Como servir facilmente imagens dimensionadas no WordPress (passo a passo)
Publicados: 2022-11-01Você está procurando servir imagens dimensionadas em seu site WordPress?
Os iniciantes geralmente diminuem a velocidade de seus sites fazendo upload de imagens sem prestar atenção ao seu tamanho. A veiculação de imagens com as dimensões corretas melhorará o desempenho do seu WordPress sem reduzir a qualidade.
Neste artigo, mostraremos como veicular facilmente imagens dimensionadas no WordPress.

Por que servir imagens em escala no WordPress?
Em seu site WordPress, você precisará de imagens para suas postagens de blog, miniaturas, cabeçalhos de página, imagens de capa e muito mais.
Dependendo do seu tema, essas imagens ocuparão um certo número de pixels. Por exemplo, sua imagem em destaque pode ocupar 680×382 pixels e uma miniatura 100×100 pixels.
É importante usar imagens que foram dimensionadas para caber nas dimensões corretas necessárias para seu site. Por exemplo, se suas imagens em destaque ocupam 680×382 pixels, você deve salvá-las exatamente nesse tamanho.
Caso contrário, seu site pode ficar lento ou a qualidade da experiência do usuário será reduzida. Aqui estão alguns dos motivos comuns para isso:
- Seus visitantes terão que baixar arquivos maiores do que o necessário, aumentando o tempo de carregamento.
- Se você usar imagens com menos pixels do que o espaço permitido, elas parecerão desfocadas quando exibidas em um tamanho maior.
- Seu site terá que alterar os tamanhos das imagens rapidamente, o que significa que ele precisa executar mais processos antes de poder mostrar o conteúdo aos usuários
Independentemente disso, isso dará aos seus usuários uma experiência ruim e também pode ter um impacto negativo no SEO da sua imagem.
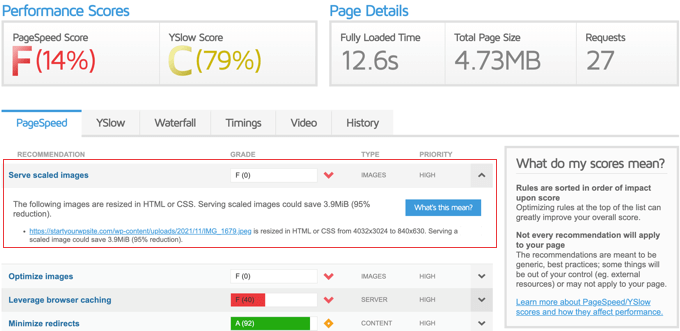
É por isso que, se você testar o desempenho do seu site usando a verificação GTMetrix, muitas vezes ele recomendará que você veicule imagens em escala para acelerar seu site.

Com isso dito, vamos dar uma olhada em como servir facilmente imagens dimensionadas no WordPress. Abordaremos dois métodos:
- Método 1: veiculando imagens em escala com um plug-in
- Método 2: veiculação manual de imagens dimensionadas
Método 1: veiculando imagens em escala com um plug-in
A maneira mais simples de veicular imagens em escala é usar um plug-in que exibe automaticamente as imagens do seu site no tamanho correto. Este método é o mais fácil, mas não permite tanta flexibilidade quanto o segundo método.
O plugin Optimole gratuito é um dos melhores plugins de compressão de imagens do WordPress e dimensionará automaticamente suas imagens. No entanto, se você receber mais de 5.000 visitantes por mês, precisará da versão premium.
Primeiro, você precisa instalar e ativar o plugin Optimole. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
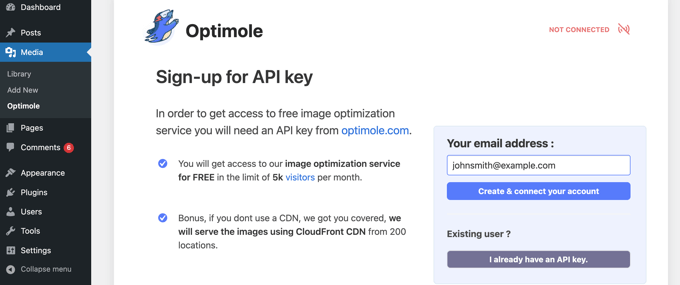
Após a ativação, você será automaticamente direcionado para a página Media » Optimole e solicitado a se inscrever para uma chave de API ou inserir sua chave de API existente. Isso é muito fácil.

