Como editar a página do carrinho WooCommerce com Elementor
Publicados: 2022-02-21WooCommerce é um excelente plugin WordPress de código aberto para criar uma loja online funcional em pouco tempo. Ele adiciona automaticamente muitas páginas essenciais de comércio eletrônico, incluindo uma página de carrinho de compras, quando você instala o plug-in.
Mas você não pode esperar uma conversão mais alta dessa página de carrinho padrão. Porque não parece muito profissional, carece de otimização de SEO suficiente e não pode garantir melhores experiências do usuário. Portanto, é obrigatório personalizar as páginas padrão do carrinho.
Este artigo mostrará como editar a página do carrinho WooCommerce no Elementor sem nenhum conhecimento técnico ou de codificação. Além disso, você aprenderá como adicionar um mini carrinho ao seu site usando a mesma solução.
Como uma página personalizada do carrinho WooCommerce beneficiará seu negócio

A página do carrinho WooCommerce desempenha um papel importante na jornada de compra online dos clientes. Ele permite que os compradores vejam sua lista de pedidos, alterem a quantidade do pedido, adicionem produtos à lista de desejos, apliquem códigos promocionais e, finalmente, finalizem a compra.
No momento, mais de 4 milhões de sites estão usando ativamente o WooCommerce para executar seu projeto de comércio eletrônico. Você pode imaginar como será chato para os clientes se cada um deles usar as mesmas páginas padrão?
Além disso, o layout de uma página de carrinho depende muito do seu tema. Se você escolher um tema que muitos outros sites também estão usando, a maioria de vocês pode ter uma aparência semelhante até ser otimizada. Você acha que esses olhares de imitação são suficientes para convencer um cliente?
Além disso, usando apenas o plug-in WooCommerce, você não pode otimizar muitos módulos e recursos interessantes de comércio eletrônico. Como venda cruzada, código promocional, oferta especial e assim por diante. Essa também é uma das principais razões por trás da alta taxa de abandono de carrinho.
De acordo com o Sleeknote , marcas populares de comércio eletrônico perdem cerca de US$ 18 bilhões em receita por ano devido ao abandono de carrinho. Portanto, hoje, é obrigatório editar a página do carrinho do WooCommerce para tornar um site mais distinguível e garantir uma melhor experiência para os clientes.
Por que a codificação não é uma boa ideia para criar uma página personalizada do carrinho WooCommerce

Normalmente, HTML e CSS são usados para editar as páginas do site. Mas é eficaz apenas para quem possui habilidades profissionais de codificação. Mas como você está usando a solução de código aberto, podemos assumir que você não é um codificador profissional.
Se isso for verdade, há várias razões pelas quais você deve evitar codificar para editar sua página de carrinho. Por exemplo:
- Se você não for habilidoso o suficiente, a codificação inadequada pode causar mais danos ao seu site.
- A menos que sua codificação seja otimizada corretamente, seu site pode travar ou ficar lento.
- Contratar profissionais para codificar sua página de carrinho pode ser um projeto caro.
- Você precisa atualizar a codificação da web toda vez que seus temas e plugins forem atualizados.
Agora, você pode estar se perguntando se existe alguma solução alternativa para isso? Sim, usando os construtores de páginas de arrastar e soltar, qualquer pessoa pode criar ou personalizar suas páginas de carrinho imediatamente, independentemente de qualquer conhecimento de codificação. Mesmo desenvolvedores experientes também podem usar um plug-in de criação de sites para fornecer um serviço rápido aos seus clientes.
O Happy Addons desenvolvido pela Elementor é um construtor de páginas dinâmico. Na próxima seção, mostraremos como editar a página do carrinho WooCommerce e adicionar um mini carrinho usando este plugin. Continue lendo.
Recurso relacionado: Shortcodes essenciais do WooCommerce para personalizar sua loja online no WordPress.
Como editar a página do carrinho WooCommerce com Elementor
Com mais de 200.000 instalações ativas, o Happy Addons é um dos melhores Elementor Addons. Possui mais de 98 widgets poderosos e muitos recursos interessantes pelos quais você pode criar ou personalizar qualquer página da web.
Usando o widget 'WooCommerce Cart' , você pode dar uma aparência criativa à sua página de carrinho. Aqui, vamos mostrar-lhe como fazê-lo.
Pré-requisitos para editar a página do carrinho WooCommerce
Você deve garantir os seguintes requisitos para habilitar o widget WooCommerce Cart :
- WooCommerce
- Elementor
- Happy Addons grátis
- Happy Addons Pro
Aqui está como instalar o Happy Addons Pro com uma licença. Logo após instalar e ativar todos os plugins, comece a seguir os passos abaixo:
- Etapa 01: abra a página de tela do Elementor
- Etapa 02: arraste e solte o carrinho de toalete da galeria de widgets Elementor
- Etapa 03: ativar cupom e vendas cruzadas
- Etapa 04: atualize o conteúdo da tabela na seção de estilo
- Etapa 05: torne sua mesa mais responsiva na seção avançada
Etapa 01: abra a página de tela do Elementor
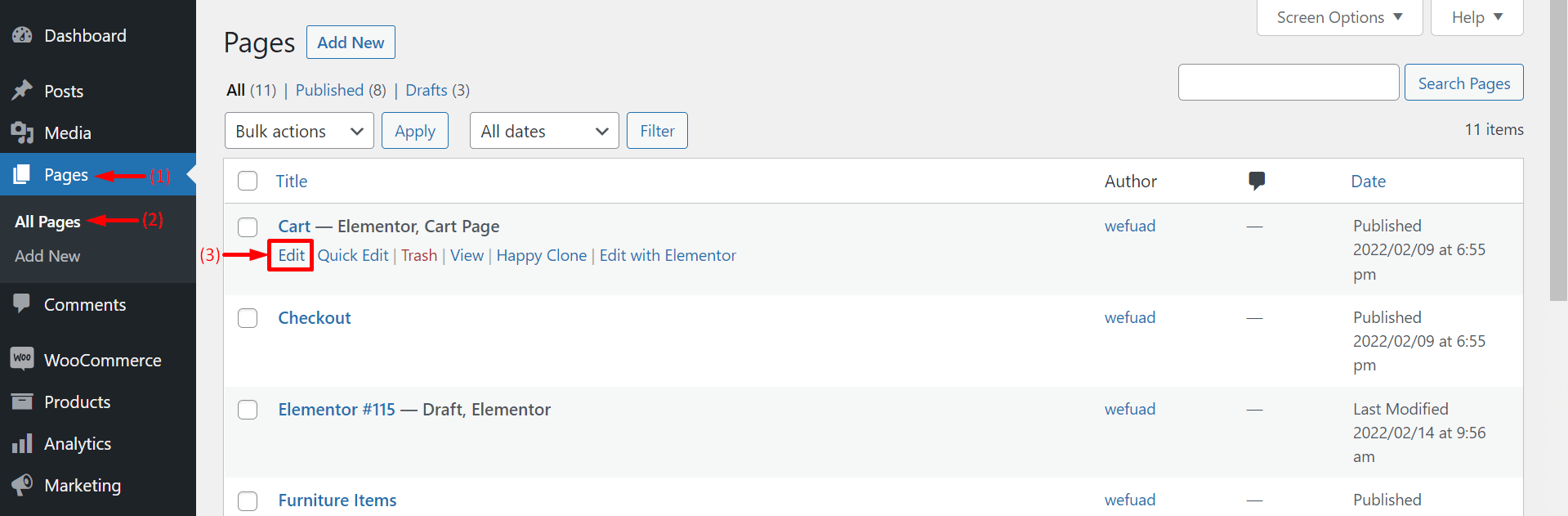
Primeiro, entre no painel de administração do seu site. Em seguida, clique na opção Editar da página do seu carrinho seguindo a imagem abaixo.

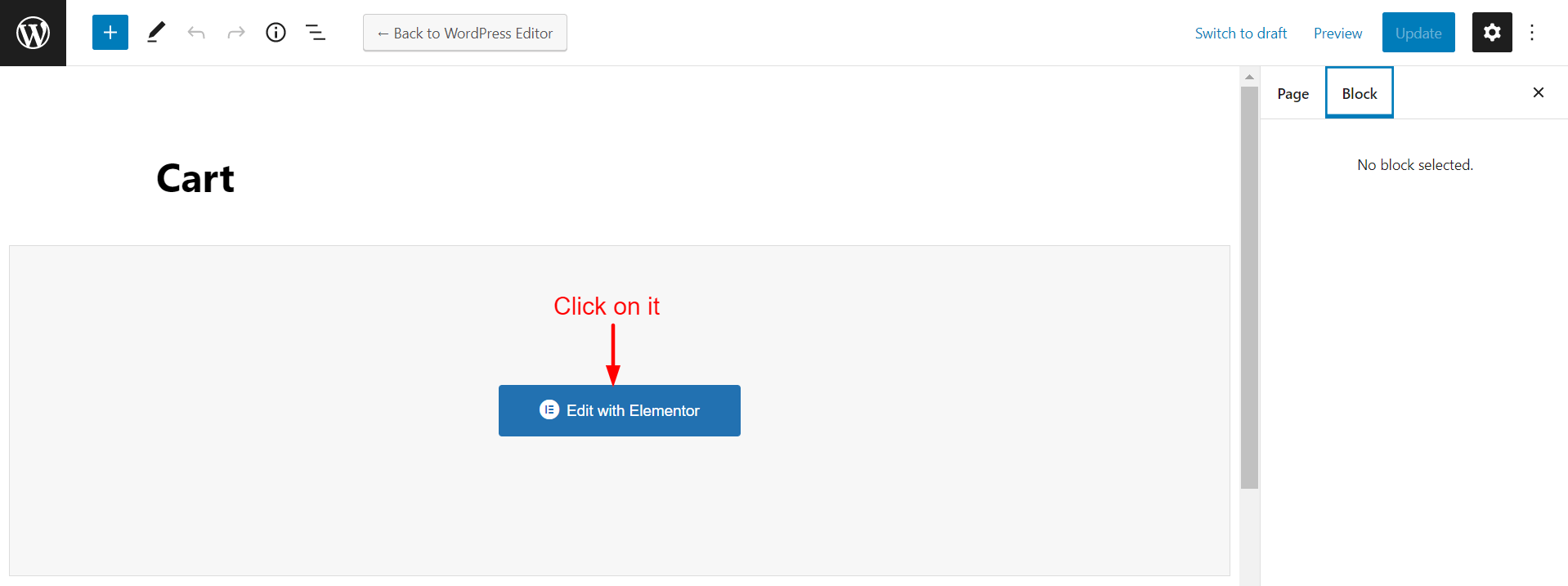
Você obterá uma página em branco com um botão Editar com Elementor . Clique no botão.

