Como Editar e Redimensionar Imagens no WordPress
Publicados: 2023-06-16Adicionar recursos visuais ao seu site WordPress é uma ótima maneira de tornar suas páginas mais atraentes. Mas encontrar a imagem perfeita é apenas metade da batalha. Às vezes, você precisará ajustar como o gráfico é exibido para torná-lo mais atraente ou otimizá-lo para desempenho na web.
Felizmente, é fácil editar suas imagens no WordPress. Você pode redimensionar uma foto completamente, cortar seções irrelevantes e até otimizá-la para uma página de produto WooCommerce.
Neste post, mostraremos como editar imagens no WordPress. Em seguida, discutiremos a otimização de imagem e como ela pode melhorar seus tempos de carregamento. Vamos começar!
Como editar imagens facilmente no WordPress (8 maneiras)
Existem algumas maneiras diferentes de editar imagens no WordPress. Vamos começar falando sobre redimensionamento.
1. Como redimensionar uma imagem no WordPress
Você pode querer redimensionar suas imagens no WordPress porque imagens menores carregam mais rápido. Se você tiver apenas uma ou duas fotos em seu site, isso pode não fazer uma diferença perceptível. Mas sites com muitas imagens exigem muito processamento para carregar o conteúdo.
Além disso, você pode querer redimensionar suas imagens para dimensões específicas para fins de design.
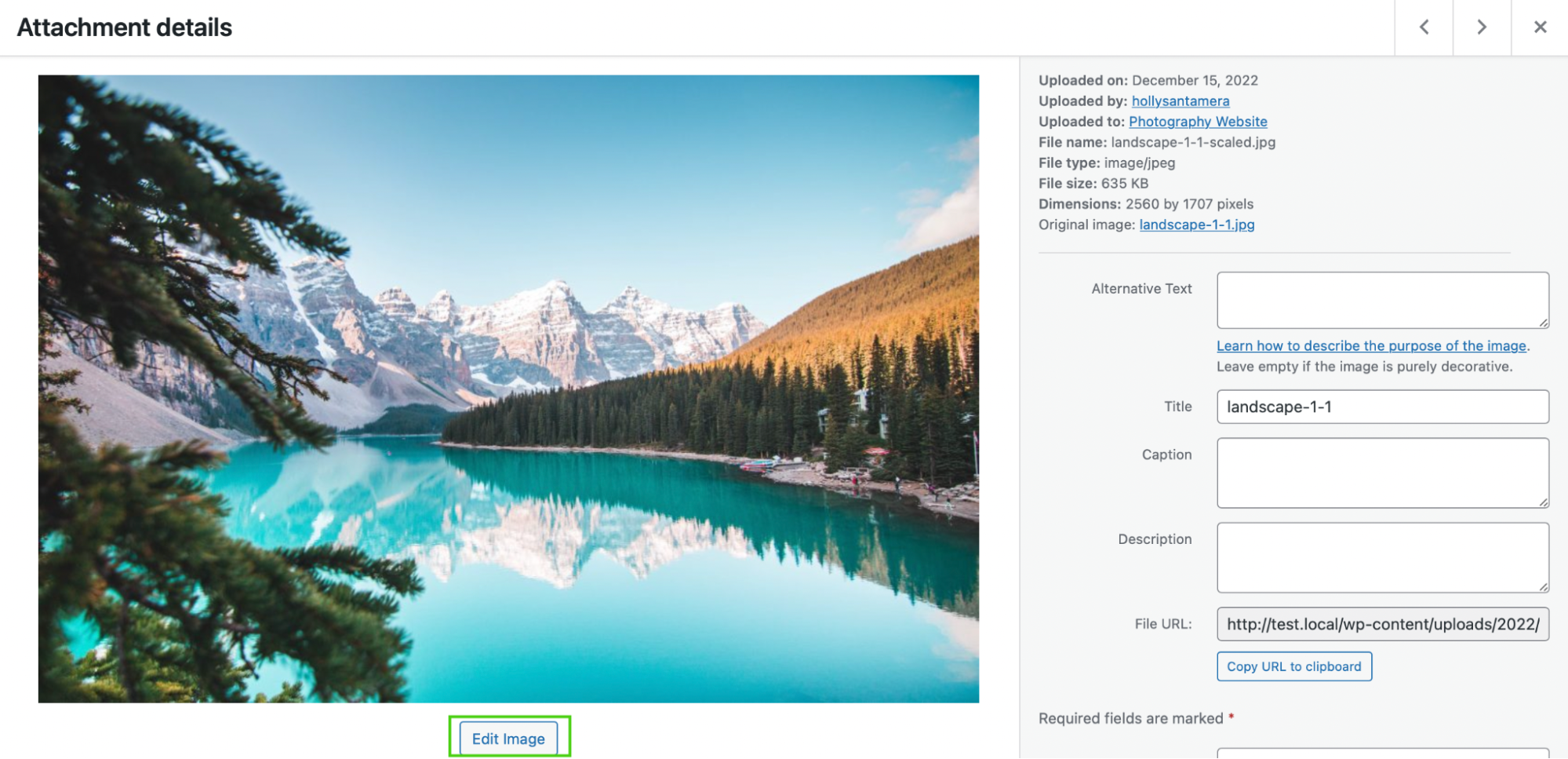
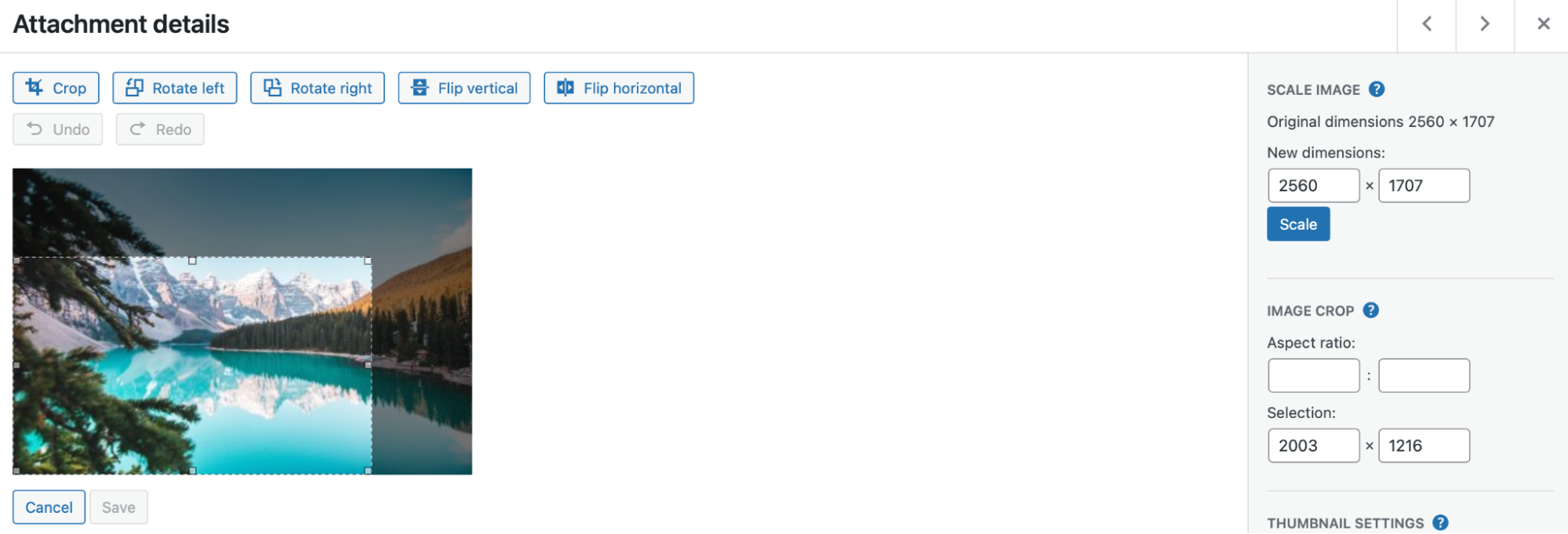
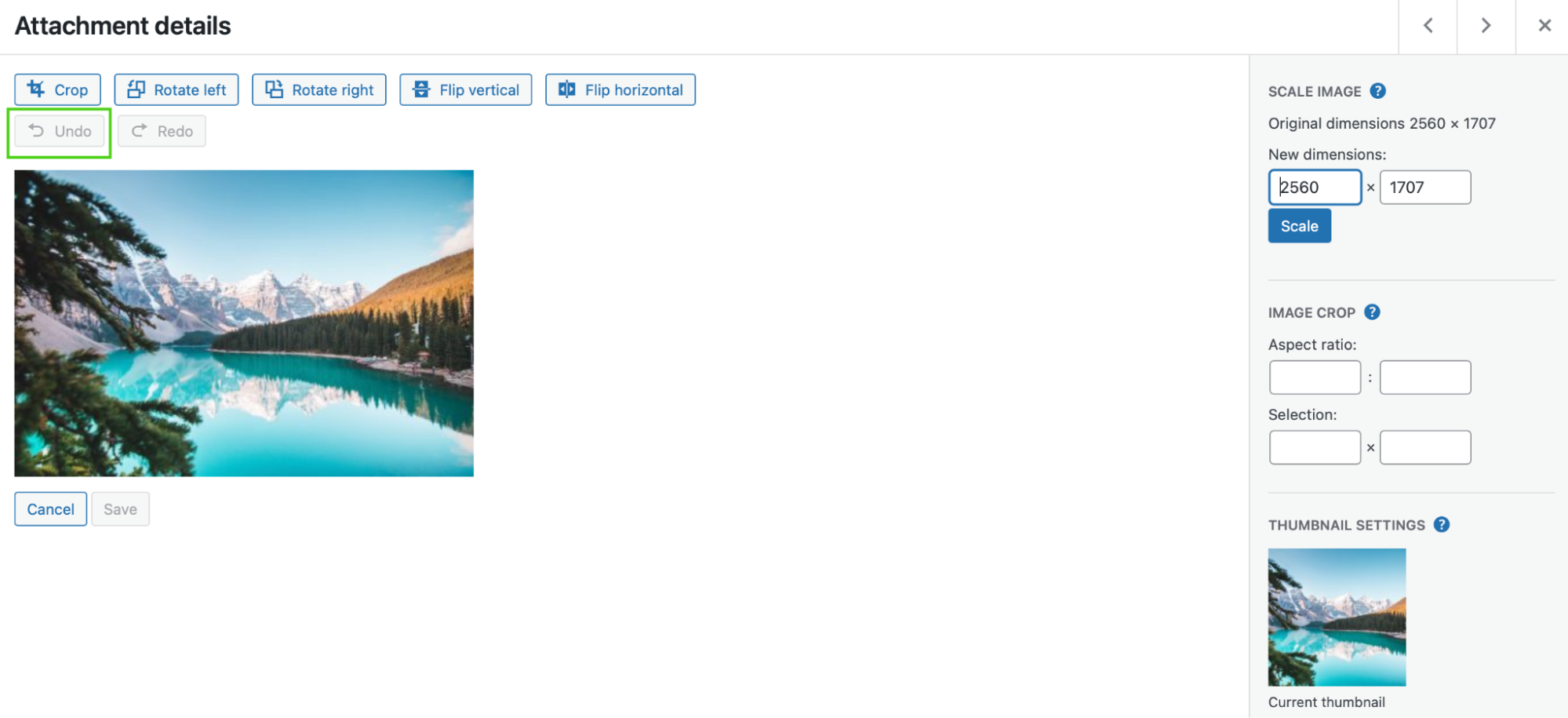
Para redimensionar suas imagens no WordPress, navegue até Mídia → Biblioteca. Em seguida, carregue um novo arquivo ou selecione um existente. Em seguida, clique em Editar imagem.

