Como criar facilmente pesquisas pós-compra no WooCommerce
Publicados: 2023-06-30Você está procurando a melhor maneira de obter feedback útil sobre sua loja WooCommerce de seus clientes ativos?
As pesquisas com usuários podem ajudá-lo a obter informações valiosas para que você possa usá-las para tomar decisões baseadas em dados. Por exemplo, eles podem ajudá-lo a descobrir como melhorar seu funil de vendas ou por que seus clientes compraram um determinado produto.
Neste artigo, mostraremos como criar facilmente pesquisas pós-compra no WooCommerce.

Por que usar pesquisas pós-compra no WooCommerce?
Se você tem uma loja WooCommerce, pode estar se perguntando o que seus clientes pensam de seus produtos e loja online. Não há maneira fácil de descobrir sem realmente perguntar a eles.
Felizmente, você pode usar um plug-in de pesquisa do WordPress para coletar feedback real do usuário de maneira rápida e fácil. Esse feedback ajudará você a descobrir o 'porquê' por trás de cada ação do visitante do site. Isso é algo que você não pode aprender apenas com o Google Analytics.
Ao criar sua pesquisa com o cliente, certifique-se de não adicionar perguntas desnecessárias. As perguntas que você fizer devem fornecer as informações e os insights mais valiosos.
Aqui estão alguns exemplos de perguntas que você pode fazer aos seus clientes após o checkout:
- Há quanto tempo você é cliente?
- Como você nos descobriu?
- Nossa página de preços foi fácil de entender?
- Qual dos nossos produtos você já usou?
- Quão satisfeito você está com nossos produtos?
- Você precisou entrar em contato com o atendimento ao cliente?
- Você tem algum comentário ou sugestão adicional?
Ao solicitar feedback do usuário após cada compra do WooCommerce, você aprenderá maneiras de melhorar seu funil de vendas para melhorar a experiência do usuário e aumentar as vendas.
Quando você sabe o motivo ou a intenção por trás das ações dos usuários, pode facilmente descobrir por que seus visitantes compram ou não seus produtos.
Com isso dito, vamos dar uma olhada em como criar facilmente pesquisas pós-compra no WooCommerce. Abordaremos dois métodos diferentes:
- Criando pesquisas pós-compra usando feedback do usuário
- Criando pesquisas pós-compra usando WPForms
Método 1: Criando pesquisas pós-compra usando feedback do usuário
UserFeedback é um plug-in de pesquisa fácil de usar da equipe MonsterInsights. Ele permite que você faça perguntas aos visitantes do seu site e colete seus comentários em tempo real. Também facilita adicionar a pesquisa a páginas específicas do WooCommerce, como a página de confirmação do pedido.
UserFeedback inclui um modelo de revisão pós-compra para dar a você uma vantagem inicial na criação de sua pesquisa. Além disso, você pode personalizar a aparência de suas pesquisas pop-up para que correspondam completamente à sua marca e ao design do site.
Primeiro, você precisa instalar e ativar o plug-in UserFeedback. Para obter instruções passo a passo, você pode seguir nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: existe uma versão gratuita do UserFeedback que você pode usar para começar. No entanto, você precisará dos recursos da versão Pro para criar uma pesquisa pós-compra.
Configurando o plug-in UserFeedback
Assim que o plug-in for ativado, o assistente de configuração será iniciado automaticamente. Clique no botão 'Iniciar' para iniciar a configuração.

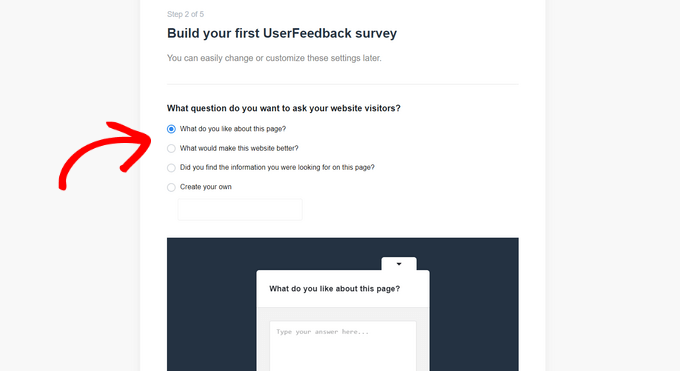
Em seguida, você será solicitado a criar sua primeira pesquisa para mostrar do que o plug-in é capaz.
Não usaremos este exemplo de pesquisa, portanto, você pode prosseguir e usar as respostas padrão.

Você pode escolher entre algumas perguntas pré-escritas ou criar sua própria pergunta. Você também poderá alterar suas perguntas a qualquer momento.
Para este tutorial, basta clicar no botão 'Próximo passo' para continuar.

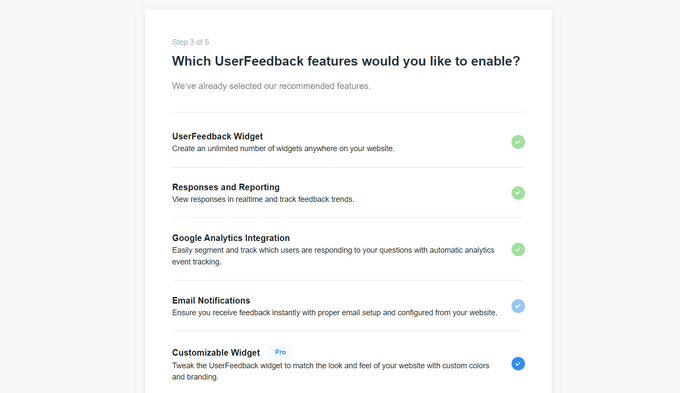
Em seguida, você verá a opção de habilitar recursos específicos do UserFeedback, dependendo do seu nível de licença.
Vá em frente e habilite os recursos que você deseja ou que seu nível de licença permite.

Depois de fazer isso, você precisa clicar no botão 'Próximo passo' na parte inferior da página.
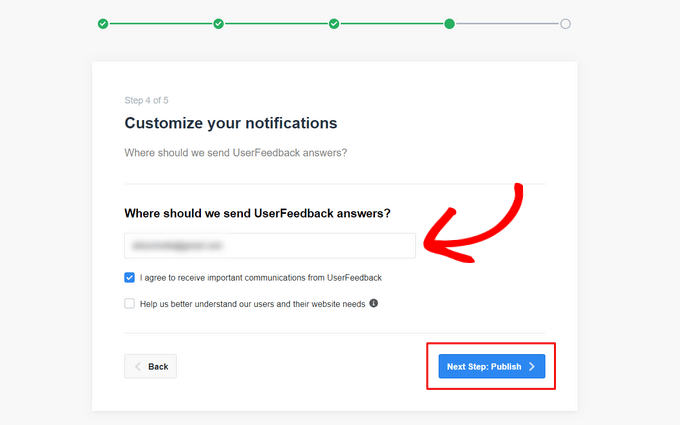
Agora, você pode inserir o endereço de e-mail para onde deseja que as respostas da pesquisa sejam enviadas.

