Como editar um rodapé no WordPress: um guia para todos os usuários do WordPress
Publicados: 2023-12-22Cada elemento de um site é importante dependendo de como você os utiliza e projeta. O rodapé de um site é frequentemente ignorado e visto como um lugar para despejar tudo o que não cabe no menu superior. Mas usado de maneira inteligente, o rodapé de um site pode impactar significativamente seu site e seus negócios.
O rodapé de um site é uma seção de qualquer site que aparece na parte inferior de cada página. A maioria dos sites usa o rodapé para adicionar links importantes, como isenções de responsabilidade, políticas de privacidade e outras páginas importantes do seu site. Para sites WordPress, ele contém direitos autorais que dizem 'Orgulhosamente desenvolvido com WordPress' por padrão.
O rodapé do site é muito importante, especialmente para sites de comércio eletrônico e grandes sites. Utilizar o rodapé do site de maneira inteligente pode melhorar a navegação e a experiência do usuário.
Neste artigo, mostraremos como editar um rodapé em sites WordPress para que você possa torná-lo mais lucrativo e usá-lo a seu favor.
Prepare sua caneta e papel, pois começaremos com-
Por que otimizar a seção de rodapé do seu site é importante?
Os usuários acham que não vale a pena colocar um esforço extra na seção onde o público passa menos tempo. Mas esse tipo de pensamento está errado, especialmente nesta era, em que os designs dos sites estão se tornando minimalistas e as telas estão cada vez maiores.
As pessoas estão ficando espertas e rolarão a página se tiverem um motivo para fazê-lo. Eles sabem que as informações não disponíveis no menu estarão disponíveis no rodapé. Portanto, você precisa ter certeza, depois de percorrer todo o caminho, eles não voltarão do seu site desapontados.
De acordo com os benefícios de ter um rodapé de site WordPress, os rodapés incluirão-
- Links de navegação para páginas importantes
- Informações de contato para os usuários entrarem em contato
- Informações legais, como direitos autorais e políticas de privacidade
- Integração de mídia social com links para perfis
- Elementos de design consistentes para identidade de marca
- Benefícios de SEO por meio de links internos
- Constrói confiança e credibilidade do usuário
- Informações técnicas para desenvolvedores
- Oportunidades de assinatura e conversão, por exemplo, inscrição em boletim informativo.
Todas essas informações são cruciais e é difícil enfiar tudo no menu superior. Além disso, isso arruinará o design do seu site. Agora me diga, vale a pena ter um rodapé de site com design inteligente?
Como editar o rodapé no WordPress – 5 maneiras fáceis

Depois de ler as seções acima, você pode começar a personalizar seu rodapé imediatamente. Para sua comodidade, preparamos todas as maneiras de editar o rodapé do WordPress e personalizá-lo da maneira certa.
Aqui estão as maneiras de editar e personalizar o rodapé do seu site-
- Edite um rodapé no WordPress usando o WordPress Customizer
- Edite o rodapé no WordPress usando o Block Editor
- Use codificação para personalizar seu rodapé
- Edite um rodapé no WordPress.com
- Crie um rodapé personalizado para cada página
Agora, vamos ver os processos em detalhes-
1. Como editar um rodapé no WordPress usando o WordPress Customizer
A maioria dos temas hoje em dia permite que você controle a personalização do seu site, inclusive o rodapé. Você pode usar a opção Personalizador do tema para editar a seção de rodapé. Existem algumas maneiras de gerenciar o rodapé do site.
- Widgets WordPress
- Configurações de tema
- Menus do WordPress
No entanto, quanto controle você terá na personalização do rodapé dependerá do seu tema. Alguns temas podem oferecer uma, duas ou até três opções para personalizar seu rodapé. Nós vamos mostrá-los para você.
Edite a seção de rodapé com widgets WordPress
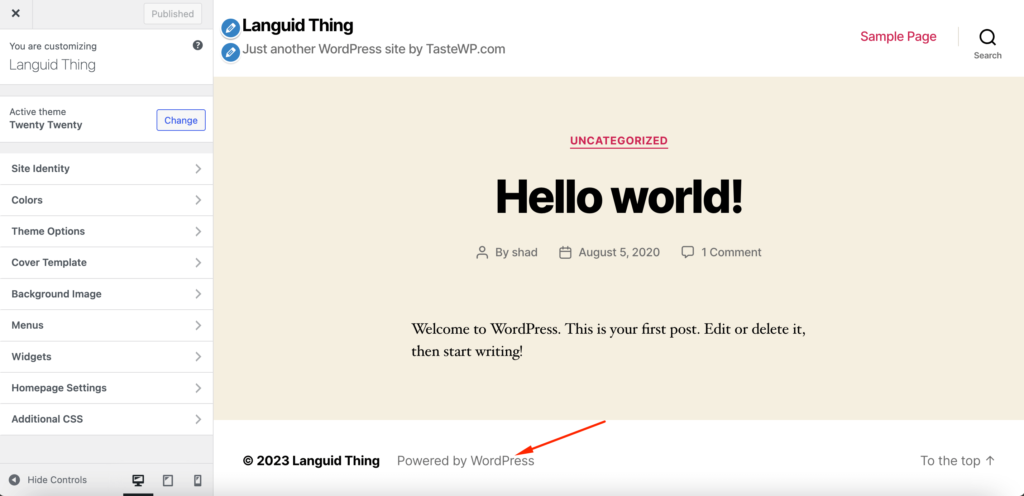
Primeiro, vá para WordPress–> Aparência–> Personalizar . Você verá a visualização ao vivo do seu site lá. Você também encontrará as opções de configurações ao lado, na barra de menu esquerda.
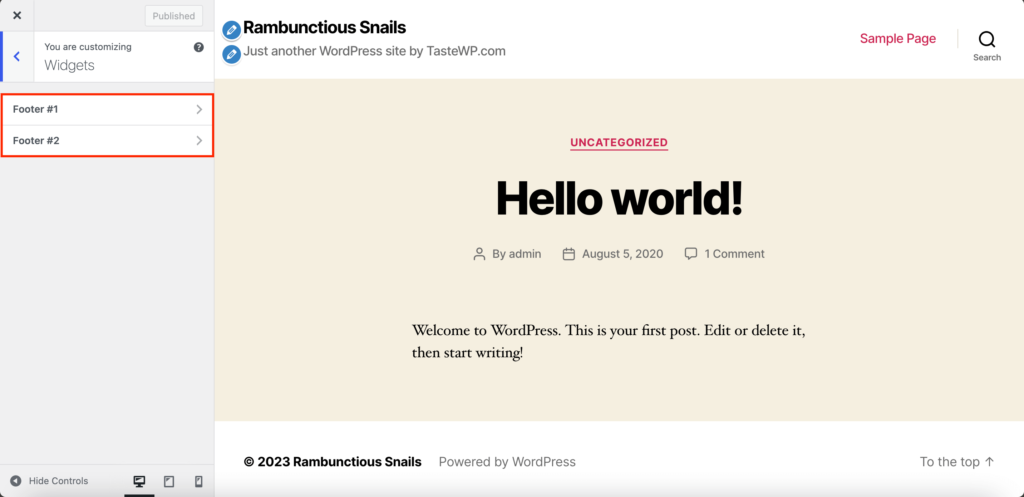
Lá você encontrará a opção Widgets . Agora, dependendo do tema você encontrará mais de uma opção de rodapé. Por exemplo, você encontrará opções de 2 rodapés no tema Twenty-Twenty. Isso significa que você terá duas colunas para adicionar seus rodapés.

Clique em uma das opções de rodapé e então você poderá adicionar/editar/remover widgets do WordPress. Você pode personalizar adicionando widgets como “Postagens recentes, Pesquisa, Comentários recentes, etc”.

