Como editar rodapé no WordPress (o guia definitivo)
Publicados: 2020-03-27Na semana passada, mostramos a você como editar o cabeçalho do seu blog para personalizar a aparência do seu site, adicionar o código de rastreamento do Google Analytics ou o código de verificação do Google AdSense ao seu site. Outra seção muito importante do seu site que geralmente é esquecida é o rodapé. Hoje mostraremos como editar facilmente o rodapé no WordPress.
NOTA: Estaremos editando os arquivos do tema para o processo de modificação. Portanto, para manter seus dados seguros, convém gerar um backup completo do site. Dessa forma, se algo der errado, você poderá restaurar todas as suas informações!
Por que editar o rodapé do seu site?
O rodapé é uma parte fundamental do seu site e contém informações importantes, portanto, você deve aproveitá-lo ao máximo. É por isso que você deve gastar algum tempo editando e personalizando-o. Você pode remover ou adicionar coisas, alterar seu estilo, colocar links para suas políticas ou mídias sociais e muito mais. Além disso, a maioria dos temas do WordPress vem com áreas de widget de 3 a 4 rodapés, portanto, é recomendável personalizá-lo e usá-lo corretamente.
Se você planeja fazer a verificação do Google Search Console, a verificação do Google AdSense ou a integração do Google Analytics, mas não pelo cabeçalho, você pode adicionar os códigos ao rodapé.
Como editar rodapé no WordPress
Existem várias maneiras de editar o rodapé no WordPress. Neste guia, mostraremos como você pode personalizar o rodapé do seu site usando métodos diferentes, como adicionar um widget e como remover o link “Powered by WordPress” do rodapé para aproveitá-lo ao máximo.
- Através do Editor de Temas
- Usando um cliente FTP
- Usando o Plugin Inserir Cabeçalhos e Rodapés
- Como adicionar widgets ao rodapé do WordPress
- Como remover o link “Powered By WordPress”
1) Através do Editor de Temas
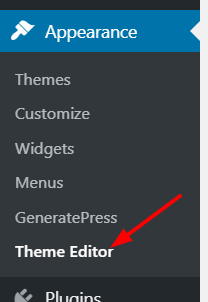
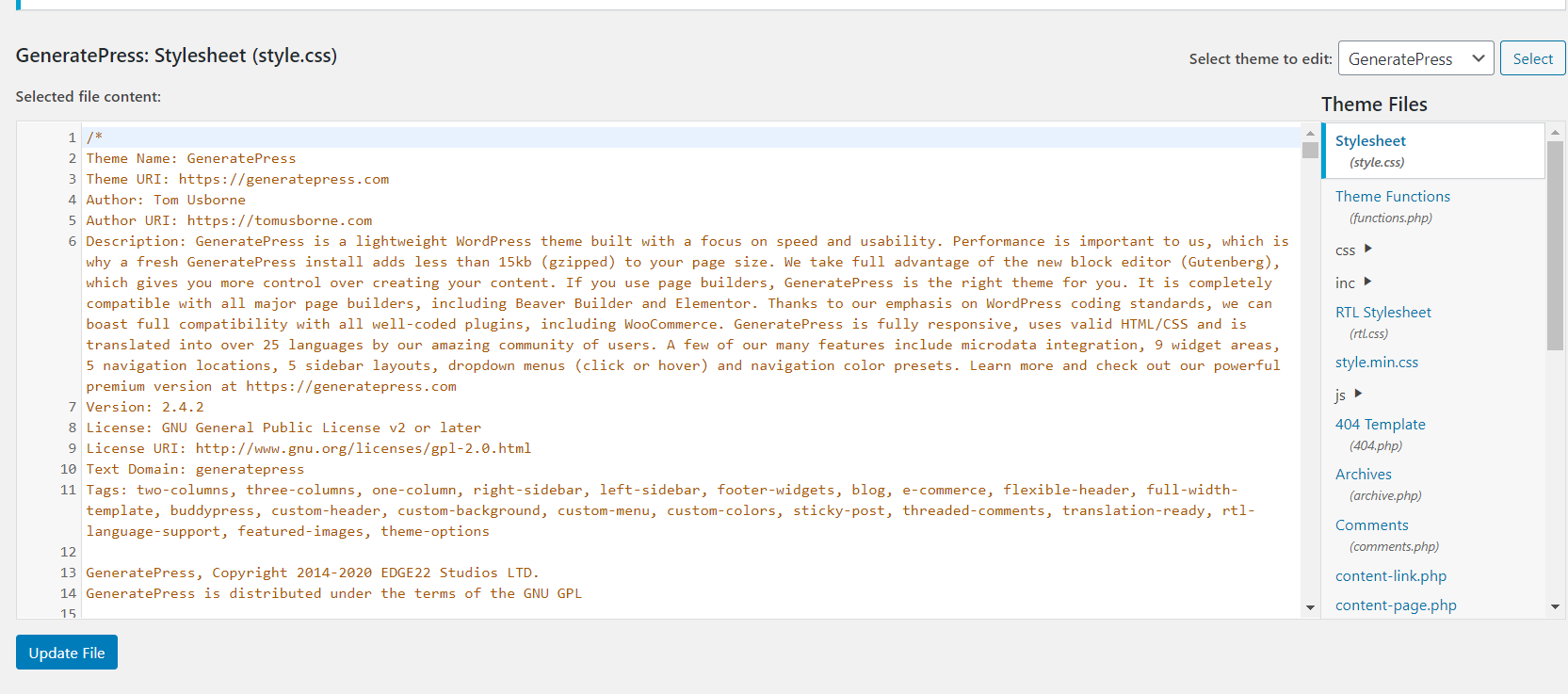
Esta é uma das formas mais elegantes de editar o rodapé do seu site sem usar plugins ou serviços de terceiros. 1) No menu Aparência , vá para o Editor de Temas .  Você verá o editor que se parece com isso:
Você verá o editor que se parece com isso: 
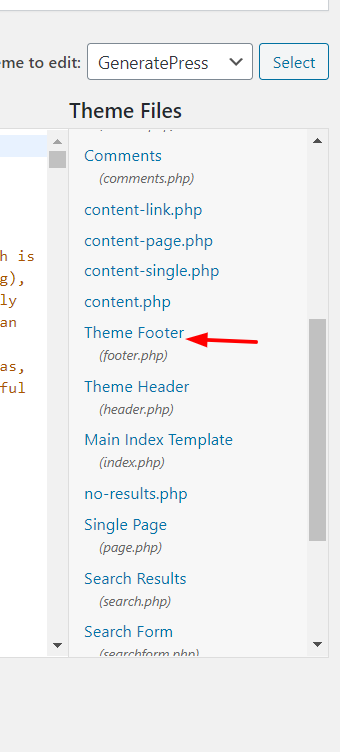
2) O arquivo Style.css será aberto por padrão. Na seção de arquivos do tema à direita, selecione o arquivo footer.php . 
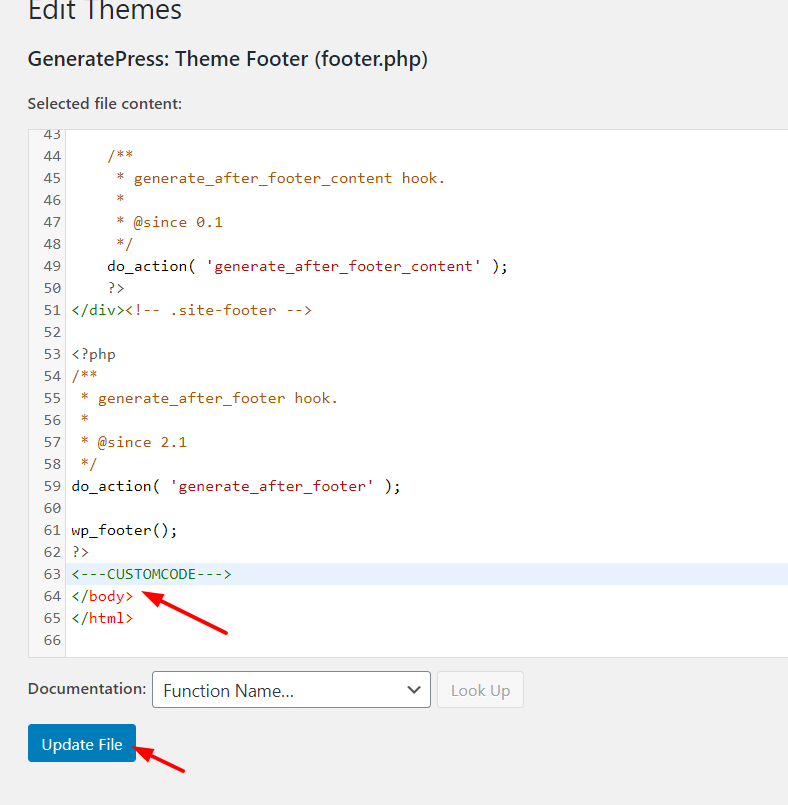
3) Em seguida, role para baixo e cole seu código logo antes da tag </body> .

