Como criar facilmente galerias de imagens WordPress responsivas com Envira
Publicados: 2023-11-17Você já tentou criar uma galeria de imagens no WordPress apenas para descobrir que faltam alguns recursos importantes na funcionalidade integrada?
Existem vários plug-ins de galeria do WordPress que prometem entregar, mas a maioria deles é difícil de usar e torna seu site muito lento. Com o Envira, você pode criar facilmente lindas galerias de imagens no WordPress.
Neste artigo, mostraremos como criar facilmente galerias de imagens WordPress responsivas com a Galeria Envira.

Por que a Galeria Envira é melhor?
Se você administra um site de fotografia ou portfólio com muitas fotos, já conhece os problemas que surgem ao criar uma galeria de imagens.
Por exemplo, você pode encontrar problemas com velocidade do site, falta de organização, compatibilidade de navegador, compatibilidade de dispositivos e configuração difícil.
Ao contrário de outros plug-ins de galeria, o Envira é extremamente rápido e ainda vem repleto de recursos como design responsivo, funcionalidade de lightbox e apresentação de slides, construtor de arrastar e soltar, modelos e suporte de vídeo.
Sem falar que possui outros complementos como proteção que ajuda a proteger suas imagens, tags que ajudam a organizar todas as suas imagens, deeplinking, tela cheia e supersize. O Envira também se integra facilmente com outras ferramentas e plataformas como Instagram, Dropbox, WooCommerce e Pinterest.
Dito isso, vamos dar uma olhada no processo de criação de uma galeria de imagens com o Envira.
Adicionando uma galeria de imagens responsiva com a Galeria Envira
Galeria Envira é o melhor plugin de galeria de imagens para WordPress do mercado.
Para este tutorial, usaremos a versão Envira Gallery Pro para desbloquear mais recursos. Há também uma versão gratuita da Galeria Envira que você pode usar para criar galerias de imagens.

Primeiro, você precisará instalar e ativar o plugin Envira Gallery. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
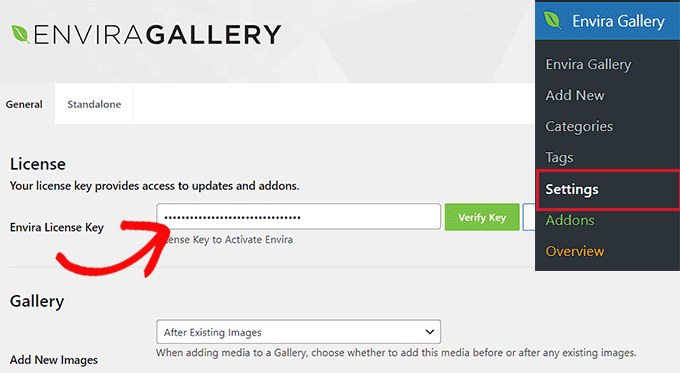
Após a ativação, você precisará ir para Galeria Envira »Configurações e inserir sua chave de licença. Você pode encontrar a chave de licença na área da conta da Galeria Envira.

Basta inserir a chave e clicar no botão 'Verificar chave'.
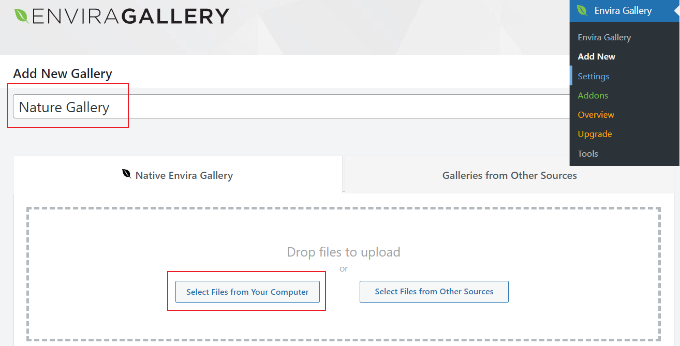
Em seguida, para criar uma nova galeria, você precisa ir para Galeria Envira »Adicionar novo no painel do WordPress.

