Como adicionar facilmente banners de aplicativos inteligentes no WordPress
Publicados: 2023-08-04Deseja adicionar banners de aplicativos inteligentes no WordPress?
Os banners inteligentes são uma maneira fácil de promover seu aplicativo móvel e fazer com que os visitantes o baixem. Se um usuário iOS já tiver seu aplicativo, o banner o incentivará a abrir o aplicativo para uma melhor experiência do usuário.
Neste artigo, mostraremos como adicionar banners de aplicativos inteligentes ao WordPress.

Por que adicionar banners de aplicativos inteligentes no WordPress?
Muitos proprietários de sites criam um aplicativo móvel complementar onde os visitantes podem navegar em seu conteúdo de uma forma otimizada para celular.
Como esses aplicativos são projetados para dispositivos móveis, eles geralmente fornecem uma melhor experiência do usuário. Você também pode mostrar lembretes, conteúdo personalizado, ofertas, atualizações e muito mais usando notificações push móveis. Tudo isso significa mais engajamento, conversões e vendas.
Se você ainda não tem um aplicativo móvel, pode consultar nosso guia completo sobre como converter um site WordPress em um aplicativo móvel.
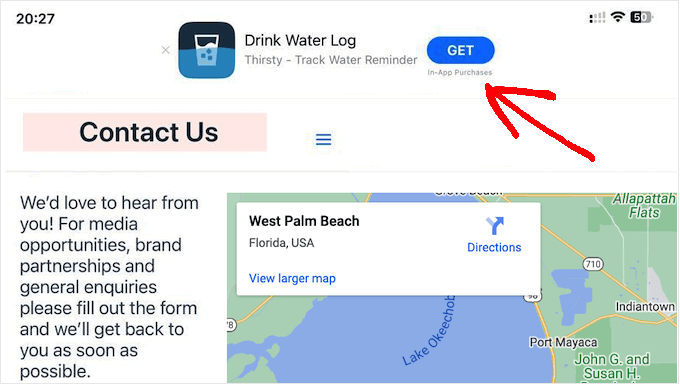
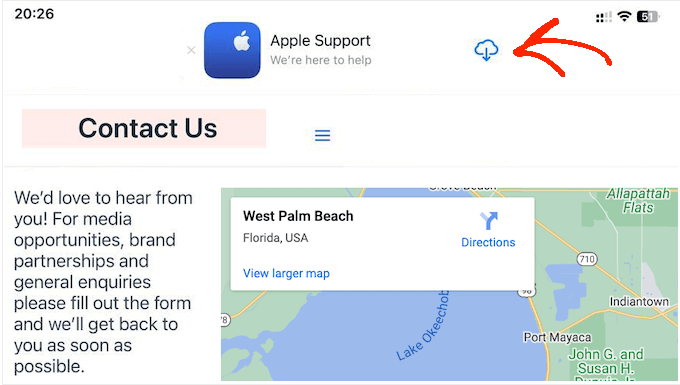
Você pode incentivar os usuários de iPhone e iPad a baixar seu aplicativo móvel usando um banner de aplicativo inteligente. Este é um banner que aparece na parte superior da tela quando um usuário iOS visita seu site usando o navegador Safari.