Como não usaremos esta pesquisa, você não precisa fazer nenhuma alteração e pode simplesmente clicar no botão 'Próxima etapa: publicar'.
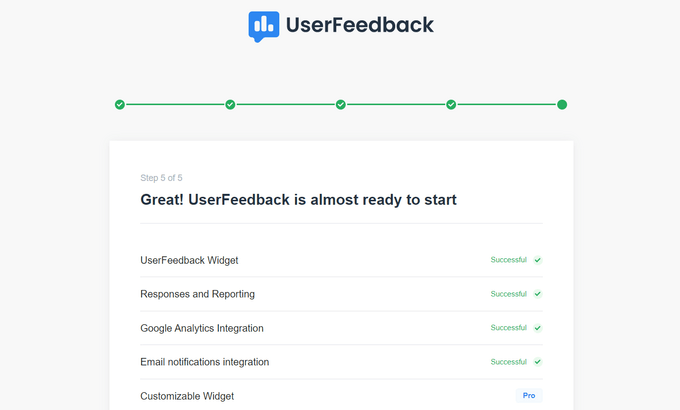
Na etapa final do assistente de configuração, os recursos e complementos que você ativar serão instalados.

Em seguida, você pode clicar no botão 'Sair para o painel' na parte inferior da página.
Você verá a amostra 'First Survey' que você criou com o assistente.

Agora você pode desbloquear os recursos Pro do plug-in. Você precisa inserir a chave de licença que foi enviada por e-mail quando você comprou um plano UserFeedback.
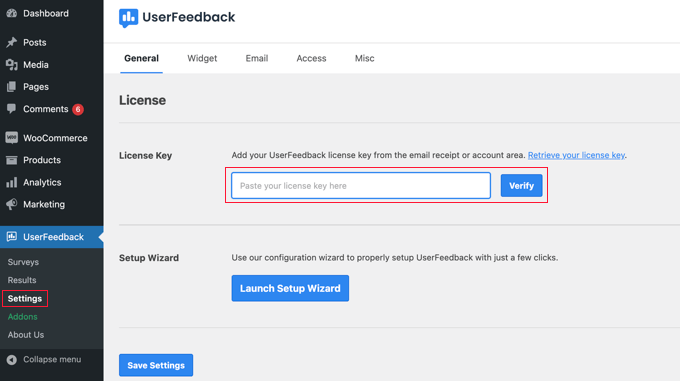
Você precisará navegar para UserFeedback »Configurações na área de administração do WordPress. Uma vez lá, basta colar sua chave de licença no campo e clicar no botão 'Verificar'.

Certifique-se de clicar no botão 'Salvar configurações' depois de fazer isso.
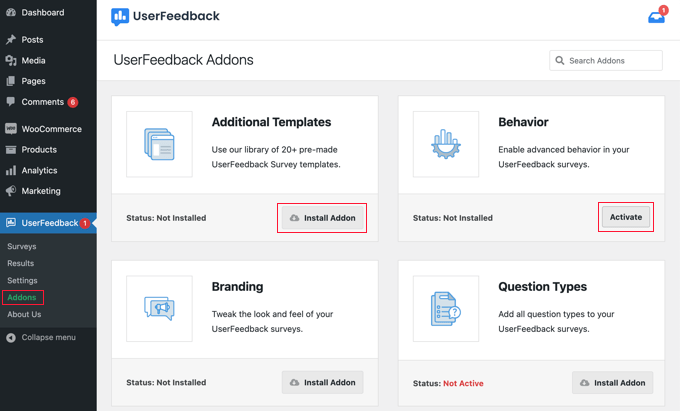
Depois disso, você pode habilitar os recursos do Pro acessando a página Comentários do usuário »Complementos .
Para cada complemento, você precisará clicar no botão 'Instalar complemento', seguido do botão 'Ativar' que aparece.

Isso é importante, pois o complemento Modelos adicionais inclui um modelo de revisão pós-compra, e o complemento Tipos de pergunta permite adicionar avaliações com estrelas e muito mais. Outros complementos permitem que você personalize ainda mais seu formulário de pesquisa.
Agora que você instalou com sucesso o plug-in UserFeedback e seus complementos, está pronto para criar sua pesquisa pós-compra.
Criando uma pesquisa pós-compra usando o feedback do usuário
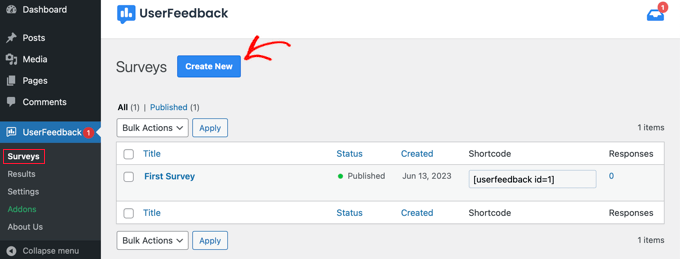
Para criar uma nova pesquisa, você precisa retornar à página UserFeedback » Surveys e clicar no botão 'Criar nova'.

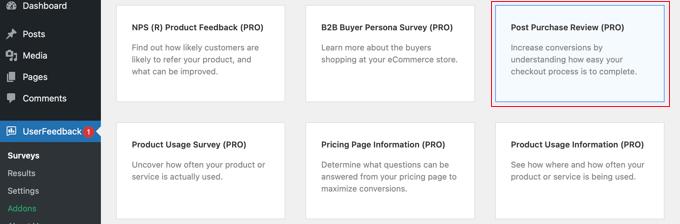
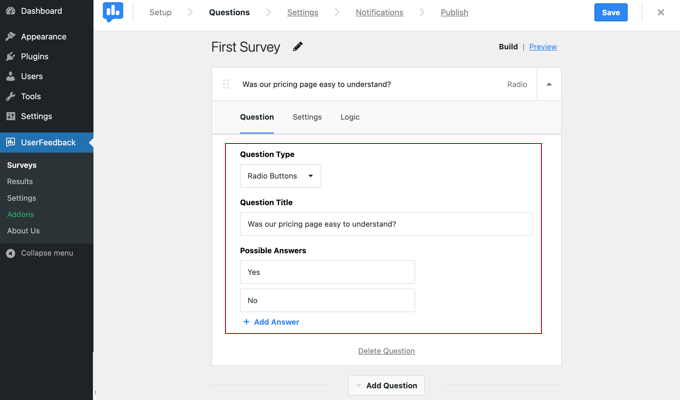
Isso mostrará dezenas de modelos de pesquisa que você pode usar como ponto de partida.
Você precisa rolar para baixo até encontrar o modelo de revisão pós-compra e clicar nele.

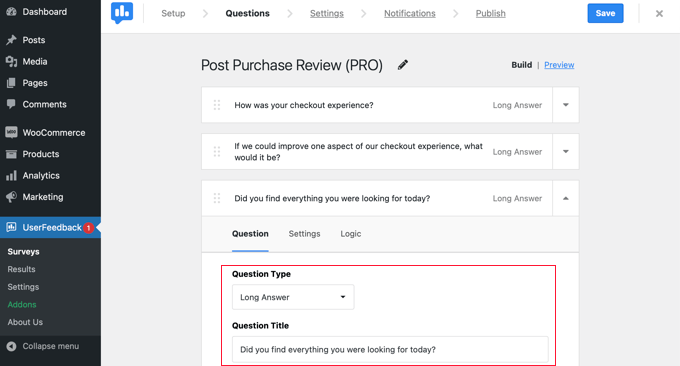
Uma nova pesquisa será criada para você. Algumas perguntas úteis já foram adicionadas.
Você pode alterar o tipo e o título de qualquer pergunta simplesmente apontando e clicando.

