Como criar facilmente formulários de contato no WordPress
Publicados: 2022-03-17Quando você navega em qualquer site procurando informações ou um produto, mais de uma vez você fica querendo saber mais ou pedir informações adicionais. Se você deseja evitar que isso aconteça em seu site, certifique-se de oferecer todas as facilidades para que qualquer visitante possa entrar em contato com você em seu site.
Índice
- Por que preciso de um formulário de contato no meu site?
- Formulários Nélio
- Instale o plugin Nelio Forms
- Crie seu primeiro formulário
- Editar o formulário de contato
- Como enviar um formulário preenchido
- Adicione o formulário às suas páginas e postagens
- Receba solicitações de contato de seus visitantes
- Conclusão
Por que preciso de um formulário de contato no meu site?
Se você tem uma pequena empresa, uma loja online ou um blog de informações, mais cedo ou mais tarde você desejará que seus visitantes possam entrar em contato com você. A solução mais rápida e fácil pode ser incluir um endereço de e-mail em sua web para que eles possam entrar em contato com você, mas temo que isso não seja uma boa ideia: você receberá muito spam, não saberá onde eles encontrou você (se eles vieram porque viram o endereço na web ou em qualquer outro lugar), e com certeza no e-mail que você recebe estará faltando alguma informação que você gostaria de saber.

Os formulários de contato permitem receber informações de forma estruturada e armazená-las corretamente da forma que melhor lhe convier. Além disso, eles têm muitas outras vantagens, pois você pode, por exemplo:
- Defina diferentes formulários em páginas, posts, widgets.
- Indique quais informações obrigatórias você deseja que eles preencham.
- Mostrar mensagens de confirmação ou erro quando o formulário for preenchido.
- Indique onde deseja receber as informações do formulário preenchido.
- Armazenar dados de contato em conformidade com o RGPD.
- Conheça a origem das informações recebidas.
- Controle o spam.
- Envie as informações para vários usuários.
- Integre-os com outras plataformas, etc.
Vamos ver como podemos criar formulários de contato gratuitos em nosso site de forma rápida e fácil. Como você sabe, o WordPress recém-instalado não oferece a opção de criar formulários de contato personalizados. Se você quiser criar formulários personalizados, precisará instalar um tema que inclua formulários de contato ou usar um plug-in.
Há uma abundância de plugins para escolher. Um dos plugins de formulário de contato mais populares, o Contact Form 7, é fácil de usar, mas não possui um editor visual para criar os formulários e você deve aprender sua sintaxe. A alternativa oferecida pela maioria dos plugins, como WPForms, Fomidable Form Builder, HubSpot ou Ninja Forms, entre outros, é adicionar um framework WordPress com um painel de controle para desenhar formulários de contato.
Neste post queremos falar sobre um plugin de formulário de contato diferente dos anteriores: Nelio Forms.
Formulários Nélio
Nelio Forms é um plugin que acabamos de lançar. Você tem sua versão gratuita disponível no WordPress Plugin Directory.

Por que lançamos um novo plugin de formulário de contato, se já existem outros disponíveis? Porque temos usado outros plugins para criar formulários há algum tempo e nossa experiência não foi o que gostaríamos. Nelio Forms é um plugin que se integra ao editor de blocos do WordPress e, portanto, não implementa uma estrutura de criação de formulários personalizada.
Vamos ver quais etapas você precisa seguir para criar facilmente formulários de contato com o Nelio Forms.
Instale o plugin Nelio Forms
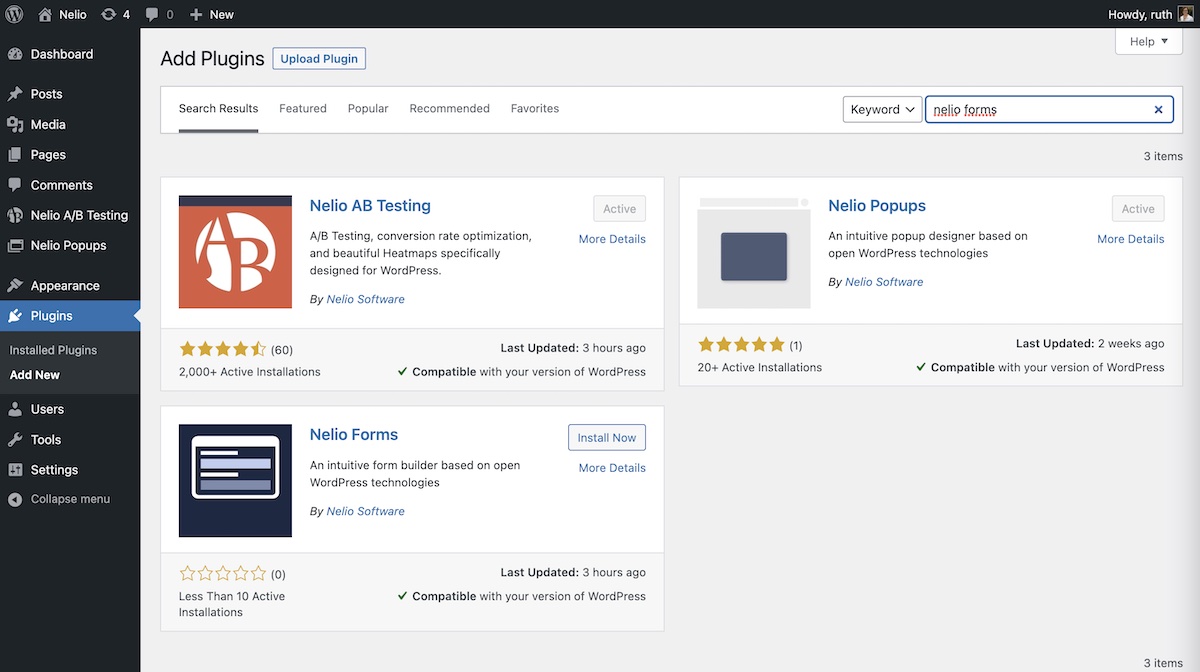
Nelio Forms é instalado como qualquer outro plugin. No painel do WordPress, clique em “Add New” e no buscador, digite “Nelio Forms” e depois instale e ative o plugin.

Crie seu primeiro formulário
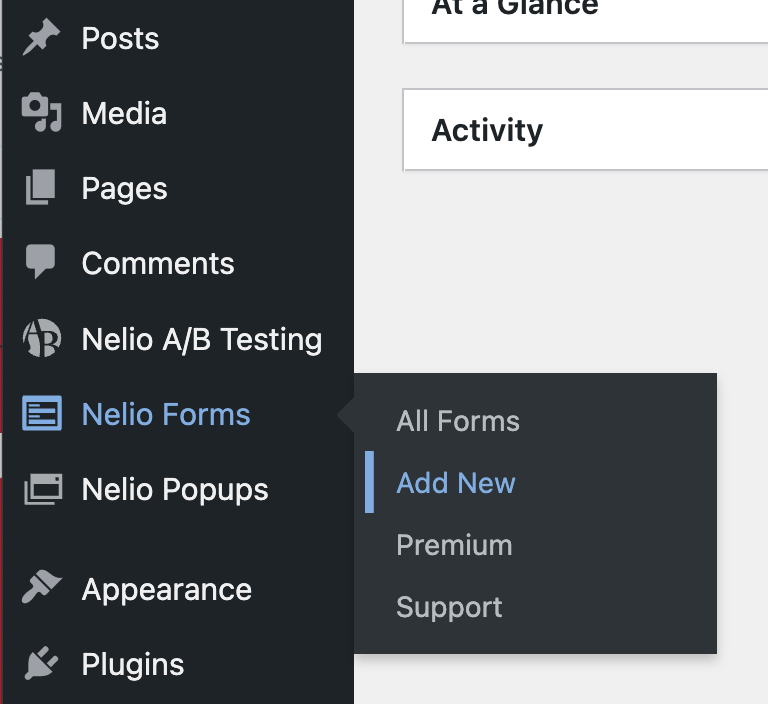
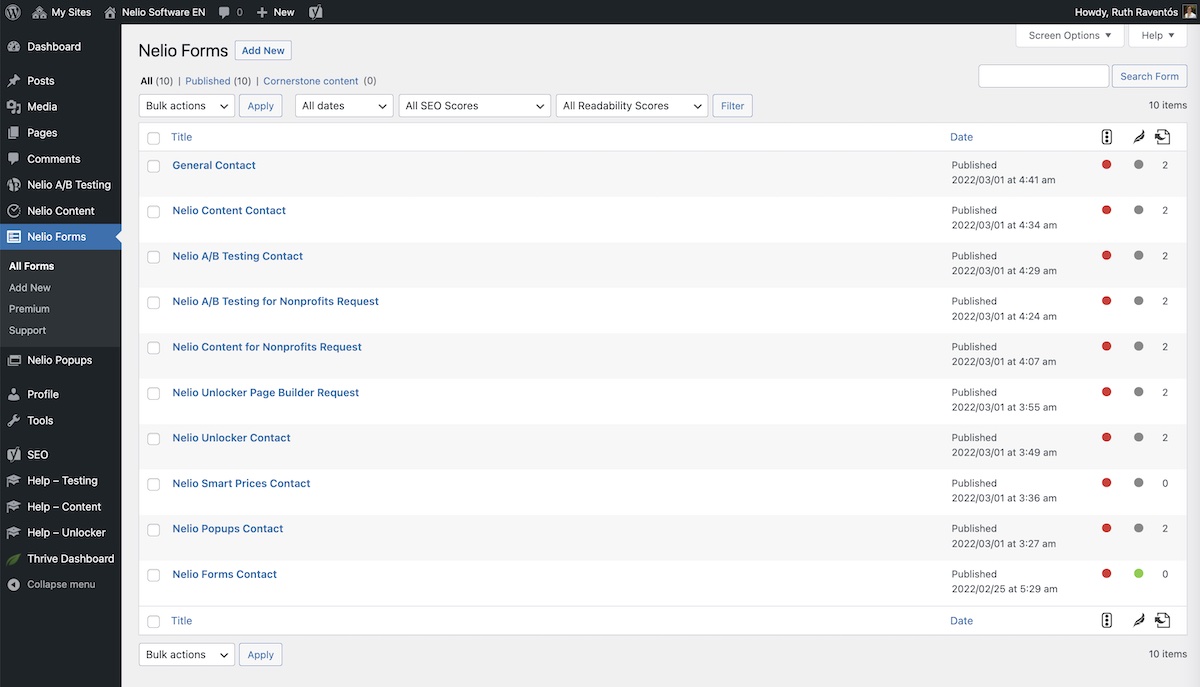
Uma vez instalado e ativado, na barra lateral do menu, você encontrará as opções do Nelio Forms. Clique em “Adicionar Novo:”