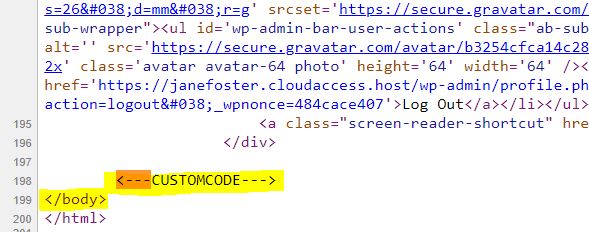
4) Atualize o arquivo, salve as alterações e elas serão refletidas no frontend instantaneamente. Você pode verificar a adição visualizando a fonte.

É importante observar que, se você escolher esse método para editar o rodapé do WordPress, deverá criar um tema filho e aplicar as alterações nele e não diretamente nos arquivos do tema . Por quê? Porque quando você atualiza seus arquivos de tema pai e salva as alterações, elas serão aplicadas nesse tema até que você o atualize. Na próxima atualização, os arquivos do tema serão substituídos pelos novos, de modo que as alterações feitas serão perdidas.
No entanto, você pode evitá-lo fazendo alterações no tema filho. Existem vários plugins para criar temas filhos. Nosso favorito é o Child Themify, que permitirá que você crie temas filhos sem codificação adicional.
2) Usando um cliente FTP
O segundo método para editar o rodapé no WordPress é usar um cliente FTP. Você editará o mesmo arquivo footer.php do método anterior, mas não na área de administração do WordPress. Dessa forma, você usará um cliente FTP para modificar os arquivos do site.
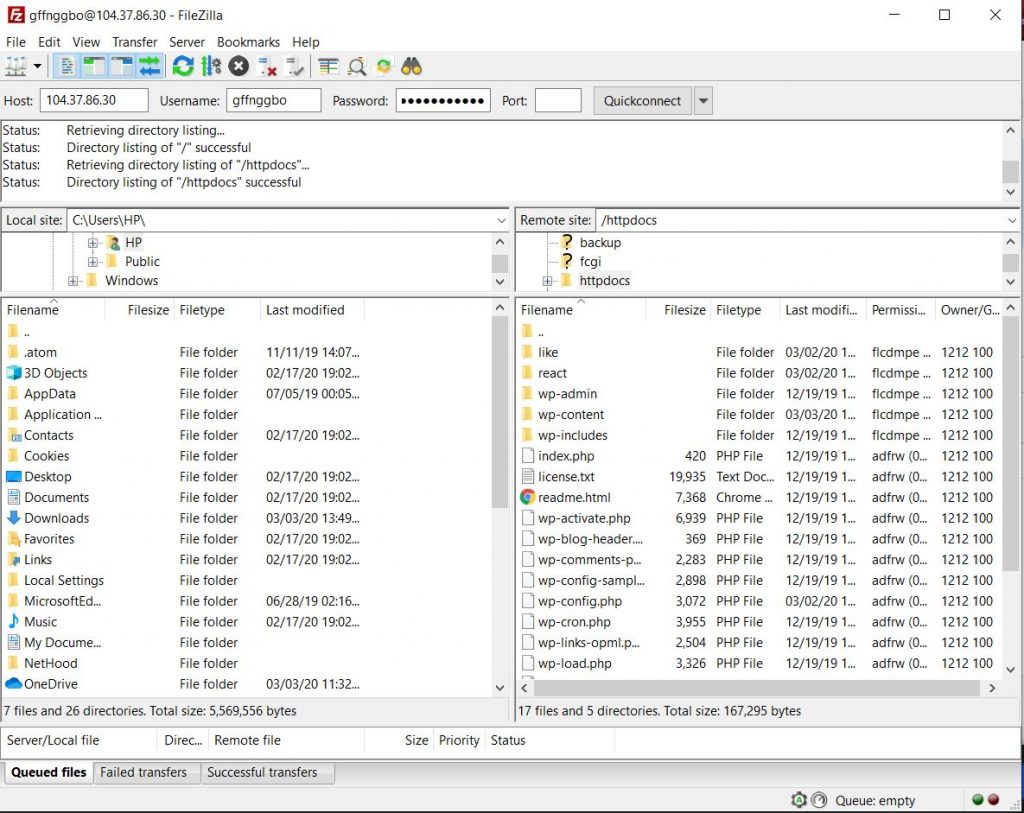
1) Em primeiro lugar, você precisa criar uma conta FTP. Se você estiver usando hospedagem compartilhada, deve haver uma opção no seu cPanel sobre contas FTP. Você pode criar uma conta FTP a partir daí e usar as credenciais para fazer login no servidor. Neste guia, usaremos o software FileZilla, mas você pode usar o que preferir.

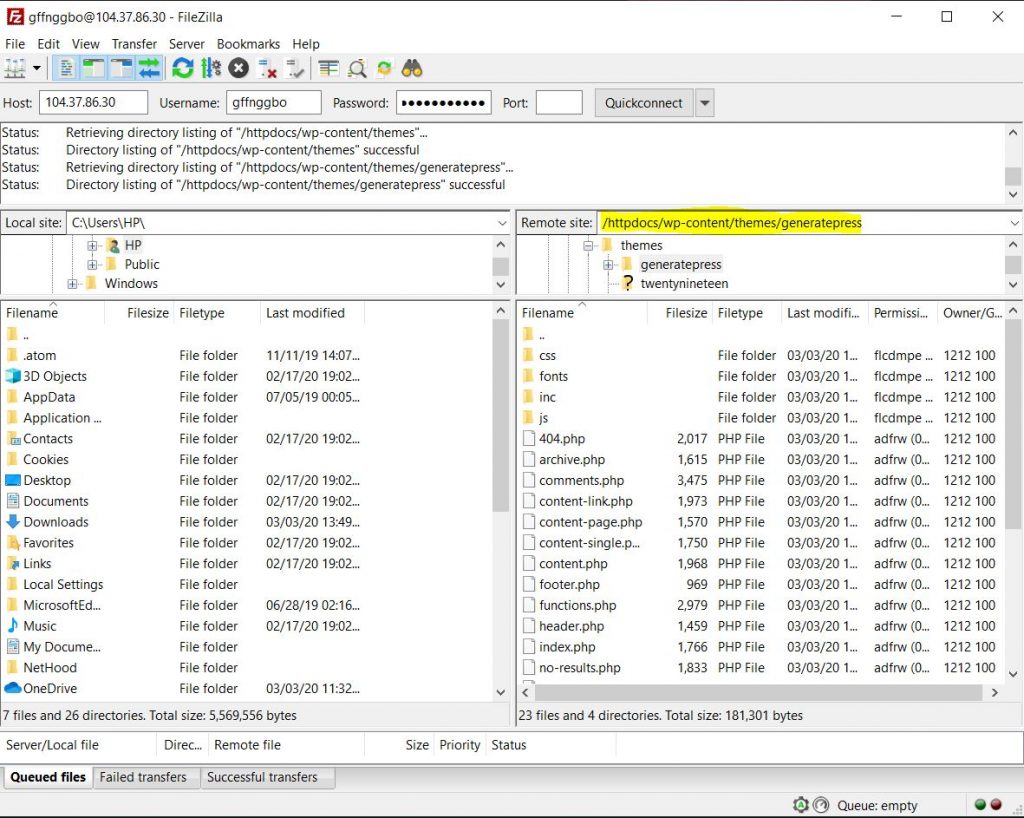
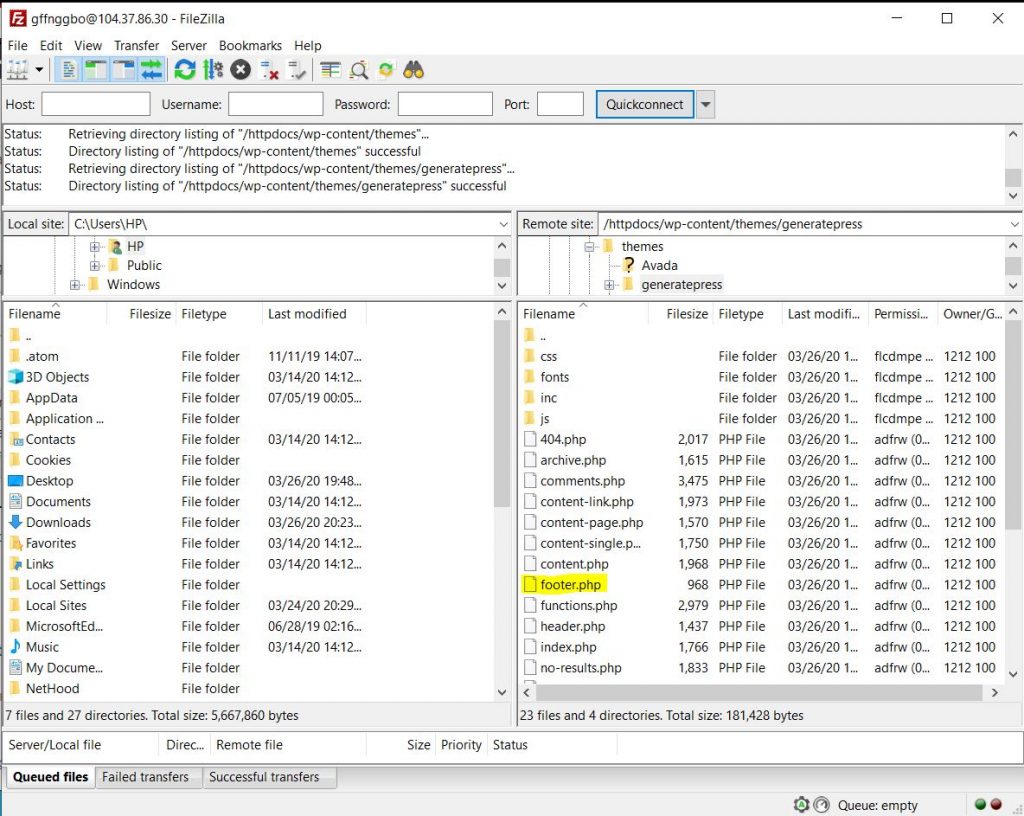
2) No lado esquerdo, você verá os arquivos e pastas que possui em seu computador local, enquanto o lado direito mostrará todos os dados que você possui em seu servidor web. Aqui, vá para a pasta do tema ativo. O caminho seria algo como: /wp-content/themes/generatepress/ . No entanto, o nome do tema mudaria de acordo com o seu.

