Como criar facilmente um site de restaurante com WordPress
Publicados: 2023-03-09Você quer criar um site de restaurante com WordPress?
Um site de restaurante pode ajudar a atrair novos clientes e expandir seus negócios. Ele também pode fornecer uma experiência melhor para seus clientes existentes e mantê-los voltando ao seu restaurante, café, takeaway ou negócios semelhantes.
Neste artigo, mostraremos como criar um site de restaurante com WordPress.

Por que criar um site de restaurante?
Um site é uma das melhores maneiras de comercializar seu restaurante para novos clientes e fornecer uma experiência melhor para seus clientes existentes.
Ao criar uma presença online para o seu restaurante, pode apresentar o seu negócio a pessoas que procuram locais e comida como o seu.

Depois que um cliente em potencial descobrir sua empresa, um site de restaurante útil e com design profissional informará a eles tudo o que eles precisam saber sobre sua empresa. Eles podem então decidir se o seu restaurante é adequado para eles.
Mesmo que você tenha muitos clientes fiéis e uma reputação positiva na área local, um site de restaurante pode ajudá-lo a melhorar a experiência do cliente.
Por exemplo, pode permitir que os clientes reservem uma mesa online, enviem perguntas usando um formulário de contato conveniente, verifiquem o menu mais recente e muito mais.

Dessa forma, um site de restaurante pode manter seus clientes satisfeitos, para que continuem visitando você por meses ou até anos.
Dito isso, vamos ver como você pode criar facilmente um site de restaurante com o WordPress.
Qual é o melhor construtor de sites para o seu restaurante?
Existem muitos criadores de sites que podem ajudá-lo a criar um site de restaurante, mas recomendamos o uso do WordPress.
De acordo com nossas estatísticas de pesquisa de blogs, o WordPress é a plataforma de site mais popular do mundo. Ele alimenta quase 43% de todos os sites da Internet, incluindo muitos dos principais sites de restaurantes.
O WordPress também é de código aberto e gratuito. Para saber mais sobre esse tópico, consulte nosso artigo sobre por que o WordPress é gratuito.
No entanto, é importante perceber que existem dois tipos de software WordPress, para que você não escolha o errado.
Primeiro, existe o WordPress.com, que é uma plataforma de hospedagem de blogs. Depois, há o WordPress.org, também conhecido como WordPress auto-hospedado.
Para uma comparação detalhada, você pode ver nosso guia sobre a diferença entre WordPress.com e WordPress.org.
Para um site de restaurante, recomendamos o uso do WordPress.org, pois ele oferece a propriedade total do site e permite a instalação de plug-ins de terceiros, incluindo muitos projetados especificamente para proprietários de restaurantes.
Para saber mais sobre por que recomendamos o WordPress a todos os nossos leitores, consulte nossa análise completa do WordPress com prós e contras.
Etapa 1. Configurando o site do seu restaurante
Para criar um site WordPress, você precisará de um nome de domínio e hospedagem na web.
Um nome de domínio é o endereço do seu site na internet. Isso é o que os clientes digitarão em seus navegadores para acessar seu site, como justeat.com ou tacobell.com.
Hospedagem na Web é onde seu site fica online. Para ajudá-lo, escolhemos algumas das melhores hospedagens WordPress que você pode comprar para um site de restaurante.
Embora o software WordPress seja gratuito, hospedagem e nomes de domínio são onde os custos podem realmente começar a aumentar.
Um nome de domínio normalmente custa US$ 14,99/ano e os custos de hospedagem começam em US$ 7,99/mês. Isso é muito para restaurantes que já têm contas e despesas a pagar.
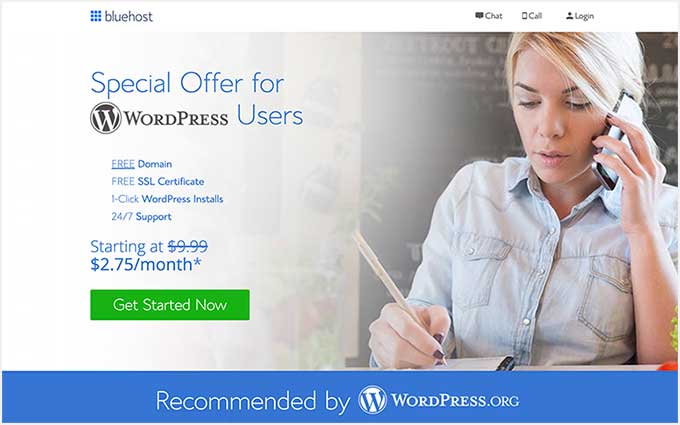
Felizmente, o Bluehost oferece um nome de domínio gratuito e nossos leitores podem obter 60% de desconto na hospedagem na web. A Bluehost é uma das maiores empresas de hospedagem do mundo e um parceiro oficial de hospedagem recomendado pelo WordPress.
Eles também estão oferecendo aos nossos leitores um certificado SSL gratuito. Se você deseja aceitar pagamentos online, um certificado SSL ajudará a manter seguras as informações do cartão de crédito e débito do cliente.
Você pode clicar no botão abaixo para começar por apenas $ 2,75 por mês.
Uma vez lá, você precisará acessar o site da Bluehost em uma nova guia e clicar no botão verde 'Comece agora'.

