Como Editar o Rodapé no WordPress [Guia do Iniciante]
Publicados: 2023-07-12Lutando para saber como editar o rodapé no WordPress?
No WordPress, a seção de rodapé aparece na parte inferior do seu site e geralmente contém informações como avisos de direitos autorais, detalhes de contato e links. A personalização do rodapé permite que você adicione seu toque pessoal e torne seu site mais exclusivo.
Neste guia para iniciantes, exploraremos diferentes métodos para editar o rodapé no WordPress.
Vamos começar!
O que é um rodapé do WordPress?
Um rodapé do WordPress é uma seção localizada na parte inferior de uma página do site WordPress. É um elemento comum encontrado na maioria dos sites e serve a vários propósitos.
Muitos iniciantes ignoram essa área, mas há algumas coisas que você pode fazer para torná-la mais útil para seus visitantes. Você pode até usar seu rodapé para melhorar seu SEO WordPress e seus negócios.
Além disso, todos os principais temas do WordPress vêm com uma área de widget de rodapé que é fácil de editar. Você pode melhorar esta seção adicionando widgets, excluindo links ou até mesmo criando rodapés totalmente personalizados para diferentes páginas.
Como Editar o Rodapé no WordPress
Agora que você sabe o que é o rodapé do WordPress, vamos dar uma olhada em como editar um rodapé do WordPress.
1. Editando o rodapé do WordPress com widgets
Usar o sistema de widget integrado do WordPress é uma das maneiras mais fáceis de editar o rodapé. No entanto, isso se aplica apenas a temas com um espaço de widget de rodapé. Se o seu não, simplesmente use um método diferente.
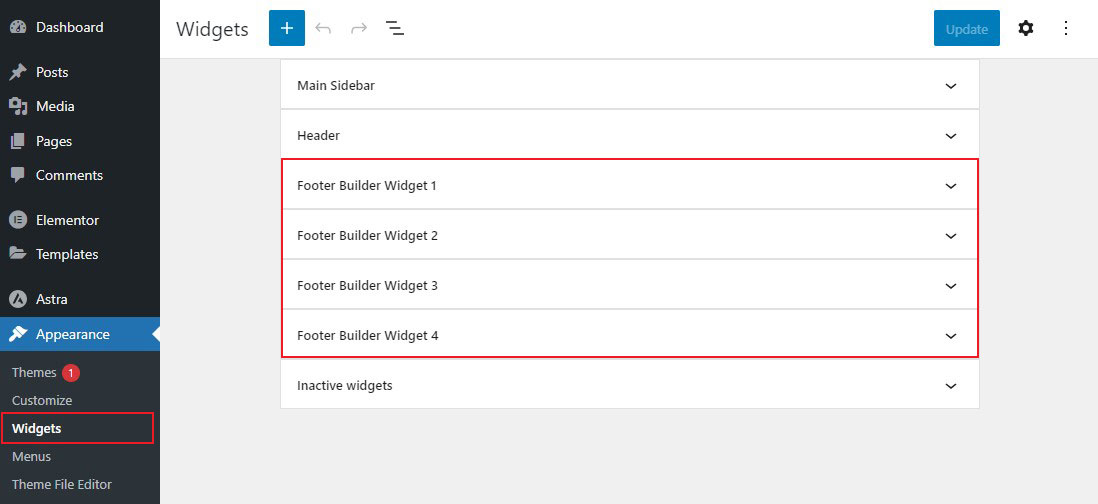
Para acessar a área de widgets, basta acessar Aparência » Widgets no painel do WordPress.
A partir daqui, você verá todos os widgets de rodapé disponíveis.

Lembre-se de que seu tema pode ter um número de seções de rodapé diferente do mostrado acima. Para este guia, usaremos o tema Astra.
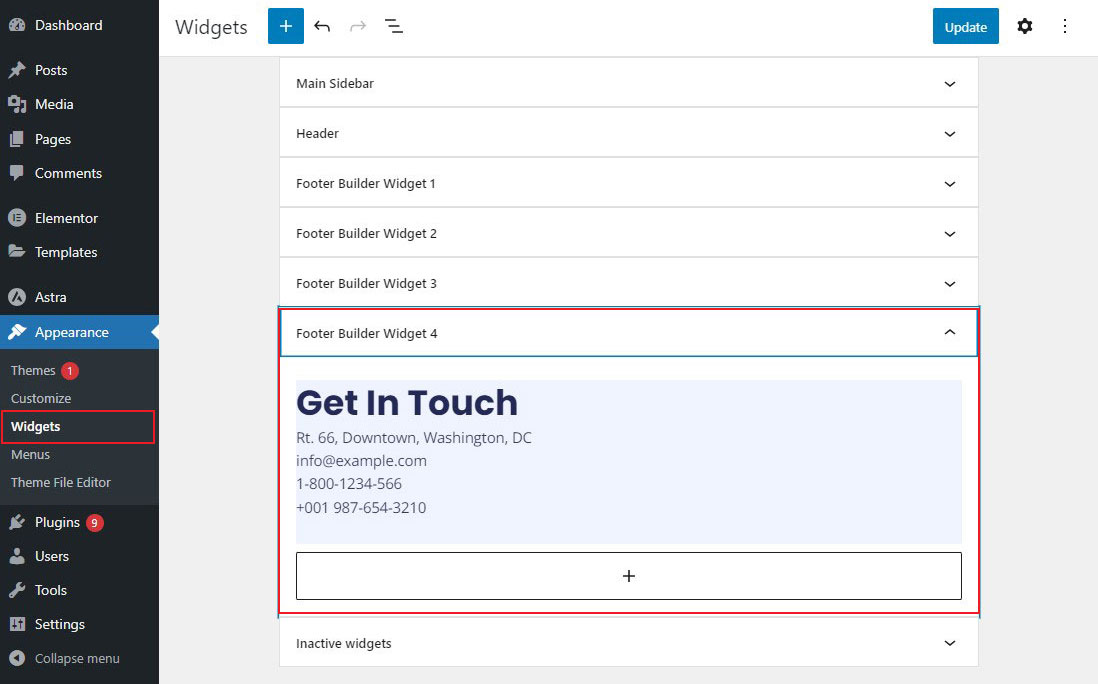
Para editar o widget de rodapé, basta clicar nele. Depois de aberto, personalize seu texto, imagens, links e outras coisas que desejar.