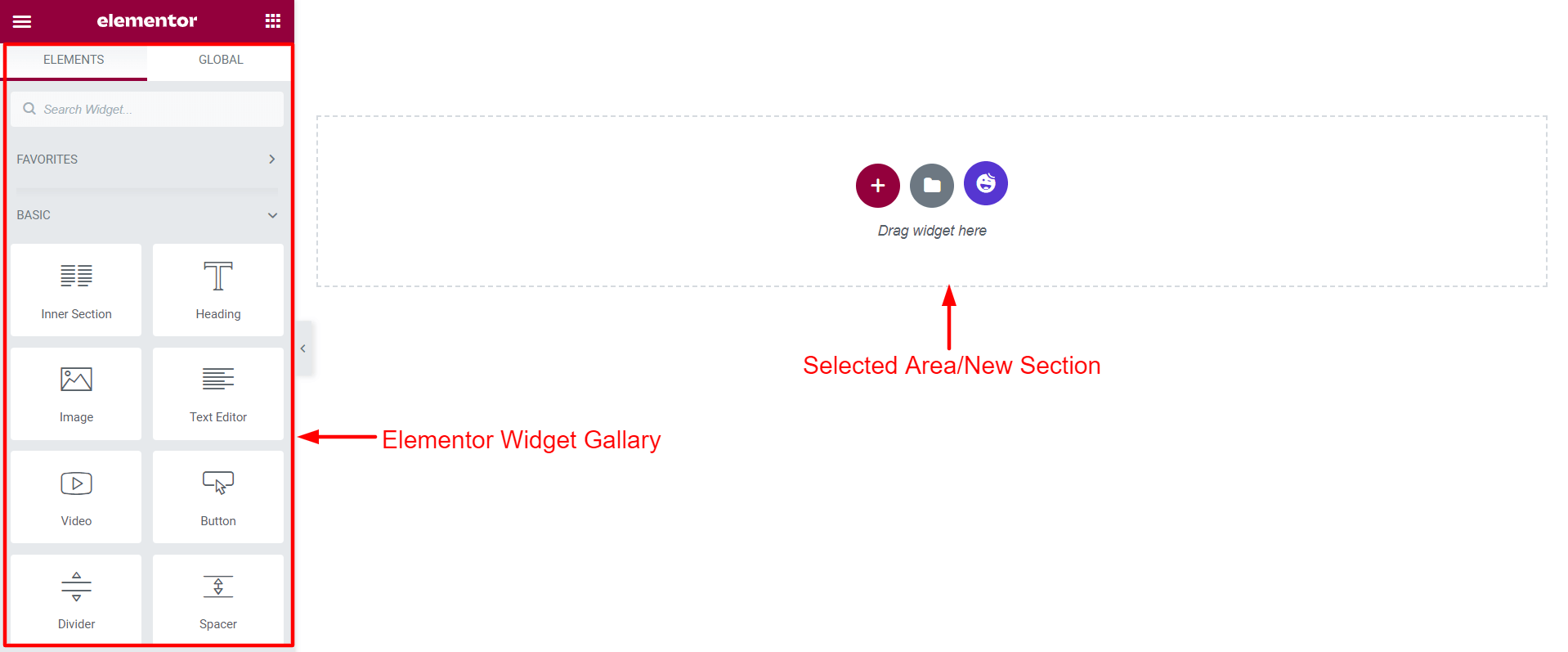
Isso levará você a uma nova página de tela do Elementor. No lado esquerdo, você obterá o Elementor Widget Gallary . Você irá arrastar e soltar os widgets no lado direito sobre a Área Selecionada .

É aqui que você adicionará o widget WooCommerce Cart e projetará sua página de carrinho.
Etapa 02: arraste e solte o carrinho de toalete da galeria de widgets Elementor
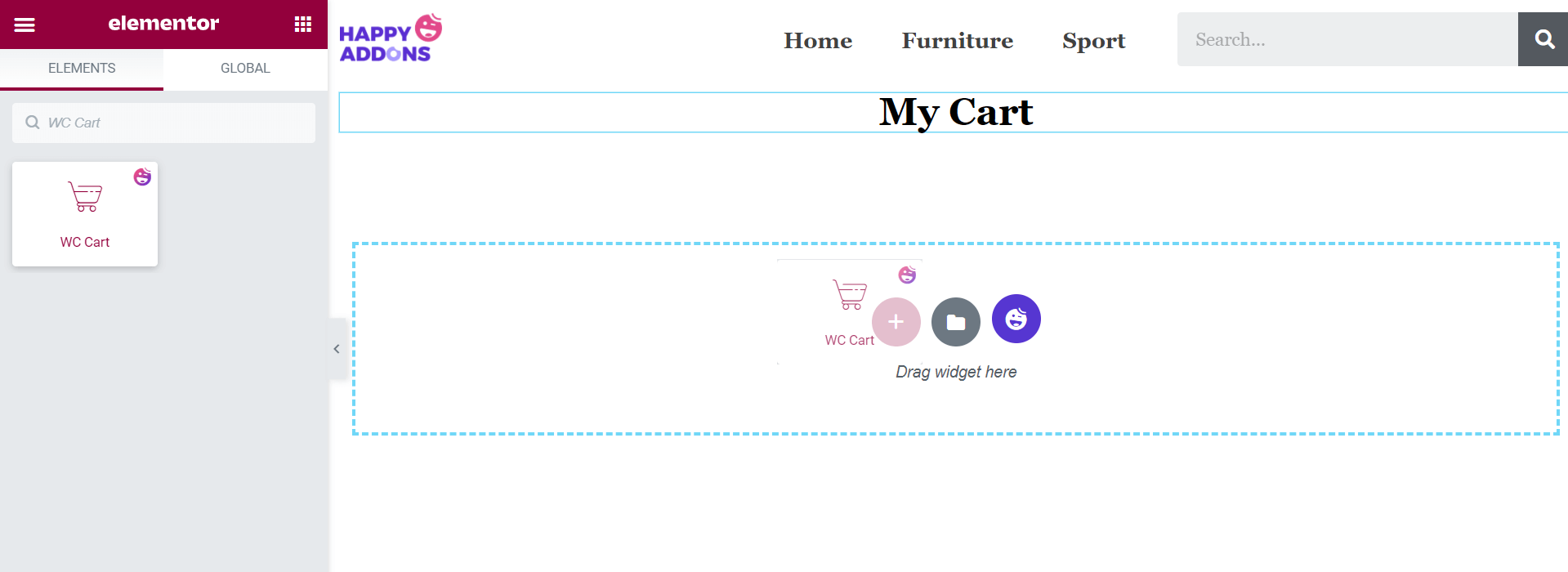
Digite 'Carrinho WooCommerce' na barra de pesquisa do lado esquerdo. Você receberá o ícone do carrinho de banheiro . Arraste e solte-o sobre a área selecionada.

Nota: Por favor, não se preocupe se você não encontrar seu logotipo da web, categorias de produtos e formulário de pesquisa na parte superior da tela. Adicionamos esses itens à foto acima apenas para embelezar a tela.
Etapa 03: ativar cupom e vendas cruzadas
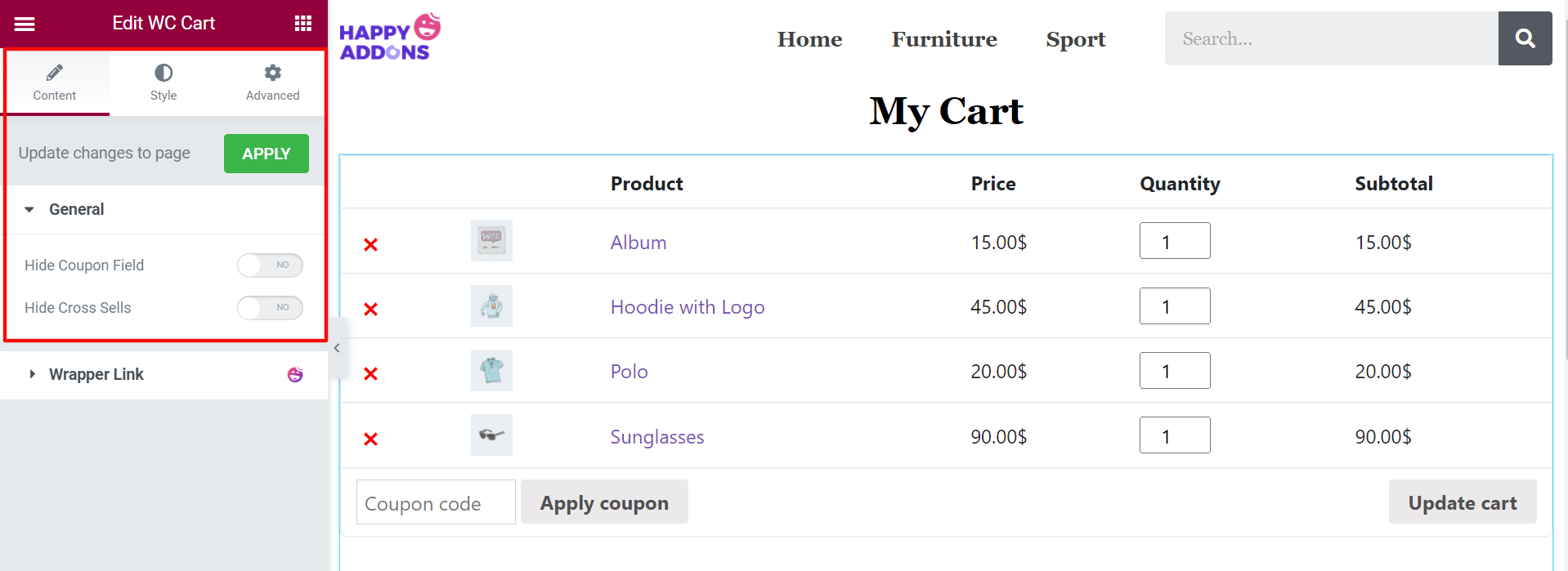
Agora, em Conteúdo > Geral , você pode ocultar ou mostrar as opções Campo de cupom e Venda cruzada na página do carrinho.

Etapa 04: atualize o conteúdo da tabela na seção de estilo
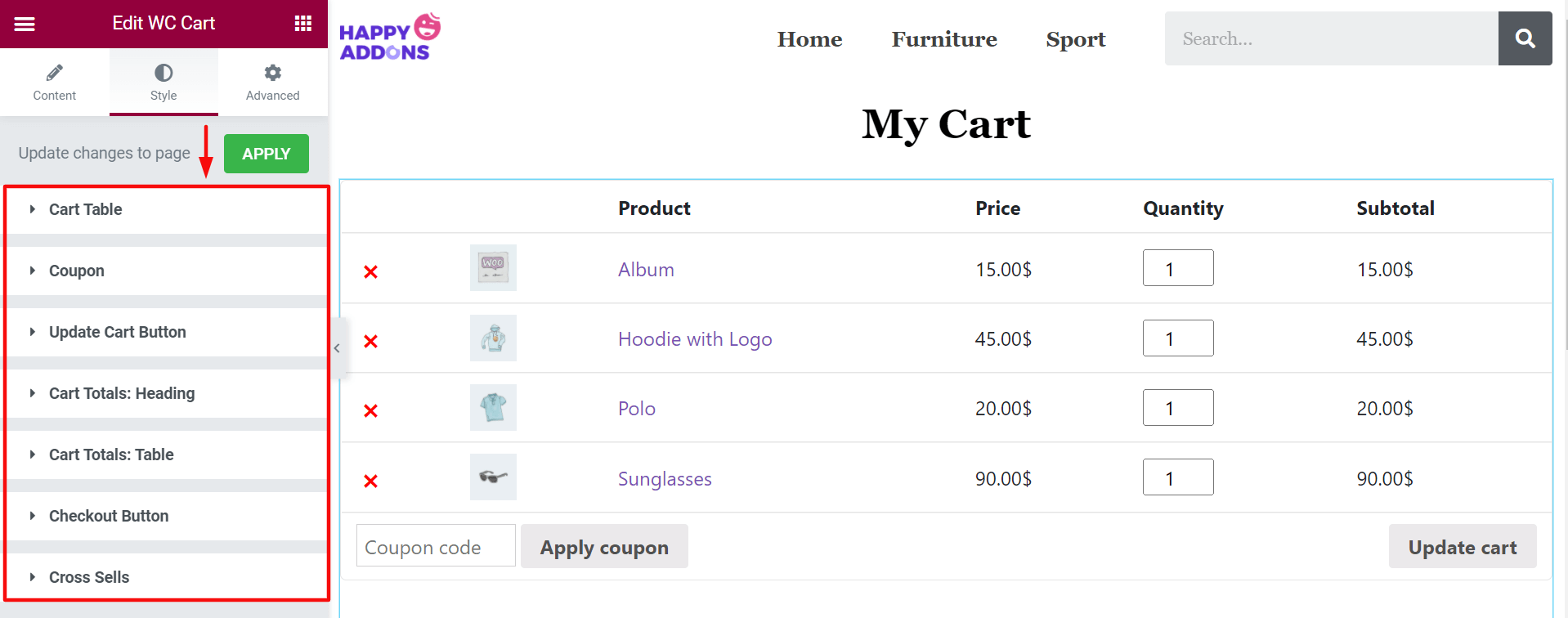
Vá para a seção 'Estilo' . Aqui, você encontra mais sete opções para desenhar seu carrinho. Eles estão:
- Tabela do carrinho
- Cupom
- Botão Atualizar Carrinho
- Totais do carrinho: título
- Totais do carrinho: Tabela
- Botão de finalização de compra
- Venda cruzada