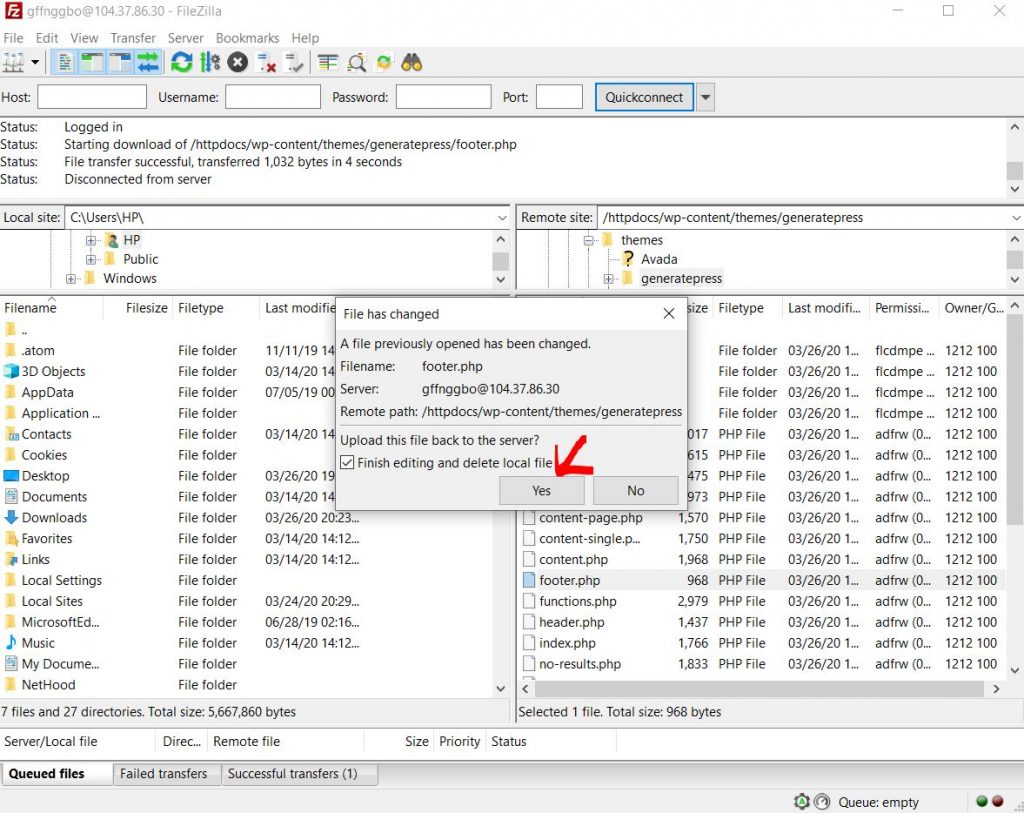
3) Lá, escolha o arquivo footer.php . Clique com o botão direito do mouse no arquivo e selecione Visualizar/Editar . Uma cópia de amostra do seu arquivo seria baixada para o seu computador.

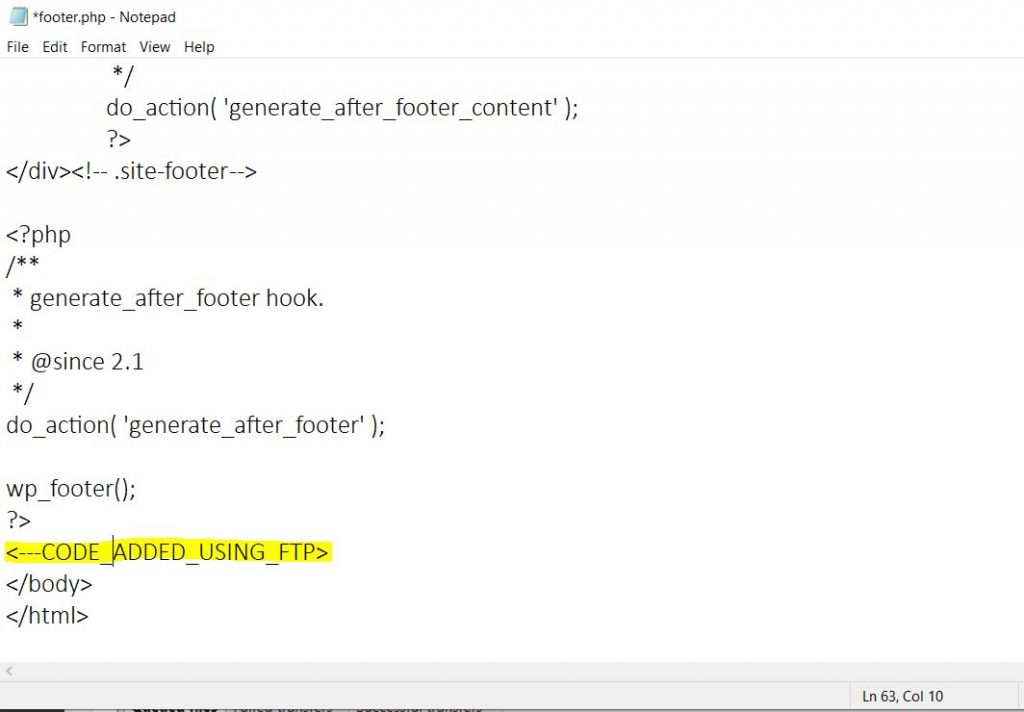
4) Em seguida, você precisará de um editor de texto como o NotePad ou NotePad++ para modificar o arquivo.

5) Agora, adicione o código logo antes da tag </body> e salve o arquivo. Em seguida, faça o upload de volta para o servidor.

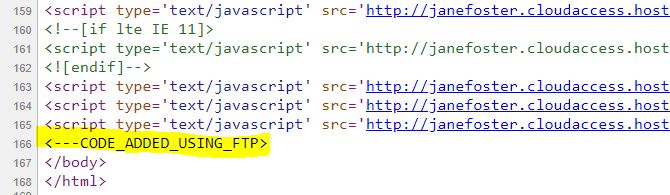
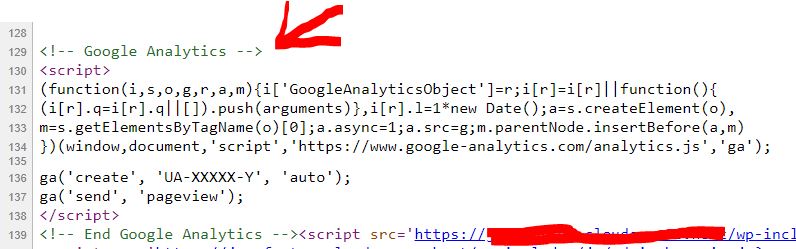
6) Você editou com sucesso o rodapé do WordPress! É sempre bom verificar o frontend do site e ver o código-fonte para ter certeza de que não há problemas.