Uma vez feito, clique no botão Atualizar para salvar suas alterações.
Adicionando links à área do widget de rodapé do WordPress
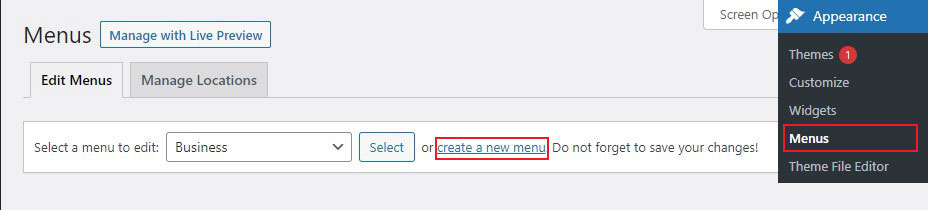
Para adicionar links à área do widget de rodapé, basta acessar Aparência » Menus no painel de administração do WordPress e clicar no link Criar novo menu .

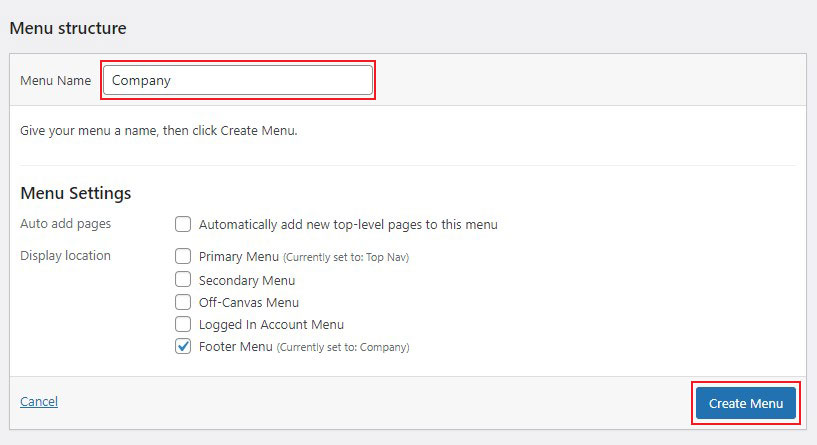
Em seguida, o WordPress solicitará que você dê um nome ao seu novo menu.
Insira um nome que o ajudará a reconhecer este menu. Em seguida, selecione o local do rodapé direito e clique no botão Criar Menu .

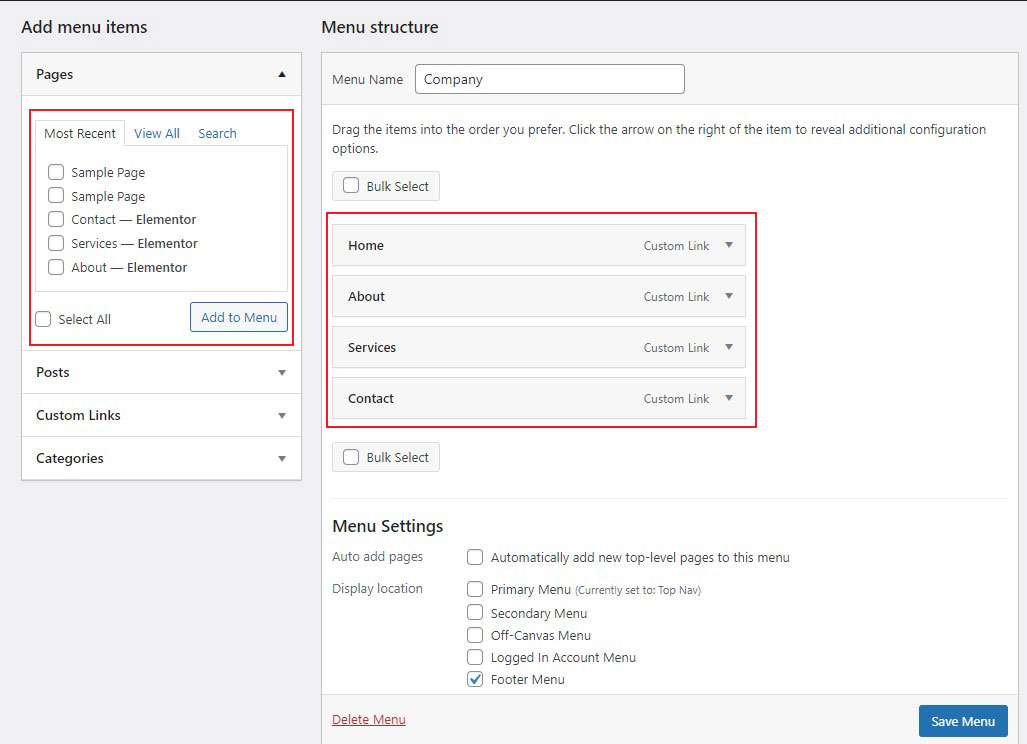
Agora que seu novo menu foi criado, você pode começar a adicionar links a ele.
Basta escolher as páginas, posts ou categorias na coluna da esquerda para adicioná-los ao seu menu.