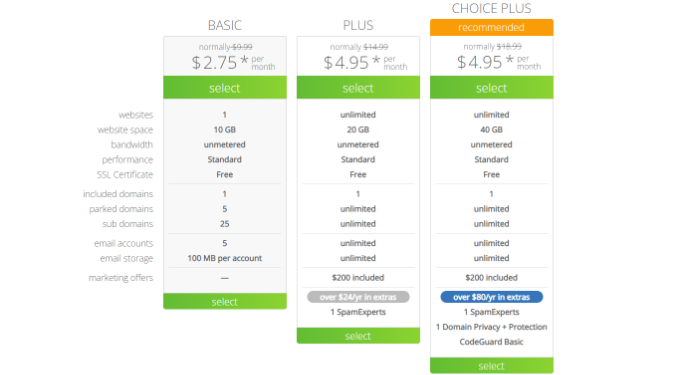
Isso o levará a uma página de preços onde você pode escolher um plano de hospedagem para o seu site.
Recomendamos escolher um plano Basic ou Plus, pois são os planos de hospedagem na web mais populares entre nossos leitores.

Após selecionar um plano, clique em 'Continuar'.
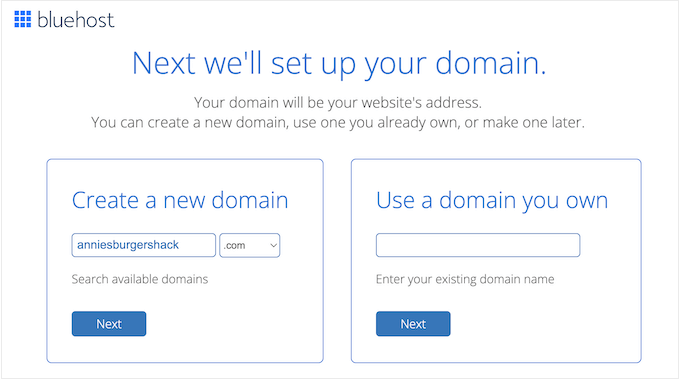
Na próxima tela, você precisará escolher um nome de domínio.

Idealmente, o nome de domínio será fácil de pronunciar e soletrar, fácil de lembrar e relacionado ao seu negócio. O nome do seu restaurante é um ótimo lugar para começar, mas às vezes esse domínio pode já estar sendo usado por outra empresa.
Nesse caso, você pode tentar estender o nome de domínio adicionando a localização do seu restaurante, seu próprio nome ou o tipo de comida que você serve.
Precisa de ajuda para escolher um nome de domínio para o site do seu restaurante? Veja essas dicas e ferramentas sobre como escolher o melhor nome de domínio.
Depois de escolher um nome, clique no botão 'Next' para continuar.
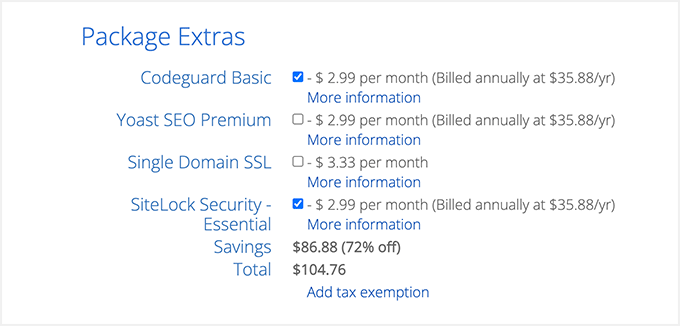
Agora você precisará fornecer as informações da sua conta, como seu nome e endereço de e-mail. Depois disso, você também verá extras opcionais que podem ser adquiridos.
Geralmente, não recomendamos a compra desses extras imediatamente, pois você sempre pode adicioná-los mais tarde, se precisar.

Depois disso, basta digitar suas informações de pagamento para concluir a compra.
Depois de fazer isso, você receberá um e-mail com instruções sobre como fazer login no painel de controle da sua hospedagem na web. Este é o painel da sua conta de hospedagem onde você pode gerenciar o site do seu restaurante, incluindo configurar notificações por e-mail e solicitar suporte ao WordPress.
É também onde você instalará o software WordPress.
Etapa 2. Crie um novo site WordPress
Quando você se inscreve no Bluehost usando nosso link, o Bluehost instala o WordPress em seu nome de domínio automaticamente.
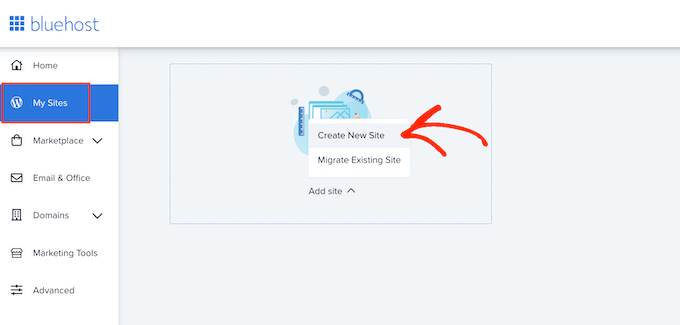
Se você deseja criar um site WordPress diferente, basta clicar na guia 'Meus sites' no painel do Bluehost.
Em seguida, basta clicar no botão 'Adicionar site' e selecionar 'Criar novo site'.

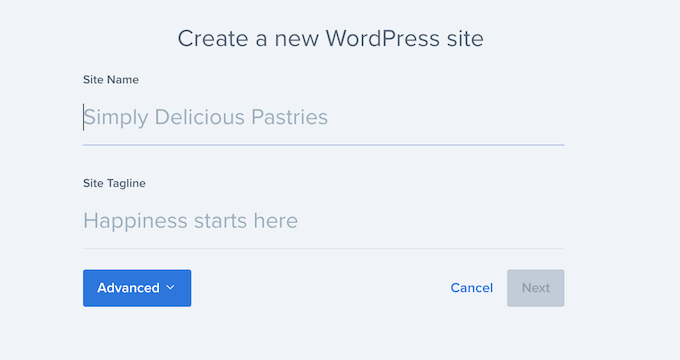
O assistente do Bluehost agora o guiará pelo processo de configuração.
Primeiro, você precisará digitar um título de site e um slogan opcional.

