Como criar e editar rodapé no Elementor
Publicados: 2022-05-11O rodapé do site é uma área que aparece na parte inferior da página, abaixo do conteúdo do site. Esta seção da página geralmente contém o logotipo do site, menu de navegação, formulário de inscrição, mapa, links para redes sociais e informações de contato de uma empresa ou organização. Os rodapés podem variar significativamente em tamanho, conteúdo e estilo, dependendo de sua finalidade e do tipo de site em que estão presentes.
Se você estiver usando o Elementor para projetar seu site, poderá criar facilmente o rodapé do seu site em minutos com seus widgets úteis ou blocos de rodapé pré-fabricados. Além disso, você tem muitas opções de personalização para exibir informações úteis para seus visitantes.
Neste blog, mostraremos como editar um rodapé no Elementor seguindo duas maneiras fáceis. Além disso, vamos compartilhar uma parte bônus. Não perca se você quiser usar blocos de rodapé gratuitos para o seu site.
Vamos mergulhar no guia.
2 métodos diferentes para editar rodapé no Elementor
O cabeçalho e o rodapé são elementos comuns do site que todo site possui. Você pode facilmente projetar e personalizar o cabeçalho do seu site usando o Elementor. Mas aqui estamos nos concentrando em como você pode criar um rodapé com o Elementor.
Se você deseja criar um cabeçalho personalizado com o Elementor, siga os tutoriais úteis abaixo.
- Como projetar um cabeçalho de elemento personalizado em 2 minutos
- Como editar seu cabeçalho do WordPress com Elementor
Nesta seção, mostraremos como editar o rodapé de duas maneiras possíveis usando o Elementor.
Método 1: Editar rodapé usando widgets Elementor
Método 2: Editar rodapé usando o Elementor Theme Builder
Escolha um método que combina com você.
Vamos começar:
Método 1: Editar rodapé usando widgets Elementor
Aqui, você aprenderá a projetar e personalizar um rodapé do zero usando os widgets Elementor.
Etapa 1: definir a estrutura do rodapé
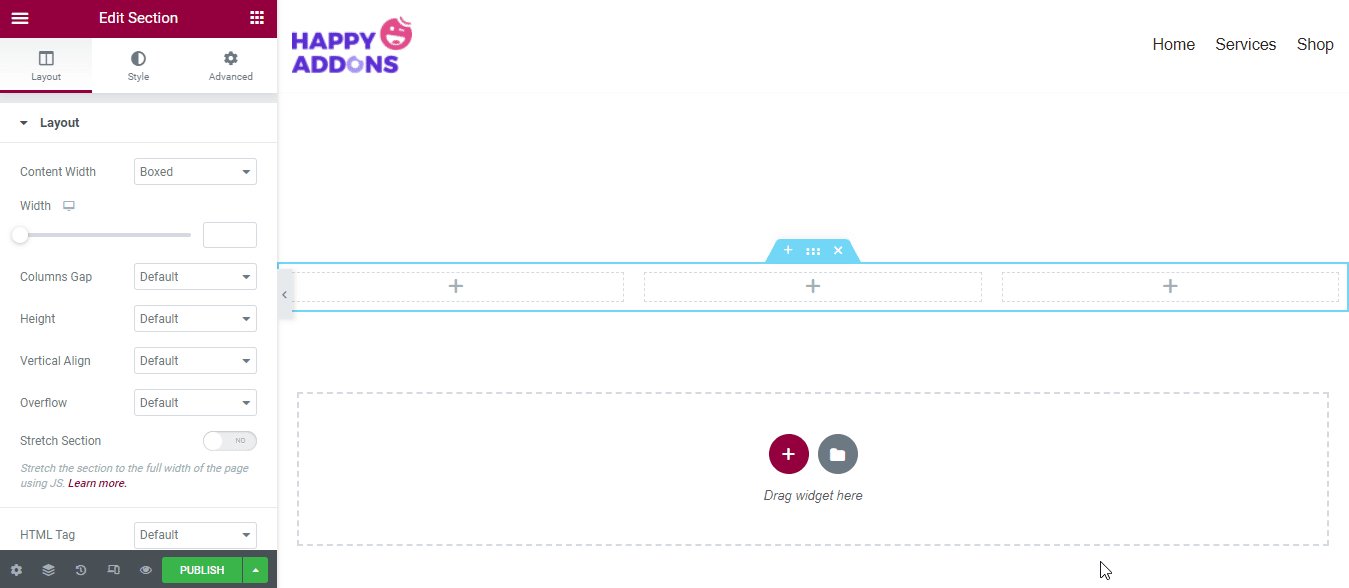
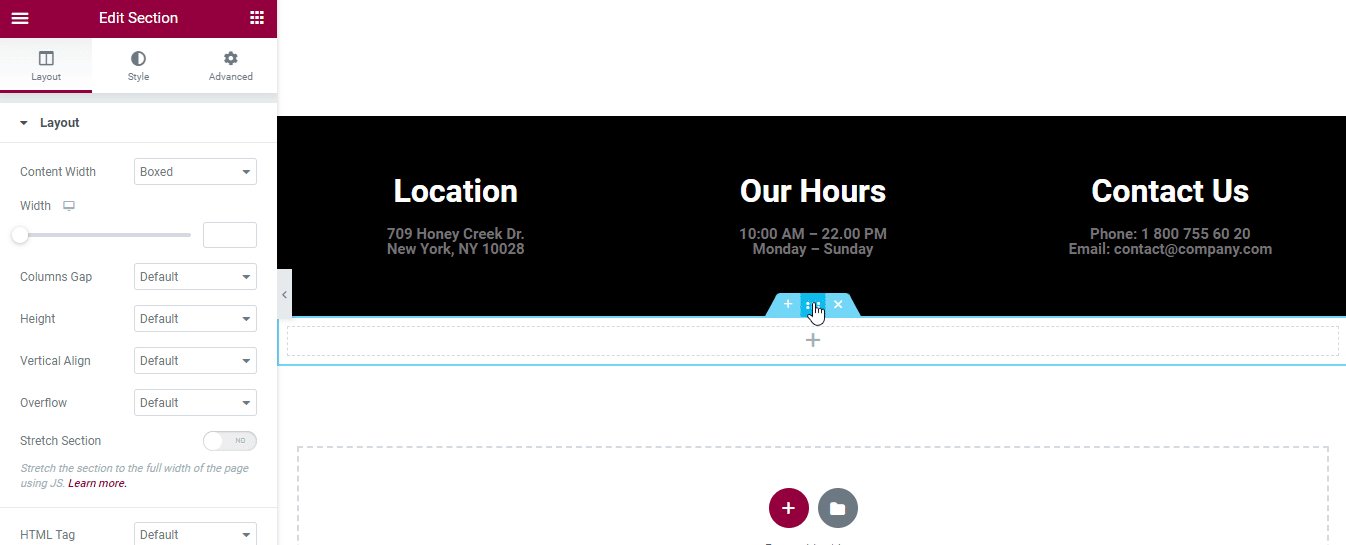
Primeiro, precisamos adicionar uma estrutura para projetar nosso rodapé. Você pode fazer isso clicando no ícone ( + ). Acompanhe a imagem abaixo. aqui, adicionamos três colunas.

