Como editar o cabeçalho no WordPress – 3 métodos fáceis
Publicados: 2020-03-06O cabeçalho é uma das áreas mais importantes de qualquer site. Ele está no topo da página e aparece em quase todas as páginas do seu site, então você deve personalizá-lo e usá-lo de forma inteligente. Muitos de nossos usuários tiveram dúvidas sobre isso, então aqui está um guia passo a passo sobre como editar o cabeçalho no WordPress .
O WordPress auto-hospedado é o melhor e mais confortável Sistema de Gerenciamento de Conteúdo (CMS) disponível para criar o que você quiser. Quando você está iniciando um site, tudo o que você precisa é se inscrever para hospedagem, instalar o WordPress e escrever conteúdo. É simples assim. No entanto, se você deseja liberar todo o poder do WordPress e aproveitá-lo ao máximo, deve personalizá-lo.
Uma das personalizações mais simples e cruciais que todo usuário precisa é alterar o cabeçalho do site. Neste artigo, mostraremos como você pode editar o cabeçalho no WordPress sem contratar nenhum freelancer .
Qual é o cabeçalho do WordPress?
No WordPress, o cabeçalho é o elemento no topo da página da web. Esse elemento aparece em todas as páginas do site e geralmente contém um logotipo, um menu para acessar diferentes seções do site, uma barra de pesquisa e informações de contato. Nas lojas de comércio eletrônico, também é comum ver o carrinho e os produtos que você adicionou a ele. Por exemplo, no QuadLayers, o cabeçalho é a barra superior que você vê em todas as páginas.

Por que editar o cabeçalho no WordPress?
O cabeçalho é uma das áreas mais importantes do seu site. É a primeira coisa que os visitantes veem quando chegam ao seu site e, como você provavelmente sabe, as primeiras impressões são importantes. De acordo com um estudo recente, os usuários decidem em 0,05 segundo se gostam ou não do seu site e, portanto, se vão ficar ou sair.
Além disso, uma pesquisa realizada pelo Nielsen Norman Group mostrou que, em média, um visitante permanece em um site por apenas 10 a 20 segundos. Não importa se o seu conteúdo é ótimo. Se eles não gostarem do que virem e forem embora, nunca chegarão a esse conteúdo incrível. Portanto, você deve ter um cabeçalho atraente que faça com que os usuários permaneçam em seu site .
O cabeçalho do WordPress também possui informações importantes para ajudar os usuários a navegar em seu site e muitas chamadas para ação (CTAs). Portanto, para aproveitar ao máximo, você deve personalizar o cabeçalho .
Como editar o cabeçalho no WordPress – 3 métodos
Existem várias maneiras de editar o cabeçalho no WordPress. Aqui, descrevemos 3 maneiras amigáveis para iniciantes que você pode seguir:
- Usando um plug-in
- Editando o arquivo header.php do tema
- Com um cliente FTP
Vamos dar uma olhada em cada um deles.
1) Personalize o cabeçalho usando um plugin
Se você prefere plugins do WordPress em vez de codificar e modificar os arquivos principais, esta é a melhor opção. No repositório de plugins do WordPress, há um plugin gratuito disponível chamado “Insert Headers and Footers“. Essa ferramenta simples não precisa de configurações complexas adicionais. Então, vamos ver passo a passo como você pode editar o cabeçalho usando o plugin Insert Headers and Footers.
- Primeiro, faça login no back-end do WordPress.

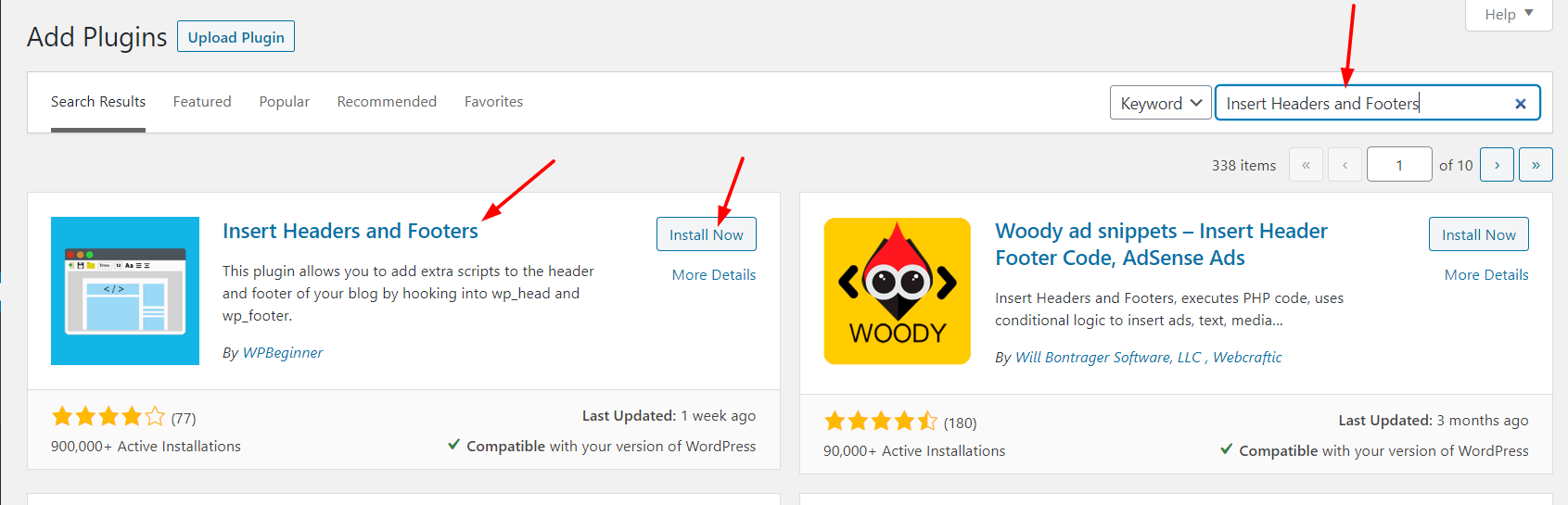
Vá para Plugins > Adicionar Novo . A partir daí, você pode instalar novos plugins do WordPress pesquisando no repositório ou carregando os arquivos do plugin. Na barra de pesquisa, digite Inserir Cabeçalhos e Rodapés .
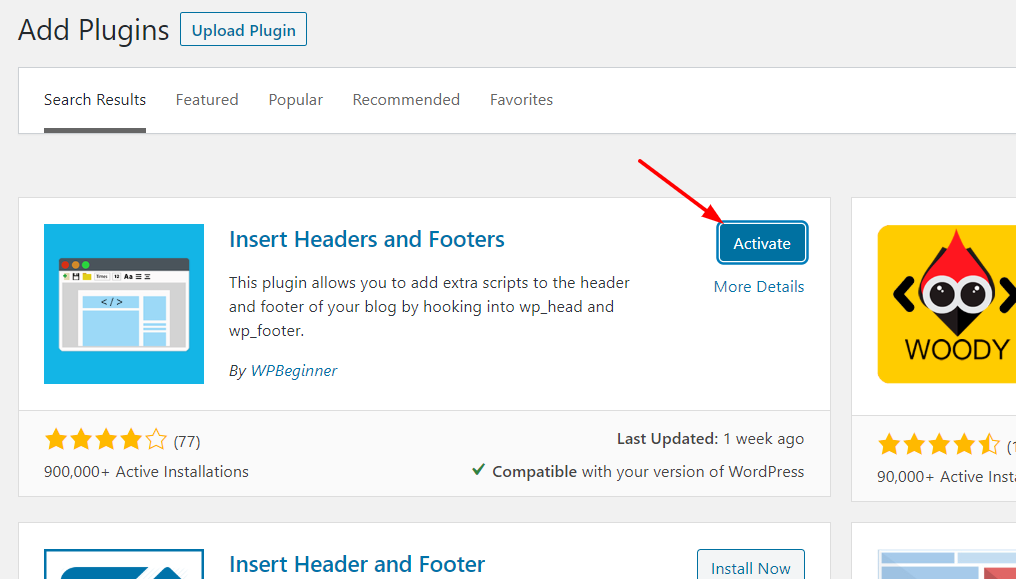
 3. Selecione a opção correta e instale-a. Em seguida, ative-o.
3. Selecione a opção correta e instale-a. Em seguida, ative-o.