Quando terminar de personalizar seu menu, clique no botão Salvar menu .
Agora, para adicionar seu novo menu à área de widgets de rodapé, basta acessar a página Aparência »Widgets no painel de administração do WordPress.
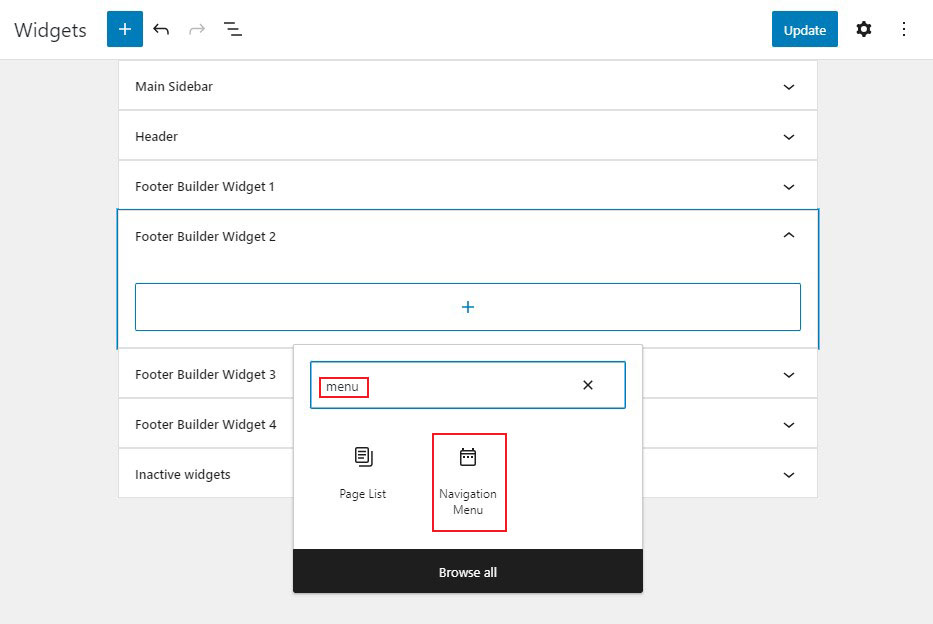
Agora, clique e abra os widgets de rodapé onde deseja mostrar seu novo menu e clique no ícone Mais . Em seguida, procure por Menu e clique no bloco Menu de navegação .

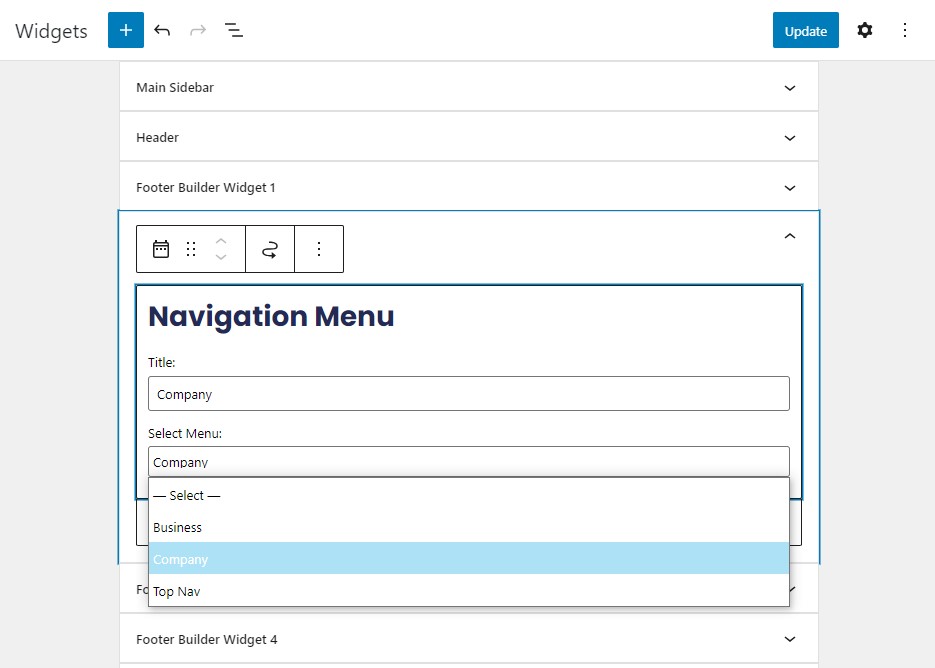
Depois disso, escolha o menu de navegação do rodapé no menu suspenso Selecionar menu e dê um título ao seu widget, se desejar. O título será exibido acima do menu no rodapé.

Por fim, salve suas alterações clicando no botão Atualizar .
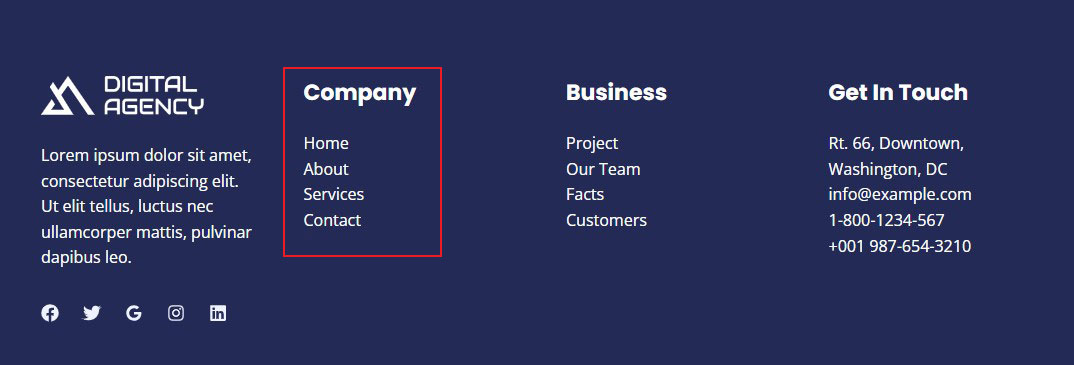
Agora, visite seu site e veja a aparência dos links de rodapé personalizados.

2. Edite o rodapé no WordPress com o personalizador de temas
O WordPress Theme Customizer é uma excelente ferramenta para alterar a aparência do seu site WordPress. O Personalizador permite alterar o rodapé, cores, fontes e outras opções de estilo. Além disso, você pode adicionar menus e widgets personalizados ao rodapé.
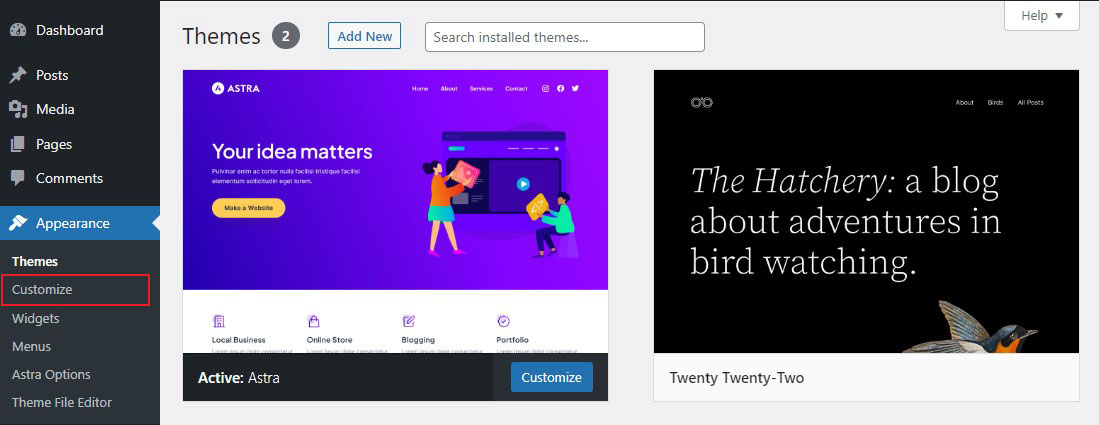
Para editar o rodapé com o WordPress Customizer, vá para Aparência » Personalizar no painel do WordPress.