Cada pergunta tem uma guia Configurações onde você pode definir a pergunta como 'Obrigatória'. A guia Lógica permite mostrar ou ocultar a pergunta com base nas respostas anteriores do cliente.
Com UserFeedback, você pode fazer perguntas ilimitadas e receber respostas ilimitadas. Você pode fazer todos os tipos de perguntas, incluindo perguntas de múltipla escolha e de formulário livre, e até mesmo capturar e-mails e coletar avaliações com estrelas.
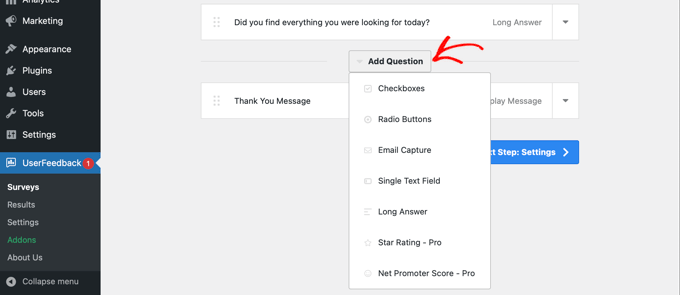
Você pode adicionar algumas das perguntas que listamos no início deste artigo. Para adicionar uma pergunta à sua pesquisa, basta clicar no botão 'Adicionar pergunta' após a última pergunta.

Ao escolher um tipo de pergunta no menu suspenso, uma nova pergunta será adicionada.
Depois disso, você poderá adicionar um título à pergunta. Dependendo do tipo de pergunta, você pode personalizar a pergunta de outras maneiras, como marcar caixas de seleção ou botões de opção.

Dica: O link 'Visualizar' na parte superior da página não apenas visualiza o formulário, mas também permite que você personalize suas cores.
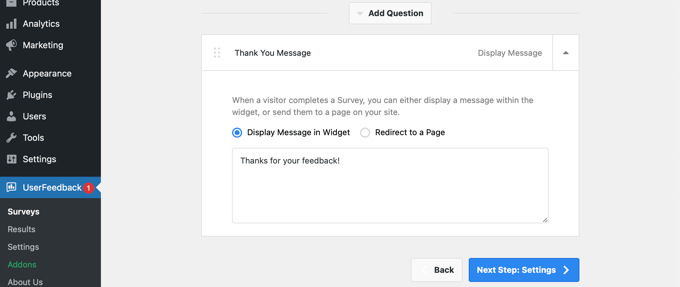
Você também pode criar uma mensagem de agradecimento personalizada e redirecionar os usuários após o envio.

Quando terminar de editar as perguntas da pesquisa, basta clicar no botão 'Próxima etapa: configurações'. Isso abrirá a página Configurações, onde você pode personalizar ainda mais sua pesquisa.
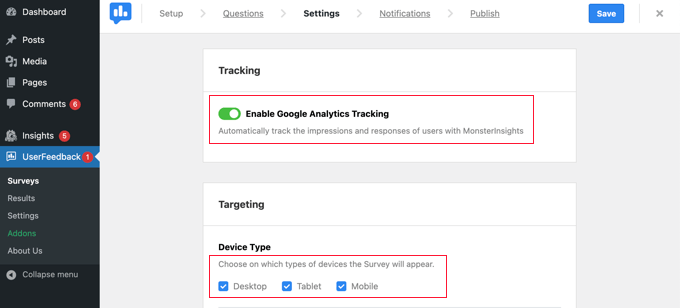
Na seção 'Rastreamento', você pode ativar ou desativar o rastreamento do Google Analytics se tiver o MonsterInsights instalado.
Em seguida, na seção 'Segmentação', você pode selecionar em quais tipos de dispositivos e páginas deseja que sua pesquisa apareça. Você pode exibir a pesquisa em todos os tipos de dispositivos ou criar diferentes pesquisas direcionadas a usuários de desktop e dispositivos móveis.

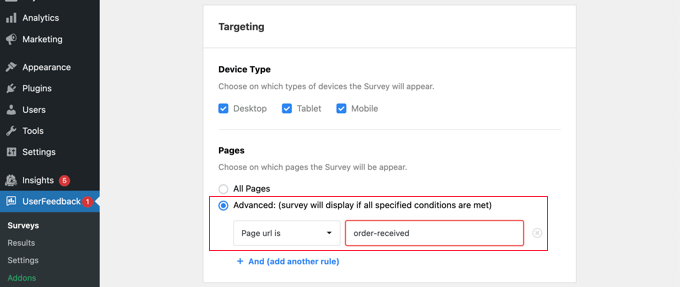
Em seguida, você pode rolar para baixo até a área de configuração de Páginas. Isso é importante porque permite escolher onde a pesquisa será exibida.
A configuração padrão é 'Todas as páginas'. Isso exibirá a pesquisa em todas as páginas da sua loja online. No entanto, queremos apenas pesquisar os clientes depois que eles fizerem uma compra.
Nesse caso, devemos exibir a pesquisa na página de confirmação do pedido que é exibida após a finalização da compra. Esta página também é conhecida como página de agradecimento do WooCommerce.
Para segmentar esta página, você precisará selecionar 'A URL da página é' no menu suspenso. Depois disso, você deve digitar 'pedido recebido' no próximo campo.

Isso funciona porque a configuração corresponde a URLs parciais. A URL completa será alterada a cada transação, mas sempre conterá os caracteres 'pedido recebido'.
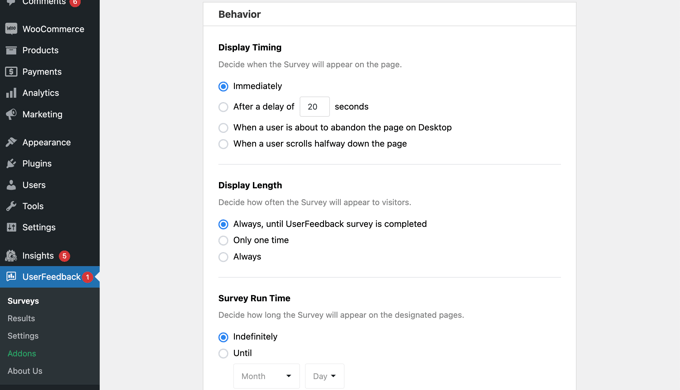
Você também pode rolar para baixo até a seção 'Comportamento'. Aqui, você pode definir configurações como:
- Tempo de exibição – Quando a pesquisa aparecerá na página.
- Duração da exibição – Com que frequência a pesquisa aparecerá para os visitantes do site.
- Tempo de Execução da Pesquisa – Por quanto tempo a pesquisa aparecerá nas páginas designadas.

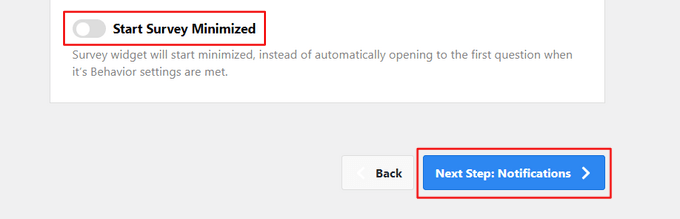
Além disso, você pode ativar ou desativar a opção 'Iniciar pesquisa minimizada'.
Isso exibe uma versão menos visível de sua pesquisa em vez de abrir automaticamente a primeira pergunta.

