Como editar um menu no WordPress para navegação personalizada
Publicados: 2022-07-21Quer aprender a editar um menu no WordPress?
Mesmo que seu tema WordPress controle a aparência de seus menus de navegação, você pode editá-los com um plugin ou CSS do WordPress para adicionar personalizações que melhor atendam às suas necessidades.
Neste artigo, mostraremos como editar menus no WordPress e personalizá-los facilmente.
- Por que editar seu menu do WordPress?
- Como editar um menu no WordPress: 2 métodos
- Método 1. Edite os menus do WordPress com o SeedProd
- Etapa 1. Instale o plug-in SeedProd
- Etapa 2. Escolha um modelo de tema do WordPress
- Etapa 3. Personalize a parte do modelo de cabeçalho
- Etapa 4. Edite seu menu WordPress
- Etapa 5. Publique seu tema WordPress personalizado
- Método 2. Editar menus no WordPress sem um plug-in
- Método 1. Edite os menus do WordPress com o SeedProd
- Próximos passos
Por que editar seu menu do WordPress?
Um menu de navegação ajuda os visitantes do site a se moverem pelo site com facilidade.
Com uma boa estrutura de navegação, os usuários podem navegar facilmente pelo conteúdo que os mantém em seu site WordPress por mais tempo e agir. Por exemplo, depois de ler uma página ou postagem de blog, os visitantes podem decidir se inscrever em seu boletim informativo por e-mail.
O menu padrão do WordPress lista as páginas existentes do WordPress. No entanto, um menu de navegação permite alterar o menu padrão para um com links e botões personalizados para qualquer tipo de conteúdo. Isso permite que você simplifique a navegação do seu site para a melhor experiência do usuário.
Agora que você conhece os benefícios de editar sua navegação no WordPress, vamos pular para os diferentes métodos para fazê-lo.
Como editar um menu no WordPress: 2 métodos
Abaixo, compartilharemos 2 maneiras diferentes de alterar sua navegação no WordPress. Ambos os métodos são diretos; no entanto, o primeiro exemplo oferece muito mais opções de personalização.
Método 1. Edite os menus do WordPress com o SeedProd
Primeiro, mostraremos como editar menus no WordPress com um poderoso construtor de páginas de arrastar e soltar. Em vez de codificar suas alterações de menu manualmente, os construtores de páginas permitem que você personalize muitas áreas do design do seu site sem código.

O plugin que usaremos para este método é o SeedProd, o melhor construtor de sites para WordPress. Ele vem com um editor visual de arrastar e soltar, permitindo que você personalize todo o seu site WordPress sem contratar um desenvolvedor.
Com o SeedProd, você pode criar temas personalizados do WordPress, criar páginas de destino de alta conversão e aumentar seus esforços de geração de leads com modelos, blocos e seções personalizáveis. Ele também possui elementos de menu de navegação dedicados que você pode editar apontando e clicando.
O SeedProd também pode ajudá-lo:
- Criar uma página em breve
- Aumente sua lista de e-mail
- Coloque o WordPress em modo de manutenção
- Crie páginas 404 personalizadas
- Personalize sua página de login do WordPress
- Incorporar conteúdo de mídia social
- Crie temas WooCommerce
- E mais.
Sem mais delongas, aqui estão as etapas para editar menus no WordPress com o SeedProd.
Etapa 1. Instale o plug-in SeedProd
Primeiro, visite a página de preços do SeedProd e escolha seu plano. O SeedProd oferece uma versão gratuita; no entanto, usaremos o SeedProd Pro para o recurso Theme Builder.
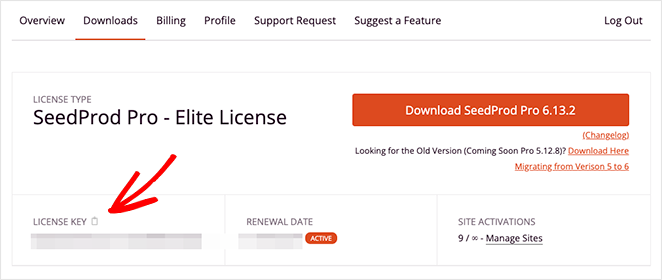
Depois disso, faça login na sua conta SeedProd e clique na guia Downloads . Nesta tela, você pode baixar o arquivo .zip do plugin e clicar no ícone da área de transferência para copiar sua chave de licença.

