Como remover facilmente o ícone do WordPress da guia do navegador
Publicados: 2022-11-24Deseja remover o ícone do WordPress da guia do navegador do seu site?
Remover o ícone do WordPress pode ser extremamente benéfico para você, pois permitirá que você crie seu próprio ícone de site e aumente o reconhecimento de sua marca entre os clientes.
Neste artigo, mostraremos como remover facilmente o ícone do WordPress da guia do navegador.

Por que você deve remover o ícone do WordPress da guia do navegador
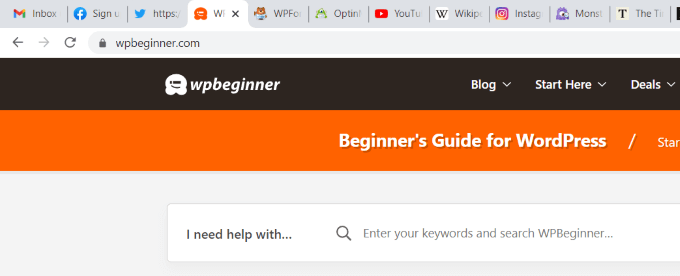
O ícone do WordPress na guia do navegador pode fazer com que seu site pareça genérico e pouco profissional. A maioria dos usuários tem muitas guias abertas no navegador, o que resulta na ocultação do título do site.
Com o título do site oculto, os usuários não têm como reconhecê-lo imediatamente. Com apenas o logotipo do WordPress na guia, seus usuários não conseguirão identificar seu site entre muitos outros.
Ao remover o ícone do WordPress da guia do navegador e adicionar um favicon (também conhecido como ícone do site), você pode usar sua própria marca e tornar seu site mais amigável para seus visitantes.
Um favicon é uma pequena imagem que aparece ao lado do título do seu site no navegador.

O favicon ajudará seus usuários a reconhecer imediatamente seu site e alternar entre diferentes guias com eficiência. Os visitantes mais frequentes até criarão reconhecimento instantâneo para aquela pequena imagem em seu navegador.
Como remover o ícone do WordPress da guia do navegador
O processo de remover o ícone do WordPress e adicionar um favicon em seu lugar é extremamente fácil. Existem três métodos que podem ser usados para remover o ícone do WordPress da guia do navegador.
Hoje, vamos dar uma olhada em todos os três métodos e você pode escolher aquele que for mais adequado para você.
- Método 1. Removendo o ícone do WordPress sem um plug-in
- Método 2. Removendo o ícone do WordPress usando um plug-in
Método 1. Removendo o ícone do WordPress sem um plug-in
A partir do WordPress 6.1, o tema padrão do WordPress vem com um editor de site completo. Você também pode usar esse método se estiver usando um tema de bloco em seu site WordPress para remover o ícone do WordPress.
No momento em que escrevo este tutorial, o tema padrão do WordPress 6.1, Twenty Twenty-Three, não possui um bloco de ícone do site para alterar seu favicon do logotipo do WordPress.
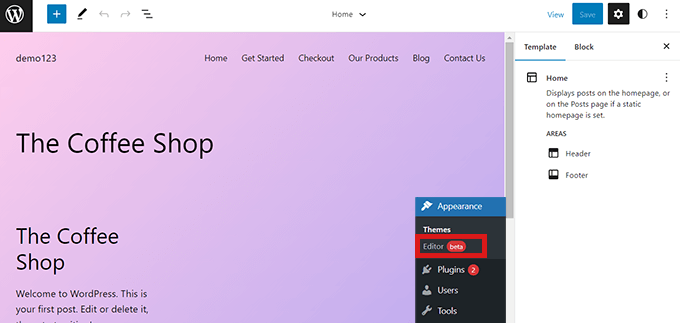
Se você navegar para Aparência » Editor no painel de administração do WordPress, isso abrirá o editor completo do site, mas você não poderá alterar seu favicon aqui ou remover o ícone do WordPress da guia do navegador.

Então você pode copiar e colar o URL abaixo em seu navegador para abrir o personalizador de tema.
https://example.com/wp-admin/customize.php
Lembre-se de substituir 'example.com' pelo nome de domínio do seu próprio site.
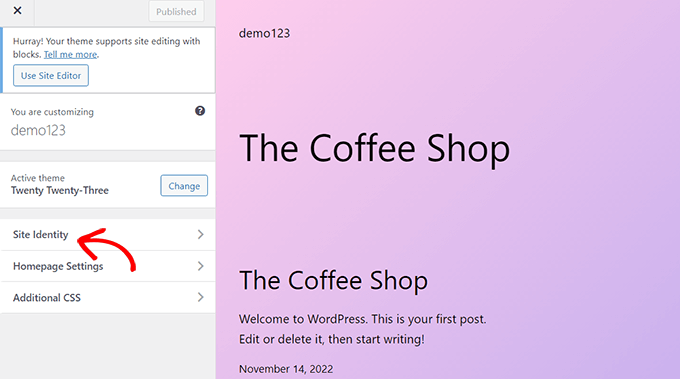
Este URL o levará ao Personalizador de temas. Uma vez lá, basta clicar na guia 'Identidade do site'.