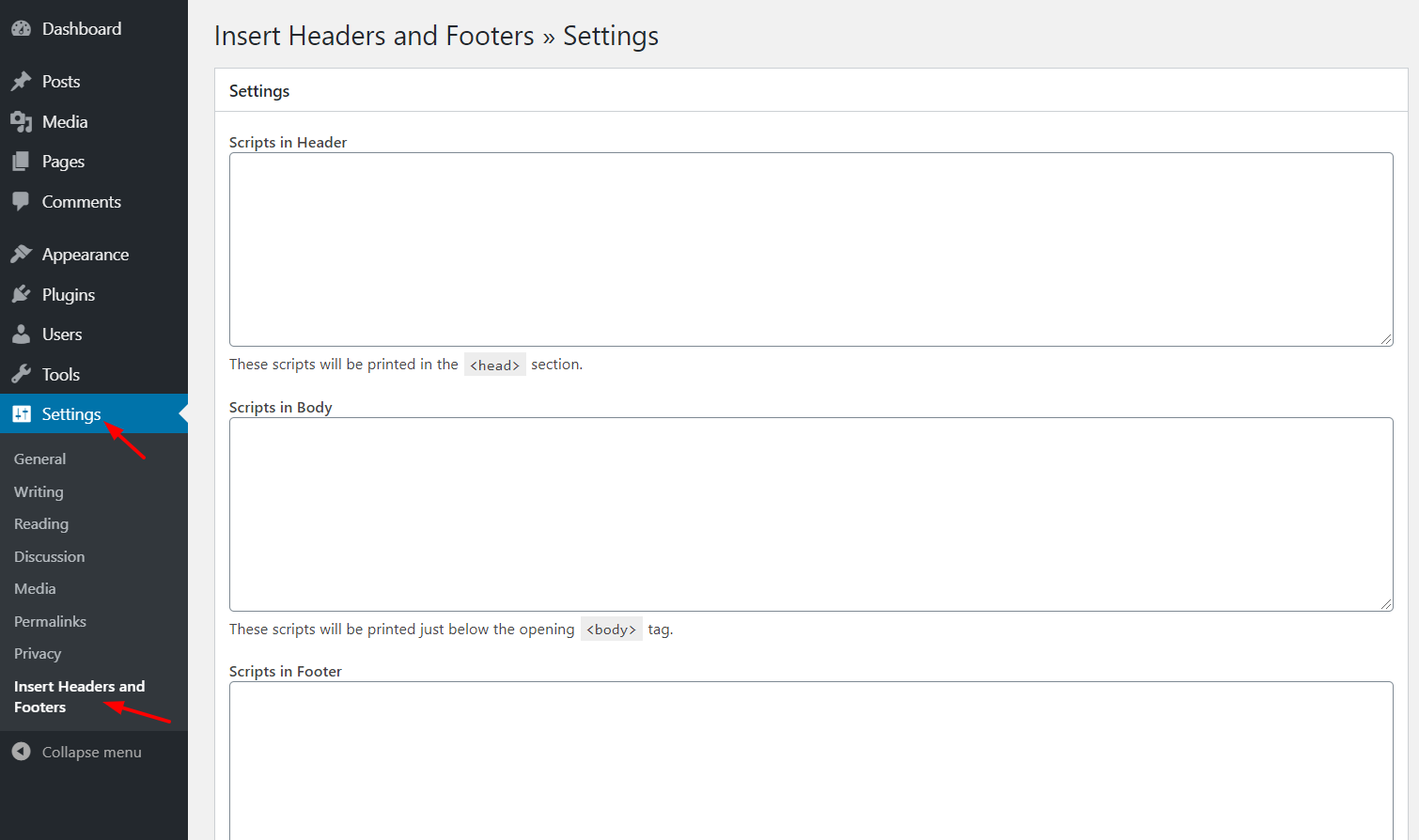
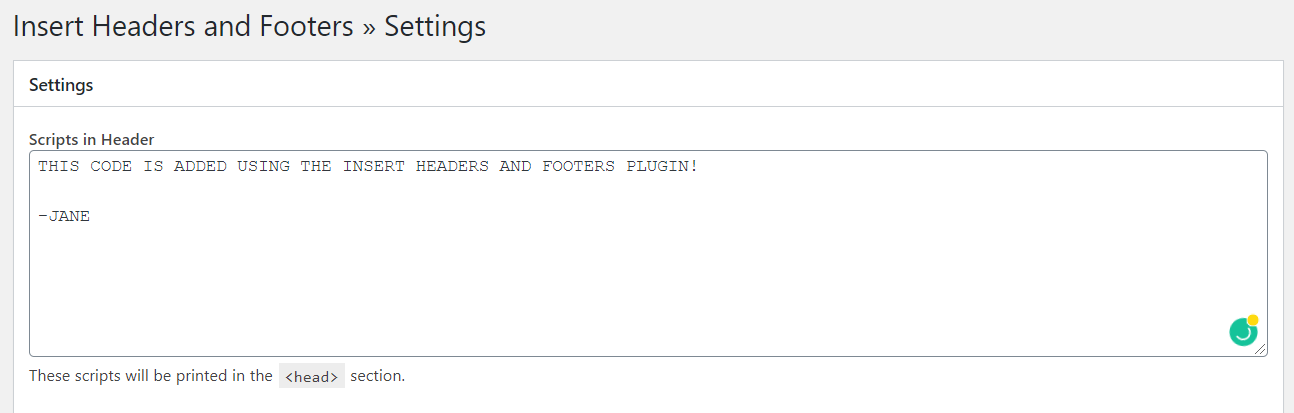
4. Agora, estamos prontos para configurá-lo. Na seção Configurações , você verá as configurações de inserção de cabeçalhos e rodapés , conforme mostrado abaixo.

Lá, você verá que pode editar três seções:
- Cabeçalho
- Corpo
- Rodapé
Se você adicionar um código na seção de cabeçalho, ele ficará visível antes da tag </head> . O mesmo vale para o corpo e o rodapé. Os códigos aparecerão antes das tags </body> e </footer> respectivamente. Neste caso, você está editando o cabeçalho, então procure pela tag </head> . 5. Em Scripts na seção Header , adicione o código que deseja colocar na tag head.
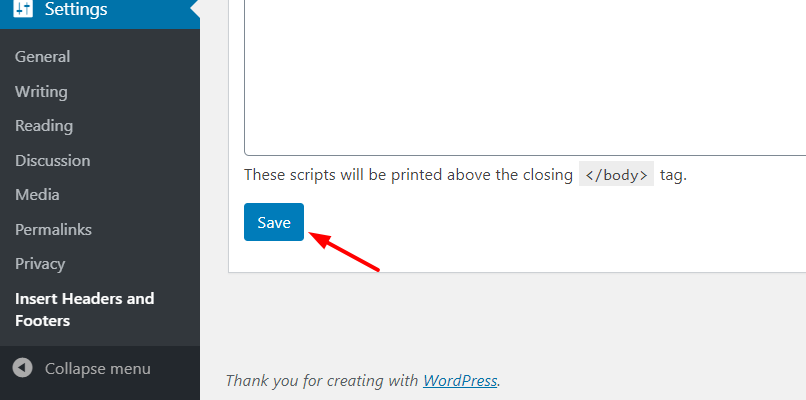
 6. Depois de adicionar o código, não se esqueça de salvar as alterações clicando em Salvar .
6. Depois de adicionar o código, não se esqueça de salvar as alterações clicando em Salvar .