Clique no botão 'Avançar' para continuar.
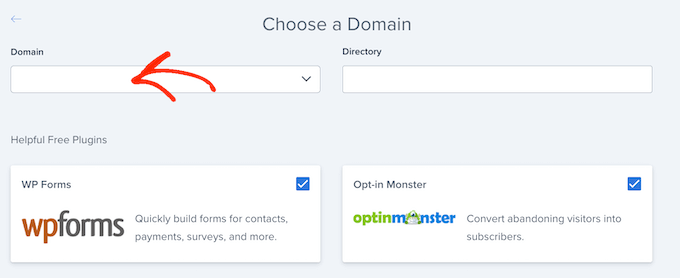
Depois disso, o Bluehost solicitará que você selecione um nome de domínio e um caminho para o site do seu restaurante. Se você já comprou um nome de domínio, basta selecioná-lo no menu suspenso.

Se você não tiver um nome de domínio, poderá comprar um visitando a página 'Domínios' no painel do Bluehost.
Depois de escolher um nome de domínio, você pode deixar o caminho do diretório em branco e deixar o Bluehost preenchê-lo para você. O instalador também mostrará alguns plugins WordPress obrigatórios que você pode querer instalar no site do seu restaurante, incluindo o OptinMonster.
Depois disso, clique no botão 'Avançar' e o instalador configurará o site do seu restaurante.
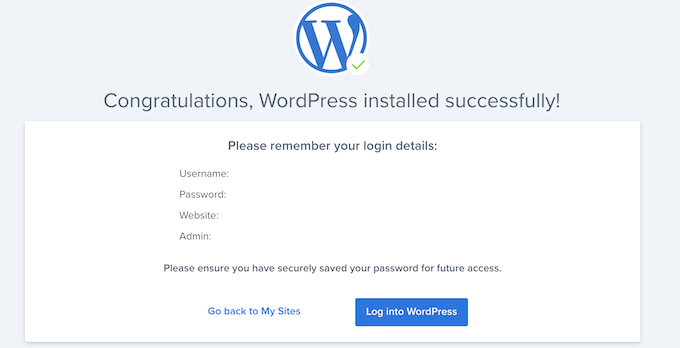
Quando terminar, você verá uma mensagem 'WordPress instalado com sucesso' com informações sobre seu novo site. Agora você pode ir em frente e clicar no botão 'Log in WordPress'.
Isso o levará à área de administração do seu site.

Você também pode fazer login no painel do WordPress simplesmente acessando yoursite.com/wp-admin/ diretamente do seu navegador.
Se você estiver usando um host de site WordPress diferente, como SiteGround, Hostinger, HostGator ou WP Engine, poderá consultar nosso guia completo sobre como instalar o WordPress para todos os principais provedores de hospedagem.
Depois que o WordPress estiver configurado, você estará pronto para começar a criar um site de restaurante cinco estrelas.
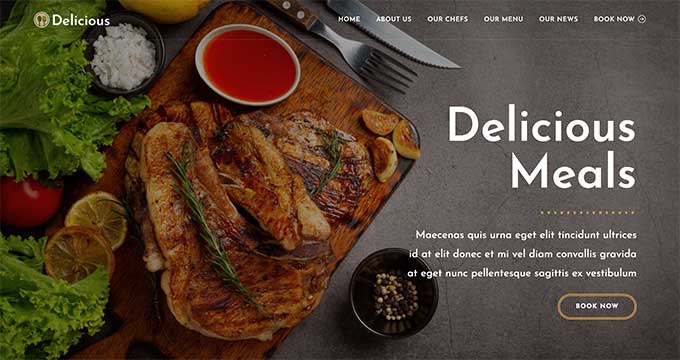
Etapa 3. Selecione um tema de restaurante
Os temas do WordPress são modelos projetados profissionalmente que mudam a aparência e o comportamento do site do seu restaurante.
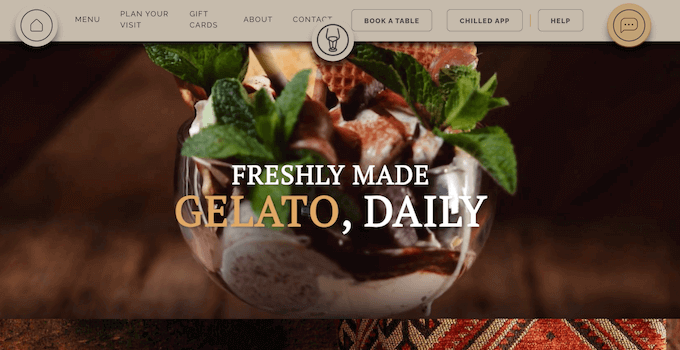
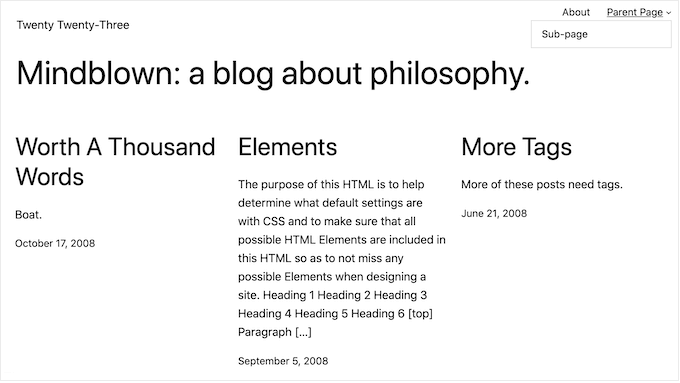
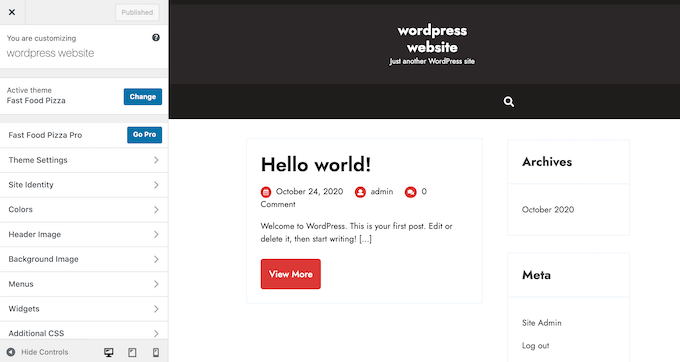
Por padrão, cada site WordPress vem com um tema básico. Se você visitar seu site, ele se parecerá com isto:

Isso não é muito atraente para a maioria dos clientes, então você geralmente deseja substituir o tema padrão do WordPress.
Existem muitos temas de negócios premium e gratuitos do WordPress para escolher. Geralmente, você pode categorizá-los como temas WordPress multiuso ou temas de nicho da indústria.
O site típico de seu restaurante precisa de recursos especiais, como a capacidade de mostrar um menu, fotos, informações de localização, horário de funcionamento e muito mais.
Com isso em mente, faz sentido procurar um tema pensado para o setor de alimentação ou hotelaria. Para ajudá-lo, reunimos os melhores temas WordPress para restaurantes.
Você também pode usar um plug-in de criação de site e página de destino, como o SeedProd.

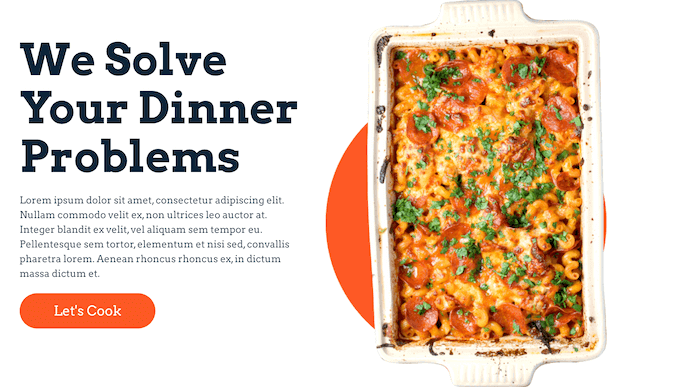
O SeedProd é o melhor construtor de páginas de arrastar e soltar do WordPress e vem com modelos integrados que você pode usar para criar um site de restaurante com design profissional.
Esses modelos incluem um menu, fotos de comida, preços, receitas e muito mais.

Depois de escolher um tema de restaurante, consulte nosso guia passo a passo sobre como instalar um tema WordPress.
Depois de instalar seu tema, você pode personalizá-lo acessando Aparência » Personalizar no painel do WordPress.
Isso iniciará o personalizador de tema, onde você poderá ajustar as configurações do tema e ver suas alterações na visualização ao vivo.

Se você estiver usando um dos novos temas completos de edição de site, verá a opção Aparência » Editor , que usa blocos semelhantes ao editor de conteúdo para personalizar seu site.
Dica profissional: não importa qual tema você esteja usando, nem o personalizador padrão do WordPress nem a edição completa do site oferecem uma experiência de personalização fácil de arrastar e soltar. Por esse motivo, recomendamos o uso de um construtor de páginas como o SeedProd para personalizar seu tema.
Lembre-se de que você sempre pode retornar a esta tela e continuar personalizando seu tema. Você pode até mudar completamente o tema do WordPress a qualquer momento.
Etapa 4. Crie uma página inicial personalizada
O WordPress tem dois tipos de conteúdo padrão chamados postagens e páginas.
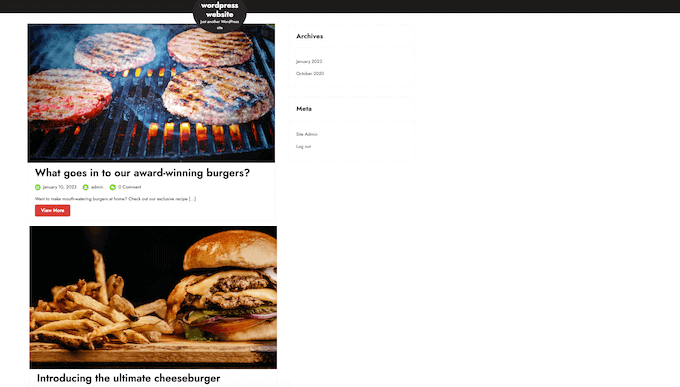
Você normalmente usará postagens para criar artigos e blogs. Por padrão, a página inicial mostra essas postagens em ordem cronológica inversa, de modo que o conteúdo mais recente apareça no topo da lista.

Você pode usar um blog para construir um relacionamento mais forte com seus clientes, melhorar seu WordPress SEO e obter mais tráfego para o site do seu restaurante. Por exemplo, você pode escrever sobre receitas, compartilhar dicas de culinária ou blogar sobre as últimas notícias do setor de restaurantes.