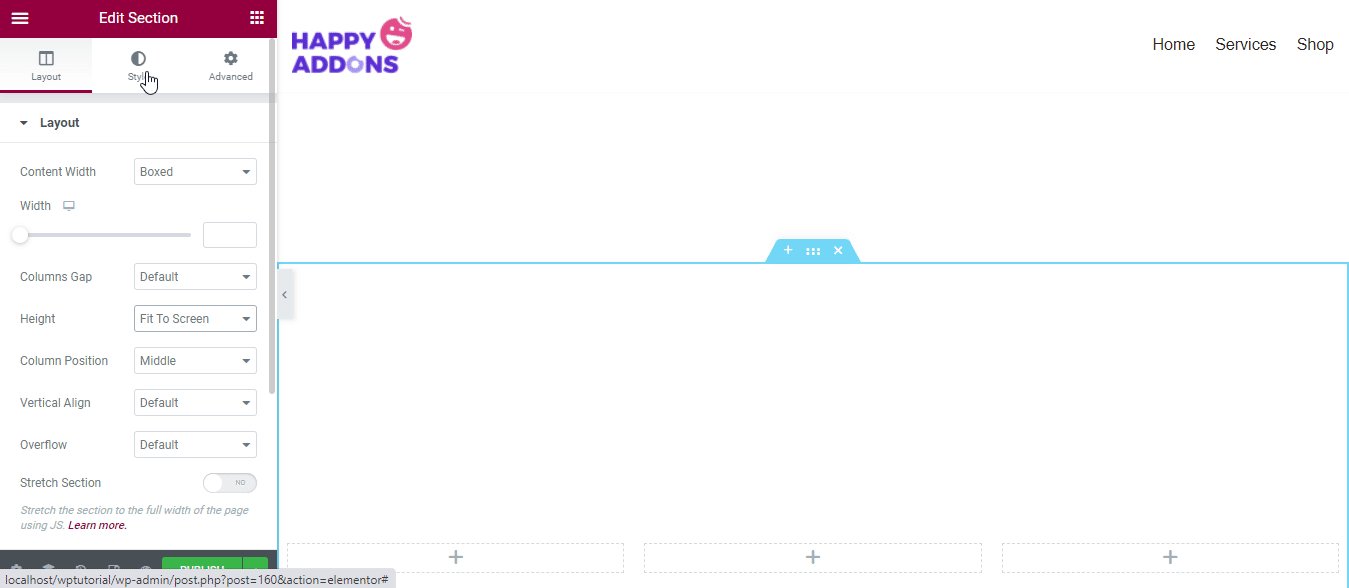
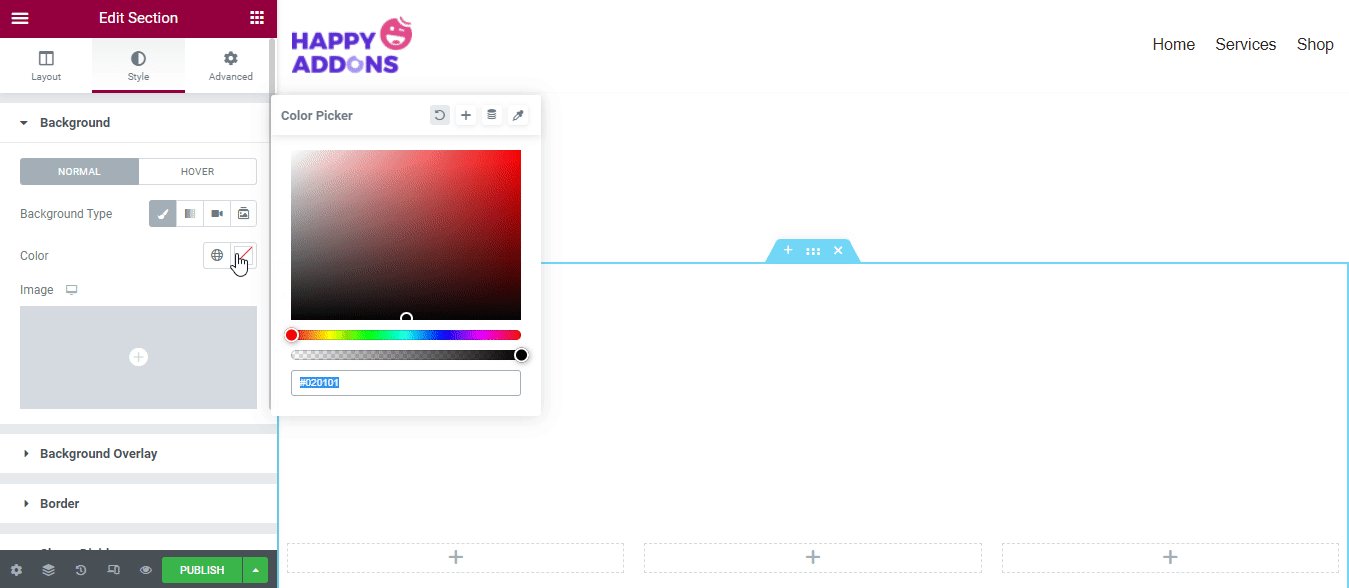
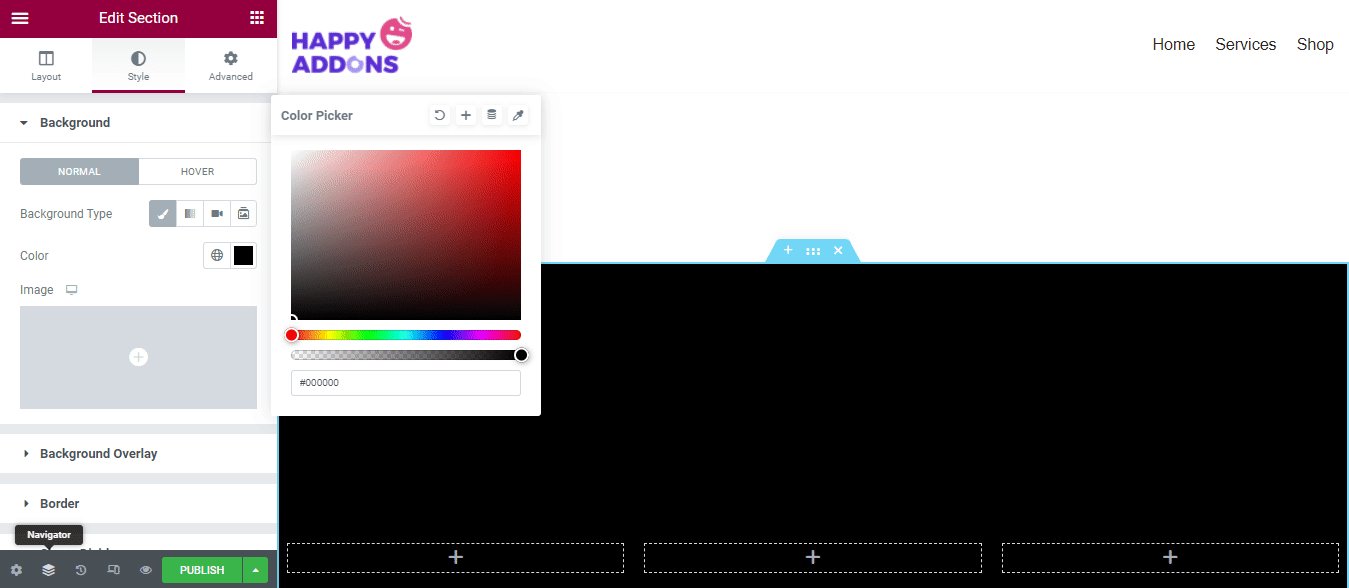
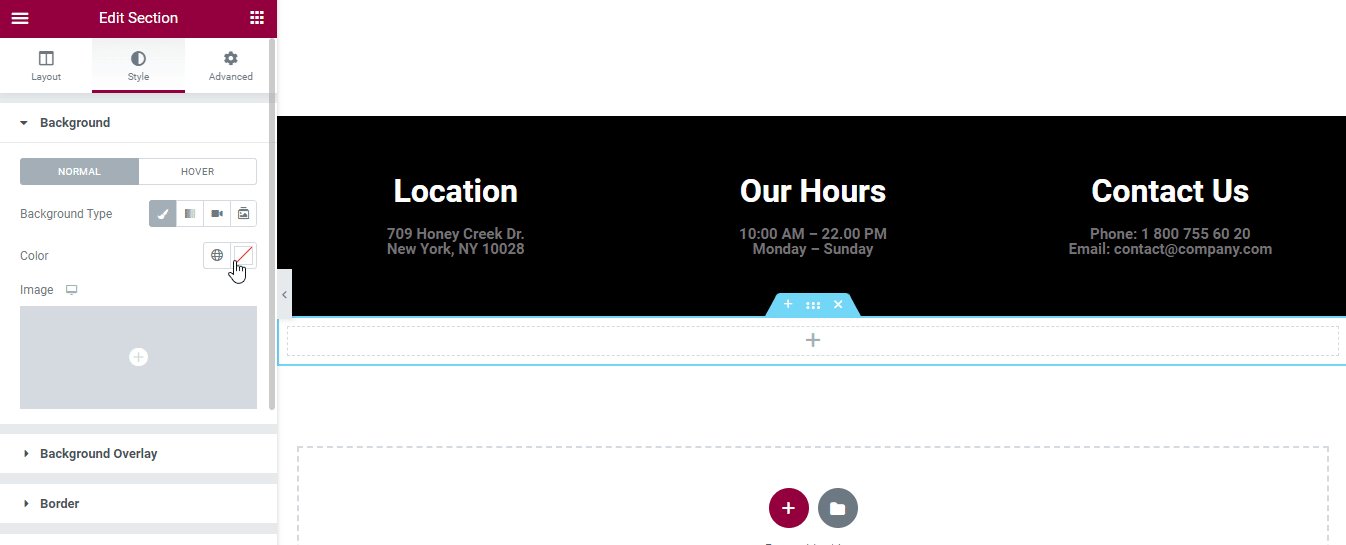
Depois de adicionar a estrutura do rodapé, é hora de alterar a seção Layout e adicionar uma cor de fundo .