Em seguida, vá para o seu site WordPress e instale e ative o SeedProd. Se você nunca fez isso antes, siga este guia sobre como instalar um plugin do WordPress.
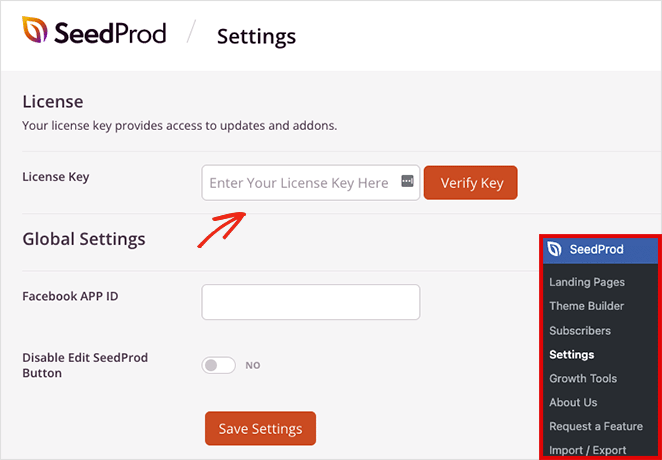
Quando o plug-in estiver ativo, navegue até SeedProd »Configurações do seu administrador do WordPress e cole sua chave no campo Chave de licença . Clique no botão Verificar chave para salvar sua licença antes de prosseguir.

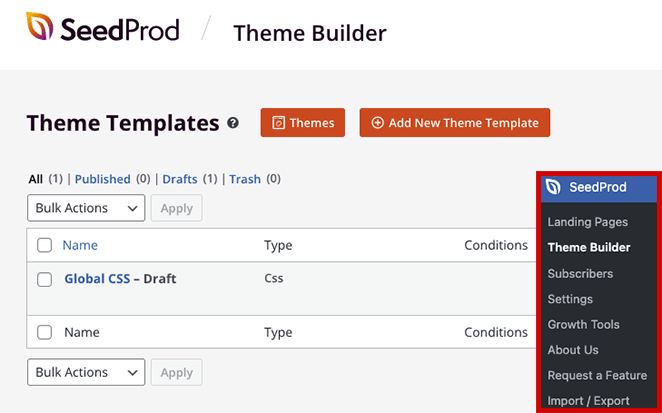
Agora, vá para a página SeedProd » Theme Builder , onde você pode começar a criar um novo tema WordPress.