Assim que terminar de alterar as configurações, você pode clicar no botão 'Próxima etapa: Notificações'.
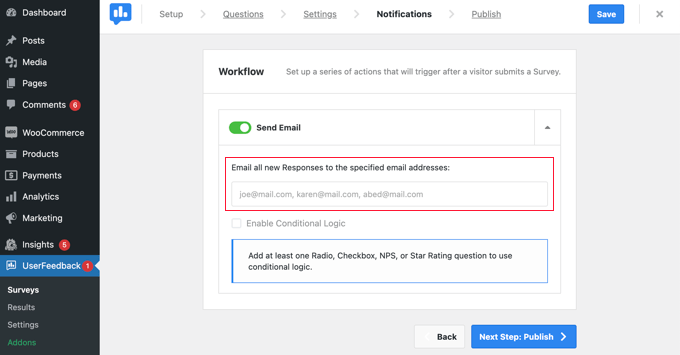
Isso o levará à página Notificações, onde você pode optar por enviar um e-mail para si mesmo a cada nova resposta à pesquisa. Basta deixar o botão 'Enviar e-mail' ativado e inserir um ou mais endereços de e-mail.

Você também pode ativar a lógica condicional para acionar notificações por e-mail quando os visitantes responderem às suas perguntas de uma determinada maneira.
Por exemplo, talvez você só queira receber um e-mail se o usuário marcar uma caixa chamada 'Deseja um retorno de chamada?'
Para que isso funcione, sua pesquisa precisa conter pelo menos uma pergunta com uma pergunta de rádio, caixa de seleção, NPS ou classificação por estrelas.
Depois disso, clique no botão 'Próximo passo: publicar' para continuar.
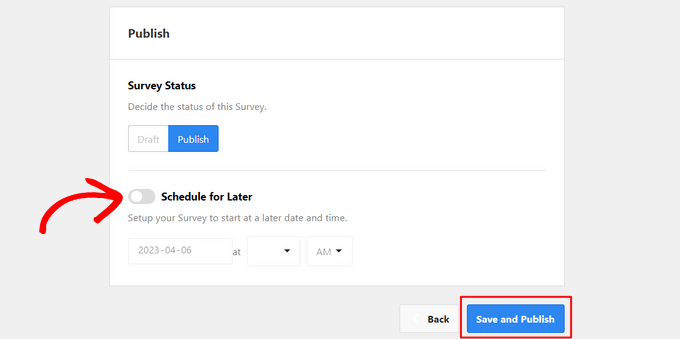
Publique sua pesquisa
Por fim, existe a opção de agendar a pesquisa para uma data e hora posteriores.
Se você estiver pronto para publicar sua pesquisa imediatamente, vá em frente e clique no botão 'Salvar e publicar'.

É isso! Você criou com sucesso um formulário de pesquisa.
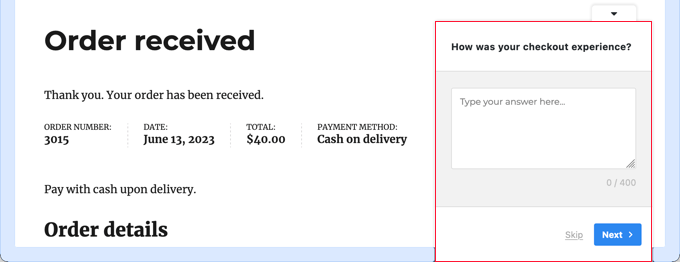
Agora, quando seus clientes comprarem itens de sua loja, sua pesquisa aparecerá na página de confirmação do pedido.

Dica: você pode não ver a pesquisa do cliente quando estiver conectado ao WooCommerce. Você precisará abrir sua loja online em uma nova janela anônima ou em um navegador diferente.
Visualizando os resultados do formulário de pesquisa
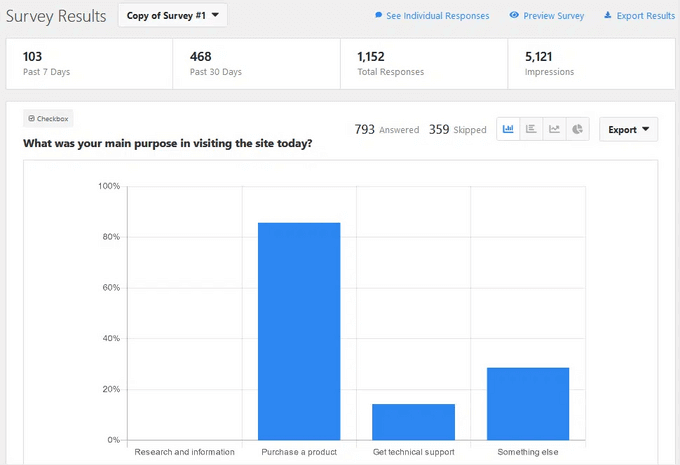
Depois de começar a receber respostas, você pode analisá-las diretamente no painel de administração do WordPress usando relatórios fáceis de ler.
Basta navegar até UserFeedback »Resultados para ver o total de respostas, impressões e mais detalhes.

Método 2: Criando pesquisas pós-compra usando WPForms
WPForms é o melhor plugin de formulário de contato do WordPress no mercado. Ele vem com um poderoso complemento de pesquisas e enquetes, que permite criar rapidamente formulários de pesquisa altamente envolventes.
Ele permite que você combine o complemento Surveys and Polls com recursos poderosos do WPForms, como lógica condicional, formulários de várias páginas, notificações personalizadas, integrações de e-mail e muito mais.
Observação: você precisará do plano Pro porque inclui o complemento WPForms Surveys and Polls. Os usuários do WPBeginner podem usar nosso cupom WPForms para obter 50% de desconto em todas as licenças WPForms.
Configurando o plugin WPForms
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
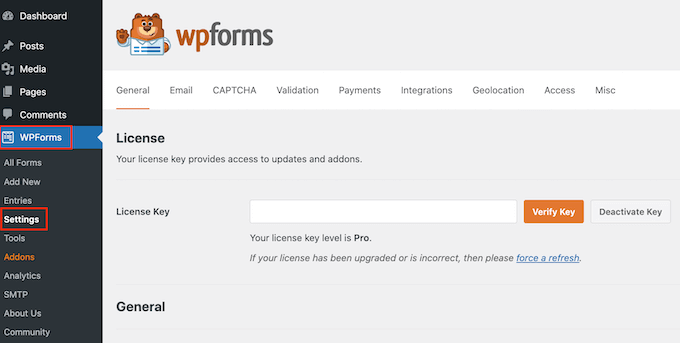
Assim que o plug-in estiver ativado, você precisa ir para a página WPForms »Configurações e inserir sua chave de licença. Você encontrará essas informações em sua conta no site WPForms.

Não se esqueça de clicar no botão 'Verificar chave'.

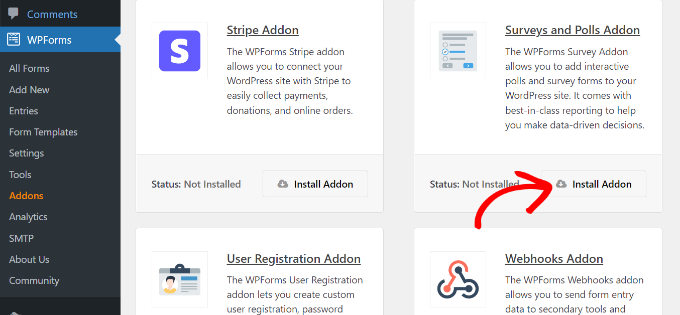
Depois de fazer isso, vá para a página WPForms »Complementos e role para baixo até o complemento Pesquisas e enquetes.
Vá em frente e clique no botão 'Instalar' addon para instalar e ativar o addon.