Você verá o cabeçalho, identidade do site, menu, widgets e outras configurações de tema aqui.
Para editar o rodapé, selecione Footer Builder nas opções de tema disponíveis.

Neste exemplo, estamos usando o tema WordPress Astra e a seção do rodapé é denominada Footer Builder .
O Construtor de Rodapé contém –

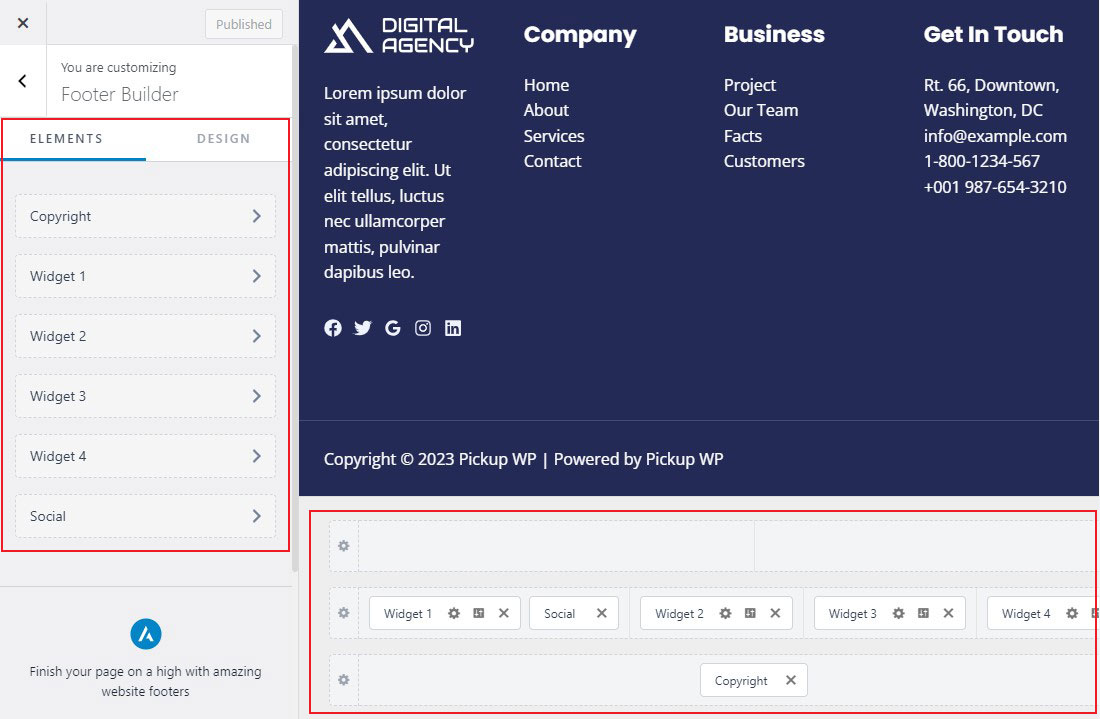
Criador de rodapé visual
É um construtor de rodapé flexível e avançado. Quaisquer alterações feitas no construtor visual serão refletidas imediatamente no design do rodapé.
- Ele fornece três linhas para criar uma estrutura de rodapé exclusiva: Acima, Principal e Abaixo.
- Você pode adicionar diferentes itens de rodapé clicando no sinal de mais – Botão, HTML, Menu de rodapé, Widgets, Social, Direitos autorais.
- Você pode colocar widgets arrastando e soltando-os em diferentes áreas.
Guia geral
Os elementos adicionados ao construtor de rodapé visual aparecerão na guia Geral. Você pode alterar as configurações de qualquer elemento individual clicando nele.
Aba Design
Isso lhe dará opções de design para o plano de fundo e o espaçamento do rodapé.
Depois de terminar de editar o conteúdo do rodapé, clique no botão Publicar na parte superior. Em seguida, acesse seu site para ver as alterações.
3. Removendo o texto do rodapé de direitos autorais 'Powered by WordPress'
Quando você instala o WordPress, seu site pode ter um link Powered by WordPress na barra de rodapé na parte inferior. Como não é um widget, muitas vezes não fica claro como editá-lo.
Alguns temas mudarão isso para seus próprios textos e links. Se for esse o caso, você pode alterar o texto usando o personalizador de temas do WordPress. Basta navegar até Aparência » Personalizar no painel de administração do WordPress.

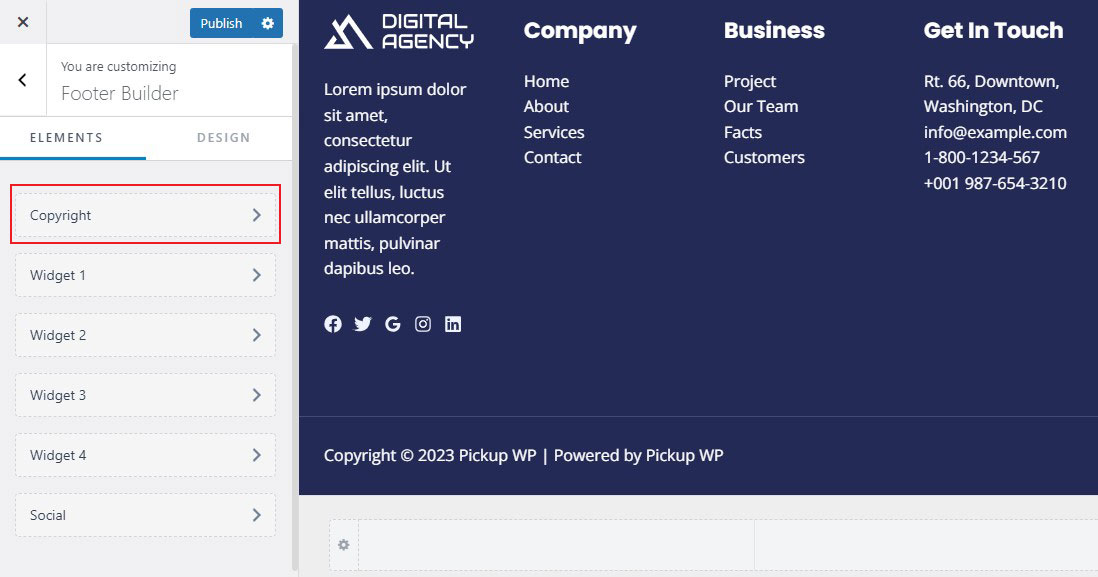
Em seguida, procure um cabeçalho chamado Footer Builder ou algo parecido.