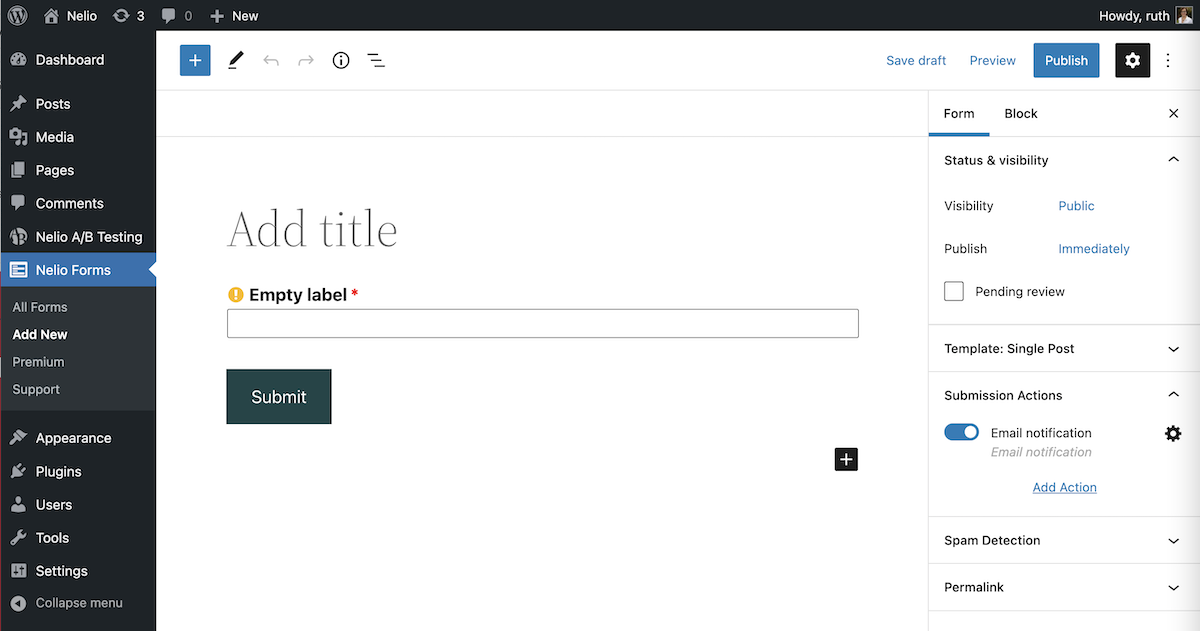
O editor de blocos abrirá e você notará rapidamente que ele se parece muito com o editor de posts e páginas, mas neste caso mostra as informações mínimas que você deve incluir em qualquer formulário: o nome do formulário para identificá-lo, um campo ( por padrão, mostra um campo de texto) para preencher e o botão "Enviar".

Editar o formulário de contato
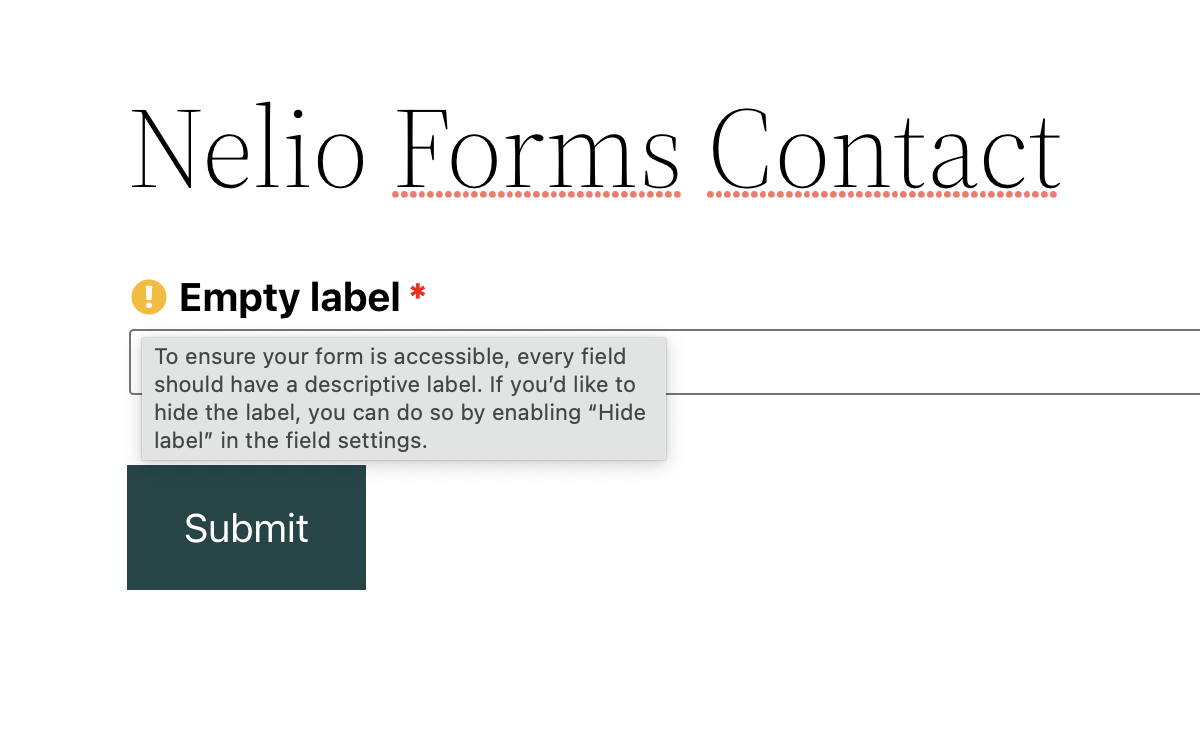
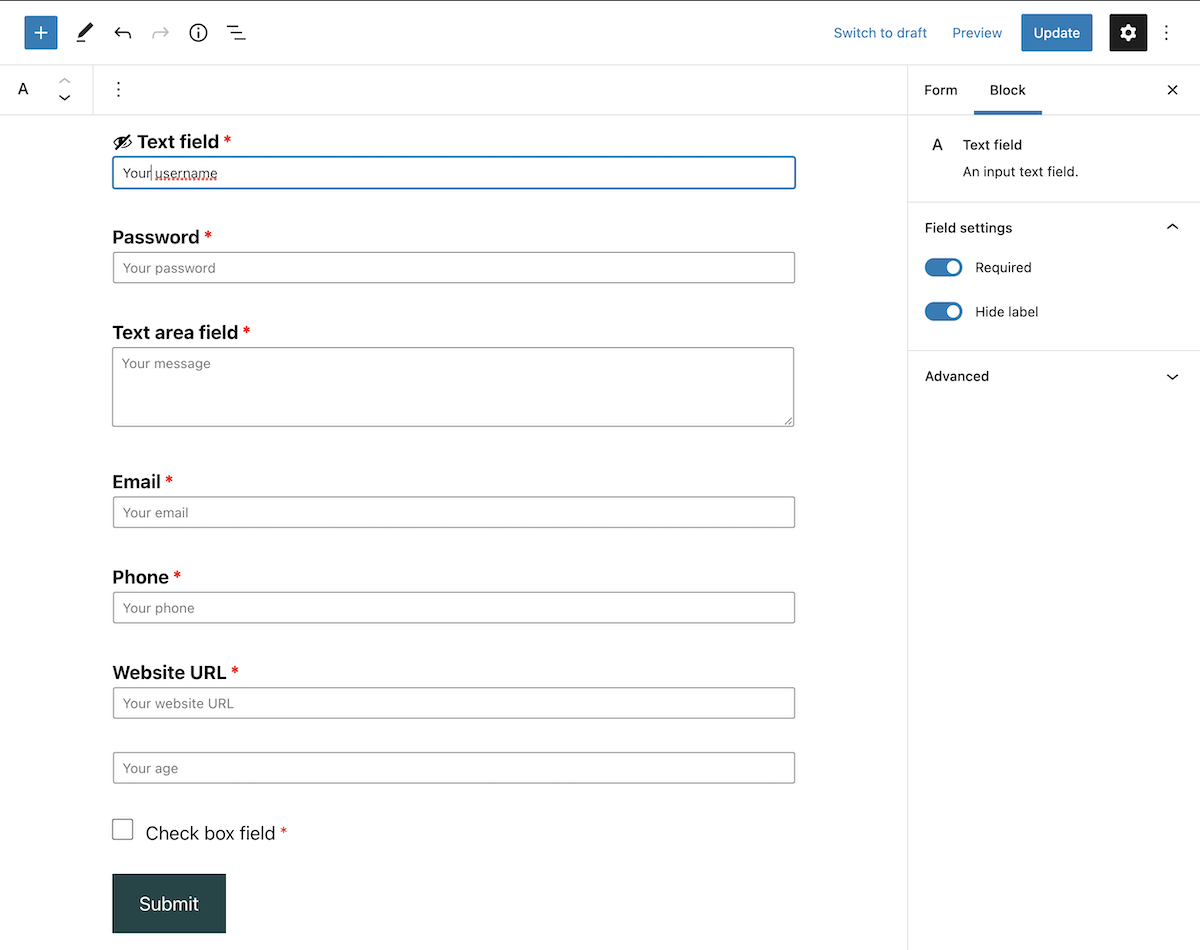
Depois de nomear seu formulário, você deve adicionar um rótulo descritivo a cada campo se quiser que ele seja acessível (você tem a opção de exibir ou não esse rótulo no formulário).