Depois de adicionar todos os widgets, não se esqueça de clicar no botão publicar.
Configurações de tema
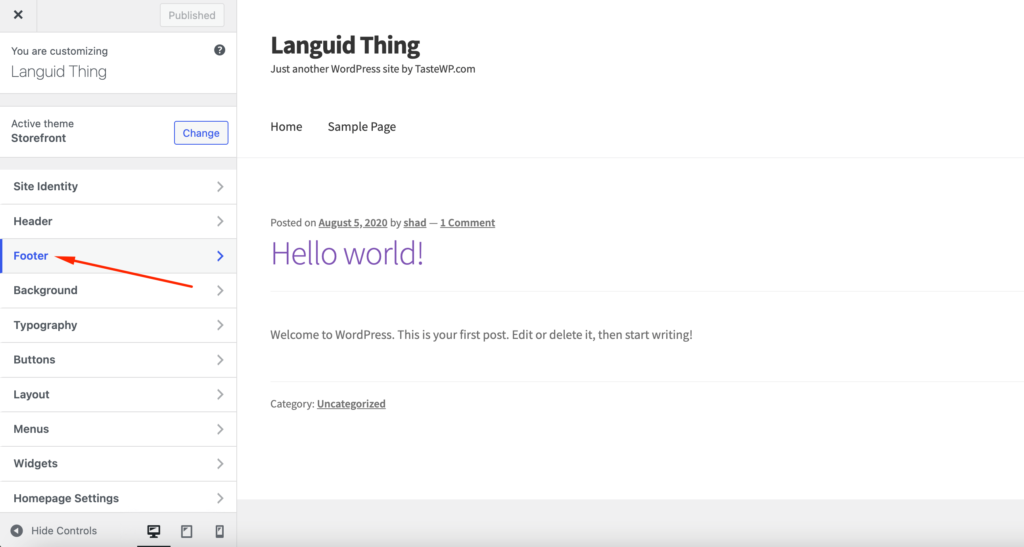
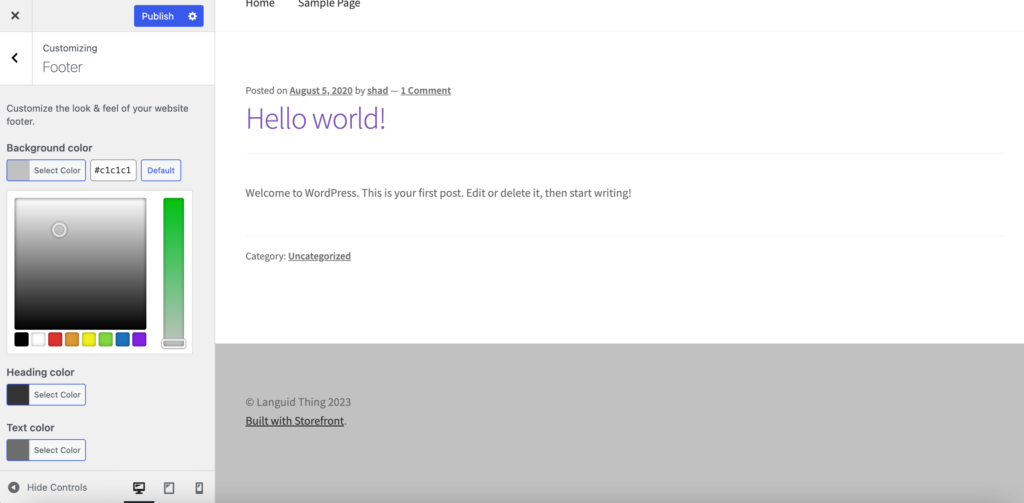
Alguns temas fornecem configurações de rodapé no menu da barra lateral. Se estiver usando o tema Storefront para sua loja de comércio eletrônico, você encontrará uma opção de rodapé separada no menu. A opção de rodapé o ajudará a alterar a cor de fundo, a cor do título, a cor do link e a cor do texto.

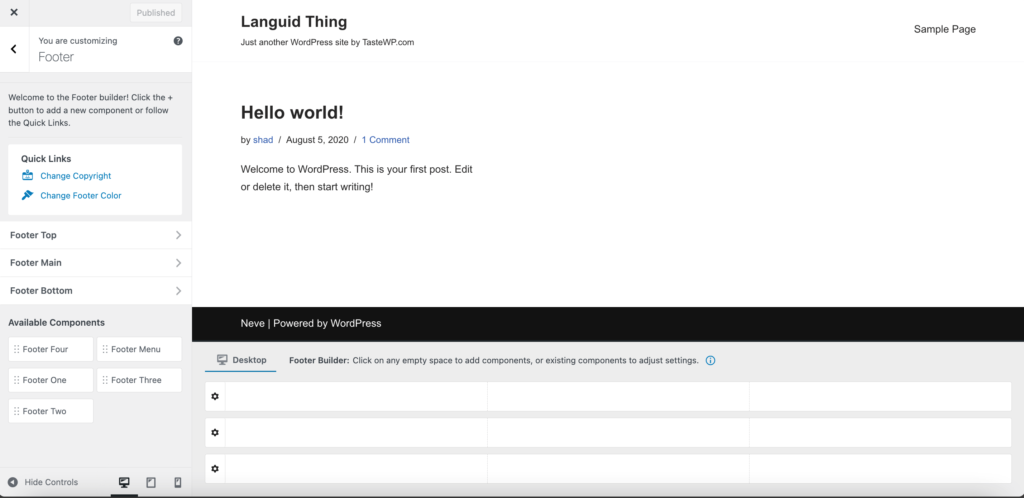
Outros temas, como o tema Neve , fornecerão a opção de construir seu rodapé com o recurso de criação de rodapé.