A partir daqui, você pode inserir um nome para sua galeria na parte superior e clicar no botão ‘Selecionar arquivos do seu computador’ para fazer upload de imagens para sua galeria.
A Galeria Envira também permite escolher imagens de outras fontes para sua galeria. Você pode simplesmente fazer upload de imagens para a biblioteca de mídia do WordPress e usá-las na galeria.
Editando configurações da galeria de imagens na Galeria Envira
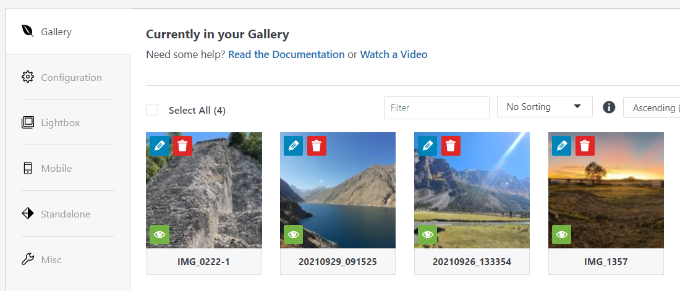
Depois de selecionar as imagens, você poderá ver as miniaturas das imagens.

Você pode reorganizar as imagens simplesmente arrastando e soltando-as na ordem que deseja exibir.
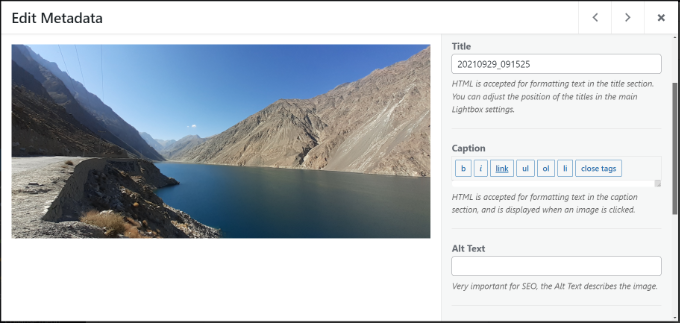
Se você clicar no ícone de lápis, verá mais opções. Por exemplo, você pode inserir metadados de imagem, como título e tag alt.
A Galeria Envira permite adicionar HTML ao título da imagem. Você também pode adicionar um link para qualquer página ou site no campo Hiperlink de imagem.

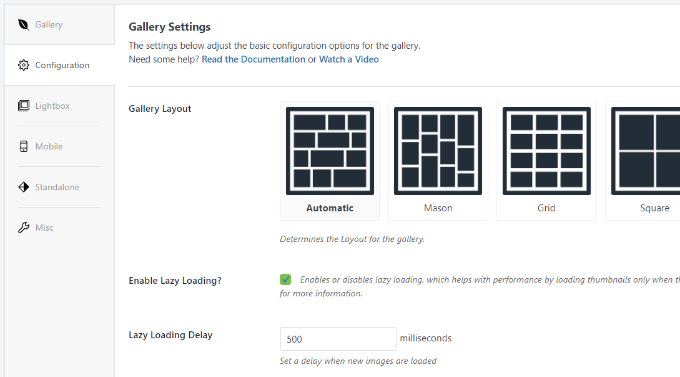
Quando estiver satisfeito com os metadados, você pode clicar na guia Configuração para definir as configurações da galeria de imagens.
Você pode escolher como deseja exibir esta galeria específica. Por exemplo, existem diferentes layouts de galeria para escolher, permitindo carregamento lento e atraso de carregamento lento.

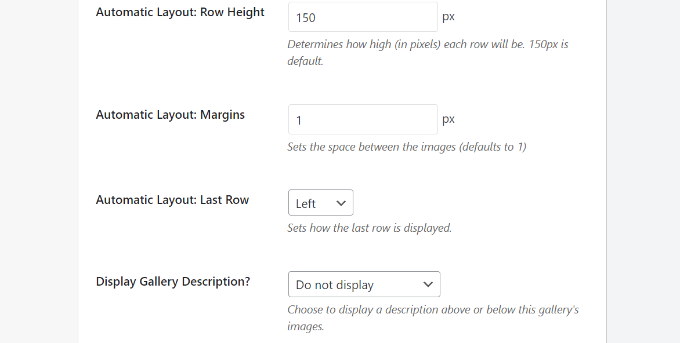
Se você rolar para baixo, verá mais configurações.
A Galeria Envira permite alterar a altura e as margens da linha, mostrar descrições da galeria de imagens, editar dimensões e tamanho da imagem e muito mais.

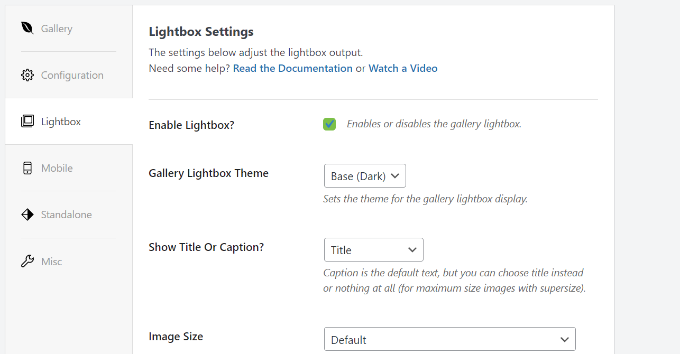
Em seguida, você pode alternar para a guia Lightbox e definir as configurações do lightbox usado para exibir as imagens completas quando elas são clicadas.

