Como Editar Menus Móveis no WordPress (Guia do Iniciante)
Publicados: 2023-03-30Você quer aprender a editar um menu móvel no WordPress?
Os menus móveis são links de navegação que facilitam a navegação e a interação dos usuários móveis com seu site. Se você estiver usando o WordPress, editar seu menu móvel é relativamente fácil e pode melhorar muito a experiência do usuário, o tempo de carregamento do site e a navegação móvel.
Neste artigo, mostraremos como editar seu menu móvel no WordPress para que você possa criar uma experiência amigável para visitantes móveis.
Por que editar seu menu móvel no WordPress?
Editar e personalizar seu menu móvel do WordPress é importante pelos seguintes motivos:
- Experiência do usuário aprimorada: os usuários móveis têm necessidades e hábitos diferentes dos usuários de desktop. Ao personalizar seu menu móvel, você pode criar uma experiência amigável que atenda às suas necessidades exclusivas.
- Tempos de carregamento do site mais rápidos : um menu otimizado para dispositivos móveis pode ajudar a reduzir o tempo de carregamento da página, o que é importante para usuários com conexões de internet mais lentas.
- Melhor navegação: um menu móvel bem projetado pode facilitar para os usuários encontrarem o que precisam em seu site, levando a um melhor engajamento e taxas de conversão.
- Indexação mobile-first: o Google usa um sistema de indexação mobile-first, o que significa que os sites são classificados com base em sua versão móvel. Um menu móvel bem projetado pode ajudar a melhorar a classificação do seu site nos mecanismos de pesquisa.
No geral, editar o menu móvel do WordPress é essencial para otimizá-lo para visitantes móveis, melhorar a experiência do usuário e aumentar o engajamento, as taxas de conversão e o SEO.
Como editar o menu móvel no WordPress
Neste guia, compartilharemos 2 maneiras diferentes de editar um menu móvel em seu site WordPress.
O primeiro método permite que você personalize seus menus completamente e mostre ou oculte certos elementos em desktops ou telas móveis. No entanto, o método alternativo é uma solução gratuita com menos opções de personalização.
Clique em qualquer um dos links abaixo para escolher o método que deseja usar:
- Personalize menus móveis com o SeedProd Page Builder
- Alternativa: Editar menus móveis com um plug-in gratuito do WordPress
Vamos começar!
Personalize menus móveis com o SeedProd Page Builder
Para começar, usaremos um plug-in do construtor de páginas para personalizar e editar menus móveis visualmente, sem código. Para isso, usaremos o SeedProd, o melhor construtor de sites e páginas de destino do WordPress.

Ele vem com centenas de modelos pré-fabricados, uma interface de arrastar e soltar e inúmeros elementos de design para facilitar a personalização de qualquer página do WordPress. Esteja seu menu no cabeçalho, rodapé ou na barra lateral do WordPress, você pode editá-lo facilmente com o construtor SeedProd.
Além disso, as poderosas opções de visibilidade deste plug-in permitem ocultar elementos de design específicos em telas móveis ou de desktop. Como resultado, você pode adaptar seus menus de navegação para diferentes tamanhos de tela.
Etapa 1. Instalar e ativar o SeedProd
Para começar, você precisará baixar o plug-in do site da SeedProd. Embora o SeedProd tenha uma versão gratuita, usaremos o SeedProd Pro para seus recursos de criação de temas WordPress.
Se precisar de ajuda, você pode ver este guia sobre como instalar um plug-in do WordPress.
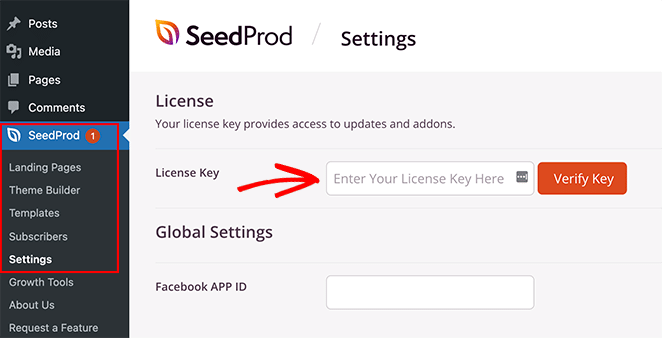
Após a ativação, vá para SeedProd »Configurações, onde você pode inserir sua chave de licença do plug-in. Você encontrará essas informações na seção Downloads no painel da sua conta SeedProd.