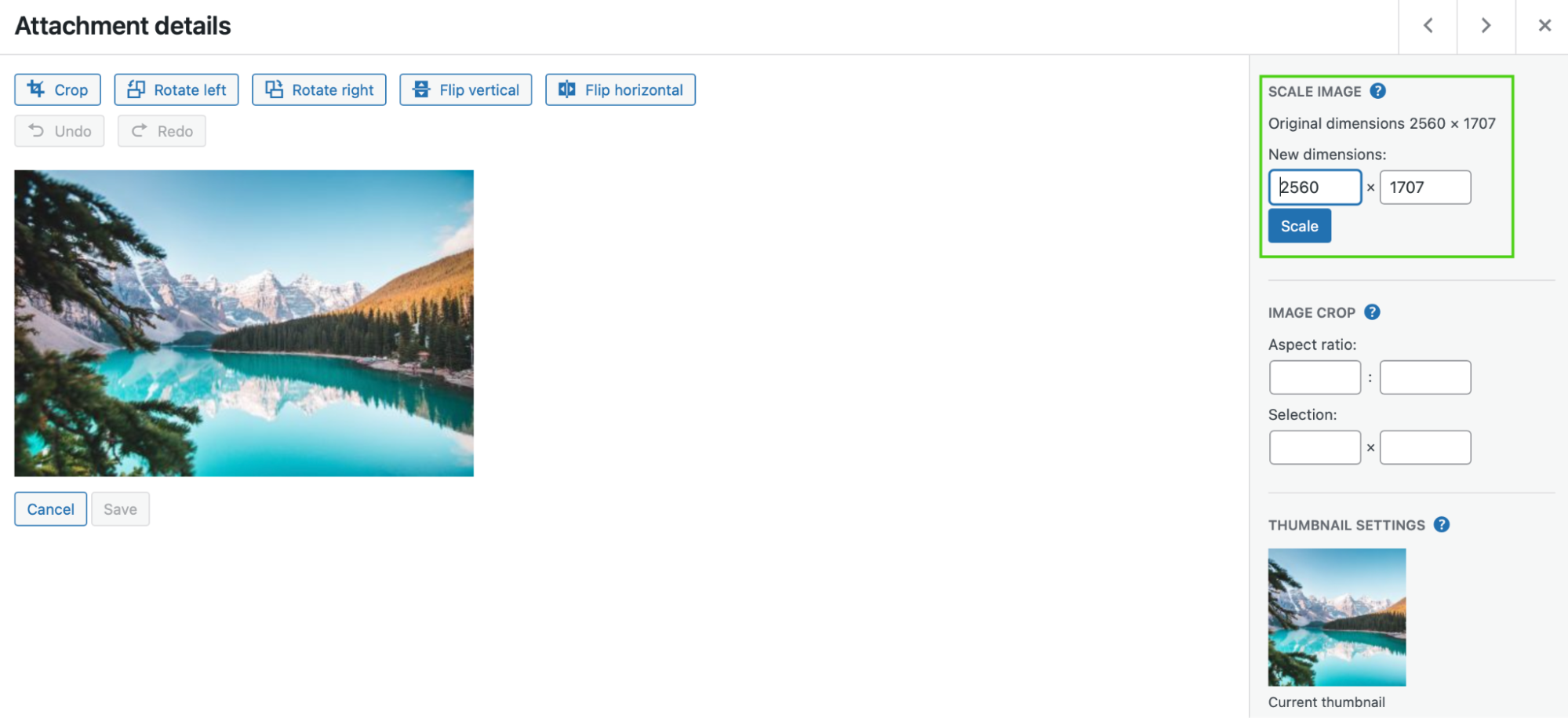
Em Scale Image , insira suas novas dimensões, especificando uma largura e altura exatas. Em seguida, pressione Escala.

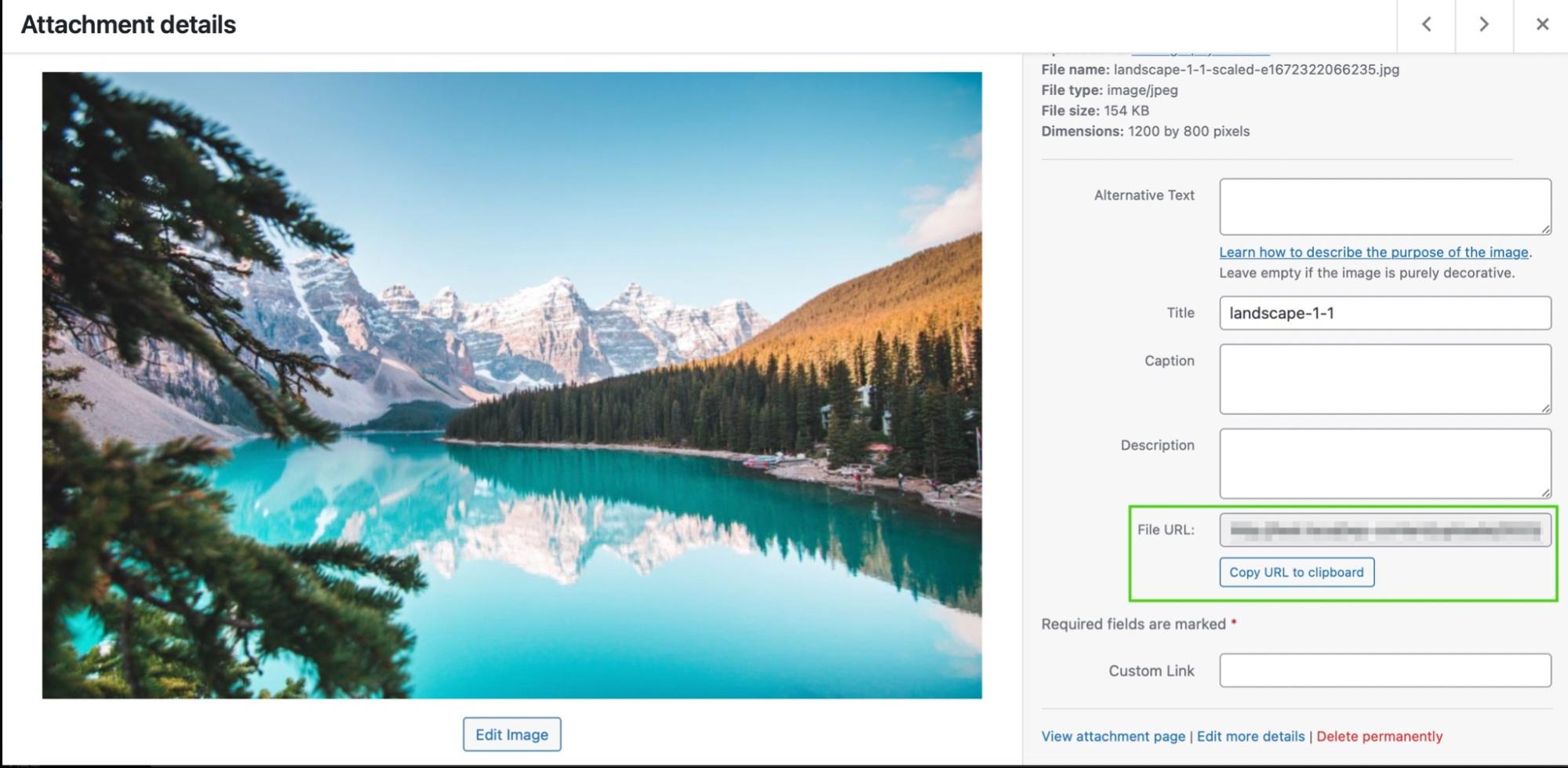
Para usar sua versão redimensionada da foto, volte para sua Biblioteca de mídia e selecione-a. Em seguida, copie o URL do arquivo.