Existem opções para selecionar um tema, mostrar uma legenda ou título, tamanho da imagem, ativar a exibição de setas, ocultar ou exibir a barra de ferramentas da galeria lightbox, escolher efeitos de abertura e fechamento da lightbox e muito mais.

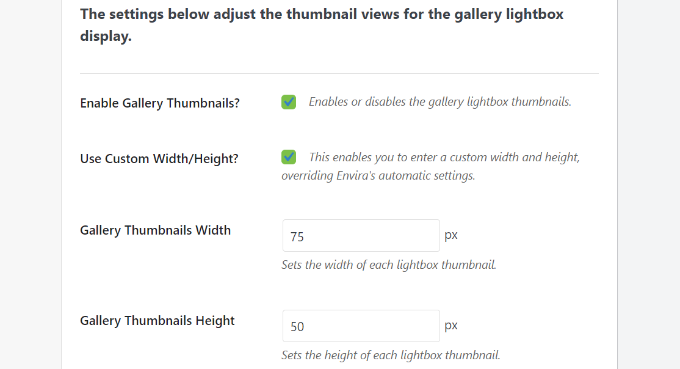
Depois de definir as configurações do lightbox, role para baixo até a parte inferior da guia lightbox até a seção de miniaturas.
Essas miniaturas aparecem abaixo da lightbox quando um usuário clica em uma imagem. Ele permite que os usuários naveguem na galeria clicando em uma imagem em miniatura.

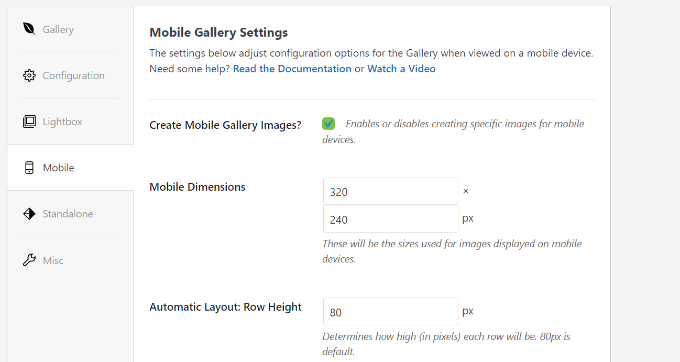
A Galeria Envira também permite alterar as configurações de aparência da sua galeria no celular.
Basta mudar para a guia Móvel e ativar a opção de criar imagens de galeria responsivas para dispositivos móveis, editar dimensões móveis, ajustar a altura da linha, ativar o título e muito mais.

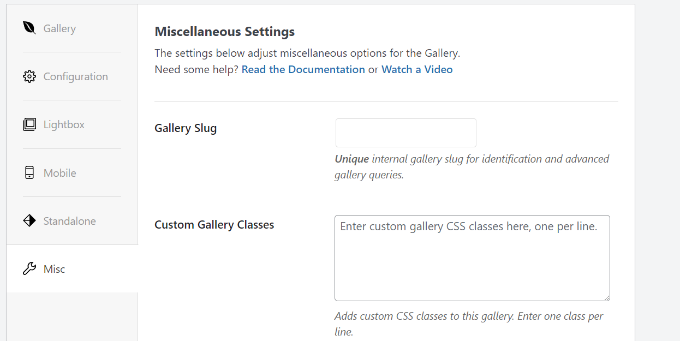
Por último, você pode ir para a guia Diversos para visualizar configurações adicionais para sua galeria de imagens.
Por exemplo, existem opções para alterar o slug da galeria, inserir CSS personalizado, importar uma galeria e muito mais.

Você também pode exportar a galeria e copiar imagens.
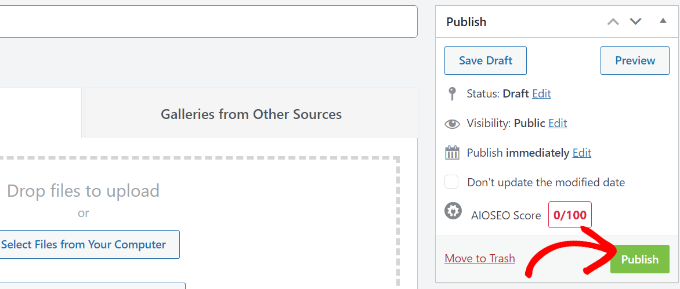
Quando estiver satisfeito com as configurações da sua galeria, você precisa clicar no botão ‘Publicar’ para disponibilizar esta galeria.