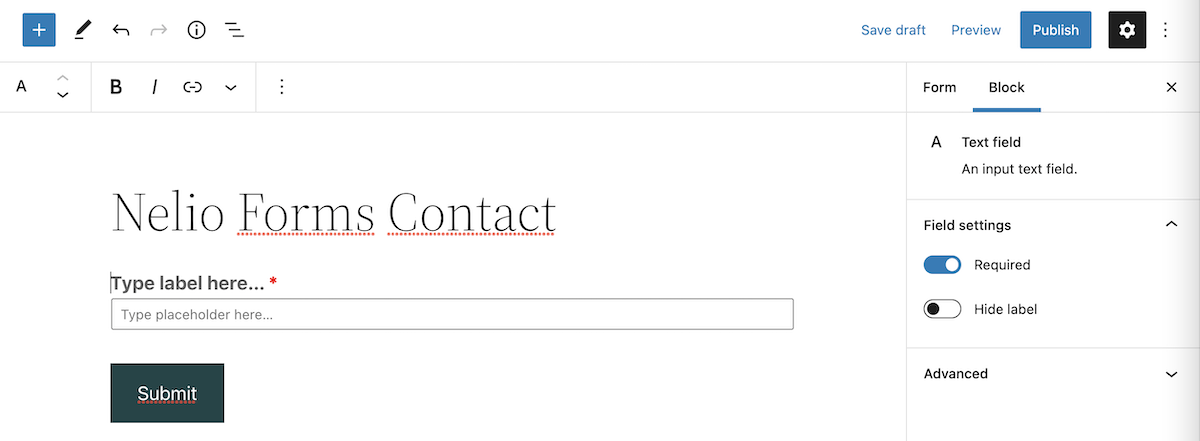
Na barra lateral, você pode ver as propriedades do bloco que está editando. Assim, por exemplo, ao editar o campo de entrada de texto, além do rótulo descritivo e da possibilidade de adicionar um espaço reservado, você verá que também pode indicar se esse campo é obrigatório para o formulário a ser enviado e se deve ou não exibir o rótulo descritivo.

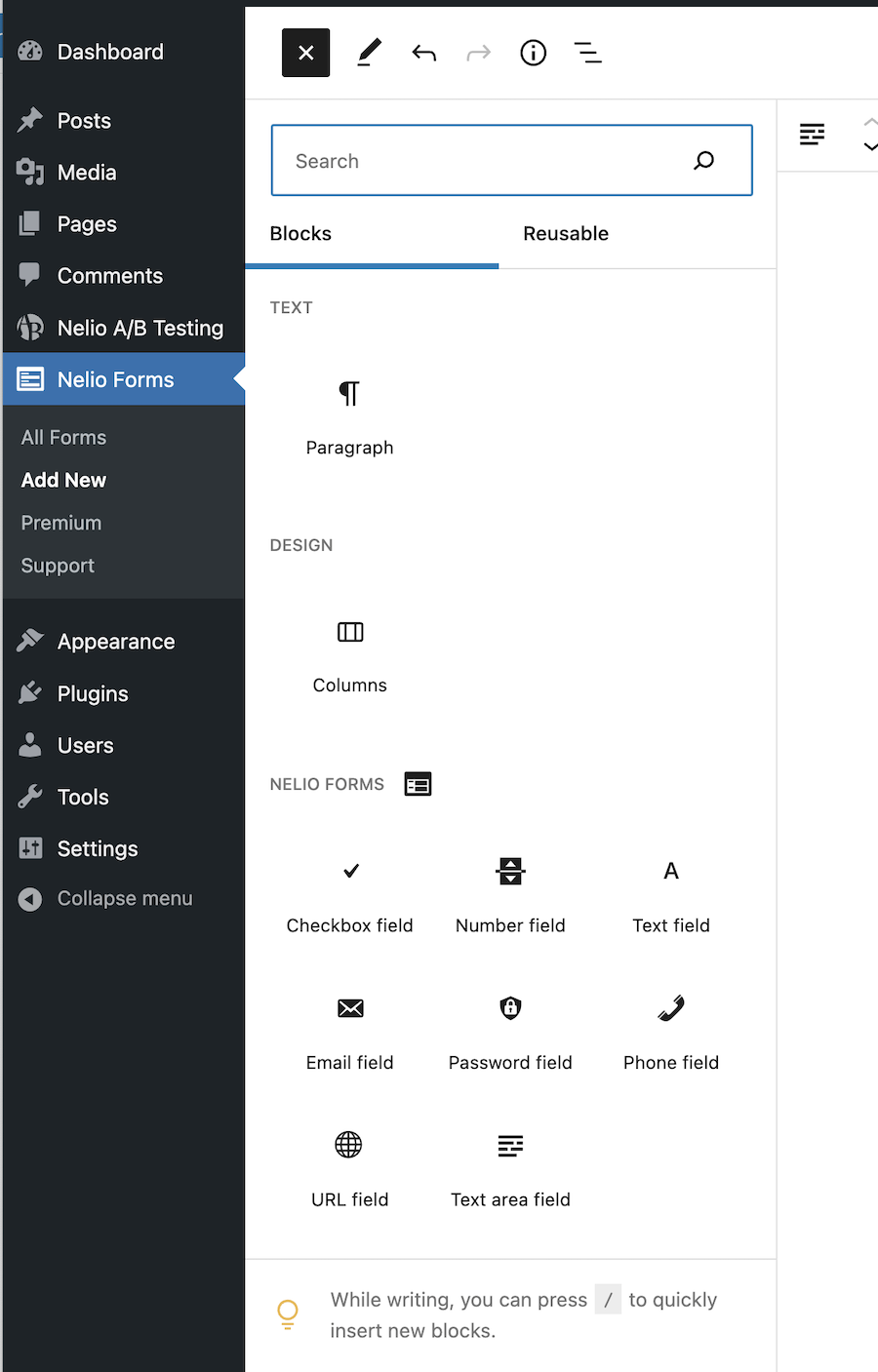
Da mesma forma que você adiciona qualquer novo bloco no editor de blocos do WordPress, você pode editar o formulário modificando seu layout e adicionando diferentes blocos.

