Como configurar facilmente o modo de teste WooCommerce
Publicados: 2022-09-22Modo de teste WooCommerce. 
 Você configurou sua loja com WooCommerce e está esperando seu primeiro pedido. Mas, como é uma loja nova, você não teve uma prova real de que ela está configurada corretamente para lidar com os pedidos dos clientes.
Você configurou sua loja com WooCommerce e está esperando seu primeiro pedido. Mas, como é uma loja nova, você não teve uma prova real de que ela está configurada corretamente para lidar com os pedidos dos clientes.
Você pode simular isso facilmente navegando no catálogo da sua loja para adicionar produtos ao seu carrinho. No entanto, a parte complicada é testar o checkout e o processamento do pagamento sem perder dinheiro. O uso de um pagamento real exige que você pague por cada transação processada pelo comerciante de pagamento, o que incorre em taxas.
A boa notícia é que você não precisa usar pagamentos reais. A maioria dos processadores de pagamento oferece um modo de teste no qual você pode usar detalhes fictícios para confirmar que seus pagamentos estão ativos.
Neste guia, mostraremos como configurar o modo de teste e executar testes no checkout do WooCommerce .
Contente:
- Como executo o WooCommerce no modo de teste?
- Execute o modo de teste do WooCommerce com o PayPal
- Configurar teste de faixa do WooCommerce
- Teste o WooCommerce usando um plug-in de teste do WooCommerce
- Quando você precisa realizar um teste WooCommerce?
- Conclusão
Como executo o WooCommerce no modo de teste?
Para executar o WooCommerce no modo de teste, primeiro você precisa configurar seu site para o modo de manutenção ou usar um site de teste se seu site já estiver ativo. Isso é para evitar a perda de receita e uma experiência ruim do usuário enquanto sua loja está sendo testada.
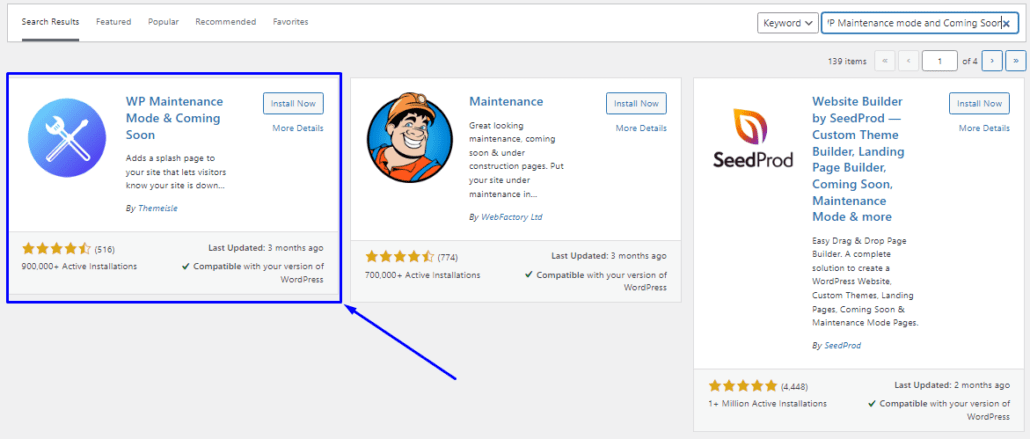
Você pode ativar o modo de manutenção usando o plug-in “WP Maintenance Mode and Coming Soon”. No painel do WP Admin, vá para Plugins >> Add New . Aqui, procure por “WP Maintenance Mode and Coming Soon”.

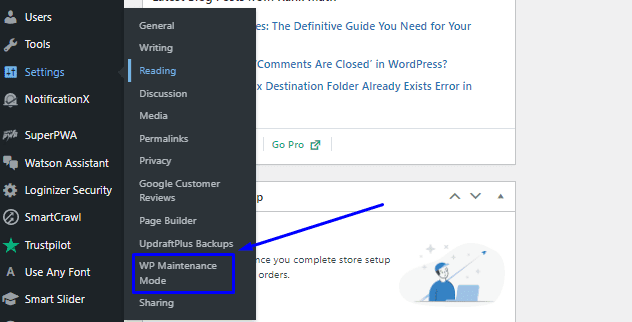
Você pode instalá-lo e ativá-lo clicando nos botões “Instalar” e “Ativar” sequencialmente. Depois de ativá-lo, vá para Configurações >> WP Maintenance Mode .

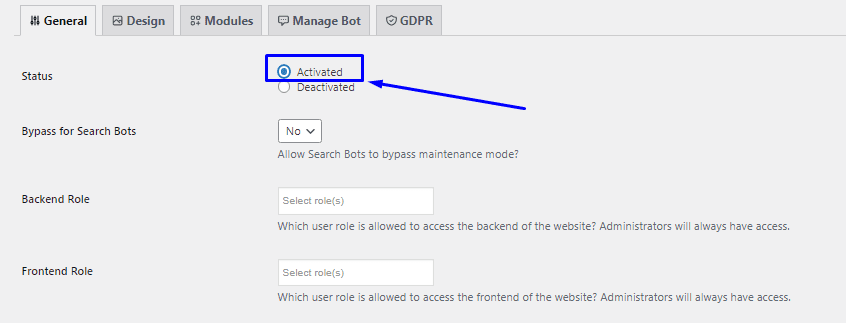
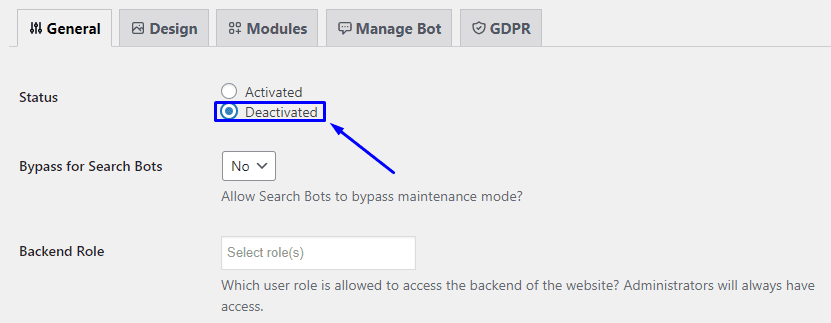
Isso leva você ao painel, onde você pode personalizar a página inicial do modo de manutenção do site. Uma vez feito, marque o botão de opção “Ativado” para ativar o modo de manutenção do seu site.

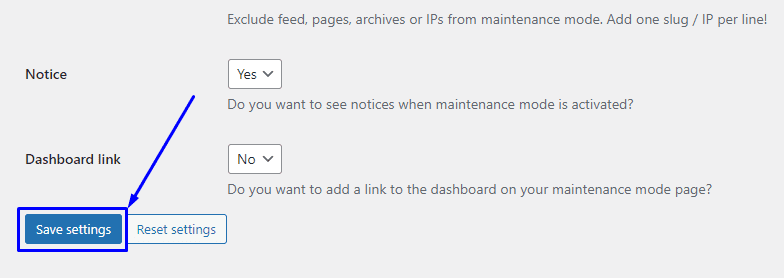
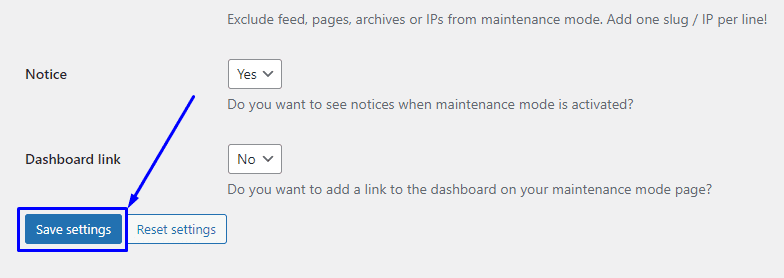
Se o seu site já recebe tráfego de mecanismos de pesquisa, talvez seja necessário ativar a opção “Ignorar para bots de pesquisa”. Quando ativado, os mecanismos de pesquisa ainda terão acesso para rastrear seu site. Depois de fazer suas alterações, role para baixo e clique em Salvar configurações para efetuar suas alterações.

Quando um visitante acessa seu site, ele terá o acesso negado, conforme mostrado abaixo.

Agora você pode continuar testando os pagamentos do WooCommerce em sua loja.
Configurar teste usando a sandbox do PayPal
Se você usa o PayPal para processar pagamentos, pode executar rapidamente um processo de checkout fictício que debita dinheiro do seu cartão. Mas, em vez de um cartão de crédito ou débito ativo, serão informações fictícias do cartão. Você pode fazer isso usando o modo sandbox do PayPal.
Conecte uma conta de desenvolvedor do PayPal para teste de sandbox
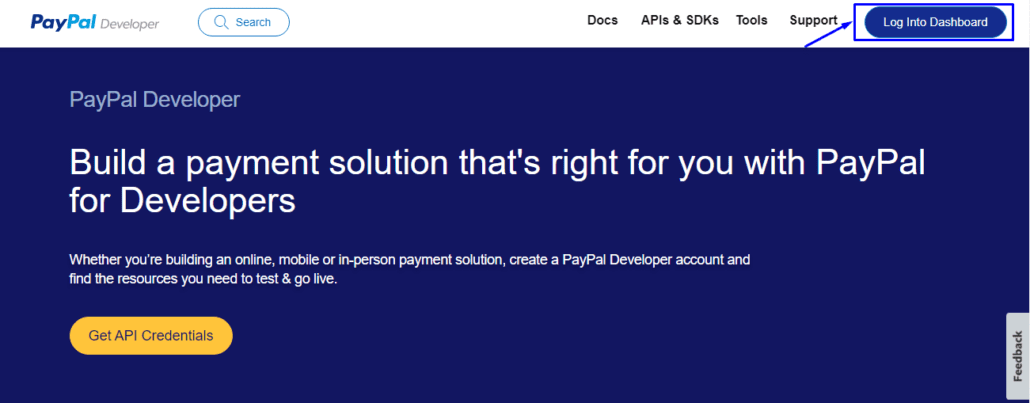
Para habilitar o PayPal Sandbox, você precisa de uma conta de desenvolvedor do PayPal. Vá para a página do desenvolvedor do PayPal para fazer login ou criar uma nova conta.
Na parte superior direita da página, selecione o botão Fazer login no painel para fazer login ou criar sua conta.