Como você pode ver na imagem acima, está tudo bem! Agora, vamos para o próximo método.
3) Usando o Plugin Inserir Cabeçalhos e Rodapés
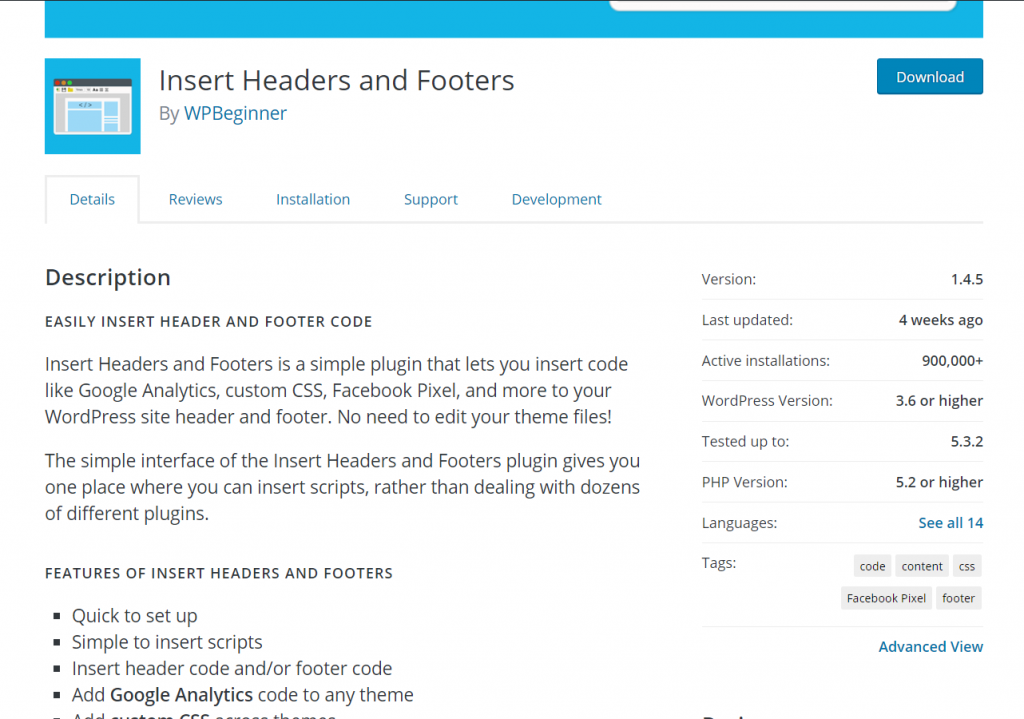
Outra maneira simples de editar o rodapé do WordPress é usando Inserir cabeçalhos e rodapés. É um plugin gratuito que você pode usar para fazer alterações no cabeçalho e no rodapé. Esta ferramenta tem mais de 900.000 instalações ativas e é uma das melhores do mercado.

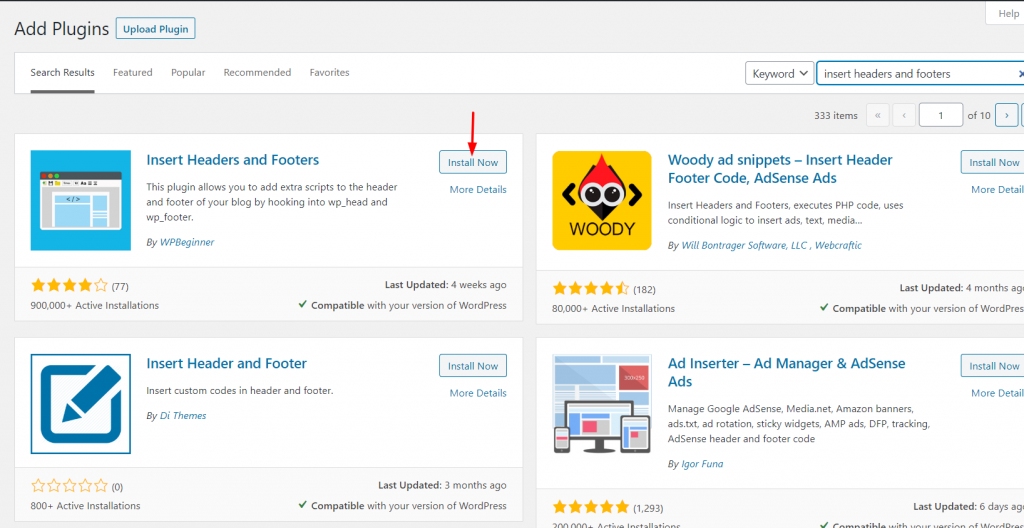
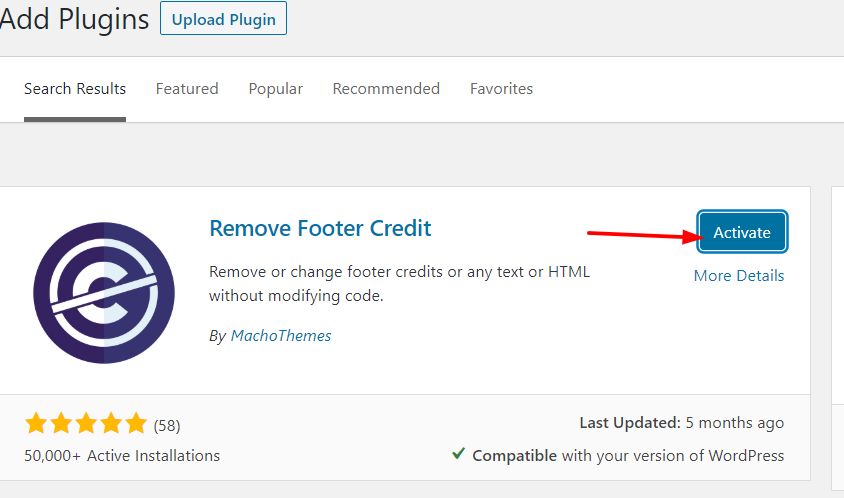
1) Antes de mais nada, você precisa instalar o plugin. Vá para a seção Adicionar novos plugins e procure por “Inserir cabeçalhos e rodapés”. Depois de encontrar o resultado da pesquisa, clique em Instalar agora .

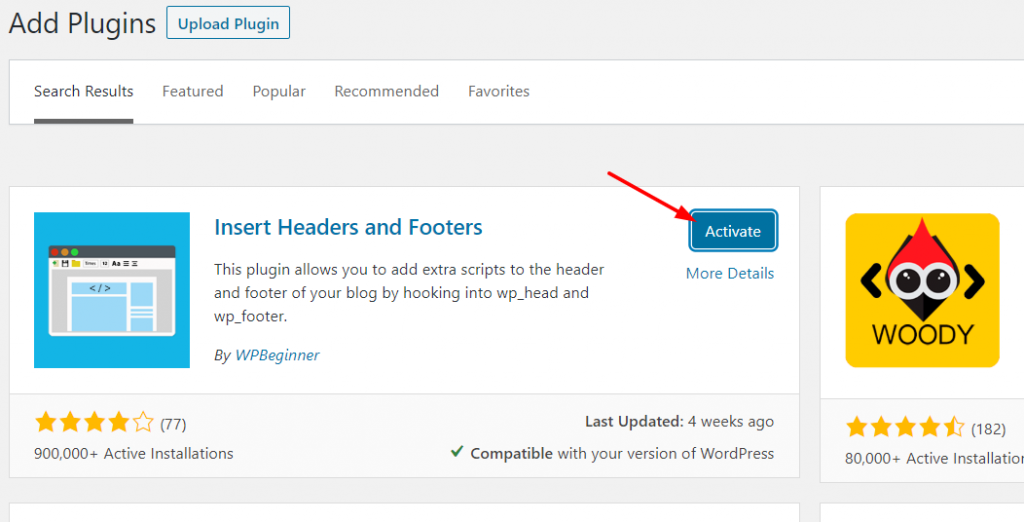
2) Em seguida, ative-o.

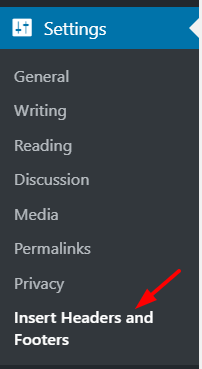
3) Depois de ativá-lo com sucesso, você verá as configurações do plug-in na seção de configurações do WordPress.

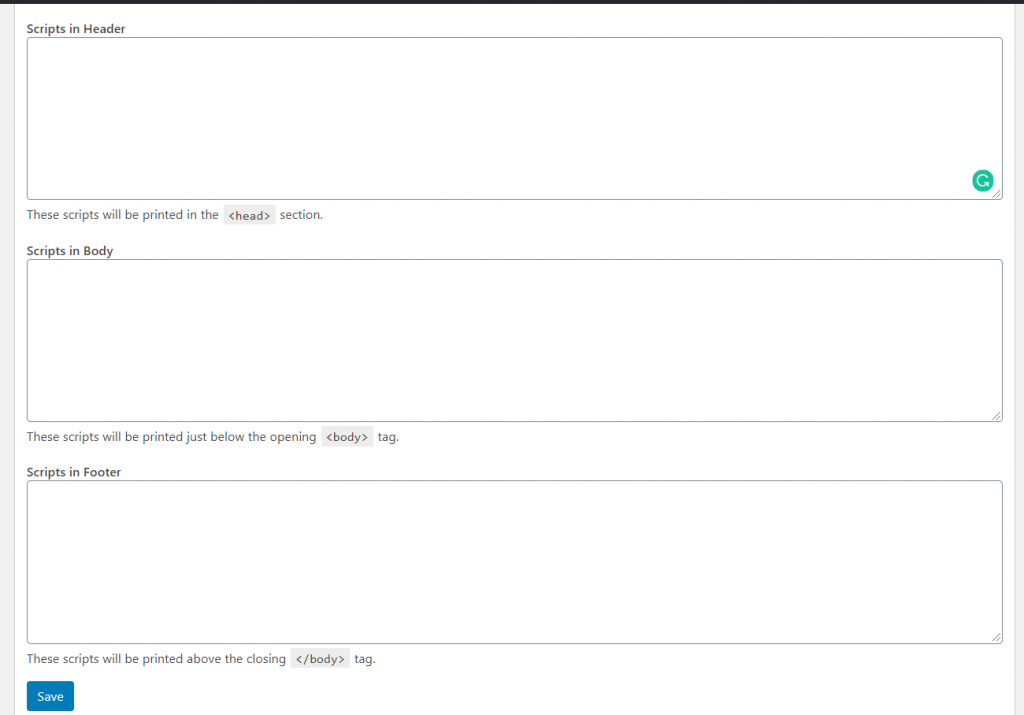
4) Aqui começa a parte divertida. A melhor parte sobre Insert Headers and Footers é que personalizar o rodapé do WordPress é muito simples. Você verá três opções principais de personalização.