Os visitantes podem clicar no banner para baixar seu aplicativo na App Store. Se o visitante já tiver seu aplicativo, o banner solicitará que ele abra o aplicativo. Dessa forma, você pode obter mais downloads e engajamento.
Se o visitante estiver usando um dispositivo que não seja da Apple ou um navegador da Web diferente, o WordPress ocultará o banner automaticamente.
Por exemplo, a imagem a seguir mostra o mesmo site no navegador móvel Chrome.
Com isso dito, vamos ver como você pode adicionar banners de aplicativos inteligentes no WordPress. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar:
- Método 1: Usando o WPCode (mostrar um banner de aplicativo inteligente no WordPress)
- Método 2: Usando o Smart App Banner (Adicione Banners a Páginas e Postagens Específicas)
- Perguntas frequentes sobre como adicionar banners de aplicativos inteligentes no WordPress
Método 1: Usando o WPCode (mostrar um banner de aplicativo inteligente no WordPress)
A maneira mais fácil de adicionar banners de aplicativos inteligentes ao seu site WordPress é usando o WPCode. Este plug-in gratuito permite que você exiba o mesmo banner em todas as páginas e publique usando uma linha de código.
Com isso em mente, o WPCode é a escolha perfeita se você deseja promover um único aplicativo iOS. No entanto, se você quiser mostrar banners diferentes em páginas diferentes, recomendamos usar o método 2.
Ao adicionar código personalizado ao WordPress, alguns guias solicitarão que você edite o arquivo functions.php do seu site. Não recomendamos isso, pois mesmo um pequeno erro de digitação ou erro pode causar erros comuns do WordPress ou até mesmo tornar seu site inacessível.
Ao usar o WPCode, você pode adicionar código personalizado ao WordPress sem nenhum risco. Você também pode habilitar e desabilitar trechos de código com o clique de um botão.
Primeiro, você precisa instalar e ativar o plug-in WPCode gratuito. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
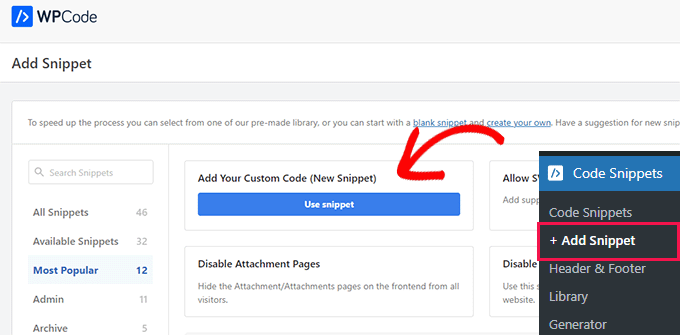
Após a ativação, vá para Code Snippets » Add Snippet . Em seguida, clique no botão 'Usar snippet' na opção 'Adicionar seu código personalizado (novo snippet)'.

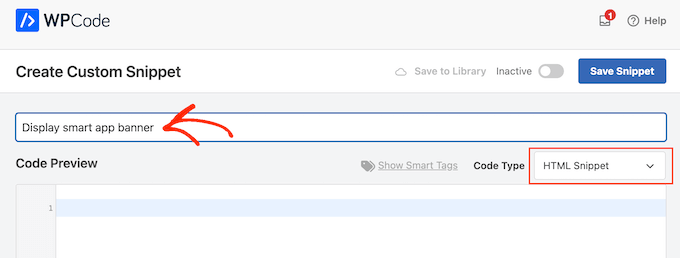
Isso o levará à página 'Criar snippet personalizado', onde você poderá digitar um nome para o snippet de código. Isso é apenas para sua referência, então você pode usar o que quiser.
Depois disso, abra o menu suspenso 'Tipo de código' e escolha 'Snippet HTML'.

Para a próxima etapa, você precisará saber o ID do seu aplicativo.
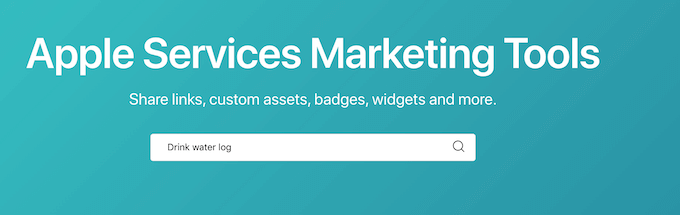
Para obter essas informações, abra uma nova guia do navegador e vá para a página Ferramentas de marketing de serviços da Apple. Aqui, digite o nome do aplicativo que deseja promover e clique no ícone 'Pesquisar'.

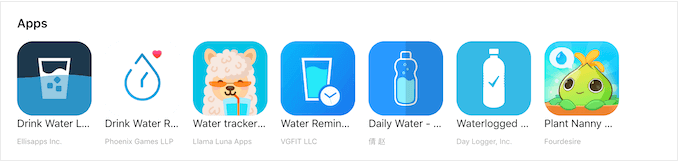
Para ver todos os aplicativos iOS que correspondem ao seu termo de pesquisa, basta rolar até a seção 'Aplicativos'.
Aqui, encontre o aplicativo que deseja promover e clique nele.

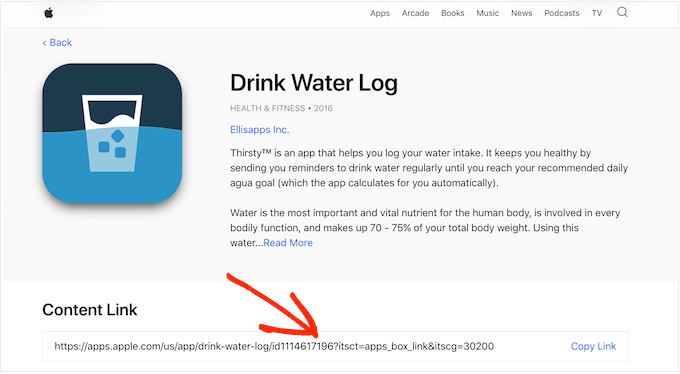
Na parte inferior da tela, você verá um 'Link de conteúdo'.
O ID do aplicativo é o valor entre id e ?. Você precisará dessas informações na próxima etapa, portanto, deixe essa guia aberta ou anote o ID do aplicativo.