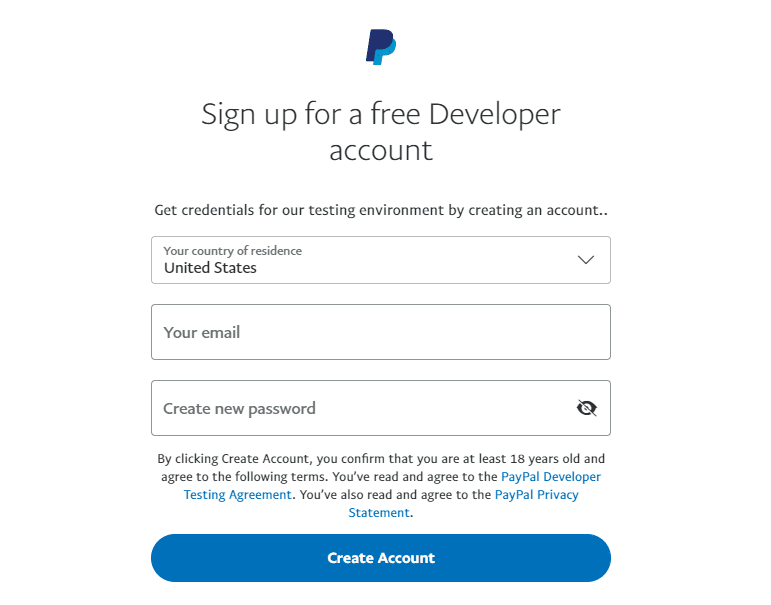
Se você estiver criando uma nova conta de desenvolvedor, selecione seu país e insira seu endereço de e-mail e senha. Em seguida, clique no botão Criar conta .

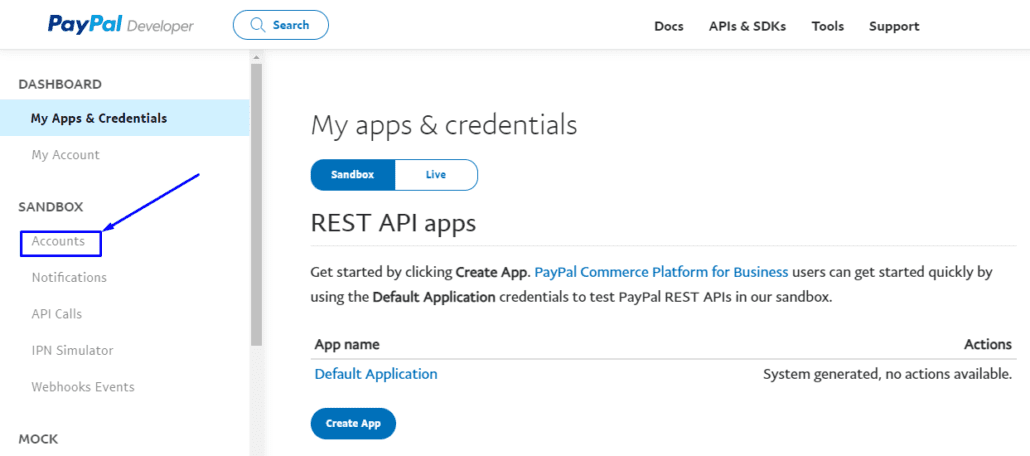
Depois de se inscrever para uma conta de desenvolvedor, faça login no painel do desenvolvedor do PayPal usando suas credenciais recém-criadas. Em seguida, role até a seção “SANDBOX” e selecione Contas .

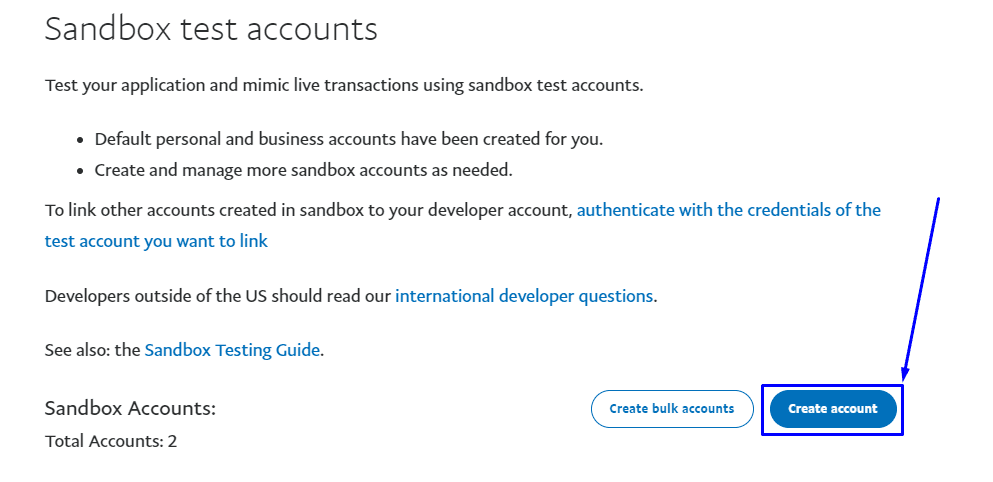
Isso exibe uma visão das contas do PayPal Sandbox. Por padrão, existem duas contas – uma conta comercial e uma conta pessoal. As contas padrão não contêm credenciais de API que você pode vincular ao WooCommerce, portanto, você precisa criar uma nova conta selecionando o botão Criar conta .

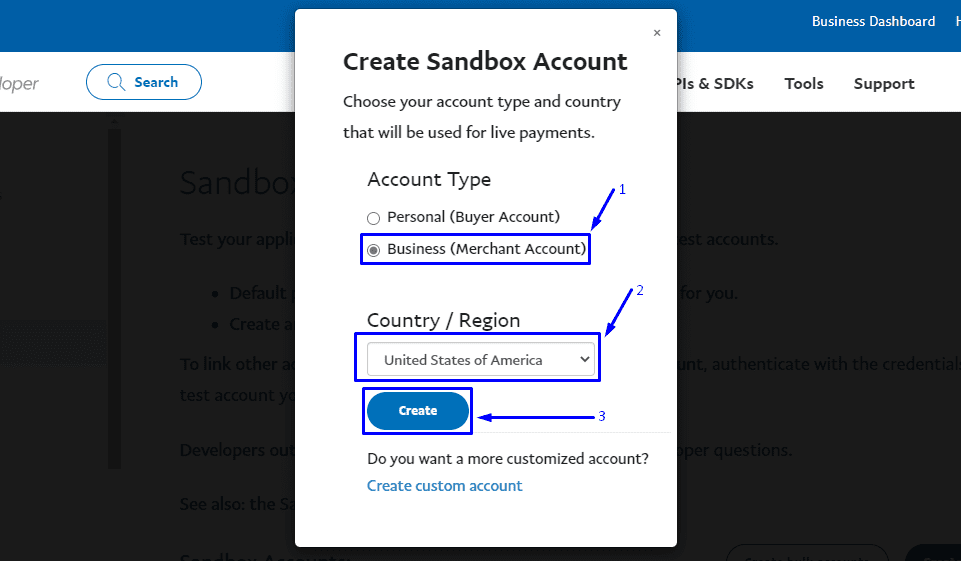
Selecionar conta
Agora, você tem a opção de criar uma conta comercial e uma conta pessoal. Você deve selecionar a opção Conta comercial. Selecione seu país e clique no botão Criar .

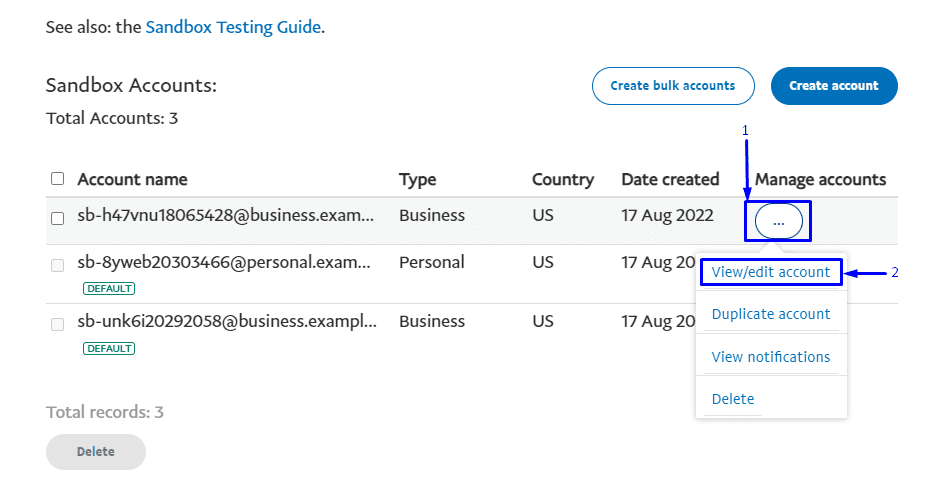
Em seguida, role para baixo até a lista de contas e clique no ícone de 3 pontos “…” ao lado do novo endereço de e-mail. No menu suspenso, selecione Visualizar/editar conta.

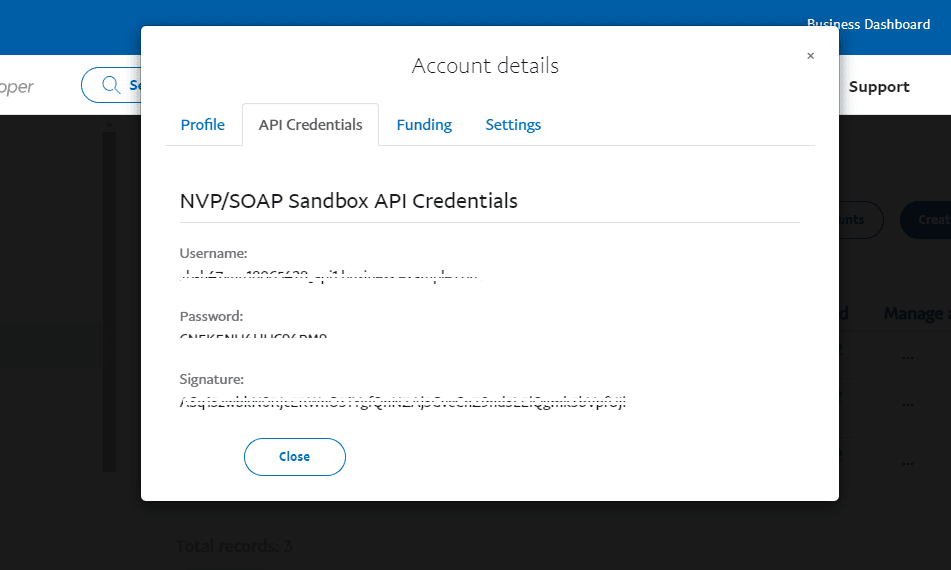
Ele irá abrir um menu contendo as informações da sua conta. Para acessar as CHAVES de API, navegue até a guia Credenciais de API . Isso é o que você precisa para conectar sua loja WooCommerce.