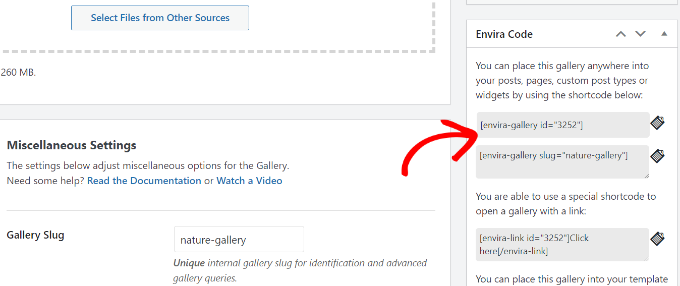
Após a publicação, você poderá ver os códigos de acesso que podem ser inseridos em uma postagem, página ou widget para exibir sua galeria.
Para obter mais informações, consulte nosso guia sobre como adicionar códigos de acesso ao WordPress.

Adicionando uma galeria diretamente em uma postagem ou página no WordPress
Agora que você criou uma galeria de imagens usando a Galeria Envira, a próxima etapa é adicioná-la a qualquer postagem de blog ou página de destino.
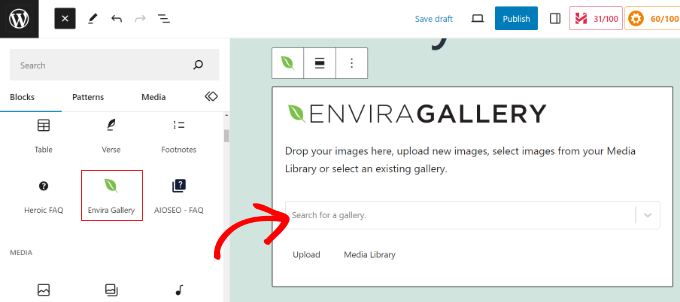
Quando estiver no editor de conteúdo do WordPress, vá em frente e clique no botão ‘+’ para adicionar o bloco da Galeria Envira.

Após adicionar o bloco, basta clicar no menu suspenso do bloco Galeria Envira para escolher sua galeria.
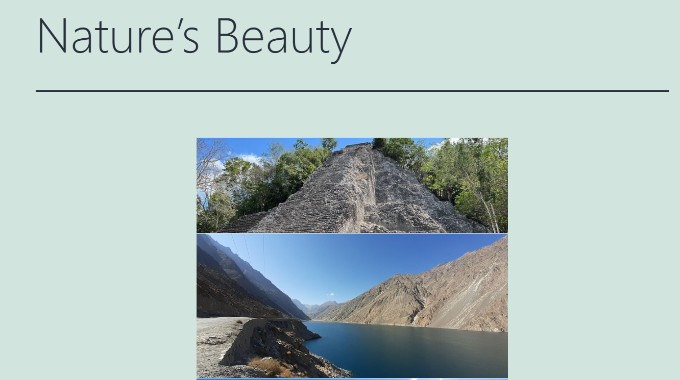
Você verá então uma prévia da sua galeria de imagens no editor de blocos. Quando estiver satisfeito com sua aparência, basta publicar sua postagem ou página. Você pode então visitar seu site para ver uma galeria de imagens responsiva em ação.

Dicas bônus para usar a Galeria Envira no WordPress
A Galeria Envira também vem com complementos premium que ampliam a funcionalidade e adicionam mais recursos.
Por exemplo, você pode evitar o roubo de imagens desativando o clique com o botão direito nas imagens usando a Galeria Envira. Ou use seu complemento de marca d'água e adicione marcas d'água às imagens da galeria.
Você também pode integrar a Galeria Envira com WooCommerce para criar galerias de imagens de produtos impressionantes. Dessa forma, você tem mais flexibilidade para mostrar imagens personalizadas de produtos em diferentes layouts.
Ele ainda permite organizar galerias usando tags e criar portfólios filtráveis. Isso é realmente útil se você tiver várias galerias e quiser tornar mais fácil para os usuários classificarem os itens de seu interesse.
Esperamos que este artigo tenha ajudado você a criar galerias de imagens responsivas no WordPress com Envira. Você também pode querer ver nosso guia definitivo para WordPress SEO e como iniciar um podcast.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