Por fim, cole o URL onde quiser usá-lo em seu site.
Ou você pode simplesmente reinserir a imagem no bloco de imagem em sua página.
2. Como recortar imagens no WordPress
Cortar uma imagem corta sua foto em vez de redimensioná-la totalmente. Portanto, permite cortar partes menos importantes da imagem e focar em um objeto específico dentro do quadro.
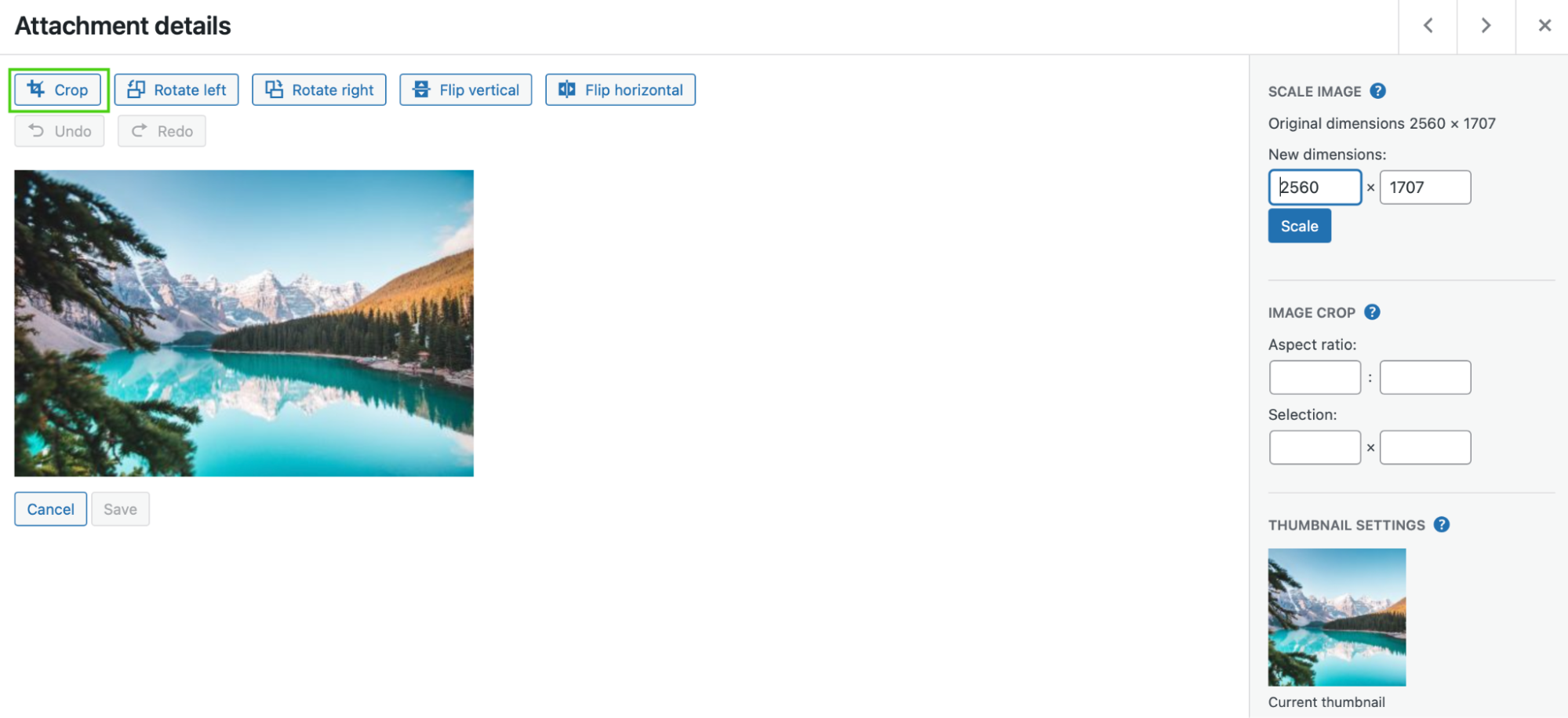
Para recortar uma imagem no WordPress, navegue até Mídia → Biblioteca . Em seguida, carregue sua foto. Em seguida, clique em Editar imagem e selecione Cortar .

Neste ponto, você poderá arrastar fisicamente o editor para recortar partes desnecessárias da imagem.

Quando estiver satisfeito com sua nova foto, clique em Cortar novamente para executar as alterações. Em seguida, clique em Salvar.
3. Como virar uma imagem
Você também pode querer inverter uma imagem no WordPress. Embora não seja tão comum quanto outras edições de imagem, a inversão pode ter ótimos efeitos artísticos.
Por exemplo, inverter pode ajustar o foco da fotografia, direcionando o olhar do visitante para elementos importantes. Além disso, pode reforçar temas em uma imagem ou evocar certas emoções.
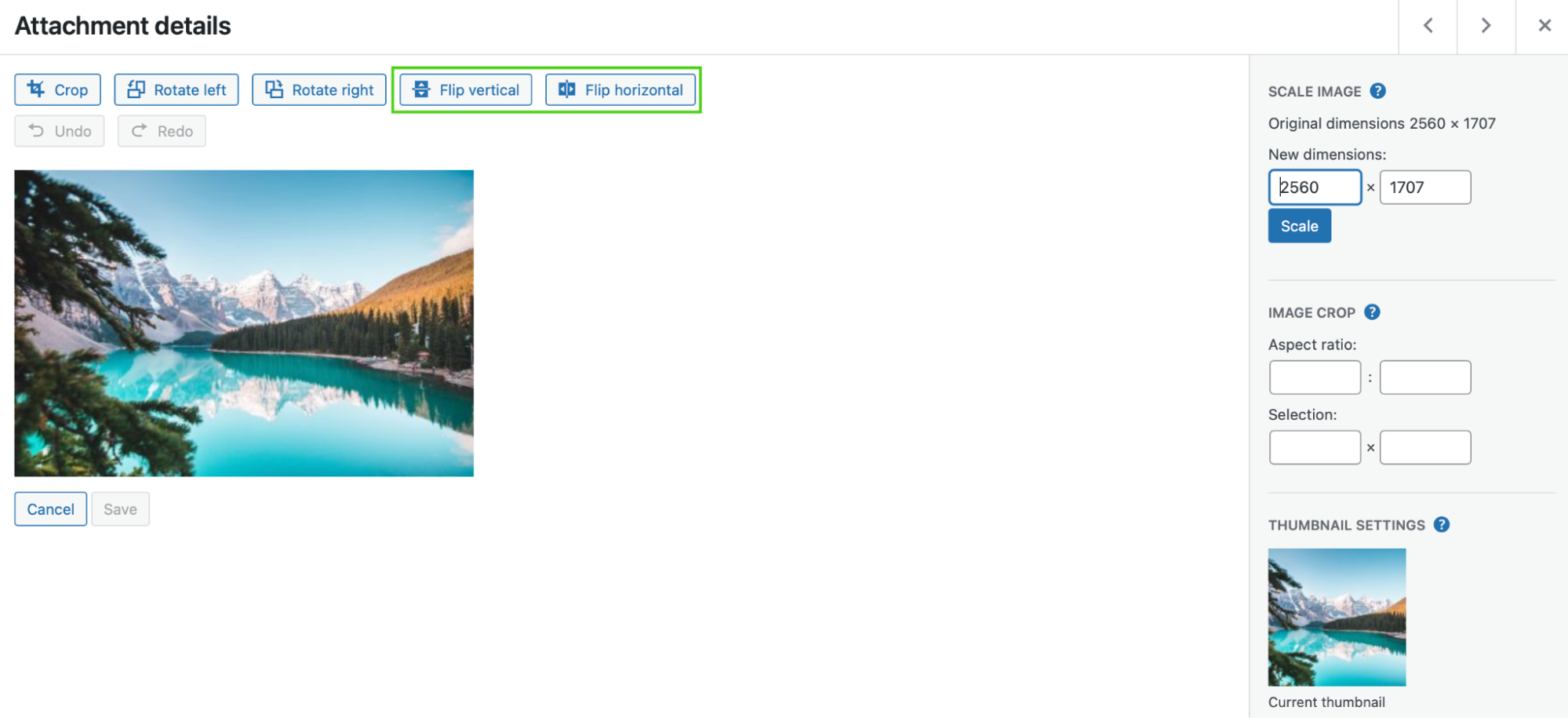
Para inverter uma imagem no WordPress, vá para Mídia → Biblioteca → Editar imagem . A próxima ação depende de como você deseja inverter sua imagem. Você pode escolher Virar na vertical ou Virar na horizontal .