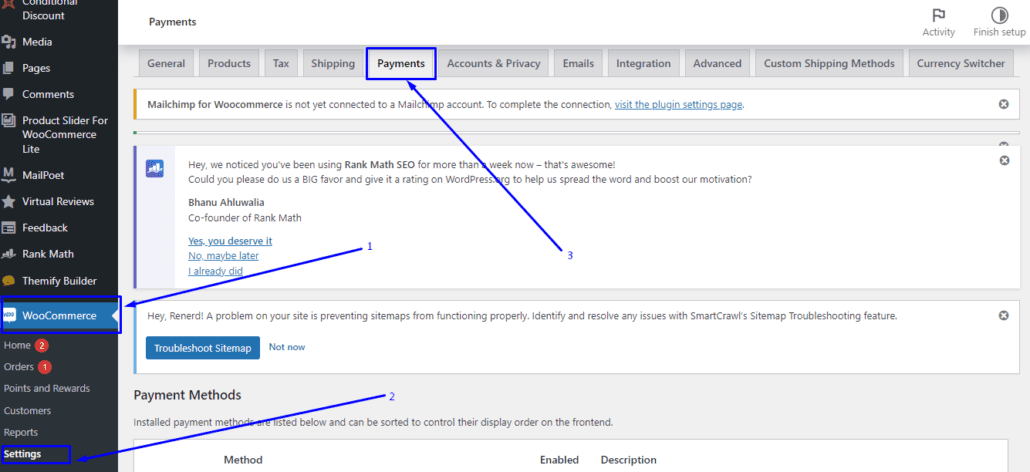
Agora, volte para sua loja WooCommerce e navegue até a página de configurações via WooCommerce >> Configurações . A partir daí, clique na guia Pagamentos .

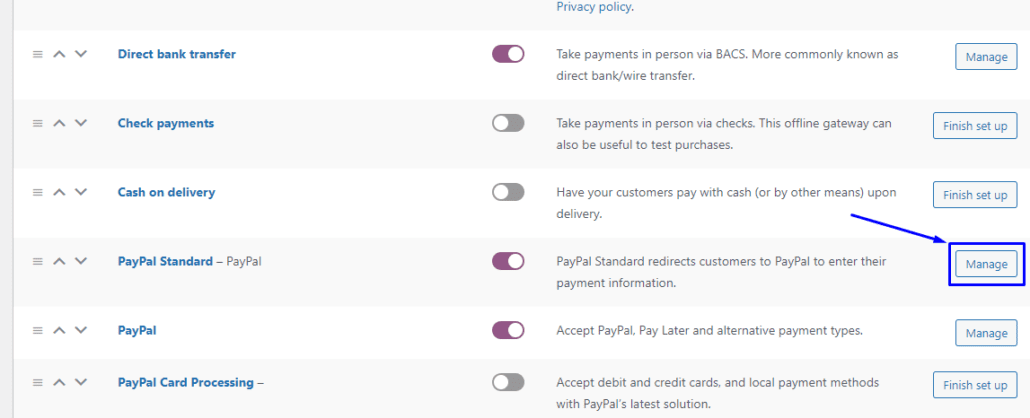
Depois disso, clique em Gerenciar ao lado da opção “PayPal Standard”.

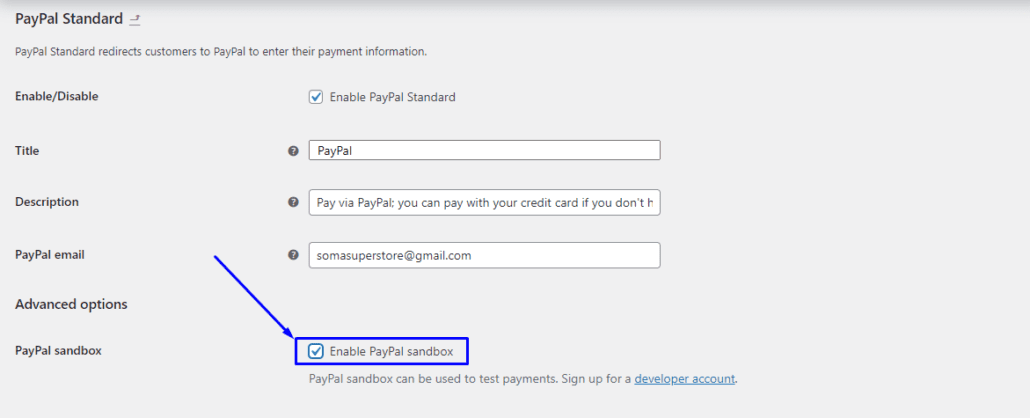
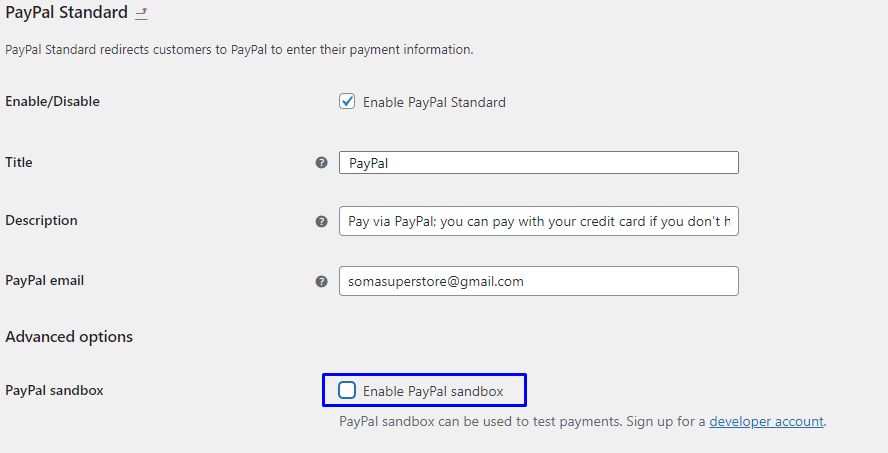
Em seguida, insira seus detalhes do PayPal e marque a caixa do PayPal Sandbox para habilitá-lo.

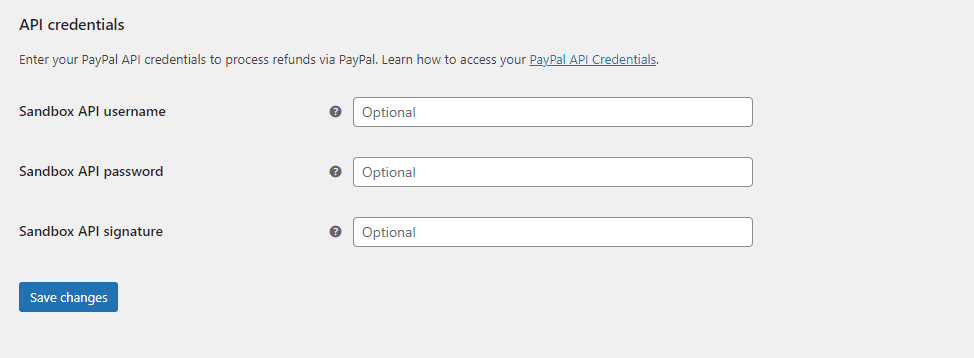
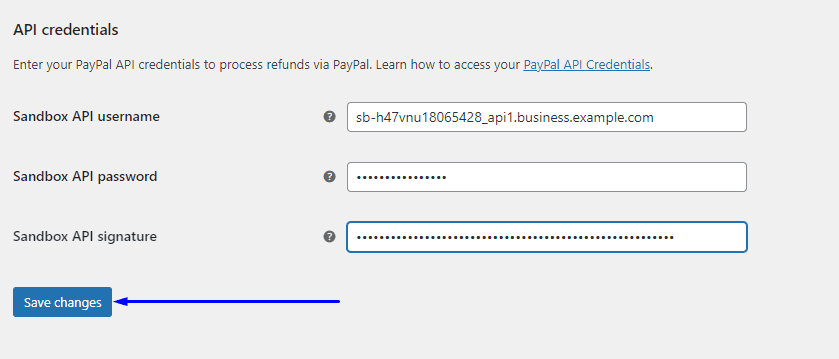
Depois disso, role para baixo até os campos de entrada para credenciais de API.

Retorne ao seu painel de desenvolvedor do PayPal para copiar e colar suas credenciais de API no campo do formulário. Feito isso, clique no botão Salvar alterações .

Isso habilita o modo de teste autenticando sua loja WooCommerce com sua conta de desenvolvedor do PayPal.
Nota lateral: se você não encontrar a opção do PayPal, precisará instalar a extensão do PayPal Payments em sua loja WooCommerce. Após instalar a extensão, você terá a opção de configurar o pagamento do PayPal em sua loja.

Teste o processo de checkout do WooCommerce
Para concluir o teste do WooCommerce, você precisará de uma conta de teste do PayPal. Para isso, volte ao seu painel de desenvolvedor e vá para SANDBOX >> Accounts para criar uma nova conta Sandbox pessoal conforme descrito na seção anterior.
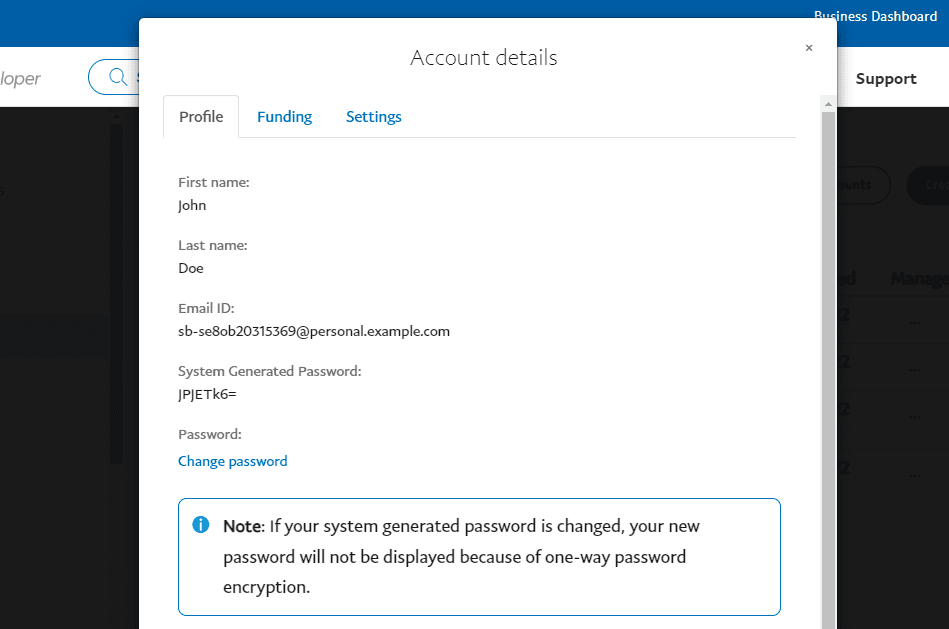
Abra a guia Visualizar/editar para visualizar as informações da sua conta recém-criada.