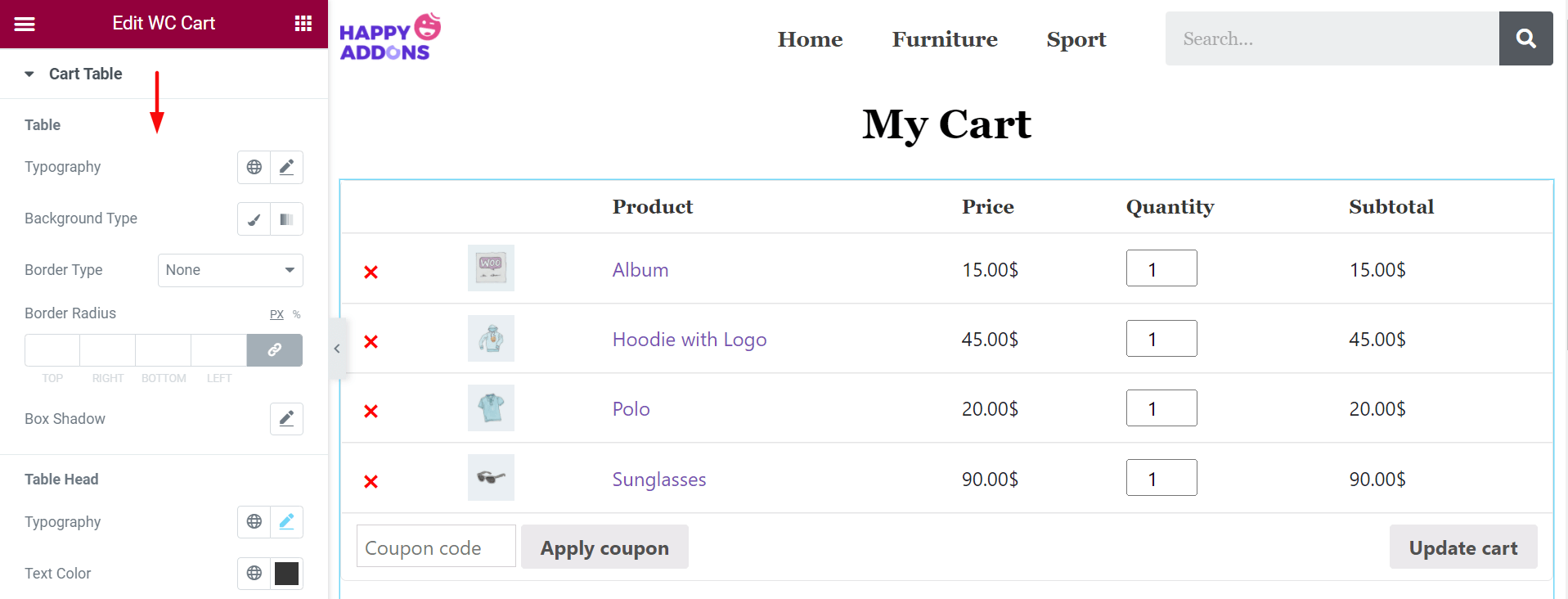
Atualizar tabela do carrinho
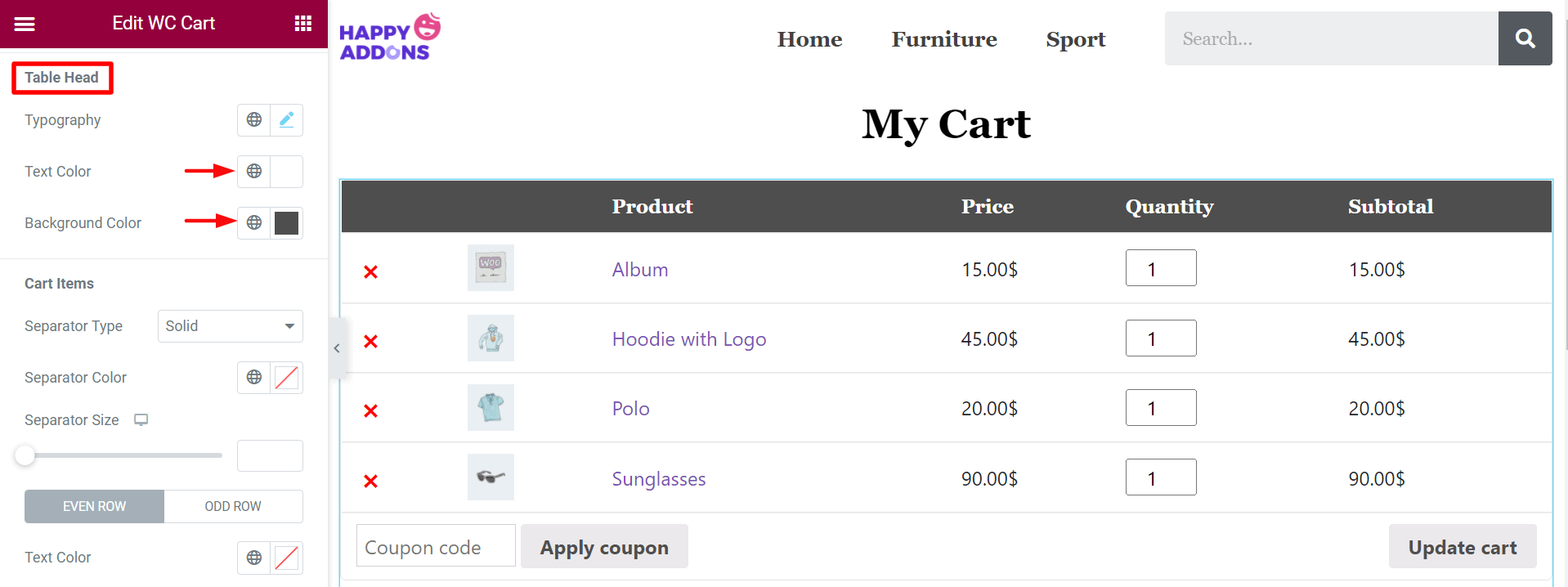
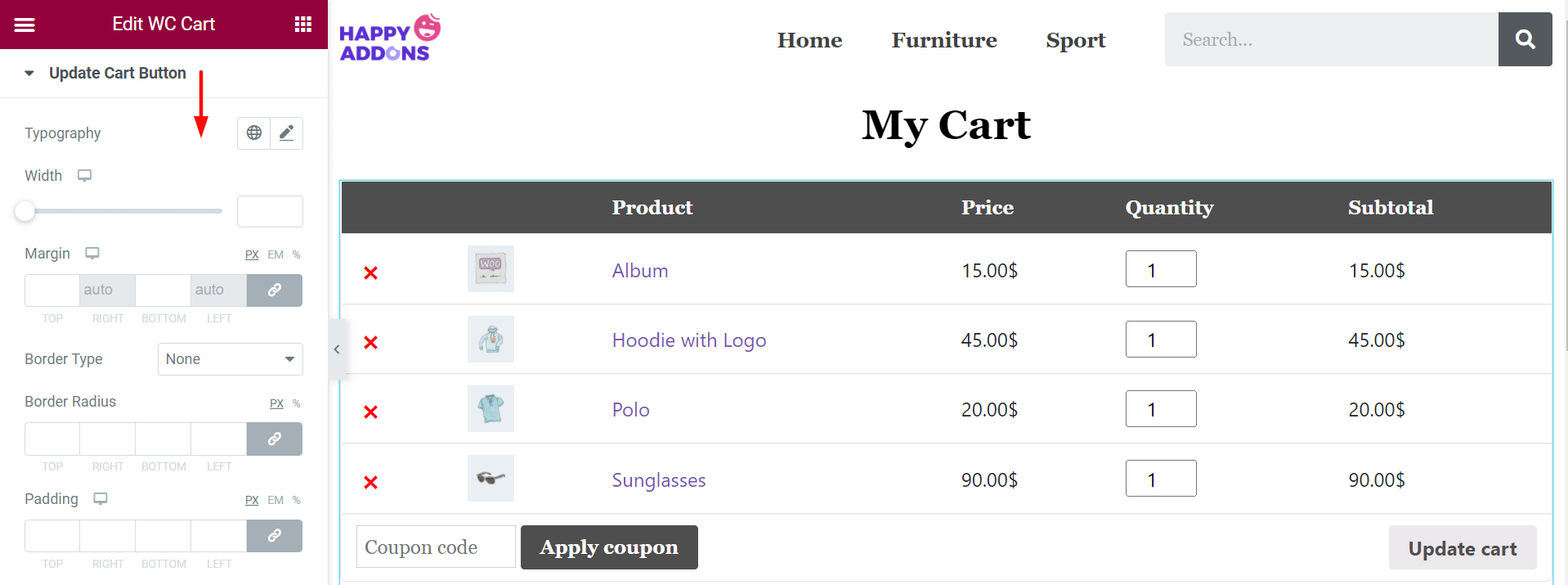
Clique em Tabela Carrinho . Você terá muitas opções para editar o conteúdo da tabela do carrinho. Eles são Mesa, Cabeça da Mesa, Imagem do Carrinho, Entrada de Qualidade, Remoção do Produto e Atualizar Linha do Carro .

Na opção Cabeçalho da Tabela , altere a cor do Texto e do Fundo. Aqui, na foto, definimos a cor branca para o texto e preta para o plano de fundo.

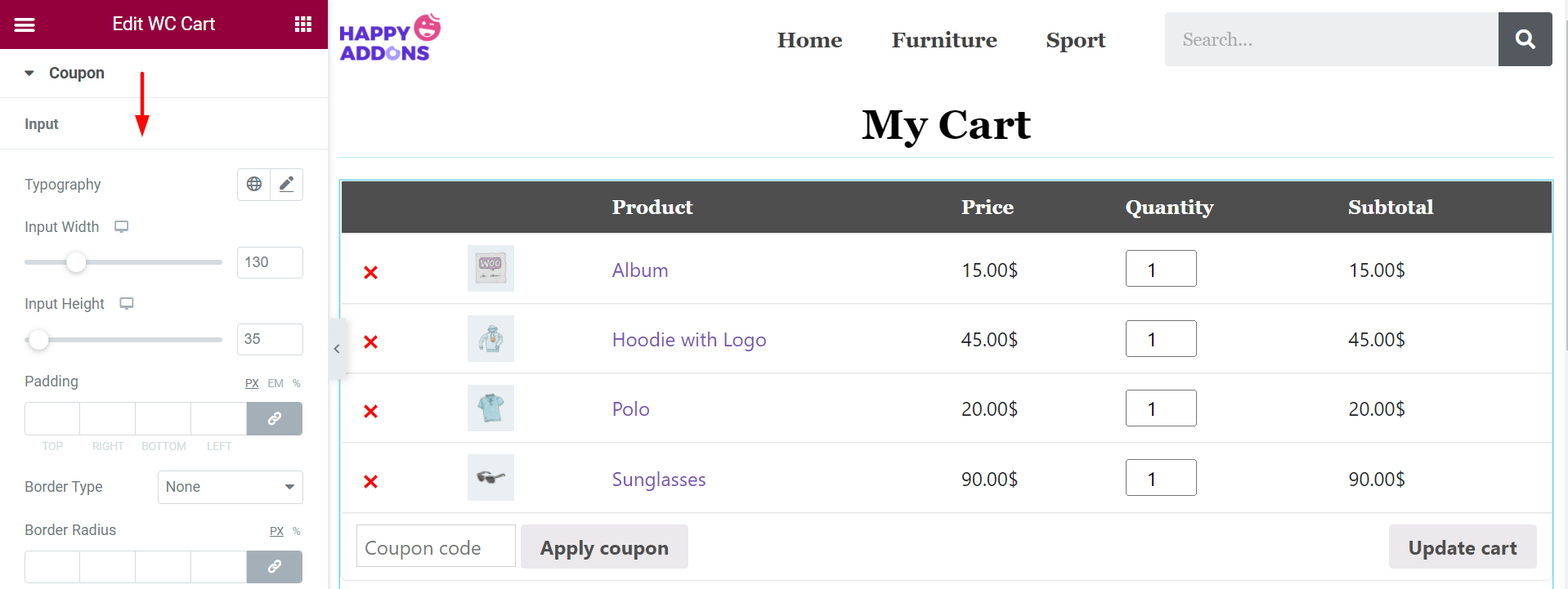
Aplicar código de cupom
Na opção Cupom , você pode editar Input Height, Padding, Border Type, Border Radius, Box Shadow, Text Color e Background Color .