Apenas certifique-se de que seu endereço de e-mail está correto e clique no botão 'Criar e conectar sua conta'. A conexão com o Optimole acontecerá automaticamente. Você nem precisará visitar outro site ou colar manualmente a chave.
O Optimole agora começará a otimizar suas imagens em segundo plano. Ele escolherá automaticamente o tamanho correto da imagem para o dispositivo e navegador de cada visitante, e as imagens serão servidas a partir do rápido CDN do Optimole Cloud Service.

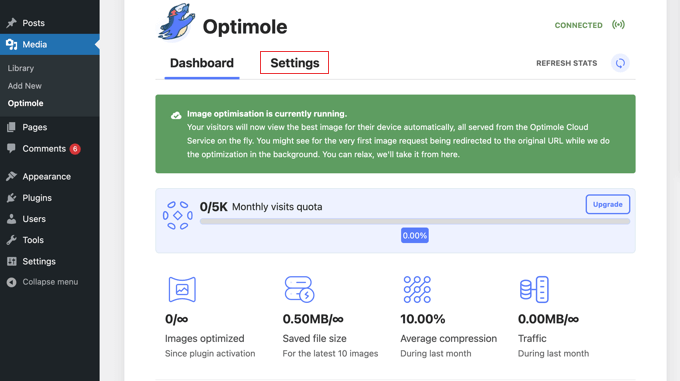
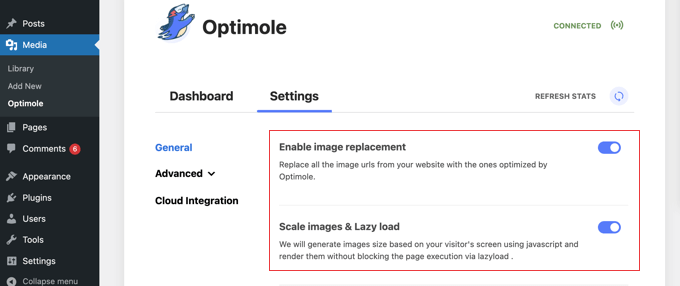
Ao clicar na aba Configurações, você verá que as imagens em seus posts e páginas serão automaticamente substituídas por aquelas otimizadas e dimensionadas pelo Optimole.
Isso não é feito em tempo real porque é através de uma CDN, o que significa que seu site não sofrerá um impacto no desempenho.

Além disso, o plug-in habilitou o carregamento lento, o que significa que as imagens na página que não estão visíveis no momento não serão carregadas até que sejam necessárias. Essa é outra maneira eficaz de reduzir o tempo de carregamento da página e melhorar o desempenho do site.
Essas configurações funcionarão bem para a maioria dos sites. No entanto, você pode personalizar ainda mais o Optimole usando as configurações no menu 'Avançado' para ver o que funciona melhor para o seu site.
Se você fizer alguma alteração nas configurações, não se esqueça de clicar no botão 'Salvar alterações' na parte inferior da página.