7. É isso! O código será adicionado ao seu cabeçalho. Em suma, usar Insert Headers and Footers é super simples, por isso é uma excelente opção para quem deseja editar seu cabeçalho do WordPress sem problemas ou codificação.
2) Altere o arquivo Header.php do tema
Se você quiser ter mais controle sobre seu cabeçalho e ter algumas habilidades básicas de codificação, existem outras opções. Se você não é fã de usar muitos plugins para evitar a lentidão do seu site ou simplesmente não quer usar o plugin Insert Headers and Footers , não se preocupe. Aqui, mostraremos como você ainda pode editar seu cabeçalho do WordPress com um pouco de codificação passo a passo .
Para fazer isso, você precisará modificar os arquivos principais do tema. Portanto, antes de começar, recomendamos que você crie um tema filho. Você pode criar um manualmente ou usando um plugin de tema filho. Depois de criar o tema filho, vamos ver como você pode modificar o arquivo de cabeçalho usando o painel de administração do WordPress .
- Primeiro, faça login na seção de administração.

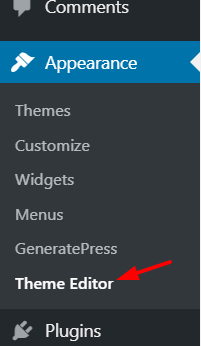
2. Na seção Aparência , você verá o Editor de Temas . 
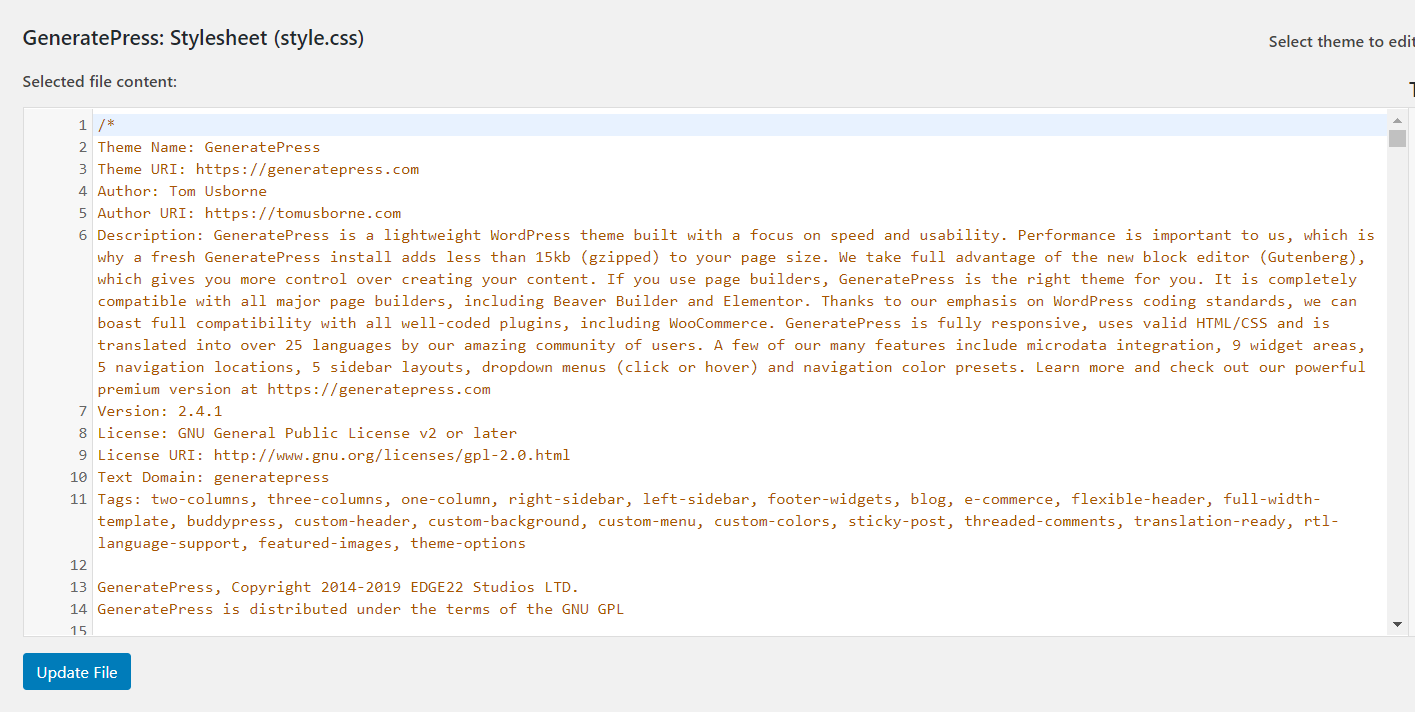
3. Aqui você pode fazer alterações nos arquivos principais do tema. Por padrão, o editor irá puxar o arquivo style.css do tema atual para editar e será algo assim.

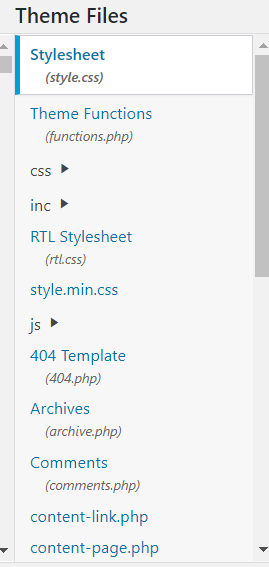
4. No lado direito, você verá todos os arquivos e pastas disponíveis no diretório do seu tema atual.

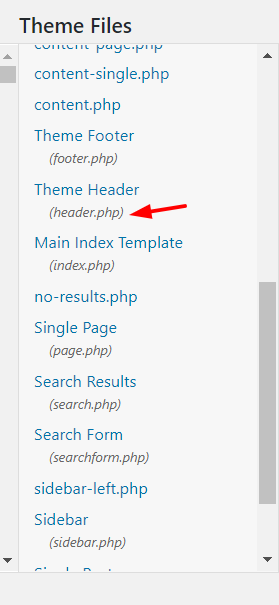
5. Role para baixo na lista até encontrar o header.php (sob o Theme Header).

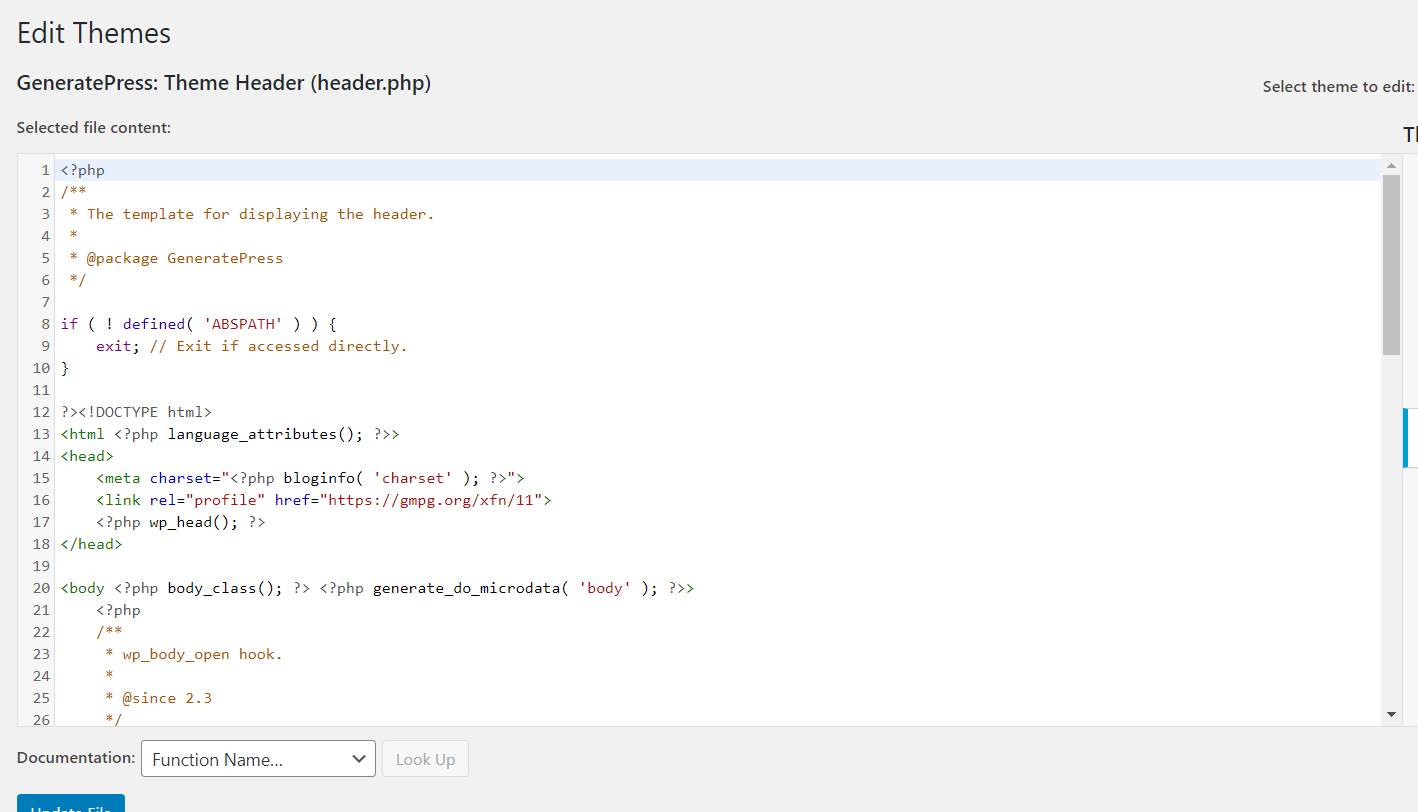
6. Selecione o arquivo e ele será aberto em seu editor. Para criar este guia, estamos usando o tema GeneratePress WordPress para que fique assim.