Cole sua chave no campo em branco e clique no botão Verify Key para armazenar sua licença.
Etapa 2. Escolha um modelo predefinido
Em seguida, você precisará escolher um design pré-fabricado para usar como ponto de partida. Você pode criar um novo tema WordPress do zero com o Theme Builder ou criar páginas individuais com o construtor de páginas de destino.
Para este guia, usaremos o Theme Builder, mas se você preferir fazer uma página de destino, pode seguir este guia sobre como criar uma página de destino no WordPress.
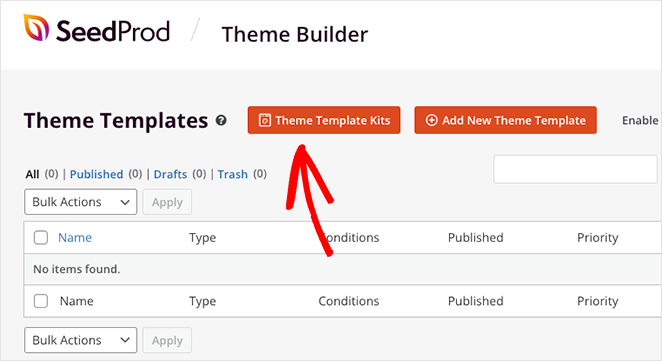
Para escolher um design pré-fabricado para o seu tema WordPress, navegue até SeedProd »Theme Builder no painel do WordPress e clique no botão Theme Template Kits .

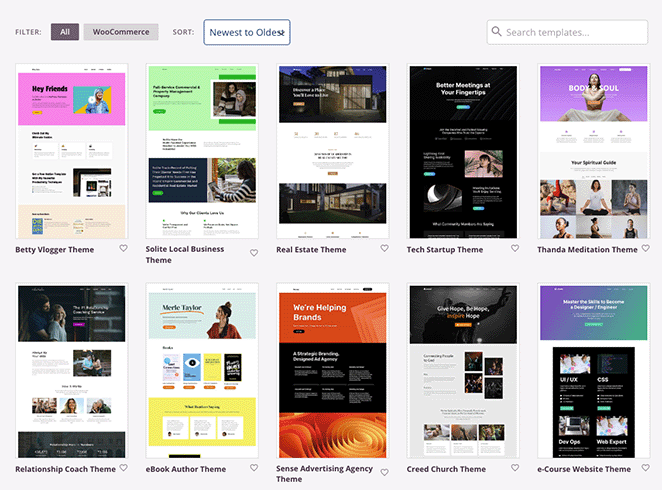
Isso abrirá a biblioteca de modelos de sites pré-fabricados da SeedProd que você pode instalar com 1 clique.

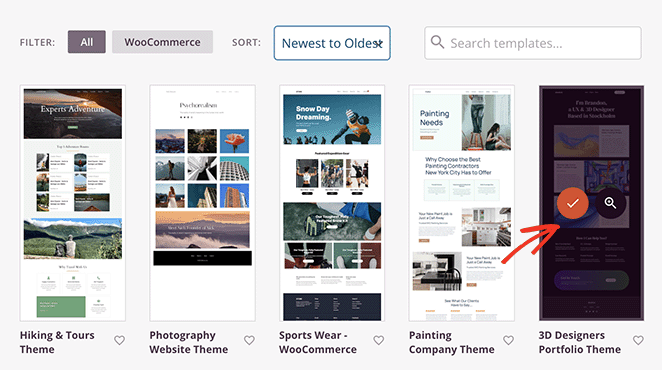
Basta percorrer os designs até encontrar um modelo de sua preferência e clicar no ícone de marca de seleção para importá-lo.