- Cabeçalho
- Corpo
- Rodapé
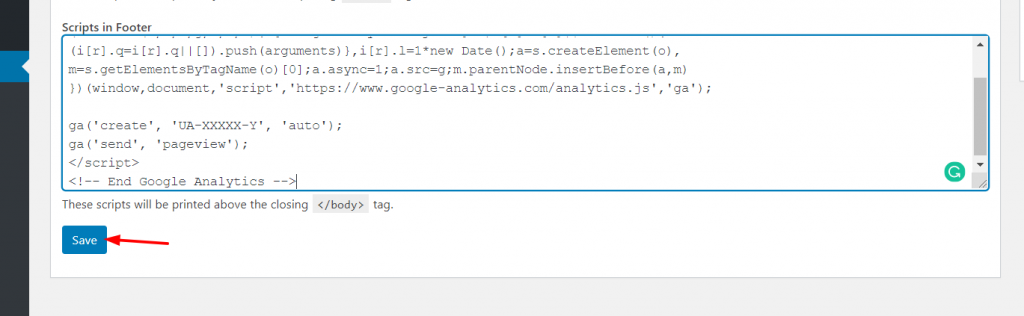
5) Neste caso, tudo o que você precisa fazer é editar o rodapé. As modificações serão refletidas logo antes da tag </body> . Basta copiar o código que você deseja colar na seção de rodapé do seu site, colá-lo nas configurações do plug-in e salvar as alterações. No nosso caso, estamos prestes a adicionar um exemplo de código do Google Analytics ao rodapé.

6) Depois disso, você pode verificar se tudo está correto no frontend inspecionando a fonte. Por outro lado, se você planeja verificar a propriedade do Google Analytics ou do Google Search Console, terá uma opção na página da propriedade para confirmar a verificação. Aqui, inspecionamos a fonte e descobrimos que nosso código foi colocado com sucesso no rodapé.


Como você pode ver, é uma maneira muito simples de adicionar código ao seu rodapé. Caso você não queira modificar os arquivos do tema para editar o rodapé do WordPress, recomendamos este método de plugin.
4) Como adicionar widgets ao rodapé do WordPress
Além de alterar o código, você também pode adicionar widgets ao rodapé do seu blog. Para fazer isso, existem duas opções:
- Das configurações de widgets do WordPress
- Através do personalizador
Neste guia, descreveremos os dois métodos.
Configurações de widgets do WordPress
Você pode ver as configurações de Widgets no menu Aparência.  Se você selecionar essa opção, verá todos os widgets disponíveis.
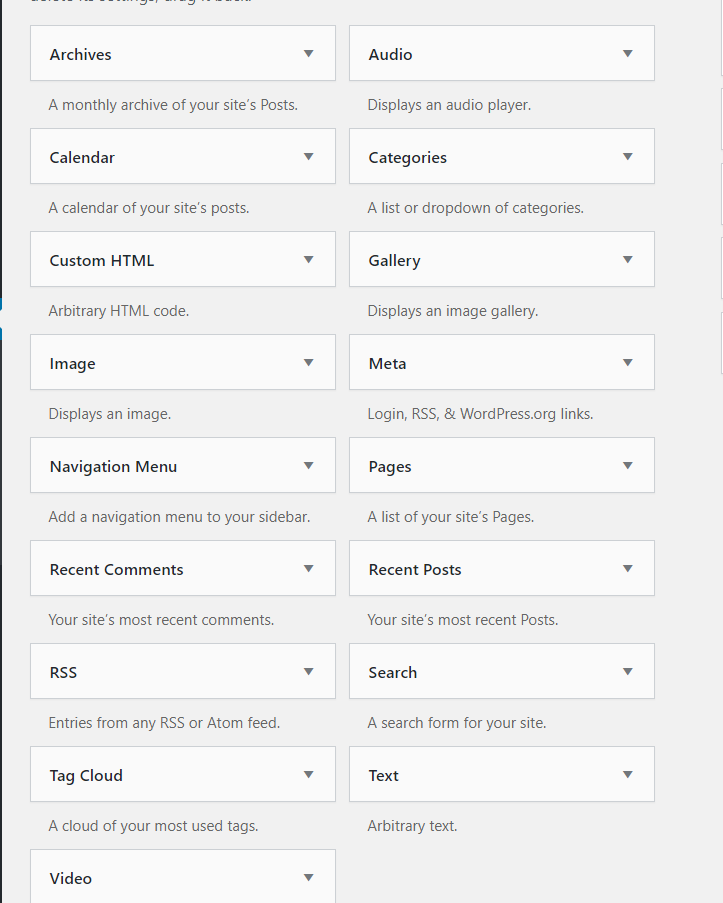
Se você selecionar essa opção, verá todos os widgets disponíveis. 
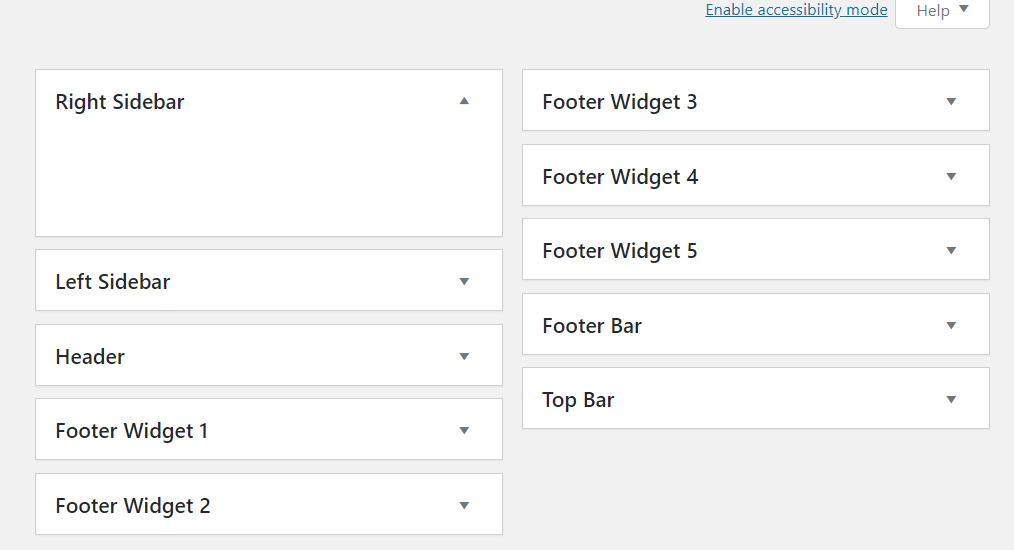
E também as áreas de widgets.

Alguns temas do WordPress vêm com widgets codificados personalizados e também áreas de widgets. Além disso, com um pouco de codificação e estilo, você também poderá criar áreas de widgets para seus sites. Neste site de demonstração, estamos usando a versão gratuita do tema GeneratePress WordPress que vem com:
- 2 Áreas de Widget da Barra Lateral
- 2 áreas de widget de cabeçalho
- 6 Áreas de widget de rodapé
Portanto, quando você precisar adicionar um widget ao rodapé, basta arrastar o widget do lado esquerdo e soltá-lo na área do rodapé.