Menus do WordPress
Além das configurações de rodapé, alguns temas também usam o sistema de menu do WordPress para criar e adicionar um menu de rodapé. Você não pode adicionar conteúdo personalizado usando widgets, você pode editar os links que aparecem no rodapé do seu site.
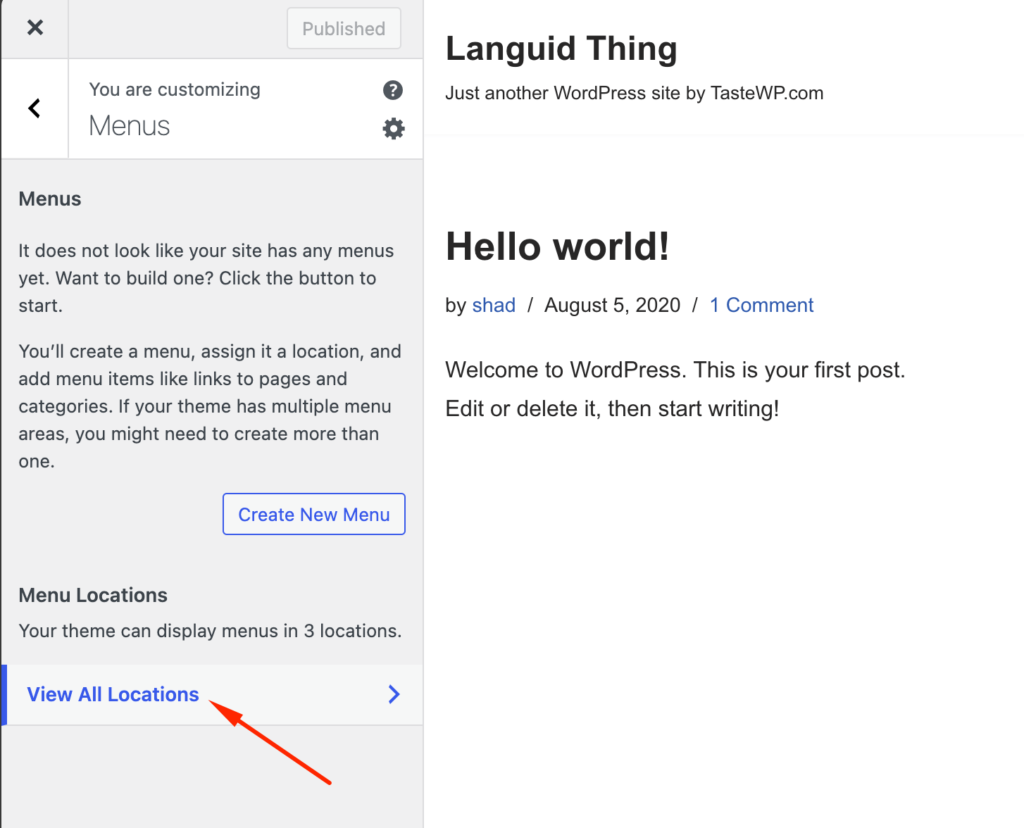
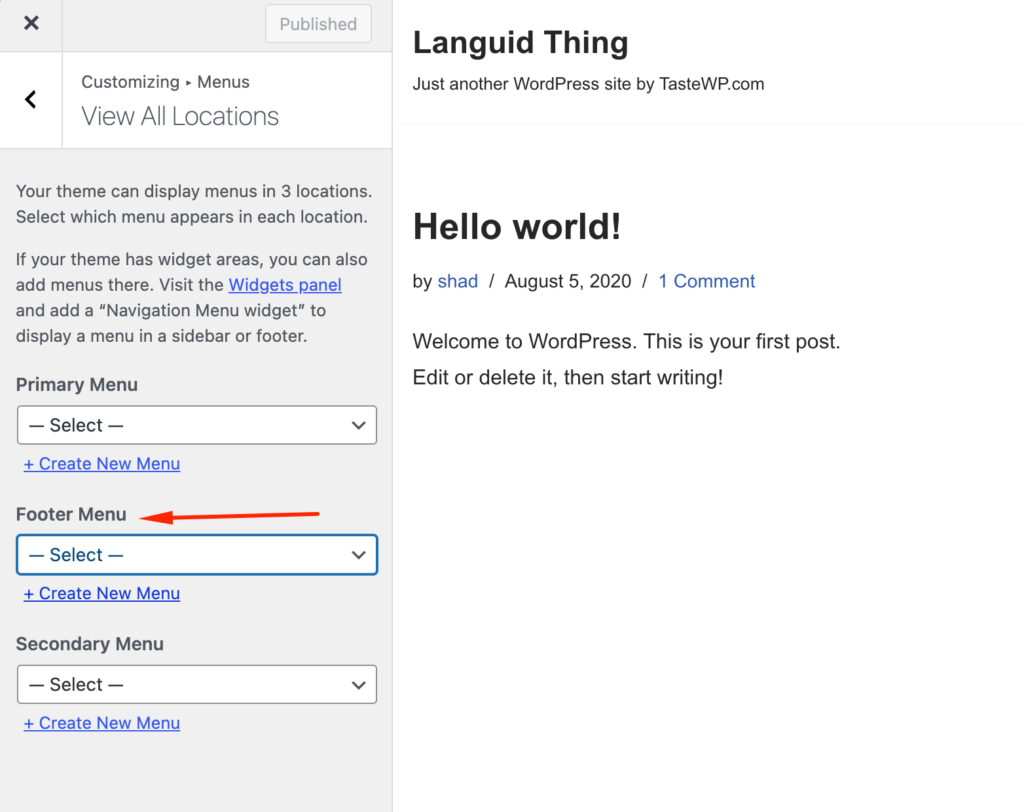
Para saber se o seu tema tem essa opção ou não, clique na opção Menu da barra lateral e clique no botão Ver todos os locais . Se o seu tema tiver um menu de rodapé, você verá a opção Menu de rodapé.

Você pode adicionar itens de menu se criar um novo menu. Ou você pode adicionar um menu existente na lista suspensa.

Se tiver terminado, clique no botão Publicar para concluir o processo.
2. Como editar um rodapé no WordPress usando Block Editor
WordPress 5.9 introduziu um novo editor de blocos para personalização de sites. Isso facilita a edição porque agora o rodapé tem seus blocos e modelos. Vários blocos, como títulos de sites, calendários e navegação, também substituíram os widgets.
No entanto, apenas os temas baseados em blocos possuem esse recurso. Você obterá esse recurso se estiver usando um tema como o Twenty Twenty-Three .
Agora vamos aprender como editar um rodapé no WordPress usando o editor de blocos.
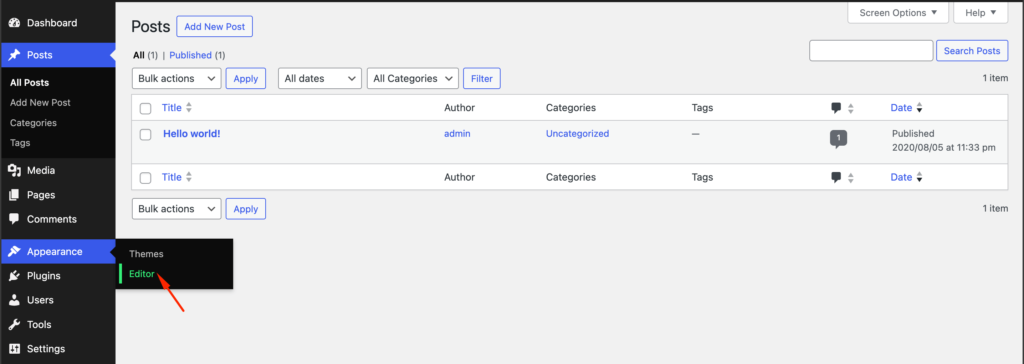
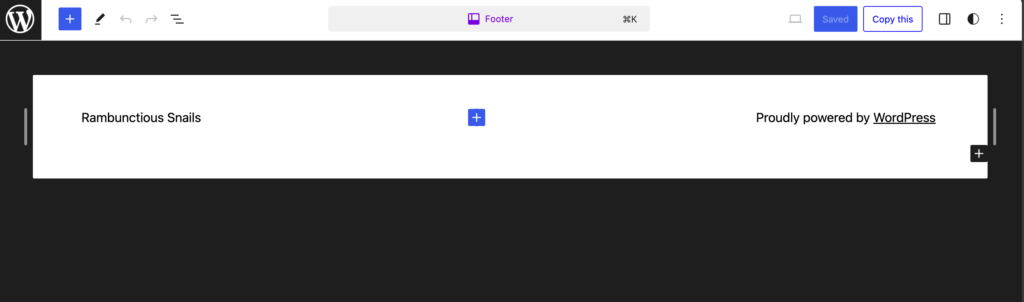
Vá para Aparência–> Editor do tema Twenty Twenty-Three .