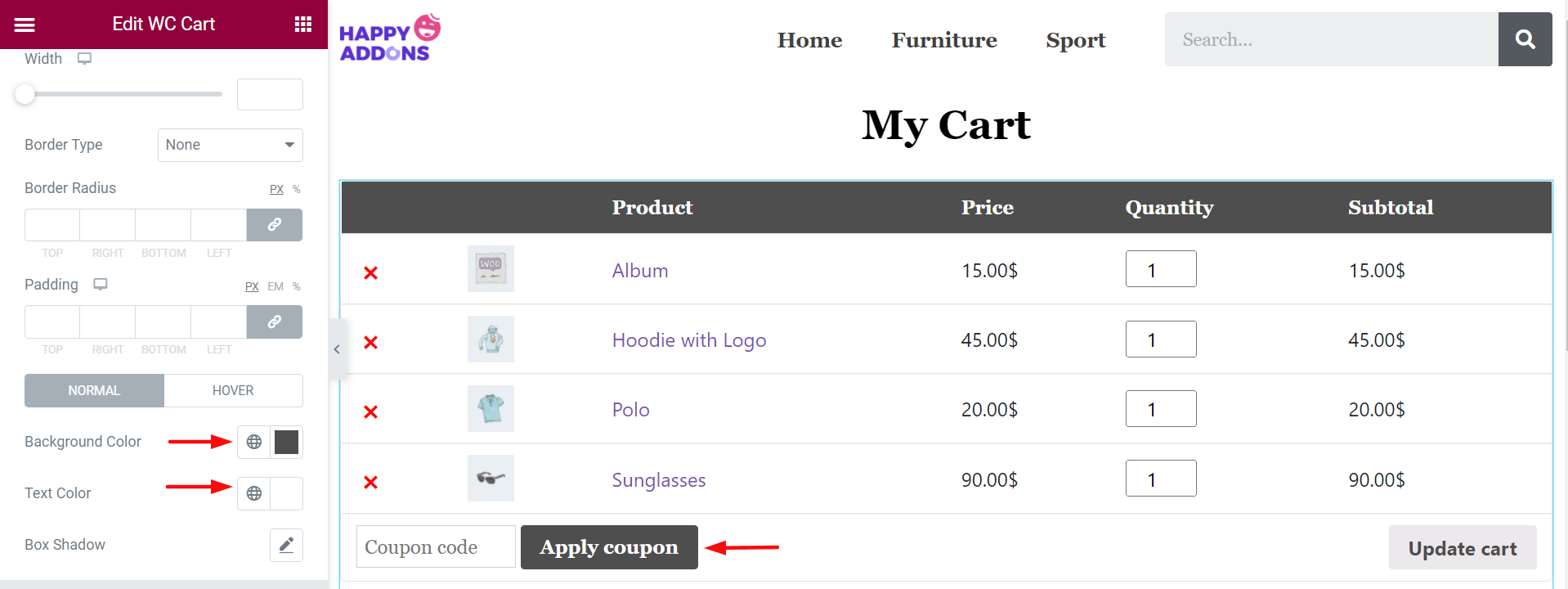
Descendo um pouco, você encontrará opções para editar o botão Aplicar cupom . Aqui, novamente, definimos a cor branca para o texto e preta para o plano de fundo.

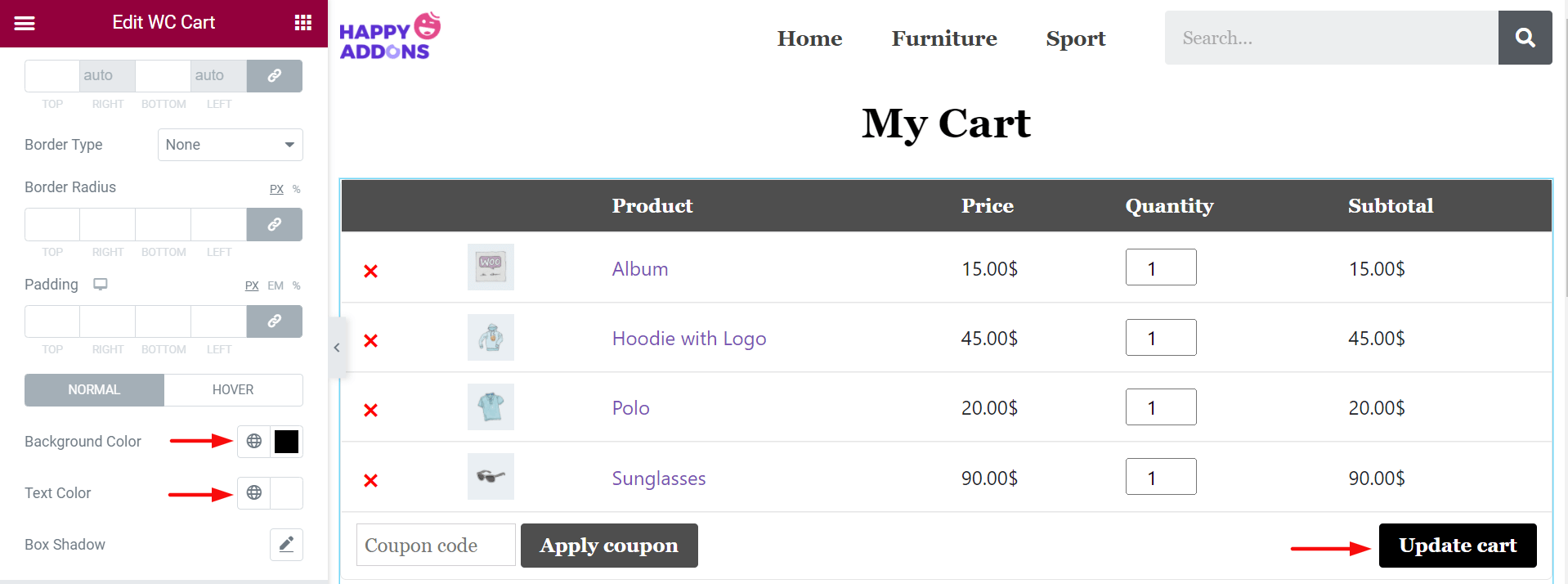
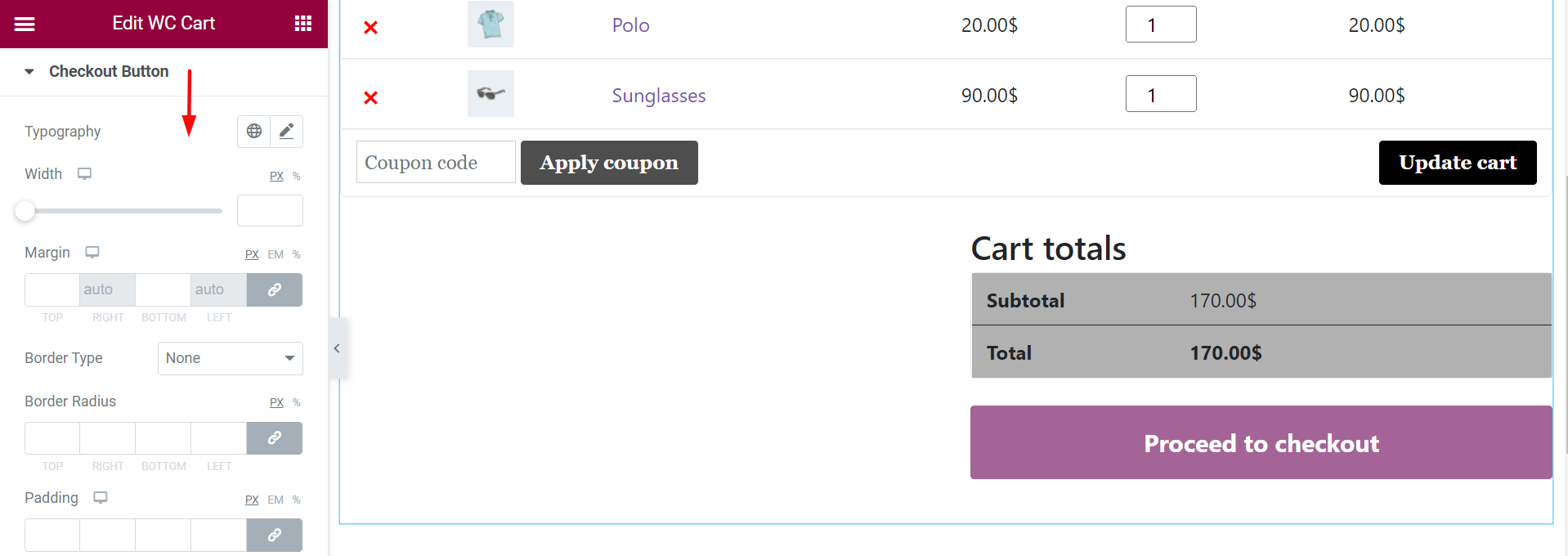
Botão Atualizar Carrinho
'Atualizar botão do carrinho' permitirá que você personalize a tipografia , largura, margem, tipo de borda, raio da borda, preenchimento, cor de fundo, cor do texto e sombra da caixa .

Mais uma vez, definimos a cor branca para o texto do botão Atualizar carrinho e preta para o plano de fundo.

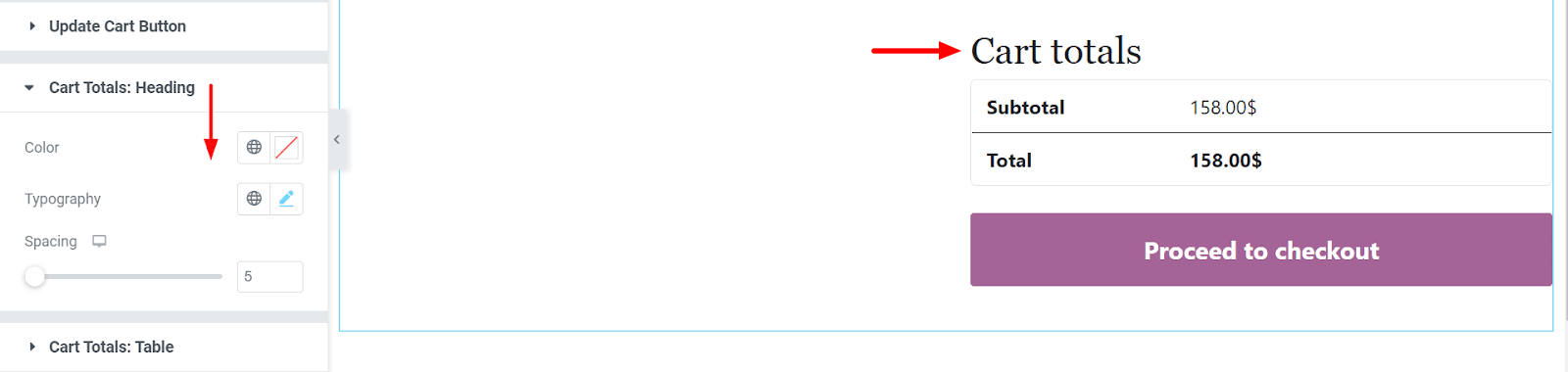
Total do carrinho: título
Agora, vá para a opção 'Cart Total: Heading' . Aqui, você pode personalizar a cor, a tipografia e o espaçamento da caixa do carrinho.