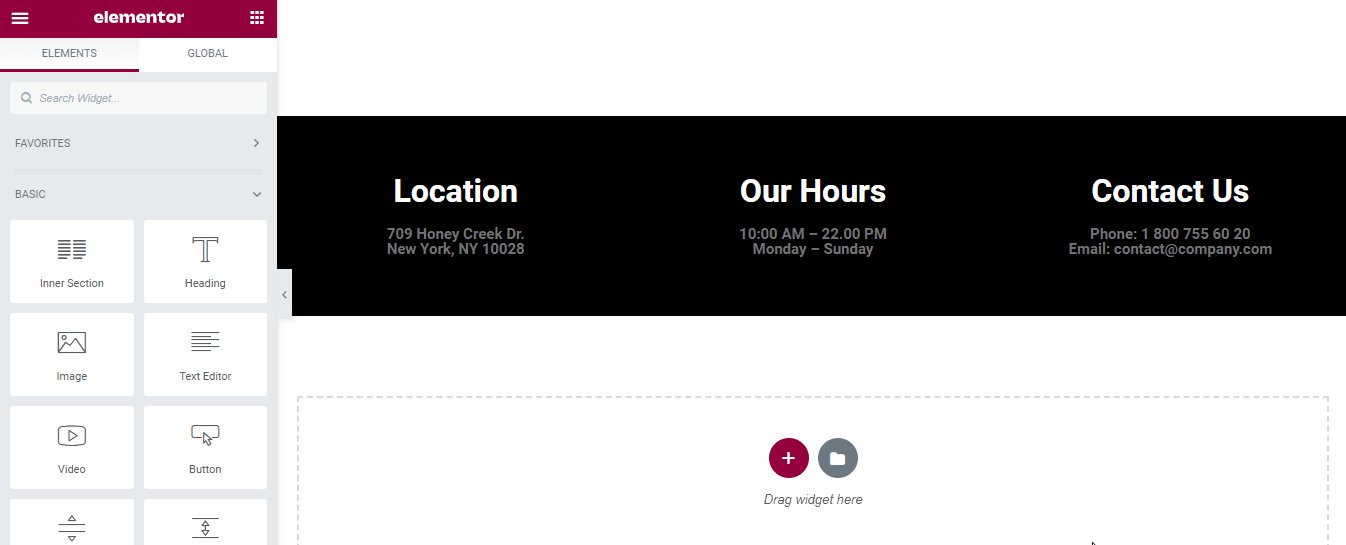
Etapa 2: adicionar widget de título
Estamos planejando adicionar três conteúdos diferentes às três colunas diferentes. Vamos adicionar.
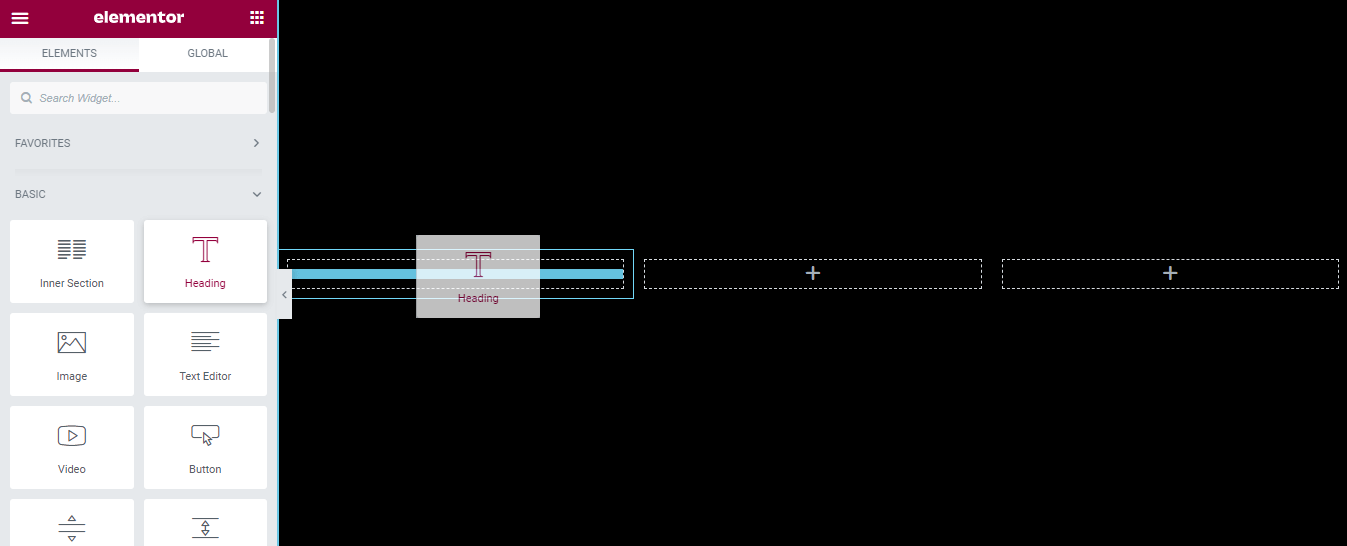
Primeiro, encontre o widget Heading na galeria de widgets Elementor. Em seguida, arraste e solte o widget na coluna do lado esquerdo.