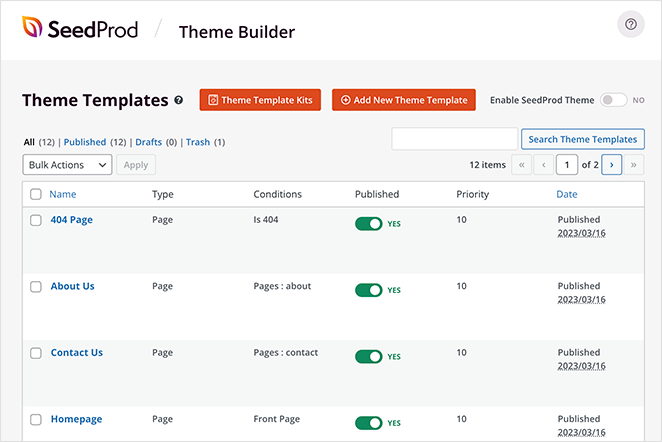
Depois de importar o kit do site, você verá todas as partes do modelo do seu tema em uma lista como esta:

Esses são os modelos individuais que compõem seu tema completo e você pode personalizar cada um deles com o construtor de páginas de arrastar e soltar do SeedProd.
Mostraremos como fazer isso a seguir! É superfácil e não requer escrever nenhum código HTML, Jquery ou CSS personalizado.
Etapa 3. Personalize o modelo de cabeçalho
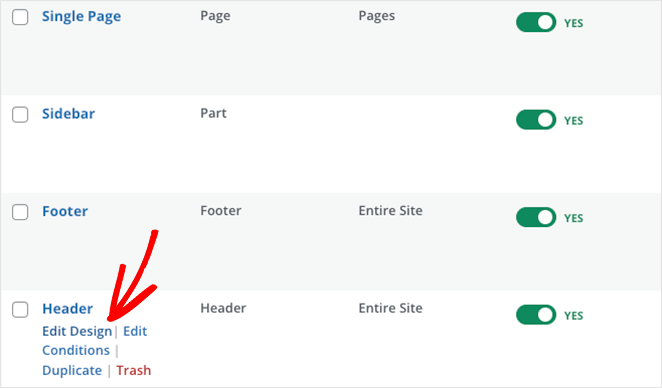
Como o menu do WordPress que queremos editar está no cabeçalho, percorra as partes do modelo até encontrar o modelo de cabeçalho. Em seguida, passe o mouse sobre ele e clique no link 'Editar design'.

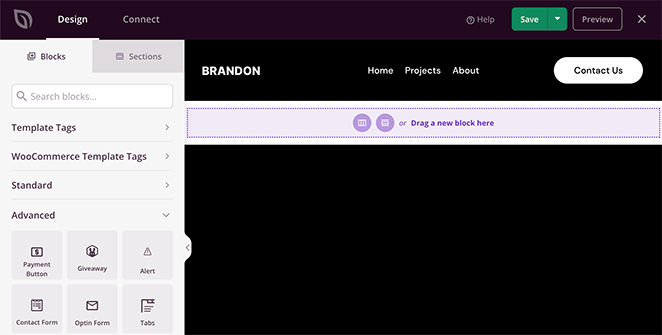
Ao abrir, você verá um layout com uma visualização ao vivo do seu cabeçalho à direita e os blocos do WordPress à esquerda. Você pode arrastar qualquer bloco para a visualização para adicionar novos elementos à sua página facilmente.