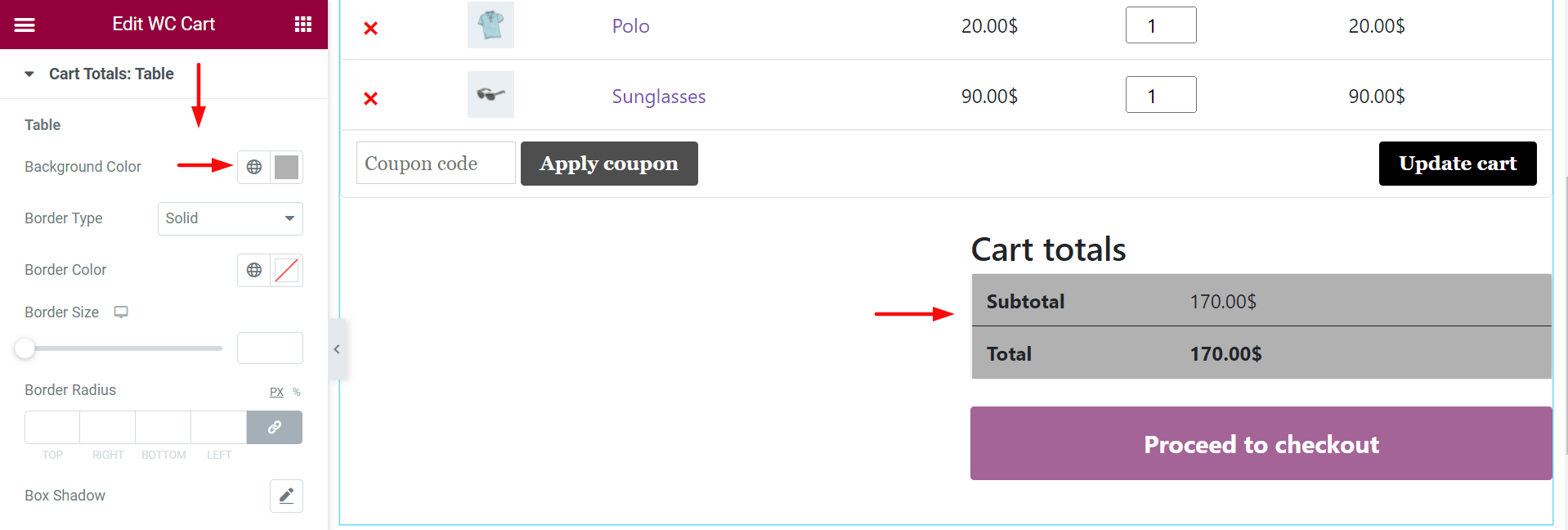
Totais do carrinho: Tabela
A partir daqui, você pode personalizar a Tabela, o Texto da Tabela e os Títulos da Tabela . Além disso, você pode alterar a Cor do plano de fundo, Tipo de borda, Raio da borda, Sombra da caixa, Tipografia e Cor . Definimos a cor cinza no fundo do Carrinho Total.

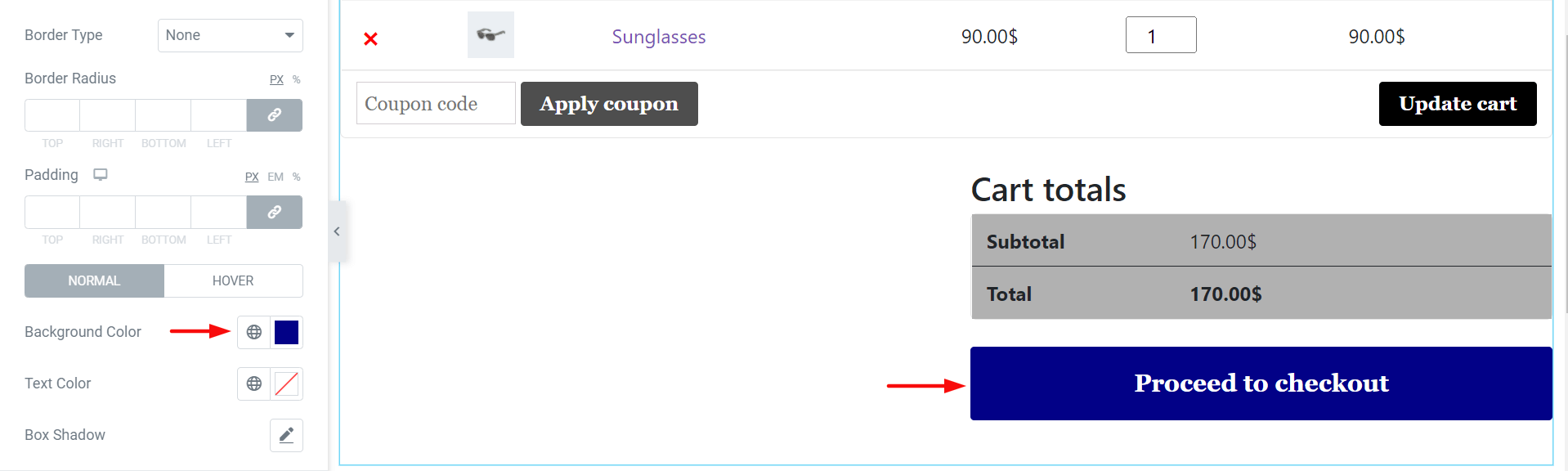
Botão de finalização de compra
A partir do 'Botão Checkout' , você pode adicionar mais estilo em Tipografia, Largura, Margem, Tipo de Borda, Raio da Borda, Preenchimento, Cor de Fundo, Cor do Texto e Sombra da Caixa .

Aqui, definimos a cor azul para o plano de fundo do botão Proceed to checkout.

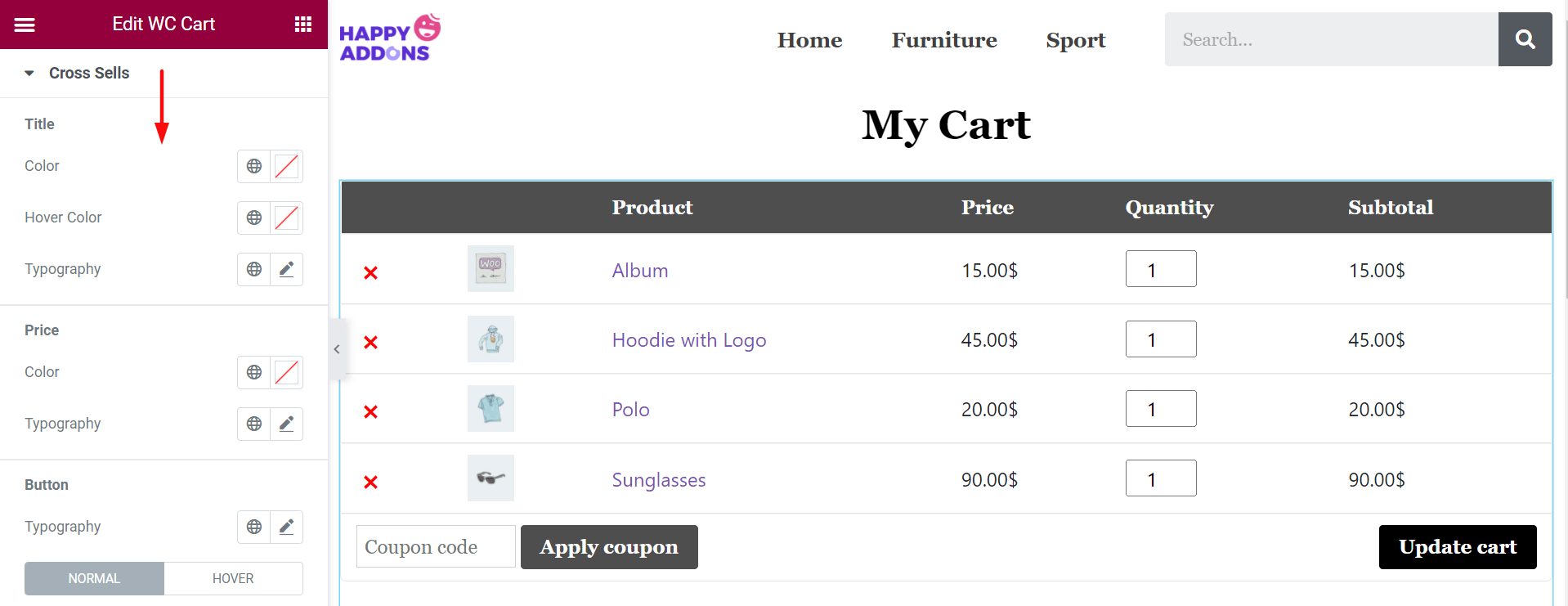
Venda cruzada
Por fim, se você integrou a opção de venda cruzada, poderá personalizar seu Título, Preço, Botão e Selo de vendas a partir dessa opção.

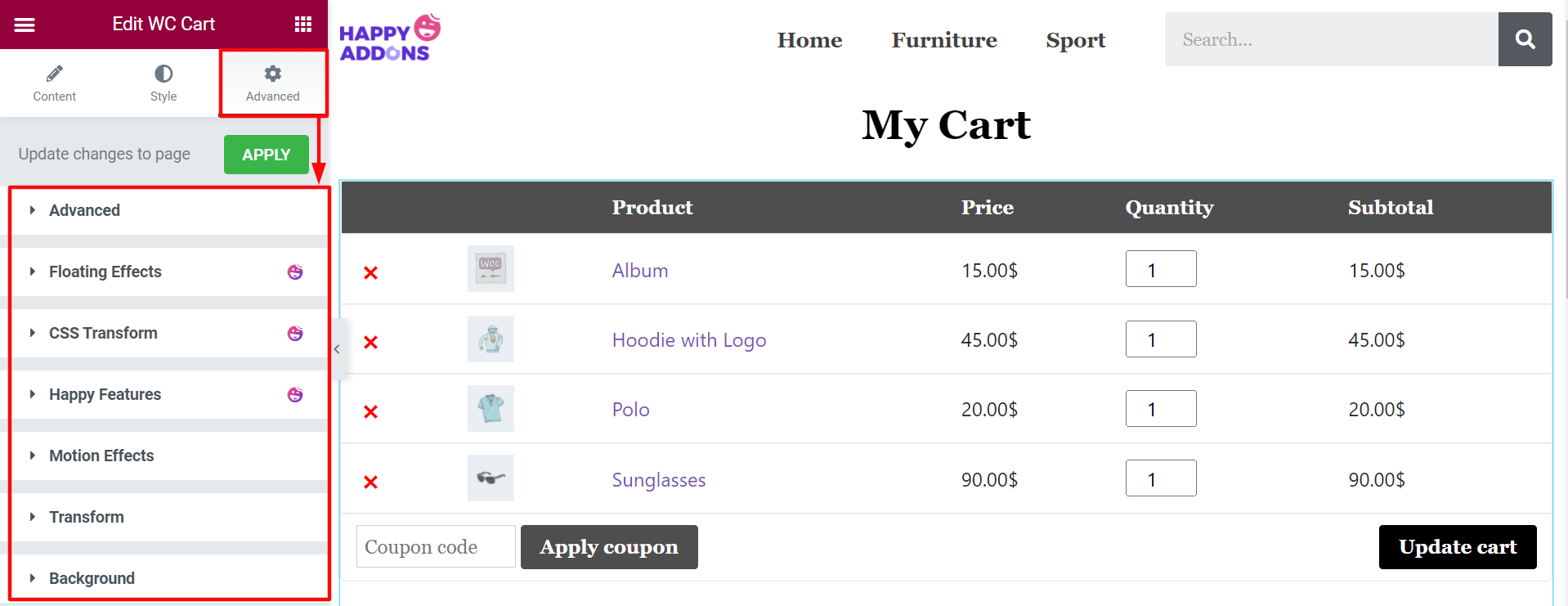
Etapa 05: torne sua mesa mais responsiva na seção avançada
No entanto, você pode personalizar ainda mais sua página de carrinho na opção avançada. A partir daí, você pode personalizar o plano de fundo da página do carrinho, adicionar efeitos felizes, torná-lo mais responsivo para os usuários.