Agora você está pronto para criar o formulário de pesquisa pós-compra.
Criando uma pesquisa pós-compra usando WPForms
Você precisa visitar a página WPForms »Adicionar novo para criar um novo formulário. Isso iniciará a interface do construtor de formulários WPForms e você poderá escolher entre diferentes modelos de formulário pré-construídos.
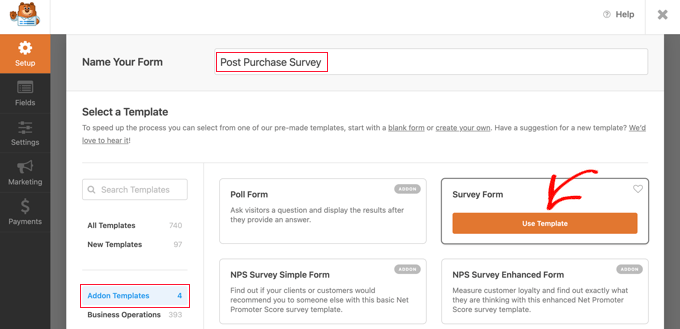
Primeiro, você deve fornecer um título para o formulário de pesquisa na parte superior da página.
Depois disso, você precisa escolher um modelo. Comece clicando em 'Addon Templates' para listar modelos que são compatíveis com o addon Surveys and Polls.

Então você precisa clicar no botão 'Usar modelo' no modelo de formulário de pesquisa. Isso carregará um modelo de formulário de feedback do cliente de amostra com vários campos já adicionados a ele.
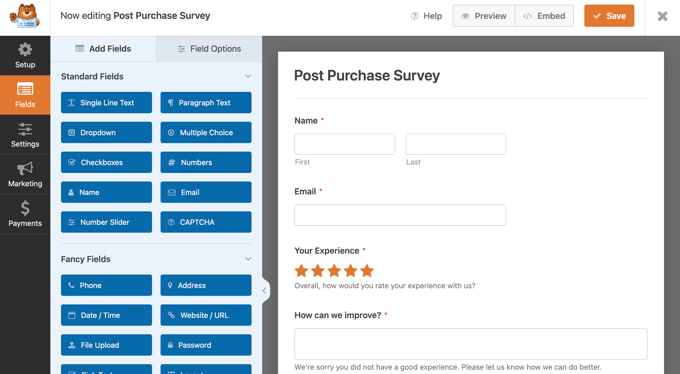
Você pode simplesmente apontar e clicar para editar os campos, reorganizá-los arrastando e soltar ou removê-los do formulário. Você também pode adicionar novos campos de formulário na coluna da esquerda.

O WPForms oferece suporte a todos os campos de formulário comumente usados, incluindo menu suspenso, botões de opção, caixas de seleção, escala Likert, entrada de texto, escala de classificação e muito mais. Isso torna super fácil para você criar formulários de pesquisa altamente interativos.
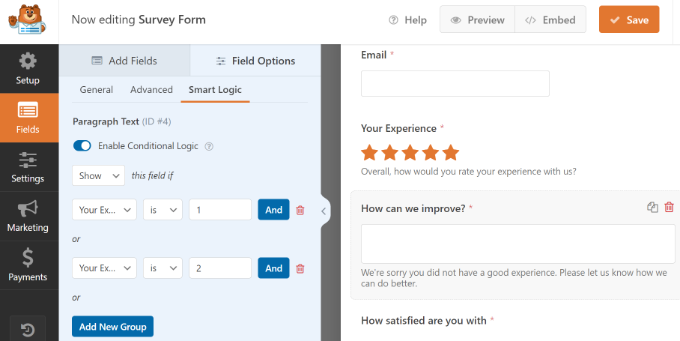
Existe alguma lógica condicional já incorporada ao formulário. Por exemplo, a pergunta 'Como podemos melhorar?' campo só aparecerá se um usuário selecionar 1 ou 2 estrelas no campo 'Sua experiência'.

Você pode ver isso selecionando a opção 'Como podemos melhorar?' campo e em seguida clicando na aba 'Opções do Campo' à esquerda, conforme a imagem acima.
Se alguns de seus clientes fizerem login em sua loja online, você poderá facilitar a vida deles preenchendo automaticamente algumas de suas informações de seus perfis de usuário.
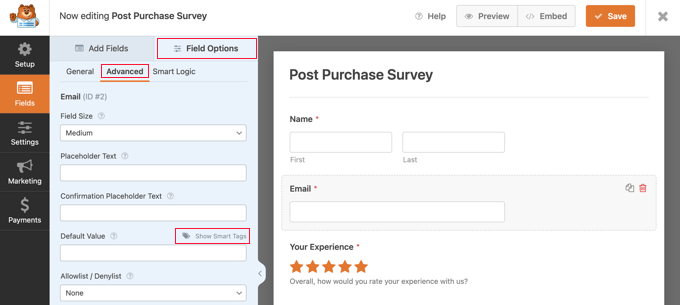
Por exemplo, para preencher automaticamente o endereço de e-mail, você precisa clicar no campo E-mail e, em seguida, clicar na guia 'Opções de campo' à esquerda. Uma vez lá, basta clicar na guia 'Avançado' para mostrar as opções avançadas de campo.

Você notará um campo onde pode definir um valor padrão para o campo de e-mail.
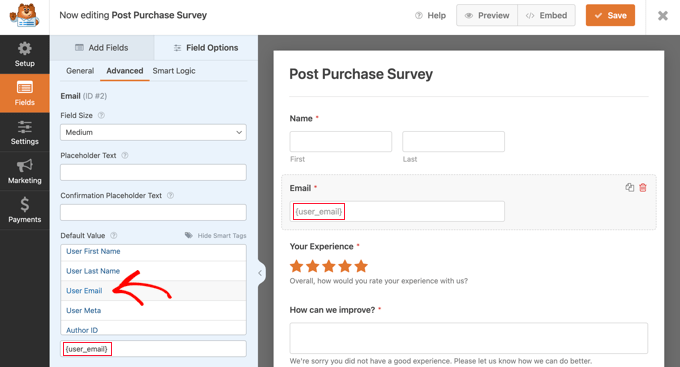
Você pode inserir informações de seu perfil automaticamente clicando em 'Mostrar marcas inteligentes'.

Agora basta clicar na opção 'User Email List' e a smart tag {user_email} será inserida no campo. Isso adicionará automaticamente o endereço de e-mail para usuários logados.
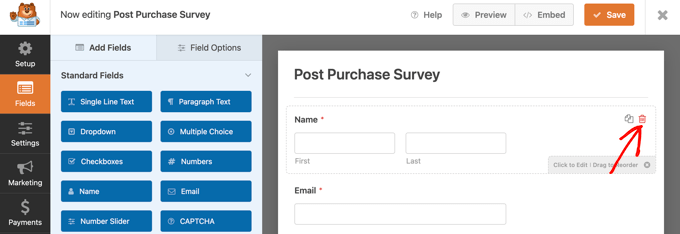
Você também pode remover facilmente todos os campos desnecessários do formulário.
Por exemplo, se você quiser remover o campo 'Nome', aponte para esse campo com o mouse e clique no ícone vermelho da Lixeira que aparece no canto superior direito do campo.

Se você quiser adicionar mais perguntas, como as que listamos no início deste artigo, basta arrastar um novo campo para a página e personalizá-lo.
Depois de criar o formulário, você precisa clicar no botão laranja 'Salvar' na parte superior da página para armazenar as configurações do formulário.
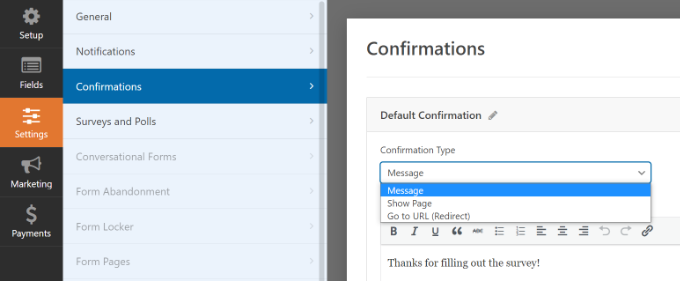
Em seguida, você pode ir para a guia Configurações e selecionar 'Confirmações' no construtor de formulários WPForms.

