Como editar e personalizar sua página de carrinho WooCommerce
Publicados: 2023-10-26Ao usar o WooCommerce para construir sua loja online, você obterá alguns modelos de páginas úteis projetados especificamente para comércio eletrônico, incluindo uma página de carrinho. No entanto, você pode querer aprimorar a aparência e a funcionalidade padrão. Nesse caso, você vai querer saber como editar sua página do carrinho WooCommerce.
A boa notícia é que esse processo é bem fácil. Além do mais, existem algumas abordagens diferentes que você pode tentar. Por exemplo, você pode usar blocos para personalizar sua página do carrinho WooCommerce. Ou para maior controle, você pode modificar a página do carrinho manualmente.
Nesta postagem, começaremos discutindo por que você pode querer editar sua página do carrinho WooCommerce. Em seguida, mostraremos cinco maneiras diferentes de fazer isso. Por fim, compartilharemos algumas dicas e práticas recomendadas, antes de abordar algumas perguntas frequentes.
Por que você pode querer editar sua página de carrinho no WooCommerce
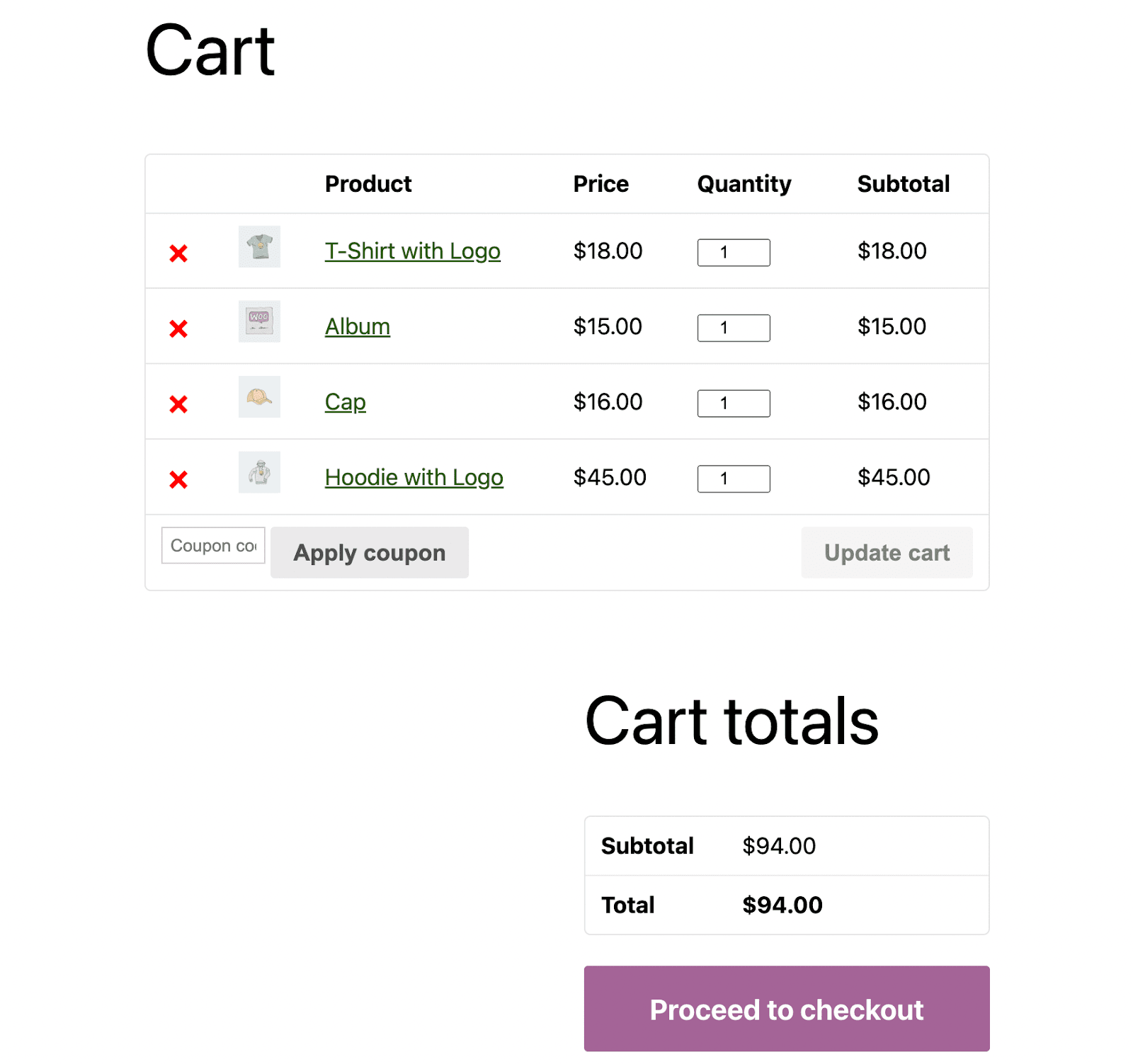
Para começar, vamos discutir por que você pode querer editar sua página de carrinho no WooCommerce. Esta é a aparência da página padrão do carrinho WooCommerce:

Como você pode ver, a página padrão do carrinho oferece uma boa base. Ele exibe um resumo das informações essenciais do produto, como preço, quantidade e subtotal.
Os clientes podem modificar a quantidade de um produto diretamente na página do carrinho e clicar em um botão para atualizar seus carrinhos. Além disso, esta página oferece aos clientes um local para adicionar um código de cupom, bem como um simples botão Prosseguir para a finalização da compra .
Ainda assim, dependendo do seu tema, esta página do carrinho pode parecer um pouco simples e minimalista. Não é provável que se encaixe na sua marca ou no design geral do seu site. Além disso, não está realmente otimizado para o seu público específico.
Para incentivar os visitantes a comprar mais, você pode adicionar elementos de upsell e vendas cruzadas, como uma seção “As pessoas também gostam” ou “Você pode estar interessado em”. Ou você pode estar interessado em funcionalidades especializadas, como o botão “Salvar para mais tarde”.
Dessa forma, os compradores que não têm certeza sobre uma compra podem retornar mais facilmente aos seus itens favoritos. Você poderia então alcançar esses clientes em potencial em campanhas de e-mail direcionadas.
Além disso, a página do carrinho oferece uma boa oportunidade para incluir os principais elementos da marca, como o logotipo e as cores da empresa. Eles não serão incluídos por padrão, mas ao personalizar a página do carrinho, você pode garantir que ela corresponda ao restante do site. Isso pode aumentar o reconhecimento da marca e impressionar os clientes.
Além disso, uma página de carrinho personalizada oferece suporte a uma experiência de compra perfeita. Ele permite que as pessoas revisem e modifiquem facilmente todos os itens em seus carrinhos antes de finalizar a compra.
De modo geral, editar a página do carrinho WooCommerce pode ajudá-lo a fornecer uma experiência mais forte ao cliente e incentivar os visitantes à conversão. Além disso, é rápido e simples de fazer.