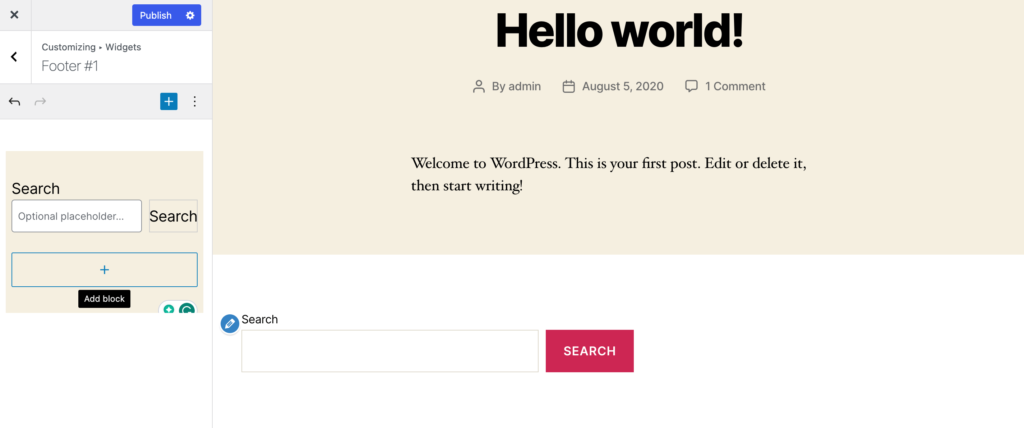
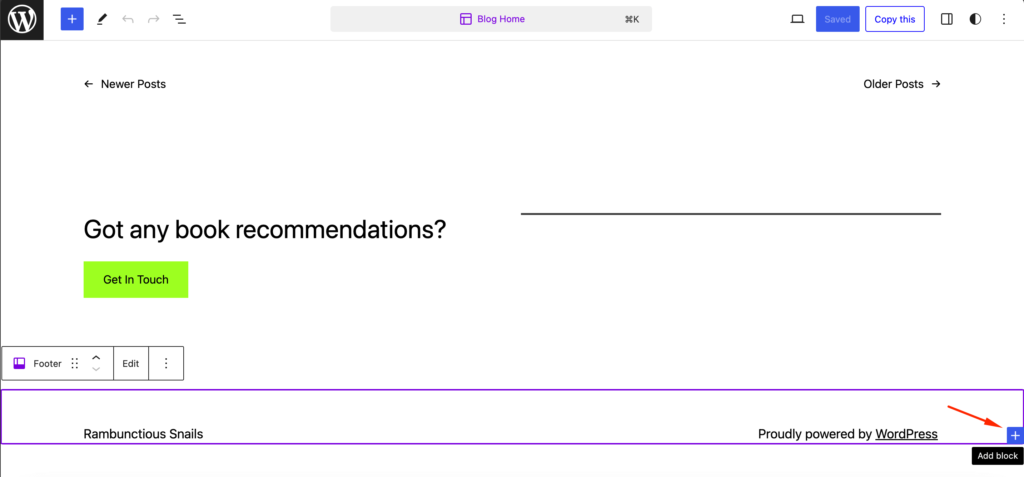
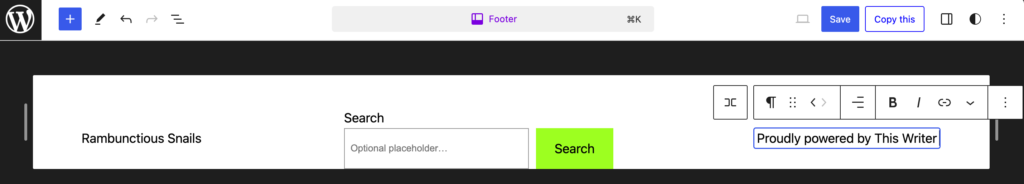
Você encontrará a prévia do tema. Agora, selecione a seção Rodapé e ela permitirá que você edite a seção do rodapé. Ao clicar no botão “+”, você encontrará a lista de todos os widgets.

Além disso, clique na opção Editar para editar apenas a seção do rodapé.

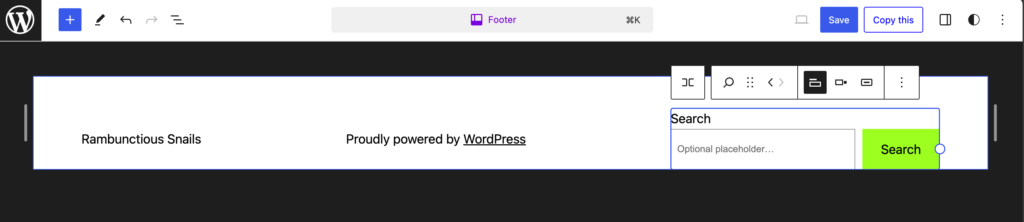
Vamos adicionar um widget de pesquisa no rodapé,

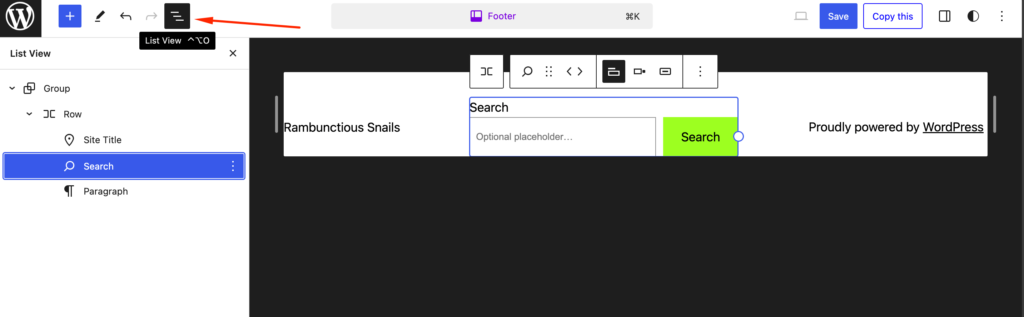
Se quiser reorganizar os widgets, você pode fazer isso usando a opção arrastar e soltar na visualização de lista.

Quando estiver satisfeito, clique na opção Salvar para publicar seu site.
3. Use codificação para personalizar seu rodapé
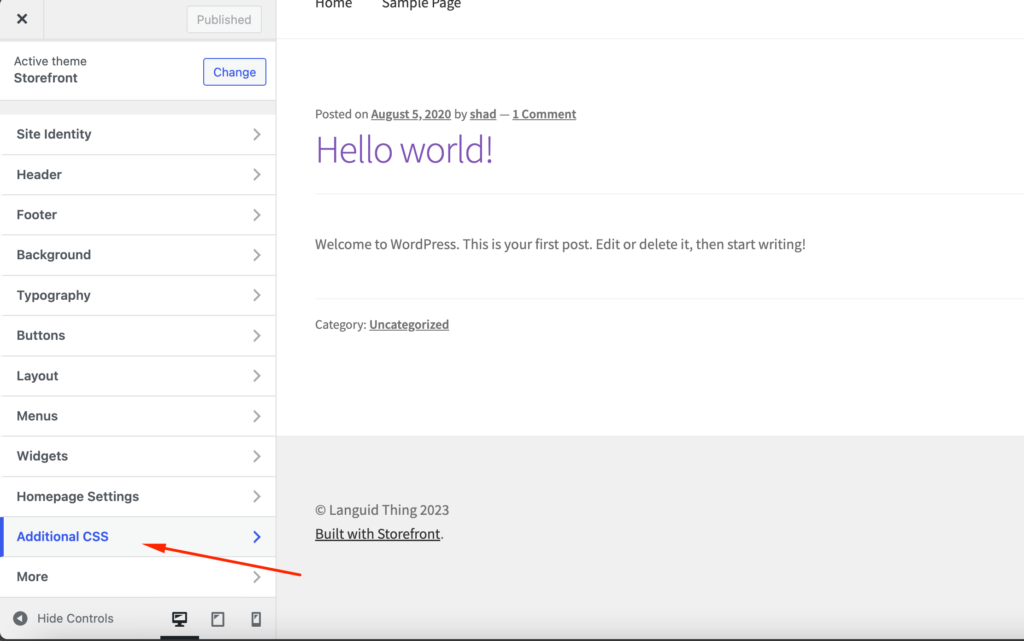
Se você tiver conhecimento técnico, poderá usar a codificação para personalizar seu rodapé. Para isso, abra a guia CSS adicional na barra lateral do WordPress Customizer,
Para alterar o plano de fundo e a cor da borda do rodapé –
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }Para editar a margem e o preenchimento do rodapé-
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }Não se esqueça de clicar no botão Publicar depois de terminar.
4. Como editar um rodapé no WordPress.com
Editar ou personalizar um rodapé no WordPress.com é muito semelhante ao WordPress.org. O que mostramos até agora está tudo relacionado ao WordPress.org. Mas se quiser editar um rodapé no WordPress.com, você pode seguir os mesmos passos.
WordPress.com é um serviço hospedado onde você aluga espaço em seus servidores, enquanto WordPress.org é uma plataforma auto-hospedada onde você gerencia seu próprio site.
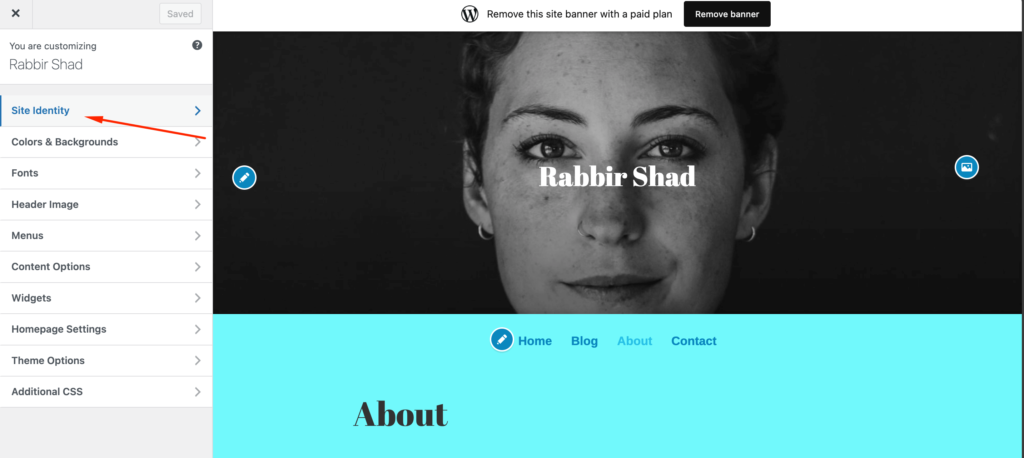
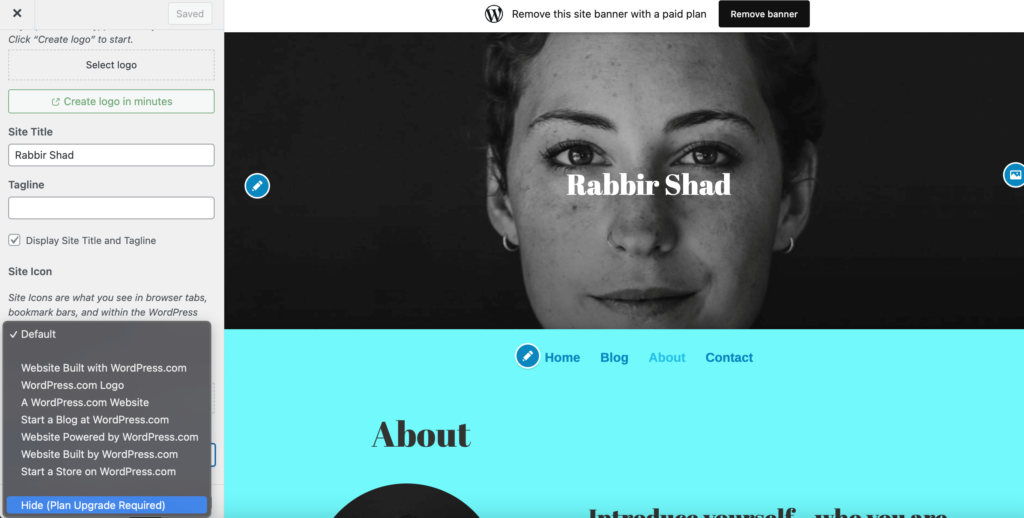
No entanto, você notará que o WordPress.com adicionou o título do site e um crédito do WordPress na parte inferior do rodapé. Caso queira removê-los, basta clicar na aba Identidade do Site ,

