Como editar o rodapé no WordPress (um guia simples)
Publicados: 2022-11-05Os rodapés de sites sempre foram um dos elementos mais difíceis de acertar no design da web. E os rodapés do WordPress não são diferentes. Se você está apenas esperando descobrir como remover “Proudly Powered by WordPress” no rodapé ou tentando redesenhar completamente seu rodapé, é essencial saber como editar seu rodapé no WordPress.
Neste post, abordaremos as maneiras mais úteis de editar o rodapé do WordPress para que você possa escolher o caminho certo para você.
Aqui está o que vamos cobrir:
- Como editar o rodapé usando o WordPress Theme Customizer
- Como editar um rodapé usando a edição completa do site (e padrões) no WordPress
- Como editar um rodapé com um plugin do WordPress
- Como editar um rodapé com o Divi Theme Builder
Como editar o rodapé no WordPress (4 maneiras)
A personalização do rodapé vem integrada ao WordPress para que cada site tenha alguma maneira de editá-lo e projetá-lo. Com os novos recursos WordPress Block Editor e Full Site Editing do WordPress, editar um rodapé está ficando mais fácil para os usuários do WordPress (especialmente para sites WooCommerce). Mas nem todos os temas são iguais, e alguns dos temas clássicos contarão com métodos mais antigos.
Com isso em mente, aqui estão 4 maneiras de editar seu rodapé no WordPress.
1. Como editar o rodapé no WordPress com o personalizador de temas
O WordPress Customizer é uma ótima ferramenta que permite alterar a aparência do seu site WordPress. Com o Personalizador, você pode alterar as cores do rodapé (e do tema), fontes e outras opções de estilo. Você também pode adicionar widgets e menus personalizados ao seu rodapé.
Apenas uma observação, a experiência do personalizador tradicional está sendo usada cada vez menos em temas à medida que o Block Editor ganha cada vez mais recursos e adoção. Se o botão “Personalizar” leva você a um Editor de Blocos, você aprenderá como lidar com isso nas próximas seções.
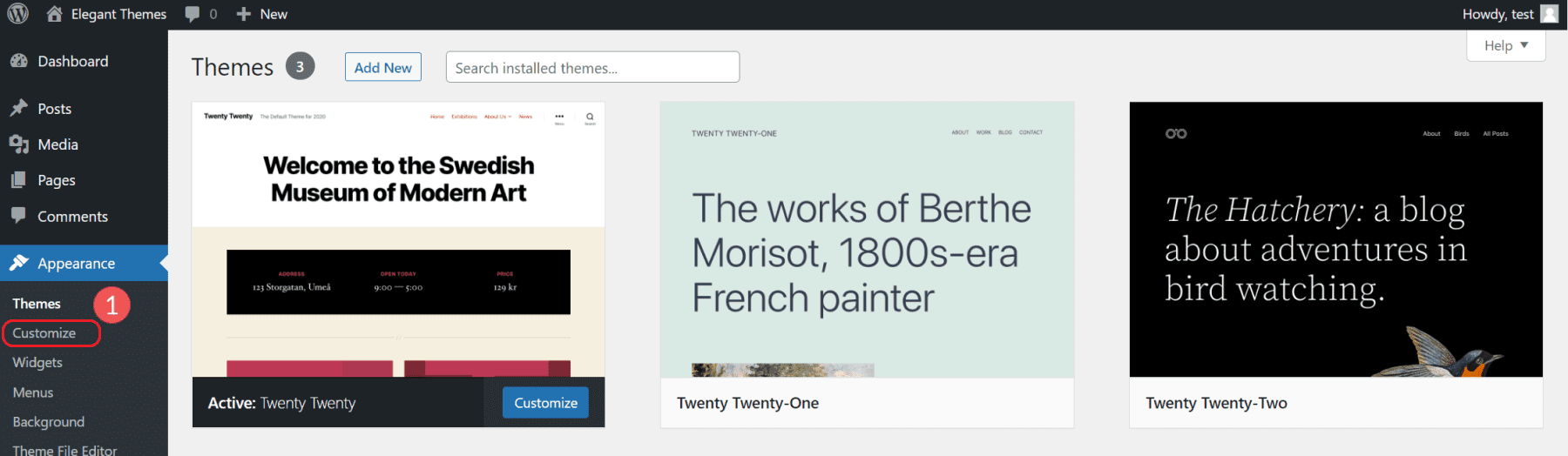
Na visualização do painel de administração, clique em “Aparência” e depois em “Personalizar”.

Isso abrirá uma das experiências de edição de site visual do WordPress. As opções dentro desta área irão variar muito dependendo do seu tema. Para este exemplo, estamos usando o popular tema Twenty-Twenty.
Como adicionar novos blocos à área de rodapé
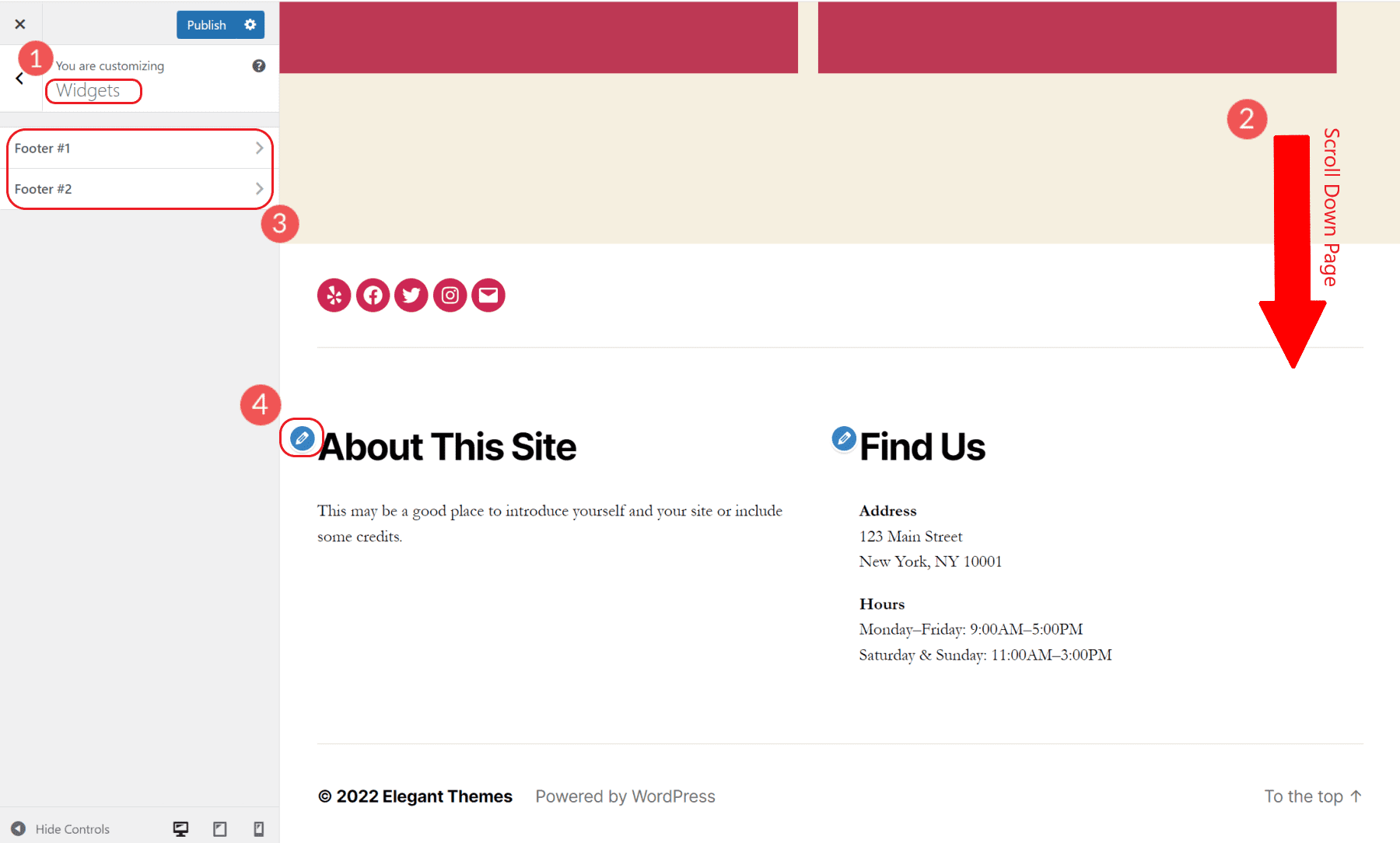
Para editar os widgets de rodapé no personalizador, clique em Widgets e role até o final da página. Procure as áreas do widget de rodapé para ver as partes do rodapé que são editáveis na exibição de personalização. Para chegar mais rápido, você também pode clicar no ícone de lápis azul para chegar mais rápido.

