Como personalizar sua página de carrinho WooCommerce para mais vendas!
Publicados: 2024-11-08A taxa média de carrinho abandonado é de 70%. Isso significa que cada sete em cada dez clientes da sua loja que configuram o carrinho não concluem a compra - a página do carrinho do WooCommerce está vazando dinheiro!
Você pode corrigir isso personalizando-o. Adicionar sua marca, ofertas de upsell, cupons de desconto e elementos de construção de confiança são ótimas maneiras de deixar os clientes confiantes em suas decisões. Esta postagem mostra a maneira mais fácil de personalizar uma página de carrinho WooCommerce, o que leva menos de uma hora. Pronto para reduzir a taxa de abandono do carrinho? Vamos!
- 1 Por que personalizar sua página de carrinho WooCommerce?
- 2 métodos de personalização da página do carrinho WooCommerce
- 2.1 1. Usando blocos WooCommerce
- 2.2 2. Usando um construtor WooCommerce como o Divi
- 3 Por que o Divi é perfeito para personalizar uma página de carrinho WooCommerce?
- 3.1 1. Lindos layouts de página de carrinho pré-fabricados para economizar tempo
- 3.2 2. Módulos WooCommerce nativos da Divi para adicionar funcionalidade
- 3.3 3. Divi Theme Builder para criar um modelo de carrinho universal
- 3.4 4. Ferramentas de marketing integradas para otimizar as páginas do carrinho
- 3.5 5. Divi Quick Sites para gerar um modelo de carrinho rapidamente
- 4 Personalizando uma página de carrinho WooCommerce com Divi
- 4.1 1. Crie um modelo de página de carrinho
- 4.2 2. Personalize o modelo do carrinho
- 4.3 3. Salve as alterações e visualize a página do carrinho
- Mais 5 maneiras de otimizar sua página de carrinho WooCommerce
- 6 ferramentas para personalizar as páginas do carrinho WooCommerce
- 7 Divi + WooCommerce é a solução definitiva de comércio eletrônico
- 8 perguntas frequentes sobre como personalizar páginas do carrinho WooCommerce
Por que personalizar sua página de carrinho WooCommerce?
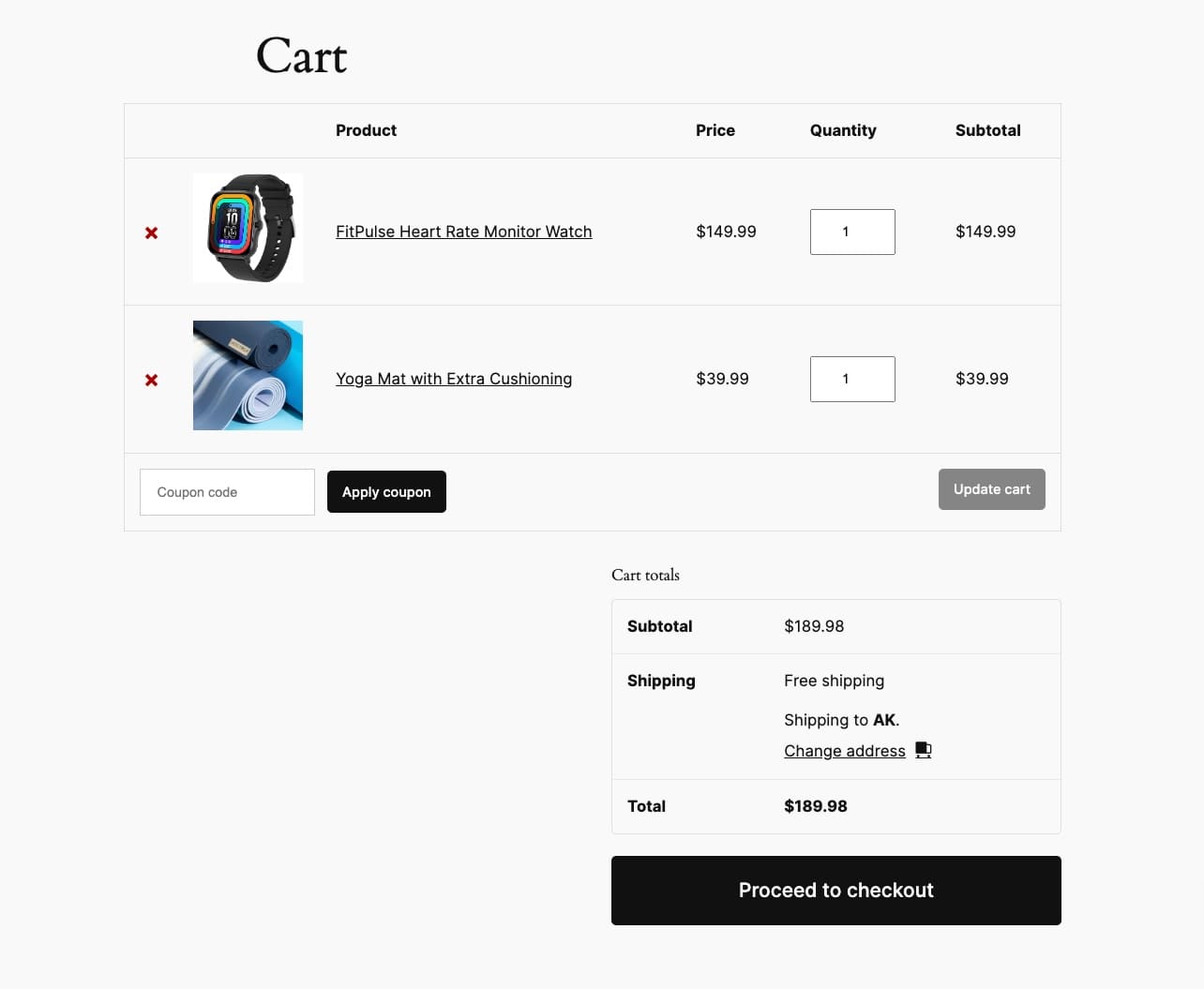
Quando seus clientes estão no carrinho, eles ficam vulneráveis. Eles estão revisando os produtos que adicionaram e têm dúvidas sobre sua decisão. Nesta fase, seus clientes precisam de um empurrãozinho seu para ajudá-los a sentir emoções diferentes para gerar confiança e concluir a compra. No entanto, se a página do seu carrinho for simples como a mostrada abaixo (um modelo de carrinho WooCommerce padrão não personalizado com um tema de bloco instalado), eles não sentirão nada e poderão sair.

Mas, ao personalizar esta página do carrinho WooCommerce, você pode induzir essas emoções para reduzir as taxas de abandono do carrinho:
- Urgência : Ao realizar uma promoção ou oferecer grandes descontos, você pode personalizar seu carrinho para que uma contagem regressiva mostre o tempo limitado durante o qual os descontos são aplicáveis. Isso cria urgência e incentiva o cliente a finalizar a compra.
- Confiança : ao adicionar elementos de construção de confiança, como garantias, políticas de devolução de dinheiro e depoimentos , você faz com que os compradores se sintam confiantes em relação à compra.
- FOMO : Ao criar as seções Produtos mais vendidos, Produtos em promoção e Comprados juntos , você evoca o medo dos clientes de perder, então eles adicionam mais itens ao carrinho antes de concluir a compra.
- Satisfação : Ao exibir cupons de descontos exclusivos, seus clientes se sentem satisfeitos e satisfeitos com a compra e com o dinheiro que economizaram.
Uma página de carrinho WooCommerce não personalizada não pode induzir essas emoções, o que leva as pessoas a duvidar de suas escolhas e, por fim, a abandonar seus carrinhos. Personalizá-lo permite que você evoque essas emoções para reduzir a taxa de abandono do carrinho, aumentar as vendas e construir uma impressão duradoura da marca.
Métodos de personalização da página do carrinho WooCommerce
Você pode personalizar a página do carrinho WooCommerce de maneira diferente, dependendo da facilidade, dos recursos de personalização e da funcionalidade estendida. Vejamos as formas mais comuns:
1. Usando blocos WooCommerce
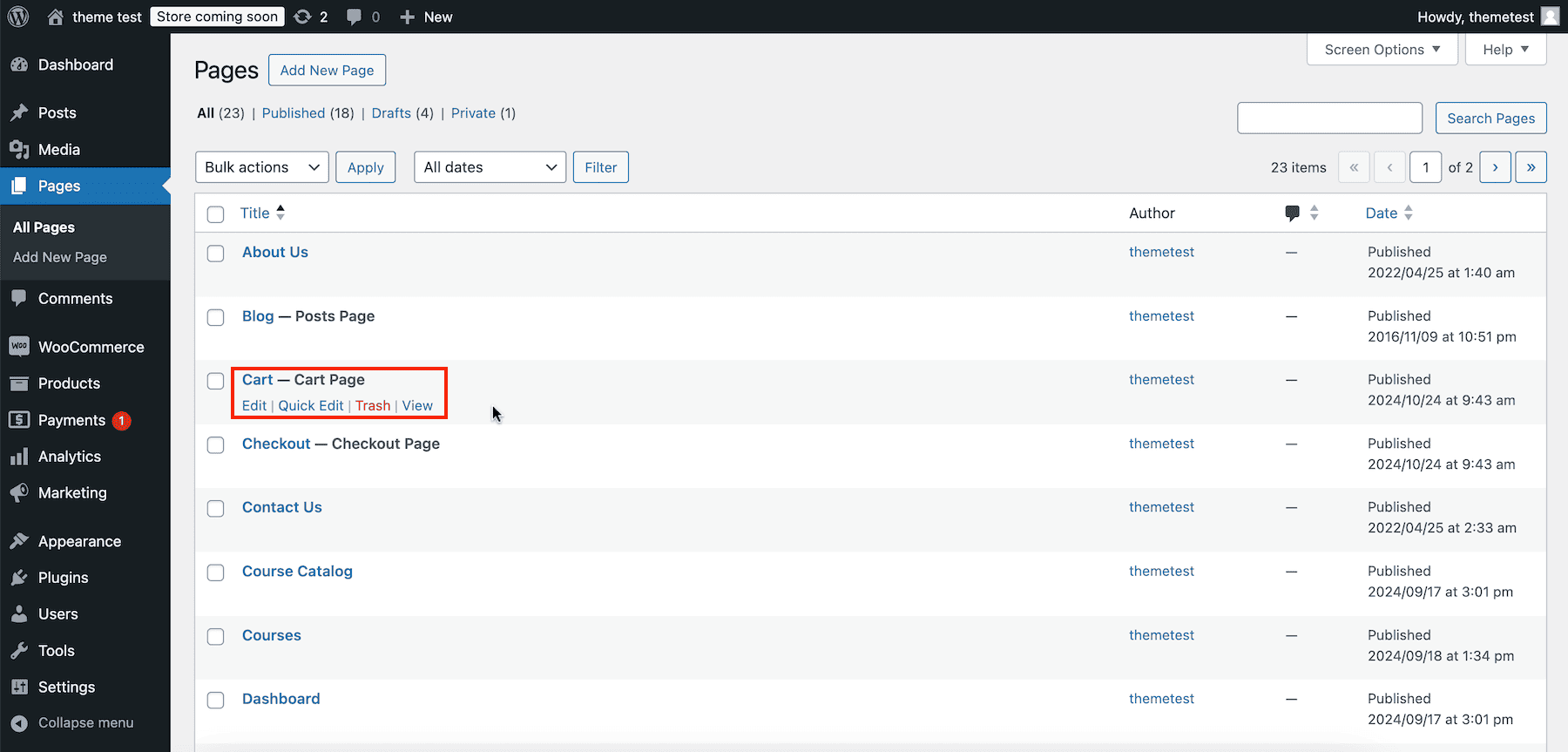
Quando você instala o WooCommerce, ele gera automaticamente modelos relevantes como carrinho, checkout e loja. Para editar uma página de carrinho, vá para Páginas > Carrinho > Editar. (Se você instalou um tema de bloco, também pode personalizá-lo usando o Editor do Site. Vá para Aparência > Editor > Modelos > Carrinho .)