Vá até o final e você encontrará a opção Crédito de rodapé. Agora se você quiser retirar totalmente o crédito terá que adquirir o plano Business. Após adquirir o plano empresarial, basta escolher a opção Ocultar .

Alguns temas também podem remover o título do site do rodapé. A maneira mais fácil é desmarcar a caixa Exibir título e slogan do site .
5. Crie um rodapé personalizado para o seu site
Nem sempre você deseja usar o rodapé padrão fornecido pelo WordPress e personalizá-lo. Você pode criar um rodapé do zero e personalizá-lo com o conteúdo escolhido.
Você pode fazer isso facilmente usando os plug-ins do construtor de páginas do WordPress. Nós lhe mostraremos como.
Para conseguir isso, você pode usar dois plug-ins gratuitos:
- Elementor – este popular construtor de páginas oferece uma experiência de edição visual de arrastar e soltar.
- Elementor – Modelo de cabeçalho, rodapé e blocos – este plugin gratuito permite que você use o Elementor para projetar o rodapé do seu tema
Para começar, certifique-se de instalar e ativar os dois plug-ins. Em seguida, siga estas instruções sobre como editar um rodapé no WordPress usando Elementor…
Crie um modelo de rodapé
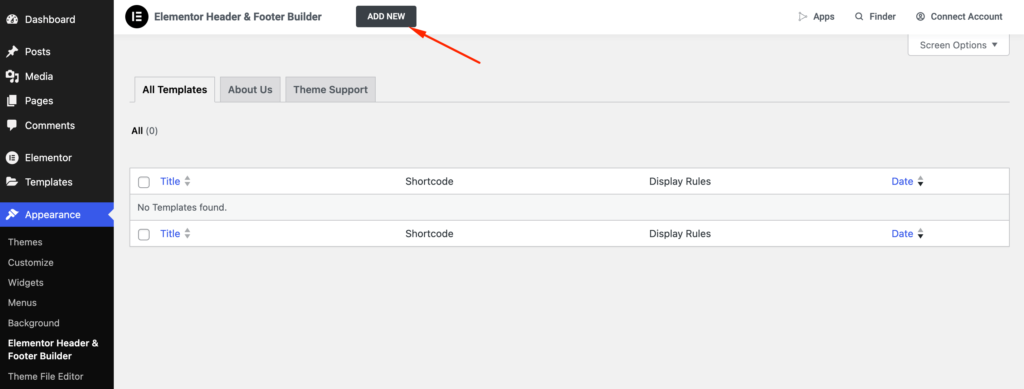
Quando ambos os plug-ins estiverem ativados, vá para Aparência -> Cabeçalho, Rodapé e Blocos no painel do WordPress. Em seguida, clique em Adicionar novo para criar um novo modelo:

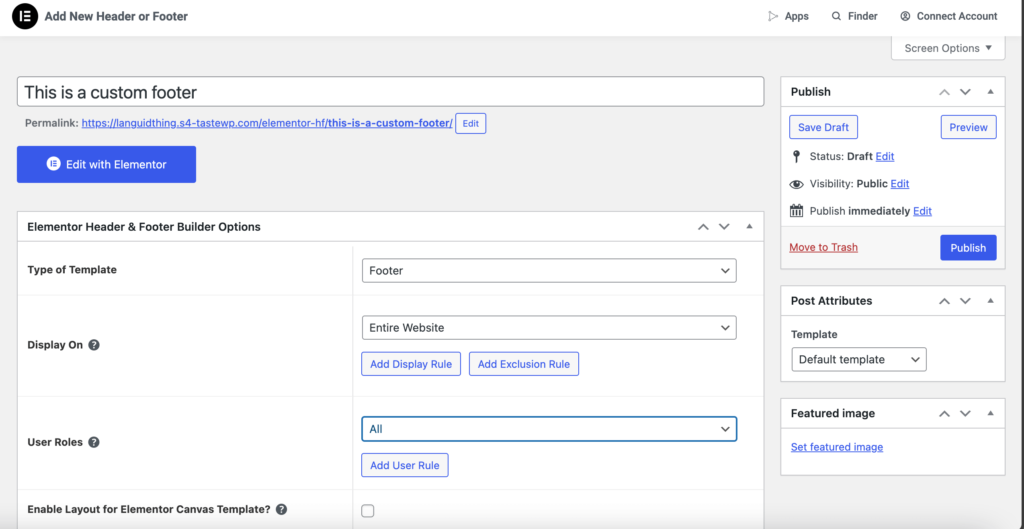
No Tipo de modelo , escolha Rodapé . Você pode usar as outras configurações para controlar onde exibir seu rodapé e quem deve vê-lo. Se você quiser usar este rodapé para todas as páginas do seu site, selecione a opção de exibição em todo o site .
Quando estiver satisfeito com as regras, clique no botão para Publicá -lo, assim como uma postagem de blog:

Adicione conteúdo com Elementor
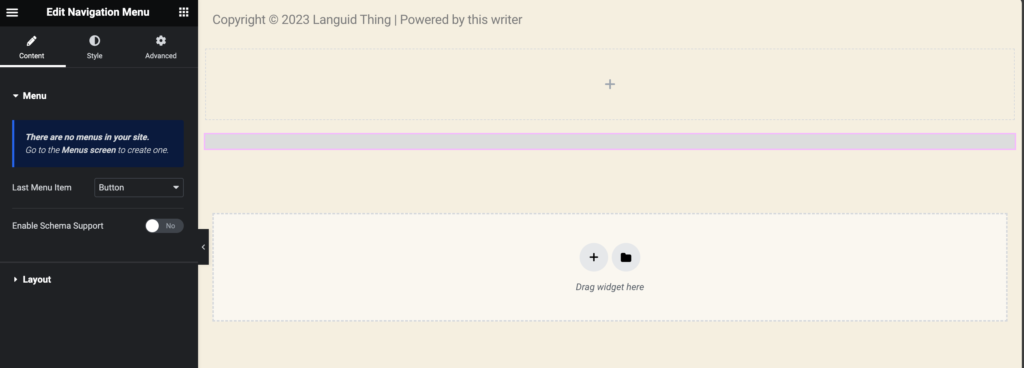
Clique no botão Editar com Elementor para iniciar a interface do Elementor. Agora você pode usar o editor de arrastar e soltar para personalizar cada parte do rodapé.
Você pode adicionar uma seção com o número de colunas que deseja usar:
Então, você pode adicionar diferentes tipos de conteúdo usando os vários widgets do Elementor. O plugin Elementor – Header, Footer & Blocks Template também adiciona alguns widgets úteis próprios, como um widget de direitos autorais dedicado,

Quando estiver satisfeito com seu design, salve-o. Então, ele estará ativo em seu site.

Além disso, aqui estão algumas outras maneiras de personalizar seu rodapé-
- Remova o texto “Powered by WordPress” no rodapé
- Adicione ícones sociais ao rodapé do WordPress
- Remover totalmente o rodapé
- Adicione um plano de fundo ao rodapé do WordPress
- Adicione colunas ao rodapé no WordPress usando o Block Editor
Como remover o texto “Powered by WordPress” no rodapé
Antes de mostrar como remover o texto “Powered by WordPress” do rodapé, garantimos que é totalmente legal remover este texto. Como o WordPress é um software de código aberto, ele permite editar e personalizar seu site como desejar.

Agora, para remover o texto “Powered by WordPress”, basta remover o código do arquivo do tema.
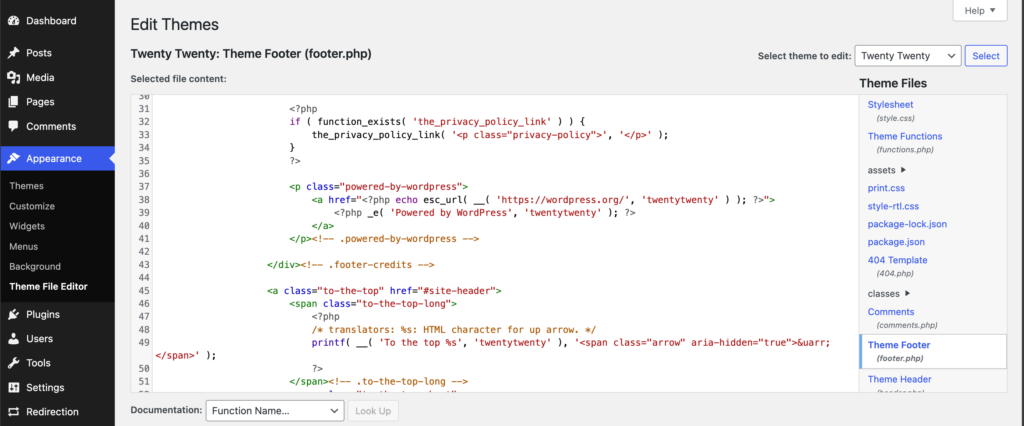
Vá para Aparência -> Editor de arquivo de tema e encontre o arquivo footer.php . Localize o texto de crédito do rodapé “Powered by” e seu código. No tema WordPress Twenty Twenty , o código é assim:
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->Basta remover a linha que contém 'Powered by WordPress' ou substituí-la pelo slogan da sua marca.

Se você estiver usando o editor de blocos (consulte a seção anterior), basta remover o widget ou escrever o lema da sua marca.

É assim que você pode remover o texto ‘Powered by WordPress’. Você também pode usar CSS adicional para remover o texto.
Observação : lembre-se, quando você remove o rodapé do seu site, isso pode ter um impacto negativo no SEO geral do site. Portanto, se você decidir remover um rodapé, certifique-se de ter uma estratégia definida.

Como adicionar ícones sociais ao rodapé do WordPress
Existem várias plataformas sociais e as empresas estão usando a maioria delas para promover seus sites. É uma tática normal exibir todos os canais de mídia social no site. Mas é muito difícil colocar todos os logotipos de mídia social no topo do site. Portanto, o rodapé é o lugar perfeito para exibir todos os ícones das redes sociais.
8 links para adicionar no rodapé de um site de mercado-
1. Sobre nós
2. Contate-nos
3. Central de Ajuda
4. Termos e Condições
5. Política de Privacidade
6. Blogue
7. Segurança
8. Redes Sociais
Mas se você tiver um site de produto, certifique-se de adicionar links de Serviços, Afiliados e Recursos ao rodapé.
Para adicionar ícones sociais ao rodapé do WordPress, você pode usar o editor de blocos, o WordPress Customizer ou um plugin do WordPress.
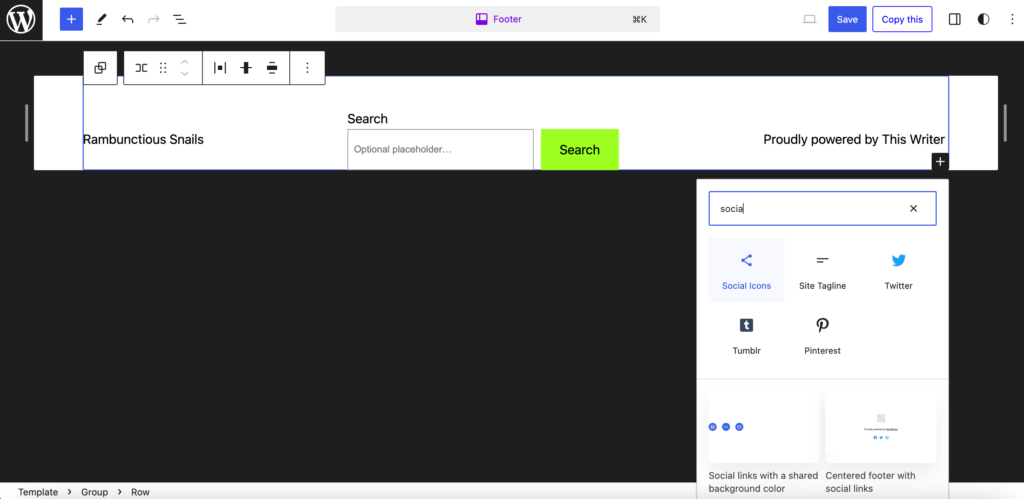
No editor de bloco, encontre a seção de rodapé. Clique no ícone “+” para abrir a lista de widgets e digite Ícones Sociais .