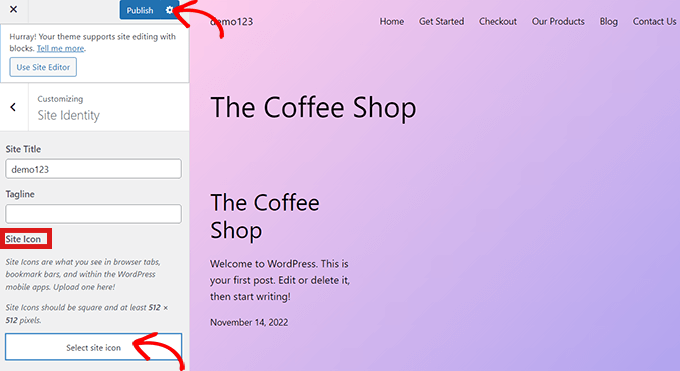
Agora, na página 'Identidade do site', role para baixo até a seção 'Ícone do site'.
Basta clicar no botão 'Selecionar ícone do site', que abrirá a biblioteca de mídia do WordPress.

Agora você pode selecionar qualquer imagem que deseja usar como favicon para substituir o ícone do WordPress na guia do navegador.

Para mais detalhes sobre como criar um favicon, você pode conferir nosso artigo sobre como adicionar um favicon no WordPress. Se a imagem que você escolheu para usar como favicon exceder o tamanho recomendado, o WordPress permitirá que você a corte.
Quando estiver satisfeito com sua escolha, basta clicar no botão 'Publicar' na parte superior.
Parabéns! Você removeu com sucesso o ícone do WordPress da guia do navegador e o substituiu pelo seu.
Remova o ícone do WordPress em um tema sem edição completa do site
Se você estiver usando qualquer tema não FSE, poderá navegar diretamente para o Personalizador de temas em Aparência » Personalizar para remover o ícone do WordPress da guia do navegador.
Em sites que não oferecem suporte ao editor de site completo, o personalizador de tema do WordPress permite que você altere detalhes sobre seu site, como favicon, tipografia, cores padrão, rodapé e muito mais.
Uma vez no Personalizador de temas, clique na guia 'Identidade do site'. O processo é o mesmo que mostramos acima. Você pode remover o ícone do WordPress simplesmente carregando um ícone de site de sua escolha.
Quando estiver satisfeito com sua escolha, basta clicar no botão 'Publicar' para salvar as alterações.
Método 2. Removendo o ícone do WordPress usando um plug-in
Você também pode usar um plug-in para remover o ícone do WordPress e substituí-lo por um favicon. Para este tutorial, usaremos o plugin Heroic Favicon Generator.
É um plugin bem conhecido que é usado por muitos para adicionar um favicon ao seu site.

Primeiro, tudo o que você precisa fazer é instalar e ativar o plug-in Heroic Favicon Generator.
Para obter mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
Após a ativação do plugin, basta acessar Plugins » Plugins Instalados e clicar na opção 'Configurações do Favicon'.

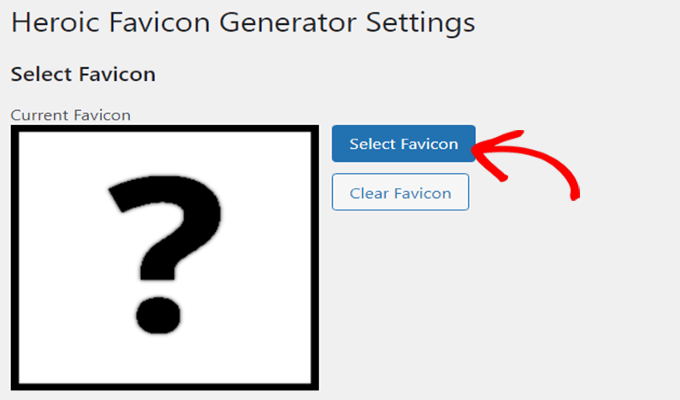
Isso o levará à página 'Configurações do Gerador de Favicon Heroic'. Aqui, basta clicar no botão 'Selecionar Favicon' na opção 'Selecionar Favicon'.
Isso abrirá a biblioteca de mídia do WordPress. Agora, você pode escolher e fazer upload de qualquer imagem que queira usar como favicon.

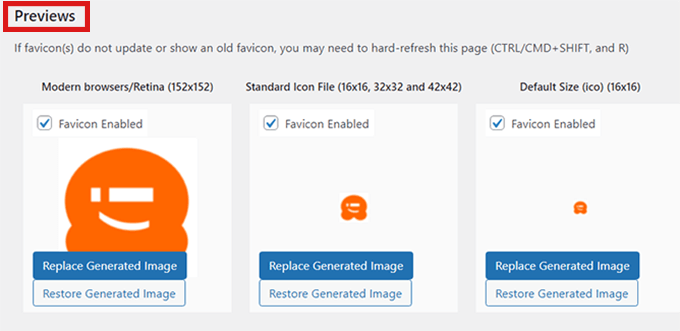
Depois de carregar seu favicon, você pode rolar para baixo até a seção 'Pré-visualizações', onde poderá ver como o favicon ficará em seu site.
Quando estiver satisfeito, basta rolar para baixo e clicar no botão 'Salvar alterações'.

Você removeu com sucesso o ícone do WordPress e adicionou um favicon em seu lugar.
Esperamos que este artigo tenha ajudado você a aprender como remover o ícone do WordPress da guia do navegador. Você também pode querer ver nosso guia definitivo de SEO para WordPress para melhorar sua classificação e confira nosso artigo sobre como mover facilmente seu blog do WordPress.com para o WordPress.org.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