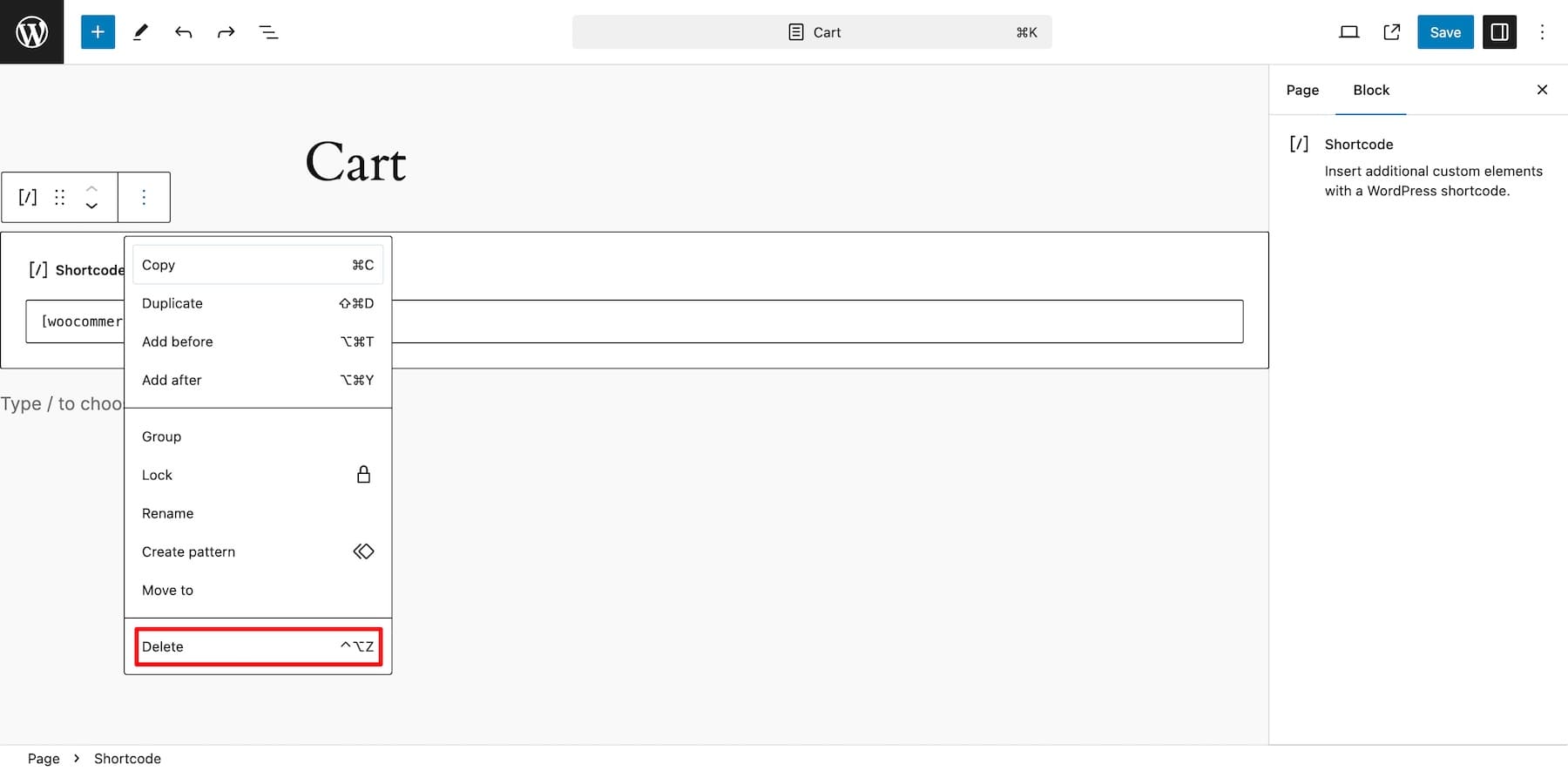
Agora você pode personalizá-lo usando blocos Gutenberg e WooCommerce. Exclua o código de acesso do carrinho WooCommerce .

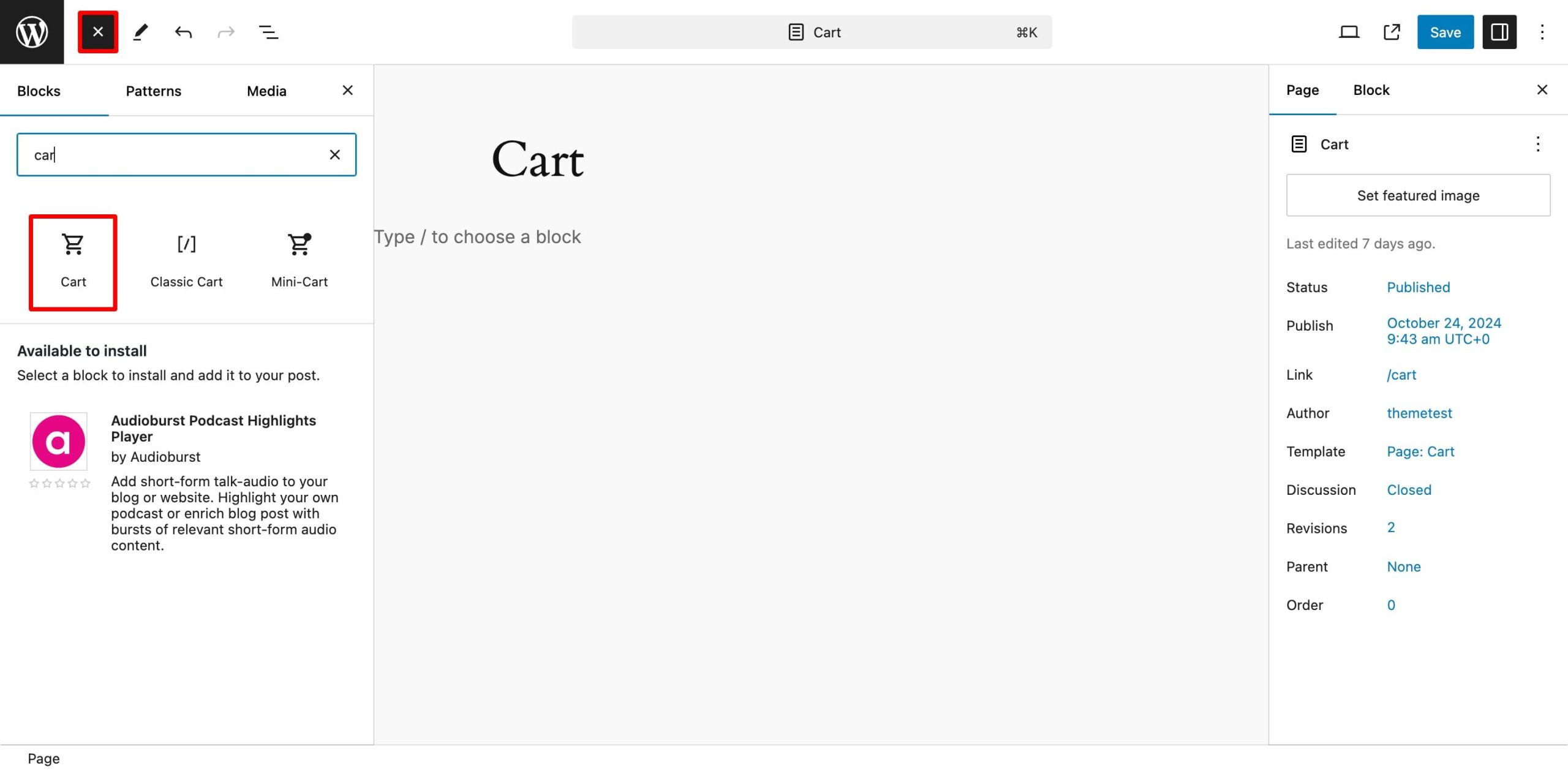
Clique no ícone de adição e pesquise o bloco Cart WooCommerce, não o Mini-Cart (é para exibir um botão para que os compradores possam acessar seu carrinho rapidamente).

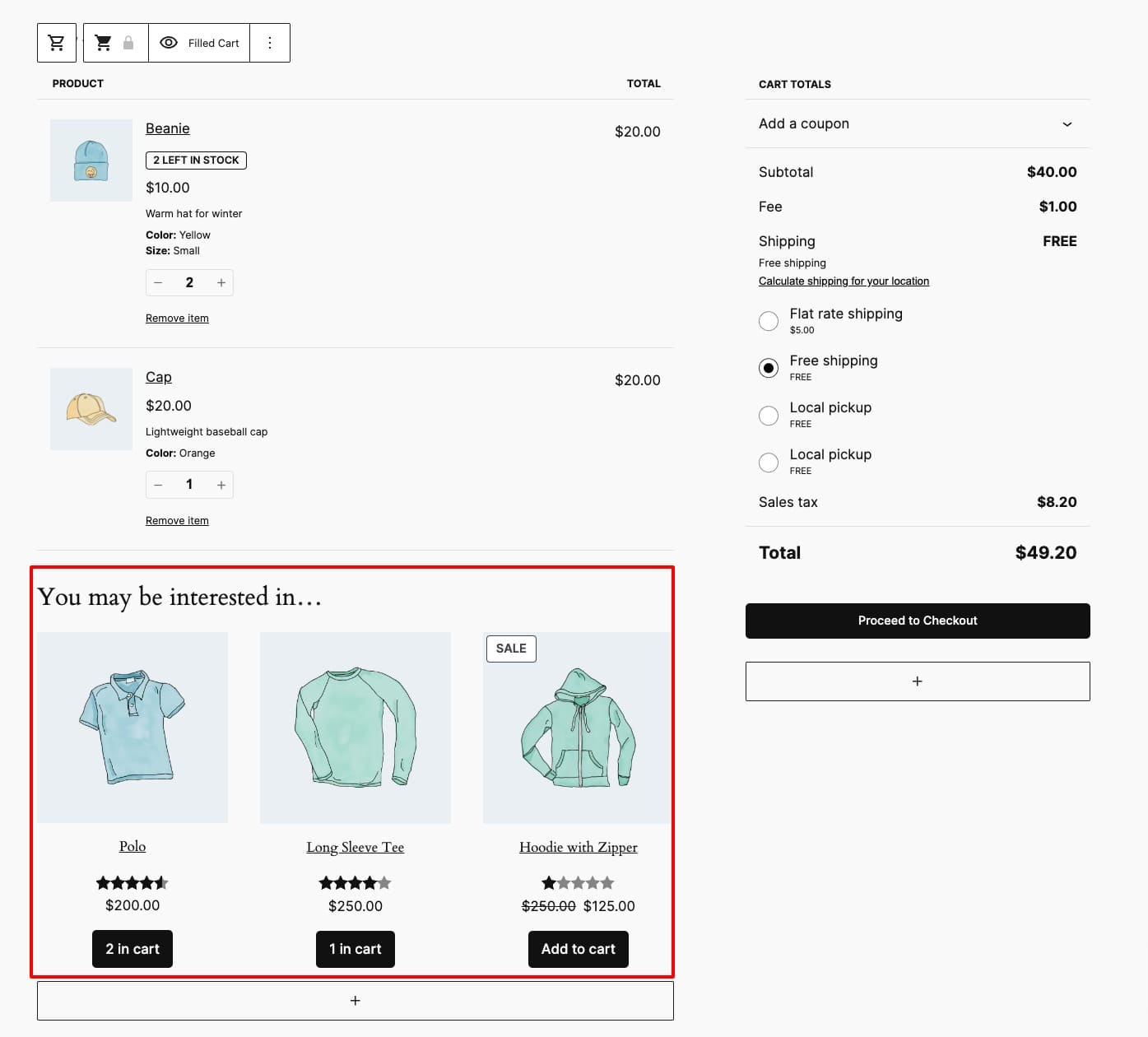
Adicione. A nova página do carrinho parece melhor e inclui elementos extras como “Talvez você esteja interessado”.