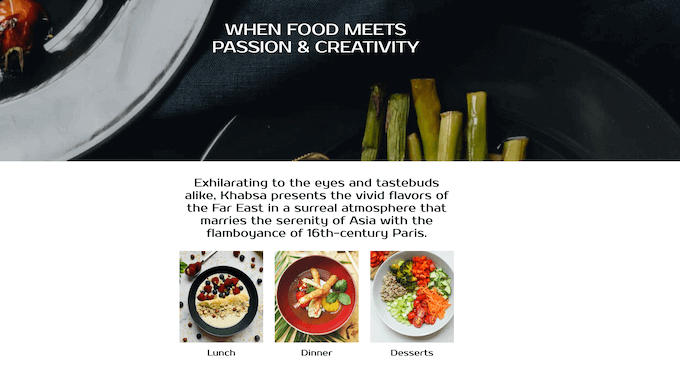
No entanto, mesmo que você planeje publicar postagens de blog, normalmente não as exibirá na página inicial. Em vez disso, recomendamos criar uma página inicial personalizada que apresente sua empresa a novos visitantes.
Para obter instruções passo a passo sobre como criar uma página inicial de restaurante que chame a atenção, consulte nosso guia sobre como criar uma página inicial personalizada no WordPress.
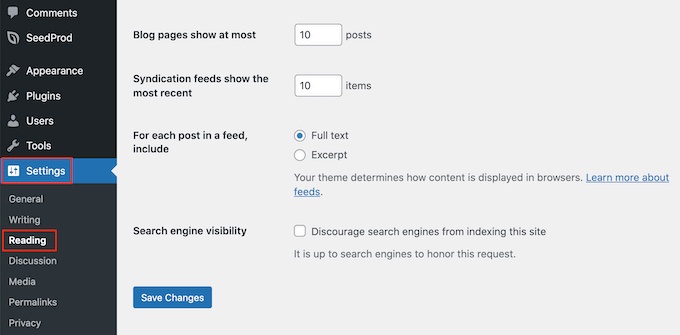
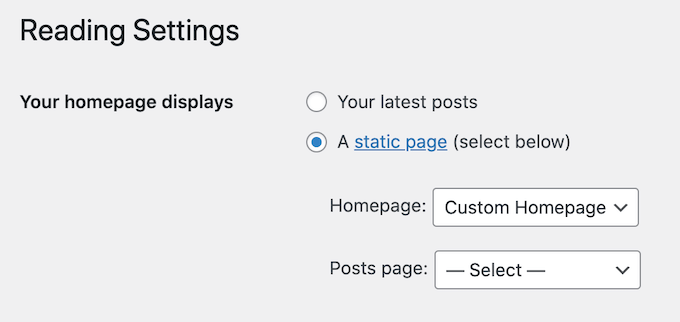
Quando estiver satisfeito com o design da página, é hora de defini-la como sua página inicial. Para fazer isso, vá para Configurações » Leitura no painel do WordPress.

Aqui, vá até 'Configurações da sua página inicial' e selecione 'Uma página estática'.
Em seguida, abra o menu suspenso 'Página inicial' e escolha a página que deseja usar.

Em seguida, basta rolar até a parte inferior da tela e clicar em 'Salvar alterações'. Agora, se você visitar seu site, verá a nova página inicial em ação.
Se você for escrever blogs, certifique-se de criar uma página de blog separada para exibir suas postagens. Caso contrário, os clientes terão dificuldade para encontrar seus blogs WordPress mais recentes.
Passo 5. Crie um menu de restaurante online
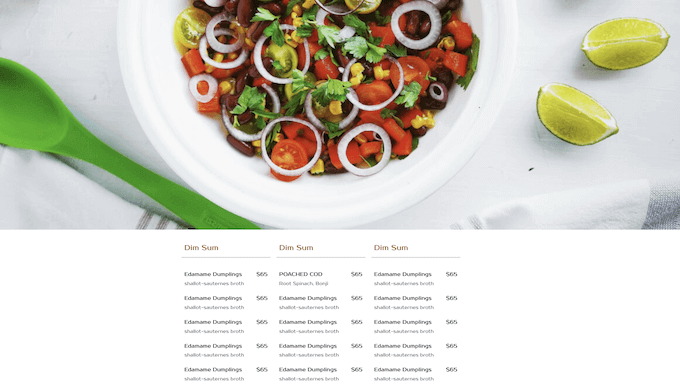
Mesmo clientes leais e de longo prazo podem querer consultar seu cardápio de tempos em tempos. Ao publicar seu cardápio online, os clientes podem consultá-lo a qualquer hora do dia ou da noite.
Publicar um cardápio também pode ajudar a convencer novos clientes a visitar seu restaurante.
É possível fazer upload de arquivos PDF para o seu site WordPress. No entanto, o download de um menu em PDF pode ser difícil, dependendo do plano de dados e da conexão com a Internet do cliente, e eles não respondem, portanto, podem ser difíceis de ler em alguns dispositivos.
Além disso, se você adicionar novos pratos ou alterar seu preço, também precisará fazer upload de um PDF completamente novo.
Por esse motivo, recomendamos o uso do SeedProd para adicionar um menu online ao seu site WordPress. O SeedProd também permite que você crie um menu móvel responsivo que fica ótimo em todos os dispositivos.

Você também pode atualizar facilmente o menu à medida que adiciona novos pratos, altera os preços, remove pratos e muito mais.
O SeedProd ainda vem com um modelo 'Menu Sales Page' que é perfeito para criar um menu.

Para obter instruções detalhadas, consulte nosso guia sobre como criar um menu de restaurante online.
Etapa 6. Configurar pedidos de comida on-line
Muitos restaurantes permitem que os clientes peçam comida online. Por exemplo, você pode dar aos clientes a opção de encomendar sua refeição antecipadamente ou fazer um pedido para entrega.
Pode parecer técnico, mas você pode adicionar facilmente pedidos de comida online ao seu site usando o plug-in WPForms.