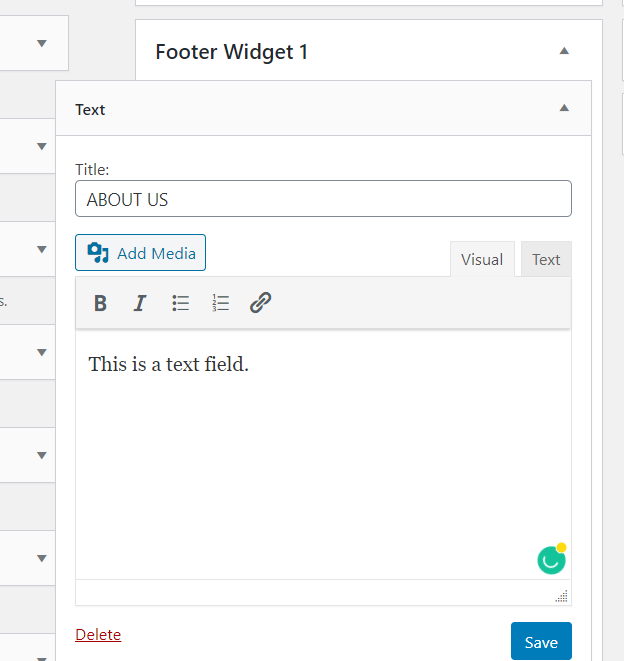
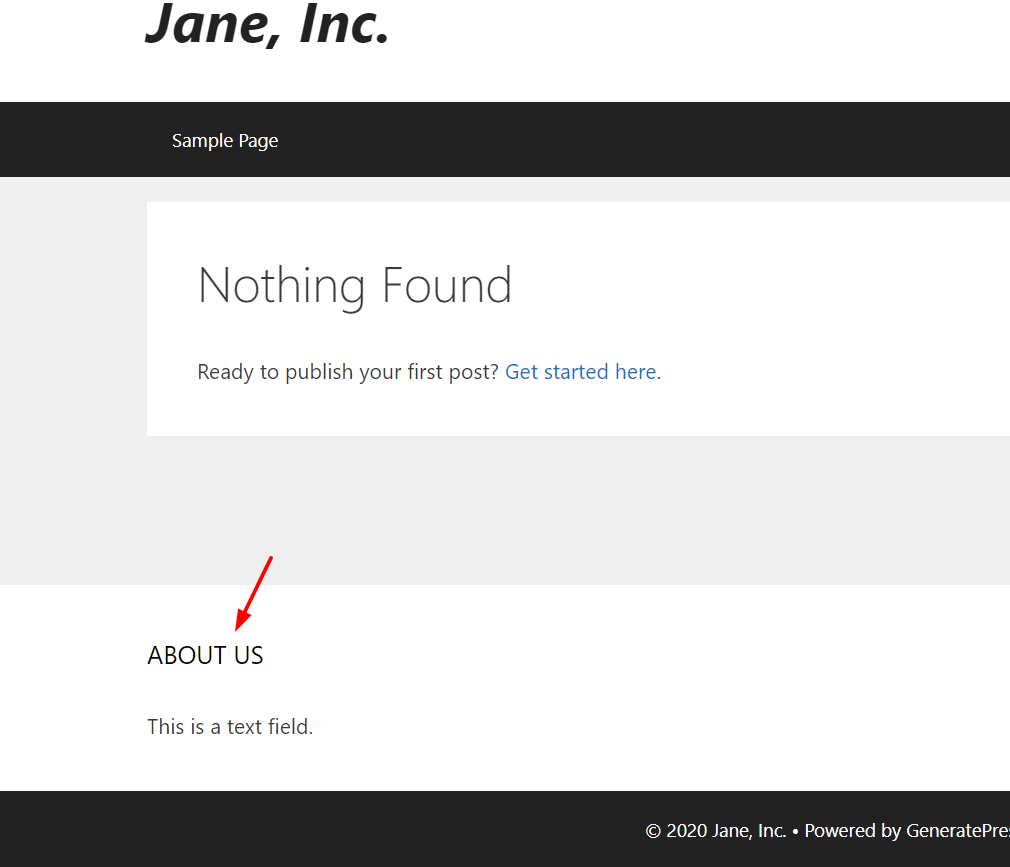
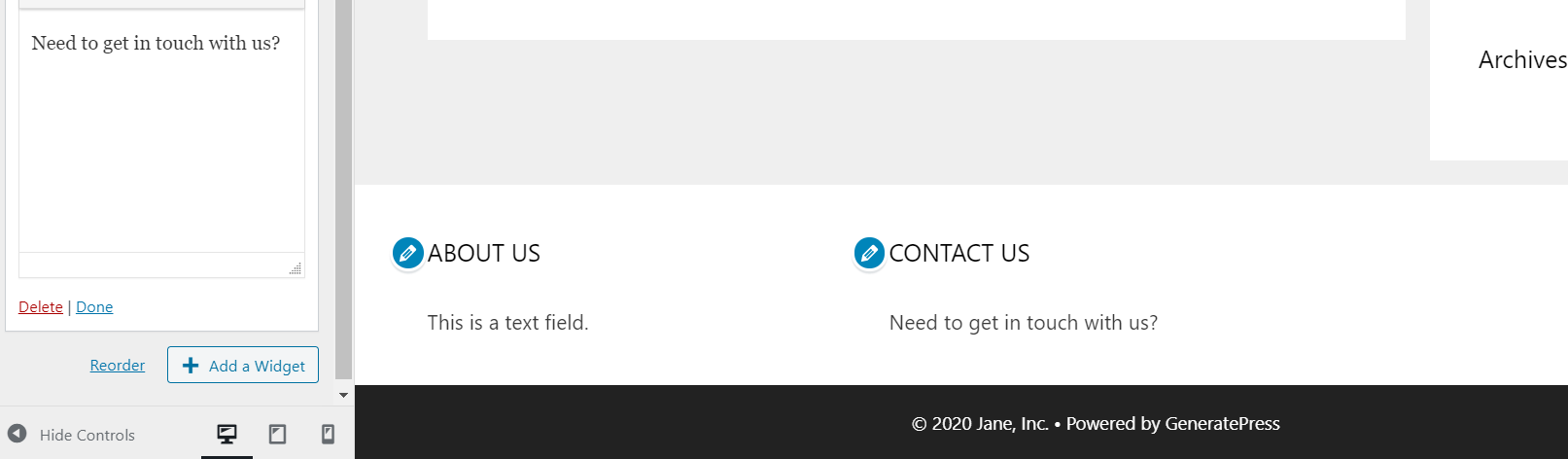
Aqui, adicionei um widget de texto ao widget de rodapé 1. Após fazer as alterações desejadas, clique em “ Salvar ”. Em seguida, você verifica o frontend do site e verá o widget.

Um contra desse método é que você precisa verificar o frontend toda vez que adicionar um widget ao rodapé. No entanto, se você preferir uma maneira mais confortável, recomendamos inserir e editar widgets do personalizador.
Personalizador
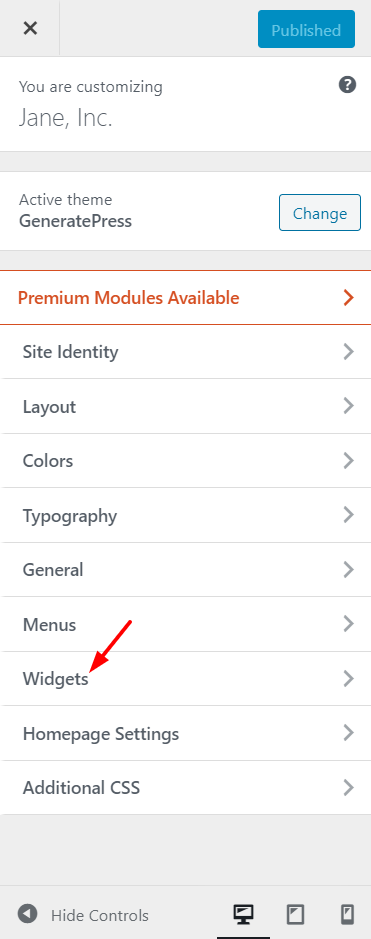
No painel do WordPress, vá para Aparência > Personalizar .  Escolha a opção Widgets no personalizador.
Escolha a opção Widgets no personalizador. 
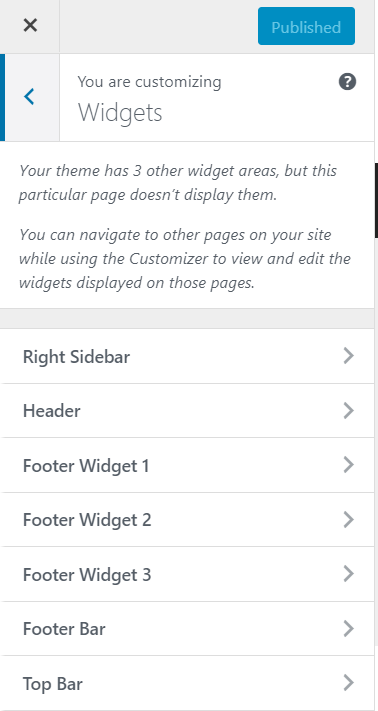
Lá, você verá todas as áreas disponíveis na tela.