Inverter verticalmente mostrará sua imagem de cabeça para baixo, enquanto a opção horizontal criará um efeito de imagem espelhada. Quando estiver satisfeito com as alterações, clique em Salvar .
4. Como girar uma imagem
Você também pode girar uma imagem no WordPress, girando sua imagem no sentido anti-horário ou horário. Essa é uma maneira fácil de corrigir problemas de correspondência ou alinhamento em sua página.
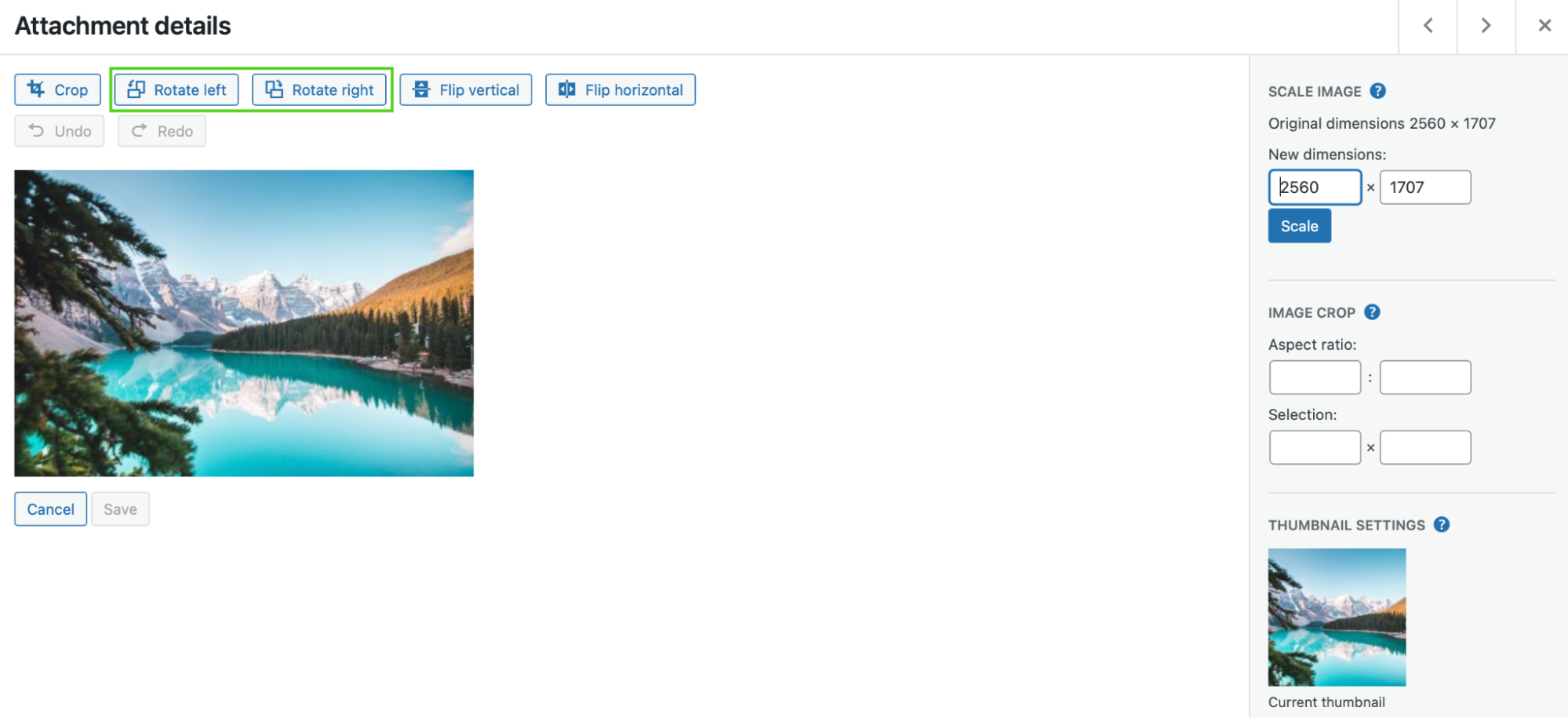
Para começar, você precisa ir para Mídia → Biblioteca → Editar imagem . Lá, clique em Girar para a esquerda ou Girar para a direita .

Esta ação irá gire sua imagem em 90 graus de cada vez. Portanto, se você deseja girar sua imagem em 180 graus, clique duas vezes no botão apropriado.
É importante observar que, se você cometer um erro ao editar suas imagens, basta selecionar Desfazer para apagar a última ação. Em seguida, clique em Salvar quando a edição da foto estiver concluída!
5. Como alinhar uma imagem
Alinhar uma imagem é uma das maneiras mais fáceis de editar uma foto no WordPress. Ele determina onde seu gráfico ficará na página em relação a outro conteúdo. Você só pode aplicar as configurações de alinhamento depois de adicionar uma imagem a uma postagem ou página.
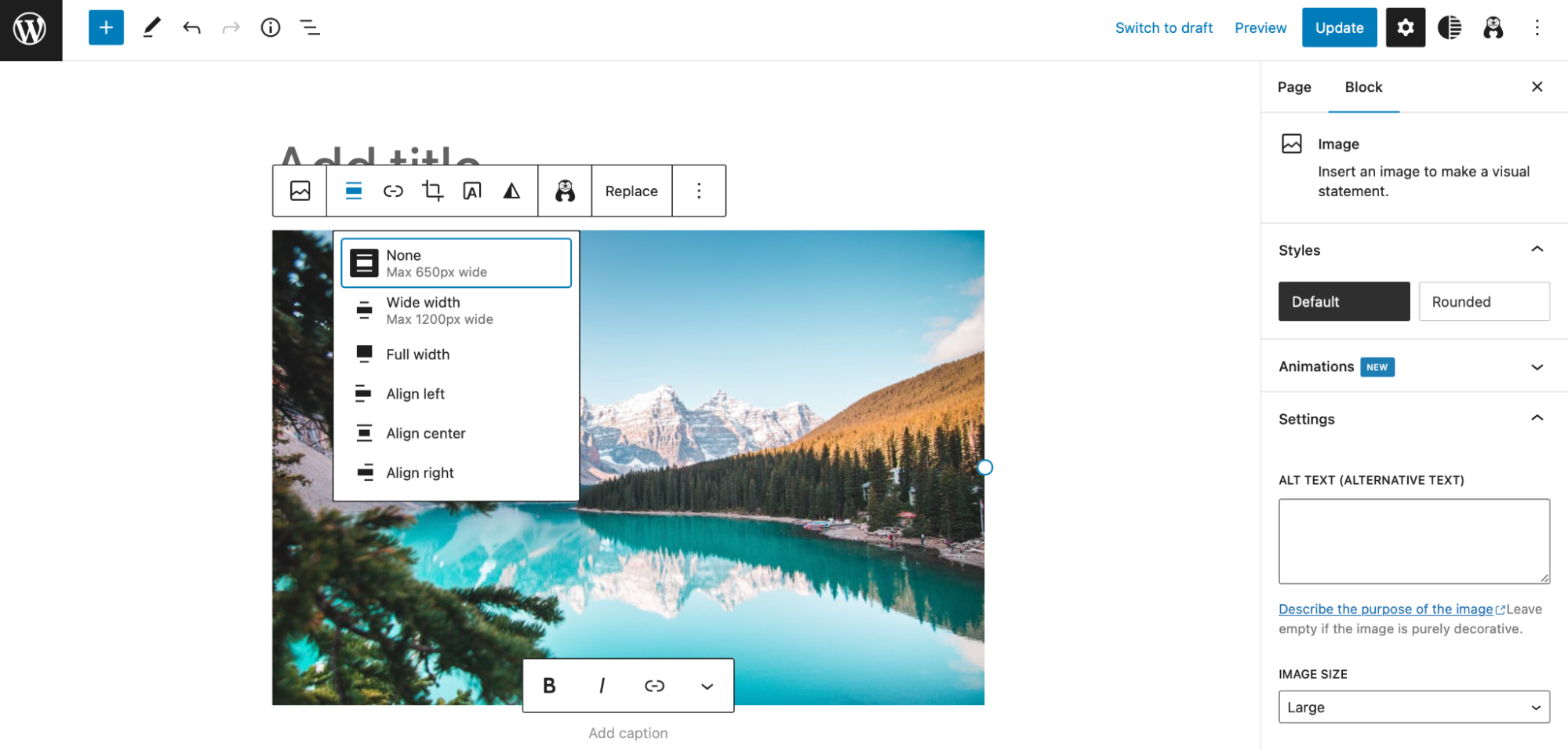
Primeiro, insira a foto em sua página usando o bloco Imagem. Em seguida, navegue até a barra de ferramentas acima do bloco.
Clique no ícone Alinhar .