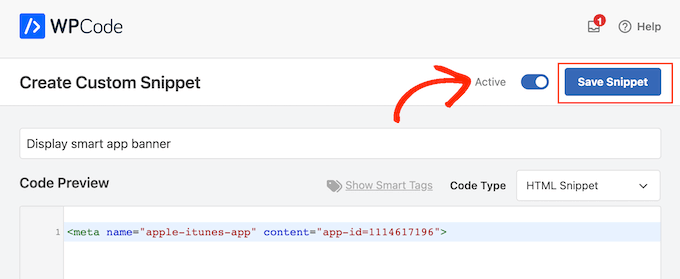
Agora que você tem o ID do aplicativo, volte para o painel do WordPress. Agora você pode adicionar o seguinte snippet ao editor de código, substituindo o ID do aplicativo pelas informações obtidas na etapa anterior:
<meta name="apple-itunes-app" content="app-id=12345678">
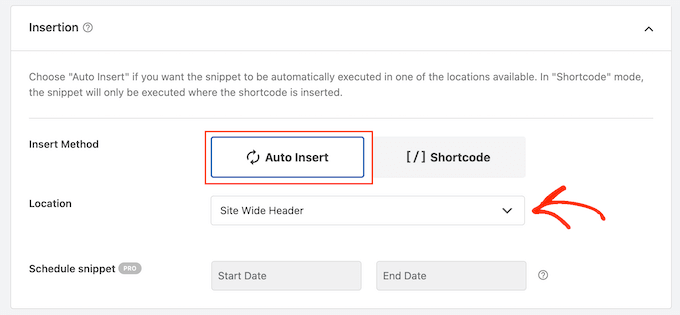
Feito isso, você deve rolar até a caixa 'Inserção'. Se ainda não estiver selecionado, clique em 'Inserir automaticamente' e selecione 'Cabeçalho em todo o site' no menu suspenso.


Quando estiver pronto, role até o topo da página e alterne a opção 'Inativo' para 'Ativo'.
Por fim, basta clicar no botão 'Salvar trecho' para armazenar suas alterações.

Agora, o banner do aplicativo inteligente aparecerá no seu site WordPress.
Como testar o código de banner de aplicativo inteligente no WordPress
A melhor maneira de testar o banner do aplicativo inteligente é visitando seu site em um dispositivo iOS usando o aplicativo móvel Safari. Na verdade, o banner do aplicativo inteligente nem aparecerá se você tentar visualizar a versão móvel do seu site WordPress no desktop.
Se você precisar verificar rapidamente se o trecho de código está funcionando, uma solução alternativa é usar a ferramenta Inspecionar do seu navegador. Ele permite que você veja se o código <meta name> foi inserido na seção <head> do seu site, o que sugere que está funcionando conforme o esperado.
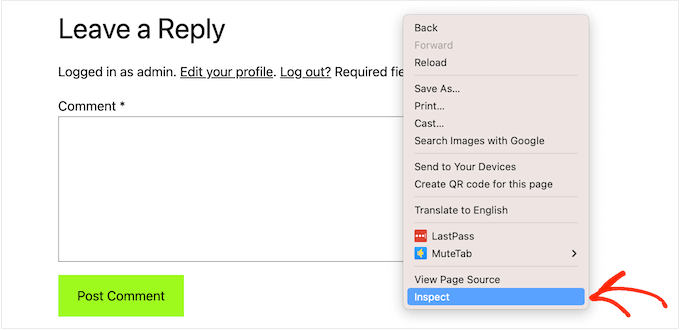
Para fazer isso, vá para qualquer página ou poste em seu blog WordPress. Em seguida, clique com o botão direito do mouse em qualquer lugar da página e selecione 'Inspecionar'.