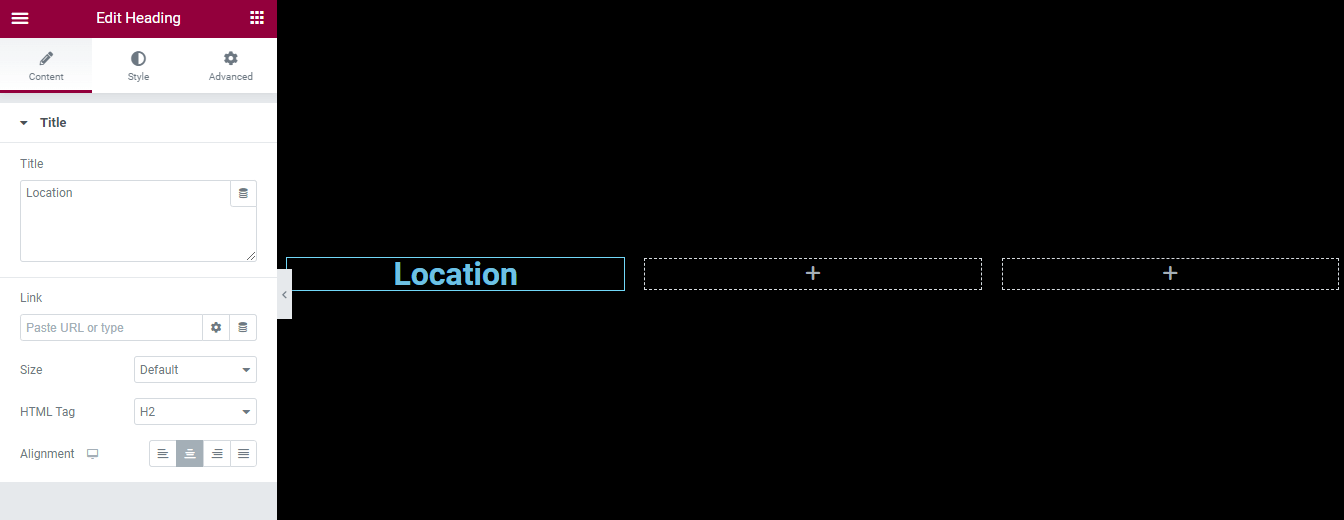
Na área Conteúdo , você pode gerenciar o conteúdo do título. Aqui, você pode gerenciar o Título, Link, Tamanho, Tag HTML e Alinhamento do título.

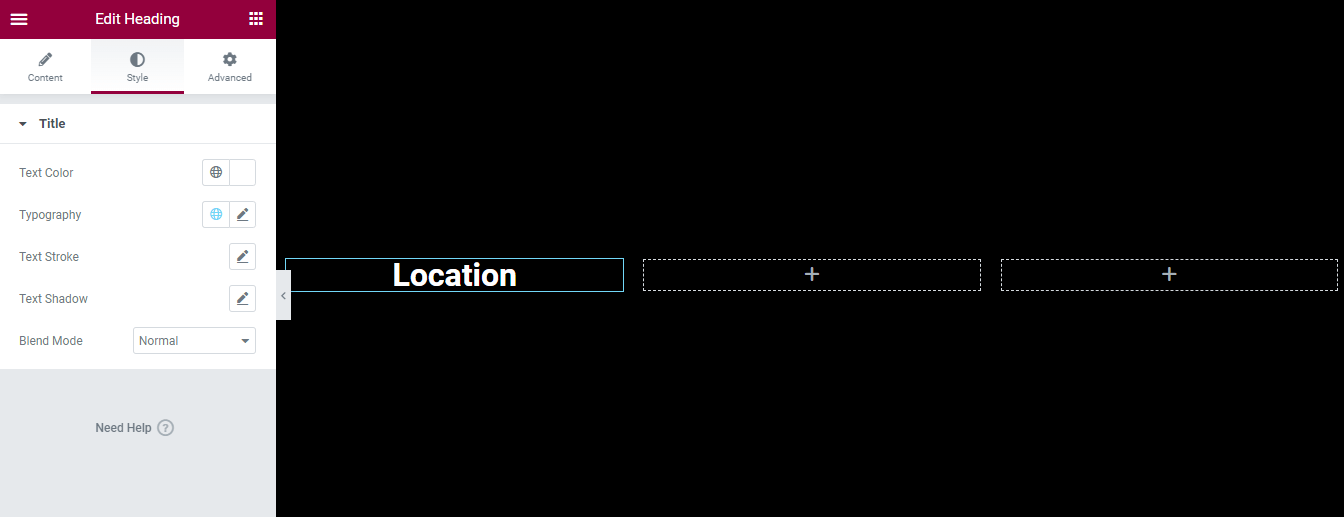
Você pode personalizar o design do título acessando a seção Estilo . Você pode alterar a cor do texto, a tipografia, o traçado do texto, a sombra do texto e o modo de mesclagem do título.