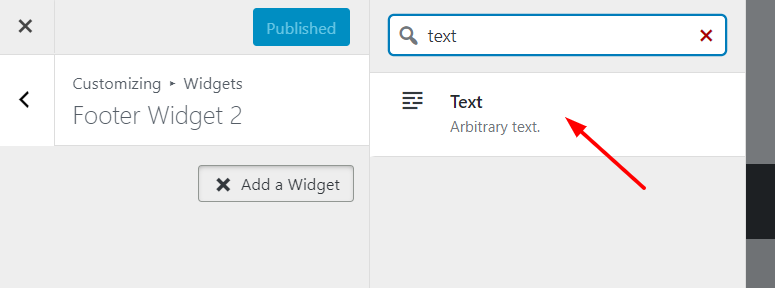
Em seguida, escolha uma área para adicionar um widget. Neste caso, vamos escolher o Footer Widget 2 . Depois de fazer isso, adicione qualquer widget que desejar ao campo.

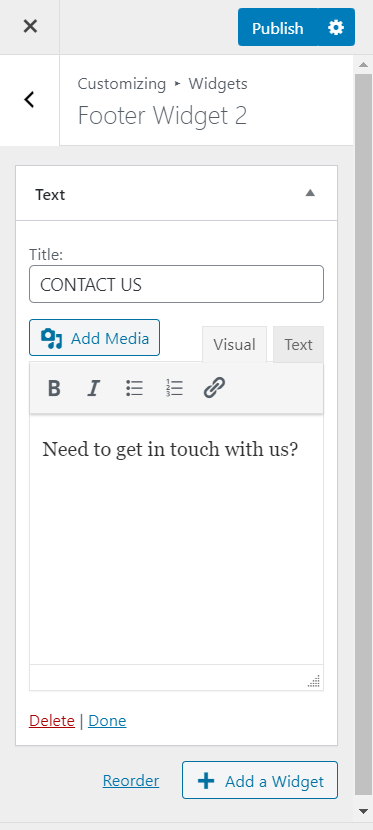
Adicione conteúdo ao widget.

A melhor parte é que, no modo de visualização, você verá as alterações após alguns segundos.

Quando estiver satisfeito com as alterações, basta publicá-las. Caso você precise alterar alguma coisa, você pode excluir/modificar os widgets adicionados e salvar a configuração novamente.
5) Como remover o link “Powered By WordPress”
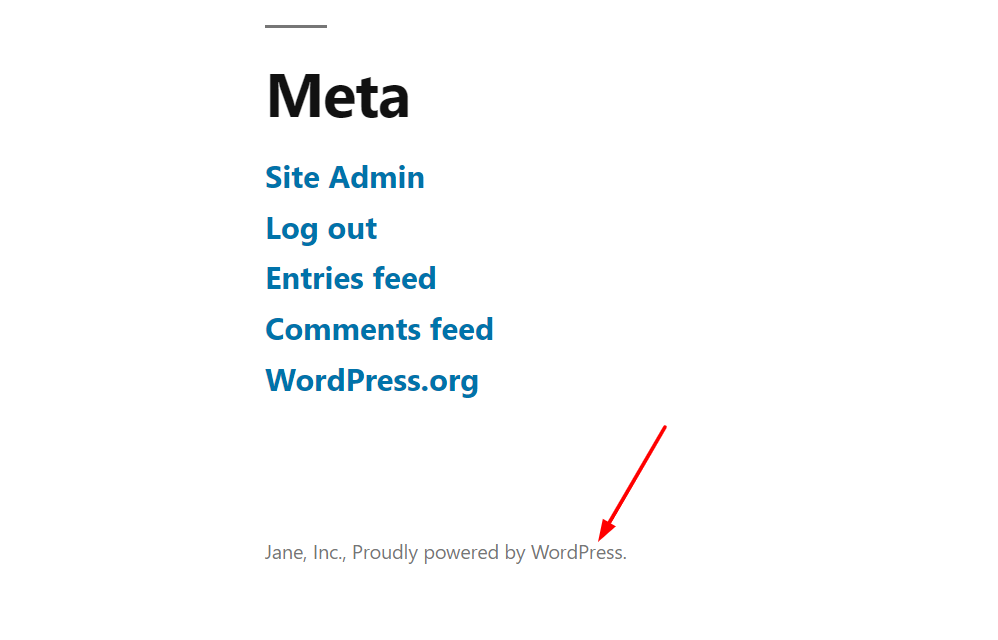
Por padrão, a maioria dos temas do WordPress mostra um link “Orgulhosamente desenvolvido com WordPress” no rodapé. E o texto será vinculado ao WordPress auto-hospedado.  No entanto, se você não quiser mostrá-lo, existem maneiras simples de removê-lo. Nesta seção, mostraremos como você pode remover o link do seu rodapé sem editar os arquivos do tema. Em vez de editar os arquivos do tema, você usará o Remove Footer Credit, uma ferramenta gratuita disponível no repositório de plugins do WordPress.
No entanto, se você não quiser mostrá-lo, existem maneiras simples de removê-lo. Nesta seção, mostraremos como você pode remover o link do seu rodapé sem editar os arquivos do tema. Em vez de editar os arquivos do tema, você usará o Remove Footer Credit, uma ferramenta gratuita disponível no repositório de plugins do WordPress.

Primeiro, instale e ative o plugin em seu site.

Na seção de ferramentas, você verá as configurações do plug-in.

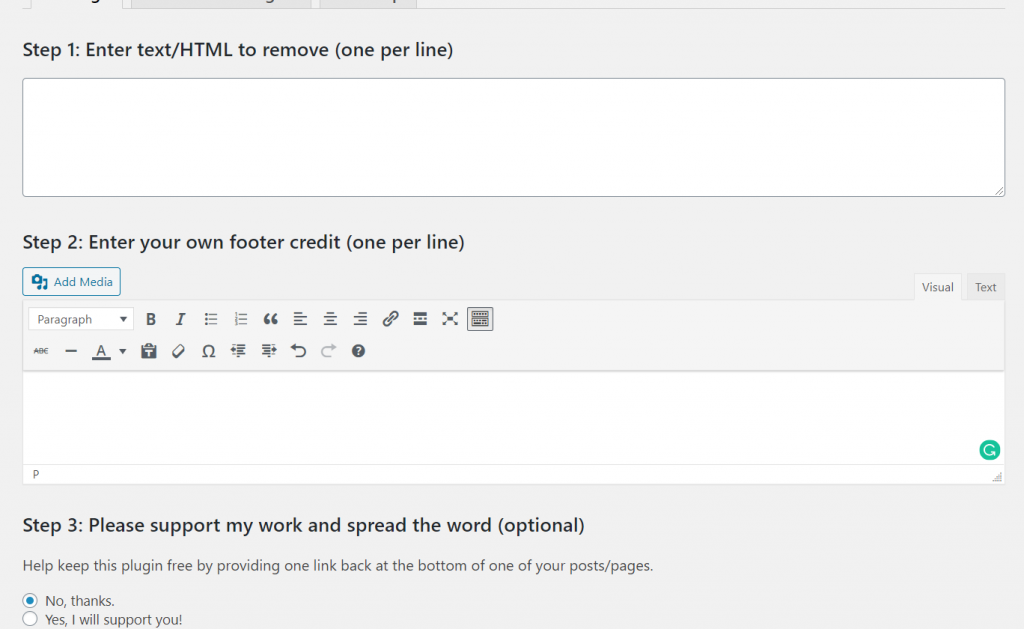
Lá, você verá duas seções principais de personalização.