Como editar e personalizar sua página de carrinho WooCommerce
Agora que você sabe por que deseja editar a aparência padrão da página do carrinho WooCommerce, vamos explorar quatro maneiras diferentes de realizar o trabalho. É melhor se familiarizar com todas as opções disponíveis para que você possa escolher a abordagem mais adequada às suas necessidades.
1. Edite a página do carrinho usando blocos
Se você já usa o WordPress há algum tempo, provavelmente sabe que os blocos estão no centro do processo de design. Este sistema baseado em blocos torna mais fácil para usuários não técnicos criar sites personalizados impressionantes sem o incômodo de codificação.
Portanto, pode não ser uma surpresa que uma das maneiras mais fáceis de personalizar a página do carrinho seja usando blocos WooCommerce. Existem algumas maneiras diferentes de fazer isso.
Se você não estiver usando um tema de bloco (que desbloqueia o poder da edição completa do site), ainda poderá usar blocos WooCommerce. Eles estão incluídos por padrão no WooCommerce 6.9 ou mais recente, ou você pode usar a extensão de blocos WooCommerce Cart e Checkout (alguns podem se referir a ele como o plug-in de blocos WooCommerce).

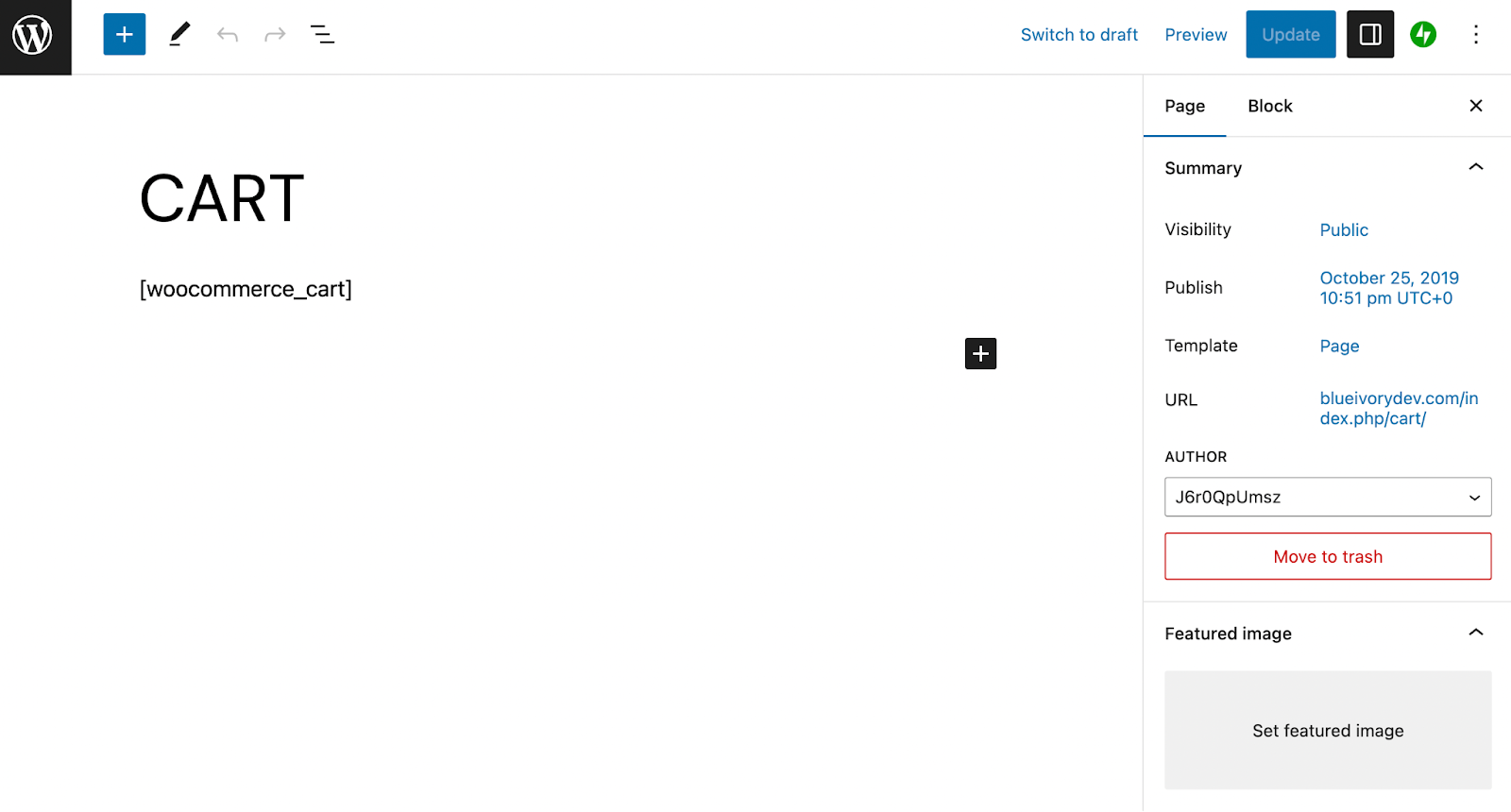
Depois de instalar a ferramenta, navegue até a página do carrinho padrão do WooCommerce e abra-a no editor de bloco.

Exclua o código de acesso [woocommerce_cart]. Em seguida, procure o bloco WooCommerce Cart (não o bloco Mini-Cart).