Como você pode ver, você pode alinhar uma imagem à esquerda ou à direita ou centralizá-la. Além disso, você pode alterar as variações de largura neste estágio, tornando sua imagem Largura total ou Largura ampla .
6. Como restaurar uma imagem para sua versão original
Ao editar uma foto no WordPress, você pode acidentalmente cometer um erro ou aplicar alterações indesejadas. Felizmente, é fácil reverter qualquer edição e restaurar uma imagem à sua versão original.
Conforme discutimos anteriormente, se for apenas uma única ação que você deseja reverter, clique em Desfazer no editor de imagens:

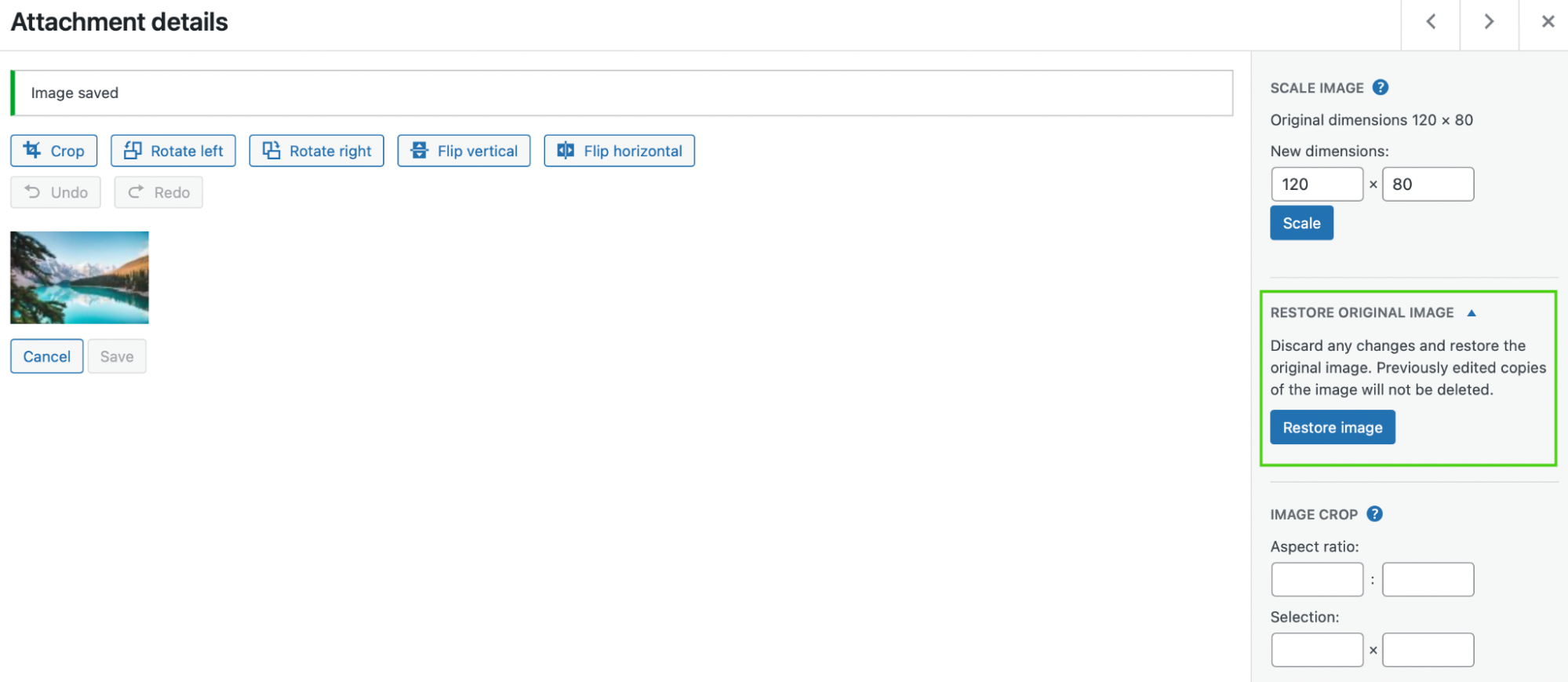
Como alternativa, se você redimensionou sua foto e inseriu as dimensões erradas, selecione Restaurar imagem.

Às vezes, essa configuração fica oculta por padrão. Nesse caso, você precisará expandir a guia Restaurar imagem original para localizar esse recurso. Ele redefinirá sua foto e removerá as alterações aplicadas a ela.
7. Como redimensionar imagens em massa no WordPress
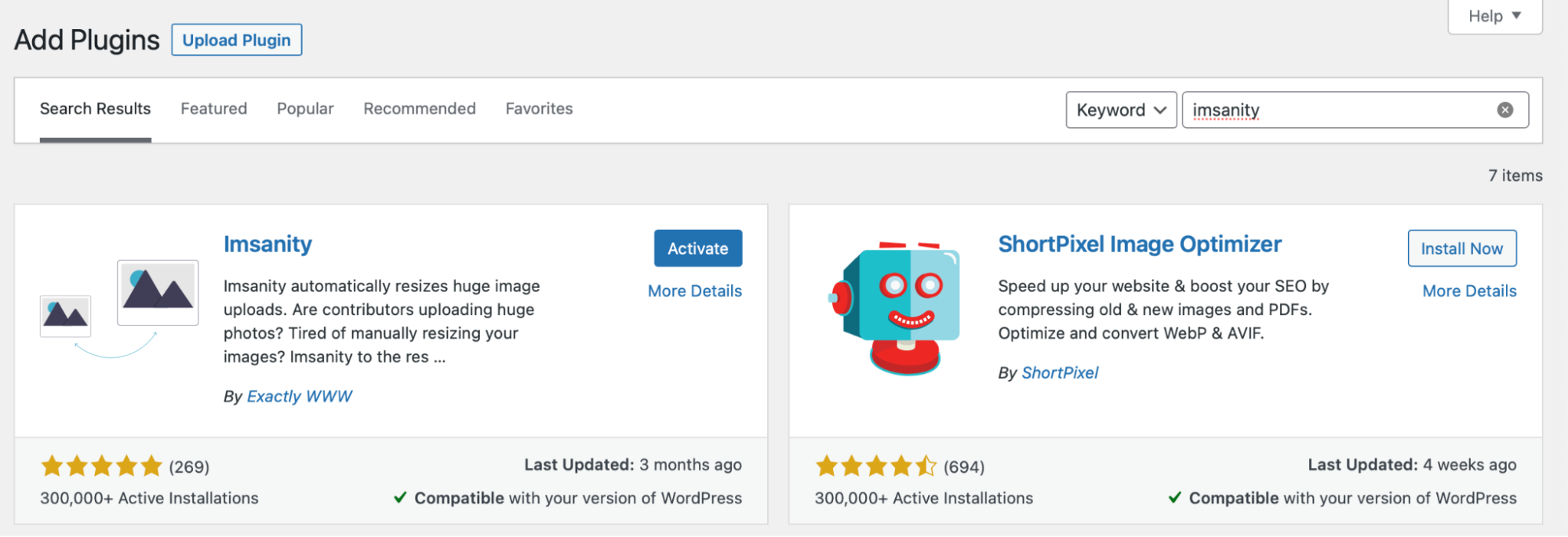
Atualmente, não há uma maneira padrão de redimensionar imagens em massa no WordPress. Mas você pode usar um plugin como o Imsanity para adicionar essa funcionalidade. Esta é uma ferramenta gratuita, então você pode ir em frente e instalá-la diretamente no WordPress.