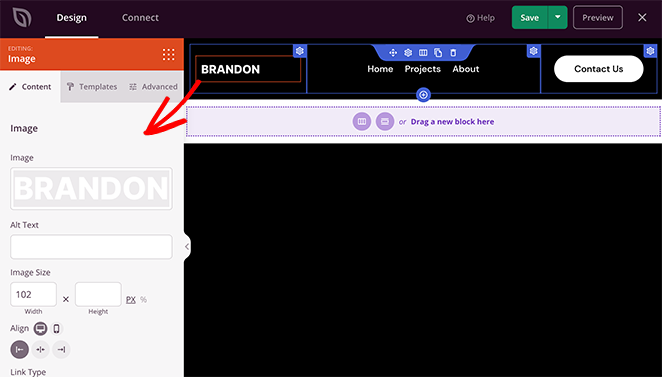
Clicar nos elementos do seu cabeçalho permite que você veja suas configurações na barra lateral esquerda. Por exemplo, selecionar o logotipo abrirá opções para alterar a imagem do logotipo e seu tamanho, alinhamento e link.

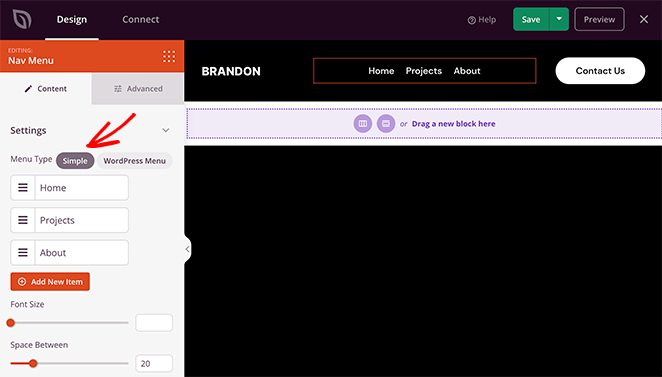
Da mesma forma, clicar no bloco Nav Menu mostrará diferentes configurações de menu.
Por exemplo, o bloco permite que você escolha entre um menu 'Simples' ou 'WordPress'.

A opção Simples permite adicionar novos itens de menu dentro da interface do construtor de páginas. Você pode adicionar links a qualquer página, postagem, categoria, tag ou página da Web externa.

Como essa é uma abordagem simples para a criação de menus, você não pode adicionar menus suspensos, escolher menus personalizados já criados ou atribuir um menu móvel personalizado.
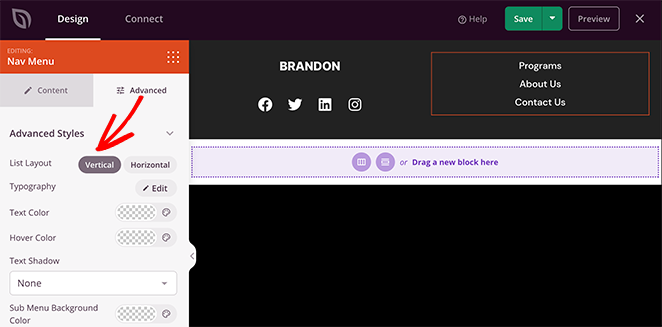
No entanto, você pode personalizar o alinhamento do menu, o tamanho da fonte, o espaçamento e o divisor. Além disso, na guia Avançado, você pode escolher entre menus horizontais e verticais e personalizar tipografia, cores de fundo, bordas, classes CSS e muito mais.
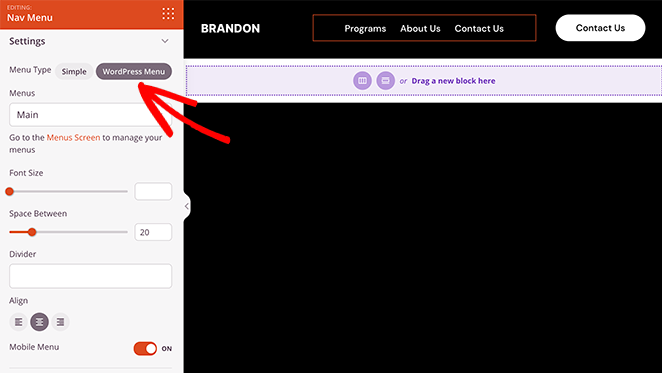
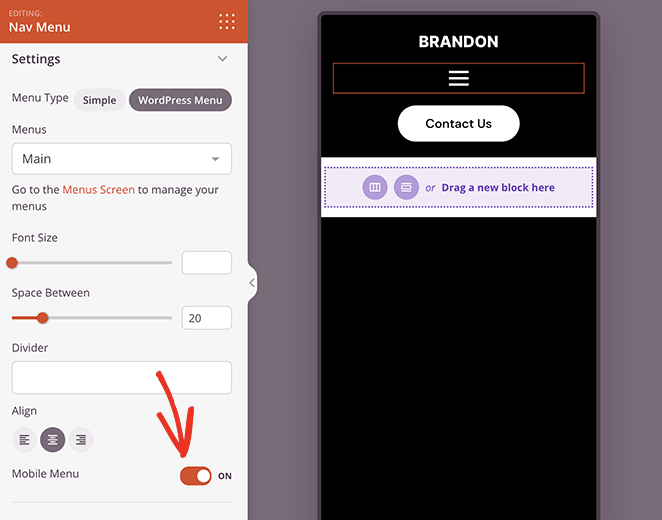
A opção Menu WordPress tem uma abordagem diferente. Você pode escolher locais de menu existentes no menu suspenso e ativar a alternância do menu de navegação móvel para tamanhos de tela pequenos.