Isso leva você a uma tela com opções de personalização para alterar o texto do rodapé, adicionar links de mídia social e muito mais.
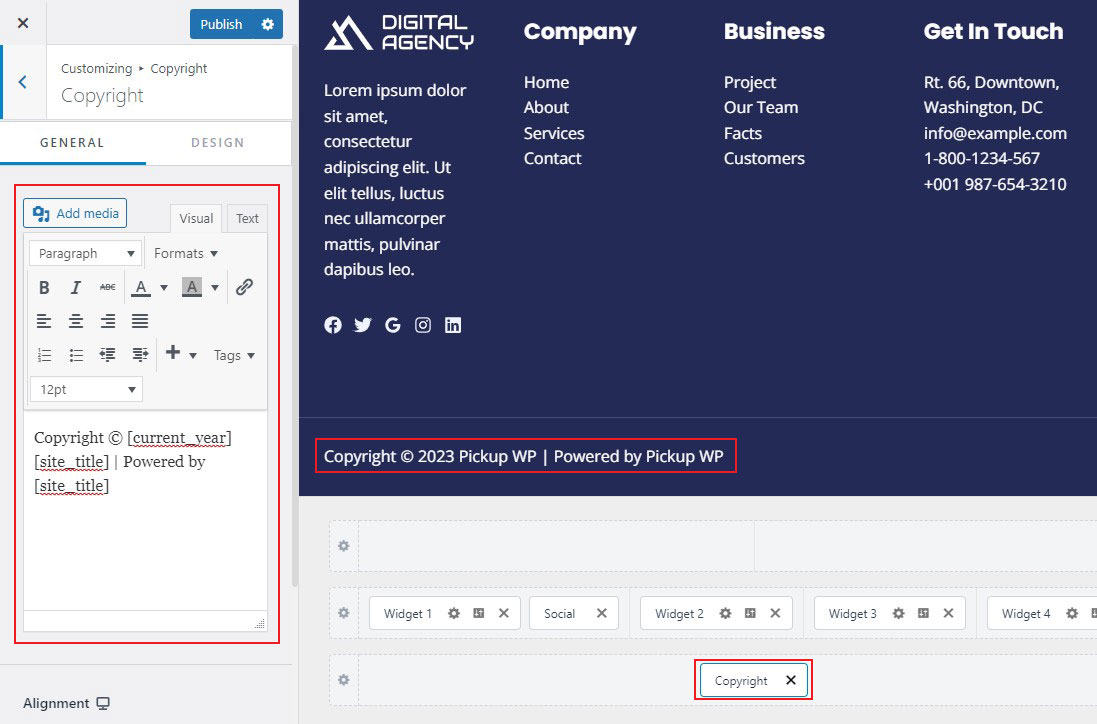
Basta clicar no botão Copyright para alterar o texto do rodapé.

Em seguida, substitua o texto existente pelo seu.

Depois de terminar de editar o rodapé, lembre-se de clicar no botão Publicar na parte superior para ativar suas alterações.
Editar o texto do rodapé manualmente
E se o seu tema não permitir que você altere o texto do rodapé usando o personalizador?
Nesta situação, você deve editar manualmente o arquivo footer.php . É um arquivo de modelo na pasta do tema do WordPress que exibe a área de rodapé desse tema específico.
A maneira mais fácil de editar este arquivo é usar um cliente FTP com sua conta de hospedagem WordPress.
Primeiro, baixe o arquivo footer.php da pasta do seu tema.
Em seguida, no arquivo, procure a linha de código que contém o texto Powered by WordPress .
Simplesmente exclua ou edite esse conteúdo e, em seguida, recarregue seu arquivo footer.php de volta ao servidor.
É isso!
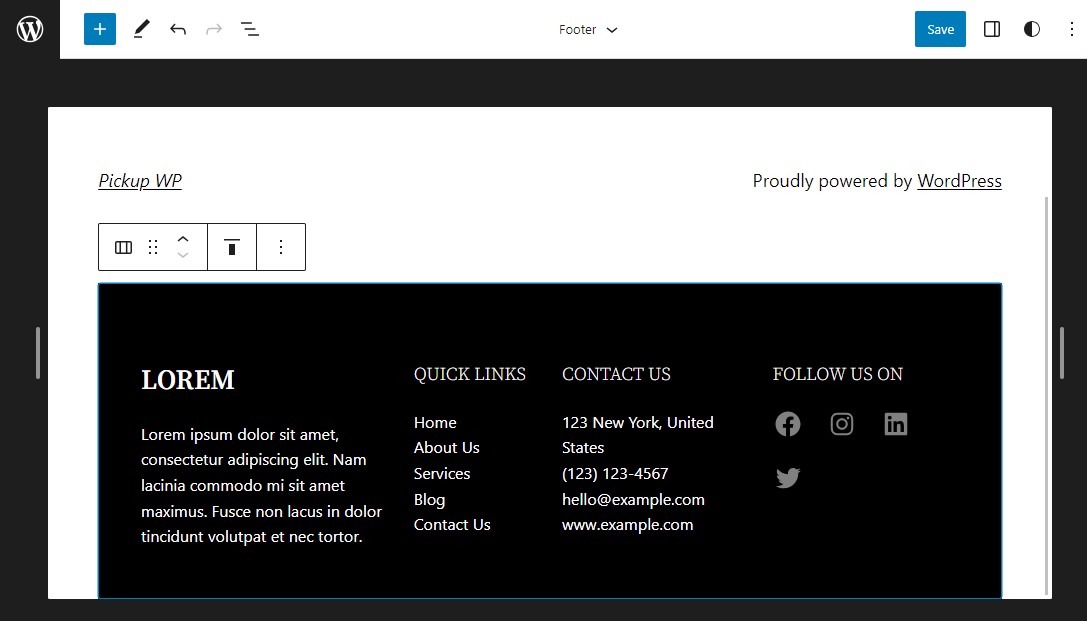
4. Editar rodapé no WordPress usando edição completa do site e padrões de bloqueio
Se você tiver um tema de bloco, editar o rodapé no editor de bloco do WordPress é muito fácil. Para demonstrar como isso é simples, personalizaremos um rodapé usando o tema padrão Twenty Twenty-Two.
Basta navegar até Aparência »Editor no painel do WordPress. Isso abrirá o editor de blocos na página inicial do seu site.