Você pode editar essas áreas de widget com um Editor de bloco emparelhado. Você pode adicionar ou remover blocos dessa área de widget. Tenha em mente que o tema define onde a área do widget termina.
Para adicionar um menu de navegação de rodapé, adicione o bloco de navegação a uma das áreas do widget de rodapé. Se você tiver vários menus construídos em seu site, você pode escolher o que deseja e também dar ao bloco um título exibido.
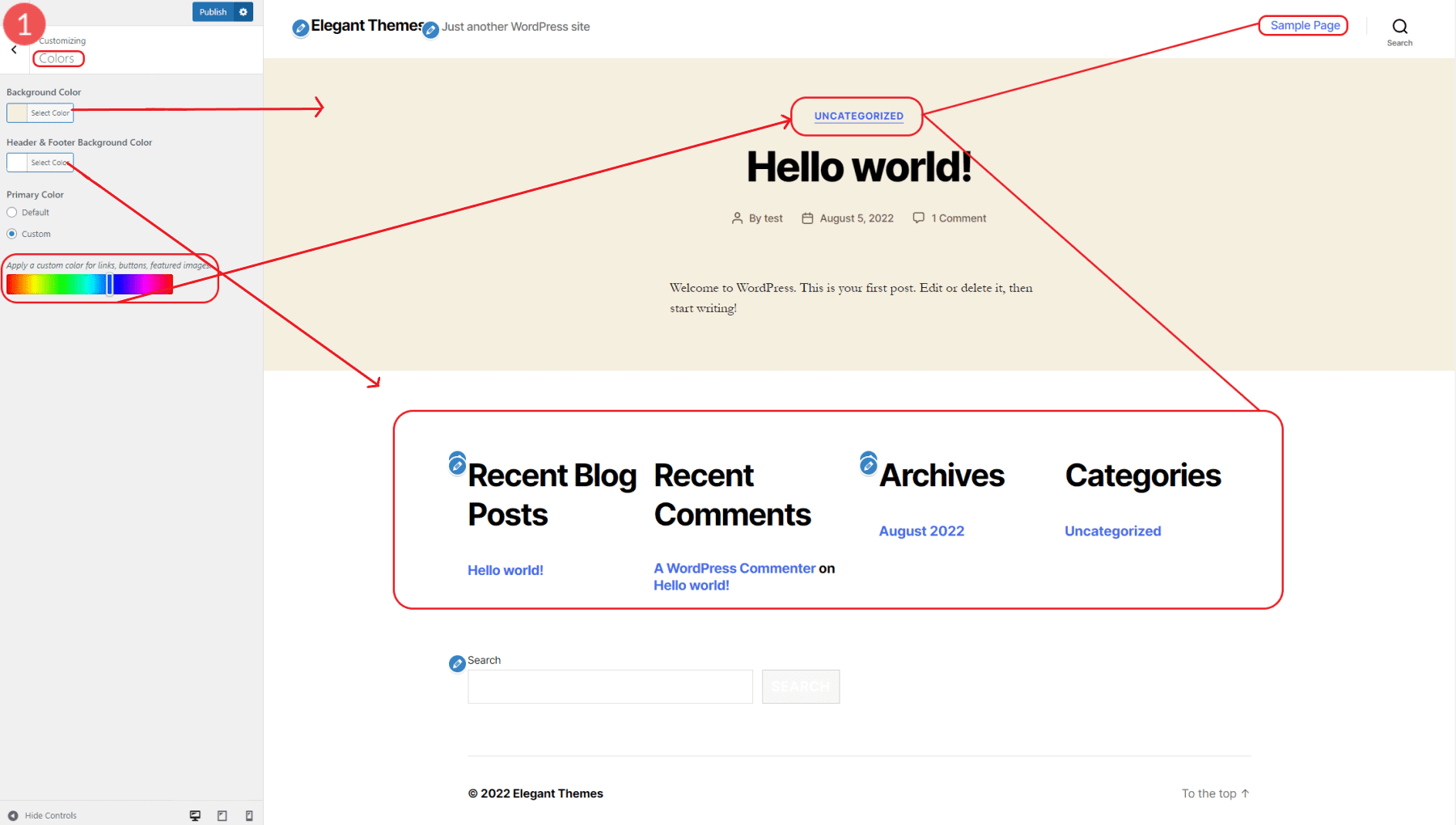
Alterar as cores do tema no WordPress Customizer
O tema padrão Twenty Twenty WordPress vem com a capacidade de alterar as principais cores do tema. Você pode escolher a cor de fundo do cabeçalho/rodapé, a cor de fundo do corpo e uma cor de destaque primária para o site. Isso altera dinamicamente essas cores em todos os lugares em que são usadas no site.

Definir a cor primária altera principalmente a cor do texto vinculado.
Adicionar CSS personalizado para editar estilos de rodapé no WordPress Customizer
O personalizador tem uma maneira de adicionar CSS personalizado ao seu site e visualizar sua aparência.
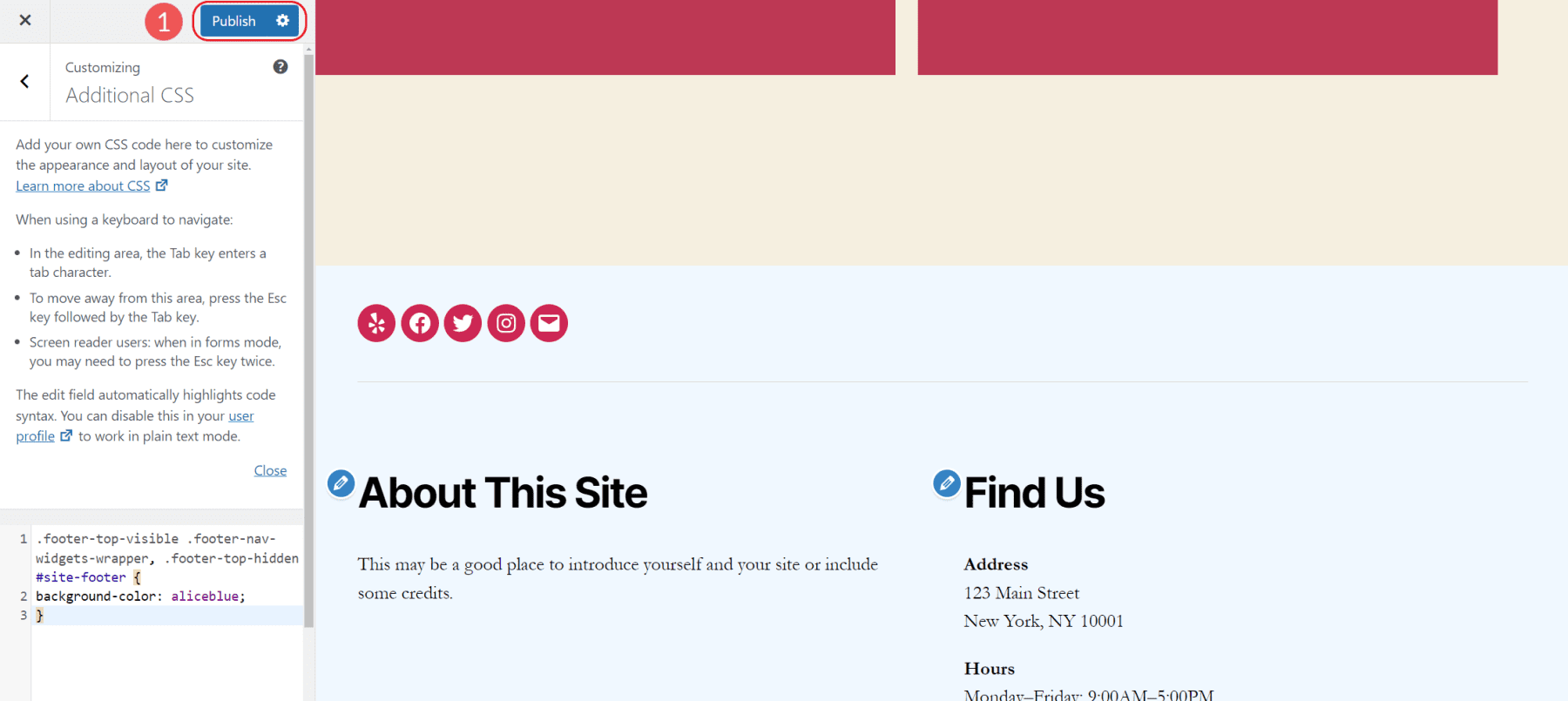
No painel raiz do Personalizador, navegue até CSS Adicional (a última opção). Para este exemplo, vamos alterar a cor de fundo do rodapé com um simples trecho de CSS da seguinte forma:
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
Assim que adicionarmos o CSS, veremos uma prévia de como fica instantaneamente.
Você pode escolher qualquer nome de cor CSS predefinido ou código hexadecimal. Publique suas alterações depois de discar seu CSS para aplicá-lo ao seu site.

Diferentes opções de personalização de rodapé por tema
Alguns temas adotam uma abordagem completamente diferente para editar rodapés (e outras seções do site) no Personalizador. Há muitos desses temas para mostrar, mas eles fornecem opções extras no personalizador para editar estilos, layouts e funcionalidades gerais.
2. Como editar um rodapé usando a edição completa do site e padrões de bloco no WordPress
Editar o rodapé no WordPress Block Editor é muito fácil se o seu tema for um Block Theme. Para mostrar como isso é fácil, editaremos um rodapé usando o tema padrão Twenty Twenty-Two.
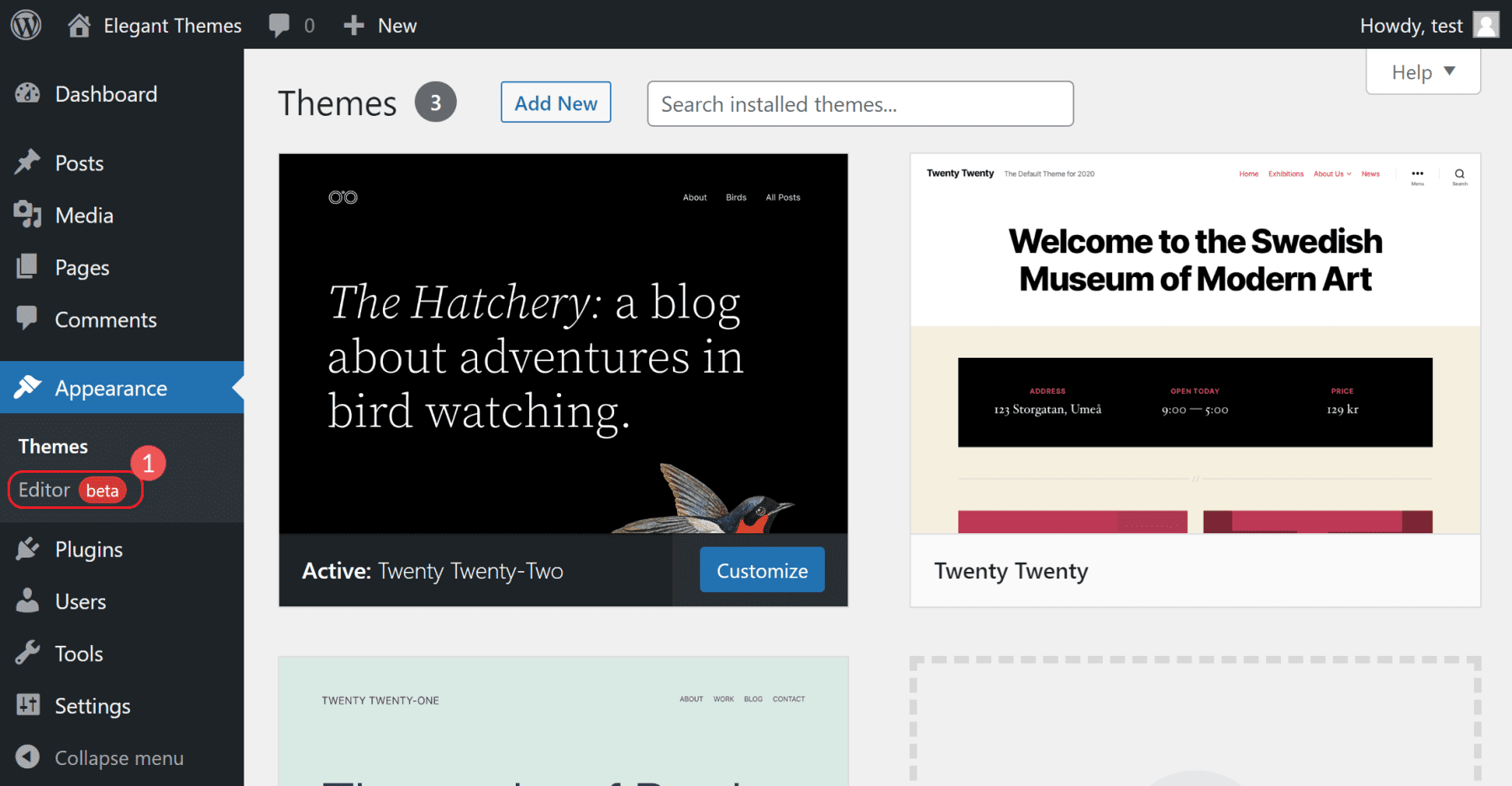
Clique em “Aparência” e depois em “Editor”. Isso carregará a página inicial do seu site no editor de blocos.