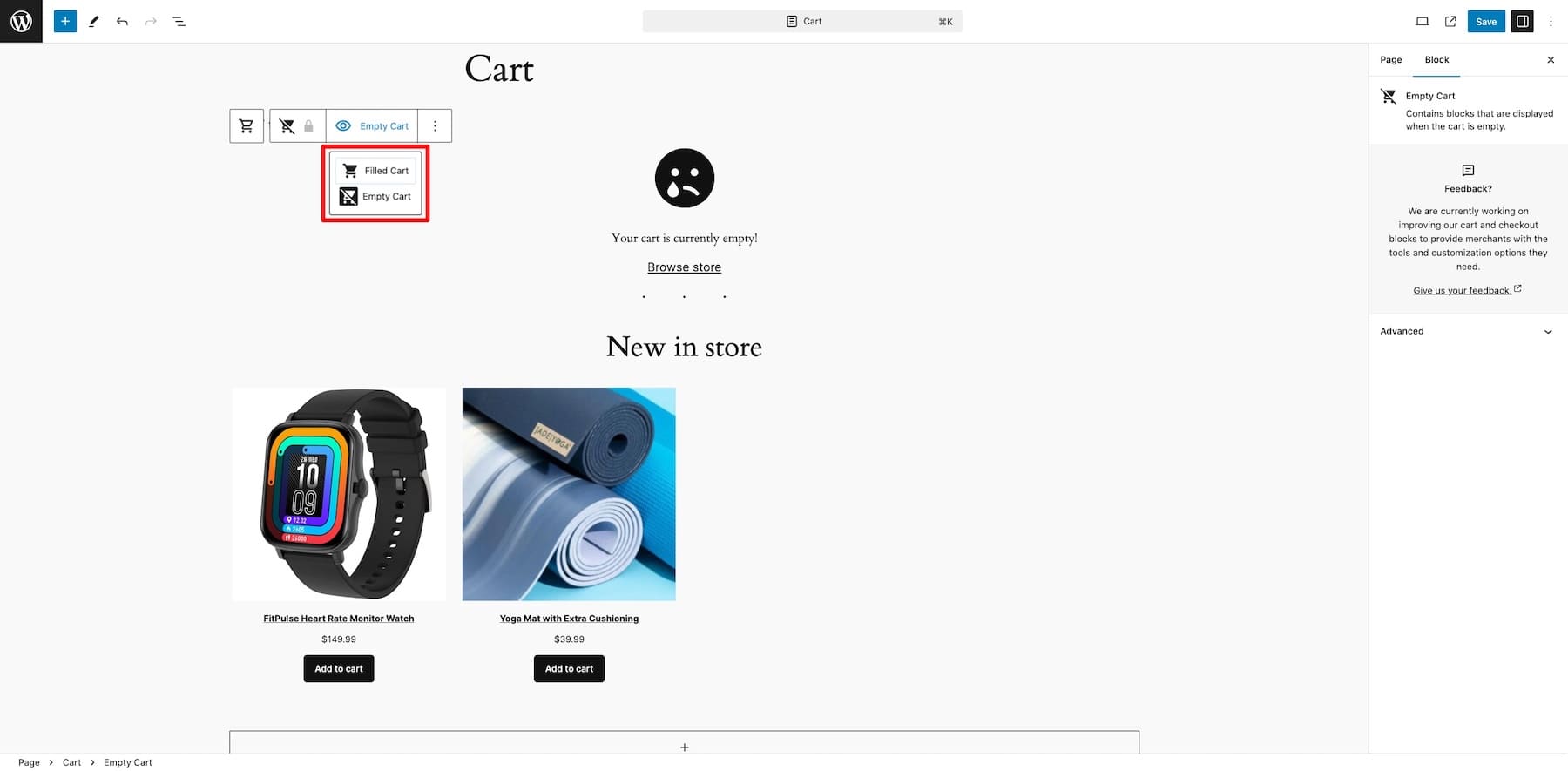
Adicionar o bloco Carrinho também cria um layout de carrinho vazio com produtos extras e um link Navegar na loja . Mude para carrinho vazio de carrinho cheio.

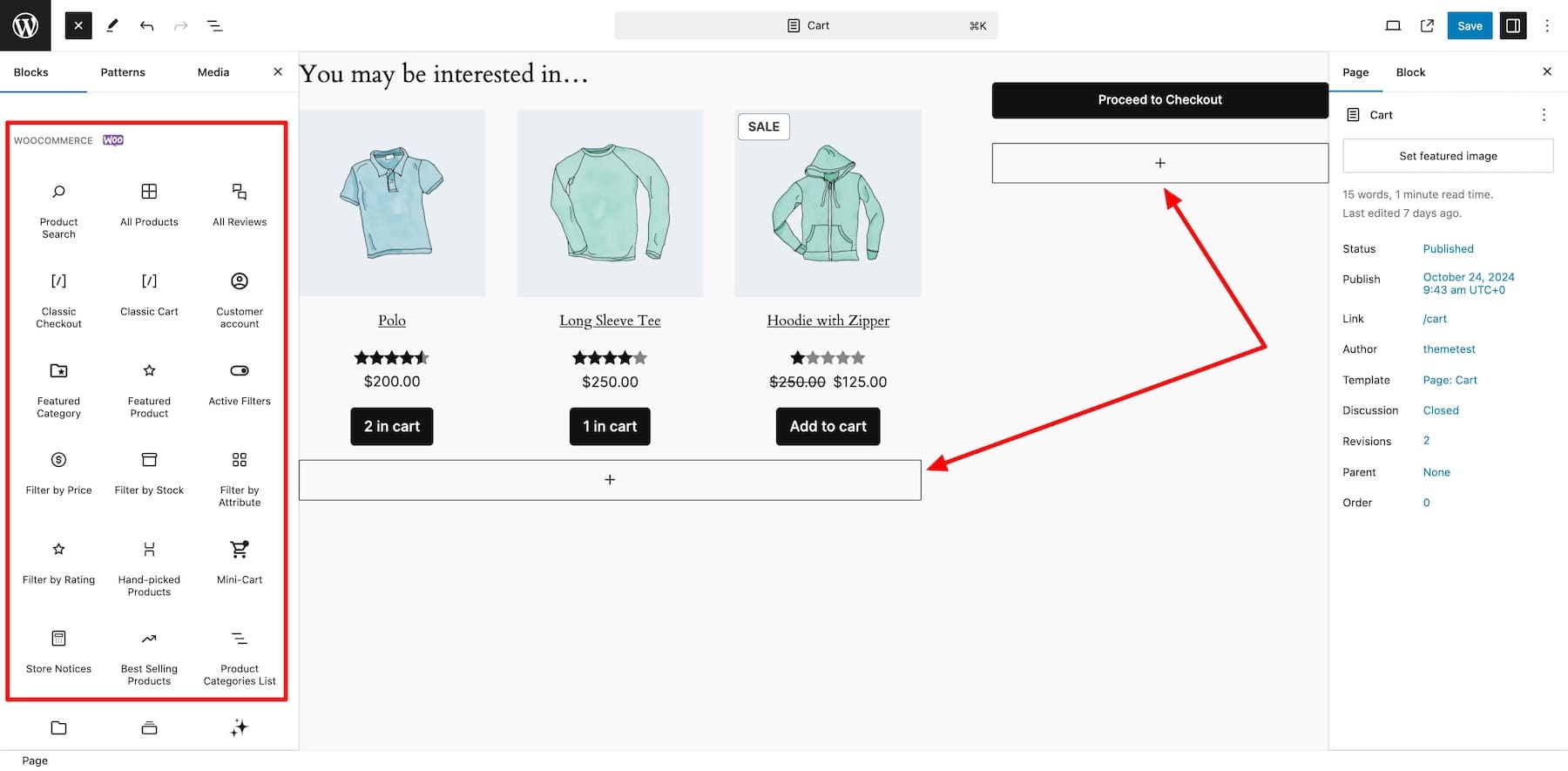
Como se trata de um bloco inteiro, você não pode personalizar suas configurações, como fontes ou cores. No entanto, você pode adicionar mais blocos Gutenberg e WooCommerce, como Todas as avaliações , para exibir depoimentos e Produtos mais recentes para exibir os lançamentos mais recentes da sua loja.

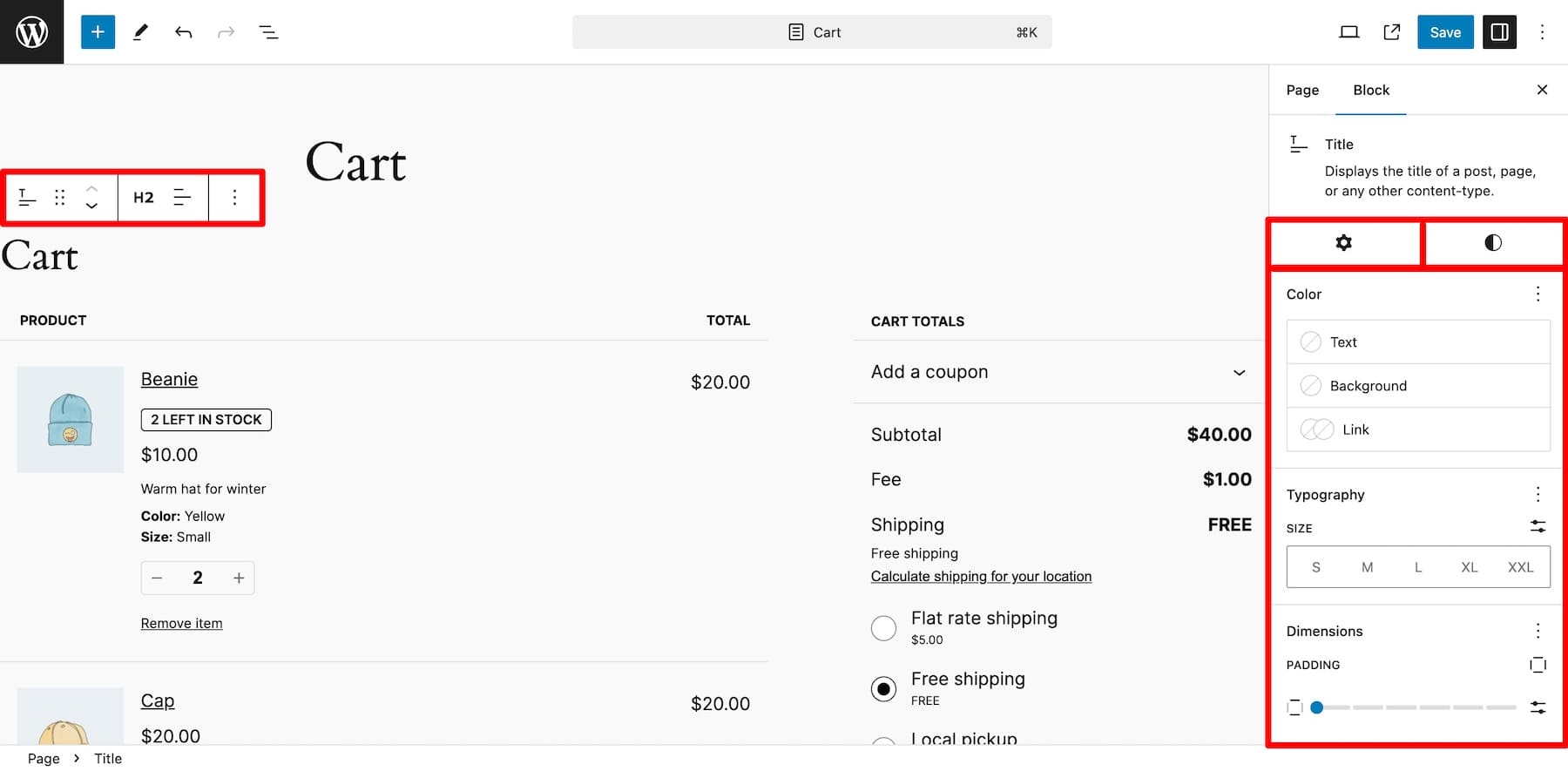
Para personalizar a configuração de um bloco, clique nele e faça as alterações na barra lateral direita.

Os blocos WooCommerce tornam a personalização amigável para iniciantes, mas você só pode fazer alterações até certo ponto. Para personalização avançada e funcionalidade estendida, você teria que editar o código personalizado (não é uma boa ideia mexer nos arquivos principais do site se você não for um técnico) ou usar extensões WooCommerce (bom, desde que você adicione algumas como instalação muitos plug-ins podem tornar seu site lento.)
2. Usando um construtor WooCommerce como o Divi
Outro método (muito melhor) para personalizar as páginas do carrinho é usar um construtor WooCommerce como o Divi. É um construtor sem código, de arrastar e soltar , que permite personalizar páginas movendo elementos. Você também obtém muitas páginas de carrinho pré-projetadas e layouts de loja online que podem ser importados para o seu site com um clique. Não vamos esquecer centenas de WooCommerce e módulos de conteúdo nativo da Divi que facilitam a adição de funcionalidades. Portanto, você não apenas não precisa tocar em uma única linha de código, mas também evita que seu site fique inchado instalando muitas extensões de terceiros para adicionar funcionalidade.
Divi está equipado com ferramentas que economizam seu tempo e simplificam seu trabalho em 10 vezes. Por exemplo, o Divi Quick Sites criará uma loja online inteira com páginas de marca para você em dois minutos. E Divi AI para criar um layout de página, cópia do site e imagens que correspondam à voz da sua marca.
Comece com Divi
Por que o Divi é perfeito para personalizar uma página de carrinho WooCommerce?