Em seguida, role a página até chegar ao rodapé do seu site. Depois disso, clique na seção do rodapé para iniciar a edição. Você poderá alterar o rodapé no editor de blocos da mesma forma que faria em uma página ou postagem.
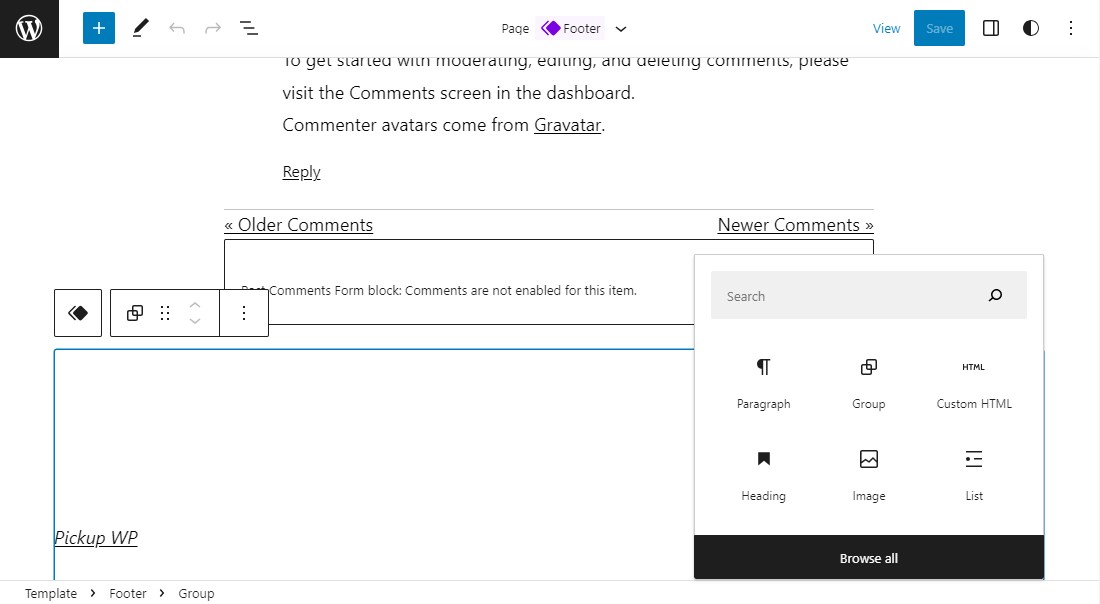
Além disso, você também pode adicionar elementos de bloco ao seu rodapé.

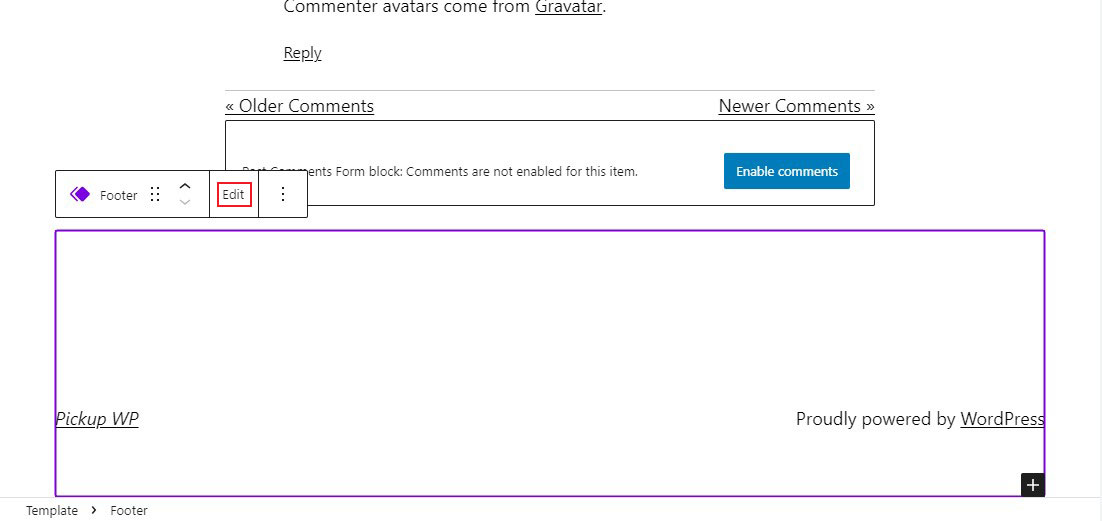
Além disso, se você deseja editar o rodapé, pode fazê-lo clicando em Editar .

Isso inicia uma nova exibição de edição que remove todos os outros componentes da página, exceto o rodapé que você está editando. O editor de blocos nesta visualização funciona de maneira semelhante ao da visualização anterior, mas com um pouco mais de foco.