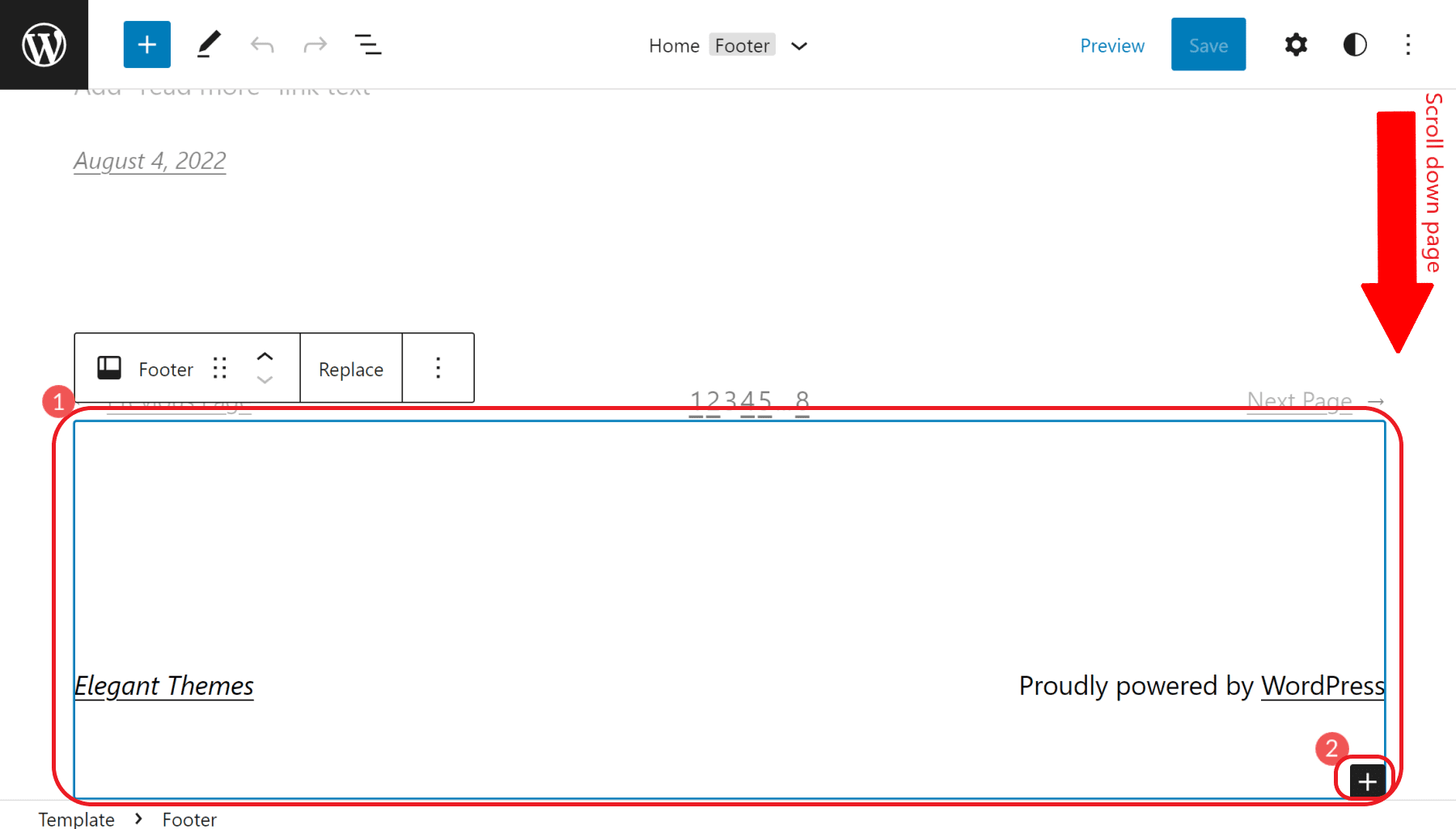
Em seguida, role a página até ver o rodapé do seu site. Em seguida, clique na seção de rodapé para iniciar a edição. Você poderá editar o rodapé como faria com uma página ou postagem no editor de blocos.
No entanto, se você não estiver familiarizado com o funcionamento deste editor, leia este artigo explicando como usar o Editor de Blocos.

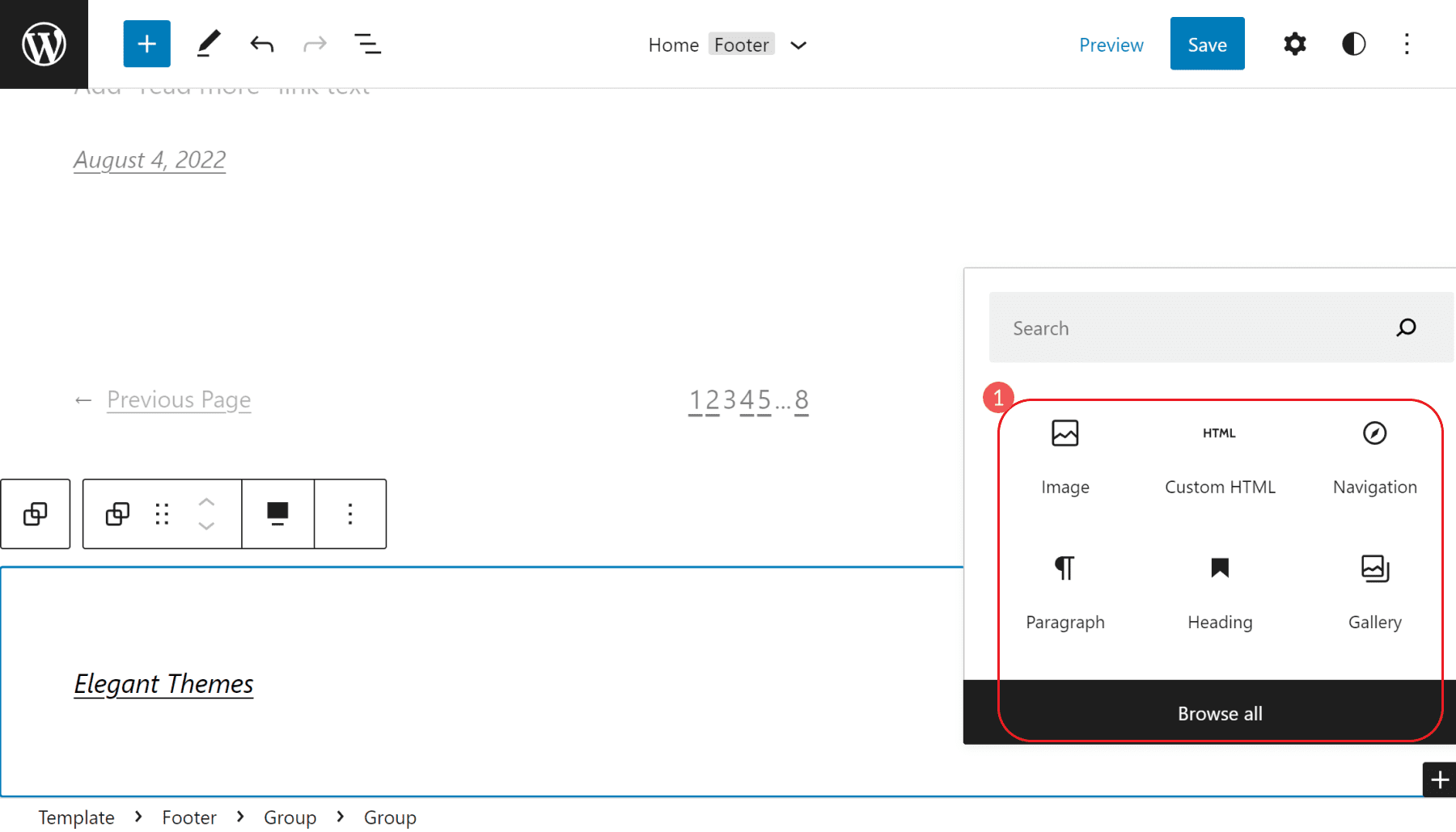
Você também pode adicionar elementos de bloco ao seu rodapé. Tente adicionar um menu de rodapé (chamado de bloco de navegação), um bloco de imagem para seu logotipo ou até mesmo HTML personalizado para um formulário de assinante de e-mail externo.