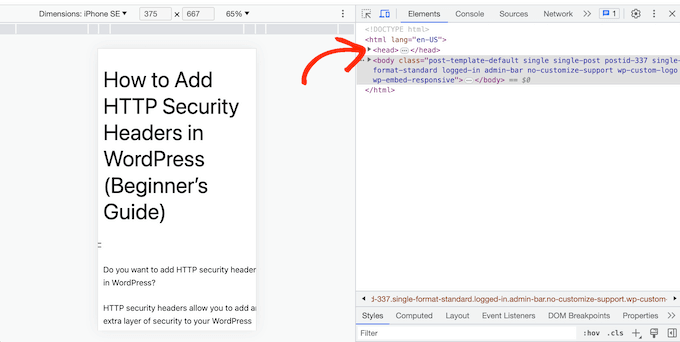
Um novo painel será aberto, mostrando todo o código do site.
Simplesmente encontre a seção <head> e clique em sua seta para expandir.

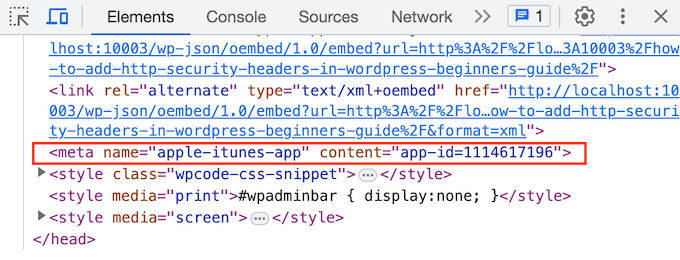
Agora, procure o código <meta name="apple-itunes-app"> que você adicionou na etapa anterior.
Se você vir esse código, o banner do aplicativo inteligente deve aparecer em dispositivos iOS.

Método 2: Usando o Smart App Banner (Adicione Banners a Páginas e Postagens Específicas)
Às vezes, você pode querer promover aplicativos apenas em páginas e postagens específicas. Por exemplo, você normalmente não exibirá um banner de aplicativo inteligente em páginas de vendas e páginas de entrada, pois o banner pode desviar a atenção da chamada à ação principal.
Você pode até querer mostrar diferentes banners em diferentes partes do seu site. Por exemplo, se você é um profissional de marketing afiliado, pode ter uma lista de aplicativos que deseja promover.
Nesse caso, recomendamos o uso do plugin Smart App Banner. Este plug-in permite que você mostre diferentes banners em diferentes páginas e inclua dados de afiliados nesses banners. Esses recursos o tornam um ótimo plug-in para profissionais de marketing afiliados.
Primeiro, você precisará instalar e ativar o plugin Smart App Banner. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode adicionar um banner de aplicativo a páginas ou postagens específicas, à página inicial do WordPress ou em todo o site.
Para começar, vamos ver as configurações do aplicativo. Aqui, você pode adicionar um banner a cada página e postar ou adicionar um banner de aplicativo inteligente apenas à sua página inicial.
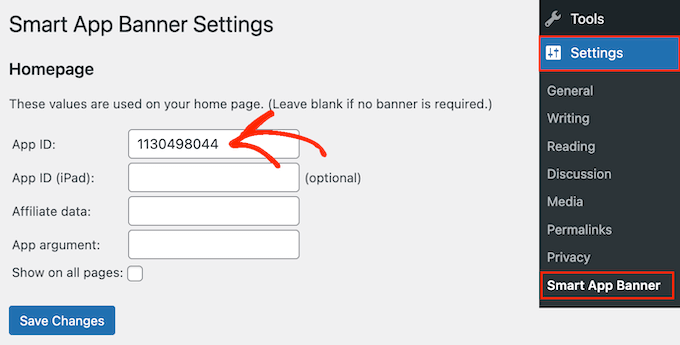
Para começar, vá para Configurações »Smart App Banner e digite o valor do aplicativo no campo 'App ID'.

Você pode obter essas informações seguindo o mesmo processo descrito no Método 1.
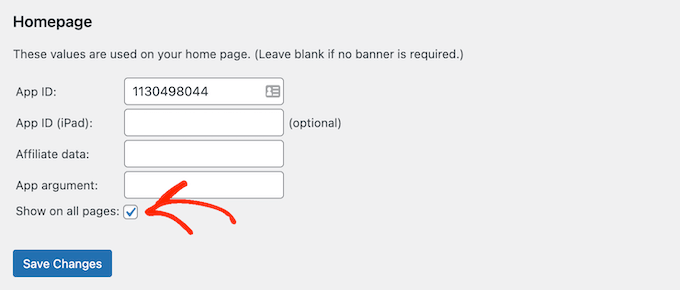
Se você estiver usando o marketing de afiliados para ganhar dinheiro com blogs online, poderá digitar seu token de afiliado no campo 'Dados de afiliados'. As informações variam, portanto, pode ser necessário fazer login no portal de afiliados ou falar com seus parceiros para obter o token correto.
Depois disso, você pode marcar a caixa 'Mostrar em todas as páginas' ou deixá-la desmarcada. Se você deixar a caixa desmarcada, o banner do aplicativo aparecerá apenas na sua página inicial.