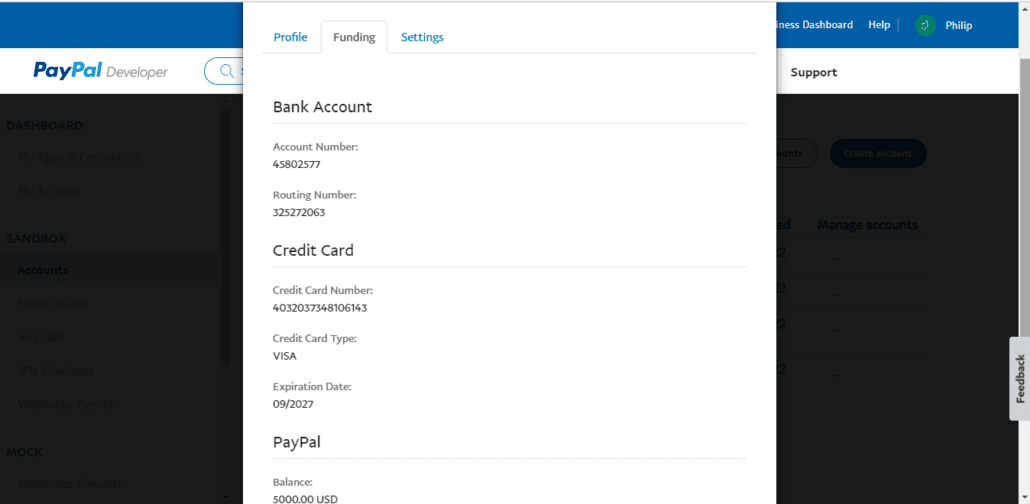
Depois disso, role para baixo para ver as informações completas. Para ver os detalhes do seu cartão de crédito e o saldo da sua conta, navegue até a guia Financiamento . Você precisará dessas informações para testar.

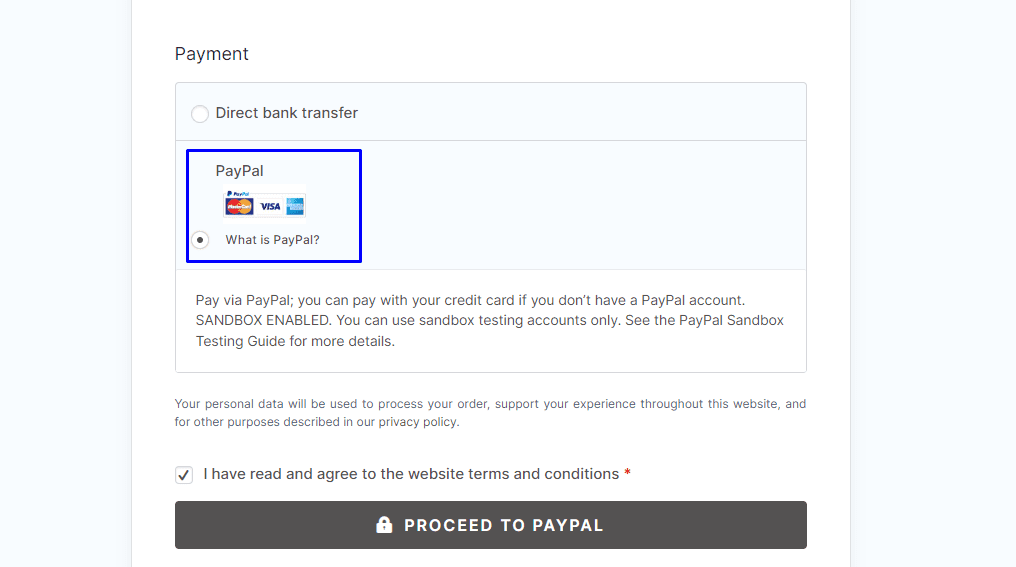
Agora volte para sua loja e prossiga para a página de checkout, selecione “PayPal” como opção de pagamento. Você pode ver na notificação que está no modo Sandbox e precisará da sua conta Sandbox para concluir o pagamento.

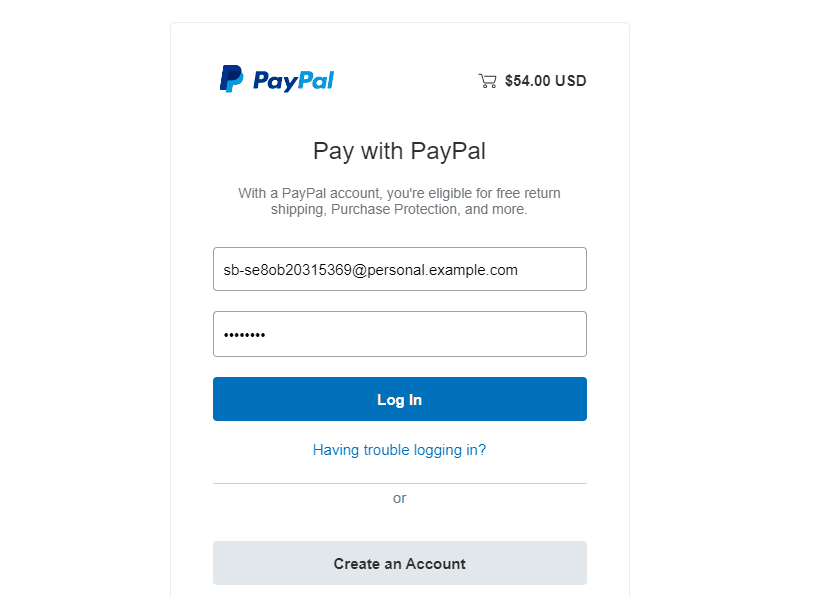
Clique no botão PROCEDER TO PAYPAL para concluir o checkout. Use o nome de usuário e a senha da sua conta Sandbox para fazer login.

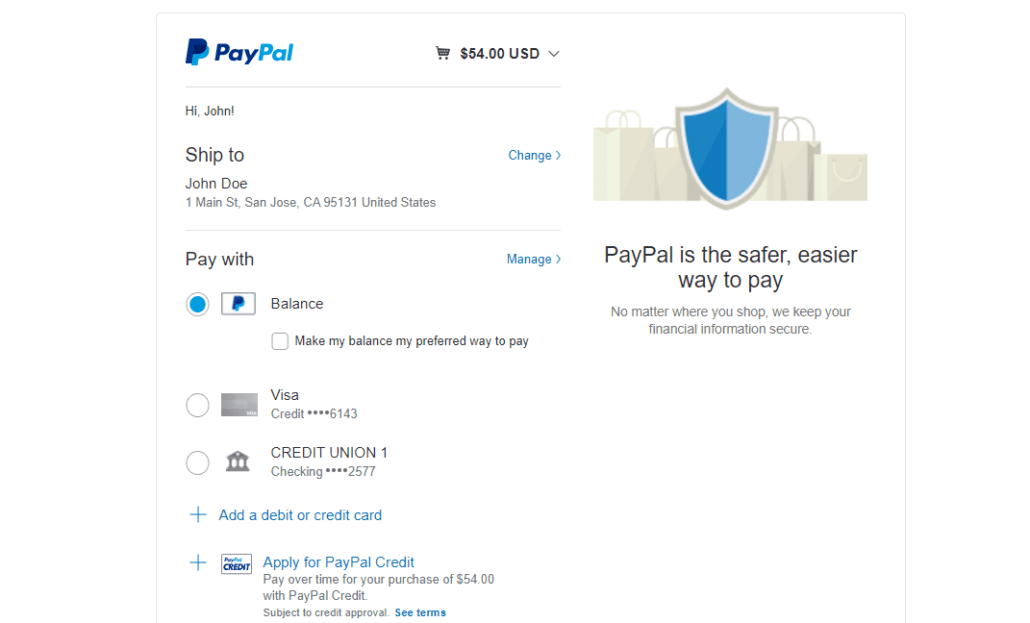
Na próxima tela, você pode selecionar um cartão para testar o pagamento com cartão de crédito. Você também pode usar o saldo do PayPal para testar o processo de checkout. Como você pode ver, existem cartões salvos e você pode adicionar um novo cartão usando a opção “Adicionar um cartão de crédito ou débito”.

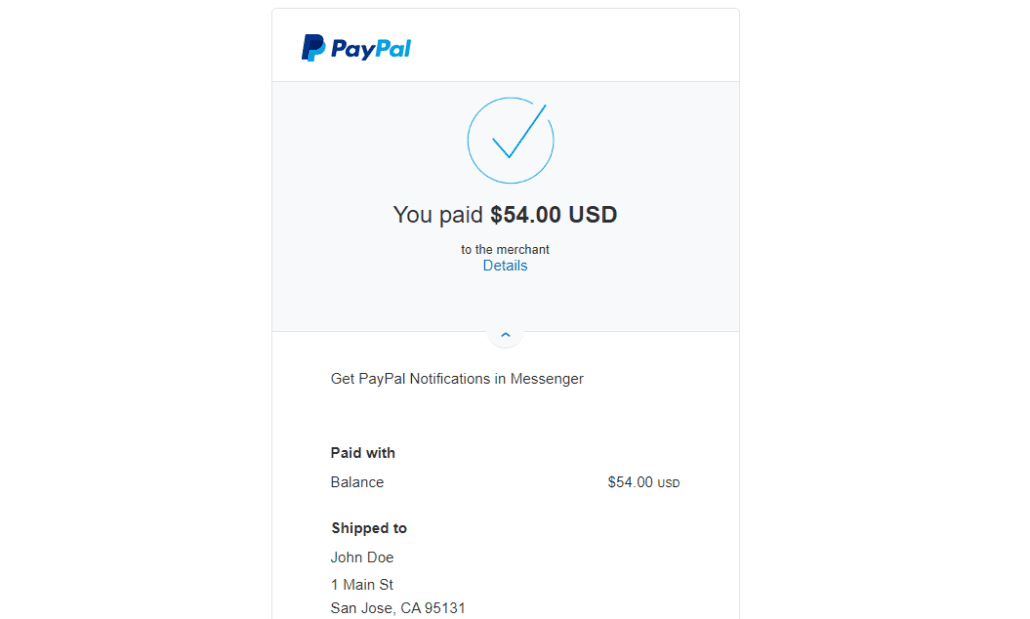
De qualquer forma, você não precisará fazer um pagamento real quando clicar no botão Pagar agora .