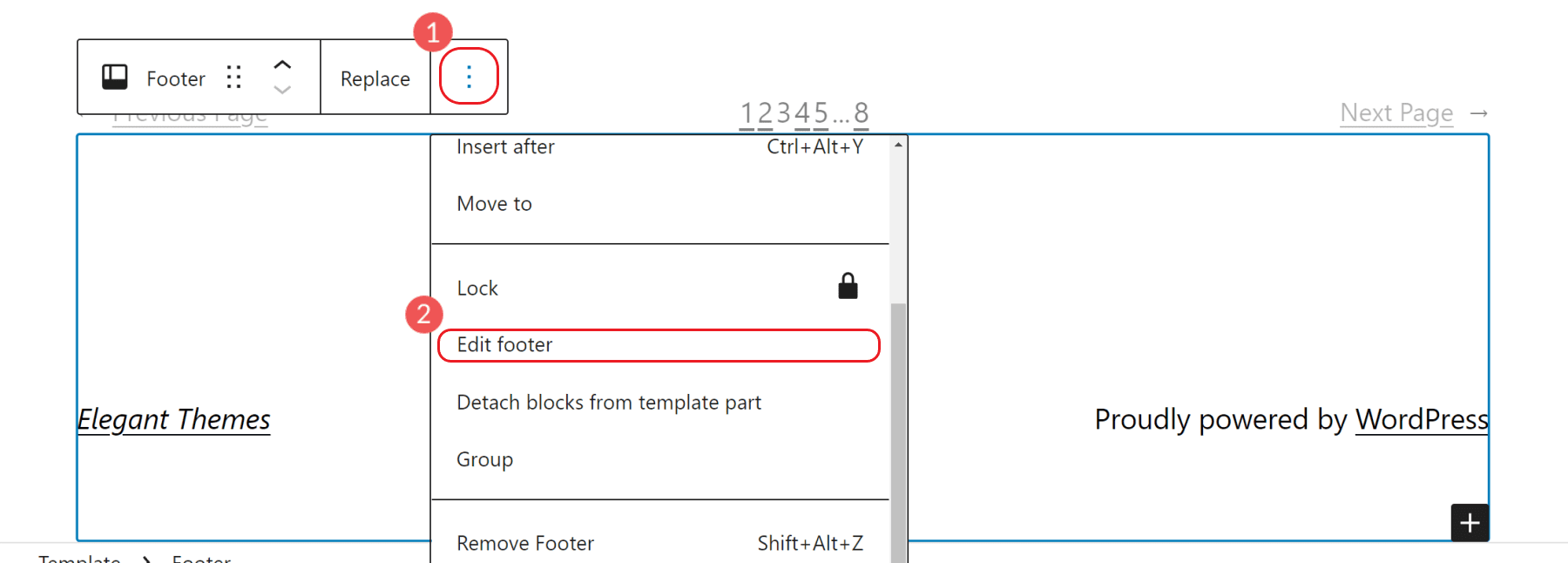
Além disso, se você quiser editar o rodapé, sem distrações, poderá fazê-lo com dois cliques. Clique no ícone do menu de reticências verticais (⋮) e selecione “Editar rodapé”.

Isso abre uma nova visualização de edição que remove todos os outros elementos da página, exceto o rodapé que você está editando. O editor de blocos nesta visualização funciona da mesma forma - apenas com um pouco mais de foco.

Copiando padrões de bloco de rodapé pré-fabricados
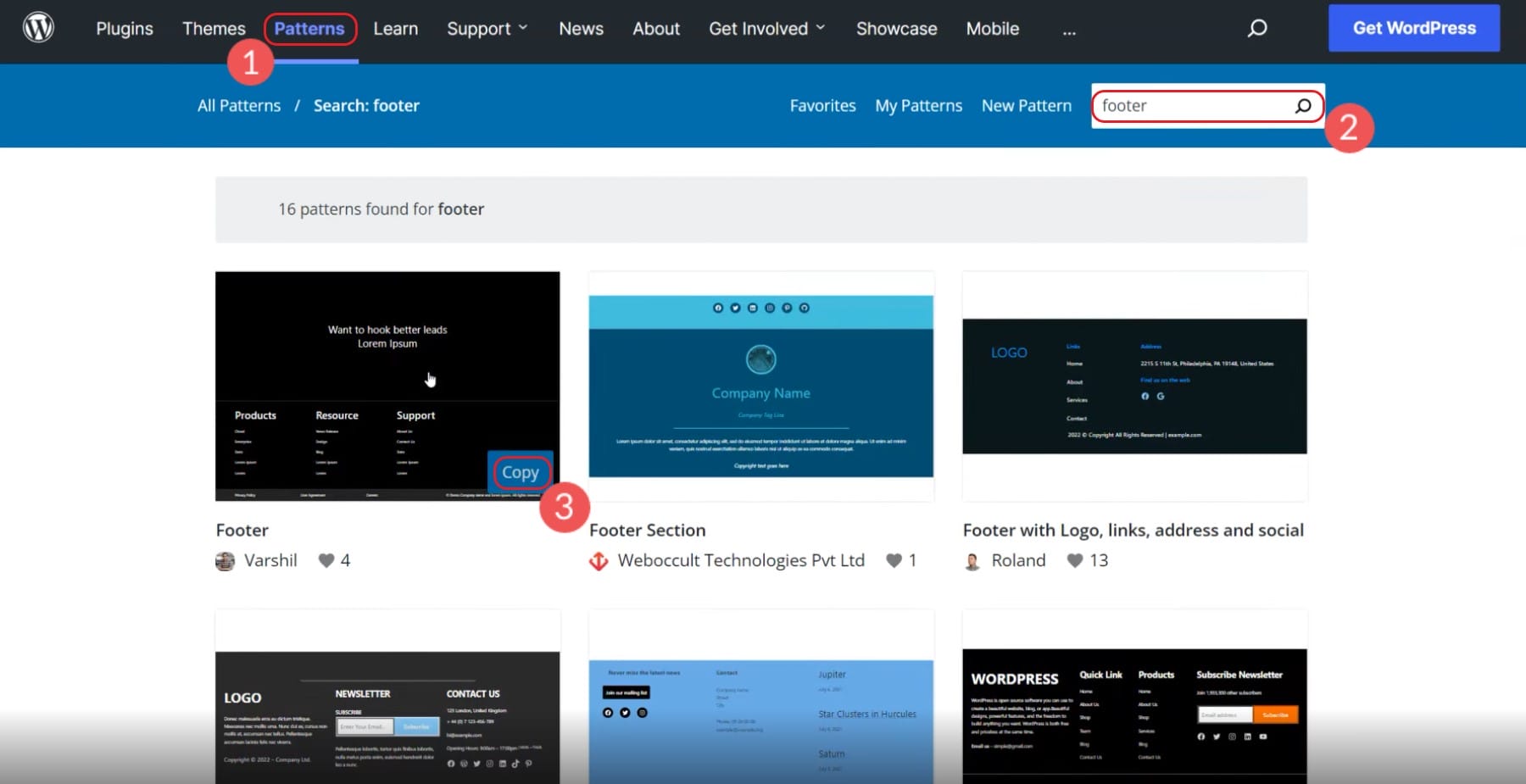
Os padrões são uma adição mais recente ao editor de blocos. Os padrões dão aos designers a capacidade de criar configurações de bloco maravilhosas e compartilhá-las com outras pessoas. Padrões públicos podem ser encontrados no Diretório de Padrões de Bloco.
Para nossos propósitos, você pode procurar os padrões de “rodapés”. Isso restringirá a lista que você pode escolher. Passe o mouse sobre qualquer padrão que você gosta, clique em copiar e volte para o seu site. O código do padrão estará na sua área de transferência, pronto para ser colado.


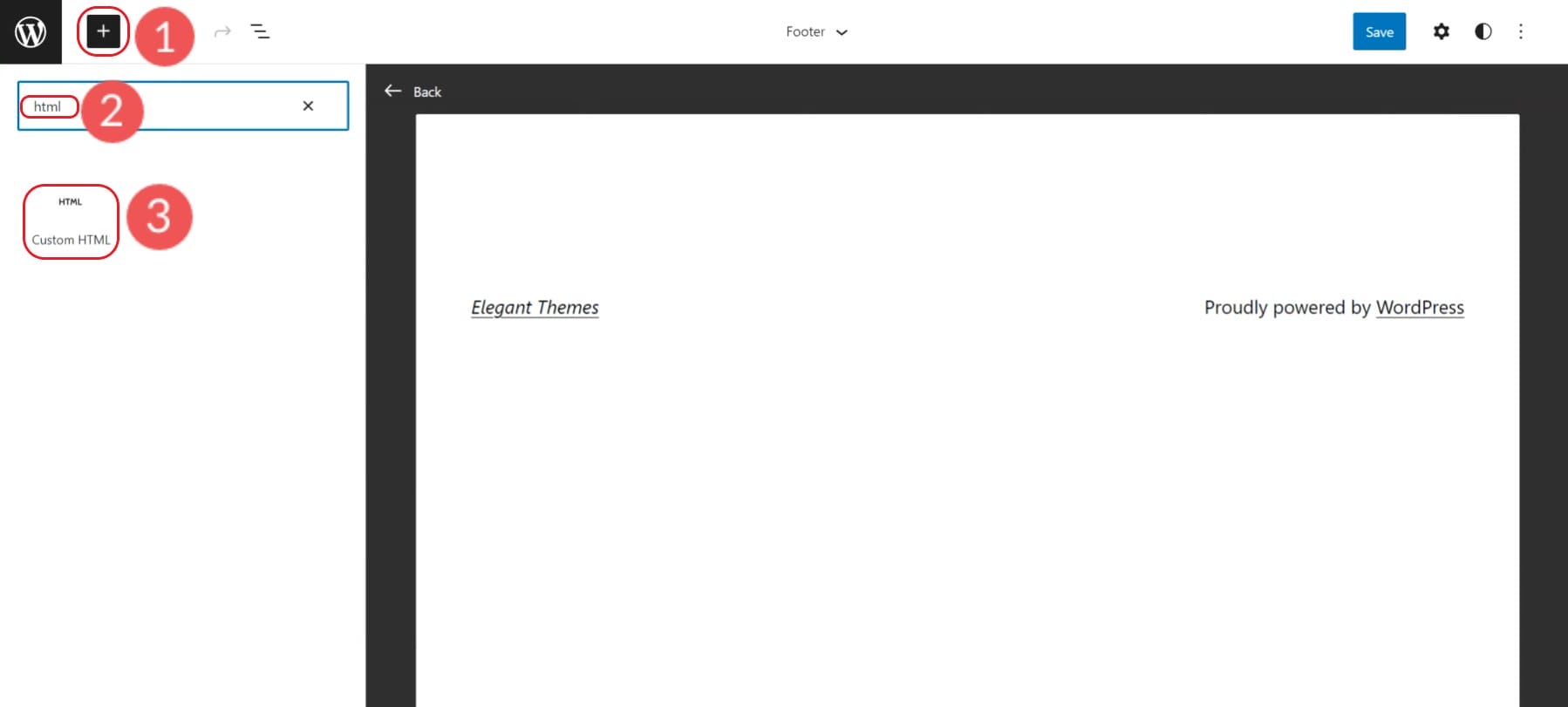
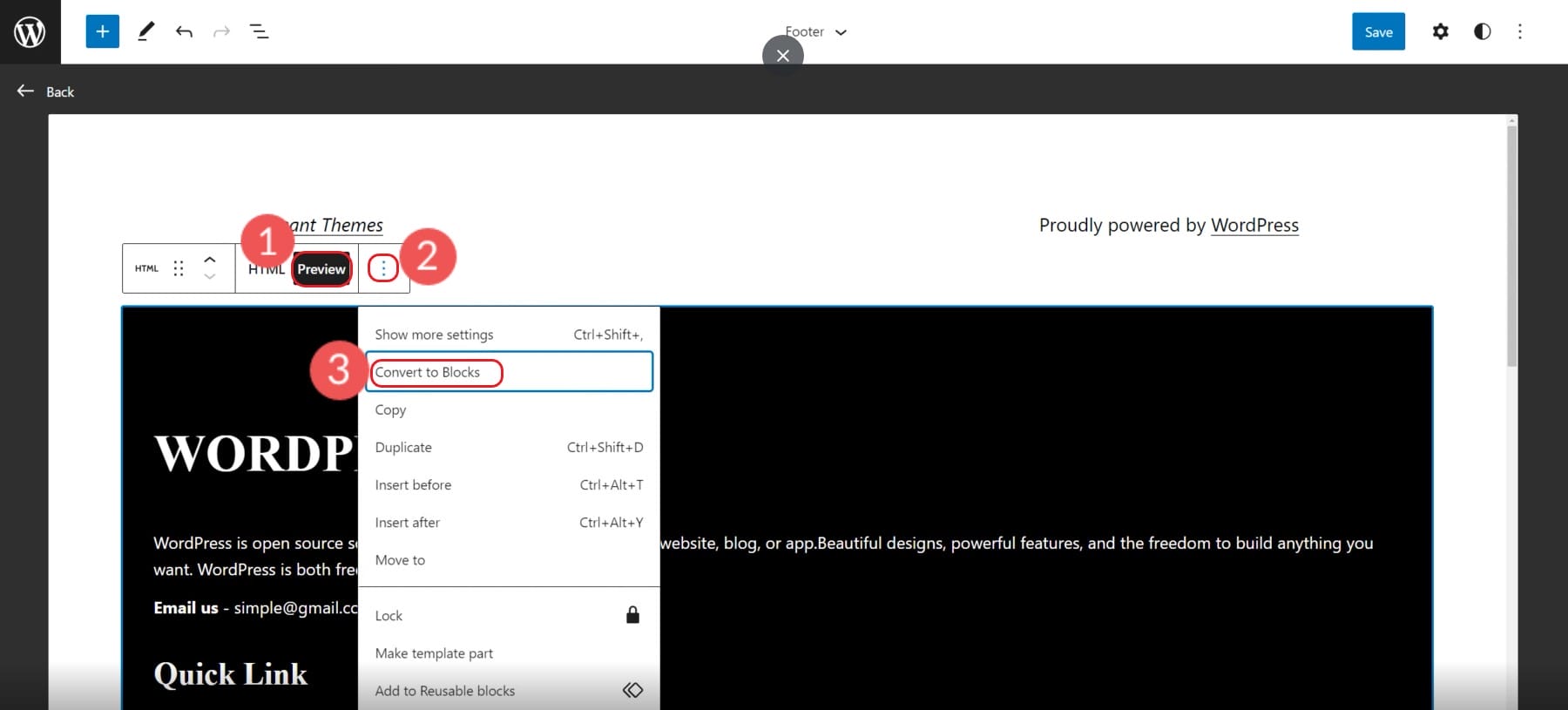
Adicione um novo bloco HTML personalizado.