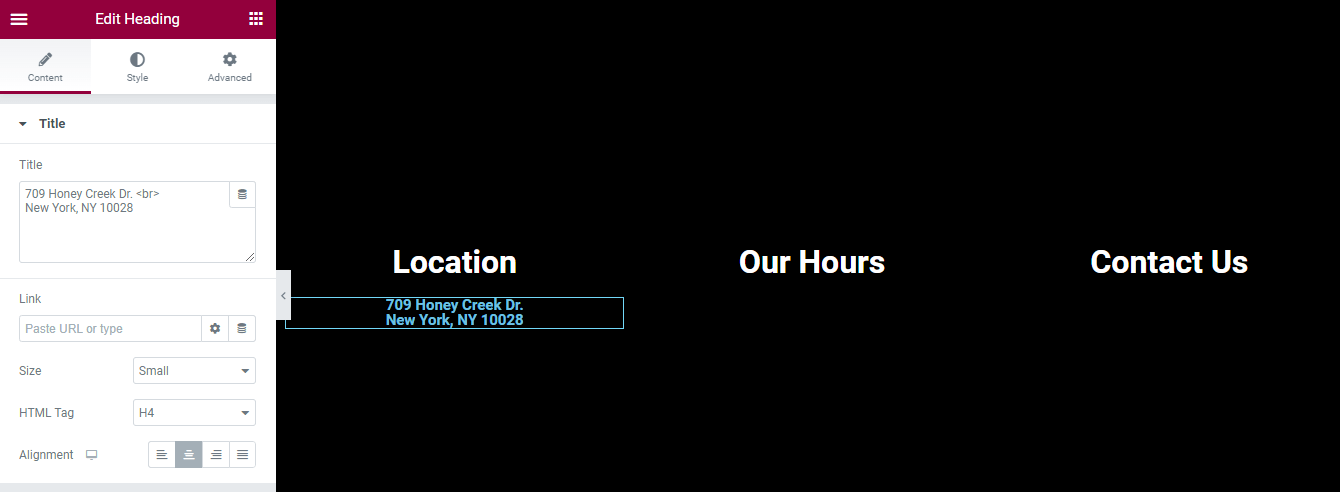
Também adicionamos outro título sob o título ' Localização ' para escrever o endereço da empresa seguindo o processo acima. Da mesma forma, você pode gerenciar e estilizar o título à sua maneira.

Também adicionamos conteúdo às outras duas colunas. Aqui está a aparência atual do rodapé.

Etapa 3: adicionar outra seção
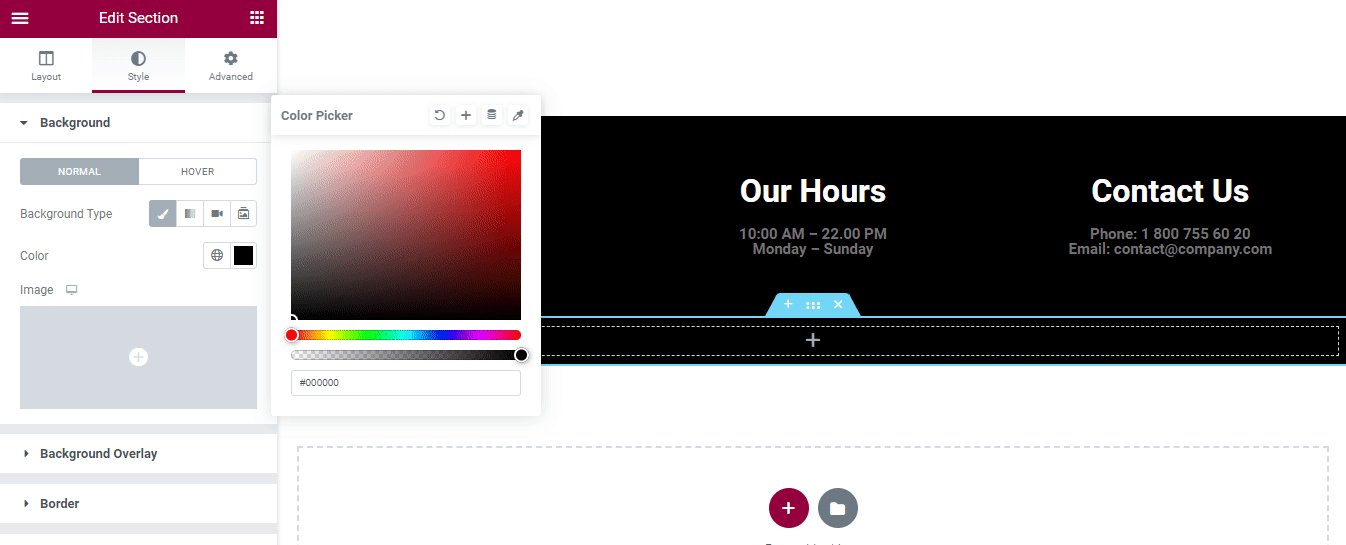
Queremos adicionar nossos ícones sociais à área do rodapé. Adicionamos outra seção e definimos seu Layout & style . Você pode seguir a imagem abaixo para aprender o processo.

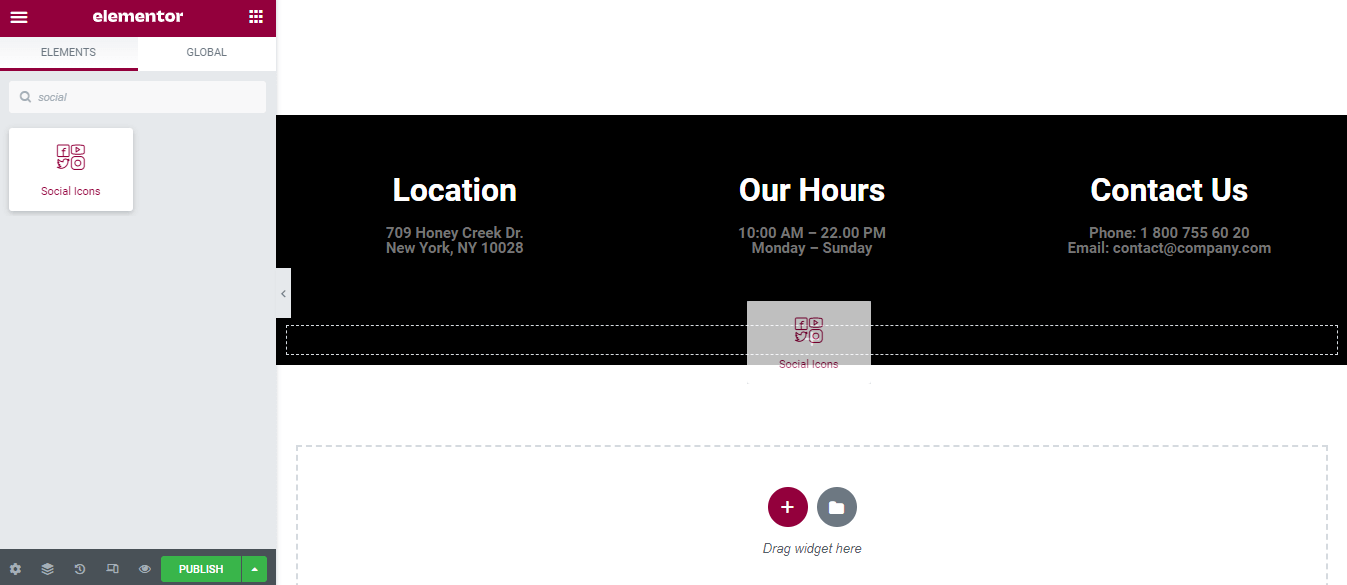
Etapa 4: adicionar widget de ícones sociais
Encontre primeiro o widget Ícones sociais . Em seguida, arraste e solte o widget na seção.