![Exclua o código de acesso [woocommerce_cart]. Em seguida, procure o bloco WooCommerce Cart (não o bloco Mini-Cart).](/uploads/article/51981/ZC3E9hMyssnQjLxr.png)
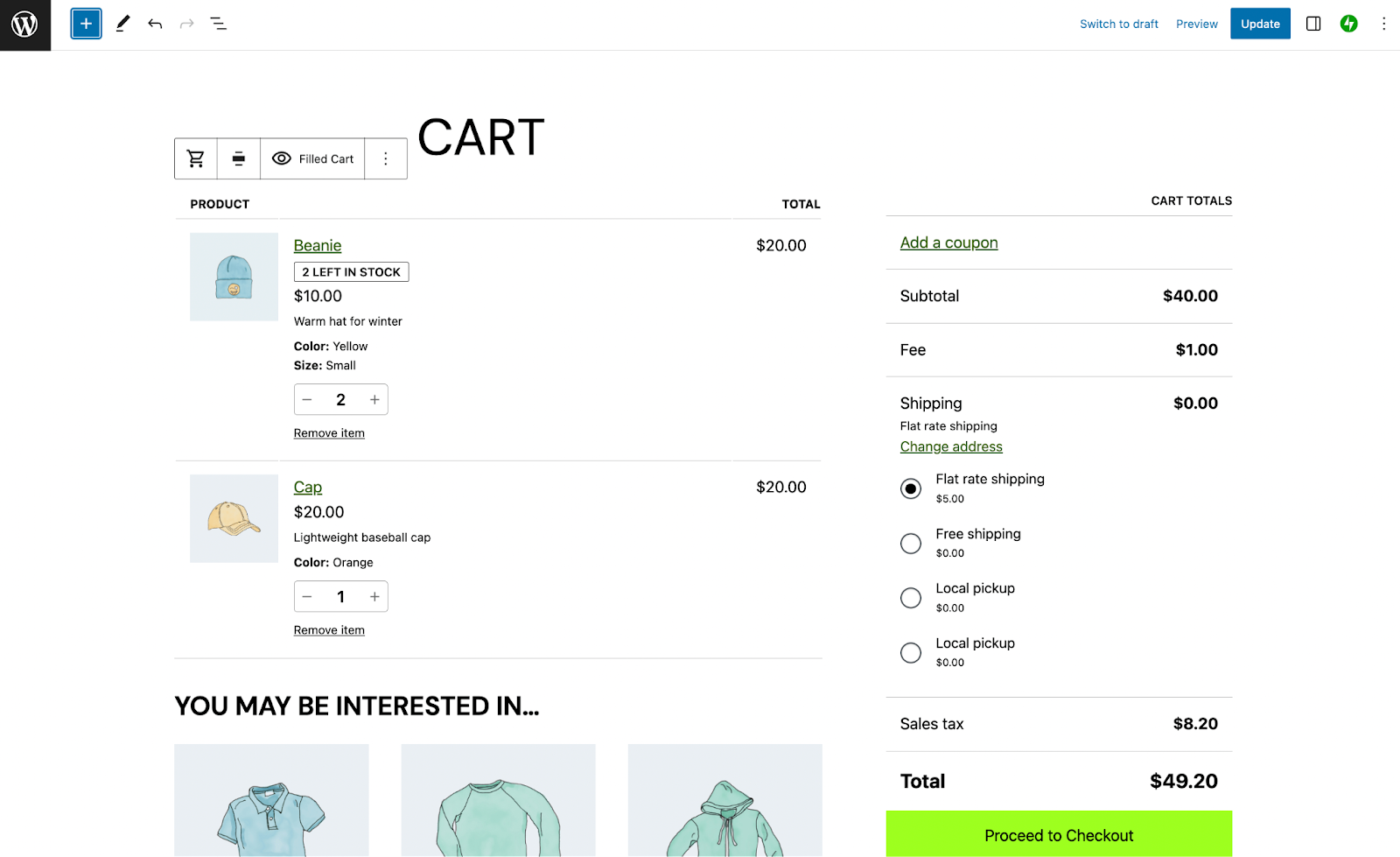
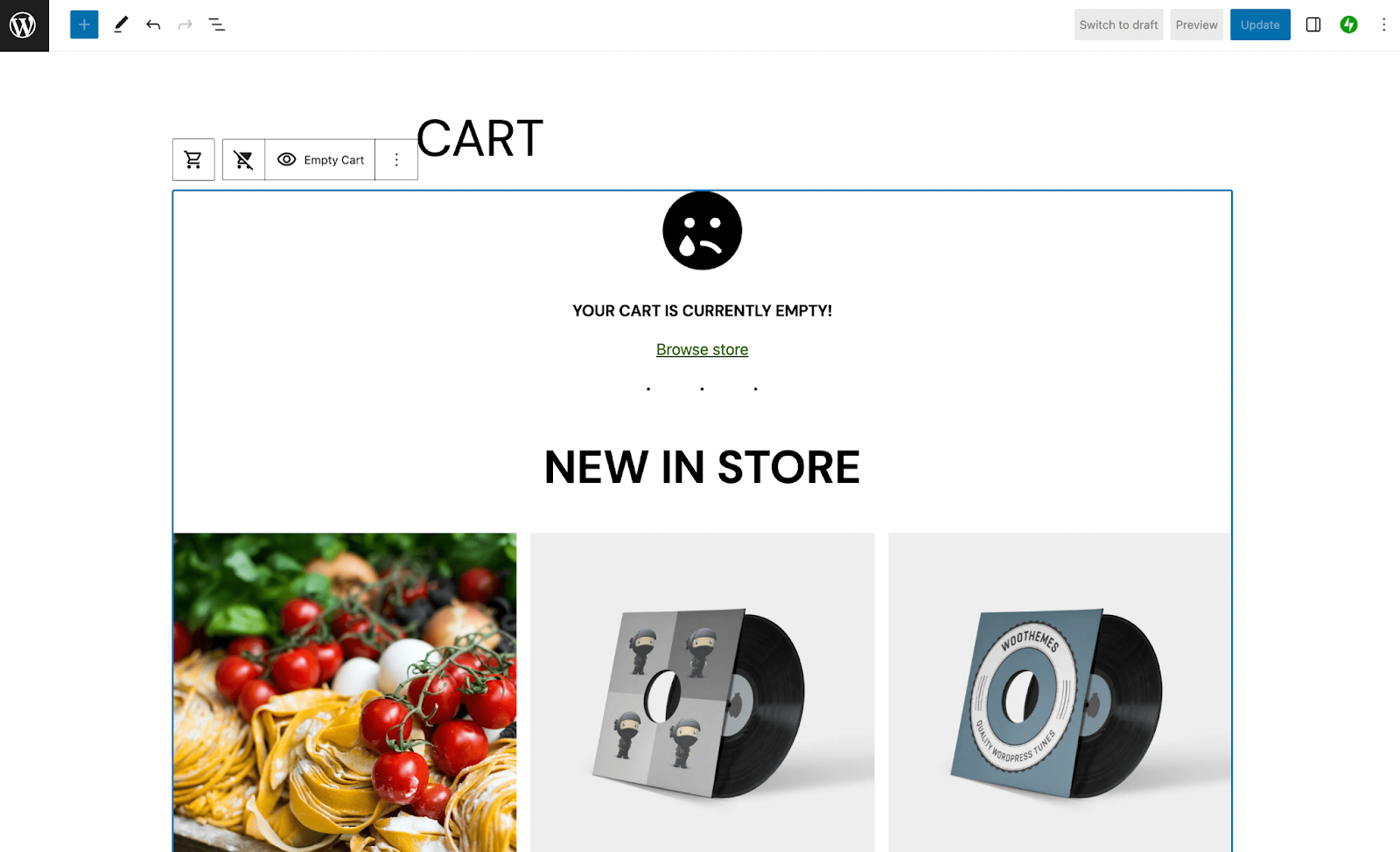
Adicione-o à página e você verá instantaneamente que ele oferece alguns elementos de design úteis, como uma seção Você pode estar interessado em… .

Você notará que está visualizando um carrinho cheio, mas pode clicar no botão de olho denominado Carrinho preenchido para mudar a visualização para uma página de carrinho vazio .

Como você pode ver, a página do carrinho WooCommerce muda significativamente quando faltam itens. Ele exibe um link simples de Navegar na loja e destaca alguns itens novos na loja.
Neste ponto, você pode personalizar ainda mais o layout da nova página do carrinho usando blocos. Lembre-se de que, além do bloco Carrinho, a extensão WooCommerce Blocks oferece mais de 30 elementos para brincar. Isso inclui o bloco Produtos escolhidos a dedo e o bloco Produtos à venda.