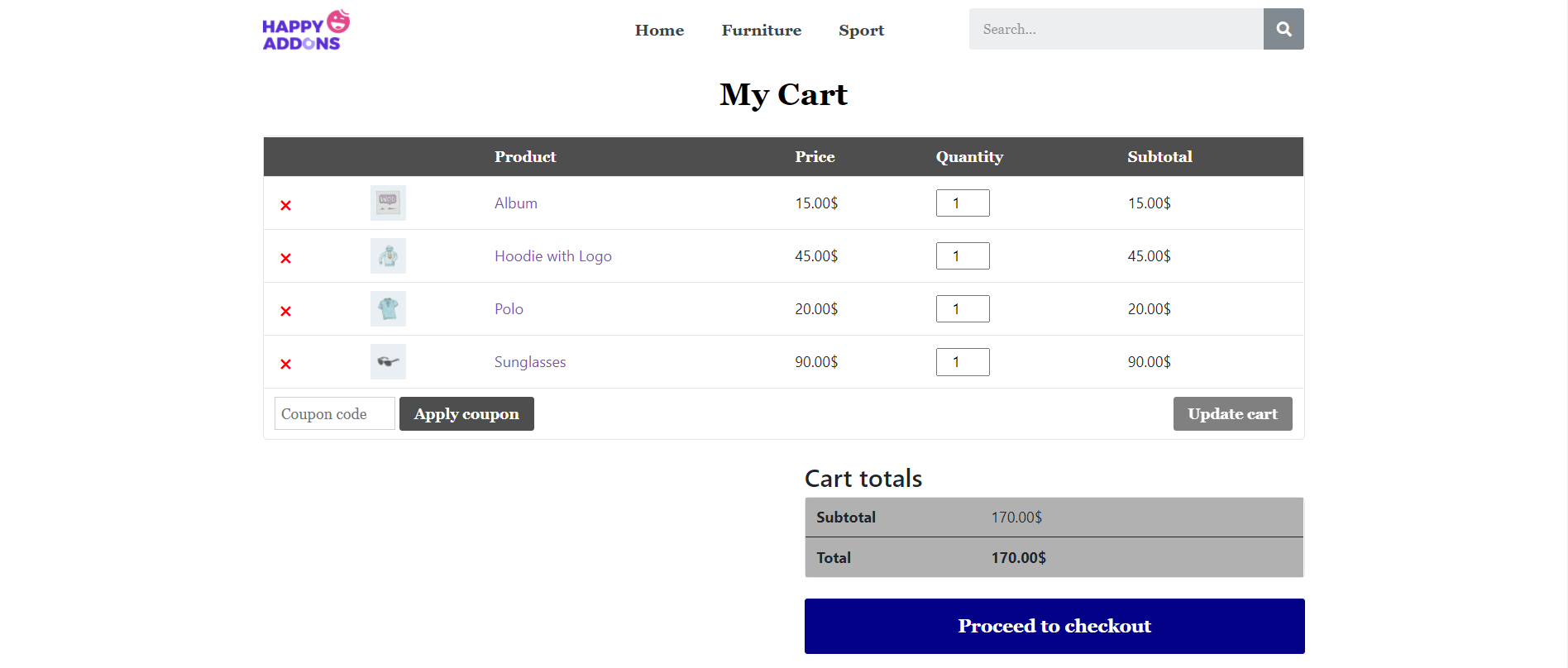
Agora, vamos ter uma prévia final da sua página de carrinho WooCommerce recém-editada.


Assim, você pode concluir a criação de uma nova página de carrinho para o seu site de comércio eletrônico.
Como adicionar um mini carrinho ao site WooCommerce com Elementor
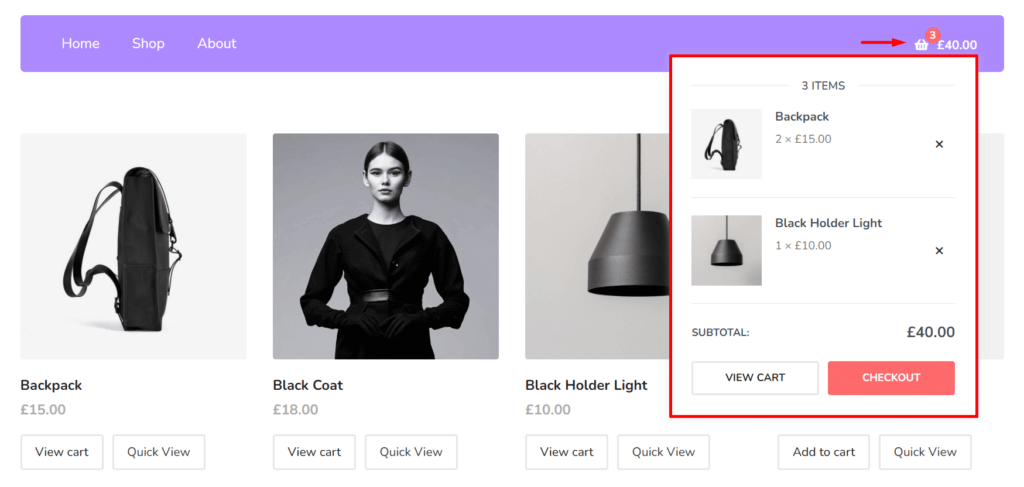
Um minicarrinho contém o resumo dos produtos que os clientes adicionaram ao carrinho de compras. Geralmente é exibido como um ícone de carrinho de compras em sites de comércio eletrônico.
Sempre que um usuário passa o cursor sobre o ícone, ele abre um pop-up contendo um breve resumo dos produtos. Ele permite que os clientes adicionem mais quantidades ou removam um item sem abrir a página do carrinho de compras.

Usando o widget Minicarrinho, você pode adicionar um minicarrinho de compras ao seu site.
Pré-requisitos para adicionar minicarrinho ao site WooCommerce
- WooCommerce
- Elementor
- Complementos felizes
- Happy Addons Pro
Como você editou a página do carrinho há pouco, esperamos que seu site já atenda aos requisitos acima. Então, comece a seguir as etapas abaixo imediatamente -
- Etapa 01: adicione uma nova seção ao seu Elementor Canvas
- Etapa 02: arraste e solte o minicarrinho da galeria de widgets Elementor
- Etapa 03: atualize o ícone e a posição do minicarrinho na seção de conteúdo
- Etapa 04: altere seu estilo pop-up
- Etapa 05: atualize o corpo do seu minicarrinho na seção de estilo
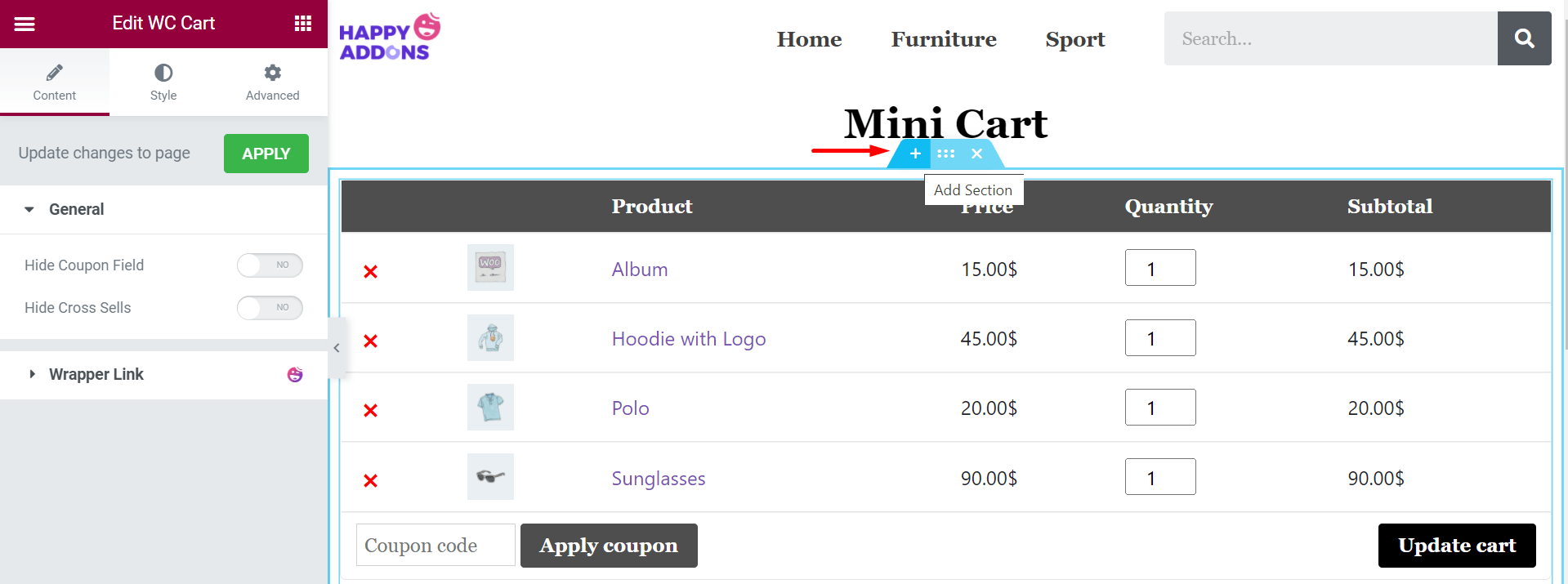
Etapa 01: adicione uma nova seção ao seu Elementor Canvas
Clique no ícone Adicionar Seção na parte superior da sua Tabela de Carrinhos. Ele adicionará uma nova área à sua tela.

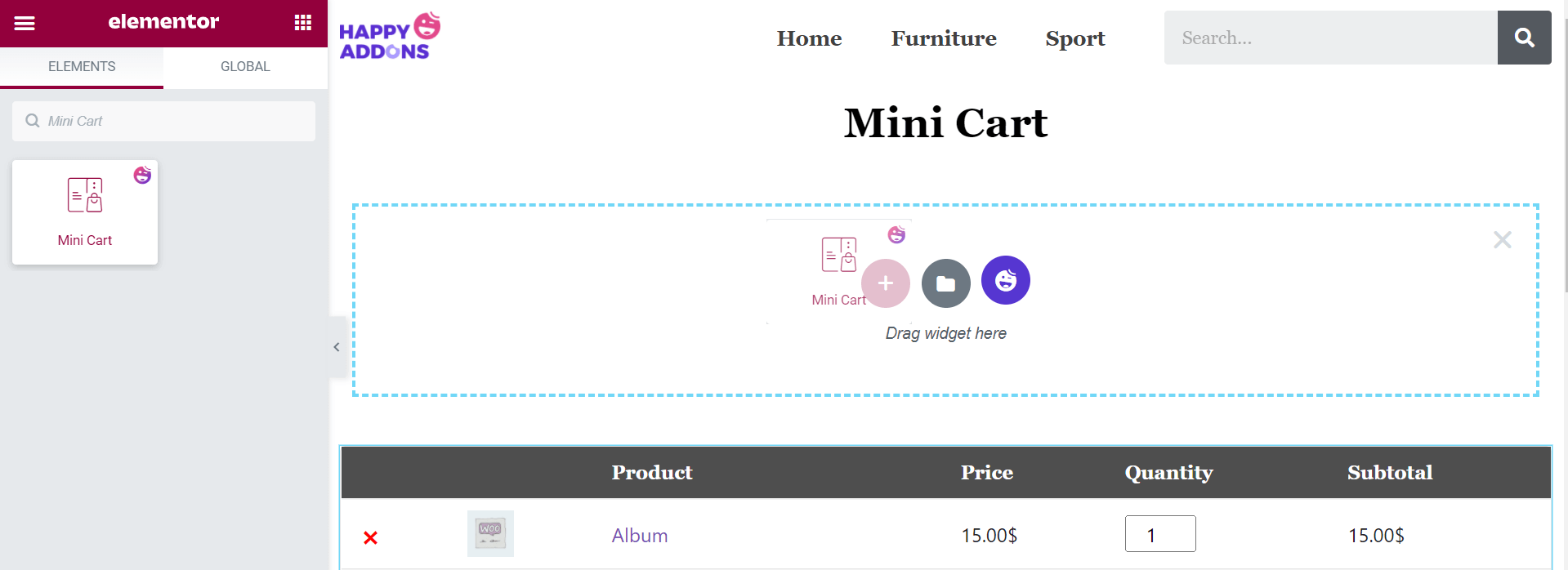
Etapa 02: arraste e solte o minicarrinho da galeria de widgets Elementor
Digite Minicarrinho na barra de pesquisa do lado esquerdo. Ele mostrará o ícone do Mini Carrinho. Arraste e solte-o na área recém-adicionada.