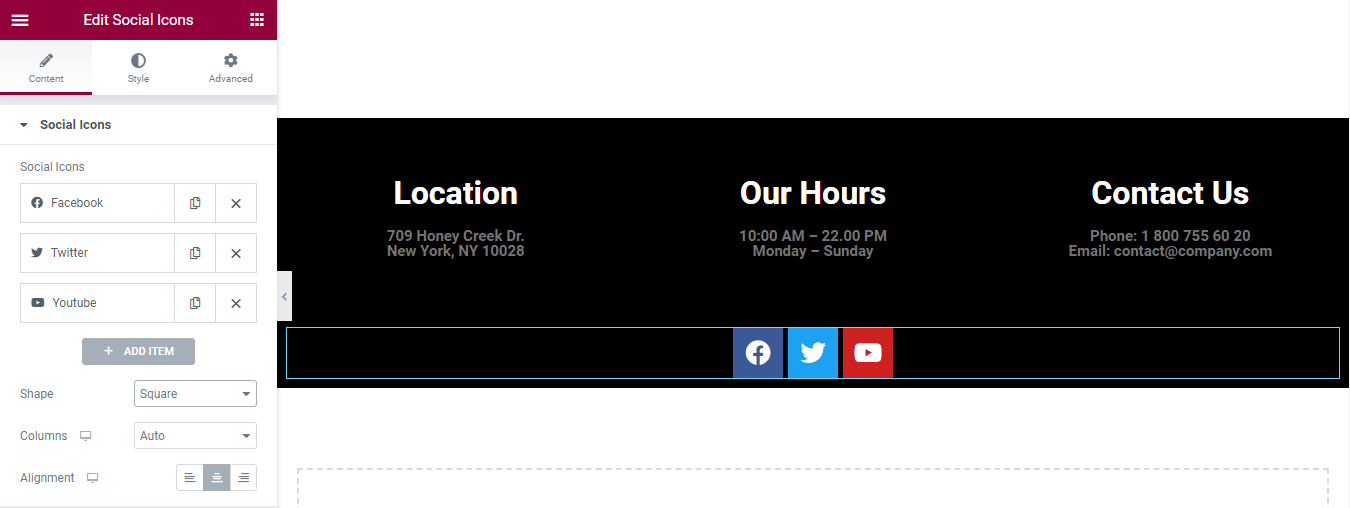
Na área Conteúdo, você pode gerenciar o conteúdo de seus ícones sociais. Aqui, você pode adicionar ou remover um Item e definir a Forma, Coluna e Alinhamento do ícone social.

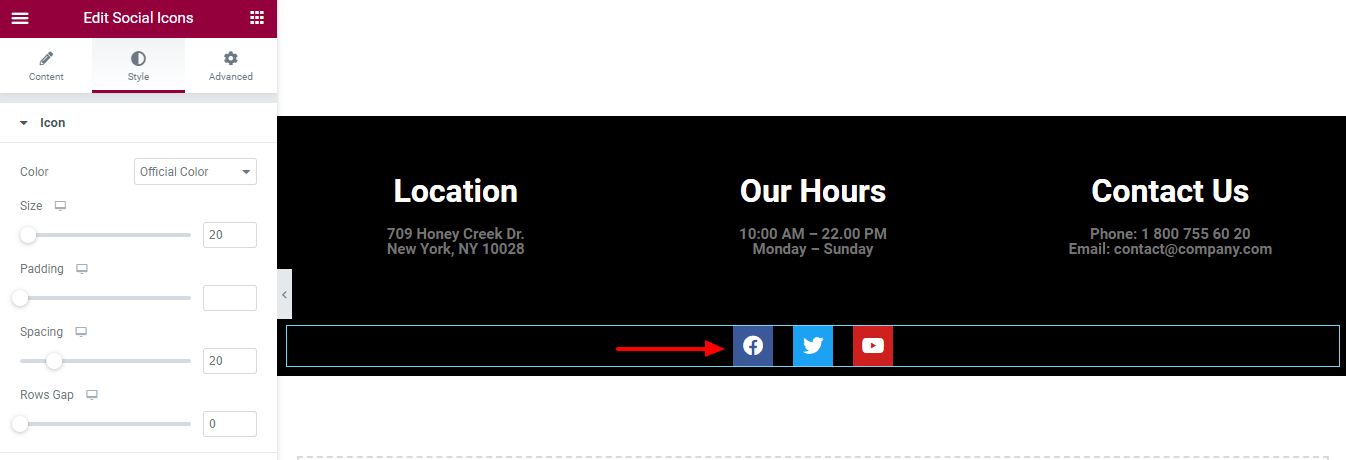
Vá para a seção Estilo para personalizar os ícones em seu próprio estilo.