Se você não conseguir fazer o pedido, significa que houve um erro na configuração do WooCommerce. Você pode conferir nosso guia sobre como consertar o carrinho WooCommerce não está funcionando.

Quando terminar, você deve se desconectar do PayPal Sandbox navegando até WooCommerce >> Configurações >> Pagamentos e selecionando Gerenciar ao lado de PayPal Standard. Aqui, desmarque a caixa do PayPal Sandbox .

Salve suas configurações e comece a aceitar pagamentos ao vivo em seu site. Para um guia mais detalhado, você pode conferir nosso artigo WooCommerce PayPal Integration .
Teste de Faixa de Configuração
O Stripe é um dos gateways de pagamento mais utilizados. Ele se integra perfeitamente ao WooCommerce. Se você planeja usar o Stripe para aceitar pagamentos em sua loja, também precisa testar o gateway. Aqui está como executar o modo de teste WooCoommerce com stripe.
Primeiro, você precisa instalar o plugin WooCommerce Stripe no seu site. Após instalar o plugin, o pagamento por faixa será adicionado à sua loja. No entanto, você precisa configurar o plug-in antes que ele funcione.

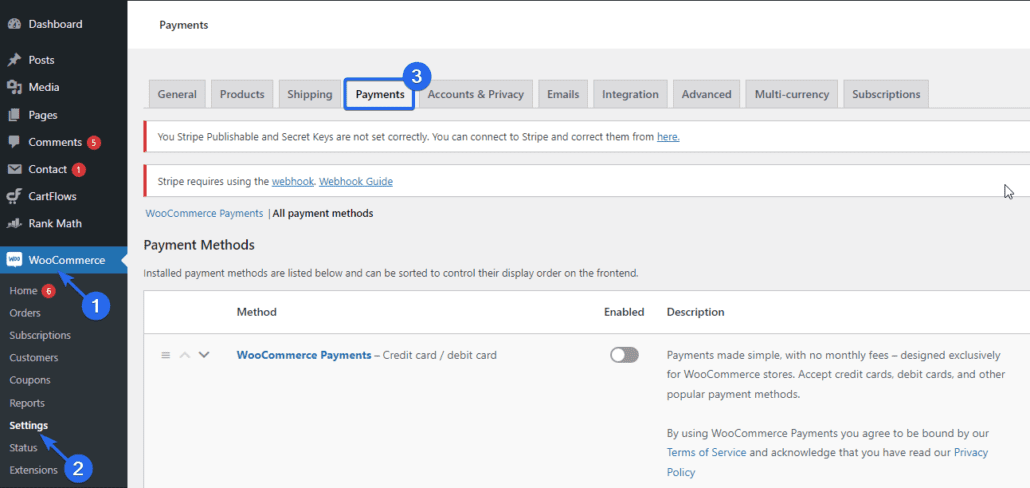
Para testar este gateway de pagamento, acesse WooCommerce >> Configurações no seu painel de administração.

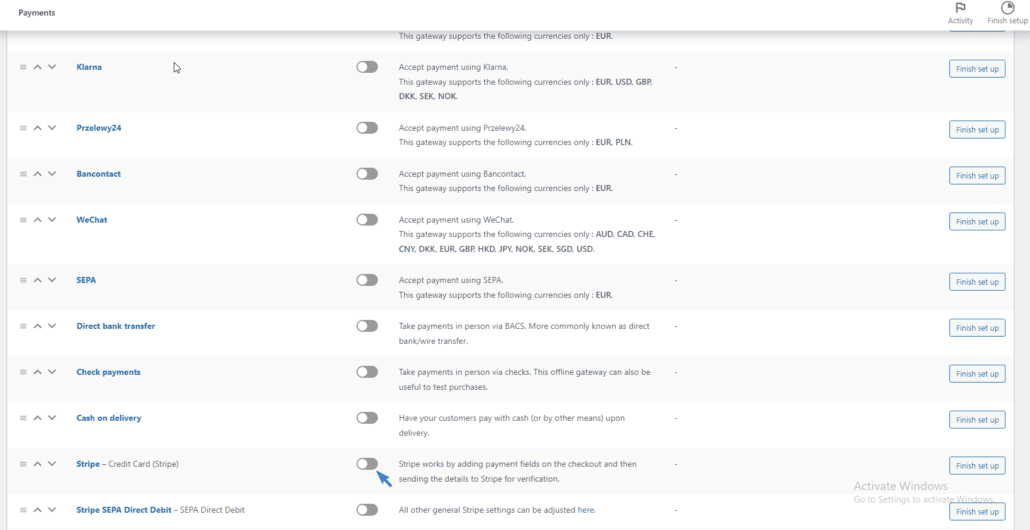
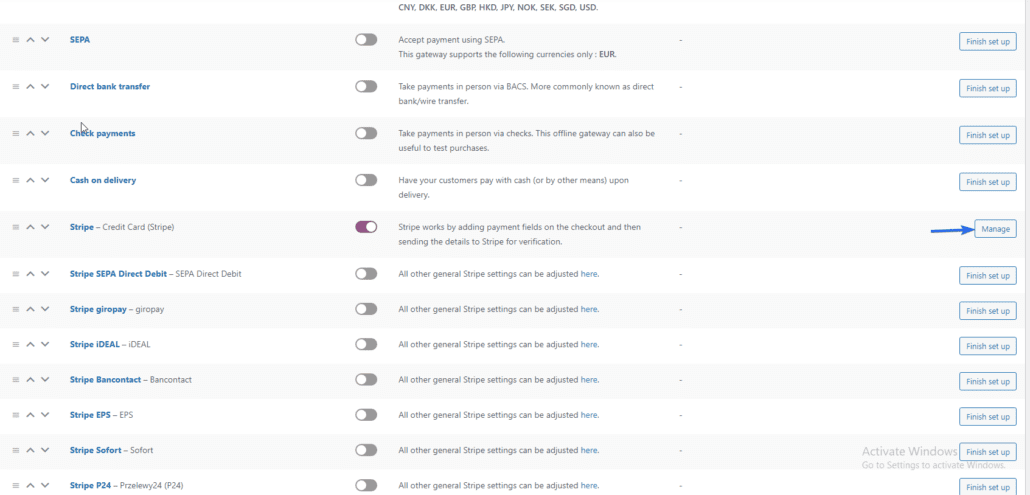
Depois disso, clique na guia Pagamentos e role até a opção Stripe.

Você precisa habilitar a opção Stripe. Quando ativado, você será redirecionado para a página de configuração do Stripe.
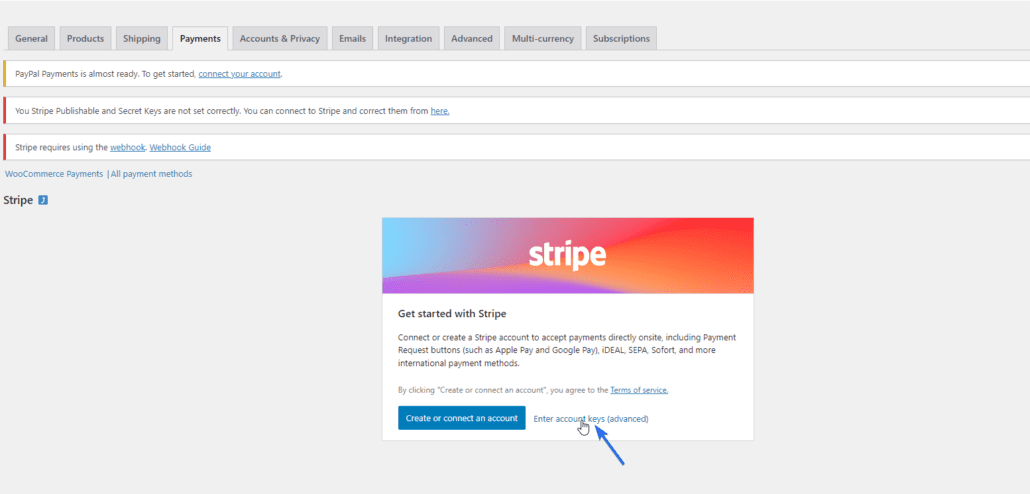
Configurando o plug-in do WooCommerce Stripe
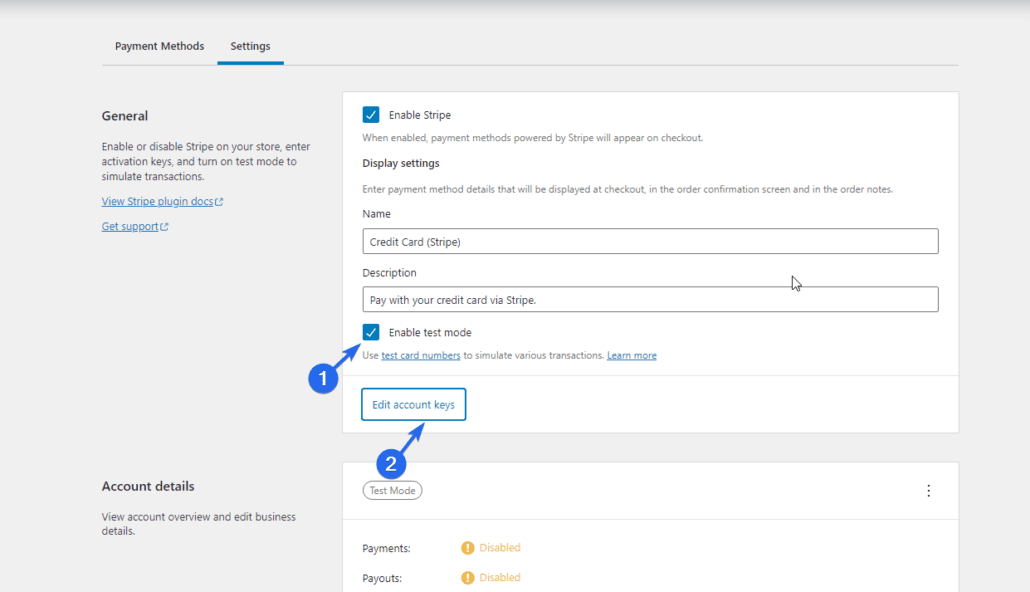
Se você não possui uma conta Stripe, pode clicar no botão Criar ou conectar uma conta . No entanto, se você for um usuário existente, selecione a opção Inserir chaves de conta .