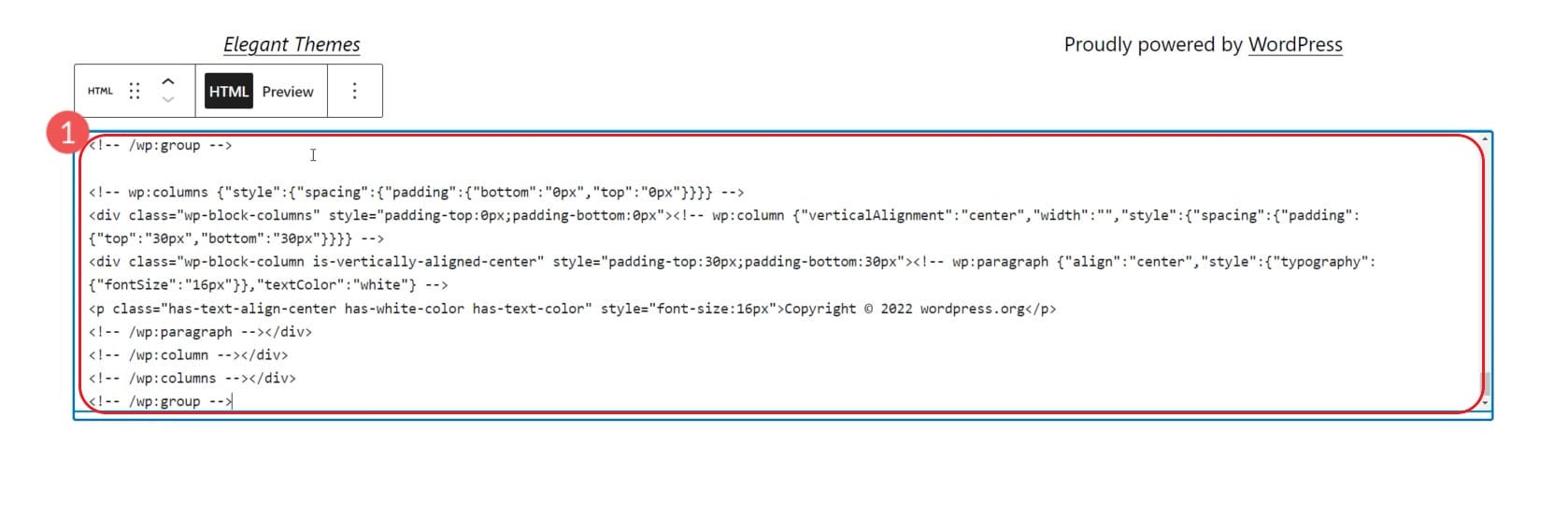
No Bloco HTML, cole o código do padrão de rodapé copiado nele.

Depois disso, selecione Visualizar e converta o HTML personalizado em Blocos. Isso tornará cada item editável por meio do editor de blocos.

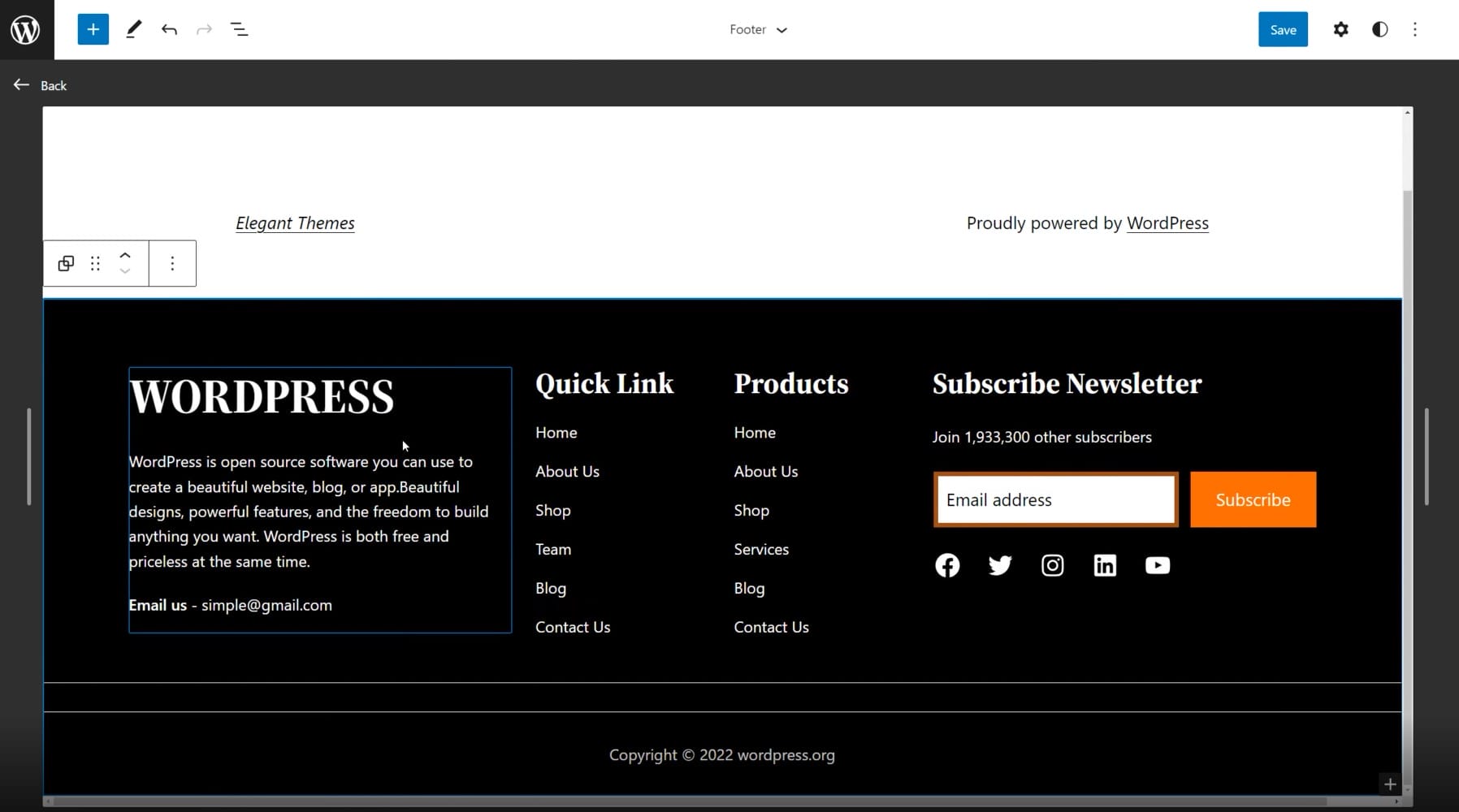
Em seu editor, você verá que o padrão foi convertido em blocos com sucesso e poderá editá-los para atender às suas necessidades.