Quando estiver satisfeito com a configuração do banner, basta clicar no botão 'Salvar alterações' para torná-lo ativo.
Deseja adicionar um banner de aplicativo inteligente a páginas e postagens específicas? Isso permite que você controle exatamente onde o banner aparece em seu site.
Por exemplo, se você é um comerciante afiliado, pode promover aplicativos diferentes em páginas diferentes e usar o Google Analytics para ver quais banners obtêm mais conversões.
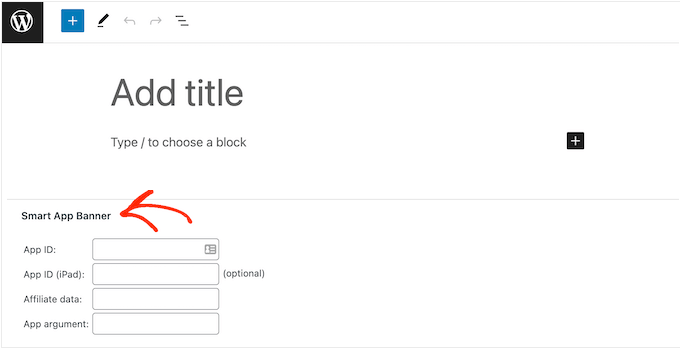
Para isso, basta abrir a página ou post onde deseja adicionar o banner. Agora, encontre a nova seção 'Smart App Banner' no editor de conteúdo do WordPress.

Aqui, basta adicionar o ID do aplicativo e as informações opcionais do afiliado seguindo o mesmo processo descrito acima.
Quando estiver satisfeito com as informações inseridas, basta clicar em 'Atualizar' ou 'Publicar' para ativar suas alterações.

Em seguida, você pode simplesmente repetir essas etapas para adicionar um banner de aplicativo inteligente a mais postagens e páginas do WordPress.
Perguntas frequentes sobre como adicionar banners de aplicativos inteligentes no WordPress
Neste guia, mostramos como promover seu aplicativo móvel em postagens e páginas específicas ou em todo o site WordPress.
Se você ainda tiver dúvidas, aqui estão nossas principais perguntas frequentes sobre como adicionar banners inteligentes ao seu site WordPress.
O que é um banner de aplicativo inteligente?
Banners de aplicativos inteligentes aparecem na parte superior do navegador Safari e oferecem aos usuários a opção de abrir um aplicativo ou baixá-lo da Apple App Store.
Como são criados pela Apple, os banners de aplicativos inteligentes têm um design consistente que muitos usuários do iOS reconhecem. Eles aparecem apenas para pessoas que usam iPhones e iPads com iOS 6 ou superior.
Por que não consigo ver meu banner de aplicativo inteligente na área de trabalho?
O banner do aplicativo inteligente não aparecerá em computadores desktop, mesmo se você visualizar a versão móvel do seu site.
Para ver o banner em ação, você precisará visitar seu site em um iPhone ou iPad usando o aplicativo móvel Safari.
Por que não consigo ver o banner do aplicativo inteligente no meu iPhone ou iPad?
Os banners de aplicativos inteligentes aparecem apenas em dispositivos com iOS 6 ou superior quando você está usando o aplicativo móvel Safari. Se você não vir o banner do aplicativo inteligente, comece verificando se possui as versões mais recentes do iOS e do aplicativo móvel Safari.
O banner do aplicativo inteligente também detecta se o dispositivo pode oferecer suporte ao aplicativo e se o aplicativo está disponível em sua localização. Se você não vir o banner do aplicativo inteligente, é possível que seu dispositivo tenha falhado em uma dessas verificações.
Por que o banner do aplicativo inteligente desapareceu no Safari?
Se você descartar o banner clicando no botão 'x', ele não aparecerá novamente por padrão.
Dependendo do seu dispositivo móvel, pode ser necessário abrir uma guia privada do navegador, limpar o cache ou os cookies ou realizar alguma outra ação para redefinir suas configurações.
Esperamos que este artigo tenha ajudado você a aprender como adicionar banners de aplicativos inteligentes no WordPress. Você também pode querer ver nosso guia sobre como adicionar notificações push da Web ao seu site WordPress ou nossas escolhas de especialistas para os melhores plug-ins pop-up do WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