Divi é o construtor WooCommerce favorito de muitos proprietários de lojas online devido à sua facilidade de uso, recursos integrados para funcionalidade estendida e recursos de personalização ilimitados que permitem criar páginas de carrinho impressionantes e lojas online completas. Aqui estão alguns de seus principais recursos que o tornam perfeito para sites WooCommerce:
1. Lindos layouts de página de carrinho pré-fabricados para economizar tempo
Divi tem centenas de lojas online pré-fabricadas e layouts de carrinho para evitar o incômodo de criar páginas do zero. Eles são projetados profissionalmente por especialistas da Divi (que também são designers profissionais de sites), para que você não precise se preocupar com o estilo de suas páginas. Basta importar com um clique e você estará pronto para fazer as alterações necessárias e publicar.

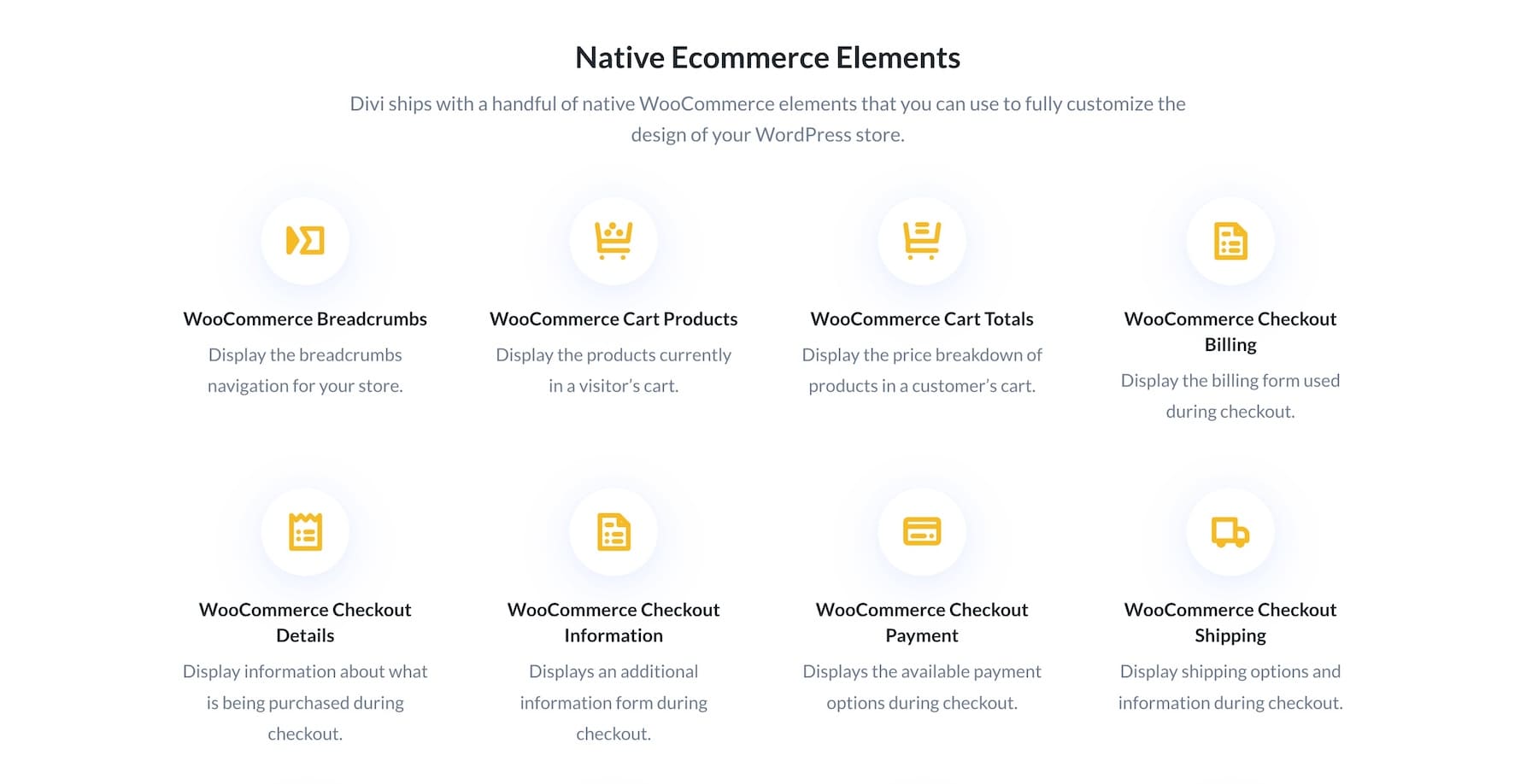
2. Módulos WooCommerce nativos da Divi para adicionar funcionalidade
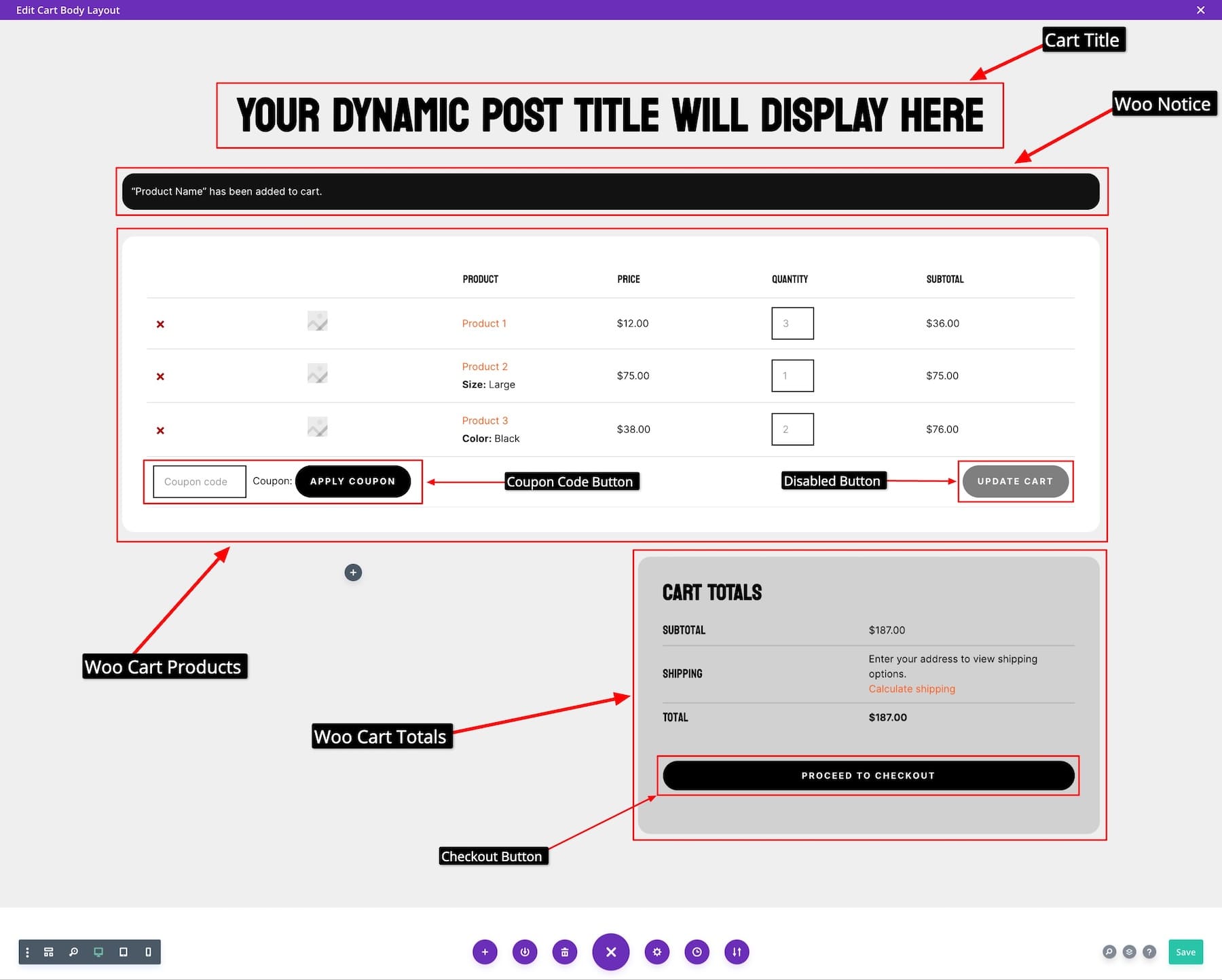
Divi possui vários elementos WooCommerce e Cart que economizam tempo instantaneamente adicionando funcionalidades ao seu site. Por exemplo, Woo Cart Products lista todos os produtos que os clientes adicionaram ao carrinho . Woo Cart Totals exibe lindamente o valor total com outros detalhes, como informações de envio.

3. Divi Theme Builder para criar um modelo de carrinho universal
A melhor parte de usar o Divi é que você pode criar e personalizar modelos dinâmicos como o carrinho (que muda com base nas escolhas do usuário) no nível do site com o Divi Theme Builder , de modo que quando você faz alterações no modelo, isso também reflete em todas as páginas do carrinho.
Isso é incrível, pois você não está limitado a alguns blocos WooCommerce e configurações básicas de personalização. Em vez disso, você pode projetar suas páginas dinâmicas usando o Divi Builder e obter acesso a todos os recursos de personalização e módulos de conteúdo. Basta criar um modelo de carrinho e personalizá-lo para fazer alterações uniformes em todo o site e exibi-las em todas as páginas do carrinho definidas por diferentes usuários.

4. Ferramentas de marketing integradas para otimizar as páginas do carrinho
Divi tem ferramentas de marketing incríveis como recursos integrados para ajudá-lo a aumentar as taxas de conversão da sua página de produto. Por exemplo, Divi Leads permite realizar testes A/B e escolher um vencedor entre dois elementos. Assim, você pode testar duas páginas do carrinho, uma com um código de cupom de desconto pop-up e outra com um formulário de inscrição por e-mail padrão, e ver qual delas tem a melhor taxa de conversão. Ou teste diferentes marcas, mensagens, estilos de imagem ou o que quiser. Você também obtém análises integradas de acompanhamento de conversões, para que não precise investir em plataformas CRO de terceiros.
Da mesma forma, as Condições permitem criar ofertas promocionais situacionais para convencer os compradores a concluir a compra. Por exemplo, quando um cliente sai do carrinho sem concluir uma compra, você pode mostrar um cupom de desconto irresistível como um banner pop-up.
Você também obtém plug-ins premium como Bloom para criar opções de e-mail de alta conversão e Monarch para comercializar e direcionar mais tráfego. Não se esqueça de verificar muitos outros recursos integrados, como um banner adesivo para anúncios de venda, um cronômetro de contagem regressiva para criar urgência, formulários de contato integrados para coletar depoimentos de clientes e um mercado Divi repleto de ferramentas ainda mais incríveis para torne as páginas do seu carrinho e da sua loja online ilimitadas.
5. Divi Quick Sites para gerar um modelo de carrinho rapidamente
Se você não gosta de perder tempo criando páginas de sites ou precisa de uma base para fazer fluir sua criatividade, o Divi é perfeito para você. Usando o Divi Quick Sites, você pode gerar um site inteiro em menos de dois minutos. O Divi Quick Sites também instala e configura o WooCommerce se você ativar a opção Loja . Isso significa que, ao criar sua loja online, você obterá modelos de páginas relevantes, incluindo modelos de páginas de loja, produto, checkout e carrinho de marca.
Você só precisa inserir o título, slogan e logotipo da sua loja online e verificar as páginas que deseja criar, incluindo a página da Loja .
Quando seu site estiver pronto, você poderá acessar facilmente o carrinho (e outros modelos) no Divi Theme Builder e fazer alterações em todo o site usando o construtor de arrastar e soltar do Divi.
Obtenha Divi + WooCommerce
Personalizando uma página de carrinho WooCommerce com Divi
Este tutorial se concentra na personalização de uma página de carrinho WooCommerce, mas se você estiver construindo sua loja online com WooCommerce pela primeira vez, você deve começar com nosso guia sobre como configurar uma loja de comércio eletrônico.
Mas antes de iniciarmos nosso tutorial, você precisa do tema Divi instalado e ativo em sua loja online.
A assinatura do Divi custa US$ 89 anualmente, ou você pode obtê-la com um pagamento único de US$ 249 vitalício. Depois de comprar o Divi, faça login com suas credenciais de membro do Elegant Themes e baixe o arquivo Divi.zip. Carregue a pasta zip no painel do WordPress: Aparência > Temas > Adicionar novo . Ative sua licença Divi e pronto.
Aqui está um tutorial em vídeo passo a passo sobre como instalar e ativar o Divi:

Obtenha Divi + WooCommerce
Agora que você pode usar o Divi para construir e personalizar a página do carrinho WooCommerce, vamos começar nosso tutorial:
1. Crie um modelo de página de carrinho
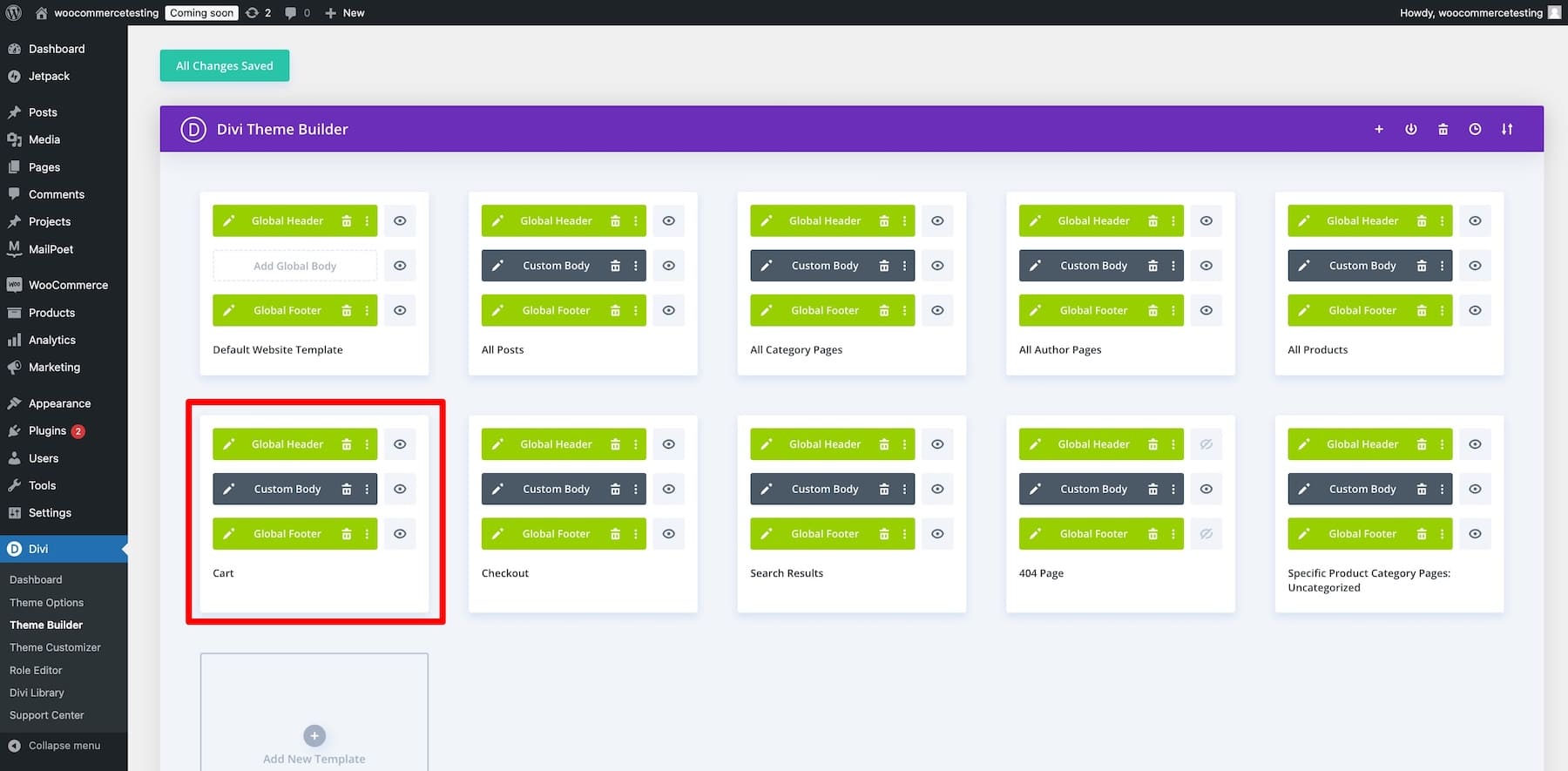
Conforme explicado anteriormente, o Theme Builder da Divi permite que você personalize o modelo de página do carrinho no nível do site para que as modificações apareçam em diferentes carrinhos configurados por vários usuários.
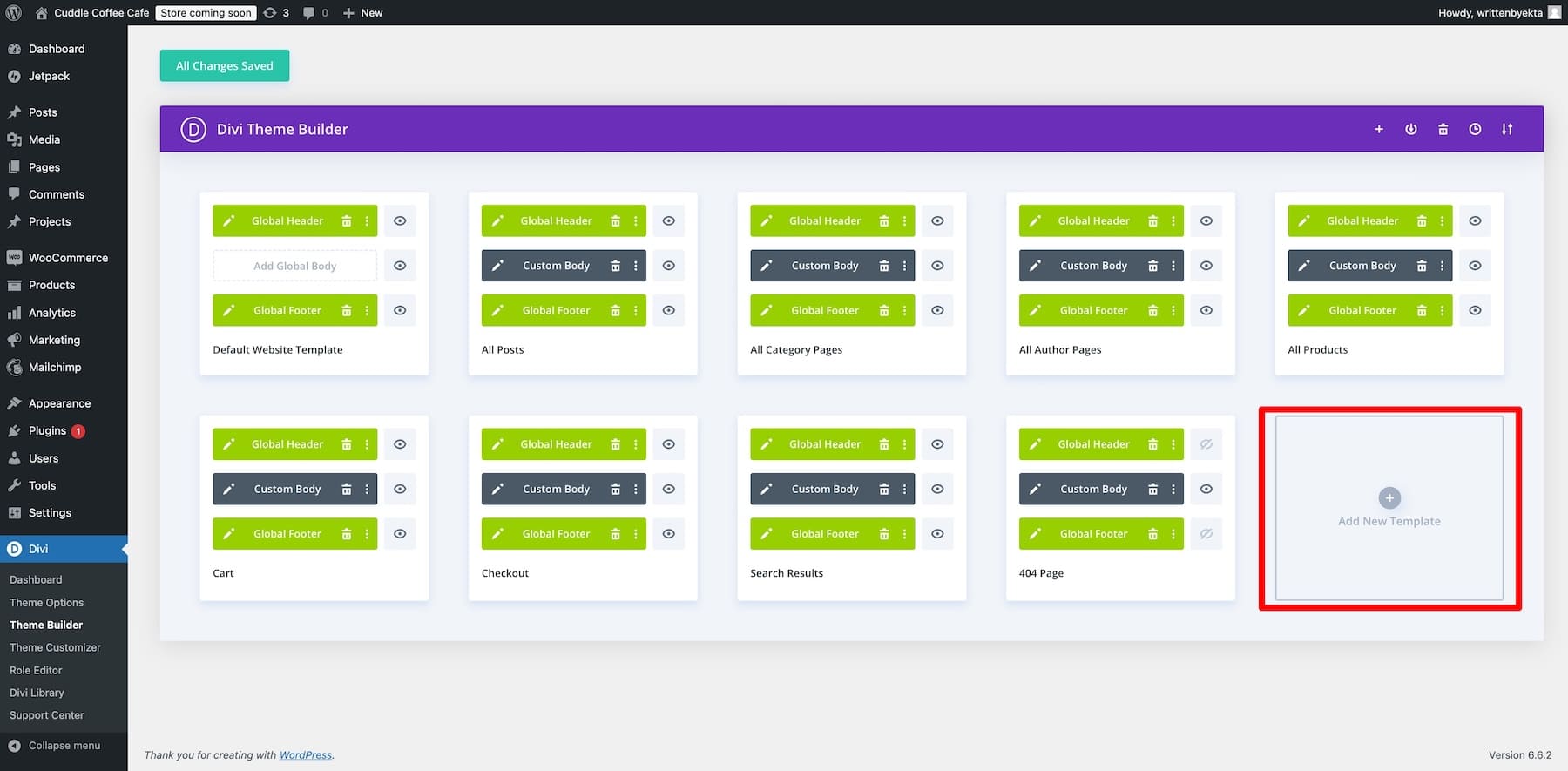
Para nosso exemplo, usaremos o modelo carrinho Theme Builder gerado usando Divi Quick Sites que acabamos de construir acima. Mas você pode criar um novo modelo de carrinho ou criar o seu próprio. Para fazer isso, vá em Divi> Theme Builder e clique em Adicionar novo modelo.

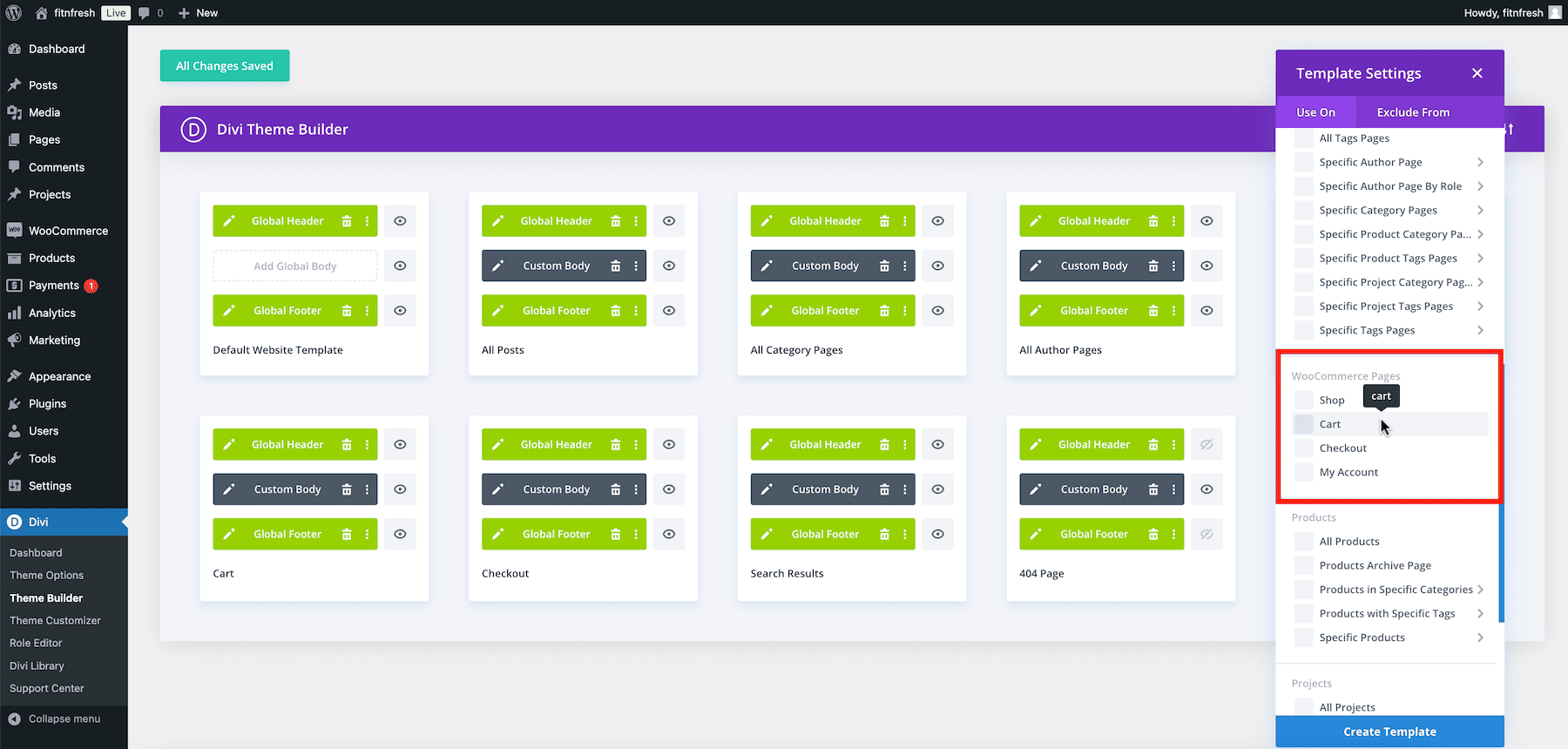
Escolha Carrinho como fonte a ser usada para esta alteração de layout.