Esses padrões são criados pela comunidade geral do WordPress, esperando que eles variem em qualidade e design. Construtores de páginas como o Divi levam os padrões do WordPress a um nível totalmente novo, com centenas de layouts pré-fabricados e modelos de rodapé criados por uma equipe de design profissional e fotógrafos.
3. Como remover “Powered by WordPress” com Plugin
Às vezes, toda a edição em seu rodapé que você precisa fazer é remover alguma marca de tema do seu rodapé. Muitos desenvolvedores de temas tornam muito difícil remover o nome da empresa e o link do rodapé (especialmente com temas gratuitos).
Remover a marca do tema ou o clássico “Proudly Powered by WordPress” é bastante fácil com um plugin. Faça o download do plug-in Remover crédito de rodapé.
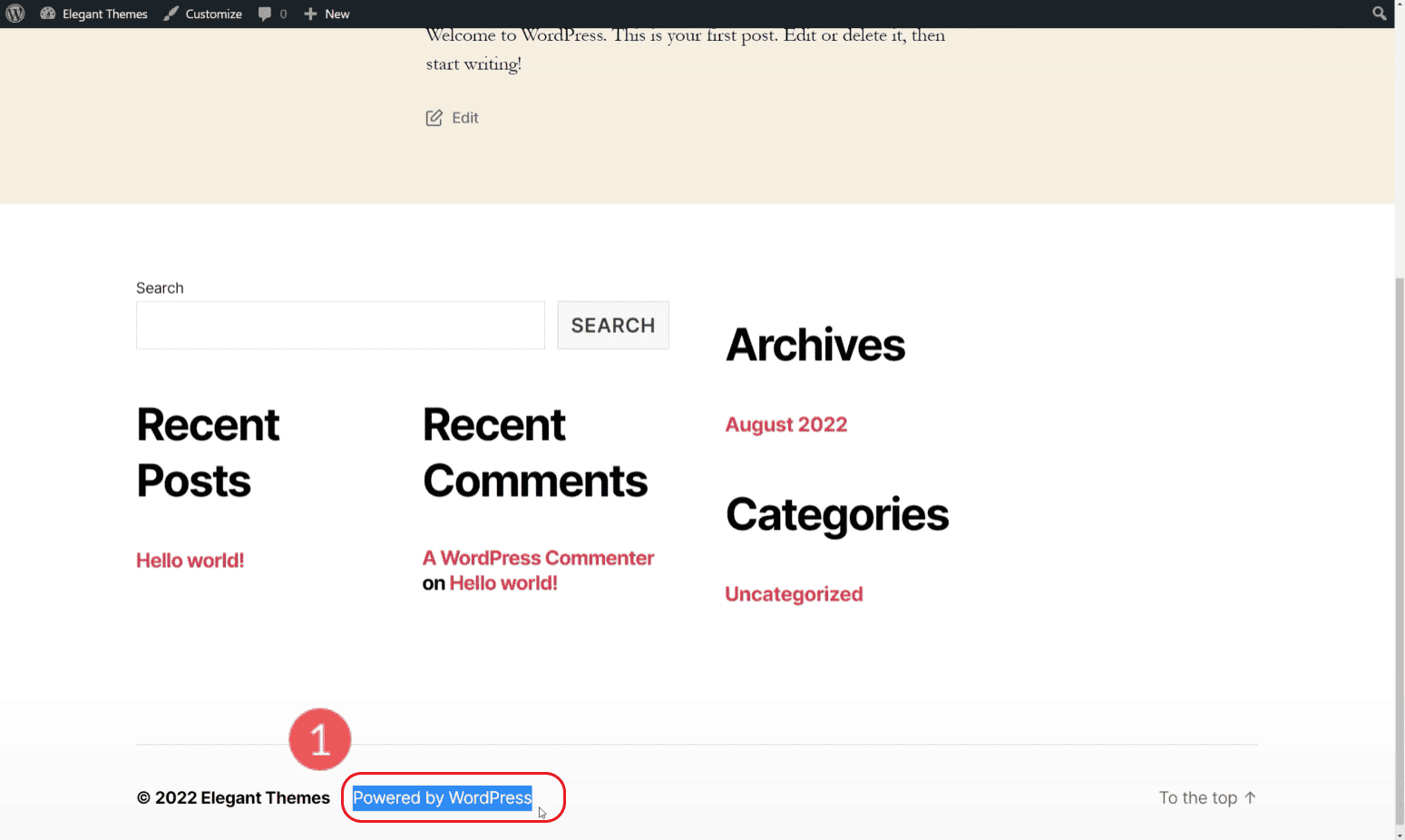
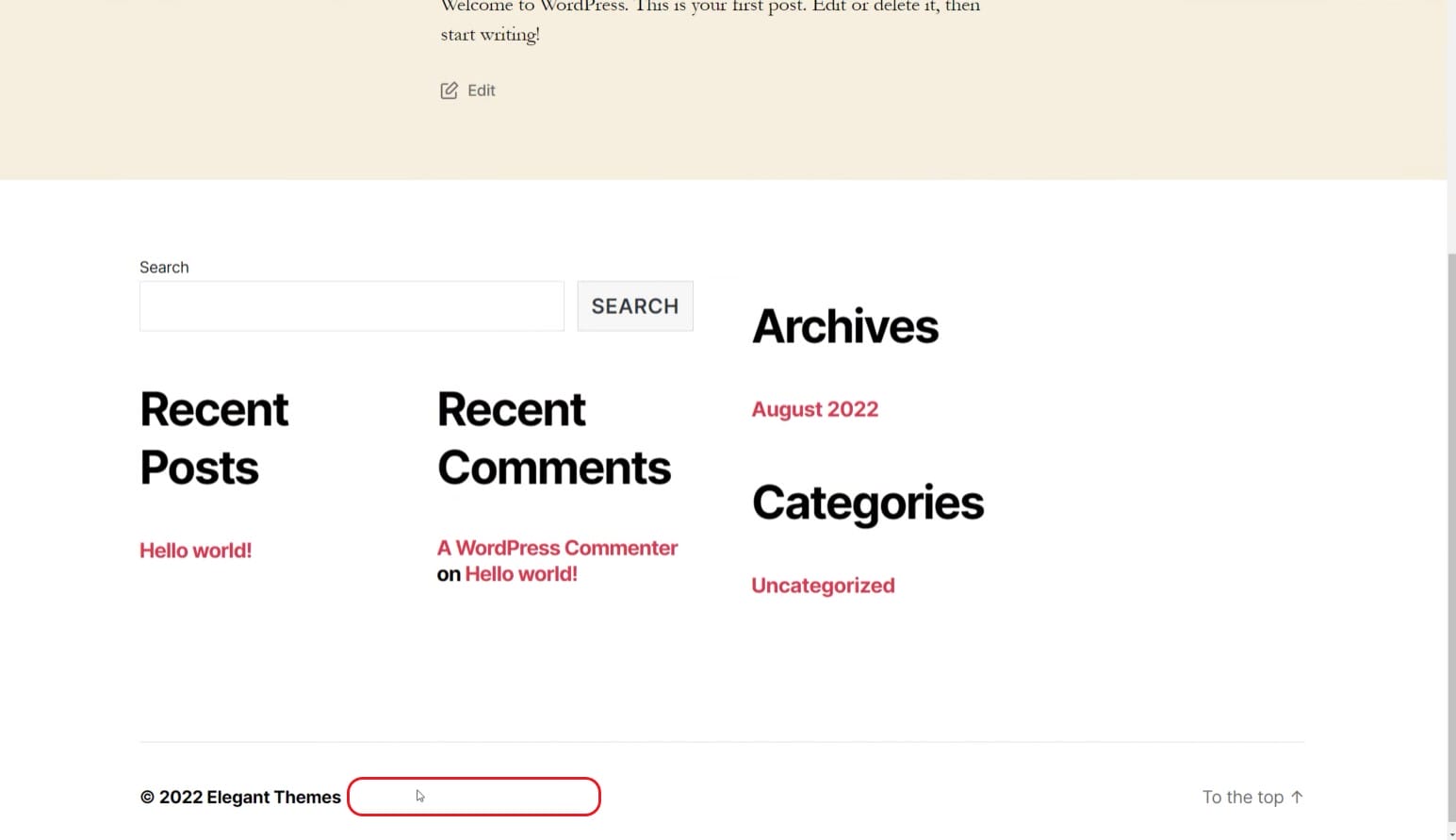
Selecione o texto do rodapé que você não deseja que seja exibido e copie-o para a área de transferência. No nosso caso, estamos tentando remover “Powered by WordPress” em nosso rodapé de exemplo.

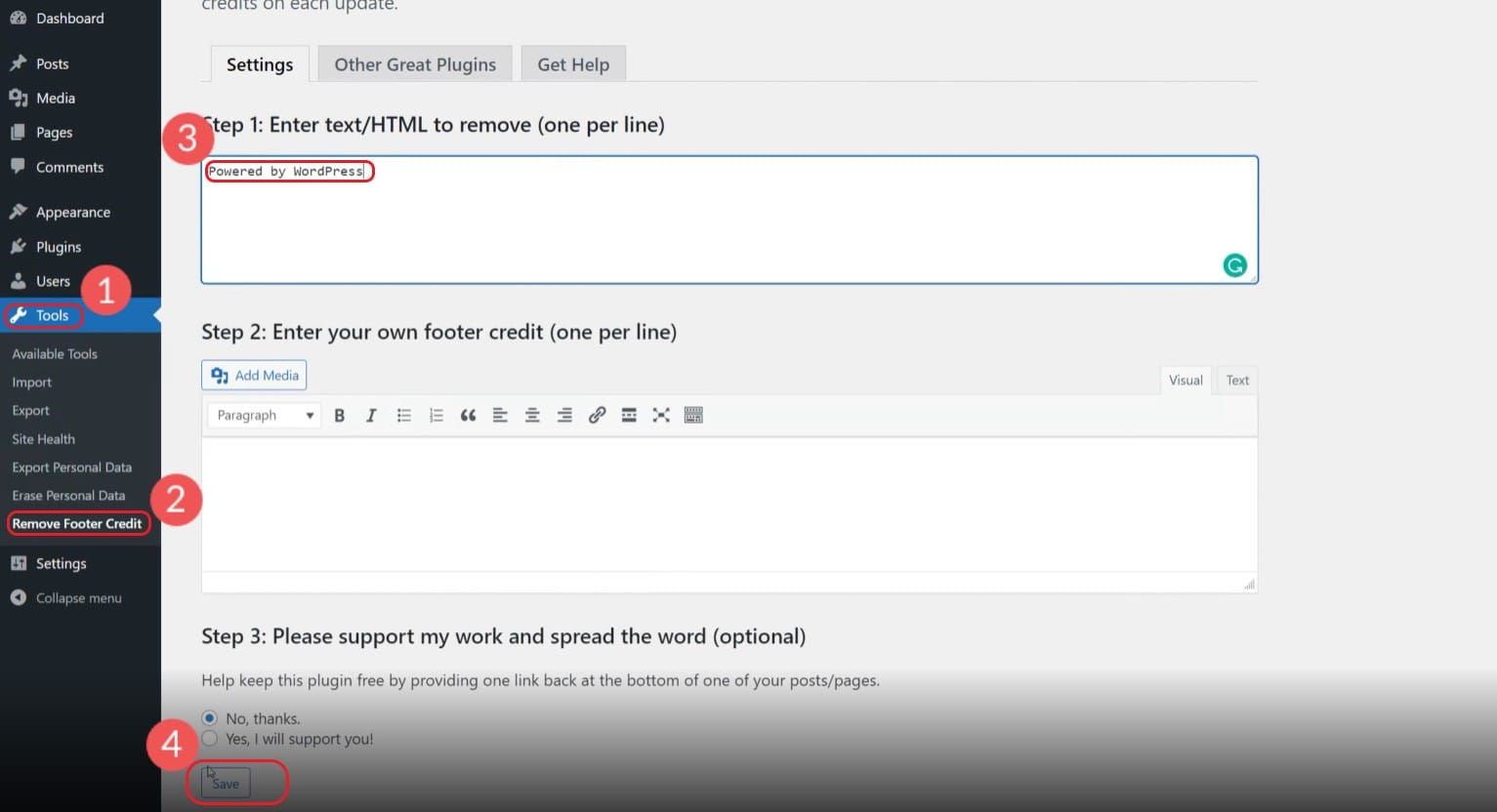
Vá para “Ferramentas” e “Remover crédito de rodapé”. Cole o texto do rodapé no campo superior. Você pode escolher um texto de substituição ou manter o segundo campo vazio. Clique em salvar e aproveite seu rodapé mais limpo.