Se estiver usando um tema de bloco, você pode personalizar a página do carrinho usando o Editor do Site. Navegue até Aparência → Editor. Selecione Modelos → Gerenciar todos os modelos → Carrinho. Agora, você pode fazer alterações na aparência da página do carrinho usando blocos da mesma forma que acabamos de discutir.
2. Use outras extensões WooCommerce
Além dos blocos WooCommerce, existem muitas extensões adicionais que você pode usar para personalizar ainda mais sua página de carrinho. Embora a maioria deles seja premium, geralmente são acessíveis e valem o preço.
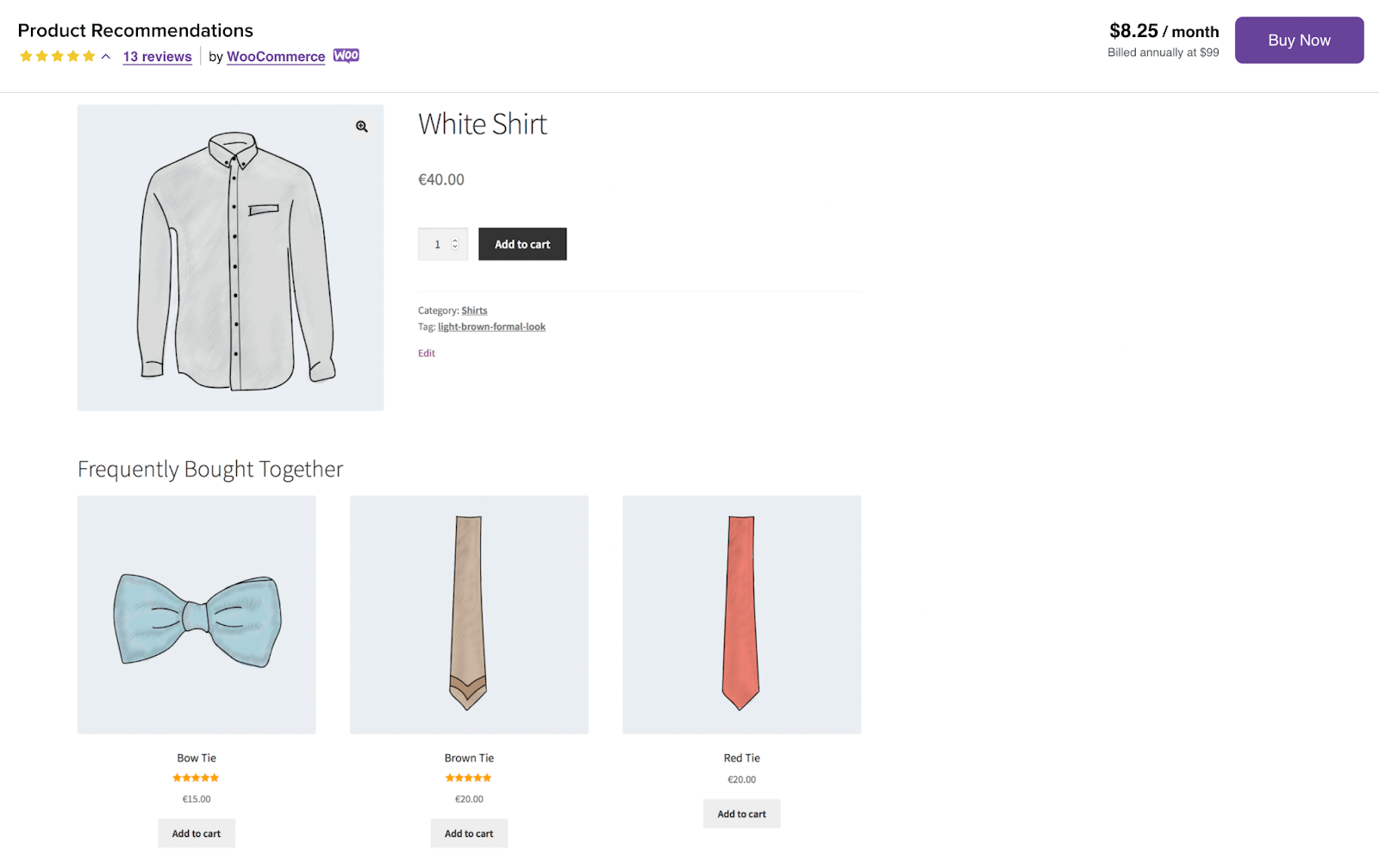
Por exemplo, você pode adicionar facilmente upsells e vendas cruzadas à página do carrinho ao comprar a extensão Upsell do carrinho para WooCommerce ou Recomendações de produtos.

Ao recomendar itens usando qualquer uma dessas ferramentas, você pode aumentar o valor médio do pedido (AOV) e aumentar seus lucros gerais.
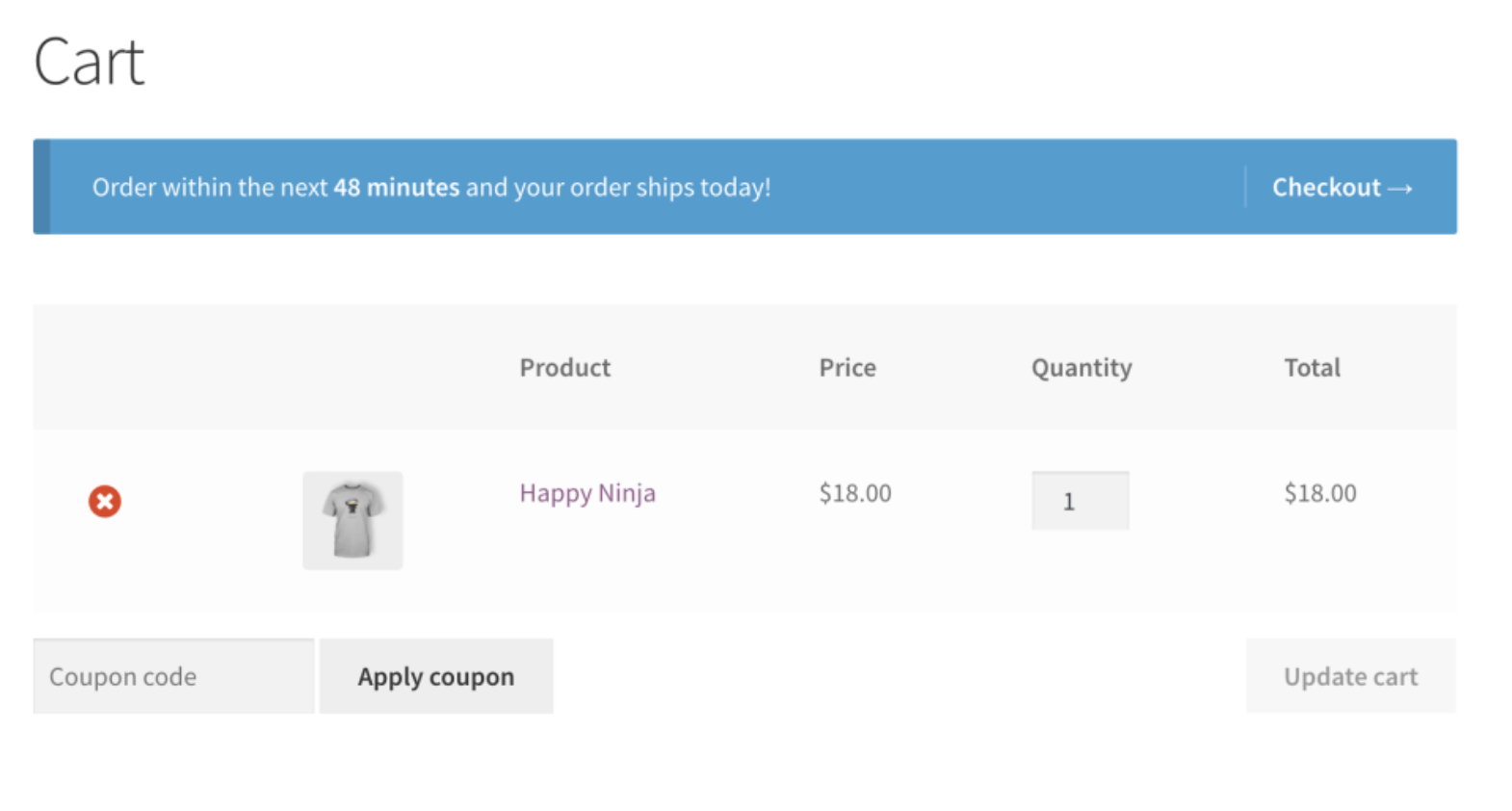
Além disso, você pode experimentar a extensão Cart Notices para exibir mensagens personalizadas com base no conteúdo dos carrinhos de seus clientes.