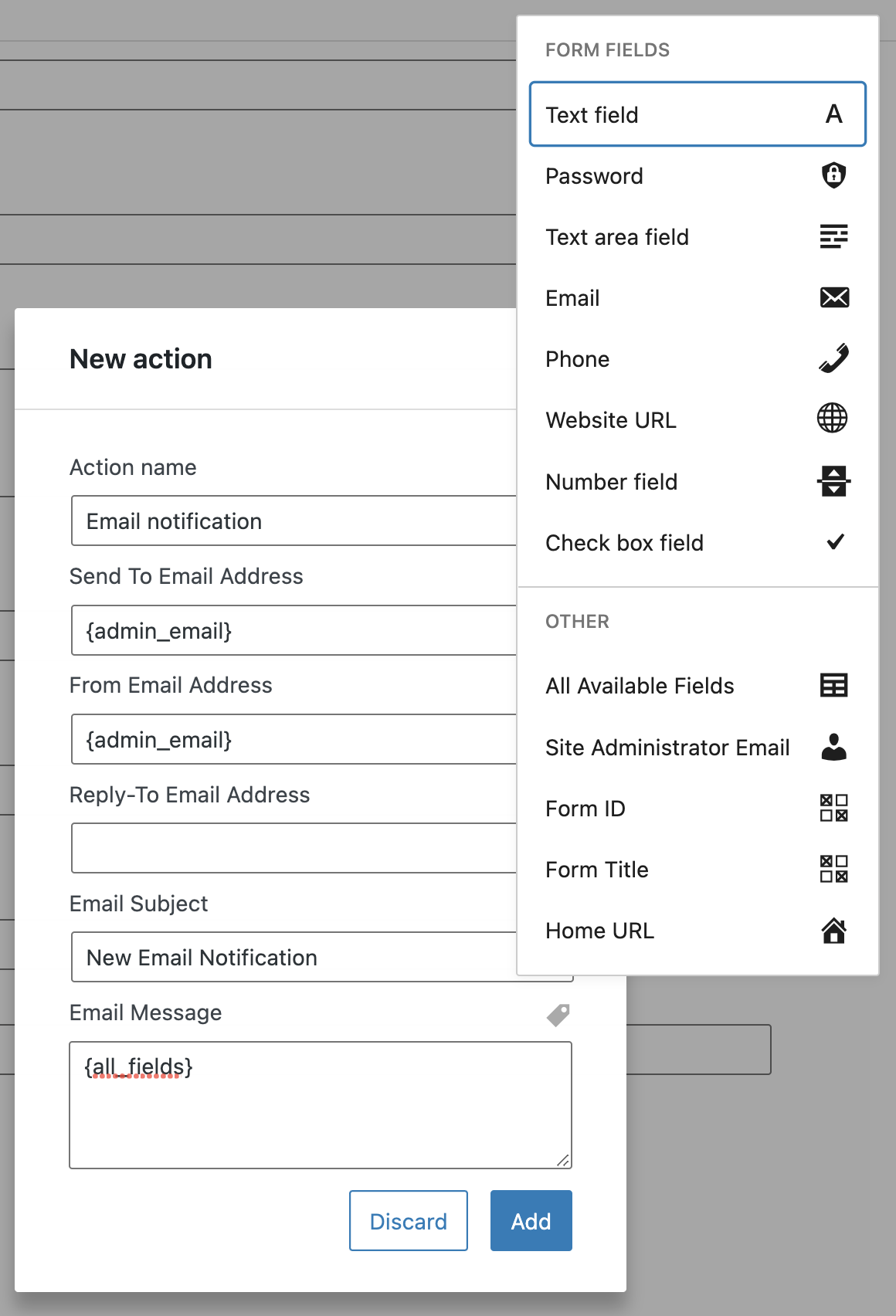
Como você pode ver na imagem acima, além do bloco tipo parágrafo que você já conhece, os formulários podem ser desenhados em colunas e você tem um conjunto de blocos específicos para formulários de contato:
- Um campo de entrada de texto,
- Um campo de área de texto,
- Um campo de correio,
- Um campo de telefone,
- Um campo de senha,
- Um campo de caixa de seleção,
- Um campo numérico e
- Um campo de URL

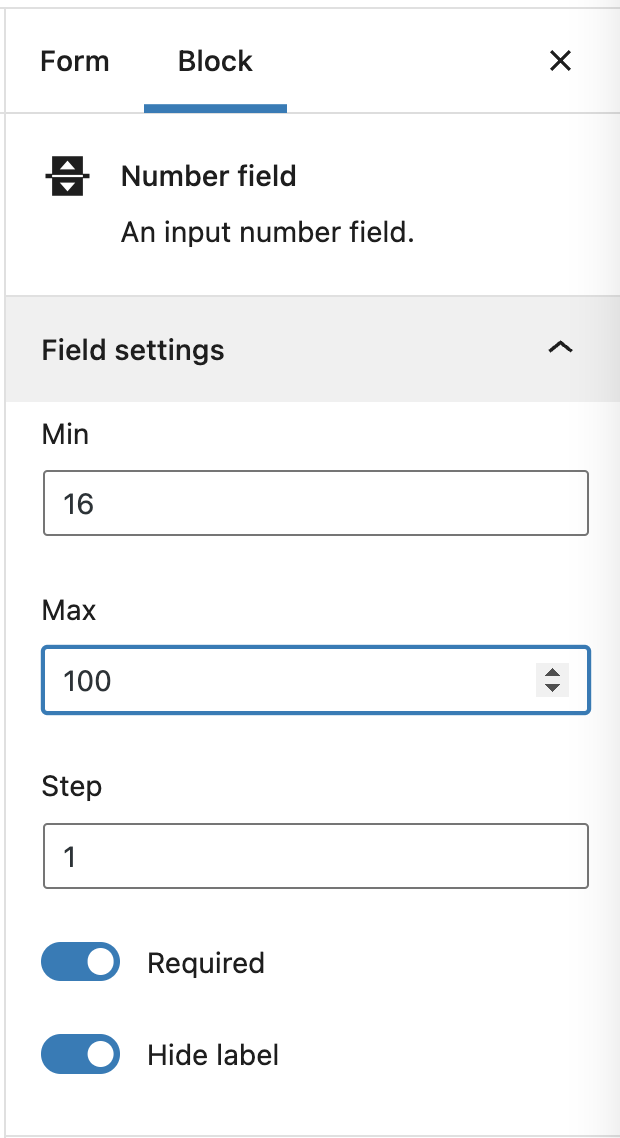
Cada campo pode ter suas próprias configurações. Por exemplo, no caso de um campo numérico, você pode não apenas exigi-lo e/ou ocultar seu rótulo, mas também indicar os valores de intervalo mínimo e máximo e o número de cada etapa.

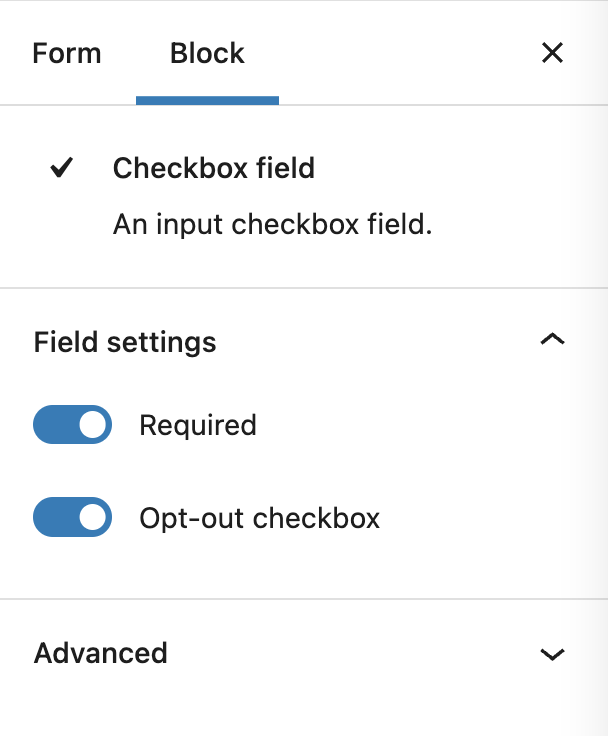
E no caso de uma caixa de seleção, você pode indicar se está marcada ou desmarcada por padrão:


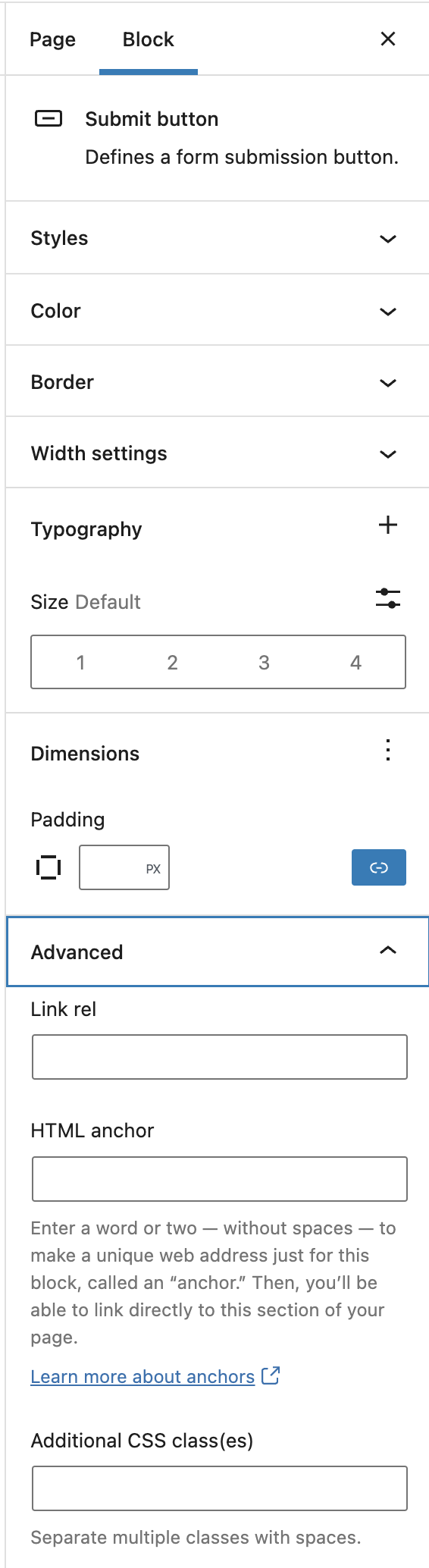
Finalmente, você pode editar o botão de envio como qualquer outro botão. Ou seja, você pode alterar seu estilo, cor, borda, largura, fonte ou dimensões, bem como definir um URL ou âncora para acessar após o envio do formulário. Você pode até adicionar classes CSS adicionais a ele.