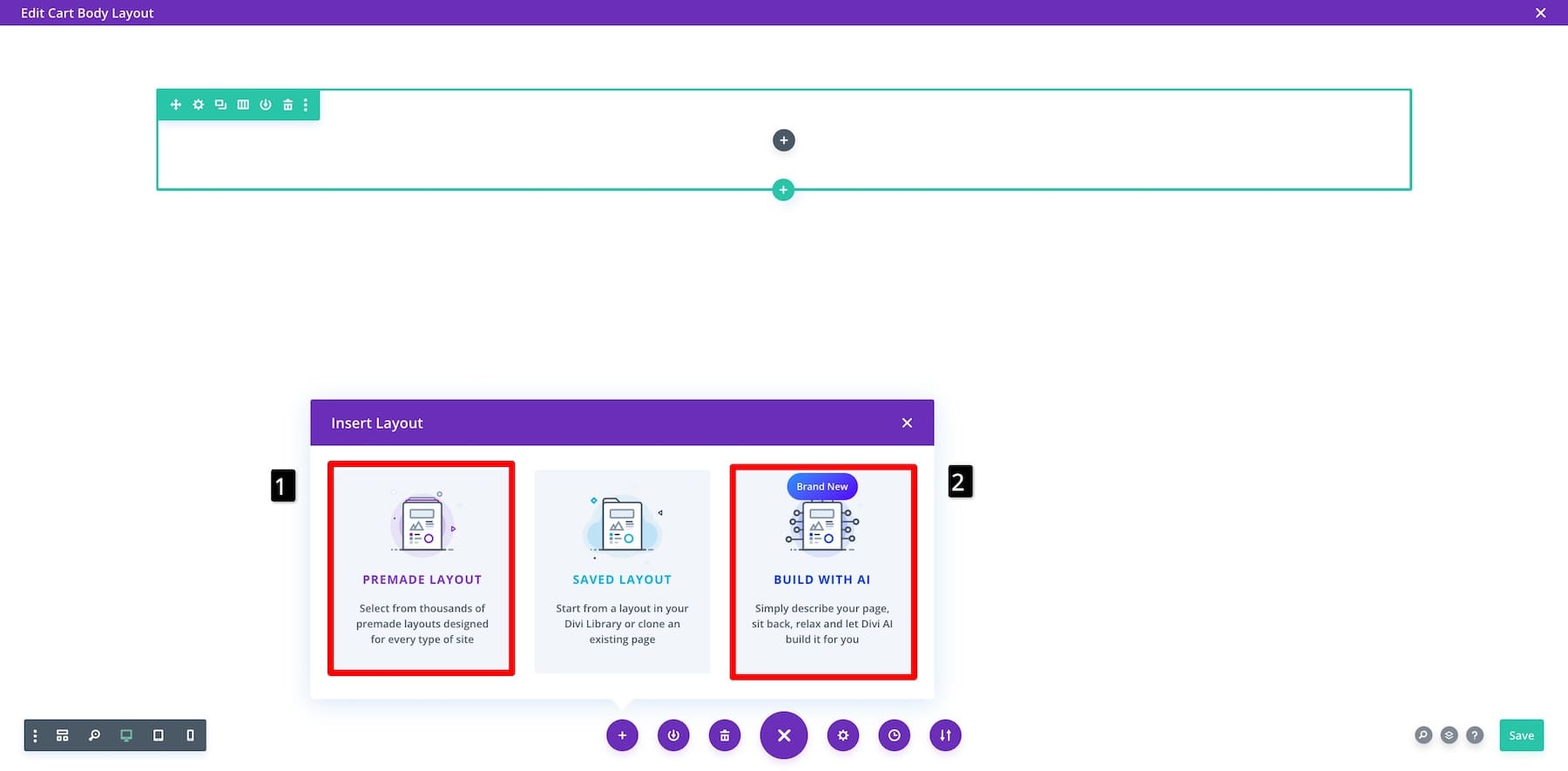
Agora, você pode acessar o construtor de arrastar e soltar do Divi para criar um modelo de página de carrinho usando os módulos Divi Theme Builder e WooCommerce.

Opcional: você também pode importar um modelo de carrinho pré-projetado ou usar a opção Construir com IA para solicitar ao Divi AI que gere um modelo de carrinho exclusivo do zero.

Lembre-se de que você não precisa construir do zero se não souber por onde começar. Você sempre pode gerar um modelo de carrinho de marca com Divi Quick Sites.
2. Personalize o modelo de carrinho
Geralmente, as páginas do carrinho são simples para não distrair os clientes da compra, mas você pode adicionar certos elementos para impedi-los de abandonar os carrinhos. Por exemplo, um código de cupom de desconto pop-up os incentivaria a concluir a compra e economizar dinheiro. Mostrar depoimentos de produtos ou uma garantia de devolução do dinheiro convenceria os clientes duvidosos a terem confiança na compra.
Vamos começar garantindo que temos os elementos necessários para uma página de carrinho otimizada.
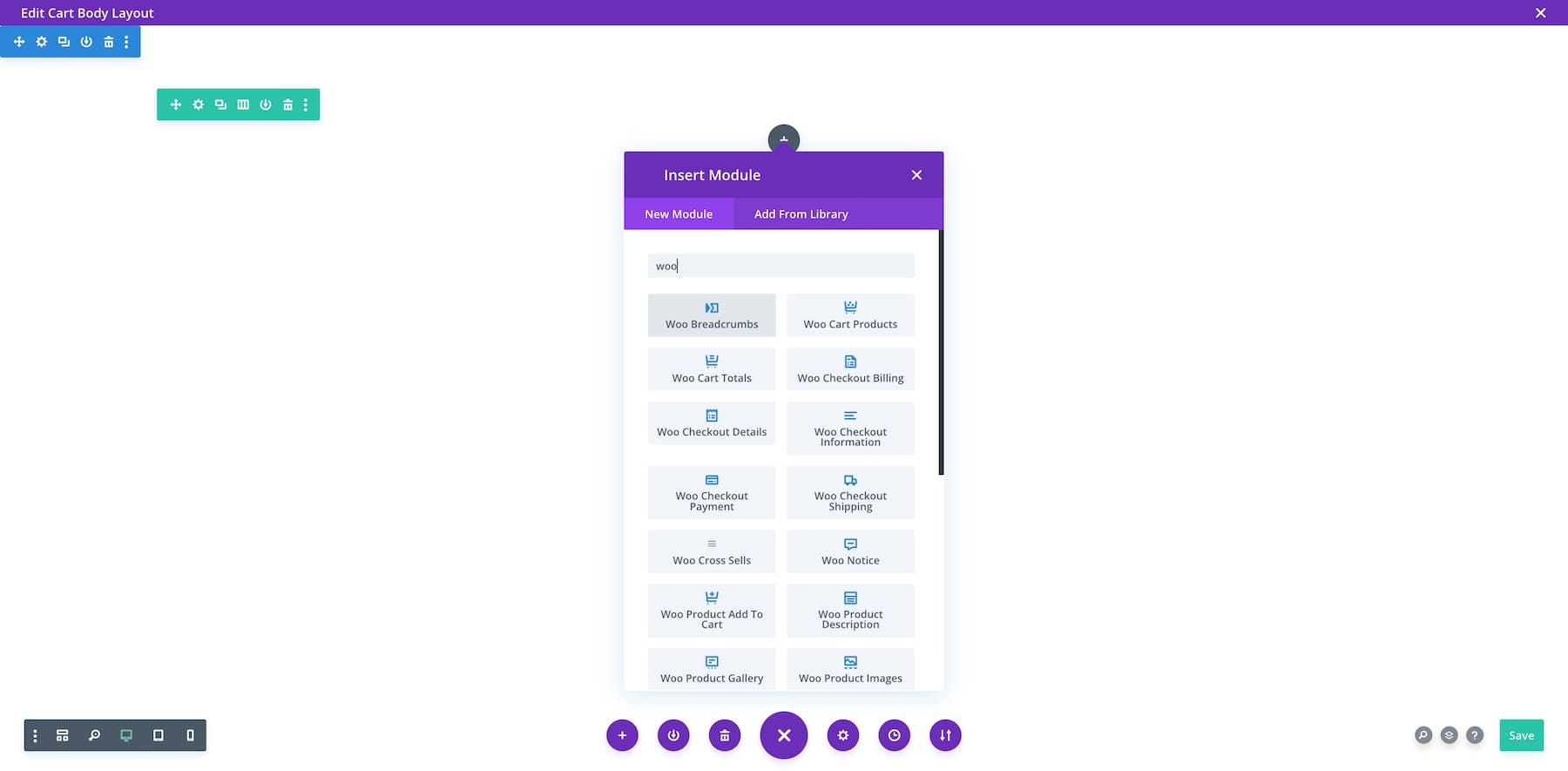
Usando módulos de carrinho WooCommerce da Divi
Divi vem com módulos WooCommerce nativos que ajudam você a adicionar funcionalidades facilmente à sua loja online sem mexer no código. Por exemplo , o módulo Woo Cart Products cria uma bela lista de todos os produtos que os clientes adicionam ao carrinho. Também inclui uma coluna para aplicação de códigos de cupom e um botão desabilitado (destacado em cinza) que só fica ativo quando o cliente adiciona produtos ao carrinho. O módulo Woo Cart Totals exibe o preço total de compra com informações adicionais, como o endereço de entrega e um botão Prosseguir para o checkout .

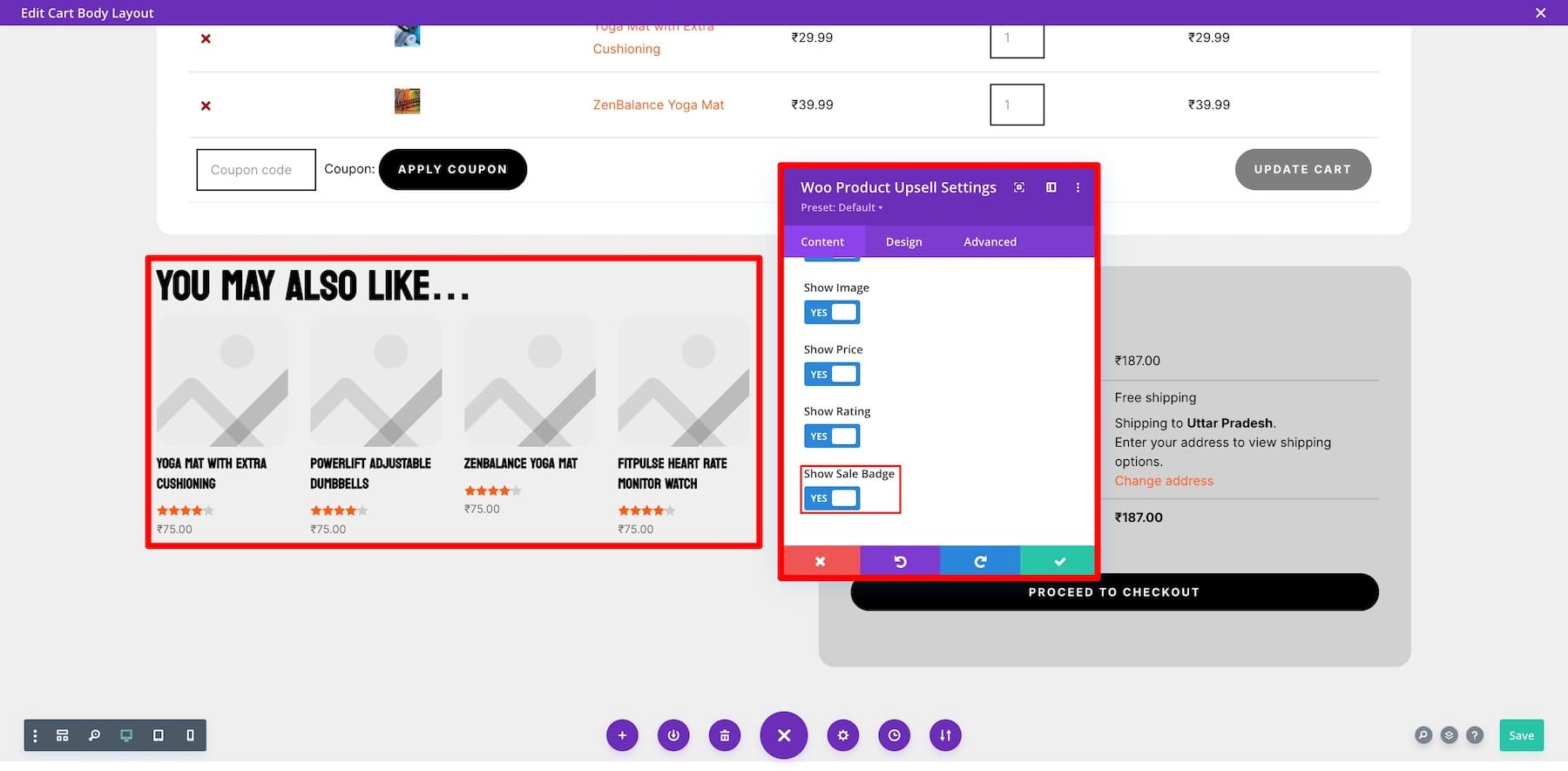
O modelo de carrinho gerado pelo Divi Quick Sites já inclui os elementos necessários, então você não terá que se preocupar com o que incluir. Em vez disso, vamos tentar adicionar uma seção “Talvez você esteja interessado em” para incentivar os clientes a adicionar mais itens aos carrinhos . Para fazer isso, você precisa adicionar o elemento Woo Product Upsell . Certifique-se de ativar o ícone Mostrar selo de venda para criar urgência.