Isso pode ser muito útil, pois você pode informar aos clientes que eles precisam atingir um pedido mínimo ou incentivá-los a comprar mais para obter frete grátis (entre muitas outras coisas).
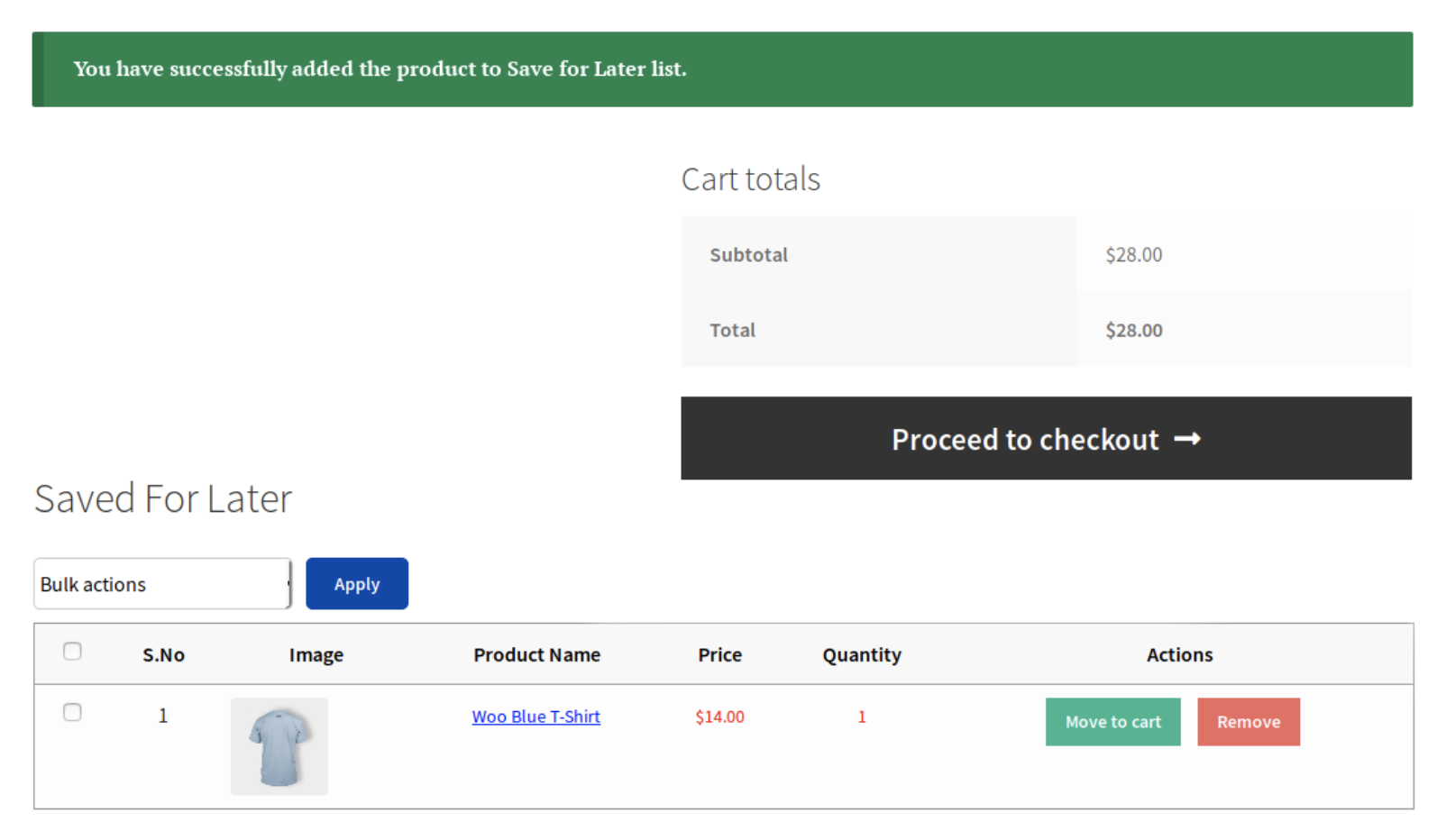
A extensão Salvar para mais tarde para WooCommerce também é altamente conveniente, pois pode incentivar os clientes a revisitar produtos que duvidavam no passado ou comprá-los mais tarde como presentes de aniversário ou de Natal.