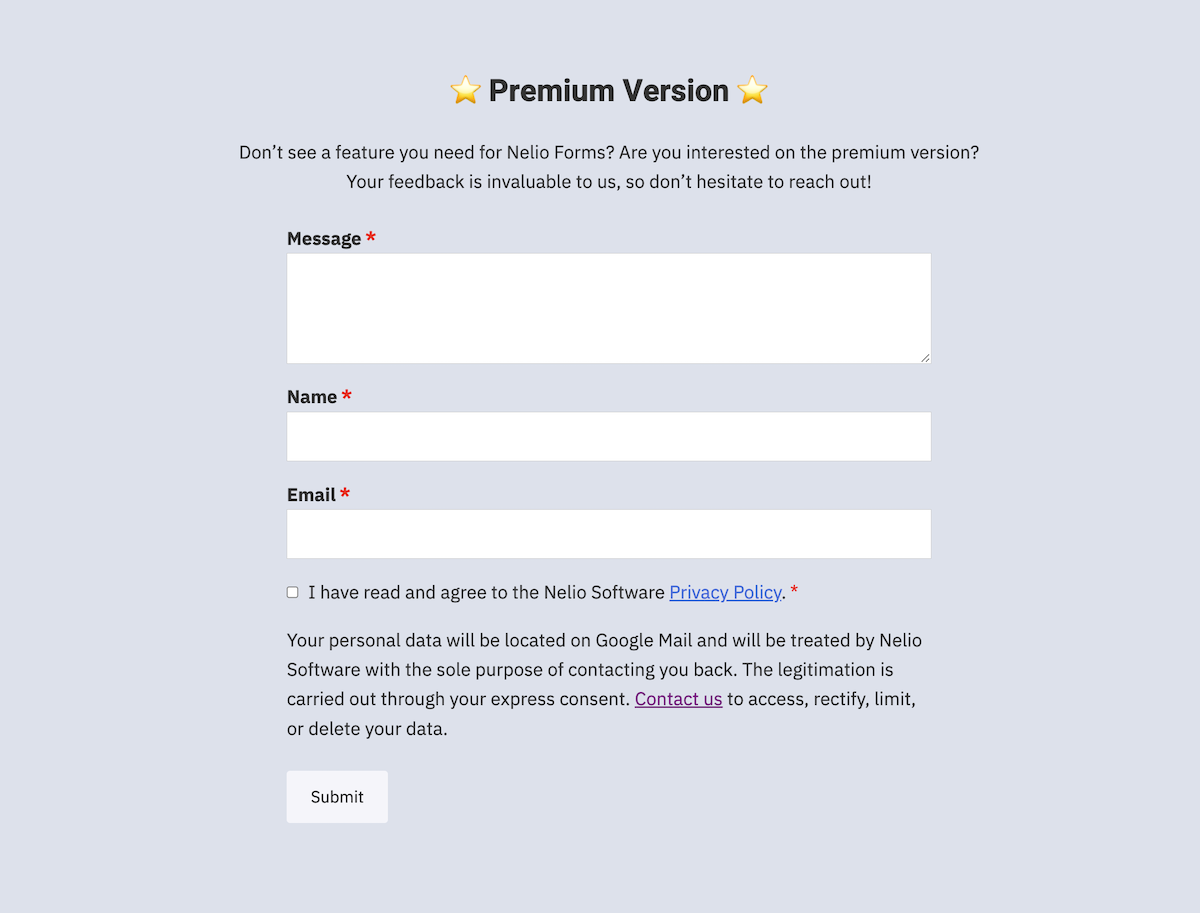
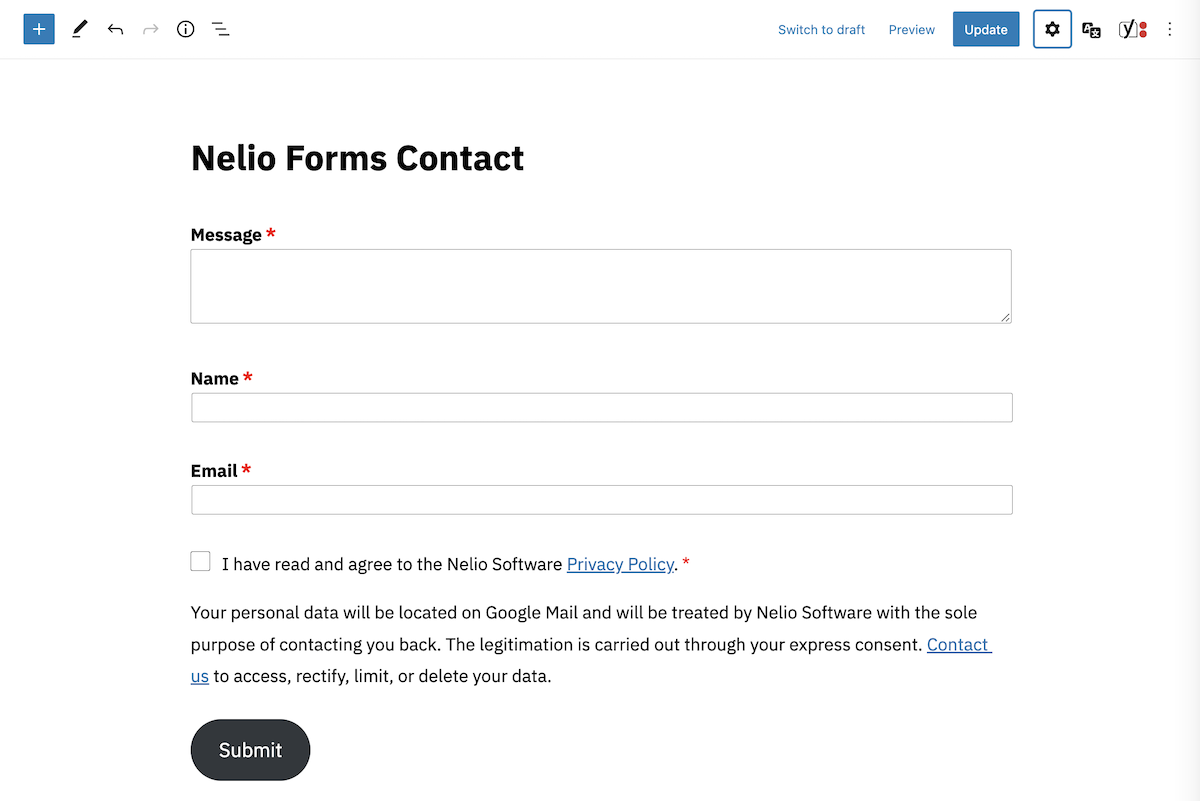
Como você pode ver, criar um formulário como o que você vê na primeira imagem deste post é tão fácil quanto escrever um post no editor de blocos.

Como enviar um formulário preenchido
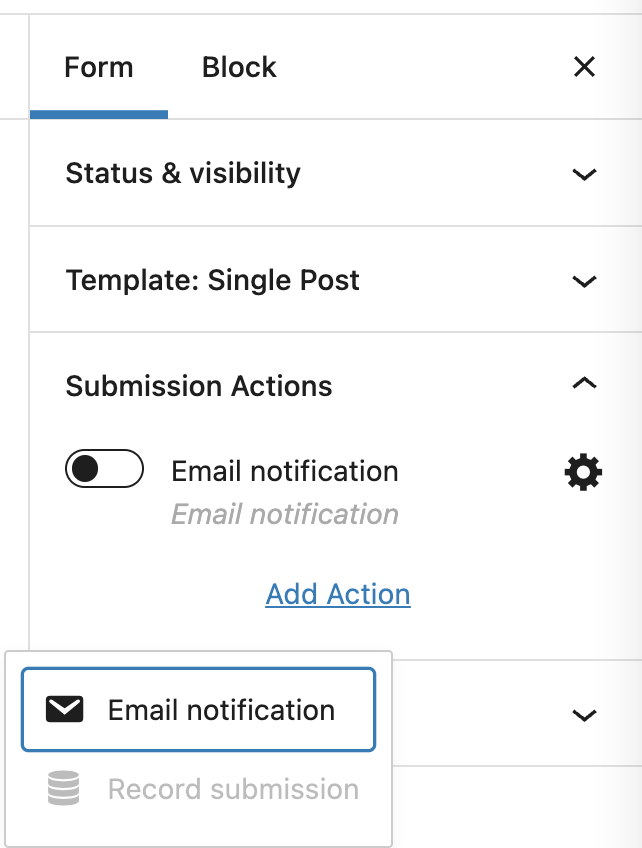
Depois de criar o formulário, você deve indicar para onde deseja que o formulário seja enviado assim que for enviado. Para isso, você pode adicionar uma nova “Ação de envio” ou editar a existente.