Veja o rodapé em seu site ao vivo.

Se o elemento de rodapé ainda estiver lá, tente dividir o texto em linhas separadas. Apenas tome cuidado com o texto que você adiciona a este plugin. Se você tentar remover uma palavra muito comum do seu site, ela poderá desaparecer em outro lugar do site, não apenas no rodapé. Alguns temas realmente não querem que você remova os créditos do rodapé, então você pode encontrar uma oposição entusiástica a este plugin funcionar para você.
4. Como criar e editar um modelo de rodapé do WordPress com Divi
O Divi Theme Builder oferece tudo o que você precisa para criar um design de tema completo. Isso inclui um rodapé perfeitamente discado. A maioria dos temas restringe suas opções de design em áreas como o rodapé ou o cabeçalho do seu site WordPress. O Divi oferece controle criativo total de cabeçalhos e rodapés com as ferramentas para fazê-lo funcionar.
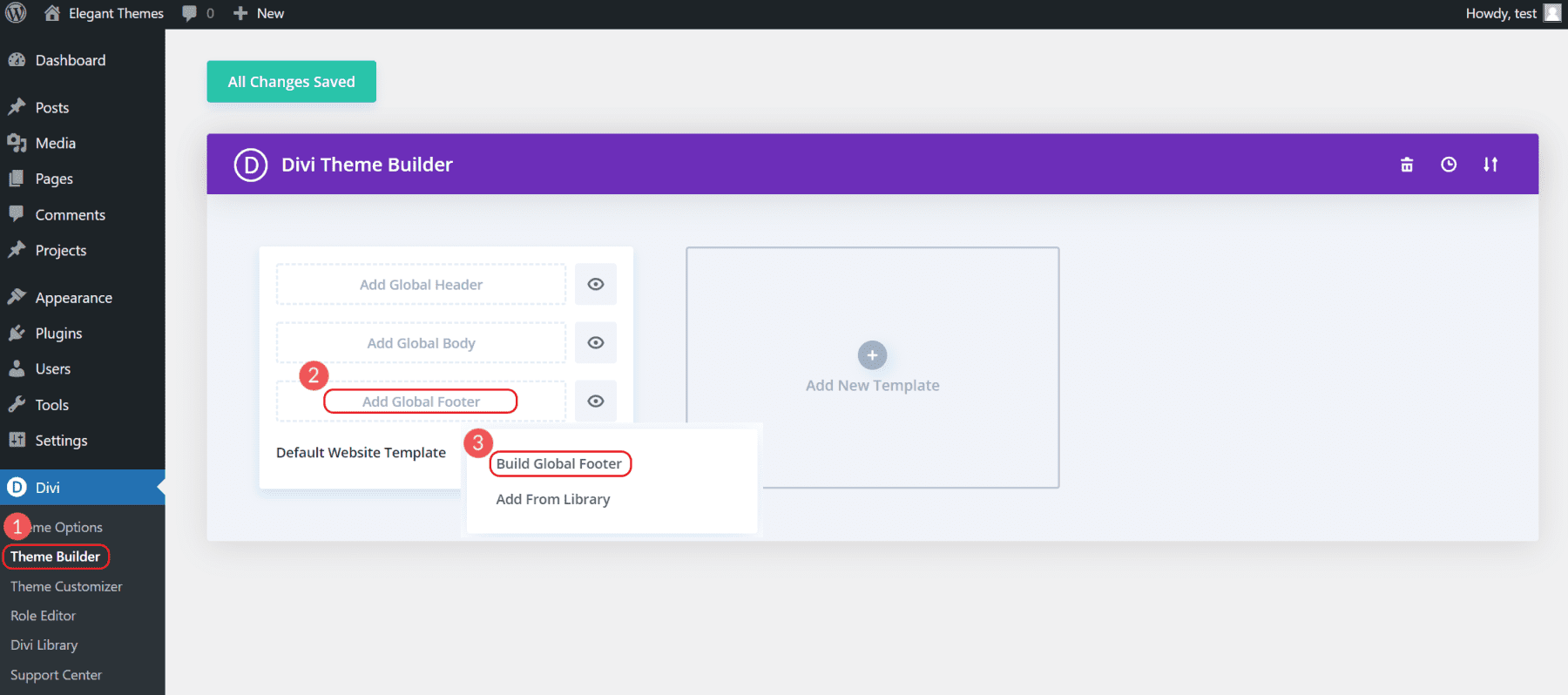
Para começar a criar seu rodapé, abra o Divi Theme Builder e selecione “Build Global Footer” no modelo padrão.

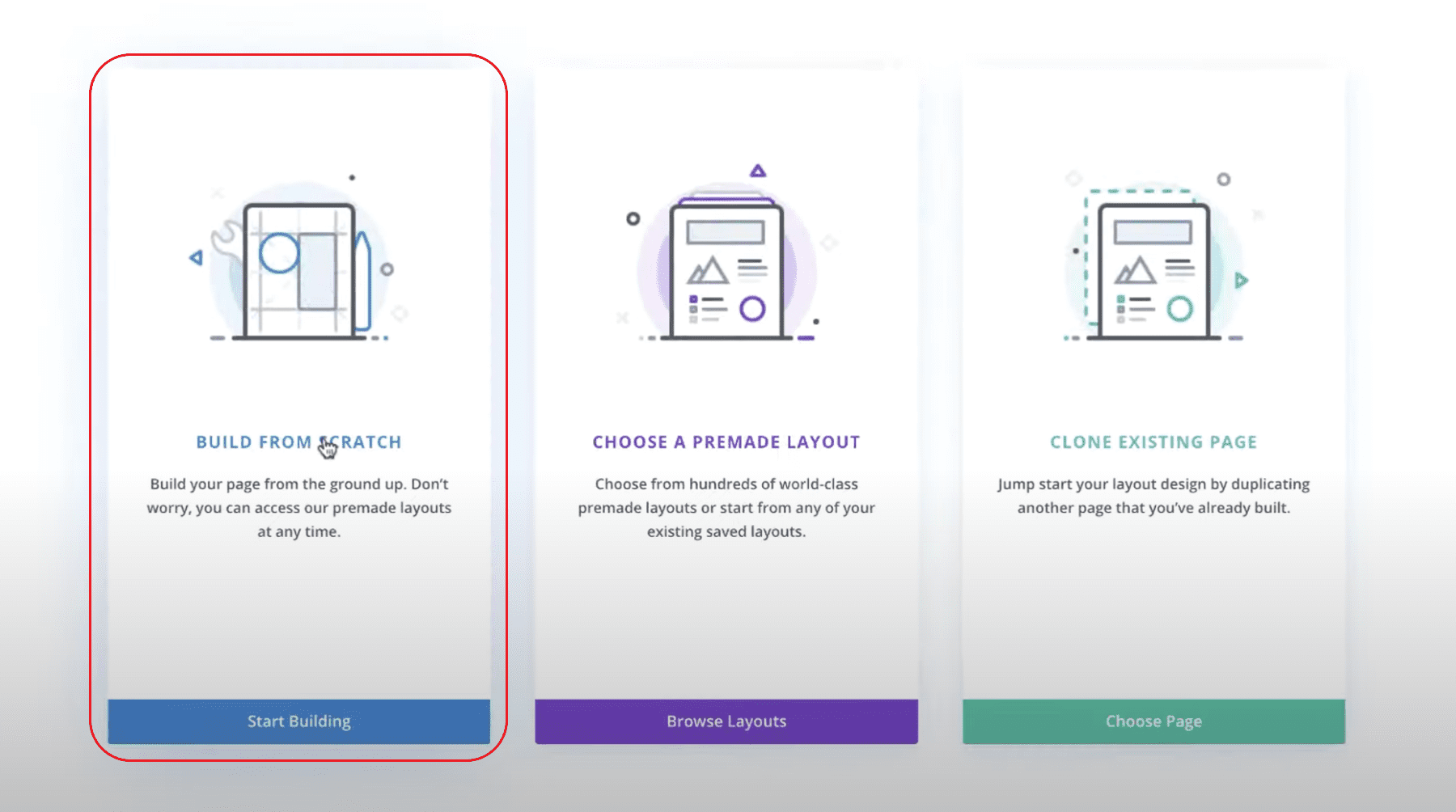
Isso abrirá algumas opções. Selecione “Build from Scratch” para criar o rodapé exato que você tem em mente. Isso abrirá a interface do Divi Visual Editing e permitirá que você comece a criar o rodapé.
Como este é um “Rodapé Global”, ele aparecerá em todas as suas páginas. Outros conteúdos que pertençam acima do rodapé podem ser criados em páginas individuais.