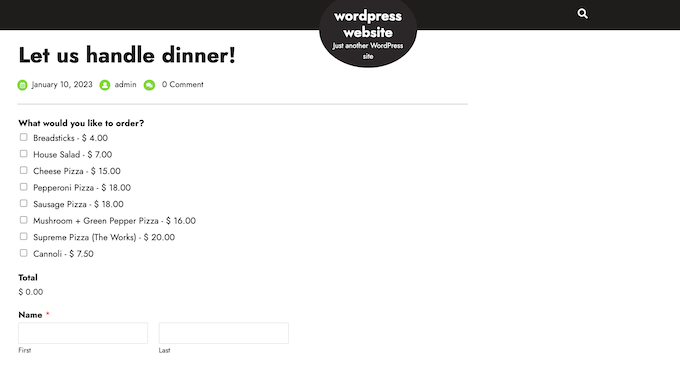
WPForms é o melhor construtor de formulários do WordPress que permite criar formulários de pedidos online para todos os tipos de produtos e serviços.
Ele ainda vem com um 'Formulário de pedido para viagem' pronto que você pode personalizar para se adequar ao site do seu restaurante.

Sempre que alguém preencher o formulário, o WPForms o notificará automaticamente para que você possa começar a trabalhar naquele pedido imediatamente.
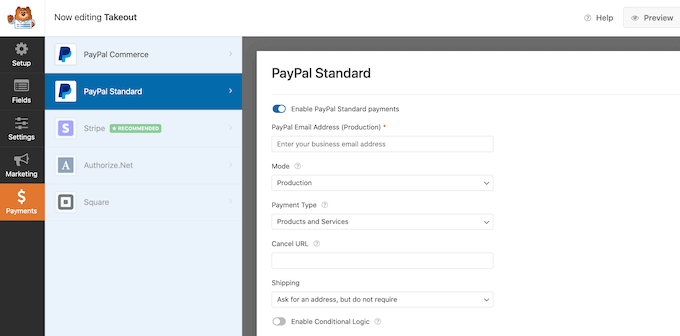
Se você não quiser aceitar dinheiro na entrega, o WPForms oferece suporte a todos os melhores gateways de pagamento, incluindo PayPal e Stripe. Isso permite que você aceite pagamentos on-line com segurança, o que é rápido e conveniente para seus clientes.

Para obter instruções passo a passo, consulte nosso guia sobre como configurar pedidos de comida para restaurantes no WordPress.
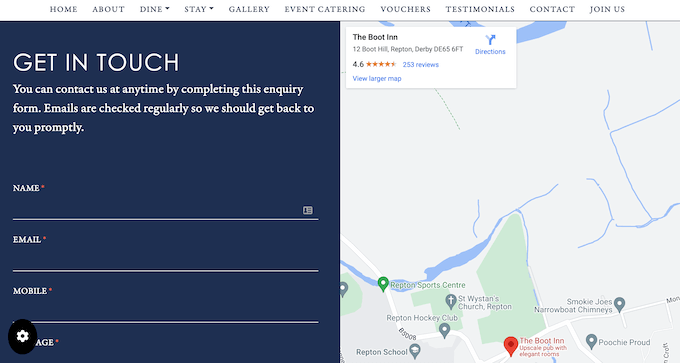
Etapa 7. Adicionar um formulário de reserva de restaurante
Hoje, a maioria das pessoas espera poder marcar consultas por meio de um sistema automatizado.
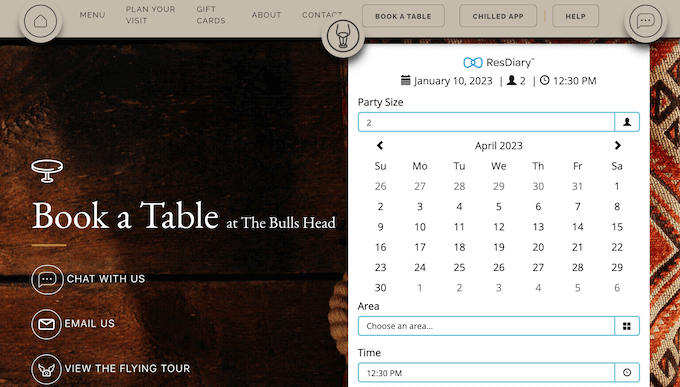
Ao adicionar um formulário de reserva ao site do seu restaurante, você pode aceitar reservas a qualquer hora do dia ou da noite. Você nunca perderá outro cliente só porque não estava por perto para atender o telefone.
Os formulários de reserva também podem automatizar grande parte do processo de reserva. Isso inclui coletar pagamentos e enviar e-mails para seus clientes para lembrá-los sobre suas próximas reservas.
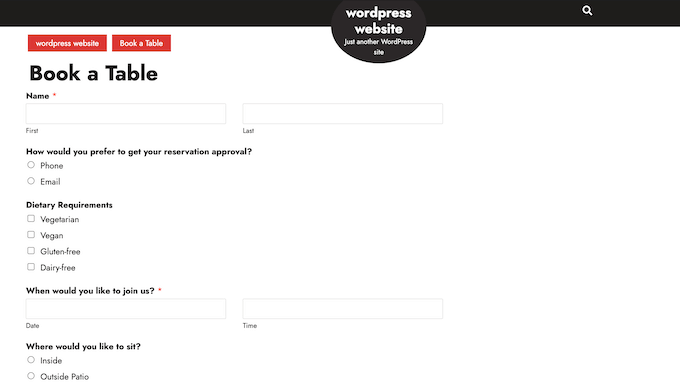
Você pode adicionar facilmente um formulário de reserva de restaurante ao seu site usando o WPForms. Este plug-in possui um modelo de formulário de reserva de jantar pronto que você pode personalizar para o seu restaurante.