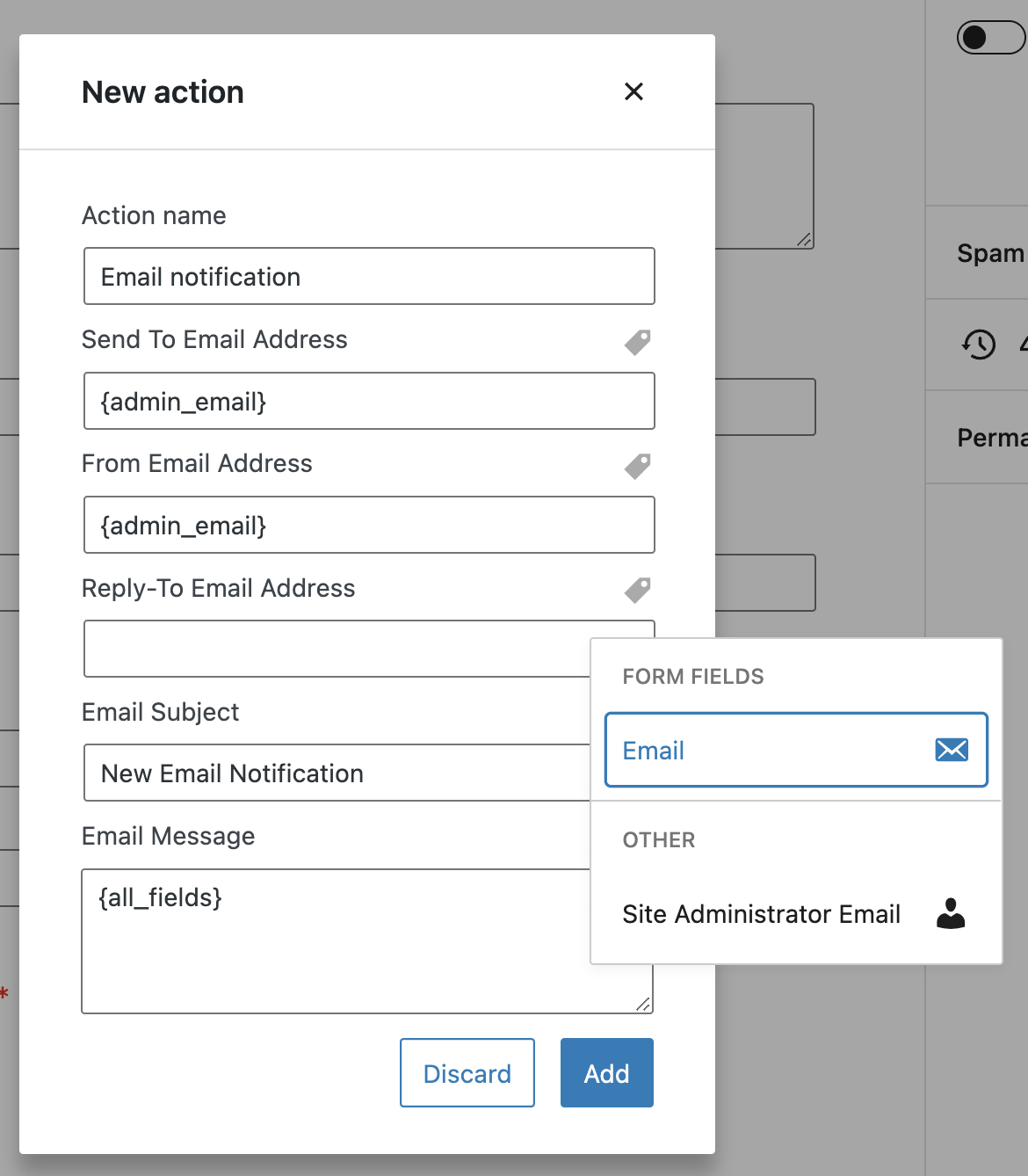
Na versão gratuita do plugin você só pode adicionar notificações por e-mail. Dada qualquer notificação, você terá que definir algumas configurações, como o endereço de e-mail do destinatário, quem enviou o e-mail ou a própria mensagem. Para cada campo de email, você pode digitar um endereço de email válido, selecionar um campo de email em seu formulário ou usar o email do administrador do site.

Na própria mensagem você pode escrever o que quiser, mas também pode usar todos ou alguns dos campos enviados pelo usuário, a URL do formulário ou o endereço de e-mail do administrador do site.

Depois de adicionar as informações, seu formulário de contato estará completo. Da mesma forma, você pode criar quantos formulários de contato desejar e todos eles estarão disponíveis para edição na opção “Todos os formulários” no menu Nelio Forms.