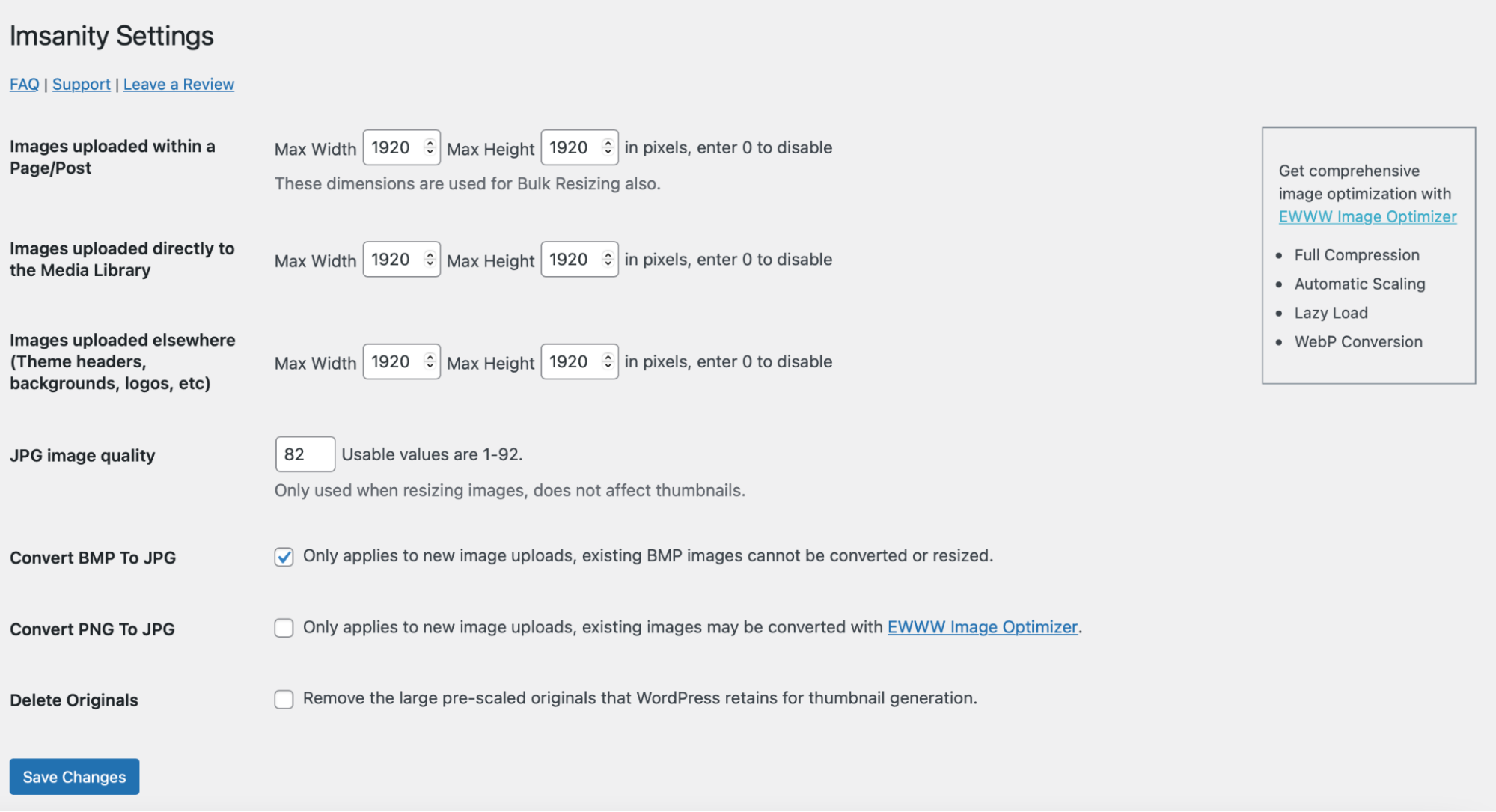
Em seguida, vá para Configurações → Imsanity.

Ao redimensionar todas as imagens do seu site, é importante estar ciente de que essa ação pode alterar drasticamente o layout de seus posts e páginas. Portanto, é uma boa ideia fazer um novo backup do seu site antes de começar.
O Jetpack VaultPress Backup é um excelente plug-in de backup automatizado. Você pode restaurar seu site com apenas um clique usando o aplicativo móvel, mesmo quando seu site estiver offline. Melhor ainda, a ferramenta pode fazer backup de todos os arquivos, dados do WooCommerce e seu banco de dados.
Se você decidir redimensionar todas as suas imagens do WordPress com Imsanity, selecione a altura e largura máximas para suas fotos. Em seguida, salve suas alterações .
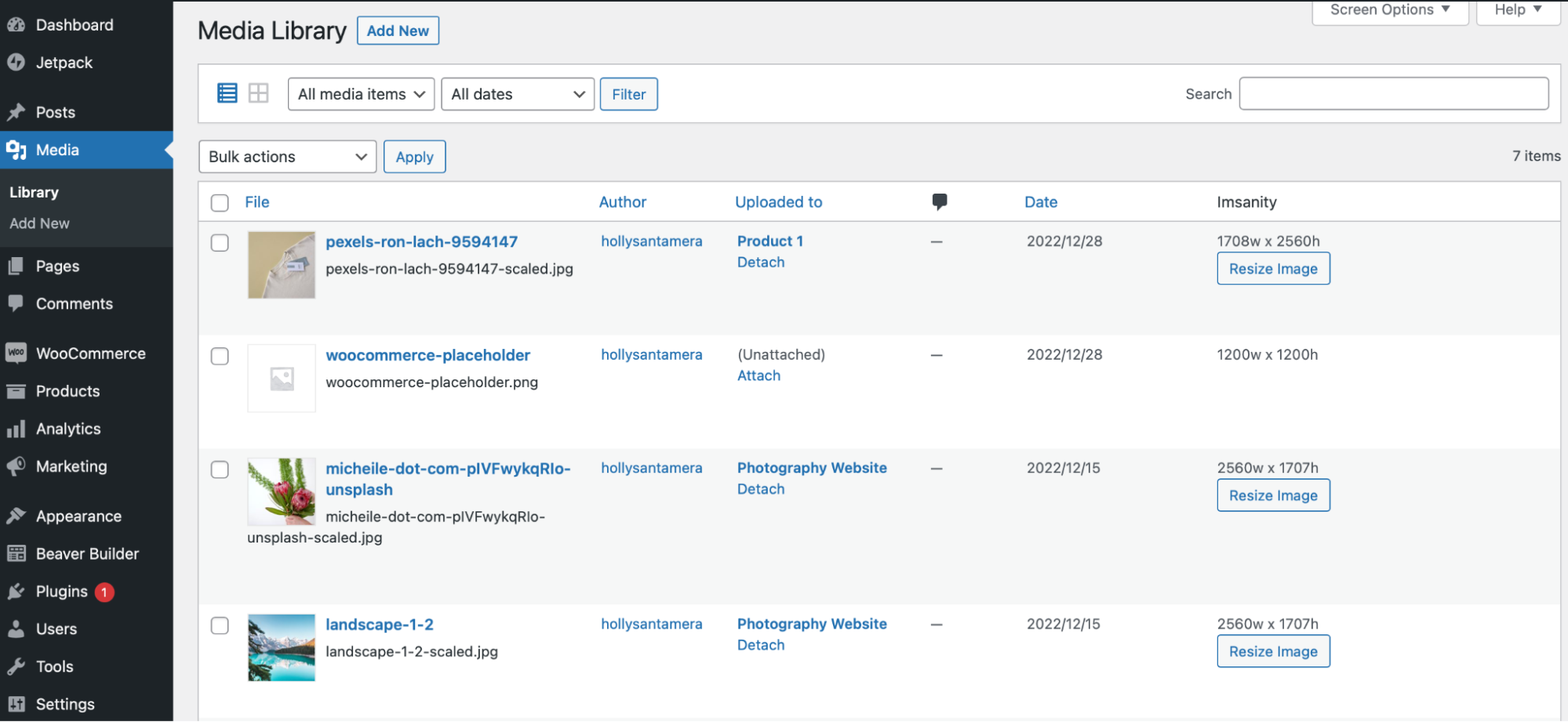
Alternativamente, clique no ícone List View na Biblioteca de mídia para redimensionar seletivamente suas imagens.

Aqui, você pode escolher fotos específicas e selecionar Redimensionar imagem .