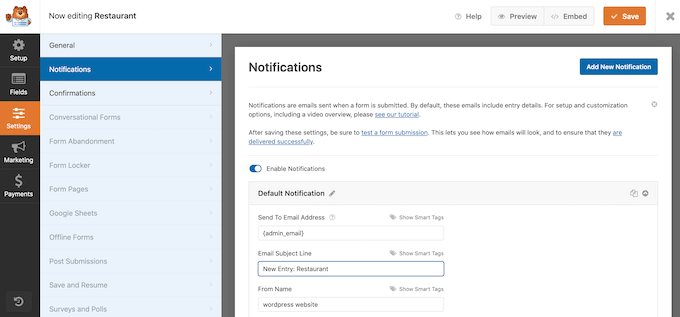
O WPForms também se integra a todos os principais provedores de email marketing. Isso facilita o envio de e-mails de confirmação de reserva para seus clientes.
À medida que a reserva se aproxima, você pode até mesmo enviar ao cliente um e-mail de lembrete, pedir que compartilhe quaisquer necessidades alimentares, enviar um formulário de pré-encomenda e muito mais.

Para saber mais sobre como adicionar um formulário de reserva ao seu site WordPress, consulte nosso guia sobre como criar um formulário de reserva no WordPress.
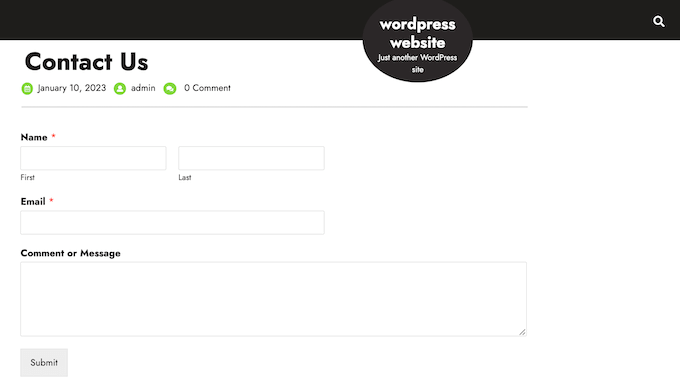
Etapa 8. Adicione um formulário de contato
Mesmo se você usar um plugin de agendamento e reserva do WordPress, alguns clientes ainda podem precisar falar com você diretamente.
Embora os visitantes possam ligar para o seu número de telefone ou enviar uma mensagem para o seu endereço de e-mail comercial, sempre recomendamos adicionar um formulário de contato ao seu site.

A maioria dos melhores plug-ins de formulário de contato vem com proteção contra spam integrada, para que você não receba nenhum spam de formulário de contato. Um formulário também coletará informações consistentes dos visitantes, para que você tenha todos os dados necessários para escrever uma resposta útil.
A maneira mais fácil de adicionar um formulário de contato ao seu site WordPress é usando o plugin gratuito WPForms.
Este plug-in gratuito vem com um modelo de formulário de contato simples integrado que você pode personalizar rapidamente usando o editor de arrastar e soltar.

Em seguida, basta adicionar o formulário a qualquer página, postagem ou área pronta para widget usando o bloco WPForms pronto.
Para obter instruções detalhadas, consulte nosso guia sobre como criar um formulário de contato no WordPress.
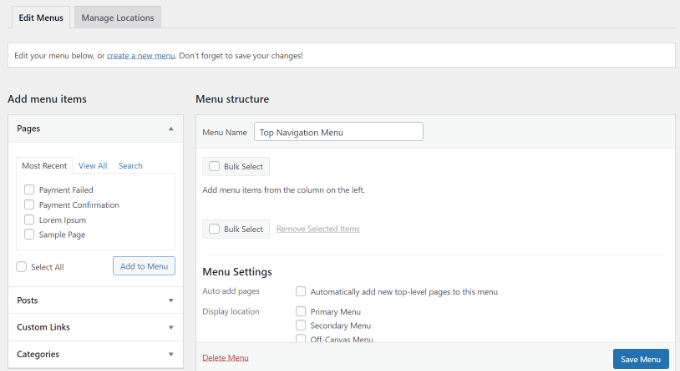
Etapa 9. Adicionar um menu de navegação
Depois de adicionar algum conteúdo ao site do seu restaurante, você desejará ajudar os visitantes a se orientar nessas páginas e postagens adicionando um menu de navegação.

Não importa qual tema você esteja usando, o WordPress torna muito fácil adicionar menus e submenus ao site do seu restaurante.
Para obter um guia completo, consulte nosso post sobre como adicionar um menu de navegação.

Etapa 10. Adicione prova social ao site do seu restaurante
A prova social é uma das melhores maneiras de ganhar a confiança do cliente e convencer novas pessoas a visitarem seu restaurante. Afinal, é mais provável que experimentemos coisas que vemos outras pessoas comprando, usando ou recomendando.
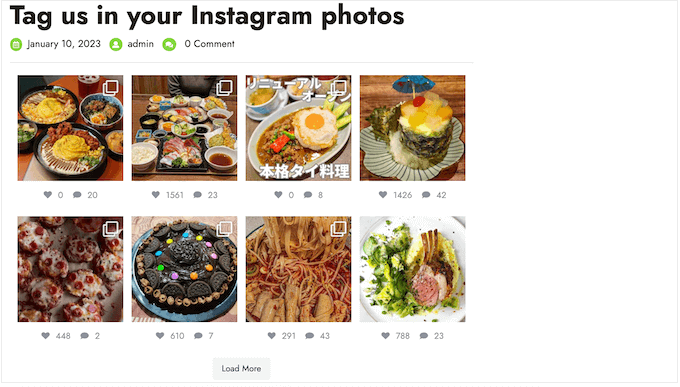
As pessoas adoram compartilhar fotos de comida em sites como Instagram e Facebook. Com isso em mente, recomendamos adicionar feeds de mídia social ao seu site WordPress.
O Smash Balloon Instagram Feed é um dos melhores plugins do Instagram para WordPress e permite que você mostre facilmente as fotos de outras pessoas em seu site.
Usando este plug-in, você pode criar um feed de hashtag e mostrar fotos nas quais os clientes marcaram sua conta. Isso inclui fotos de sua comida, local e fotos de clientes se divertindo em seu restaurante.