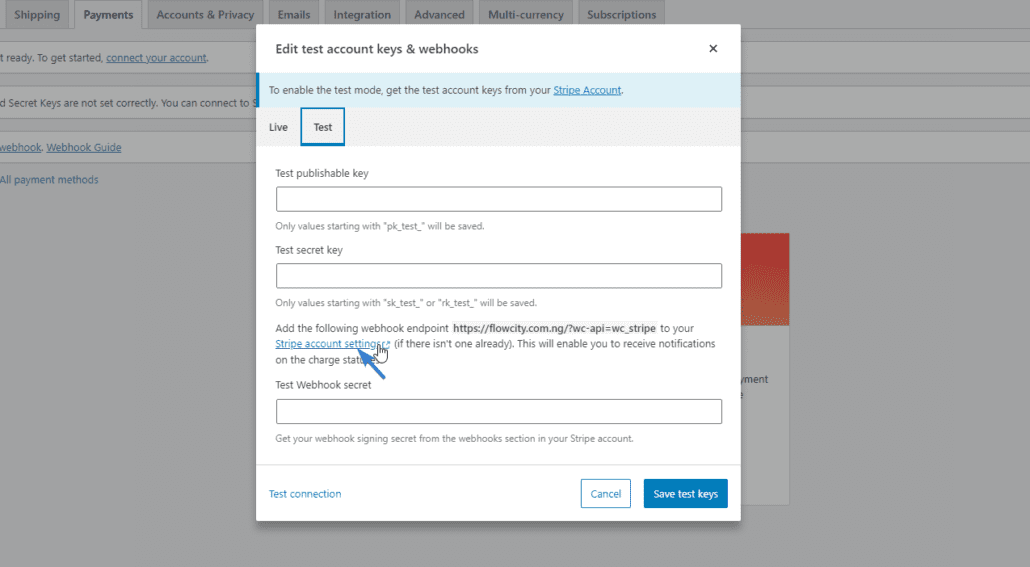
Aqui, mude para a guia Teste . Você precisa inserir as chaves de API da sua conta Stripe para configurar o modo de teste em sua loja WooCommerce. Para obter as chaves, clique no link de configurações da conta Stripe .

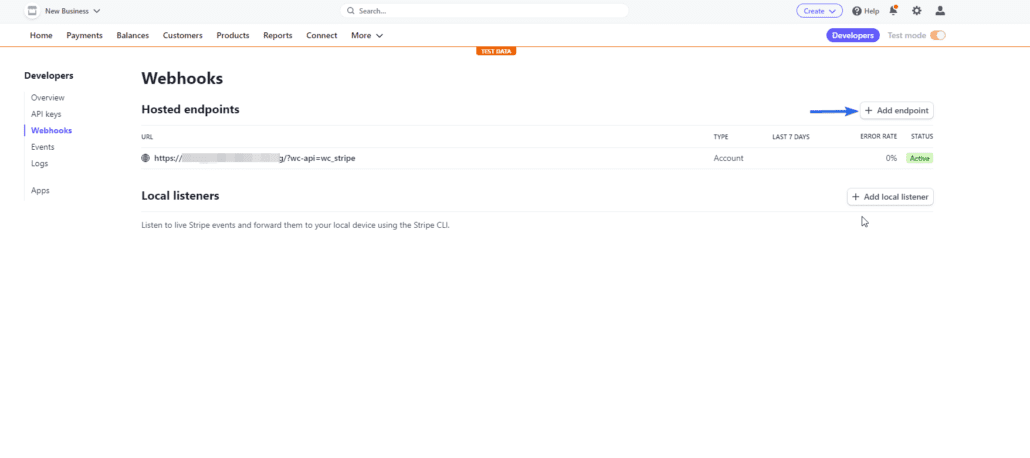
Na página “Stripe settings”, clique em Add Endpoint . Você pode obter o URL do endpoint na página de configuração da faixa em sua loja WooCommerce. Deve ser semelhante ao link abaixo.
https://mysite.com/?wc-api=wc_stripe

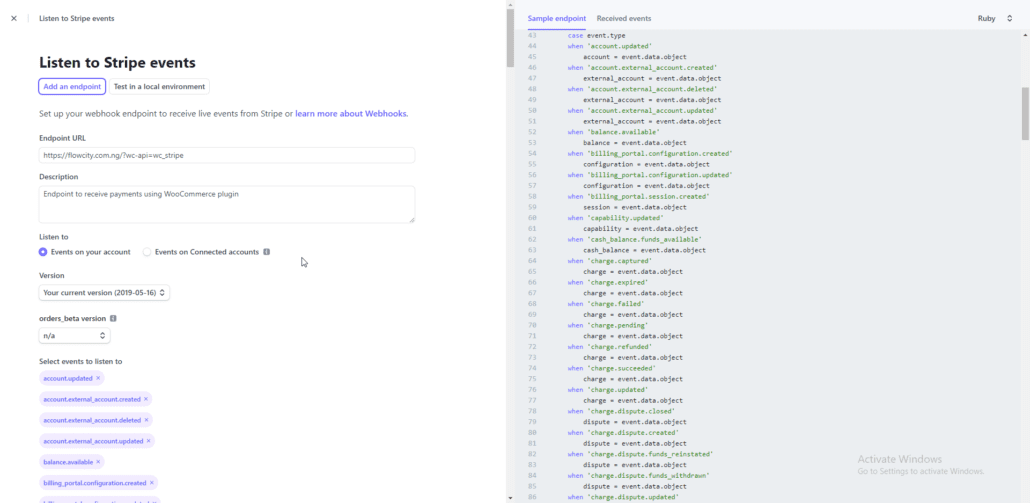
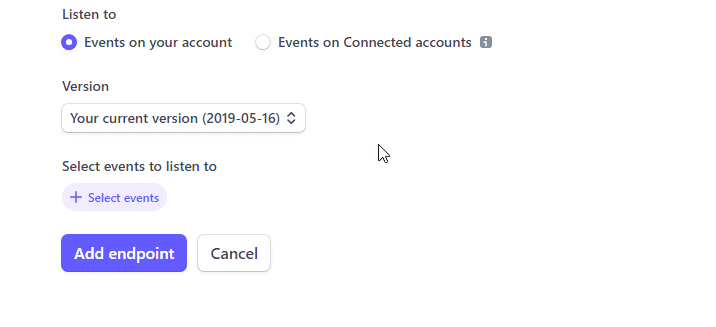
Na página “Add Endpoint”, insira o URL que você copiou da sua loja online. Depois disso, adicione os seguintes eventos de webhook.
- fonte.carregável
- origem.cancelado
- carga.bem-sucedida
- carga.falhou
- carga.capturada
- cobrança.disputa.criada
- cobrança.reembolsada
- revisão.aberto
- revisão.fechada
- Payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated

Quando terminar de adicionar os detalhes, role para baixo e clique no botão Adicionar endpoint .

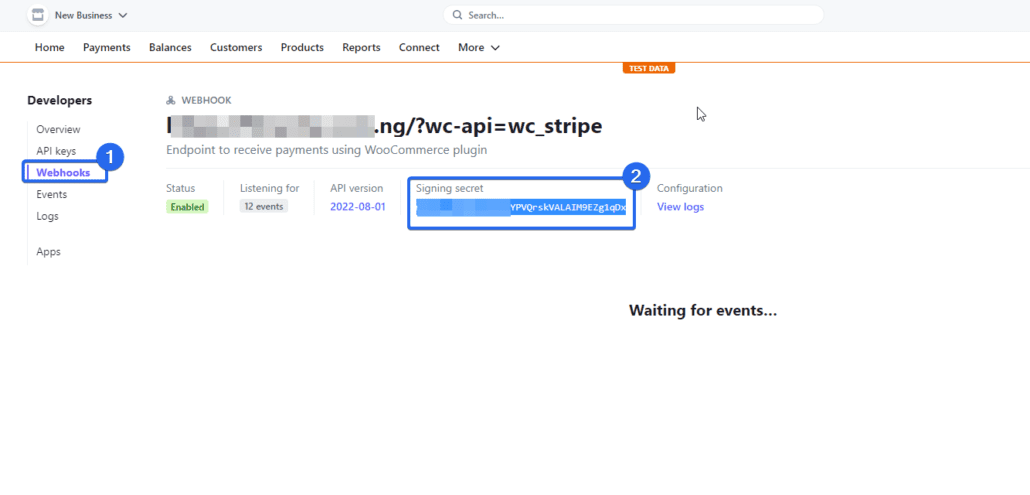
Para obter a chave secreta do Webhook, clique em Webhooks e copie o valor da chave de assinatura.