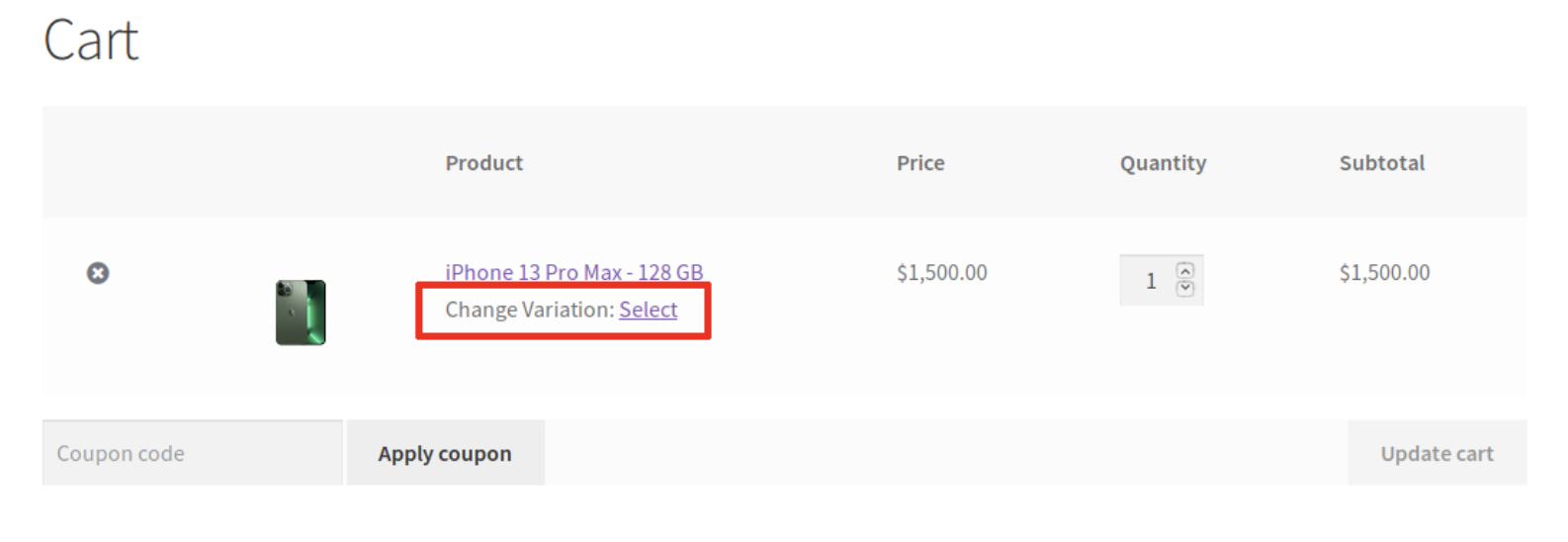
Além disso, se você oferece produtos variáveis, o Variation Switcher no carrinho para WooCommerce é obrigatório. Ele permite que você adicione um link Alterar variação diretamente à página do carrinho.

Graças a esse recurso, os clientes não terão que navegar até o seu catálogo para encontrar os produtos que desejam. Como resultado, eles desfrutarão de uma experiência de usuário mais simplificada.
3. Personalize a página do seu carrinho manualmente (usando código e ganchos)
Uma das melhores coisas do WooCommerce é que ele permite usar ganchos. Existem dois tipos de ganchos WooCommerce: ações e filtros. Os ganchos de ação permitem inserir código personalizado em vários pontos. Os ganchos de filtro permitem manipular e retornar uma variável.
Se você deseja personalizar a página do seu carrinho usando código e ganchos, é muito importante que você faça backup do seu site WordPress com antecedência. Como a implementação de código personalizado pode ser um processo delicado, você deve ter uma cópia do seu site, caso cometa um erro.
Dito isso, vejamos algumas maneiras úteis de usar código e ganchos para criar uma página de carrinho WooCommerce mais personalizada. Primeiro, você pode querer remover algumas das funções padrão se não precisar delas.
Para remover o campo “Aplicar cupom”, você pode adicionar o seguinte trecho de código ao seu arquivo function.php:
<?php // hide coupon field on the cart page function disable_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table: <?php // Do NOT include the opening php tag add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' ); /** * Add "free shipping" text to WooCommerce cart page * */ function wpdesk_cart_free_shipping_text() { echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>'; }Para obter mais informações sobre os ganchos WooCommerce, você pode verificar a página Action and Hook Reference do plugin.
4. Remova totalmente a página do carrinho
Conforme discutimos, há muitas maneiras de personalizar sua página do carrinho WooCommerce. Ainda assim, existem alguns cenários em que você pode querer pular esta página completamente, permitindo que os compradores vão direto para a finalização da compra.

Por exemplo, se você administra uma boutique ou uma empresa muito pequena que oferece itens mínimos e nenhuma variação de produto, a página do carrinho provavelmente não é necessária. Além do mais, deixar isso de fora pode ajudar a incentivar as pessoas a converter mais rapidamente, pois lhes dá menos tempo para questionar suas compras.
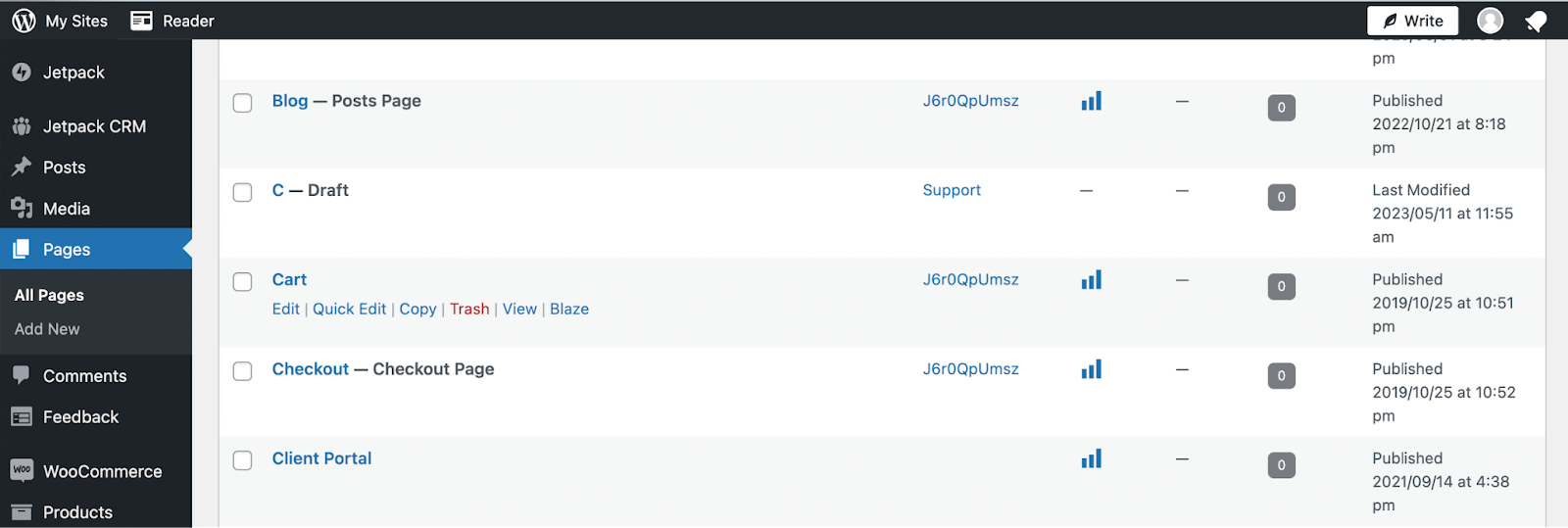
Então, se você quiser remover completamente a página do carrinho, basta navegar até o painel do WordPress e ir para Pages . Em seguida, você pode passar o mouse sobre a página do carrinho e clicar na Lixeira para excluí-lo.