8. Como editar e redimensionar imagens para WooCommerce
Se você administra uma loja de comércio eletrônico, também pode querer editar imagens de produtos no WooCommerce. Afinal, você precisará de fotos de alta qualidade para convencer os clientes a comprar seus itens.
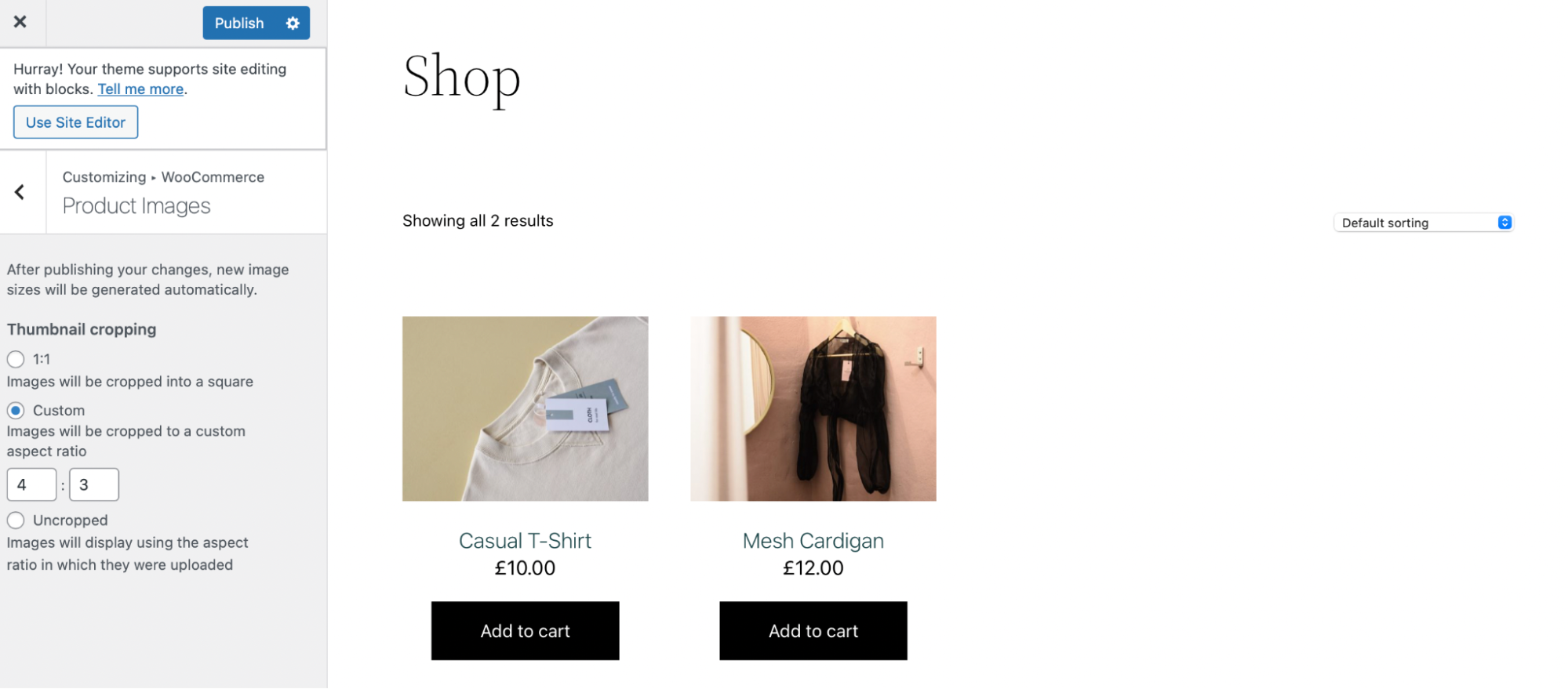
Felizmente, você pode fazer a maioria das alterações usando o WooCommerce Customizer. Para começar, vá para Aparência → Personalizar → WooCommerce → Imagens do produto .

Aqui, você pode ajustar a imagem principal e as larguras das miniaturas, escolhendo entre quadrada, personalizada ou não cortada.

Além disso, para usuários com conhecimento de codificação, você pode controlar os tamanhos de imagem do WooCommerce usando ganchos. Por exemplo, o wc_get_image_size A função modifica as definições de tamanho da imagem.
Além disso, o WooCommerce versão 3.3 e superior fornece acesso ao redimensionamento automático de miniaturas. Como alternativa, você pode instalar um plug-in, como o Force Regenerate Thumbnails, para lidar com esse processo para você.
Como otimizar suas imagens para obter melhores velocidades de carregamento
Até agora, discutimos principalmente a edição de fotos por motivos de design visual. Ainda assim, há uma consideração igualmente importante: otimização de imagem.
Como mencionamos anteriormente, arquivos de imagem pesados podem prejudicar a velocidade de carregamento da página e frustrar os visitantes. É por isso que é uma prática recomendada otimizar suas fotos para o seu site WordPress.
Abaixo estão alguns passos para ajudá-lo a começar.
Etapa 1: instalar o Jetpack e o Jetpack Boost
Uma das maneiras mais fáceis de otimizar a entrega de conteúdo em seu site é instalar plug-ins como Jetpack e Jetpack Boost.
O Jetpack tem um CDN de imagem gratuito que exibe suas imagens de locais mais próximos de seus visitantes. Isso pode melhorar seus tempos de carregamento para usuários em todo o mundo. Os CDNs são especialmente úteis para sites com muitas imagens que tendem a diminuir o desempenho.
Mas a tecnologia Photon do Jetpack CDN faz muito mais do que um CDN normal. Ele recodifica automaticamente as imagens para formatos mais leves e modernos. Ele os redimensiona automaticamente com base nas necessidades de cada visitante individual, proporcionando a melhor experiência possível em termos de velocidade e qualidade visual.
O Jetpack Boost permite que você implemente facilmente o carregamento lento de imagens e também vem com opções adicionais para aumentar a velocidade, como adiar JavaScript e gerar CSS crítico.

Melhor ainda, ambas as ferramentas funcionam em segundo plano em seu site, exigindo pouca ou nenhuma manutenção contínua. Além disso, com o Jetpack Boost, você pode acessar relatórios rápidos com pontuações claras de desempenho do site em computadores e dispositivos móveis.
Você pode instalar o Jetpack Boost como um plug-in gratuito do WordPress ou atualizar para um dos planos pagos, que oferece recursos adicionais de otimização. Em seguida, vá em Plugins → Adicionar novo para instalar e ativar a ferramenta.
Siga o mesmo processo para baixar o plugin Jetpack.
Etapa 2: ativar o carregamento lento e o CDN
O carregamento lento é uma das melhores maneiras de acelerar a entrega de conteúdo. Essa configuração impede que as imagens carreguem até que os visitantes rolem para baixo até onde estão na página. Portanto, seu site não precisará carregar todo o seu conteúdo visual simultaneamente.
Felizmente, este é um dos recursos gratuitos disponíveis no Jetpack Boost. Para começar a usar o plug-in, você precisará conectá-lo a uma conta do WordPress.com. Se você não tiver uma conta, é totalmente gratuito criar uma.
Em seguida, vá para Jetpack → Boost para definir suas configurações.

Aqui, use o botão de alternância para ativar o Carregamento lento de imagens.
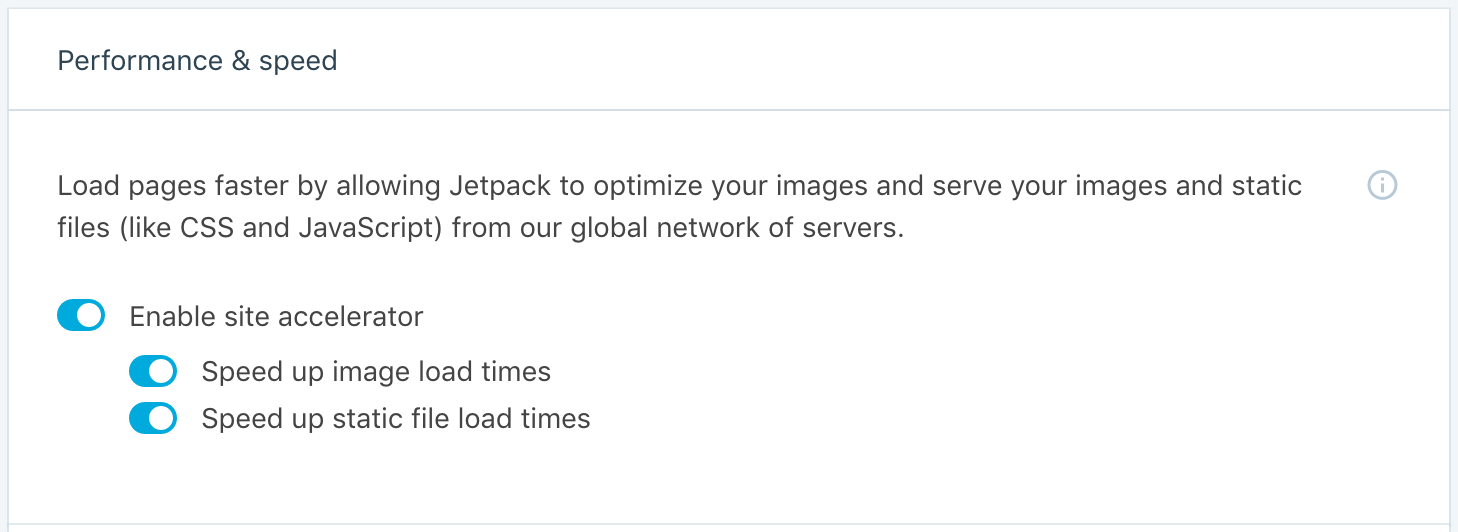
Para ativar o CDN, vá para Jetpack → Configurações e abra a guia Desempenho .
Procure a seção que diz Desempenho e velocidade . Em seguida, ative Ativar acelerador de site :