Para personalizar as configurações de um módulo, passe o mouse sobre ele e clique no ícone de engrenagem (configurações). Agora, alterne entre Conteúdo (para modificar o conteúdo do elemento), Design (para editar fontes, cores, tamanho e muito mais) e Avançado (para editar CSS personalizado, adicionar condições, etc.).
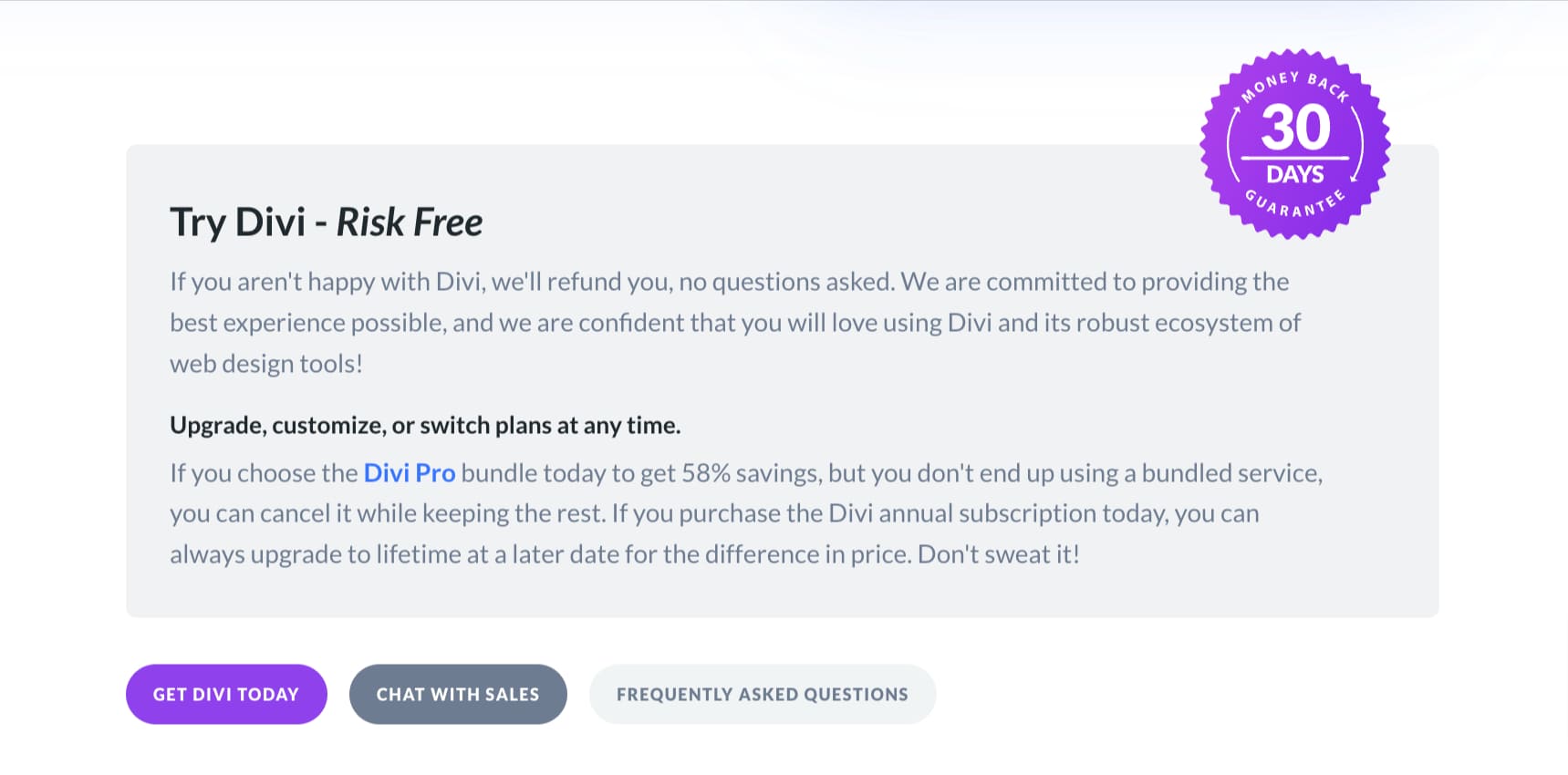
Você também pode criar uma seção de garantia de devolução do dinheiro como esta para dar mais credibilidade à nossa página de carrinho. Para fazer um, adicione elementos de Título, Parágrafo, Botões e Ícone . Você pode usar o Divi AI para gerar uma cópia persuasiva para o seu cartão de garantia.

Usando o conteúdo dinâmico da Divi para extrair dados específicos do produto
Outra grande vantagem do WooCommerce e dos módulos nativos da Divi é que eles são dinâmicos, o que significa que extraem dados de produtos específicos automaticamente, sem que você os insira manualmente. Isso é especialmente eficaz quando seus clientes configuram o carrinho e selecionam os produtos. Você também pode modificar as configurações de conteúdo dinâmico em determinados elementos para personalizar ainda mais a experiência dos usuários.
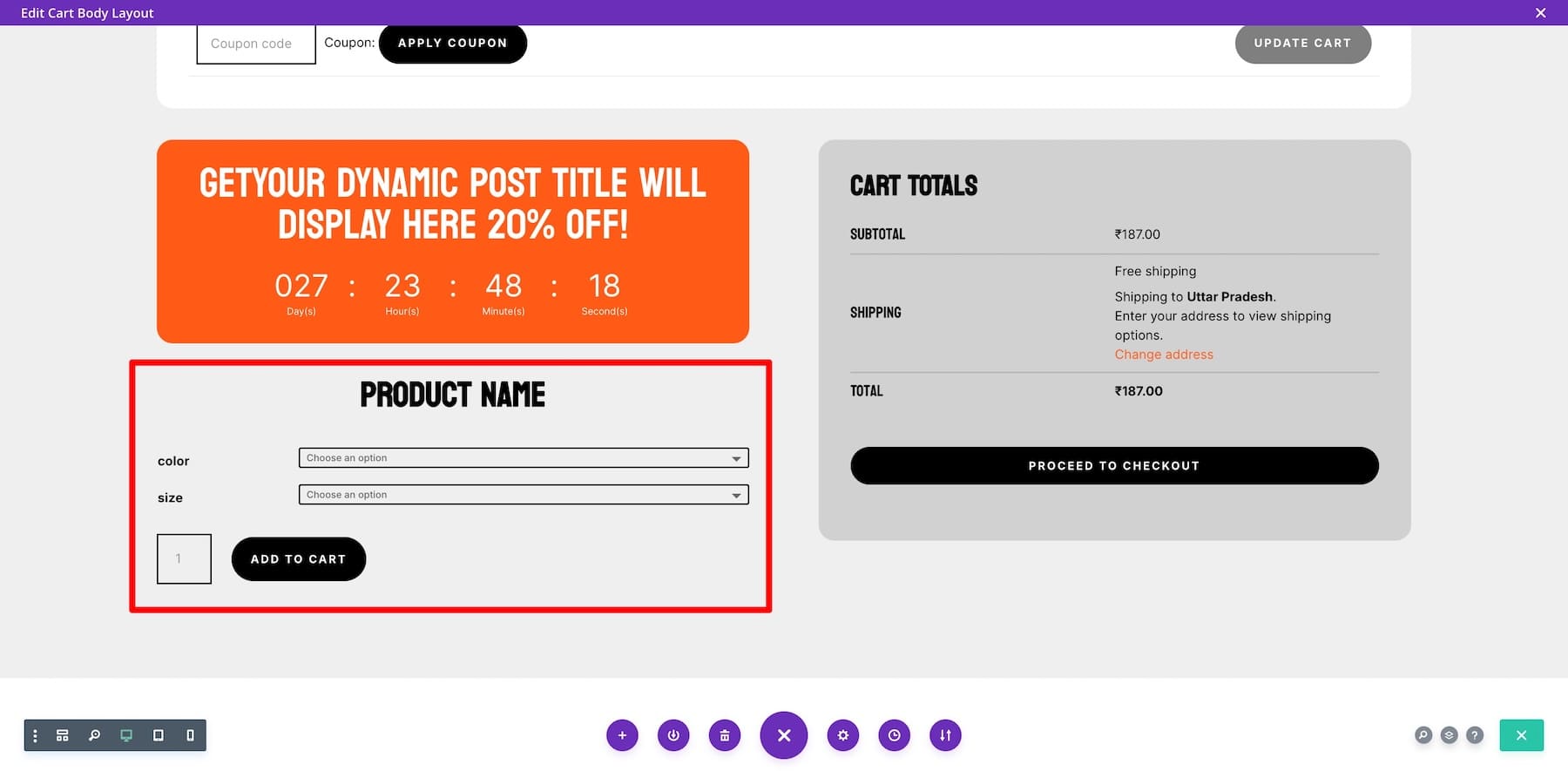
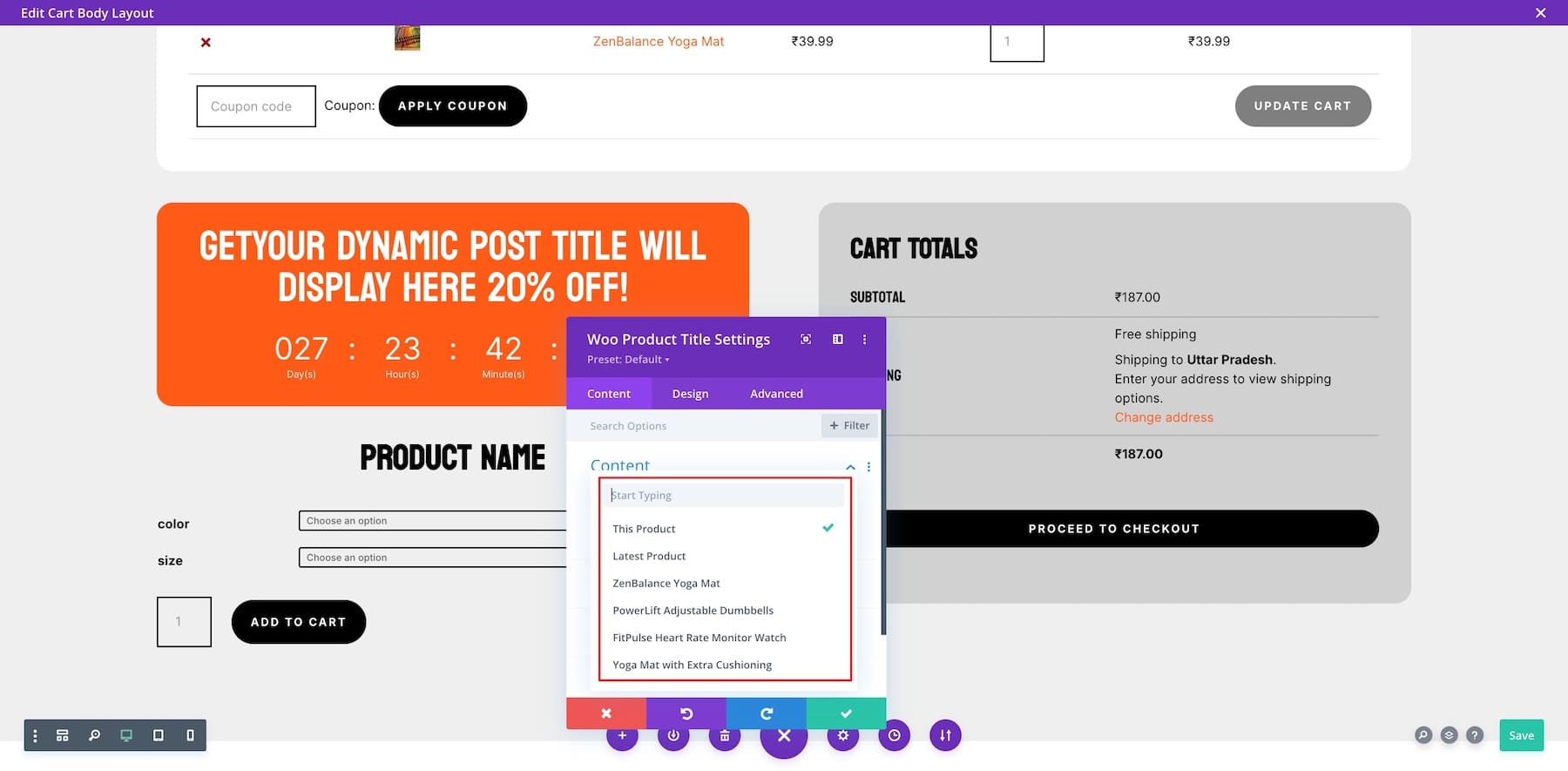
Por exemplo, você pode exibir um cronômetro de contagem regressiva específico do produto com um desconto considerável para incentivar seu cliente a adicionar o produto ao carrinho. Para fazer isso, vamos primeiro criar um cronômetro de contagem regressiva e personalizar suas configurações de conteúdo dinâmico.
Depois de decidir por quanto tempo deseja exibir o cronômetro de contagem regressiva (é uma boa ideia esperar de 10 a 15 minutos para criar o FOMO de perder um grande desconto), você deve criar uma seção Adicionar ao carrinho do produto. Use Woo Product Name, Woo Product Description, Woo Add to Cart e outros módulos Woo para criar uma seção irresistível.