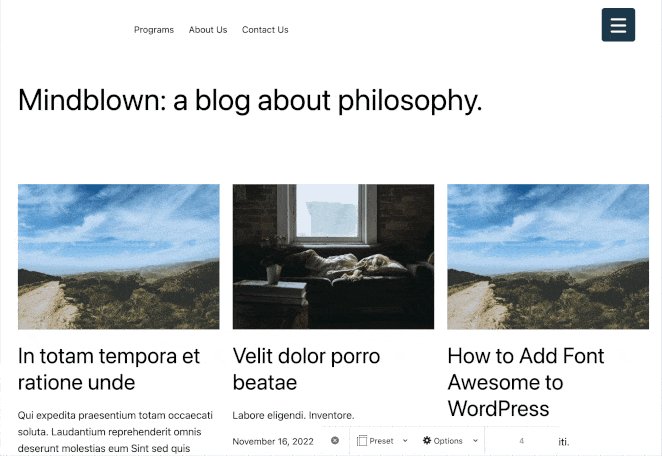
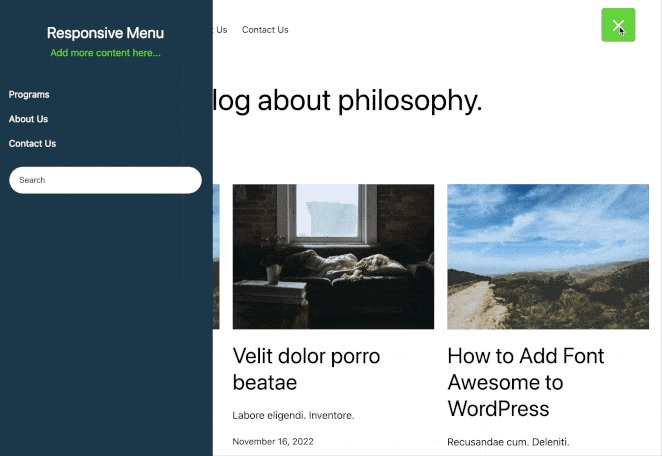
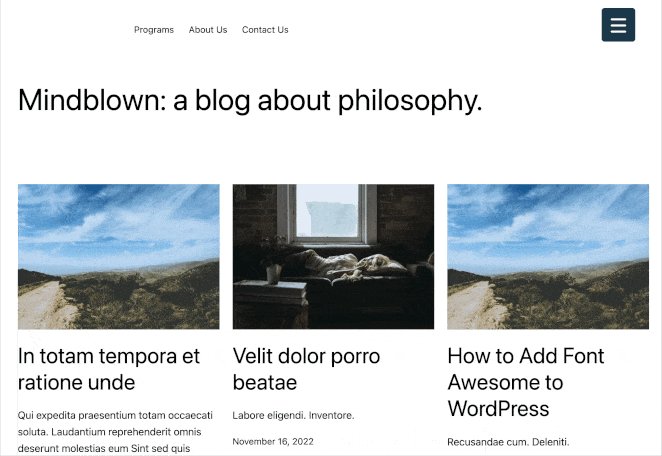
Ao ativar essa configuração e alternar para a exibição móvel, você verá que seu menu móvel tem um ícone de hambúrguer em vez de links de menu padrão, o que é muito melhor para a experiência do usuário móvel.