Adicione o formulário às suas páginas e postagens
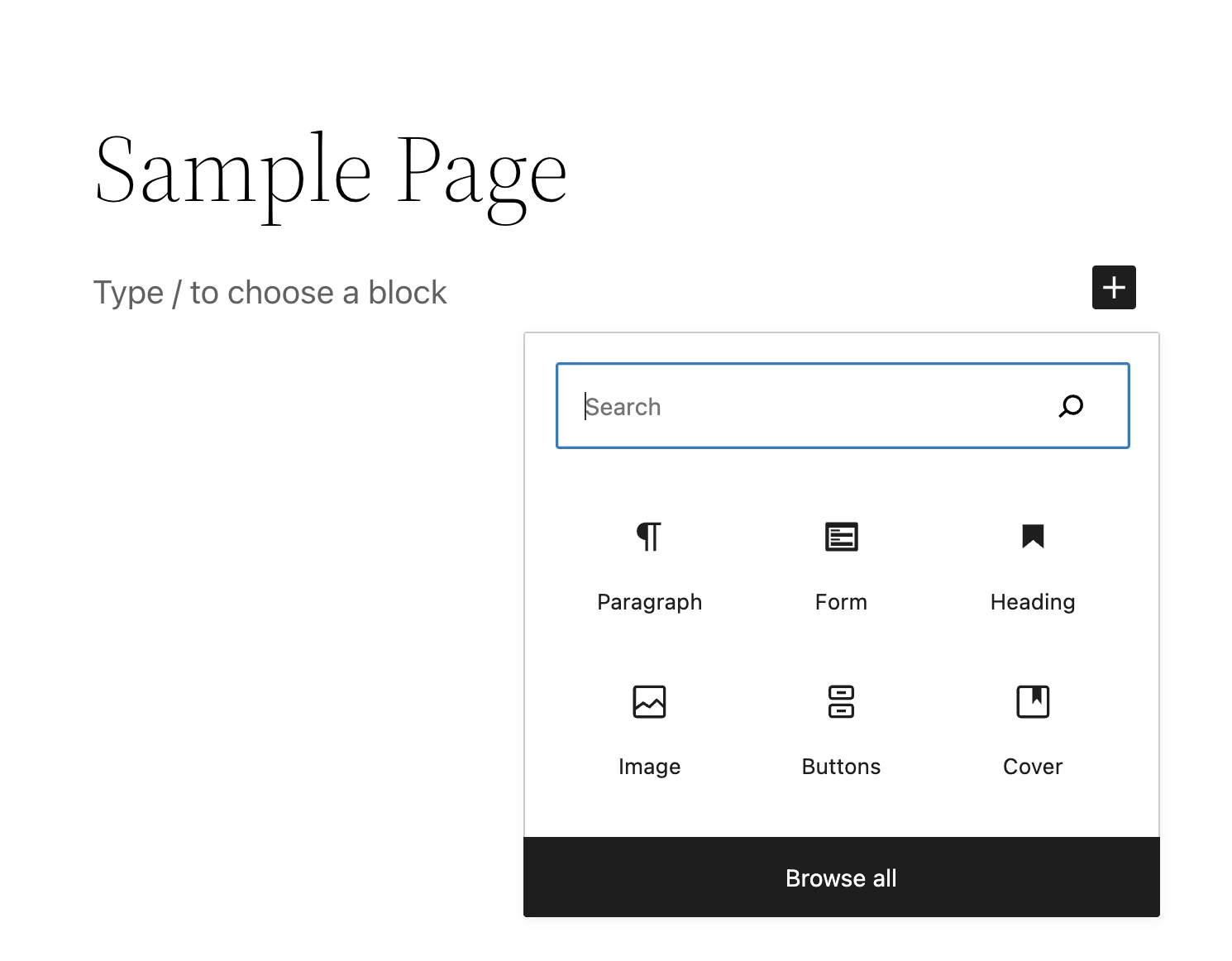
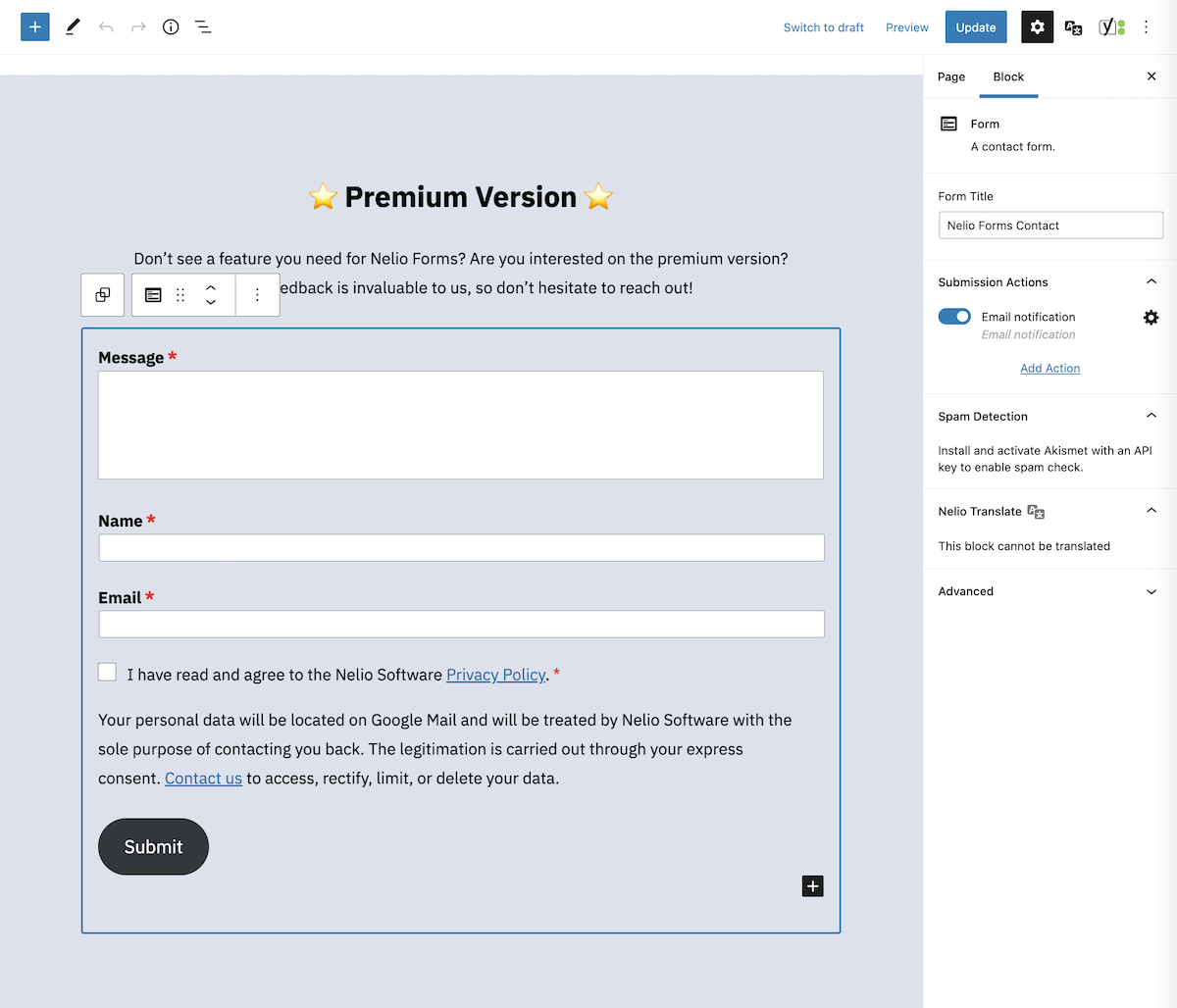
Uma vez que seu formulário foi criado, tudo o que resta é adicioná-lo onde você deseja que ele seja exibido em seu site. Para isso, a partir do editor de qualquer página, você deve adicionar um bloco do tipo “Formulário”.

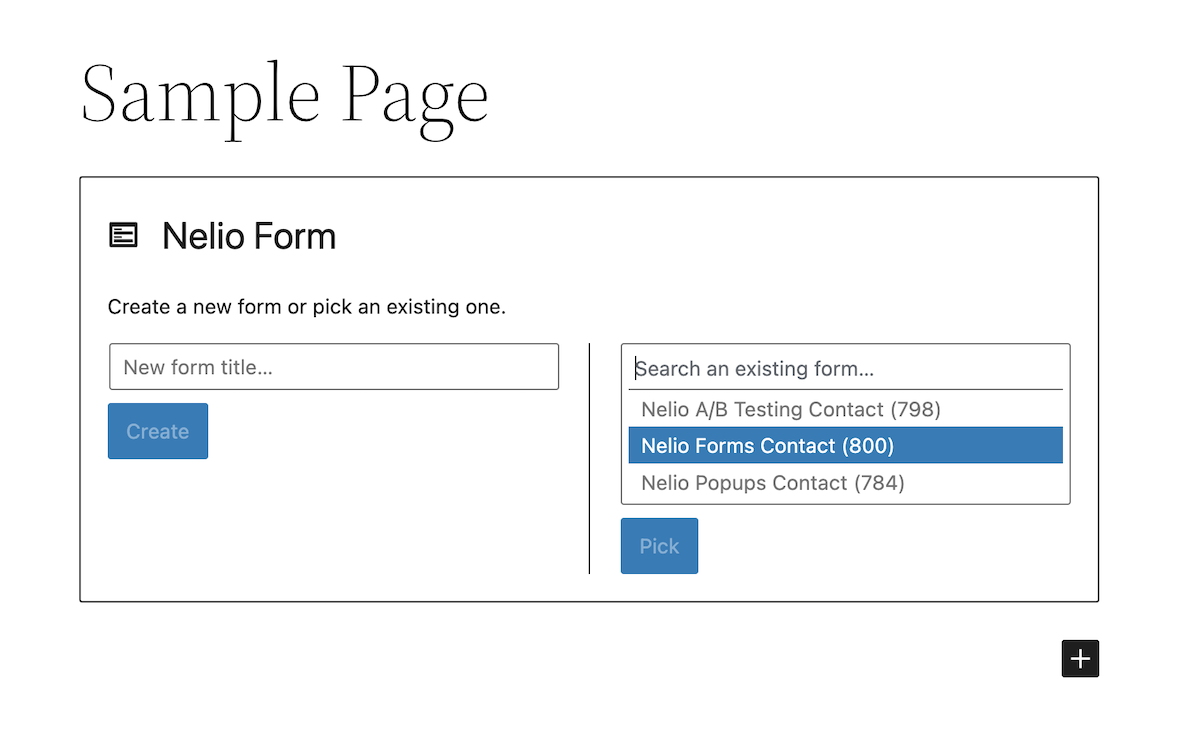
Na própria página, ao adicionar um bloco de formulário, você tem a opção de criar diretamente um novo formulário exatamente da mesma maneira mencionada acima ou, ao contrário, adicionar um dos formulários criados anteriormente.