Nota: Para este tutorial, criaremos um novo menu usando a funcionalidade Theme Builder do SeedProd. Se você deseja manter seu tema WordPress existente, pode usar a mesma abordagem na Etapa 4 criando uma página de destino com o SeedProd.
Etapa 2. Escolha um modelo de tema do WordPress
O SeedProd facilita a edição de qualquer parte do seu site WordPress sem código, mas primeiro você precisará criar a estrutura básica para o seu tema.
A maneira mais fácil é escolher um dos modelos de tema WordPress pré-fabricados. Eles vêm com todas as partes que compõem seu tema prontas, então tudo que você precisa fazer é personalizá-los com o conteúdo do seu site.
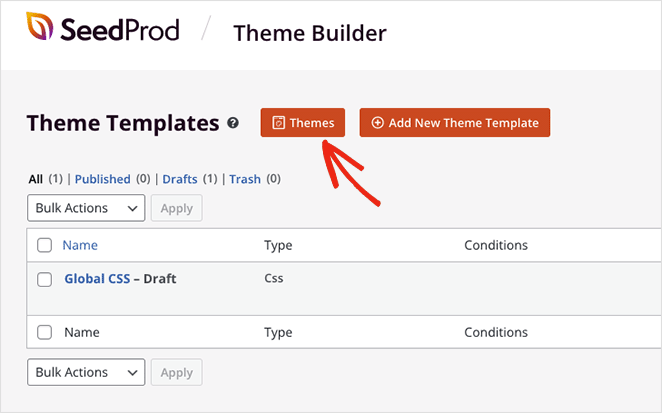
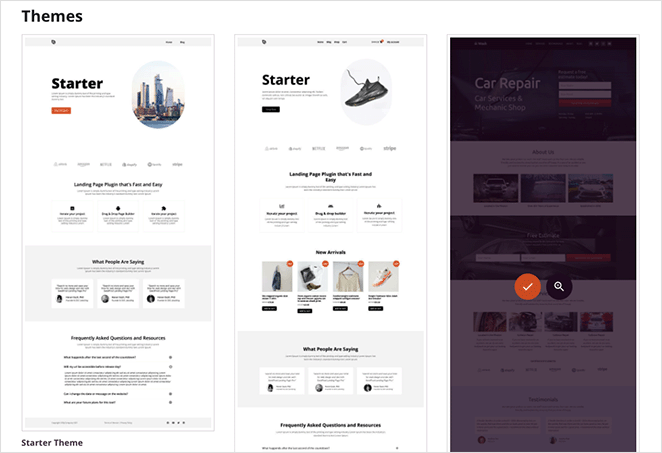
Para escolher um modelo de tema, clique no botão Temas na página do Construtor de Temas. Isso abrirá uma galeria de modelos que você pode visualizar em uma nova guia.

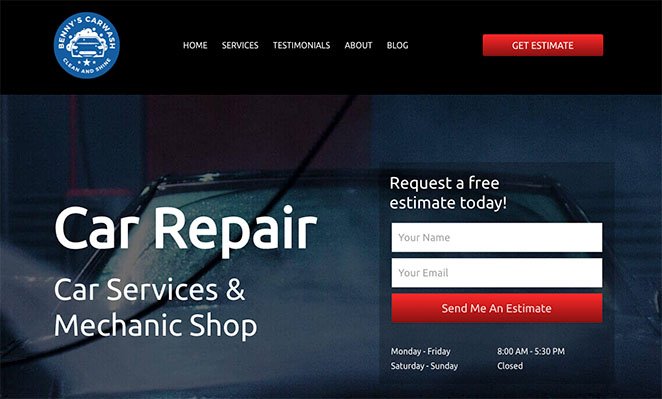
Usaremos o tema Car Maintenance para este tutorial, mas você pode escolher qualquer tema que melhor se adapte ao seu negócio. Quando você encontrar um modelo de tema que você gosta, clique no ícone de marca de seleção laranja para importar as partes do modelo.

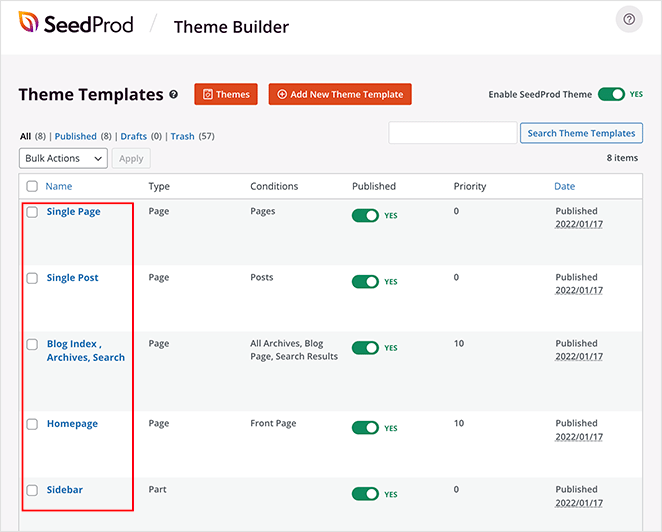
O SeedProd criará automaticamente as partes do seu tema, incluindo suas páginas de cabeçalho, rodapé, página inicial e blog. Agora você pode editar qualquer modelo com o construtor visual de arrastar e soltar.