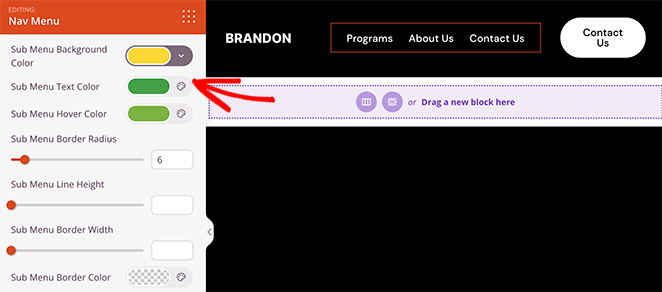
Ele também possui um link para a página de menu padrão do WordPress para editar o layout do menu. Assim como o menu Simples, a guia Avançado possui opções de personalização e animação e, ao contrário do menu simples, você pode personalizar as opções de estilo do submenu.

Etapa 4. Edite as configurações de visibilidade do cabeçalho
Até agora, você sabe como editar seu menu principal e ativar um menu hambúrguer para telas de celular. Mas e se houver elementos em seu cabeçalho que você não deseja exibir em telas menores?
A boa notícia é que você pode editar as configurações de visibilidade de cada elemento da página e escolher o que será exibido em diferentes tamanhos de tela.
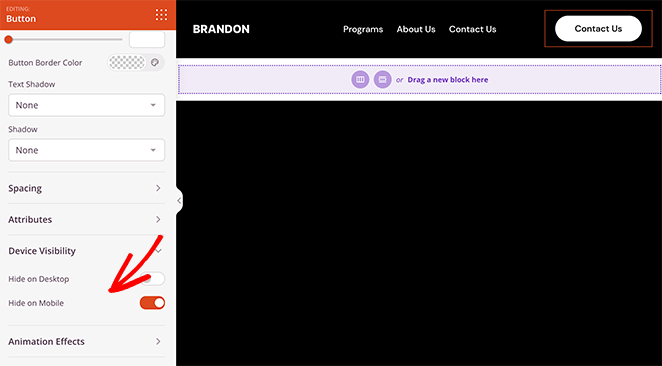
Digamos que você queira ocultar a frase de chamariz (CTA) do cabeçalho em dispositivos móveis porque isso prejudica a experiência do usuário. Nesse caso, você pode ir para a guia Configurações avançadas desse bloco e ativar a opção 'Ocultar no celular' no menu Visibilidade do dispositivo.

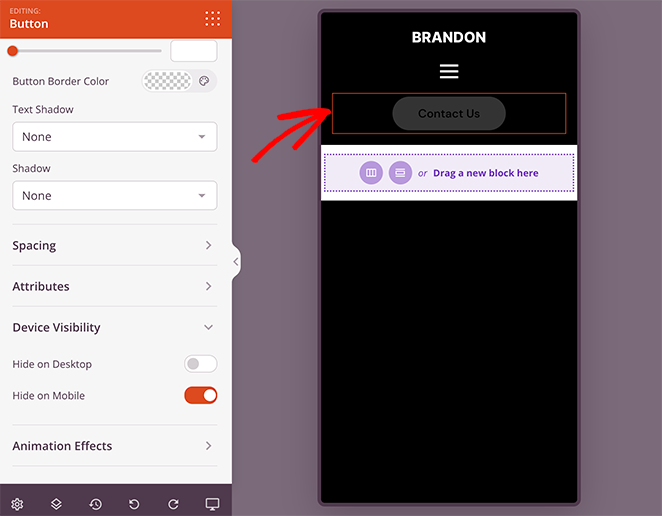
Ao visualizar seu cabeçalho na visualização móvel, você verá que ele está esmaecido, o que significa que o botão não ficará visível para os visitantes móveis.