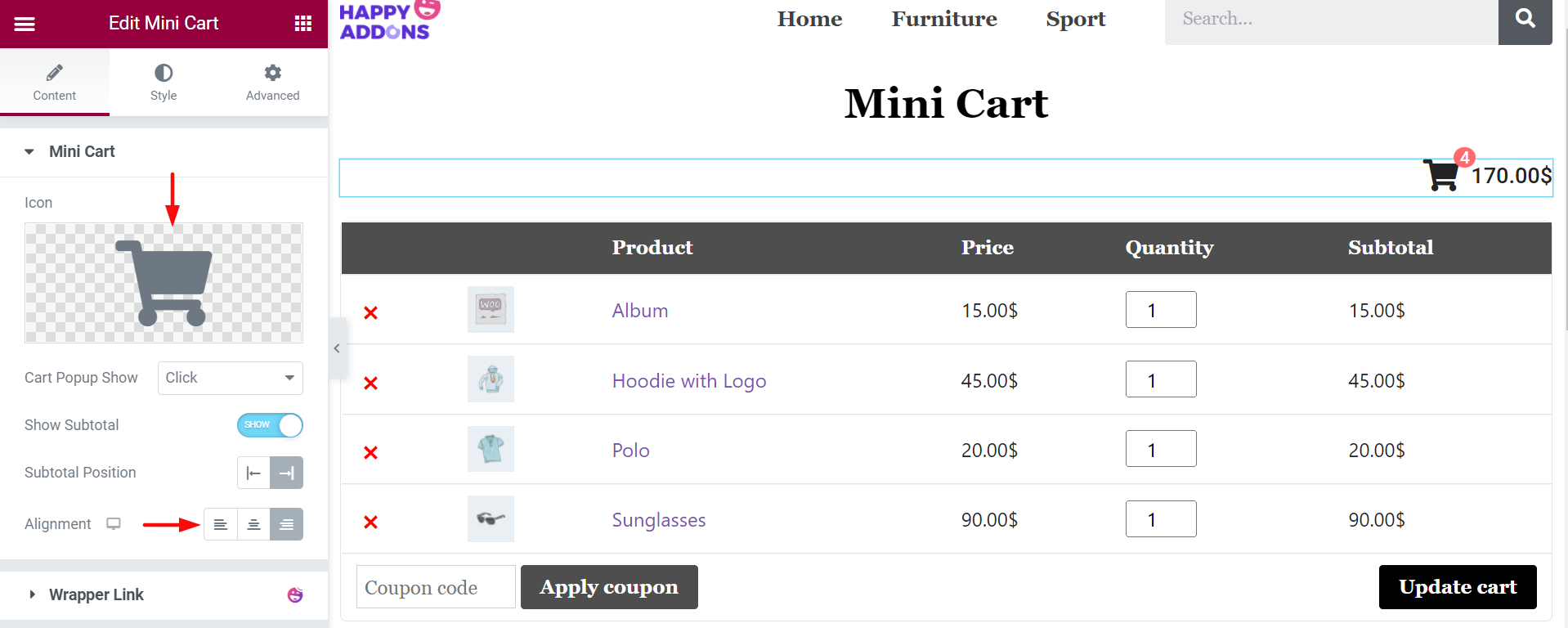
Etapa 03: atualize o ícone e a posição do minicarrinho na seção de conteúdo
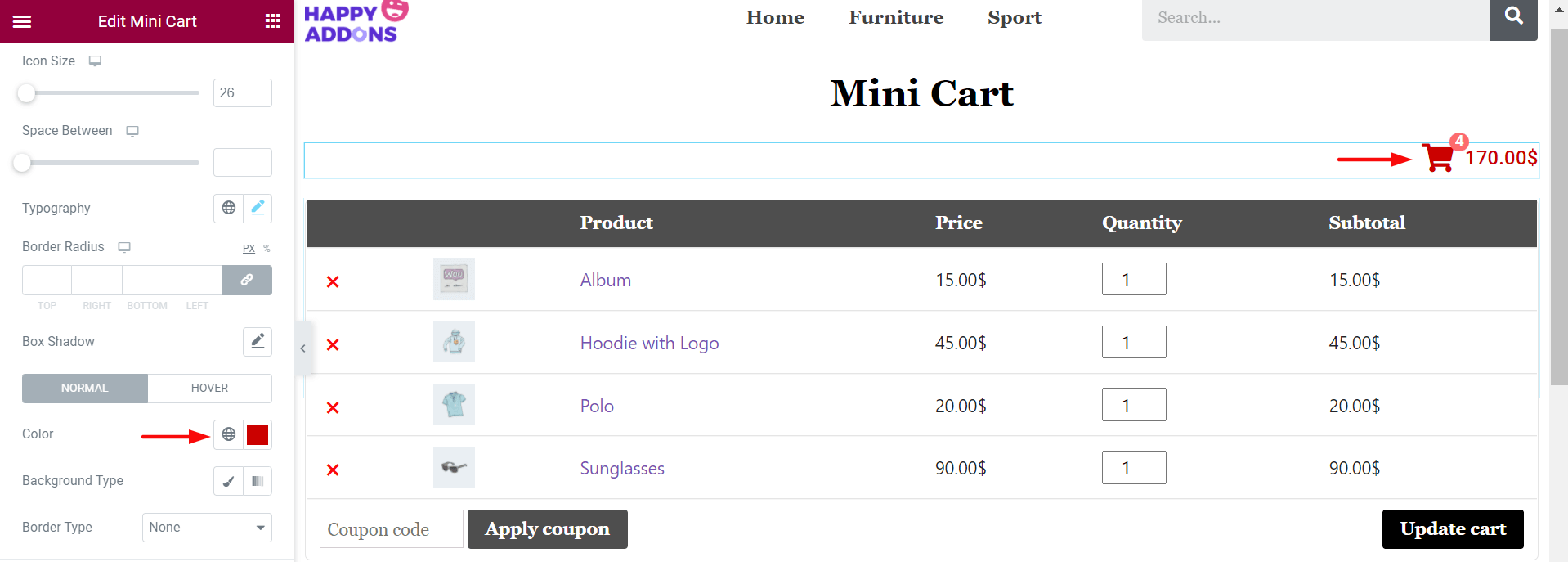
Em Conteúdo > Minicarrinho , você pode alterar o logotipo, fazer o alinhamento e alterar a posição. Aqui, fizemos o alinhamento correto.

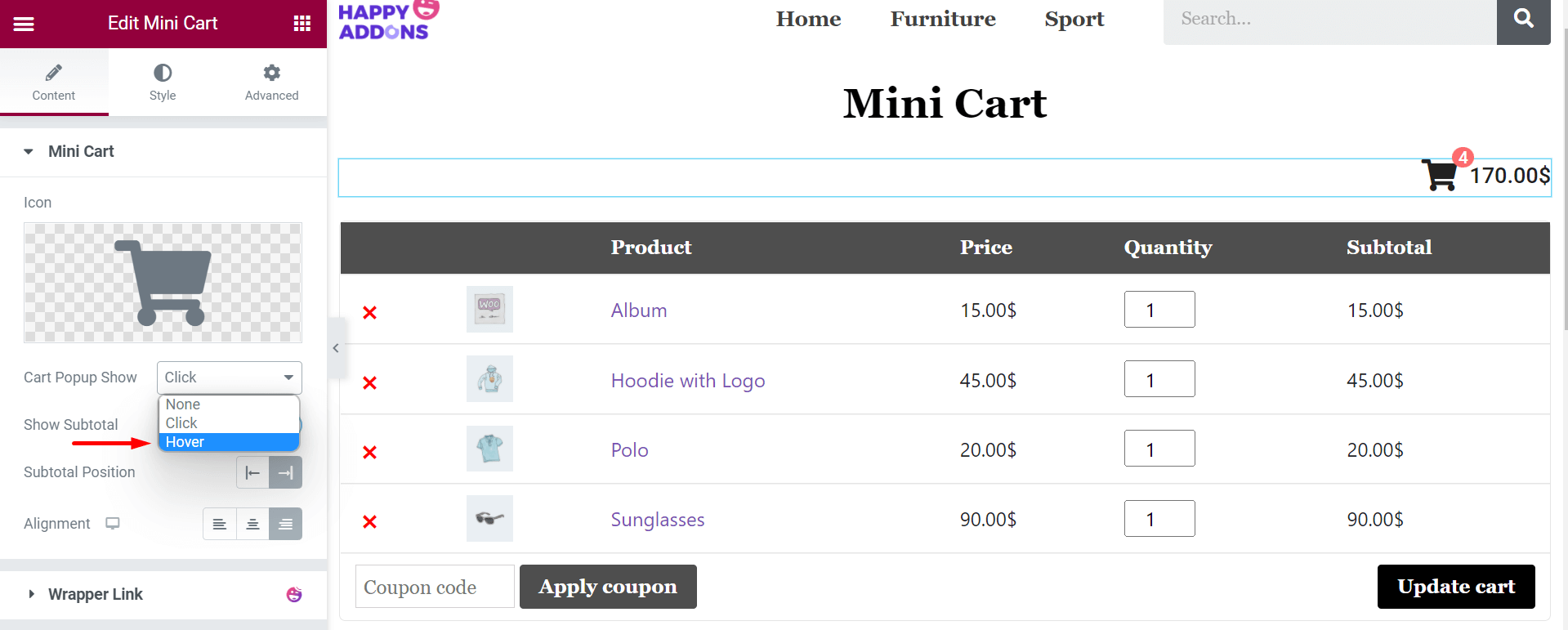
Etapa 04: altere seu estilo pop-up
Em mercados populares, um pop-up é especificamente integrado ao Mini Carrinho. Quando alguém pega o cursor ou clica no ícone do carrinho, um pop-up aparece automaticamente na tela. Você pode escolher entre clicar ou passar o mouse na opção 'Cart Popup Show' . Aqui, selecionamos a opção Hover.