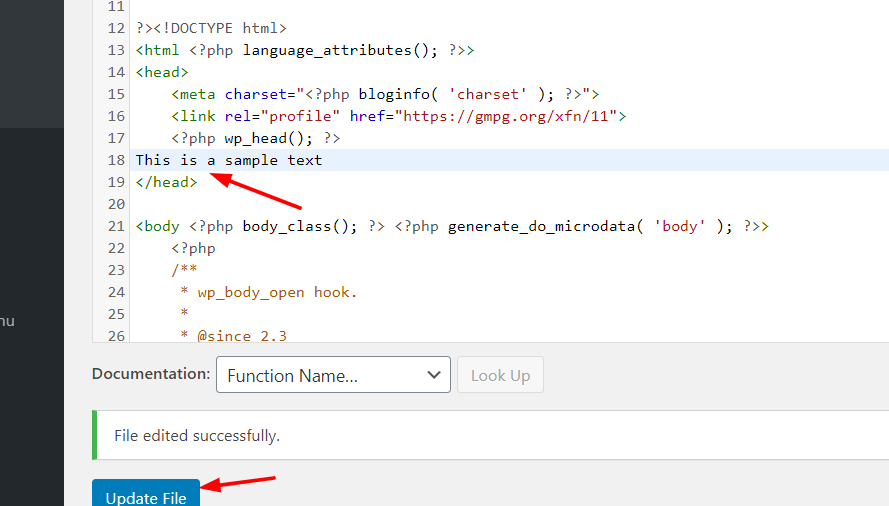
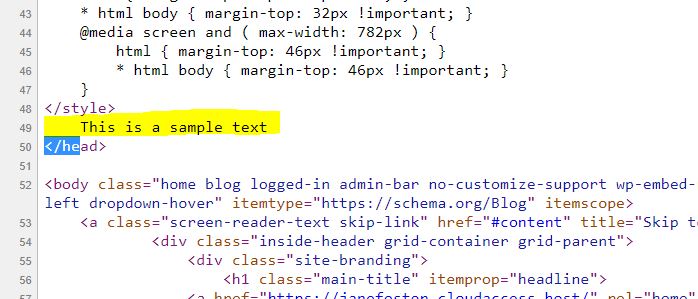
7. Agora, a diversão começa. Ao editar o arquivo header.php e adicionar seu código personalizado, certifique-se de adicionar o snippet entre as tags <head> e </head> . Neste caso, vamos adicionar um texto de exemplo logo antes da tag </head> .

8. Clique em Atualizar arquivo para salvar as alterações. Se você vir a mensagem Arquivo editado com sucesso , as alterações foram salvas corretamente. Você pode verificá-lo acessando o frontend do seu site e visualizando a fonte.

É isso! É assim que você edita o cabeçalho no WordPress através do arquivo header.php . Também pode ser útil adicionar algumas outras personalizações ao cabeçalho. Vamos dar uma olhada em alguns deles.
Adicionar códigos de rastreamento
Se você deseja adicionar um código de rastreamento do Google Analytics, código de verificação/código de anúncios automáticos do Google AdSense, Pixel do Facebook ou até mesmo código de verificação do console de pesquisa do Google, coloque-o logo antes da tag </head> . Se você fizer isso, certifique-se de ter atualizado o arquivo depois de adicionar os snippets, caso contrário, não funcionará.
DICA PRO: Altere o tamanho da fonte e o estilo do cabeçalho do WordPress
Em alguns casos, além de editar o texto, você pode querer alterar a fonte ou o estilo do cabeçalho do WordPress. Vamos dar uma olhada em como você pode fazer isso. Para mudar o estilo do seu cabeçalho, você precisa conhecer um pouco de CSS. No entanto, aqui vamos mostrar como você pode editar o tamanho da fonte de uma maneira muito simples.
- Para adicionar um pouco de código CSS ao seu blog, você deve ir até a seção Aparência e clicar em Personalizar .
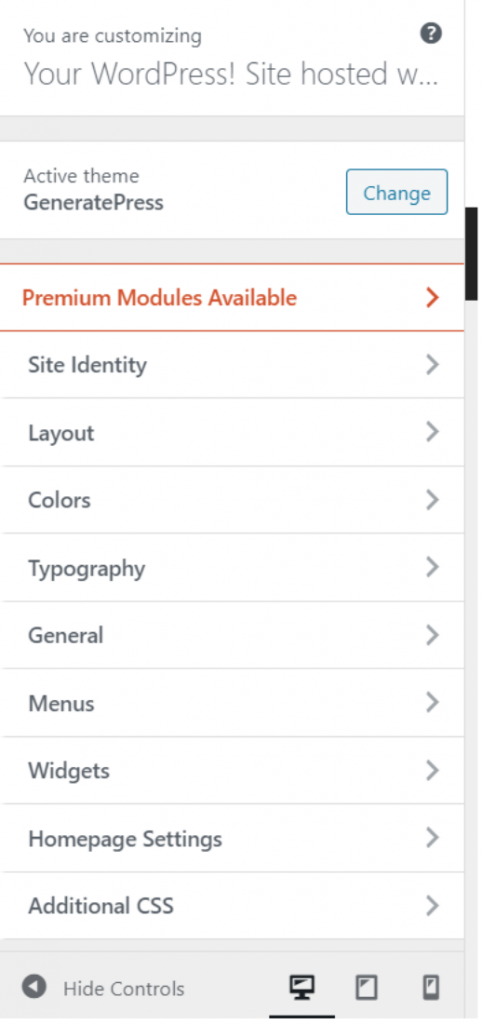
 2. Lá, você encontrará várias opções de configuração. Você pode configurar todo o seu site de acordo com a configuração do seu tema instalado e alguns temas premium como Divi ou GeneratePress também permitem que você tenha configurações personalizadas no personalizador.
2. Lá, você encontrará várias opções de configuração. Você pode configurar todo o seu site de acordo com a configuração do seu tema instalado e alguns temas premium como Divi ou GeneratePress também permitem que você tenha configurações personalizadas no personalizador.

3. Mesmo que essas configurações possam ser diferentes dependendo do seu tema WordPress, você poderá entender como fazer isso com um exemplo. No nosso caso, estamos usando o tema GeneratePress Lite WordPress, então clicamos em CSS adicional .