Etapa 3. Personalize a parte do modelo de cabeçalho
Muitos dos modelos pré-fabricados do SeedProd criam um menu de navegação automaticamente. Normalmente, você o encontrará no modelo de cabeçalho, que mostraremos como personalizar agora.
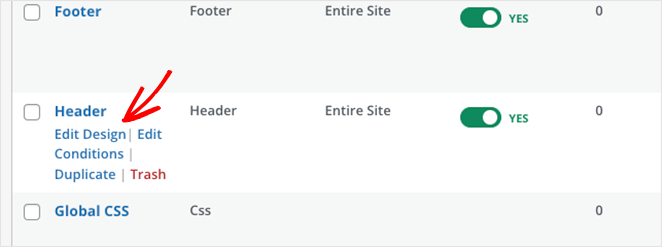
Para editar seu modelo de cabeçalho, passe o mouse sobre ele e clique no link Editar design . Depois, ele será aberto no editor de página visual.

Personalizar qualquer elemento do seu cabeçalho é tão fácil quanto clicar nele na visualização ao vivo. Fazê-lo vai abrir o painel de configurações do elemento na barra lateral esquerda, onde você pode alterar o conteúdo, estilo e funcionalidade.

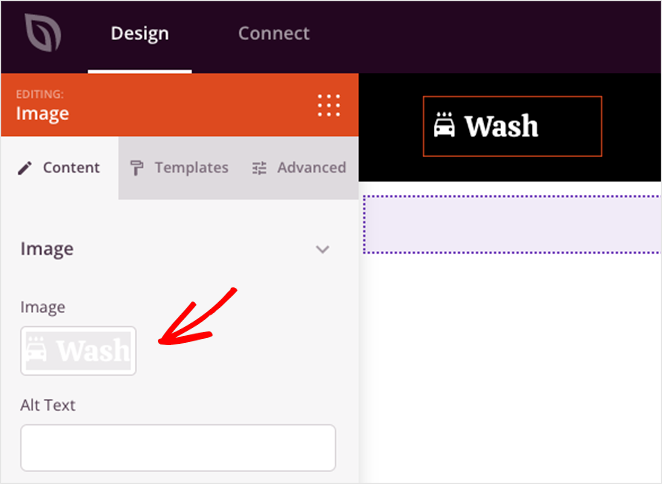
Por exemplo, você pode clicar no elemento do logotipo, excluir o logotipo padrão e fazer upload de um da sua biblioteca de mídia do WordPress ou do computador.

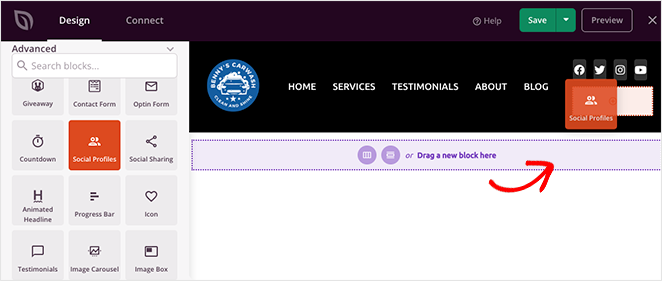
Você também pode adicionar elementos de página arrastando um bloco da barra lateral esquerda e soltando-o em seu cabeçalho, como ícones de mídia social, uma caixa de pesquisa e muito mais.

Agora que você sabe como usar o editor de páginas, vamos ver como editar seu menu do WordPress.
Etapa 4. Edite seu menu WordPress
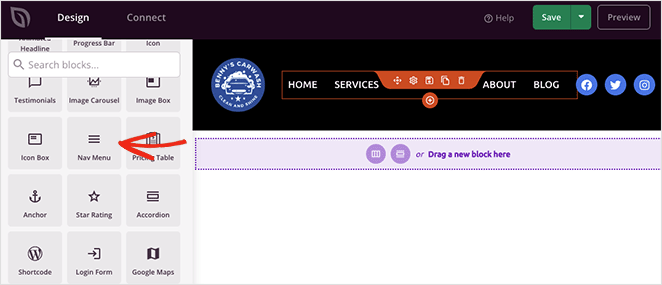
Como mencionado anteriormente, o SeedProd usa o bloco Nav Menu por padrão para exibir itens de menu.