Continue personalizando suas opções de menu móvel até ficar satisfeito com a aparência de tudo. Em seguida, vá em frente e clique no botão Salvar para salvar suas alterações.
Etapa 5. Continue personalizando seu tema WordPress
Depois de editar seu menu, você pode personalizar o resto do seu site WordPress usando o construtor de páginas da SeedProd. Por exemplo, você pode editar sua página inicial do WordPress, criar uma barra lateral personalizada do WordPress e personalizar o modelo de página do seu blog.
Você pode até editar o rodapé do WordPress e adicionar um widget de menu vertical como este:

Se você possui um site de comércio eletrônico, também pode personalizar as páginas de seus produtos com os blocos WooCommerce da SeedProd.
Etapa 6. Publique suas alterações
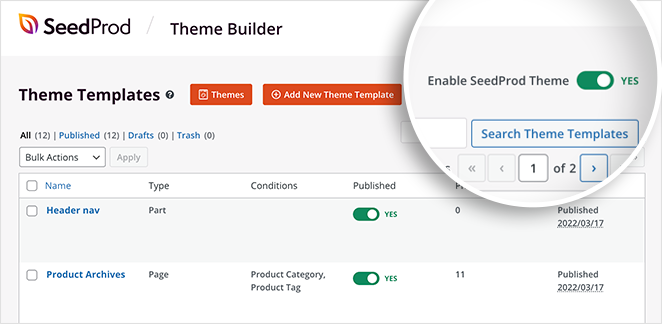
Quando estiver pronto para fazer suas alterações ao vivo em seu site WordPress, volte para o painel do criador de temas SeedProd e procure o botão chamado 'Ativar tema SeedProd'. Basta mudar esta alternância para a posição 'Sim' para ativar seu tema SeedProd.

Agora você pode visitar seu site e ver seu menu móvel em ação.

Alternativa: Editar menus móveis com um plug-in gratuito do WordPress
Outra maneira de editar seus menus móveis é usando um plug-in de menu do WordPress. Por exemplo, com o plug-in que usaremos a seguir, você pode criar um menu de hambúrguer que desliza nas telas dos dispositivos móveis.
Primeiro, você precisará baixar, instalar e ativar o plugin Responsive Menu WordPress.
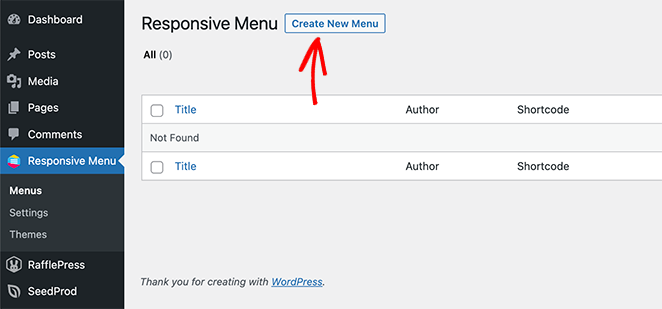
Depois que o plug-in for ativado, você verá um novo rótulo chamado 'Menu responsivo' na barra de administração do WordPress. Clicar nele levará você à tela do menu para adicionar um novo menu responsivo.