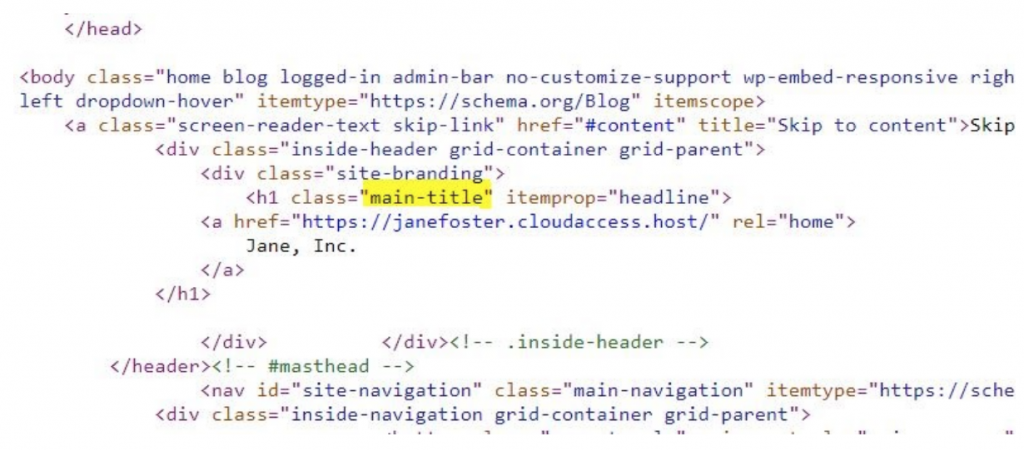
4. Aqui, você pode editar o código CSS do seu tema existente para personalizar seu cabeçalho. Primeiro, verifique a fonte da página para encontrar a classe CSS correta. No nosso caso, é o título principal, então é isso que devemos editar.
 Por exemplo, digamos que você precise alterar o estilo da fonte do seu cabeçalho e torná-lo itálico. Basta adicionar:
Por exemplo, digamos que você precise alterar o estilo da fonte do seu cabeçalho e torná-lo itálico. Basta adicionar:

.Título principal { estilo de fonte: itálico; }
E é isso. Você alterou o estilo da fonte do seu cabeçalho do WordPress. Além disso, você pode atribuir CSS personalizado para alterar outras coisas, como:
- Font-family : font: Arial – Isso mudará a fonte para “Arial”
- Tamanho: tamanho da fonte: 16px – Isso alterará o tamanho da fonte para 16 pixels, portanto, se você quiser definir um tamanho de 24, por exemplo, basta escrever 24 em vez de 16 no código.
3) Editar cabeçalho via FTP
Esta também é uma maneira fácil para iniciantes. Se você tiver problemas com o editor de temas do WordPress, poderá usar um cliente FTP . Para este tutorial, estamos usando o FileZilla porque é o nosso favorito, mas se você gosta de um diferente, qualquer um serve. Agora, vamos ver como editar o cabeçalho do WordPress via FTP.
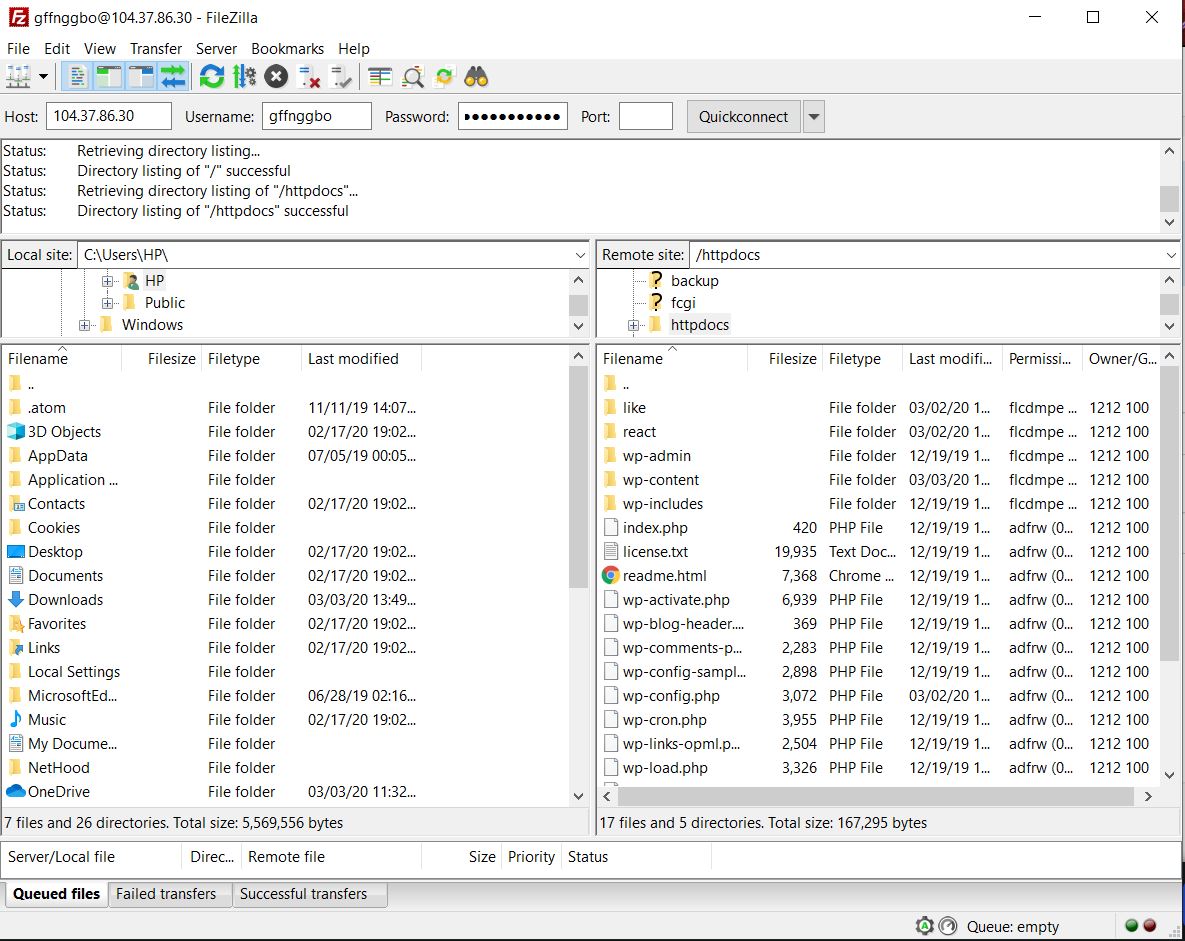
- Para conectar o FTP ao seu servidor, você precisa de uma conta FTP. No cPanel de hospedagem, você pode criar um. Em seguida, com o nome de usuário, nome do host, porta de senha, conecte o cliente FTP ao seu servidor.