Ao abrir as configurações do bloco, você verá que existem 2 métodos para criar e gerenciar menus:
- Simples
- Menu WordPress
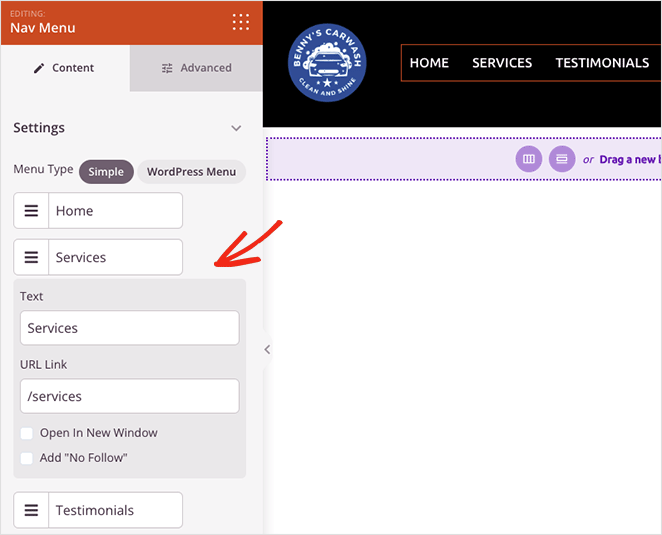
A opção Simples permite adicionar links ao seu menu dentro da interface do construtor de páginas. Você pode adicionar quantos links quiser a qualquer página, postagem, categoria, tag ou página da Web externa.

Como essa é uma abordagem simples para a criação de menus, você não pode adicionar menus suspensos ou escolher menus já criados.
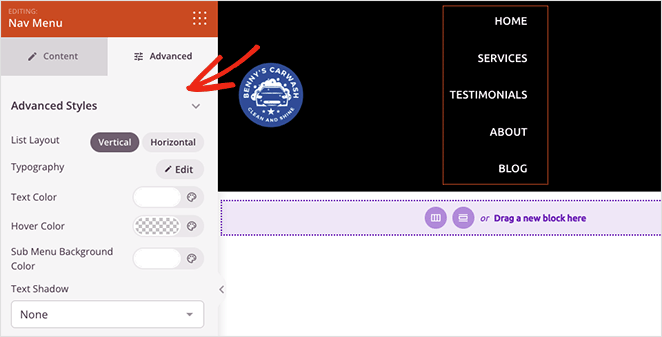
Dito isto, você pode personalizar o alinhamento do menu, o tamanho da fonte, o espaçamento e o divisor. Além disso, na guia Avançado, você pode escolher entre menus horizontais e verticais e personalizar a tipografia, cores, bordas e muito mais.

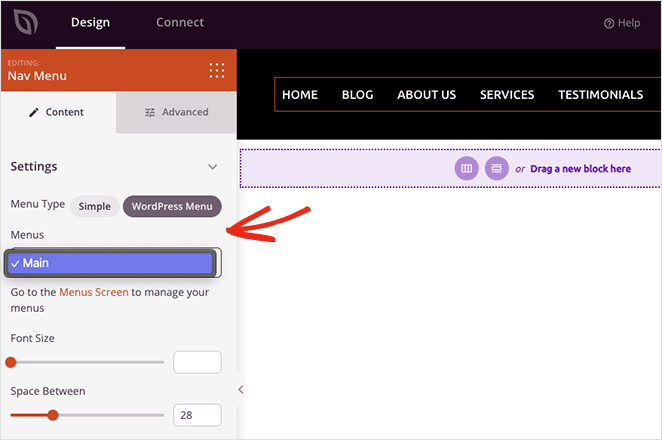
A opção WordPress Menu tem uma abordagem diferente. Você pode escolher um menu pré-existente na lista suspensa e ativar a navegação móvel para telas pequenas.

