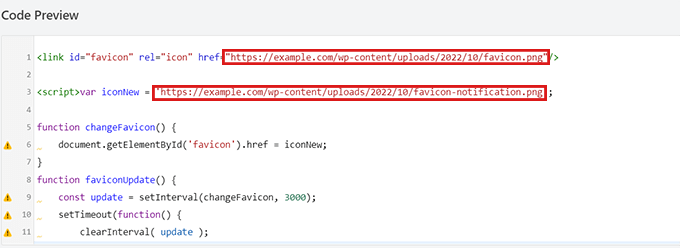
Depois de fazer isso, simplesmente copie e cole o seguinte código na 'Visualização do código'.
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
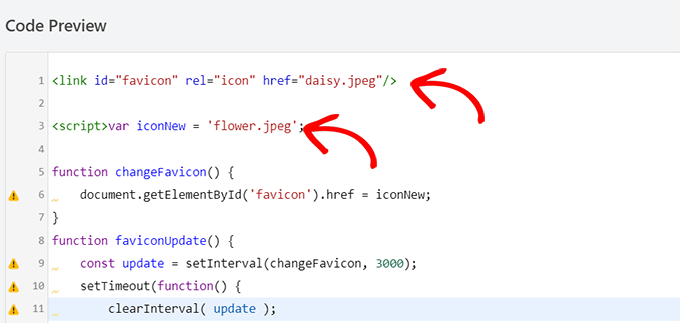
Depois de colar o código, basta remover os links favicon de exemplo do código e substituí-los por suas próprias imagens.

Lembre-se, as imagens que você escolher como favicons já devem ser carregadas na biblioteca de mídia do seu site WordPress.
Caso contrário, o código não funcionará e seu favicon será exibido normalmente.

Depois de colar os links para seus novos favoritos, role para baixo até a seção 'Inserção'. Aqui, você encontrará duas opções: 'Auto Insert' e 'Shortcode'.
Você pode escolher a opção 'Inserir automaticamente' se quiser incorporar automaticamente o código em todas as páginas.

Para alterar o favicon apenas em páginas específicas, selecione a opção 'Shortcode' e cole-o em qualquer área habilitada para shortcode, como widgets da barra lateral ou na parte inferior do editor de conteúdo.
Em seguida, basta ir ao topo da página e alternar a opção de 'Inativo' para 'Ativo' no canto superior direito e, em seguida, clicar no botão 'Salvar trecho'.
Depois disso, seu favicon começará a mudar como uma notificação da guia do navegador.
Digite 3. Alteração do título do site como uma notificação da guia do navegador
Se você deseja alterar o título do site para recapturar a atenção do visitante, pode usar este método.
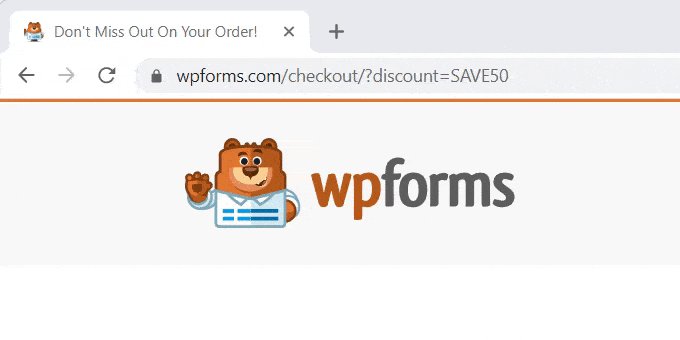
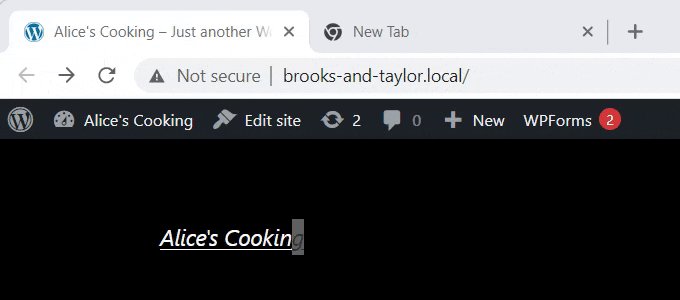
Ao usar esse snippet de código, o título do seu site será alterado para mostrar uma mensagem atraente quando os usuários mudarem para outra guia no navegador.