Para obter instruções passo a passo detalhadas, consulte nosso guia sobre como criar um feed personalizado do Instagram no WordPress.
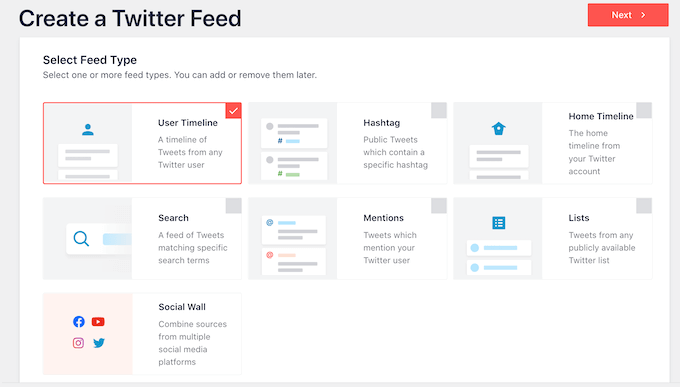
Se seus clientes twittam regularmente sobre seu restaurante, o Smash Balloon Twitter Feed também permite que você crie feeds de hashtag e menção.

Para obter mais instruções sobre como adicionar um feed do Twitter ao WordPress, consulte nosso guia sobre como incorporar tweets no WordPress.
Etapa 11. Mostrar avaliações de clientes
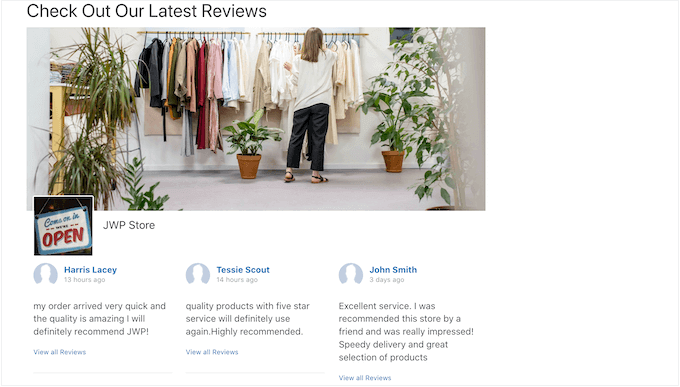
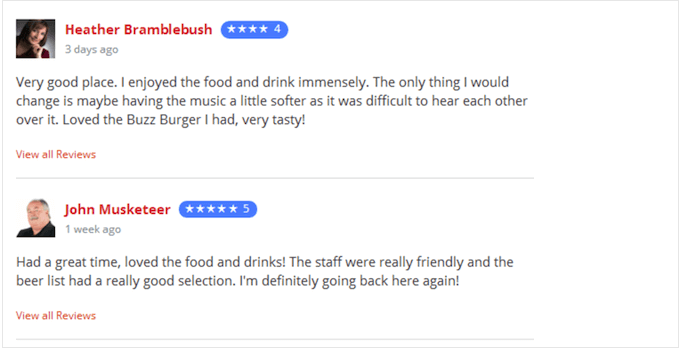
As avaliações e depoimentos de clientes podem fornecer aos visitantes mais informações e podem até resolver qualquer dúvida ou preocupação que os clientes tenham sobre visitar seu restaurante.
Se você já tem uma página no Facebook, é fácil exibir suas avaliações do Facebook no WordPress usando o Smash Balloon Facebook Feed.

Se você quiser mostrar comentários de outras plataformas como Yelp ou Google My Business, também há muitos plugins de comentários de clientes para WordPress que você pode usar.
Esses plug-ins coletam avaliações automaticamente e as organizam em um layout agradável no site do seu restaurante.

Se você adicionar uma página de avaliação do cliente no WordPress, não se esqueça de adicioná-la também ao seu menu de navegação.
Não tem comentários para apresentar em seu site? Então é hora de começar a pedir por eles.
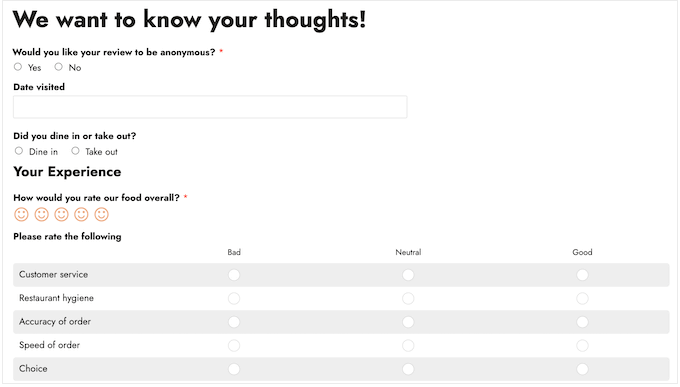
O WPForms possui um modelo de formulário de avaliação de restaurante pronto que você pode adicionar ao seu site.

Dicas de bônus para expandir o site do seu restaurante
Agora que você configurou o site do seu restaurante, aqui estão algumas dicas importantes que você pode usar para expandir seus negócios online:
- Configure o plug-in AIOSEO para melhorar a classificação de SEO do seu site. Há uma versão gratuita disponível também.
- Siga nosso guia definitivo de SEO para WordPress para obter mais dicas para superar seu concorrente.
- Veja nossas dicas comprovadas para aumentar o tráfego do seu site.
- Configure um número de telefone comercial para aumentar suas reservas e crie um endereço de e-mail comercial para tornar sua empresa mais profissional.
Esperamos que este tutorial tenha ajudado você a aprender como criar um site de restaurante com o WordPress. Você também pode querer ver nosso guia de segurança WordPress definitivo e nossa escolha especializada dos plugins WordPress obrigatórios que você deve instalar em todos os sites de negócios.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