Como alternativa, você pode escolher Editar para abrir o editor de bloco e clicar em Mudar para rascunho . Dessa forma, você sempre pode habilitá-lo/publicá-lo novamente mais tarde, quando precisar.
Ou, se ainda não configurou sua loja online, você pode informar ao WooCommerce quais páginas usar ao usar o assistente de inicialização.
Dicas e práticas recomendadas para personalização do carrinho WooCommerce
Agora que você sabe como personalizar a página do carrinho WooCommerce, vamos examinar algumas práticas recomendadas para personalização do carrinho WooCommerce. Aqui estão algumas dicas que você pode considerar:
- Otimize as velocidades de carregamento das páginas do carrinho e do checkout . Uma página de carrinho lenta pode frustrar os compradores e até mesmo fazer com que abandonem seu site. Isso se traduz em perda de vendas e receitas. Portanto, você vai querer ter certeza de que todas as suas páginas sejam extremamente rápidas. Para que isso aconteça, você pode usar um plugin de otimização de desempenho WooCommerce como Jetpack Boost.
- Não complique demais o processo . Se você adicionar muitos recursos à página do carrinho WooCommerce, poderá acabar sobrecarregando os visitantes. Escolha recursos e funcionalidades extras com moderação.
- Tenha em mente as necessidades específicas do seu público . Considere quais adições serão mais eficazes para seu site e seus produtos. Em última análise, você deve ter como objetivo atender às necessidades exclusivas do seu público. Por exemplo, se você administra uma loja de roupas grande com muitos produtos variáveis, é uma boa ideia ativar a troca de variação. Dessa forma, os clientes podem modificar facilmente os produtos por características como tamanho e cor, sem precisar voltar à página do produto.
- Faça backup do seu site primeiro . Quer você seja novo no WordPress ou já trabalhe com o sistema de gerenciamento de conteúdo (CMS) há algum tempo, você deve sempre fazer backup do seu site antes de editar o modelo de página do carrinho WooCommerce. Dessa forma, se você cometer um erro que afete negativamente a funcionalidade do seu site, poderá restaurar facilmente uma versão anterior a partir de um backup. Pode ser necessário instalar um plugin de backup de qualidade, como Jetpack VaultPress Backup.
Se você mantiver todas as dicas acima em mente, estará mais bem equipado para criar uma página de carrinho WooCommerce eficaz.
Perguntas frequentes
Agora, esperamos que você já entenda como editar sua página do carrinho WooCommerce para atender às suas necessidades. Mas caso você ainda tenha alguma dúvida, compilamos uma lista de algumas das perguntas mais comuns quando se trata de modificar sua página de carrinho WooCommerce. Vamos verificá-los!
O que é a página do carrinho WooCommerce?
Ao usar o plugin gratuito – WooCommerce – para transformar seu site WordPress em uma loja online, você obterá automaticamente alguns modelos de páginas de comércio eletrônico. As páginas padrão do WooCommerce são: Loja, Carrinho, Checkout e Minha conta.
Cada uma dessas páginas vem com os recursos essenciais de que você precisa. Por exemplo, a página Minha conta inclui links úteis como Painel, Pedidos e Assinaturas.
Da mesma forma, a página do carrinho WooCommerce oferece os elementos mais básicos. Ele fornece aos clientes um resumo das informações do produto para os itens atualmente em seus carrinhos.
Esses detalhes incluem preço, quantidade e subtotal. Além disso, há espaço para adicionar um cupom, totais do carrinho e um botão “Prosseguir para finalização da compra”.
A página do carrinho WooCommerce é diferente da página Checkout?
Sim! Eles são muito diferentes. O layout do carrinho WooCommerce oferece aos clientes online um resumo dos produtos (e detalhes do produto) dos itens atualmente em seus carrinhos. Também lhes permite modificar produtos.
Por padrão, os clientes só podem alterar a quantidade de produtos em seus carrinhos. Mas se você personalizar sua página do carrinho WooCommerce, isso poderá permitir que os compradores façam modificações mais avançadas.
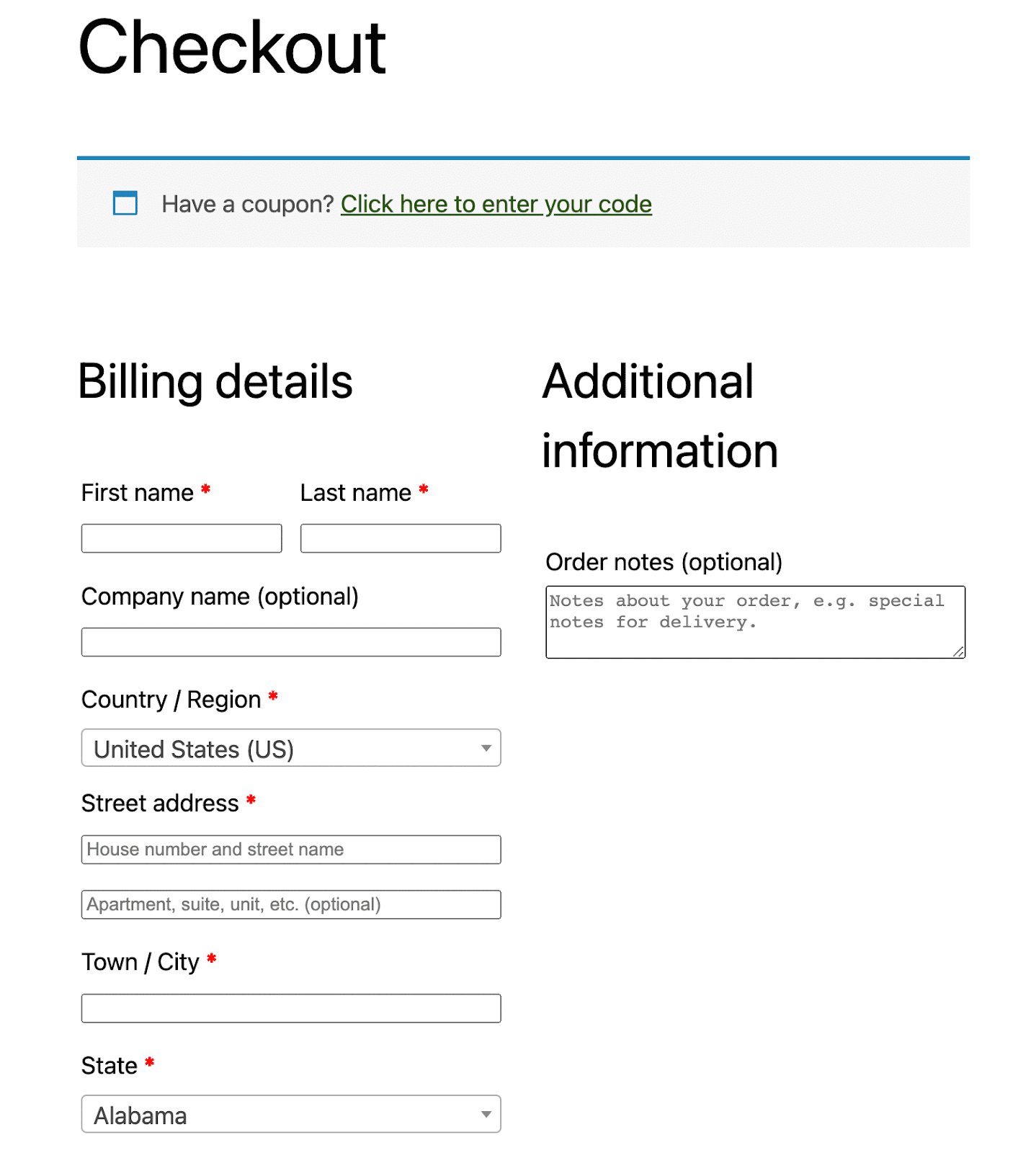
Por outro lado, a página padrão do Checkout é onde os clientes inserem os detalhes de cobrança e quaisquer informações de contato necessárias. Também lhes dá mais uma oportunidade de adicionar códigos de cupom e notas adicionais sobre seus pedidos. As páginas de checkout também podem ser personalizadas, portanto, procure maneiras de concluir suas personalizações em toda a experiência de compra.