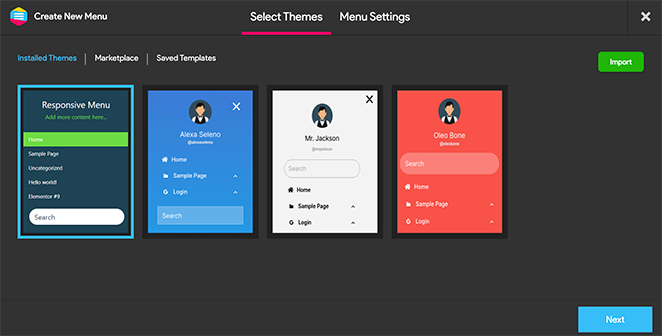
Então vá em frente e clique no botão Criar novo menu . Você verá um pop-up com diferentes temas de menu para escolher, incluindo padrão, Electric Blue, Full-Width e muito mais.

Escolha um tema de sua preferência e clique no botão Avançar .
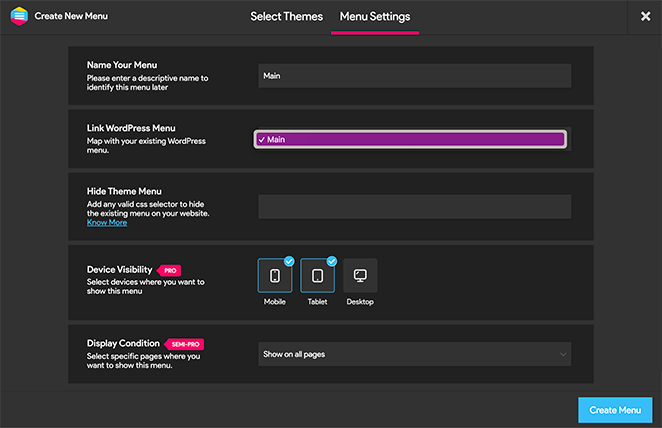
Agora você pode inserir um nome para o seu menu, escolher um menu existente do WordPress para exibir e clicar no botão Criar Menu .

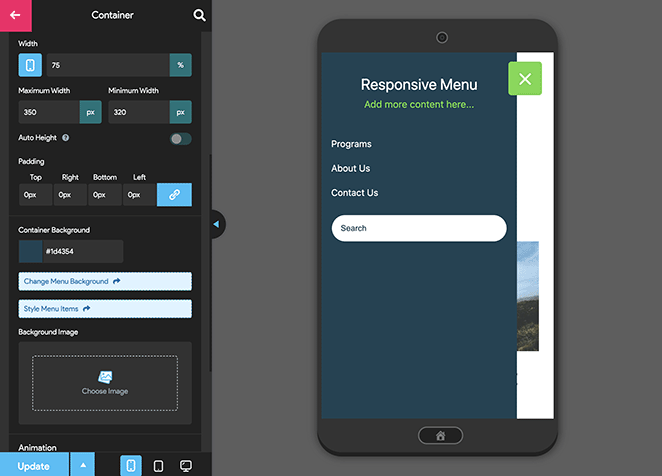
Agora, você verá uma interface visual onde poderá editar suas opções de menu responsivo. Você pode mostrar e ocultar diferentes elementos e alterar a largura mínima e máxima da tela responsiva para dispositivos móveis.

O plug-in de menu responsivo tem muitas outras opções de menu móvel para alterar o comportamento e a aparência do seu menu. Você pode explorá-los nesta página e ajustá-los conforme necessário.
Não se esqueça de clicar no botão 'Atualizar' para armazenar suas configurações
A partir daí, você pode visitar seu site para ver o menu responsivo em ação.

É isso!
Esperamos que este guia tenha ajudado você a aprender como editar menus móveis no WordPress. Aqui estão alguns outros tutoriais que você também pode achar úteis, incluindo os seguintes:
- Como adicionar uma mensagem de alerta personalizada ao WordPress
- Melhores plugins do WordPress: as 25 principais ferramentas obrigatórias
- Como criar um site de autor no WordPress sem codificação
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.