Você pode oferecer um produto específico ou mais recente com um grande desconto. Selecione o produto que deseja distribuir e o Divi extrairá automaticamente as informações relevantes.

Divi oferece vários módulos poderosos para aprimorar as páginas do carrinho WooCommerce. O cronômetro de contagem regressiva cria urgência para vendas por tempo limitado, gerando compras mais rápidas. O Woo Cross vende módulo destaca produtos relacionados ou complementares para agregar à compra. Existem muitos mais, então experimente outros módulos, use Divi Leads para executar testes e crie um modelo de carrinho WooCommerce exclusivo que realmente converte.
Comece com Divi
Usando as condições da Divi para adicionar um código de cupom de desconto
O poderoso recurso do Divi, Condições, permite otimizar as páginas do carrinho para diferentes situações. Por exemplo, se um cliente enche o carrinho, mas decide sair, você pode configurar uma promoção de carrinho abandonado com um código de cupom de desconto para incentivá-lo a concluir a compra. Ou coloque estrategicamente produtos com descontos usando o módulo Woo Product Upsell para aparecer sempre que os clientes tiverem alguns produtos no carrinho ou visitarem a página do carrinho.
As opções de Condições da Divi podem ajudar a criar experiências de compra únicas. Por exemplo, você pode mostrar diferentes seções da página do produto para usuários logados e usuários convidados. Se alguns de seus produtos estiverem em falta, você poderá exibir outro desconto para incentivar os usuários a adicionar mais produtos aos carrinhos.
3. Salve as alterações e visualize a página do carrinho
Quando estiver satisfeito com seu design, clique no botão Salvar no canto inferior direito do Divi Builder.
Comece com Divi
Adicionando um formulário pop-up de aceitação de e-mail (opcional)

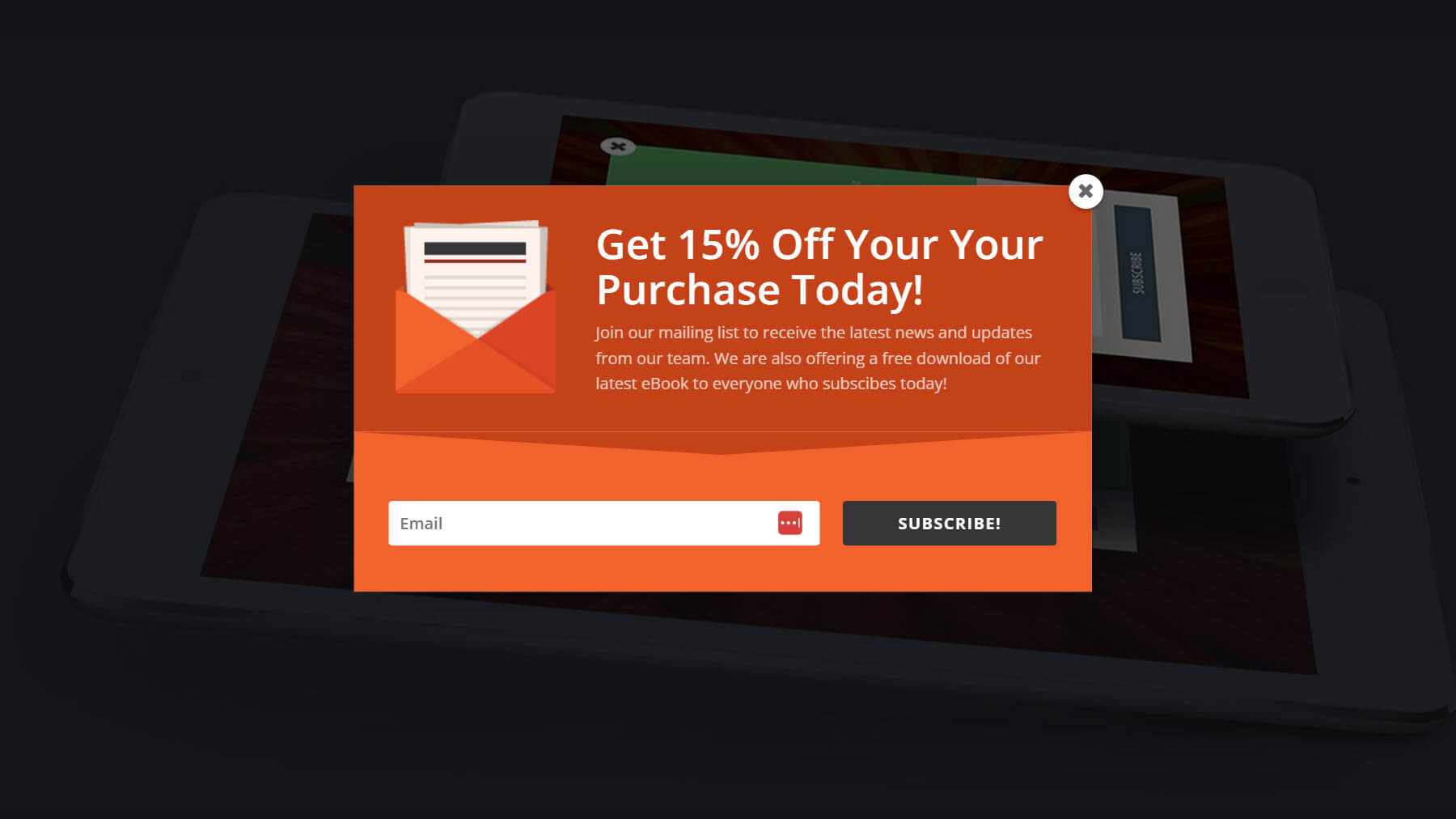
Você também pode usar o plugin Bloom da Divi para criar um pop-up de aceitação de e-mail com cupons de desconto exclusivos para assinantes de e-mail. Bloom vem com muitos tipos de exibição diferentes, incluindo um pop-up que pode ser ativado com base em determinados gatilhos que você pode escolher. Por exemplo, você pode mostrar o pop-up se um usuário estiver inativo na página do produto ou após um determinado período de tempo. Você pode até acionar um pop-up personalizado na página de agradecimento após a compra. Este seria um ótimo momento para oferecer um desconto para entrar na sua lista de e-mail para que você possa obter mais vendas.
Comece com Divi + Bloom
Mais maneiras de otimizar sua página de carrinho WooCommerce
Além de personalizar seu modelo de carrinho WooCommerce com Divi, aqui estão alguns plug-ins essenciais e extensões WooCommerce que o ajudarão a otimizar ainda mais as páginas de seu carrinho:
- Bloom: para reduzir as taxas de abandono de carrinho, colete leads por e-mail diretamente das páginas de seus produtos, oferecendo descontos especiais ou atualizações em troca de inscrições por e-mail.
- Divi Mini Cart: exiba um botão de carrinho exclusivo em outras páginas do WooCommerce para permitir que os clientes acessem facilmente a página do carrinho.
- Layouts Divi Woo: Obtenha lindos layouts de carrinho, produto e WooCommerce com uma opção de importação com um clique.
- Divi Marketplace: Encontre mais temas infantis, extensões e layouts personalizados incríveis para aprimorar as páginas do seu carrinho.
- Checkout de uma página WooCommerce: melhore as taxas de conversão permitindo que os clientes concluam o processo de checkout em uma página.
- Quantidades mínimas/máximas para WooCommerce: os clientes podem personalizar seu carrinho de compras adicionando uma opção de quantidade mínima e máxima a cada produto.
- Forçar vendas para WooCommerce: adicione automaticamente ao carrinho produtos que os clientes desejam comprar com base na interação do usuário.
- Avisos de carrinho para WooCommerce: adicione avisos de carrinho personalizados para fornecer informações relevantes que podem ajudar a aumentar as vendas.
- Upsells de carrinho para WooCommerce: adicione ofertas de upsell e vendas cruzadas à página do carrinho do WooCommerce.
Ferramentas para personalizar páginas do carrinho WooCommerce
| Tarefa | Ferramenta sugerida | |
|---|---|---|
| 1 | Personalize páginas WooCommerce sem codificação | Construtor Divi WooCommerce |
| 2 | Adicione produtos, opções de pagamento e crie uma loja online | WooCommerce |
| 3 | Gere descrição do produto, títulos, imagens e layouts completos | Divi AI |
| 4 | Comprima imagens de produtos sem comprometer a qualidade | EWWW |
| 5 | Permitir que os clientes compartilhem produtos nas redes sociais | Monarca |
| 6 | Crie formulários de inscrição por e-mail irresistíveis para incentivar os usuários a se inscreverem em sua lista de e-mail | Florescer |
| 7 | Exibir ícones de carrinho em todas as páginas do WooCommerce | Mini carrinho Divi |
| 8 | Obtenha layouts de carrinho WooCommerce lindamente elaborados com um clique | Layouts Divi Woo |
| 9 | Encontre milhares de layouts e extensões WooCommerce | Mercado Divi |
| 10 | Otimize páginas de produtos para SEO e atraia compradores orgânicos | RankMath SEO |
| 11 | Crie um processo de checkout de uma página no WooCommerce | Check-out em uma página |
| 12 | Defina quantidades mínimas e máximas para compras de produtos | Quantidades mínimas máximas para WooCommerce |
| 13 | Force a adição de produtos relevantes aos carrinhos de seus clientes | Forçar vendas para WooCommerce |
| 14 | Mostre avisos personalizados nos carrinhos dos clientes | Avisos de carrinho para WooCommerce |
| 15 | Crie upsells WooCommerce para incentivar mais acréscimos aos carrinhos | Upsell de carrinho para WooCommerce |
Divi + WooCommerce é a solução definitiva de comércio eletrônico
Divi + WooCommerce é uma combinação poderosa perfeita para construir lojas de comércio eletrônico. A personalização do Divi aperfeiçoa a funcionalidade de comércio eletrônico do WooCommerce, para que você possa criar páginas de carrinho envolventes, otimizar conversões e oferecer experiências de compra excepcionais.
Comece com Divi