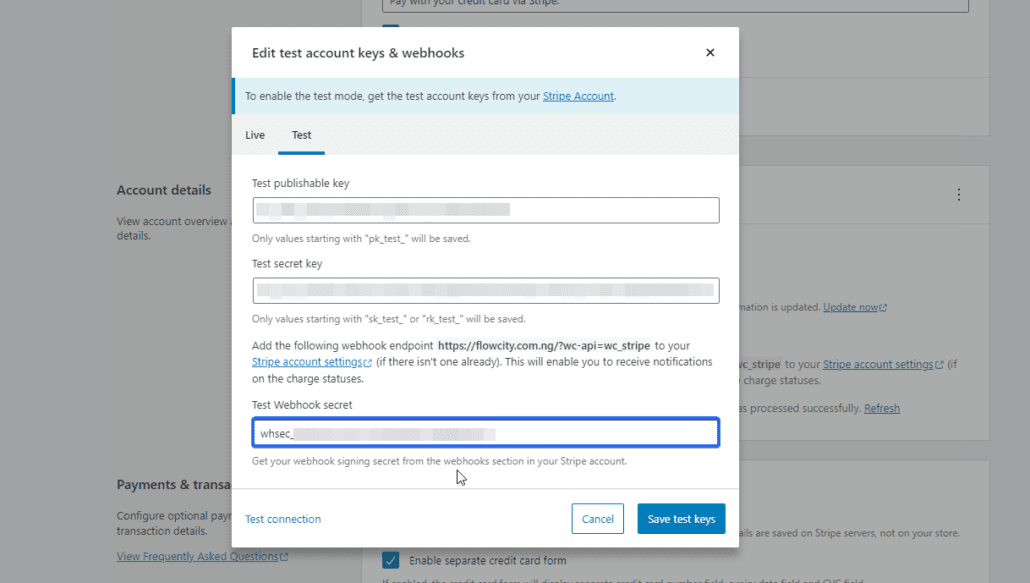
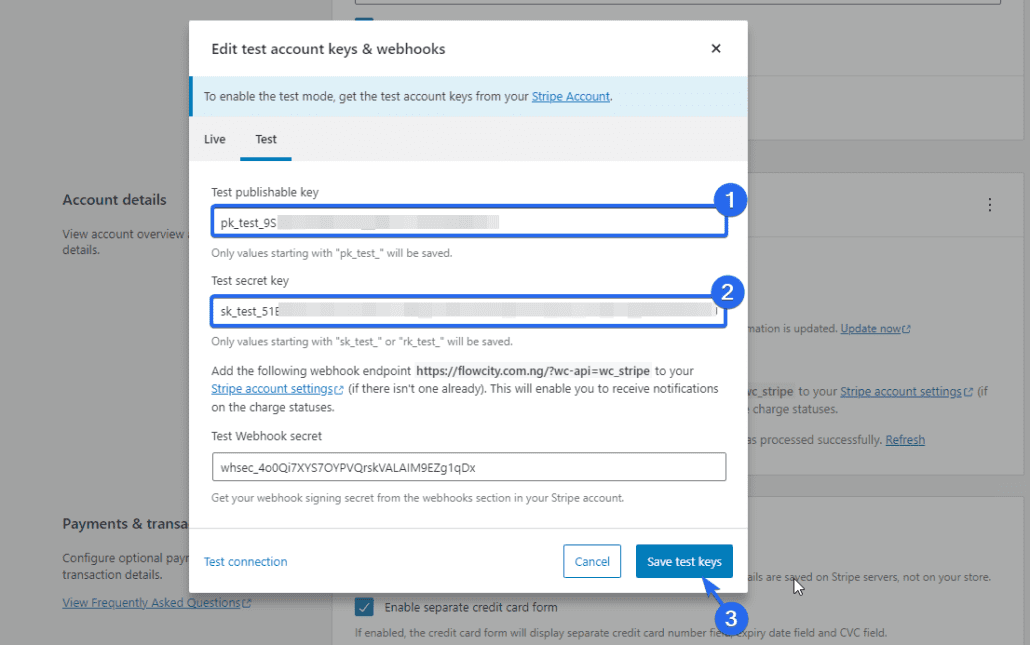
Agora volte para o painel do WordPress e cole a chave na caixa “test webhook secret”.

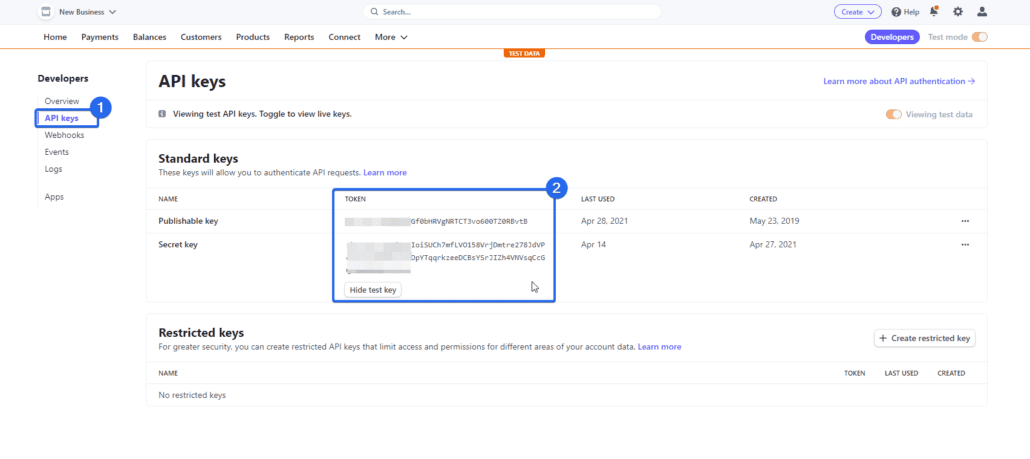
Depois disso, volte para sua conta de distribuição e clique no menu de chaves de API . Aqui copie os valores de “chave publicável” e “chave secreta” e cole-os em suas respectivas caixas na página de configuração do Stripe.

Quando terminar de adicionar os valores, clique no botão Salvar chaves de teste para salvar suas alterações. Você será redirecionado para a página de configurações do Stripe.

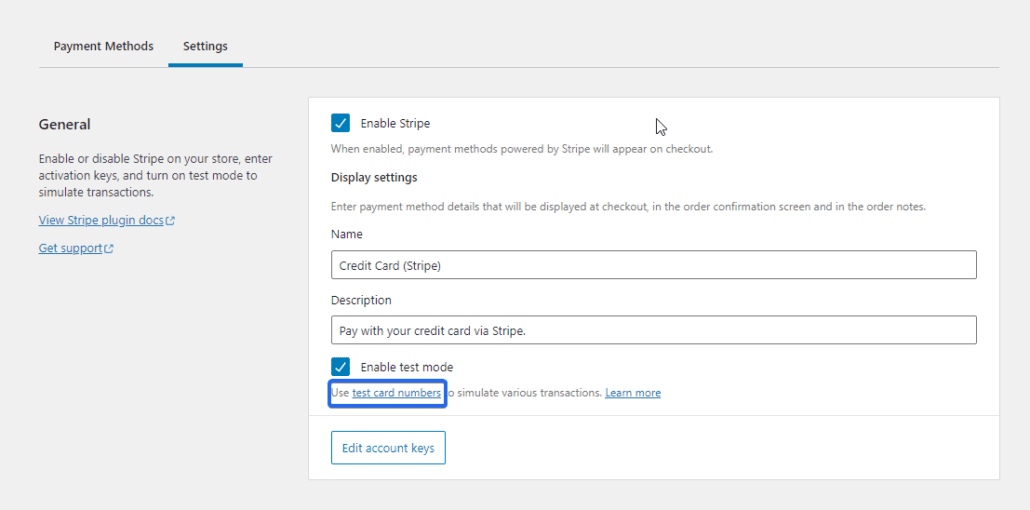
Para usar um cartão de crédito de teste, clique nos números do cartão de teste .

Você verá uma lista de detalhes do cartão que você pode usar para testar o checkout do Stripe em seu site.
Testando a integração com o WooCommerce Stripe
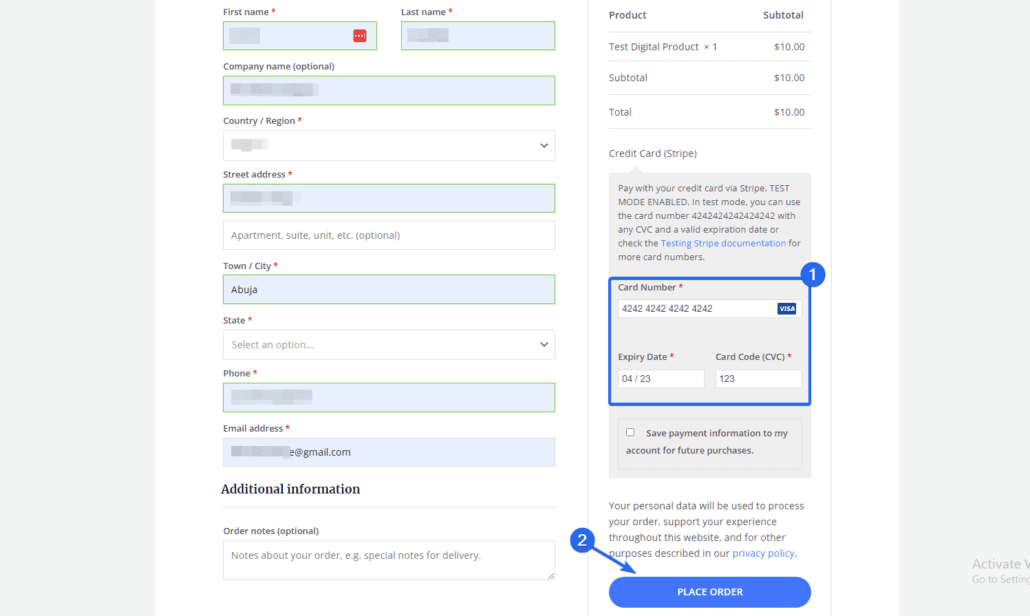
Para testar o pagamento, acesse seu site e finalize a compra usando os detalhes do cartão de teste que você copiou do Stripe.

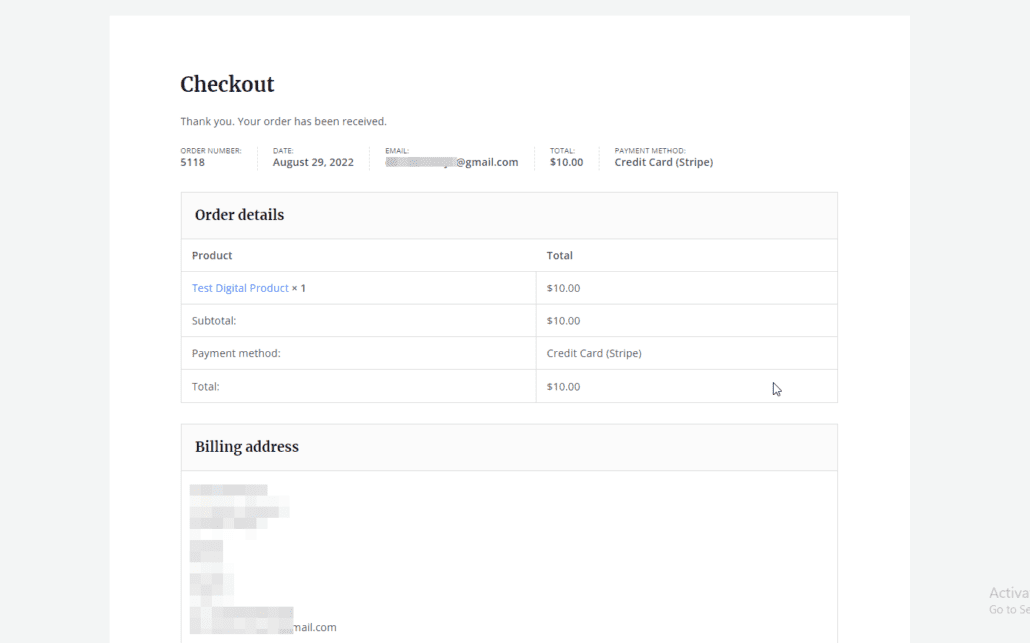
Se o pagamento for bem-sucedido, significa que a faixa está funcionando corretamente em sua loja WooCommerce.