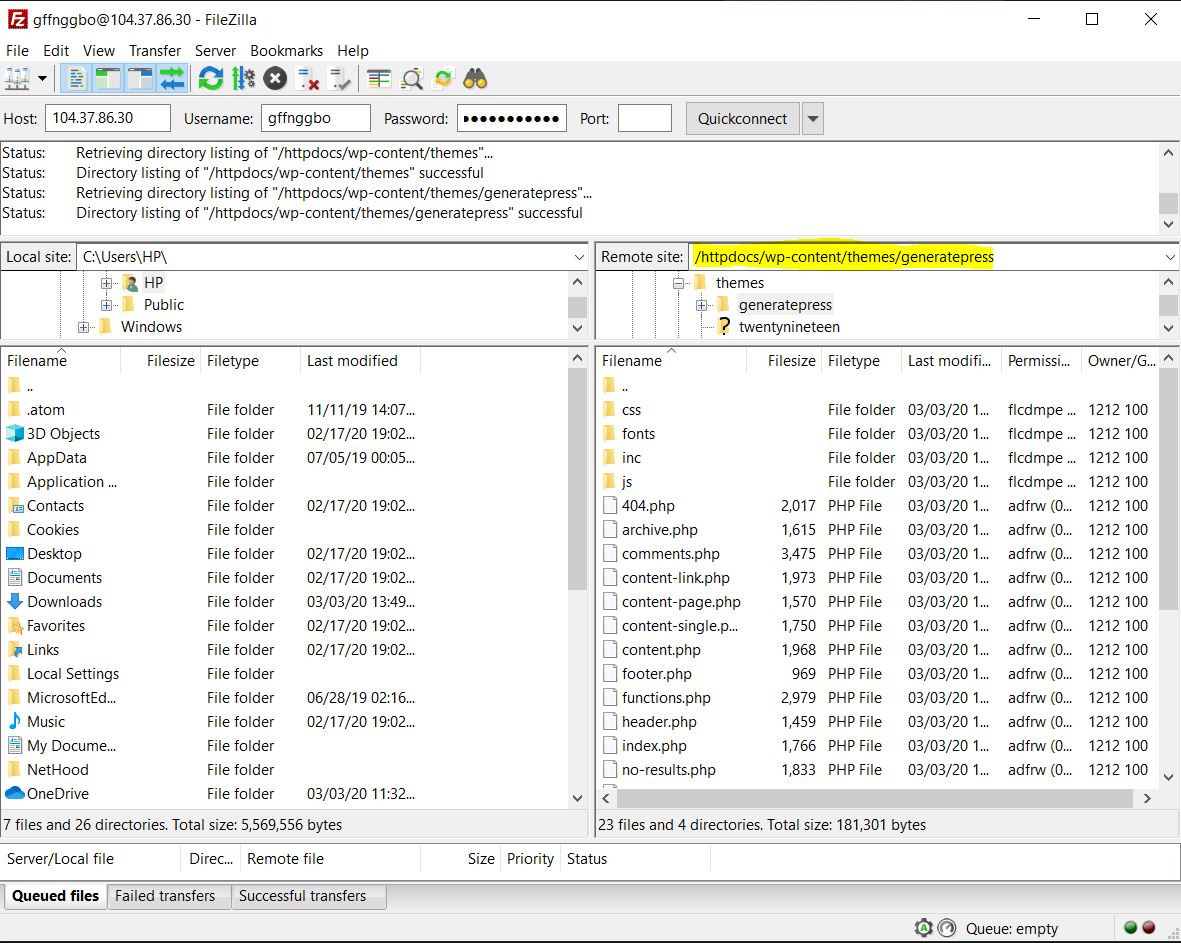
2. No lado esquerdo, você verá o armazenamento local e, no lado direito, o armazenamento do servidor. Para editar o arquivo de cabeçalho, vá para o diretório do seu tema ativo.

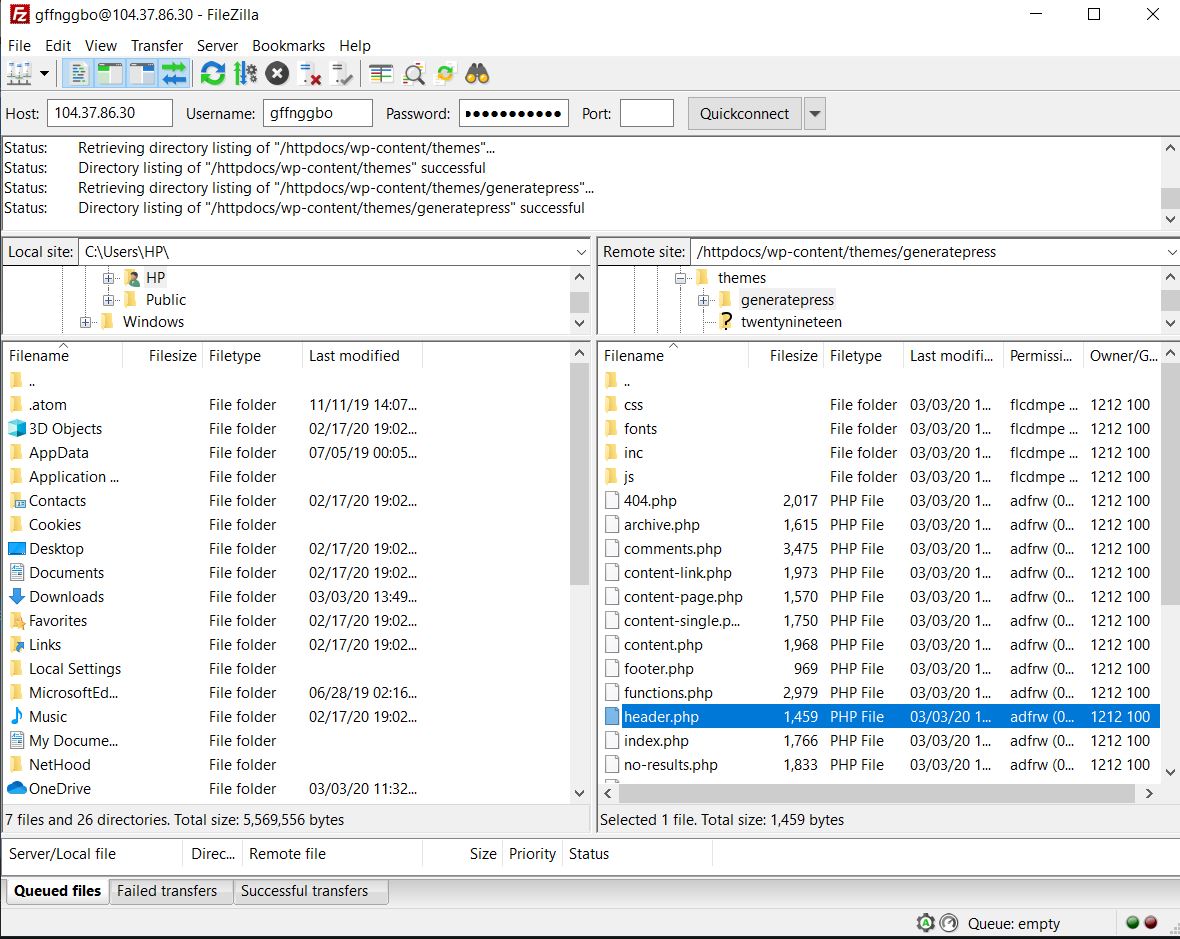
3. O caminho será / wp-content/themes/theme-name/ . Lá, você verá o arquivo header.php .

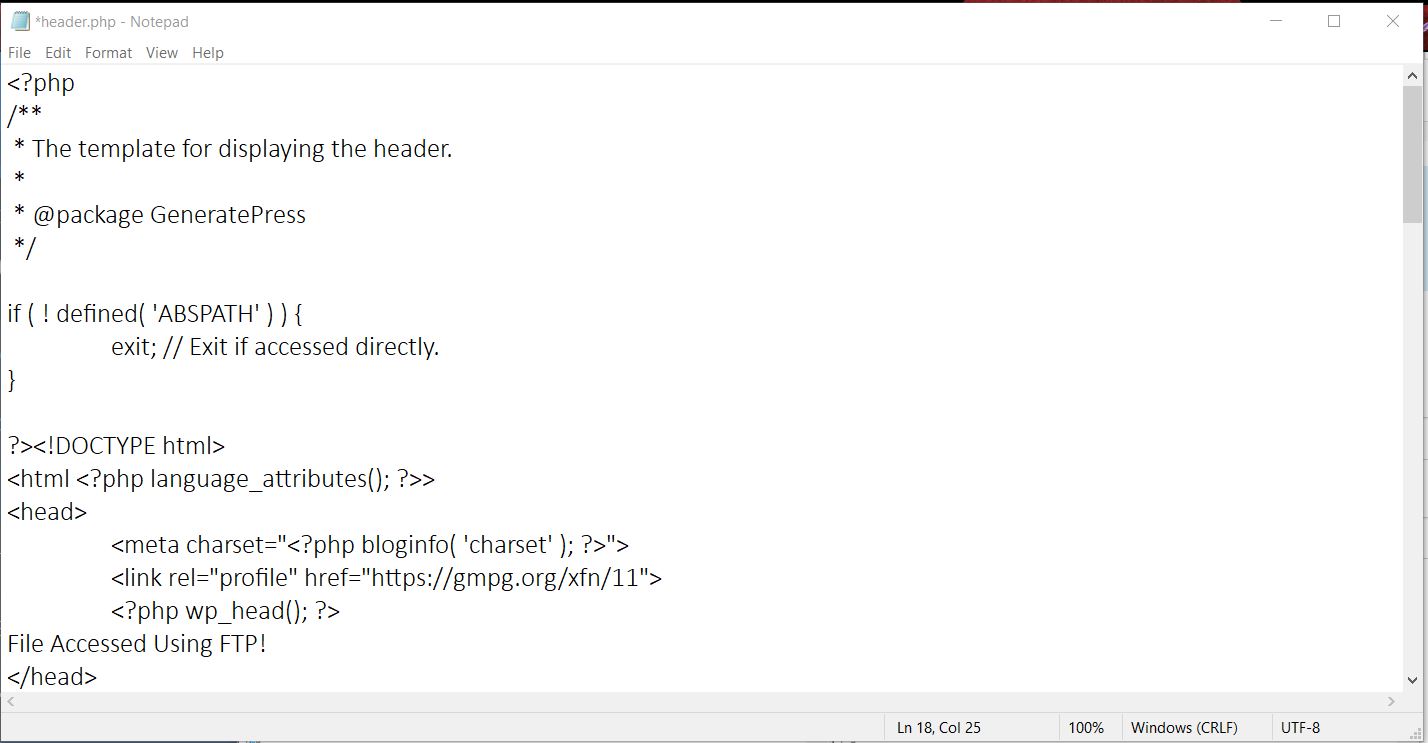
4. Clique com o botão direito do mouse e escolha a opção de edição. O arquivo será salvo em seu armazenamento local e será aberto com um editor de arquivos como o Notepad ou o Notepad++.