O SeedProd também inclui um link que leva você diretamente à página de menu padrão do WordPress para ajustar o layout do menu. Assim como o menu Simples, a guia Avançado possui opções de personalização para cores, fontes, sombras, visibilidade do dispositivo e muito mais.
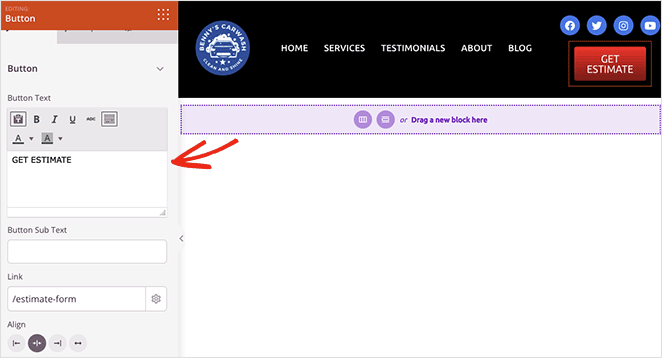
Como faço para personalizar o botão de menu no WordPress?
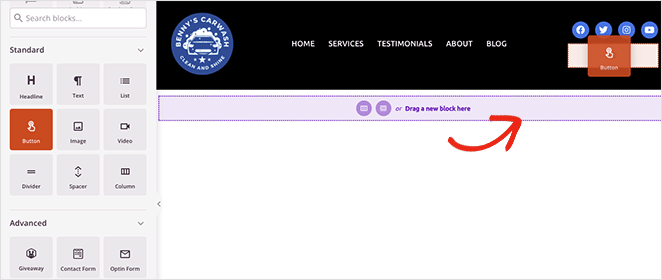
Você pode criar um botão de menu para o menu de navegação do WordPress com o bloco de botões do SeedProd.

Encontre o bloco Button na barra lateral esquerda e arraste-o para o seu cabeçalho. Em seguida, você pode personalizar a chamada à ação do botão, o link, o estilo e muito mais no painel de configurações do botão.

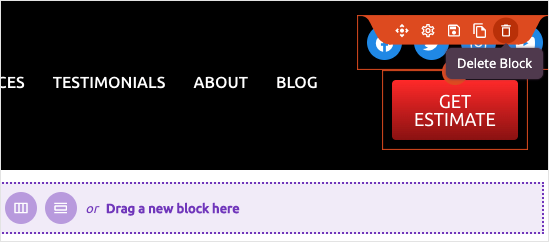
Dica profissional: você pode excluir qualquer elemento desnecessário passando o cursor sobre ele e clicando no ícone da lixeira.

Quando estiver satisfeito com o menu de navegação, clique no botão Salvar no canto superior direito e no ícone X para retornar ao painel do criador de temas.

Agora siga o mesmo processo para personalizar as outras partes do seu tema WordPress.
Etapa 5. Publique seu tema WordPress personalizado
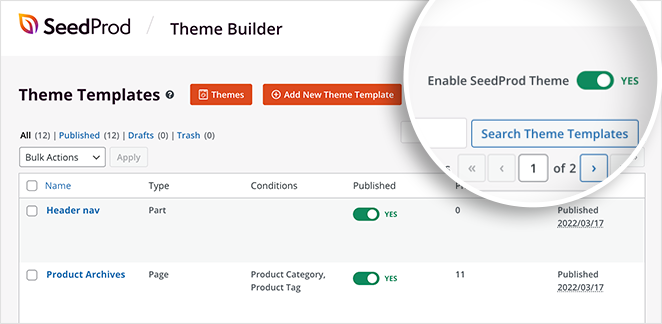
Depois de editar o menu do WordPress e os modelos de tema, você está pronto para fazer as alterações ao vivo em seu site. Para fazer isso, localize a alternância Ativar tema SeedProd na página do Construtor de temas e gire-a para a posição “Ligado”.

Agora você pode ir para sua página inicial e ver seu novo menu de navegação personalizado.