Aqui, você pode escolher se deseja mostrar uma mensagem ou uma página ou até mesmo redirecionar os usuários para uma URL quando eles enviarem o formulário de pesquisa.
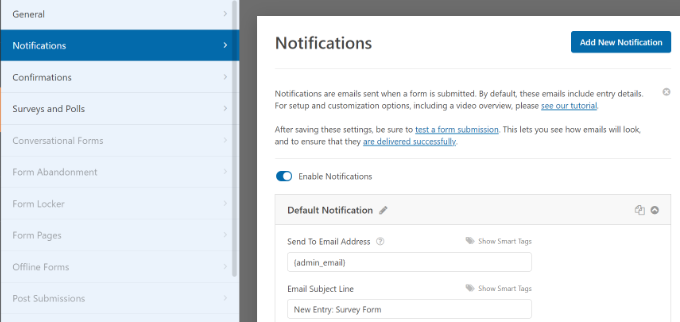
Além disso, a guia Notificações do WPForms permite que você edite as configurações de notificação para receber alertas por e-mail quando um usuário preencher sua pesquisa.

Agora você pode clicar no botão fechar para sair do construtor de formulários.
Adicionando o formulário de pesquisa a uma página de agradecimento personalizada
Se você teve o trabalho de criar uma página de agradecimento personalizada do WooCommerce, pode adicionar facilmente sua pesquisa pós-compra usando um shortcode ou um bloco.
Observação: independentemente de estar usando a página de agradecimento padrão ou personalizada, você também pode exibir a pesquisa como um pop-up usando um plug-in. Consulte a próxima seção para obter detalhes.
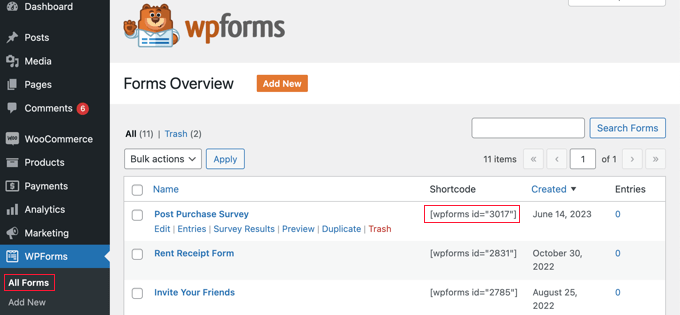
Você encontrará o shortcode necessário visitando a página WPForms »Todos os formulários .

Você pode usar o shortcode para adicionar o formulário à sua página de agradecimento personalizada seguindo nosso guia sobre como adicionar um shortcode no WordPress.
Como alternativa, se você criou sua página de agradecimento personalizada usando o editor de blocos ou um plug-in do construtor de páginas como SeedProd, tudo o que você precisa fazer é arrastar o widget WPForms para a página e escolher o formulário de pesquisa que acabou de criar em um menu suspenso.

Depois de salvar sua página de agradecimento personalizada, seus clientes verão a pesquisa após o check-out.
Mostrando automaticamente um pop-up de pesquisa usando o OptinMonster
Você pode preferir que a pesquisa apareça automaticamente na página de confirmação do pedido, semelhante ao que acontece com o plug-in UserFeedback no Método 1.
A primeira coisa que você precisa fazer é instalar o plugin gratuito OptinMonster. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Nota: Neste tutorial, usaremos o plugin gratuito OptinMonster porque ele faz tudo o que precisamos. No entanto, com uma assinatura Growth, a versão premium do OptinMonster tem uma integração muito mais forte com o WooCommerce.
Após a ativação, o assistente de configuração do OptinMonster será iniciado.
Basta seguir as instruções na tela para configurar o OptinMonster em seu site e criar uma conta gratuita.

Depois de concluir a configuração, você se encontrará no painel do OptinMonster.
Você verá uma mensagem de boas-vindas, um link para o guia do usuário do OptinMonster e um vídeo para ajudá-lo a começar.

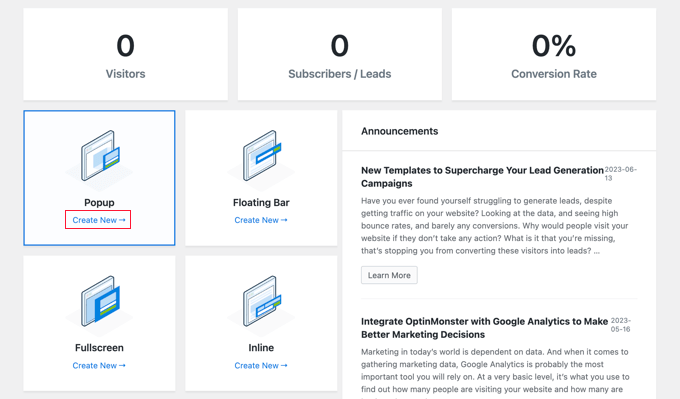
Agora você precisará rolar para baixo até encontrar uma caixa onde você pode criar um novo pop-up.
Basta clicar no link 'Criar novo'.

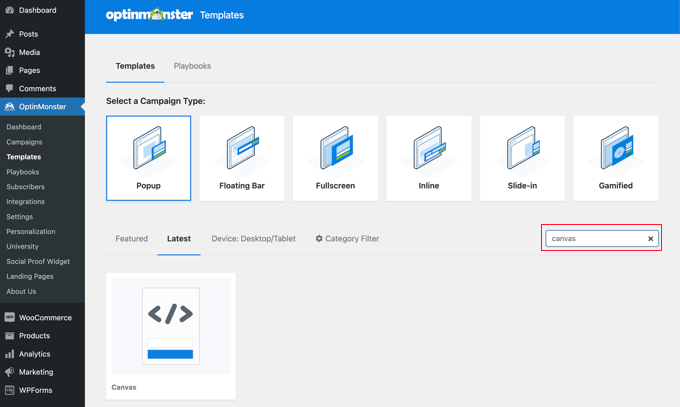
Agora você verá uma coleção de modelos pop-up. Como nosso pop-up conterá apenas nossa pesquisa pós-compra, usaremos o modelo mínimo do Canvas.
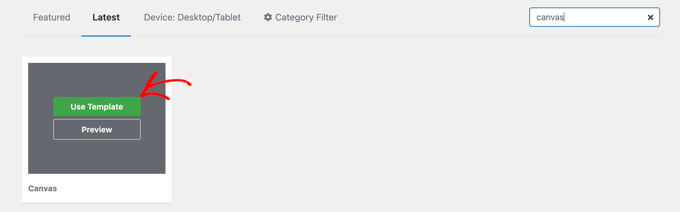
Você pode encontrar esse modelo digitando 'canvas' no campo de pesquisa.

Ao apontar o mouse sobre o modelo Canvas, dois botões aparecerão.
Você pode criar seu pop-up clicando no botão 'Usar modelo'.