Ele também fornece um resumo do pedido, semelhante ao mostrado na página do carrinho. Mas os clientes não podem modificar os itens neste momento. Na parte inferior da página WooCommerce Checkout, eles podem clicar no botão “Faça seu pedido”.
Como a página do carrinho WooCommerce inclui um botão “Prosseguir para finalização da compra”, você pode pensar nessas duas páginas como “etapas” diferentes no processo de compra. Antes de os clientes finalizarem a compra, eles provavelmente desejarão visualizar a página do carrinho.
Qual a importância da página do carrinho para uma loja de comércio eletrônico?
A importância de uma página de carrinho depende da natureza da sua loja de comércio eletrônico e de seus produtos. Como permite que os clientes visualizem e modifiquem facilmente os itens atualmente em seus carrinhos, pode ser muito útil se você espera que os clientes gerenciem um grande número de produtos variáveis.
Se você administra uma grande loja de comércio eletrônico ou mesmo uma empresa de vestuário de médio porte, isso pode ser fundamental para oferecer uma experiência positiva ao cliente. Isso ocorre porque quando os clientes compram vários produtos em vários tamanhos, pode ser difícil controlar todos eles.
Uma página de carrinho permite que os clientes dêem uma olhada em seu pedido antes de finalizar a compra. Dessa forma, eles podem verificar se todos os tamanhos, variações e quantidades dos produtos estão corretos e modificá-los se necessário.
Caso contrário, eles podem prosseguir para a finalização da compra e ficar frustrados por terem que voltar para corrigir um erro depois de inserir todos os detalhes de faturamento e contato.
Qual é a melhor maneira de personalizar uma página de carrinho WooCommerce?
Não existe uma maneira certa de personalizar uma página do carrinho WooCommerce porque isso depende da sua experiência como usuário do WordPress. Por exemplo, se você é relativamente iniciante e adora usar o editor de blocos do WordPress, pode preferir editar a página do carrinho usando blocos.
Como alternativa, se você for um usuário intermediário ou experiente, talvez queira usar códigos e ganchos para maximizar seu potencial de personalização. Em última análise, esta é uma preferência e escolha pessoal. Você só vai querer ter certeza de proceder com cautela se escolher um dos métodos mais avançados.
Devo fazer backup do meu site antes de editar minha página do carrinho WooCommerce?
Sim! Não importa o seu nível de habilidade ou abordagem, é uma boa ideia fazer backup do seu site WordPress antes de editar a página do carrinho WooCommerce (ou fazer qualquer outra alteração notável no seu site).
Dessa forma, se você acidentalmente cometer um erro menor ou maior (ou simplesmente mudar de ideia sobre as modificações), poderá restaurar facilmente uma cópia recente do seu site e evitar tempo de inatividade desnecessário.
O que mais posso fazer para melhorar a experiência de compra no WooCommerce?
Além de personalizar a página do carrinho WooCommerce, há algumas coisas que você pode fazer para aprimorar a experiência de compra de seus clientes.
Se for apropriado, você pode personalizar as páginas de seus produtos WooCommerce para simplificar seu catálogo. Por exemplo, você pode adicionar variações de produtos. Dessa forma, os clientes não precisam percorrer muitos produtos semelhantes. Eles podem simplesmente usar um alternador de variação para selecionar seu subconjunto preferido em um produto primário.
Além disso, você pode querer editar a página da sua loja WooCommerce para fornecer uma experiência mais personalizada. Para começar, você pode adicionar a marca da sua empresa para criar coesão em seu site.
Para lojas maiores, você pode adicionar filtros de produtos e seções para recursos como produtos com melhor classificação ou itens em promoção. A boa notícia é que você pode fazer isso facilmente usando blocos WooCommerce.
Finalmente, há poucas coisas mais frustrantes do que páginas de produtos com carregamento lento. Com isso em mente, você pode querer tomar medidas extras para garantir que sua loja WooCommerce sempre ofereça velocidades de carregamento rápidas para os clientes.
Usar uma ferramenta como Jetpack Boost é a solução mais rápida e conveniente para otimização de desempenho do WordPress.

Este plugin pode acelerar instantaneamente as páginas do seu site, otimizando automaticamente o carregamento de CSS, adiando JavaScript não essencial, implementando carregamento lento e muito mais.
Além disso, pode ajudar a aumentar os Core Web Vitals do seu site, o que significa que também pode melhorar sua classificação nos resultados de pesquisa.
Personalize sua página de carrinho WooCommerce para melhorar sua loja online
WooCommerce fornece alguns modelos convenientes para Loja, Checkout, Carrinho e outras páginas importantes. Isso pode ajudá-lo a acelerar o processo de design e permitir que você lance sua loja de comércio eletrônico rapidamente. Ainda assim, você pode querer saber como editar uma página do carrinho WooCommerce para adicionar recursos e modificar sua aparência.
Nesse caso, você provavelmente já se encontrou no Google pesquisando “editar página do carrinho WooCommerce”. Felizmente, esta postagem é o único resultado de que você precisa para começar com os princípios básicos.
Discutimos algumas maneiras diferentes de trabalhar para personalizar as páginas do carrinho WooCommerce. Para uma abordagem direta, você pode experimentar os blocos WooCommerce. Você também pode usar extensões WooCommerce para adicionar funcionalidades como recomendações de produtos, upsell/vendas cruzadas, variações, etc.
Se você for um usuário mais avançado do WordPress, poderá personalizar sua página do carrinho WooCommerce usando código. Ou se o seu site não precisa de uma página de carrinho, simplesmente deixe-a de fora e permita que os clientes pulem diretamente para finalizar a compra!