Método 2. Editar menus no WordPress sem um plug-in
Se você não quiser alterar seu tema WordPress existente, poderá editar seu menu usando as opções de menu internas do WordPress.
Embora esse método não exija plugins do WordPress, há menos opções de personalização. Além disso, a aparência do seu menu irá variar dependendo do seu tema.
Para aprender a editar menus no WordPress sem um plugin, siga estas instruções.
Primeiro, vá para a página de configurações do menu do WordPress navegando até Aparência »Menus do seu painel do WordPress.
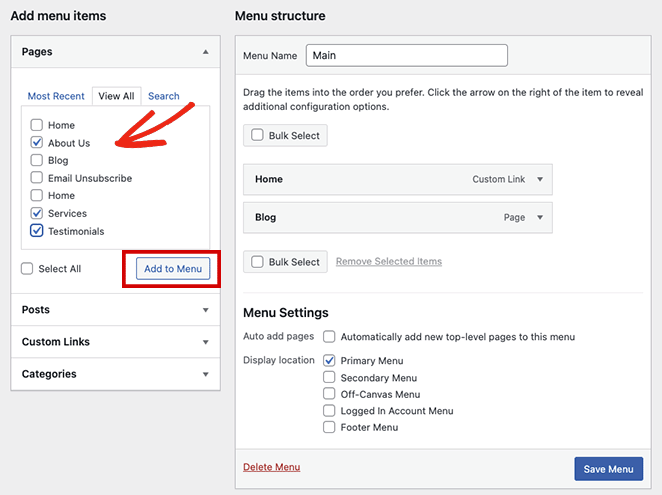
Você pode adicionar itens ao seu menu WordPress existente selecionando-os no painel Páginas à esquerda e clicando no botão Adicionar ao menu .

Para adicionar outro conteúdo, como postagens, categorias ou links personalizados, expanda o rótulo de navegação no mesmo painel, selecione os itens e clique no botão Adicionar ao menu .
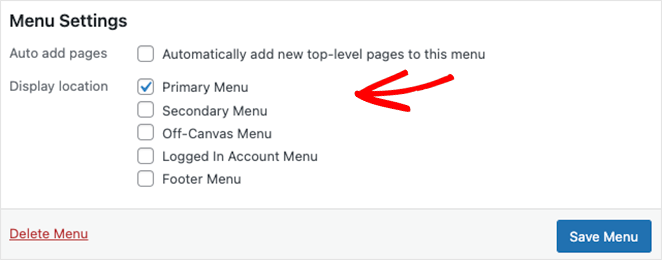
Também é fácil alterar onde seu menu é exibido na guia de localização do menu; no entanto, isso depende do seu tema WordPress ativo. Por exemplo, nosso tema WordPress tem locais para:
- Menu Principal
- Menu Secundário
- Menu fora da tela
- Menu Conta Conectada
- Menu de Rodapé

Quando estiver satisfeito com as edições do menu, clique no botão Salvar menu .
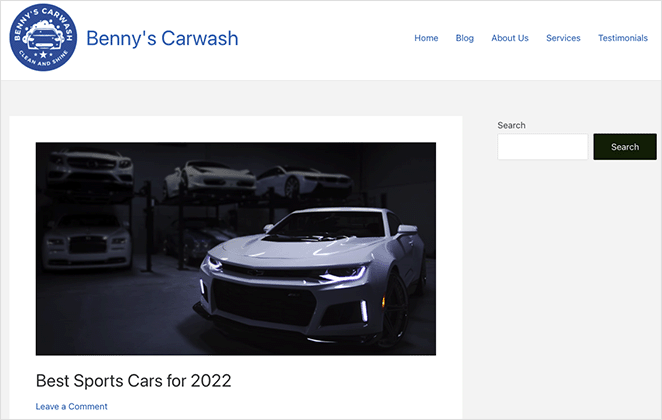
Agora você pode visualizar seu site e ver seu menu de navegação em ação.

Se você precisar de mais ajuda para personalizar seu menu com CSS personalizado, siga estas instruções sobre como estilizar seu menu de navegação do WordPress.
Próximos passos
Esperamos que este tutorial passo a passo tenha ajudado você a aprender como editar menus no WordPress facilmente. Se você possui um site WooCommerce, também pode gostar deste guia sobre como adicionar um ícone de carrinho de compras WooCommerce nos menus.
Pronto para começar a personalizar os menus do seu site sem código?
Comece hoje mesmo com o SeedProd.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.