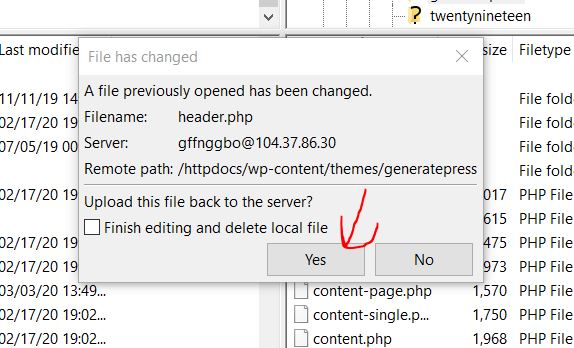
5. Faça aqui as alterações desejadas logo antes da tag </head> . Depois de fazer as alterações, salve o arquivo e faça o upload de volta para o servidor.

6. É isso! Você editou o arquivo e alterou o cabeçalho do WordPress do seu site! Você pode verificar as alterações visualizando o código-fonte do site. Vale a pena notar que este método tem uma desvantagem principal.
Depois de alterar o tema, você perderá todas as personalizações anteriores, portanto, se planeja alterar os temas no futuro, essa pode não ser a melhor opção para você. Por outro lado, se você precisar modificar o cabeçalho do seu novo tema com o código antigo, um simples copiar e colar fará o trabalho.
Bônus
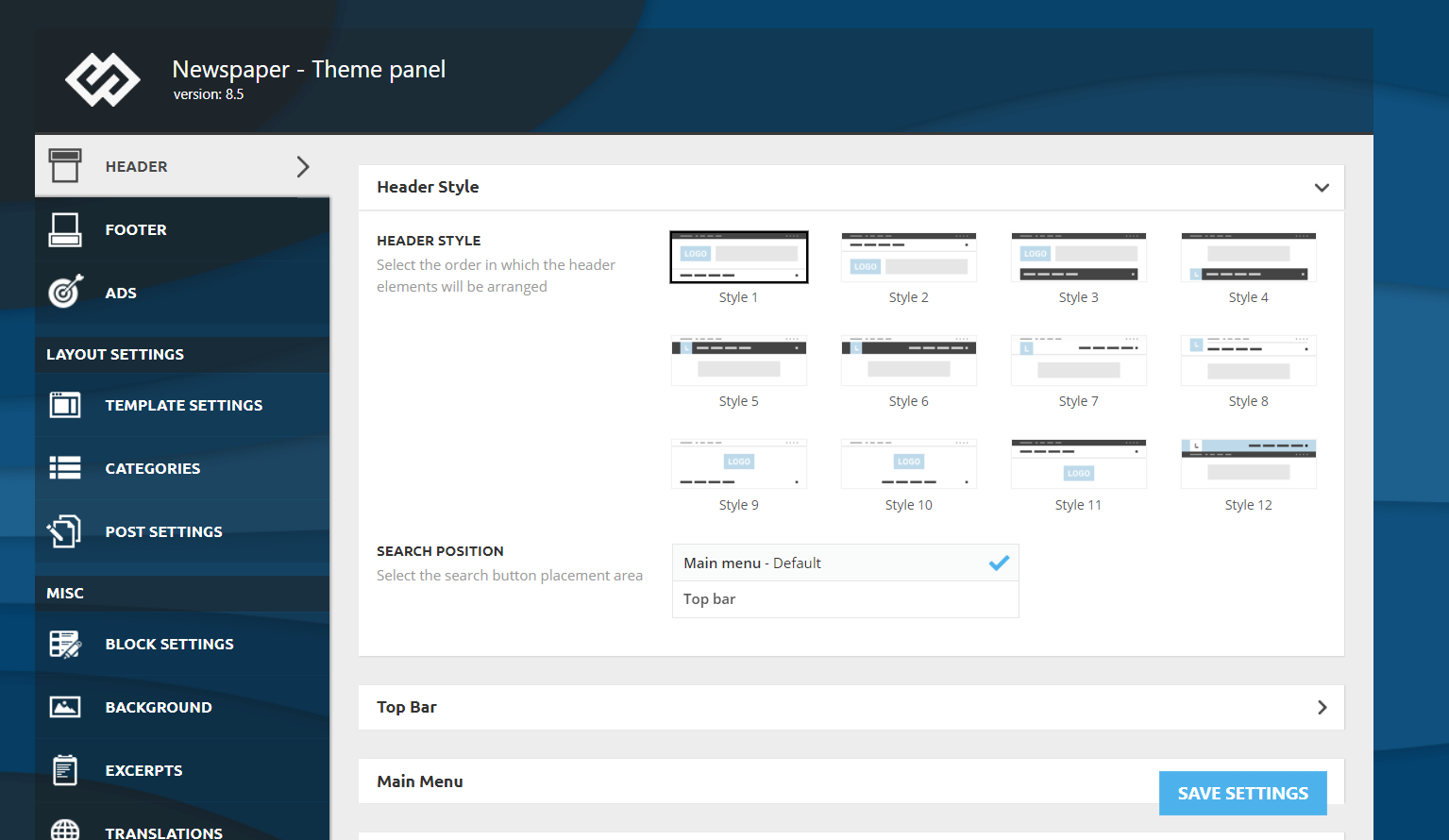
Alguns temas do WordPress, como Newspaper, Newsmag e outros, permitem que você edite o cabeçalho do tema. A maioria dos temas do WordPress vem com um painel de temas dedicado. A partir daí, você pode personalizar o tema. Como exemplo, dê uma olhada no painel de temas oferecido pelo tema Newspaper WordPress abaixo.