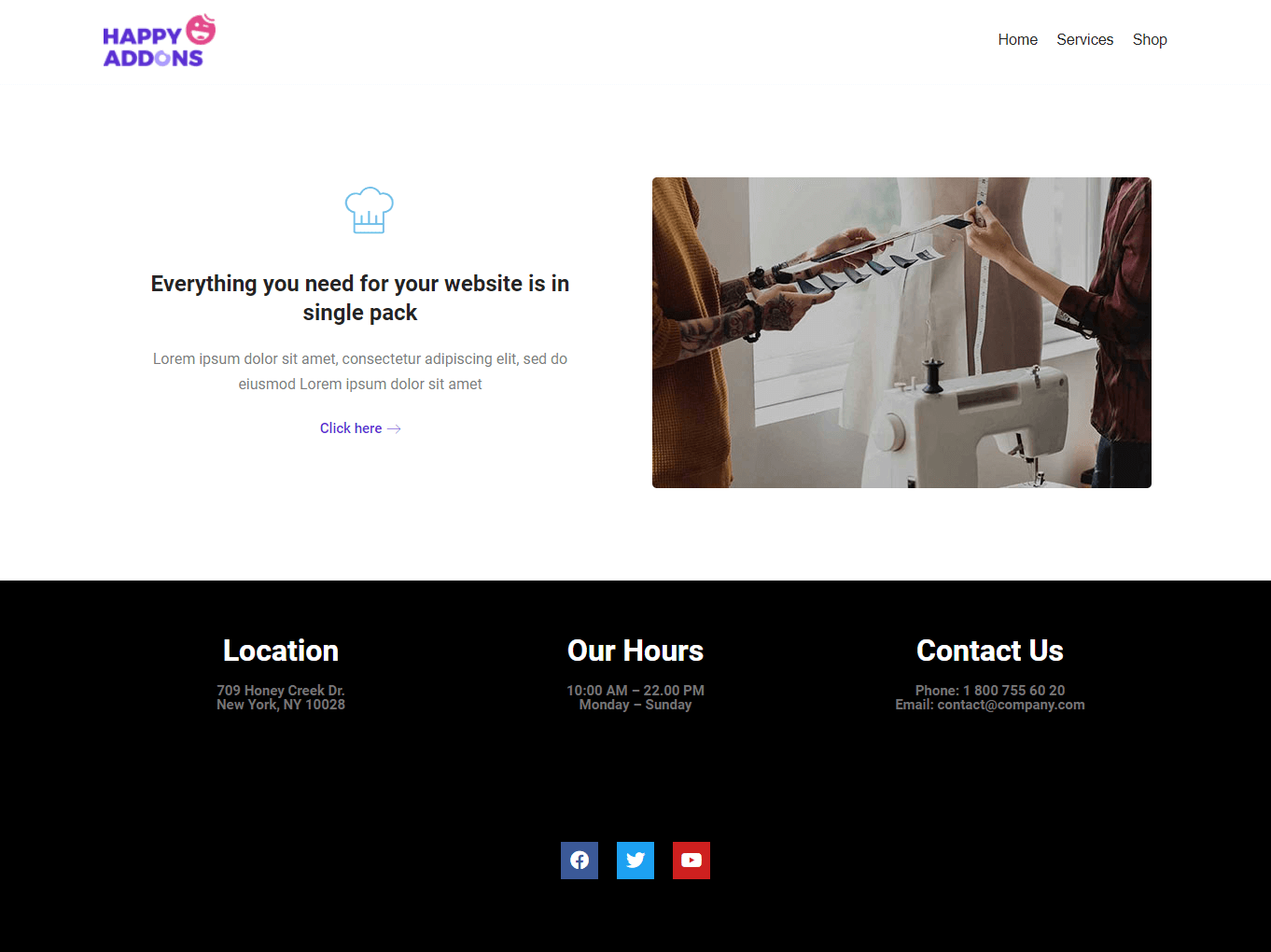
Visualização final
Adicionamos algum conteúdo à página. Vamos dar uma olhada no design atual do rodapé.

Método 2: Editar rodapé usando o Elementor Theme Builder
Neste momento, você aprendeu a projetar e personalizar um rodapé usando os widgets Elementor. Agora vamos demonstrar como usar o Elementor Theme Builder para criar um rodapé. Verifique se você instalou e ativou a versão Elementor pro.

Vamos mergulhar nele.
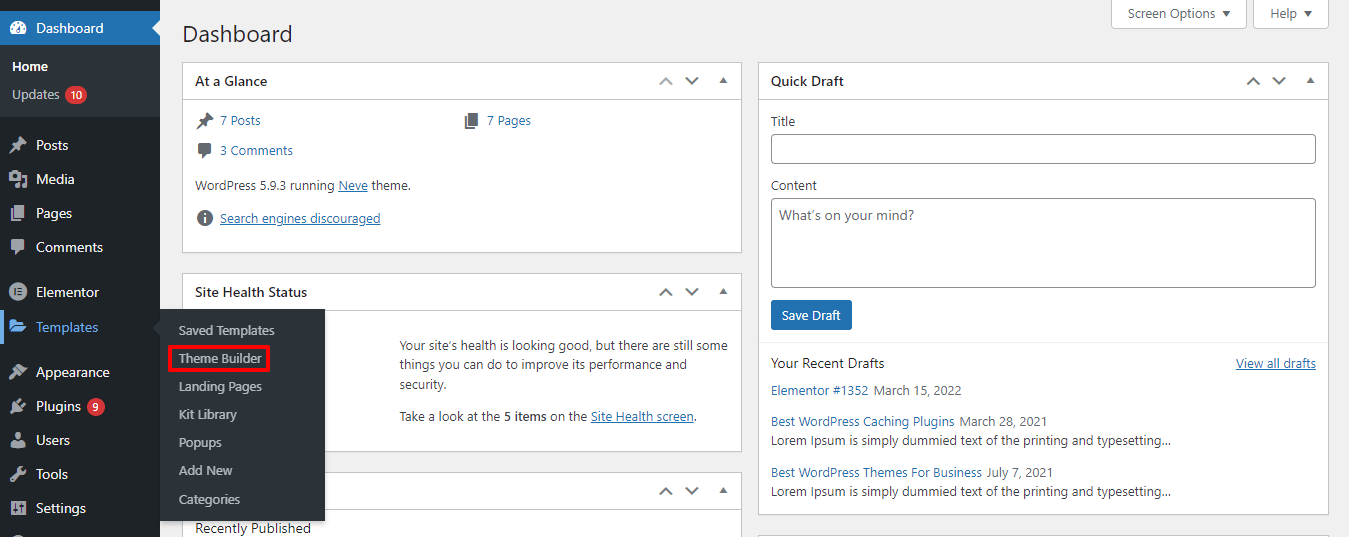
Primeiro, vá para a área Templates->Theme Builder .

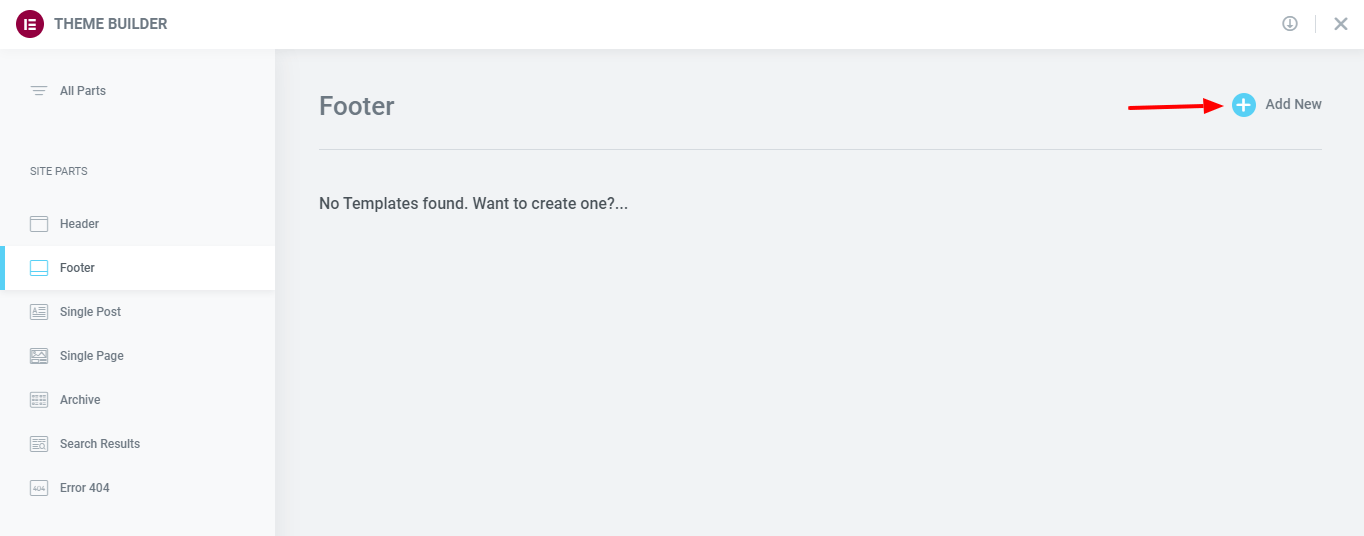
Depois disso, você terá a opção de adicionar seu rodapé. Aqui, você precisa selecionar as Partes do Site->Rodapé na barra lateral esquerda. Em seguida, clique no botão Adicionar Novo .