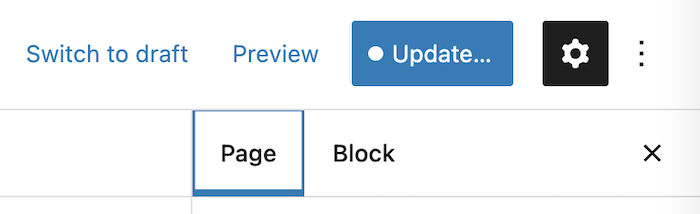
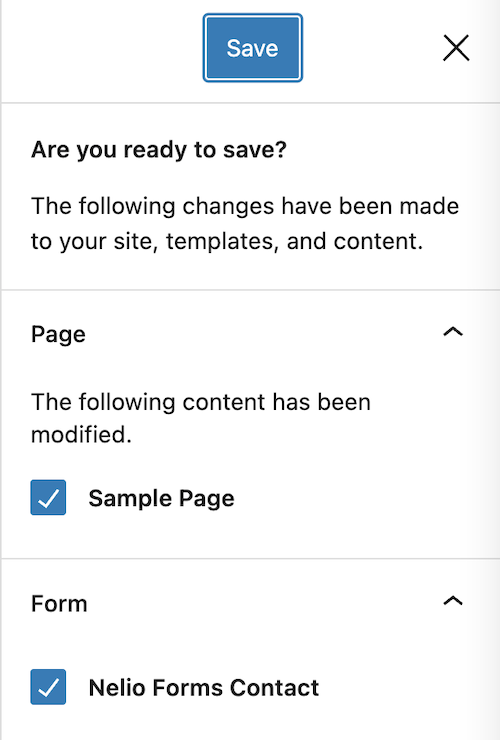
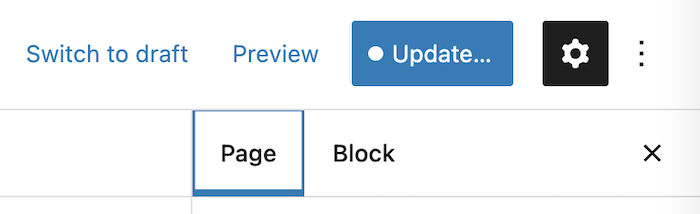
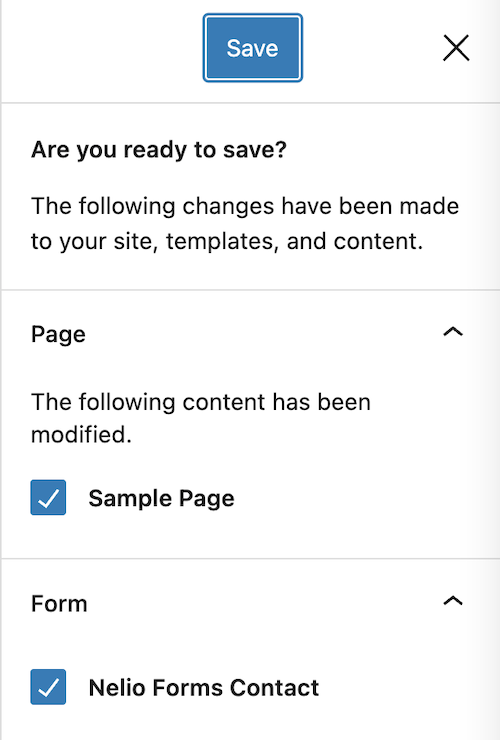
Uma vez inserido, uma das grandes vantagens do Nelio Forms é que você pode modificar o formulário diretamente enquanto edita a página como qualquer outro bloco. Ao modificá-lo, você verá que no botão “Atualizar” aparece um ponto branco à esquerda da palavra (semelhante à atualização de modelos) indicando se você deseja que as alterações que está fazendo no próprio formulário sejam salvas.




Dessa forma, você pode adicionar, editar e exibir os formulários em suas páginas da mesma forma que faria com qualquer outro bloco disponível.

Receba solicitações de contato de seus visitantes
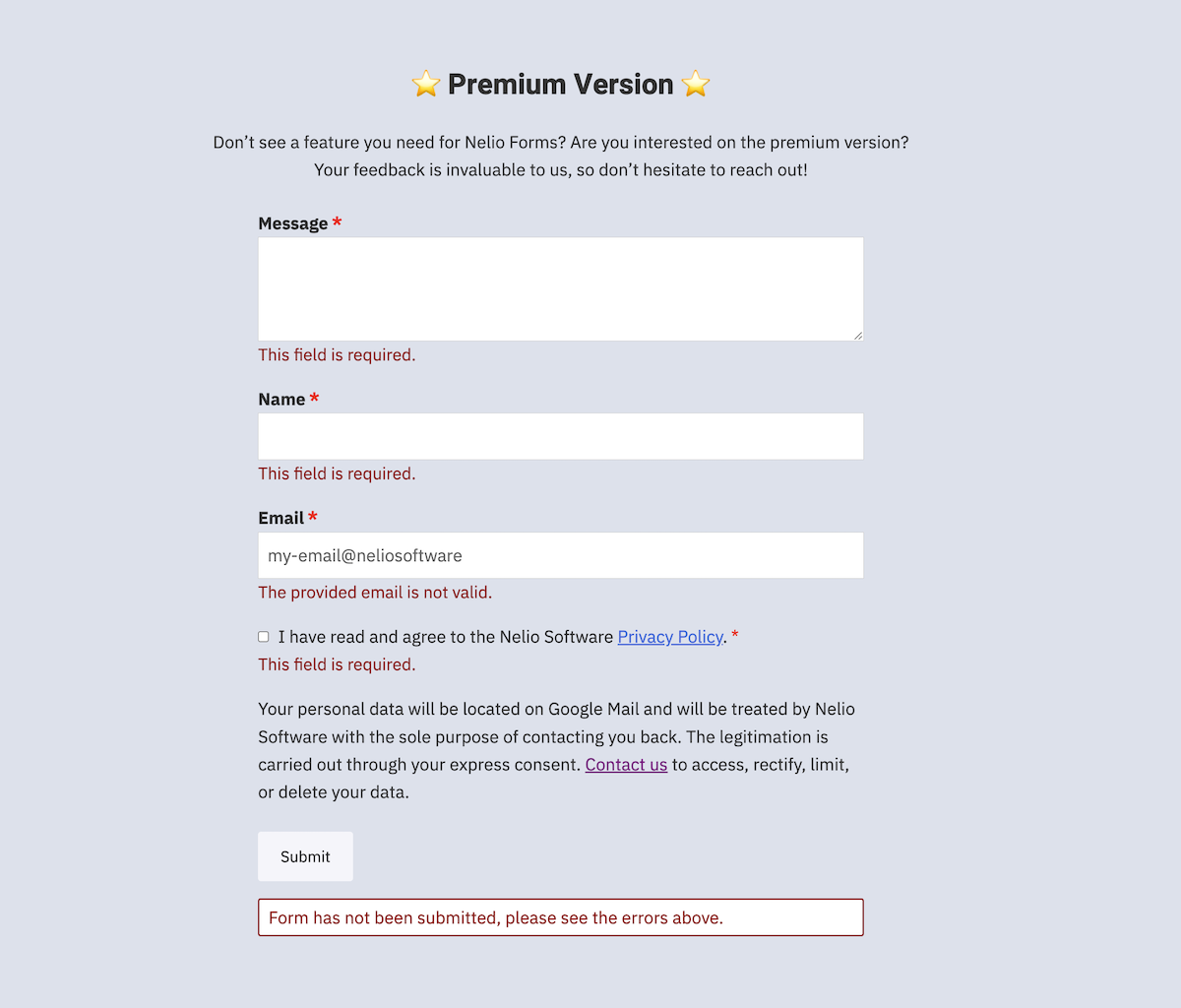
É isso! Só temos que publicar a página ou post que contém o formulário criado. Caso algum visitante preencha o formulário incorretamente, será avisado para verificar as informações preenchidas.

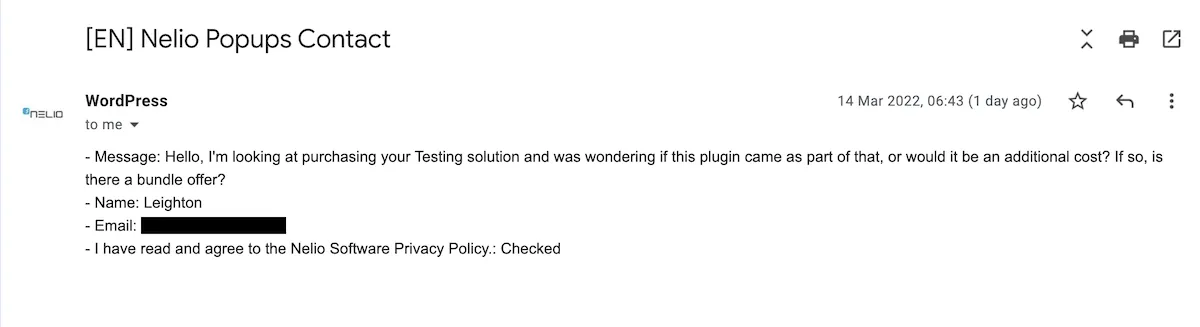
Em breve você receberá notificações com as informações preenchidas por seus visitantes da forma que você indicou no formulário.

Desta forma, ao receber um e-mail de contato, você saberá de onde vem, terá todas as informações que indicou como necessárias e poderá evitar o spam.
Conclusão
Já vimos que criar formulários de contato com Nelio Forms, graças à sua integração com o editor WordPress, é tão fácil quanto criar qualquer página ou post.
Por enquanto, a versão gratuita é muito simples, mas inclui tudo o que você precisa para criar os formulários de contato que seu site precisa. Todos os formulários de contato que você encontrará neste site, por exemplo, foram criados com o Nelio Forms.
Para a versão premium, esperamos ter muitos outros recursos que você encontrará descritos na página Nelio Forms . Claro, se você acha que precisa de alguma funcionalidade adicional e/ou está interessado na versão premium, convidamos você a preencher o formulário nessa página e entraremos em contato com você.
Não hesite em instalar e testar o plugin Nelio Forms (lembre-se, é grátis!) e compartilhe suas impressões aqui.
Imagem em destaque por Brooke Cagle no Unsplash .