Agora você pode desativar o modo de teste no seu site WooCommerce mudando para o modo ao vivo. Para isso, volte para a página de pagamentos do WooCommerce e clique em Gerenciar ao lado da opção Stripe.

Depois disso, desmarque a opção “Ativar modo de teste”. Em seguida, clique em Editar chaves de conta para mudar do modo de teste para o modo ao vivo.

Você pode obter as chaves ao vivo da sua conta de distribuição. Temos um guia detalhado sobre como integrar o stripe no WooCommerce .
Usando um plug-in de teste de pedido do WooCommerce
Se você estiver usando outro processador de pagamento, poderá ativar facilmente os testes do WooCommerce usando um plug-in de teste do WooCommerce.
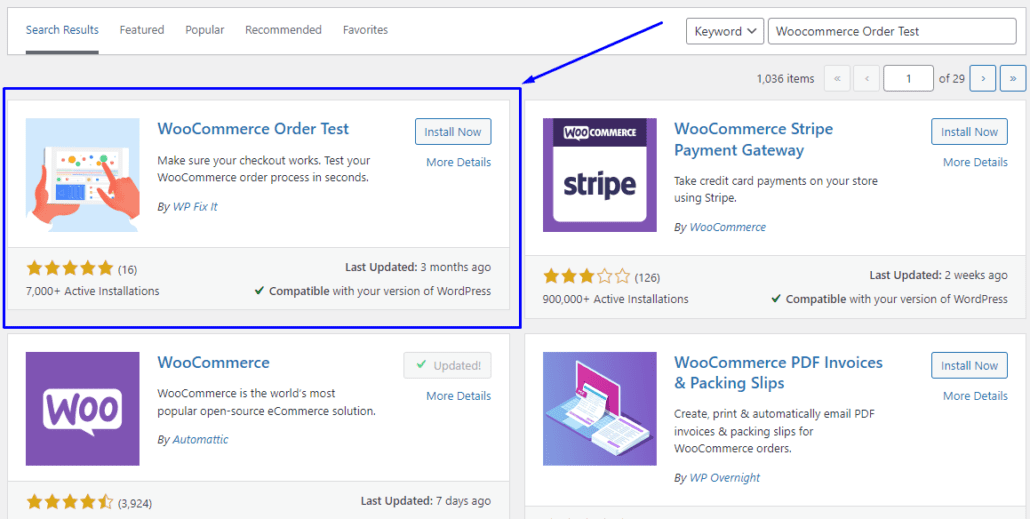
Para começar, faça login no painel do WooCommerce e vá para Plugins >> Add New . Na caixa de pesquisa, digite “Teste de pedido do WooCommerce”. Depois disso, clique no botão Instalar agora ao lado do nome do plugin.

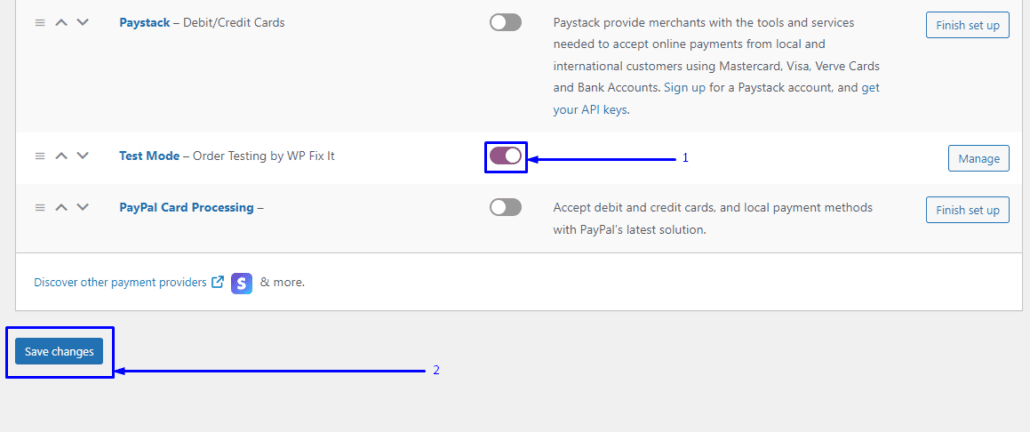
Após instalar e ativar o plugin, vá para WooCommerce >> Configurações . Em seguida, navegue até a guia Pagamentos . Aqui role para baixo e habilite o gateway “Test Mode” ligando o switch e selecionando Save changes .

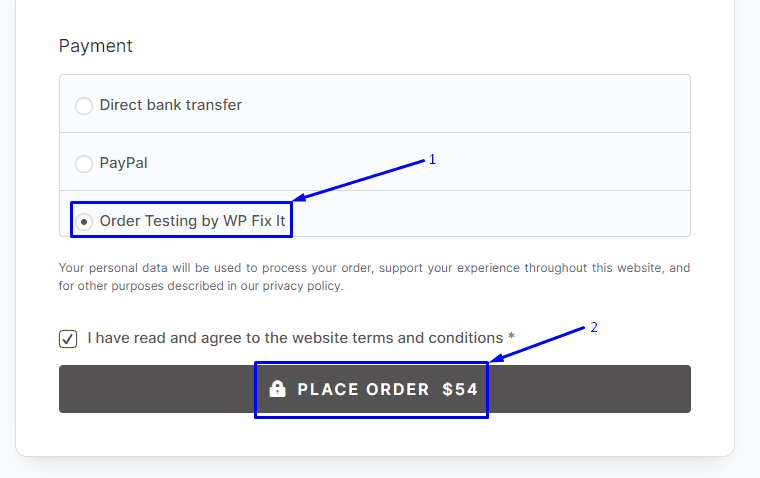
Isso deve estar visível na sua página de checkout. Para utilizar esta opção de pagamento, visite a sua loja online e adicione novos produtos/serviços ao seu carrinho. Em seguida, preencha seus detalhes de cobrança e prossiga para o checkout para usar o plug-in “WC Order Test” para fazer o checkout no WooCommerce Test Mode.

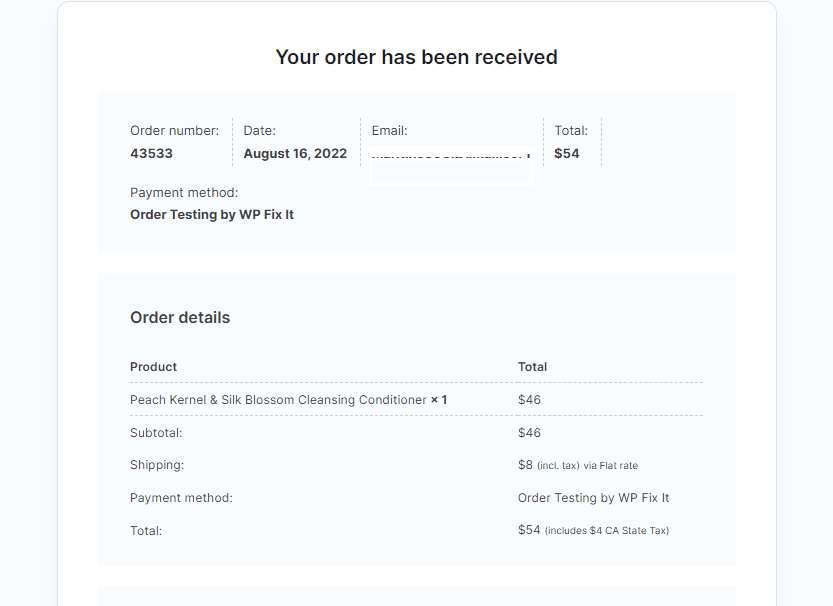
Se você configurou seu WooCommerce corretamente, poderá fazer um pedido de teste com sucesso.

Não se esqueça de desativar o modo de manutenção após o teste. Você pode fazer isso retornando a Configurações >> Modo de manutenção WP . Em seguida, selecione a opção “Desativado”.

Clique na opção Salvar configurações para efetuar sua alteração.

Quando você precisa realizar um teste WooCommerce?
É crucial garantir que seu processo de checkout do WooCommerce esteja funcionando de forma eficiente para manter uma loja online em funcionamento. Você precisará garantir que o WooCommerce esteja configurado corretamente ao criar uma nova loja online e após alguns meses de uso.
É especialmente importante se você notar um aumento no abandono do carrinho. Quando os clientes encontram dificuldades durante o checkout, é mais provável que abandonem seus carrinhos.
Aconselhamos que você execute regularmente um modo de teste de pedido do WooCommerce para manter sua loja funcionando sem problemas. Você deve fazer isso pelo menos uma vez por mês. Dessa forma, você pode perceber qualquer erro o mais rápido possível.
Você também deve executar testes do WooCommerce sempre que atualizar um plug-in em seu site. As atualizações de plug-in podem causar problemas de compatibilidade com o WooCommerce, o que pode afetar o fluxo de checkout do seu site.
Conclusão
O teste regular do WooCommerce é necessário para garantir que você tenha um site em funcionamento e que seus clientes não fiquem presos ao fazer uma compra.
Neste guia, mostramos como habilitar o modo de teste WooCommerce usando o PayPal Sandbox para usuários do PayPal. Também mostramos como ativar o modo de teste de pagamento WooCommerce usando um plug-in de pagamento WooCommerce. Isso também funciona se você usar outro gateway de pagamento, como o Stripe.
Ao gerenciar sua loja WooCommerce, você pode encontrar erros. Para ajudar com isso, temos um guia completo sobre erros comuns do WooCommerce e como resolvê-los.