Copiar padrões de bloco de rodapé pré-fabricados
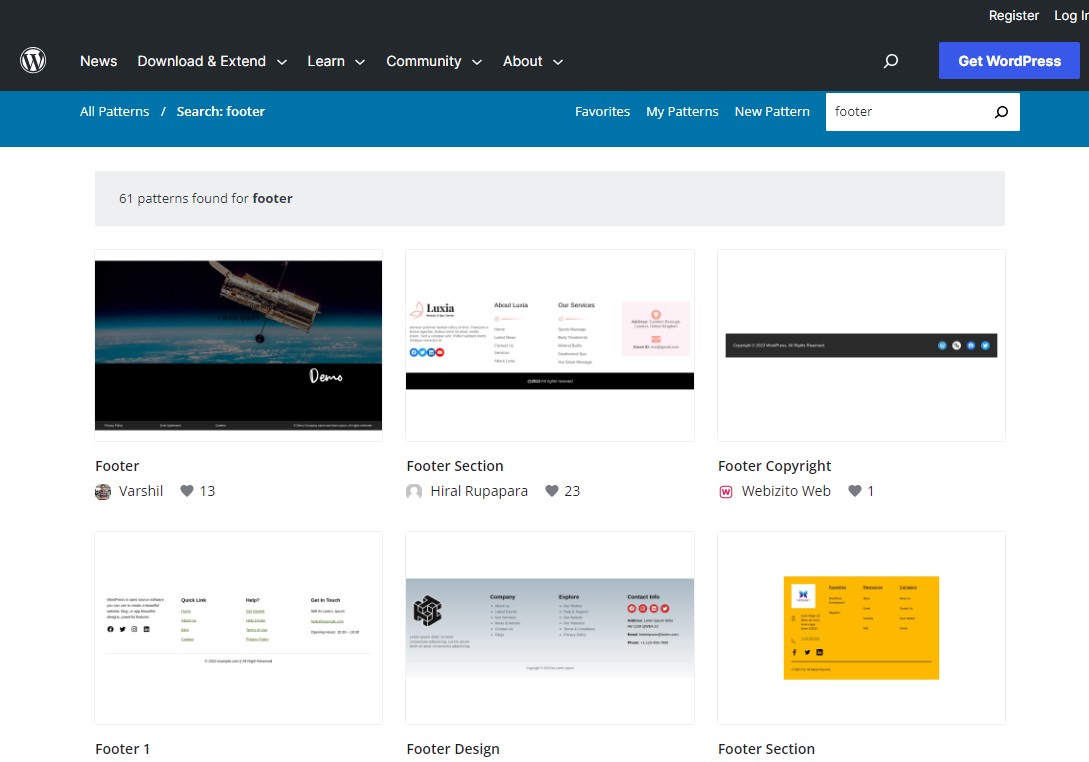
Os padrões são uma adição recente ao editor de blocos. Os padrões permitem que os designers criem belas configurações de blocos e as compartilhem com outras pessoas. O Block Pattern Directory lista os padrões públicos.
Para nossos propósitos, você pode procurar padrões de “rodapés”. Isso limitará as opções disponíveis para você. Passe o mouse sobre qualquer padrão de sua preferência, copie-o e retorne ao seu site. O código do padrão será copiado para a área de transferência e pronto para ser colado.

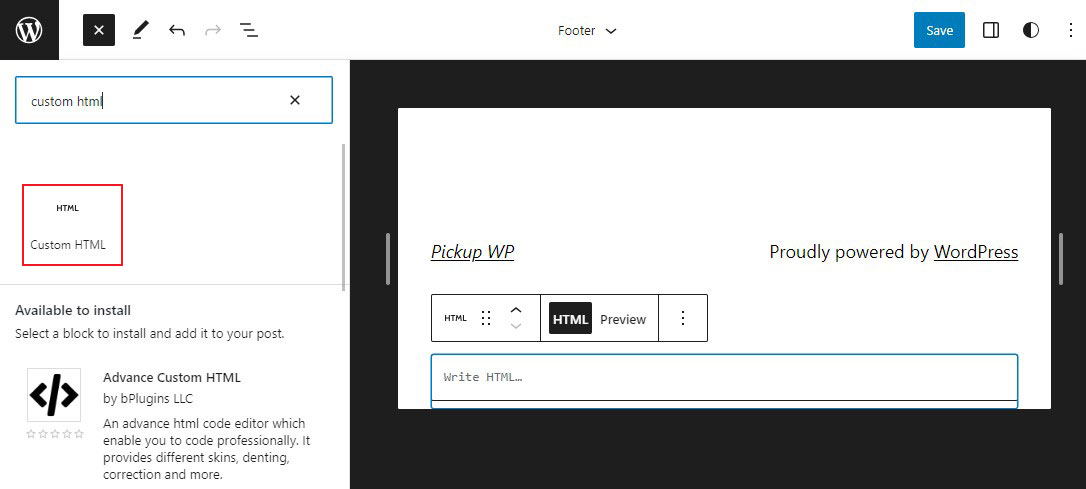
Agora, adicione um novo bloco HTML personalizado .

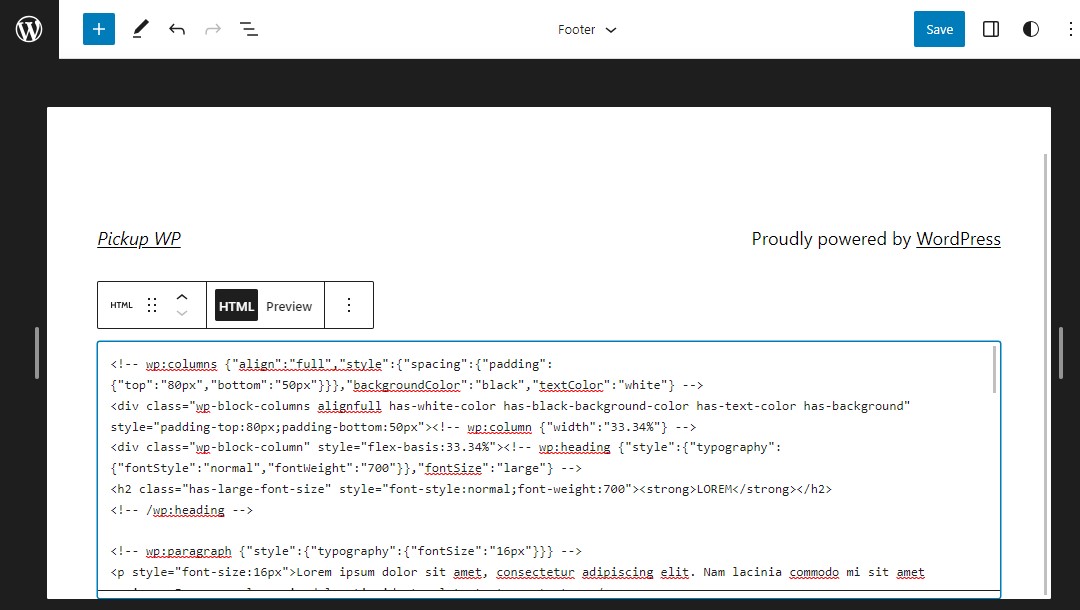
Em seguida, cole o código do padrão do rodapé no bloco HTML.