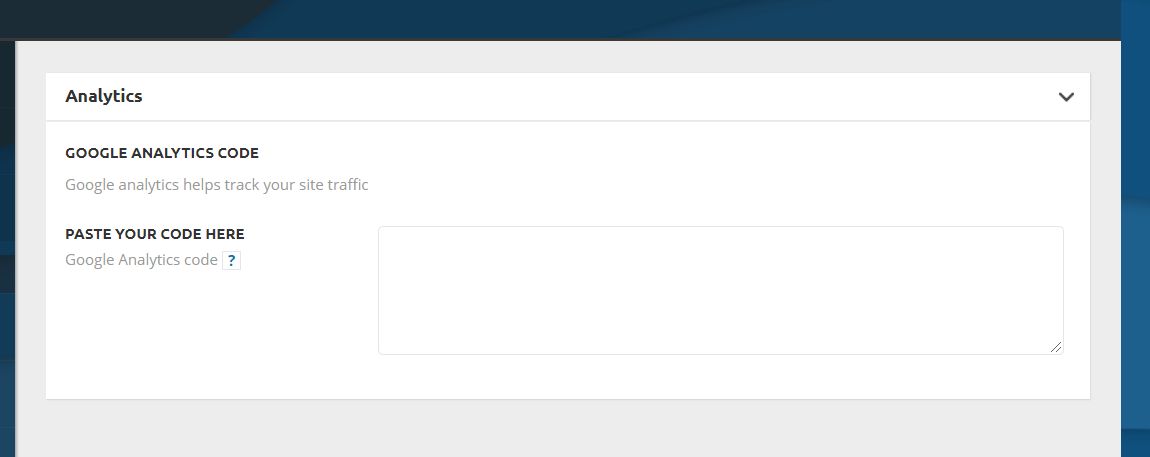
Para adicionar o código do Google Analytics, a equipe adicionou uma seção dedicada ao painel.

O código será adicionado à seção <head> do seu site. Depois de adicionar o código, basta salvar as alterações, limpar o cache do seu site e pronto! Se o seu tema não suportar isso para editar o cabeçalho, você pode usar um dos métodos mencionados acima.
O que adicionar no cabeçalho?
Então agora que você sabe como editar seu cabeçalho do WordPress, vamos dar uma olhada no que você pode adicionar a ele:
- Código de acompanhamento do Google Analytics
- Código de verificação
- Código de anúncios automáticos
- Pixel do Facebook
- Código de verificação do Search Console
- Código de cores de barras móveis
- Imagens e vídeos
- Código de verificação do Pinterest
Como você pode ver, quase todas as verificações podem ser feitas através da modificação do cabeçalho. Além disso, se precisar, você também pode adicionar um widget ao seu cabeçalho. Isso pode ser visível para os visitantes do seu site e pode ser muito útil porque você pode usar o widget para adicionar um botão de CTA, exibir publicidade ou qualquer coisa que desejar.
Como adicionar uma imagem ao cabeçalho no WordPress
Outra personalização possível é adicionar imagens ao cabeçalho do WordPress . Para isso basta seguir estes passos:
- Faça login no seu painel de administração do WordPress
- Vá para Aparência > Cabeçalho . Por favor, note que alguns temas não têm a opção de cabeçalho, então você terá que ir para Aparência > Editor de Temas > Cabeçalho e modificar os arquivos PHP de cabeçalho
- Em seguida, vá para a seção Header Image e clique em Add New Image
- Depois disso, selecione a imagem que deseja usar no seu cabeçalho
- Em seguida, você irá para a seção Cortar imagem , onde poderá decidir qual parte da imagem deseja exibir.
- Quando terminar, clique em Publicar .
- É isso! Você personalizou o cabeçalho do WordPress com uma nova imagem
Ao adicionar uma imagem ao seu cabeçalho, lembre-se de:
- Use fotos que chamem a atenção dos visitantes e comuniquem o que você faz e seus valores
- Use imagens que se ajustem à sua marca e sejam consistentes com o que você deseja comunicar. Por exemplo, se você é uma marca esportiva, não mostre fotos de fast food ou carros. Isso pode parecer óbvio, mas existem muitos sites onde as imagens não correspondem ao que fazem e acabam confundindo os clientes
Como adicionar um vídeo ao cabeçalho no WordPress
Para algumas empresas, pode fazer sentido adicionar um vídeo ao cabeçalho para atrair a atenção dos usuários. Então, aqui, mostraremos como fazer isso de 2 maneiras diferentes.
- Adicionar um vídeo do YouTube ao cabeçalho
- Adicionar um vídeo mp4
Vamos dar uma olhada em cada método.
1) Adicione um vídeo do YouTube
Antes de começar com essas etapas, acesse o YouTube e copie o URL do vídeo que deseja adicionar ao cabeçalho do WordPress. Depois disso, faça o seguinte:
- Faça login no seu painel de administração do WordPress
- Em seguida, vá para Aparência > Cabeçalho
- Lá, vá para a seção Header Media e cole o URL do vídeo do YouTube no campo correspondente em Header Video
- Pressione Publicar e pronto
2) Adicione um vídeo mp4
Uma segunda opção para adicionar um vídeo ao cabeçalho do WordPress é enviar um arquivo de vídeo mp4. Lembre-se de que o arquivo não pode pesar mais de 8 MB . Além disso, as dimensões precisarão se ajustar ao tamanho do contêiner do seu tema. Portanto, para adicionar um vídeo mp4 ao cabeçalho, no painel do WordPress, você deve:
- Vá para Aparência > Cabeçalho
- Em seguida, vá para a seção Header Media , pressione Select Video em Header Video
- Procure o arquivo e faça o upload para a Biblioteca de mídia
- Em seguida, pressione Escolher vídeo e publique -o
- É isso! Você adicionou um vídeo ao cabeçalho do WordPress!
NOTA : Uma vantagem do método do YouTube é que ele permite adicionar qualquer vídeo, enquanto se você enviar um arquivo de vídeo, o arquivo não pode ser maior que 8 MB e deve ser ajustado aos tamanhos do tema.
BÔNUS: Como acessar a tag de cabeçalho no WordPress
As duas maneiras mais fáceis de acessar a tag para editar seu cabeçalho no WordPress são:
- No painel do WordPress : Vá para Aparência > Editor de Temas > arquivo header.php . Perto do topo do arquivo, você deve ver o <head> e </head>. Basta adicionar seu código entre as tags.
- Via URL : Alternativamente, você pode acessar a tag de cabeçalho adicionando /wp-admin/theme-editor.php?file=header.php ao URL do seu domínio. Por exemplo, para QuadLayers, seria http://quadlayers.com/wp-admin/theme-editor.php?file=header.php .
Se você usa o WordPress Network, precisará usar um link diferente: http://quadlayers.com/wp-admin/network/theme-editor.php (lembre-se de alterar a URL com seu domínio)
E se meu tema não tiver um arquivo header.php?
Alguns temas filhos não têm seus próprios arquivos header.php. Se for o seu caso, existem 2 opções para personalizar seu cabeçalho:
- Mova o cabeçalho do tema pai para o tema filho e edite-o a partir daí
- Use um gancho: Para adicionar código e editar seu cabeçalho, você pode adicionar o seguinte ao arquivo functions.php do tema filho.
function QL_sua_função() {
echo 'seu código';
}
add_action( 'wp_head', 'QL_your_function');Observe que este é um código de exemplo para fornecer uma estrutura, você precisará adaptá-lo e adicionar seu próprio código a ele.
Eu tentei editar o cabeçalho do WordPress, mas não funcionou
Digamos que você seguiu todas as etapas deste tutorial, mas o código não foi adicionado ao cabeçalho do seu site. Primeiro, certifique-se de ter editado o arquivo correto e adicionado código à seção correta. Se você fez tudo corretamente e ainda não funcionou, há uma solução simples. Se você estiver usando um plug-in de cache do WordPress em seu site para otimizar a velocidade e o desempenho, basta limpar o cache para corrigir esse problema na maioria dos casos.
Conclusão
Para resumir, essas são maneiras simples de editar o cabeçalho de qualquer site WordPress. Para iniciantes, recomendamos o uso do plugin Insert Headers and Footers porque é simples de usar e gerenciar.
Por outro lado, se você não planeja alterar seu tema WordPress em breve, editar o arquivo header.php do tema é uma excelente opção para você.
Finalmente, é importante notar que se você editou o arquivo header.php do seu tema WordPress e alterou o tema, todas as personalizações serão perdidas, embora você também possa copiá-las e colá-las. Então, escolha entre as opções disponíveis e descubra qual é a melhor para você.
Se além do cabeçalho você também quiser personalizar o rodapé do seu site, confira nosso guia sobre como editar o rodapé no WordPress.
Ainda precisa de ajuda? Sinta-se à vontade para comentar abaixo e nós o ajudaremos no que você precisar!