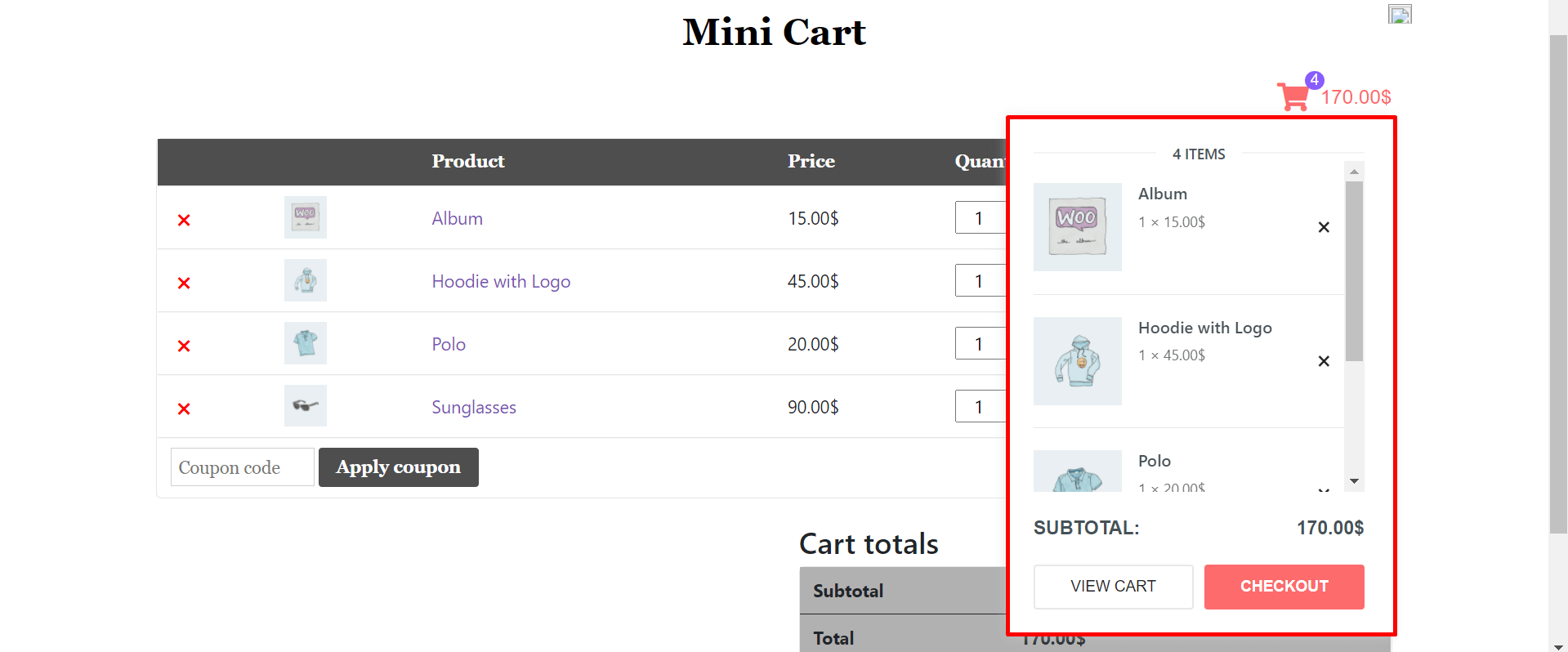
Agora, passando o cursor sobre o ícone do Mini Carrinho, você verá o pop-up direto na tela.

Observação: às vezes, devido a conflitos com o Elementor, o pop-up do seu minicarrinho pode não aparecer no seu back-end. Não se preocupe com isso, basta ir para visualizar e verificar.
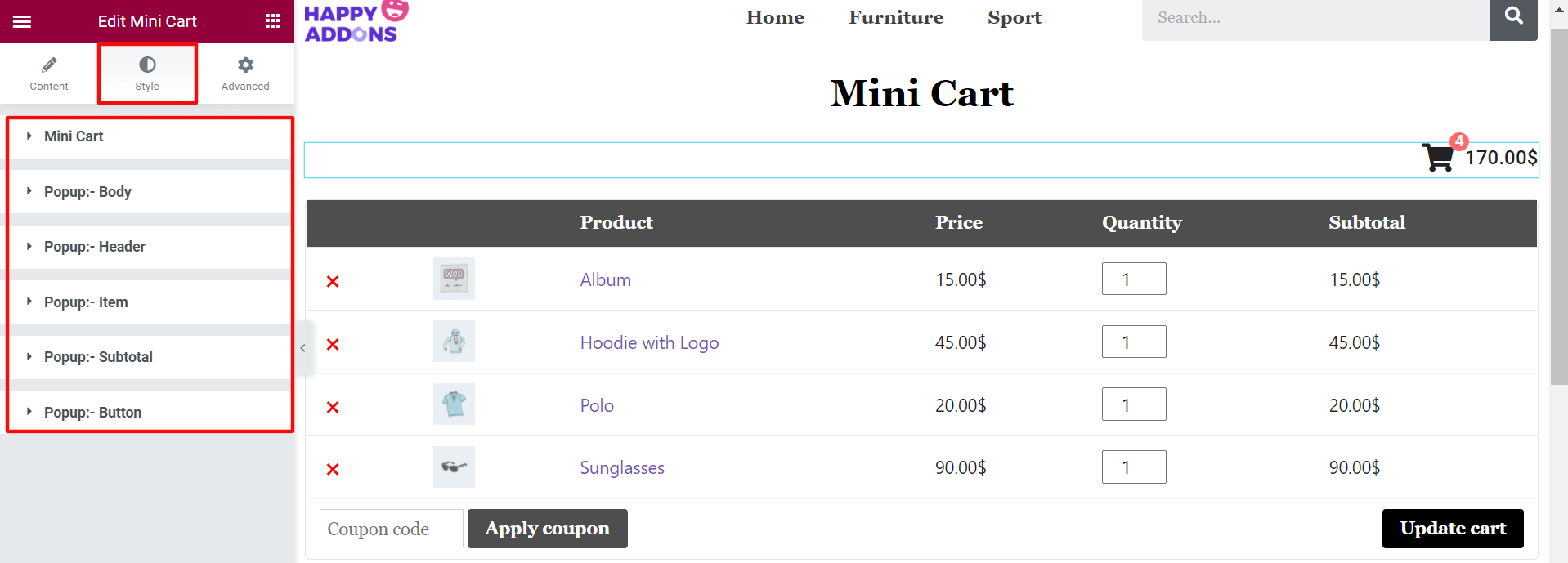
Etapa 05: atualize o corpo do seu minicarrinho na seção de estilo
Na seção Estilo , você terá mais seis opções para personalizar seu Mini Carrinho. Eles estão
- Minicarrinho
- Pop-up:- Corpo
- Pop-up: - Cabeçalho
- Pop-up:- Item
- Pop-up:- Subtotal
- Pop-up:- Botão

Em Estilo > Minicarrinho , você pode personalizar o tamanho do ícone, a cor do texto, a cor do plano de fundo, a borda, a tipografia e muito mais. Por exemplo, aqui definimos a cor vermelha para o ícone do Mini Carrinho.

Assim, você pode conferir as demais opções e completar a personalização do seu Mini Carrinho. No entanto, você enfrentar quaisquer problemas, você encontrará a maioria de suas respostas nesta documentação. Além disso, você pode nos informar seu problema comentando.
Agora, você conhece todas as etapas de como personalizar a página do carrinho do WooCommerce de maneira simples e eficaz.
Dicas de bônus: como reduzir a taxa de abandono do carrinho WooCommerce

Quando os clientes adicionam produtos ao carrinho, mas não concluem o pedido, isso é chamado de abandono de carrinho. Até hoje, a taxa média de abandono de carrinho em todos os setores de comércio eletrônico é de 65,23%.
Esta é uma grande dor de cabeça para qualquer proprietário de site de comércio eletrônico hoje. Seguindo algumas abordagens testadas e comprovadas, você pode trazer uma grande mudança na sua taxa de abandono de carrinho por uma margem justa. Vamos cobri-los abaixo:
1. Não mantenha custos ocultos
Os custos ocultos são a razão número um para a taxa excessiva de abandono de carrinho. O Baymard Institute revela em pesquisa que 55% dos clientes em potencial deixam as páginas de checkout incompletas quando encontram custos adicionais lá.
Portanto, seja claro sobre o custo total de cada um de seus produtos, incluindo custo de compras, taxas de embalagem, impostos e outros na descrição do produto.
2. Forneça várias opções de pagamento
A menos que você integre vários métodos de pagamento, isso pode reduzir o número de seus clientes em potencial. Hoje, existem inúmeros sistemas de pagamento no mercado. Assim, os clientes não estão mais aderindo apenas ao sistema de cartão de débito e crédito.
Portanto, você deve permitir carteira digital, transferência bancária, cartão pré-pago, pagamento na entrega e outras opções de pagamento, se possível.
3. Ofereça várias opções de envio
A entrega lenta causa 19% de abandono de carrinho no mundo do comércio eletrônico. Os clientes sempre querem a entrega mais rápida com o menor custo possível. Mas há muitos produtos cuja taxa de envio aumenta notavelmente se for entregue rapidamente.
Portanto, você deve permitir várias opções de envio. Isso permitirá que os clientes escolham a melhor opção de entrega que corresponda ao seu tempo e acessibilidade.
Recurso relacionado: Mais de 10 maneiras eficazes de reduzir o abandono do carrinho de compras e redirecionar seus clientes perdidos.
4. Use botões Clear Call to Action (CTA)
Botões de CTA claros podem criar urgência, compromisso robusto e acionar emocionalmente os clientes. Mas muitos sites de comércio eletrônico não avaliam esse valor. Alguns botões de CTA mais populares são:
- Compre Agora
- Concluir minha compra
- Pegue-o hoje
- Obter meu desconto
- Resgatar meu voucher
Portanto, você deve aprender como tornar seus botões de CTA tão poderosos e usá-los em quais situações.
5. Lembre os clientes sobre o conteúdo do carrinho
Existem muitos clientes que adoram adicionar produtos aos seus carrinhos, mas esquecem de verificá-los mais tarde. Nesse caso, você pode enviar e-mails de acompanhamento aos clientes, incluindo um breve resumo dos produtos após intervalos regulares. Isso os fará repensar sobre os itens se devem comprar ou não.
6. Crie Urgência para Pegar Seus Produtos
A urgência pode levar os clientes a concluir seus pedidos o mais rápido possível. Mas para criar tal situação, você deve oferecer a eles algum valor extra. Como descontos, frete grátis, entrega em 2 dias, item grátis, etc. Algumas cópias de anúncios de alta conversão para criar urgência são:
- Não perca
- Liquidação de estoque
- Última chance
- Venda exclusiva de um dia!
- Estoque limitado
O email marketing também é uma ótima maneira de espalhar a urgência no mercado. Aprenda a escrever assuntos e descrições de e-mail atraentes.
7. Garantir a Política de Devolução e Reembolso
Hoje, os clientes estão mais criteriosos na escolha das plataformas online para fazer suas compras. A cada ano, 11% dos usuários online abandonam os sites de comércio eletrônico que não possuem uma política clara de devolução e reembolso.
Porque sem eles os clientes não podem continuar a comprar com confiança. Portanto, para manter o valor da marca do seu negócio, você deve incluir as políticas de devolução e reembolso em seu site.
8. Mantenha a página de checkout fácil e simples
Quando os clientes entram na página de checkout, significa que eles estão quase prontos para concluir o pedido. Então, seria sábio confundi-los com muitos campos de formulário e complexidade? De acordo com a Semrush, 27% do abandono de carrinho é causado por processos complicados de checkout.
Portanto, você deve manter a página de checkout muito simples. Basta pedir as informações mais essenciais, como
- Nome
- Endereço de entrega
- Endereço de e-mail
- Detalhes do pagamento
Além disso, nunca peça informações pessoais ou confidenciais aqui.

Prepare-se para editar a página do carrinho WooCommerce
Hoje, mais de 22 milhões de sites de comércio eletrônico estão trabalhando ativamente na web. A página do carrinho WooCommerce faz uma ponte entre os detalhes do produto e as páginas de checkout. Qualquer pequeno erro ou dificuldade na página pode fazer com que seus clientes se mudem para outro lugar.
Nunca antes foi tão fácil editar a página do carrinho WooCommerce. Mas hoje, pode-se fazer isso sem nenhum conhecimento de codificação ou contratação de um profissional. A fórmula de arrastar e soltar tornou a coisa tão fácil que você pode até tentar por si mesmo.
Além de editar a página do carrinho WooCommerce, este artigo também abordou como adicionar um mini carrinho ao seu site. Se você achou este artigo útil, inscreva-se para obter mais conteúdo interessante.
Você tem mais alguma dúvida sobre a página personalizada do carrinho WooCommerce? Compartilhe suas opiniões na seção de comentários abaixo!
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