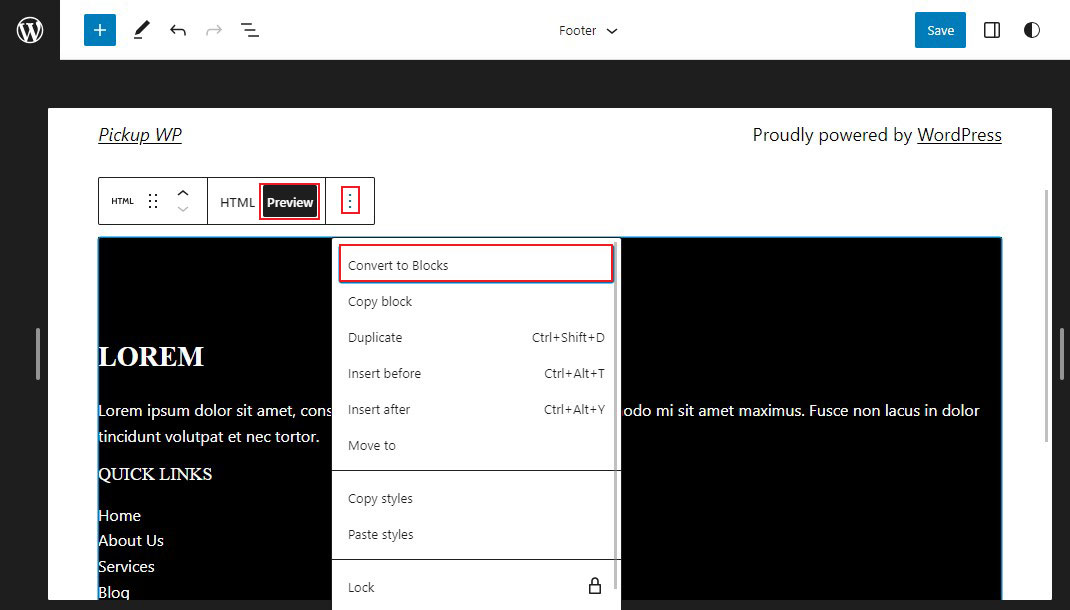
Depois disso, clique em Visualizar e converta o HTML personalizado em Blocos. Isso torna cada item editável por meio do editor de blocos.

Você notará em seu editor que o padrão foi convertido com sucesso em blocos, que você pode alterar para atender às suas necessidades.

Depois de concluir as alterações, clique no botão Salvar .
É isso!
5. Adicionar código personalizado ao rodapé do WordPress
Às vezes, você pode querer adicionar trechos de código ao seu rodapé do WordPress. Isso geralmente é feito para conectar seu site a aplicativos ou plug-ins de terceiros.
Por exemplo, para adicionar o rastreamento do Google Analytics ao seu site, você precisará adicionar um script ao cabeçalho ou rodapé do WordPress.
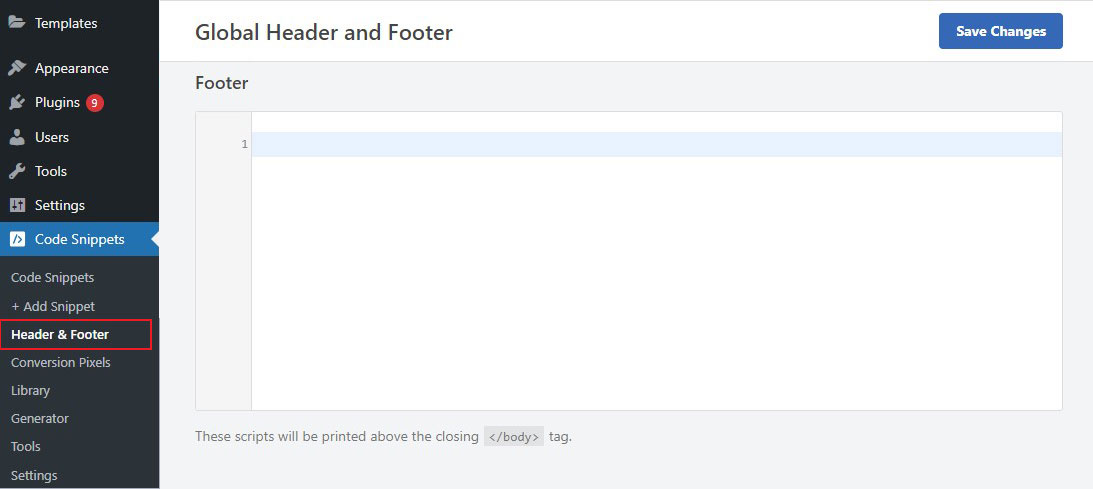
Instalar e ativar o plug-in WPCode é a maneira mais rápida de adicionar scripts ao rodapé. Para obter ajuda, consulte este guia sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Code Snippets »Headers & Footers na área de administração do WordPress. Em seguida, cole o código do rodapé na caixa Rodapé .

Quando terminar, clique no botão Salvar alterações para armazenar suas configurações.
Pensamento final
O rodapé é uma parte importante do seu site WordPress. É a última coisa que os usuários veem antes de sair. Portanto, é um ótimo lugar para colocar informações importantes, como detalhes de contato, links de mídia social e informações de direitos autorais.
Neste guia, mostramos como editar o rodapé no WordPress usando cinco métodos diferentes.
Não importa qual método você escolha, editar o rodapé no WordPress é um processo relativamente simples. Seguindo as etapas deste guia, você pode criar facilmente um rodapé informativo, envolvente e visualmente atraente.
Esperamos que este guia tenha ajudado você a aprender como editar o rodapé no WordPress.
Para saber mais, confira estes outros guias para iniciantes:
- Como alterar as fontes do WordPress [6 maneiras fáceis]
- Como duplicar uma página no WordPress [maneiras fáceis]
Por fim, se você gostou deste artigo, siga-nos no Facebook e no Twitter.