Método 2: veiculação manual de imagens dimensionadas
Você também pode dimensionar imagens sem um plug-in. Existem três maneiras de fazer isso: você pode usar o software de edição de imagens, o recurso de edição de imagens na Biblioteca de Mídia do WordPress ou alterando os valores nas Configurações de Mídia do WordPress.
Dimensionamento de imagens com software de edição de imagens
Você pode dimensionar suas imagens para as dimensões corretas antes de carregá-las em seu site usando um software de edição de fotos em seu computador, como o Adobe Photoshop ou o Affinity Photo.
O software permite que você escolha o número correto de pixels para sua imagem e salve-a com um tamanho de arquivo pequeno e o formato de arquivo de sua preferência.
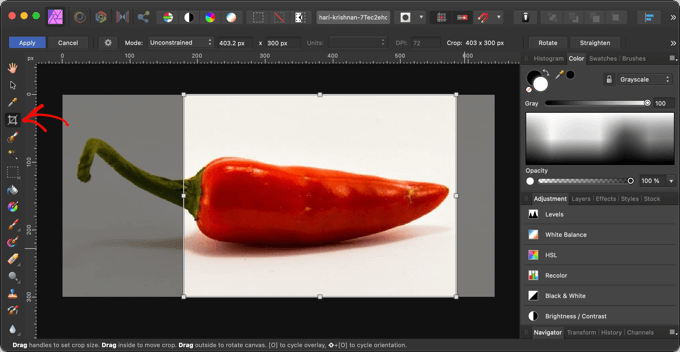
Por exemplo, aqui está uma captura de tela demonstrando a ferramenta de corte do Affinity Photo.

Além de obter o tamanho da imagem desde o início, há outras coisas que você pode fazer antes de enviar suas imagens para garantir que elas não deixem seu site lento.
Para obter mais informações, consulte nosso guia sobre como otimizar imagens para desempenho na web.
Dimensionando imagens na biblioteca de mídia do WordPress
Você sabia que pode fazer edição básica de imagens no WordPress? O recurso 'editar imagem' do WordPress permite cortar, girar, inverter e dimensionar imagens.
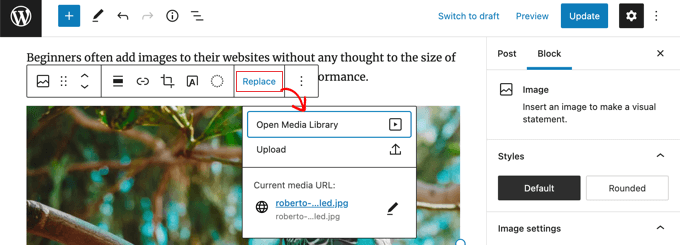
Ao editar um post ou página, você precisa clicar na imagem que deseja editar. Em seguida, você deve clicar no botão 'Substituir' e selecionar 'Abrir biblioteca de mídia' no menu.

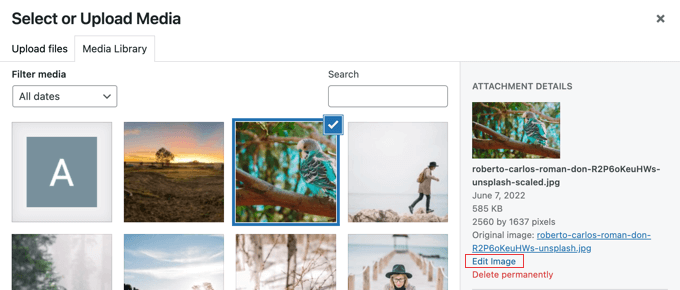
Isso abrirá a Biblioteca de Mídia do WordPress com a imagem selecionada.
À direita, há uma área onde você pode adicionar texto alternativo, um título, uma legenda e uma descrição para sua imagem. Você também encontrará um link 'Editar imagem'.
Basta clicar nesse link para ser levado à página 'Editar imagem'.