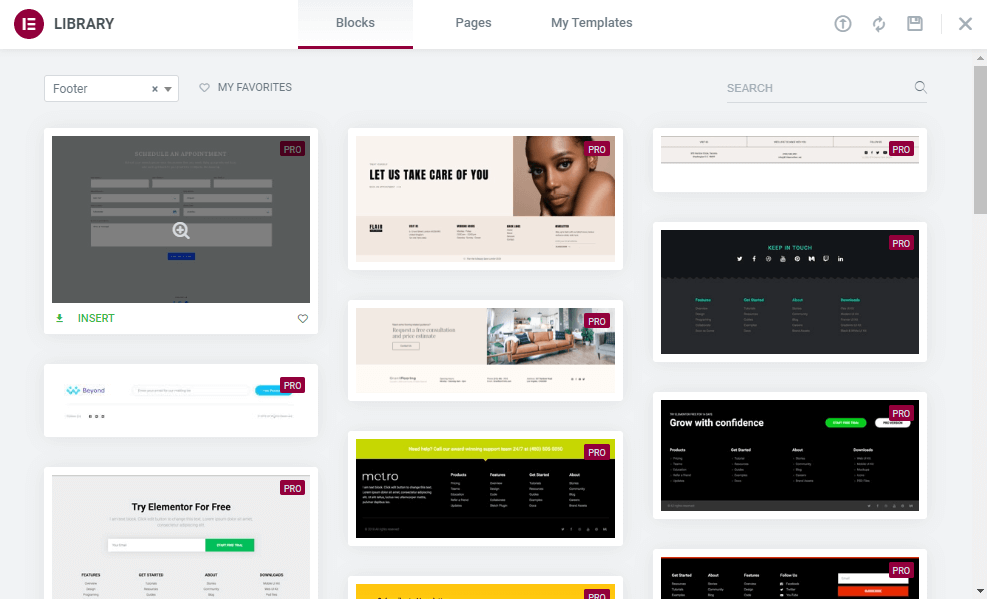
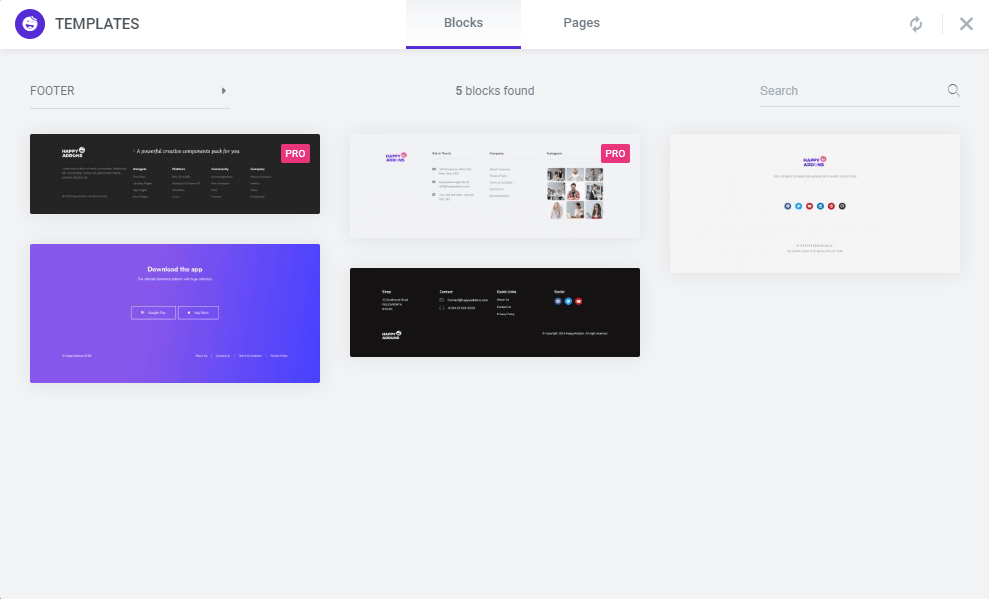
No pop-up a seguir, você obterá todos os Footer Blocks . Escolha o adequado e clique no botão Instalar para instalar o bloco em seu site.

É isso.
Além disso, saiba como projetar um cabeçalho de elemento personalizado .
Bônus: Use Happy Addons Free Footer Blocks em seu site
Happy Addons é um dos addons Elementor populares e de rápido crescimento que vêm com modelos e blocos pré-criados para projetar seu site. Com Happy Addons, você pode facilmente adicionar um rodapé ao seu site com seus blocos gratuitos.

Leia este artigo útil e aprenda como usar a Biblioteca de Modelos do Happy Addons da maneira certa.
Perguntas frequentes sobre como editar rodapé no Elementor
Ainda assim, você pode ter perguntas em sua mente. Nesta seção, respondemos a algumas perguntas comuns sobre o rodapé do Elementor.
1. Como adiciono um rodapé em um Elementor?
Você pode adicionar um rodapé ao seu site com tecnologia Elementor de duas maneiras possíveis.
Método 1: Adicionar rodapé usando widgets Elementor do zero
Método 1: Adicionar rodapé usando o Elementor Theme Builder
2. Como altero o rodapé do Elementor?
Primeiro, vá para o Template->Theme Builder . Segundo, selecione o rótulo Rodapé na barra lateral esquerda para encontrar os detalhes do seu rodapé. Por fim, clique no link Editar para alterar ou editar o rodapé específico.
3. A Elementor oferece blocos de rodapé gratuitos?
Não. Você pode obter os blocos de rodapé prontos apenas na versão Elementor Pro.
Você está pronto para projetar o rodapé do seu site
Neste blog tutorial, mostramos como você pode projetar e editar o rodapé do seu site usando o Elementor. Também introduzimos os blocos de rodapé gratuitos do Happy Addons.
Além disso, respondemos algumas perguntas comuns no rodapé do Elementor. Se você ainda estiver travado e precisar de mais ajuda, faça sua consulta na caixa de comentários abaixo.
Se você gostou deste blog compartilhe em suas redes sociais. Não se esqueça de subscrever a nossa newsletter. É grátis.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