Após adicionar o widget, clique novamente no ícone “+” para adicionar seus canais sociais preferidos. Salve e publique seu site.
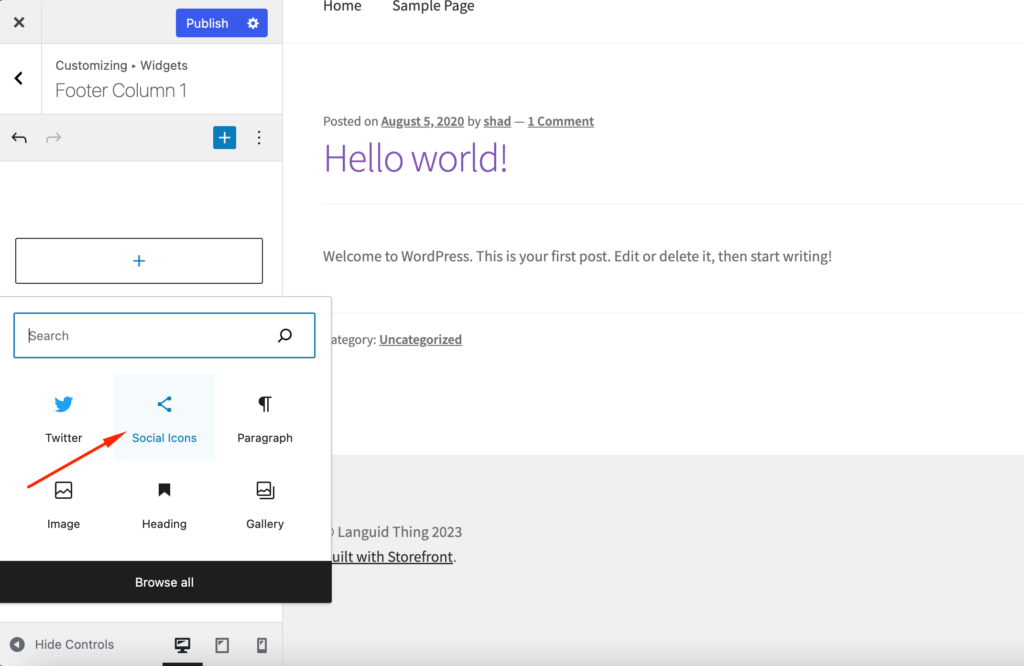
No entanto, se você não estiver usando um tema baseado em blocos , precisará usar o personalizador do WordPress para adicionar ícones sociais. Alguns temas fornecem widgets de ícones de mídia social. Para descobrir, vá para a seção Widget na barra lateral.
Selecione a opção Rodapé (pode haver uma ou duas opções de rodapé, escolha qualquer uma) e clique no botão Adicionar um widget .
Você obterá um menu deslizante ou o editor normal e procurará por Social Icons . Se o seu tema tiver, ele aparecerá na lista. Selecione e adicione o widget ao seu rodapé.

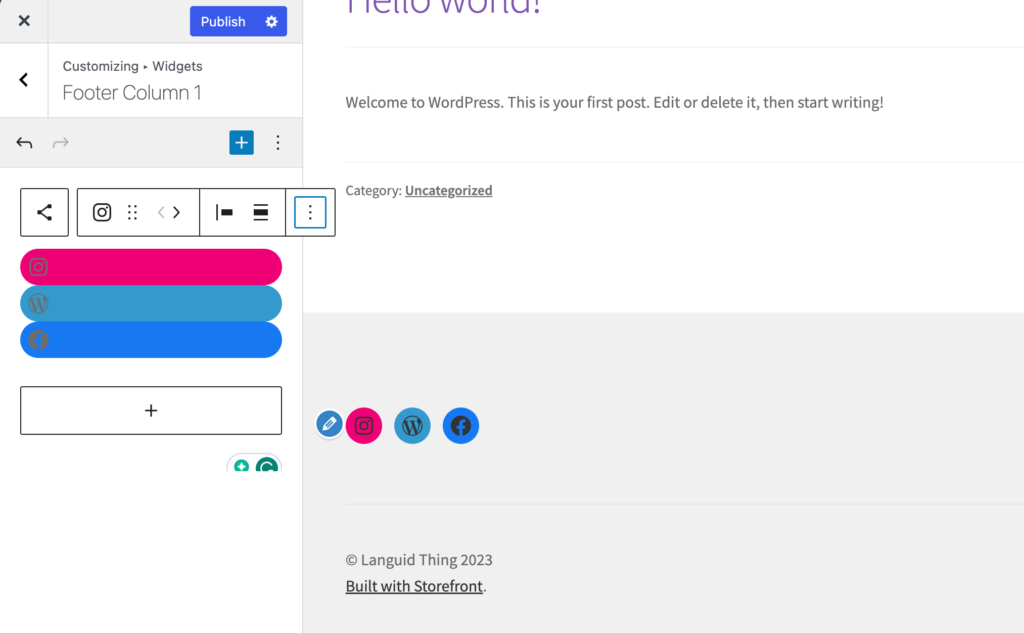
Depois de adicionar o widget, você precisará personalizar as configurações desses botões. Você precisa definir o tamanho desses botões, a cor e os links para os quais deseja que eles levem.

Se você não encontrar o widget de ícone social na lista de widgets, poderá usar um plugin como Social Icons Widget & Block da WPZoom, que possui mais de 400 ícones sociais.
Veja como adicionar ícones sociais ao rodapé do WordPress.
Como remover totalmente o rodapé
Isso não é algo que recomendamos. No entanto, se o rodapé do seu site parecer confuso, você provavelmente deverá removê-lo completamente.
Isso não significa remover o arquivo footer.php . Este é um arquivo principal do WordPress e é por isso que você deve deixá-lo. Em vez disso, usaremos CSS para ocultar a seção de rodapé.
Basta ir para a opção CSS adicional na barra de menu lateral,

Adicione este código CSS,
footer{ display:none; }Nosso objetivo é ocultar tudo da seção de rodapé. O arquivo permanece dentro do seu diretório de arquivos, caso você queira adicionar conteúdo novamente no futuro. Se o código acima não funcionar, você pode usar este código-
.site-info { display:none; }Se você estiver usando o editor de blocos, basta remover os widgets da seção de rodapé.
Como adicionar um plano de fundo ao rodapé do WordPress
Se quiser destacar seu rodapé, você pode adicionar uma cor de fundo ou uma imagem. Seu tema permitirá que você faça isso ou você também pode usar o editor de blocos.
Se estiver usando o tema Storefront , você pode definir uma cor de fundo separada da opção de rodapé. Certifique-se de que a cor não ofusque todo o seu site.

Além disso, você pode definir uma imagem como plano de fundo do rodapé. Basta abrir a opção CSS adicional na barra lateral e adicionar este código ao seu CSS,
footer { background: url(YOURIMAGEURL) repeat; }Você pode encontrar o URL de qualquer imagem em sua visualização de detalhes depois de carregá-la em sua biblioteca de mídia.
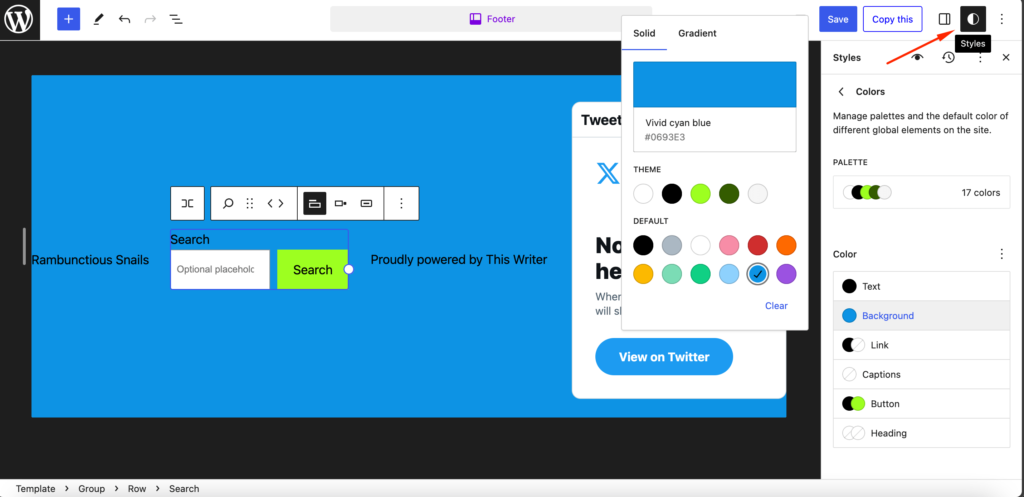
Ao usar temas baseados em blocos, você pode adicionar cores diferentes na opção de estilos.