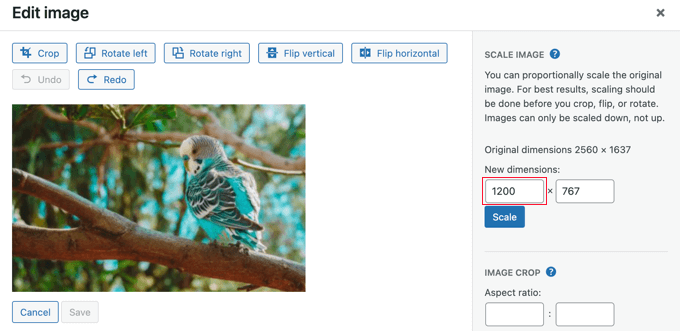
Aqui você encontrará uma visualização da imagem, botões de edição e várias outras opções úteis ao dimensionar ou cortar a imagem.
Para dimensionar a imagem, basta alterar um dos valores de 'Novas dimensões' em Dimensionar imagem à direita.

Por exemplo, esta imagem tem uma resolução muito grande de 2560×1637 pixels. Podemos reduzi-lo para uma largura de 1200 pixels digitando no primeiro campo 'Scale Image'.
Tudo o que você precisa alterar é a largura porque o valor da altura da imagem será alterado automaticamente para manter a imagem em proporção.
Depois disso, basta clicar no botão 'Escala' para alterar a resolução da imagem.
Observe que você só pode reduzir uma imagem no WordPress. Você não pode aumentar as imagens aumentando as dimensões da imagem.
Para obter instruções detalhadas, consulte nossos guias sobre como fazer edição básica de imagens no WordPress e como cortar e editar miniaturas de postagens do WordPress.
Ajustando os tamanhos de imagem nas configurações de mídia
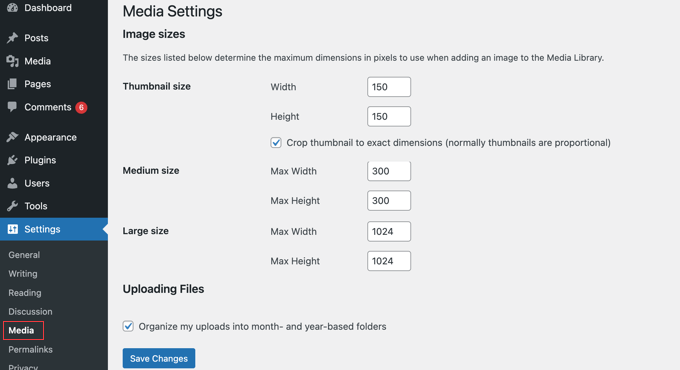
Quando você faz upload de imagens para o seu site, o WordPress cria automaticamente várias cópias em tamanhos diferentes. Você pode personalizar esses tamanhos visitando a página Configurações » Mídia na área de administração do WordPress.

Aqui, você pode alterar facilmente as dimensões para tamanhos de imagem em miniatura, médio e grande.
Em alguns sites, você pode precisar de mais tamanhos de imagem do que apenas miniatura, médio e grande. Você pode aprender como criar esses tamanhos seguindo nosso guia sobre como criar tamanhos de imagem adicionais no WordPress.
Se você alterar os tamanhos de imagem padrão ou criar tamanhos de imagem adicionais, somente as novas imagens serão afetadas. Você precisa regenerar os tamanhos de imagem para imagens existentes.
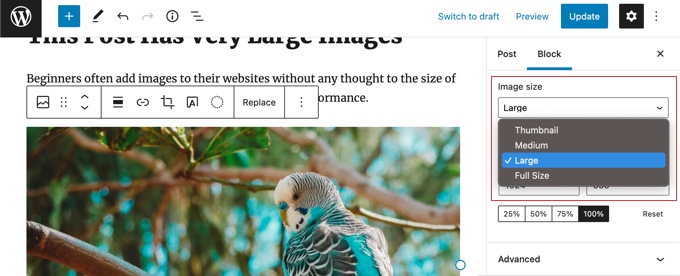
Ao adicionar uma imagem a um post ou página, você pode selecionar um tamanho de imagem nas configurações de bloco à esquerda da página.

Esperamos que este tutorial tenha ajudado você a aprender como veicular imagens em escala no WordPress. Você também pode aprender a criar uma landing page ou conferir nossa lista de plugins de mídia social para WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