Etapa 3: ativar configurações adicionais para velocidades mais rápidas
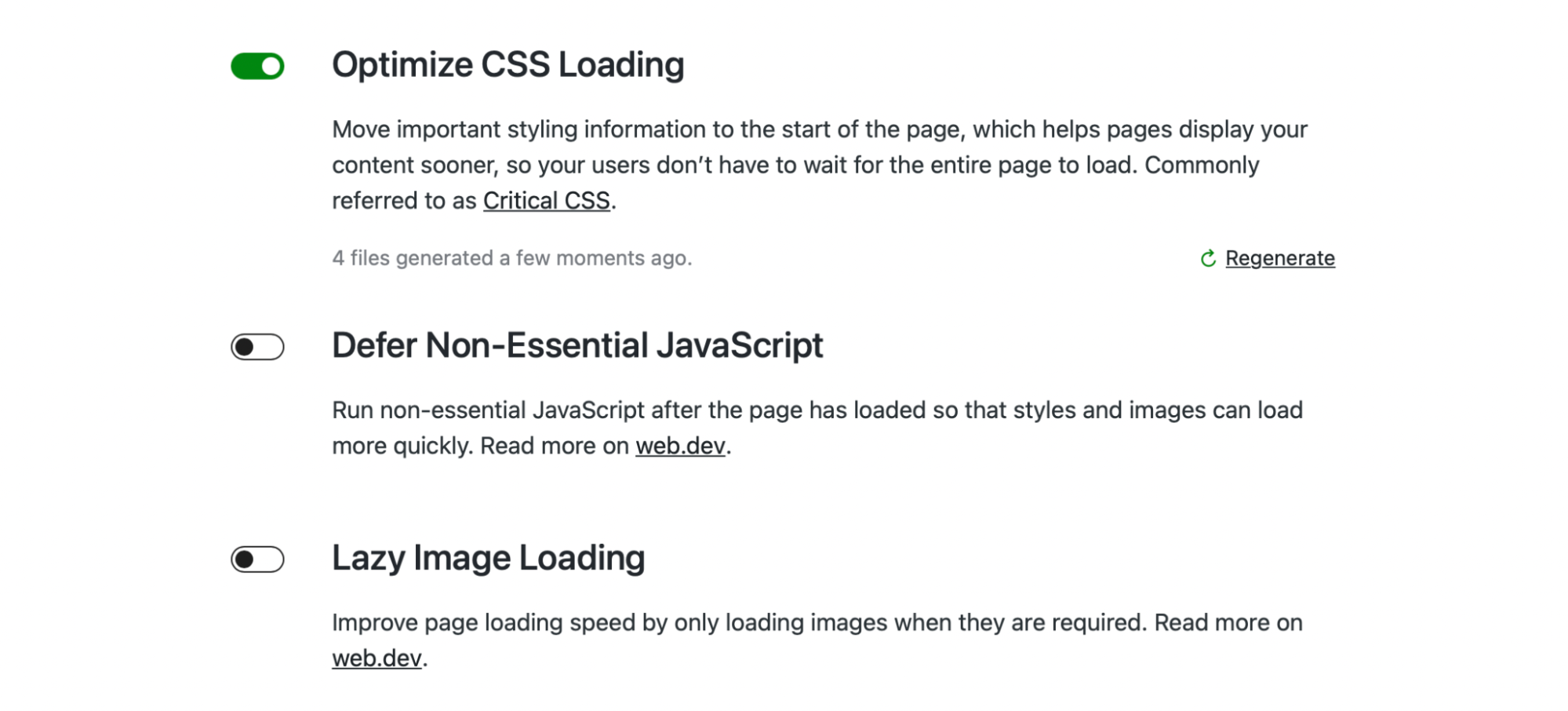
A primeira configuração que você verá no painel do Jetpack Boost é Optimize CSS Loading . Quando você ativa essa configuração, o Jetpack gera CSS crítico para suas páginas da web.
Isso significa que apenas o CSS 'acima da dobra' (a parte da página imediatamente visível para os usuários) será carregado até que os visitantes rolem a página para baixo. Dessa forma, seu conteúdo carrega muito mais rápido, especialmente para aqueles em dispositivos móveis.
Com um plano Jetpack Boost pago, você pode economizar tempo com CSS crítico automatizado .

Dessa forma, você pode continuar fazendo alterações no site conforme necessário. O Jetpack regenera automaticamente o CSS crítico e as pontuações de desempenho do seu site sempre que você atualiza seu conteúdo.
O Jetpack Boost também permite adiar o carregamento de JavaScript não essencial. Isso significa que seu site carregará primeiro os elementos mais visíveis, como estilos e imagens, e adiará outras tarefas para mais tarde. Esse processo reduz a carga em seu servidor.
Perguntas frequentes sobre edição de imagens no WordPress
Agora, vamos responder algumas das perguntas mais comuns sobre edição e otimização de imagens no WordPress!
Quais são os melhores formatos de imagem para WordPress?
Atualmente, a biblioteca de mídia do WordPress suporta imagens JPEG/JPG, PNG e WebP. JPEG e PNG são normalmente os formatos mais populares e usam diferentes processos de compactação.
Os JPEGs são uma ótima opção para portfólios de fotografia e outros conteúdos altamente visuais, pois o tipo de compactação mantém alta qualidade de imagem.
Por outro lado, os PNGs oferecem suporte a planos de fundo transparentes, portanto, geralmente são preferidos para fins de design gráfico. Além disso, eles funcionam bem para capturas de tela e ícones.
WebP está crescendo em popularidade. Como um formato de imagem projetado especificamente para uso na web, ele oferece melhor compactação do que as alternativas e resulta em um tamanho de arquivo menor.
É melhor redimensionar uma imagem antes de carregá-la no WordPress?
Para manter tempos de carregamento rápidos, é melhor redimensionar as imagens antes de carregá-las no WordPress. Dessa forma, você poderá manter os tamanhos de arquivo o menor possível.
Claro, você pode redimensionar as imagens ainda mais no WordPress. Depois de adicionar uma foto ao seu site, você poderá aplicar edições adicionais em sua Biblioteca de mídia, como redimensionar ou recortar.
A compactação e otimização de imagens são importantes?
A compactação de imagem cria um arquivo menor. Você também pode otimizar suas imagens usando recursos extras, como carregamento lento.
A compactação e a otimização da imagem são importantes porque melhoram suas velocidades gerais de carregamento. Isso é essencial, já que o Google usa a velocidade como fator de ranqueamento.
Além disso, um site rápido é mais amigável. Ele pode reduzir as taxas de rejeição, incentivando os visitantes a passar mais tempo em seu site.
A velocidade também é importante para o Core Web Vitals. Este é um conjunto de métricas padronizadas que revelam como um usuário experimenta uma página da web. A compactação e a otimização de imagem permitem que você melhore duas métricas principais: primeira exibição de conteúdo (FCP) e maior exibição de conteúdo (LCP).
Edite e otimize imagens no WordPress
Tirar belas fotografias ou criar ilustrações únicas é uma ótima maneira de enfeitar seu web design. Mas, às vezes, suas imagens exigirão algumas edições ou ajustes.
Felizmente, você pode redimensionar, cortar, alinhar, inverter e girar imagens facilmente no WordPress. Melhor ainda, você pode redimensionar fotos em massa com a ajuda de um plug-in. Também é fácil redimensionar imagens e miniaturas de produtos para WooCommerce.
A otimização da imagem é vital para manter tempos de carregamento rápidos e criar uma melhor experiência do usuário. A maneira mais fácil de otimizar suas imagens é com o Jetpack Boost. Com este plug-in, você terá acesso ao carregamento lento, CSS crítico e CDN do Jetpack. Confira os planos do Jetpack hoje para começar!