Usaremos o plug-in WPCode para alterar o título do seu site como uma notificação da guia do navegador.
Para acessar a página 'Create Custom Snippet', vá para Code Snippets » All Snippets e simplesmente clique no botão 'Add New'.
Em seguida, basta selecionar a opção 'Adicionar seu código personalizado' conforme mostrado nos exemplos acima.
Agora que você está na página 'Criar snippet personalizado', comece inserindo um título para seu snippet de código.
Em seguida, você terá que selecionar o 'Tipo de código' no menu suspenso à direita. Como este é um código JavaScript, basta clicar na opção 'JavaScript Snippet'.

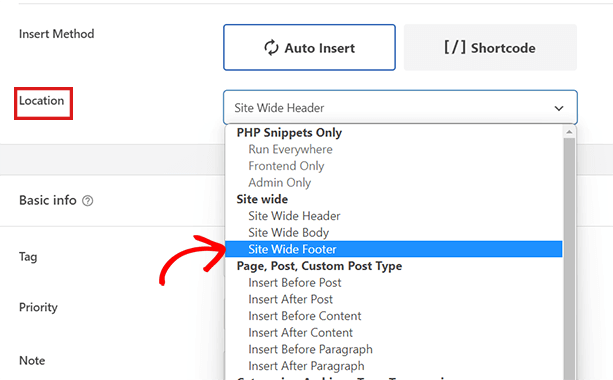
Depois disso, role para baixo até a opção 'Localização' e clique no menu suspenso ao lado dela.
No menu suspenso, basta clicar na opção 'Rodapé do site'.

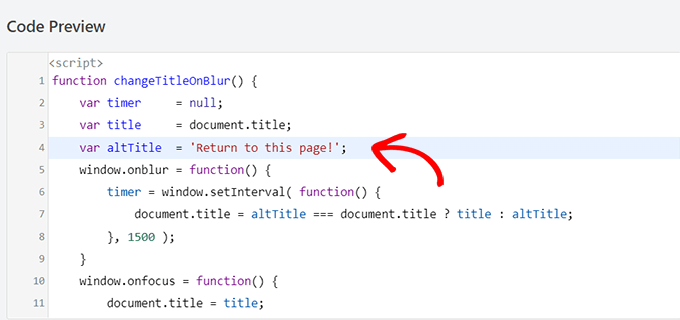
Então, tudo o que você precisa fazer é copiar e colar o seguinte trecho de código no 'Code Preview'.
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
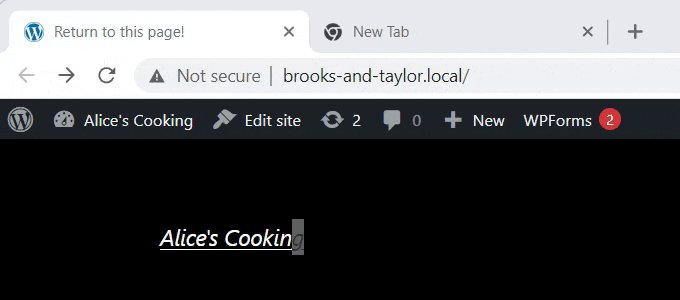
Depois de colar o código, você pode editá-lo e simplesmente escrever a mensagem que deseja exibir na guia do navegador no código.
Para escrever a mensagem desejada, basta ir até a var altTitle = 'Return to this page!'; linha e remova o texto do espaço reservado com a mensagem para a notificação da guia do navegador.

Em seguida, role para baixo até a seção 'Inserção', onde você encontrará dois métodos de inserção: 'Inserção automática' e 'Código de acesso'.
Se você clicar na opção 'Inserir automaticamente', a notificação da guia do navegador ficará ativa em todas as páginas. No entanto, se você deseja apenas uma mensagem atraente em páginas específicas, pode escolher a opção 'Código de acesso'.

Por exemplo, você pode querer apenas adicionar este código na página 'Adicionar ao carrinho' para que ele possa diminuir as taxas de abandono de carrinho em seu site.
Se for esse o caso, você pode escolher a opção Shortcode.
Tudo o que resta depois disso é ir para o topo da página e alternar a opção de 'Inativo' para 'Ativo' e, em seguida, clicar no botão 'Salvar trecho'.

É isso! Agora, a notificação da guia do navegador alertará os usuários que deixarem seu site.
Esperamos que este artigo tenha ajudado você a aprender como adicionar notificações de guia do navegador no WordPress. Você também pode querer ver nosso tutorial sobre como adicionar notificações push da Web ao seu site WordPress e verificar nossas principais opções de plug-ins essenciais do WordPress para expandir seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