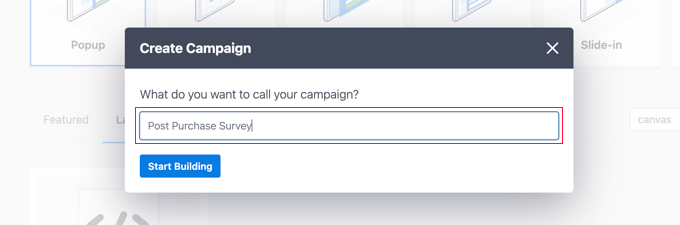
Você verá um pop-up solicitando que você dê um nome à campanha.
Você pode digitar 'Pesquisa Pós-Compra' e clicar no botão 'Iniciar Construção'.

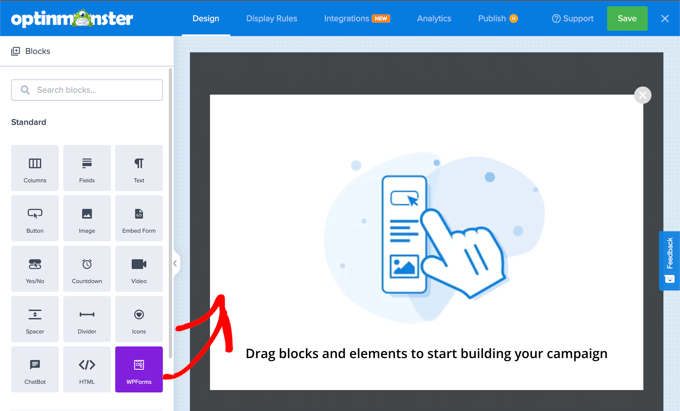
O construtor OptinMonster será aberto com o modelo selecionado. Você pode ver uma prévia do pop-up à direita e há blocos à esquerda que podem ser adicionados ao pop-up.
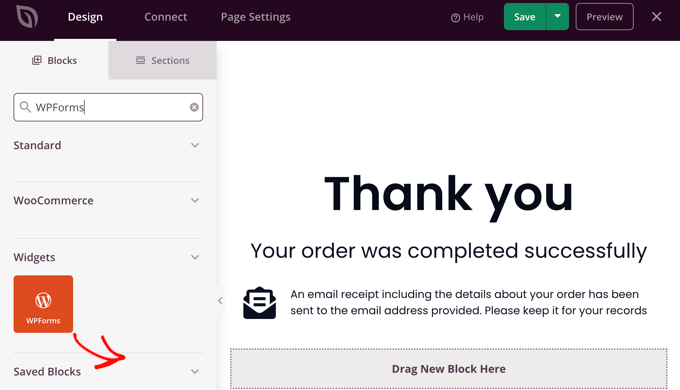
Você precisa encontrar o bloco WPForms e arrastá-lo para a página.

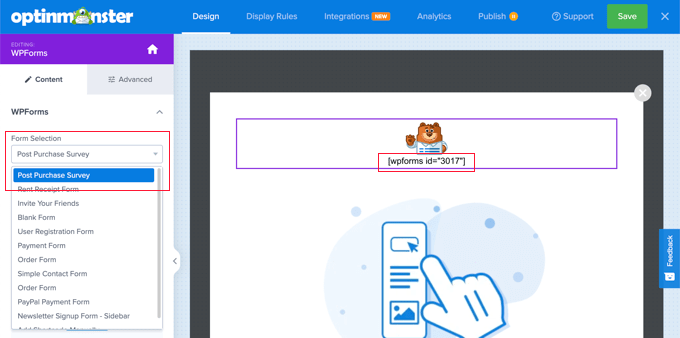
Agora você pode selecionar a pesquisa que deseja adicionar.
Basta clicar no nome da pesquisa pós-compra do WPForms que você criou anteriormente. O shortcode WPForms será adicionado ao seu pop-up.

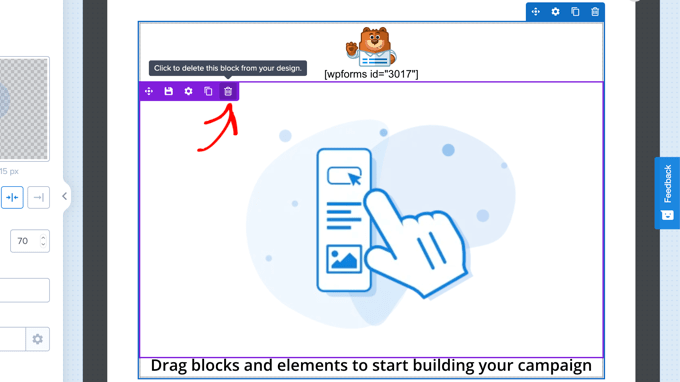
Ainda há uma imagem de espaço reservado e um bloco de texto na página. Estes podem ser excluídos com segurança.
Ao passar o mouse sobre a imagem, uma barra de ferramentas roxa aparecerá. Você pode excluir a imagem clicando no ícone Lixeira. Você será solicitado a confirmar a exclusão.

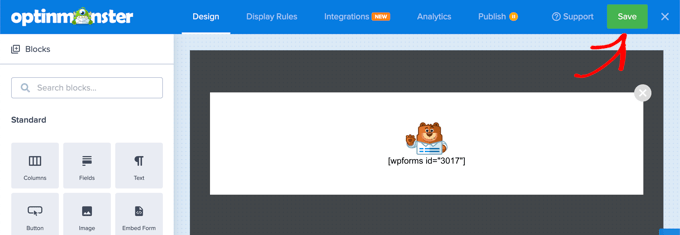
Você pode excluir o bloco de texto que diz 'Arraste blocos e elementos para começar a criar sua campanha' da mesma maneira.
Seu pop-up concluído deve incluir apenas o shortcode WPForms. Este é um bom momento para salvar seu trabalho clicando no botão 'Salvar' na parte superior da tela.

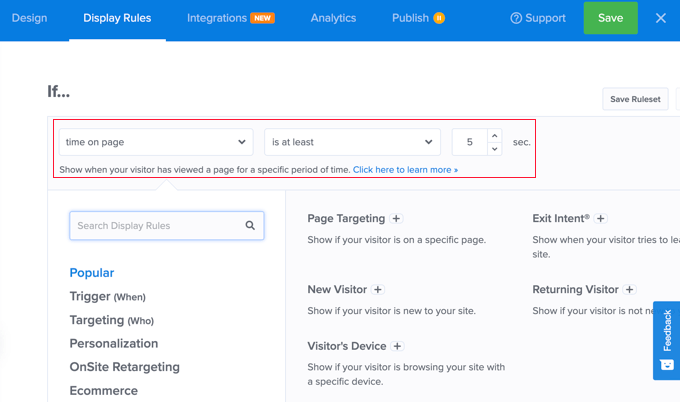
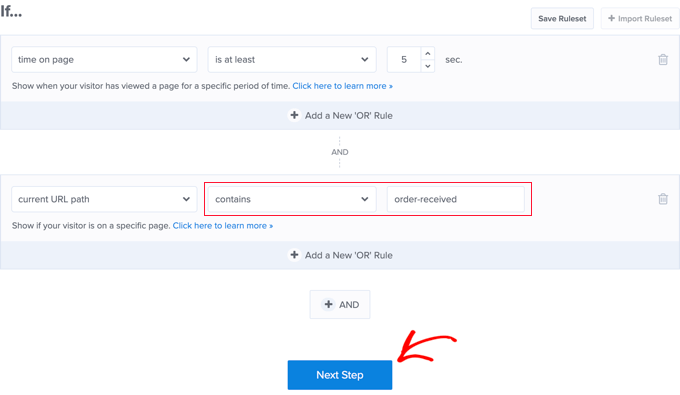
Seu próximo trabalho é clicar na guia 'Regras de exibição' e definir como e onde o pop-up será exibido.
A primeira regra determina quando o pop-up será exibido. O valor padrão é depois que você estiver na página por 5 segundos. Isso funcionará para a maioria das lojas online, mas você pode alterar o valor se quiser.