A partir daí, você pode criar um rodapé que pode ser aplicado a todas as páginas do seu site.
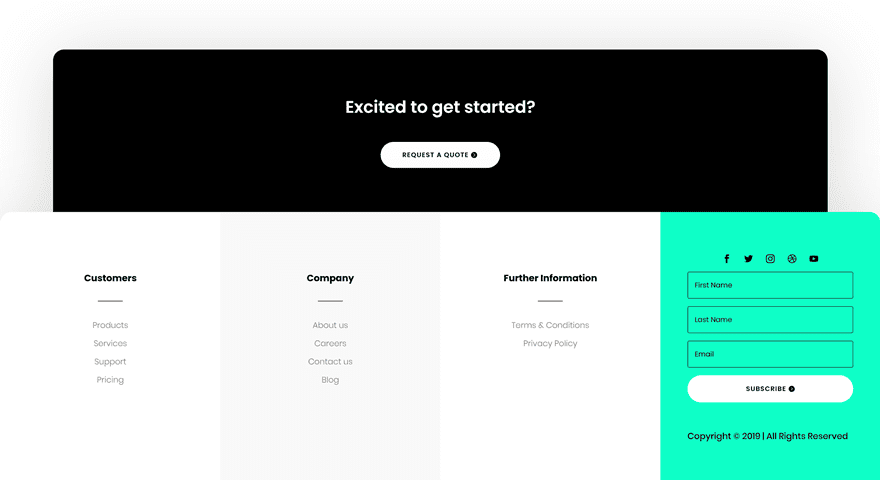
Se você deseja um excelente tutorial sobre como criar um rodapé personalizado - do início ao fim - confira este tutorial completo para criar um rodapé personalizado. Este é o resultado final que você faria para si mesmo.

Claro, você é totalmente livre para editar o rodapé de acordo com suas necessidades e gostos.
Dicas sobre o que incluir no rodapé do WordPress
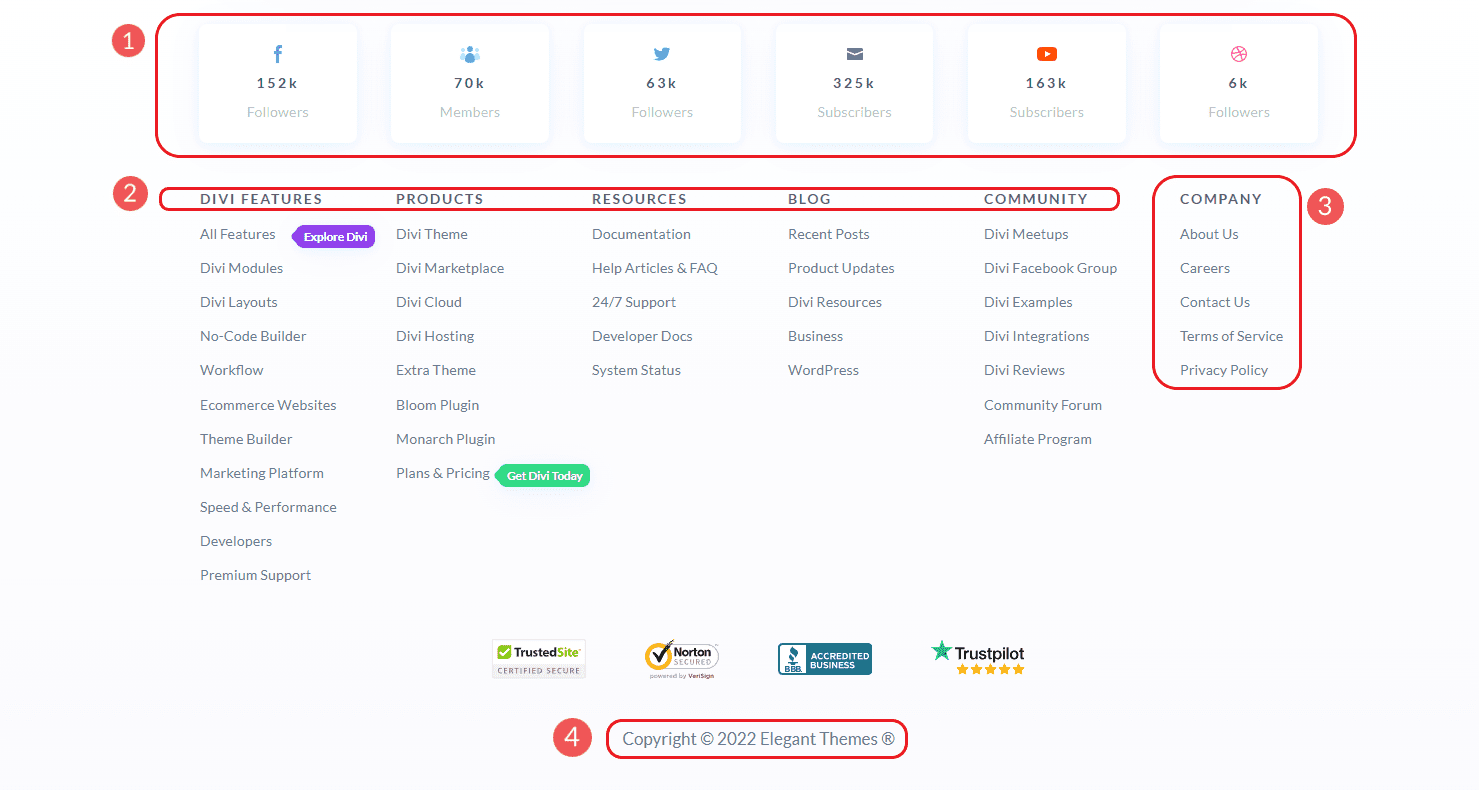
Os visitantes esperam que certas informações estejam localizadas no rodapé do seu site. Embora haja espaço para criatividade no design de rodapé, é sempre melhor manter o conteúdo do rodapé em sintonia com o que os usuários esperam encontrar. Além do cabeçalho, o rodapé é provavelmente o espaço mais visível do seu site. Portanto, deve conter as informações e links mais importantes para seus visitantes e sua empresa, incluindo:
- Perfis sociais e comunidades
- Páginas relevantes (Serviços, Blog, Ajuda, etc.)
- Informações específicas da empresa/site (Termos de Serviço, Carreiras, Sobre, Informações de contato, etc.)
- Aviso de direitos autorais e marca registrada

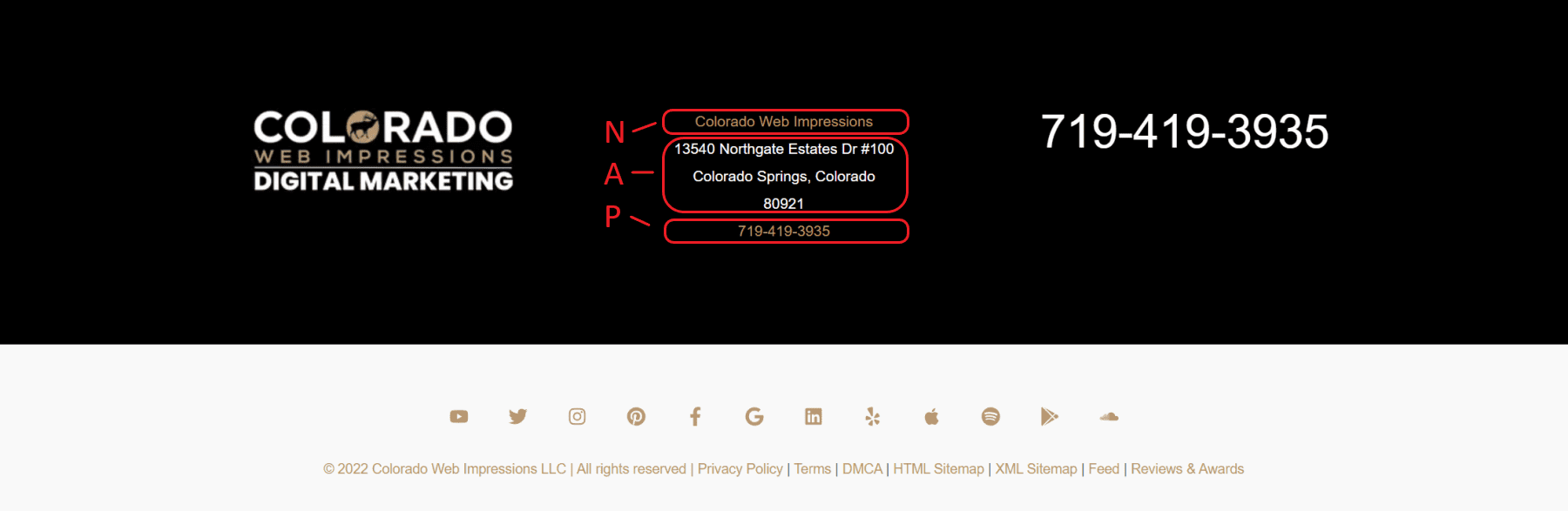
Se você opera uma empresa local com um local físico, sempre recomendamos que você adicione seu NAP ao rodapé. NAP significa:
- Nome da Empresa
- Um endereço de negócios
- Número de telefone do negócio

É importante manter esses detalhes formatados de forma consistente em seu site, perfil do Google Meu Negócio e outras listagens locais, como Yelp e Facebook. O posicionamento consistente do NAP é vital porque beneficia o SEO do seu site de negócios.
No final do dia, os rodapés devem refletir as informações de “Ir para” que seus clientes esperam de sua empresa. Não inclua coisas que não fazem sentido e certifique-se de que suas páginas mais importantes estejam vinculadas. Para saber mais, confira essas 5 outras dicas de rodapé para ajudá-lo a criar um rodapé mais fácil de usar.
Conclusão
Para a maioria, a maneira mais fácil de editar seu rodapé é aproveitar os novos recursos de edição de site completo no WordPress. Isso permite que você edite seu rodapé global diretamente no editor do WordPress usando blocos do WordPress. Para aqueles que desejam controle de design completo ao criar ou editar seu rodapé, o construtor de temas do Divi é o caminho a percorrer. Isso não apenas oferece um design completo e controle funcional sobre o rodapé, mas também permite que você pré-carregue modelos projetados profissionalmente em seu site.
Para saber mais, confira nosso post sobre como usar o editor de blocos do WordPress.
Como as áreas do construtor de temas globais, como rodapés globais, melhoraram a qualidade e a velocidade do processo de design do seu site?
Imagem em destaque via Superstar / shutterstock.com