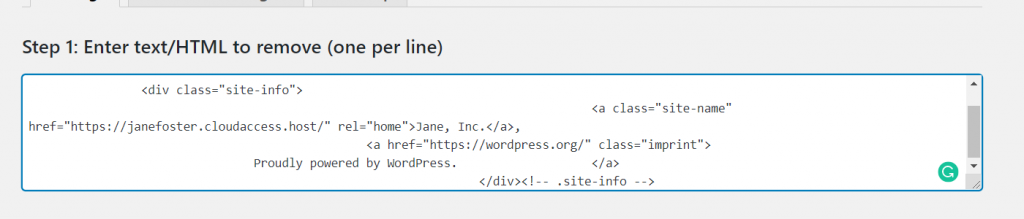
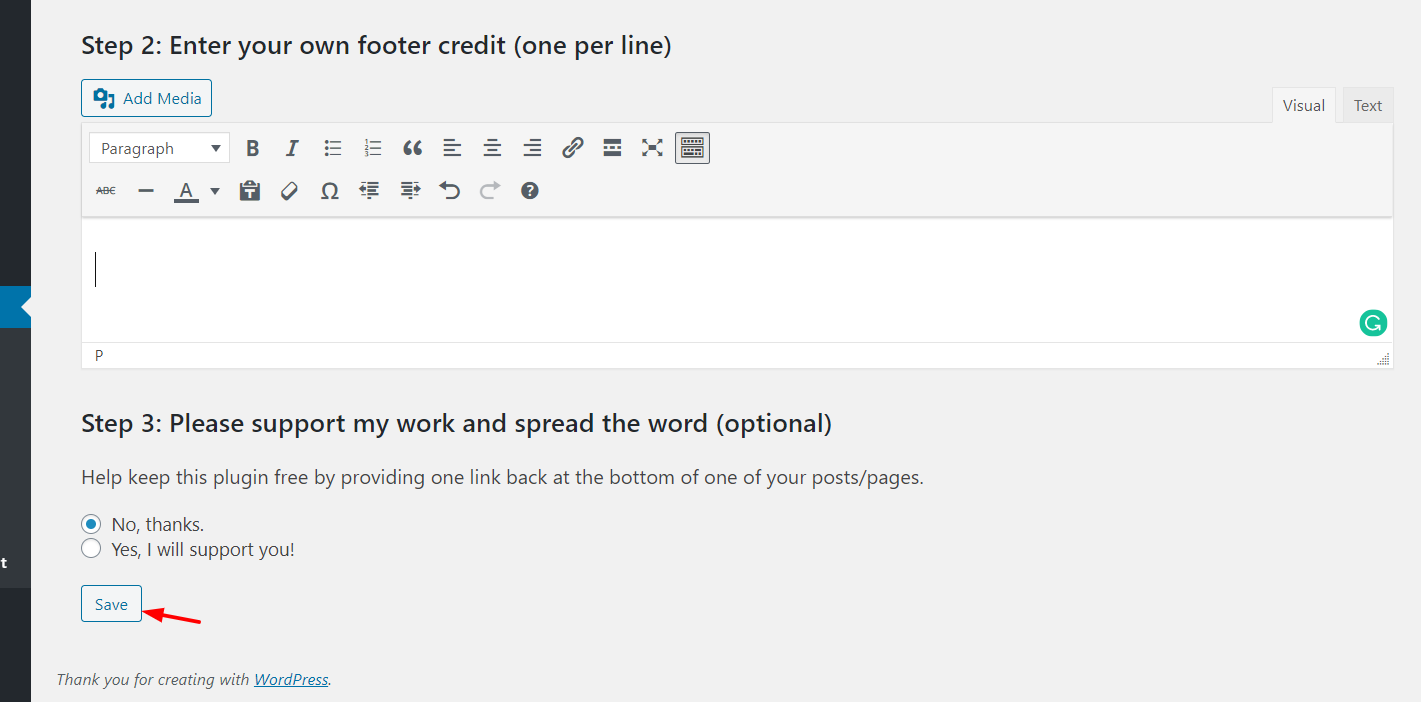
Na Etapa 1 , insira o texto ou HTML que deseja remover do rodapé do WordPress.

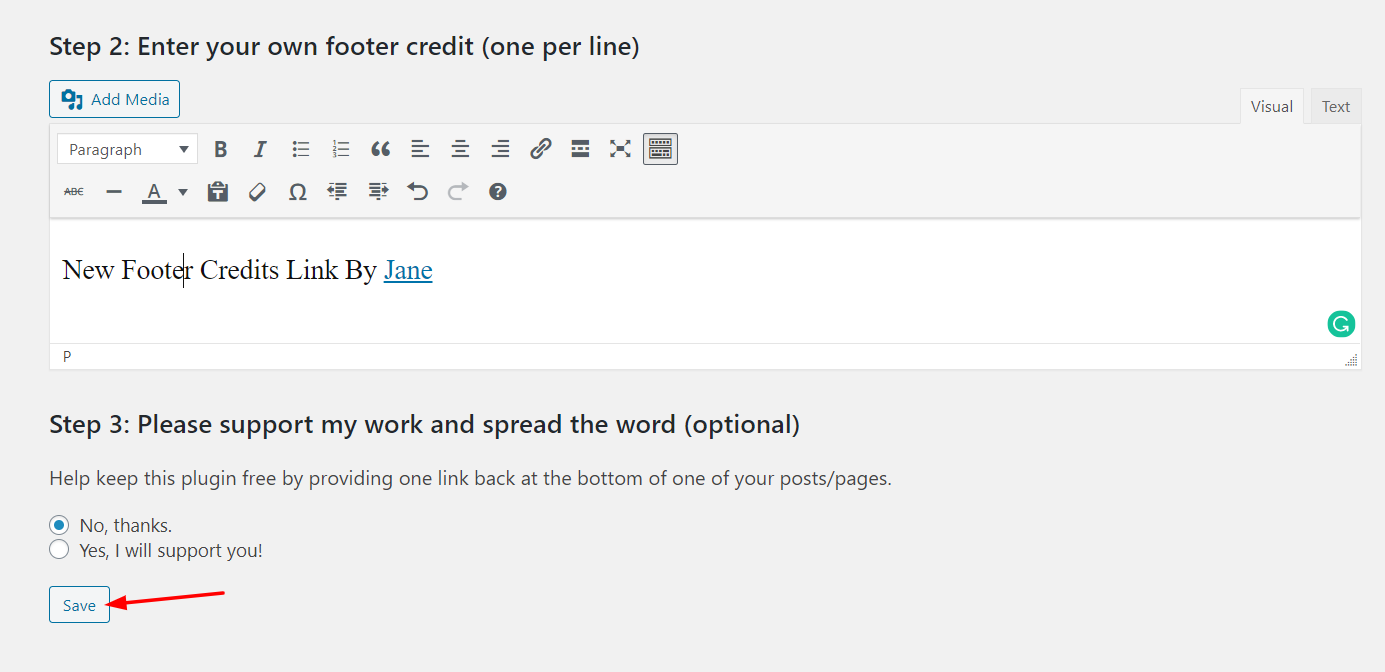
Na Etapa 2 , você pode adicionar seu link de rodapé personalizado. Se você não quiser adicionar nada, pode simplesmente deixar em branco. Aqui, mostraremos como adicionar um rodapé personalizado. Basta adicionar o texto, o link, a fonte e o estilo desejados e clicar em Salvar .

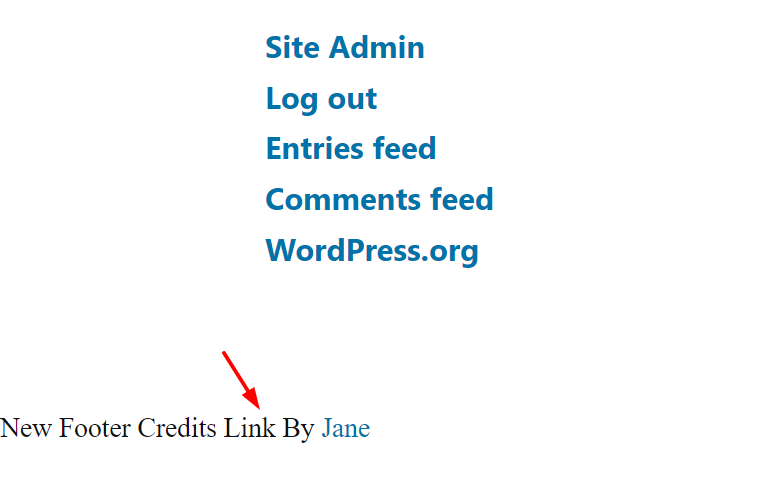
O novo texto e o link ficarão visíveis conforme mostrado abaixo.  Caso não queira mostrar nada nesta área, basta remover o código e salvá-lo novamente.
Caso não queira mostrar nada nesta área, basta remover o código e salvá-lo novamente.

Você verá os resultados no próximo carregamento de página.

Alguns temas, como Divi e Avada, vêm com um recurso em seu painel de temas que permite adicionar qualquer código ao cabeçalho/rodapé do WordPress.
O que adicionar no rodapé?
Agora que você sabe como editar o rodapé em seu blog WordPress, está se perguntando o que adicionar na seção de rodapé? Isso depende do seu setor e do seu site, mas aqui estão algumas ideias. Digamos que você esteja executando um blog para ganhar dinheiro online por meio do Google AdSense, marketing de afiliados e métodos de monetização relacionados. Adicionar o widget de postagens mais populares ao seu rodapé ajudará você a aumentar as visualizações de página e o tempo no site.
Se você estiver executando um blog de moda, convém mostrar fotos de sua conta oficial do Instagram. Um plugin como o Instagram Feed Gallery cuidaria disso, lidaria com a busca de imagens, incorporação e assim por diante. Se você integrar o Google Agenda ao seu site, poderá mostrar os próximos eventos aos seus visitantes. Como você pode ver, existem várias opções para melhorar seu site usando o rodapé de forma inteligente.
Como editar rodapé no WordPress – Conclusão
Em suma, editar o rodapé no WordPress é bastante simples. Se você está se perguntando qual método é o melhor, isso depende de suas habilidades e necessidades. Se você é iniciante e não tem habilidades de codificação, recomendamos o método do plugin. É a maneira mais fácil, oferece várias opções de personalização e você não precisa se preocupar em criar um tema filho se não quiser perder suas personalizações ao atualizar o tema pai.
Além disso, se você não vai mudar seu tema, o método de edição footer.php é uma boa opção. No entanto, verifique se você está usando um tema filho e fazendo alterações nele em vez de editar o tema pai.
Se você está procurando guias sobre como personalizar o rodapé em temas específicos, confira os seguintes posts:
- Como alterar o rodapé no StoreFront
- Como ocultar e remover o rodapé no Divi
Qual método você prefere para editar o rodapé no WordPress? Compartilhe suas experiências conosco na seção de comentários abaixo!