Como adicionar colunas ao rodapé no WordPress usando o Block Editor
Para que o rodapé fique mais organizado, as colunas são muito importantes. Você pode distribuir os links uniformemente ao usar colunas.
A maioria dos temas que você está usando já está dividida em colunas. É por isso que você encontrará opções como Rodapé #1, Rodapé #2, Rodapé #3, etc.
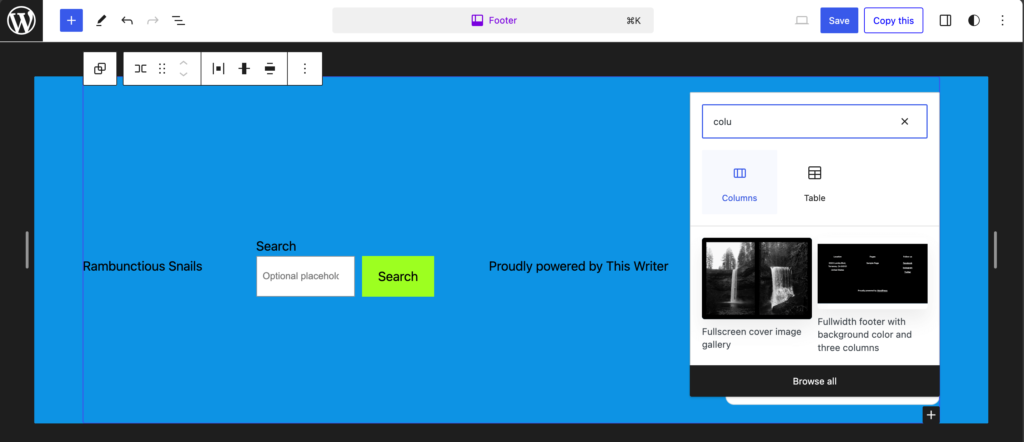
Mas se você estiver usando um editor de blocos, poderá personalizar facilmente as colunas da área de rodapé. Basta clicar no ícone “+” e pesquisar por colunas,

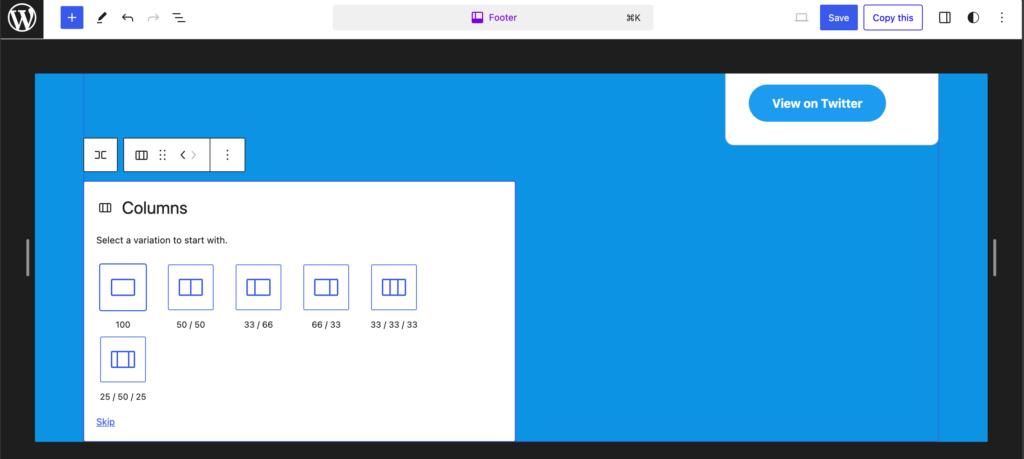
Agora, escolha o tipo de colunas que deseja adicionar ao rodapé. Preferimos a opção Três Colunas, Divisão Igual .

É assim que você pode adicionar colunas à área de rodapé do WordPress.
Bônus: erros a evitar ao editar o rodapé de um site
Depois de ler nosso blog, você aprendeu várias maneiras de editar um rodapé em seu site WordPress. Você provavelmente está ansioso para começar. Mas segure seus cavalos.
Ao editar ou personalizar um rodapé, os usuários costumam cometer alguns erros. Listamos todos eles para que você não cometa esses erros.
Aqui estão os erros que você deve evitar ao editar ou personalizar um rodapé em seu site WordPress-
- Superlotação com links excessivos: embora um rodapé possa servir como ferramenta de navegação, sobrecarregá-lo com muitos links pode sobrecarregar os visitantes e dificultar a localização das informações desejadas. Priorize links essenciais e considere organizá-los em categorias ou submenus para maior clareza.
- Uso de fontes ilegíveis ou marca inconsistente: o rodapé deve manter consistência com a marca geral do site. Escolha fontes fáceis de ler e alinhadas ao estilo tipográfico do site.
- Ignorando a funcionalidade do link: certifique-se de que todos os links incluídos no rodapé estejam funcionais e levem aos destinos pretendidos. Links quebrados podem frustrar os usuários e prejudicar a credibilidade do site.
- Negligenciar informações legais essenciais: Muitos sites são legalmente obrigados a incluir certas informações no rodapé, como avisos de direitos autorais, políticas de privacidade e termos de serviço. O não fornecimento dessas informações pode expor o site a riscos legais.
- Omitindo informações de contato: o rodapé deve exibir informações de contato com destaque, como números de telefone, endereços de e-mail e endereços físicos (se aplicável).
- Esquecendo os links de mídia social: os links de mídia social fornecem uma maneira valiosa para os visitantes se conectarem com a marca e se manterem atualizados. Inclua ícones ou links para perfis de mídia social relevantes no rodapé para incentivar o envolvimento e a construção de uma comunidade.
- Negligenciando a acessibilidade: certifique-se de que o rodapé siga as diretrizes de acessibilidade, como o uso de contraste de cores adequado e texto alternativo para imagens. Isso permite que todos os usuários, inclusive aqueles com deficiência visual, acessem e compreendam as informações do rodapé.
- Negligenciar a capacidade de resposta móvel: com uma parcela significativa do tráfego do site proveniente de dispositivos móveis, é crucial garantir que o rodapé seja responsivo e se adapte perfeitamente a diferentes tamanhos de tela.
- Usando truques CSS desnecessários: Embora o CSS possa ser usado para aprimorar o design do rodapé, evite usar técnicas que possam prejudicar a otimização do mecanismo de pesquisa (SEO).
- Ignorando atualizações de direitos autorais: atualize regularmente as informações de direitos autorais no rodapé para refletir o ano atual. Atualizar manualmente a data dos direitos autorais pode ser demorado, portanto, considere usar código HTML dinâmico para atualizar o ano automaticamente.
Lembre-se de lê-los e evitar esses erros.
Personalize o rodapé e dê ao seu site WordPress um visual exclusivo!
Chegamos ao final de nosso tutorial sobre como editar rodapé no WordPress e esperamos que você tenha se tornado um especialista em customizar o rodapé do seu site.
Como dissemos anteriormente, o rodapé é o elemento mais ignorado de qualquer site. Mas use-o com sabedoria e você poderá colher benefícios com isso. É por isso que mostramos tantas maneiras de editar e personalizar o rodapé do seu site WordPress.
Para sua conveniência, aqui está o que abordamos neste blog-
- Como editar um rodapé no WordPress usando o WordPress Customizer
- Como editar um rodapé no WordPress usando Block Editor
- Como remover o texto “Powered by WordPress” no rodapé
- Como adicionar ícones sociais ao rodapé do WordPress
- Como remover totalmente o rodapé
- Como adicionar um plano de fundo ao rodapé do WordPress
- Como usar a codificação para personalizar seu rodapé
- Como adicionar colunas ao rodapé no WordPress
- Como editar um rodapé no WordPress.com
- Como criar um rodapé personalizado para o seu site.
Adicionamos etapas detalhadas em cada processo. No entanto, se você encontrar algo difícil ou perceber que o código não funciona, não hesite em entrar em contato.