Agora você precisa rolar para baixo até a segunda regra, que você encontrará logo abaixo do rótulo 'E'.
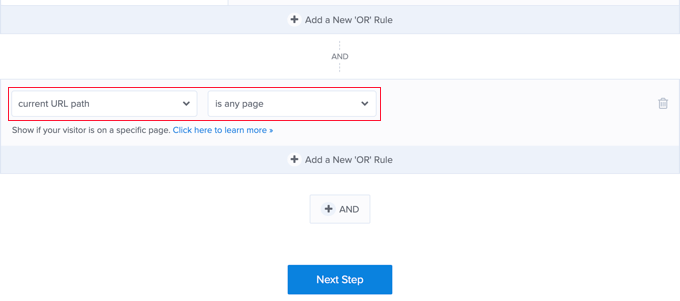
O valor padrão é exibir o pop-up em todas as páginas do seu site WordPress. Você precisa alterar isso para que mostre apenas a pesquisa pós-compra na página de confirmação do pedido.

Para fazer isso, você precisa clicar no menu suspenso para 'é qualquer página' e selecionar 'contém'.
Outro campo aparecerá e você precisará digitar 'pedido recebido' aqui.

Esta regra corresponderá ao URL da página de confirmação. Embora a URL mude a cada transação, ela sempre conterá os caracteres 'pedido recebido'.
Agora você pode clicar no botão 'Próximo passo' para determinar o que acontece quando as condições nessas duas regras são atendidas.

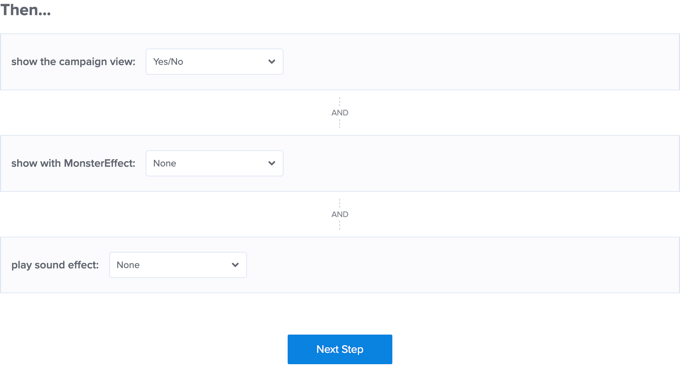
As configurações padrão aqui exibirão o pop-up sem nenhum efeito ou som. Se você quiser adicionar um efeito ou som, basta usar os menus suspensos.
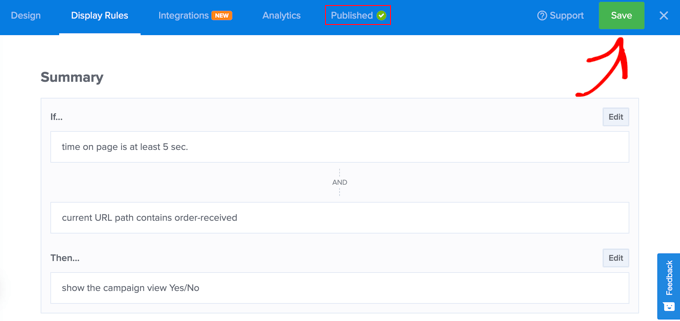
Quando terminar, você precisa clicar no botão 'Próximo passo'. Você verá um resumo das regras de exibição que acabou de criar.

Certifique-se de clicar no botão 'Salvar' para armazenar suas configurações.
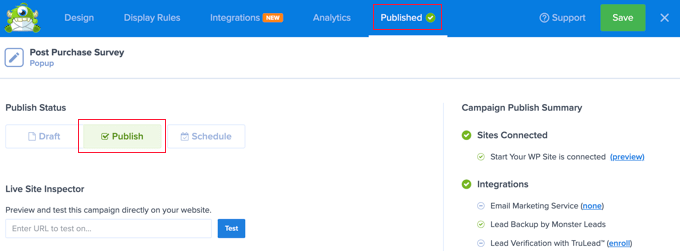
Por fim, você pode clicar na guia 'Publicar' na parte superior da tela e clicar no botão 'Publicar' em 'Status da publicação'. Isso enviará o pop-up ao vivo em sua loja online.

Agora você pode fechar o construtor OptinMonster clicando no ícone 'X' no canto superior direito.
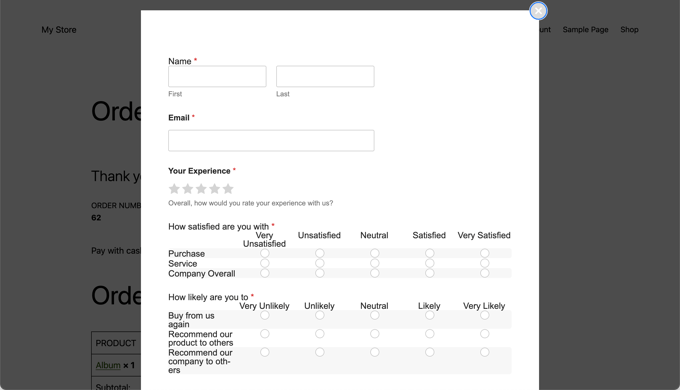
Seus clientes agora verão a pesquisa pós-compra sempre que finalizarem a compra. Veja como fica em nossa loja de demonstração.

Visualizando os resultados do formulário de pesquisa
O WPForms mostra os resultados da pesquisa em belos gráficos e tabelas. Você também pode imprimir os resultados da pesquisa e exportá-los para seu software de planilha favorito.
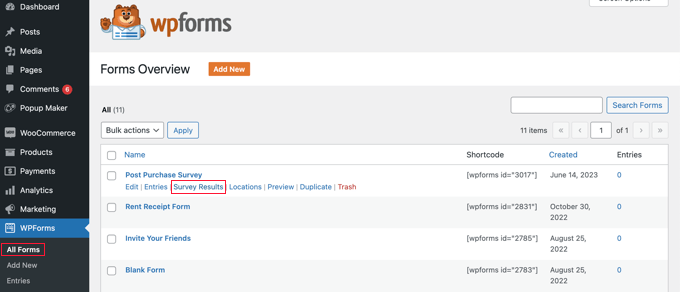
Para visualizar os resultados da pesquisa, você precisa visitar a página WPForms »Todos os formulários e clicar no link 'Resultados da pesquisa' abaixo do formulário da pesquisa.

Na página de resultados, você verá suas respostas de pesquisa exibidas em um gráfico e tabelas interativos.
Você pode exportar as respostas para uma única pergunta e toda a pesquisa.

Na parte superior, você verá opções para alternar entre diferentes tipos de gráficos e opções de exportação.
Você pode salvar os resultados individuais da pesquisa nos formatos JPEG, PDF e impressão para compartilhá-los facilmente em slides de apresentação, postagens de blog ou mídia social.
Esperamos que este tutorial tenha ajudado você a aprender como criar pesquisas pós-compra no WooCommerce. Você também pode querer ver nosso guia sobre como criar cupons inteligentes no WooCommerce ou nossas escolhas de especialistas para os melhores plugins WooCommerce para sua loja.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
